@设研_仓仓君:作为一个UI设计师,画图标是日常工作中的比较重要的一部分,那么图标的作用是什么?如何画图标?我来偷偷告诉你我的画图标“独家秘籍”。
图标的基本认识
图标是具有指代意义的具有标识性质的图形,它不仅是一种图形,更是一种标识,它具有高度浓缩并快捷传达信息、便于记忆的特性。
图标的分类
图标主要分为工具类和装饰类。
工具类图标,具有明确的含义、可以提示用户的图标,是工作中比较常用的图标。
装饰类图标,可能没有具体的含义,会带有活动、节日的运营目的。
我这次主要讲一下工具类的图标。
图标的类型
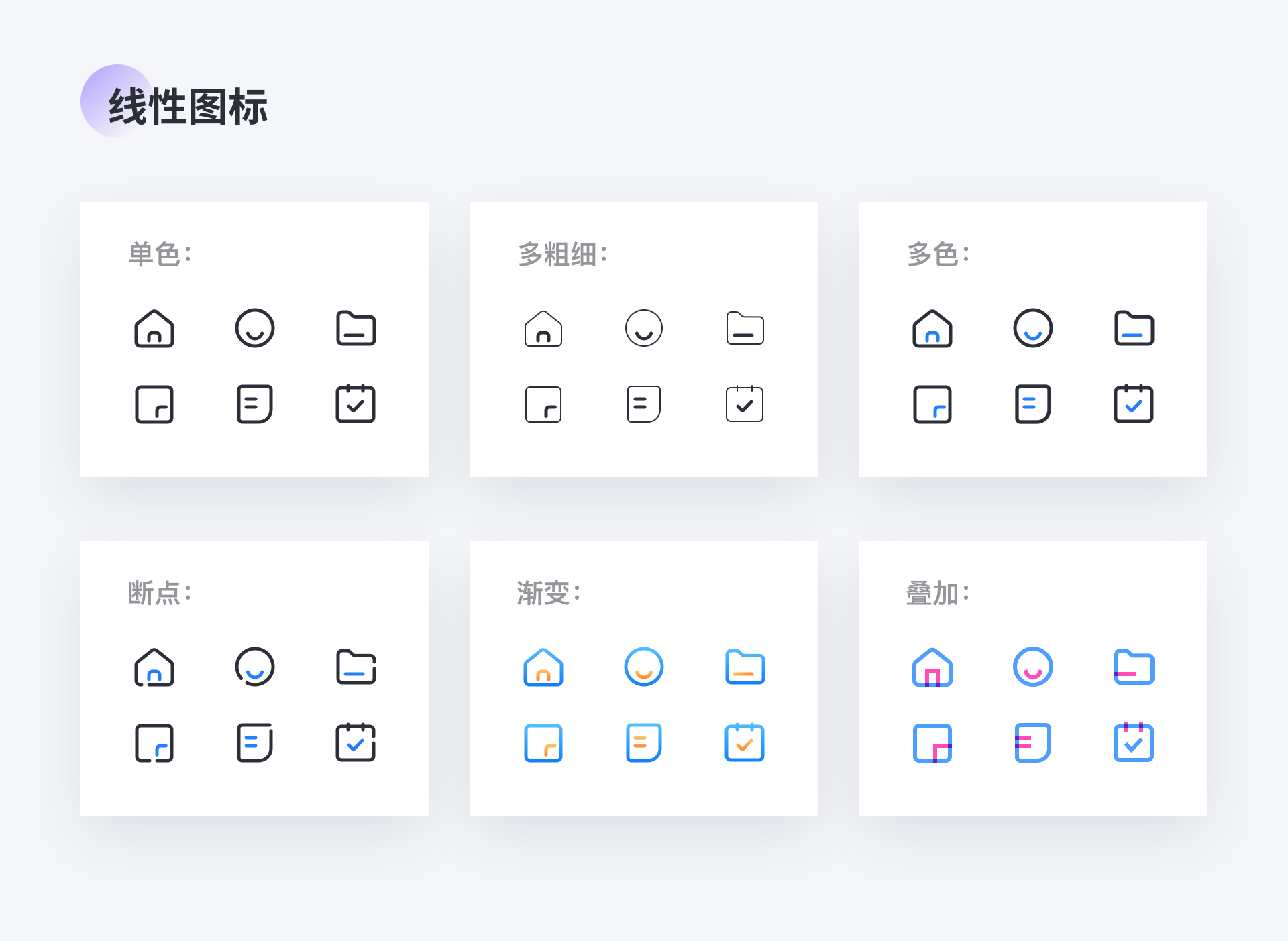
1、线性图标(单色、多粗细、多色、断点、渐变、叠加)

2、面性图标(单色、多色、渐变、叠加)

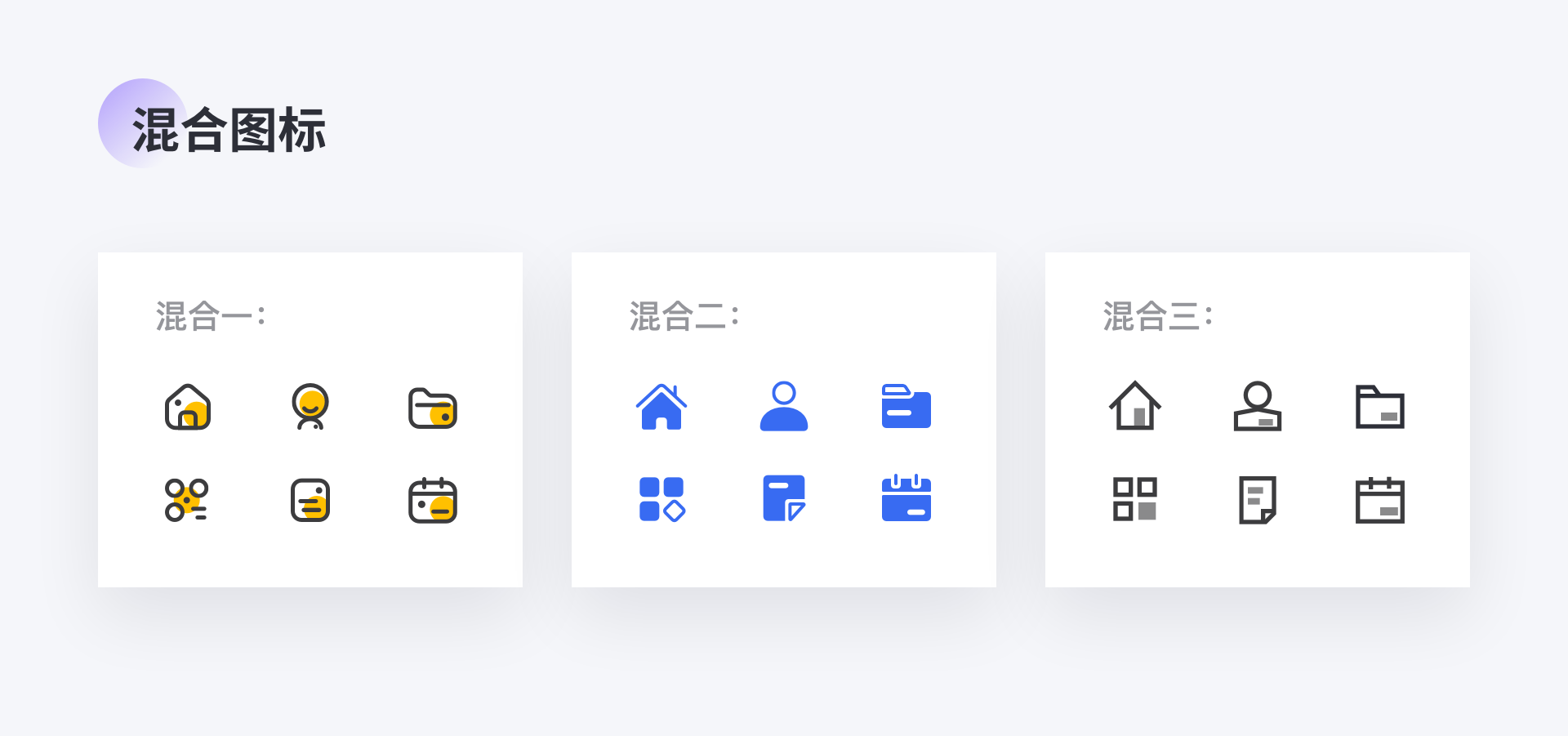
