大家好,我是Clippp,今天为大家分享的是「加载状态分析」。加载对用户来说是一种反馈,是用户触发,系统反应的过程。在一个产品中可能会涉及到多种形式的加载场景,例如进场加载、页面间的转场加载以及局部功能的加载等。面对这么多的加载场景,如果都用同一种加载方式显然不太合适,所以需要针对不同加载场景做到“对症下药”,最大程度提升体验。例如常见的加载组件有进度条和数字百分比,那到底什么场景下适合用进度条加载,什么场景下适合用数字百分比加载,你有没有考虑过呢?
三种加载状态
页面加载进程会受多方面的影响,例如页面里图片、图标的数量,页面中是否有三维场景或模型,是列表式设计还是卡片式设计…
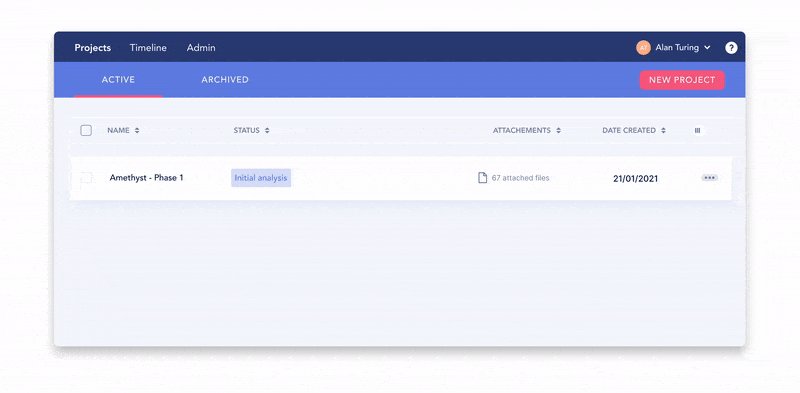
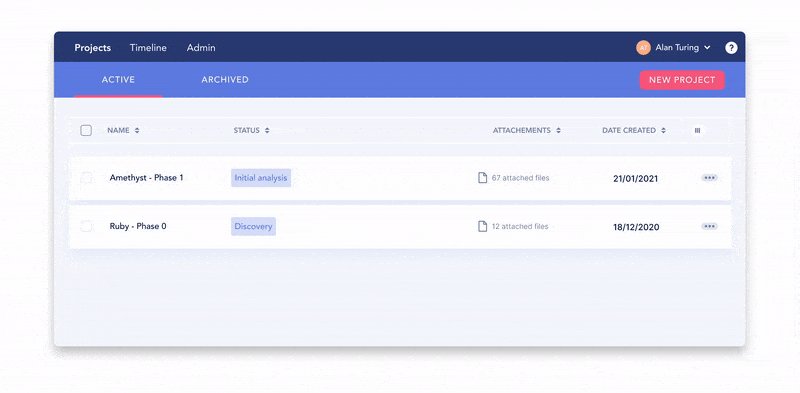
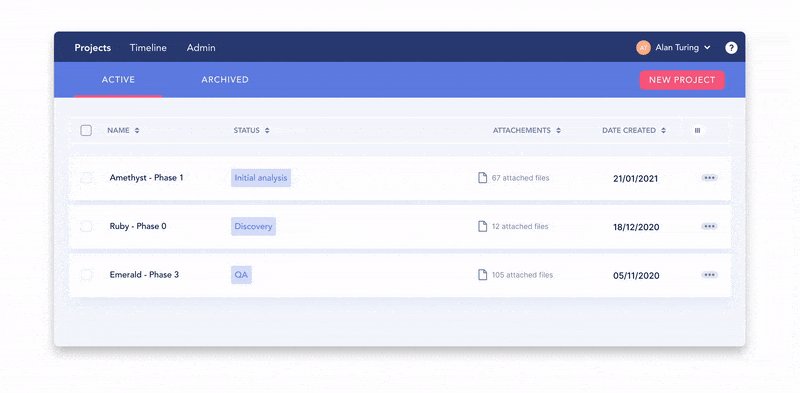
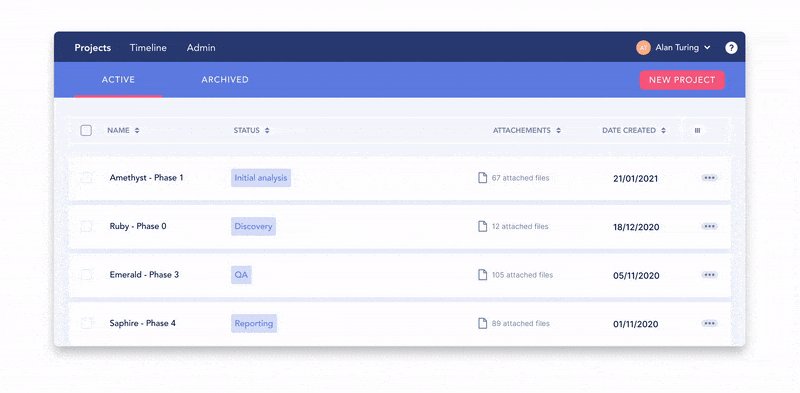
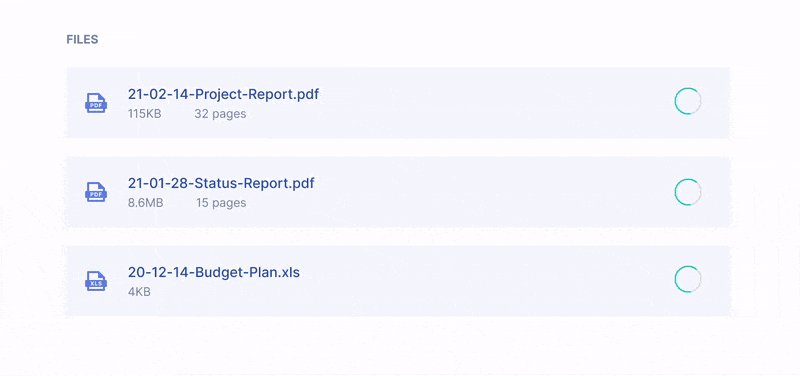
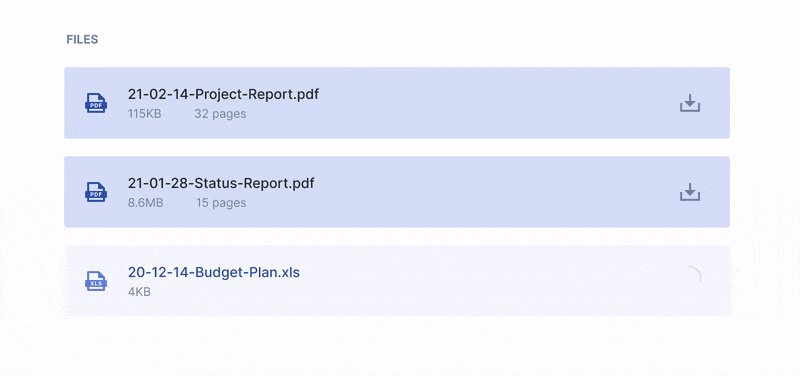
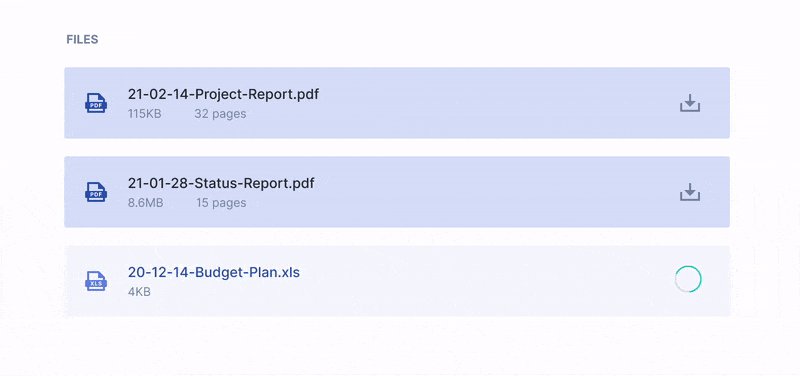
逐一加载
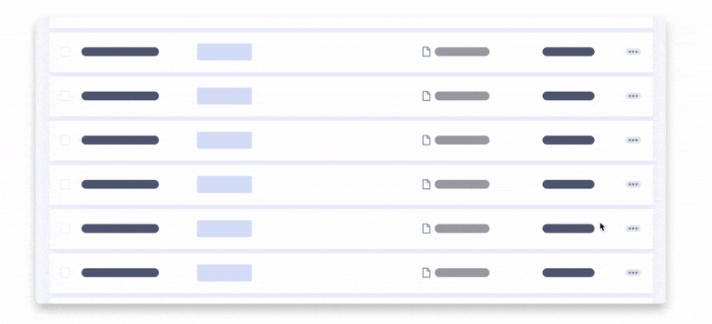
对于可以同时进行多个加载任务的产品,更适合应用逐一加载的形式,这样做能减少用户对于等待的感知程度。任务列表逐一加载的过程会给用户带来一种秩序感。

