弥散光感,应该不陌生啦,但是你会做吗?不会做的,快来看下,学习时间到啦。
设计路上在学习,永不停歇,我们一起加油~
真快,又到了一月一度显宝的时刻到了,当当当,有请本期主角上场-弥散光同学上场,干货建议哦,提前收藏。你有没有碰到做设计不知道做啥背景或者没想法的时候呢?这个弥散光感风格你一定要试试!它不光容易掌握,而且学起来也so easy!基本看一遍就会,真的,中国人不骗中国人!
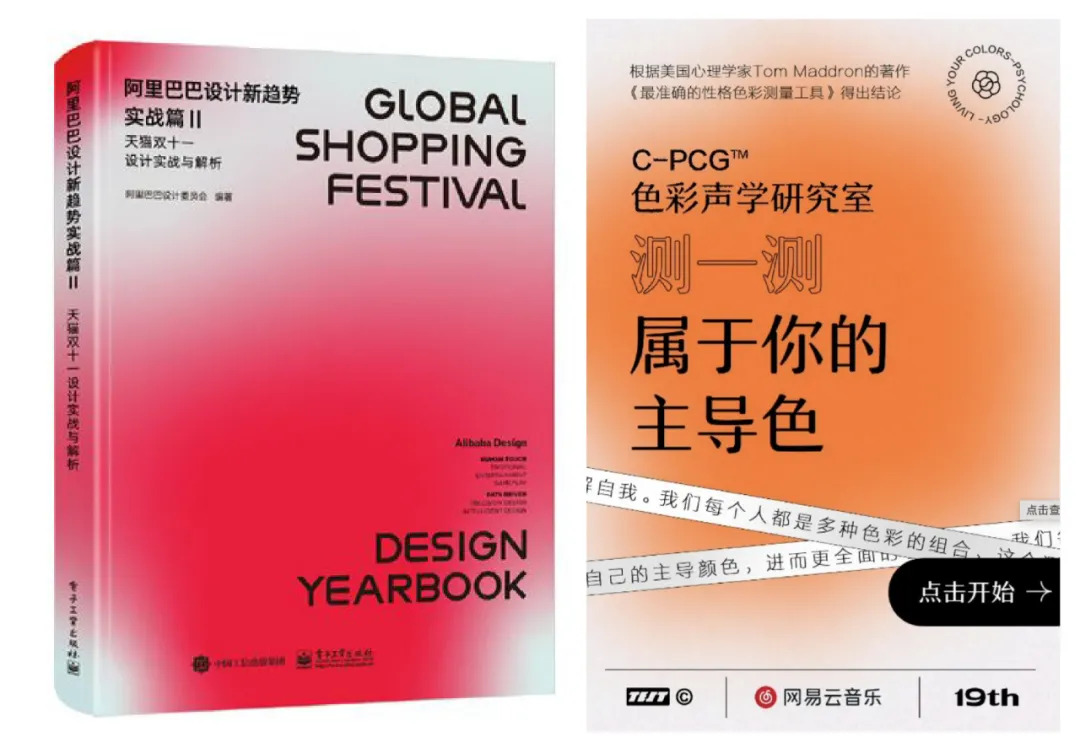
弥散光感在国内最初在UI设计中广泛出现,后来在各种平面、电商、包装中也流行了起来,不仅出现在今年的《阿里巴巴设计新趋势实战篇》中,前段时间还出现在网易的《测试主导色》及各大品牌的设计中都出现了它的身影。

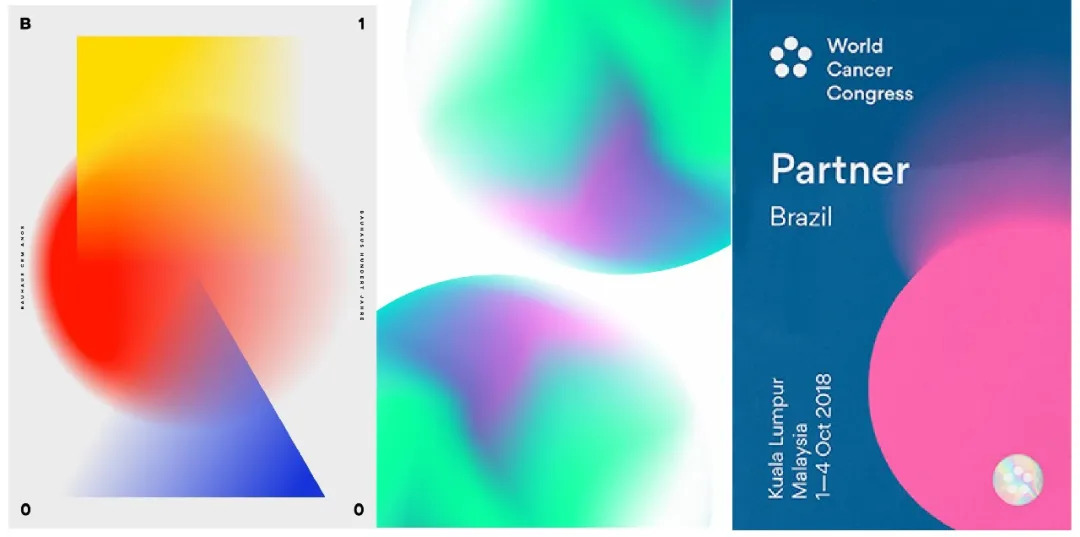
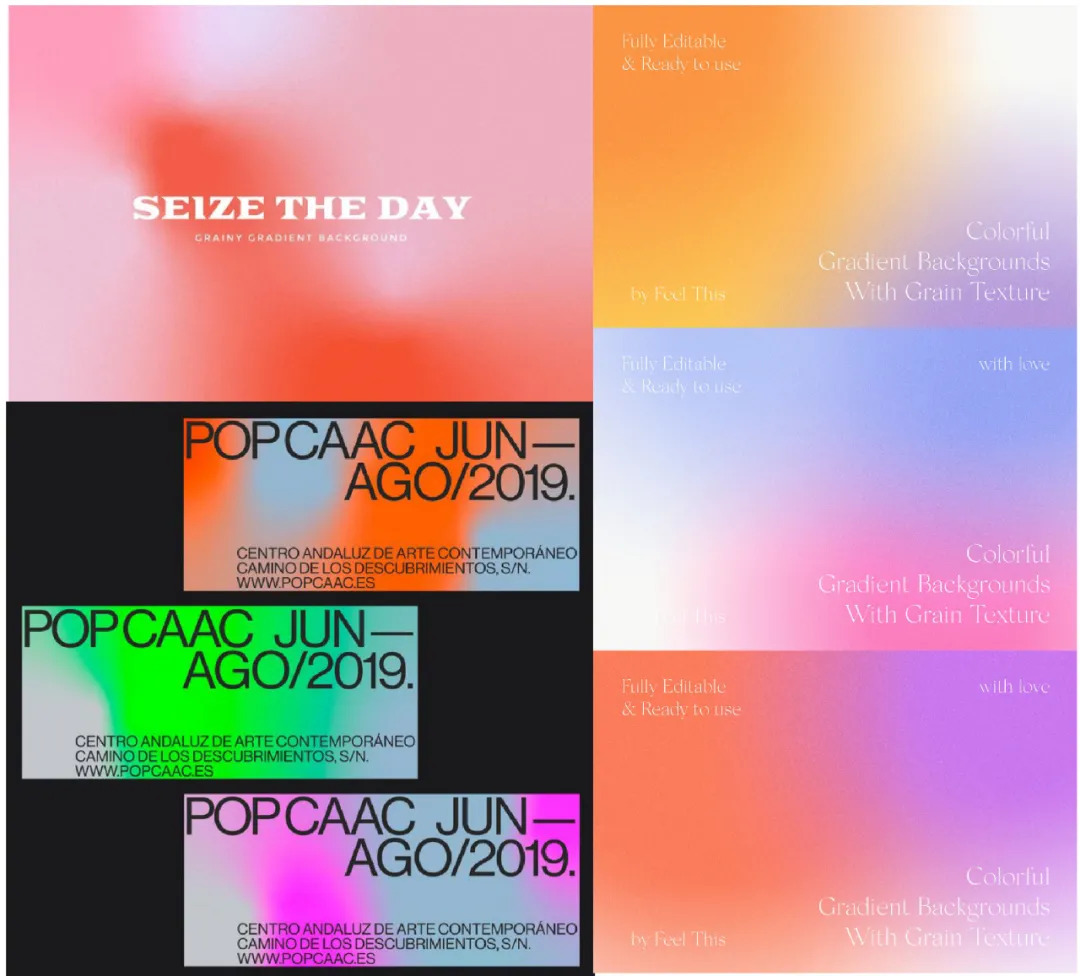
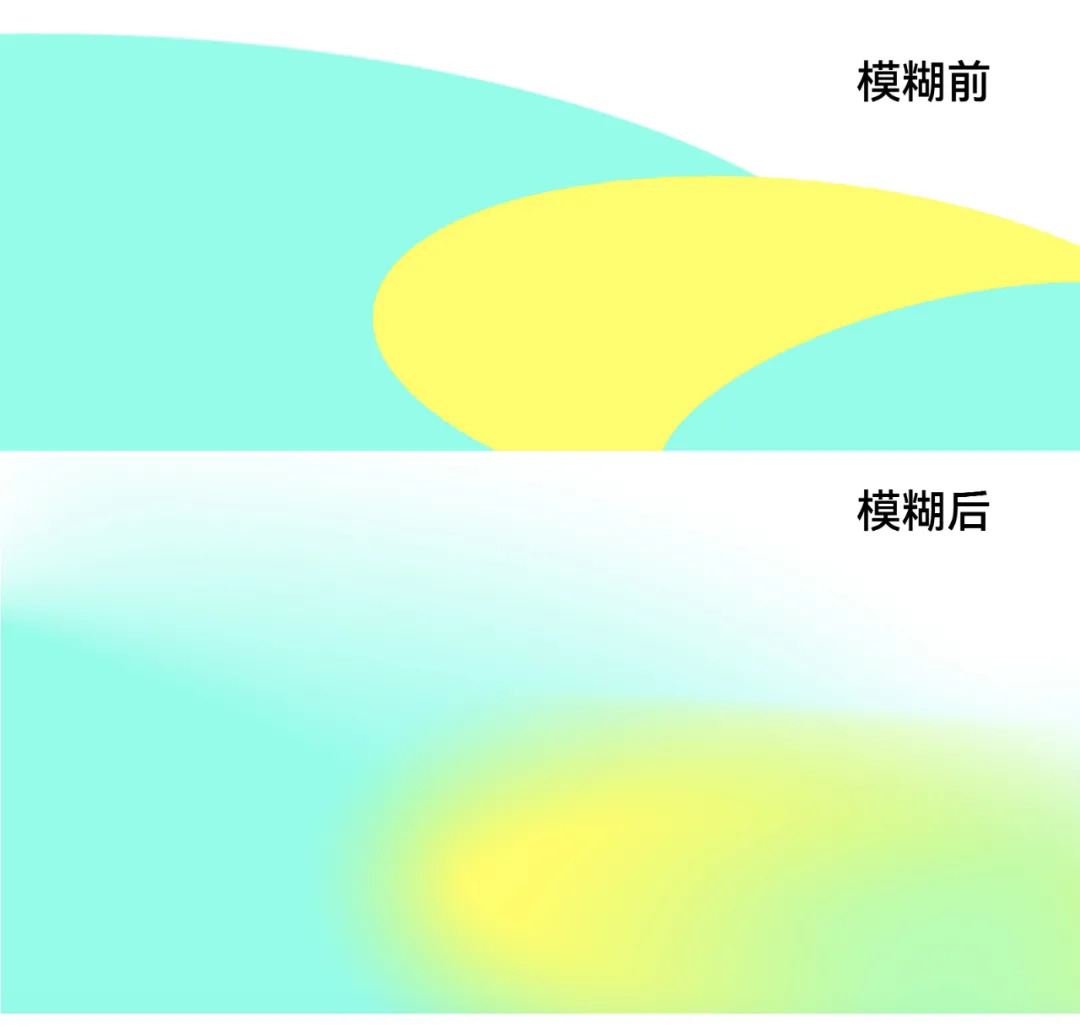
弥散光感的形成,一般由单色或者多色模糊渐变混合,形成虚实集合的模糊效果。在这其中还可以加入不同的元素使其具有新奇和记忆点,来丰富单调乏味的画面,增加画面空间层次感,增添画面的细节,还能聚焦产品的记忆点、优化信息层级,让平淡无奇的排版瞬间活了起来,下面我们就来看看弥散光感的一些优点。
一侧进行虚化模糊,另一侧保持清晰的轮廓,整体从观感上多了一些动感变化效果。因此,不管作为版面的主视觉,还是作为辅助部分都能有不错的效果。
将一种或者两种以上颜色进行全部模糊虚化掉,一般多作为背景装饰来使用。在此基础还可以加上不同的元素,再增加一点噪点质感,细节满满。
使用多种不同模糊方案或手法,以弥散光感为基础,来达到视觉聚焦和丰富设计细节,增添画面感和空间层次感。
看到这里大家都肯定要嚷嚷,光说不练假把式,安排上菜,我们先从简单的开始,萝卜要一个一个吃,坑要一个一个的埋,翠花,上酸菜!
