大家好,我是Clip。有小伙伴想了解「字体排版」。排版中除了把字体调大…其实还有很多实用的规则和技巧可以利用起来。选择合适的字体是排版开始的第一步。当然排版中除了改变字体大小,其实还有很多内容可以调节。这里分享UI设计中字体排版需要掌握的技巧和标准原则~
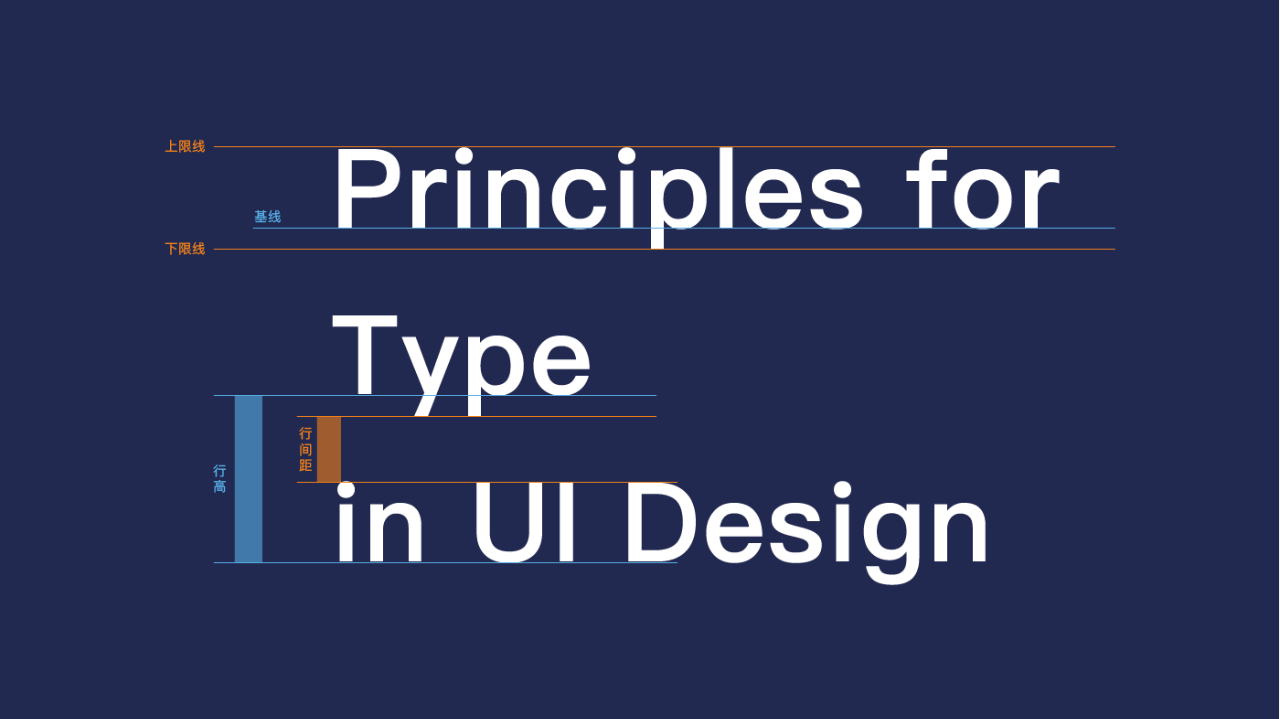
1、行高/行间距
首先介绍两个容易混淆的概念——行高和行间距,两者在中英文的用法也有差异。

中文行高:上一行文字的最底部与下一行文字的最底部之间的距离。
