在前两篇文章中,我们主要讲到 B 端产品最为重要的信息展示组件 表格 的设计思路,根据不同的场景对表格进行了答疑,同时部分读者与我反馈,想让我聊聊选择组件的一些内容,今天就来简单聊聊在「数据录入场景」中的一个小点:选择录入。
如果对表格感兴趣可以看下B端设计指南-06表格(上)、B端设计指南-06表格(下)
前言
耐心看完,你一定会有所收获~
提前说一句:其实这篇文章快写完时发现已经有类似的文章,由于自己写文章并不会在乎市面上是否有同类型的文章,文章的灵感也多来源于自己的工作中遇到的实际问题。自己也并不是想重复造轮子,有“内卷”的那味儿,最后发出来的原因主要有两点:
1.为了能给大家把 日期选择、树形选择、穿梭框、成员选择 等业务复杂的控件讲懂,没有基础的认知进行“凭空建楼”实属困难。
2.发现虽然有类似的文章,但大家所讲的方向并不相同,对于选择录入场景的理解也不太一样。
选择录入的痛点
- 选择类型多:在我们常见的选择类型中,常使用的有四种:“单选框、多选框、开关、下拉选择。”这四类便是选择组件当中的基础组件。在实际业务的使用中,还会涉及到:“日期选择、树形选择、人员选择、穿梭框、级联选择、评分” 等一些业务层面的组件,类型之多再加上每种组件用法也不尽相同,因此需要在每种组件的区分上多加思考。
其实我在评审许多设计师的稿件中,经常发现大家对它使用的场景并不了解。比如在一个表单中,让用户选择性别时,是采取下拉选择、单选框、多选框甚至是开关呢?那如果我们选择家庭住址又应该如何设计呢?这一系列问题都需要去解决。

- 细节多:选择录入看起来一个小小的按钮,好像当中的细节不会特别复杂,但当你实践过后就知道,其背后有着许许多多的潜台词以及默认规则。比如在单选框是没有让用户进行取消的操作;开关是不会让用户进行提交保存的,默认规则往往是这类交互本身所包含的。因此读懂组件中的潜台词,也就是我们要做的事。
由于知识点很多,想要把它们完整讲清楚需要花大量时间,因此我会在后续的文章中与大家逐一拆解,掰开揉碎慢慢消化,篇幅有限,今天我们先来聊聊前面几个稍微容易理解的:「单选框、多选框、开关」,究竟应该如何设计~
零、老规矩
先科普一个知识点,Tooltip / Popover的区别
这是来自我 B端交流群的一个讨论,起因是有一位同学展示了自己产品的一个截图

图上可以看到,他的 tooltips 巨长无比,并引发了一系列的讨论:

首先再讨论过后,有朋友私聊我,咨询我“这两个控件谁更加好”,但组件本身就不存在孰优孰劣,更多则是场景不同,使用的控件也会不尽相同。为了更好让大家的理解两个控件的区别,这里将它们进行简单的对比,通过相同点与不同点去分别讲解,让大家有更全面的了解。
首先,对于 Tooltip 来说,它其实就是一个信息提示的小玩意儿,当用户对某一未进行文字解释的图标进行 :hover 时,便可采用 Tooltip 对该图标的含义进行解释,这也是我们日常工作中用到最多的情况。
而对 Popover 则感觉大家会有些陌生,其实在我们常见的新手引导、确认提示中都会使用这个控件,并且在很多 B端设计场景中,往往都可以通过这个控件进行相应的简化。

二者相同点
相同点我们主要会从 形式、功能、方向 三个方面去思考
- 形式
它们两者在设计的形式上都是非常相似的点,都是采取浮层进行信息的展示,并且通常都会跟着一个小“尾巴”来代表它所来源的方向,此外在窗口大小上也基本相同,因为小窗口也意味着它所承载信息会相对较少,后面会细讲内容
- 方向
在对其的实际运用中,都会涉及到弹出方向的不同。在实际项目中,弹窗方向一般是以上下左右四个方向进行弹出,而从上方弹窗是一般的默认方向,智慧在外部容器限制的前提下,会对弹出方向进行改变,同时在容器角落时,会延容器反方向的角落进行弹窗即可
- 功能
对于使用两者的功能而言,只能说大致相同,细枝末节上还是会有不小的区别。在功能上,两者几乎都是想要提示用户某些隐藏信息,并且信息的重要程度都不会太高,因此足够轻量就成为它的关键属性
二者不同点
其实两个除了在外观上较为接近,其实在很多地方都是不同的地方
承载内容
一般 B端的内容共有:图标、文字、链接、按钮、图片等,我们首先说说 Tootip ,Tooltip 因其容器的特殊性,只能承载简单的文本,并且 Tooltip 的提示一般不会多于50个字,只能对当前的内容进行简单解释
比如在常见的输入框标题提示中,经常会有「问号、叹号」 图标的出现,用户就是通过 :hover 展示 Tooltip 对标题进行解释

