排版主要就是在做层级划分以及信息美化的工作。这不是一个很新鲜的话题,却是一个很常见,且解决起来并不容易的问题,在一个版面中,信息的组别越多,拉开信息之间的层级关系就越为重要,当然,难度也会越大,这篇文章葱爷就带着大家一起来解决这个问题。

因为通常一个版面中的元素和信息是多样的,例如在一个画册版面中可能会有:图片、标题、小标题、正文、注解、页眉、页脚等等。而且这些信息会有重要和次重要之分的,如果在排版上毫无层级关系,如下图:

那么这个版面在视觉上就会显得非常平,缺少变化和设计感,所以也不会好看。更重要的是,由于没有层次、缺乏视觉引导,受众感受不到画面中的主次关系,所以会大大降低阅读和信息传播的效率。

而上图经过重新排版后,把各个不同类别的信息都刻意做了视觉上的调整和加工,版面具有了比较强的层次感,所以在美观性和阅读性方面都大大提升了,这就是版式设计为什么要有层级关系的原因。

01. 按信息的重要程度来
安排它们的层次等级
有层级就会有主次,而视觉上谁是主谁是次呢?这就得与信息的重要程度相呼应,我们要使最重要的信息最为突出,次要的信息次要突出,而不重要的信息则要弱化处理。

上图的文字排版就有着鲜明的层级关系,标题最为重要,使用大写的Didot字体,且关键单词“ART”和“FASHION”字号最大,为第一层级;非关键单词“THE”和“OF”用了比较小的字号,为第二层级;
引文为第三层级,使用小写和普通衬线体,字号比标题中的非关键字小一点,且使用水平倾斜效果,以区隔其他信息;
正文为第四层级,字体与引文相同,但字号要小一点;
注解为第五级,字体为无衬线体,字号比正文更小;
页码为第六层级,虽然字号比正文和注解要大一点,但是由于位置在左下角,且整体的面积较小,所以并不突出;
页脚为第七层级,字号和字体与注解一样,但位置位于右下角,且排版方向为竖排。
所以在使用一些修饰技巧时,我们要知道哪些技巧可以最大程度上突出信息,哪些次之,哪些可以将其弱化,具体有哪些技巧,葱爷后面会做总结和分析。
02.层级区分要
尽量明显
比如字号大小区分,如果标题文字比正文的字号只大两三号,那么虽然标题在理论上要更突出一些,但是效果会很不明显,所以我们可以大胆地把标题拉大一些。