中文行间距:上一行文字的最底部与下一行文字的最顶部之间的距离(行与行之间的距离)。
基线是英文字体结构中的概念,英文的行高由基线决定。

英文行间距:两行字体之间的距离,即上一行的下限线与下一行的上限线之间的距离(橙线标注)。
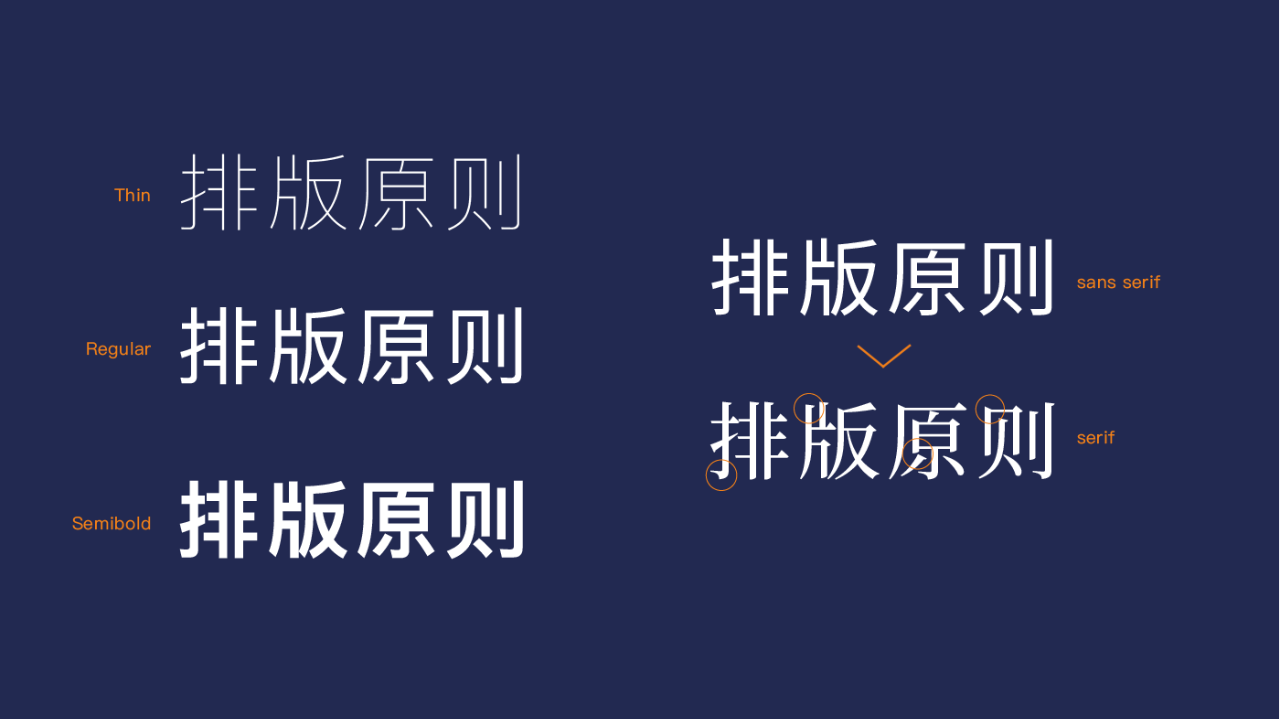
2、字重/衬线

字重(weight)是指字体的粗细程度。字重的粗细变化为我们在不同场景使用提供了更多选择。
衬线体(serif)是指字形笔画在首尾的装饰和笔画的粗细不同;无衬线体(sans-serif)没有笔画首尾的装饰,笔画粗细相同。