而在 Popover 中,他所承载的内容要比 Tooltip 更加的多,小到按钮、链接,大到图片、视频,都在它的弹窗范围内
触发方式
我们常见的触发方式一共有:Hover、Focus、Click 三种方式
由于承载内容的不同,进而影响触发方式的不同
因为 Tooltip 在内容上以纯文字为主,并且多是50字以内的辅助信息,所以在触发方式上,要就 Tooltip 能够及时触发,因此当你鼠标 :hover 后,就应该将该内容的解释信息告知给用户,方便用户使用
而在 Popover 则恰恰相反,因为其内容承载较多(有图片、按钮等等…),如果通过 :hover 进行内容的呈现显然是不太合理,并且通常使用会有确定、是否的对话,让用户进行操作,所以使用 :focus、:click 更友好
阅读性不同
由于触发方式的不同,进而在阅读性上会有所干扰
因为 Tooltip 本事是通过 :hover 进行触发,也就直接造成在设计上,对于Tooptip 会采取对比度更强的黑色底,这样用户对于信息提示能吸引更多注意力,而黑色的背景,对于用户阅读来说会更加困难,也因此侧面反应这里的文字不宜过多
Popover 则不会有上面的烦恼,因为是通过用户的明确点击而来,用户对弹出内容已经有所预期,因此可使用白色底,阅读性会稍好于前者
用法不同
如果说了那么多,不讲怎么用便是在真正的耍流氓,因此最后我们来看看他的实际用法有哪些
- Tooltip
其一就是用来帮助用户了解到某些图标的含义目的,这已经是桌面端必备的逻辑,比如微信中
其二为了展示截断的文本,因为 B端很多长文本的场景,用户想要提前知道,帮助用户进行判断
- Popover
其一可以作为警告用户的一种提示信息,需要用户再次确认,同时它相比 Dialog 更为轻量

其二作为新手引导,可以让用户进行一步步的确认,它的轻量刚好能够适合进行新手引导
OK,了解完两者的区别后,我们继续选择录入,小本本准备好~
一、单选框 Radio
1.1单选框的历史
单选框,也常叫做 单选按钮、单选,它最早来源于收音机上的物理按钮,当时用于收音调频之间的相互切换。当一个按钮被按下时,另一个按钮将会被弹起,使收音机只能拥有一个“按下状态的”按钮。

