经常在排版时不知如何放置图像?经常客户给的文案不知如何下手?都说层次关系,却不知如何处理?设计的海报,缺少设计感怎么办?看完文章,统统解决;一篇解决不了, 多看几篇~
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊;
设计路上在学习,永不停歇,我们一起加油~
3分钟学会版式中的布局比例关系▲
–
01:经常在排版时不知如何放置图像?
02:经常客户给的文案不知如何下手?
03:都说层次关系,却不知如何处理?
04:设计的海报,缺少设计感怎么办?
▽

昨天视频发出去后,有粉丝说上班看视频不好摸鱼,希望能出带图文版的内容,修大大这就给重新安排上!



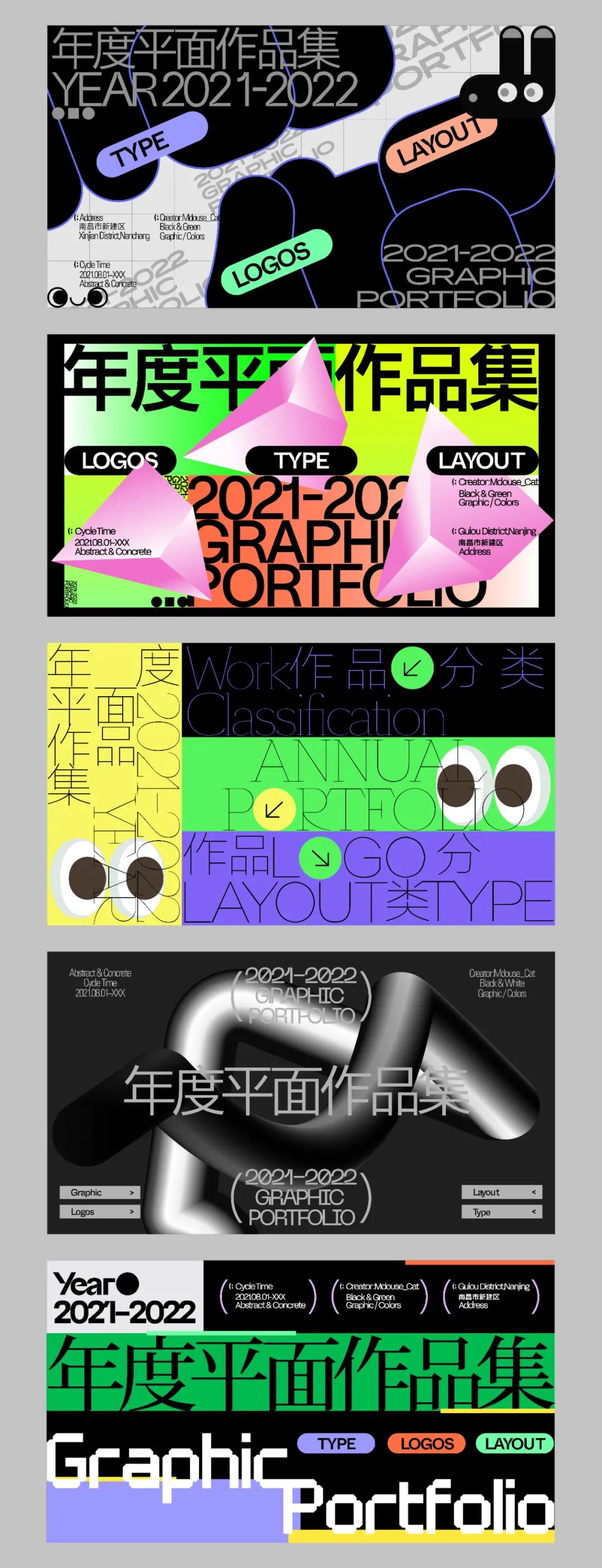
