今天@是北瓜呀和大家聊聊关于动效的一些知识,里面有一些常用的表达式、插件、知识点科普等等,文末有插件、表达式的获取方式,希望能给大家一些帮助。
大纲如下:
1.设计师工作中常用的动效软件
2. 利用AEUX插件把Sketch的文件完美导入AE
3. 动效永远逃不掉的四大基础元素
4. 提高效率的AE插件和常用表达式
5.怎么去提升自己的动效设计能力
1. 设计师工作中常用的动效软件
设计趋势一直都在变化,随着5G时代的到来,UI动效设计越来越多被应用在APP中。市场上的动画软件也是五花八门,为了完美解决需求我们应当选择合适的UI动效设计工具。
UI设计师常用的三款动效设计制作工具:Ae、Protopie、Principle简单介绍下软件的特点和适用性。
AE:支持Macos/Winds,特点就是强大且牛逼加持无敌特效,配合PS和AI等自家软件,更是得心应手。Behance、Dribbble上很多的大神都用来制作UI动画展示、礼物特效、概念作品等等。

Principle:支持Macos,同时配合Sketch也是非常方便。它主要是做2个页面间过渡专场特效,元素切换,细节动效的工具。重点是它可以实现人机交互,快速制作演示Demo等等。

Protopie:支持Macos/Winds,它更加轻量级,集可以调用iphone系统的陀螺仪、麦克风、罗盘、智能传感器等。重点是在ProtoPie上使用时不需要编写代码,可以直接对接开发

Principlce和Protopie一般在需要交互动效、演示Demo或者比较理想的团队用的比较多,相对于我们工作中的项目:TAB动效、弹窗展示、体验交互、礼物特效比较鸡肋。而AE能更好的制作这些动画效果。
AE的功能和布局相对复杂导难操作难记,但是它能快速上手和制作动画,也是属于设计师的核心竞争力之一,本文重点的讲解AE在工作中的Sketch文件导入和利用插件提高动画设计效率。
2. 利用AEUX插件把Sketch的文件完美导入AE
我们先讲下AEUX插件的背景:AEUX 是由 Google 团队推出的运用在 Sketch 和 AE 的一组高效插件,能将 Sketch 里的图层以及整个画板一键导入到 AE 里,同时能在 AE 里解决图形分组和分层的问题,减少导出图片或者转入 Illustrator 处理。带来的不必要的重复动作。

