因为平台后台经常会收到,同学们关于设计技法的留言,所以本期教程旨在分享一些新奇有趣并且实用的技法。本期技法都是以Photoshop为主的实际操作,希望能帮助到大家解决工作中的一些问题。那么,请打开你的PS跟我一起“玩”起来!



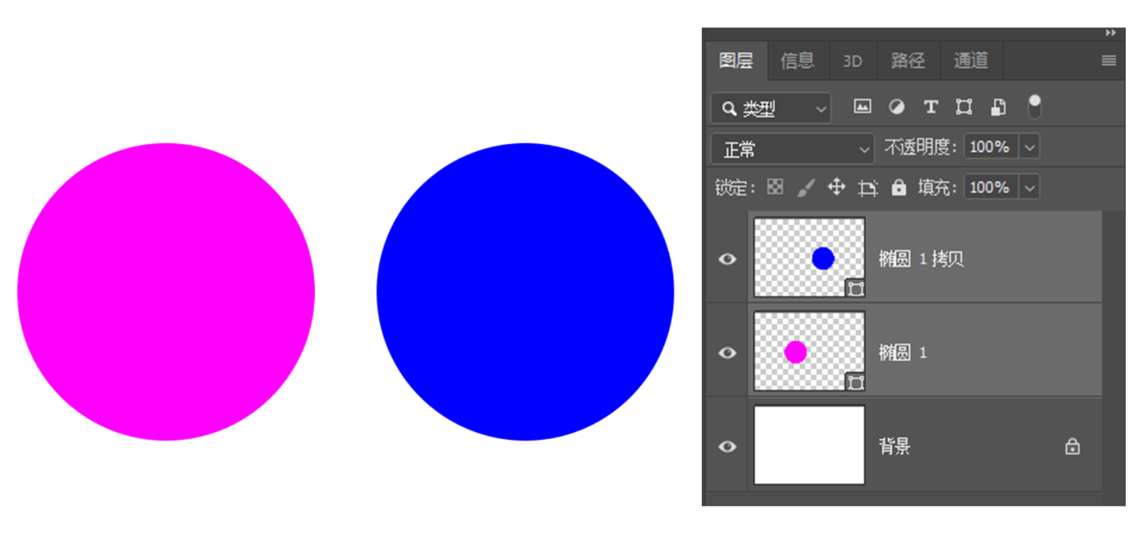
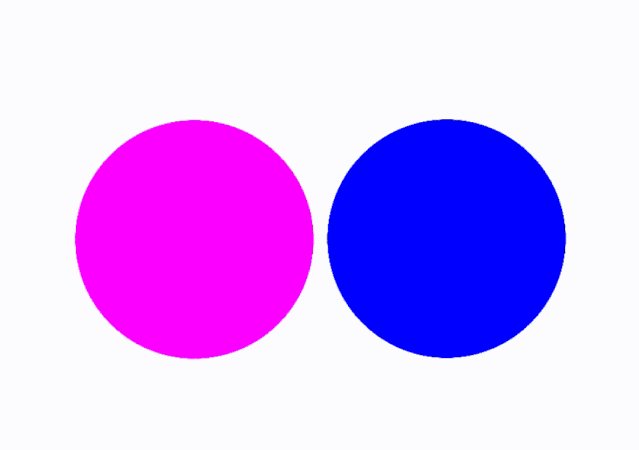
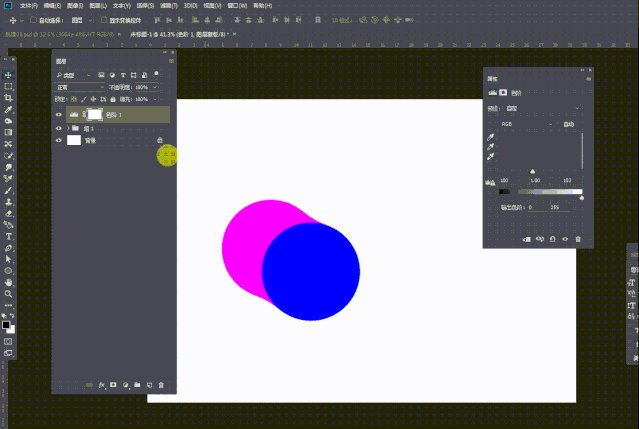
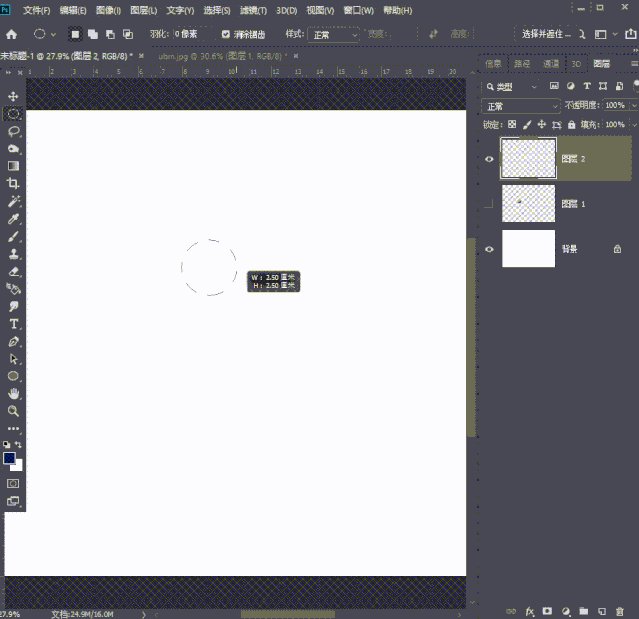
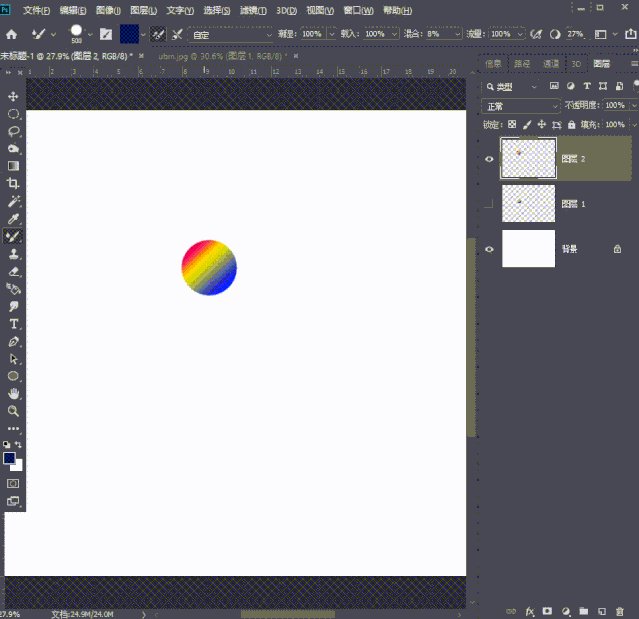
颜色选择对比大一些的色彩。

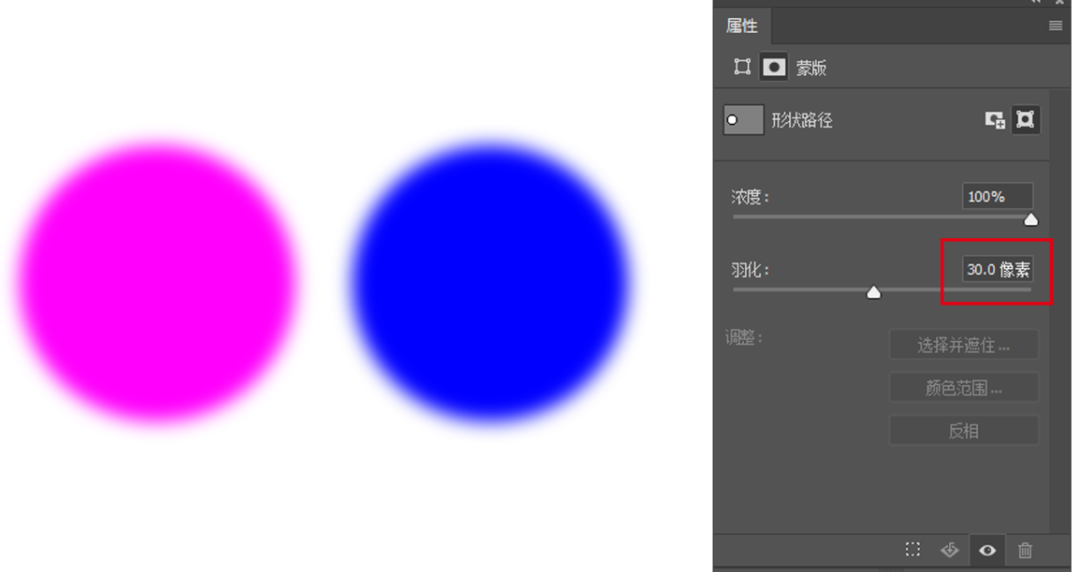
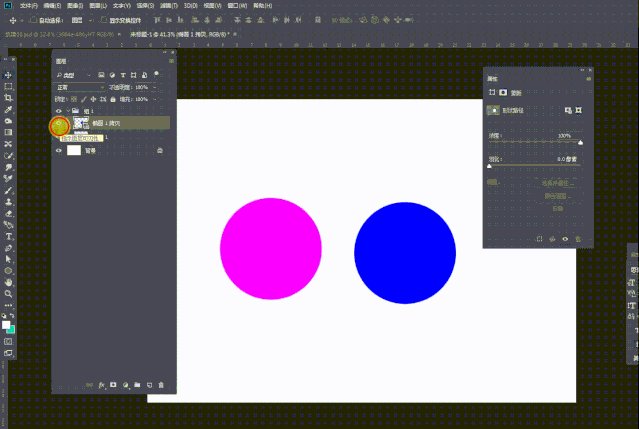
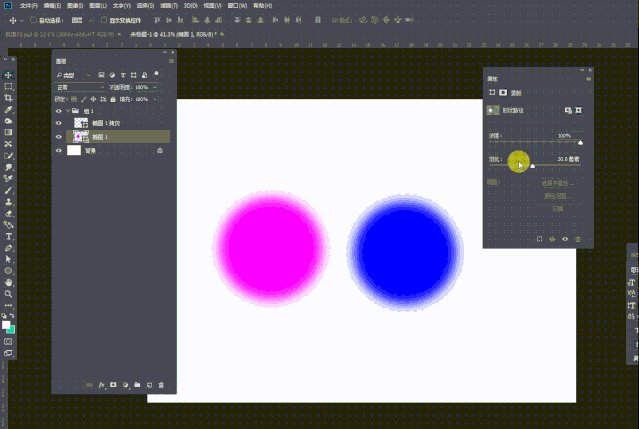
羽化两个矢量圆形,这里我给了
30像素。

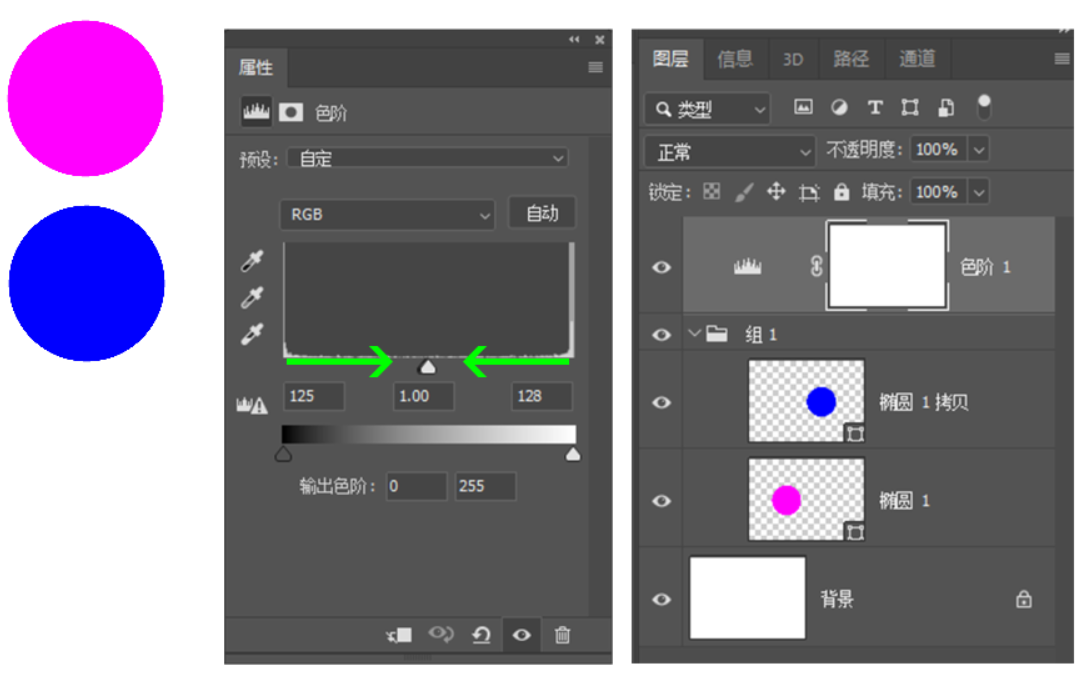
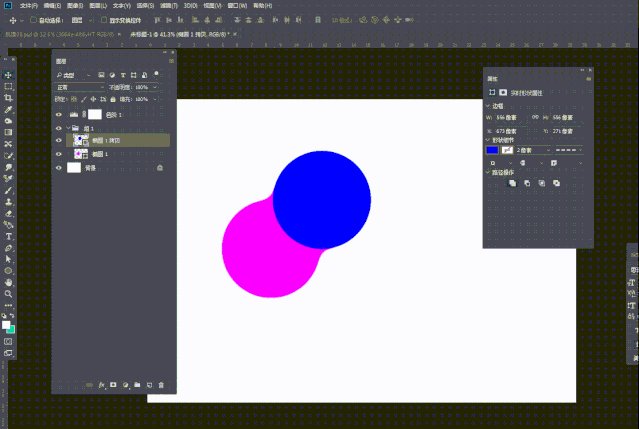
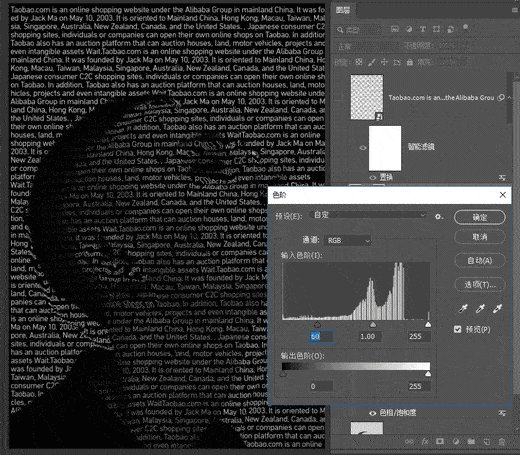
在组的上方建立一个色阶,把色阶两边的滑块向中间重合,能得到一个边缘为锐利的圆形。


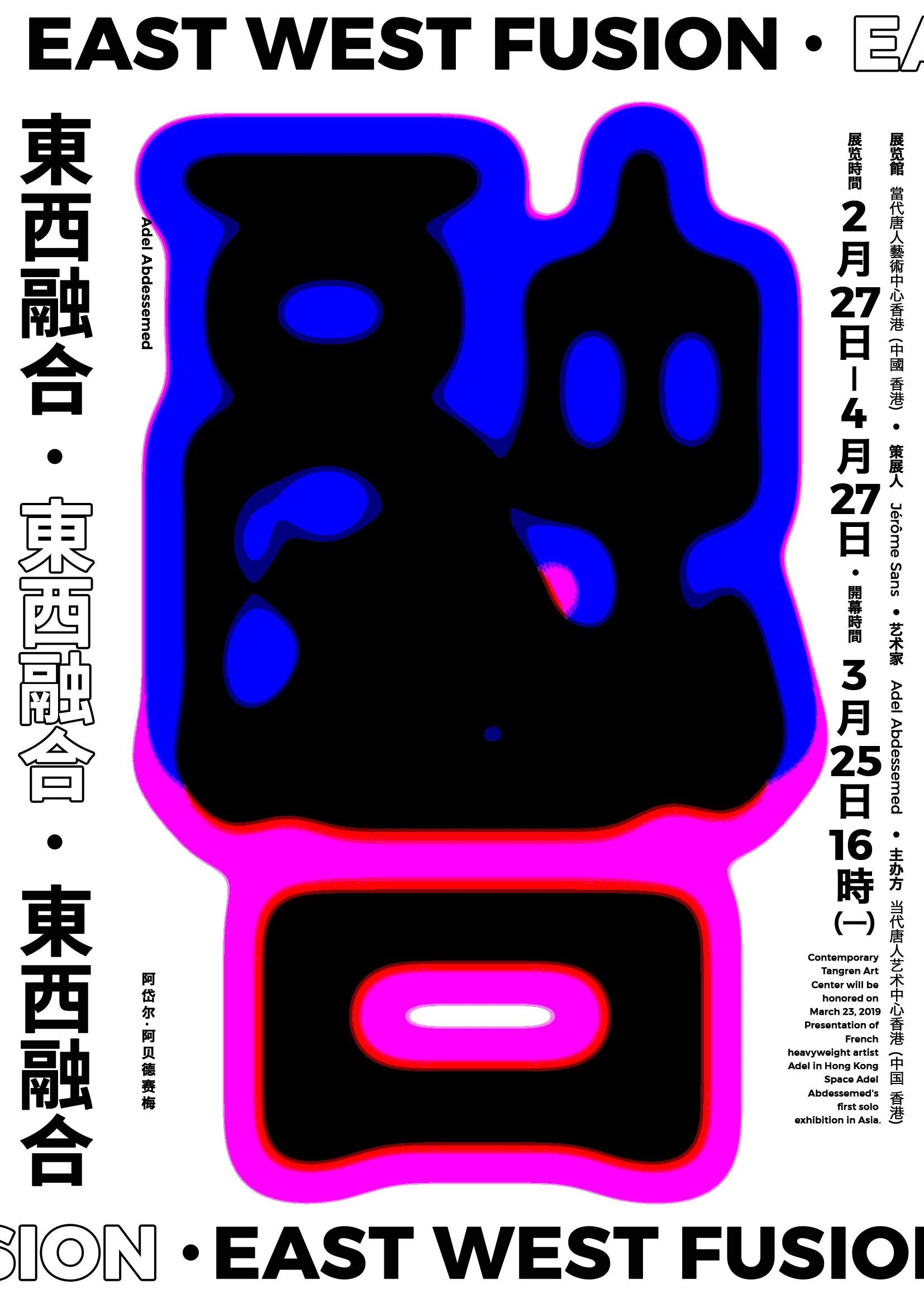
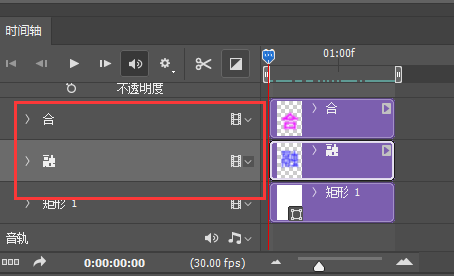
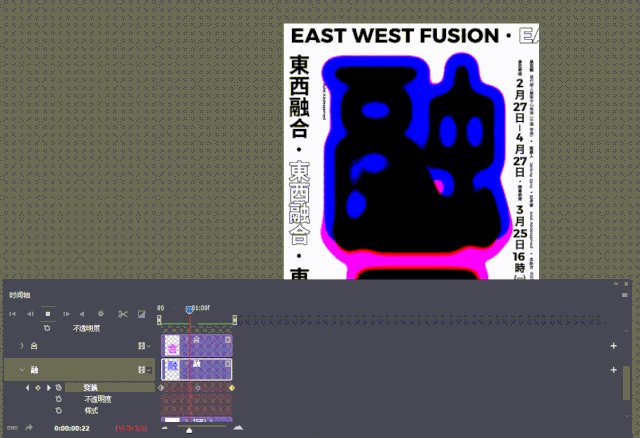
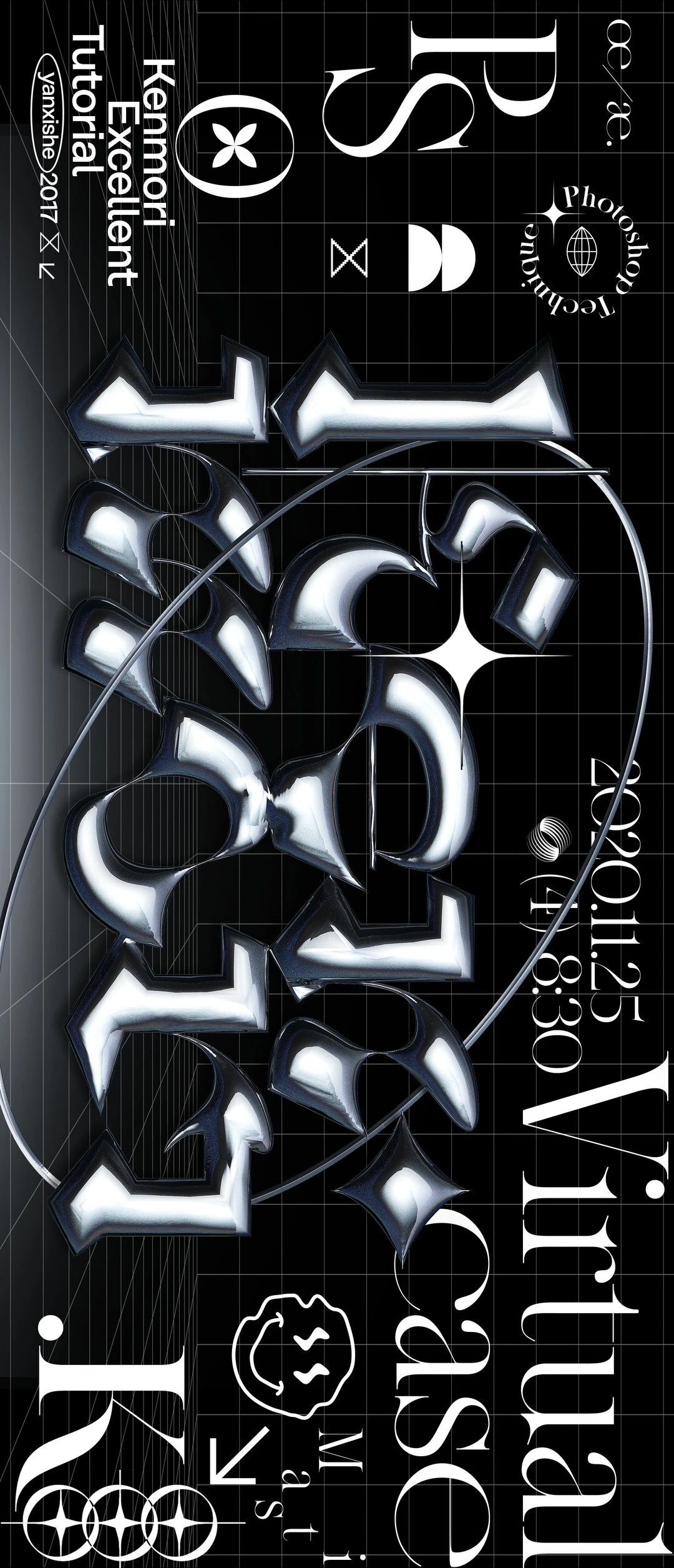
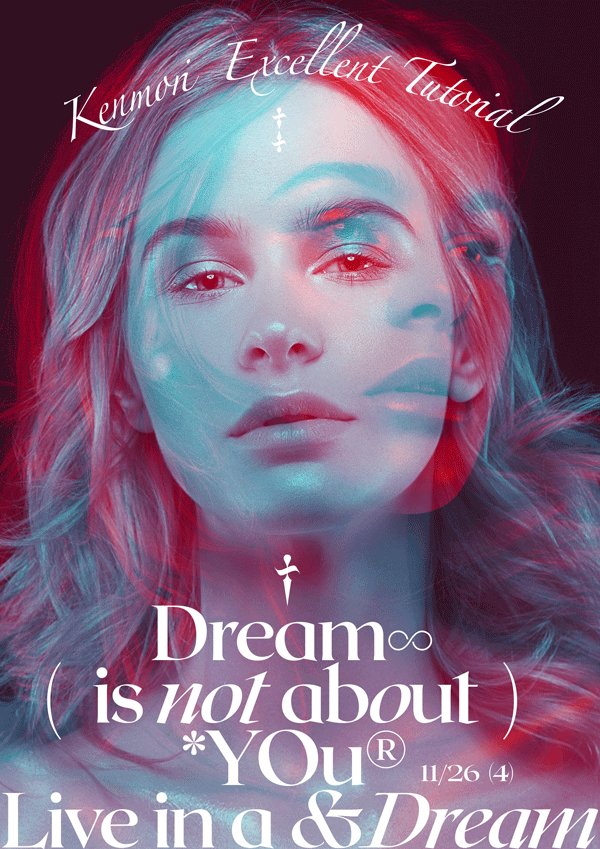
我们设计一张动态海报
?