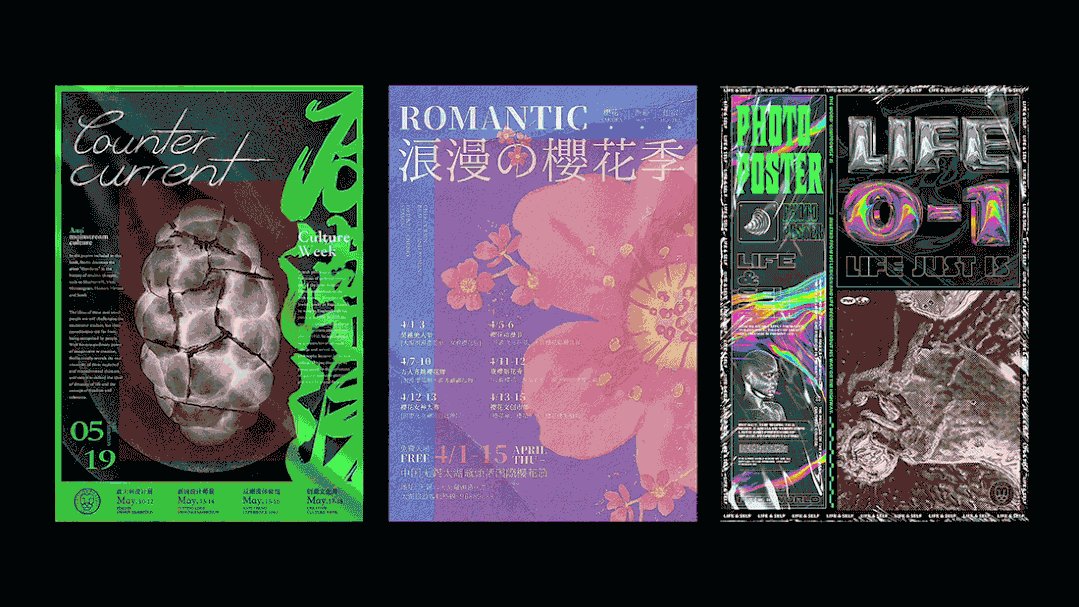
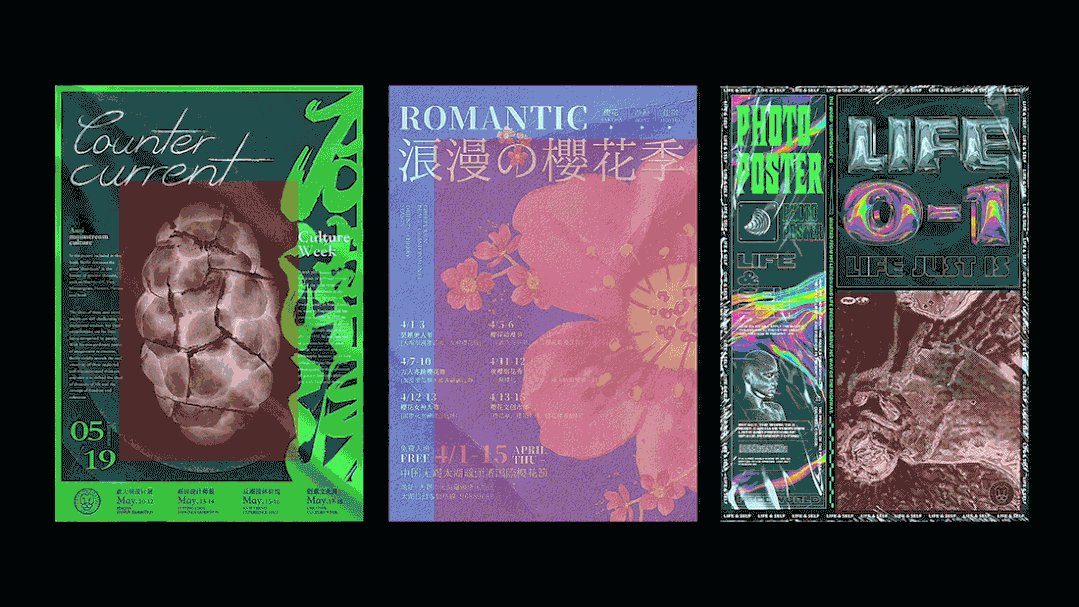
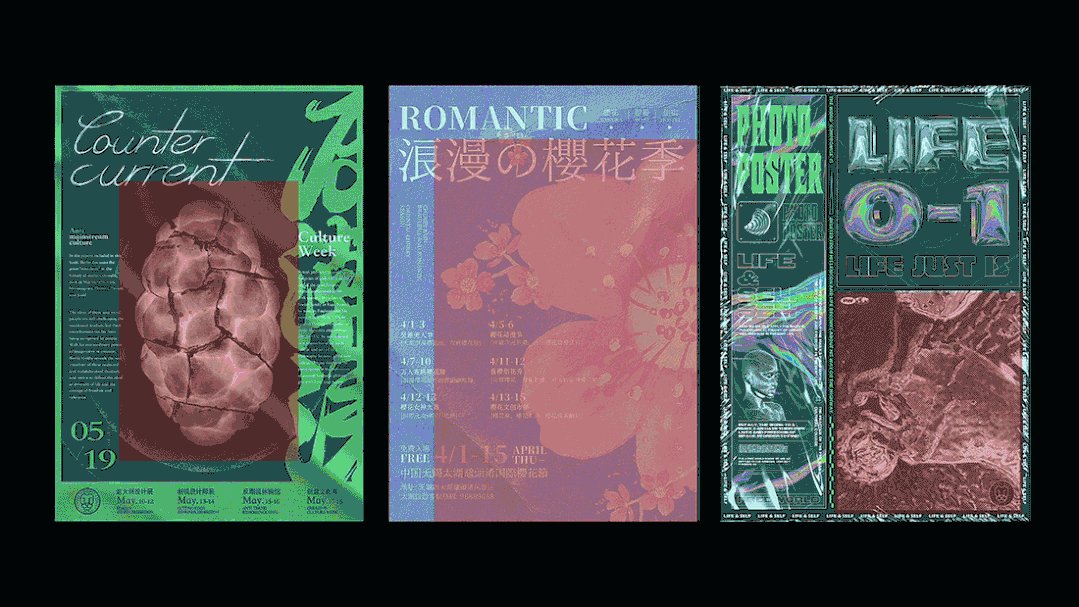
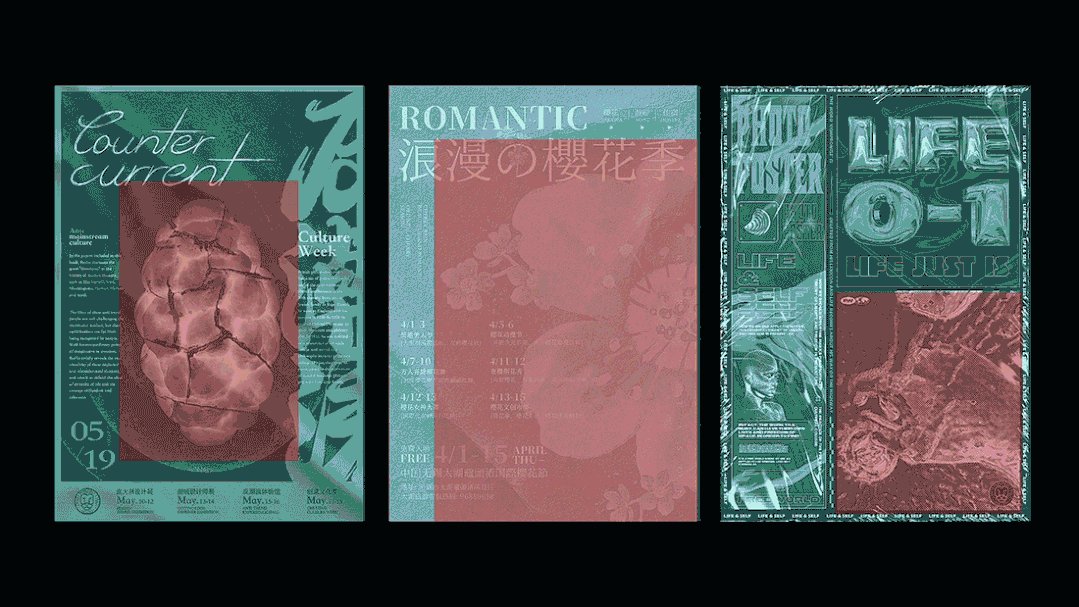
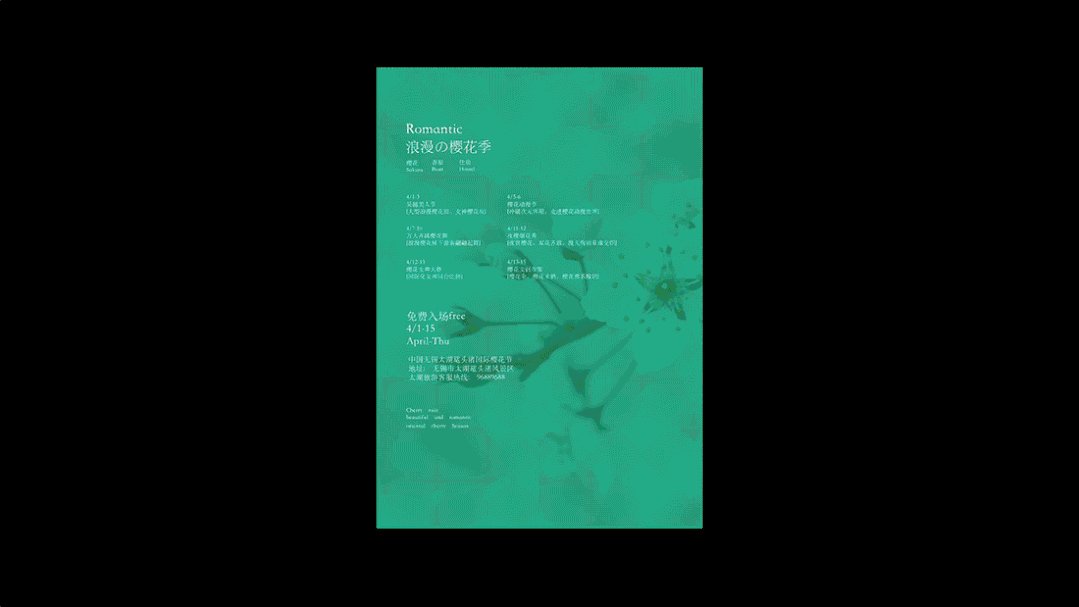
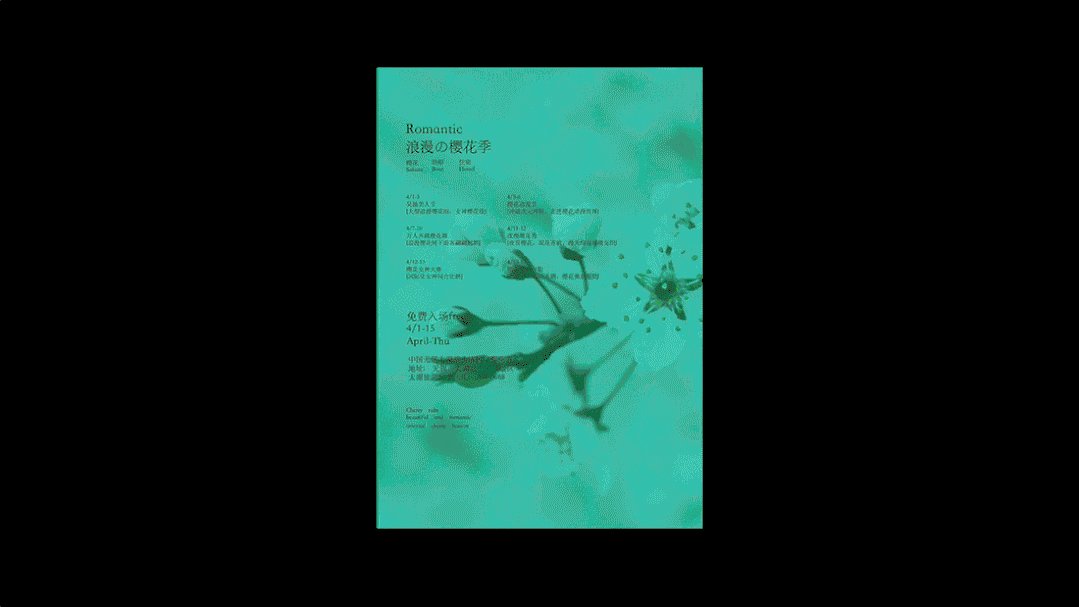
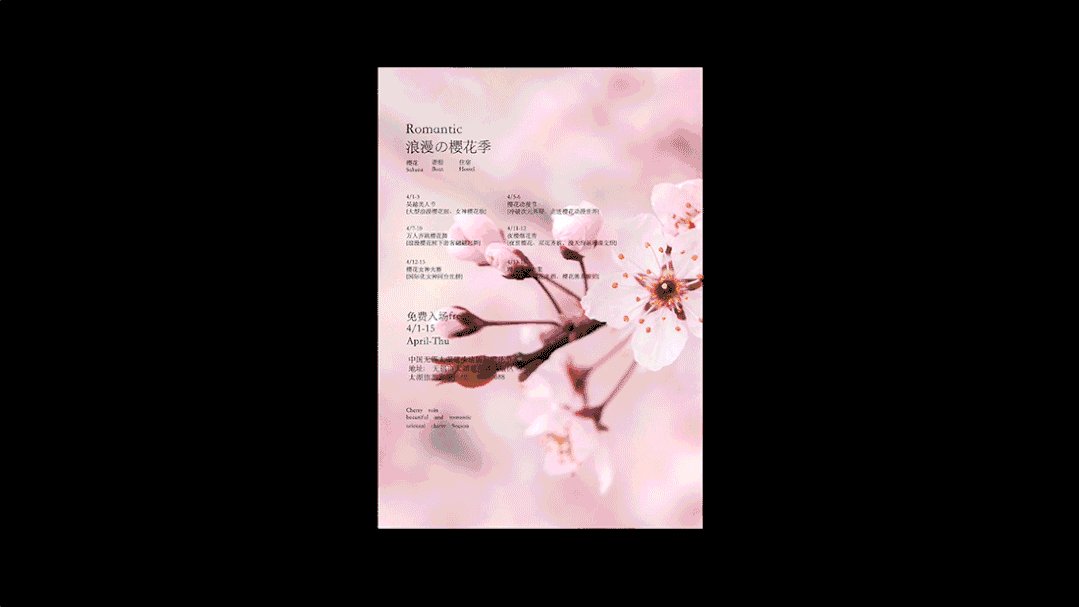
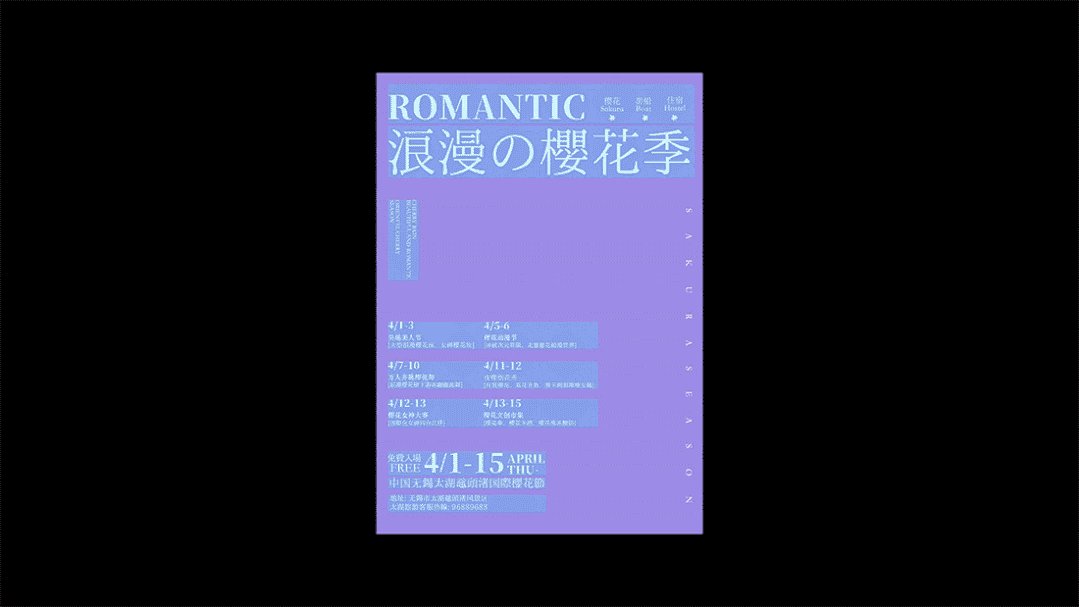
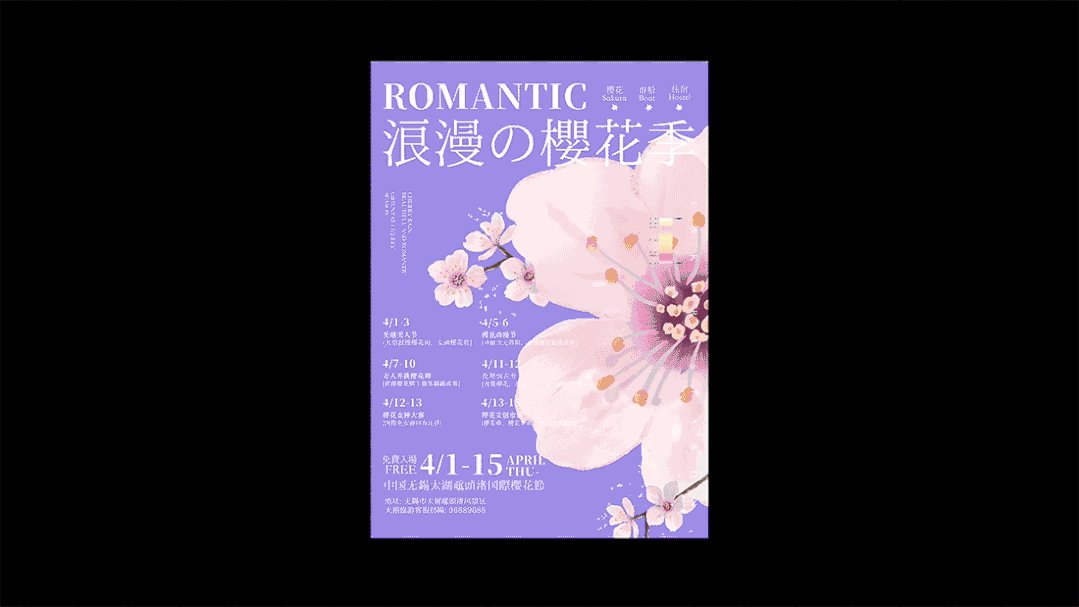
