“仪表板是实现一个或多个目标所需的最重要信息的可视化显示。整合并排列在单个屏幕上,因此可以一目了然地监控信息。”在信息化社会的巨大冲击下,大多数行业都避免不了接触到信息可视化,仪表盘(dashboard)作为数据可视化的重要载体,已经成为了一个用来呈现数据情报、处理关键情报非常有用的展示方法。
开篇我们先说一下什么是仪表盘?
这个开头CC还是有点慌张的,毕竟用脚趾头想大家也应该都知道什么是仪表盘了,但是照顾新入行的小朋友以及走个过场CC还是要简单说一下。
史蒂芬·弗里(Stephen Few)在他的书中(《Information Dashboard Design》文末提供下载)说得最好:
“仪表板是实现一个或多个目标所需的最重要信息的可视化显示。整合并排列在单个屏幕上,因此可以一目了然地监控信息。”

| 图片源自Dribble @Bhavna Kashyap
当下我们都感受到了信息化社会的巨大冲击,大多数行业都避免不了接触到信息可视化,仪表盘(dashboard)作为数据可视化的重要载体,已经成为了一个用来呈现数据情报、处理关键情报非常有用的展示方法。
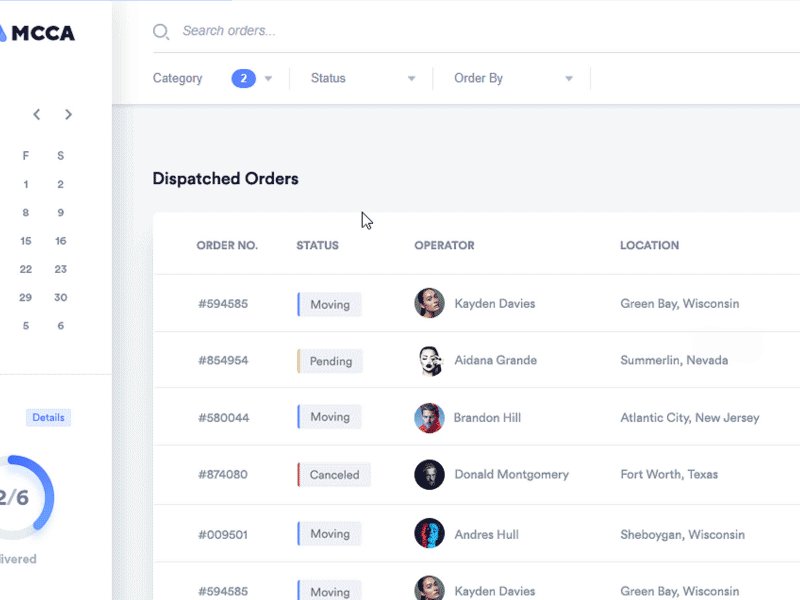
CC作为一个混迹大厂多年的B端设计师,对于仪表盘的设计接触的是非常多的,B端设计中会有非常多的关于仪表盘的涉及,比如管理系统,数据分析系统,用来显示相关的可操作数据以及跟踪统计信息和关键绩效指标(KPI)等等。

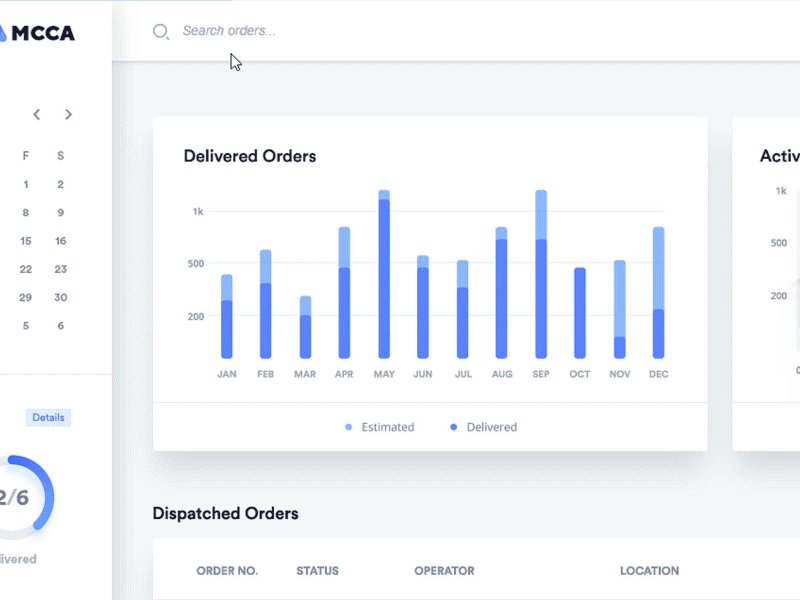
