版式和排版学习起来,对于点的运用,在你的设计中是否也有注意到;当你的设计中需要丰富内容时,可以用到点;需要元素点缀时,可以用到点;需要做主体时,可以用到点······
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊;
这是一个点的故事

点,在浩瀚的银河之中坚定地寻找另一个她。
终于在亿万光年后的某一天,两个点相遇,银河便有迹可循,吸引着他们的轨迹。

由于点没有连接,咫尺远近却无法接近,等到分不清季节更替,他们将自身化成了万千星星,在穿过时间的缝隙里连接了那独一无二的印记,这个印记就是星座的符号,希望通过星座的探寻,找到那个相遇的人,如果你有喜欢的人,就把这个故事告诉她,我等了你很久很久很很久,久到亿万光年。

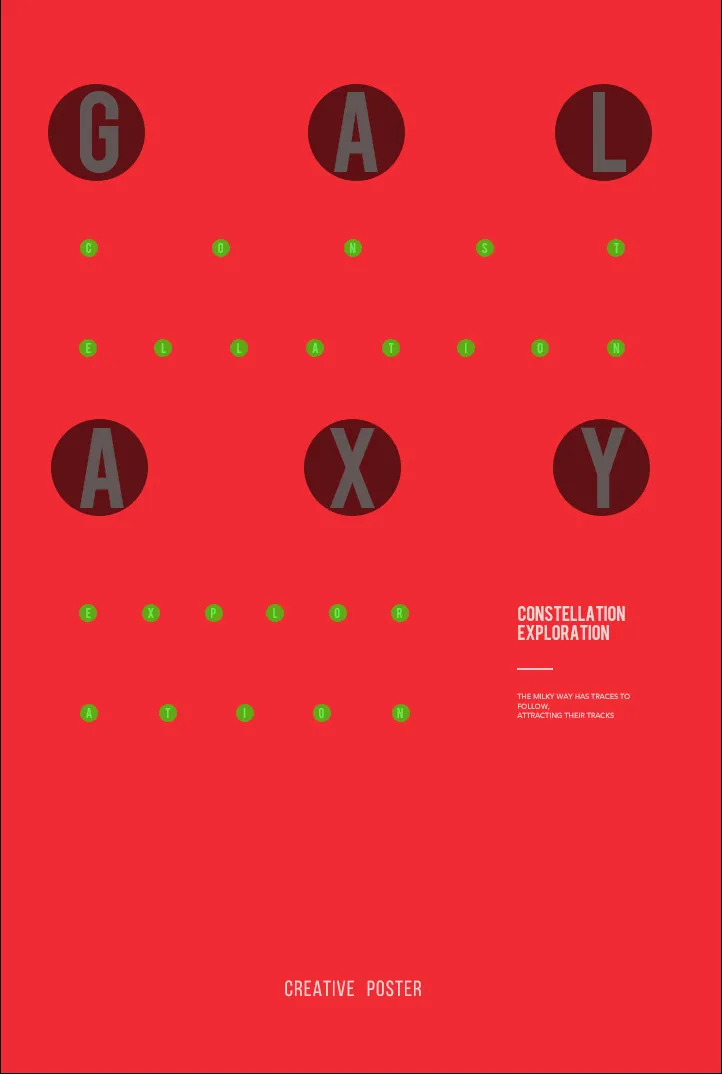
如果你不敢表白,可以将点平均分布到画面四周,利用点连接成想要的文字与图像,制造一点点的浪漫。