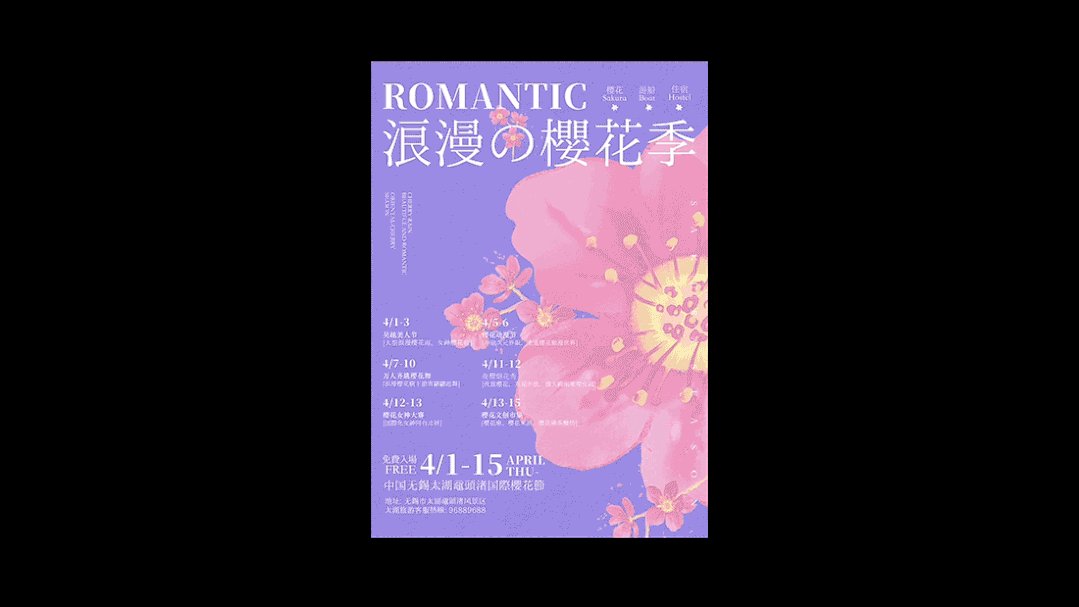
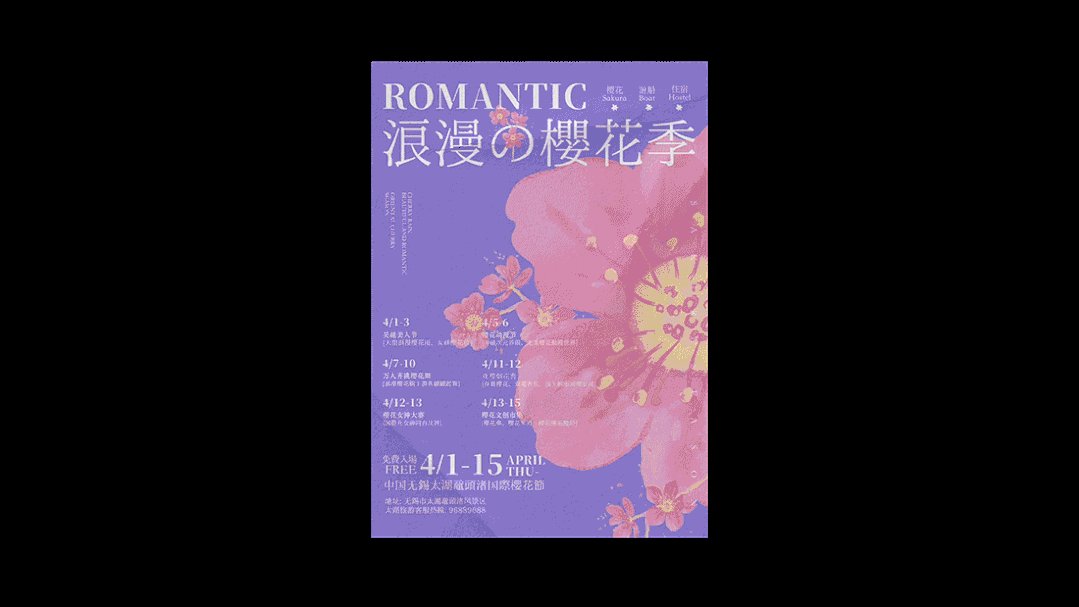
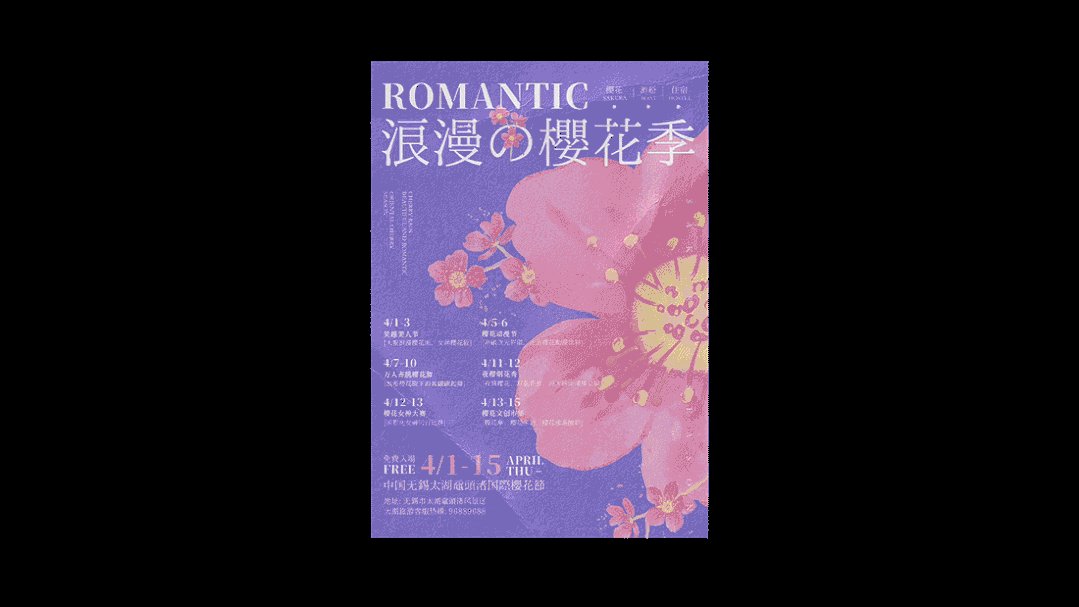
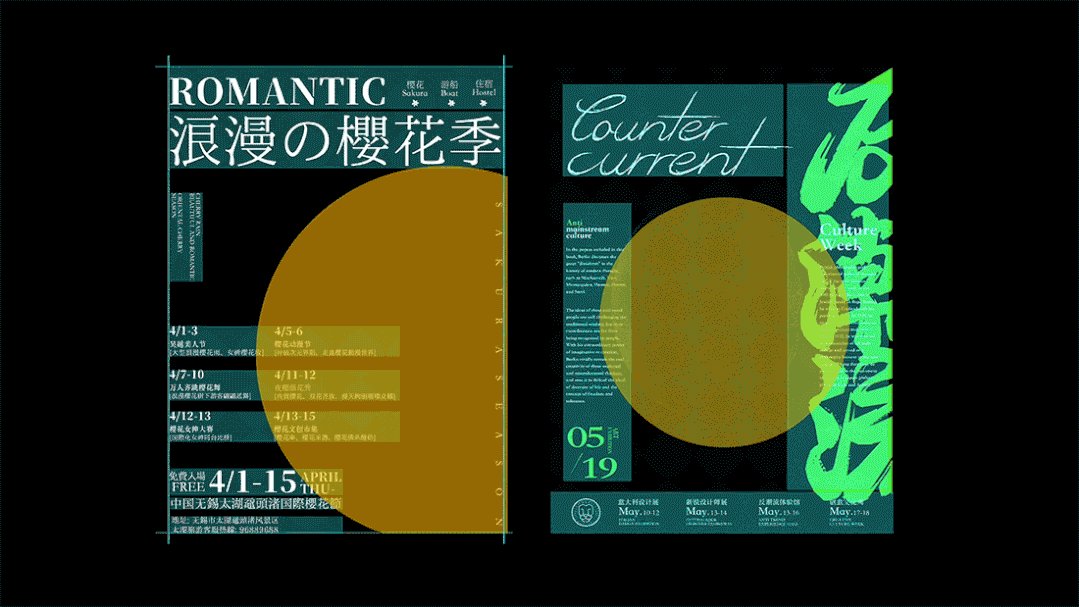
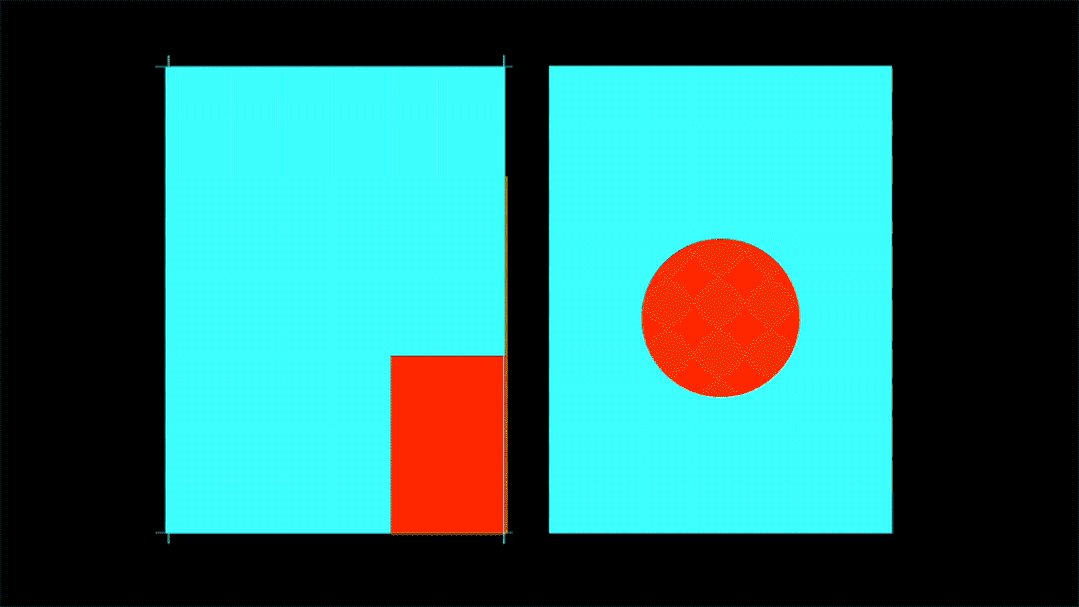
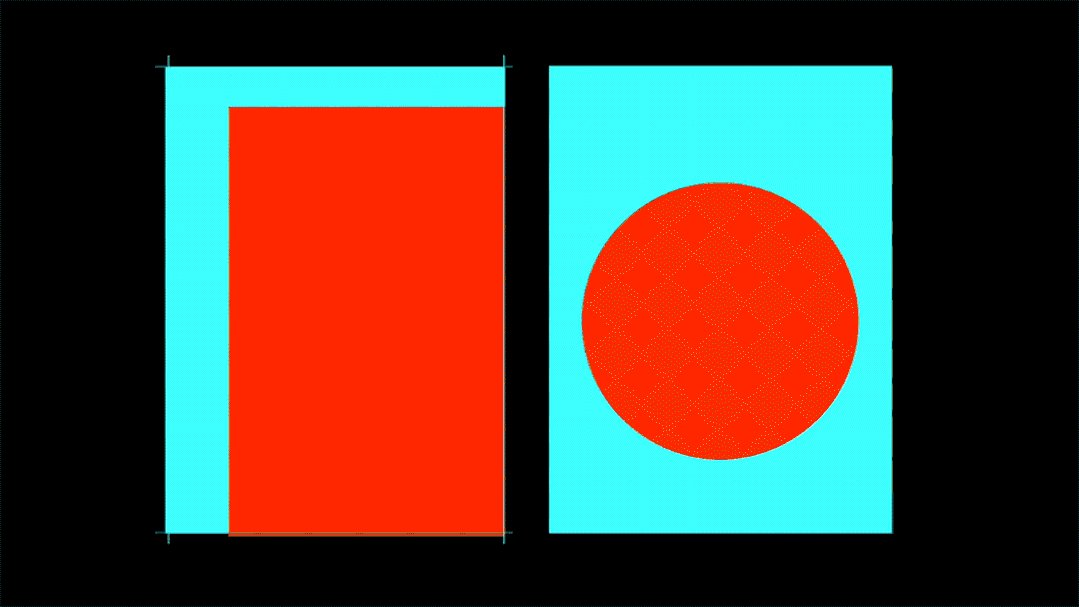
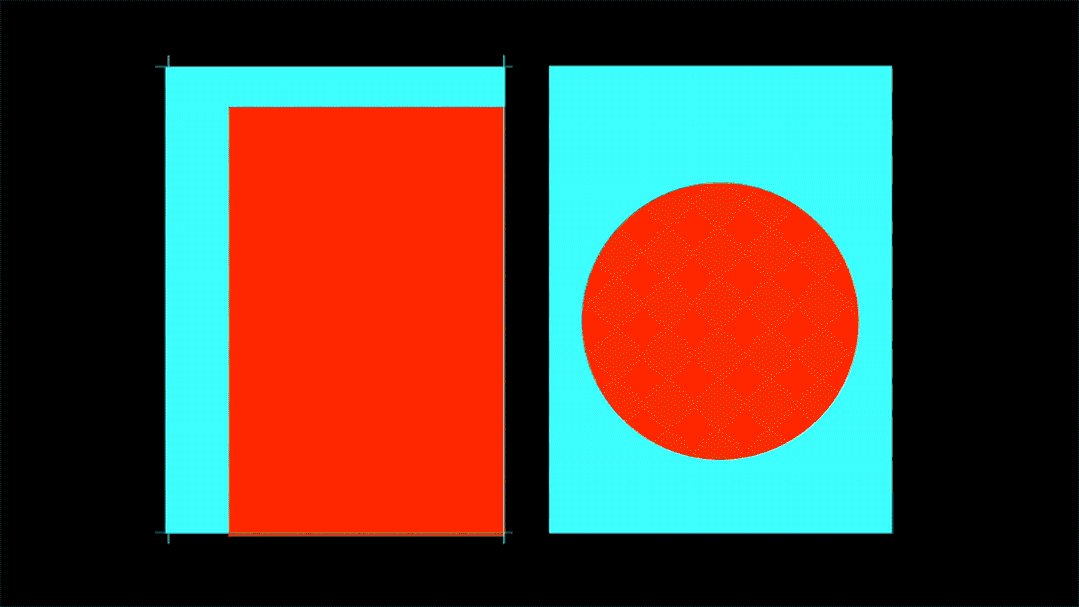
今天讲的是关于布局比例与版式关系,先来看这三张版式海报,他们都有一个共同的特点就是布局比例的不同造就了不同版式的设计风格或者设计效果。