而早在计算机用户界面诞生之初(The Xerox Alto)就已经有了单选框的出现。同时在HTML的底层中,Radio 就作为一个最基础的标签,拥有「无法撼动的地位」所以在各大设计系统中一直作为基础组件被沿用至今。
但随着移动互联网的普及,单选框这一形式在用户心中被逐渐的弱化,取而代之的是各类功能相同但形式繁多的按钮,这也是目前很多B端设计师存在的认知误区之一。
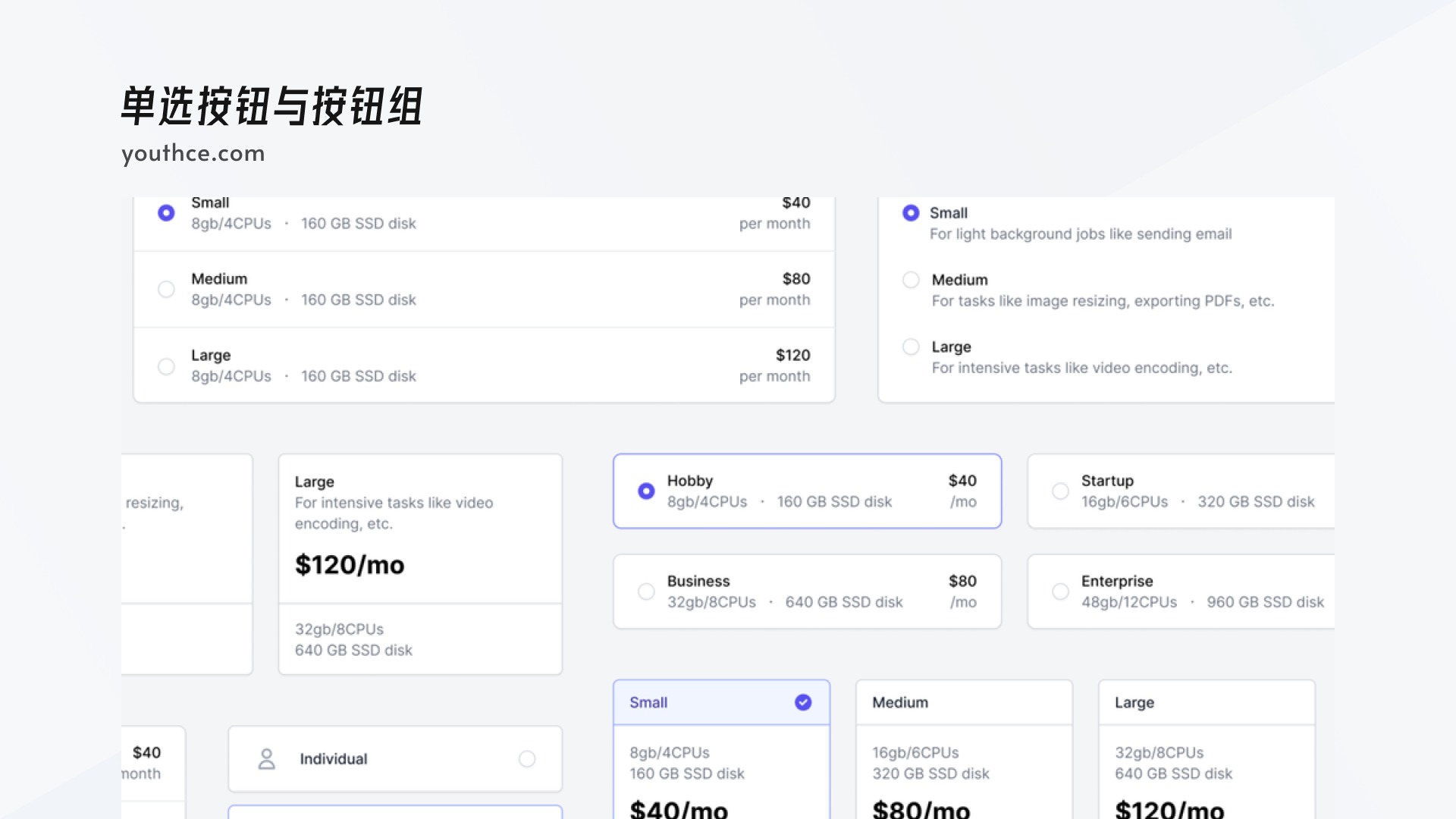
- 单选按钮:根据移动移动端的交互形式与「菲兹定律」,单选按钮主要将自己的热区扩大,能够更方便使用鼠标进行点击操作,可针对特定的B端产品进行优化。但面积增大的同时带来的是屏效降低,作为B端产品,屏效比也是一个非常重要的因素之一,因此需要权衡两者的利弊。
- 单选组:通过上面的单选按钮,将两个以上的按钮进行排布,而形成的单选组,能够尽可能增加展示效率。单选组的功能与 Tab 非常类似,也因此单选按钮与单选组是一个相辅相成的过程。

