互联网巨头里,把 B 端积累最多的是阿里,而腾讯,虽然一直在尝试,却不得其门。但是最近发现腾讯云的动作很多,而且设计上有明显突破。也许是赶上 B 端产品 C 端化的浪潮,腾讯的 C 端运营经验刚好在这里派上用场。
腾讯云设计中心公众号最近发了一篇文章讲他们的官网改版:《官网平台类产品的设计挖掘》

文章内容很丰富,但可能因为是太丰富了吧……估计读起来比较费力。
此处借鉴一下网友留言:

不过毕竟大厂出品,质量怎么会差?
我就帮大家梳理一下,这里面比较重要的几个值得关注的要点。
先列一下大纲:
- 设计目标
- 信息整合
- 设计语言
- ? 组件管理
然后就开始吧:
设计目标
在大厂做设计,一切都是以业务为中心的。
先分析一下业务问题,发现可以从付费(ARPU)和付费意愿两个角度来分析。
去除最好应付和最不好应付的两种,剩下的就从两种角度出发进行优化:
- 提升付费意愿
- 提升客户付费(ARPU)

分析一下现在的腾讯云网站,发现在内容呈现、用户体验和品牌感知上,都有提升空间。
接下来的设计改版,就可以从这三个角度出发。

但是在原文里面,这三个点的主要内容其实更像是:
内容呈现 → 信息整合
品牌感知 → 设计语言
用户体验 → ? 组件管理
所以接下来,将会按照以上这个目录进行介绍。
信息整合
首页的主要难点在于价值平衡:
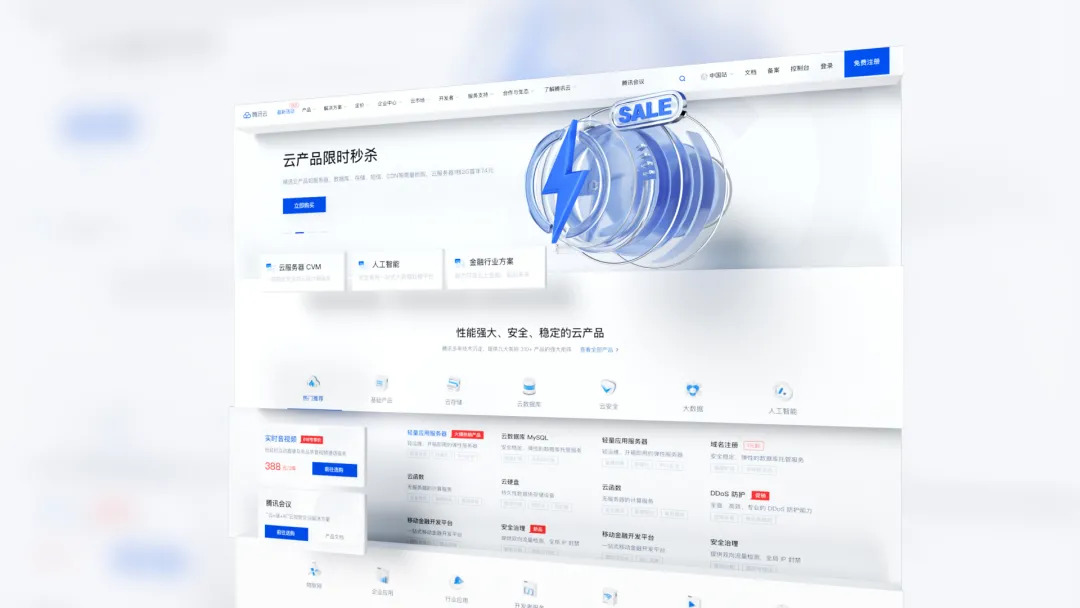
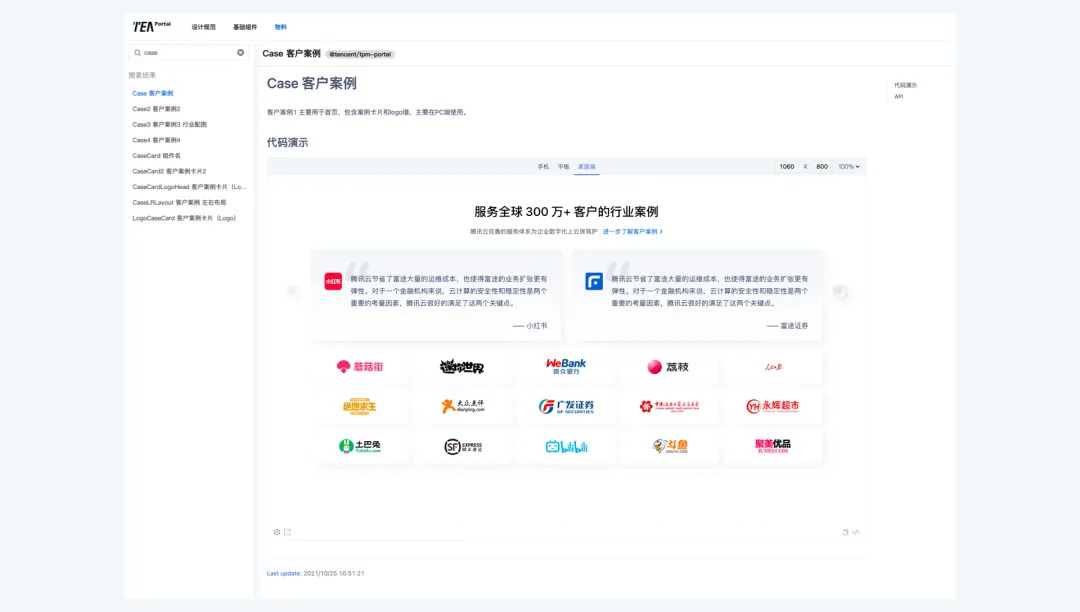
既要给需求明确的用户提供单场景细分信息,又要给需求不明确的用户提供多场景融合信息。

