在插画学习中,最常遇到的困惑就是配色问题,色彩看似有着非常完备的理论,但实际运用时仍然云里雾里的人是不少。因此,今天这个插画就是教给大家最经典的原色系配色(红、黄、蓝),造型的同时去掌握色彩运用的基本法则。
一、草图过程
草图是插画造型的灵魂,下面是具体的构思过程。
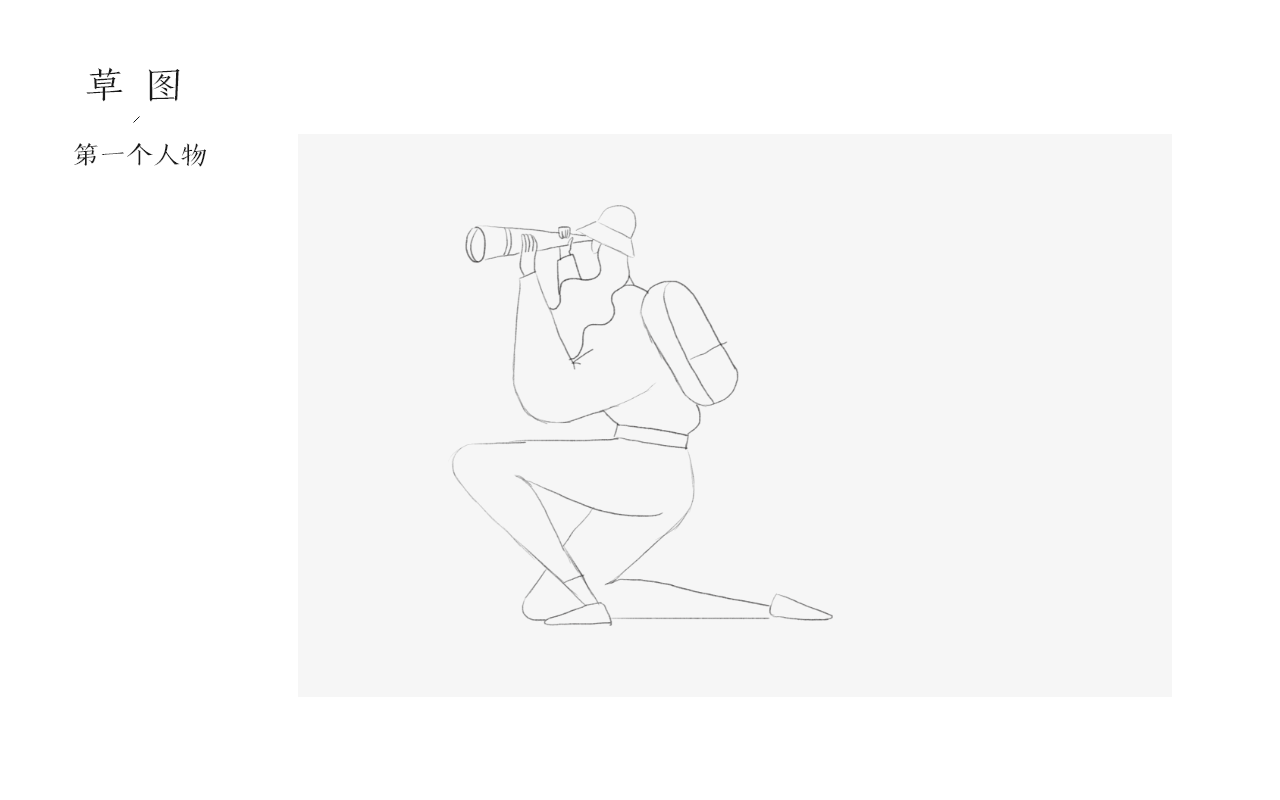
STEP 01
在这里,根据场景需要,我们要表现的是“探索”的主体,因此我们这个案例中就用人物手中握着望远镜这个姿态开始表达,作为第一个人物,我们需要为第二个人物预留位置,也需要了解我们的插画构图的预设方案。

在《一起学优雅感原创UI插画界面》中,我们讲过一种有明显边框线的插画,而今天这个插画则是没有边框线,只需要将人物绘制出来即可。我们把这类构图的插画简称为“自由背景素材型”插画,它的可用场景非常多,且可以自由移植,这一点我们在后面会看到。
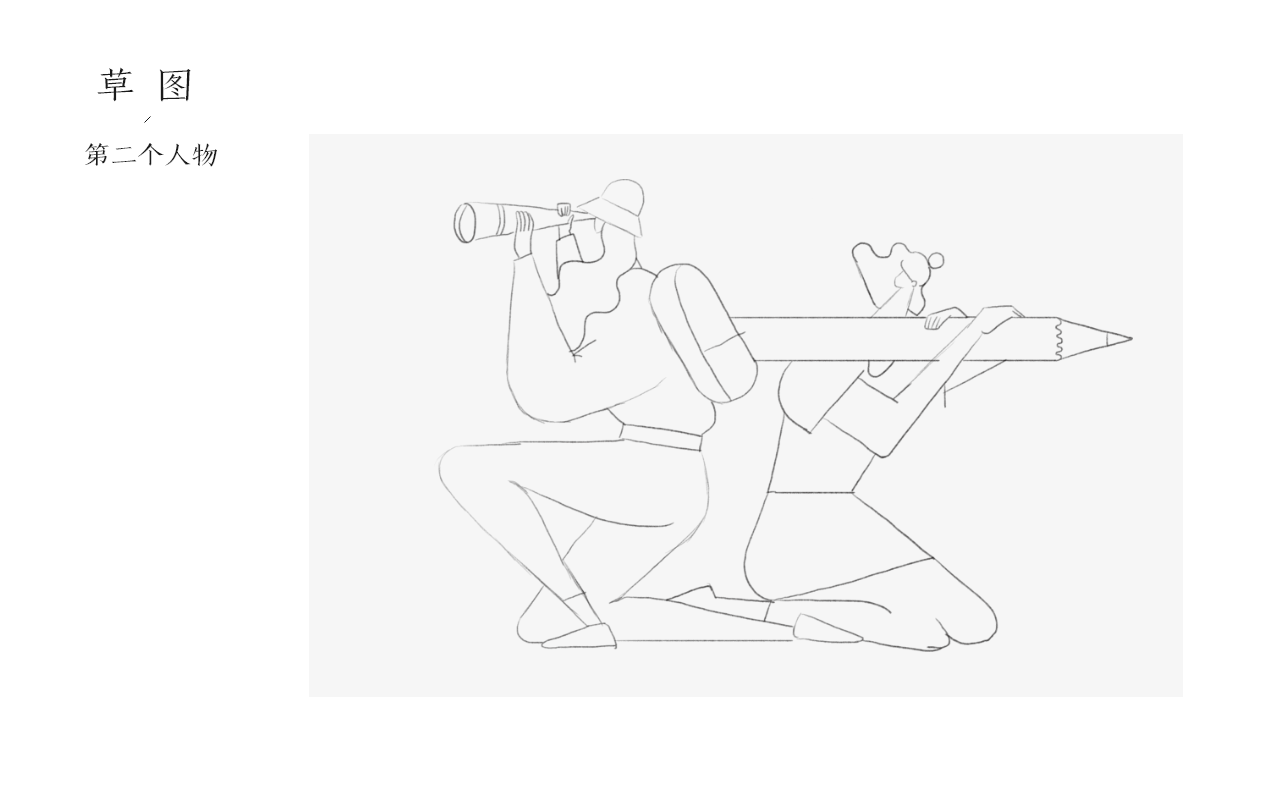
STEP 02
接下我们继续画出另一个人物,这个人物需要和第一个人物有一定的关联,所以我运用了铅笔这个物象来关联这两个人,让她们成为一体。

二、基础大形——第一个人物
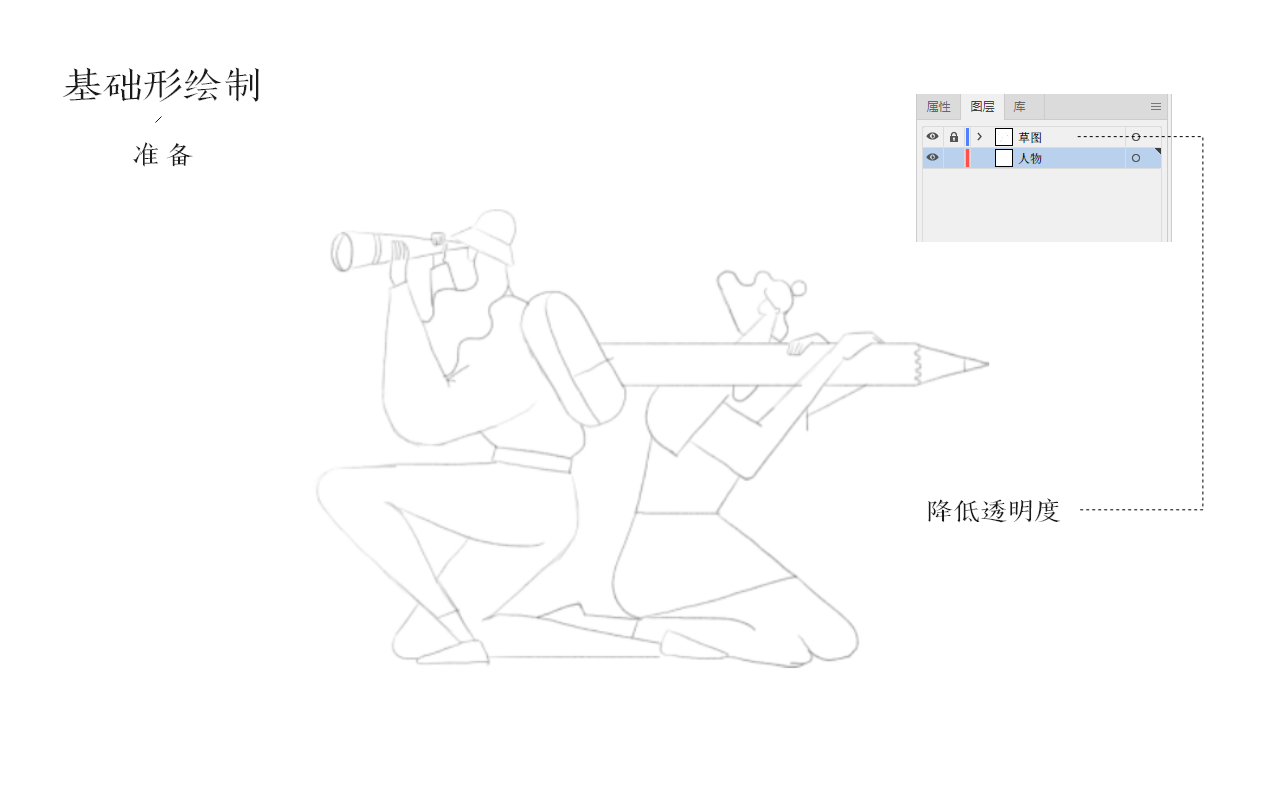
STEP 03
由于不涉及到背景,我们就用白色作为背景色,直接开始绘制人物。打开AI,新建一个1600*1600px的文档,然后将草图拖入到画面中,新建一个图层,锁定在最上方。适当降低透明度,这样就容易看到下方图层即将画出的形状。