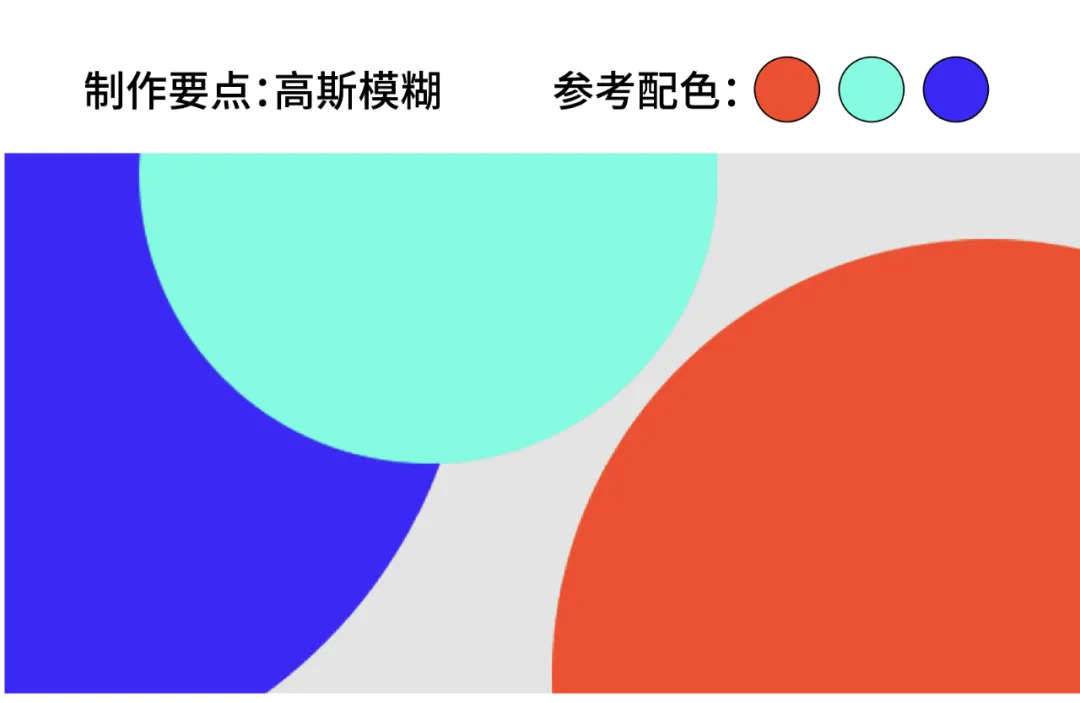
首先我们来设计一个banner,这个案例就用最简单的高斯模糊来做,这种全弥散的渐变实现起来比较简单,颜色我设置为如图三个颜色和三个圆形。
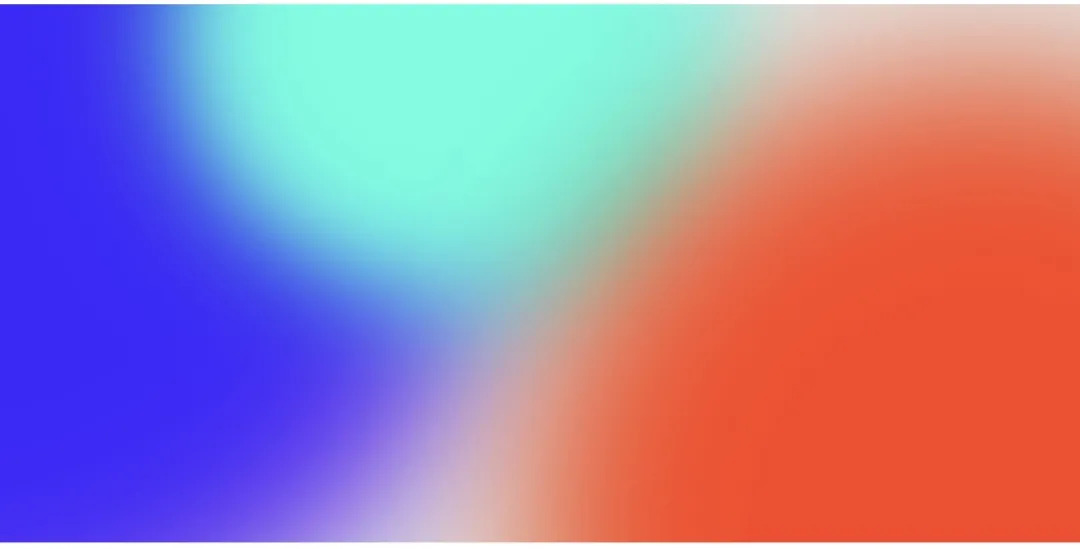
为了保留模糊参数的后期可编辑行,模糊之前,先给三个圆形转换为智能对象,可以三个一起起智能对象,也可以单个一个个的智能对象,后者的好处是可以随时调整图形的位置与大小。然后给智能对象一个高斯模糊(滤镜-模糊-高斯模糊)
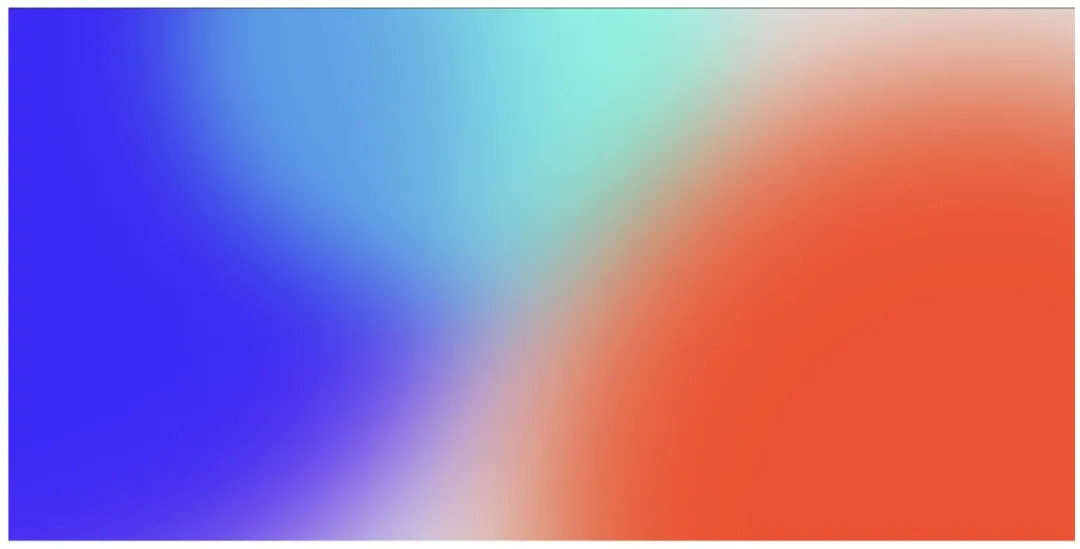
高斯模糊后,有时候有的颜色融合的不是很好,这个时候我们可以通过调整图层叠加模式或者透明度,让颜色之间融合的更协调,案例中我觉得青色过于实了,降低一下透明度70%,到这里,基本的背景就完成了。弥散光感背景就是这么简单!