▲上图除了图片很突出以外,各文字信息类别视觉表现上区分不明显,层次不丰富。

03.区分的手法
不要太单调
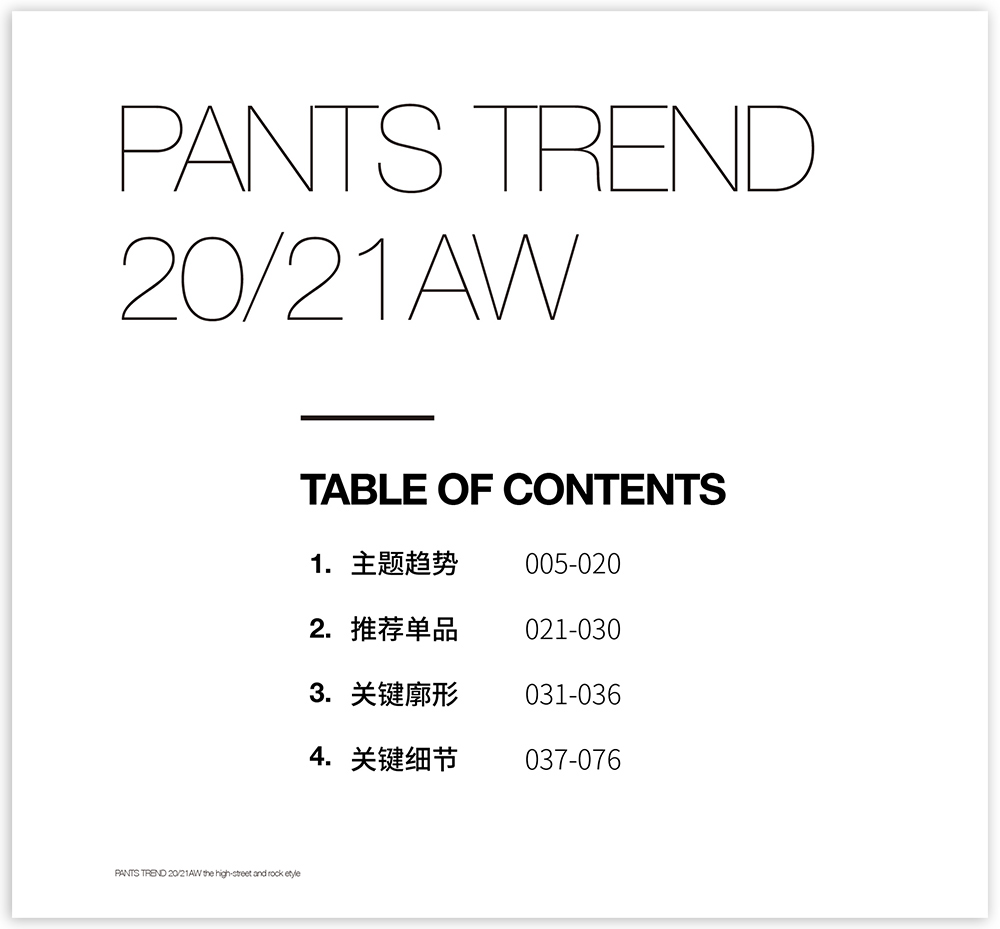
想要画面更吸引人,用于区分信息层级的修饰手法也要尽量丰富一点,在广告设计或促销海报设计中,这一点尤为重要。有些人设计的版面层级丰富,很有层次感,但是整体看起来有点单调,不精彩,很可能是因为他们使用的修饰手法太少、太单调了,比如下图各类信息只有大小、字体(其实字体相差也不大)、笔画粗细、色彩的区别,所以整体效果不是很出彩。