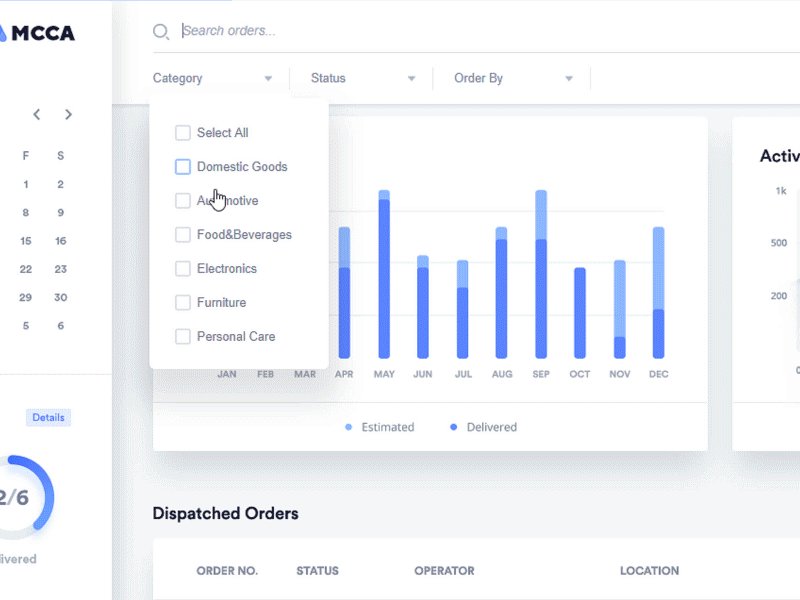
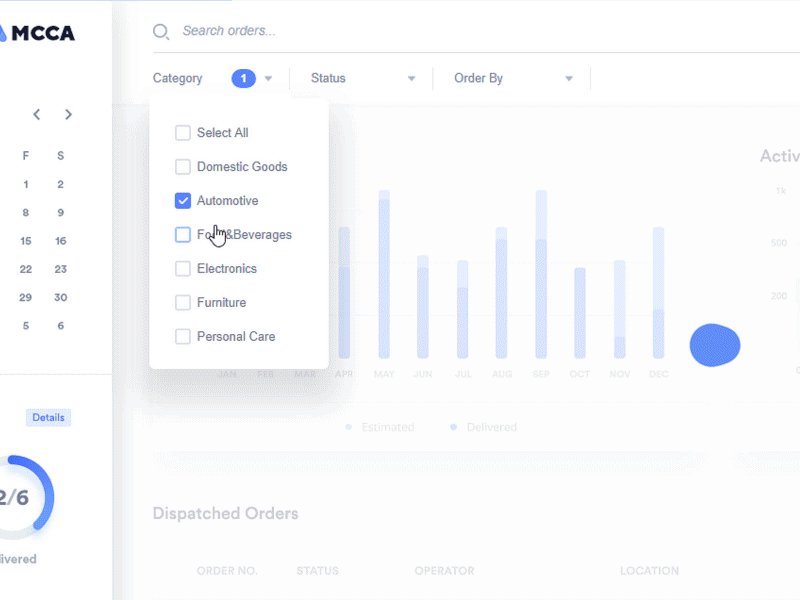
| 图片源自Dribble @Omer Erdogan
C端也越来越多的囊括到了数据可视化,比如健身软件中的数据变化展示,还有我们最常用的支付宝消费账单,年底被一年一度的消费王刷屏的时候想必大家都感受到数据可视化的魅力了。
CC在这两天对仪表盘进行了深刻的复盘,总结出了在设计当中会考虑到的几点需要我们牢记的用户心理学知识。
继续阅读吧~
用户渴望简化复杂性的信息显示
设计者在设计数据可视化过程中的,目的是创建一个有效的内容展示,这个内容如果会被读者很好地接受,那就能更好的利于用户理解。
那什么叫有效的内容展示呢?如果老师发了一沓书,说明天要考试,那你一定恨不得课代表发挥超强的学习能力把重点都划出来,明天就可以高枕无忧了。这就跟我们通常说的“干货”是一个意思,实际的,有用的,智慧的结晶。
用户的心理说白了就是我们的心理,讨厌繁琐的信息,喜欢务实的内容。
那是不是只要提炼重要的信息展示出来,就可以了呢?还是刚刚的例子,课代表帮我们把重点勾画出来很开心了,那如果课代表还给我们写了大纲,告诉我们明天老师可能会怎样出题,CC明天就给他买奶茶,这可真是个优秀的课代表。
同理,优秀的仪表盘除了一目了然地显示可操作信息和有用的信息、帮助涉众了解,还会为用户展示总结信息,给出分析数据,提出关键见解。
注意不仅仅展示信息数据,更要展示如何处理这些数据!