STEP 04
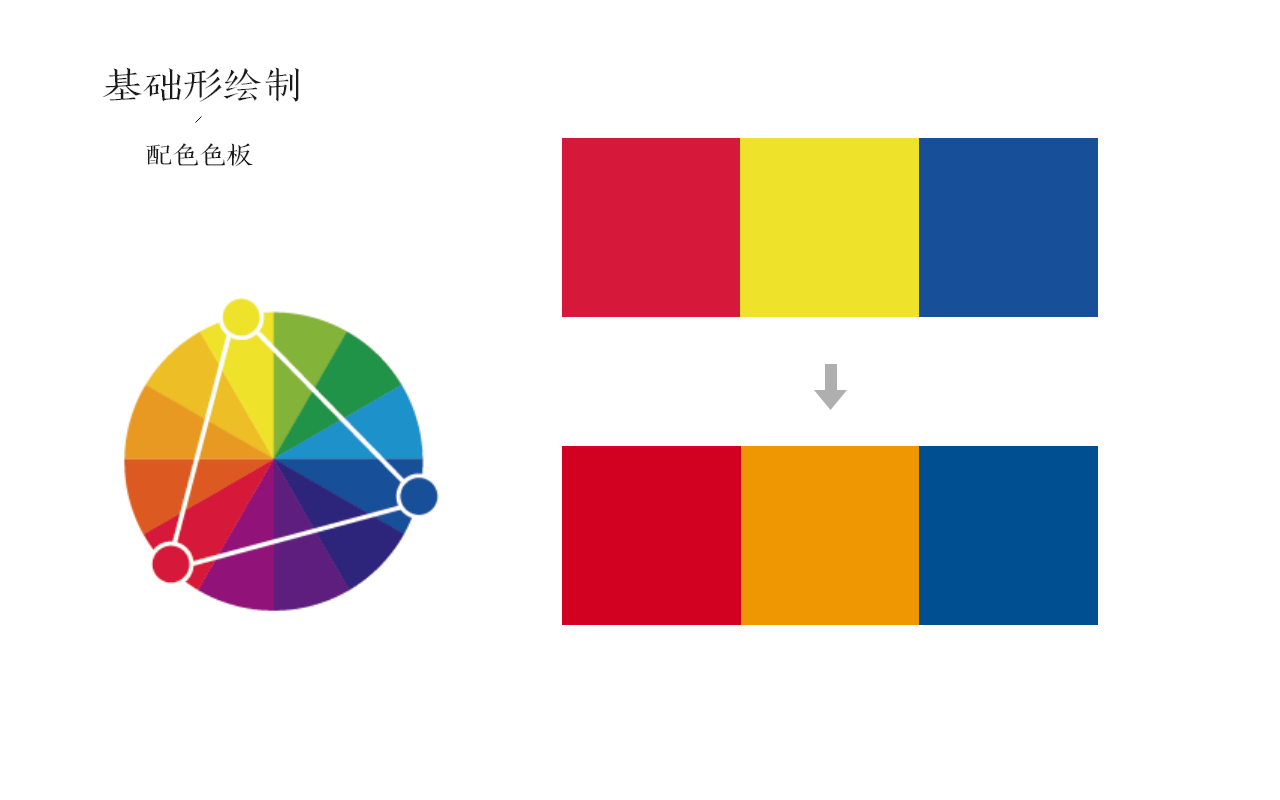
准备好三原色:红、黄、蓝。饱和度可以放大一点,但是注意不要开得太大,尤其是色彩模式用RGB的小伙伴。而CMYK相对来说不用担心色彩过亮的问题,这部分阐述也可以进入到《一起学优雅感原创UI插画界面》的相应部分去看看,在这里我用的是CMYK。
这里的三个色调不仅是原色,而且在色轮上相对处于120°,因此也可以说它们之间是对比色的关系。红黄蓝三原色搭配是非常经典的。但在这里我们可以稍微做一点小小的变调,也就是将黄色往橙色的位置调整,这时黄色的色彩就变得更重一点,画面的分量感也会增加。

STEP 05
这时还需要明确的一点是画面当中除了运用这三个色调以外,还有其他的色彩,这些色彩都是围绕这三个色调而展开的,比如肉粉色作为皮肤的颜色,它就会偏红一点,属于红色系这个色调中。同样头发的部分也是偏红的棕色,也是属于红色系这个色调的范畴。
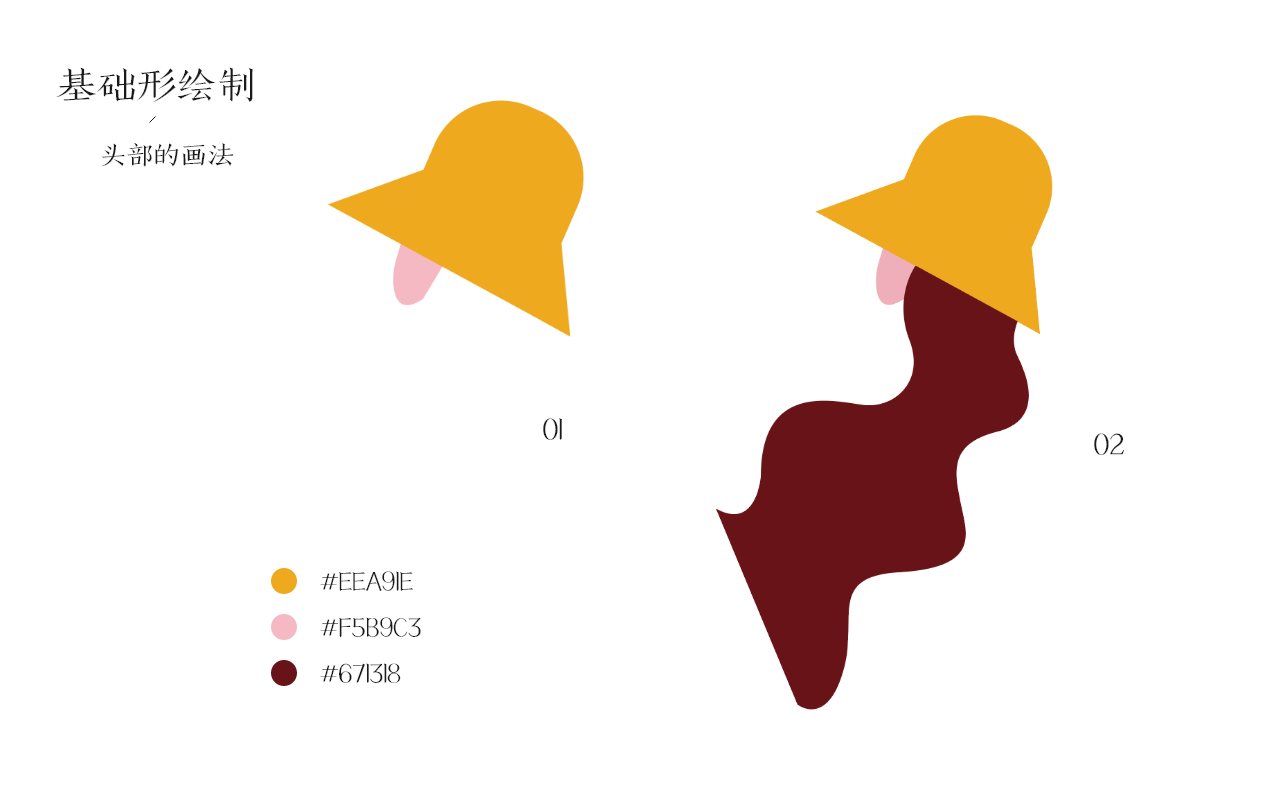
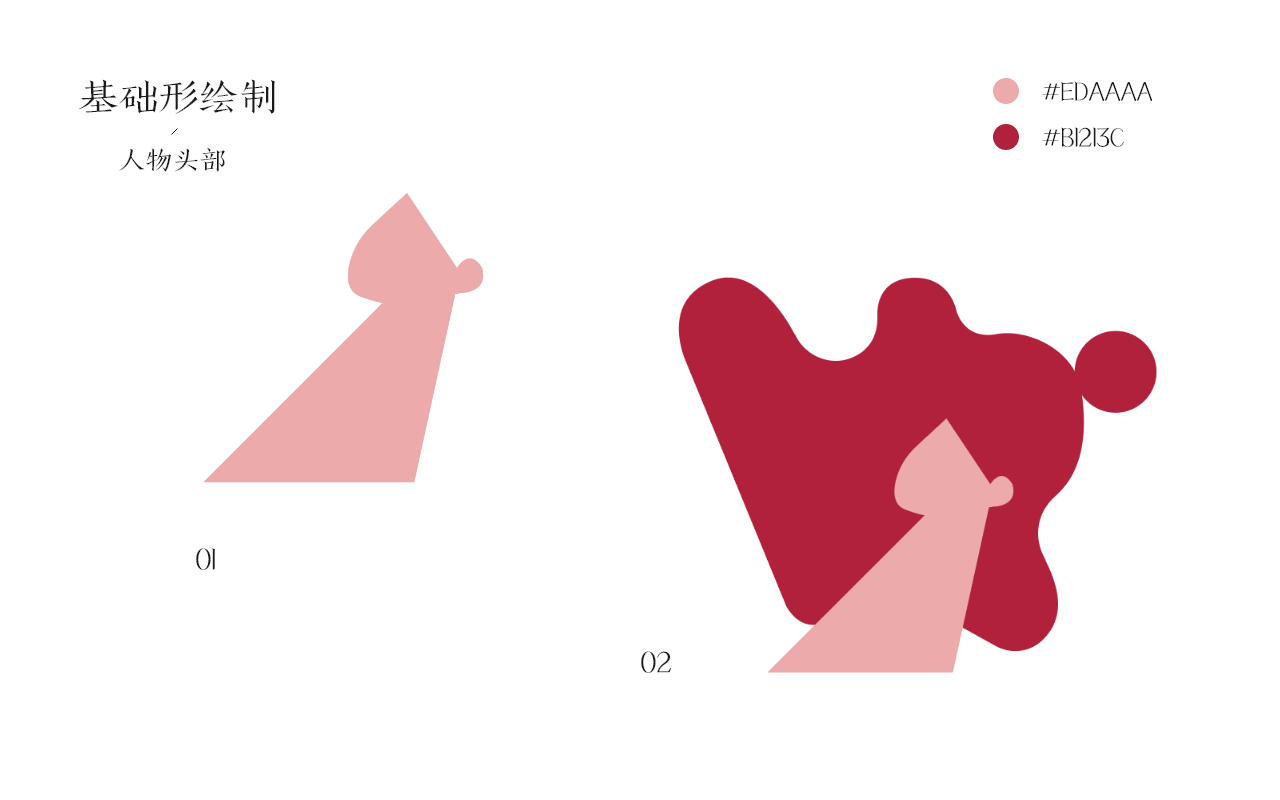
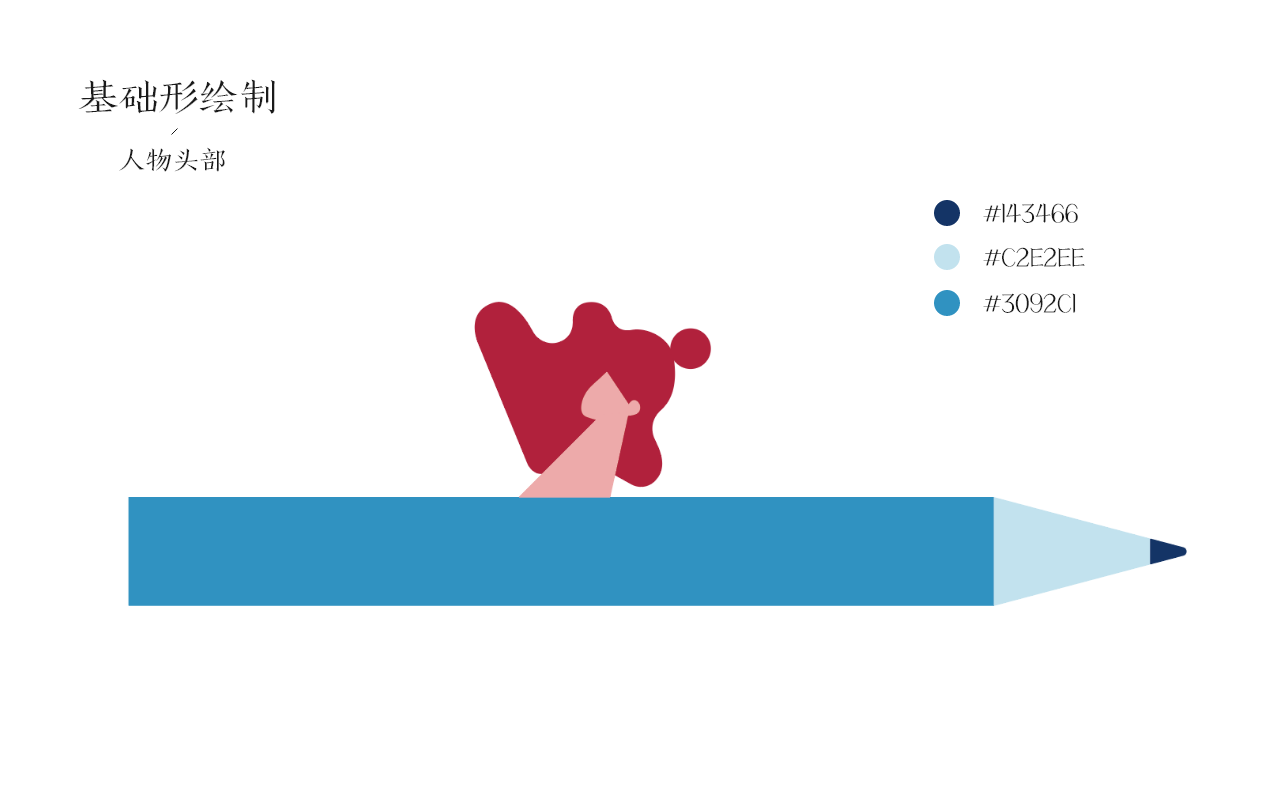
运用钢笔工具和形状工具画出人物的脸部、帽子和头发部分。