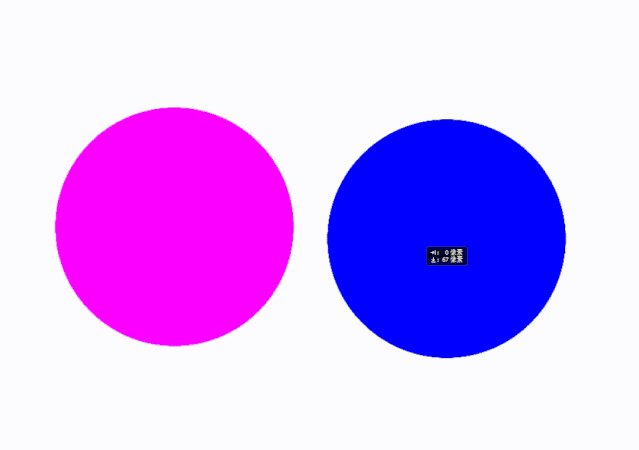
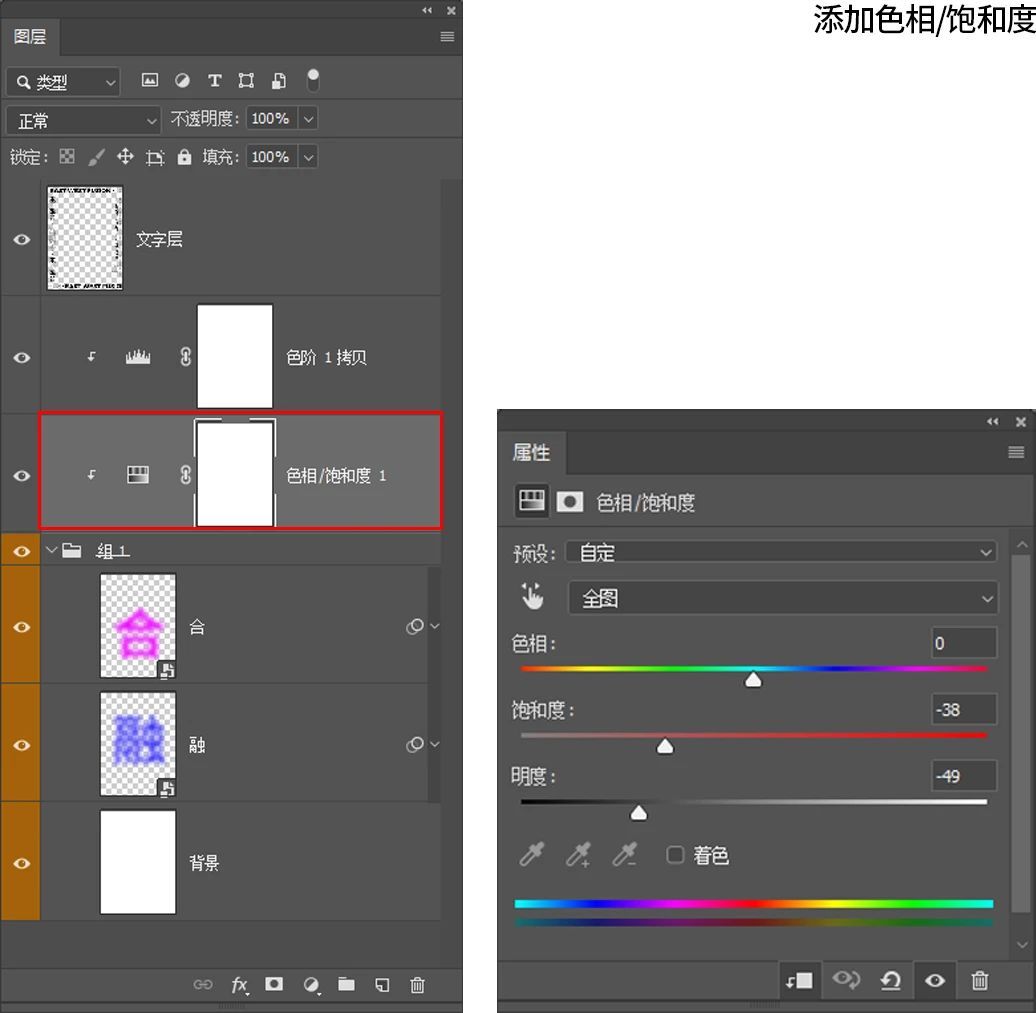
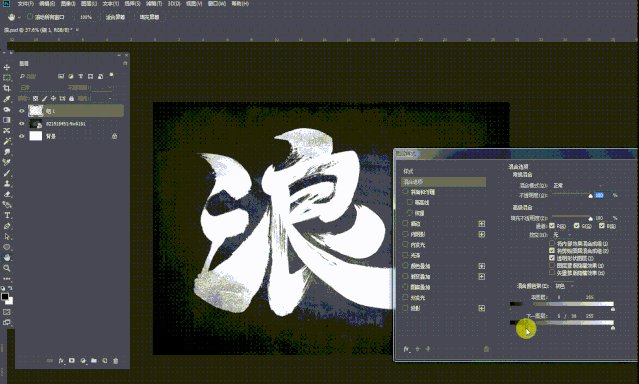
再降低饱和度,可以看到文字中间区域黑化,文字识别性增加。


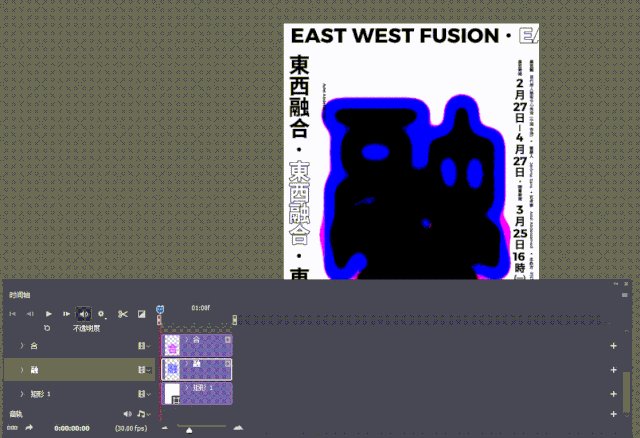
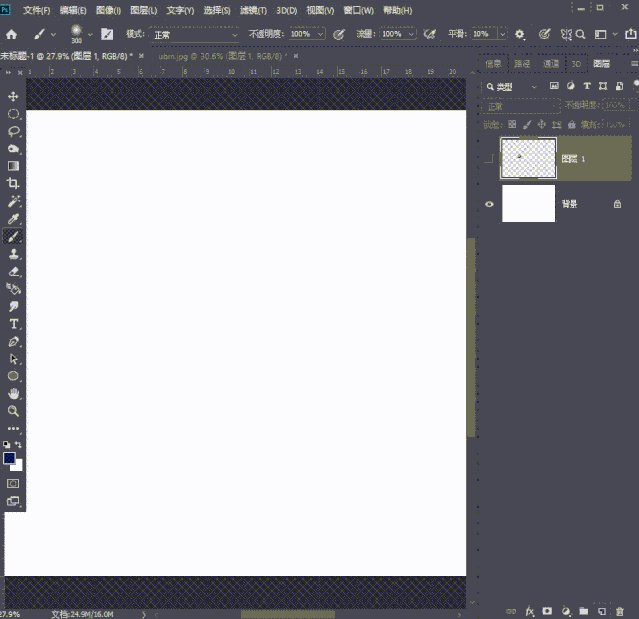
- ①先在时间轴左边的面板里找到“融”字,然后在时间线起始点,点击一下变换前面的小图标;
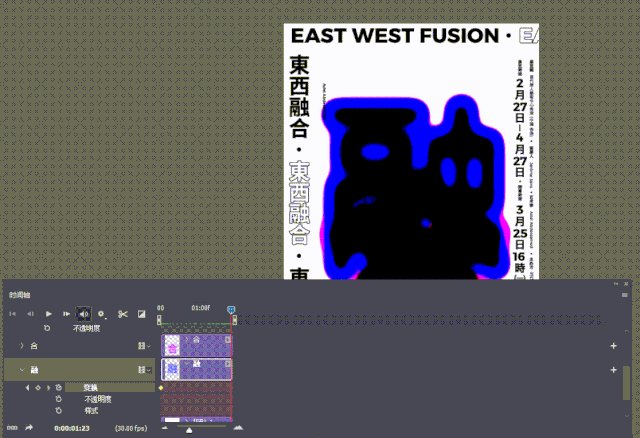
- ②之后把时间线(红线)拖到时间轴末端,再点击一下变换前面的小图标加个锚点,这样代表这个字一来一回是回到了原点;
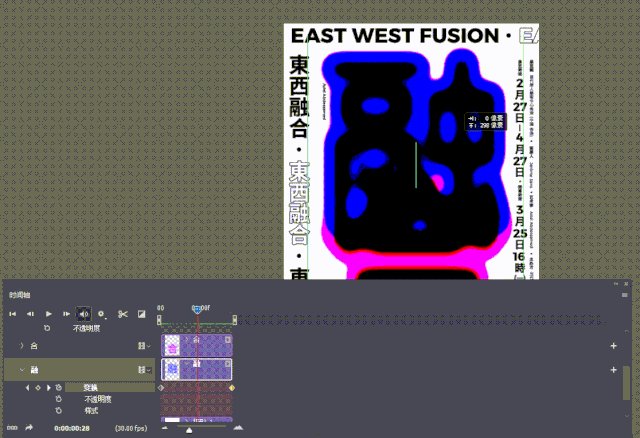
- ③然后时间轴拉到中间,用鼠标把字向上拖动到一定位置(无论什么位置,自己觉得合适就成),再点击变换前面的图标,添加一个锚点。这样整个时间动线就设置完成了,点击播放按钮,看下动态是否顺滑舒适,觉得可以之后就调整“合”字,方法一样。





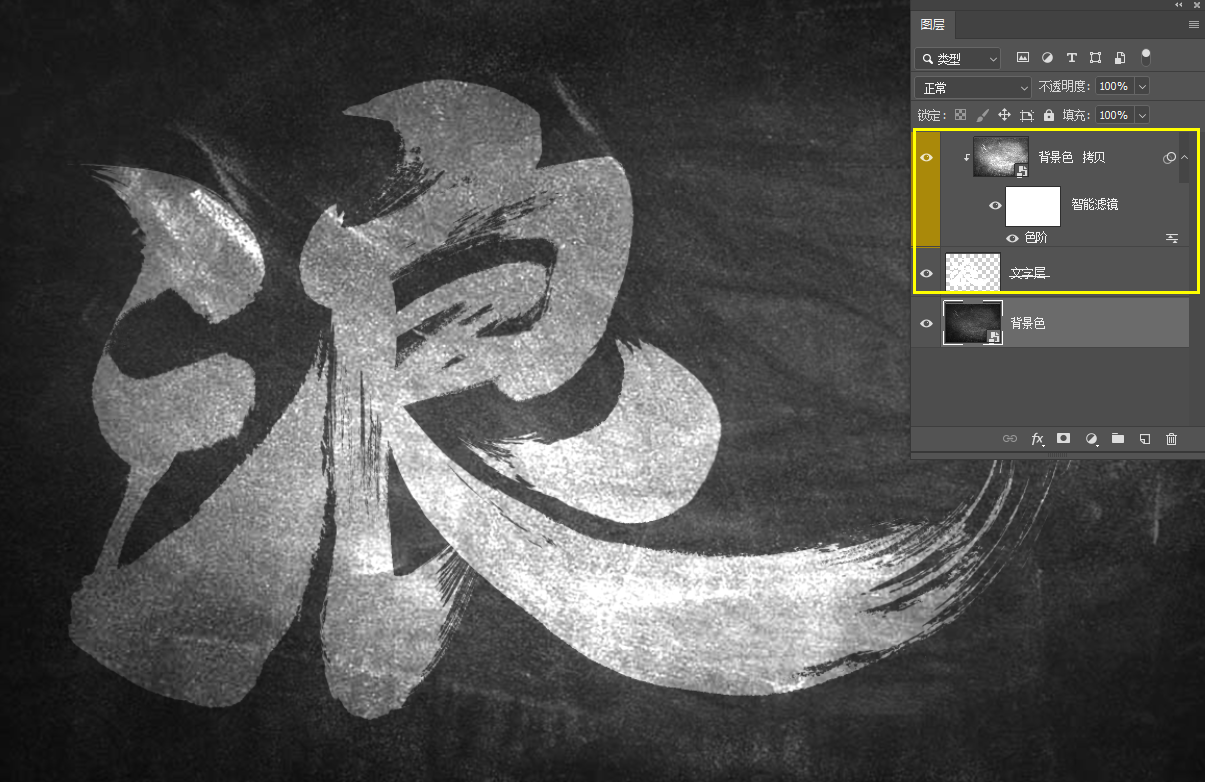
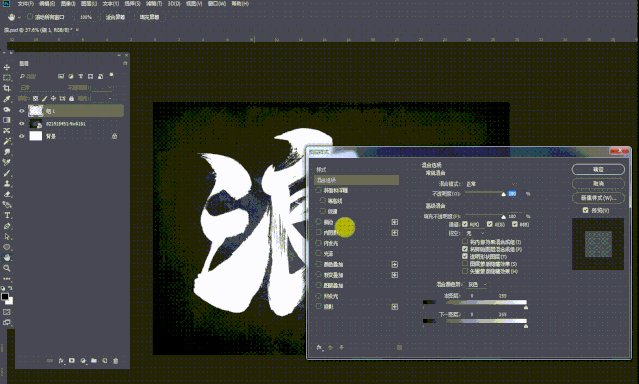
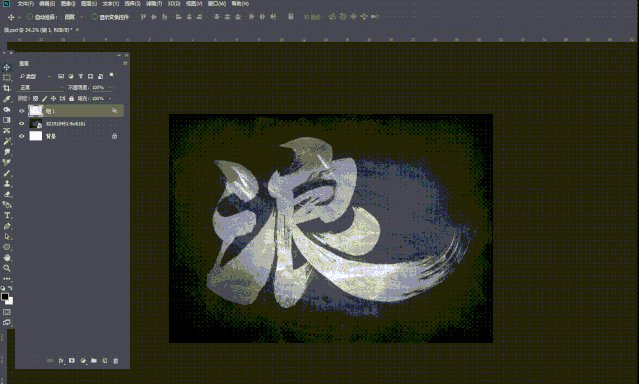
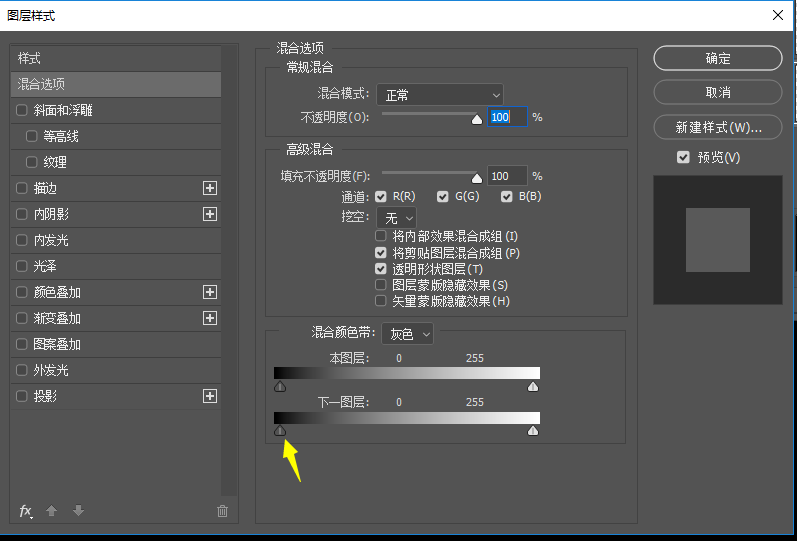
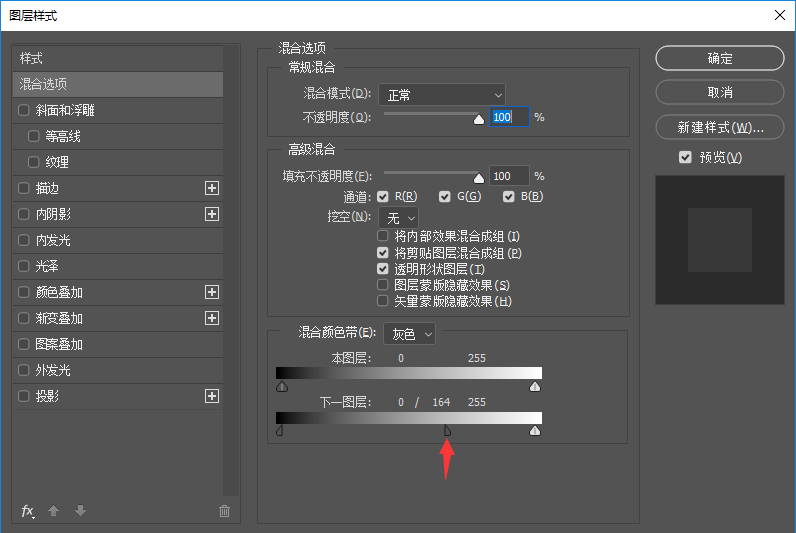
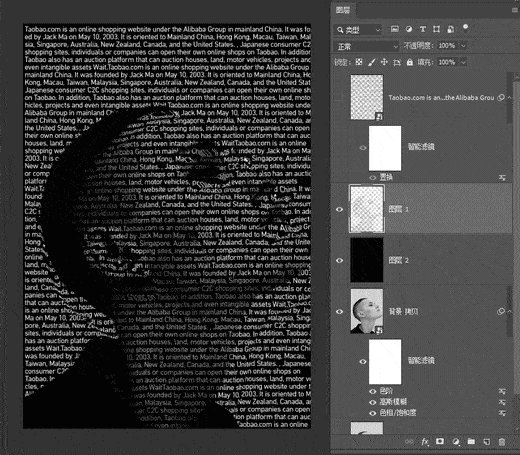
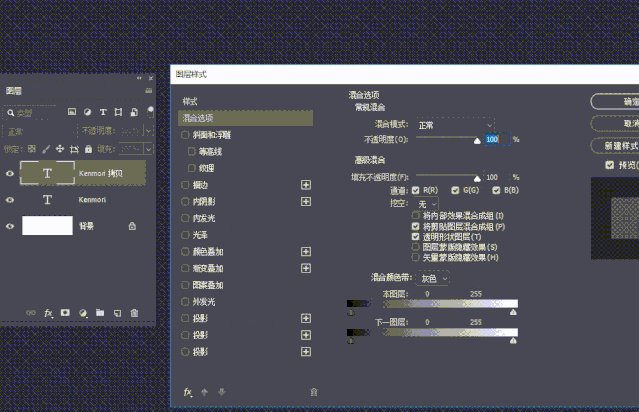
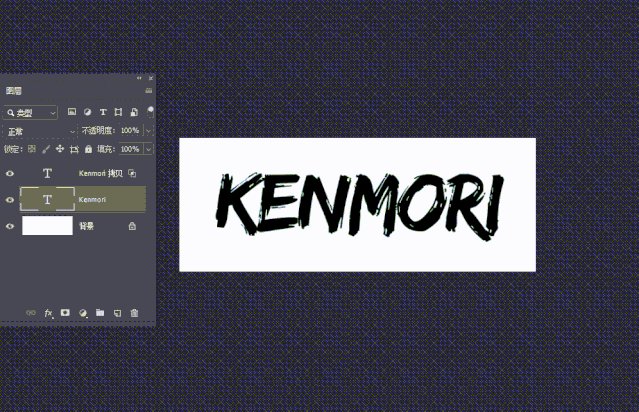
最下方「下一图层」,左边有两个三角形的滑块,按住ALT键,拖动右边的滑块向白色区域移动——边拖动边观察,这样文字与背景就会完美融合了。并且无论背景改变什么颜色,它都不用再做调整,非常方便。