内容帮助用户思考:发生了什么变化?为什么会这样?将带来怎样的影响?
针对以上用户心理CC总结了关键要点:
1.增强对情况的认识-关键信息的重点显示
通过字体大小,层级变化,突出表现用户最为关注的重点内容,帮助用户提炼重点信息,淡化不必要的次要信息。
这是有效信息的第一步。

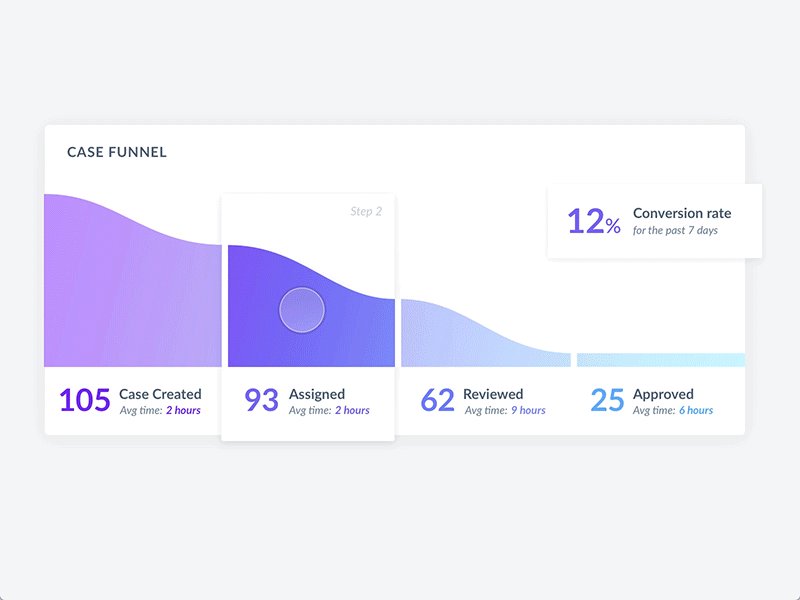
2.讲清楚一个故事