3、混合图标(面线混合)

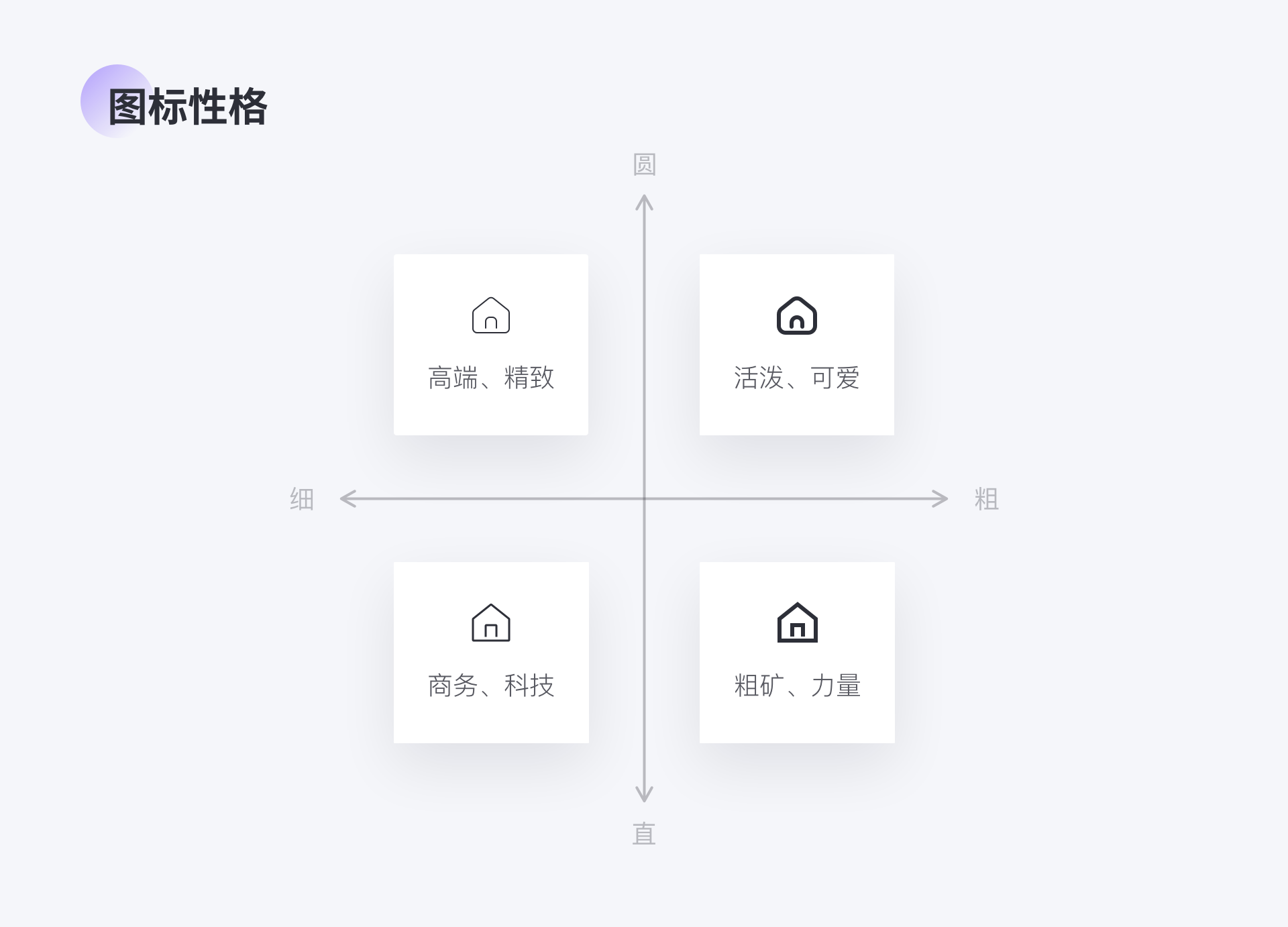
图标的性格
线条的粗细、
圆角的大小、
颜色的使用
线条越细越感觉精致,线条越粗越感觉踏实;圆角越小越感觉硬朗,圆角越大越感觉可爱;颜色的使用就是颜色本身的感觉。

了解了那么多的基础知识之后,该如何画一个图标呢?
