@爱笑的Plus:这个月初,Figma更新了其组件功能,称为”Variants”(变体组件/组件集/超级组件),直接让Figma的组件功能的实用性再上了一个台阶,使我们可以更加高效的去创建组件,管理组件。芜湖~起飞~~~
相关文章:《Figma软件介绍及基础(一)》
相关文章:《Figma常用工具快速上手(二)》
相关文章:《Figma组件和自动布局的应用(三)》

Figma 官方对其超级组件使用的说明,害怕英文的同学可以查看这个链接,有个老哥已经将原版的翻译了一遍:https://www.figma.com/community/file/906004463907915536
按照官方的教程走完一遍之后真的是感觉世界都明亮了,脑子里直接蹦出四个字“太好用了!”,刚好最近进行到我们一个项目的设计交付和对接阶段,借着这个机会对页面中的组件进行了一下细致的梳理,使用过程中的感受还是蛮爽的。
扯了这么多,那么这个变体组件到底是个啥呢?
1- 什么是变体组件
变体组件其实就是支持我们对样式相近或者功能类似的组件整合成一个整体,这样在“Assets”板块里就避免出现那种一大堆看着眼花缭乱的相似组件了,我们可以根据自己的需要对组件进行分组和整理。
以按钮为例可以对按钮进行多组分类,每个变体组件的集合包含主标题、属性、值三个属性,可以在创建时直接通过“/”进行分组。这个在之前已经熟悉“/”分组的同学需要稍微适应一下,这里 Figma 官方有个比较清晰地图可以看出这一套流程。

从左到右看,第一个单词为变体组件集名称,一般会以功能进行划分,从第二个单词开始就是属性的分类,上图中分别有 [‘Variant’ , ‘Size’ , ‘Stata’ , ‘Icon’] 四组,而这四组属性分别有对应的值(一对多)。
除了在命名的时候进行属性和值的设置,在创建好变体组件集之后,也可以通过右侧的功能按钮进行属性和值的添加。

如果需要添加一个属性的值,则需要通过添加一个变体,然后改变其某一属性的命名,这样就实现了一个值的添加。

创建好的变体组件,在Assets栏目里只有一个默认的示意组件展示,避免了之前那种一堆组件迎面扑来的混乱。

这样在使用的时候直接从资产面板里拖拽出来,再根据实际情况进行属性的更换就好了。
2-在项目中实际应用变体组件
下面我们来看下在实际的工作流中如何用变体组件提升自己的效率吧~
在刚刚完成的项目流程中我将页面中用到的主要组件都做了梳理:

01.开始做一套变体组件

上面便是这次要实现的一套标签组件集,这里说些题外话,Figma的一些细节做得真是太出色了。在画板中选中这个组件集后,资源面板会相应的激活提示是该组件,同时面板中的组件集会提示包含的组件的值的数量,上面这组一共有16个变体。
02.先创建一组基础的标签样式
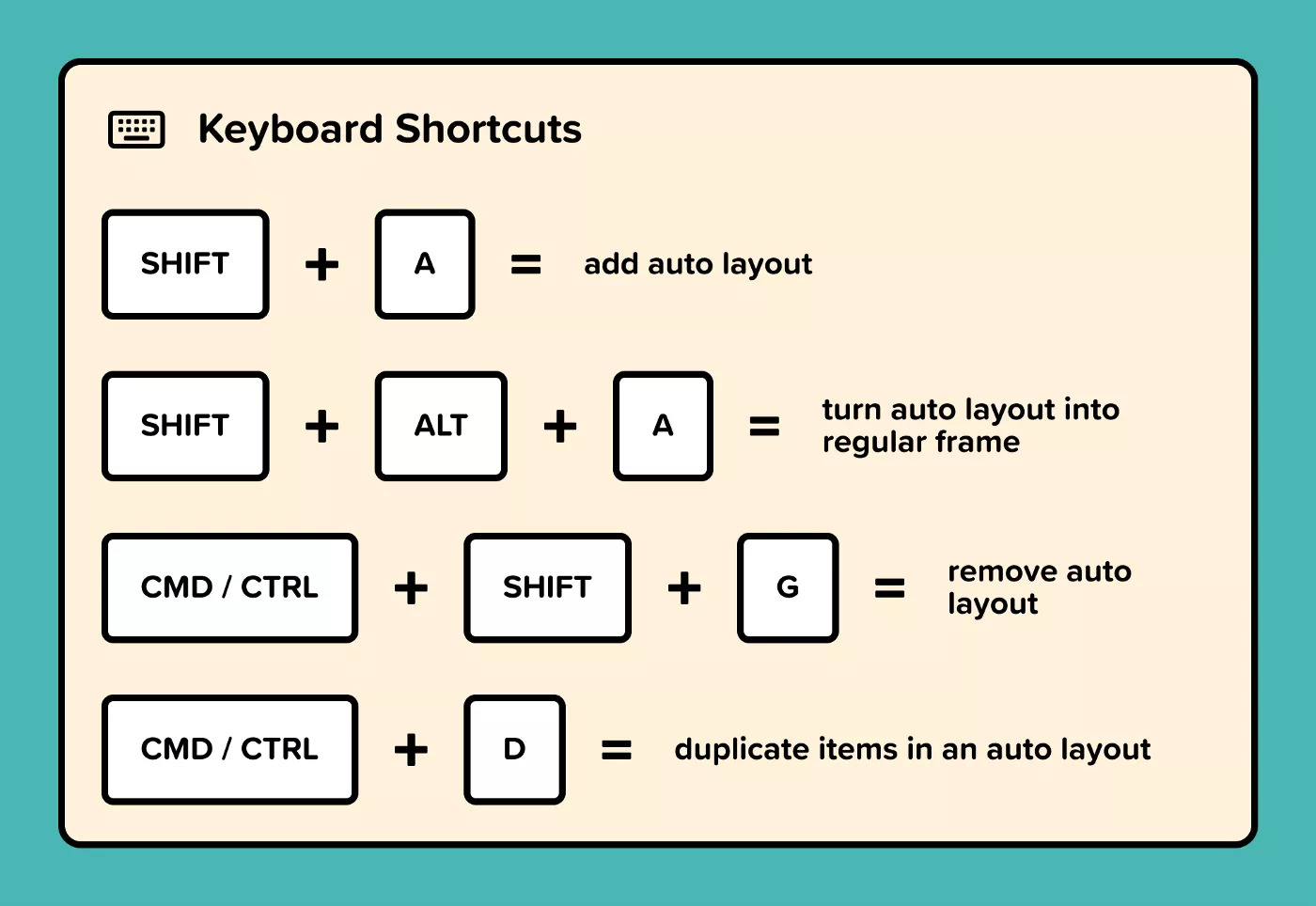
我们先通过 Figma 特别出色的 Frame 和 自动布局来创建一组标签样式,直接在画板中输入文字,然后使用快捷键 ctrl+alt+G 或者 commond+alt+G 给文字添加一个Frame, 然后在右边的属性栏里点击Auto Layout 旁边的+号为Frame添加自动布局效果。
这里已经是新版的Auto Layout 3.0了,通过控制排版选项和padding值控制文字在布局中的位置,这里我给的是 水平垂直居中,上下间距4,左右间距12。

