做过web端界面的同学多数都会遇到下拉菜单这类组件,有些人也会将其称为选择器,那这个组件究竟应该叫什么呢?很多大厂的开源组件库都对其有自己的定义,我们做设计时应该怎么命名以及跟开发的同学沟通呢?
首先,在Ant Design 中,它将下拉菜单(Dropdown)与 选择器(Select)完全拆分开,如果单纯从视觉样式上来看,两者并没有较大差异,因此在日常的方案沟通中容易产生混淆。
而我总结了一下日常描述此组件时出现的不同名称,比如:选择器、下拉选择 、下拉菜单、下拉框、下拉选择器、选择框等等…
那到底应该叫什么?!!!!

首先,为了研究名称的准确性,我查阅了“字典” World Wide Web Consortium (W3C)的cheatsheet文档,其中只存在有选择器 (Select) 这一名词,即选择器。而下拉菜单(Dropdown)是并没有存在的,结合对文档的细致研究,因此总结出使用 “选择器” 进行表达是一个较为规范的说法。

而我们回过头来看,为什么 Ant Deisgn 会将同样的选择拆分为 下拉菜单与选择器呢?其实在实际功能上两者会有较大的不同点。
下拉菜单
主要是针对 操作 进行集合,主要的使用场景是在导航、工具菜单以及部分操作集合里。
导航:比如在GrowingIO的官网中,通过下拉菜单,他就可以将产品下面的子栏目导航统一放在下拉菜单中。

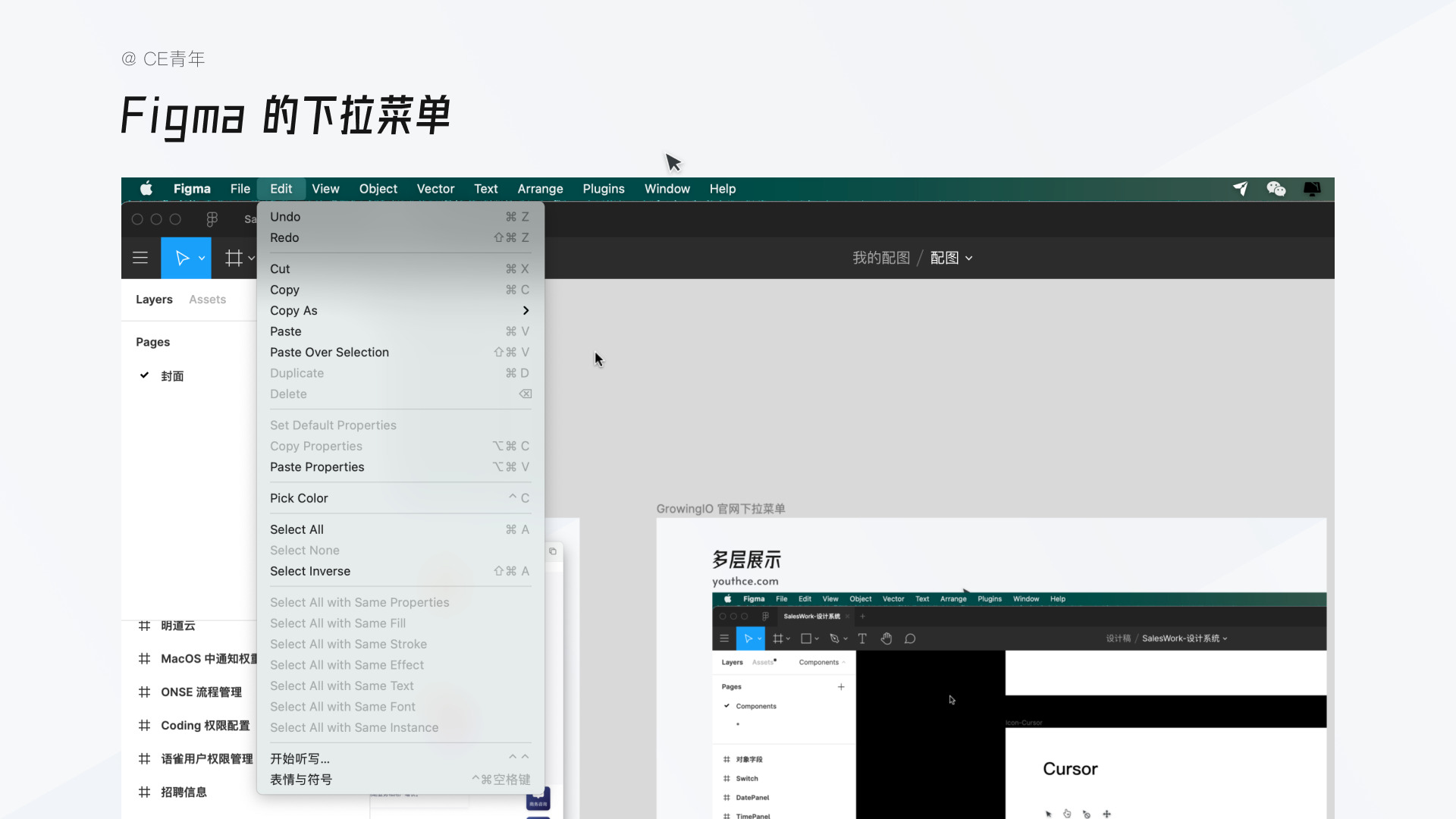
工具菜单:比如在 MacOS的全局菜单中,都是将所有的操作放置在顶部的工具栏,通过使用下拉菜单进行呈现,比如 Figma 软件。