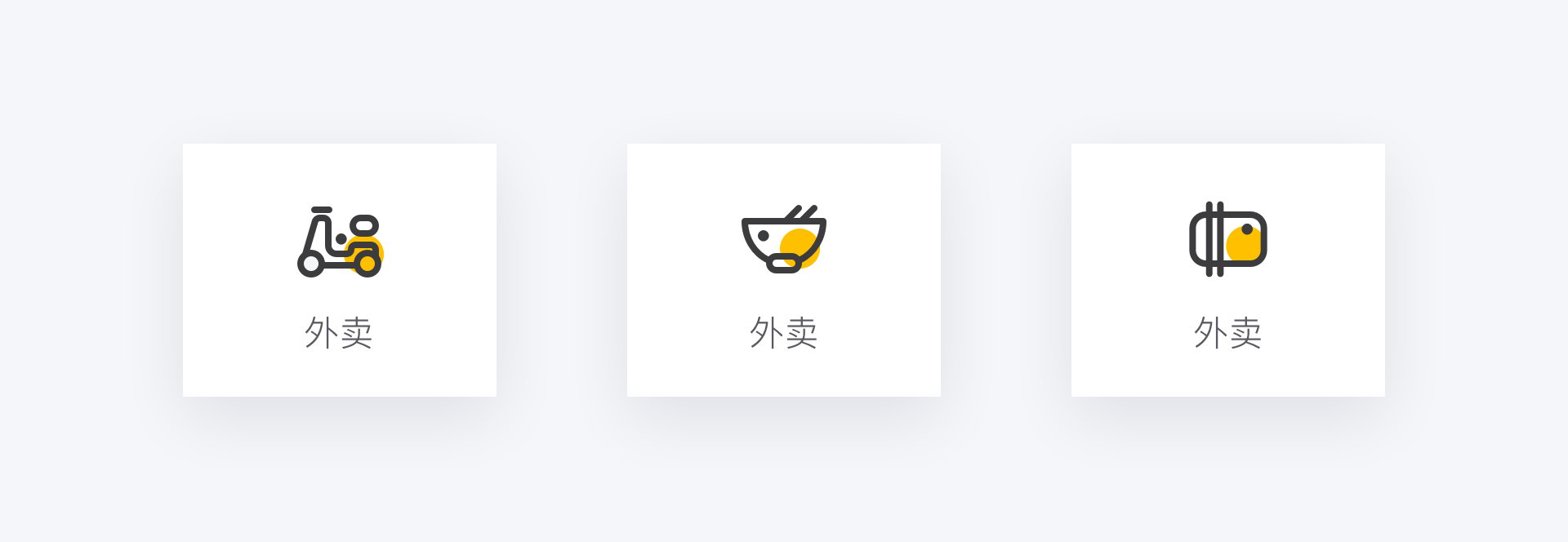
下面告诉大家我画图标的“独家秘籍”,以画一个「外卖」的图标为例。
第一步:确认风格
如果是在已经有的一套图标中增加几个图标,那风格和之前的保持一致就行;
如果是要自己从零开始画一套新图标,那么可以依据产品的调性去确定图标的风格。
我这次的例子是要在一套图标中增加一个图标,所以风格直接统一就行。

第二步:罗列关键词、联想词
外卖联想:吃饭、美食、米饭、面条、盒饭、碗、餐具、吃