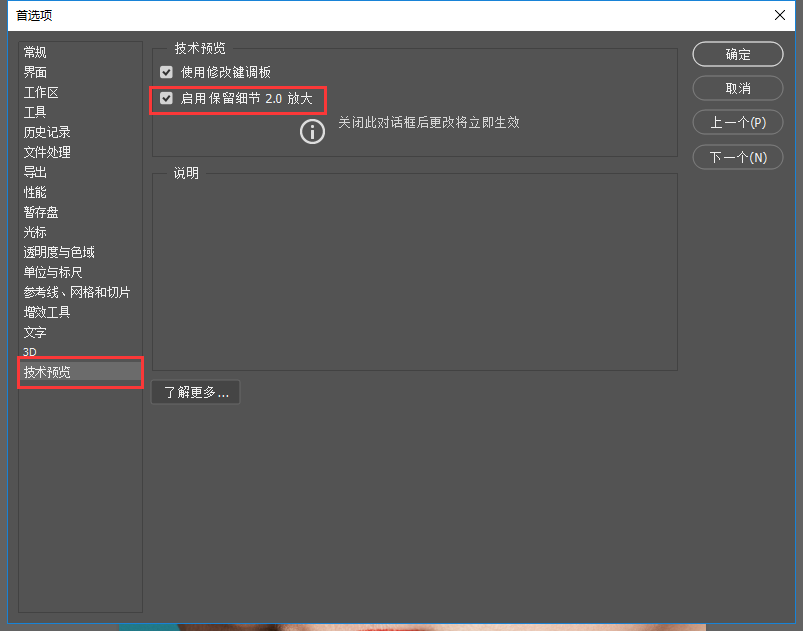
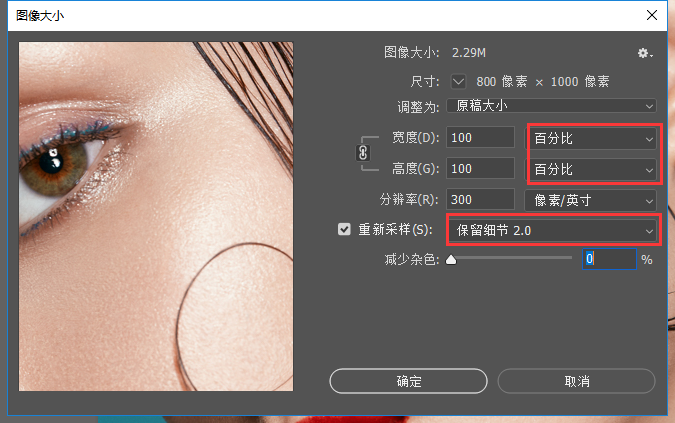
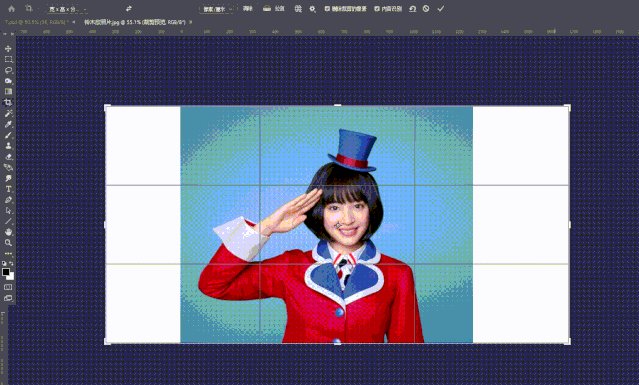
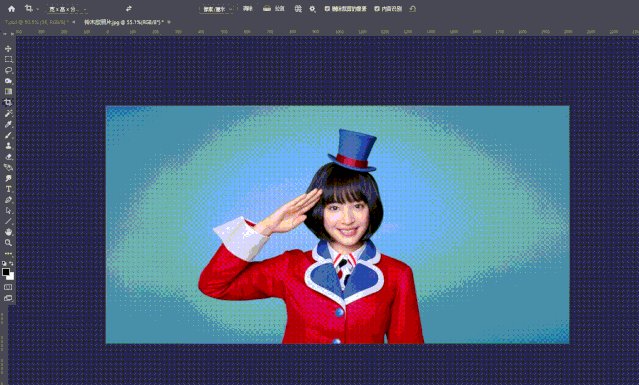
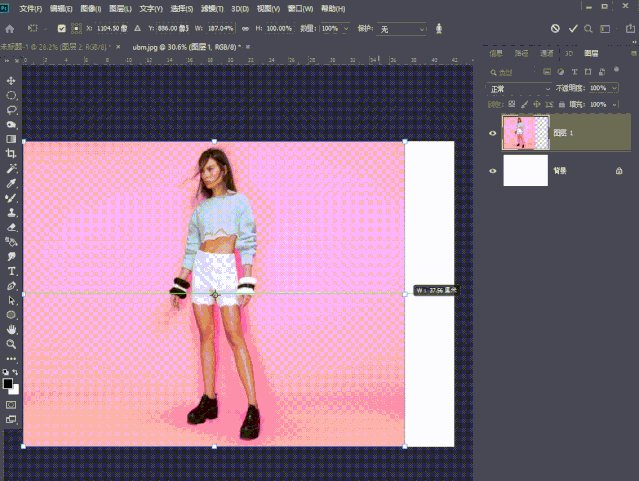
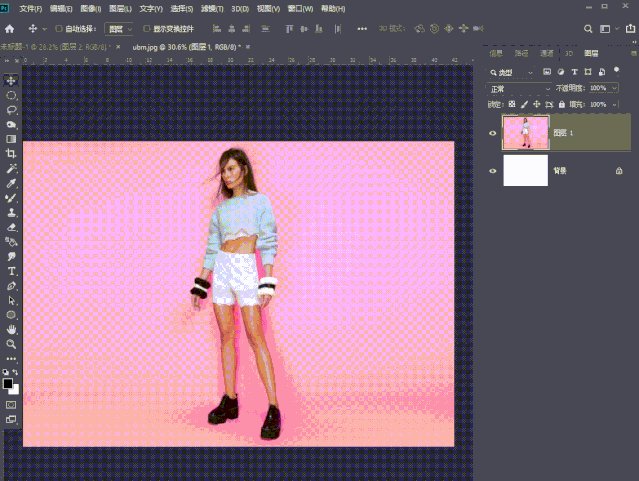
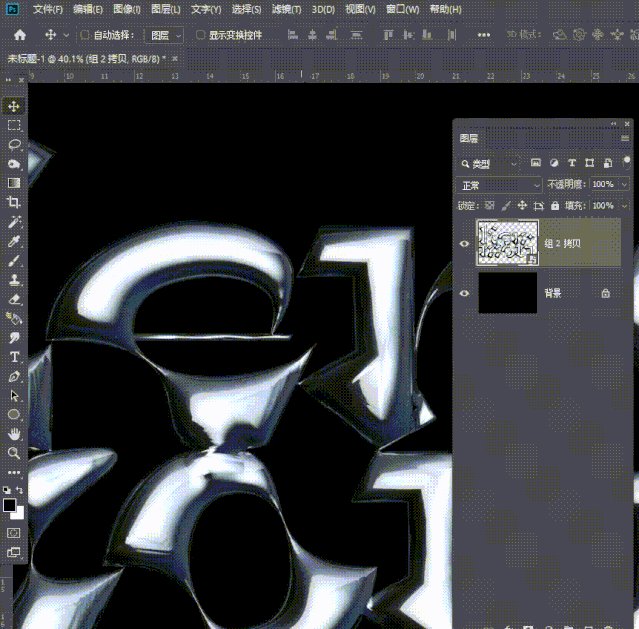
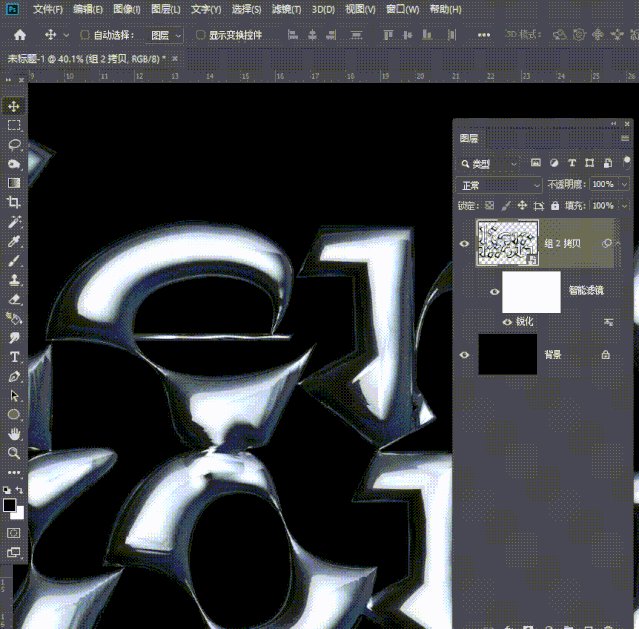
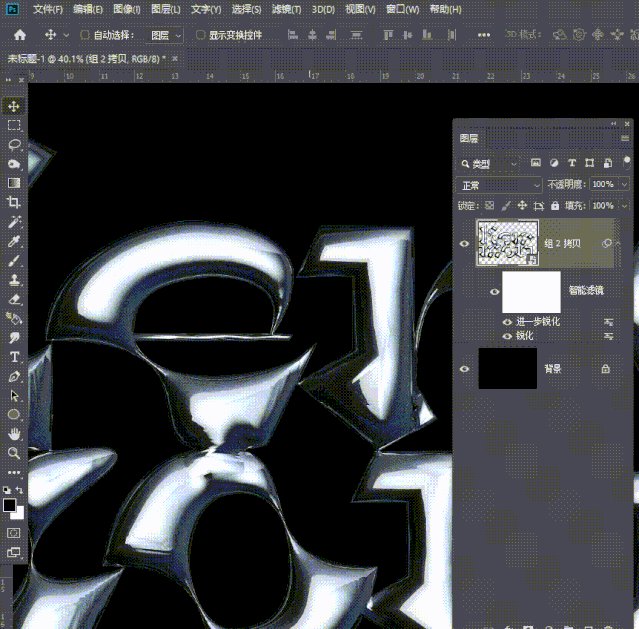
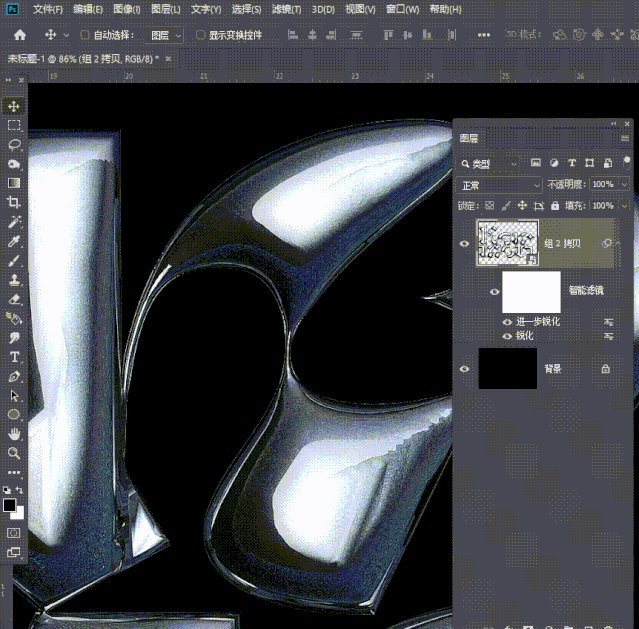
点选「启用保留细节2.0放大」

宽和高的单位都改成百分比,重新采样选择「保留细节2.0」

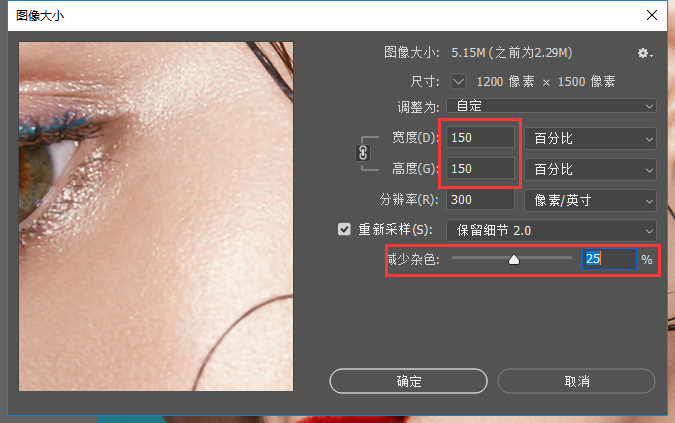
宽度高度改成更大的数值,减少杂色调大,这样放大的图片几乎就是无损的了。



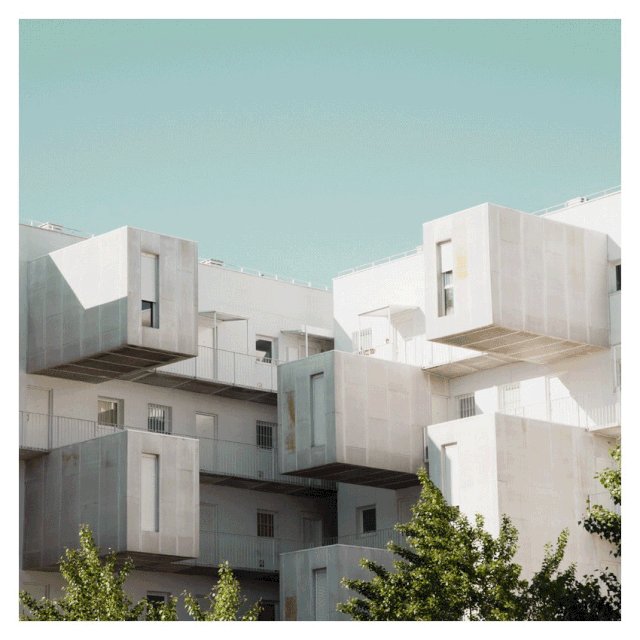
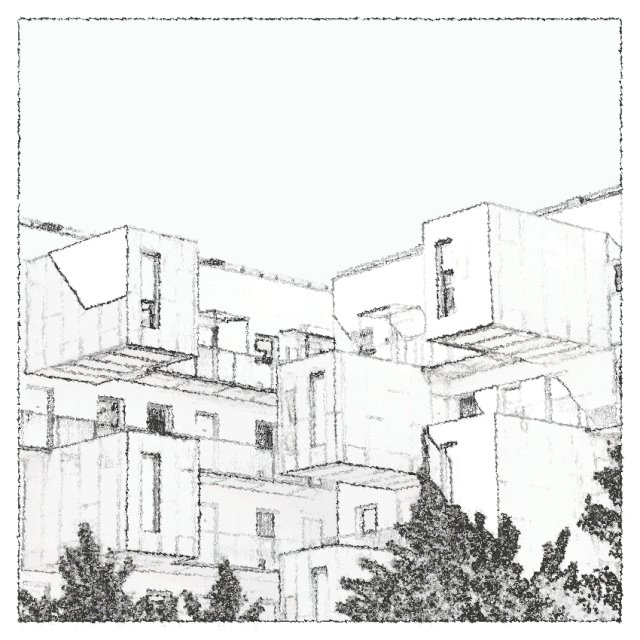
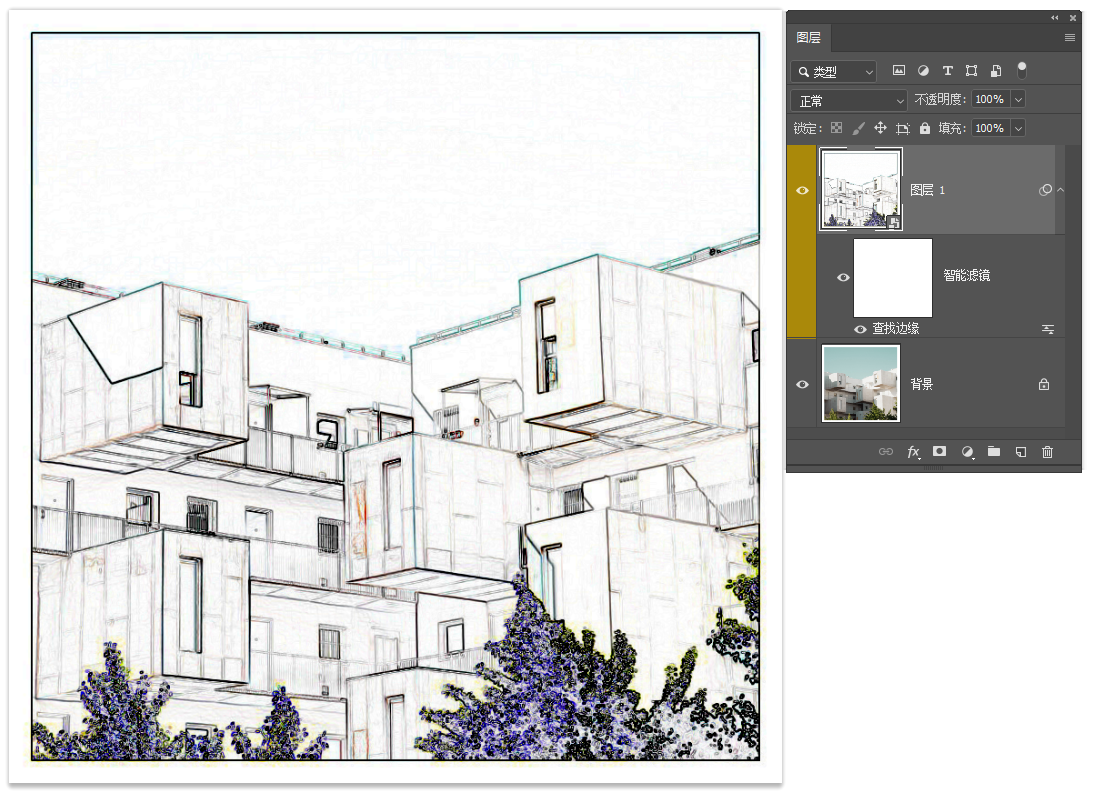
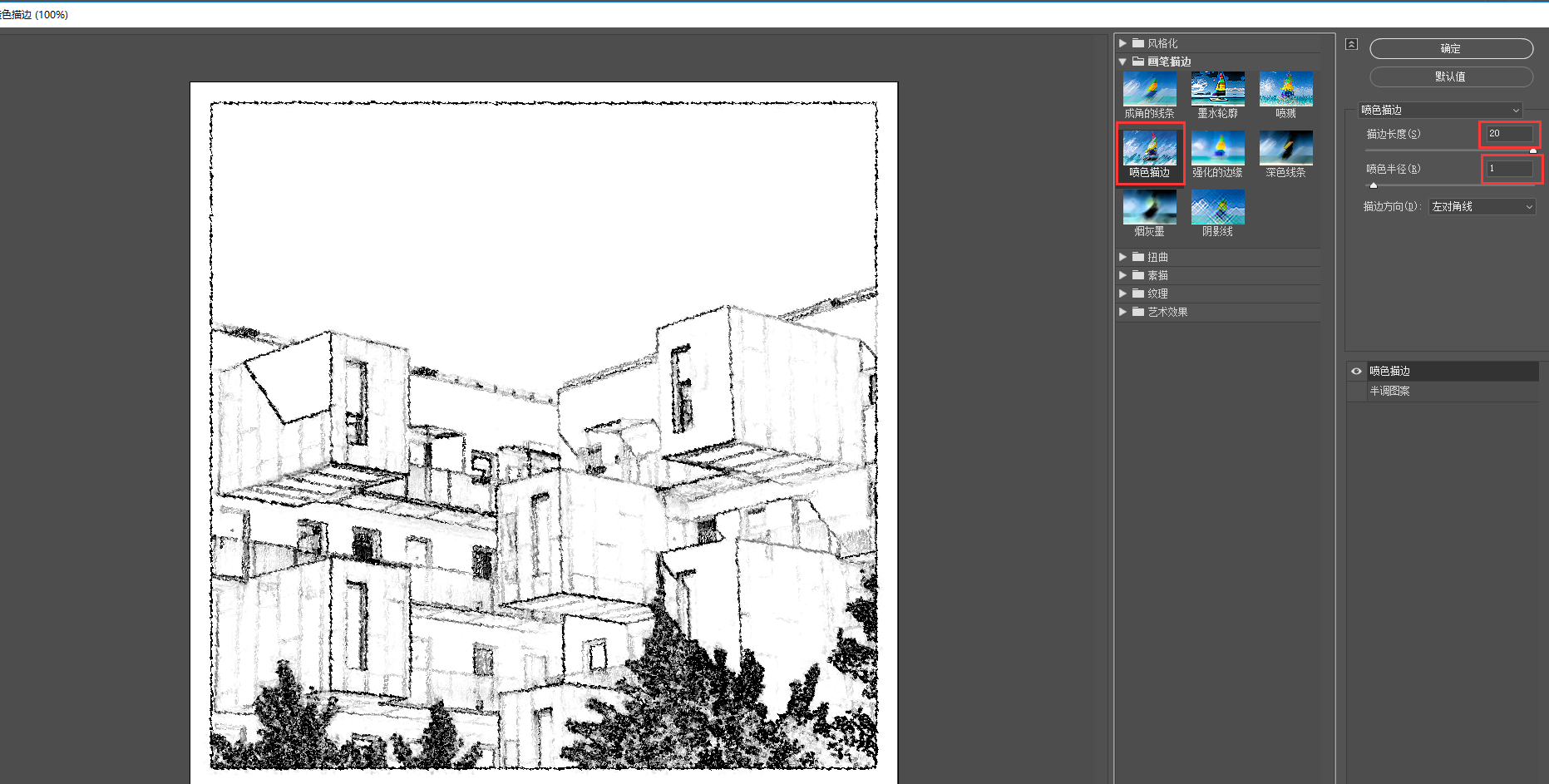
选择滤镜——风格化——查找边缘。