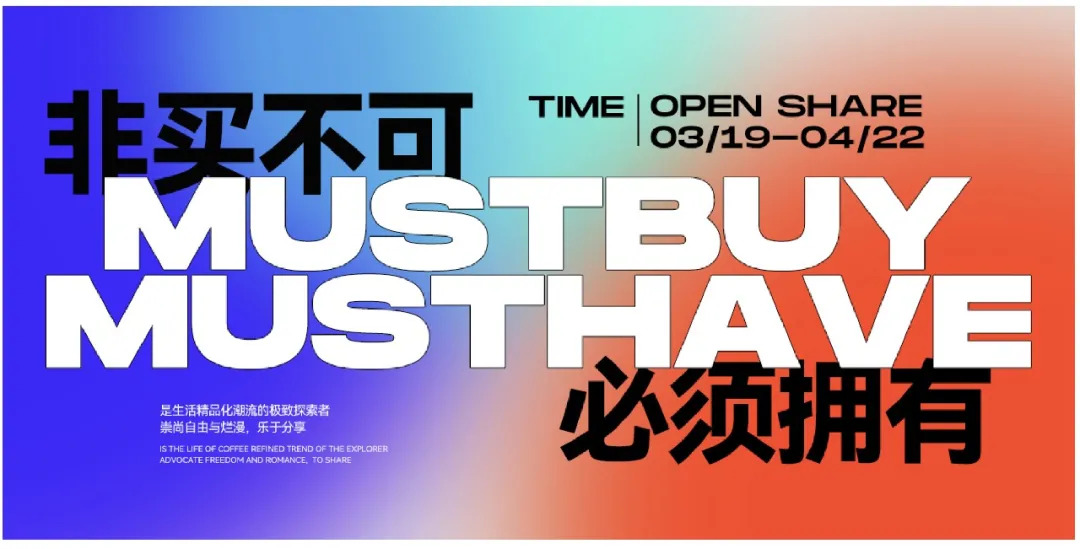
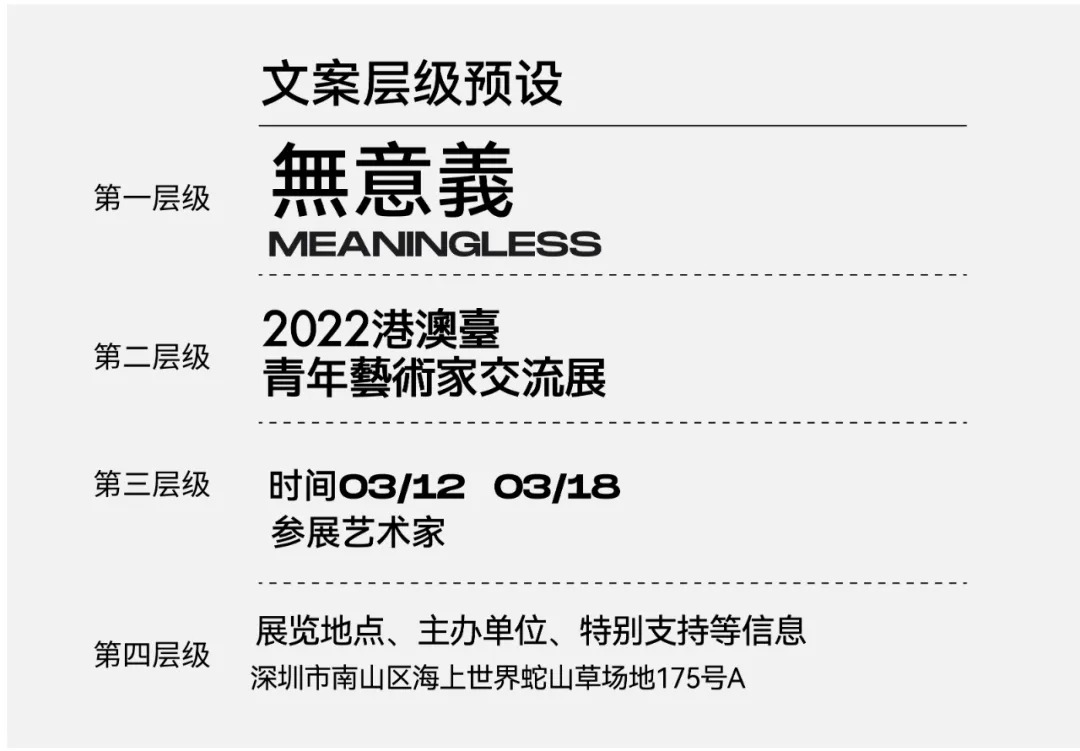
我根据之前的梳理和自己的意愿,把文案分为了4个层级,中文英文的主题信息作为最高层级存在;然后我想突出时间,所以把它放在第二层级,其他元素依次往后排。
我们先确定大标题,然后再用小字来进行版面的填充与平衡,让整体的文字排版形成视觉层次变化与平衡。由于图形位于对角线位置,在文字分布上我顺应这个构图方式。英文和中文之间互相叠压一点,这是压抑不住都要买的节奏啊!颜色一黑一白加强之间的对比关系。
为了让版面的保持视觉上的平衡,二、三层级的内容和主题内容形成交错穿插,让整体的文字排版形成视觉上的一个层次变化。
到这一步,整体排版基本完成了,但整体感觉信息之间比较独立,我们添加一些装饰元素,让画面更整体饱满紧凑。OK,一张banner完工
马上要过年了,新的一年,换新的工作,所以这次的案例就为大家做个作品集封面,俗话说:作品封面做的好,工资翻番少不了。
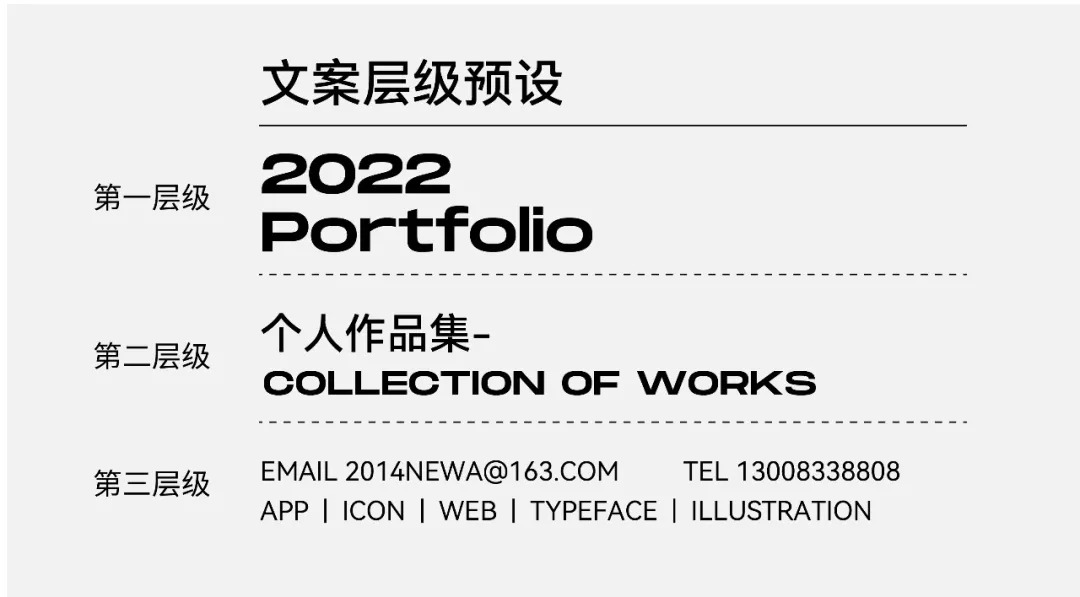
作品集文案的内容并不如一些展览海报类那么多,所以在整体的编排上难度不是很大,根据内容需要找到自己想要突出的重点即可。
信息文案一般大致上可以分为三种类型,①主题信息适合作为主标题存在;②与活动相关的具体信息则次之,当然,我们也可以根据内容选择性的突出其中某一项,如价格、时间或是其他;③其他的补充辅助性信息,这类的信息一般作补充说明,相对不是很关键,所以适合作为装饰性的元素来放在需要的地方。