关于AEUX的导入教程
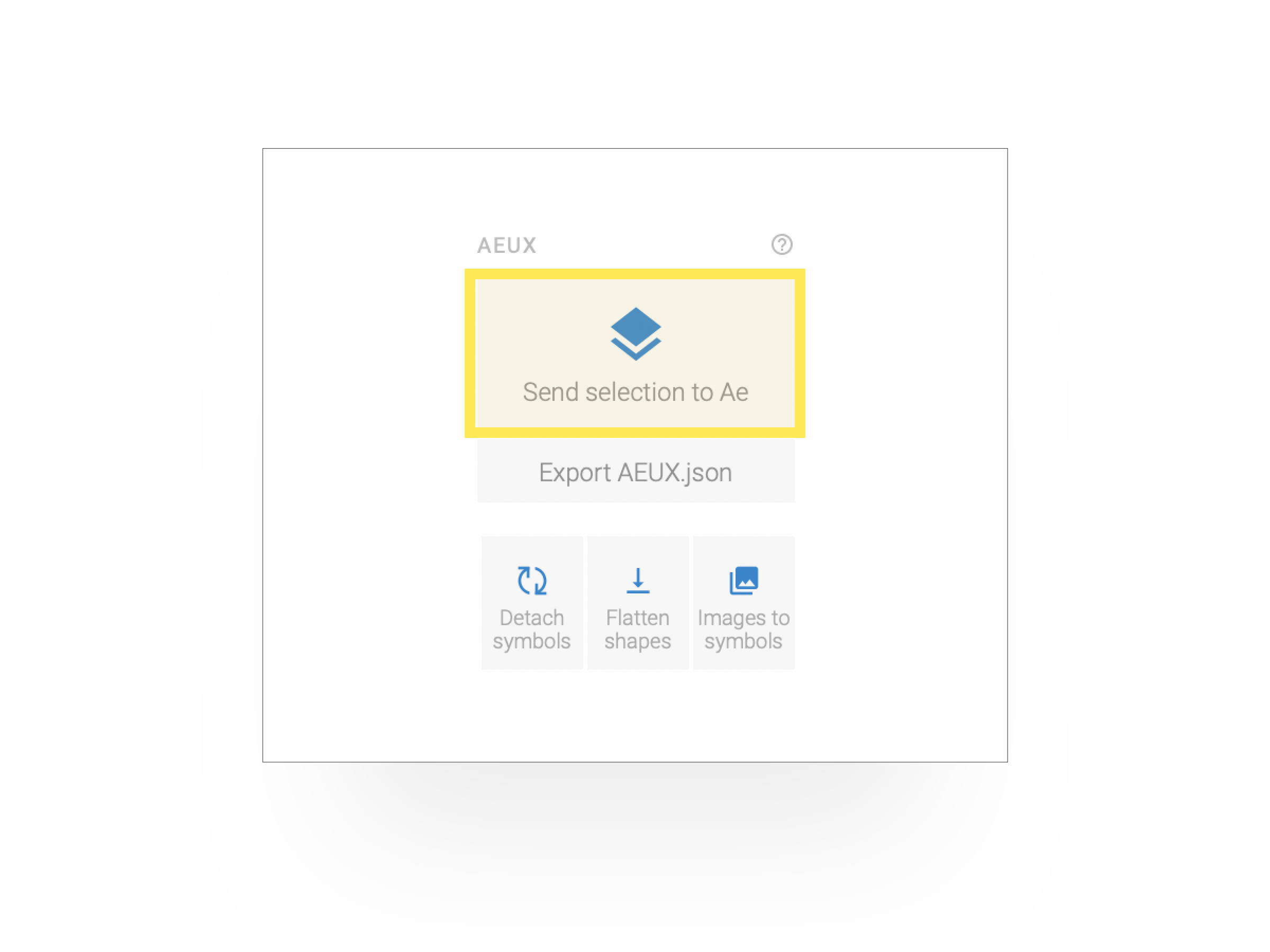
1. 插件安装好后,打开sketch,选择 插件 > AEUX,打开插件面板。选中要导入到AE的画板,点击紫色区域“Selection to Ae”,如果界面中含有位图,会弹出一个窗口,选择或者新建一个文件夹在桌面保存位图。