在同等字号下,无衬线字体看上去要比衬线更大,结构也更清晰,所以无衬线字体更适合在屏幕上使用。
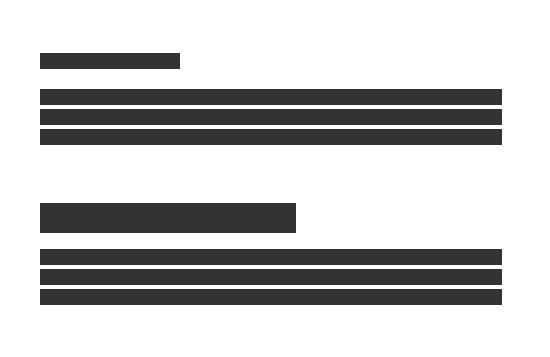
3、层级结构
绝大多数UI界面是由一些标准元素组成——文本、矩形/框、按钮和图标。

字体大小对比明显的层级结构让用户更容易地找到重要信息,提升界面的可读性。
4、最佳行长
合适的行长能确保文本在不同的设备上都能易于阅读。
这里有行长的基本用法:
- 中文一个字占两字符,英文一个字占一字符,行长在页面中的最大长度不能超过110个字符;
- 当字体变小时,增大行高可以获得更好的可读性和易读性。
5、限制字体数量

选择字体时尽量使用带有多种字重的同一款字体,通过灵活调节字重达到界面统一的效果。
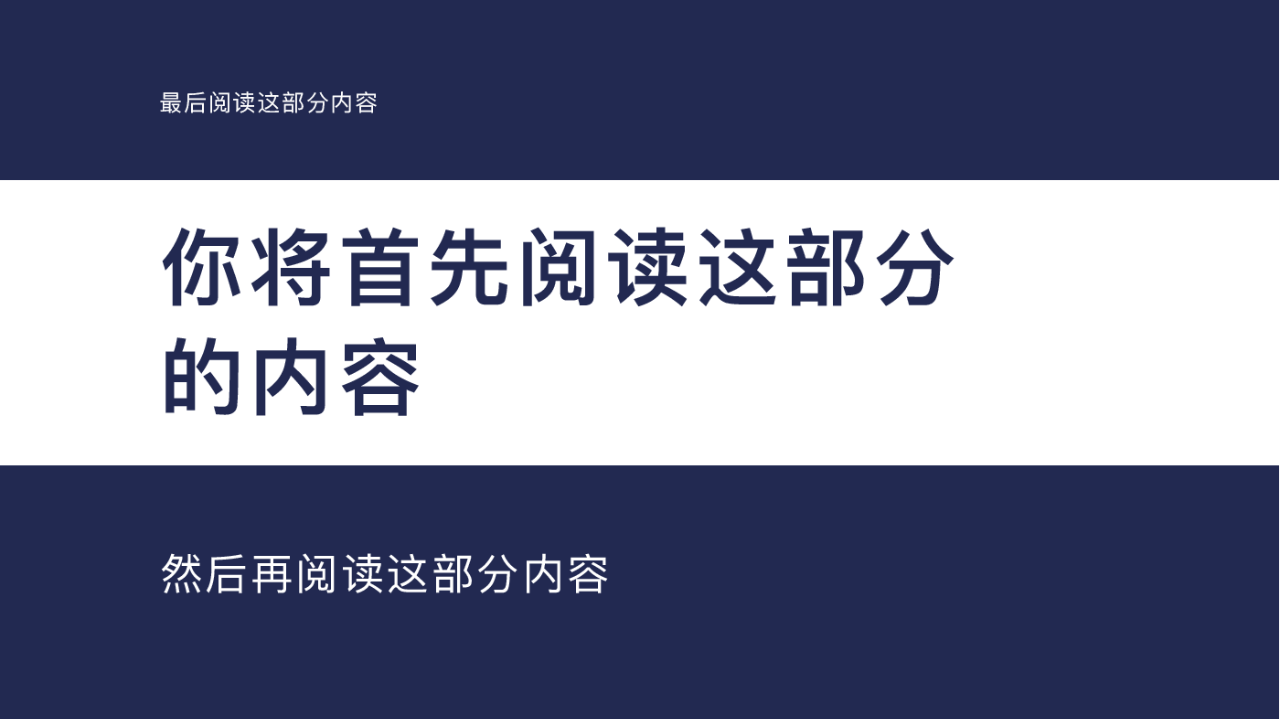
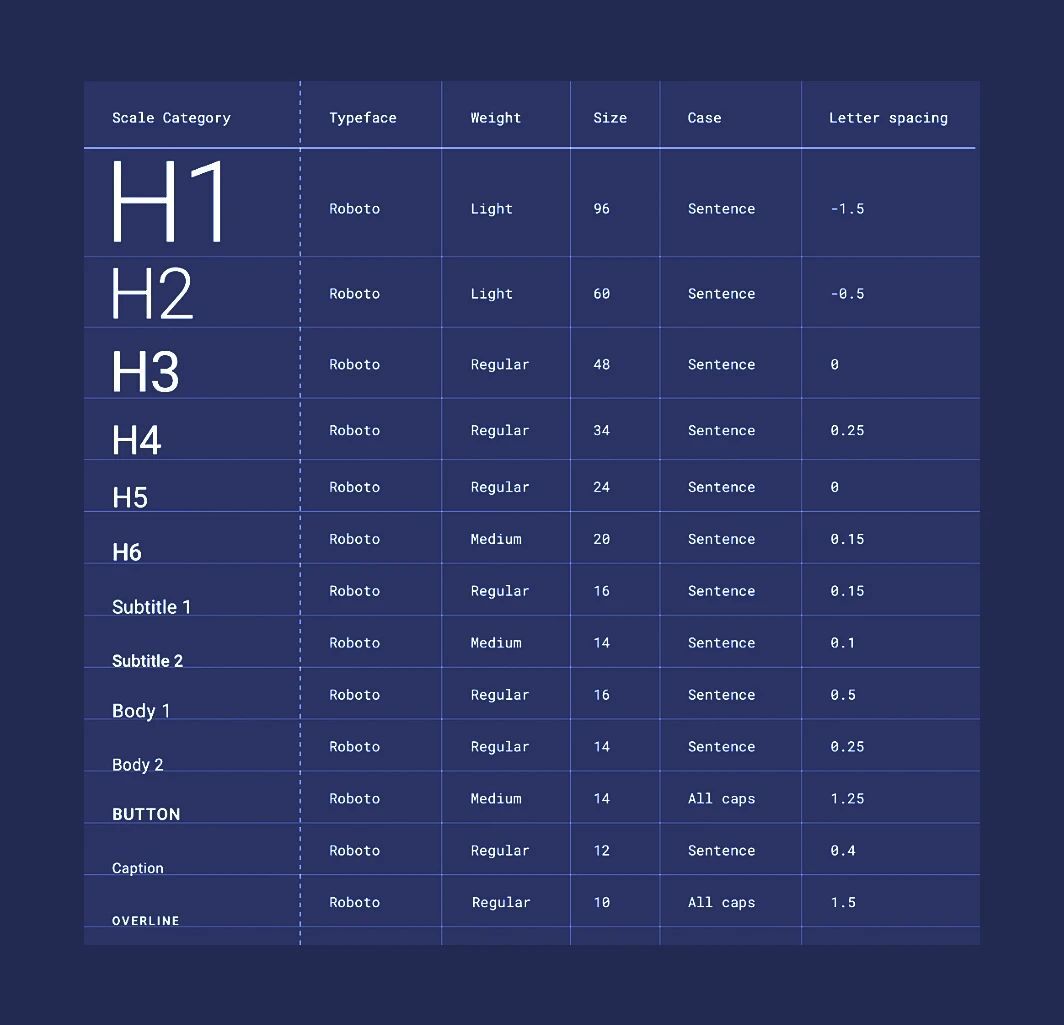
6、定义字体比例

页面中不同的位置(标题、正文、备注)要使用不同比例的字体,从而产生连贯的排版体验。
7、使用可识别的提示

通过上面的原则可以提升界面的可读性和美观性。但是如何提高界面中信息的可理解性呢?