STEP 06
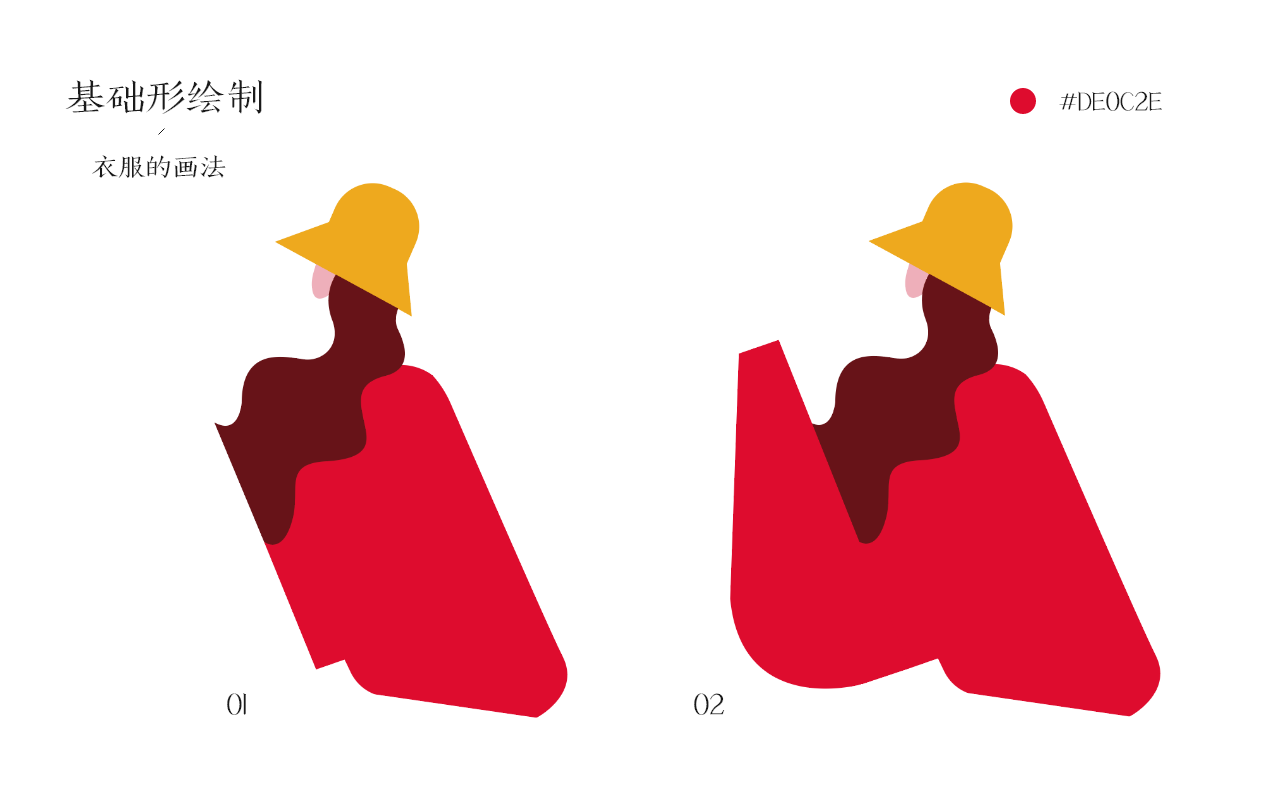
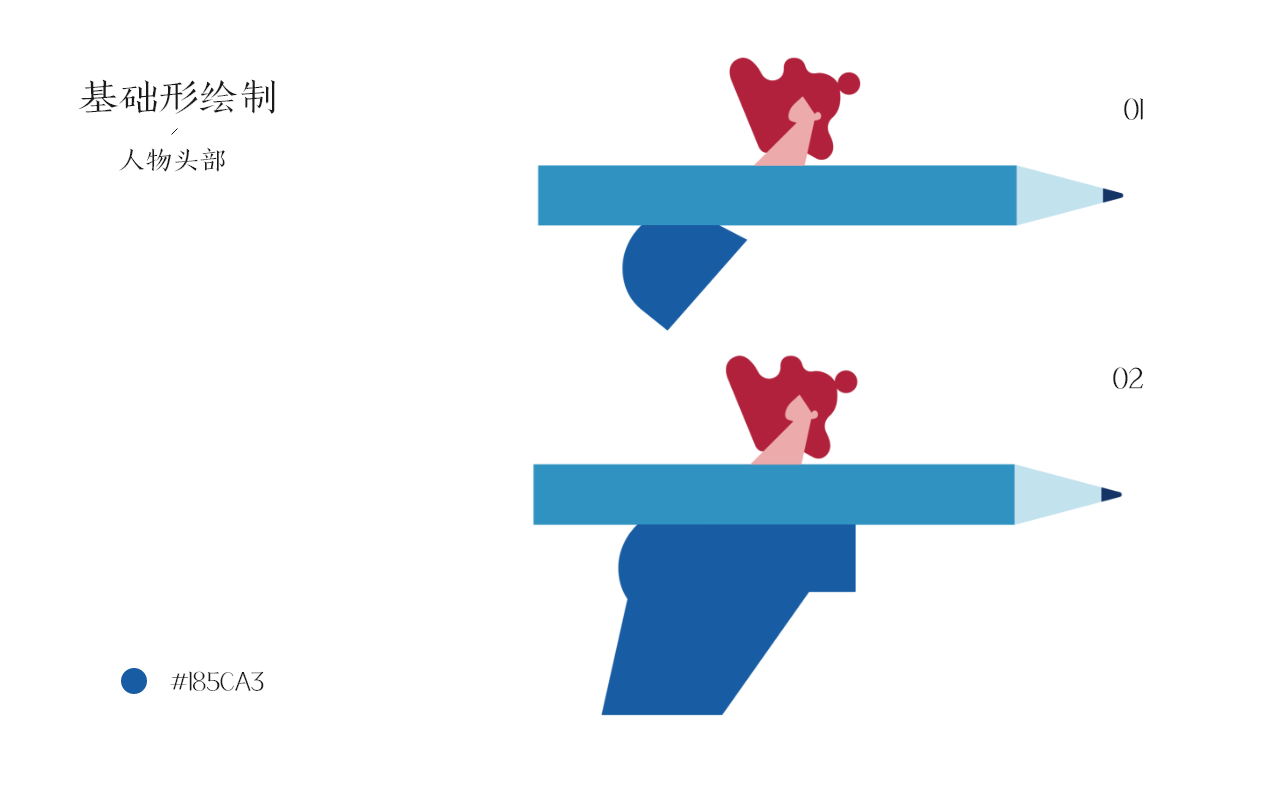
接下继续绘制人物的衣服部分,衣服部分相对复杂一点,我们可以把衣服分为衣身和衣袖两个部分来画,而衣袖也分左右两只手,所以一共是三块形状,都统一运用红色。
第一块形状画好后,置于头发这个图层之下,然后再画第二块形状,将两个形状拼在一起,但是不需要合并为一个形状,因为它们的层次不一样。