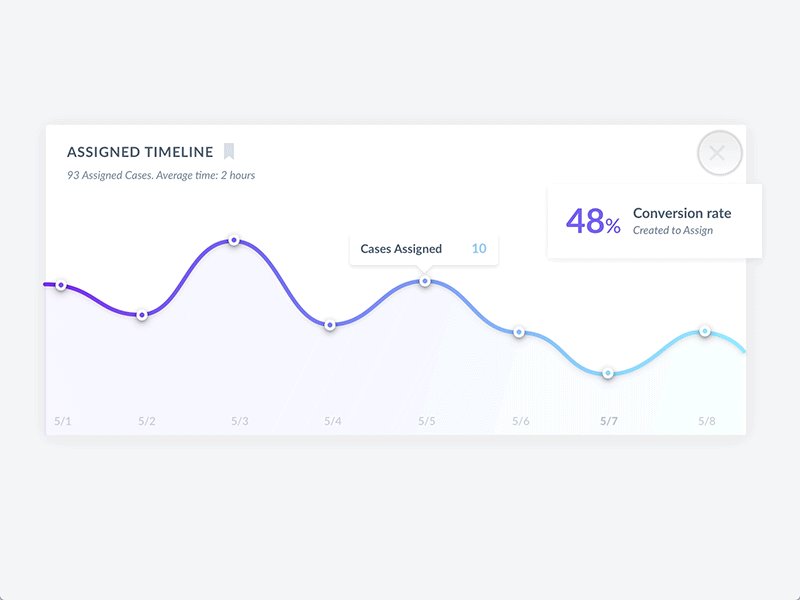
在基于展示当前基线信息的同时提供数据信息的上下文,通过连接数据和业务去解决用户的疑问,最终用于为用户预测和规划未来。

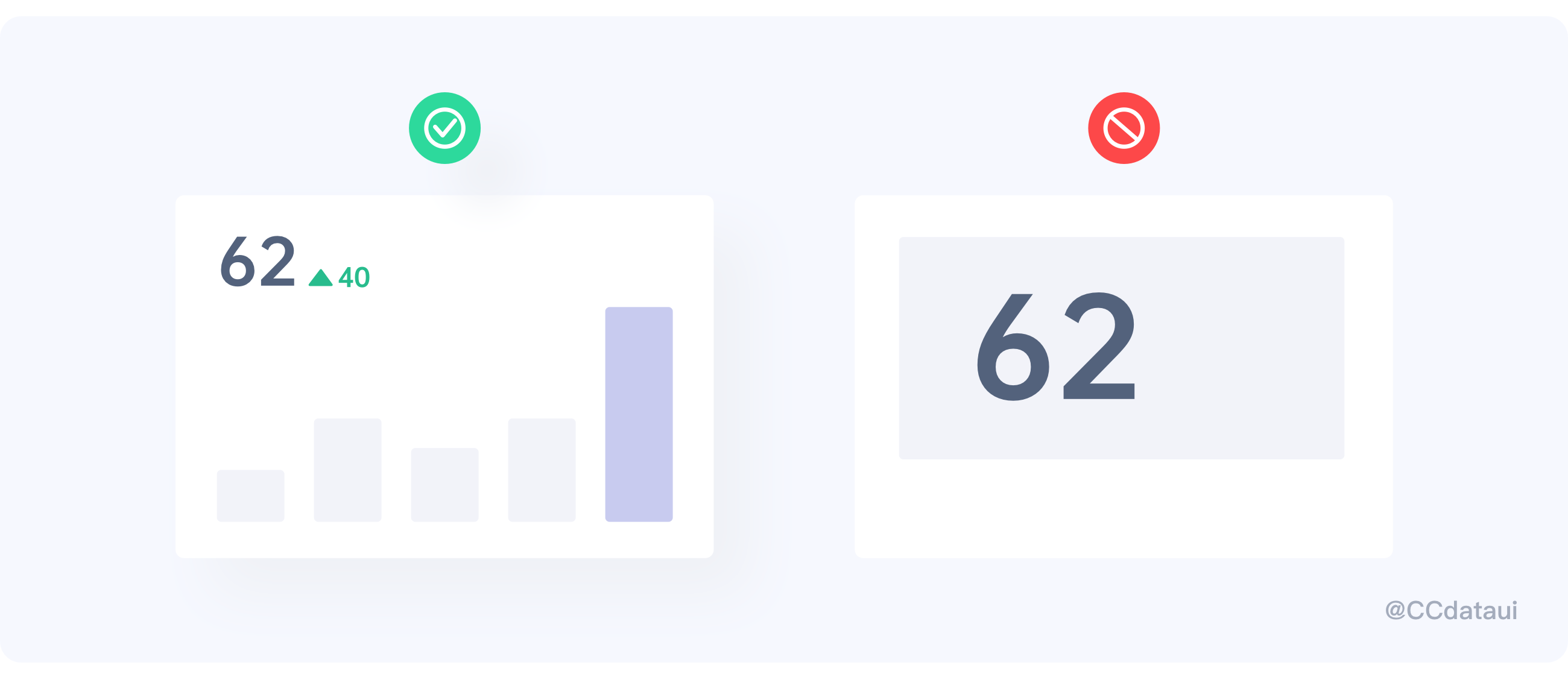
以一个会员制网站后台管理为例,如果仪表盘上仅仅显示当日新增用户100人,用户会觉得不同寻常吗?
