每次拿到原型开始设计,总是没有好的想法;每次做出来的设计,不是同质化,就是很平庸,该如何破局?这是80%的设计师目前的现状,设计好的UI版式真的很难么?答案显然是否定的。
如果,大家经常去关注一些前沿设计作品,设计概念,你就会发现别人的设计其实也没用什么牛逼的技法,就是普通的版式,也可以设计感很强。
他们到底怎么做到的?
下面我来给你拆解3个方向,尤其是第二个,很容易学;但,就是越简单的东西,越容易被忽略。
1.图文序列
图形与文字版式组合创新设计,形成可见的几何序列或者几何矩阵,从而达到增强设计版式的视觉效果。
比如,我们常见的线条序列几何、或者块面序列几何、点阵序列几何。
很多人说,这些我都知道,但是灵感从哪里来?我们做UI设计不一定只看这个领域的参考。
比如,我们可以去看看平面、品牌、建筑、装置艺术、概念艺术、街头艺术、建筑艺术。
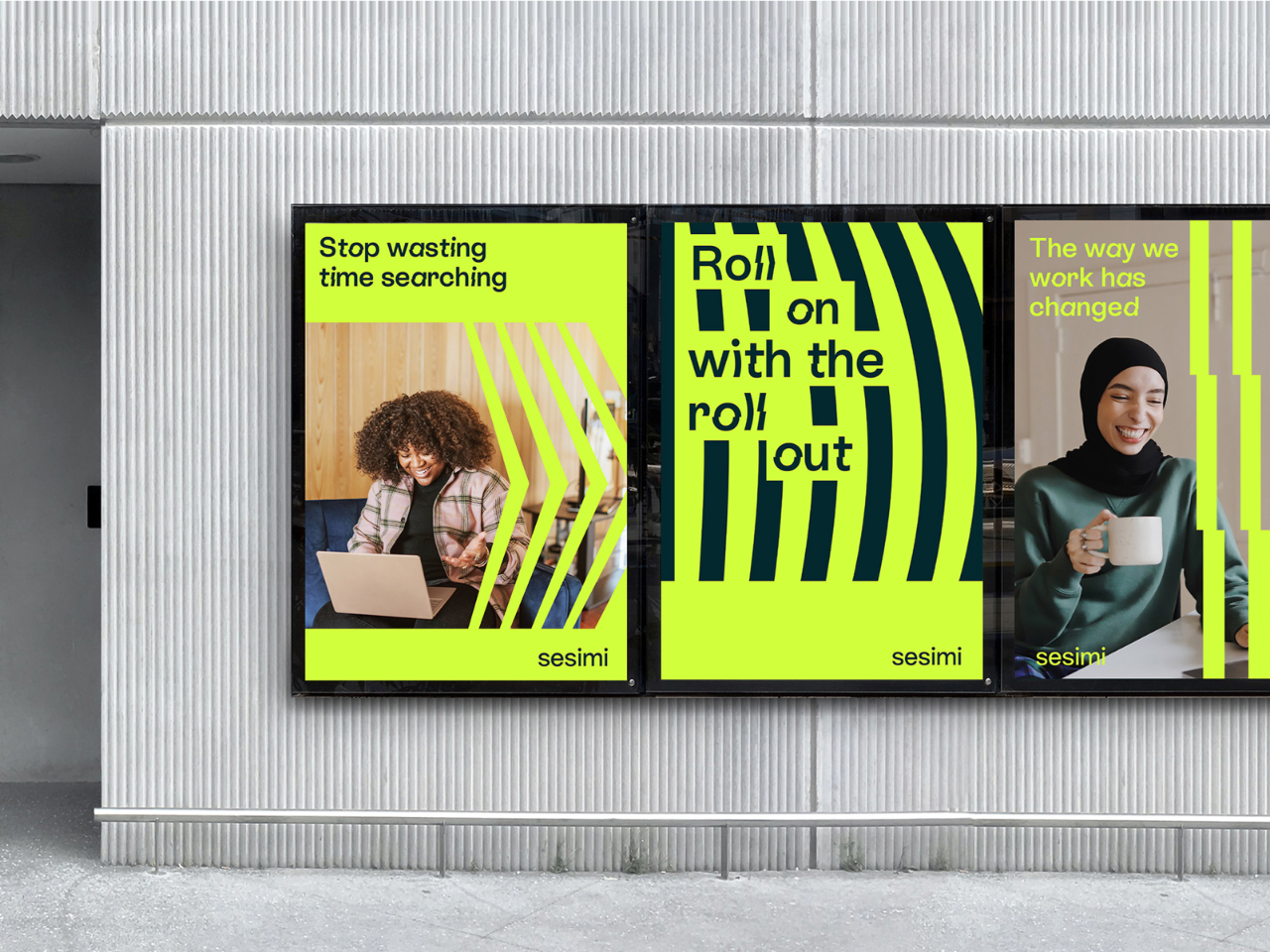
来看个例子,下面这张平面海报的设计。

UI版式中也可以使用。
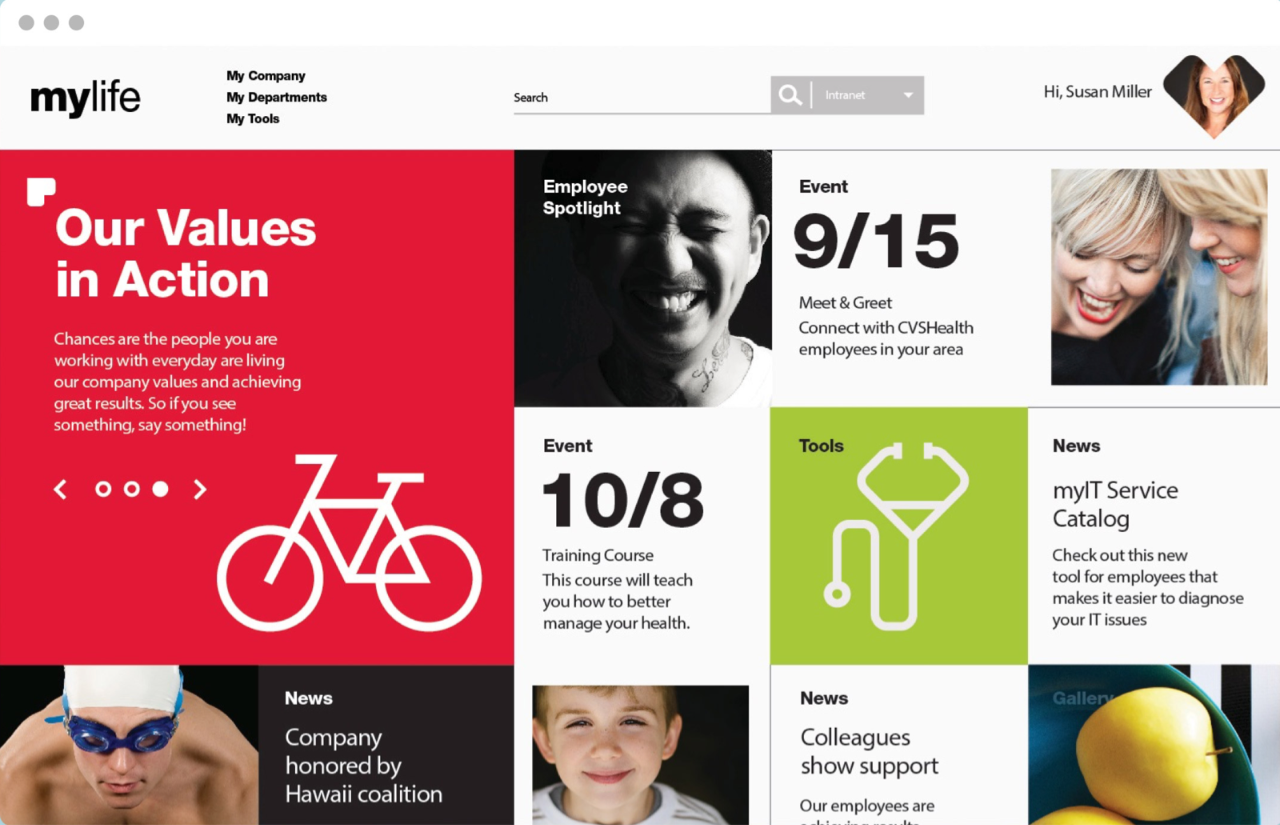
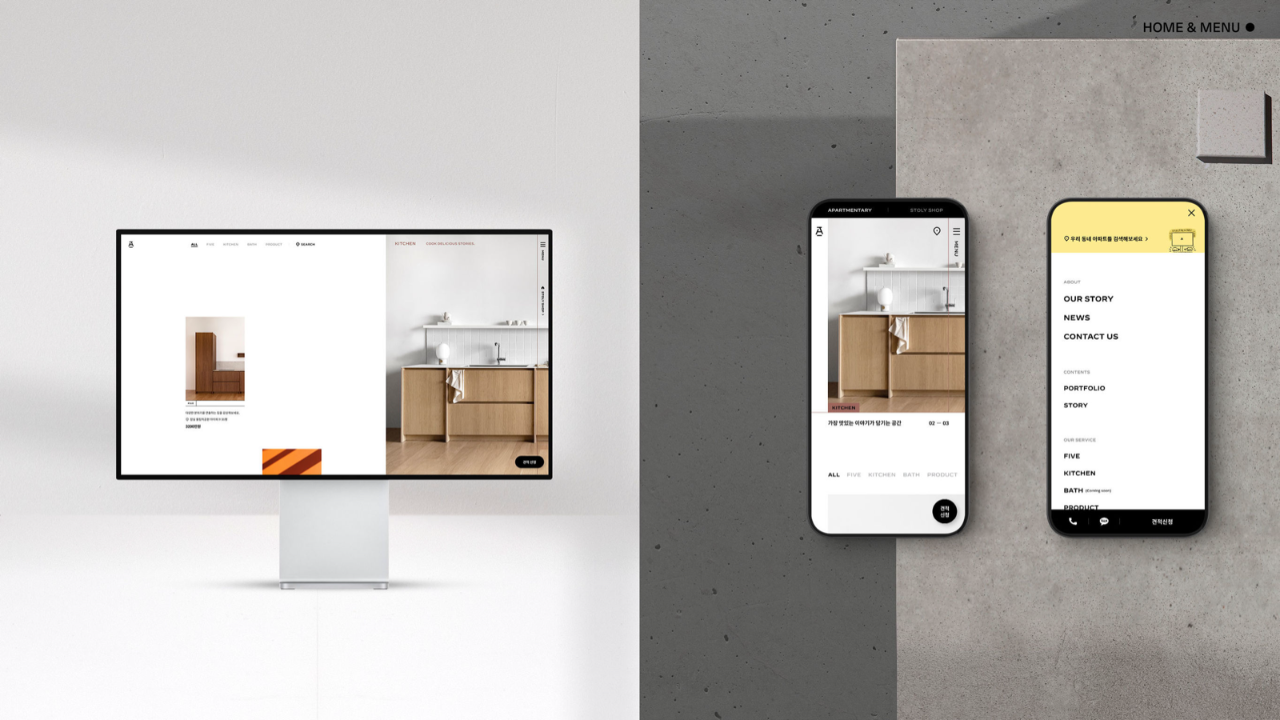
下面,我们看几个案例。

大量重复使用几何线条序列,区分信息层级的同时,还增加了版式感。