下面对该模块命名为 标签/蓝色/百分比/图标/激活 ,看过上面的介绍就可以知道,我在这里相当于给了一个变体组件集的名称——标签,并同时设置了4个属性值:蓝色,百分比,图标,激活。

添加完之后可以在画板中看到我们已经归类的组件集,并且属性栏里也出现了4个属性名称和默认的属性值,然后我们可以针对这几个属性名称和属性值进行调整,直接鼠标双击属性值就可以输入名称了。

03. 创建颜色的变体样式
有个这个变体集之后,就可以直接点击里面的组件进行复制了,每复制添加一个,记得对它的值进行定义,变体集里如果有同名的组件的话,只会默认显示一个。
这里我先创建的其他两种颜色样式的常规文字标签,这样后面添加其他样式时颜色选项里就有现成的颜色可用啦,新创建的组件直接改变其第一个 颜色 值里的属性值名称就好了,分别命名为绿色和橙色。

这样我们就得到了一组可以切换颜色的组件,使用时直接从资源面板里拖到画板里使用就可以了,需要更改其他颜色的话就在右侧的属性面板里选择颜色名称就好了~
你会发现这里颜色的选择方式和之前更新变体组件前的操作方式一样,都是通过列表进行选择,不过下面的激活状态却变成了一个开关的样子,这个开关切换需要通过给到特定的值实现。目前Figma的建议是 Ture / False 以及 on / off ,将属性设置为这两个值便可以看到这个开关效果,当然超过两个值的话就需要用列表进行呈现了。

04. 创建百分比的变体样式
与上面的类似,创建有无百分比的组件样式可以使用同样的过程,不过这里我们可以结合一下Auto Layout 这样在后面我们更改组件数值时,整个标签的宽度也可以自动的去适应文字。
具体的方式就是,先复制文字,由于前面在创建常规样式时已经添加了一层自动布局,因此一复制新添加的文字就会自动排列在后面。
接下来将两个文字同时选中再添加一层 Auto Layout,这样就可以通过元素间距的数值选项来控制两个文字间的距离了,填上相应的数值,样式就创建完毕啦~
最后记得将属性值改一下,将激活和未激活状态的蓝色按钮的百分比 都改为 on。

完成创建后,就可以实现使用开关按钮控制标签里百分比的显示与否了,使用同样的流程,把绿色的百分比组件样式也添加一下吧~(项目中没有用到橙色的百分比样式)
05.创建带图标的变体样式
添加图标的过程与上面类似,只需要将图标添加到新增加的组件里面,并设置好组件集的命名就可以了。
为了演示方便,这里我已经做好了一个关闭的icon放在整个项目里了,只需要从资源面板里拖出来这个关闭icon放在文字后面。
同样的,选中图标和文字设置一个 Auto Layout ,再调整一下自动布局里内容的位置模式就大功告成啦~

经过这一系列的骚操作,我们就得到了这样一个简洁又明了,可执行性又相当高的组件集合~

简单整齐的资源面板,排版舒适的画板展示,操作方便的属性面板~~ Wow Awesome!令人忍不住赞叹一声,这才是组件该有的样子,Sketch 快去墙角画圈圈!
3-总结
组件化的是一个趋势,Figma在这个时间点的更新,也极大的促进了这个趋势的进展,设计师朋友们快去形成自己组件体系吧,这样才不会在未来的UI行业的发展中被无情的抛下~
原文地址:UI中国
作者:爱笑的Plus