那如果采用趋势显示本月每日新增都在20-40人区间,今日突然激增100人,这就成功引起注意了,后续用户会思考当日进行了哪些操作引起了数据量的变化,后续的动作又要如何进行。迅速为用户提供促进产品优化的根据点。
这里印证了CC刚说的优秀内容帮助用户对三个问题的思考。
也是用户非常需要的有效信息。
3.减少短时记忆对用户的影响
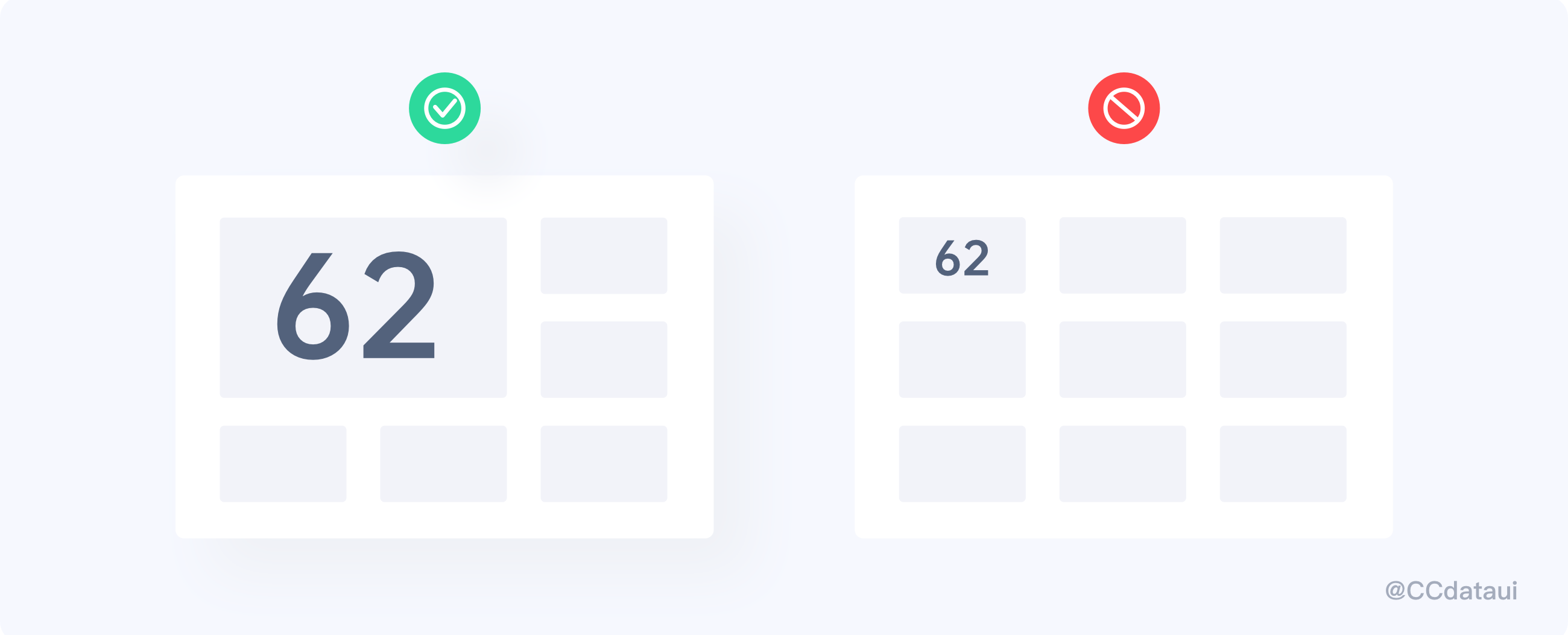
短时记忆又称感觉记忆,保存时间短暂,如果信息得不到及时复述,大概只能保持15-20秒钟,对用户而言反复复述数据是很痛苦的一件事,所以对比表单和折线图,用户从折线图中记住起起落落比记住确切的数字要容易的多。

尽可能利用可视化图表信息代替表格信息,利用图标代替标签和标题。
过多信息会导致用户“分析瘫痪”-席克定律
仪表盘的作用并不是要提前显示所有内容。信息太多会导致页面臃肿,甚至会造成所谓的“分析瘫痪”,即过度分析的状态发生,用户将会非常难进行重点的聚焦,也很难抉择下一步操作,这点选择恐惧症的朋友们估计一说就懂了。