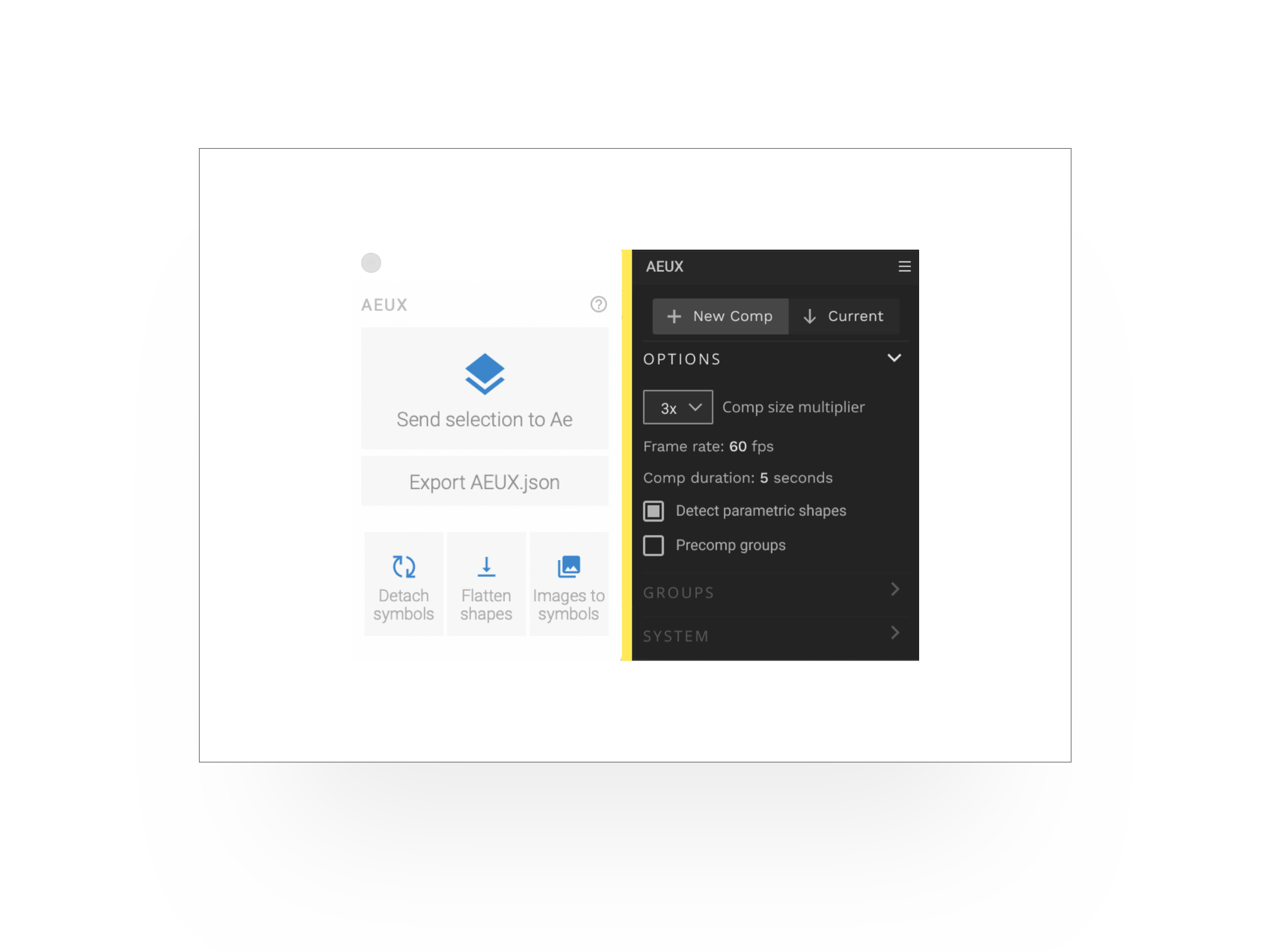
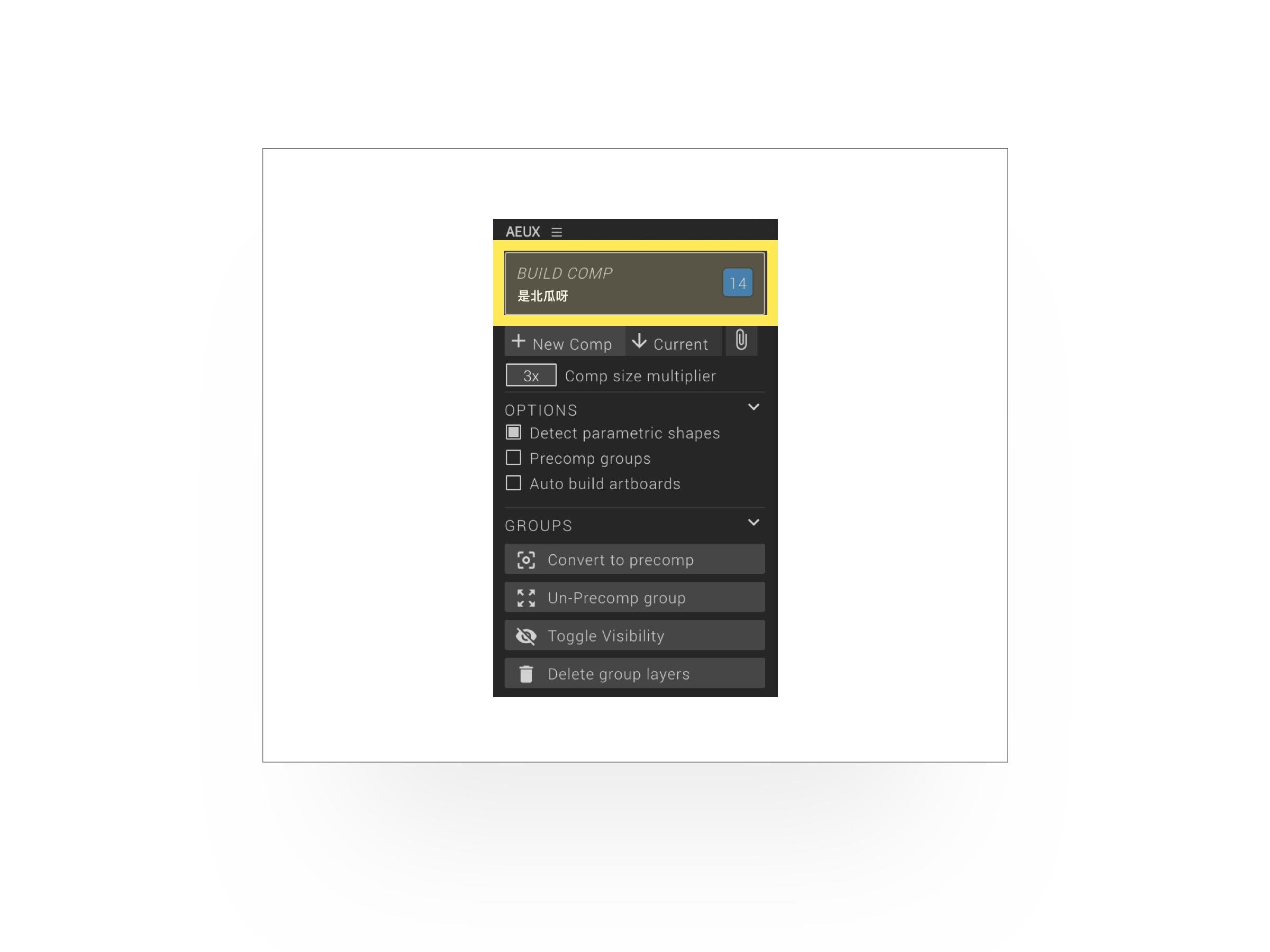
2. 我们切换到AE,在窗口 > 扩展里面找到AEUX并打开。会发现AE中的插件面板上已经出现了在sketch里面的画板并显示图层数量,导入时分两种情况:
(1)如果此时没有创建合成,选择Add layers to comp“NEW”,会自动生成一个与画板大小相同的合成,并导入图层。
(2)如果已经创建了合成,选择Add layers to comp“CURRENT”,会直接导入图层到当前合成里。