而布局比例中最容易可支配固定版式框架的就是画面中的面,也可以说是视觉图形或主图像。当图像的面占比越大时,版式上的构造就越相对简单,而占比越小时,版式的复杂和可个性化的编排性塑造就更大。

步骤1:初步编排
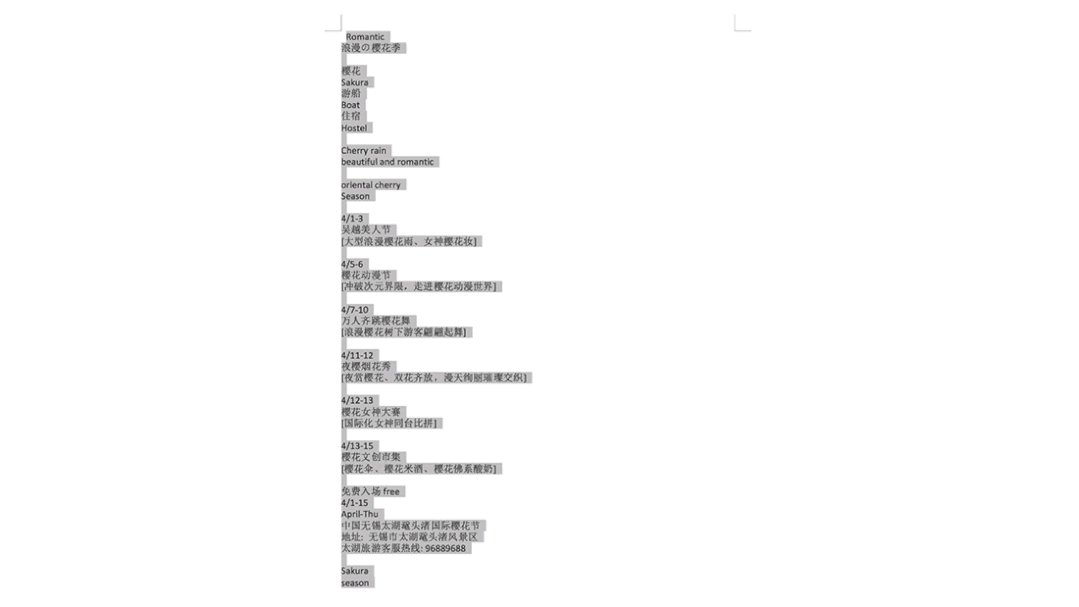
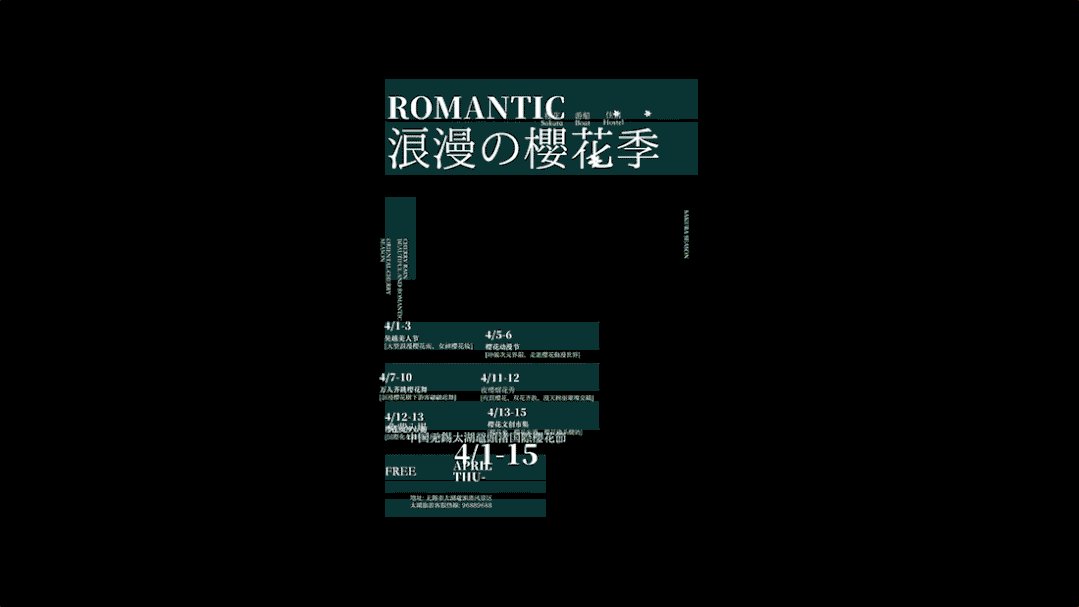
首先文档中梳理最基本的文案内容,将文案放置到画面中简化做另一个初步框架的编排。