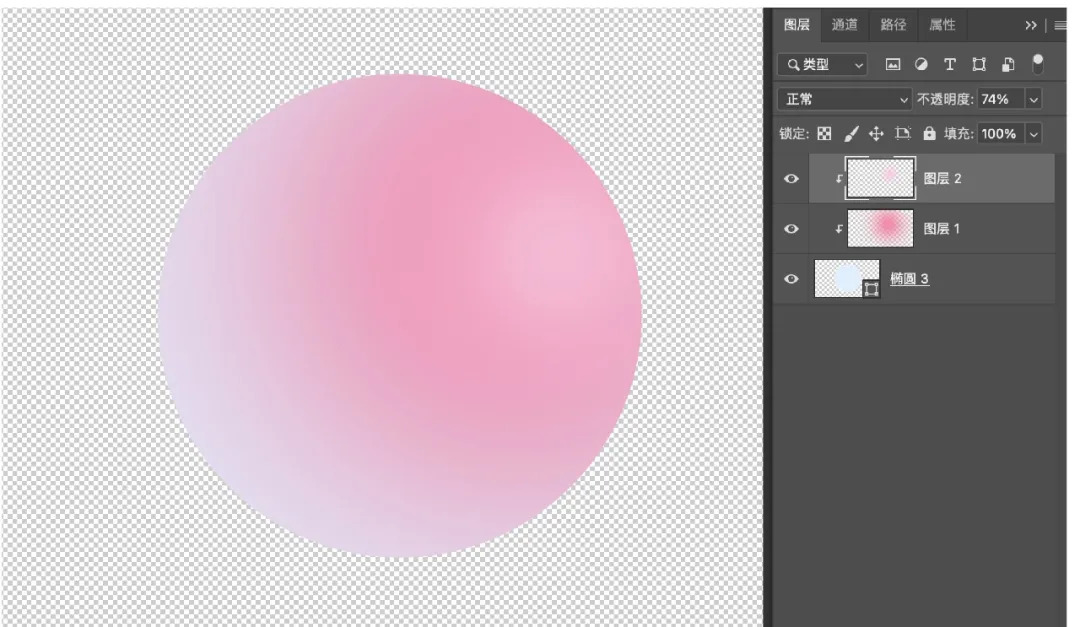
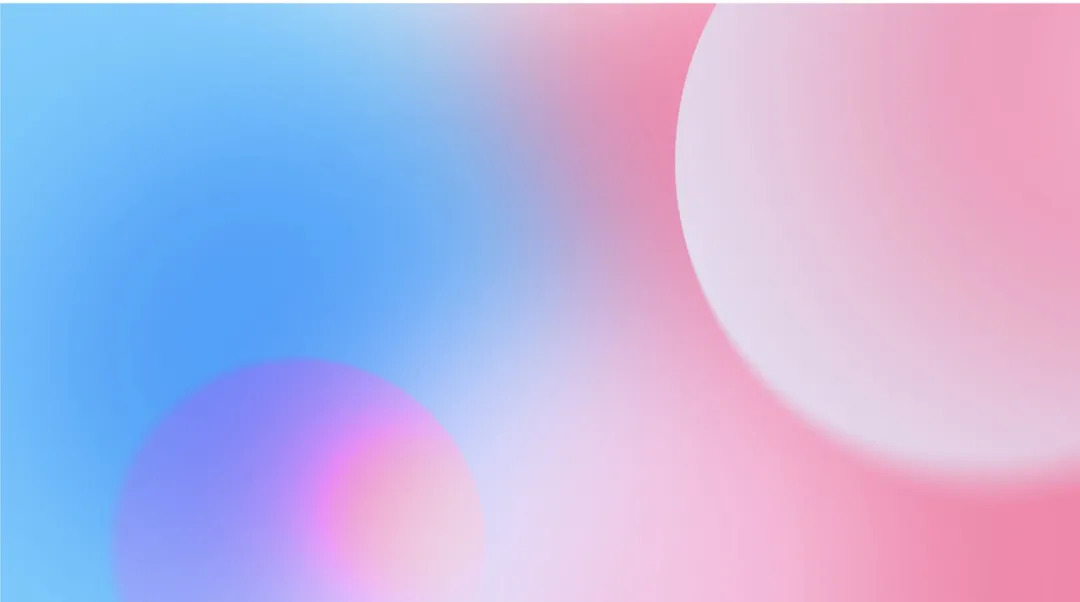
建立4个大小不同的圆形,填充不同的颜色,然后单独给每一图层智能对象后,调整各自的模糊数值。根据需要调整图层叠加样式或者透明度
①光这样的话,稍显单调,所以我们再加点料。新建一个圆形,填充浅蓝色,然后新建2个图层并创建剪贴蒙板,用柔边画笔画深浅2个大小不一的颜色,然后把3个图层合并一个智能对象。
②给智能对象一个场景模糊(滤镜-模糊画廊-场景模糊),场景模糊具有定义不同模糊量的多个模糊点来创建渐变的一种模糊效果。将多个图钉添加到图像,并指定每个图钉的模糊量,从而达到一种虚实模糊不同的模糊效果。本案例定义2个模糊点,一个模糊量0.一个为60,通过一边模糊,一般不模糊来达到一种虚实结合的变化,
③为了让背景更丰富有层次感,再用①的方式再新建一个圆形,填充不一样的颜色,然后执行场景模糊,图层叠加为“色相”,效果如图。
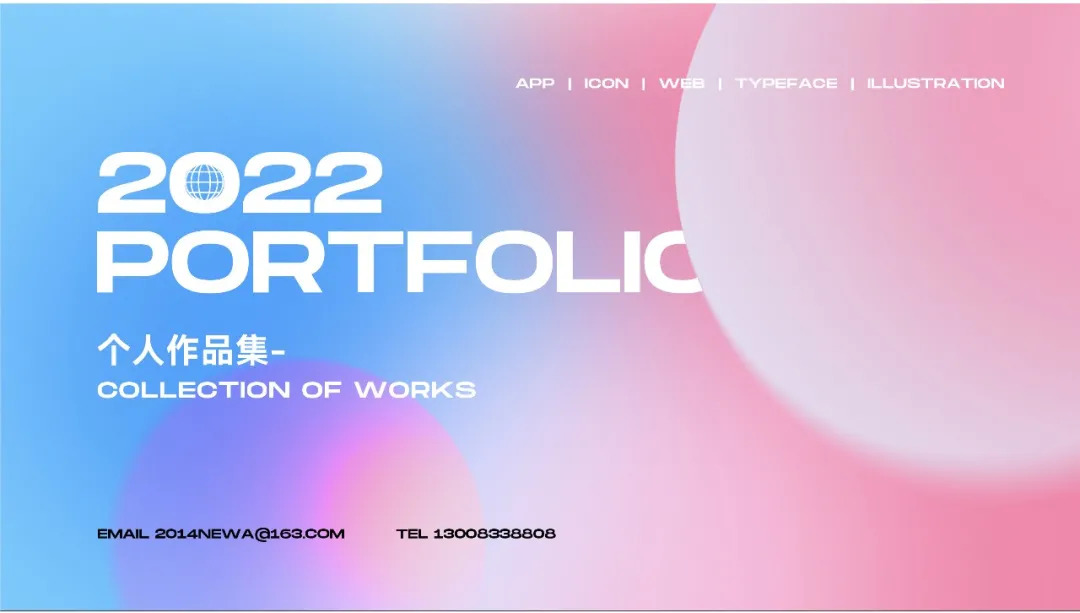
为了体现层次空间感,大标题我用虚实模糊的圆形压住一部分,交错穿插,让整体的文字排版形成视觉上的一个层次变化。
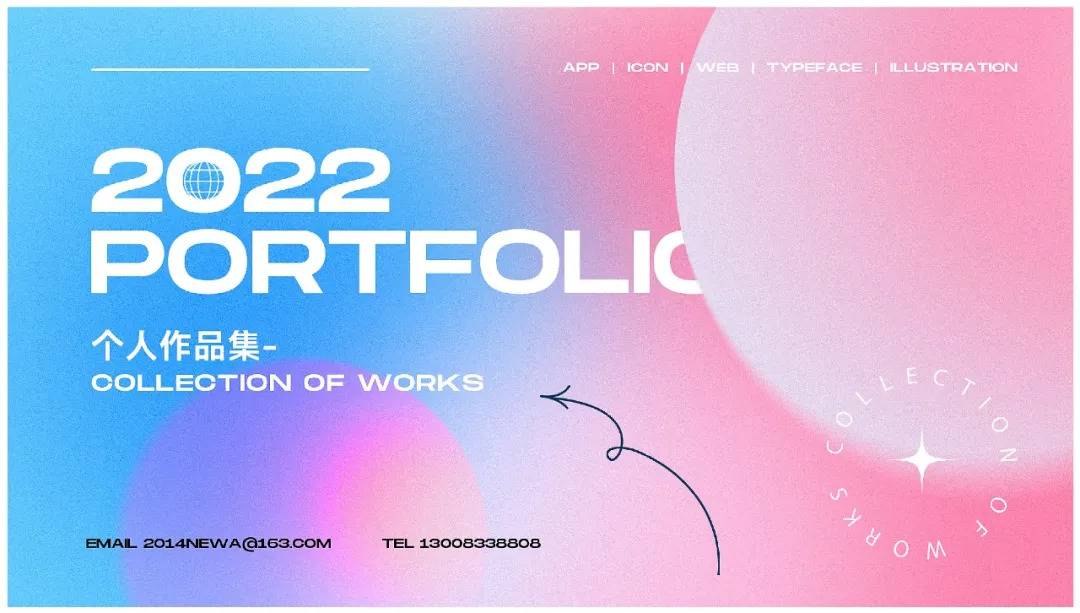