STEP 07
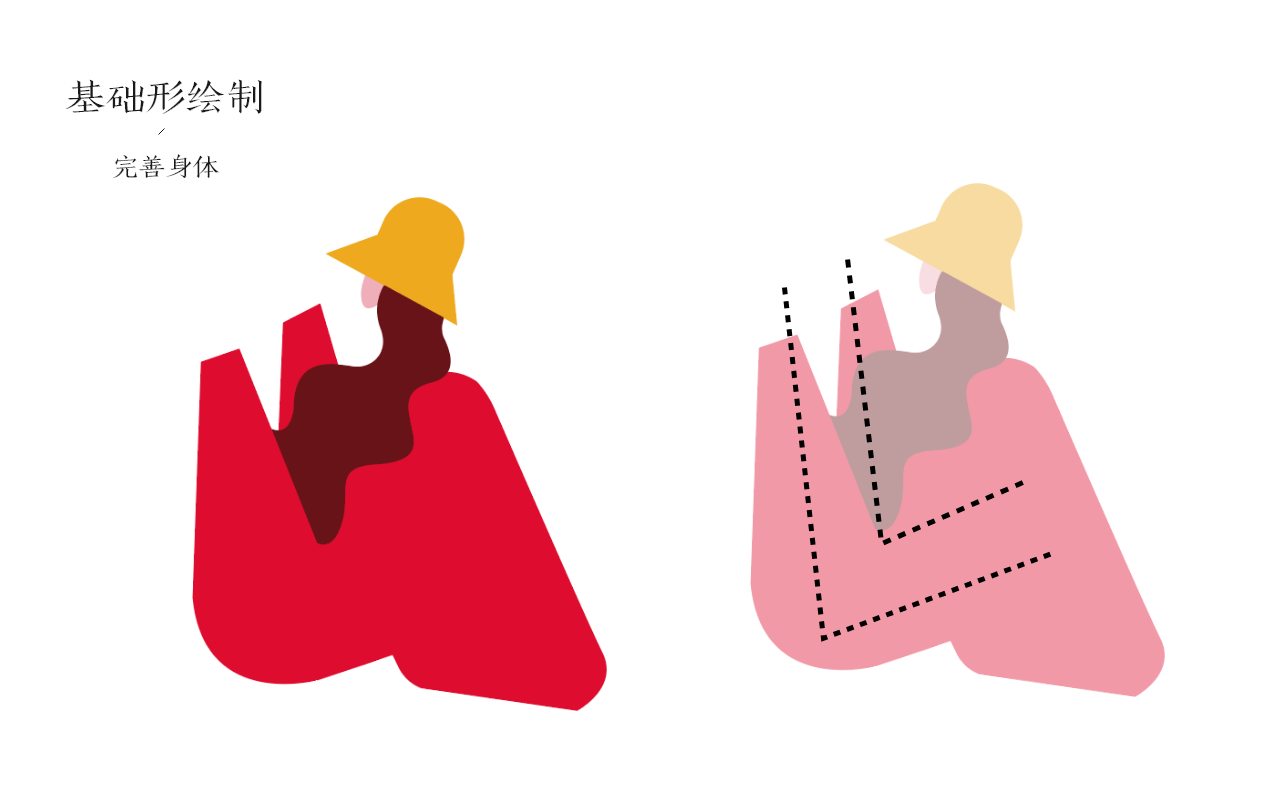
接下绘制另一只衣袖,注意两只手臂隐藏的呼应关系,尽管另一只衣袖被身体遮挡,依然不能忽略这种潜在的位置,否则手臂容易错位,画出来的效果也不太好。
虽然草图部分我们已经表现了一部分,但是不够精准,基础形就是要控制精准的表达。

STEP 08
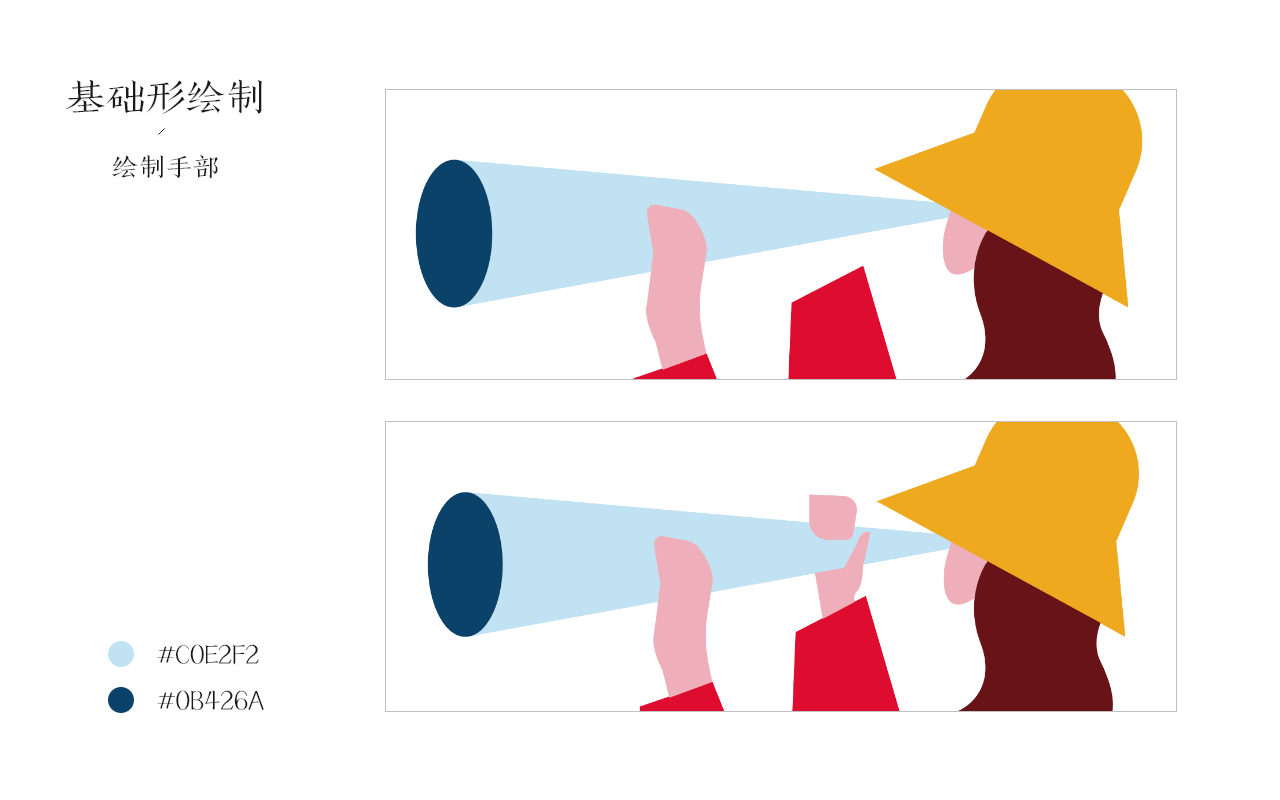
绘制好衣袖就可以开始绘制人的手以及手中拿着的望远镜,手的画法是个难点,难就难在对手的结构不清晰。这时除了要仔细研究一下手的结构以外,就是需要了解下面几点:
- 1)手分为手掌和手指,尽管它们看起来是一个形状,所以可以分开画了再组合。
- 2)先画望远镜再画手,这样就容易摆好望远镜的位置。

STEP 09
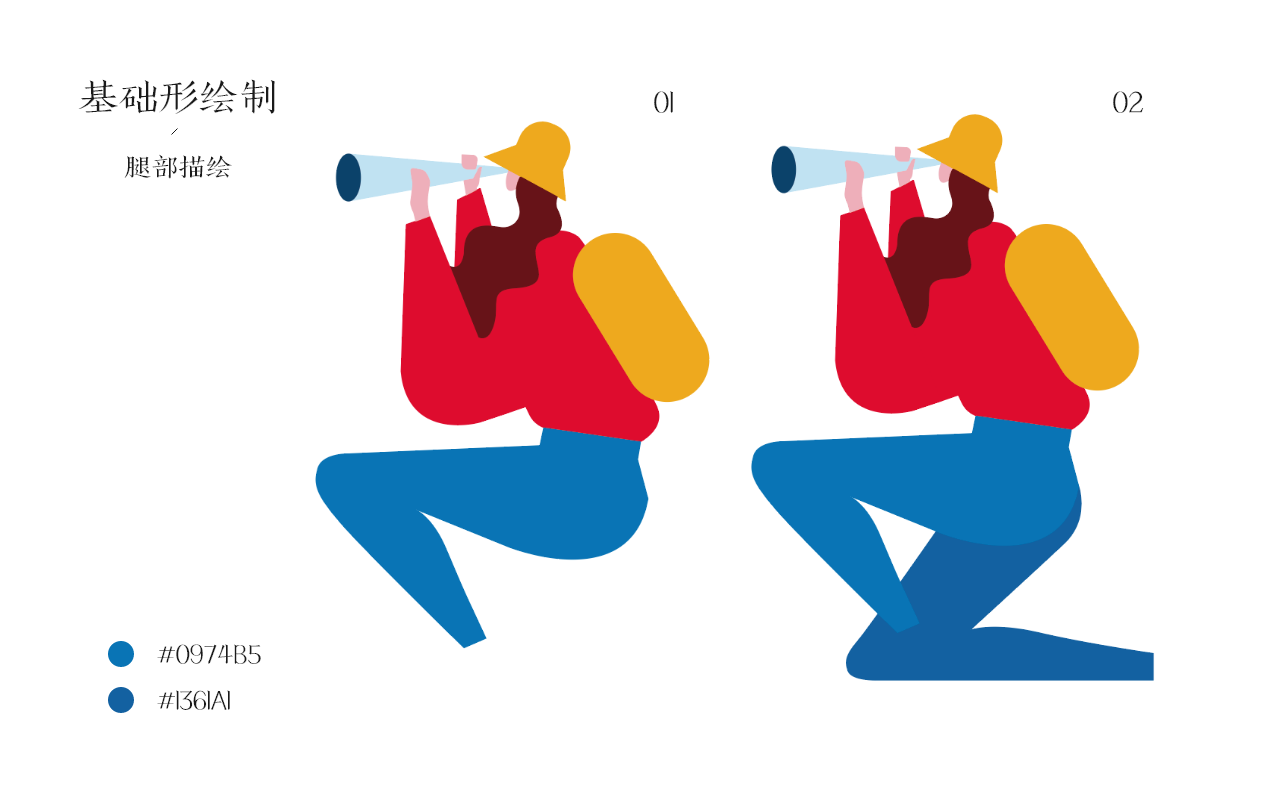
绘制腿部的时候,两条腿的色彩可以稍微不一样,比如左腿的色彩更亮一点,右腿更暗一点,这里可以理解为是光线的明暗深浅不同造成的,而不是人物自己穿了一条左右两条腿不一样颜色的裤子。
这点特别提出来是因为之前看到网上的插画作品有表现左右两条腿色彩不一样的,其实都是因为光线场景需要或者一种夸张表达,但是很多初学者并不知道原因,而在所有的插画中都用这种方式,就造成了视觉上的困扰和不协调。
腿部描绘需要注意的点就是轮廓要表达出来,比如小腿的弧线、臀部的线条弧度,膝盖的抽象化……这些都不是用两条矩形随随便便拼出来的。尤其两条腿的粗细长短要均匀。