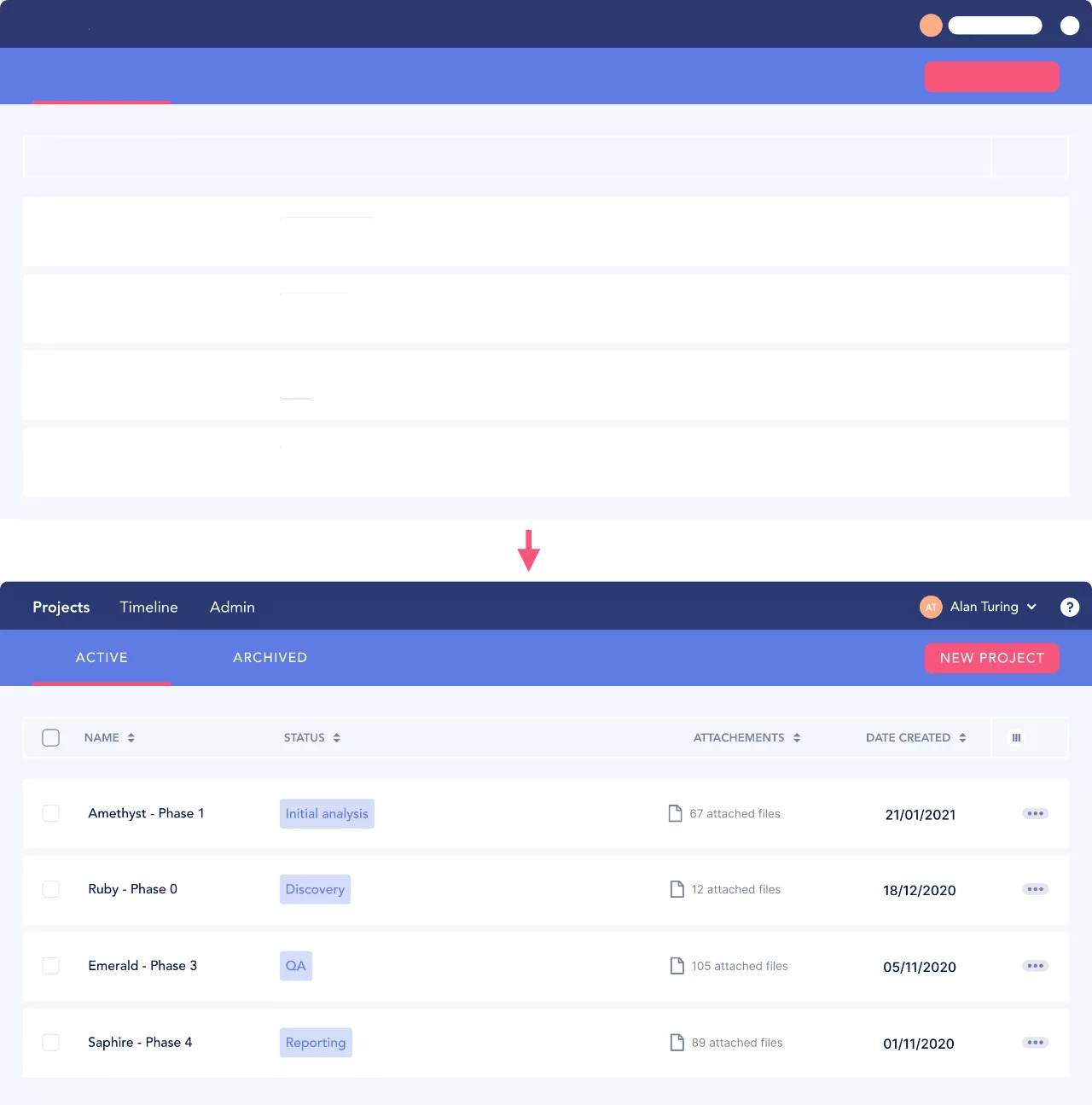
完全加载
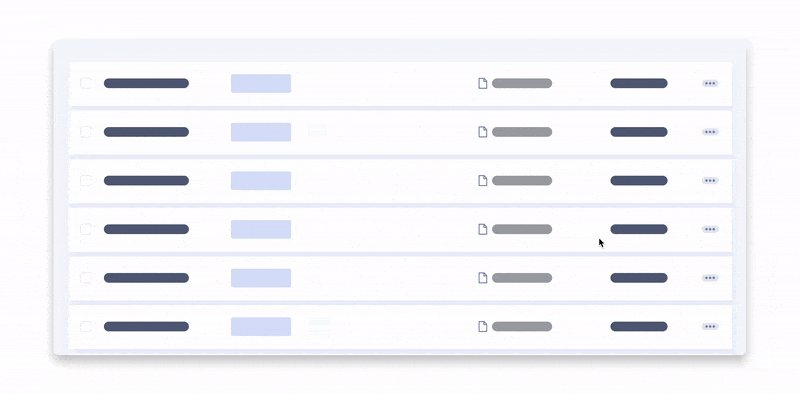
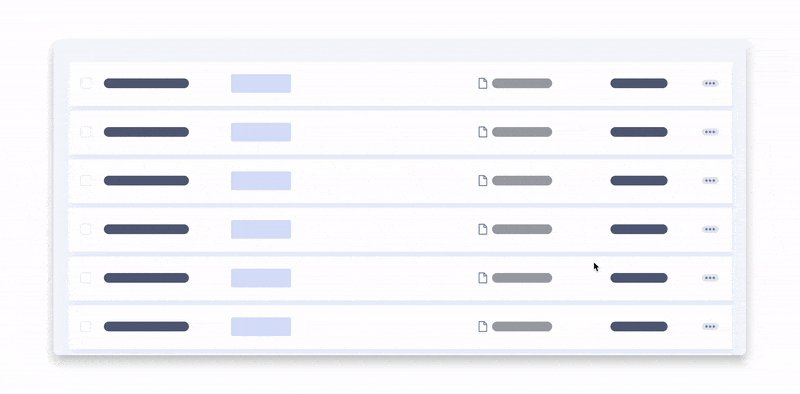
进入一个网站或App,很多页面都会一下就显示出来所有内容,这种页面完全加载的形式对用户来说更熟悉。
同样,页面完全加载的形式会让用户的操作和浏览过程更流畅。