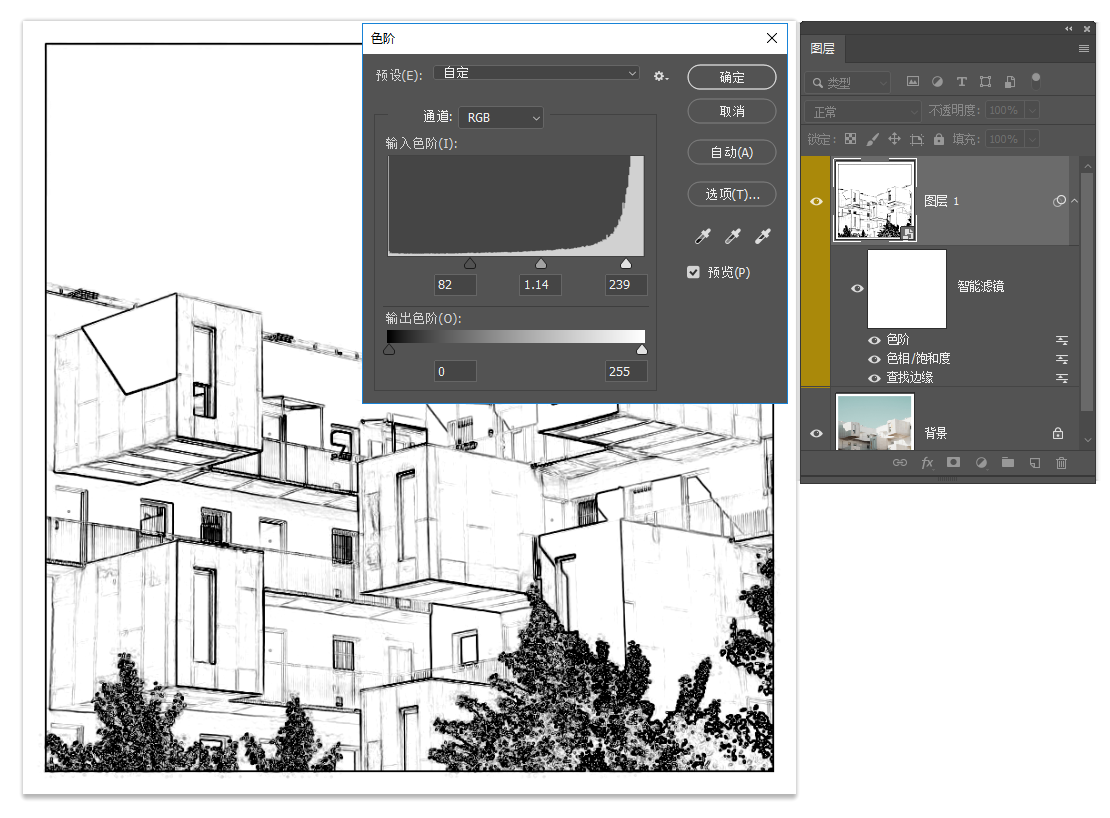
Ctrl+Shift+U去色,然后调整色阶,让对比度稍微大一些。

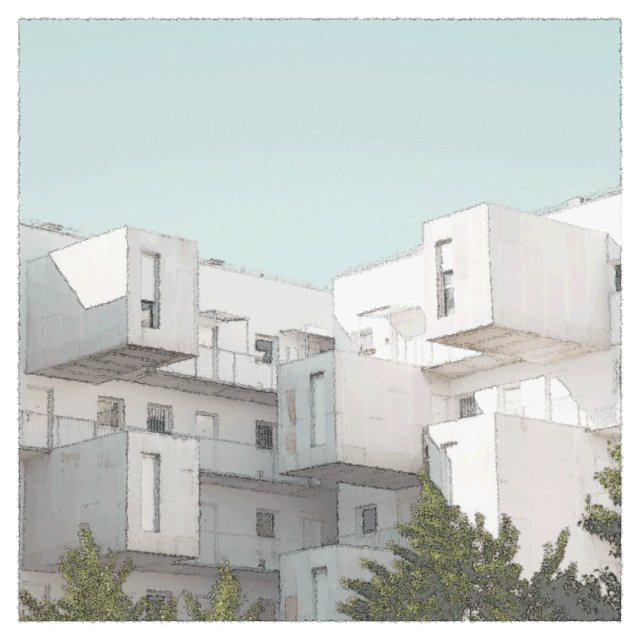
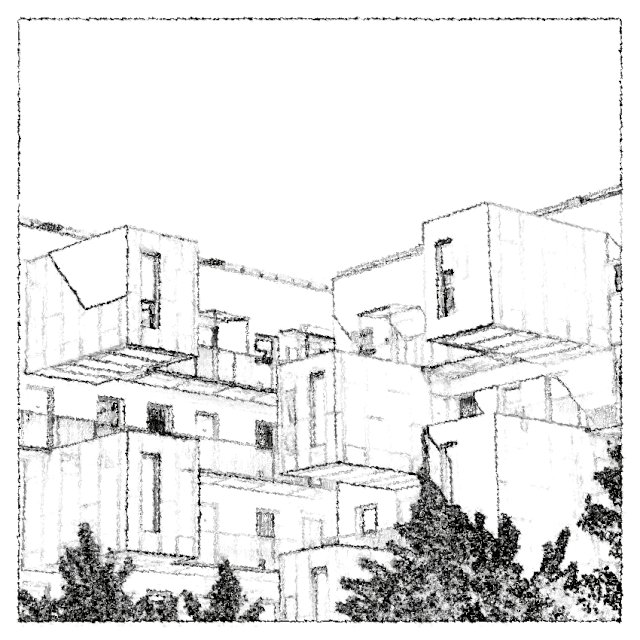
选择滤镜——滤镜库——喷色描边,描边长度20,半径1,这样就基本完成了。





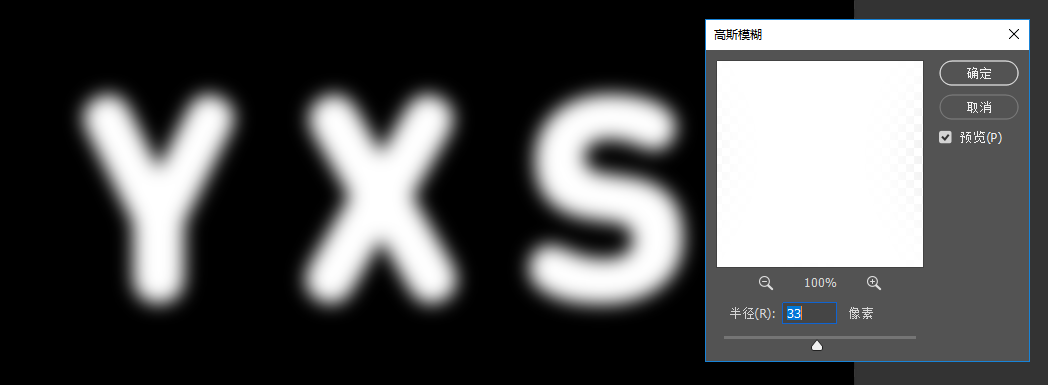
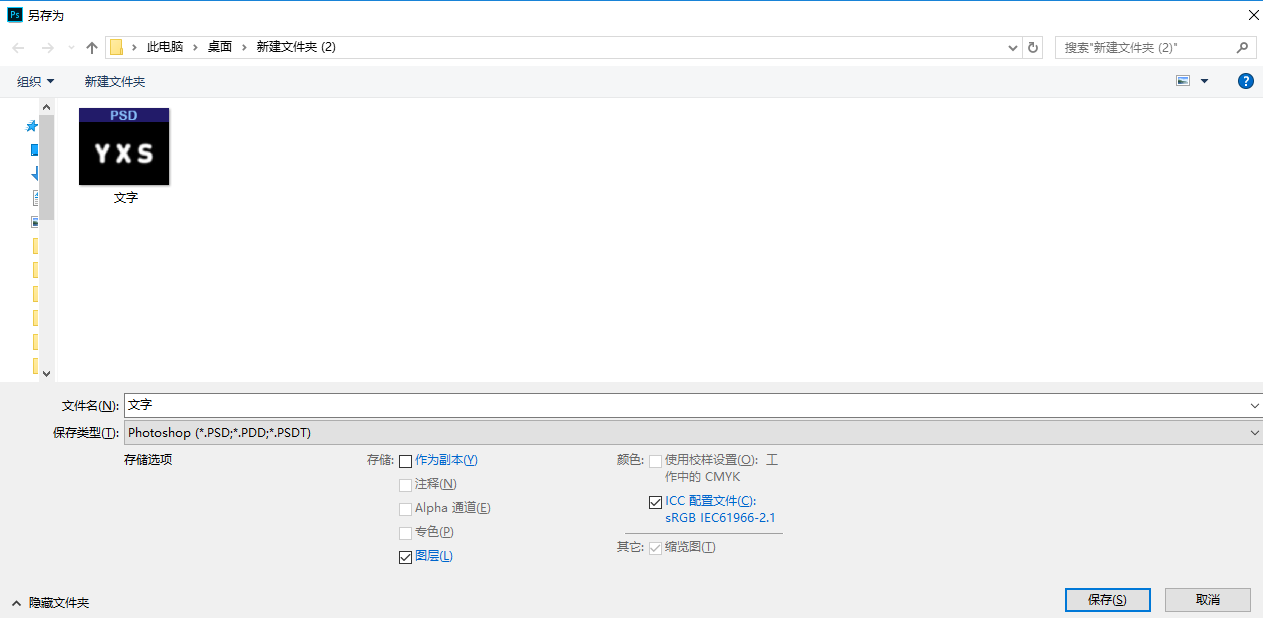
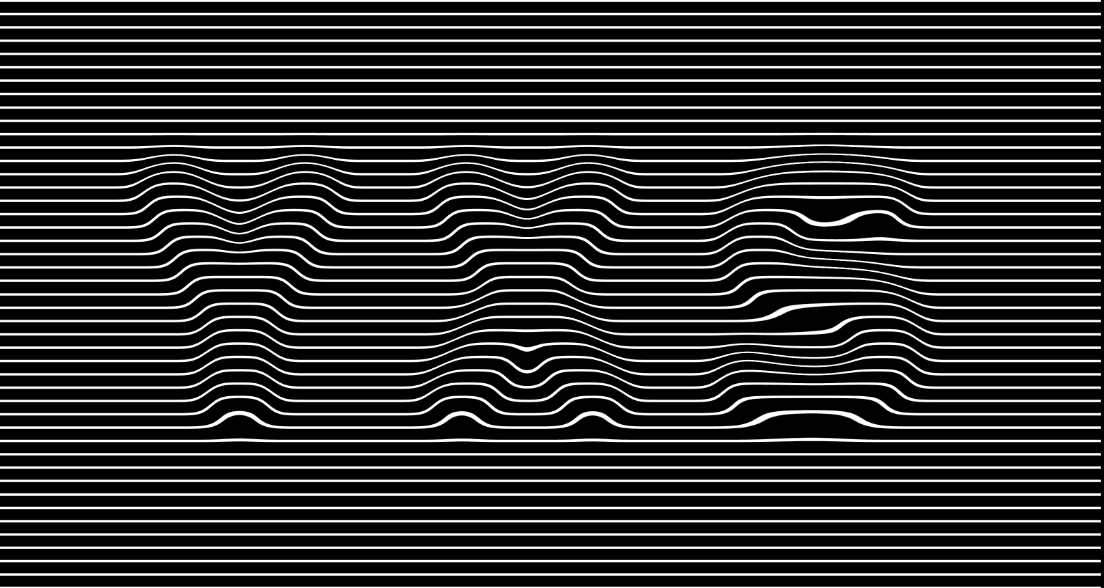
,执行滤镜——模糊——高斯模糊(数值自定,只要边缘稍微模糊即可),然后存成一个PSD文件。

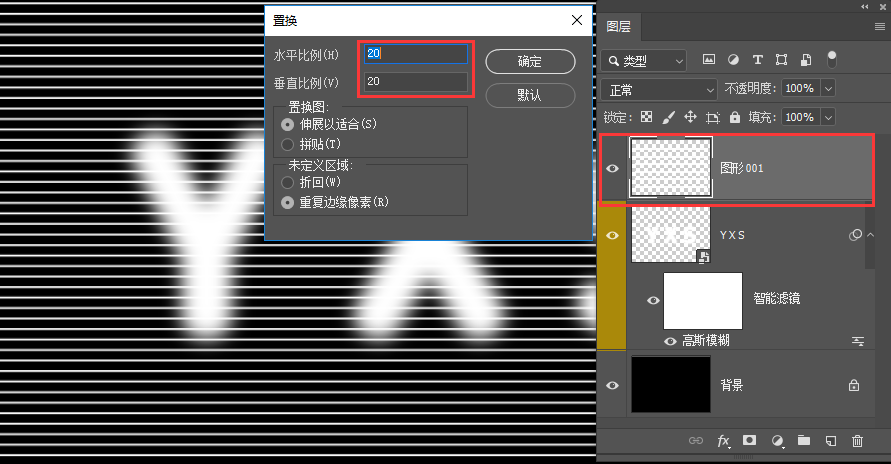
执行滤镜——扭曲——置换(水平和垂直都设置为20),然后选择刚才储存的PSD文件。



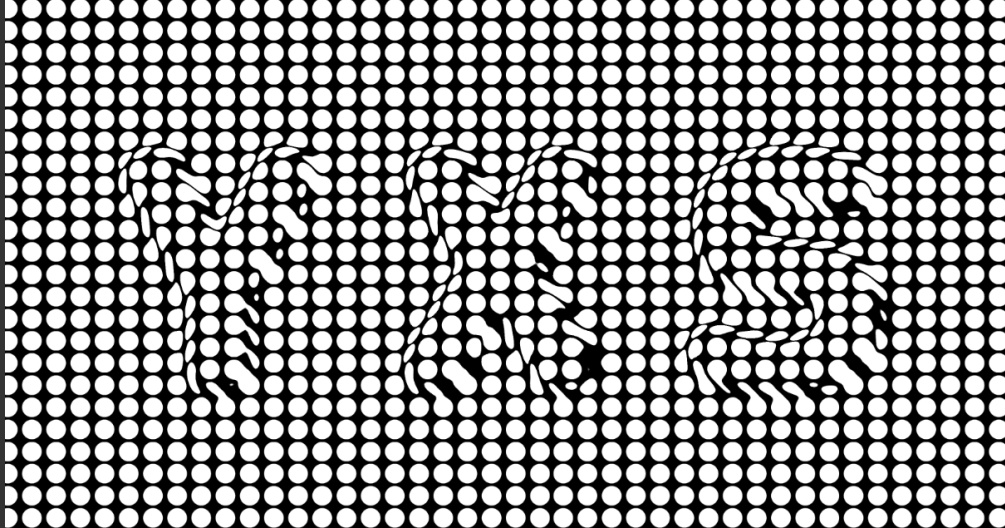
我们在图像上怎样做出扭曲的文字效果呢??