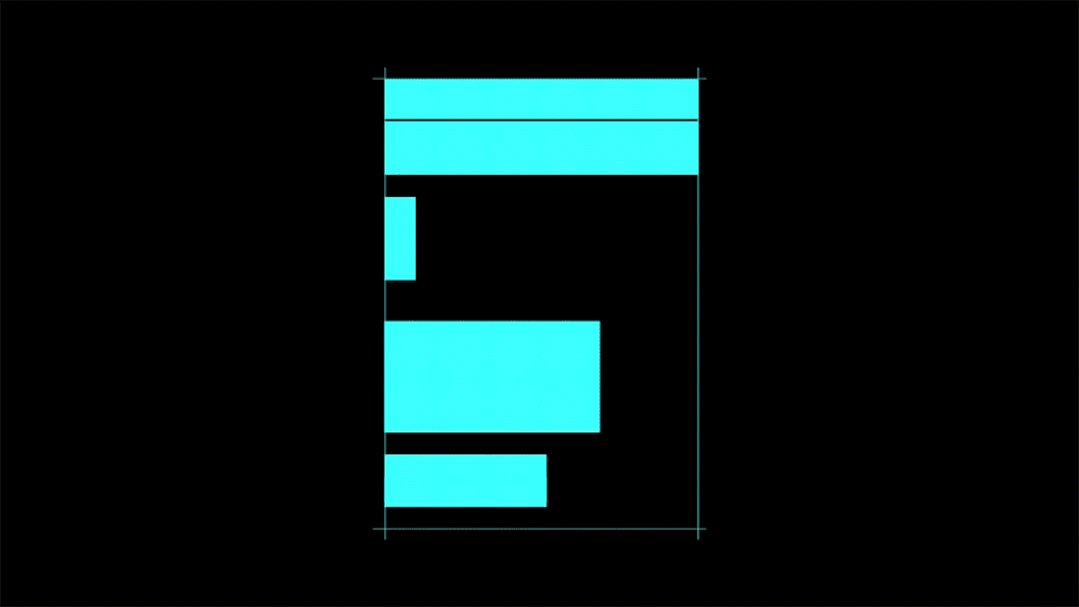
步骤2:信息分层
阅读文案并分类出主题、副标题、内容、时间信息以及小部分弱化文字的关系,这样就可在之后的排版中做出字体、大小、位置、比例等信息的分层。

