一直以来,交互设计师或 UI设计师都在 Sketch 或 PS 之类的设计软件中进行工作,因此设计师往往从平面表现层来理解一个产品的 UI 设计——画布与图层的有序堆叠。设计师在 Sketch 中进行 UI 设计时,往往是通过在画板(Artboard)中创建一些形状元素,再将这些元素进行组合制作成组件——例如我们可以在画板中创建一个矩形,然后将文字、图片等内容放置在矩
形的上层并组合,再经过细节的调整后一个卡片组件就完成了。
但在实际的开发中,画板(Artboard)的概念却很少出现。在真实的移动应用或网页的 UI 中,元素有着明确的归属关系,层层叠加、互相嵌套。因此在 Framer 或 Figma 这样的工具中,画板的概念并不存在,取而代之的是 Frame(框架,暂无官方中文释义)。Frame 和画板类似,它能够划分出一块显示的区域,并在区域上进行创作。虽然相关的软件已经有许多设计师在使用,但似乎国内对 Frame 的相关介绍有所缺乏,本文即对 Frame 的概念进行简单的介绍。
打个比方,如果一栋楼看作是一个 Frame,那么房这栋楼中的每个房间就是置于其中的「房间 Frame」,而每个房间中又可以分为「卧室 Frame」、「厨房Frame」、「阳台 Frame」 等。不仅如此,卧室中的衣柜又是置于卧室中的一个 Frame,而衣柜中的衣物就可以看作是一个实际的内容元素,比如图标、图片、文本等。从代码层面来看,Frame 是一个接近于 HTML 中 <div> 标签的概念,它拥有像 Sketch 中画板那样的基本属性——尺寸、背景、约束内容元素,也拥有一部分如圆角调整的矢量图形特征。结合这些特征,Frame 能够为我们带来一些独特的功能:
1.动态的圆角
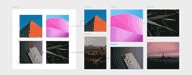