1.2单选框的定义
单选框:允许用户从多个选项中,选择一个选项,且选项之间存在互斥关系,这也是「单选」名称的由来。
单选框的外观一般是一个空白的圆洞,旁边则通常有文字标签;标签的用途除了描述之外,还可以作为操作热区,当用户点击标签,所应的单选框就会被选中;已选上的单选按钮一般会在圆洞内加上一小圆点。
1.3单选框的交互逻辑
- 选项数量:使用单选框的选项数量一般为 2-5 个之间,因为在一个正常的表单中,是不允许宽度过宽导致页面排布困难,同时使用多于5个的单选框,会十分影响阅读效率,因此超出5个便可采取「下拉菜单」的方式进行展示。在工作中常见的的单选框为性别、是否选择等…
- 默认选项:默认值在我们B端的设计中,往往是一把双刃剑,你运用得好可以为自己的设计增加易用性,因为默认值本身在表单中并不常见(不可能给每一个表单都给上默认值),而在特定的场景中使用默认值会有意想不到的效果。
说一个我实际工作中遇到的内容,在我之前负责的一个关于医美客户系统的的SCRM中,当客户到店后需要由医美咨询师为每一位顾客新建一个客户资料,而医美行业的特殊性导致我们的大多数医美客户都为女性,因此在设计表单中的性别一栏上便可将默认值选择为女性,这样方便医美咨询师快速补充用户信息,可以进行更高效的信息录入。
当然,我说了双刃剑肯定代表它也有弊的一面,我举一个反例,比如我们在设计一个调查问卷中,去预设一些默认值就不太合理,因为问卷中需要减少对选项值的干预,保证其真实性,才能让默认选项会导致录入的数据产生准确,避免为后期的数据分析埋下“深坑。”
- 清除选择:不知道大家有没有发现,单选框在你选择过后,就不能成为「为空状态」。因为单选框没有让你跳过的回退机制,导致你在设计时就需要格外小心比如在一个表单中出现自己的婚姻状况的单选框(非必填),里面有未婚、已婚、离异三种选择,当我选择未婚后,突然觉得这个信息较为私密,为了保证我自己的信息安全需要清除我刚才的选择,这时我完全就没有任何办法,想要回退就只有一种选择,刷新这个页面,进行重新填写。而我们在设计中不能避免此类方式,这时候就需要选项的 「容错机制」

- 容错机制: 既然单选无法清除选择,我们就要对单选进行相应的优化,比如在选项中设置一个为「为空选项」对这类情况进行容错处理,不然用户就会感受到无法回退的尴尬。这都是单选框所带来的潜在交互,大家在设计中一定要格外注意。
二、多选框 Checkbox
2.1多选框的定义
多选框,也常叫做复选框、勾选框,它允许用户选择一个或多个独立选项,将自己想要的选项作为值,多个条件间的逻辑关系为并列关系。
多选框在实际业务中其实也分为两种不同形态:单个多选框与多选框。
单个多选框:英文叫做(single checkbox)只出现一个多选框提供给用户进行选择,只包含“是”与“否”两种逻辑,用户可以选择其一。它与之后「开关Switch」的逻辑十分接近,但两者的适用场景也有很大不同。
比如在我们经常遇到的用户协议的页面中,同意协议通常都是采取单个多选框的形式,而开关相比单个多选框,更加强调选中的状态。之后会与开关进行深度对比,不做延展。

多选框:是多选框的一种通用样式,允许用户选择多个项,主要用于各类表单设计中,所以用户对于它的认知、功能以及行为操作有明确的心理预期和感知。
2.2多选框的特殊状态
多选框相比其它控件,增加了两个较为特殊的状态 “半选中” “禁用(已选中)” ,因此这里仅仅单独讲解,其他状态便不做过多赘述。
- 半选中:
半选中状态(Indeterminate)出现的条件必须具备以下两点:
- 拥有「全选」功能,因为半选中状态是全选状态的一种特殊状态形式,它依附于全选。所以是当一个选择框中有全选状态才会有几率出现半选状态。
- 拥有「选中状态的子项」,如果我们把全选看作是「父」,则其下的子选项看做是「子」,因为交互底层逻辑便是状态的改变需要随时体现,因为「子」状态的变化,作为「父」的状态也应该随之改变,这样的父子联动才会有半选中状态的出现。
上面说到需要父子联动,全选是选中其下所有的选项,而我只选择了其下一个选项时,就应该展示半选中状态。同时,当前多选框正在处于半选中状态时,点击多选框会执行全选操作。