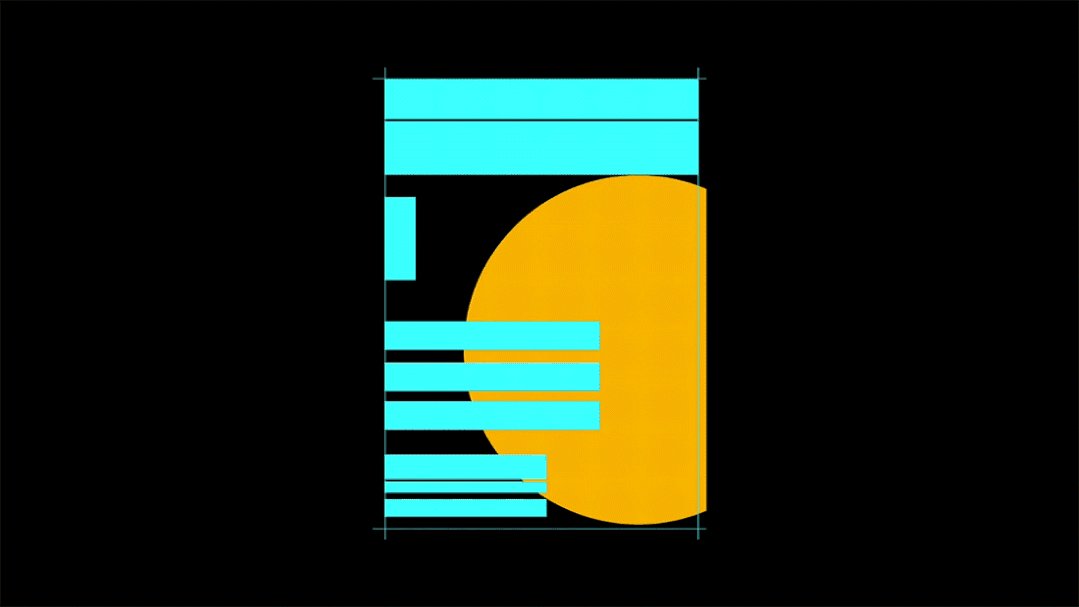
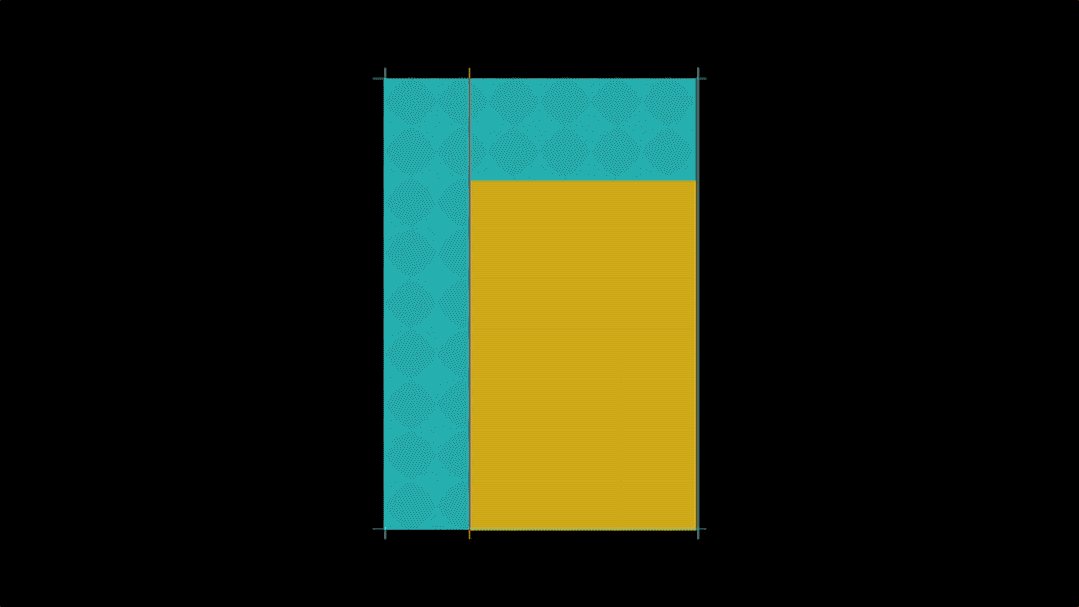
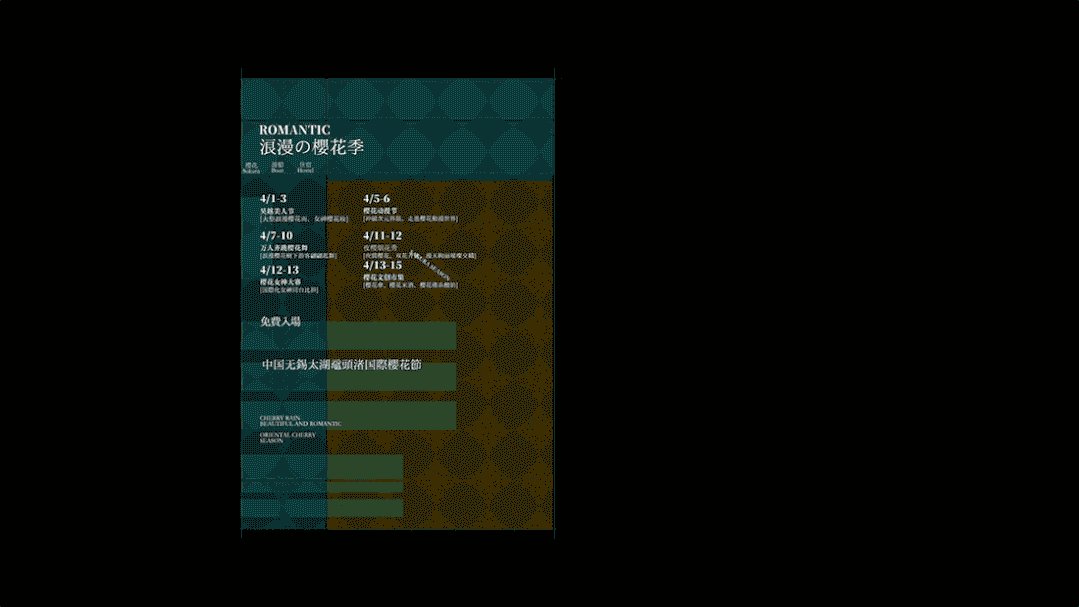
步骤3:放置背景找到问题
尝试置入背景找寻问题的所在,例如填充底色,再放入跟主题相关的素材融入看看大概的感觉,当发现色系和风格不与主题相符时,可尝试换成与主题相似的色系和素材找出影响版式美感的问题所在。
比如现在使用粉色背景和樱花的素材就比刚开始的绿色般配许多,说明粉色系是可以与主题结合,但是版式上却得不到很好的内容展现,也缺少一定的层次阅读和设计感。

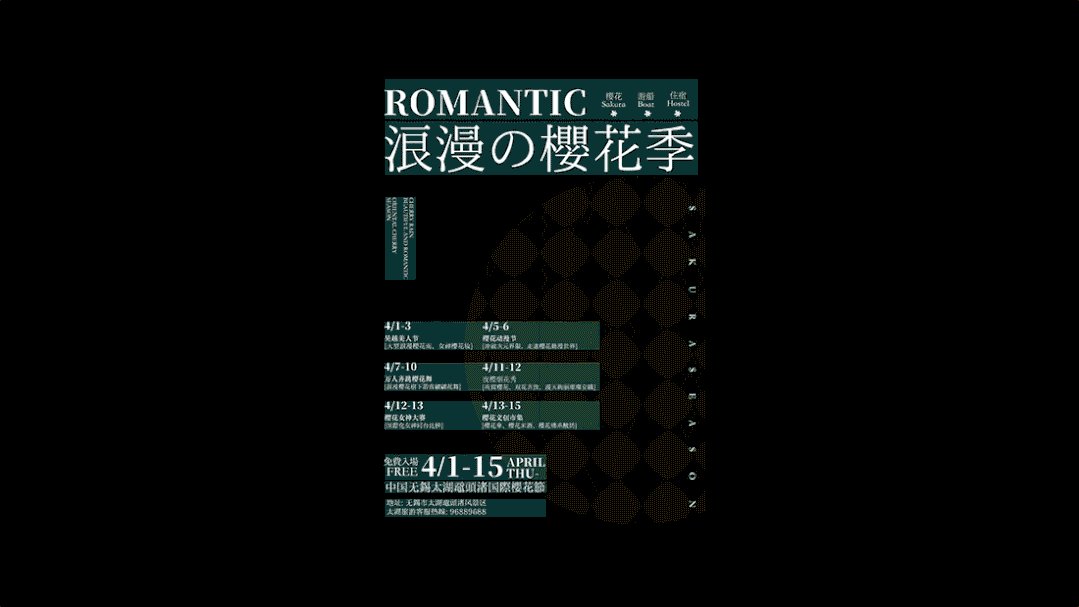
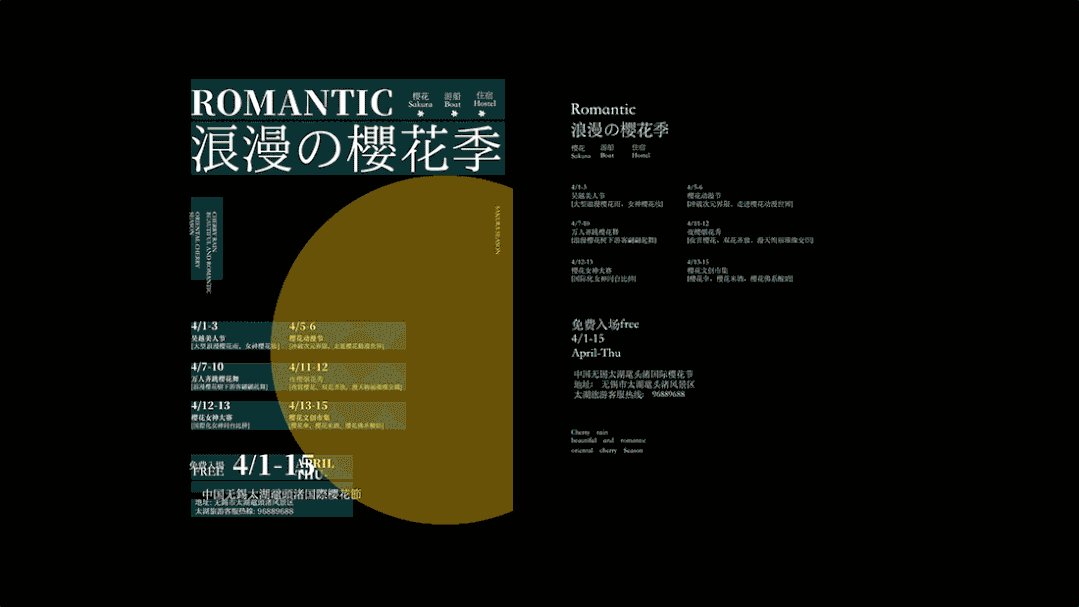
步骤4:版式编排
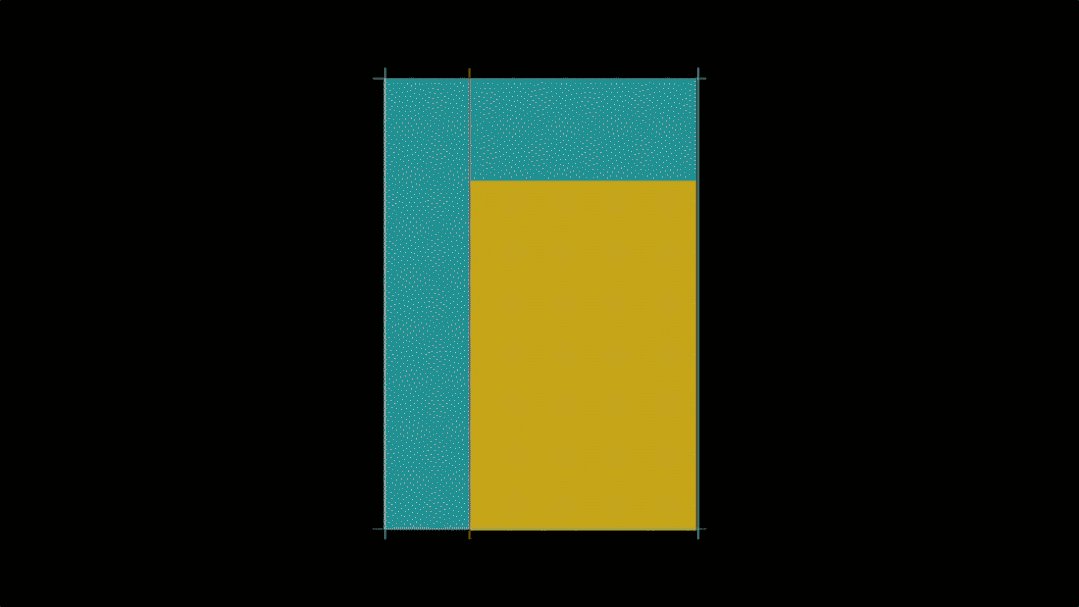
一般情况下我会利用色块先将文字层次划分出来,比如主题可以放大,小标题缩小,内容层进行拆分。