延迟加载
延迟加载是用户主动触发的操作,根据操作系统反馈对应的结果。延迟加载包括三种形式:
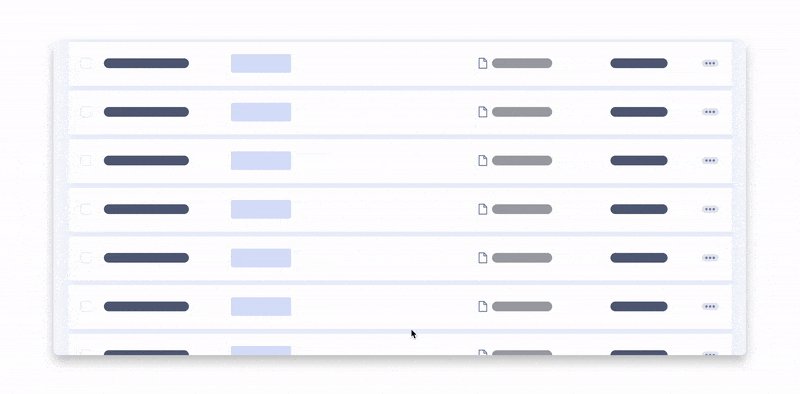
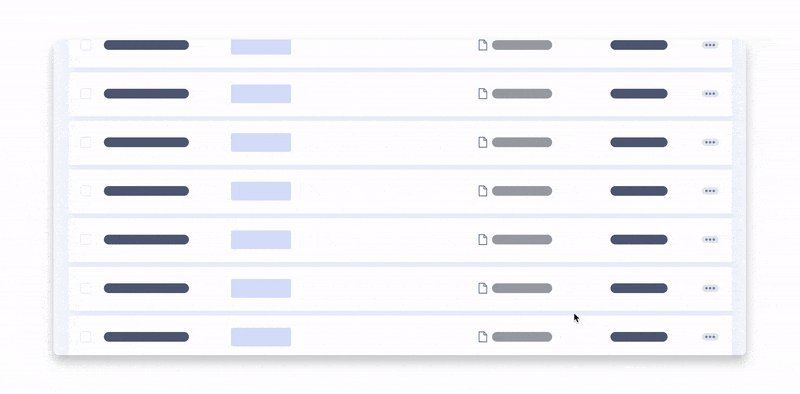
- 无限滚动:当检测到用户快要到达列表或页面的末尾的时候,通过无限滚动来作为触发器,引导用户获取更多内容。

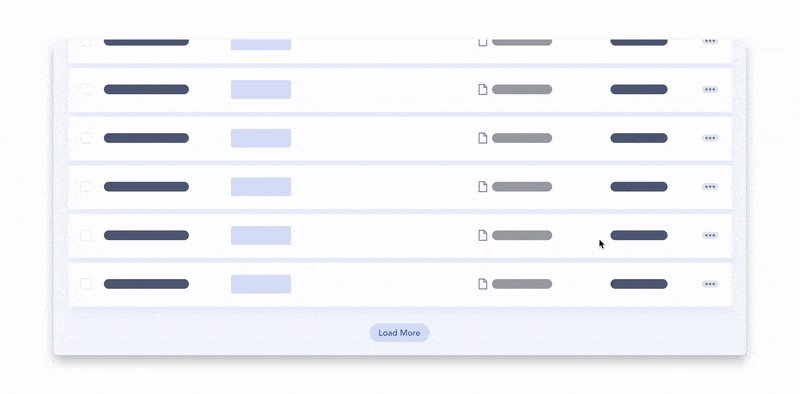
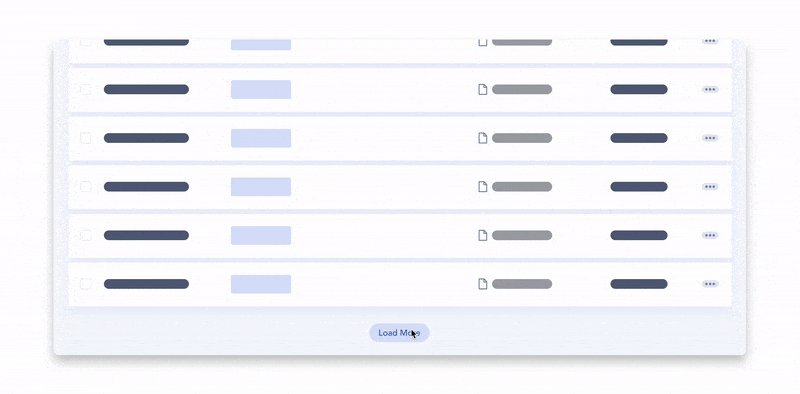
- 加载更多:通过点击“加载更多”按钮来获取更多内容,这个过程由用户主导决定,是否选择点击。