席克定律指出,人在面临选择越多的时候,所要消耗的时间成本就越高。
如果说这世界上出了第一款智能手机,那我们只需要思考买智能手机还是不买智能手机,但当市面上有了苹果,华为,OPPO一堆各式各样的智能机以后,我们需要花费很大的精力去思考买哪一款智能机。
同时认知心理学告诉我们,人脑只能一次理解7+-2个图像,所以我们在设计的时候可以采用雅各布的“渐进式公开原则”,逐步披露信息。预先显示最重要的数据点片段,并允许用户在需要的情况下进一步向下钻取。
针对以上用户心理CC总结了关键要点:
1.隐藏不必要的信息,提高选择效率
使用下拉菜单,折叠菜单,弹出窗口,滑出菜单等。

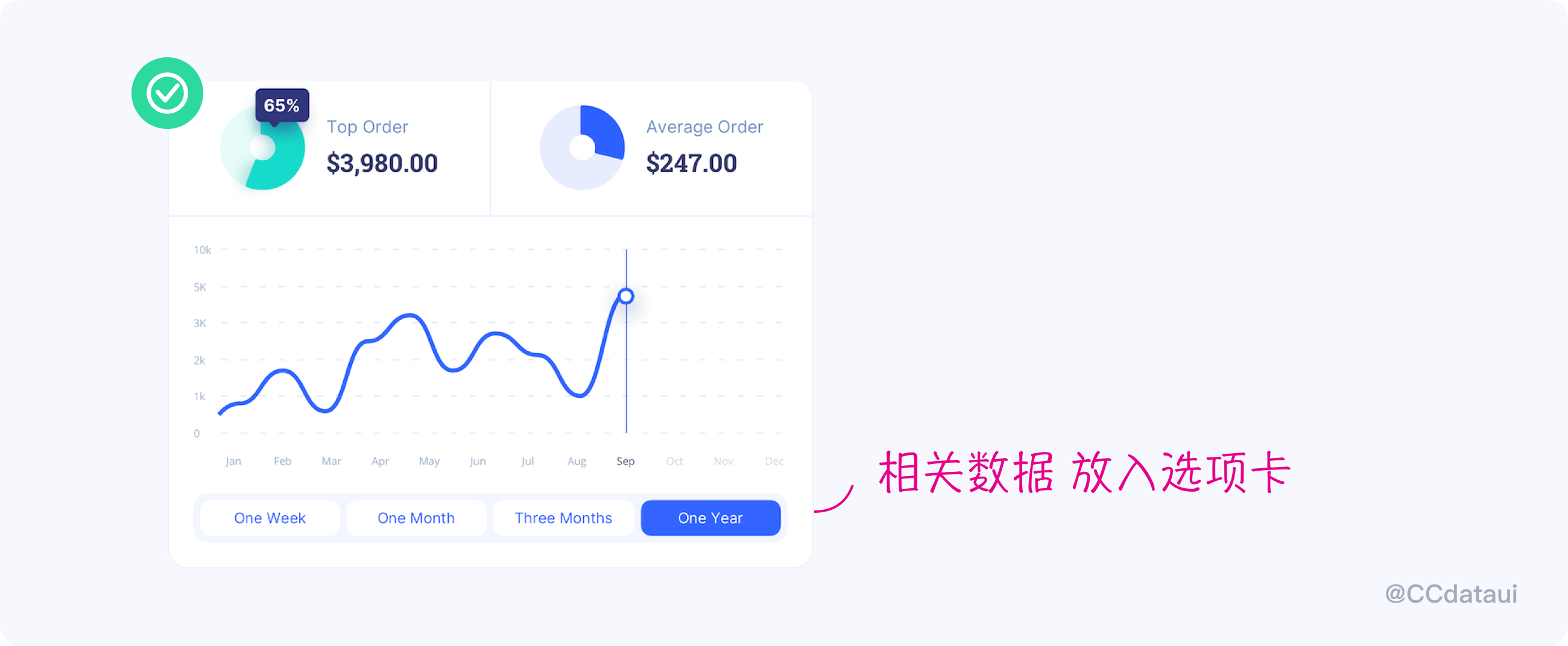
2.跨选项卡拆分数据,并将所有相关数据放在一个选项卡下
通过将信息分解为不同类别的区块,来减少用户的认知负担。当相关数据放在同一个选项卡下时,用户就很容易进行数据分析比对了。

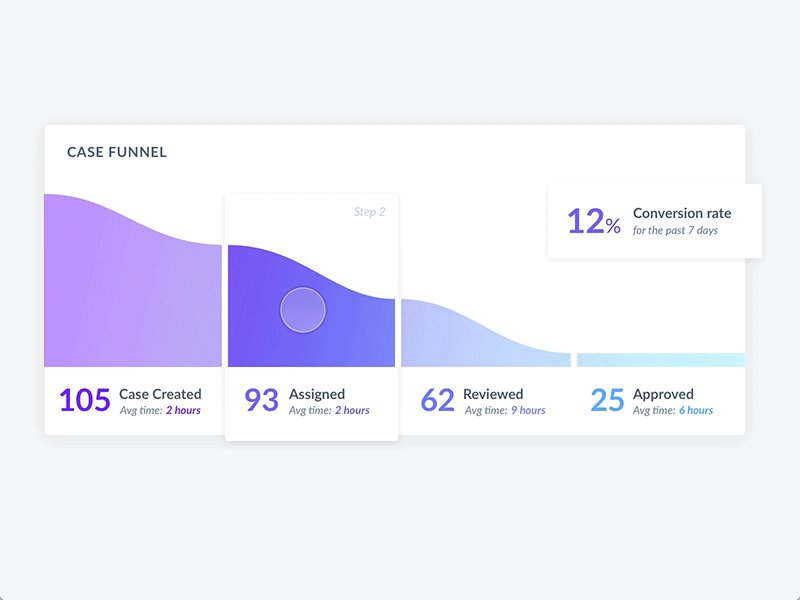
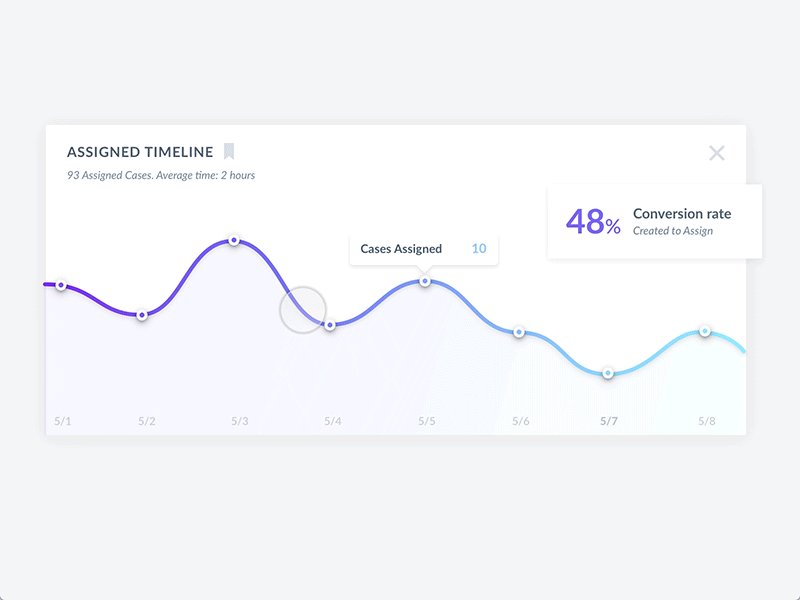