这一步要发散思维,相关的词汇都可以列出来,不断的去发散。
第三步:查找参考
接下来就是按照上面几个关键词去网上疯狂的找参考,我一般会去「Iconfont」「花瓣」看直接相关的图标参考,有时候会用「度娘」看一些实物的参考,但是基础不够的话,看实物提炼会有点困难,还是直接看图形参考会更直观。


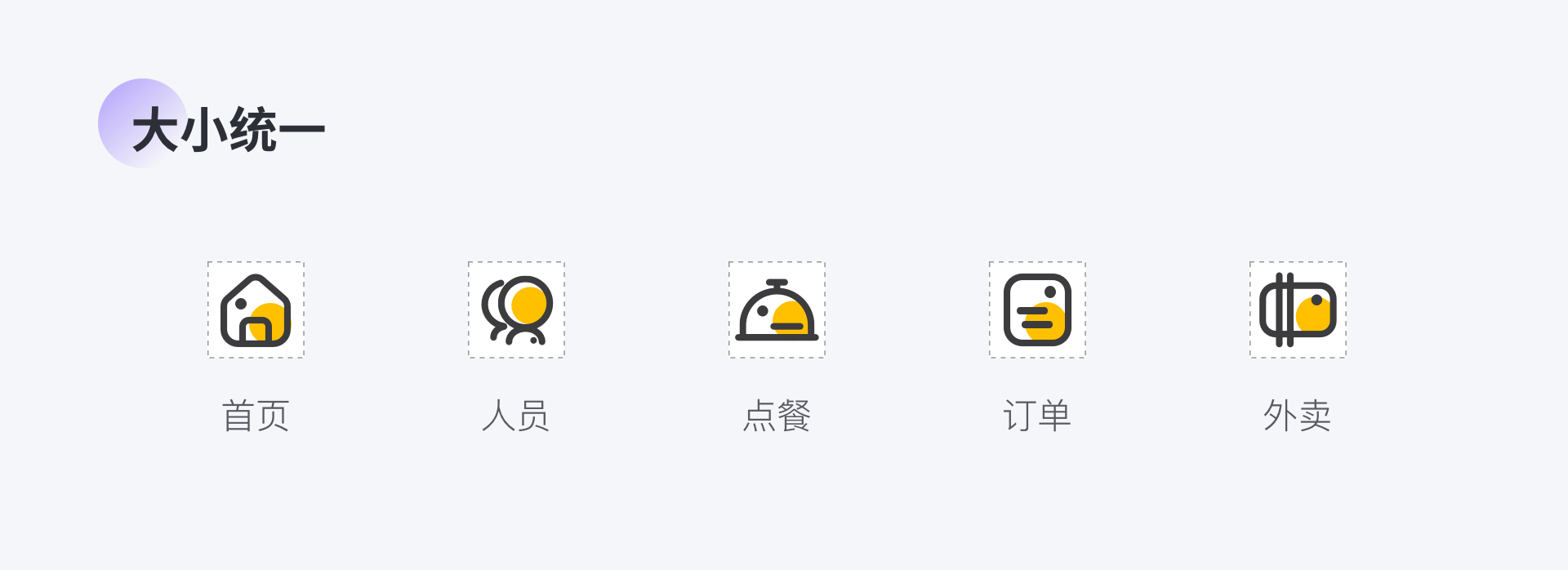
- 大小统一
这里的大小统一不是指的物理尺寸的统一,因为人的眼睛会有视觉偏差,所以一般的大小统一是指视觉上的大小统一,说人话就是用你眼睛看起来是大小统一的。