只有真正把设计与信息结合在一起,才能使传达的效率最优化:
-
避免使用专业术语。除非是为特定人群设计产品,否则应避免使用行业术语。
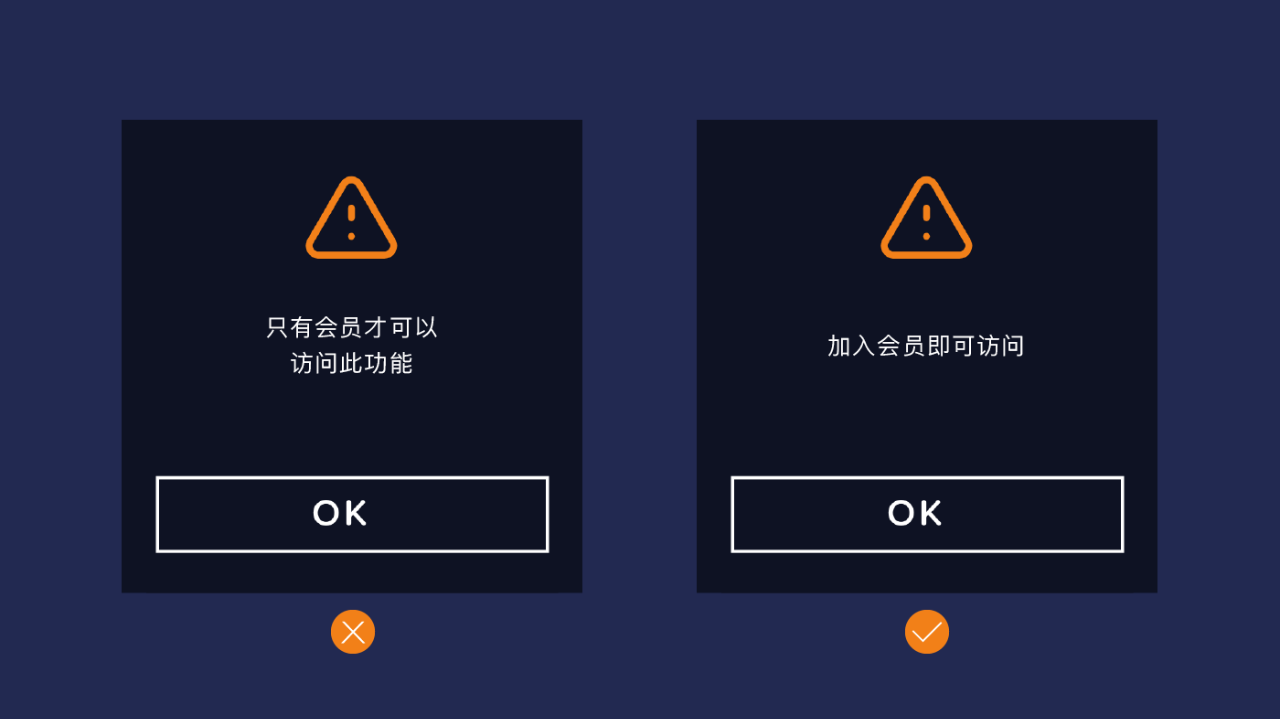
- 保持提示简洁明了。例如在访问网站时,将“只有会员才可以访问此功能”修改成“加入会员即可访问”,这样的提示更能切中要点。