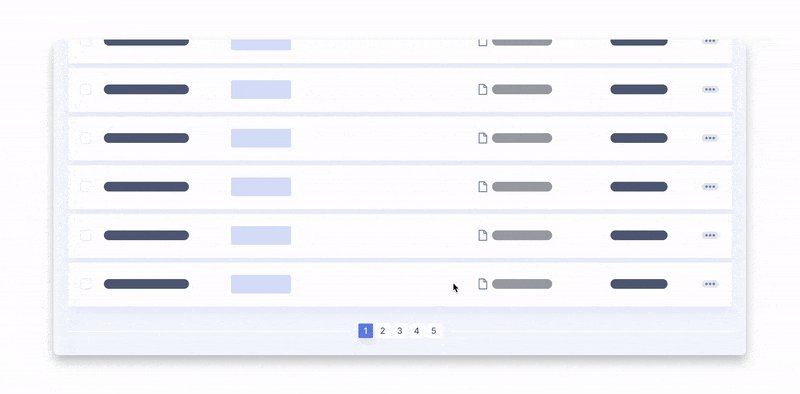
- 分页加载:分页是在不同页面上进行的延迟加载。这个过程也是由用户主动选择,但和“加载更多”按钮不同的地方在于,分页是页面间的切换,并且用户能清楚地看到具体的页面数量。

五种加载模式
加载模式需要依托场景去考虑。比如一个1秒就能加载的页面和一个需要5秒才能加载出来的页面,我们就需要考虑使用不同的加载模式设计,这样才能做到差异化设计。
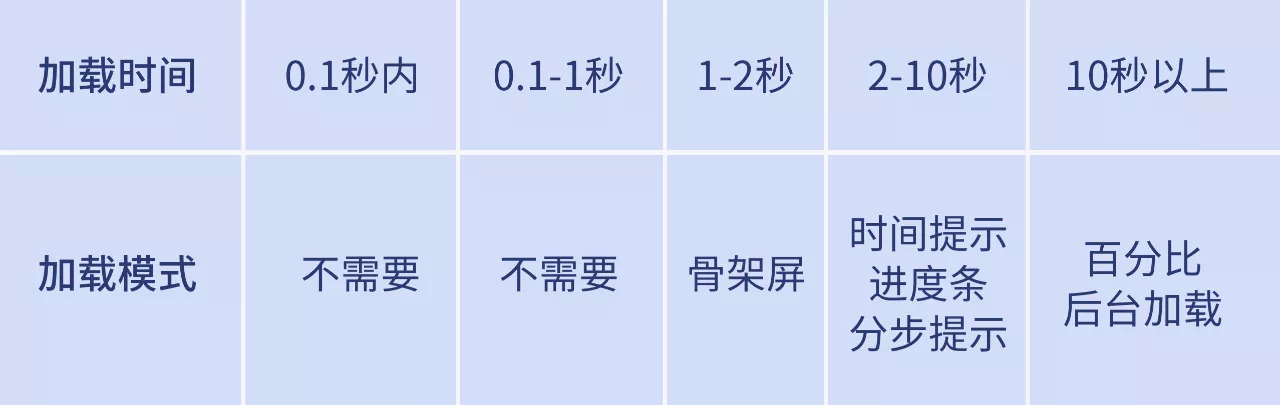
这里我做了一个表格,将页面加载需要的时间以及对应的加载模式进行了整合。

0.1秒以内
如果加载时长低于0.1秒,用户不需要等待加载过程,内容就能即时呈现出来,有一种“还没开始就已经结束”的感觉。
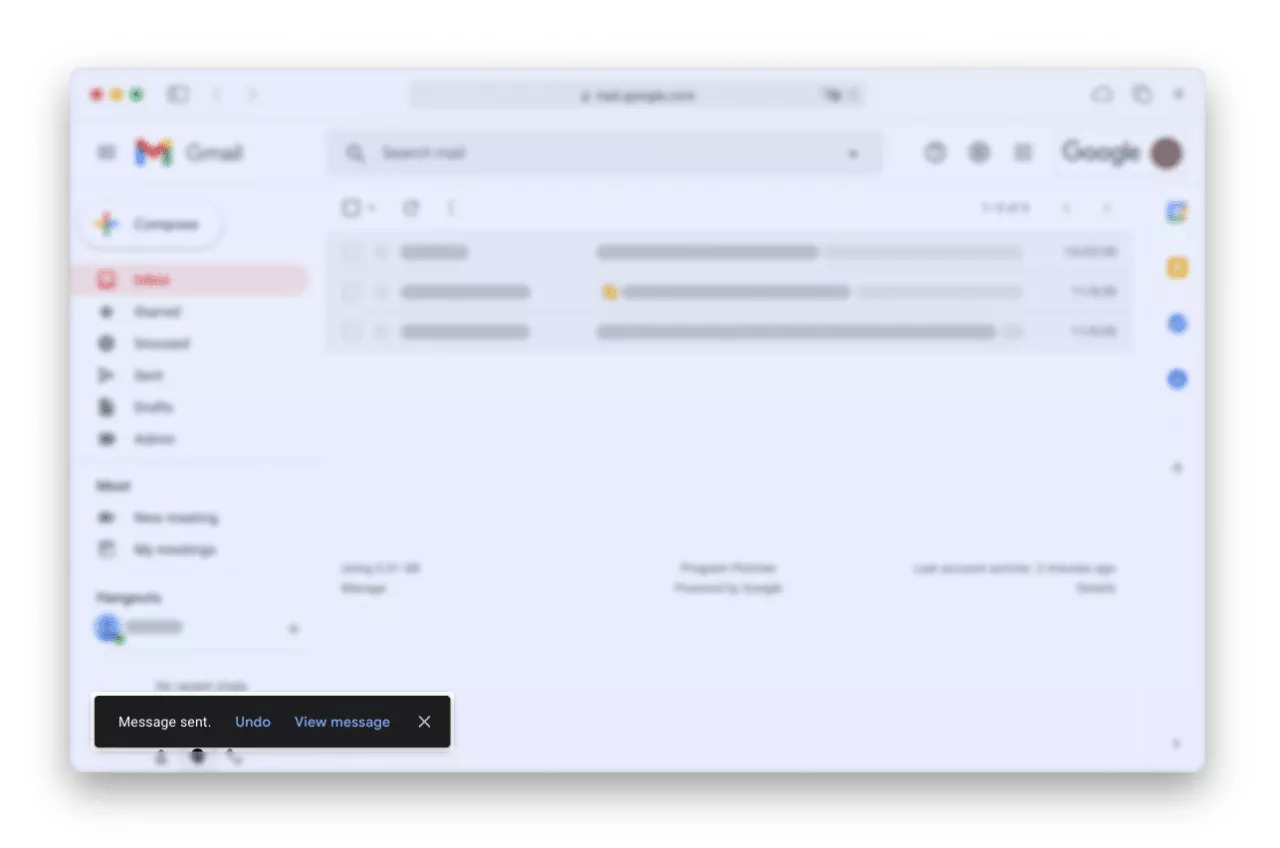
0.1秒以内的加载不需要在页面中添加任何加载状态,但要一个场景需要格外注意,如果用户刚完成一系列复杂的操作,点击提交之后,考虑为用户提供撤消机制。