我一般会使用同一个尺寸的底板来控制图标的大小,例如都用一套图标都用48×48的底板,在绘制图标的时候不要整个填充,要留有一定的间隔,那么图标在绘制的时候可以依据视觉进行调整,从而达到视觉统一。(网上也有很多推荐使用图标栅格的,如果是想走技术流的可以自行百度“图标栅格”)

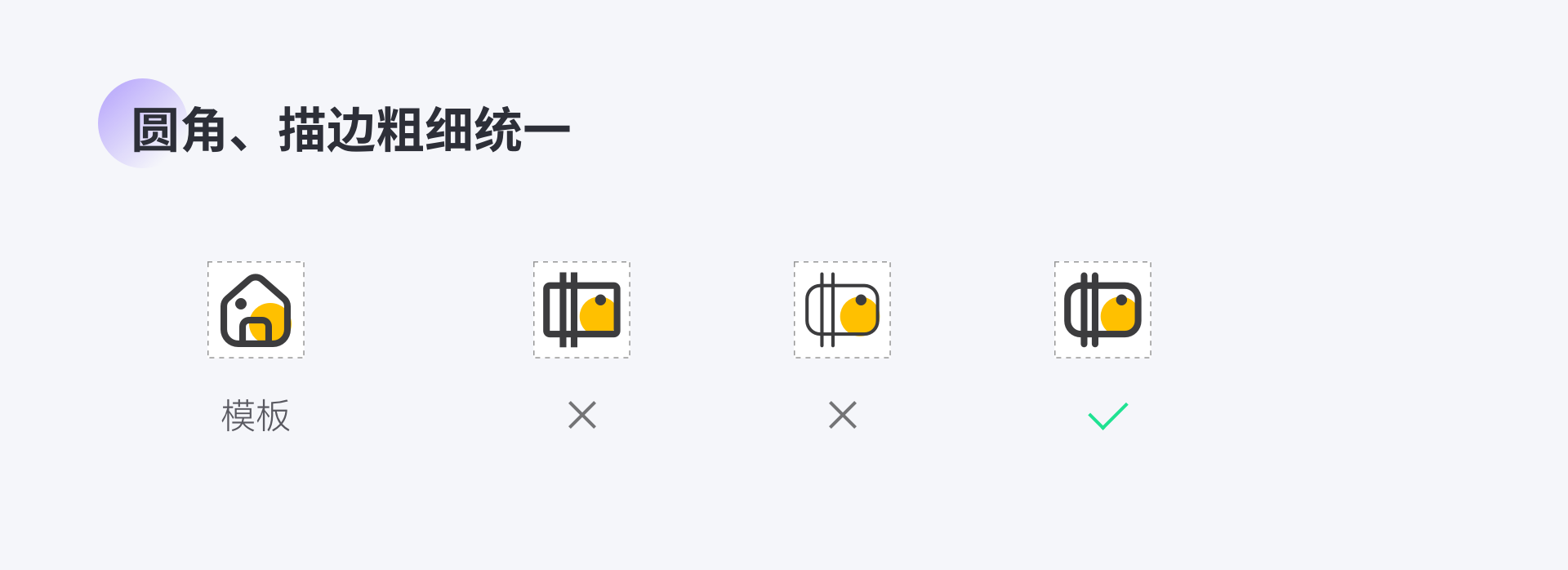
- 圆角、描边粗细统一