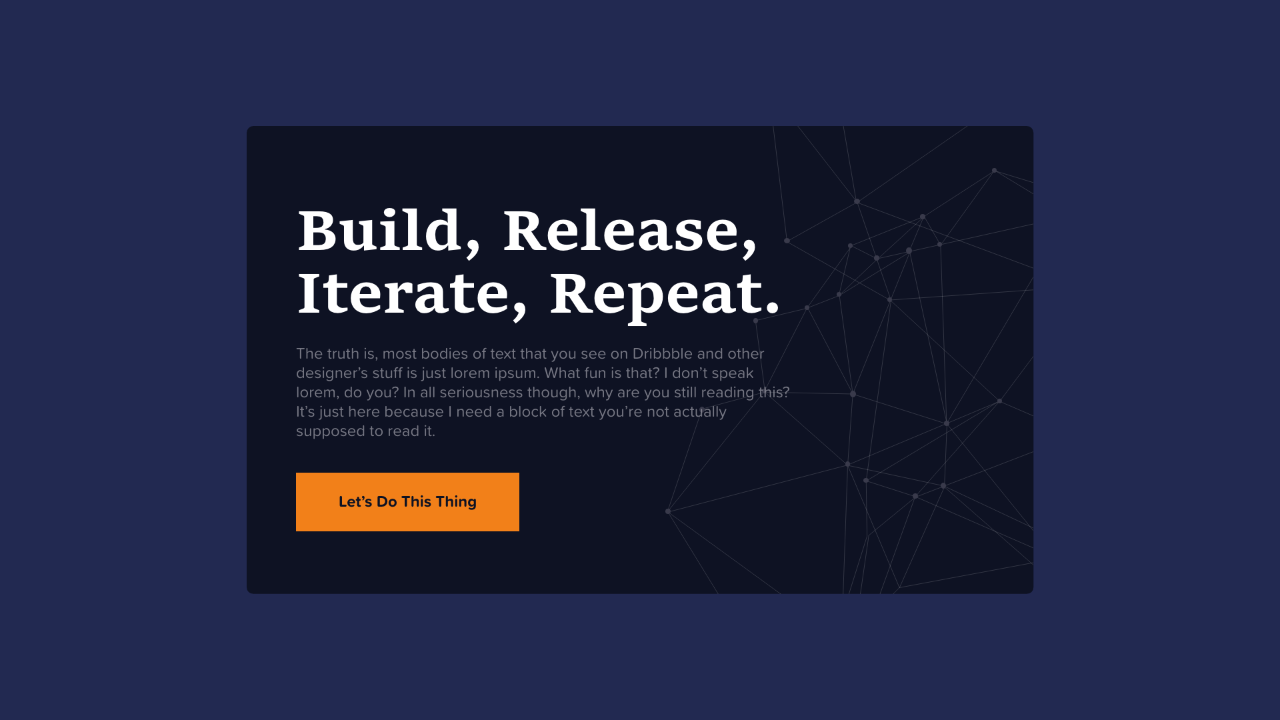
8、强调重要信息

使用颜色和视觉权重来强调重要信息,用较浅的文本来展示次要信息。这样能将更多的注意力集中到更具活力的文本上,帮助用户快速做出选择。
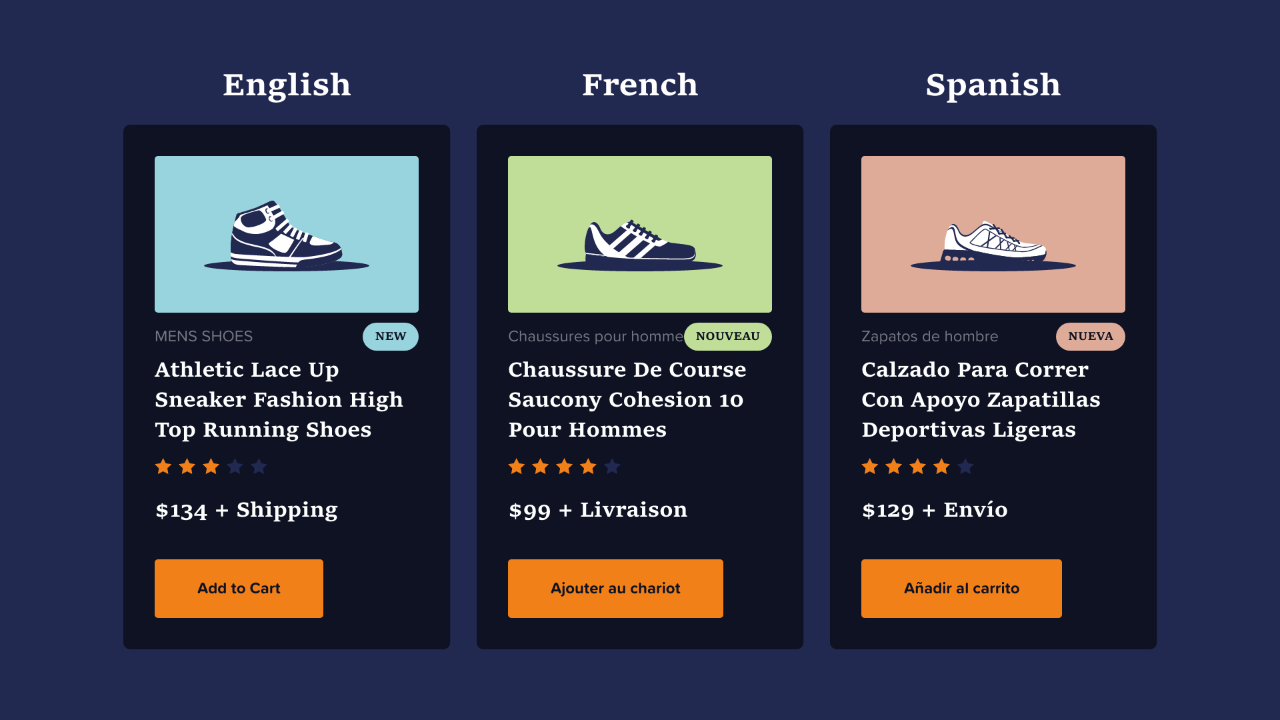