STEP 10
绘制出人物的鞋子和脚踝,以及身体其他部分的细节。在画鞋子脚踝部分的时候也要注意身体左右两边的均衡。

到这一步,初步的细节描绘就结束了,之所以是初步就是接下到PS当中再进行更深入的细节描绘。
配色小结:这里我们用到的三个原色,分别是以红色为主色,蓝色为辅助色,而黄色作为点睛色,虽然分配面积比例上大致相当,但是注意它们之间内部也有一定的秩序。在我们观察人物的时候,人物的衣服部分是位于主视觉的,因此上衣的颜色非常重要,填上红色,更能够增加这部分的视觉向心力。
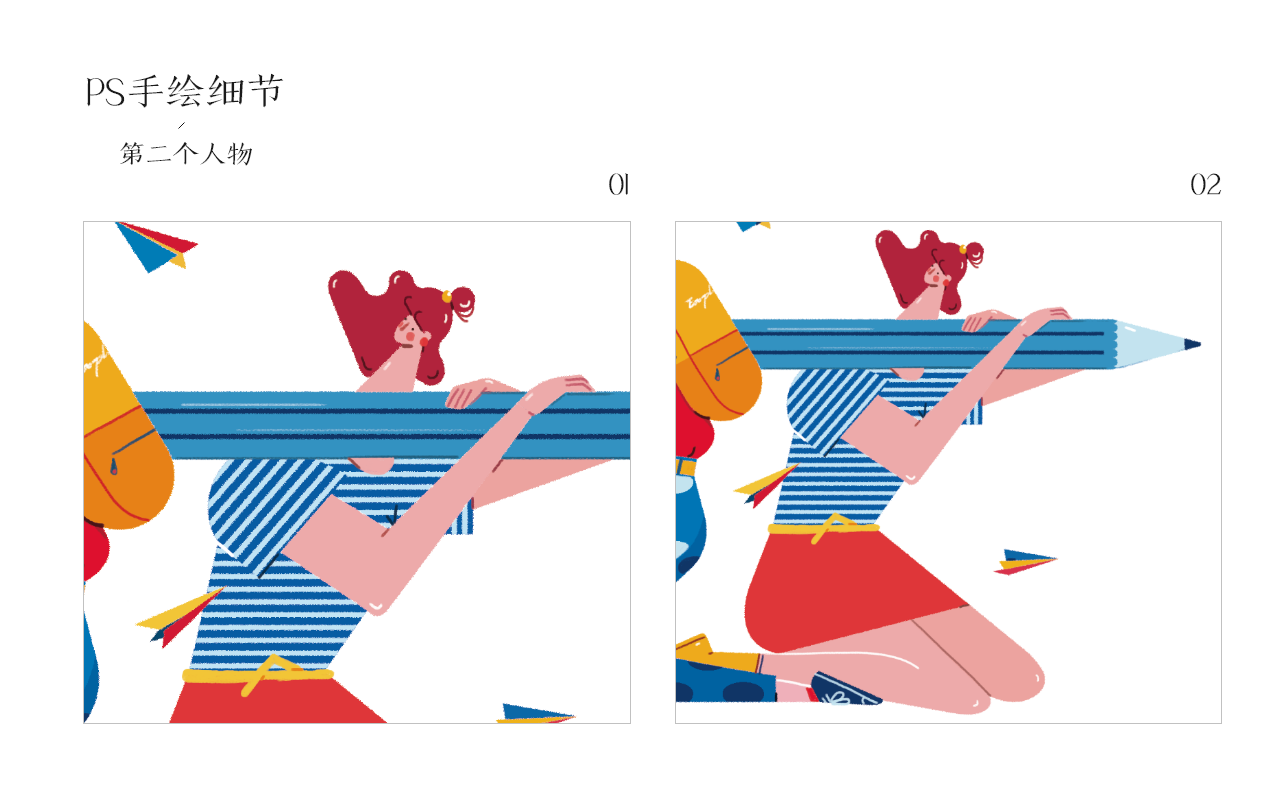
三、基础大形——第二个人物
在画第二个人物的时候,注意和第一个人物在色彩上的呼应关系。
STEP 11
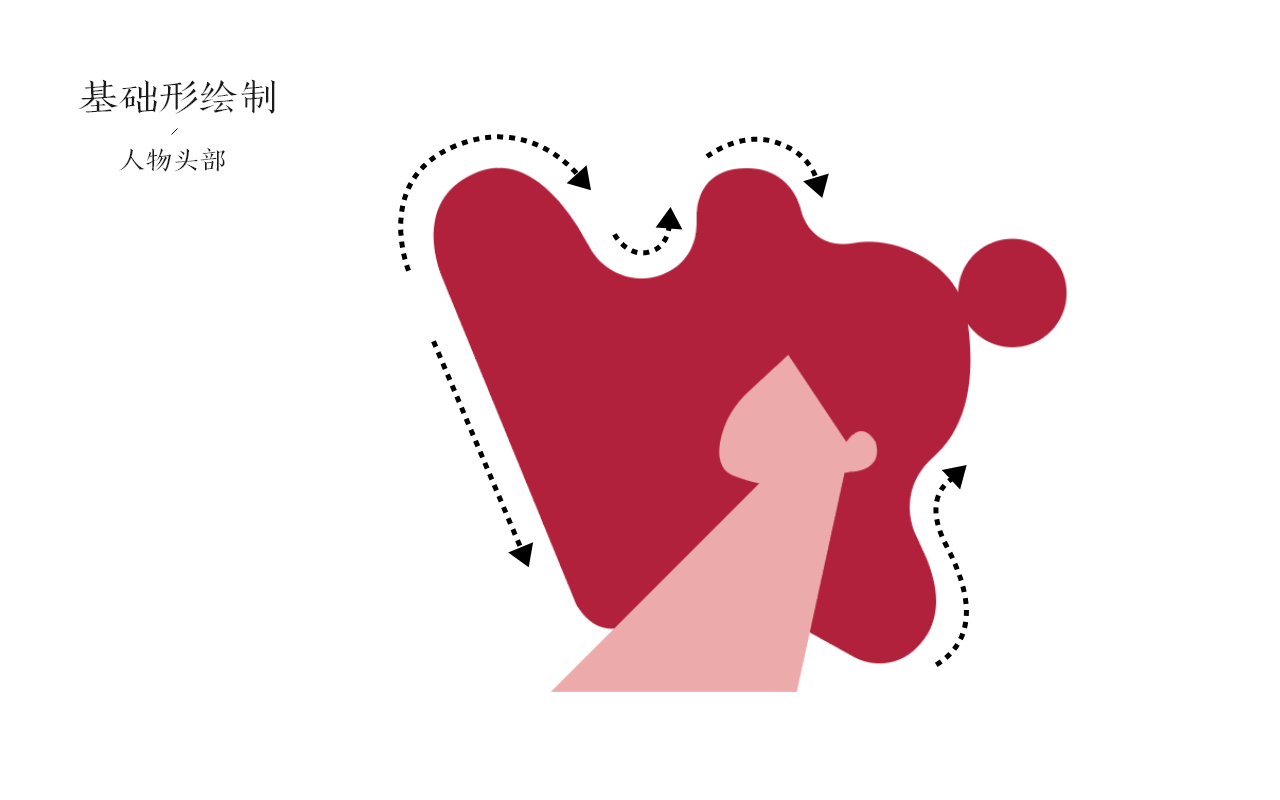
画出这个人物的脸部、颈部和头发部分。在头发的部分,弧度的线条需要非常精细的勾勒出来。皮肤的颜色可以和另外一个人物相比有小小的变化。

扁平插画在表现弧度轮廓上需要一种比较几何化的风格,接近规则的波浪线,但又要表现出随机感,这是这类插画和其他传统写实类插画的不同点。所以用AI造型的优势就是利用矢量精准控制弧度的表现力。

STEP 12
接下绘制人物身体,绘制身体之前由于草图表现出了人物是扛着一支巨大的笔的造型,所以这支笔在画身体之前就最好能画出来。

STEP 13
身体的结构最好能分开肩臂和主躯干,一般人物穿了衣服的部分先画,比如这时就先画好衣袖再来画主躯干。

温馨小纸条:这时可能很多人都会有疑问,既然都是同一个形状,为什么不直接一笔勾出这个形状,而要分成两个不同的形状,然后组合在一起其实又看不出第一个形状的轮廓。这就是我为什么要分步骤演示的目的,因为这样非常适合初学者去理解内部的结构,练习的目的就是为了记忆,最好的记忆就是画过一次就多一次记忆。比如这个肩部造型的这块形状,在这里不止是构建肩膀的形状问题,接下你还会看到其他的作用。
STEP 14
先画手臂再画手部,人物由于手臂造型稍微复杂一点,其中左手臂被铅笔挡住了一部分,但是内部的结构仍然需要注意合理性。尤其手指的细节也要表达清楚。

插画虽然并不需要太精确的人物比例,但如果风格不是特别夸张的表现,都不能偏离现实太远。尤其是初学者在学插画的时候非常容易走入的就是期待一步登顶的坑,夸张的不讲造型比例的风格都是一个熟悉了比例、玩比例玩腻了的大神才能表现好的,初学者做起来虽然差不多,但是最终效果肯定是有很大差距的。
STEP 15
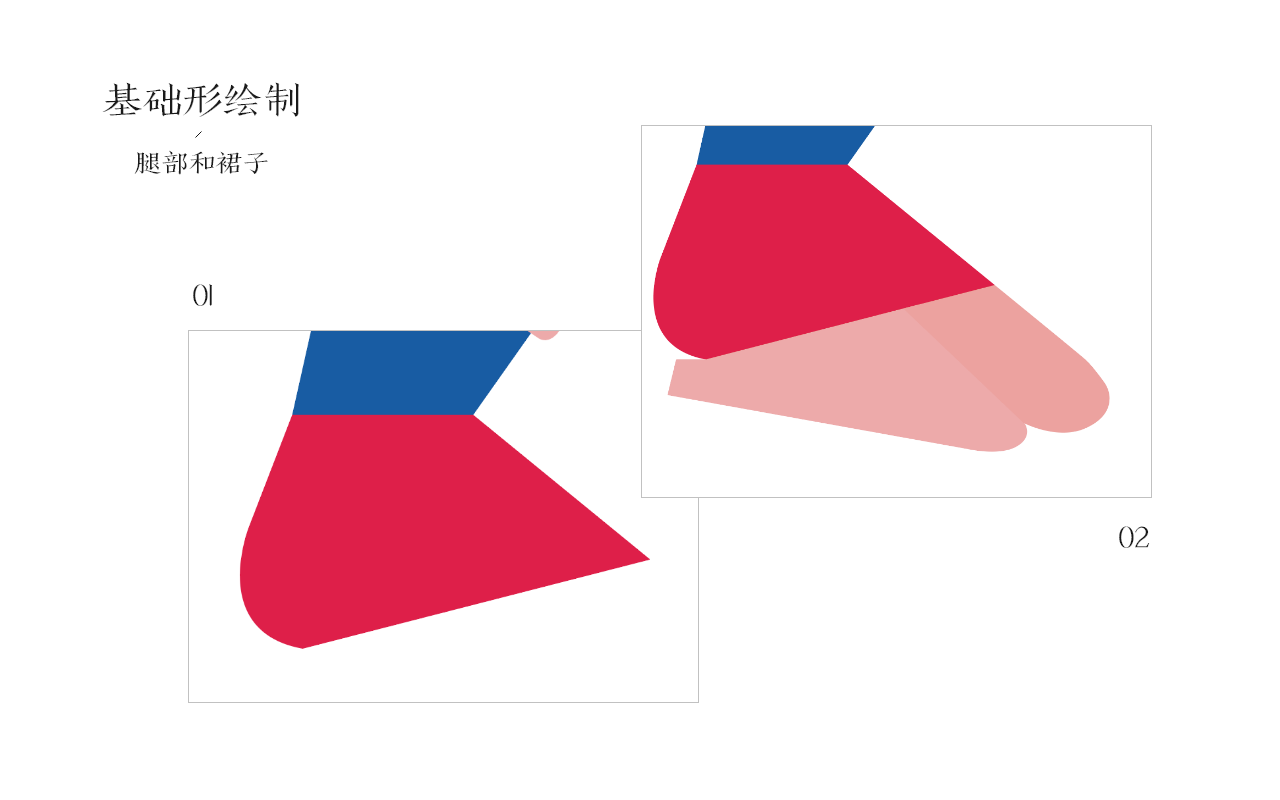
把下半身画出来,注意主结构是裙子和腿部。