- 禁用-已选中:
禁用-已选中状态(Checked-disable)出现多表示该多选框已经被激活,只是在当前情况下不能进行操作。通常不能进行操作的场景有以下两点:
- 登录账号权限不足,无法对该条数据进行修改。且在此之前,该条数据已经被激活。
- 该操作为系统级别操作,通常展示出来是为了让用户了解到有此类操作;同时并不允许用户操作此权限。因而采取禁用已选中进行表示。
当然多选框还会有很多不同状态,会在章节末尾进行表格总结
2.3多选的交互逻辑
- 选项数量:与单选基本一致,因为所有选项基本处于外露状态,因此不建议放5个以上的选项值,超过5个时可考虑采取下拉菜单的形式,避免选项多且复杂,难以把控。
- 默认值:默认值在多选框中并不常见,在一个多选框中设置默认值一定要思考清楚。当然这里也会存在用户之前的数据,那就另当别论。
- 需要提交操作:在多选的场景中,提交是必不可少的一个操作情况,这里先按下不表,会与第三章的「开关」进行一个简单的对比。
2.4典型页面
在实际工作中,多选框会出现在一些典型的页面场景中,针对不同的页面场景,我们来看看究竟应该如何进行处理。
- 用户权限管理
在用户权限管理页面中,经常会出现多选框的身影,而在权限这类页面中,往往是一个不断重复排列的多选框,针对不同的角色,去选择不同的权限。且每一个权限都是开启或关闭状态,也因此采取多选框也尤为合适。我们来看看不同产品中,都有着哪些权限页面设置的技巧。
语雀:
权限作为语雀的一个亮点功能,便将所有角色分为三类:管理员、成员、只读成员

在定义中,因为管理员拥有全部权限,所以不需要用户单独进行配置。只读成员同样只会拥有单独的查看权限,而我们需要去对成员进行单独的配置,然后将成员的权限进行细分,由于权限的数量并不多,因此采取纵向排列,方便用户对于多个权限进行对比。
上面语雀的权限配置页面过于简单,在真实B端业务时就会显得有些弱不经风。我们实际工作中面对多维度多层级的权限管理时,又应该如何设计?我们来看看 Coding 它是如何做的。
因为在一个正常的B端软件中,权限通常会拆分得特别细,对于不同字段与角色,他们的权限也会不尽相同。

Coding首先在左侧会展示“用户组”也就是我们上面说到的角色分类,用户可以去自定义角色类型有哪些,其次在对角色权限的配置中,会展示出用户可以自定义的所有功能,粗略估算大概会有100+个权限,也就意味着会有100+个多选框需要展示。当100+的多选框放在你面前,最为基础的对齐则显得尤为关键。通过限制多选框标签的整体宽度,强制将其纵向对齐,虽然遇到长文本时省略给用户带来不太友好的体验,但对齐所带来的留白、节奏感是远比省略带来的好处要多(当然在对长文本宽度的定义中,需要多考虑下常见字段的长度即可)
其次,在每一个大功能中,Coding都设置有一个全选功能,目前放置在整个列表的末尾,是一个特别赞的设计,能够帮助用户对每一个字段的权限进行统一配置,是一个经常使用的快捷入口。
- 流程管理页面
在流程管理页面中,多选框也是不可忽略的页面。因为在整个流程页面中会对每个状态执行开启与关闭操作,因此在这里同样会重复多选框。

比如在 ONES 的流程管理页面中,看起来像是表格,其中纵向代表每个「流程开始状态」,横向代表每个流程阶段所要去向哪些状态,每个表格都会展示一个复选框,去配置它是否要流转到此状态,从而实现业务流转的需求。
而在这里的设计,最令人头疼的是整体的表现形式,因为目前而言,需要将初始状态、新增状态、激活状态、禁用状态等在一个表格中进行表示,更重要的是要能够让用户理解整个表格所代表的含义,这也是目前能看到的最好的设计成品,大家有什么更好的建议,欢迎在评论区留言,大家一起讨论。
- 表格页面
表格页面最为复杂多变,也因此在表格中的多选框出现了两种不同的形式,一种将多选框直接展示,让用户更直接选择。另一种则是Hover到每一行显示多选框,同时一定要去注意全选与半选中的逻辑,在表格的设计上尤为重要,不能出现逻辑上的漏洞,这里也就不过多赘述。
最后补充一下多选框的所有状态的交互逻辑

