“ 格式塔大家都不陌生,是一种将人的思想和行为视为一个整体的思维学派 ”

让我们来思考一下每当我们抬头看天的时候,经常会看到如下图所示的这种形状奇特的云,会不会觉得像熟悉的动物或东西 , 那么你是否曾想过,为什么仅仅通过一团毛绒绒的气体你就能在脑中建立起这种特殊联系呢?
感知形状和形式、分组信息、填补空白等从而在你的脑中形成大概画面。
可以通过使用它们来影响感知,直接或间接的影响行为;当涉及到目标导向、解决问题、直观设计以及UI设计时非常有用。

01 格式塔原则:贴近
贴近性原理是指,物体之间的相对距离会影响我们感知它们如何组织在一起。
互相靠近的物体看起来属于一组。
左边的圆相互之间水平方向比垂直方向靠的更近,因为我们看到圆排成了三行;右边的圆垂直方向上比水平方向上靠的更近,因为我们看到圆排成了三列。

举个简单的例子,这个是一个票务的预定入口,
他的排版就是典型的比较零散的样式,换成模块图就是这样,会更明显,整个组件脱离了上下文,因为没有将图像,标题和链接关联在一起。


如果使用贴近原则,把三个单独漂浮在外层空间的元素,作为一个整体组件,在视觉上就会很舒适。

举个B端页面中的例子:
在我们的数字卡片设计里面里面,很有可能也会出现这种情况,让同一区域内的元素有一定的联系,会让页面更整体。


在界面中的运用
以ps的编辑面板来看,通过摆放距离可以知道样式为一组,按钮操作为一组;控件的合理摆放,能减少用户界面上的视觉凌乱感和代码数量。
相反,如果无法感知或者分层不清晰,就会比较难理解和使用。

02 格式塔原则 : 相似
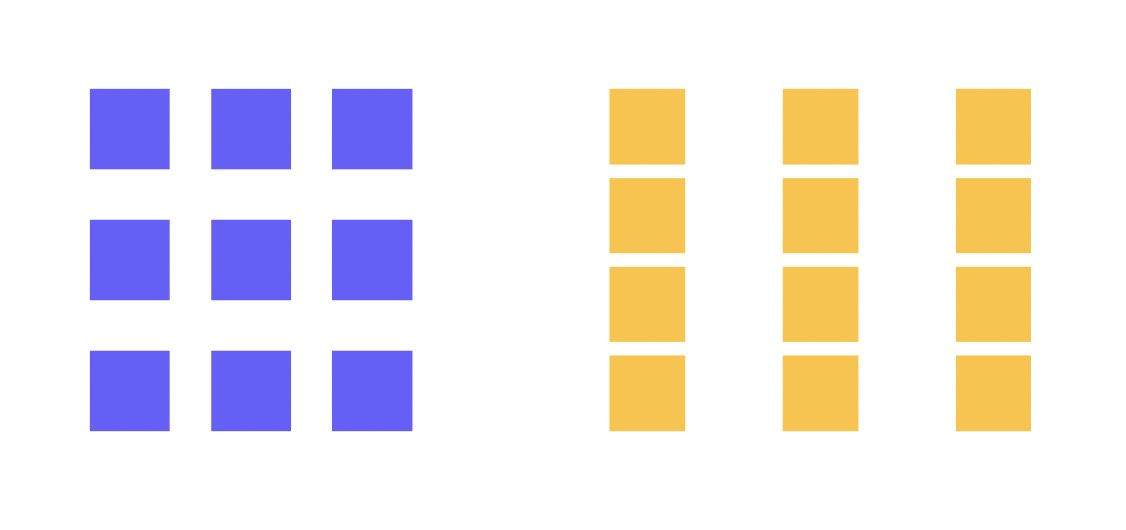
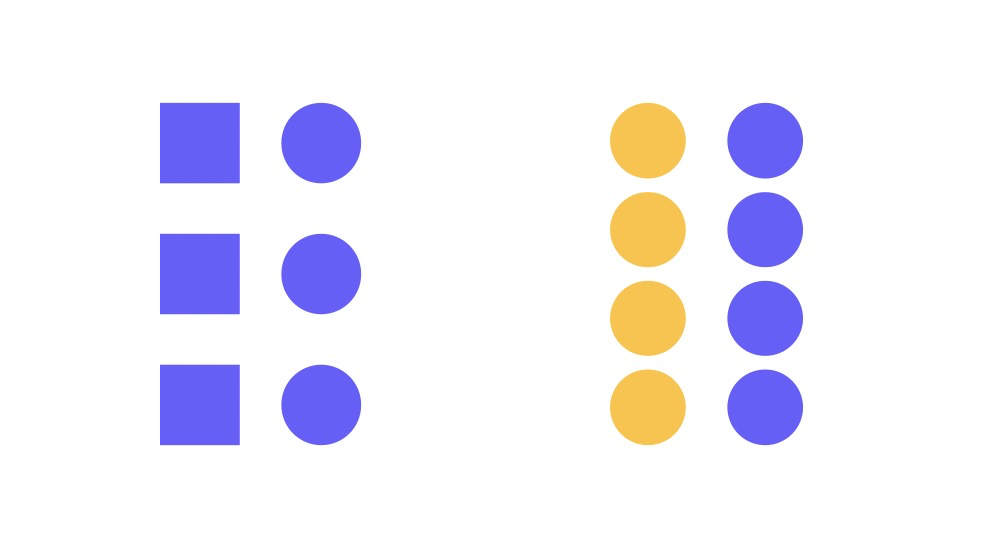
格式塔相似性原理是影响我们感知分组的另一个因素:如果其他因素相同,那么相似的物体看起来归属于一组。下图中相同形状的看起来感觉属于一组,相同颜色的看起来感觉属于同一组。