STEP 16
再完善人物的腿部,比如鞋子。注意这里的鞋子和第一个人物从视觉上有关联,因此就需要从整体去给鞋子上色。比如这里的鞋子颜色就是根据左右平衡的原则,左边的人物已经有三个色彩了,右边的有人至今还没有用到黄色,虽然下半身的裙子是红色,但是仍然不够温暖,整体偏冷。因此就从鞋子上给出黄色。

STEP 17
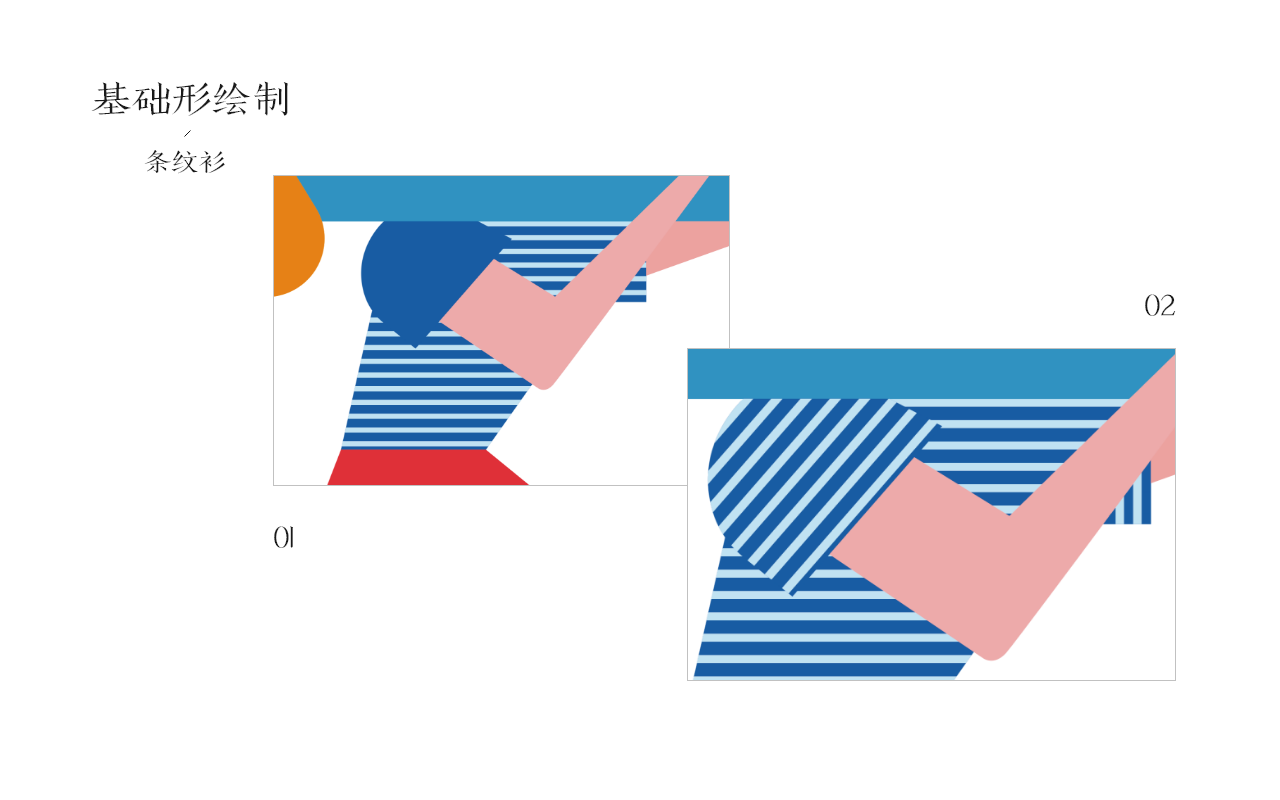
进一步绘制细节,比如通过线条让人物穿上条纹衫。条纹的做法这时就要考虑到两个方向,还记得刚刚我们画过肩部那个形状吗?在那个肩膀的形状上条纹的方向就不能和主躯干的方向一致。

STEP 18
为整个人物造型增加纸飞机,纸飞机的色彩是三色的,因此会让画面更丰富。纸飞机作为整碎视觉原则中的碎的那部分,能和整个大块的形状作对比。所以这里可以把纸飞机替换成任何你能想到的元素。

STEP 19
最后添加笔的细节部分,然后完成整个基础造型部分的创作。

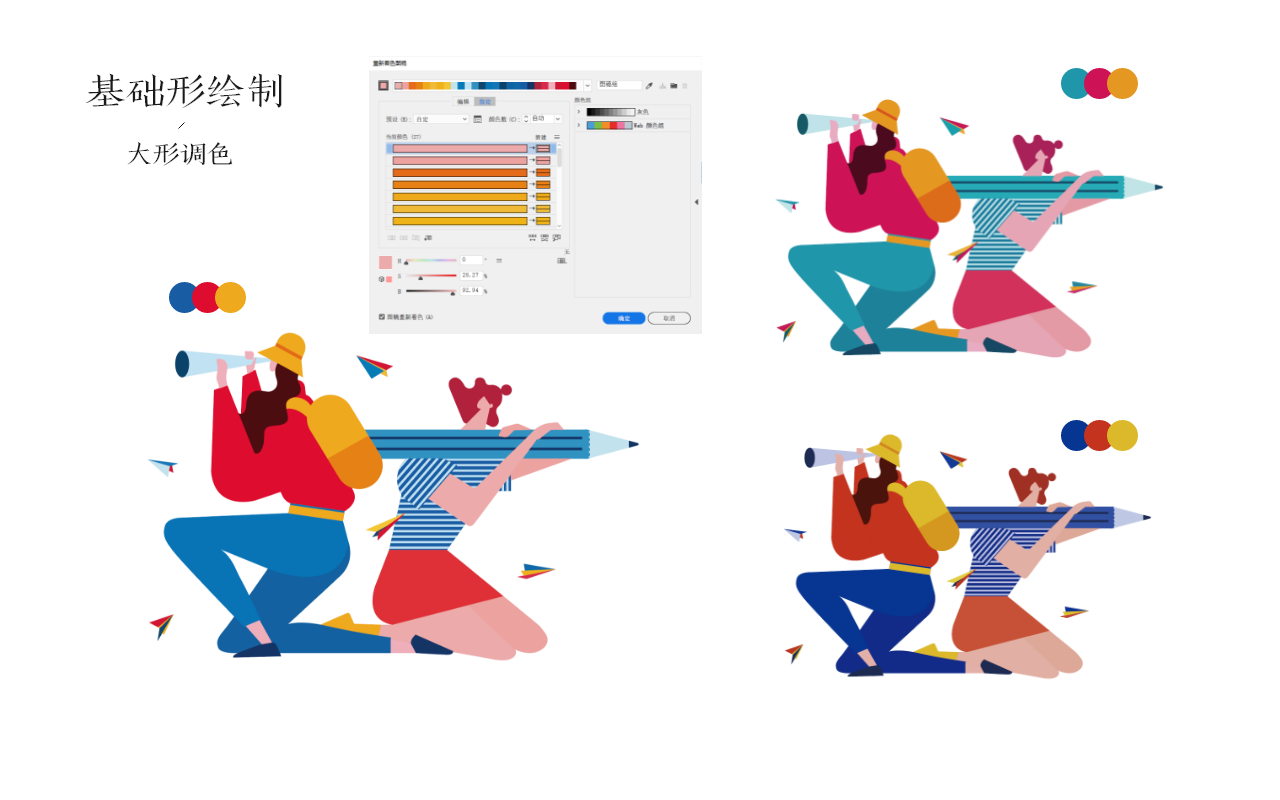
配色小结:在AI里,由于配色是可以通过【重新着色图稿】来调节色彩,因此基础用色在这一步还能做进一步精准的控制和调节,这是我会比较倾向用AI做基础形的一个很大的原因,往往优秀的配色都会不断尝试的过程,这也是一个学习的机会,因此在AI中利用重新着色图稿就能快速改变色彩,这是PS里的调色很难做到的(当然也不是不可以,只是会更复杂而已)