细化排版,添加一些辅助元素,填补版面的负空间,这件,一个作品集封面就完成了。
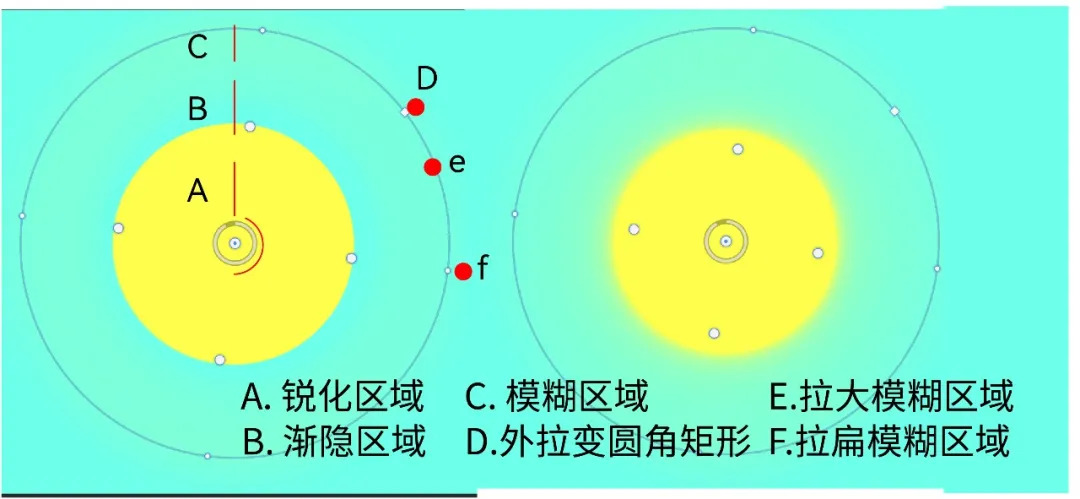
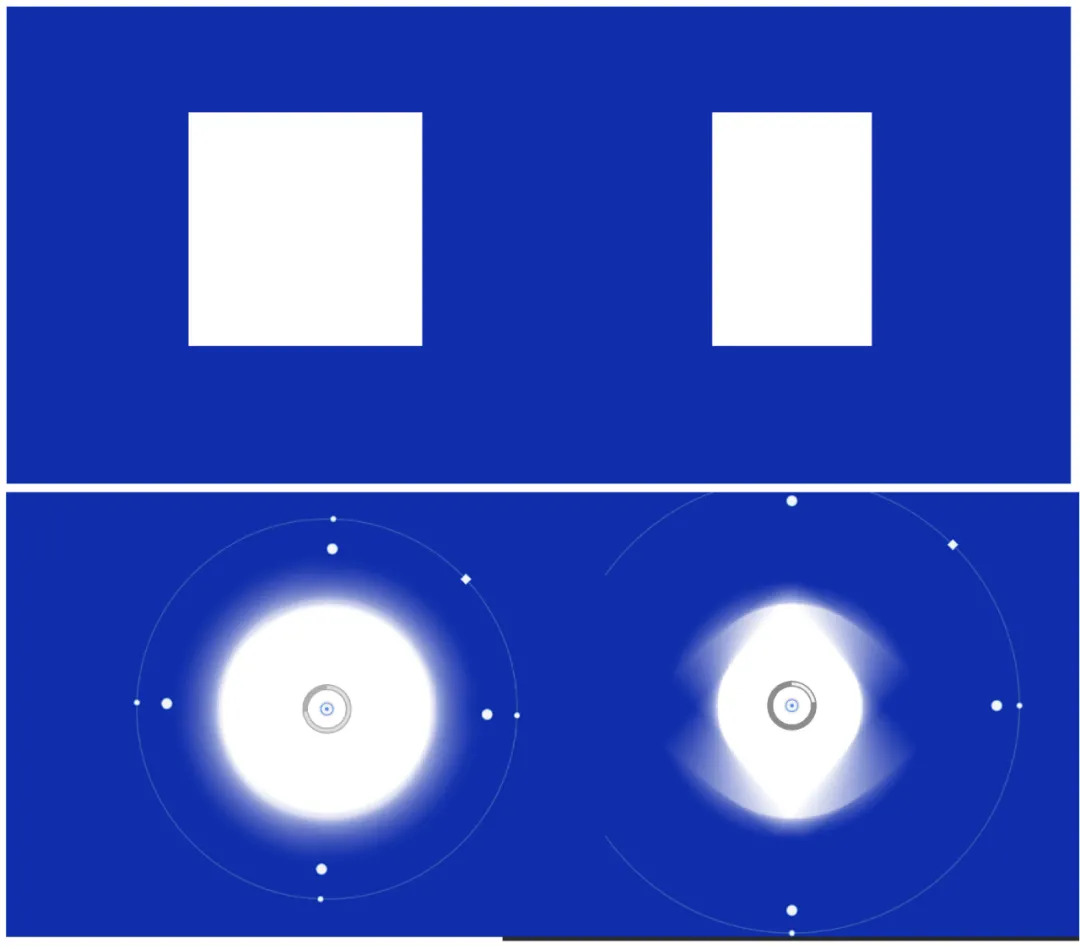
“光圈模糊”对图片模拟浅景深效果,选择“光圈模糊”(滤镜-模糊画廊-光圈模糊),将在图像上放置默认的光圈模糊图钉、单击图像可以添加其他模糊图钉,说明:A. 锐化区域 B. 渐隐区域 C. 模糊区域 ,拖动句柄移动它们以重新定义各个区域。拖动模糊句柄以增加或减少模糊。一个图片中可以添加多个光圈模糊进行重复叠加来达到不同的效果。
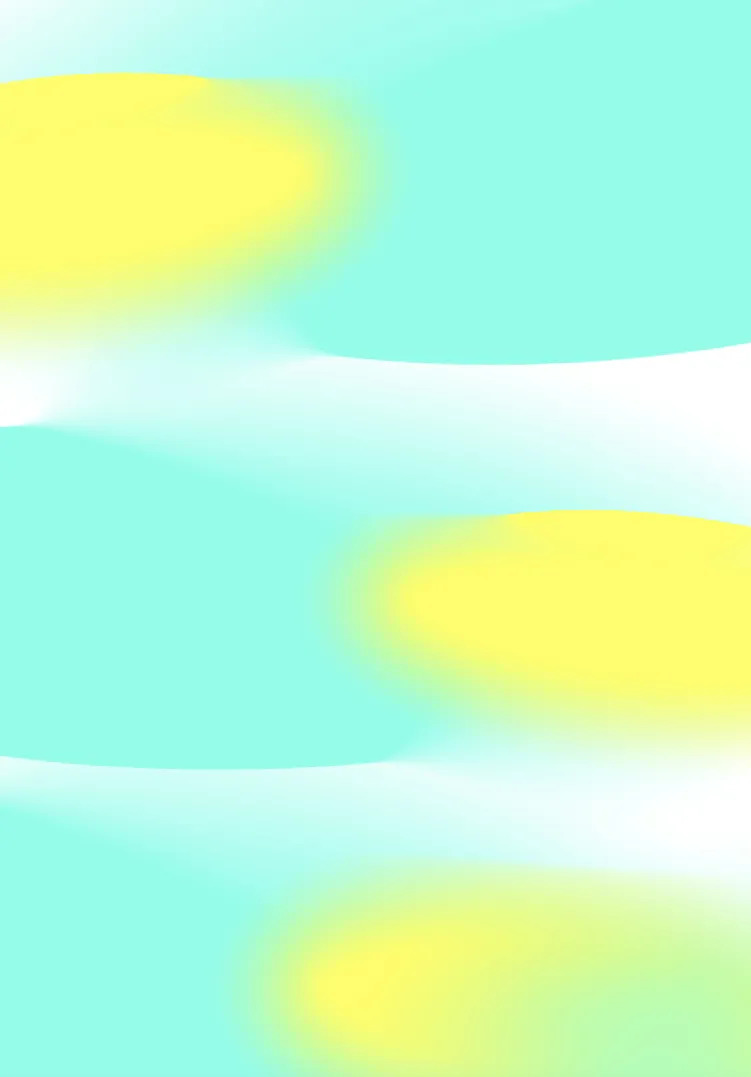
基于文案内容是港澳台三地及青年艺术家,所以在背景上希望能表达出三地的概念,颜色上用浅青+黄色系表达出青年艺术家这一人群。青年嘛总是要嫩点,鲜点。
建立三个大小不一的椭圆,智能对象后,再分别进行光圈模糊,制作方法上除了光圈模糊,当然也有其他的实现方法,只不过个人觉得光圈模糊会更方便一点~
海报弥散光感背景基础完成了,现在复制三份,从上往下排列,体现三地的概念,为了让每个色块之间有所差异,在大小排列上做了一些调整与变化。
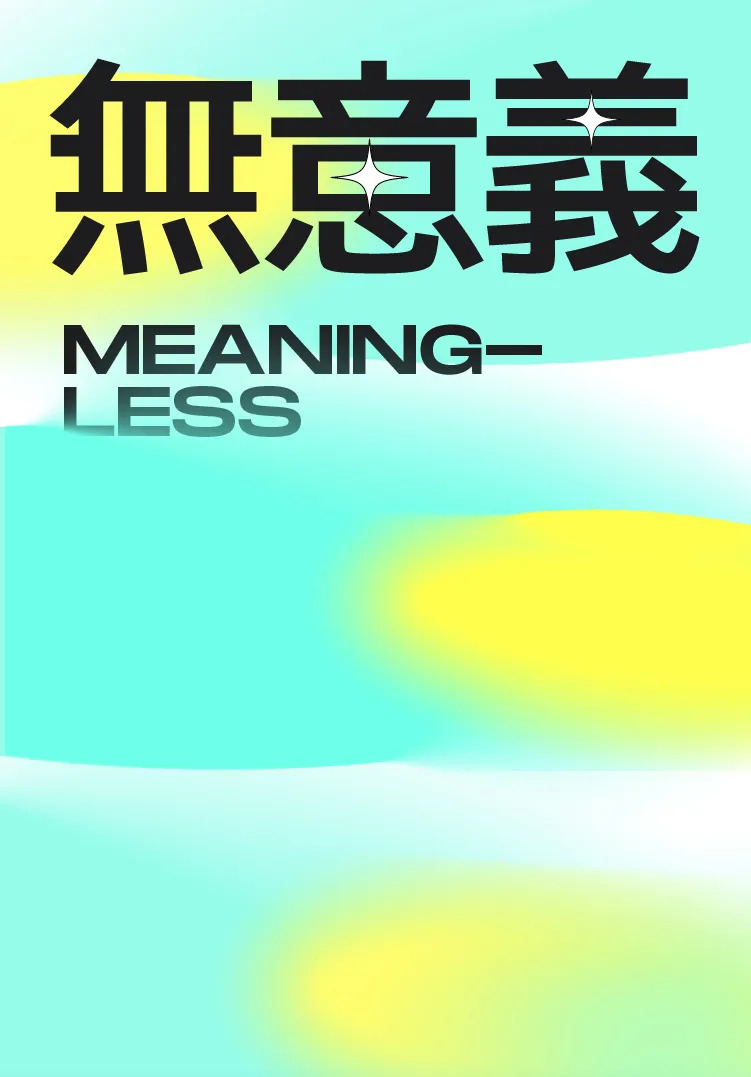
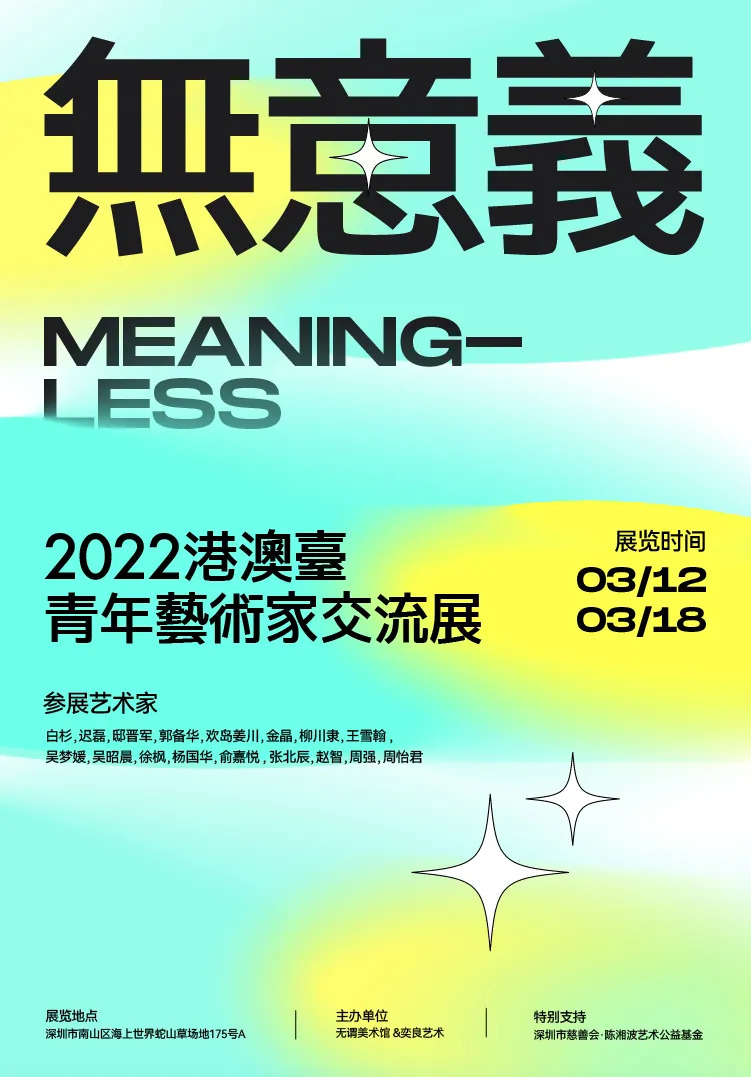