3. 动效永远逃不掉的四大基础元素
五大基础元素:旋转、位移、缩放、透明度基本上贯穿了整个动画效果,我们来简单了解下它们的动画属性。

旋转

位移

缩放

透明度

合体
翘楚们,前四个动画是不是都不需要动脑子就能看出它们的基础属性了,但是你拿第五个给你身边的朋友看,让他说下用到了哪些基础属性,我相信他会短暂的思考一下再回答。
不积小步,无以至千里。不积小流,无以成江海。
无论有多好看、牛逼、负责的动画,它们都是由很多很多的小元素堆砌起来的
我们只要把这些基础的小东西和动画的运动原理掌握,就可以产出很优质的动画了~
4. 提高效率的AE插件和常用表达式
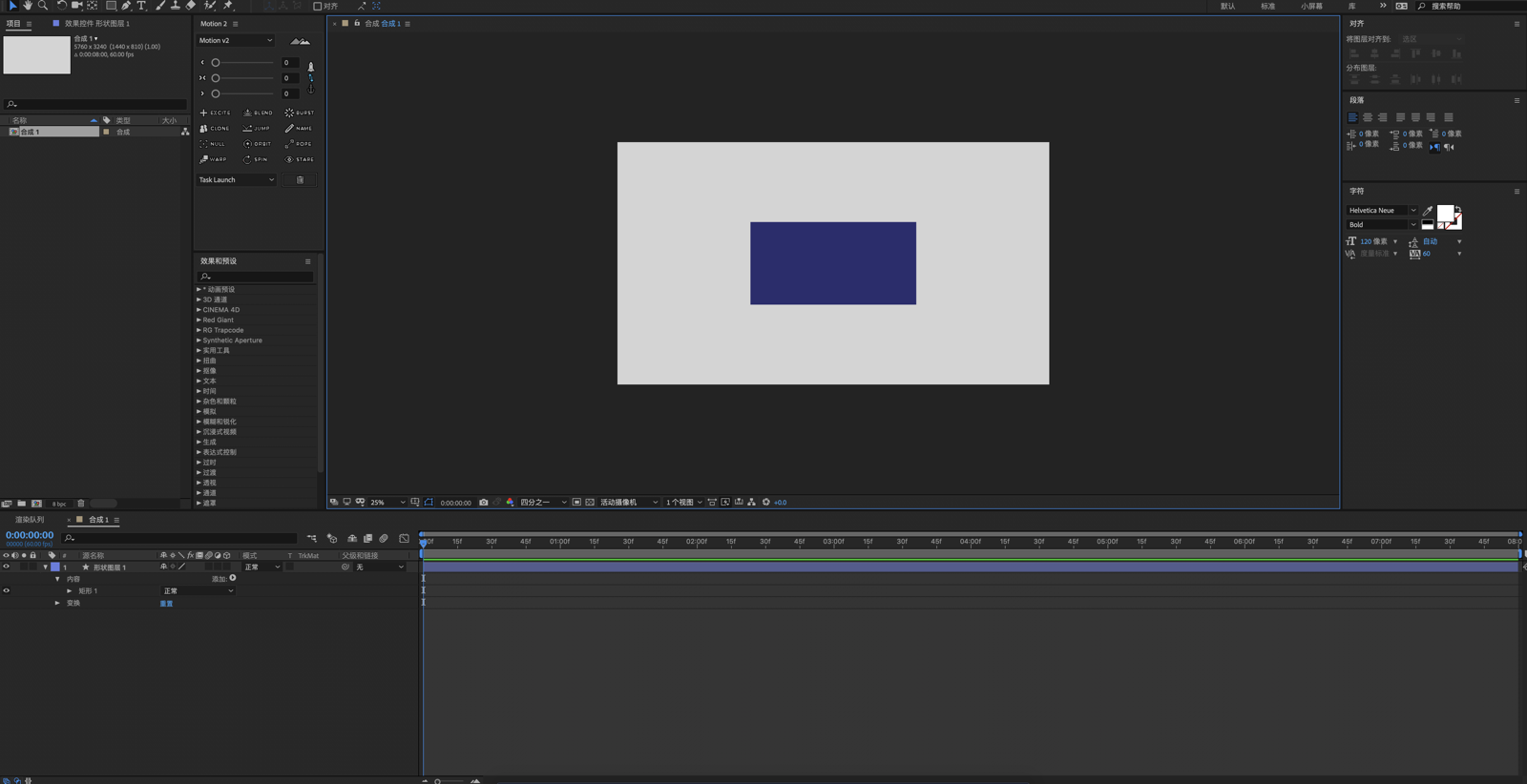
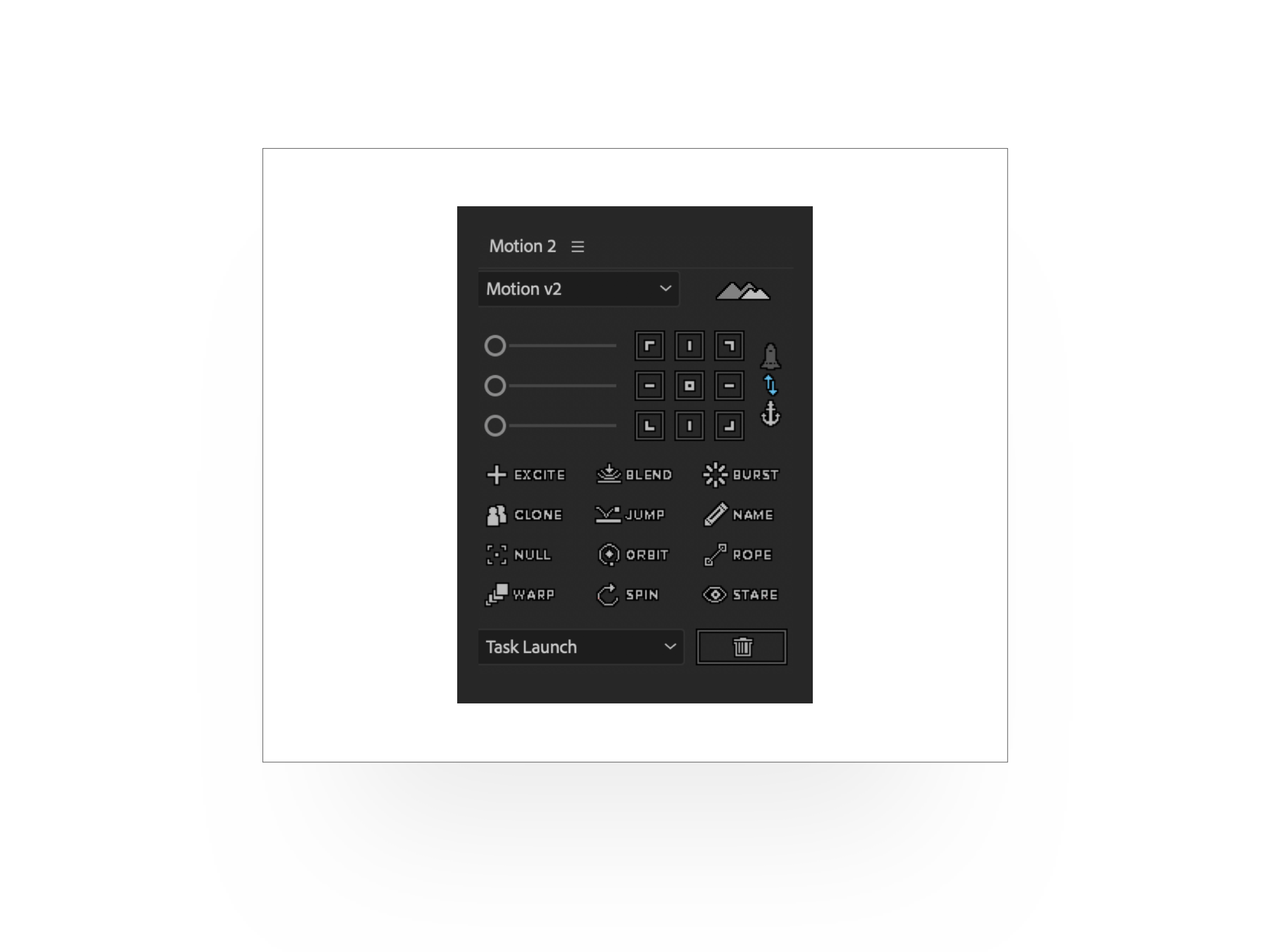
在做动画之前每次都要手动将图层的轴中心调整好,十多个图层下来浪费了好多的时间,而 Motion v2 插件可以将这个问题完美解决。