四、PS细节手绘
利用PS添加手绘细节,当然前提是搬运到PS当中,打开PS新建好你所需要的新文档,然后在AI中复制粘贴过去就可以了。由于AI所绘的是矢量图,因此不用担心大小尺寸,粘贴为智能对象,就能任意伸缩。这里我的PS文档是2000px*2000px,你可以根据自己的情况进行设置。
STEP 20
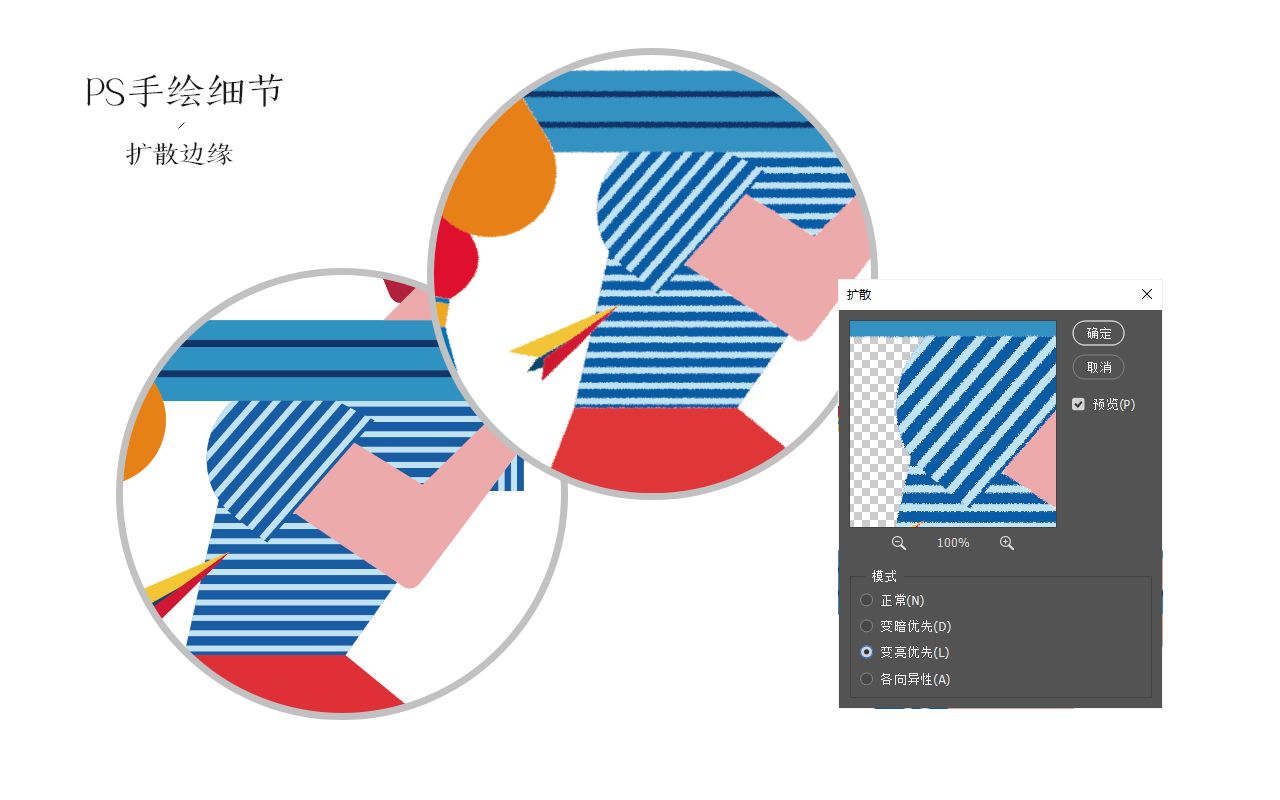
由于我们的画面没有背景,那只需要一个图层就可以了,然后再新建一个图层。把这个包含了主体对象的图层进行【风格化>扩散】,扩散的时候有四个选项,通常你可以看看预览效果来选择,比如我在这里就选择了“变亮优先”。

为什么要这一步操作呢,大家也许发现了扩散后轮廓线变得比较松散和随意了,更像墨水渗出的感觉。AI画矢量有个问题就是线条边缘太硬,有时候看上去显得随意感不够,这是PS里能帮忙解决的问题,所以我都是AI+PS,等于人的左右脑并用,一个负责艺术一个负责逻辑,配合着用的。
STEP 21
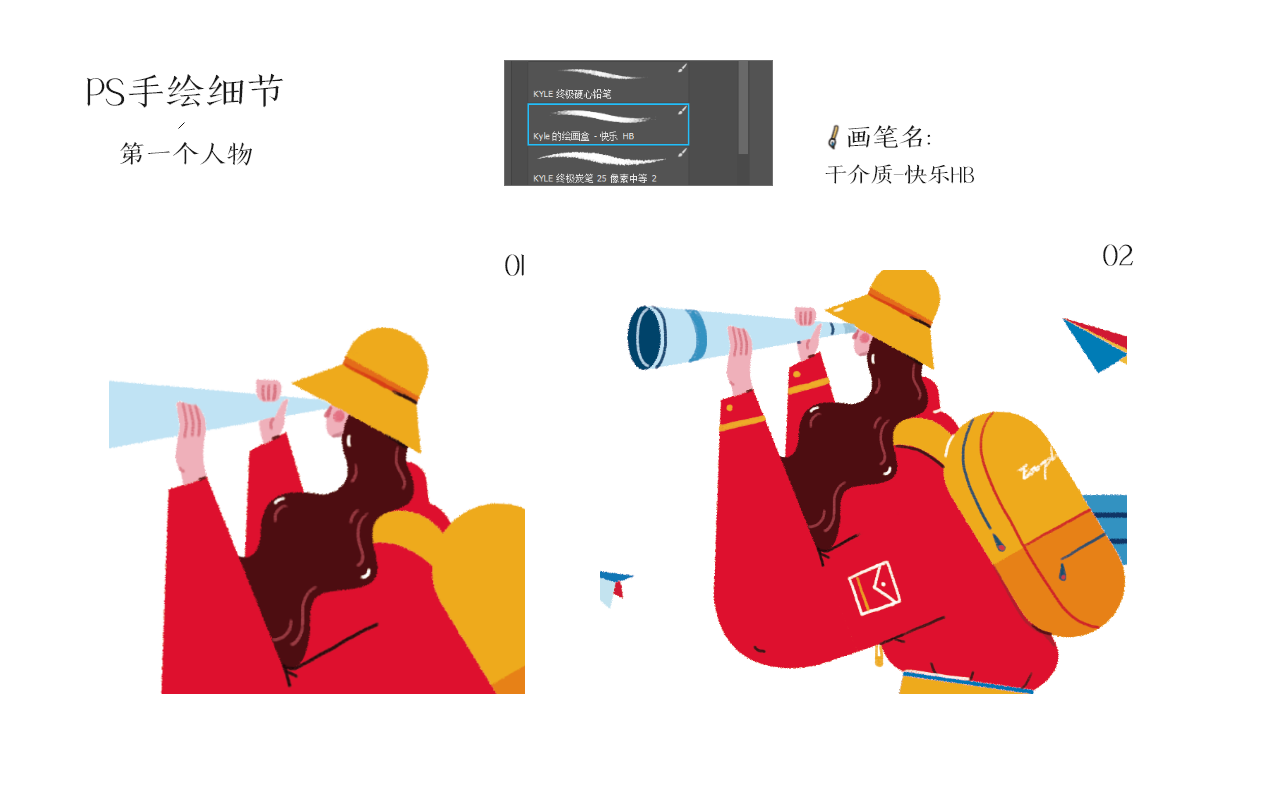
这时开始在新建图层开始插上手绘板进行描绘了,我在这里用的是基础默认画笔中的“干介质画笔-快乐HB”,这个画笔就是自由自在快乐涂抹的,你可以用线增加阴影,用小形状修改目前已有的造型,增加更丰富的有趣的细节……好了,话不多说,我们开始吧。
首先从人物的头脸部分开始,接下就是躯干四肢以及其他的配件细节。注意用深色线条表现阴影、白色线条表现高光,而其他的细节则可以任意用任何色彩,只是色彩都不要超过我们基础三色的范围。

STEP 22
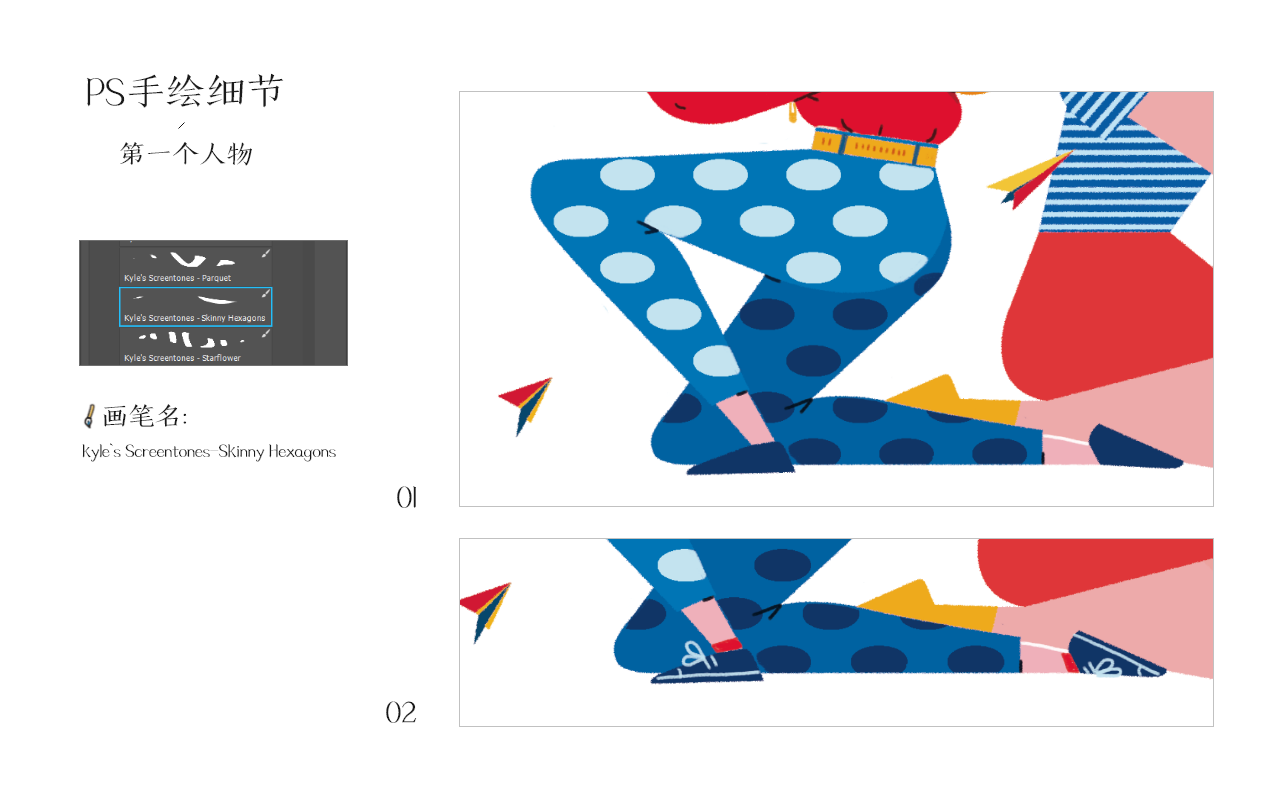
再进一步绘制人物的腿部裤子的图案,这里运用的是kyle的画笔当中的“kyle`s Screentones-Skinny Hexagons”,整套画笔的下载地址我分享在文章末尾。
当然你也可以用其他的图案,图案的色彩、涂抹的方式和表现的造型都是随心创作的。我的文章就像一个填色书一样,你画到这里就随意涂涂画画,找到创作中审美的感觉,这比看什么理论书和文章都对你有帮助。
再给人物的鞋子也添加上丰富的细节,多去某宝上逛逛鞋子,找到自己喜欢的想买的鞋子然后画出来,插画中的灵感就是这样来的。

STEP 23
继续画,这一步来到另一个人物,画法类似,都是用画笔,只是这次可以不用图案画笔。这里大家可能会注意,我们有的图案可以用AI,有的图案可以用PS,完全可以不用局限。所以文章就演示了两种不同的工具。