重复几何序列矩阵,叠加,重复切割。



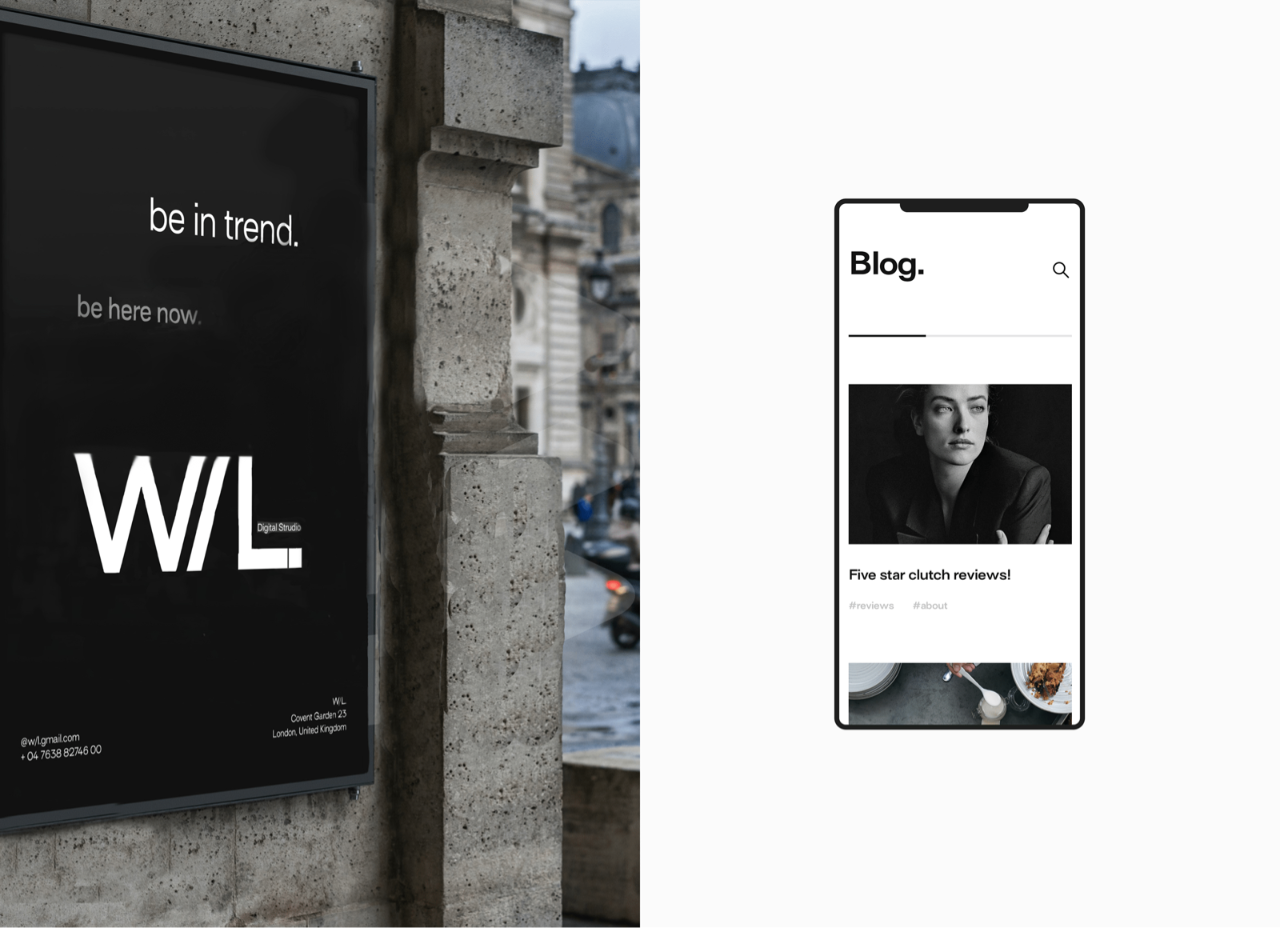
2.比大更大
大小对比,我们从学设计时,就已经知道了,但就是用不好。
因为大家,把大小对比理解成就是放大或者缩小两者之间的差距,这个理解只能说正确一半。
我们要真正意义上理解大小对比,应该是需要更大,再大一些,形成鲜明的对比。