▲用谷歌邮箱发送邮件时,发送成功之后会弹出一个撤销提示,允许用户在5s内撤销刚才发送成功的邮件。
0.1-1秒间
大多数产品的页面加载速度都在这个区间,用户几乎不会注意到这种加载延迟。所以我们不需要增加额外的加载动效来填充这段加载时间,不然可能会起到画蛇添足的反面效果。
试想一下,如果在每个页面加载的过程中都加上加载动效,不仅会分散用户的注意力,并且屏幕上总出现不断跳动的内容,会让人感到很焦躁。
1-2秒间
如果加载时间超过1秒,用户就会感知到这个加载过程,这个时候我们就可以考虑适当添加加载动画,缓解用户等待的焦急感。
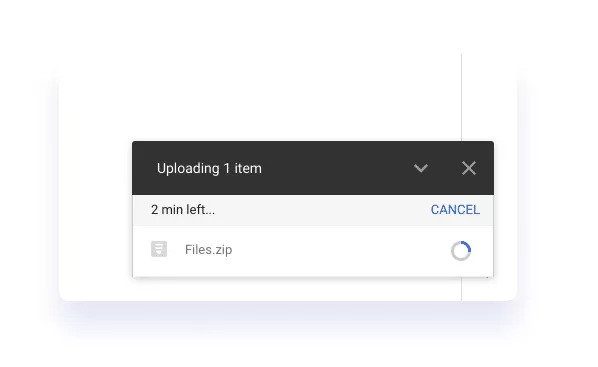
- 微加载:1-2秒的加载时间对用户来说,说长不长说短也不短,优先推荐轻量级的动画加载形式,为用户提供一种进度感。

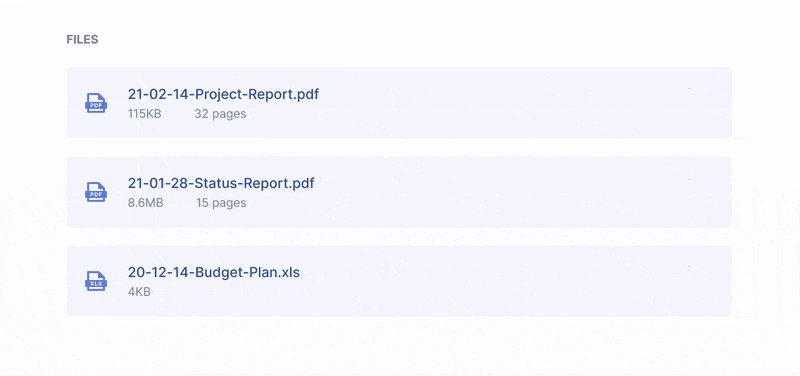
▲在下载内容的过程中,使用这种轻量级的环形动画来显示加载进度,简洁清晰,而且还能作为组件来复用,能够极大提升工作效率。
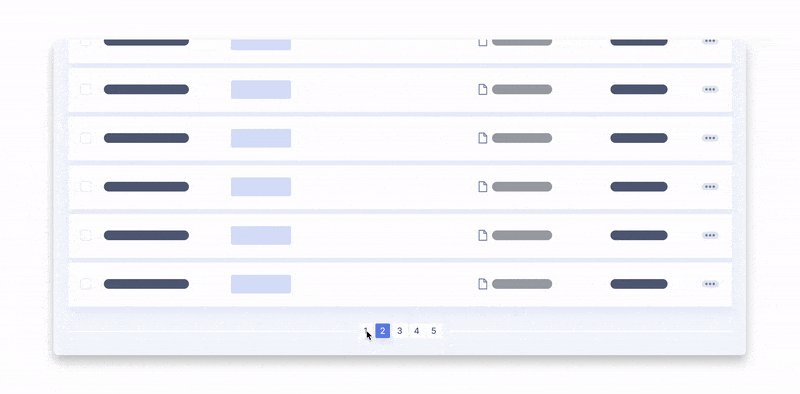
- 骨架屏:用于整页加载,这种加载形式在产品中的应用也越来越频繁。骨架屏可以让用户在等待加载的过程中,先了解页面的架构。

在骨架屏基础上,可以“选装”一些好看的效果,增加页面加载时的视觉体验观感:
- 微光效果:在骨架屏基础上添加微光效果,光感的加入能将用户的注意力从等待中转移开,有效地减少等待感知。

- 脉冲效果:效果和微光效果很像,差异的地方在于脉冲效果用于单个的任务或卡片列表。

2-10秒
这个加载时间对于用户来说已经很长了,对于设计师来说,需要对这段加载时间进行合理有效地设计,来提升用户体验。
- 时间提示:在开发中很难以分和秒为单位来精确地估计加载时间。

如果在加载的过程中,想给用户一个期望的时间值,告诉用户整个加载过程需要多长时间,我们可以用“这可能需要几秒钟”这种提示方法,既能展示加载需要的时间,又能给用户一个时间预期。
- 进度条:最常使用的加载形式,加载过程中使用缓入动画会让整个过程看起来更像在加速。