其次,需要提供各种不同类型的信息,以促成转化的最终目的。
一开始要在头部提供能让人产生兴趣的销售主张,然后在提供给有兴趣详细了解的用户核心内容介绍。
如果用户到这里还犹豫不定,那么再提供风险保障信息,以消除顾虑,最后再展示明确的转化入口。


在首页、产品页等页面上增强大会促销的曝光,吸引更多的客户能够参与活动:

在部分业务上,通过视频点播互动来提供更丰富的售卖展示,提高客户的参与感和购买转化。

设计语言
以前的设计资产有一定的品牌基础在,但是缺乏多场景差异化,所以需要在此基础上进行优化、补充。

设计语言应该来源于业务本身,所以先来拆解一下品牌关键词:
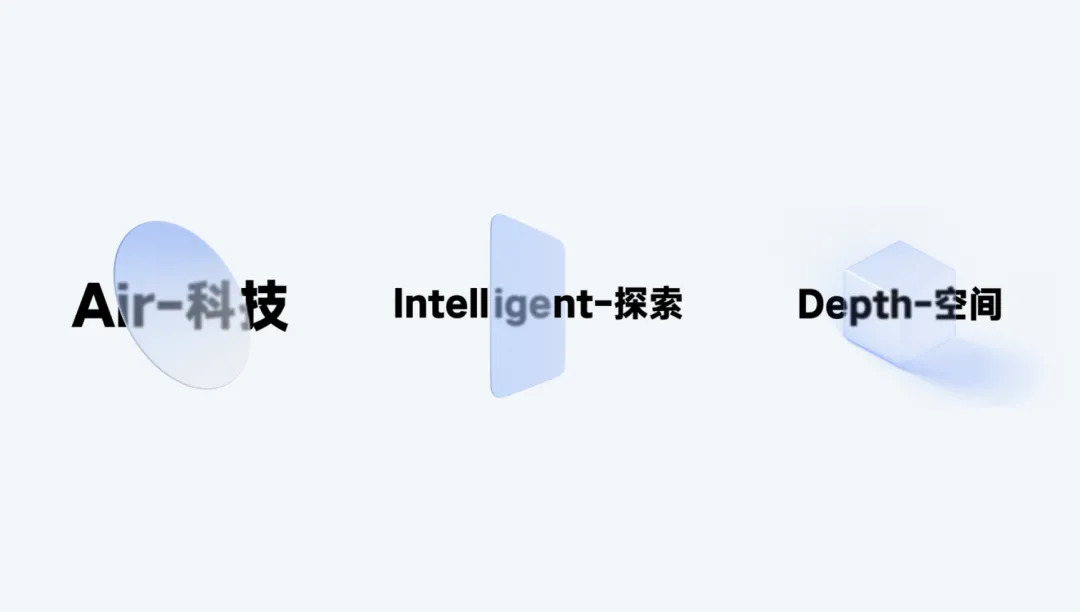
科技感、信赖、智慧、开放、连接
基于这 5 个词,腾讯云的设计团队设定了这 3 个视觉设计目标:

科技代表高超的技术能力、探索代表对新事物的好奇心、空间代表对信息的容纳与折叠——这三个词选得不错。
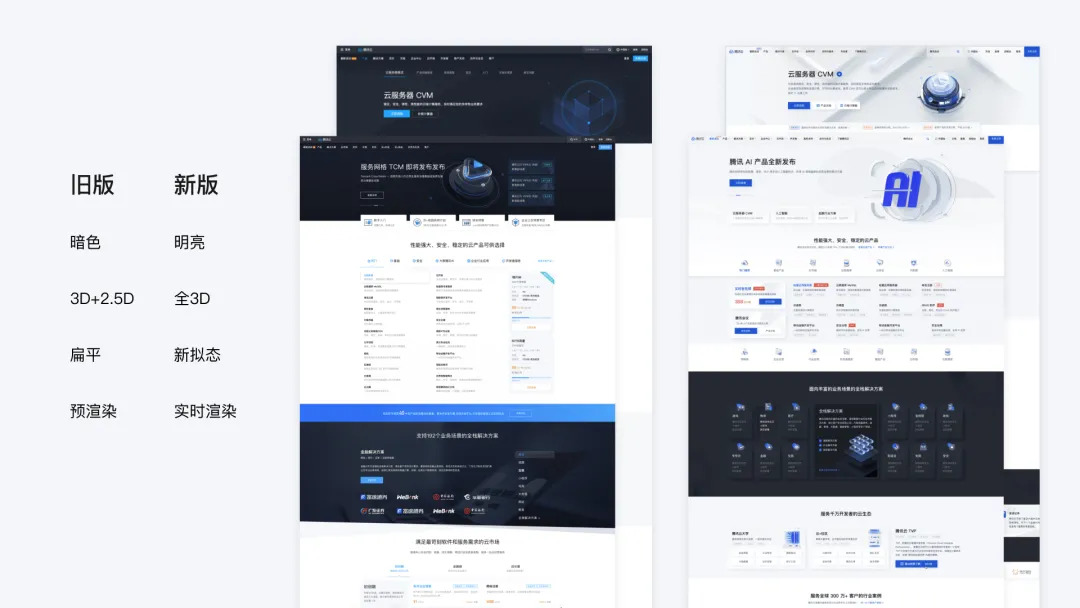
之前的官网颜色很暗,但是考虑到最新的审美趋势与全新的设计语言,整个官网被提亮了。
保留并加强科技感的同时,结合新拟态风格,通过对光影、形状、材质的打磨,增加了产品的亲和力。