根据上面的信息层级,放上主标题,根据主题意义,对字体做一些简单的笔画裁剪,英文用底色做一点点遮挡,点缀点星星,群星闪耀港澳台。
将其它文案分布在海报的下面,注意平衡一下整个画面。
最后用网格规范下文字信息编排,用网格可以比较精确地将版面编排出来。大家可以清晰地看到,所有的文字的大小和位置都是有依据的,都卡在模块网格之中的。
旋转模糊通常用于创建圆形或者椭圆形的模糊,比如飞驰中的轮胎,转动的摩天轮等等都是旋转模糊的具象表现。滤镜-模糊画廊-光圈模糊,点击拖动椭圆边框改变模糊的大小。中间的模糊圈可以用来调整模糊的量,或者模糊的角度。也可以增加多个模糊点
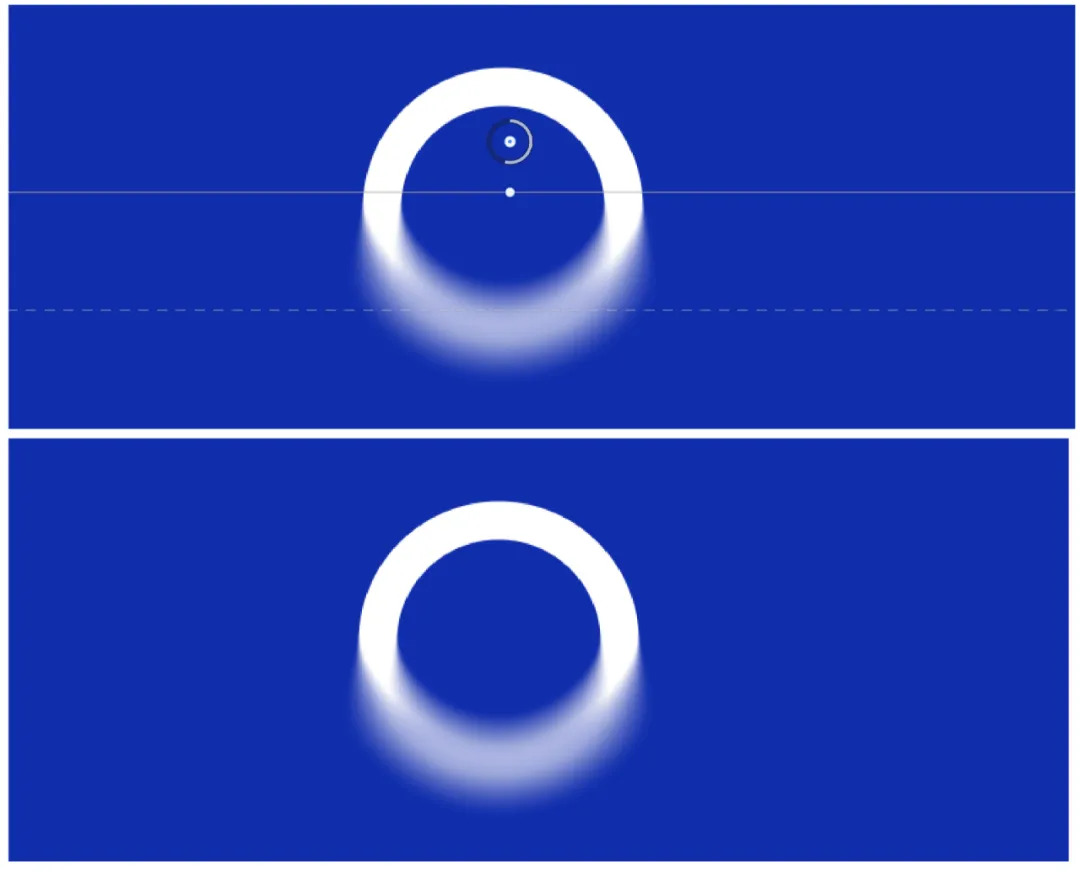
移轴模糊点击滤镜-模糊画廊-移轴模糊,如下图样式。虚化的大小可以通过白色圆圈调节,虚化位置可以通过移动位置或者旋转进行调整。这样就实现了虚实集合的光感设计。
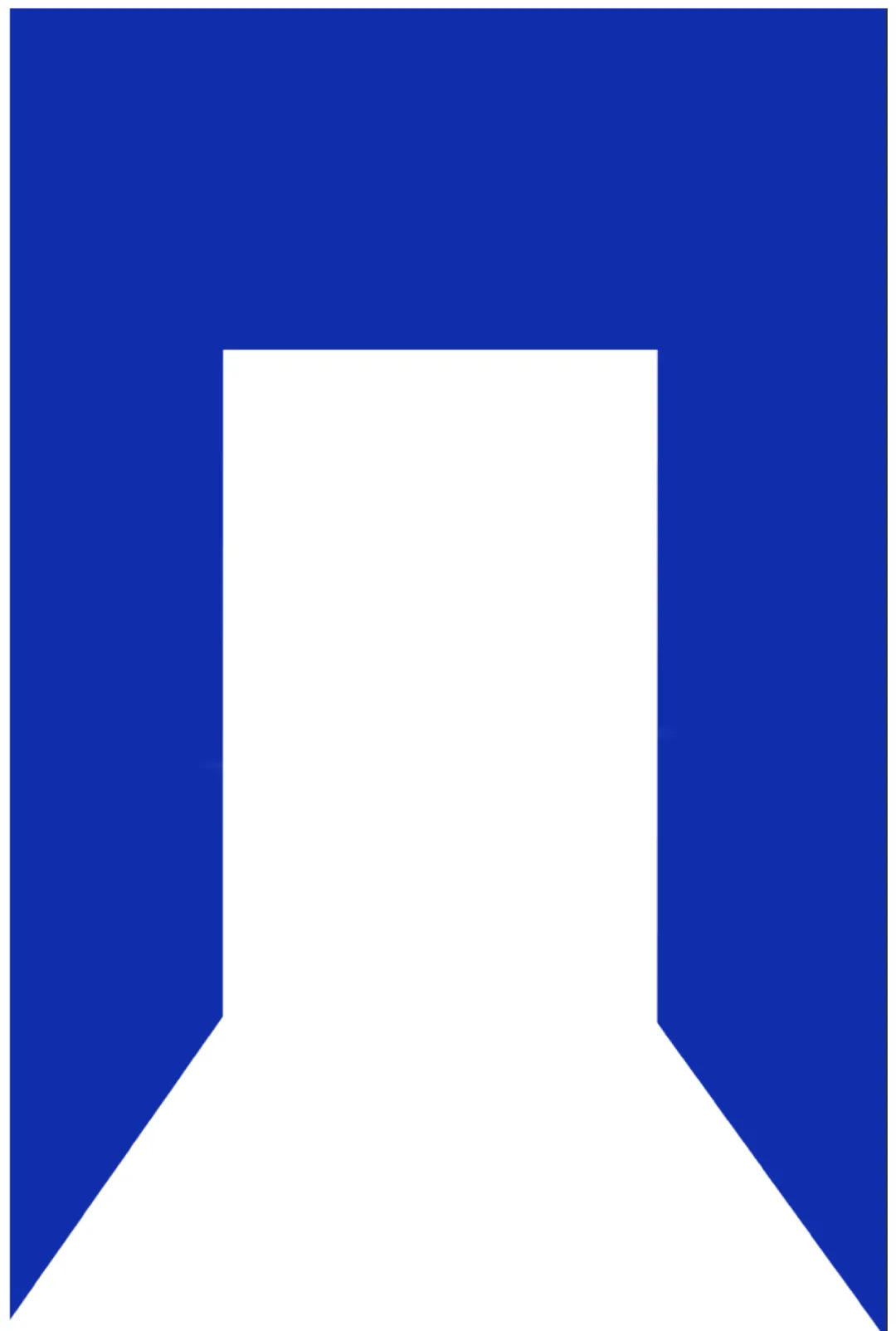
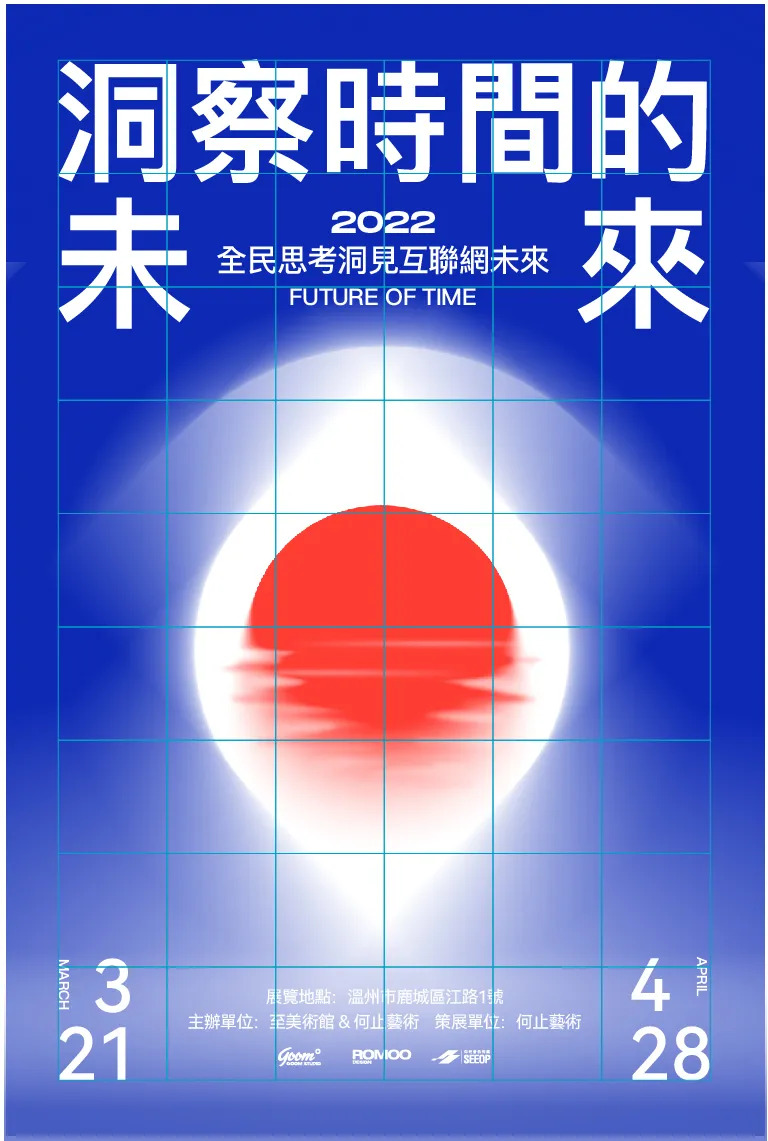
根据文案的信息内容,我想用眼睛和日出来表现这个海报的主题概念。根据上面方形旋转模糊的特性,我在画面中建立了一个任意门的图形,它可以带去往不同的时空,咳咳咳…传错了,还是传回来写完这个教程了。
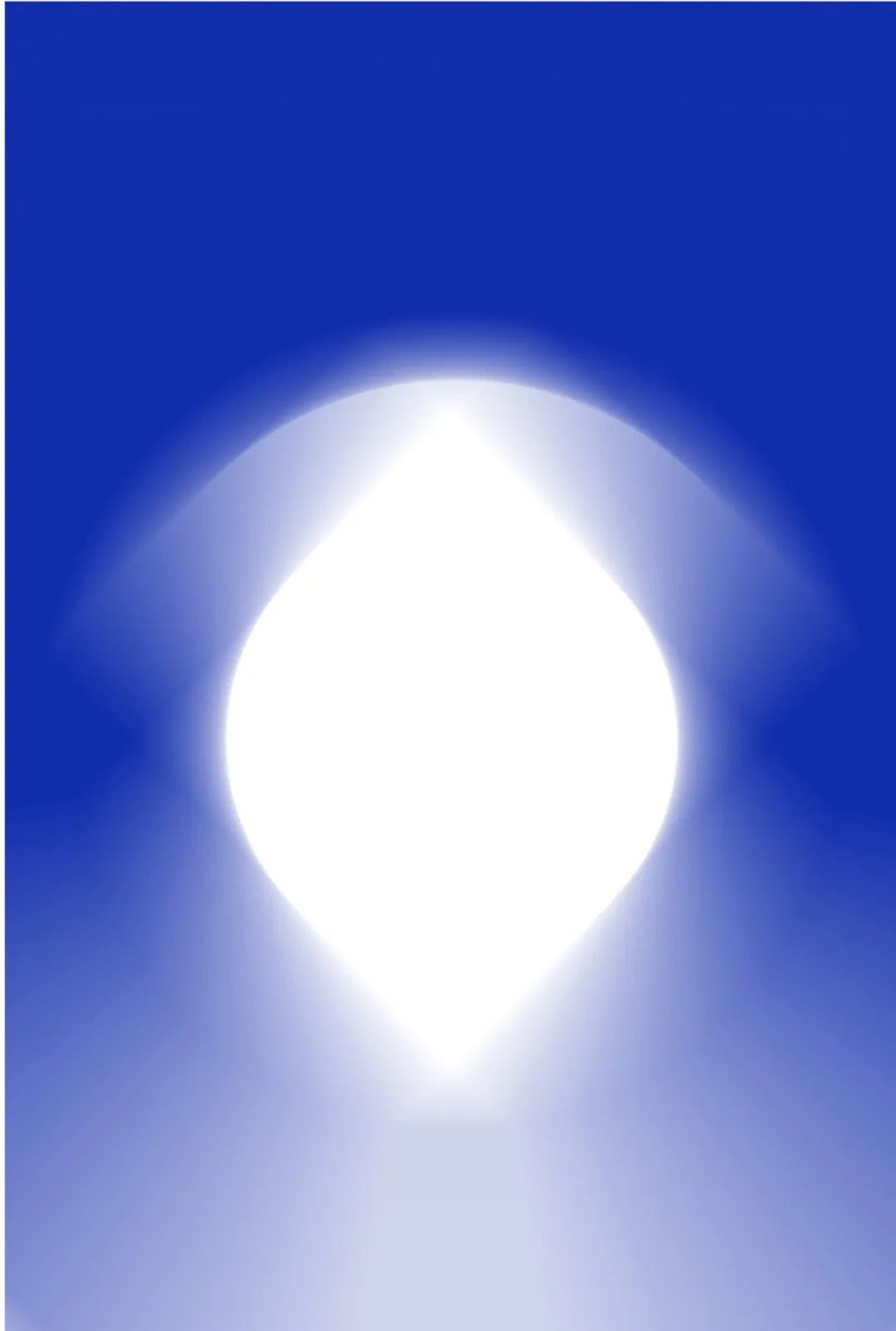
先把任意门图层转为智能对象,然后执行旋转模糊,具体参数所见及所得,根据实际效果来调整参数即可,这一步,可能会有点慢,耐心等候,不急哦。