Frame 拥有与开发阶段相似的属性,因此在进行交互动效的制作时,我们只需要对圆角值进行特定设置就可以完成动态的圆角变化,而在画板中绘制的矩形则需要设置 SVG 动画。因此对于设计师或开发者而言,使用 Frame 来控制圆角是一个更加便捷的选择。如下图所示的动效制作,我们会在以后的文章中详细介绍。

2.清晰的架构
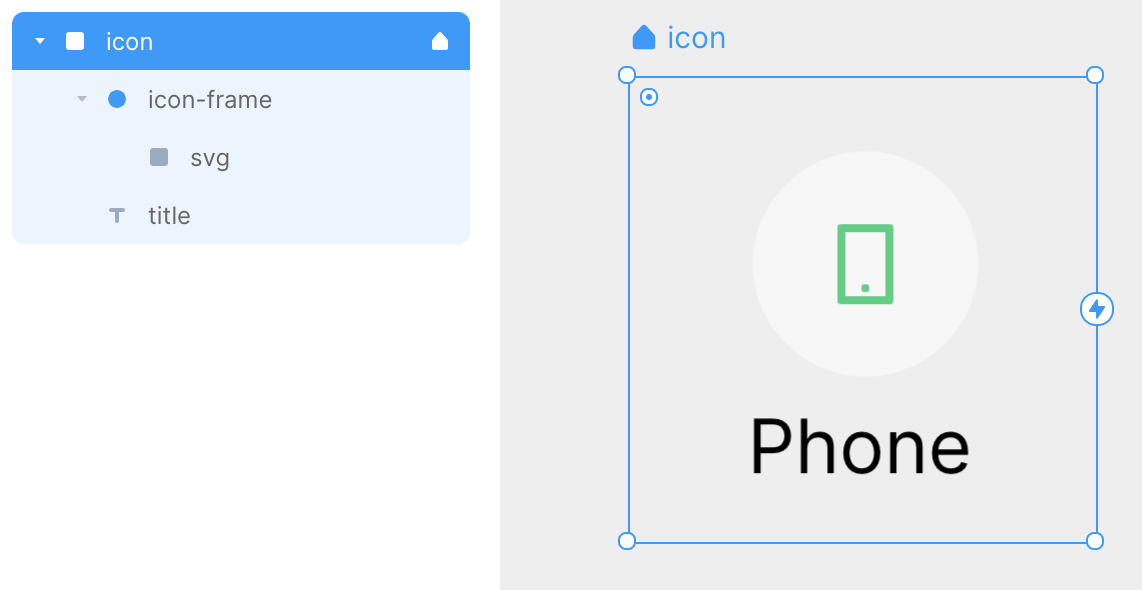
由于 Frame 既能被作为一个图层,又能够被看作是一个容器,因此在 Frame 可以轻松地设置元素的归属——当我们将一个元素放置在 Frame 中时,元素将被自动视为 Frame 的子集。基于这个特性,我们能够清楚明了的理清一个界面中不同元素的层级或归属关系,实现或指导产品的框架层与架构层的设计。
此外,Frame 的特性也让设计师能够在工作时以开发人员的思维思考 UI 中元素的关系脉络,减少开发人员对 UI 实现的思考成本,提高开发效率。
3.显示边界约束
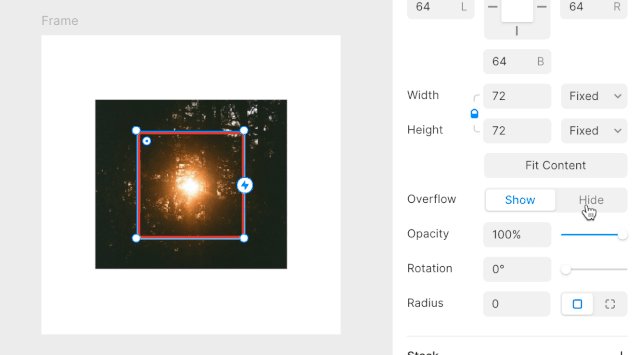
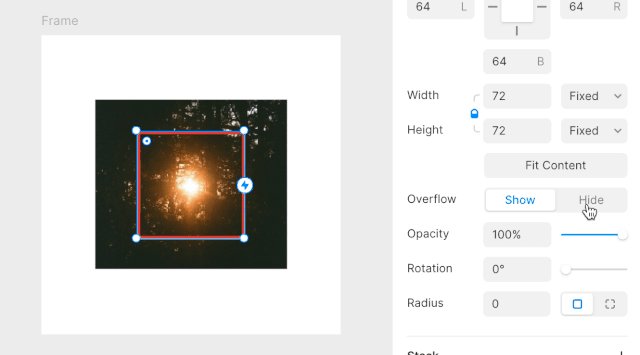
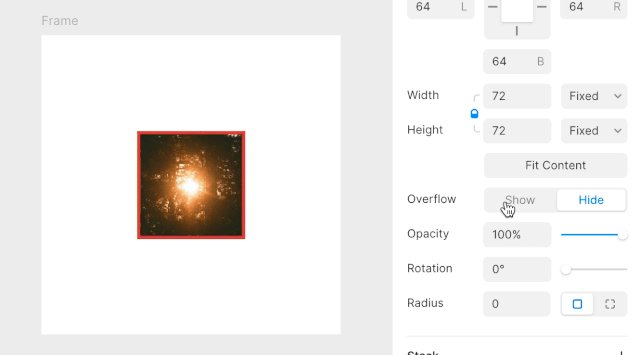
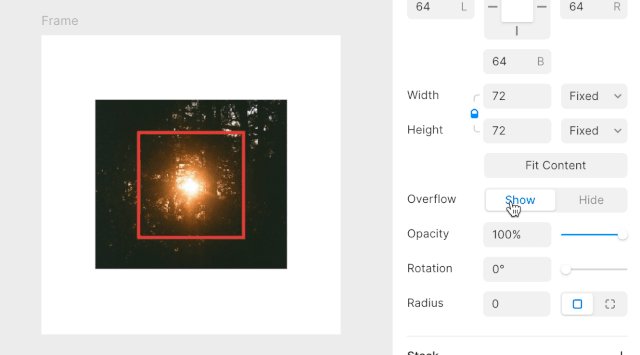
基于上一个特性,Frame 中的元素都是它的子集,因此元素的显示范围被限制在了 Frame 之内。例如,在进行 UI 设计时,我们常常会遇到不同尺寸比例的图片素材需要加入到 UI 中,这时设计师可能会对图片进行裁剪、或利用一个矩形填充背景来保证图片显示尺寸与比例一致。但使用 Frame 时,Frame 会自动隐藏其中元素溢出显示的区域,因此设计师只需要定位一张图片的焦点即可。