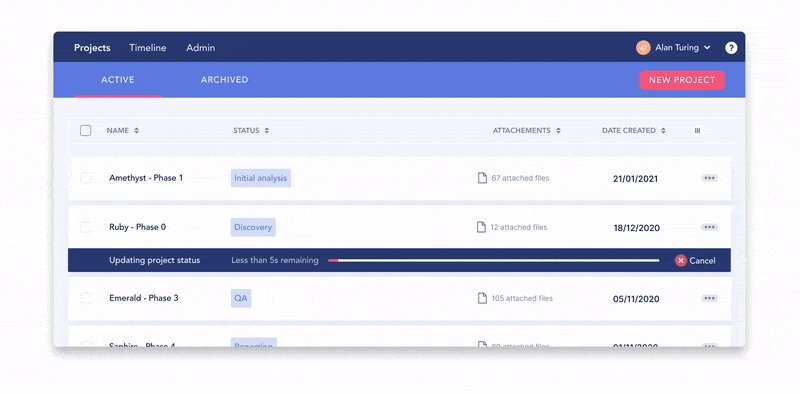
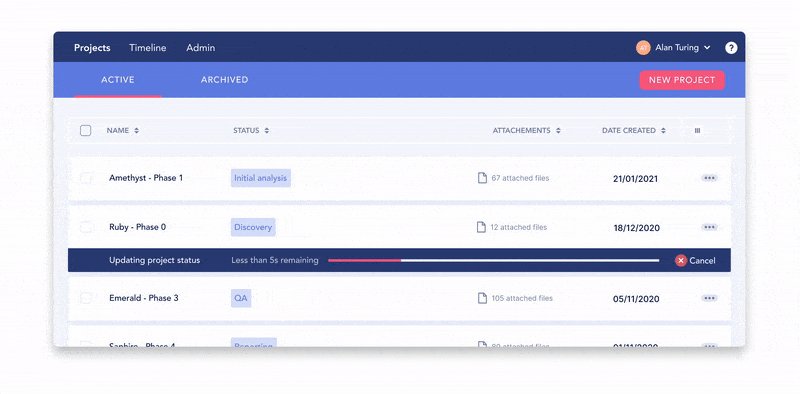
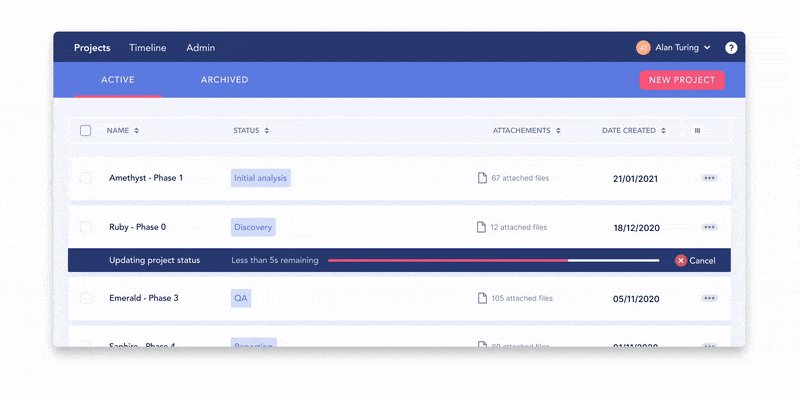
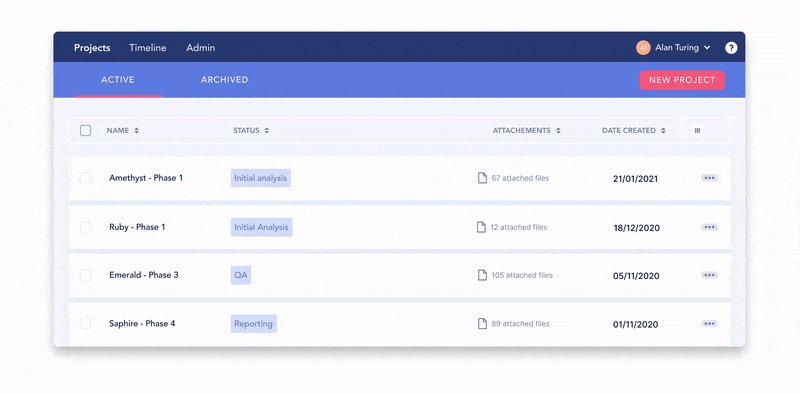
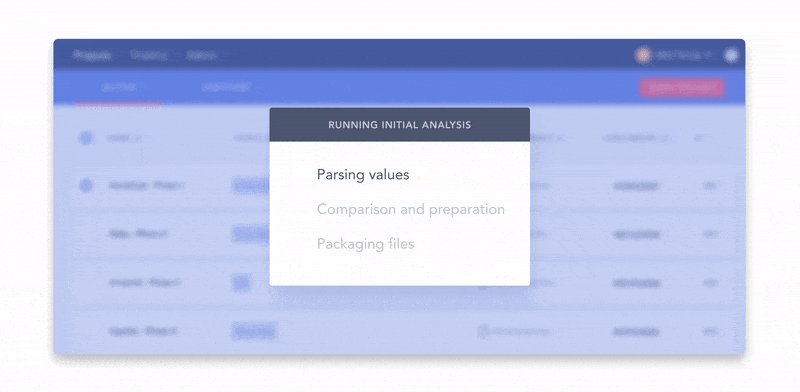
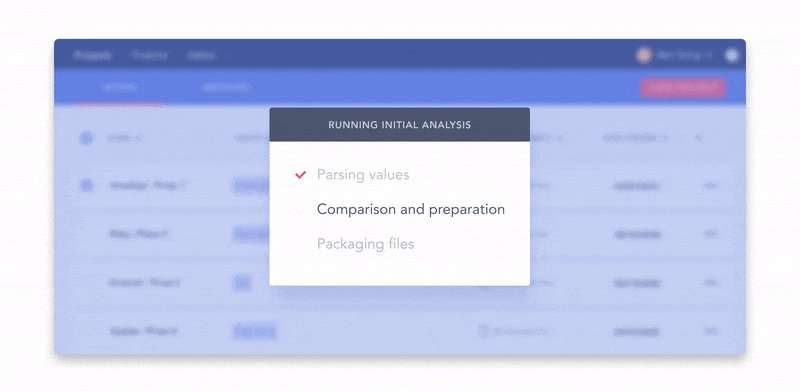
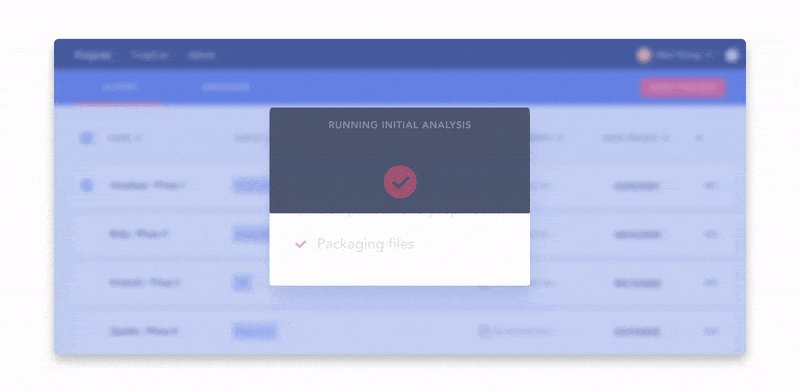
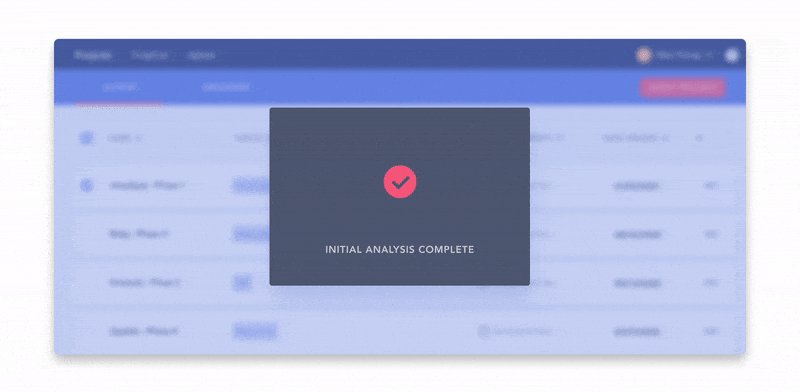
- 分步提示:如果加载过程过长,可以将整个过程分为几个不同的步骤,帮助用户预估操作完成需要的时间。如果系统正在处理多个项目,分步提示的设计能让用户明确了解已完成的操作。