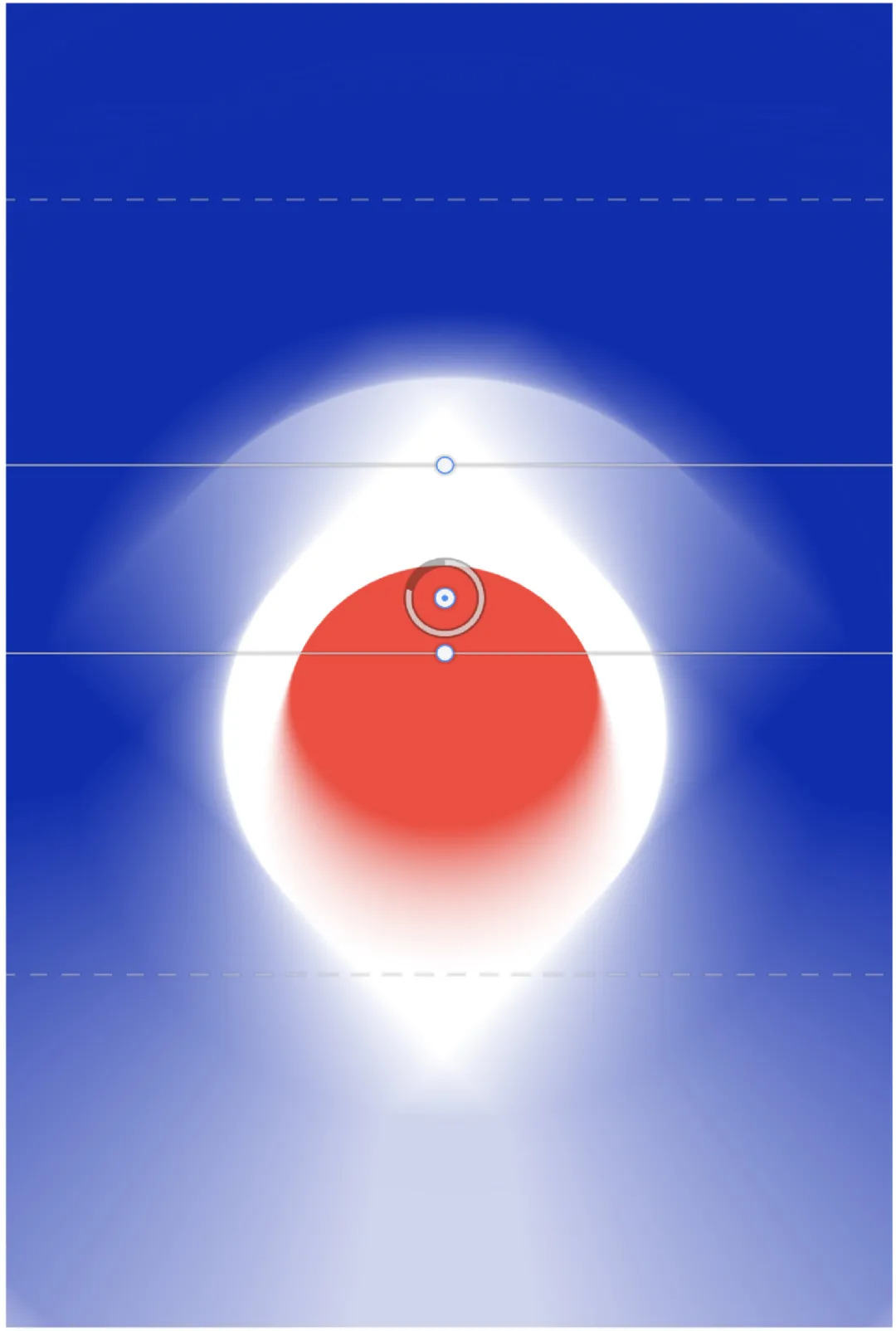
进行到这一步,发现画面缺少一个视觉中心来作为视觉聚焦点,然后在眼眶中心新建一个红色的圆形,转换智能对象,执行移轴模糊。太阳出来了!有人要一起看日出吗?
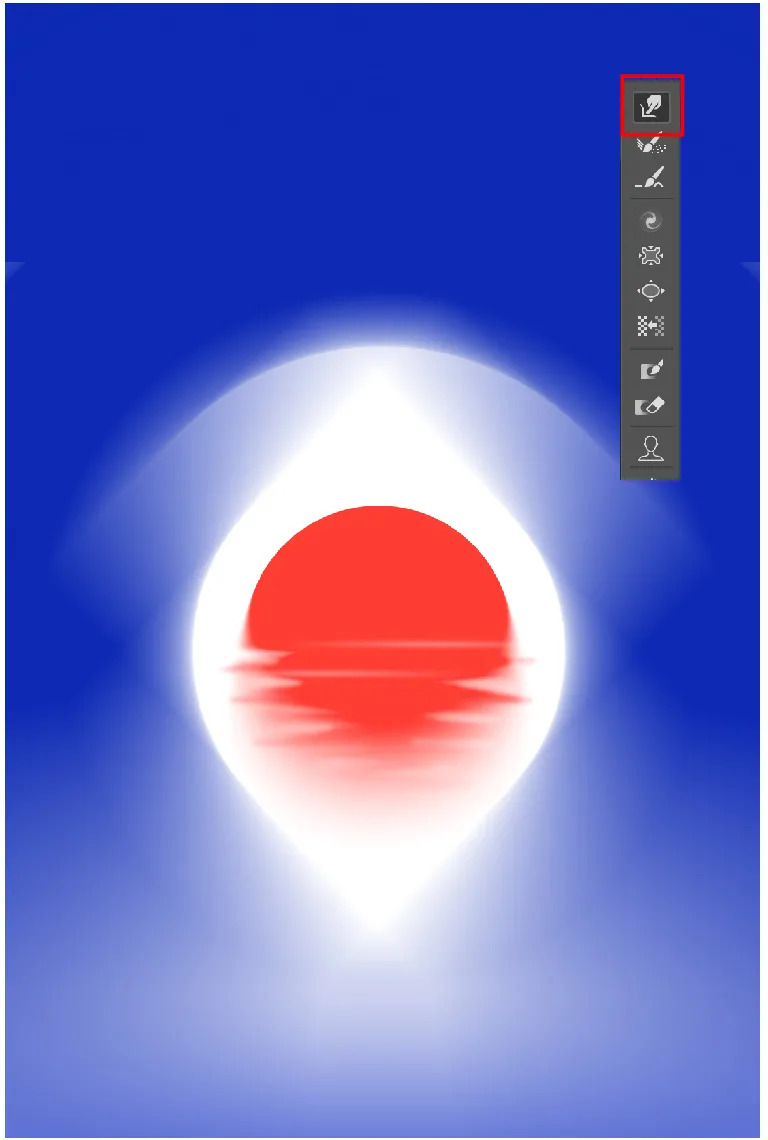
对日出图层,执行滤镜-液化工具,用“向前变现工具”来回擦,一边往里擦,另一边往外擦的的节奏来回擦,为日出擦出水面倒影,这一步需要耐心,一次不行,可多尝试几次,以达到理想效果。
根据画面的图形构图,文案信息的编排方式上采用压四角的编排方式,留出中间的视觉中心点。
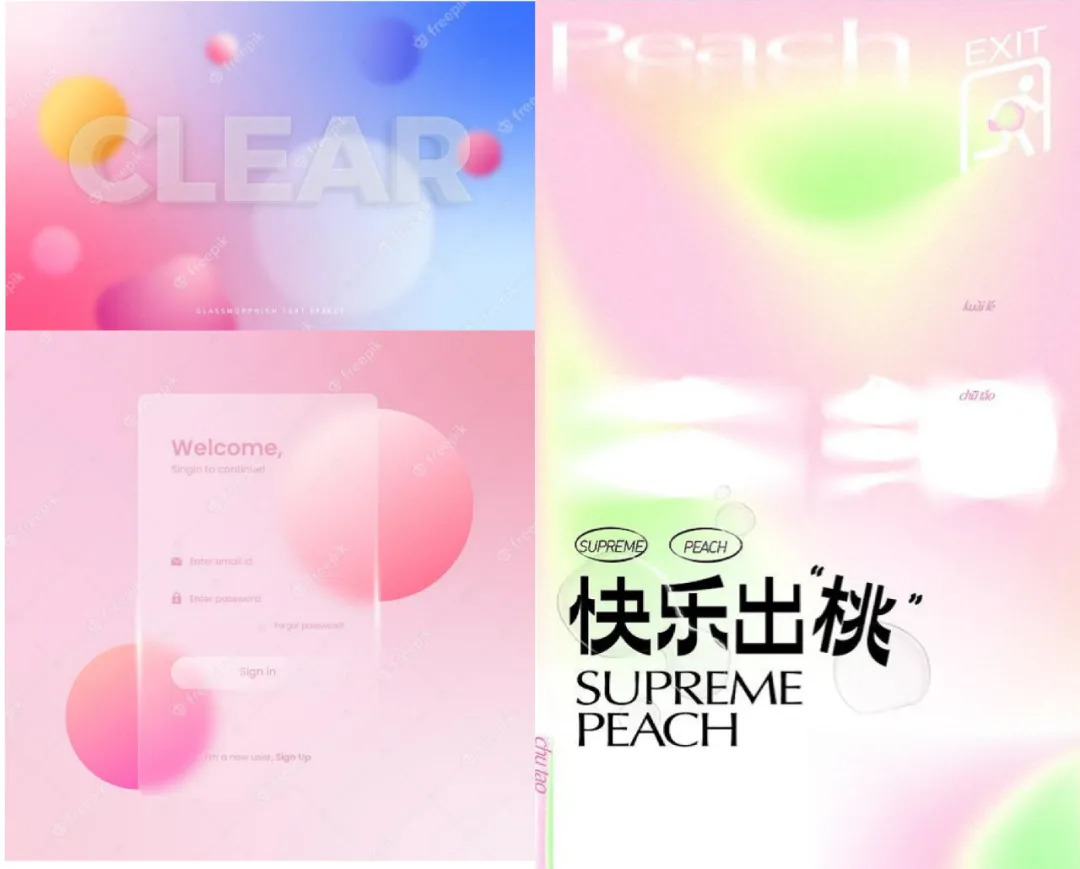
最后一个案例我们来用下最近流行的毛玻璃效果,看看弥散光和毛玻璃能碰撞出怎样的爱情火花,好了,话不多说,直接干货走起。
拉出4个大小不一,颜色各异的圆形,摆放位置按自己想的构图排列就行,把握不好也可以模糊后再调整都可以,方法不一,效果达到就行。然后把4个园一起转换为智能对象后,并进行高斯模糊。一个弥散光感背景就这么简单的做好了。
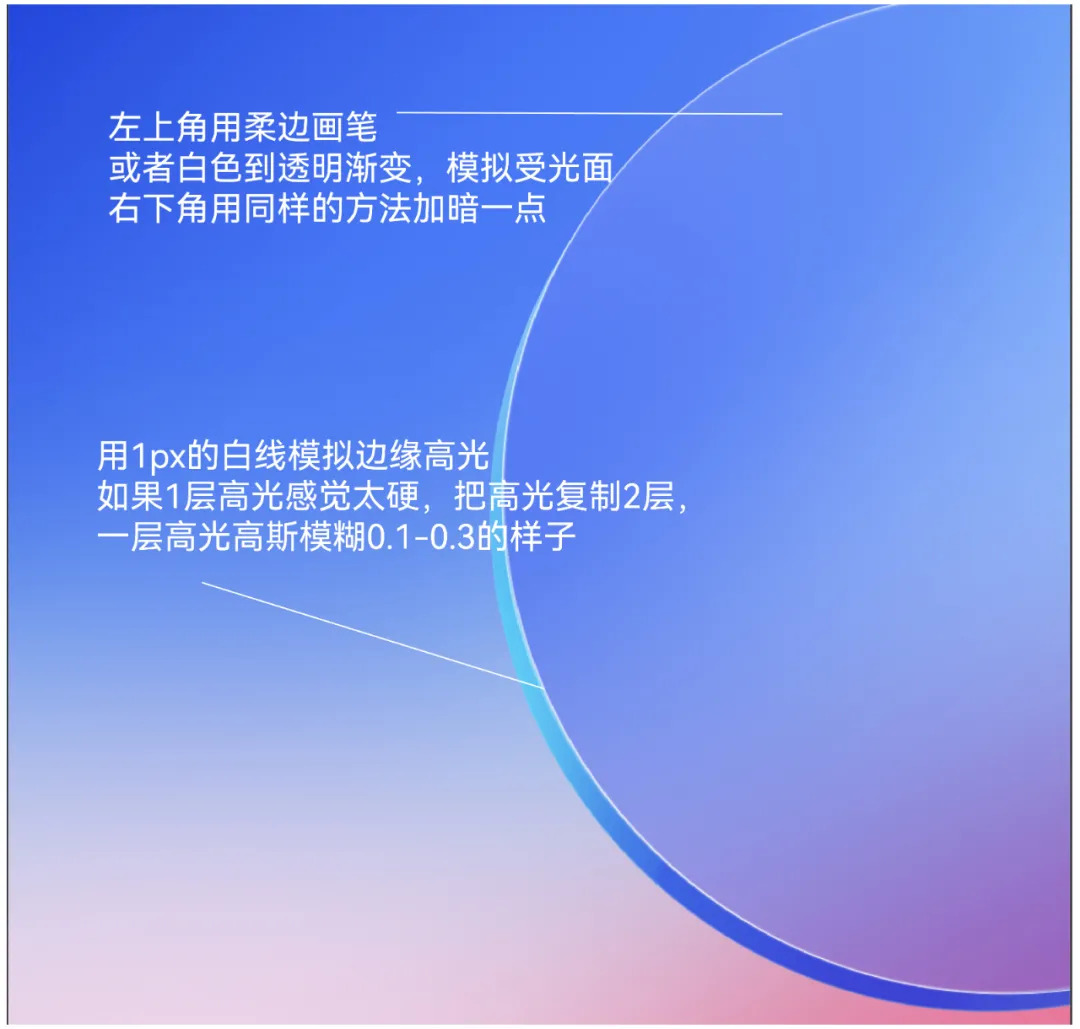
新建一个浅蓝色圆形图层,crtl+j复制图层,2个图层前后错开一定的位置,底下图层填充一个从浅到深色的渐变,确定好厚度位置后,将浅色层和深色层重叠的部分用蒙板遮住,只留边缘,这样就可以形成玻璃厚度的效果。