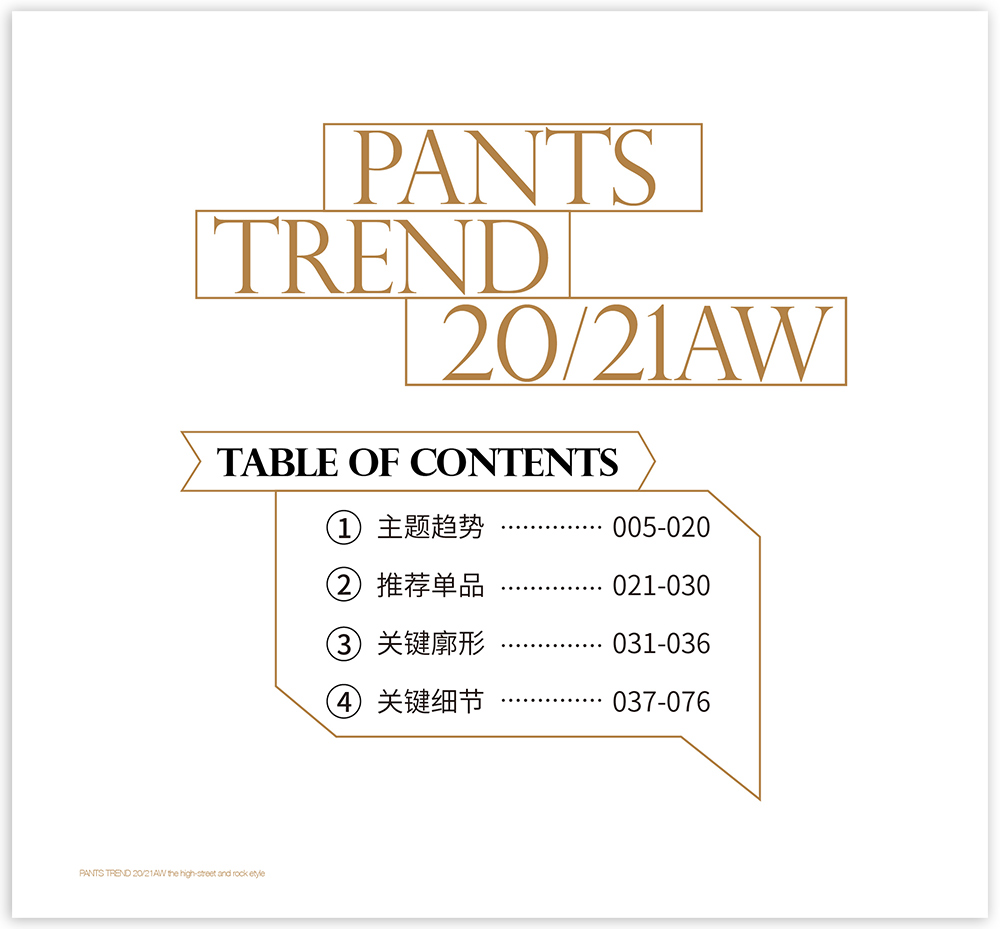
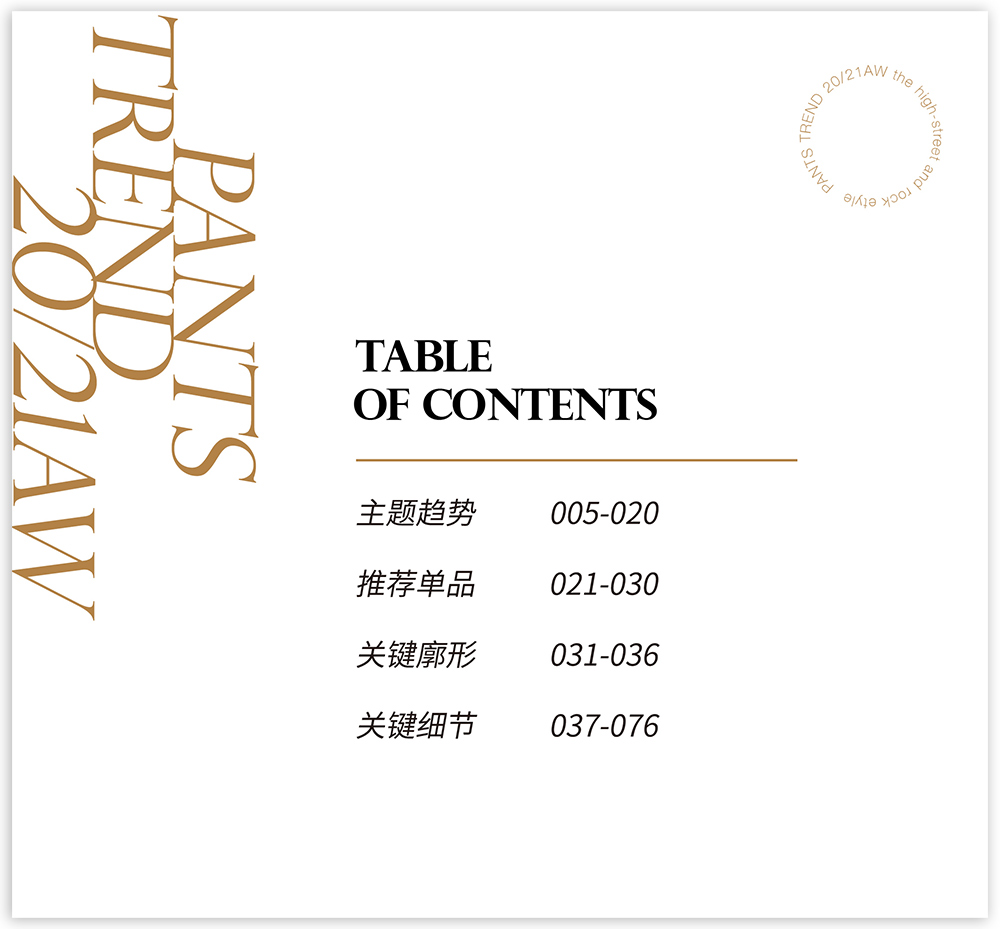
而在方案2中,我把部分文字的排版方向也做了变更,且加入色块以突出某些信息,并把“fashion”的字体改为手写体,使其与版面中的其他字体明显的区隔开来。