10秒以上
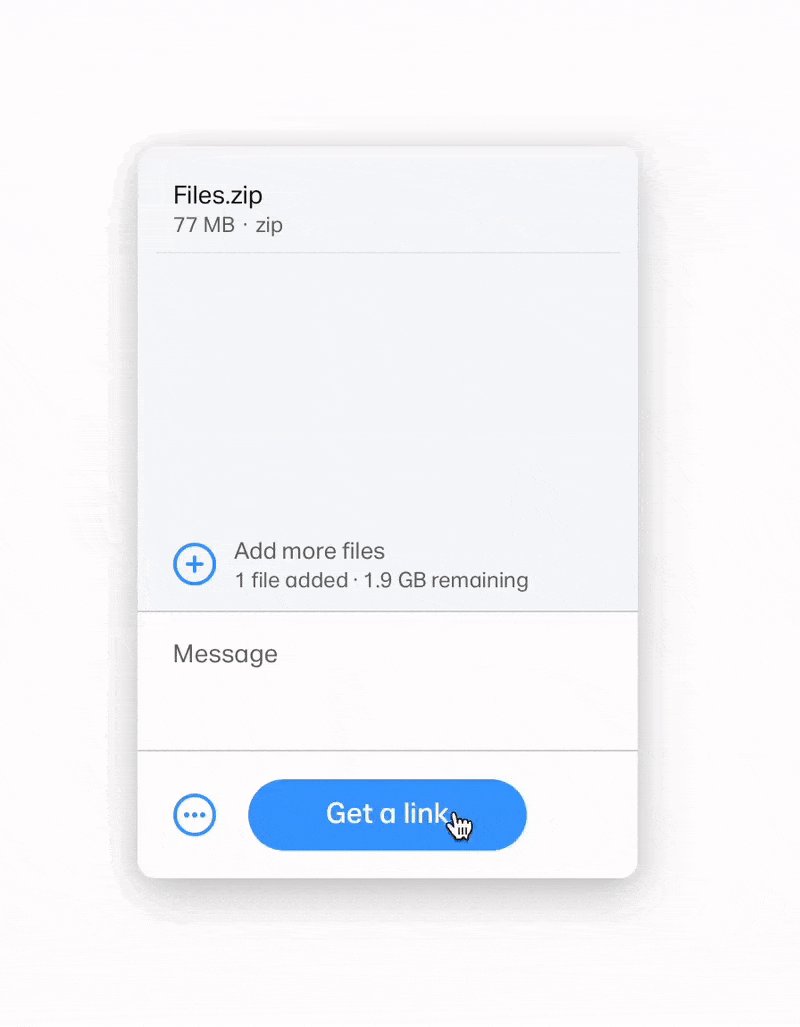
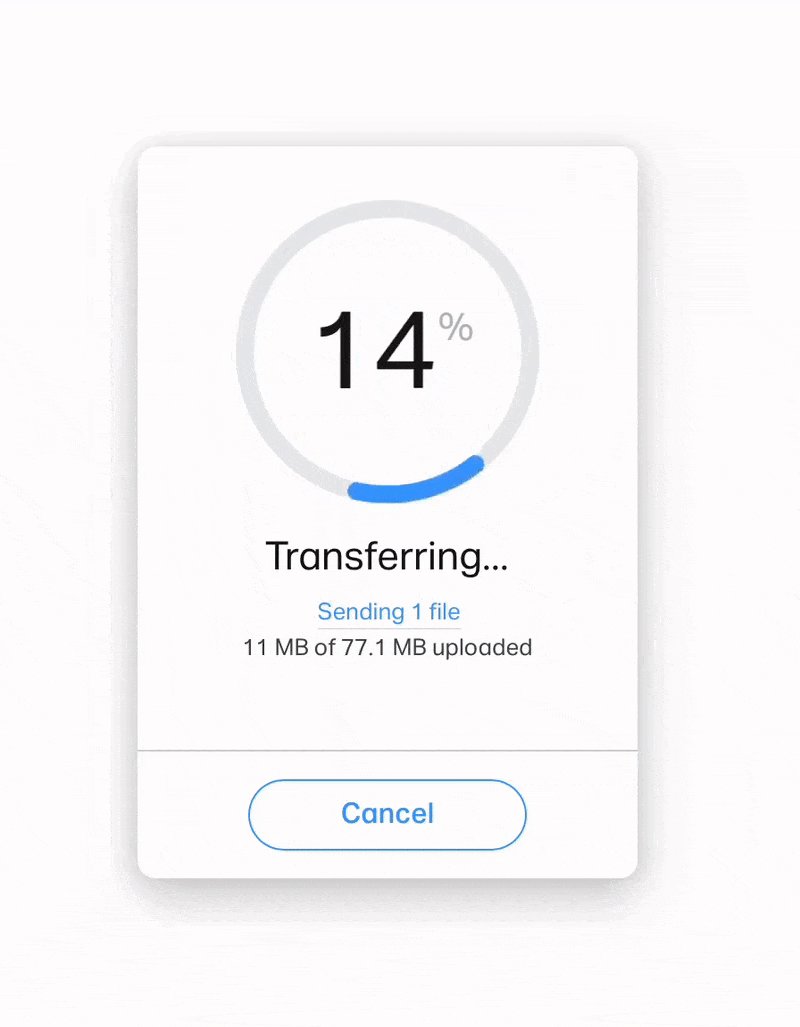
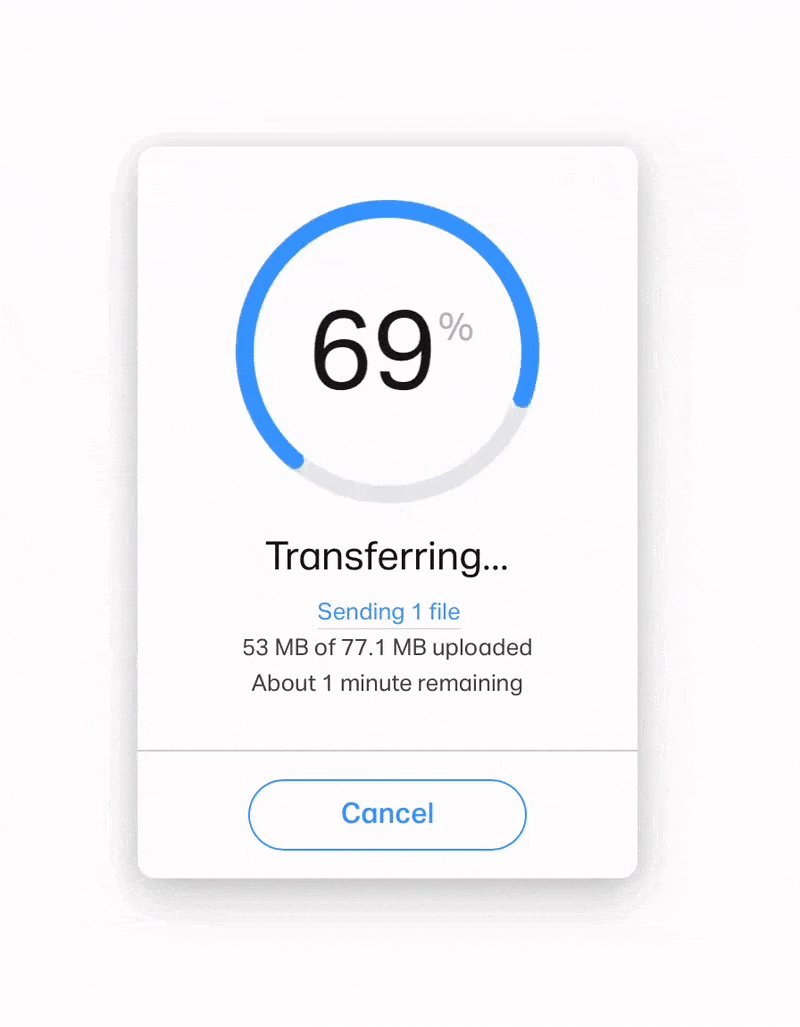
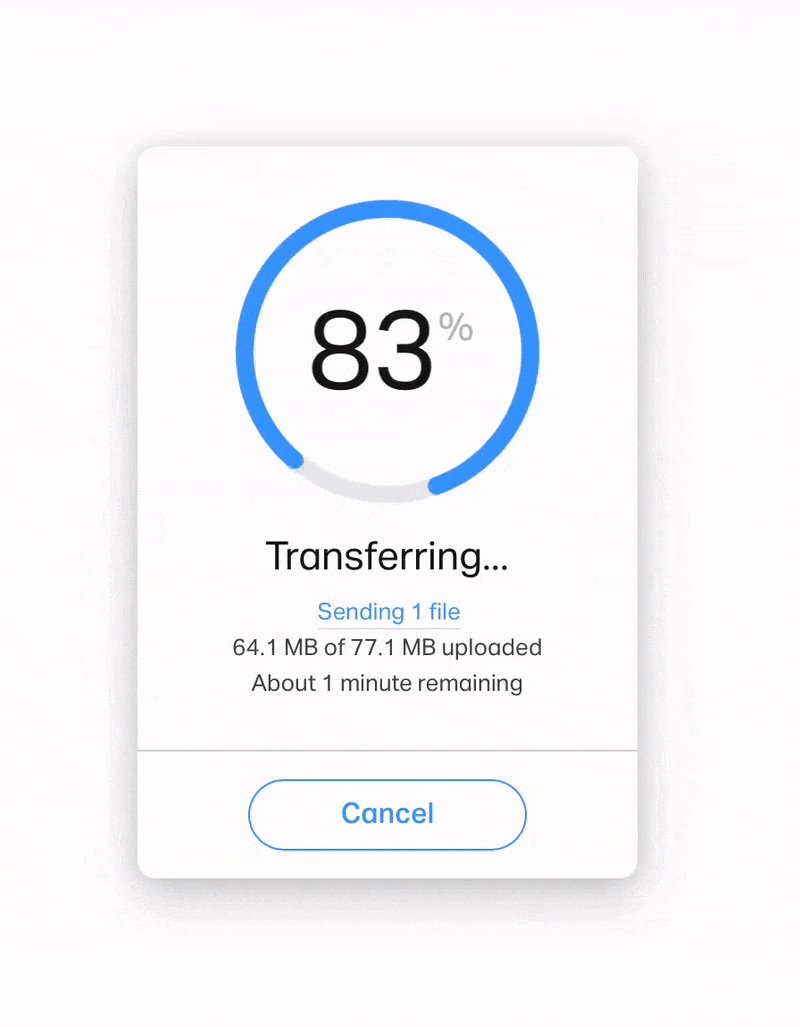
- 百分比加载:使用百分比加载虽然不能告诉用户加载完成需要多长时间,但是能提供一种过程感,让用户自己来估计加载时间。圆形进度条+百分比是最常见的加载形式。需要注意的是,不要在加载到99%的时候让进度条卡住不动,这样会让用户感到焦急。

- 后台加载:如果一项任务需要加载很长时间,我们不能让用户看着进度条干等,其他什么都做不了,这种情况我们可以考虑将任务放到后台去加载。

最后
把加载细分成这五种模式,可以覆盖很多使用场景,这样的对症下药既能保证用户体验,还能让产品丰富化,起到锦上添花的作用。
最后考虑到大家经常使用卡片式UI排版,为大家整理了90+个iOS卡片模板,源文件已经打包好,大家可后台领取。
领取方式:关注公众号,后台回复【小组件】获取源文件。

慢慢来比较快,希望对你有帮助!
原文地址:Clip设计夹(公众号)
作者:Clippp