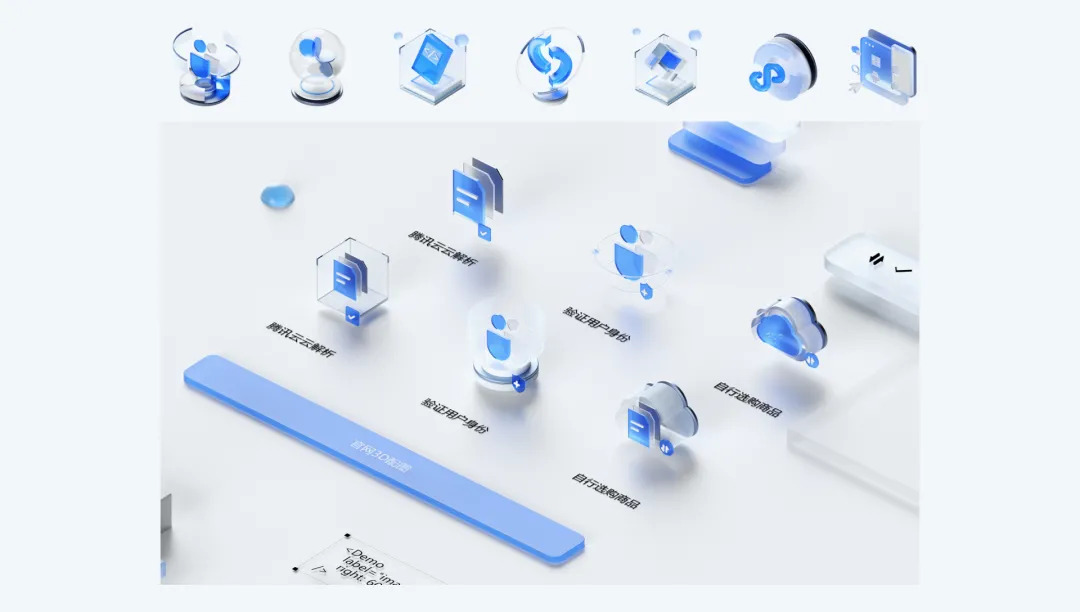
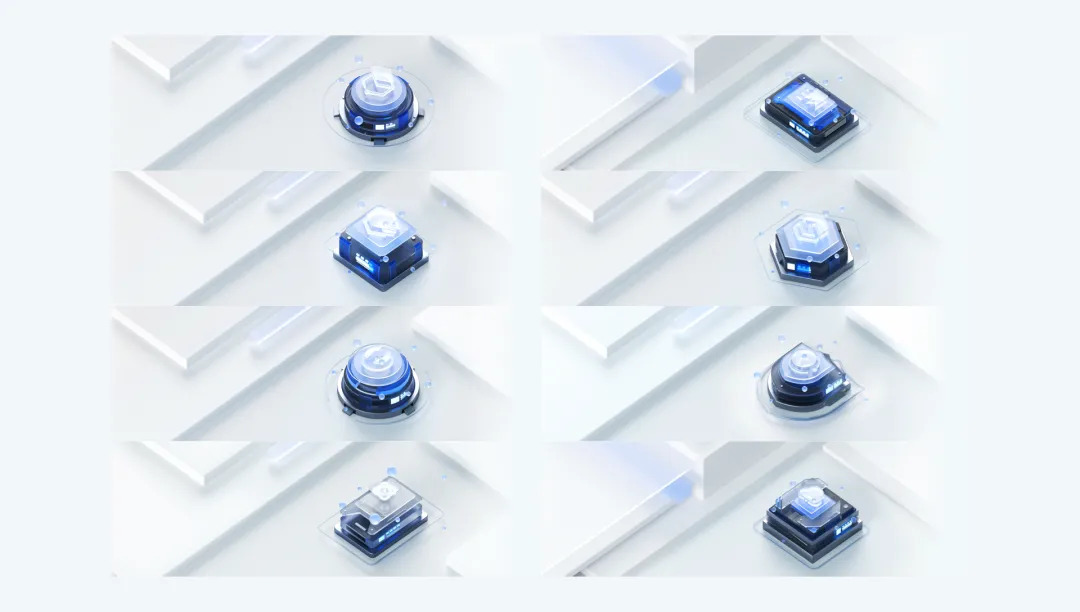
通过 3D 渲染,用清透的材质体现出空间纵深感,这图标一看就知道很花功夫:


? 组件管理
腾讯云承载的业务越来越多,场景越来越丰富,设计组件的管理变得更愈发重要。
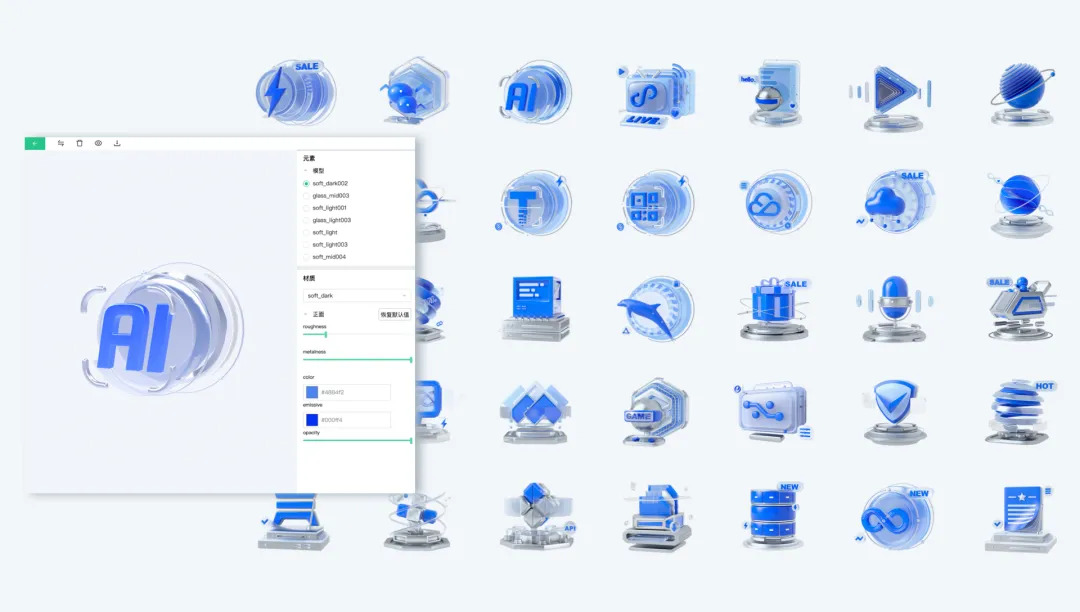
首页的 banner 采用前沿的真 3D 技术,浏览过程中实时渲染,并可以与客户产生微交互。

因为有自研工具,所以这个 banner 做起来效率高,只需要点选材质、效果与光影,就能快速生成一个符合规范的 3D 图形,快速发布到官网。

不过产品有 300 多个,数量实在太多,于是制定了 10 种标准 banner 重复使用:计算、存储、数据库、基础通信、安全、网络、开发者、监控、互联网中间件、万能型。