圆角要使用的统一的圆角,描边的粗细也要统一

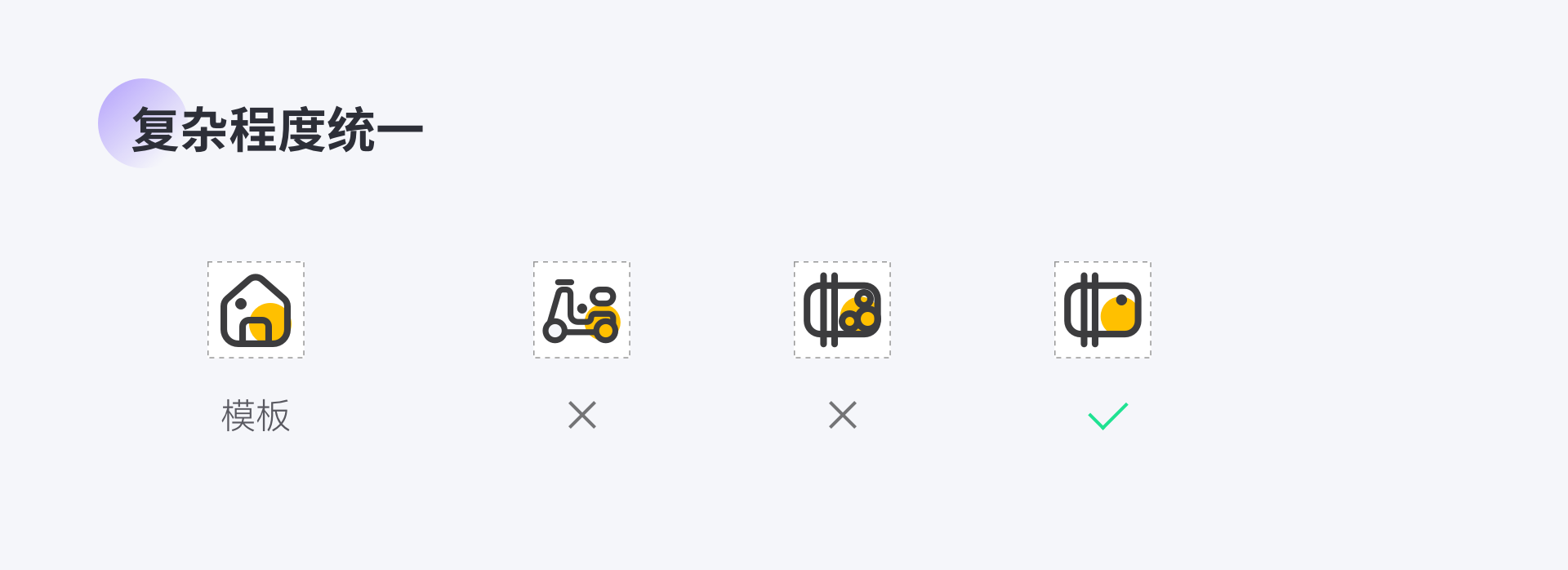
- 复杂程度统一
复杂程度就是一个图标是简约的还是复杂的,基本的线条多少,或者色块的多少,要大致统一,这样看起来才是一套的图标。

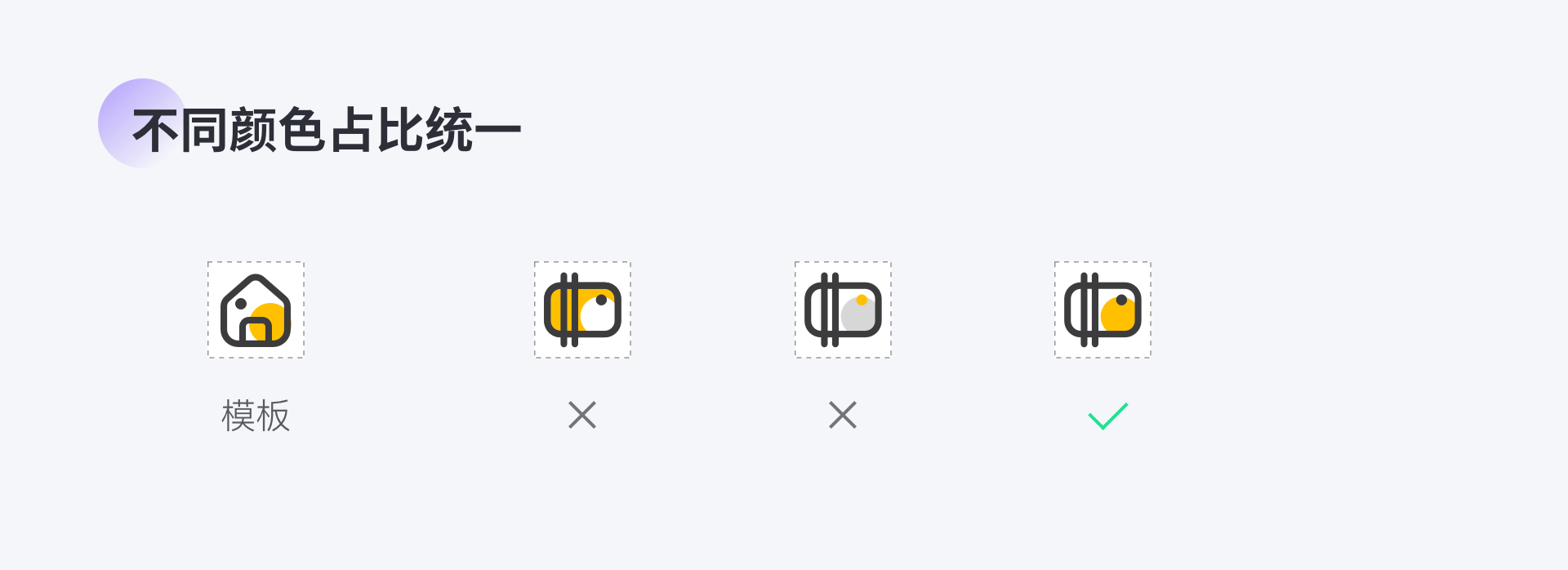
- 不同颜色占比统一
使用颜色要统一,每个颜色在图标中的占比要大致一样。

原文地址:Leo设研所(公众号)
作者:设研_仓仓君