再结合一开始提到的布局比例关系,当图像的面占比越大时,版式上的构造就会相对简单的原理,解决初学者或者想快速排出好版式的首选。

我们再试着对比下刚开始的文字编排,会有明显的阅读体验和层次区分。

步骤5:解决配色
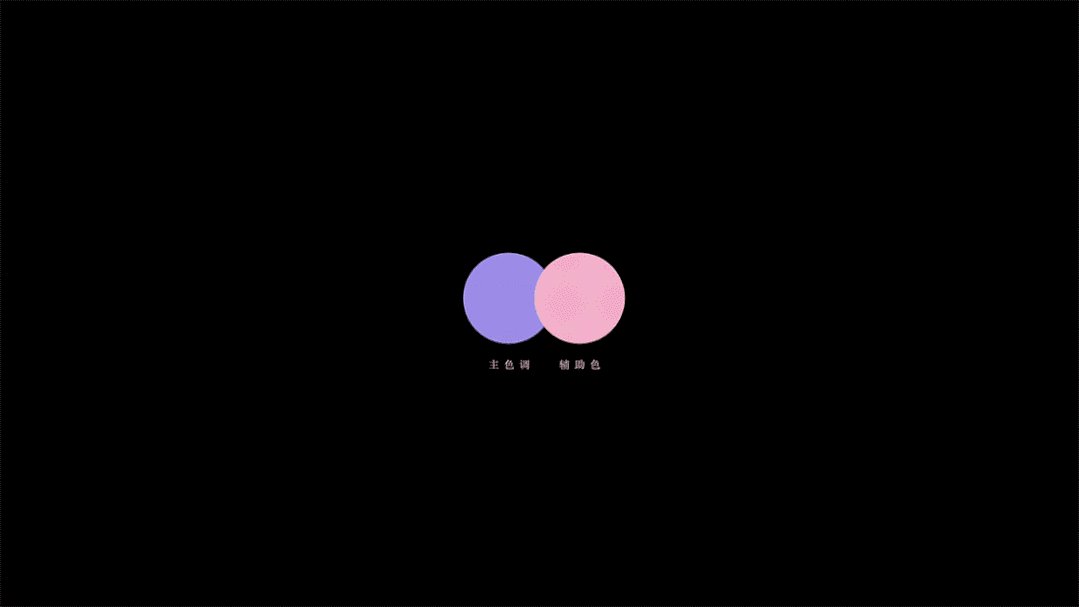
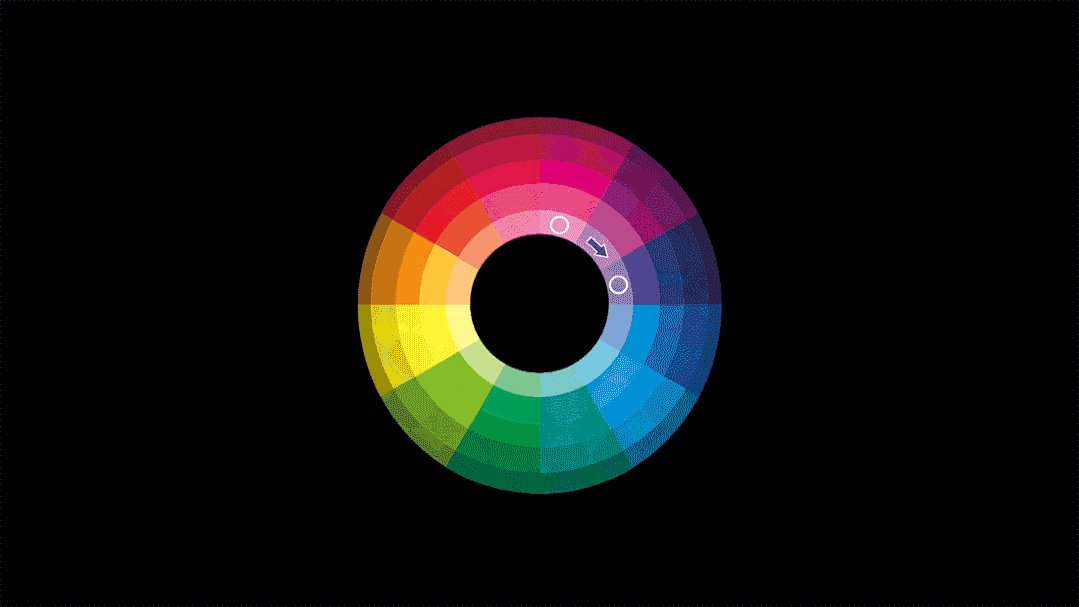
最简单的办法就是吸取你想要放置的主视觉图像或素材上的主颜色,以此得到一个主色调与辅助色,有人说另外一个颜色怎么配的,正常利用相邻色、间隔色、互补色等等来找寻之间的配比关系,关于配色我们留着下节课。


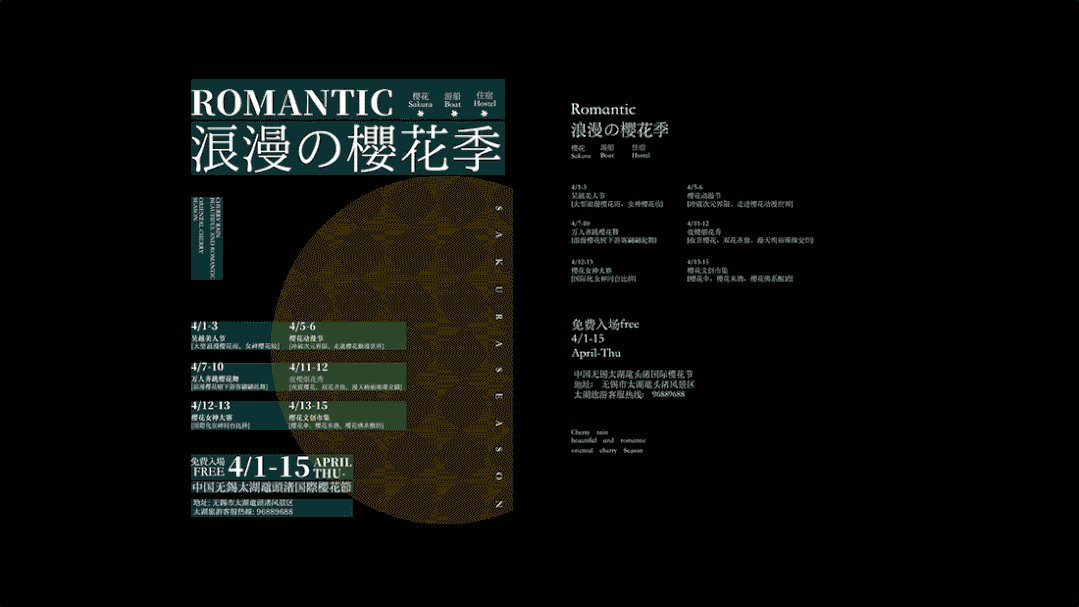
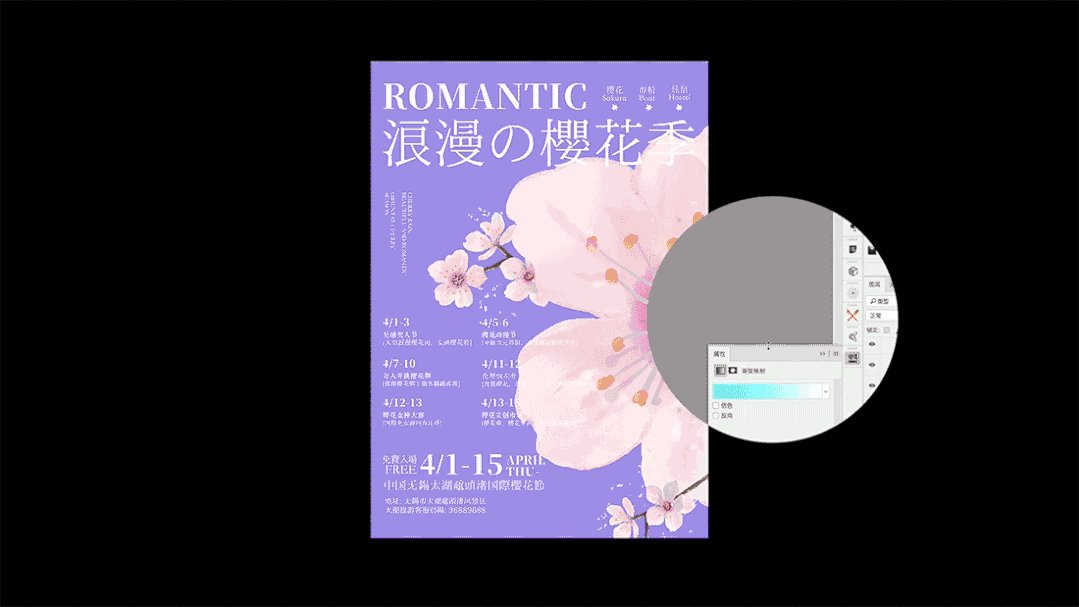
步骤6:主视觉图像
先放置主图像到预先布局的框架中,但还缺少对于图像的优化和处理,因为现在的图像与背景感觉还不够很好的融入。