Ctrl+shift+U去色,再执行滤镜——模糊——高斯模糊,让边角转折不那么锐利即可。然后给它存成一个PSD文件。

执行滤镜——扭曲——置换(水平垂直数值10),选择刚才储存的文件,得到扭曲的文字,把下面黑白的画布隐藏。


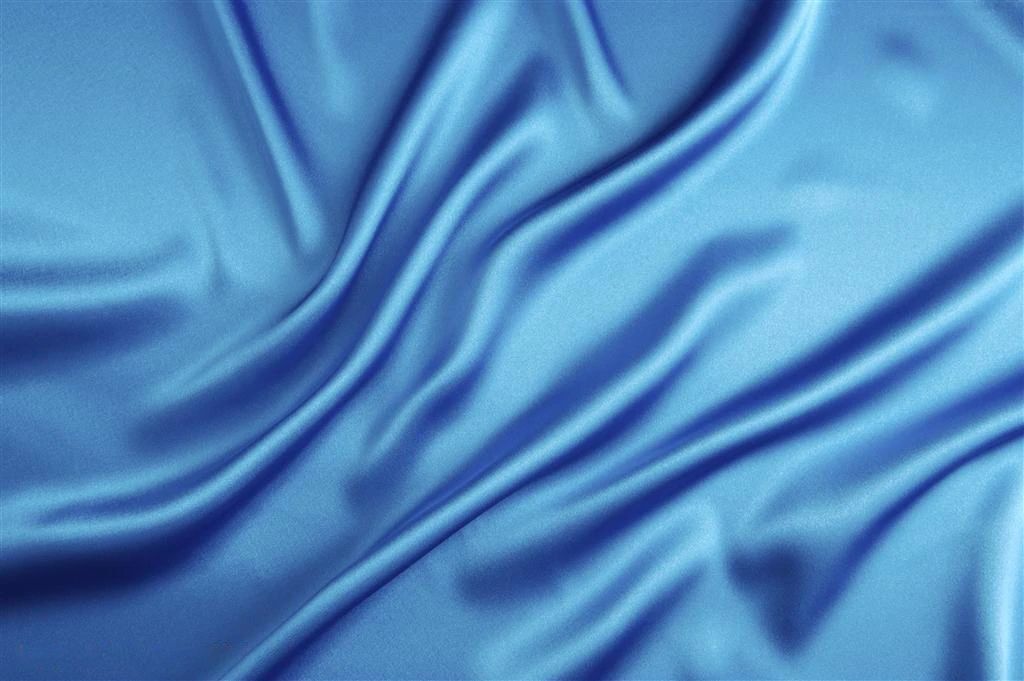
点开混合选项,在下一图层的左边三角形,按住Alt键,向右调大,慢慢就会显现布料纹理啦。
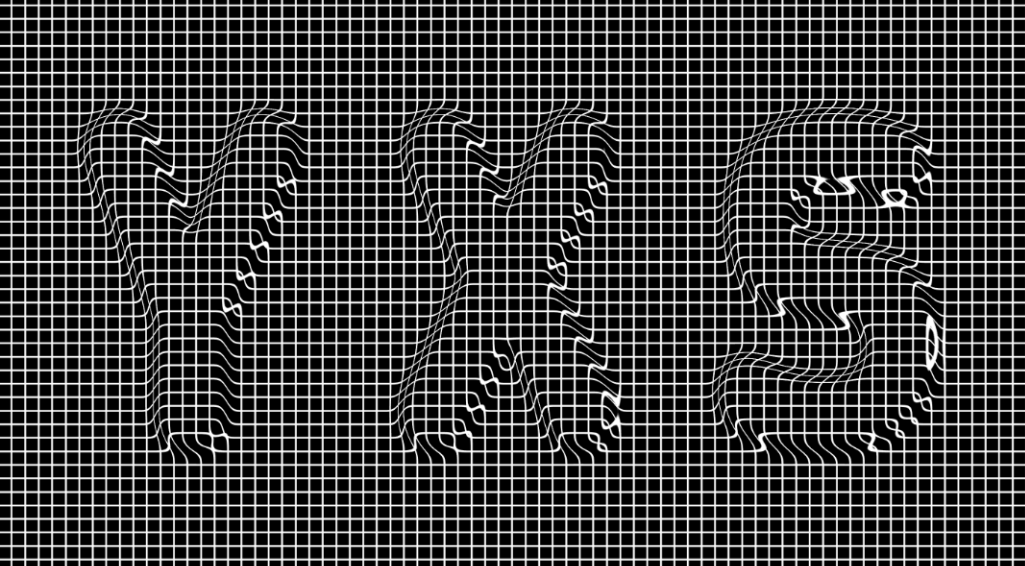
又该怎么做??


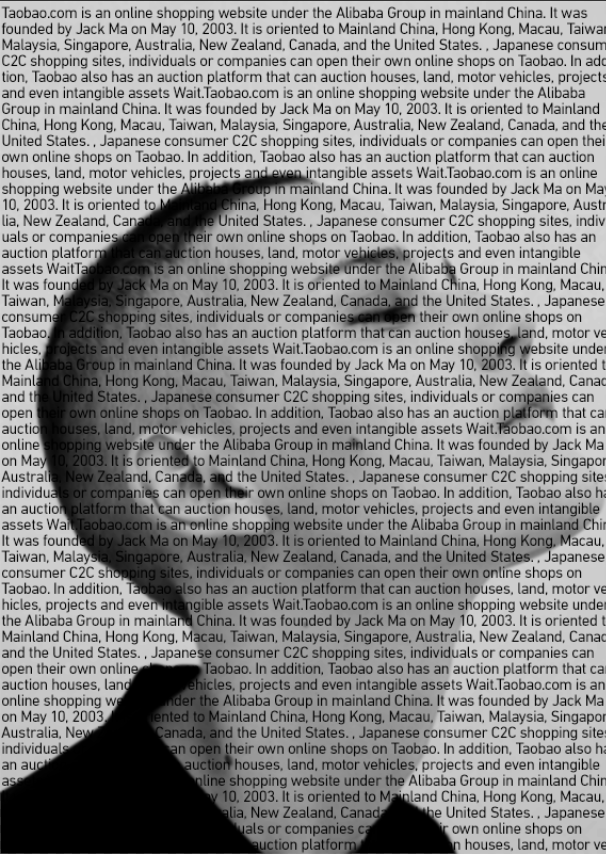
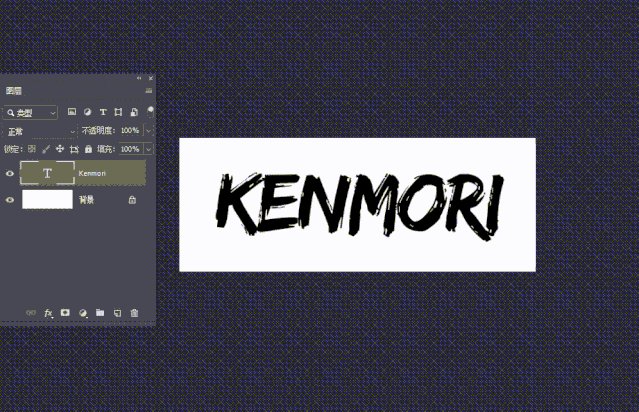
字号要小一些,铺满整个画面。

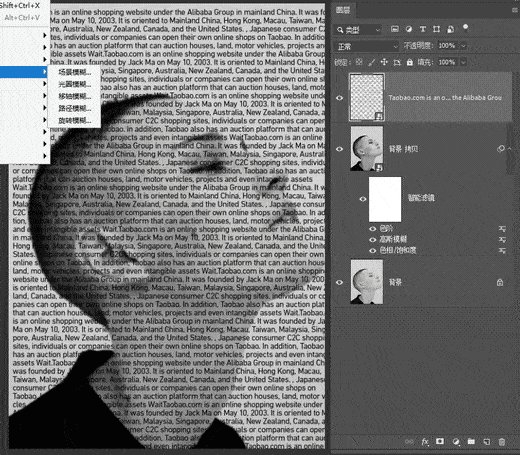
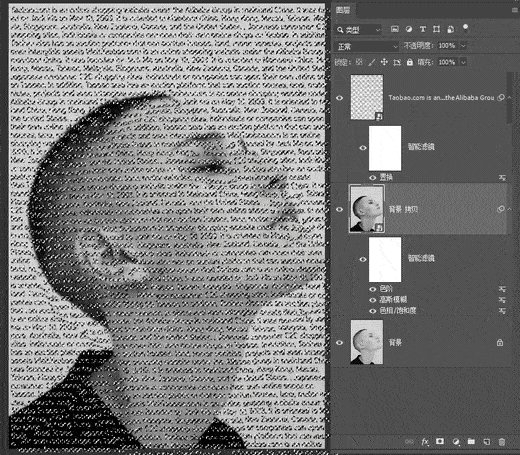
选择文字层,执行置换命令,然后把扭曲后的文字载入选区,选择人物图层,Ctrl+J,提取人物图层的扭曲文字,隐藏人物层和文字层,在提取后的扭曲文字下方新建一个黑色背景,然后调整文字的色阶增强对比度,这样就完成了。

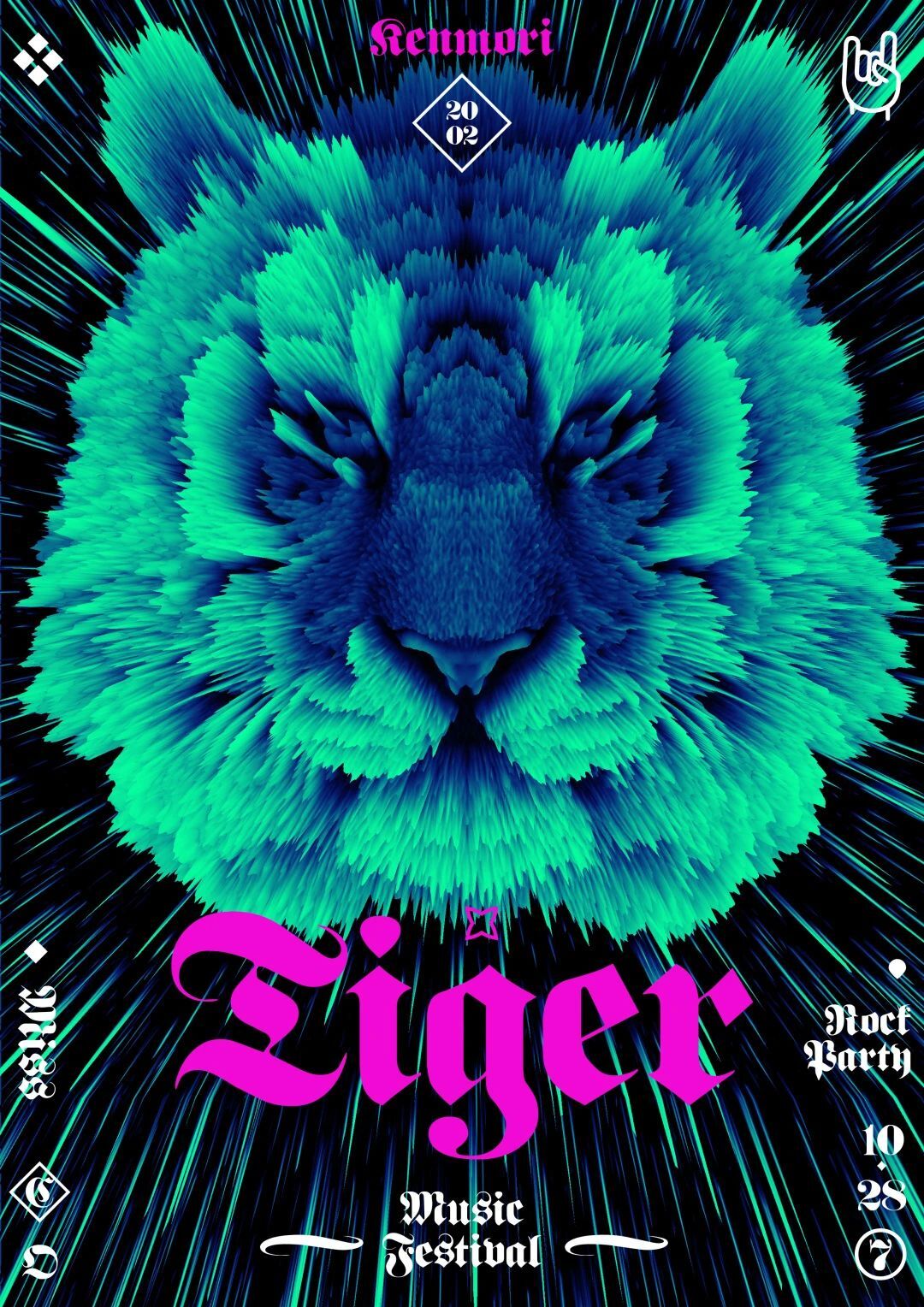
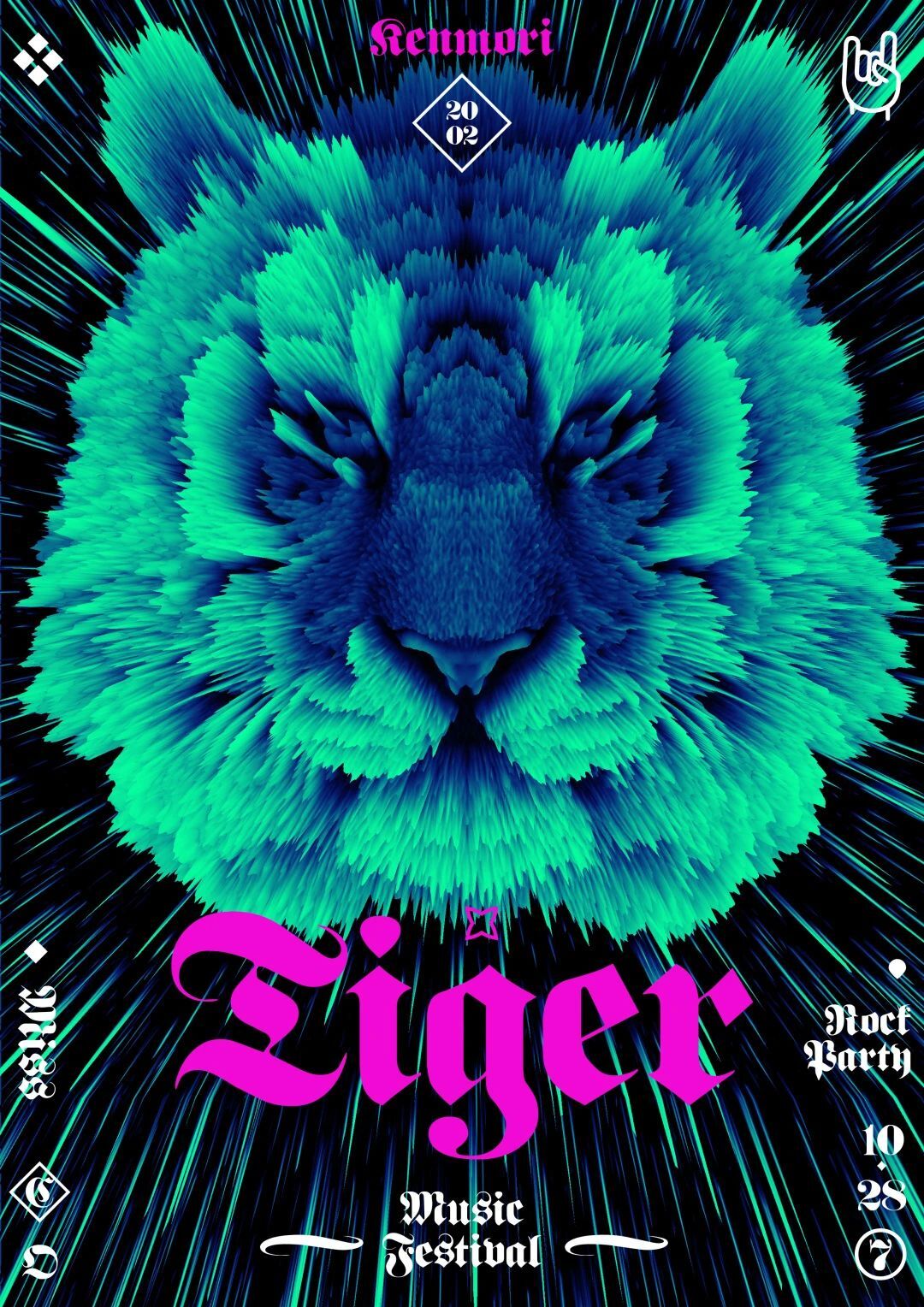
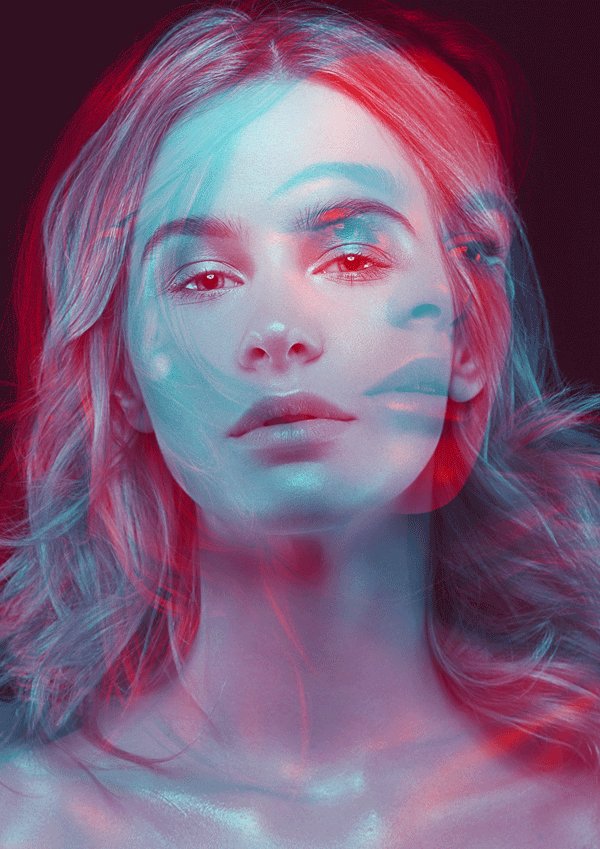
最终效果



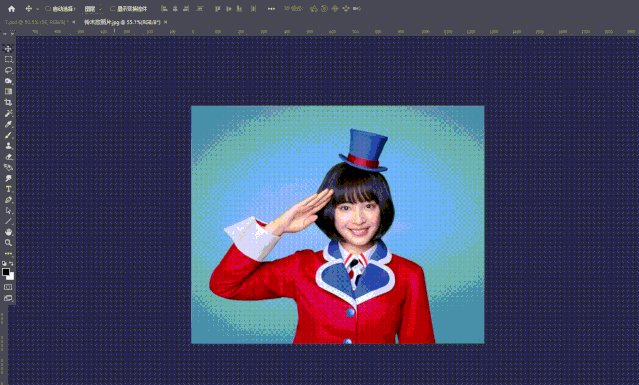
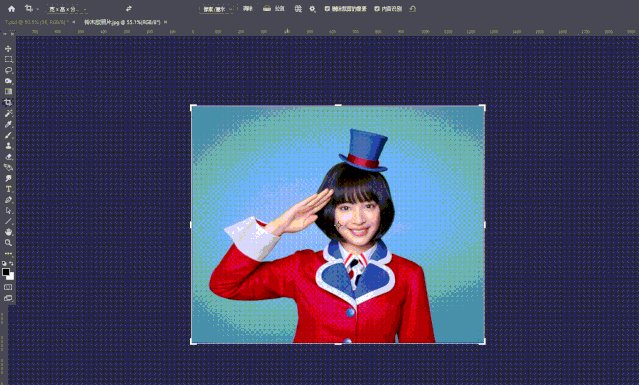
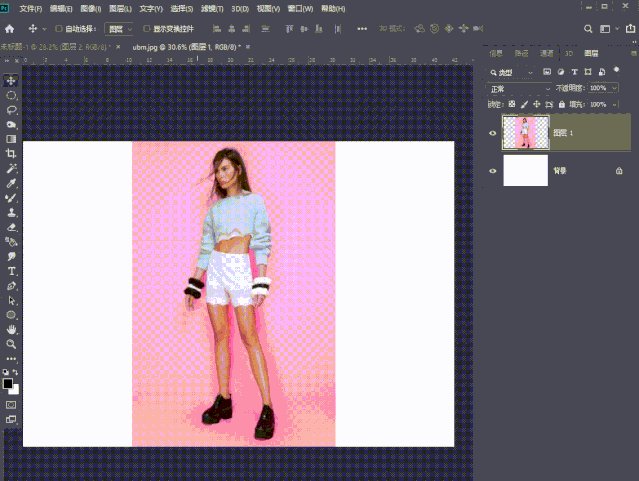
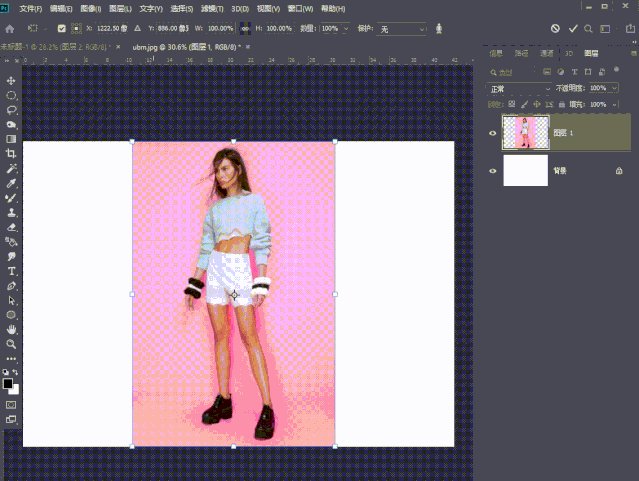
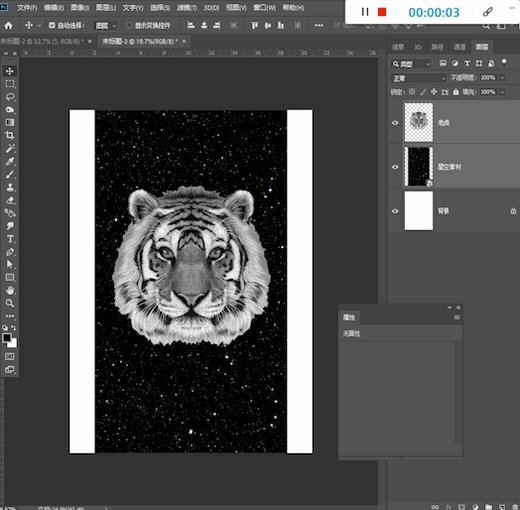
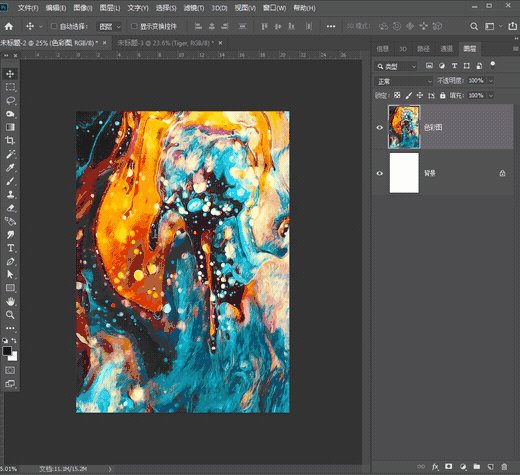
最常用的做法是把背景颜色复制一块出来,然后进行拉伸,那有没有更好更快速的办法呢??