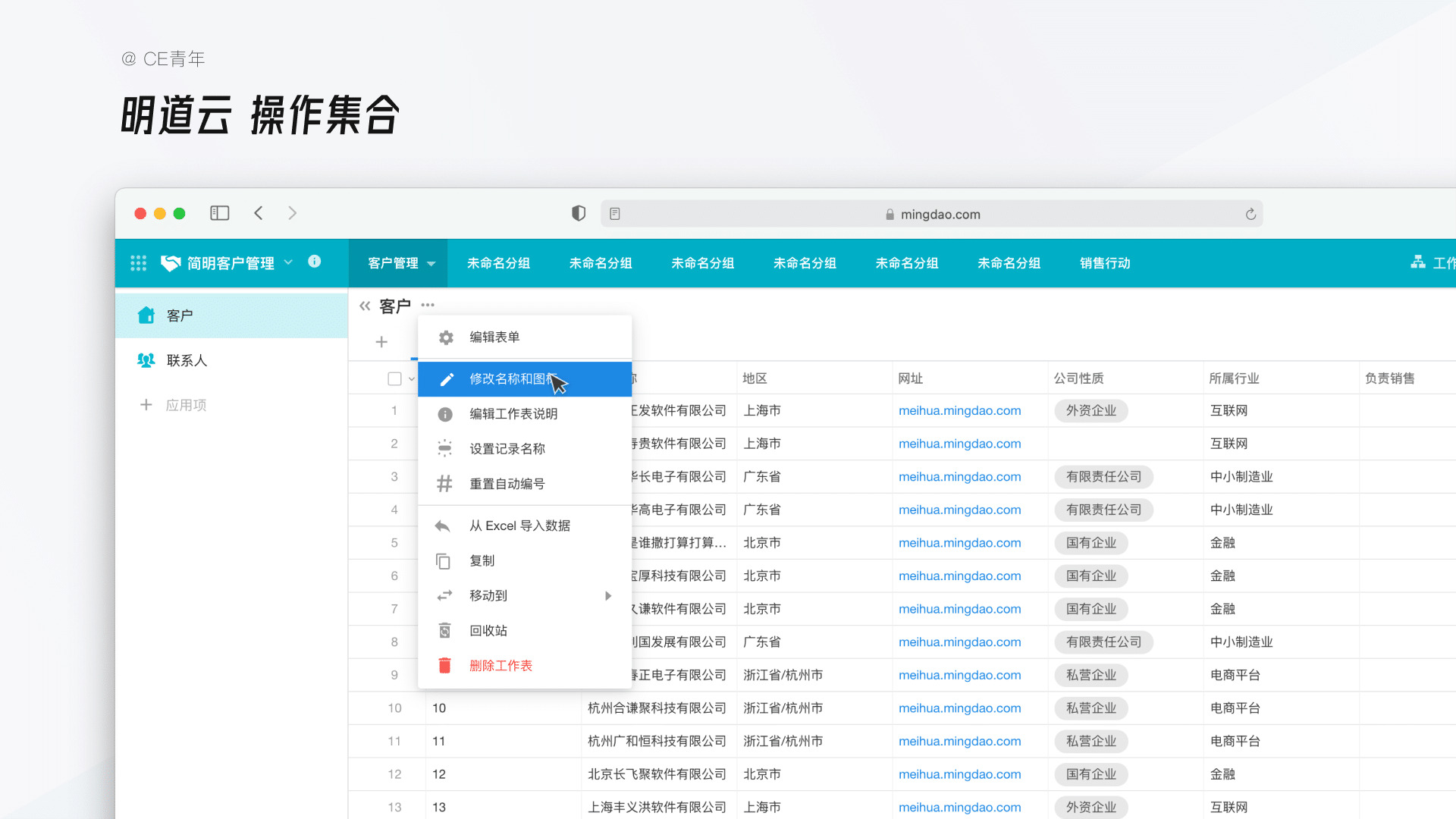
操作集合:比如我们在表格的操作区域经常会使用下拉菜单将很多操作放到一起。

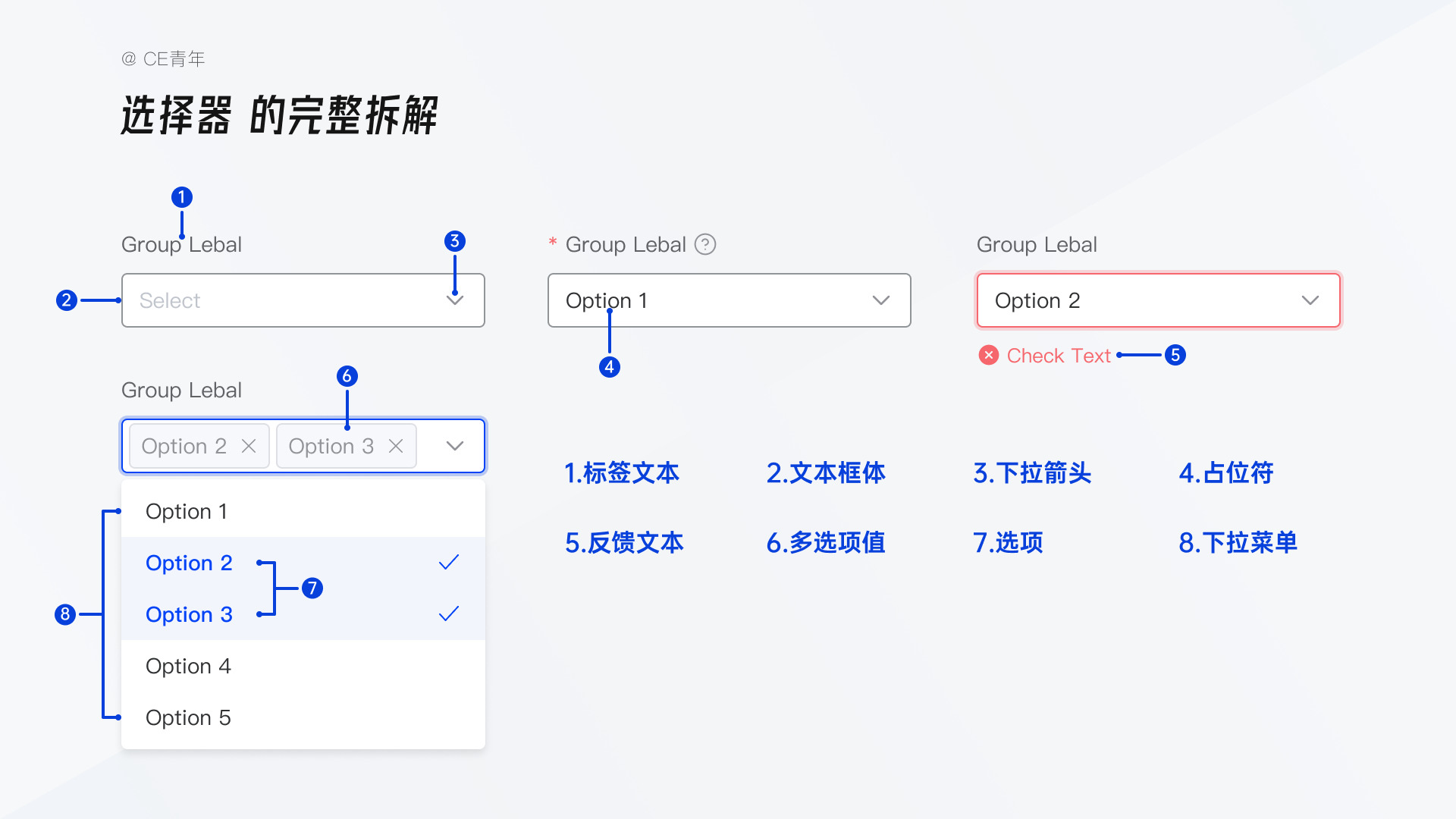
主要是针对 选项 进行收折,他是必须包含两个部分,录入框以及下拉选项。使用场景是在表单的中可选项过多之后,会使用选择器将所有选项进行整合。比如我们选择客户的归属人,因为可选择的成员较多,因此通过选择器能够使所有选项进行集中展示。

其次,两者的混淆,主要是对下拉选项的问题,其实一般对于下拉选项时,大家更通用的表述是下拉菜单,也会因此造成了两者之间的混淆。
原文链接:CE青年(公众号)