3.钻取式信息披露
仪表盘提供了关键数据的概览信息,这样可以直观展示数据,减少信息短时记忆的负载。如果用户需要有关特定数据集的详细信息,可以选择向下钻取,得到更多的关联信息。

可控感是安全感的来源,想象一下如果我们身处于一个不可控的环境中比如陌生的城市,我们会感到不安,因为从物种进化的角度来看,不可控的环境无法给我们的潜意识带来做好应对危险的准备,只有在足够把控周围环境后,我们才会创造更好的生存机会。
仪表盘中的掌控感也是这样,没有仪表盘我们很难在某处看到汇总的系统分析数据,所以仪表盘也被很多人叫做控制台,作用在于通过一个主中台来帮助用户进行有效的信息跟踪和处理,提高对于系统整体了解情况的认知,对有可能发生的应急情况做出判断。
通过控制台,用户希望能获得更好的把控感。
针对以上用户心理CC总结了关键要点:
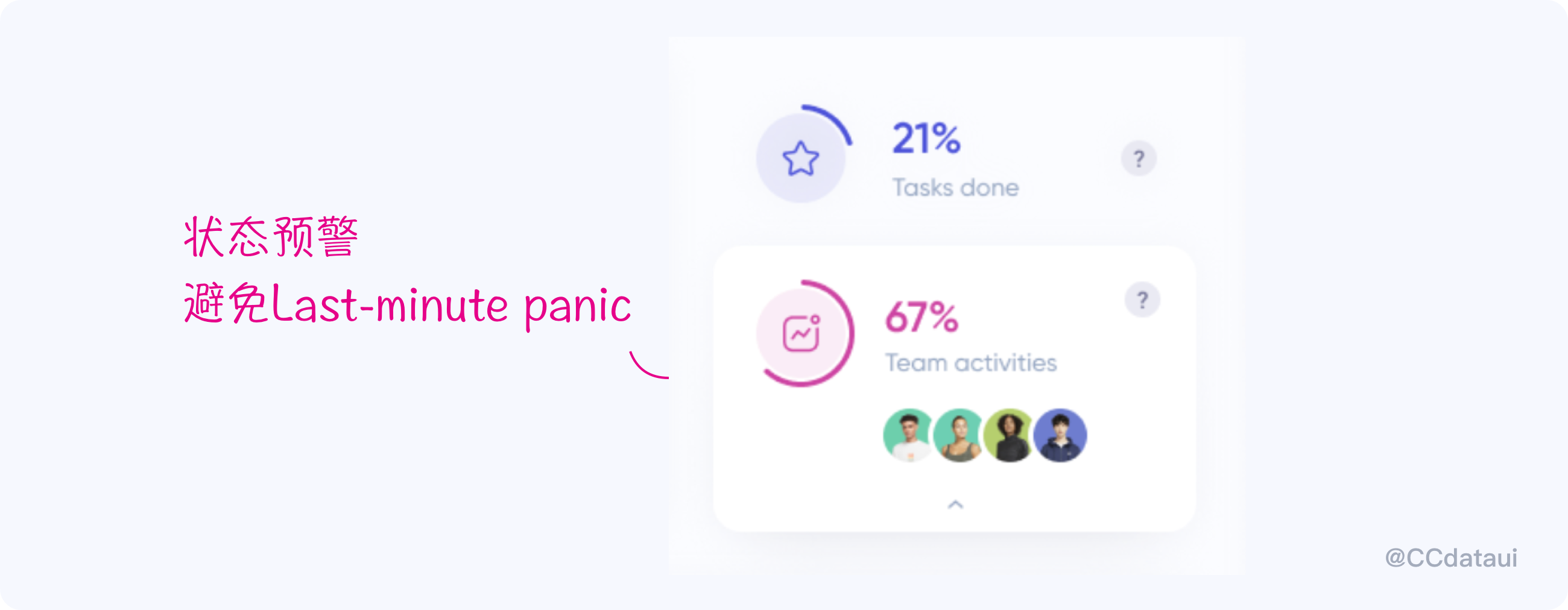
1.对于关键任务的及时预警通知,避免事到临头的手忙脚乱
比如管理系统中的内存管理,除了简单的展示剩余空间外我们还可以对使用量进行预警,通过高中低划分内存的使用率情况,起到提前预设应急计划的作用。

2.根据不同用户的不同需求制定细节规划
每个用户都有属于自己的掌控计划,有些用户可能需要能够看到更精细的数据视图,而有的用户只需进行概览即可。
场景也相同,针对不同场景制定不同的控制计划,有的用户场景下更关注具体数据有的则需要更关注趋势走向,贴合用户的使用心向更能迎合用户的把控欲望。
3.对界面的操作响应(信息)&(交互)
作为一个数据中台,仪表盘上的所有数据都应该是可以交互的数据,不要过多的干预用户的操作,让用户自由选择例如关注类型,时间范围,甚至图表展示形式,这点可以结合上一心理知识的“钻取”,用户在独立的自我意识中控制仪表盘的信息呈现能获得更自由的控制体验。
以上三大点就是CC在仪表盘设计的复盘中总结的非常有用的三个心理学要点。
福利福利:想领取《Information Dashboard Design》这本书的小伙伴可以关注CC的公众号「达芬奇的火柴盒」,回复“仪表盘书籍”可以领取哦~
原文地址:达芬奇的火柴盒(公众号)