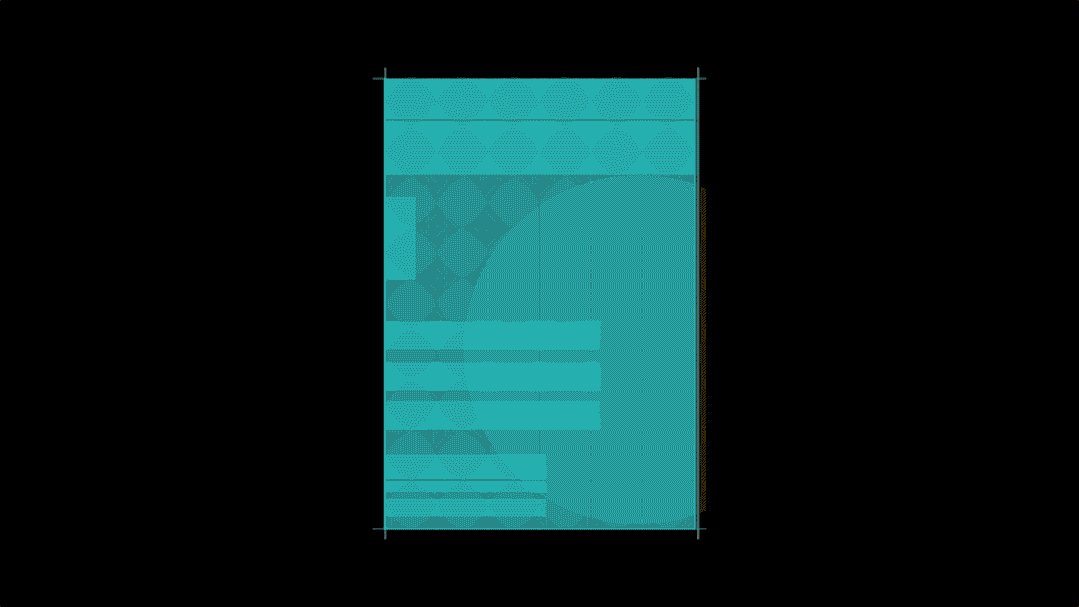
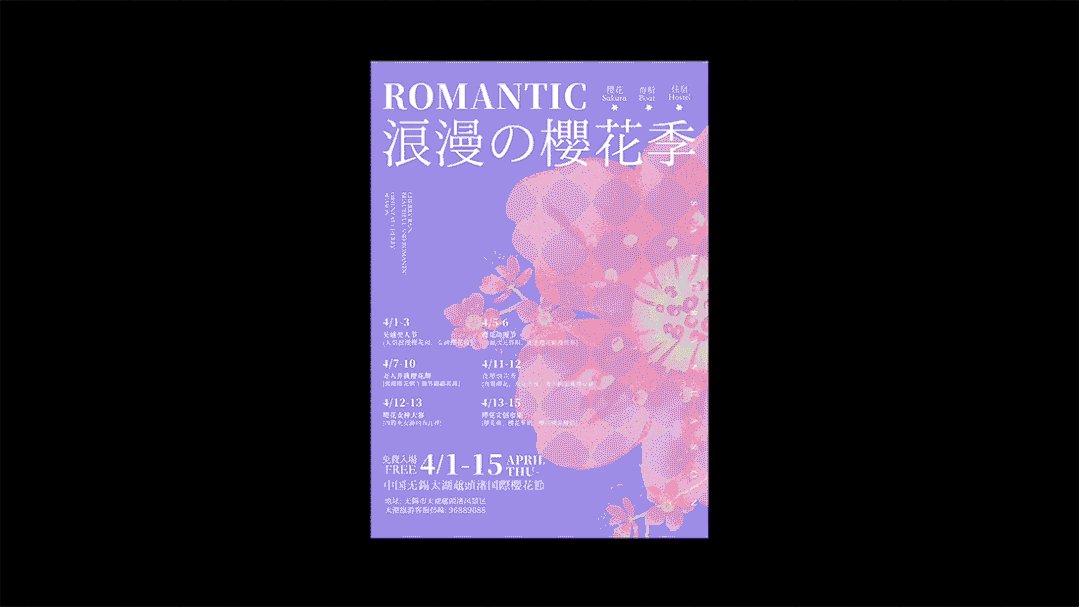
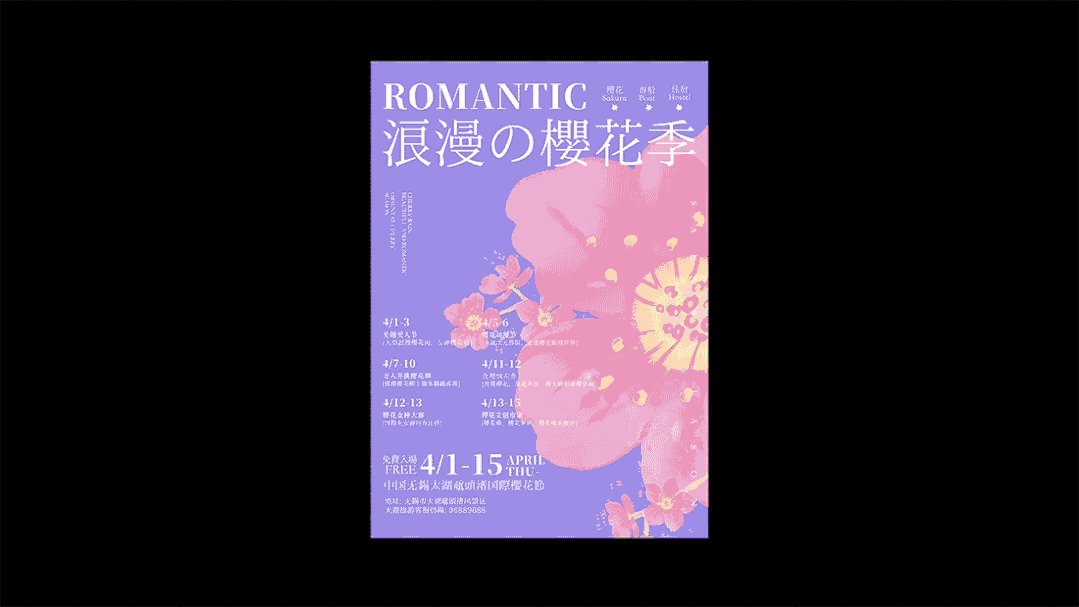
步骤7:图像处理
这一步至关重要,利用渐变映射对其图像置换新的颜色,扁平和手绘风改变其原有纹理和色彩质感。

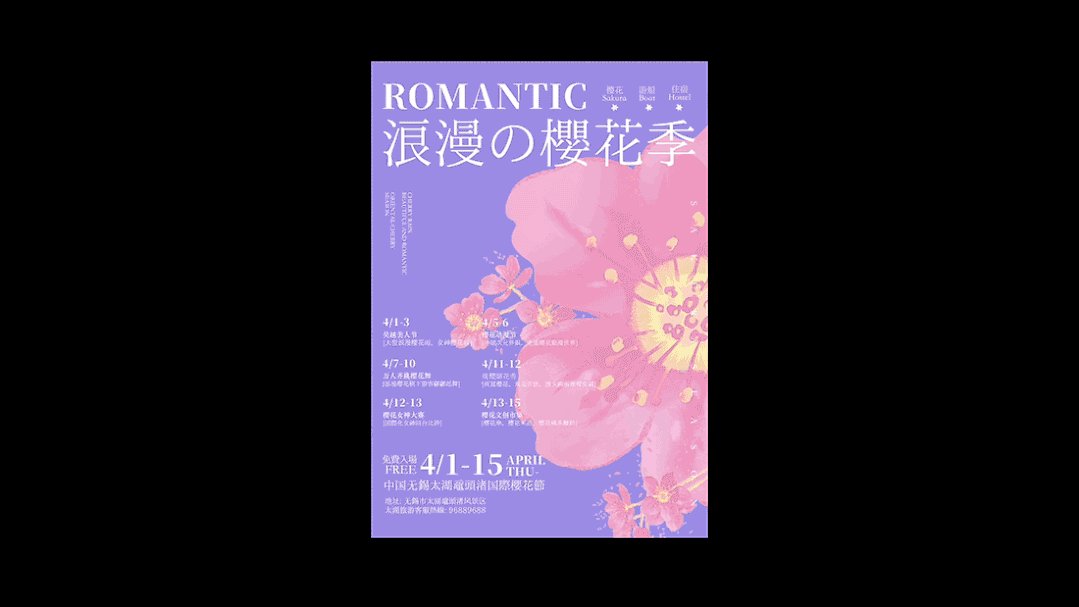
再加入颗粒、噪点、纸张肌理等融入让画面与背景相互黏合。

整个步骤中最重要的一环就是布局比例与版式编排,合理掌握布局比例,利用色块的框架编排对齐进行文字信息的层次划分。


原文地址:修先森撩设计(公众号)
作者:修先森