9、考虑语言支持

同一个词语的拼写长度会随着语言的不同而变化,所以要有足够的空间来容纳字符。
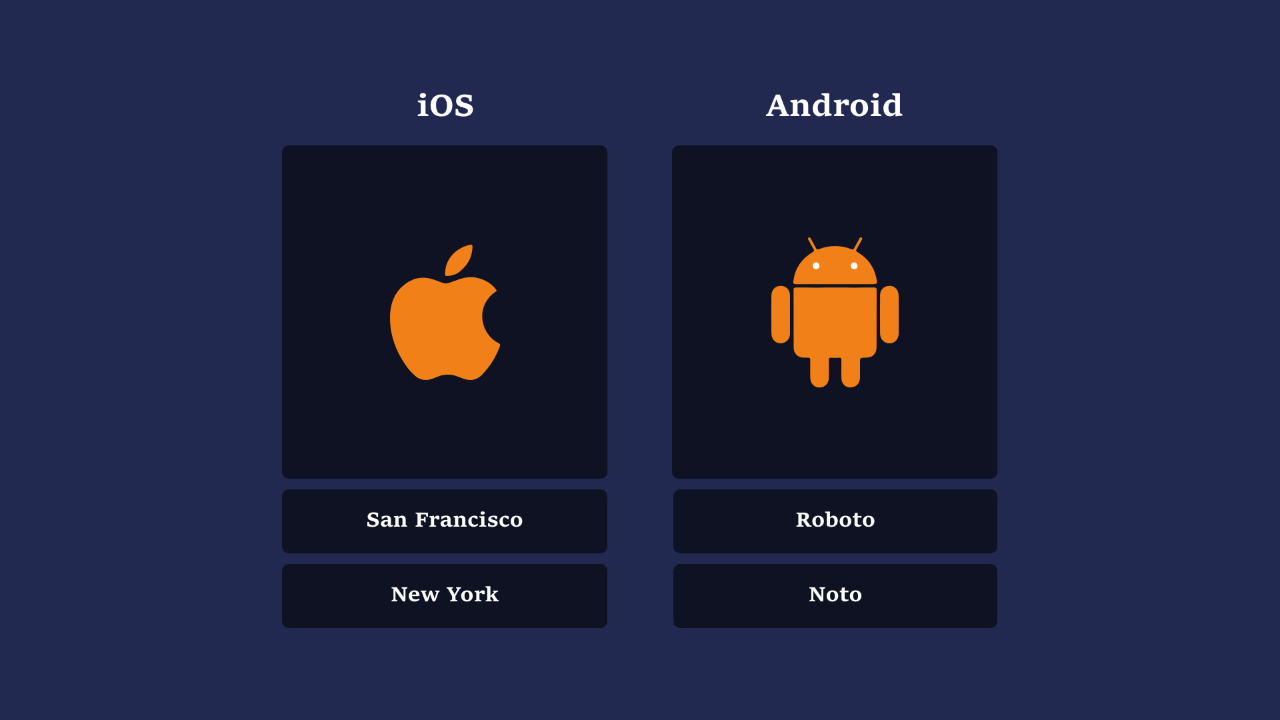
10、系统字体

如果在字体选择上出现困难,可以考虑使用iOS和Android原生的系统字体。它们支持丰富的字重、尺寸和样式,利用这些字体也能打造舒适的阅读体验。