到这一步,我们的人物部分基本完成如下。

配色小结:在刻画细节这一步其实色彩的添加原则就是围绕主色不偏离方向,例如我们用红、黄、蓝,所以画面中看不到一点绿色、紫色这类色彩。我在插画课的学员的作品中就发现,这是很多小伙伴都容易犯的错误:认为颜色多是丰富。其实丰富不止来自颜色,还来自造型,尤其是当画面主色很有倾向性的时候,突然来一个个别的色调,就有点格格不入,和其他色彩也没有呼应。这里的细节虽然也用了很多小颜色,但都是和其他颜色有呼应的。
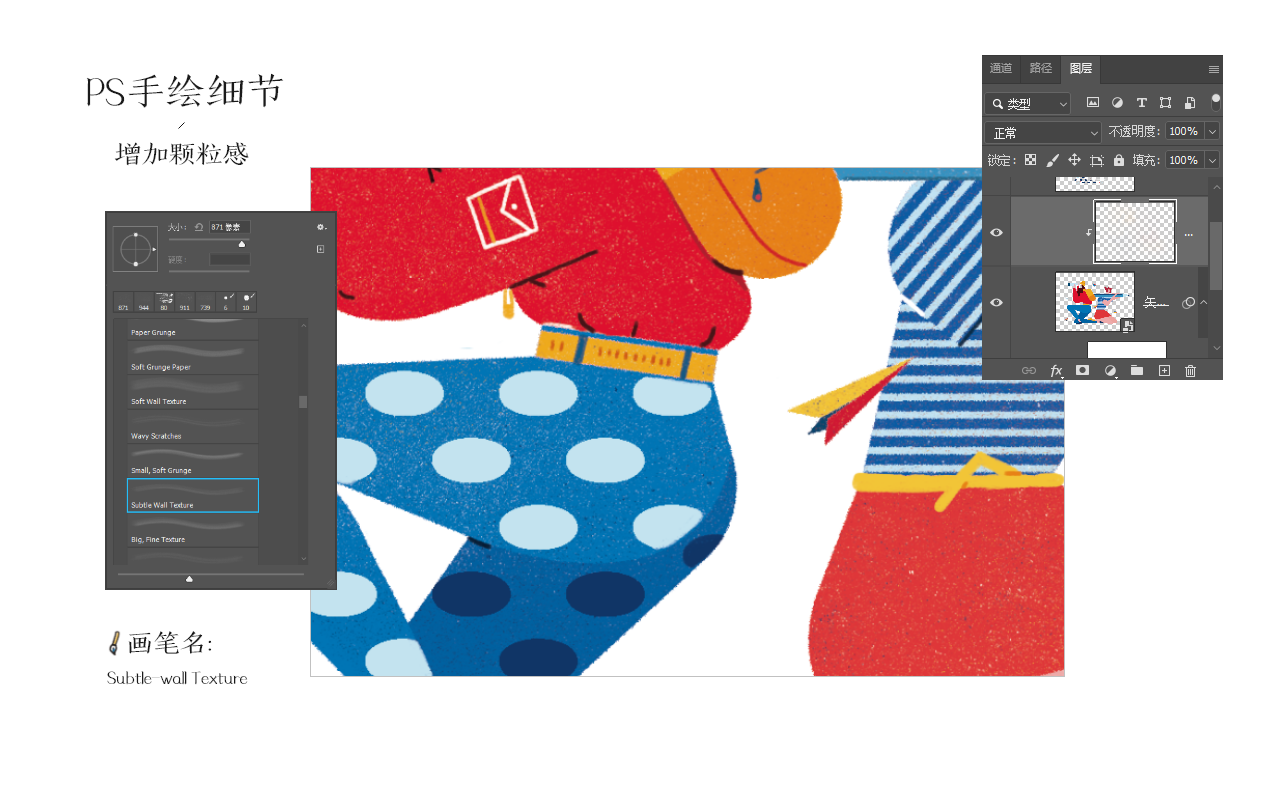
STEP 24
最后,可以选择增加一些颗粒,新建一个图层,将这个图层建立为剪贴蒙版,利用颗粒质感的画笔轻点其上,就能制造一种类似旧墙壁的比较斑驳的效果,不过这都不是必须的,所需要的画笔我也会一并分享到末尾。

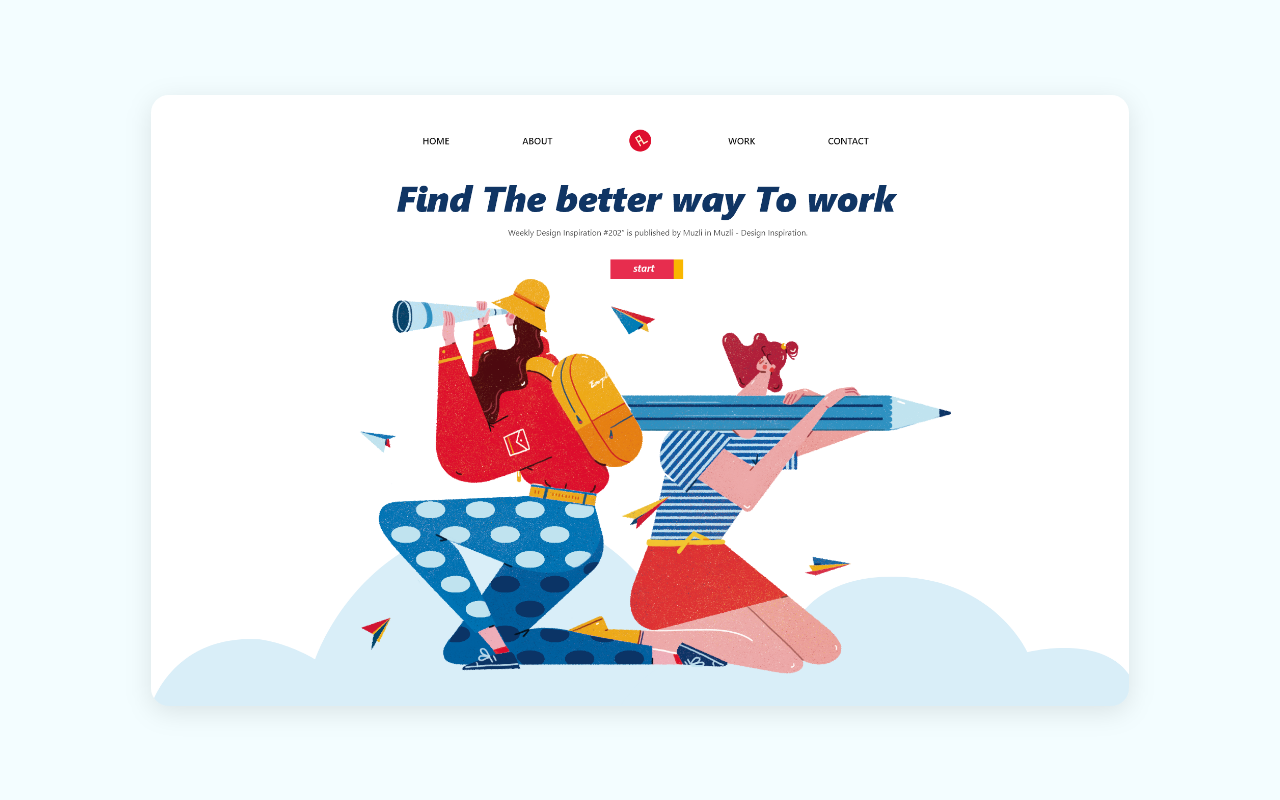
五、插画应用
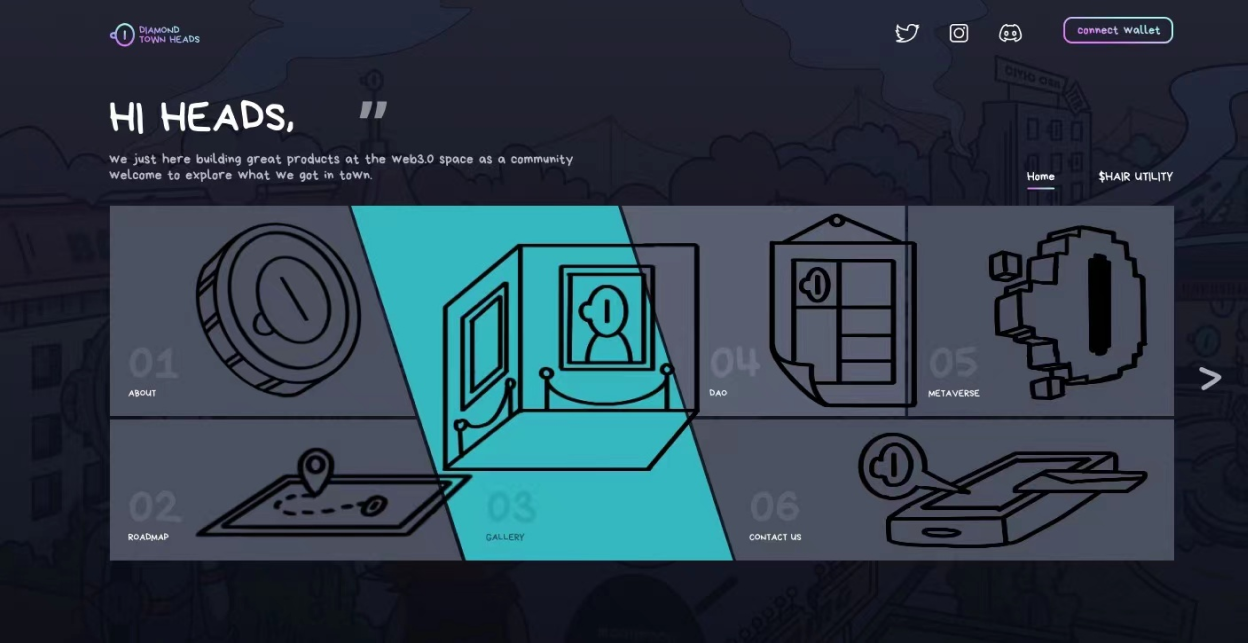
插画的应用可以放在两个场景中,一个是印刷物料类,还有一个就是虚拟的UI界面里。



以上,在各种不同的应用场景下,还可以增加和减少元素,比如在网页里就可以增加背景的云朵形的图案,而印刷类制品中则可以不必每个画面都显示完全图,而是部分截取的方式,这就是素材的意义,画好一个素材图,就可以随心所欲的使用,而不再担心去网上找的素材会有版权问题,或者图片不够大,图片没办法改变的问题啦。
百度网盘下载地址
颗粒画笔套装:
链接:https://pan.baidu.com/s/1-SXTUMjGEpYIhp7BHM2BFg 提取码:b2ek
Klye`s 画笔套装:
链接:https://pan.baidu.com/s/1t4frRx1iZbF4cBjFScYImA 提取码:j3xk
原文地址:飞屋设计
作者:飞屋睿UIdesign