Motion v2:除了轴中心一键居中功能还包括了很多小功能,比如最常见的缓动、EXCITE惯性回弹、BURST爆炸效果、CLONE复制关键帧、NAME实现批量修改图层名字等功能。
另外推荐几款高效常用插件:Flow v1.3(缓动神器)、GIfgun(一键导GIf)、Trapcode Particulars(特效粒子)、Twitch(故障信号)等等。
表达式在动画里的应用是很常见的,一小行代码比你做动画K几十个关键帧还管用,在这里我放一个最常用的弹性表达式:
freq = 3;
decay = 5;
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time) n–;
}
if (n > 0){
t = time – key(n).time;
amp = velocityAtTime(key(n).time – .001);
w = freq*Math.PI*2;
value + amp*(Math.sin(t*w)/Math.exp(decay*t)/w);
}else
value

表达式制作-回弹

表达式制作-随机循环

表达式制作-循环

表达式制作-循环旋转
除了这些还有更多的骚操作表达式:随机循环、回弹、数字增长、3D坐标转2D坐标等!
AE的基本属性和动画原理这些都是基础知识,一定要熟练掌握。
举个例子:因为我是做直播产品的需求,那工作中制作的动画都是跟特效有关的,例如:宝盒开启、卡牌抽取、徽章动画、礼物送出等等。推荐这些插件粒子类Pleuxs、Particular,SandStorm Motion Kit,运动类Newton等等。
先放个北瓜去年在追波发布的作品

引起了几百个设计的共鸣
多看多想多练
多看:多去Dribbble、Behance、油管等平台观看优质的动画、动效、交互视频。
多想:基于优秀动画案例,自己要深度思考:三问它们一开始是怎么动的?中间是怎么动的?结尾又是怎么动的?用到了哪些基础属性(位移、蒙版、路径、贝塞尔曲线)?
多练:我们多看多想之后就要付出行动,只有上手练习才能让自己更熟练的掌握和把控动效。
文章中所有的的插件和表达式在公众号:菜心设计铺。记得点个在看,后台回复:表达式
即可获取!
原文地址:站酷
作者:是北瓜呀