相似原则可以帮助我们组织和分类组中的对象,并将它们与特定的含义或功能相关联。

乍一看,我们可能会认为这只是一个我们可以忽略的普通类型系统。
但是当我们看得更近时,问题发生在正文文本和文本链接之间,它们都共享相同的文字系统(20px ),这可能导致用户混淆并且缺乏用户信任。
当他们浏览网站时,他们可能会犹豫,他们正在交互的是正文文本还是文本链接,那么就需要进行反复试验。
在界面中的运用
下图中通过相似性我们知道顶部文字组是一组,即菜单栏,左侧全部是图标,为工具栏。

03 格式塔原则 : 共同区域
与贴近原则类似,放置在同一区域内的元素被视为一个分组。

举个?

在界面中的运用
我们可以通过使用线条、颜色、形状和阴影来达到这个目的。上图是共同区域原则的一个示例:一个布局合理的网页,其中不同的信息位表示一个模块,banner和表格是很好的示例。

04 格式塔原则 : 闭合
有一种常见的视觉归类方法基于人类的一种完型心理:把局部形象当作一个整体的形象来感知。当提供适量的信息时,我们的大脑将通过填补空白并创建一个统一的整体来得出结论。
通过这种方式,我们可以减少传递信息所需的元素数量,降低复杂性也可以帮助我们最小化视觉噪音并传达信息,在相当小的空间内强化概念。

在界面中的运用
建议我们可以在图标以及图形设计中使用闭合原则,可以简单快速且清晰的传达想表达的意义,同时视觉样式也比较透气。

05 格式塔原则 : 对称
对称元素简单,和谐,视觉上令人愉悦 , 对快速有效地传递信息非常有用 , 帮助专注于重要的事情。

但它们也会变得有点沉闷和静止。视觉对称往往更有活力,更有趣。在对称设计中添加不对称元素有助于在留下印象时引起注意。在任何设计中,对称以及合理的不对称都很重要。
在界面中的运用
对称的形式对于在界面中识别内容有很多的帮助,用于产品展示,列表,导航,banner和任何内容丰富的页面,减轻阅读压力。

06 格式塔原则 : 连续
我们的视觉倾向于感知连续的形式而不是了散的碎片。连续性原理的IBM标志设计,它由非连续的蓝色块组成,但一目了然,很容易看出它们是三个粗体字母。

在界面中的运用
连续性通过构图来解释方向和运动。加强了对分组信息的感知,创建了秩序并引导用户通过不同的内容细分。
连续性的中断可以表示一个部分的结尾,引起对新内容的关注。
行和列的线性排列是连续性的良好示例。我们可以在菜单和子菜单,列表,轮播,服务或流程/进度显示中使用它们。

07 格式塔原则 : 共同命运
当元素在同一方向、同一时间和同一速度同步移动时,共同命运原则更为有效。它可以帮助对相关信息进行分组,并将行动与结果联系起来。同步运动的中断可以吸引用户的注意力,并将其引导到特定的元素或特性。

在界面中的运用
不管这些元素相距多远,或者它们看起来有多么不同,如果它们一起移动或变化,它们就被认为是相关的。这种效果可以发生,即使运动是隐含的。
建议我们可以在可扩展菜单,产品滑块,视差滚动和滑动指示器中使用共同命运原则。

写在最后
前面就是所有的格式塔对应的原则和建议使用的地方 , 一些真实的案例,让大家清楚地知道如何运用简单有效的方法来改变设计的观感。关键是使用这些原理来设计的时候,可以达到 1 + 1 > 2 的效果。
格式塔原则的体现在设计中比比皆是,我们只有更好的利用视觉空间设计作品,减少设计的复杂性,尽量保持格式塔原则的完整,着眼页面中的细节,才能让我们的产品更好更容易地被用户理解。
参考
用格式塔原理分析页面中的用户体验
https://www.jianshu.com/p/311939783be5
如何在UI设计中使用格式塔原则
https://mp.weixin.qq.com/s/F7RYn_cgM1stJXOQPKej9g
原文地址:
作者:希惜