?








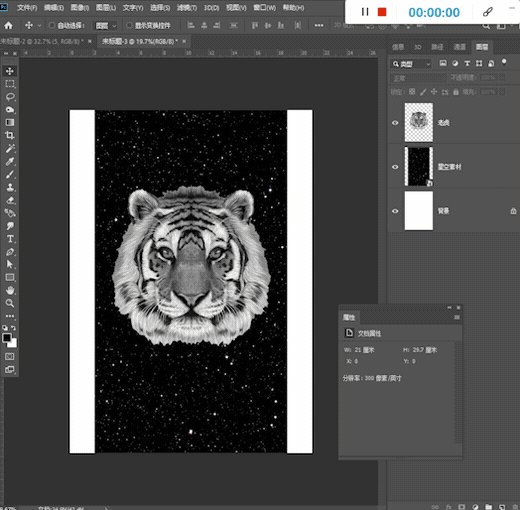
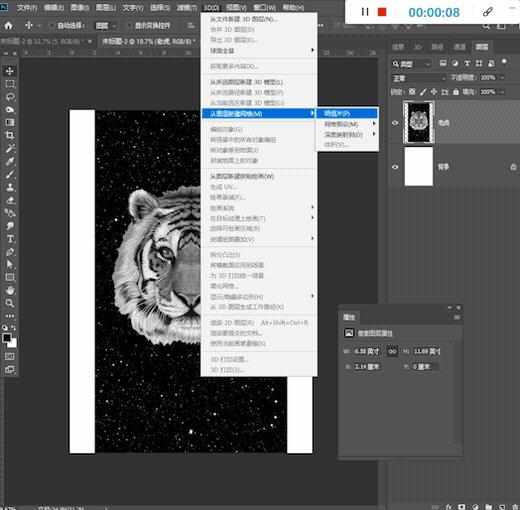
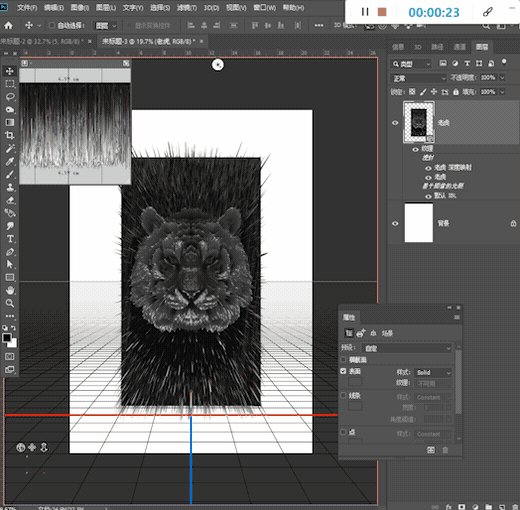
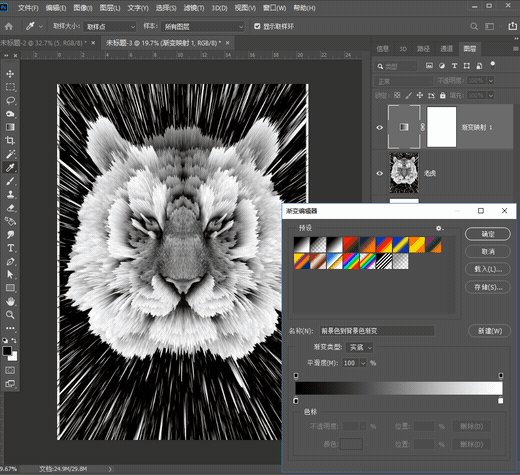
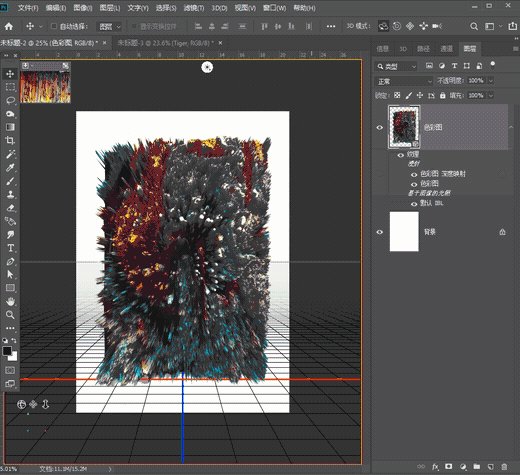
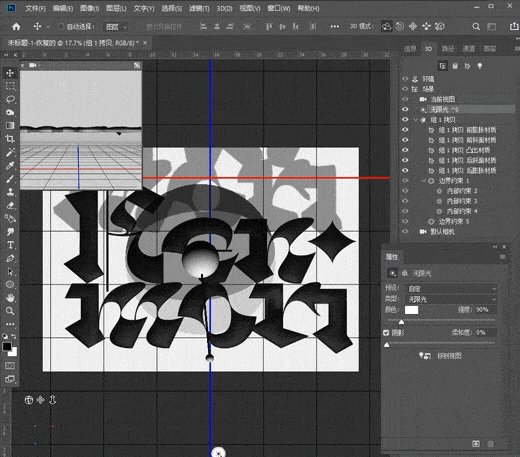
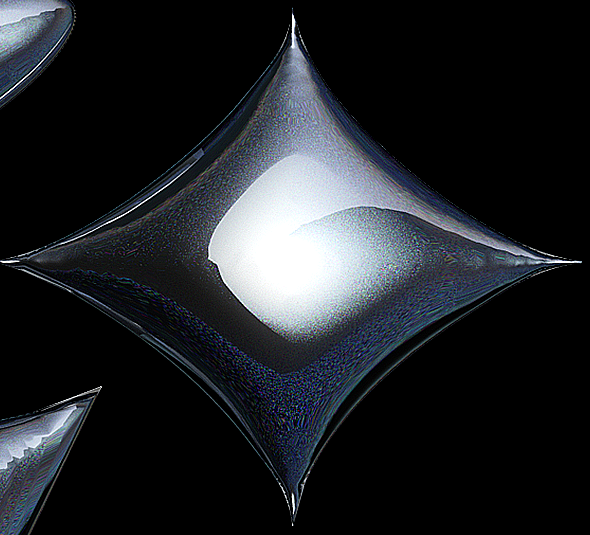
图层执行——3D——从图层新建网格——深度映射到——平面,这个时候会得到一个立体的老虎,继续点击选择场景——选择未照亮的纹理,这样老虎的形象就一目了然了。

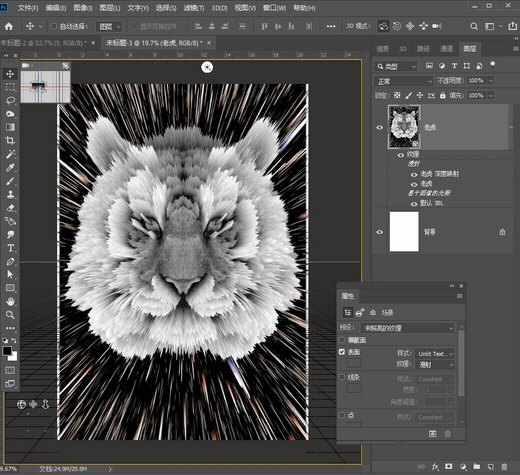
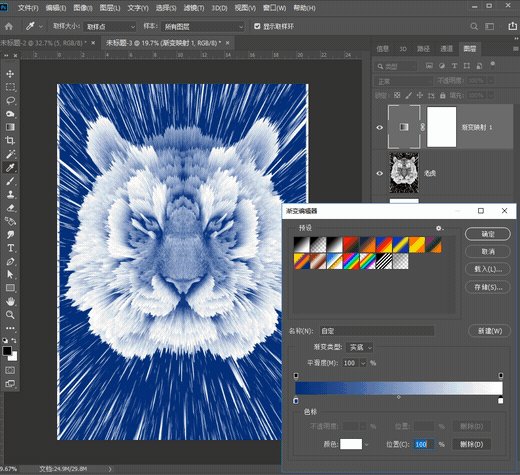
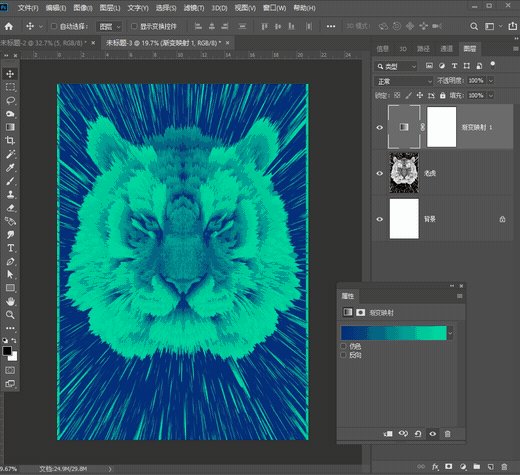
可以先栅格化3D,然后在图层上方添加一个渐变映射,或者添加一个纯色也是可以的,完全根据你自己的需要。


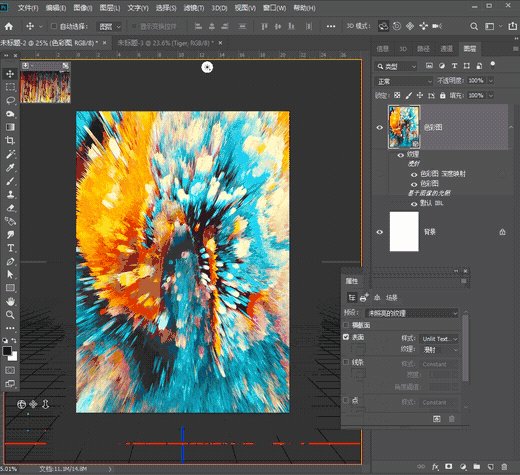
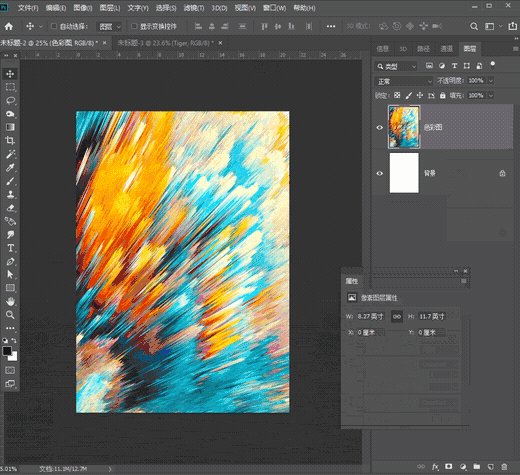
执行3D——从图层新建网格——深度映射到——平面
,选择未照亮的纹理,再旋转一个适合的角度,就完成了。



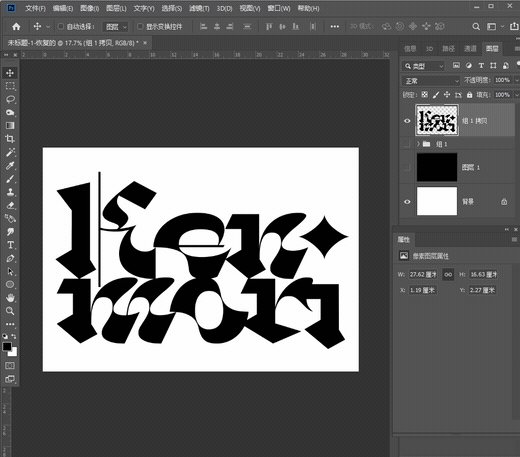
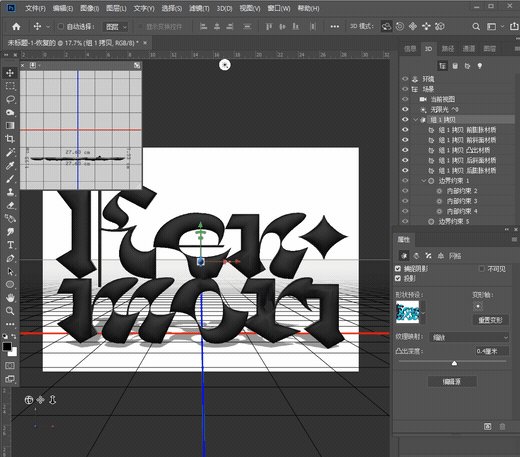
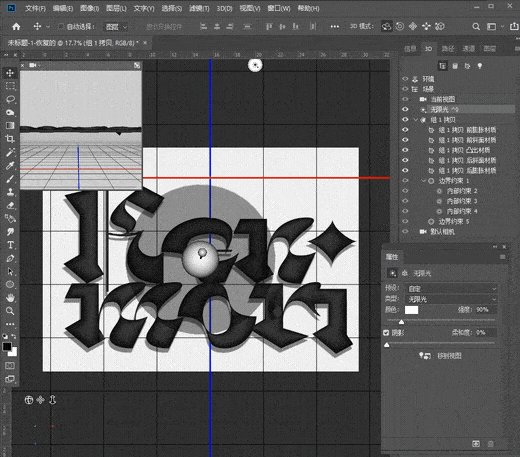
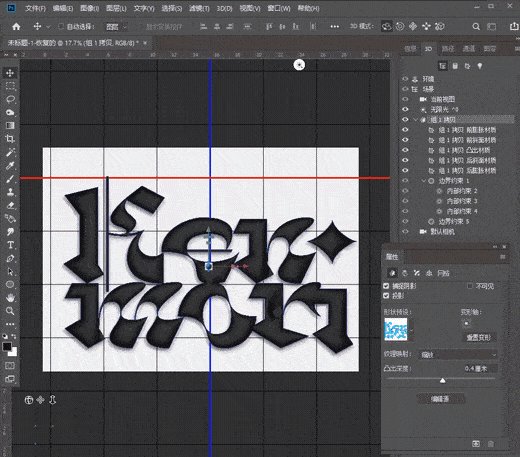
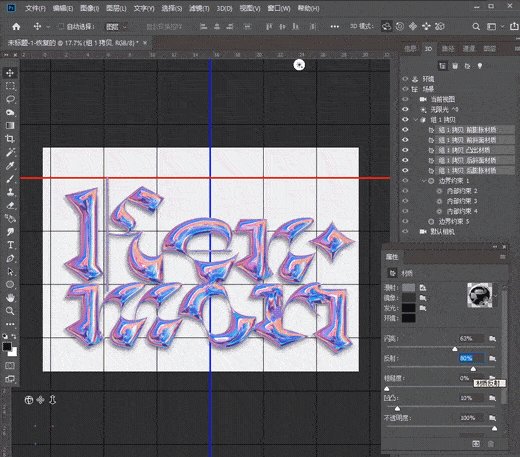
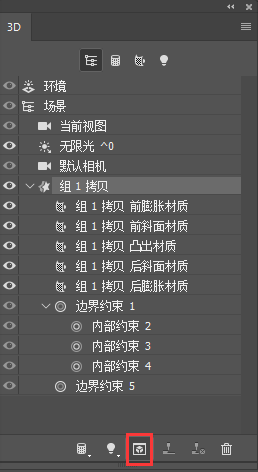
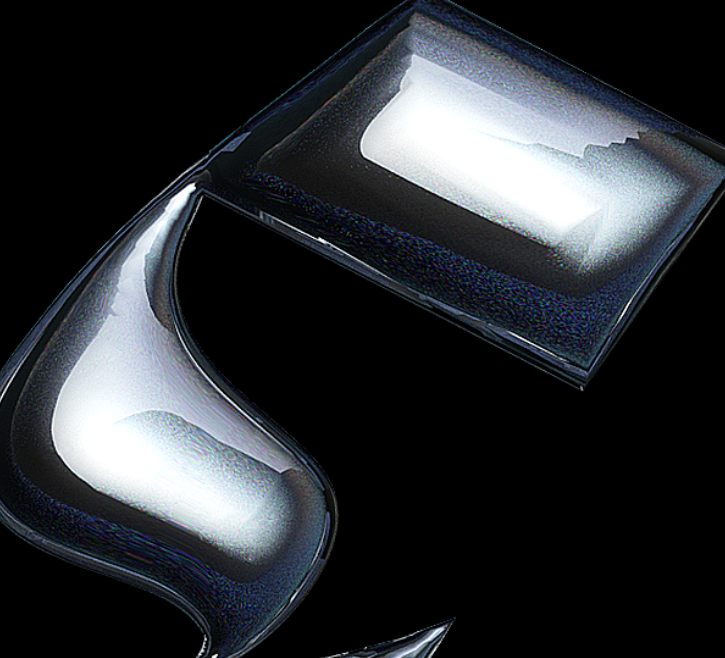
执行3D——从所选图层新建3D模型,这个时候会得到一个简单立体字。


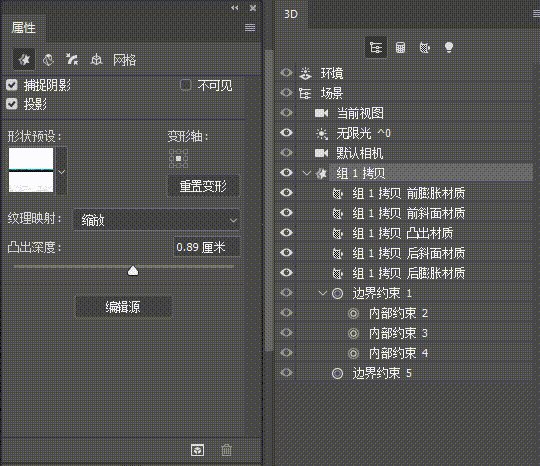
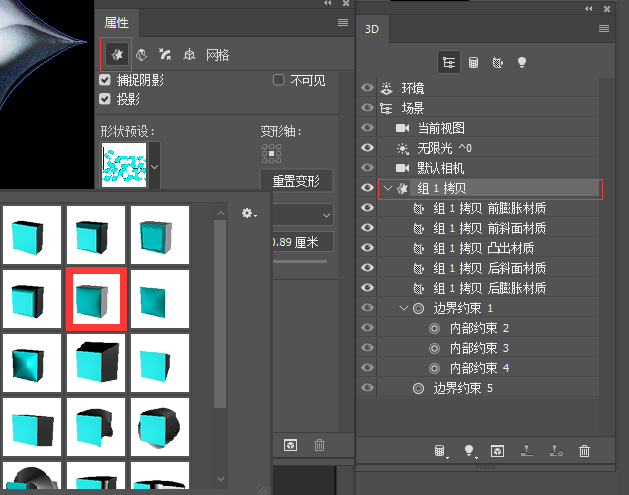
在属性面板中找到网格——形状预设——选择膨胀,凸出深度调整到0.4,我们会得到一个圆滑的文字面。