3.1开关的定义
开关,它是一种特殊的选择,其含义代表你的选择非黑即白。它不同于上面的控件,当用户点击后,开关需要经历一个加载状态,然后「立即执行」。这样的差别就导致开关的用法与其它控件并不相同,立即执行所带来的及时性也是设计师最容易与其他组件进行混淆的点。
3.2 开关的由来
在开关的早期,为了降低用户的学习成本,模仿现实生活中的开关进行设计,而随着扁平风格的到来,开关便得到了精简,去掉原本产品中的质感、投影,转向更加明确的「状态信息」
转眼到了 B端产品中,很多设计师都会沿用这一习惯,但是在HTML的代码逻辑里,并没有 Switch 的标签,也就意味着开关并不是网页本身所支持的形式,在程序员处理上则需要花费更多心思。不过在目前常见的前端框架中,对开关都进行了支持,比如 Element、Antdesign 可以直接引用。
3.3 开关的交互逻辑
虽然在组件上可以直接进行引用,但并不代表我们作为设计者,不需要去考虑它基本的交互逻辑以及使用场景。
- 即时性:开关是一个立即执行的操作,因此它打破了人们对于正常表单的认知(需要有按钮进行数据提交),因此开关与表单是一个相互排斥的关系,两者同时出现必然会产生些许矛盾,表单中使用开关切记要慎重。那如何处理开关与表单之间的关系?就需要理解开关与表单间的「权重关系」
- 权重关系:开关要比表单的权重更高。开关会位于整个表单的顶部,对下面的表单进行整体操作,说起来更点空洞,我们看一个 MacOS 的案例:

在最新 Big Sur 系统中,设置页面就采取了类似操作,我们打开设置-通知,发现开关与表单同时存在。这里也可看到,允许通知的开关在最顶层,是控制整个表单权重最高的操作,同时下方单选、多选框、下拉菜单都受到顶部开关控制。
当然,我们在实际的设计中,同样会遇到类似的情况,比如在飞书的自建应用免审规则配置中:首先用户需要去选择开启此功能,开启后下方会展开一个基本表单,用于用户对应用规则中更为细致的配置,并且要注意,所有的配置都是实时生效,因此在每一次修改配置时,飞书上都会有 Loading 效果。

当然我们可以将开关换成单一多选框,但切换后用户就很难理一二级之间的逻辑关系,因此开关更为适合权重更高的操作。

- 明确性:开关能明确的表示当前的状态,当开关亮起时,则代表开关进入开启状态,当开关置灰时则进行关闭状态(感觉好像是废话,但你得需细细的品)并且在开关的使用中,是通过表达当前系统的状态,因此在开关所配合的文案中需要格外注意。另外还有一个小店
- 重要提示:因为开关的权重更高,状态也更为明确,因此它的出现多为一些需要系统校验的操作,对于用户不满足条件时,需要进行禁止的提示。比如在明道云的工作流列表中,用户便可使用开关对流程进行快速开启,不满足条件时,会有提示弹窗进行提示,并能让用户快速跳转进行修改操作。

- 加载状态:最后开关作为一个关键操作,在 B端系统层面上同样会有进行加载的情况,这里就提醒一下大家,不做扩展。
3.4 开关的讨论 – 为开关正名
在互联网上,时常看到 DISS 开关不应该出现在网页设计中,这里看到了一篇文章中讨论到《为什么在web上使用Switch是愚蠢的设计》,其实我有不同的意见,简单说一说我对开关的看法:
因为在 B 端的场景中,会有很多特殊的要求,因此不能一杆子将 Switch 进行一杆子打死,凡事都得辩证看待,需要去看到开关好的一面,并且规避它的一些不足。
首先,在 Web 端中不能大面积的去使用开关,因为大量的开关导致的就是对页面设计的亵渎,当然开关依然有它的独特之处,在开关的交互逻辑中虽然已经提到了部分特点,但我还是来简单说说我的理由:
使用开关主要是想利用开关状态去“做文章”。使用开关在比起其他条件,会更加强调它的状态,并能让用户通过状态去控制下层的其他组件(单选框、多选框等…)这就是开关在 B端产品中的实际需求。
同时因为开关是立即执行的操作,因此需要在每一次变更状态时进行相应的反馈,比如表单组件状态上的提示,辅助用户进行判断状态即可。

回到我们讨论的开关在 WEB 中的使用上,并不能因为因为开关不是 HTML 基础标签而去否定,并且在我们 B端实际业务中,确实会遇到开关的场景,因此大家在使用开关时还是应该根据情况,进行使用。
由于选择录入场景的内容较多,02篇即将更新,欢迎大家关注
我是CE青年,一个 2 B 行业的 2B 设计师~
原文地址:站酷
作者:CE青年