如果觉得太简单,可以将点拆分成大小不等散落到文字中,与版式合理编排,再放置两人珍贵的照片,这应该是两人最近的距离。


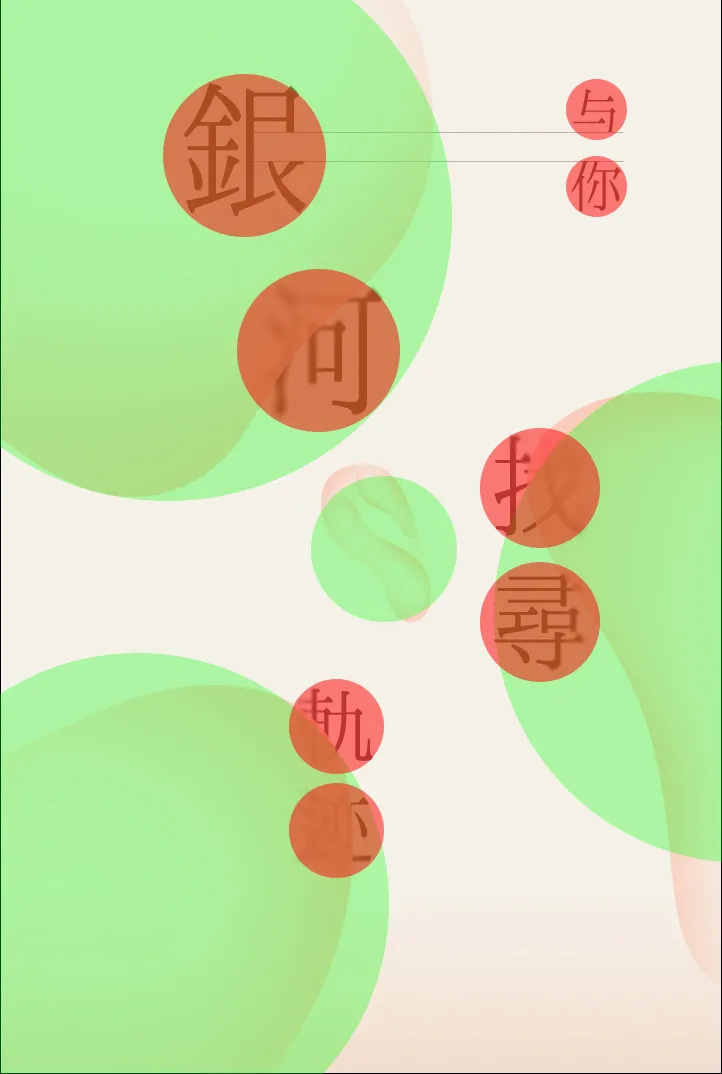
点除了可以融入文字编排,还可以丰富整个画面的内容,制造图形、文字以及版式的布局,让点无处不在。


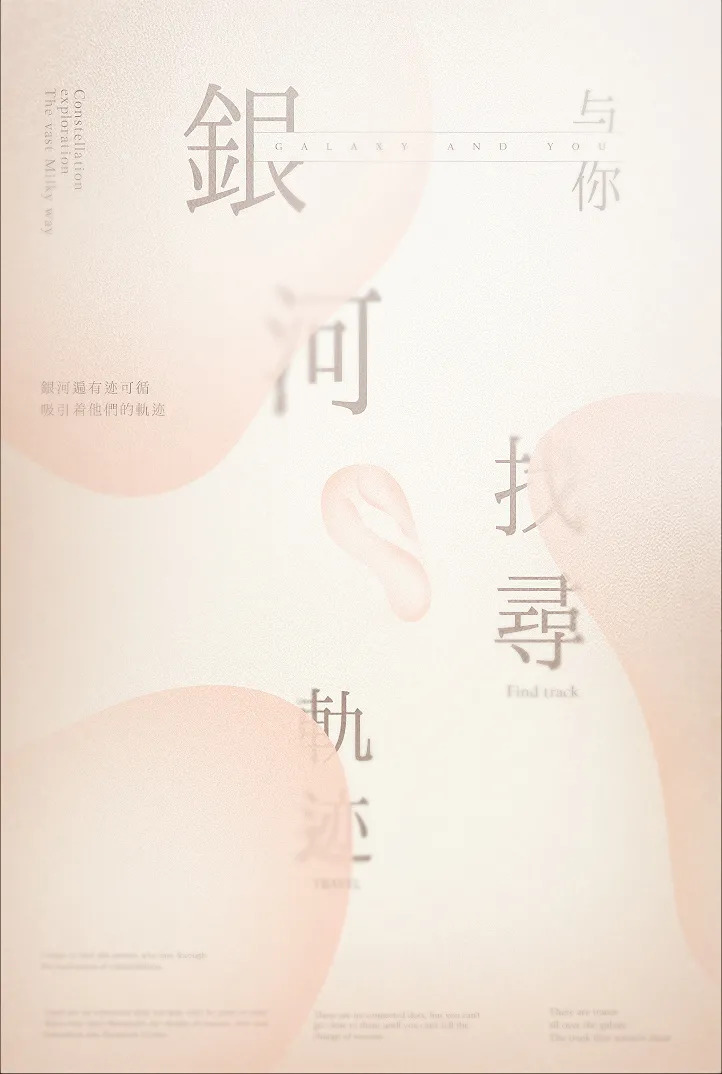
遮挡的文字增加模糊效果,让自己沉溺在半梦半醒的玻璃质感中,因为那是唯一一个可以拥有你的梦里。

但最终还是要面对现实,环绕式的点状可以作为画面的构图和装饰点缀,就像去感受环游的行星一样,让点围绕在身边。

因为你知道,连接着独一无二的印记终将会等到那个她,虽然环游是无趣,但至少陪着你。

这是狮子座与天蝎座伤心的故事,但也是点的故事,因为点的使命就是永远陪着你。
原文地址:修先森撩设计(公众号)
作者:修先森

本页地址:https://www.uime.cn/29658.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。