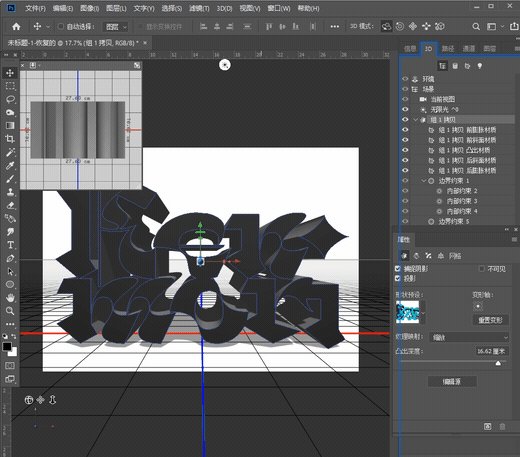
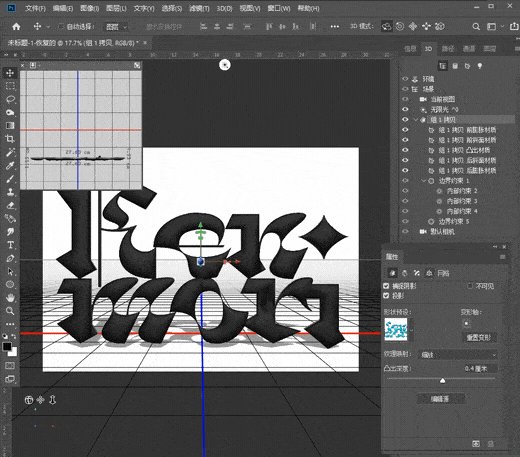
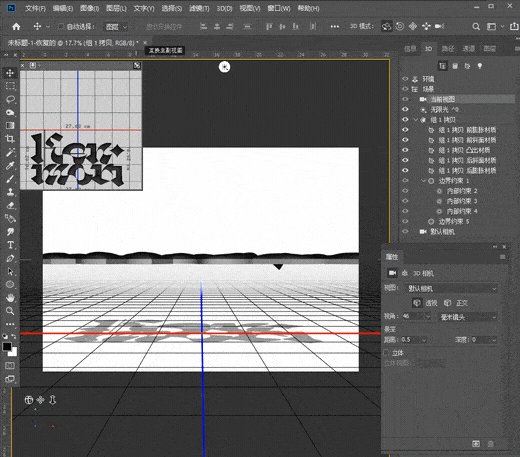
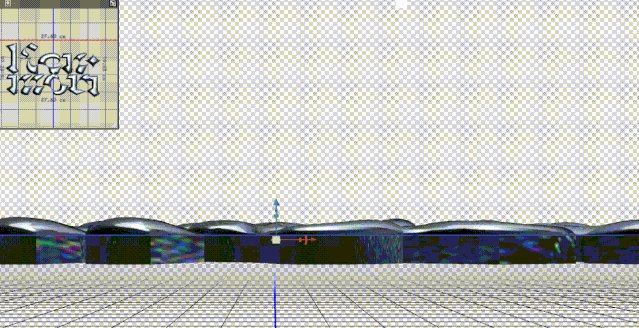
可以直接在坐标系里把X角度设置为90度,然后移动到地面上,接着把画面调整成俯视的视角。


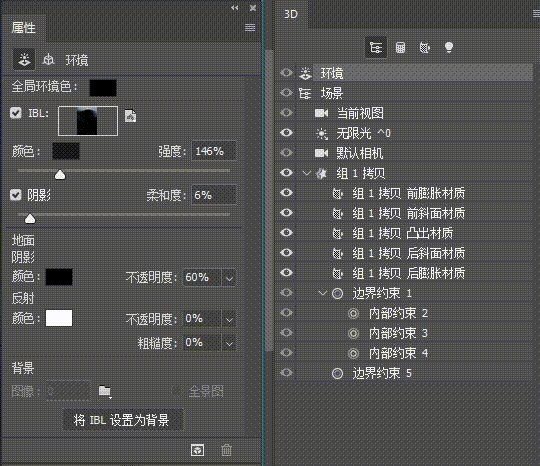
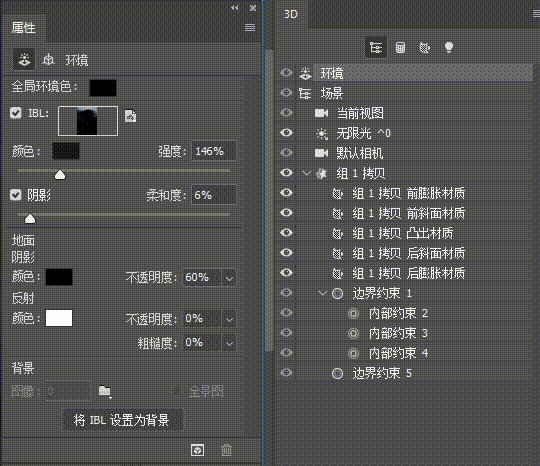
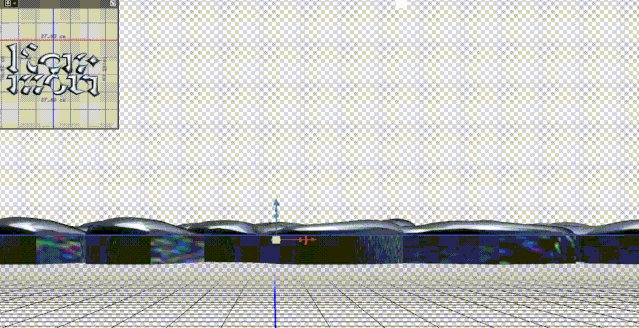
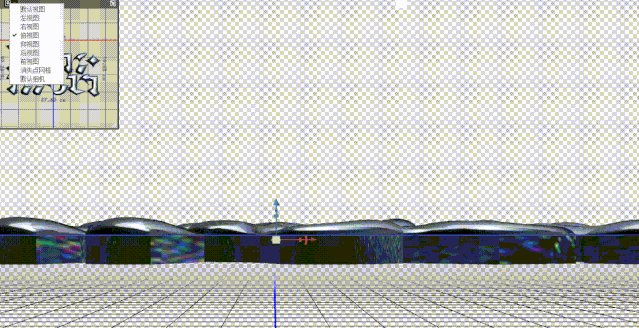
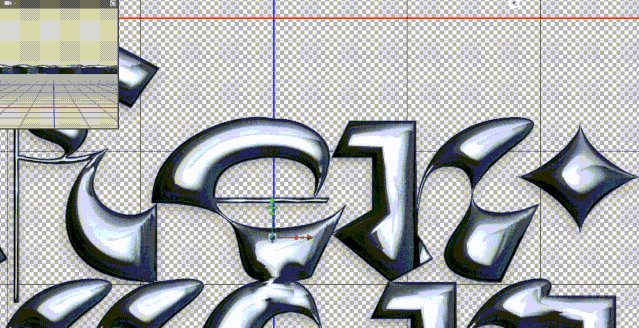
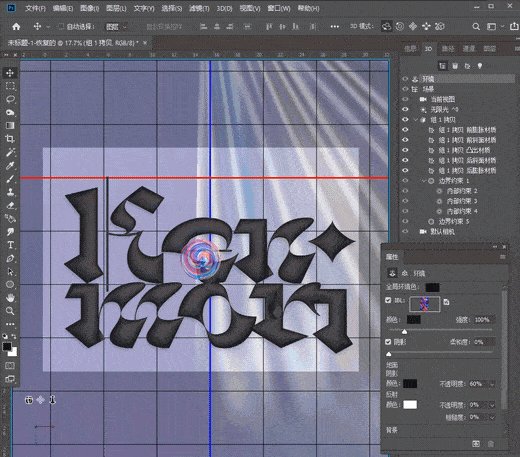
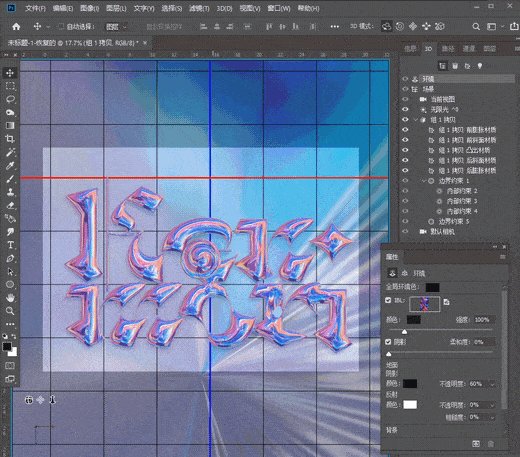
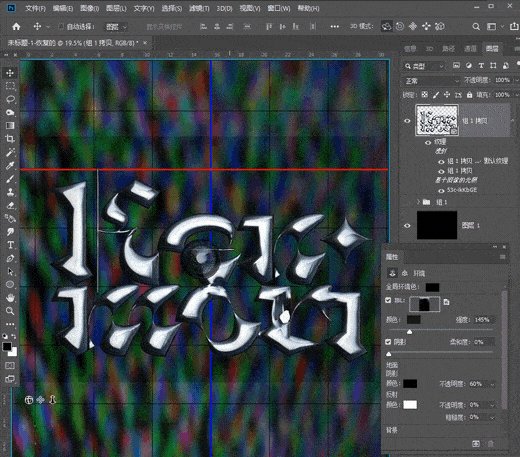
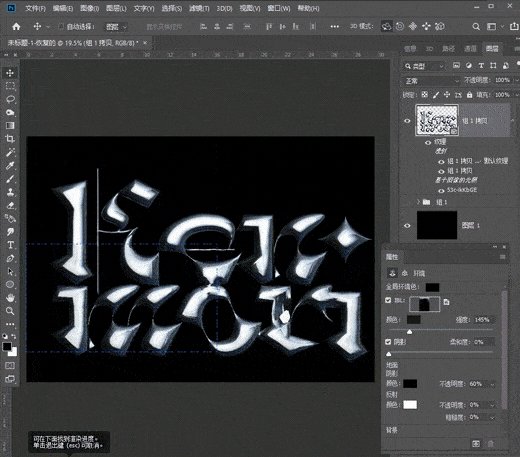
选择环境中IBL后面的三角形,点击之后会在下拉列表里看到“替换纹理”,点击一下,我们之前准备好的图,就可以随意选择了,选好之后,发现文字并没有什么变化,这个时候需要
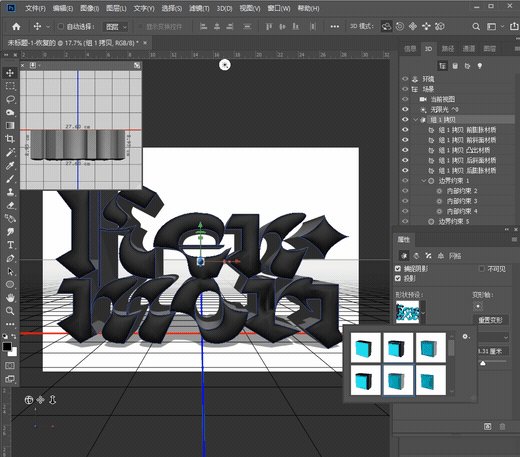
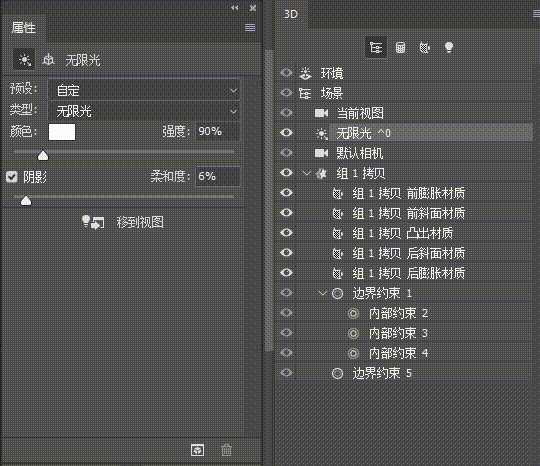
选中5个材质图层,然后在属性面板中把反射增加到80%左右,闪亮60%左右,现在就能清晰看到纹理了。
再去选择“环境”,鼠标拖动环境球,就能看到纹理在文字上的变化,旋转到自己满意的角度就可以了。



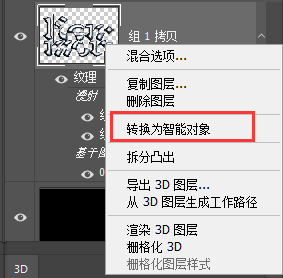
直接选择图层——右键转换为智能对象。





为了照顾到有些同学的电脑没办法顺利的运行3D功能,这里给大家分享一些立体字的素材,只需要替换文字内容,就能达到效果,虽然不及3D做出的质感,但是对于我们平时的工作来说还是有帮助的。

https://pan.baidu.com/s/1i3iinfh0GZ78gRwPdXvFoA



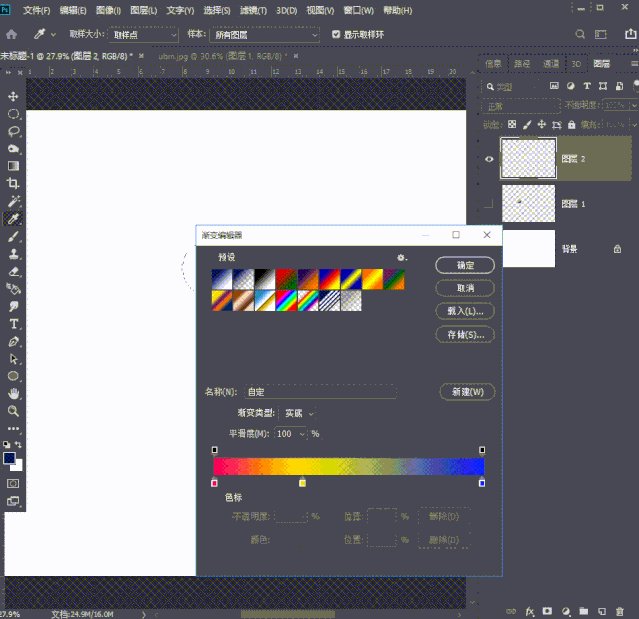
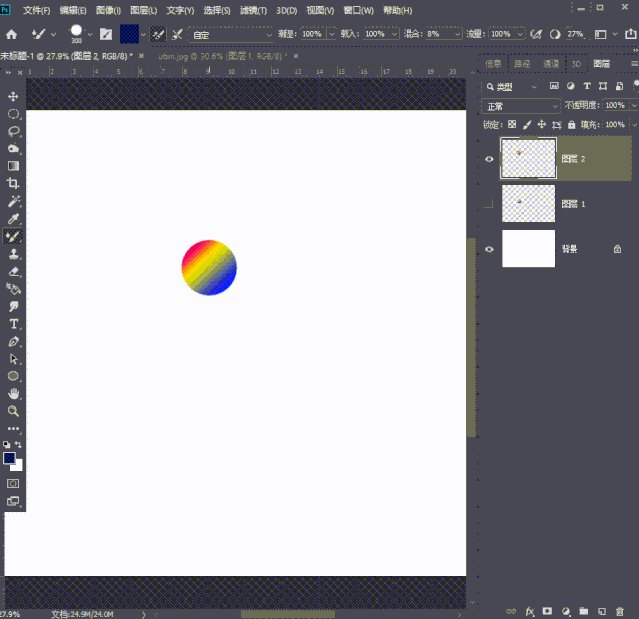
可以两个颜色的渐变,也可以是多个。

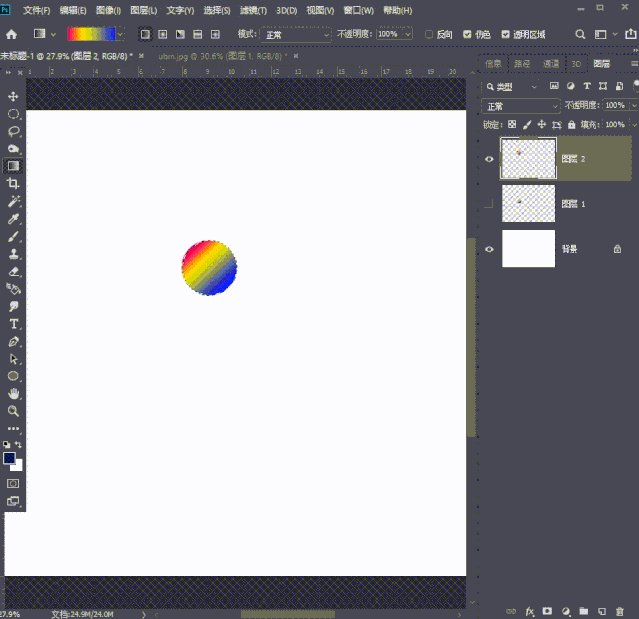
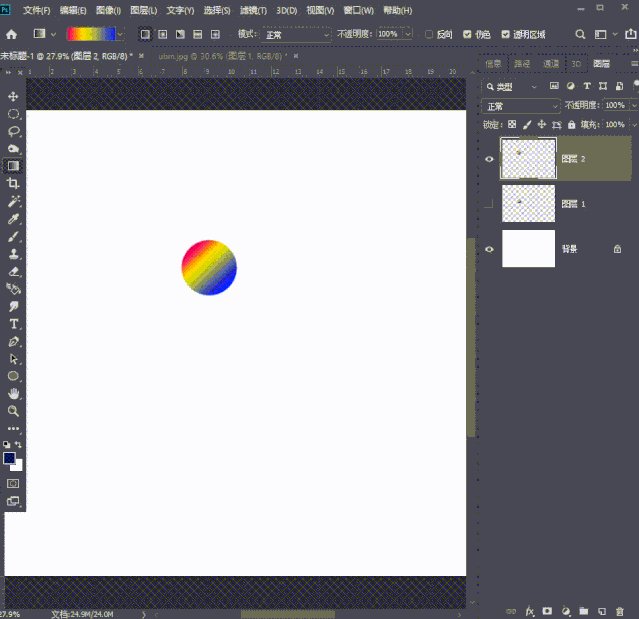
画
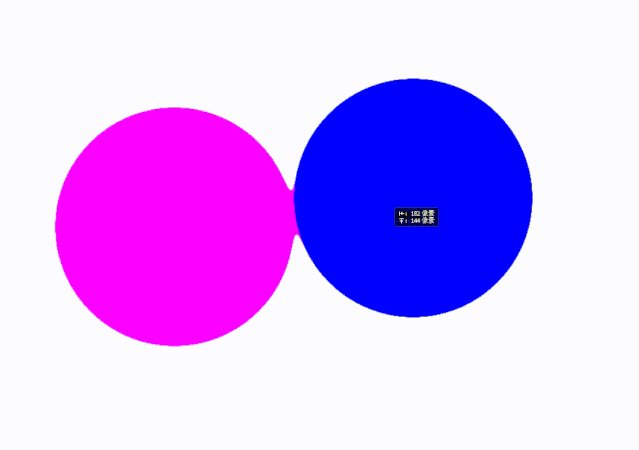
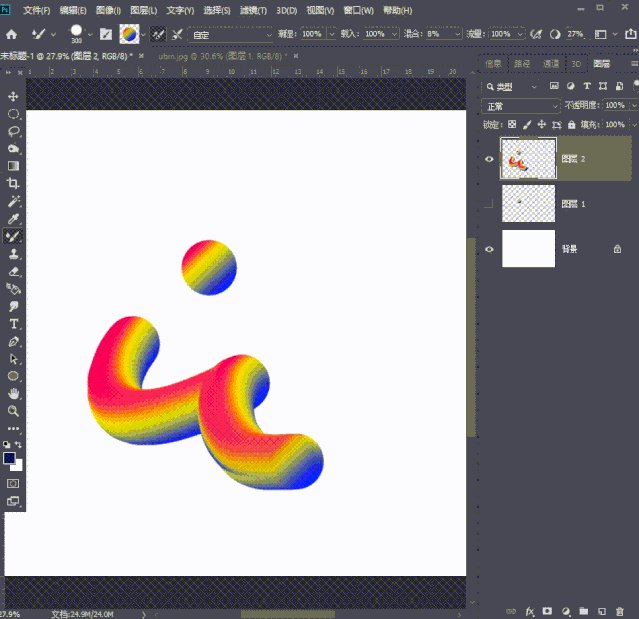
笔工具里面的——混合器画笔工具,在圆形上方,调整笔尖的大小,让它正好和圆形大小一致,然后按住Alt键,鼠标变成十字,这个时候点击一下鼠标,画笔就变成圆形的渐变色了,随便画几笔就能看出效果。