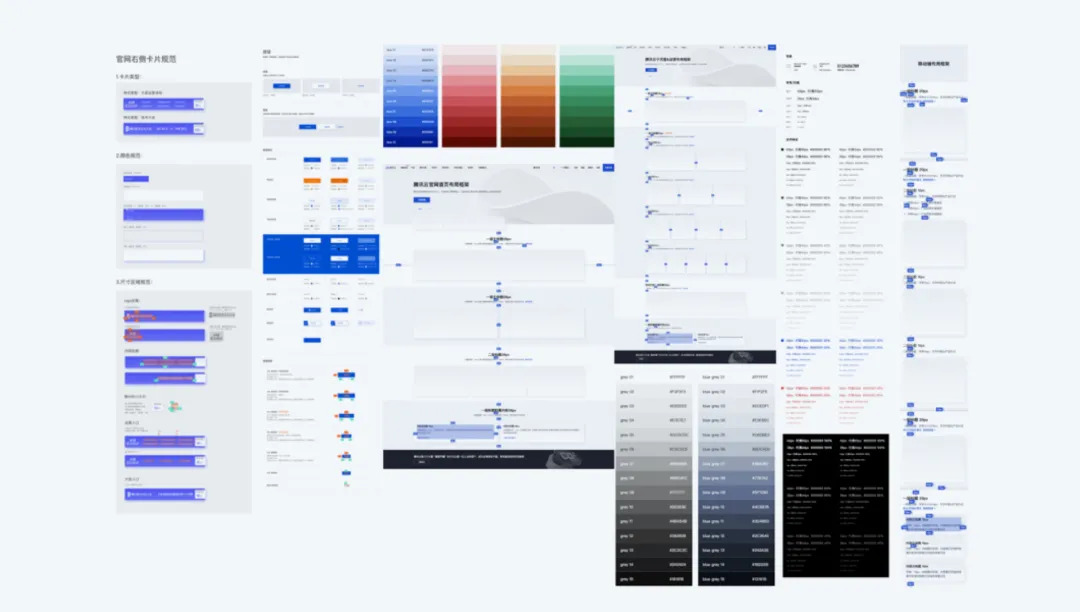
设计团队配合研发沉淀了一套设计规范和组件库,提升产品的一致性和开发效率。


最后,团队还制作了一些内部工具,来提升工作效率。
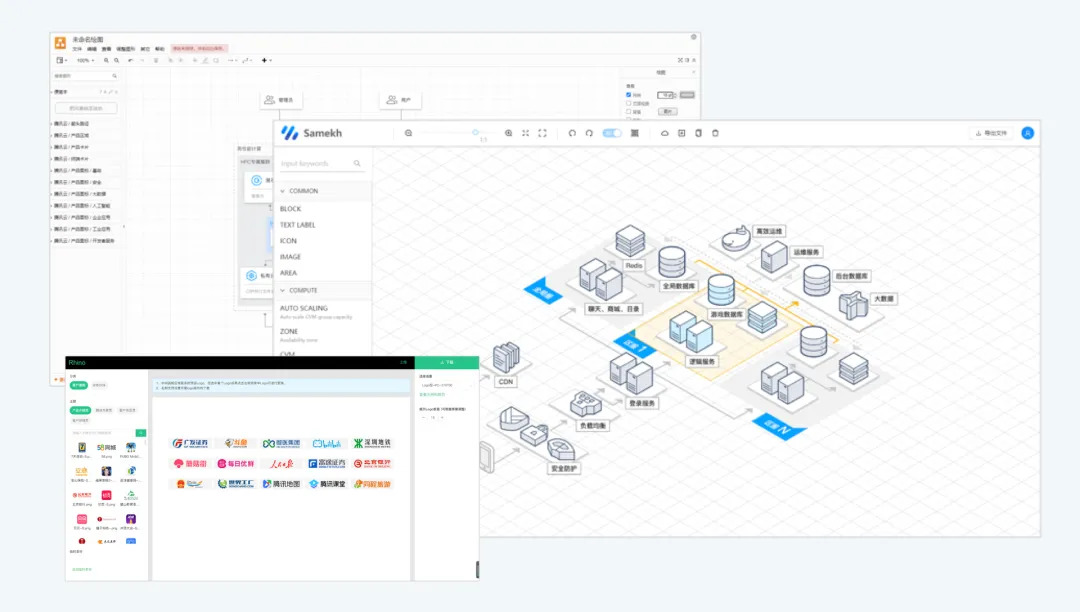
例如之前业务方根据架构图、客户图标等详细规范用传统绘图软件从0-1去绘图非常耗时,同时也增加平台审核的压力。
现在不但有了一套规范,还设计了「云架构设计工具」、logo库等提效产品,方便云架构师在线进行架构设计。

虽然有人说这套借鉴了太多别家的思路,不过还是可以看得出设计团队扎实的能力。
尤其是对 B 端产品 C 端化的把控,值得 B 端的设计同学们参考借鉴学习。
原文地址:体验进阶(公众号)
作者:设计师ZoeYZ