有时,我们在 Sketch 中使用矩形进行图片填充会导致图片显示的效果不理想,而图片填充缺乏自由调整填充位置的功能,使用 Frame 就能够解决这个问题。
4.进阶使用
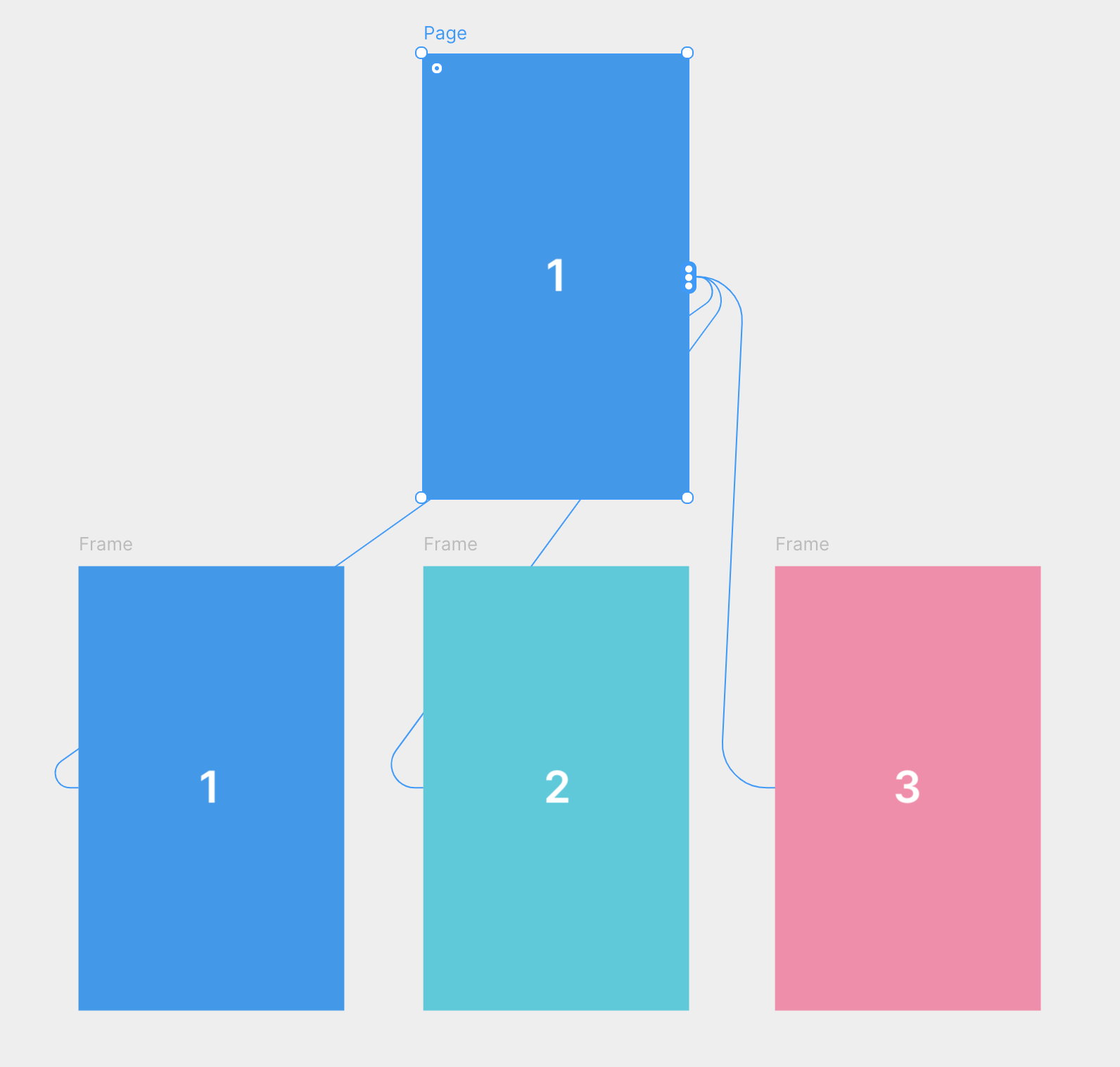
Frame 由于是来源于开发层面的诞生的概念,因此它的功能定制有着较高的上限。在 Framer X 中,Page(页面模版)是一个可以显示其它 Frame 内容的组件。我们只需要将组件旁的锚点拖拉到想要显示的图层上。

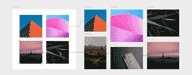
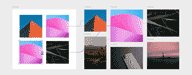
其实 Page 就是一个进阶版的 Frame,它可以显示多个图层或进行手势交互。也就是说,我们可以对 Frame 进行定制。受到 Page 的启发,我个人曾经在一次项目设计中使用 Framer X 的 Code Component(代码组件)制作了一个可以显示其它 Frame 内容的组件,用于与视觉设计师协作,大致的效果如下图所示。

通过随意拖动锚点到图片上,组件中显示了不同的图片,以此来寻找最佳的图片。交互设计师可以使用这个框架将应用的架构全部搭建起来,然后视觉设计师就可以配合架构来放置、筛选内容,以此提高产出高保真原型的效率。
当然,设计呈现的方式最终还是取决于设计师个人与团队之间的合作,无论是用 Sketch 的画板或是 Framer 中的 Frame,只要它能够促进设计开发的协作,就值得我们使用。然而,设计师是一个需要跟随时代的角色,当未来新的设备出现后,设计师进行工作的基本属性是否又会出现变化呢?
原文地址:熊猫设计院(公众号)
作者:季杰