将上面浅色层的透明度降低,这样就形成了玻璃半透明效果。接着对玻璃的转角和边框高光等细节进行处理。加上玻璃的受光面和暗面
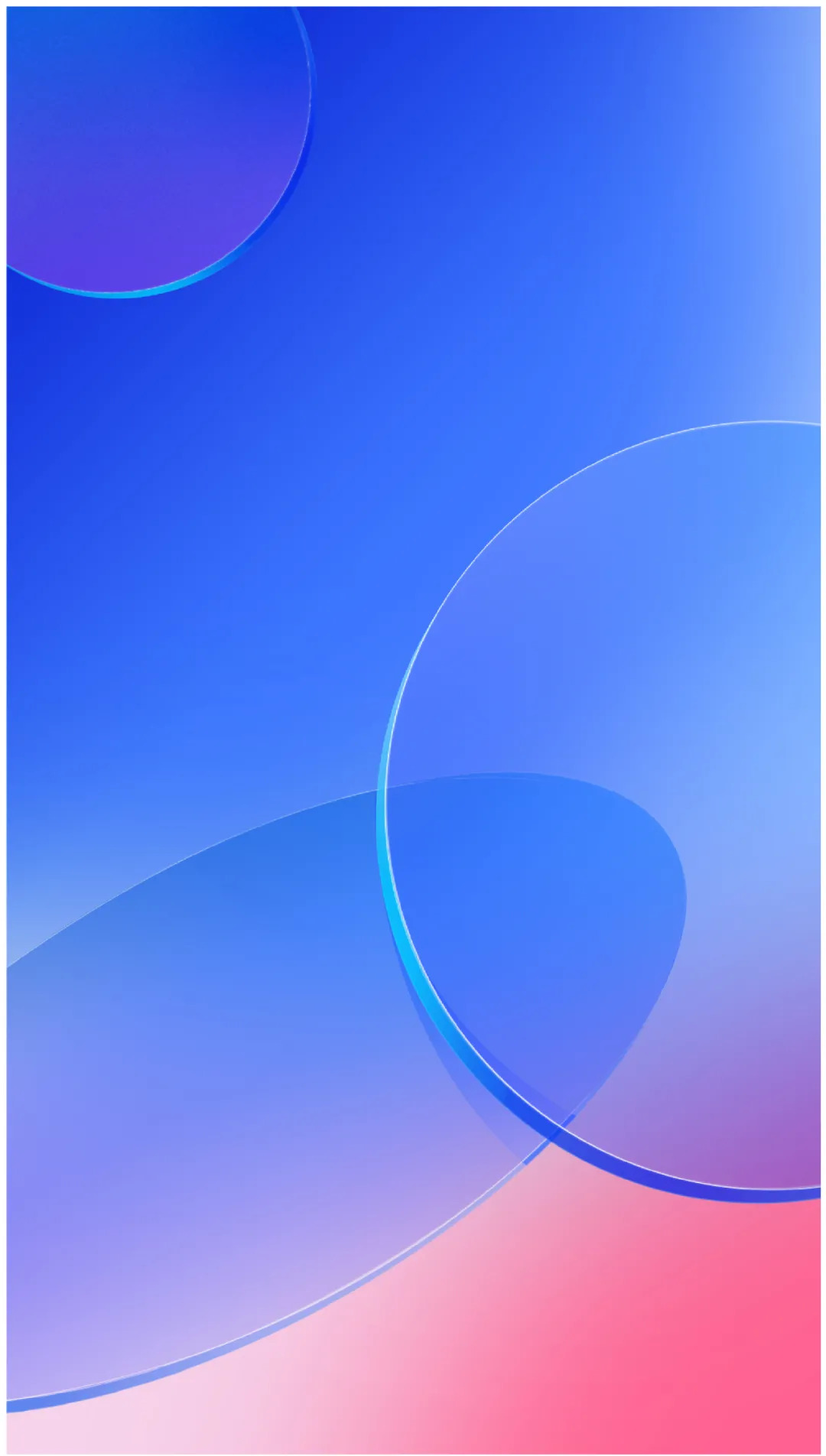
将上面做好的圆形玻璃,复制2个,根据自己的构图需求摆放,为了不至于形状都过于统一,把其中一个智能对象,然后ctrl+t进行扭曲变化,做一个倾斜点的毛玻璃,让整体构图更灵活层次感。
添加文案信息,编排好文字信息主次关系。标题设计上采用了一个渐变叠加的处理,在呼应主题的“融合、共”的意思,同时,让标题增加一点细节,让它有那么一点点的设计感。
将与玻璃块叠加部分的内容模糊掉,这样毛玻璃质感效果就更像了。至此这个具有UI风格的海报就完成了,如果,觉得背景比较单调了,还可以继续把前面的毛玻璃智能对象复制一个,ctrl+t变形扭曲,或者添加噪点纹理,为背景填充更多的细节。
前面几款案例中,如果想要更有质感,还可以在做完再给画面增加噪点质感,增加方法有2种,①滤镜-滤镜库-纹理-颗粒。②滤镜-camera raw滤镜-效果-颗粒。我个人比较倾向后一种,颗粒比较细腻自然。

原文地址:胡晓波工作室(公众号)
作者:胡晓波工作室

本页地址:
https://www.uime.cn/29646.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。