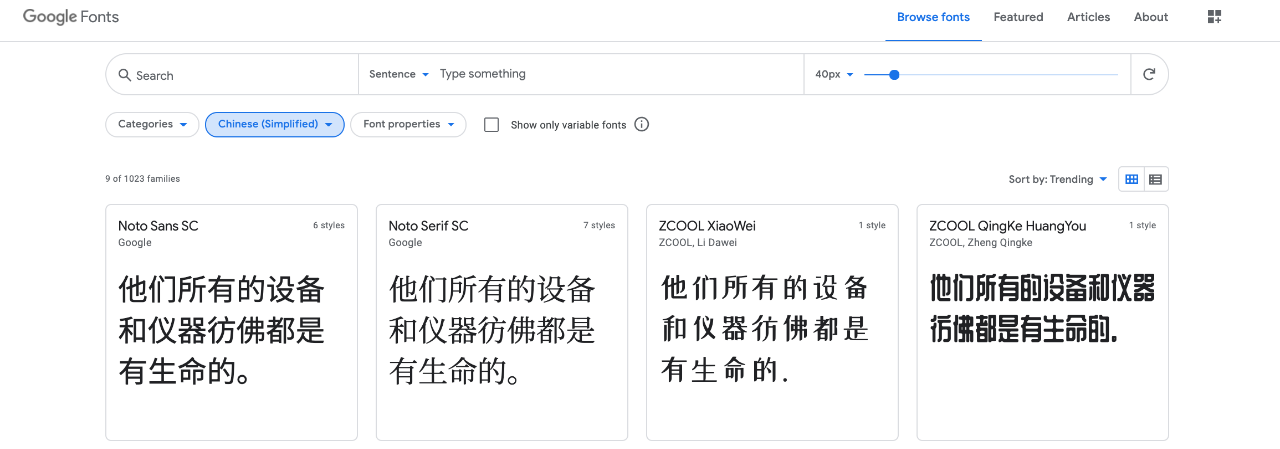
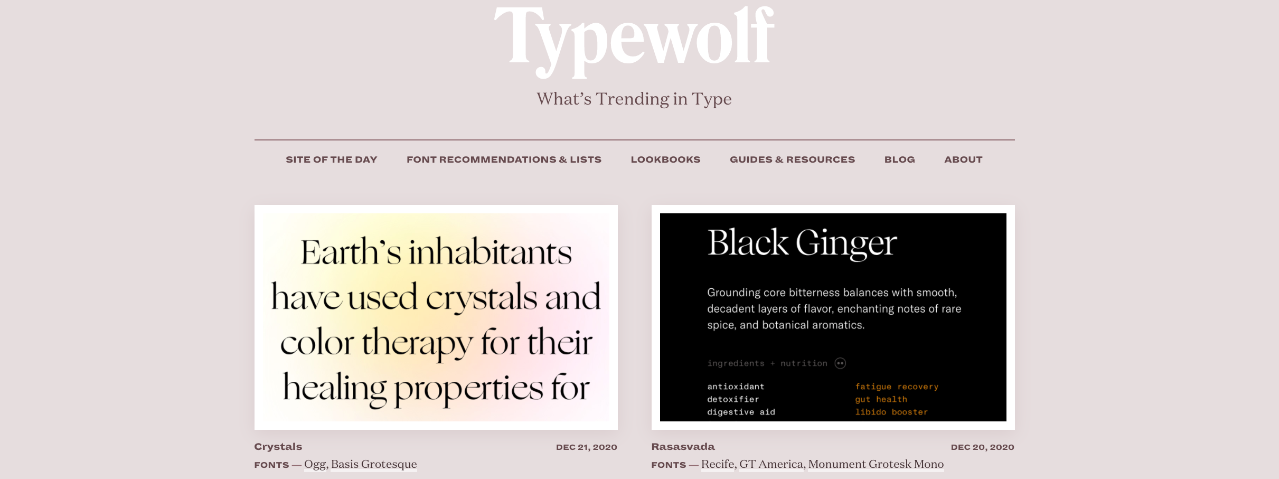
最后分享两个实用的字体网站:
Google Fonts:在线调试、预览各种字体

Type Wolf:最新的字体流行趋势

作者:Clip