修改完以后,用于区分层级关系的手法更多了,所以整个个画面给人的感觉也比修改前要更丰富、更有设计感、更有细节。

01.位置区分
我们都知道在一个版面中,越靠上、靠左的位置,越容易吸引读者的注意,反之亦然,所以左上角或垂直居中偏上的位置,常常用来排列标题,正文一般在版面正中央,版面底部常用来排列页码、注解、或者一些附加信息等,按这样的方式把信息排列好,也能制造出简单的层级关系。

02.大小区分

03.粗细区分

04.字体区分
不同的字体有不一样的调性和视觉感受,所以把不同层级的信息使用不同的字体,也可以在视觉上将这些信息进行分类,从而提高读者的阅读效率,当然字体不要太多,最好为2-3种。在上图的基础上继续加上字体的变化,层级区分是不是更加明显了。

另外,不同字体的视觉冲击力也不一样,通常来说,字体笔画较粗、较简洁的字体,比笔画细、复杂的字体具有更强的视觉冲击力。
05.色彩区分

06.透明度区分

07.线框突出

08.造型区分

09.色块突出

10.空间突出

11.直线突出

12.图形突出

13.方向区分

14.质感区分

15.点线面区分

注:将笔画比较粗、字号较大的文字描边,填充设置为0,就可以将面转化为线;把一句话的字间距加大到超出一个文字的宽度,就可以将线拆成点。

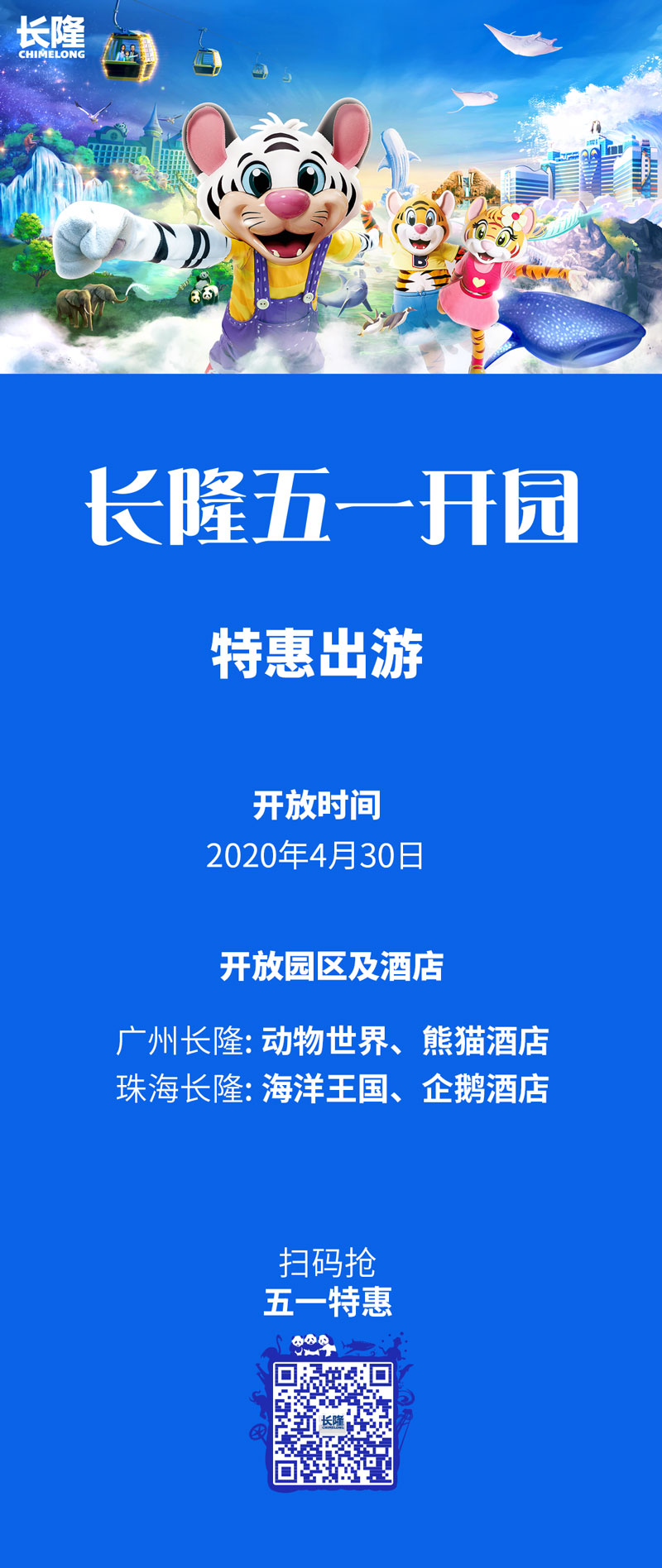
上面熙熙攘攘讲了这么多,最后葱爷用一个很接地气的商业案例来总结一下,以下是长隆开园广告的设计内容,要求设计一张1080xx2560的竖版电子屏海报。