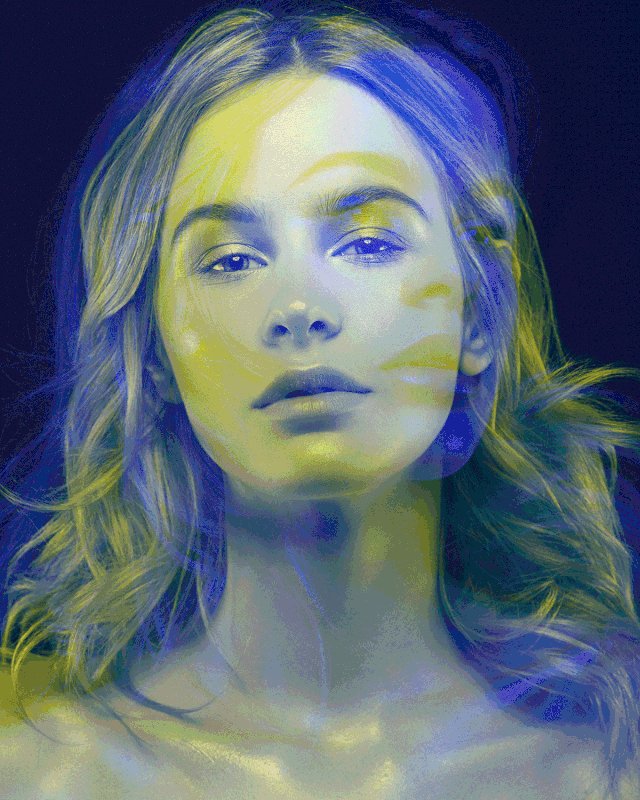
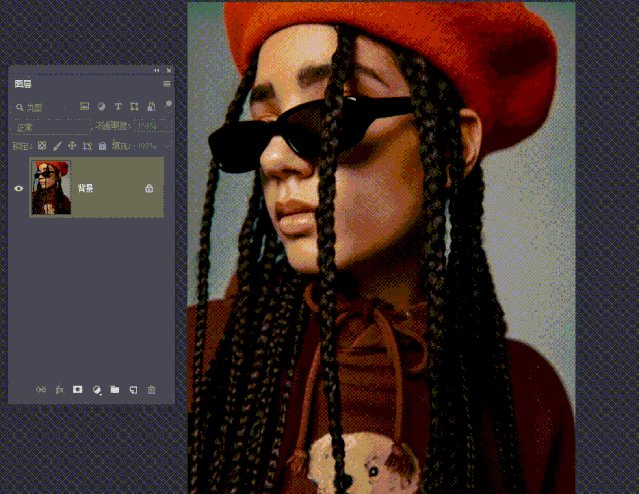
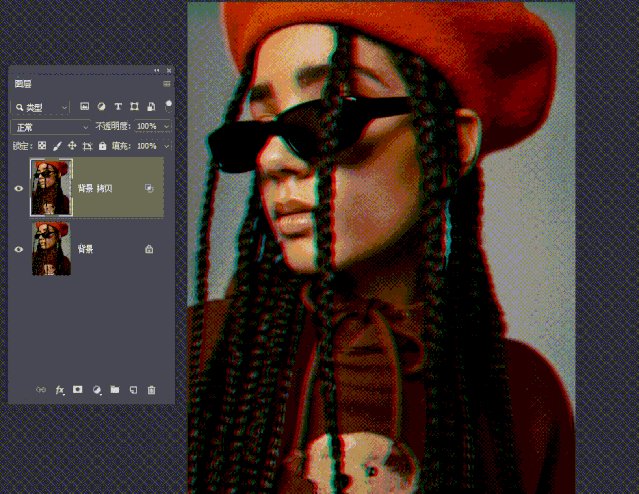
给它们都Ctrl+Shift+U去色。

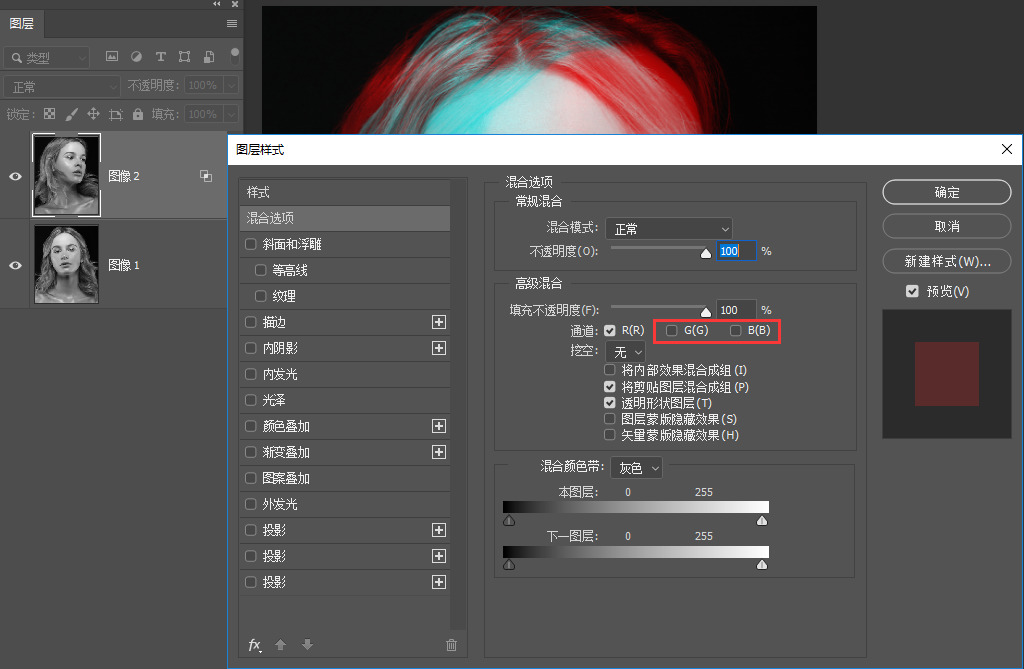
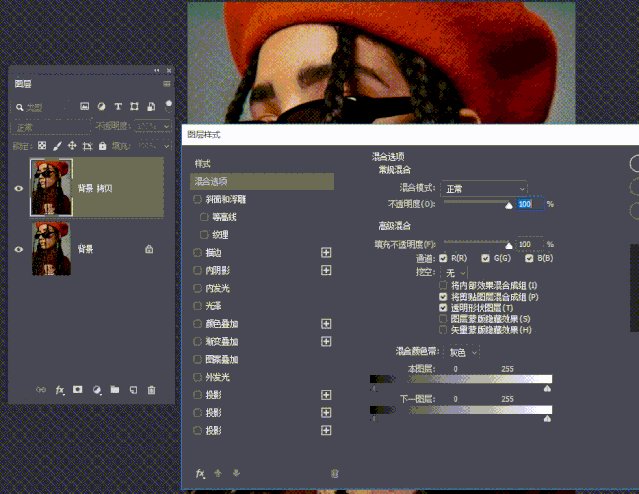
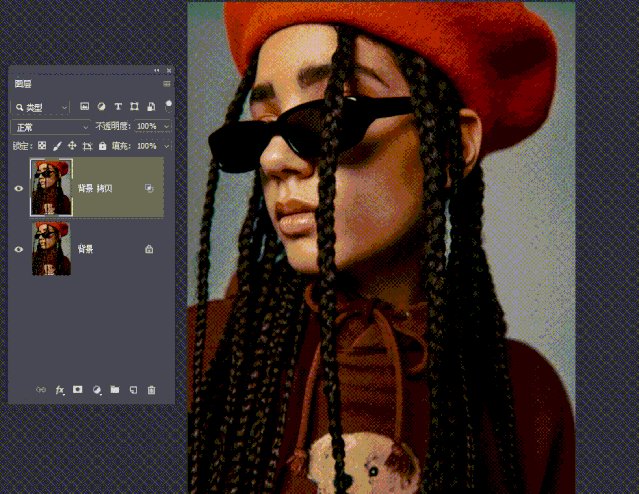
在混合选项里面,把通道的“G和B”点掉,现在就能看到图像呈现双色调的样子了。?其实这步就已经算是可以了,不过我们为了更好,可以继续调整。

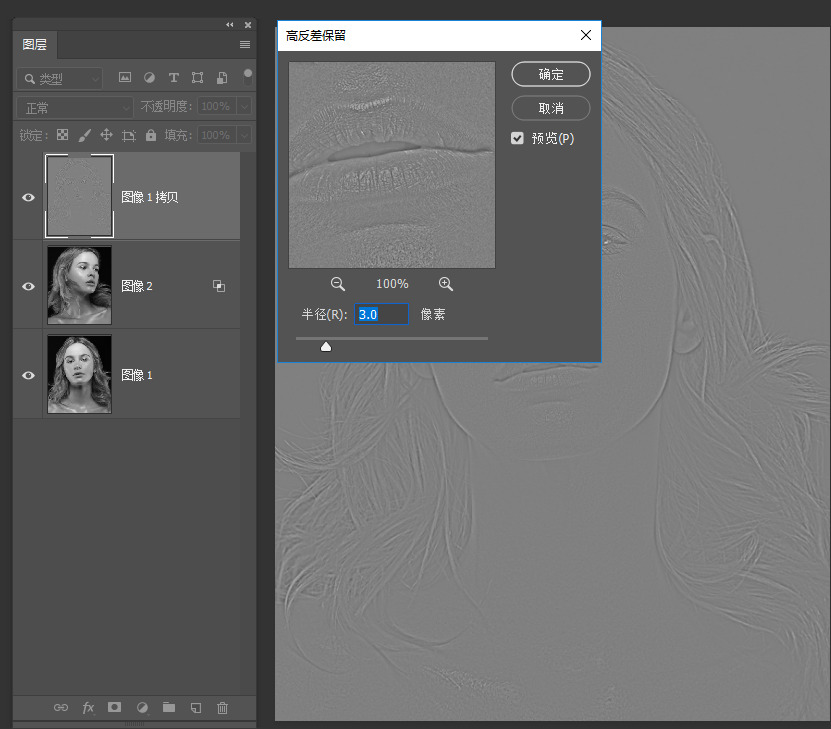
执行——滤镜——其他——高反差保留,半径3像素。

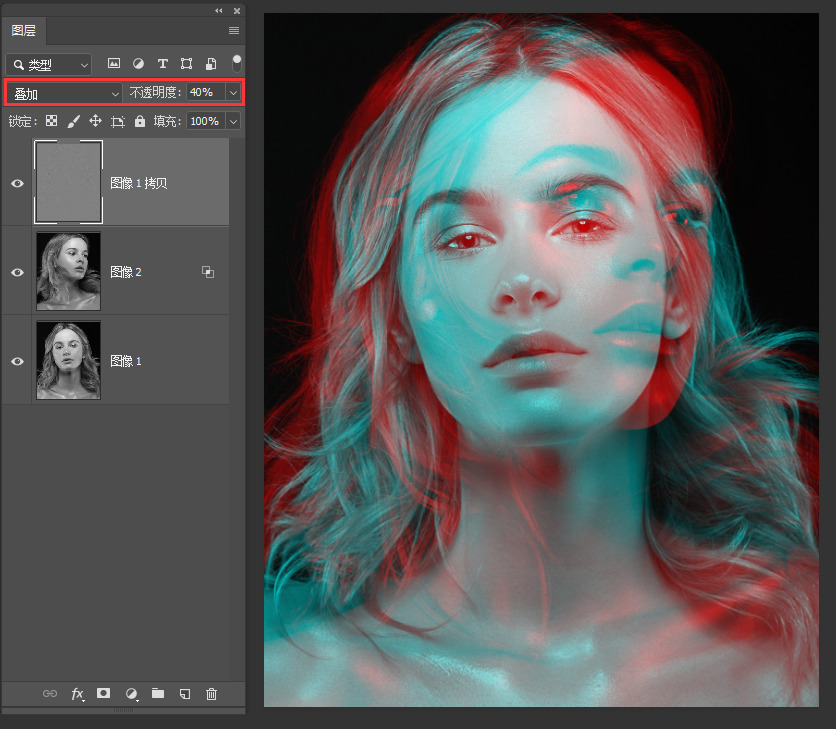
“叠加”的混合模式,还有40%不透明度。

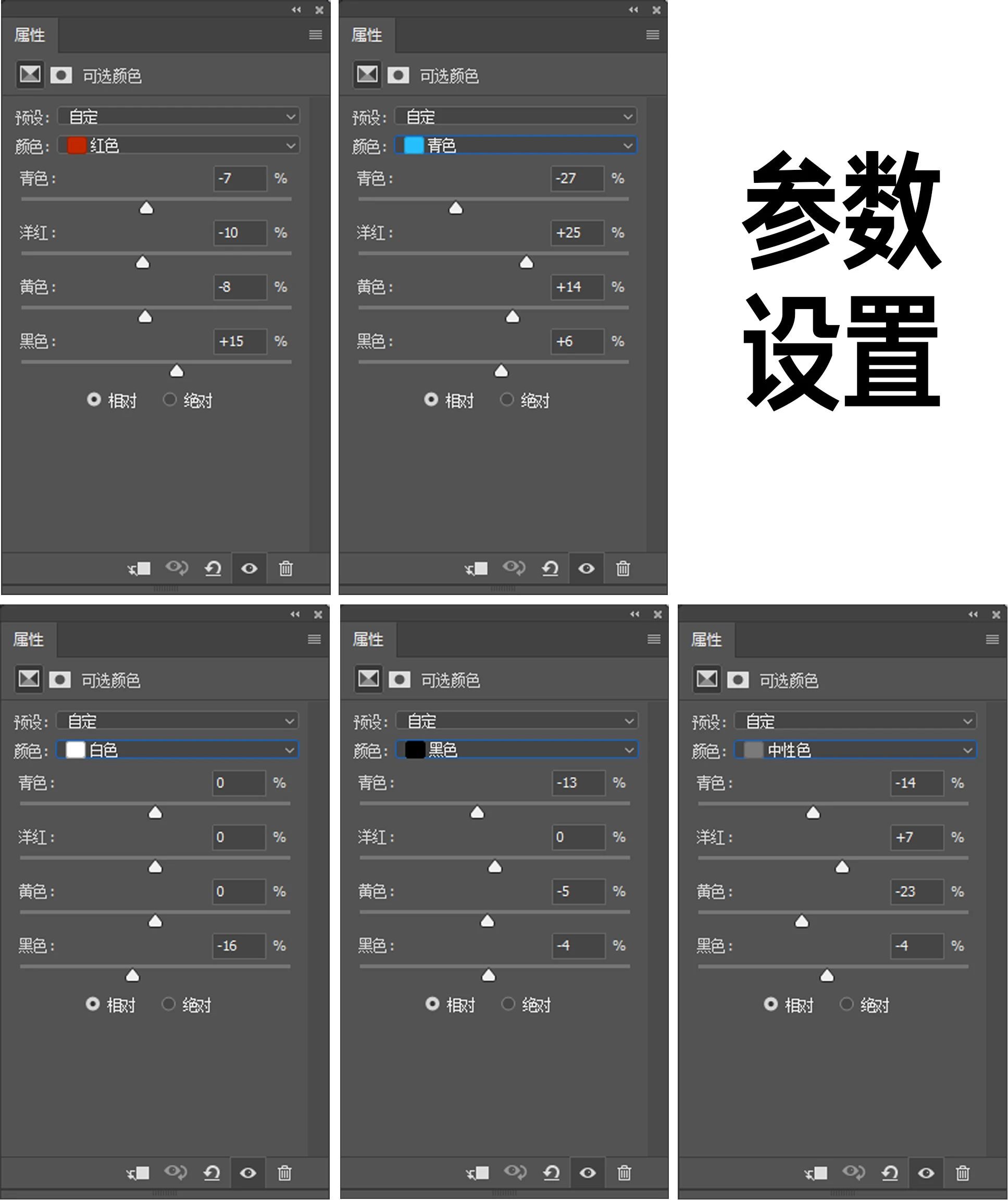
“可选颜色”,具体颜色设置如上图。


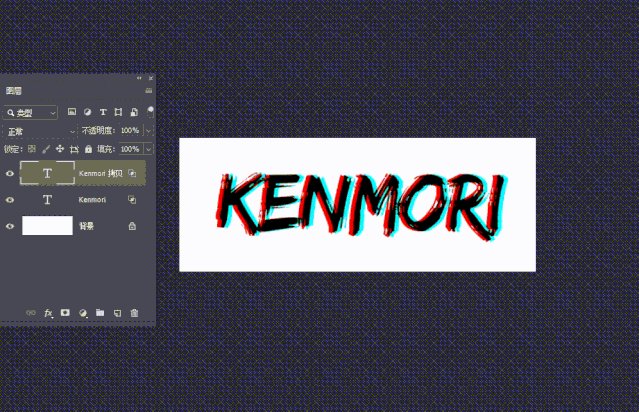
第一个文字混合选项,把“G和B”点掉,第二个文字层混合选项把“R”点掉,把上面文字图层移动3-4个像素,就能出现酷酷的闪烁字体。


然后混合选项,点选掉“G和B”
,把上面图层移动几个像素,就能出现闪烁感的效果。


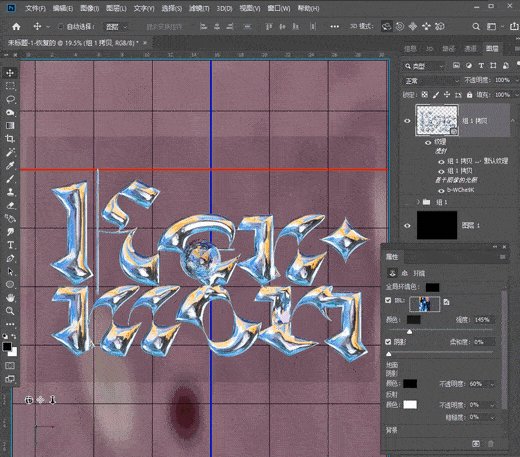
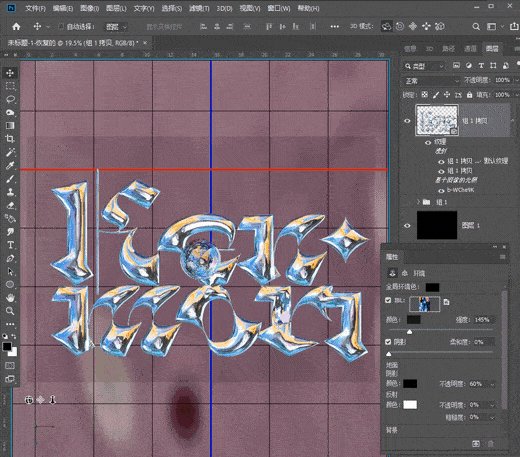
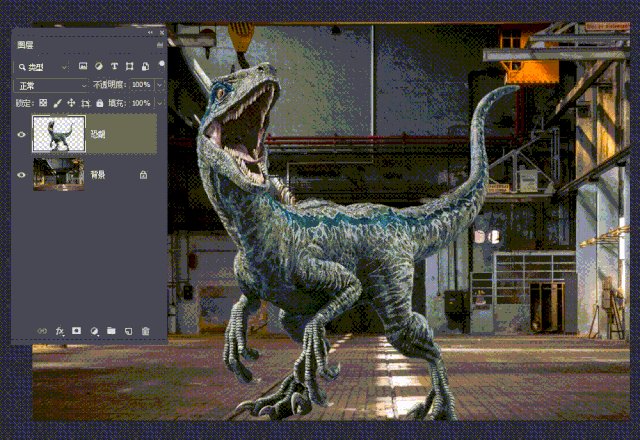
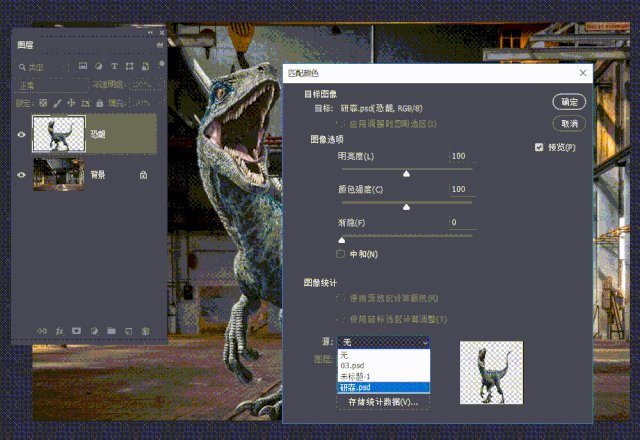
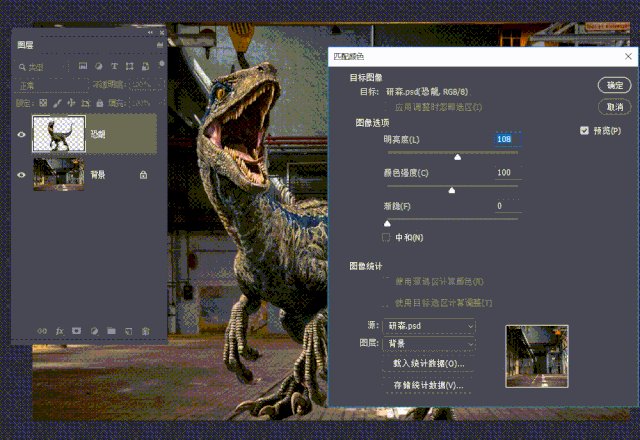
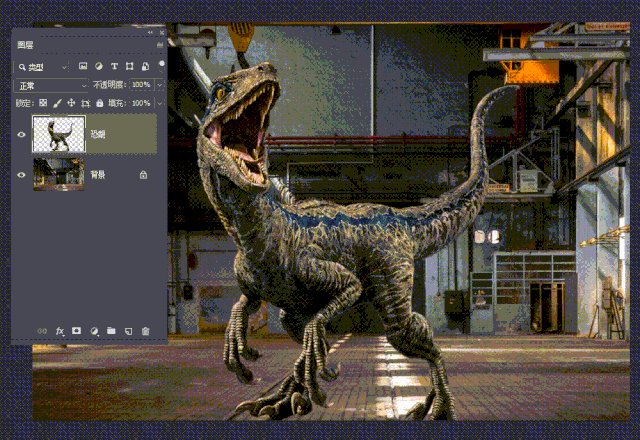
执行图像——调整——匹配颜色,下方源:选择你当前的文件名,图层:选择背景,也就是你的场景图层,适当调整上方的明亮度、颜色强度、渐隐,确定,就完成了。

原文地址:
作者:小凹

本页地址:https://www.uime.cn/29495.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。