从上图中可以看出,除了图片和二维码以外,文字信息大概可以划分为4-7个层级,所以,下面我们先将它们从位置、字体、大小、粗细这几个方面进行层级划分,如下图:


“特惠出游”是重要程度仅次于大标题的信息,所以也应该突出,但是突出效果不能盖过大标题,所以我给他添加了一个象征优惠的飘带线框。

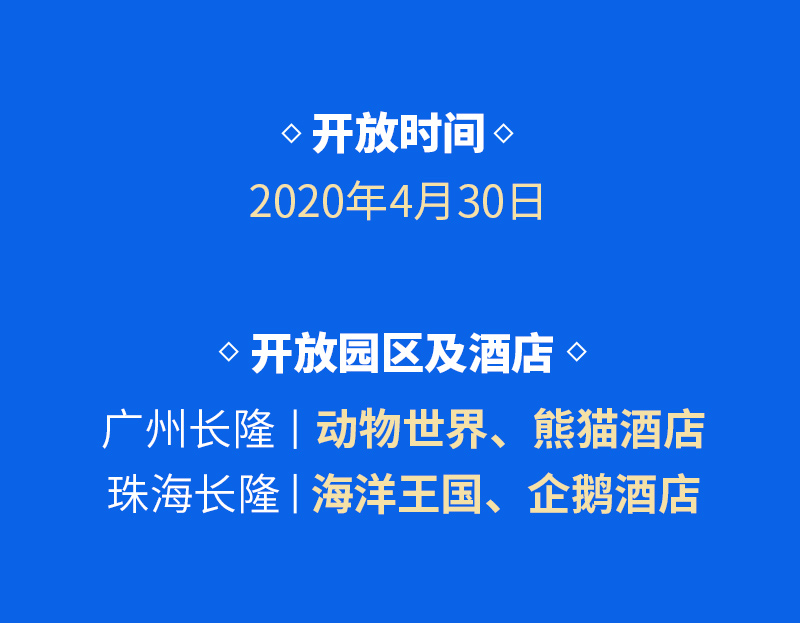
“开放时间”和“开放园区及酒店”的内容形式有点像,即小标题加内容,为了让一个版面中的表现形式不至于太多、太花,所以我把这两块内容采用了同一种处理方式,小标题除了使用粗体以外,还在其左右增加了一个菱形的小图形,而内文则使用了金色来与小标题的白色进行区分。

“扫码抢五一特惠”是引导大家扫画面中的二维码,所以这句话当然要与二维码排在一起,为了再次突出“五一特惠”的字眼,这里还把它在字体粗细和颜色上与“扫码抢”进行了区隔,并在它们底部增加了一个带有箭头的符号,加强其与二维码的联系。

单块信息加工完后,来看看它们在版面中的整体效果,从下图可以看出,层级关系还是很丰富、很鲜明的,而且也很合理。

截止目前版面还有点空,而且信息很散,缺乏设计感,所以我们可以用线框和直线将版面中的信息进行整合和区隔,设计成类似一个表格的形式。

一头一尾(特惠出游和二维码)还刻意做了打破,减弱表格的规矩感。

结语
无论我们做什么,都离不开美观、对比、统一、平衡、清晰等设计原则,希望这篇文章能够帮到你。
如果本篇文章对你有所帮助,给葱爷点个赞吧,谢谢!
原文地址:站酷
作者:葱爷