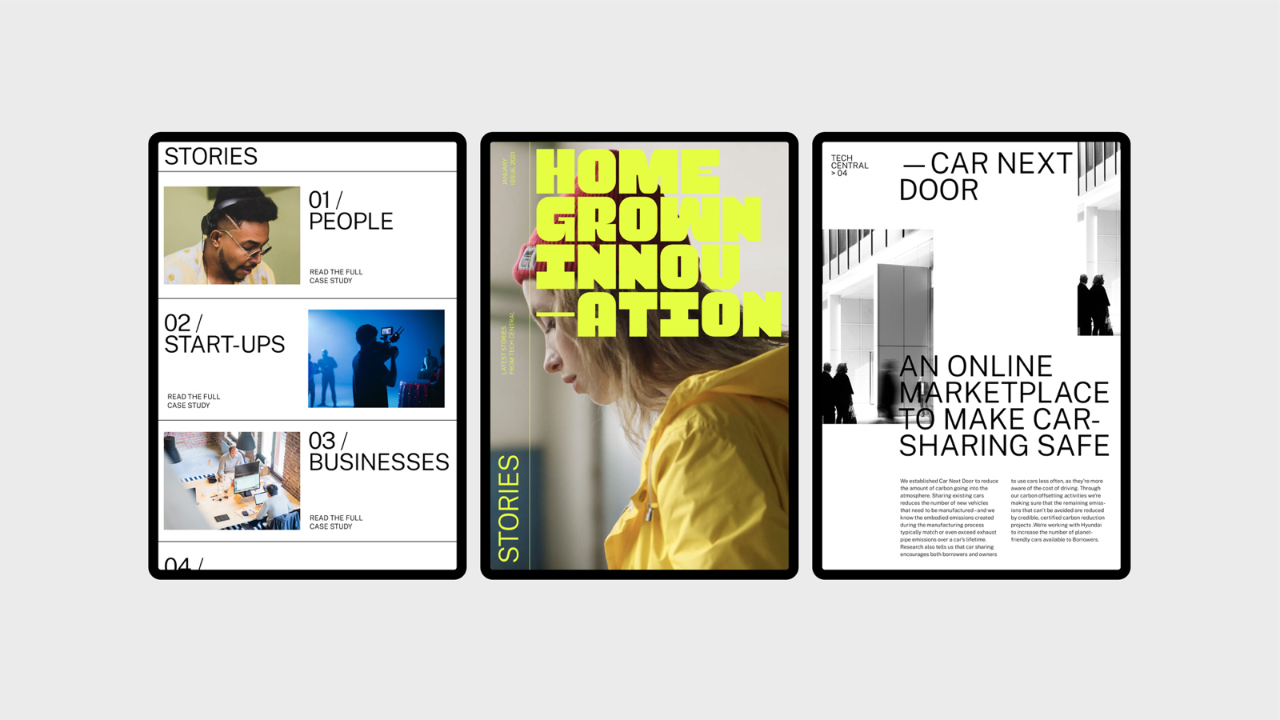
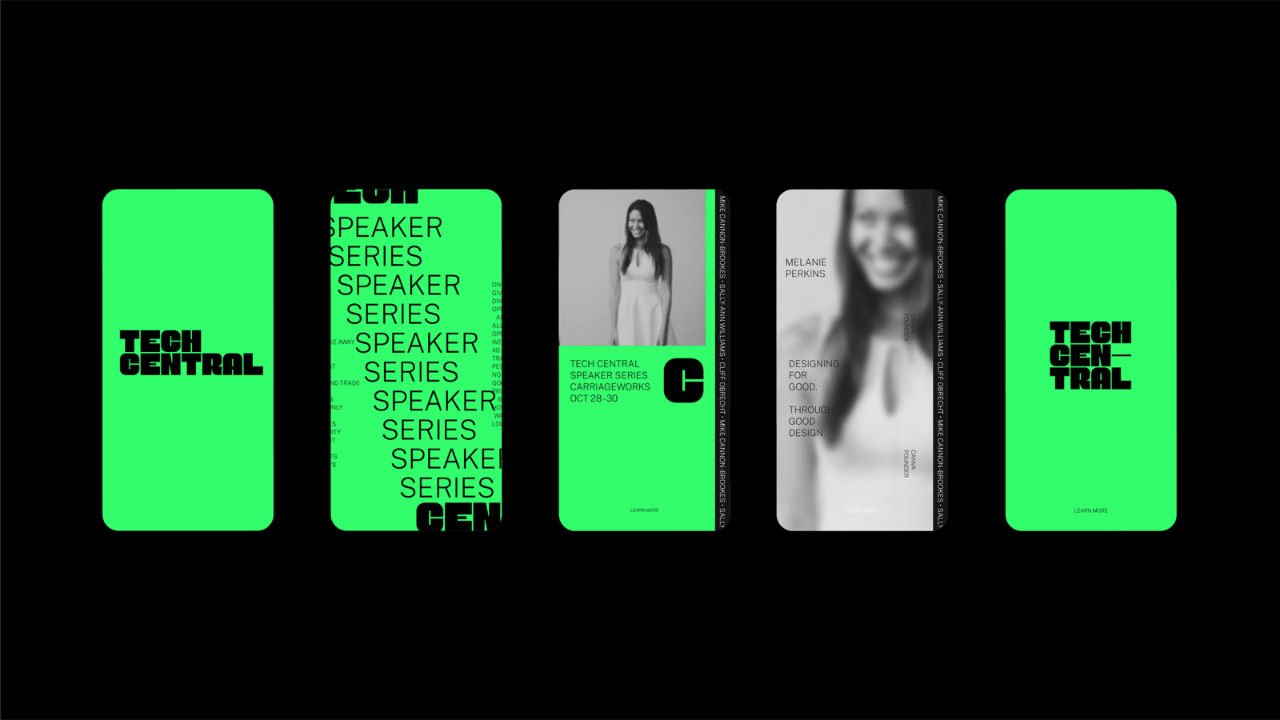
Tech Central
杂志设计,大家应该都看过,之所以杂志周刊很有版式感、设计感,是因为他们设计大胆。
比如,字体喜欢用大号文字,这样更显得直观、清晰,在视觉上产生强烈的对比冲突,唤起思考。
Sproutl
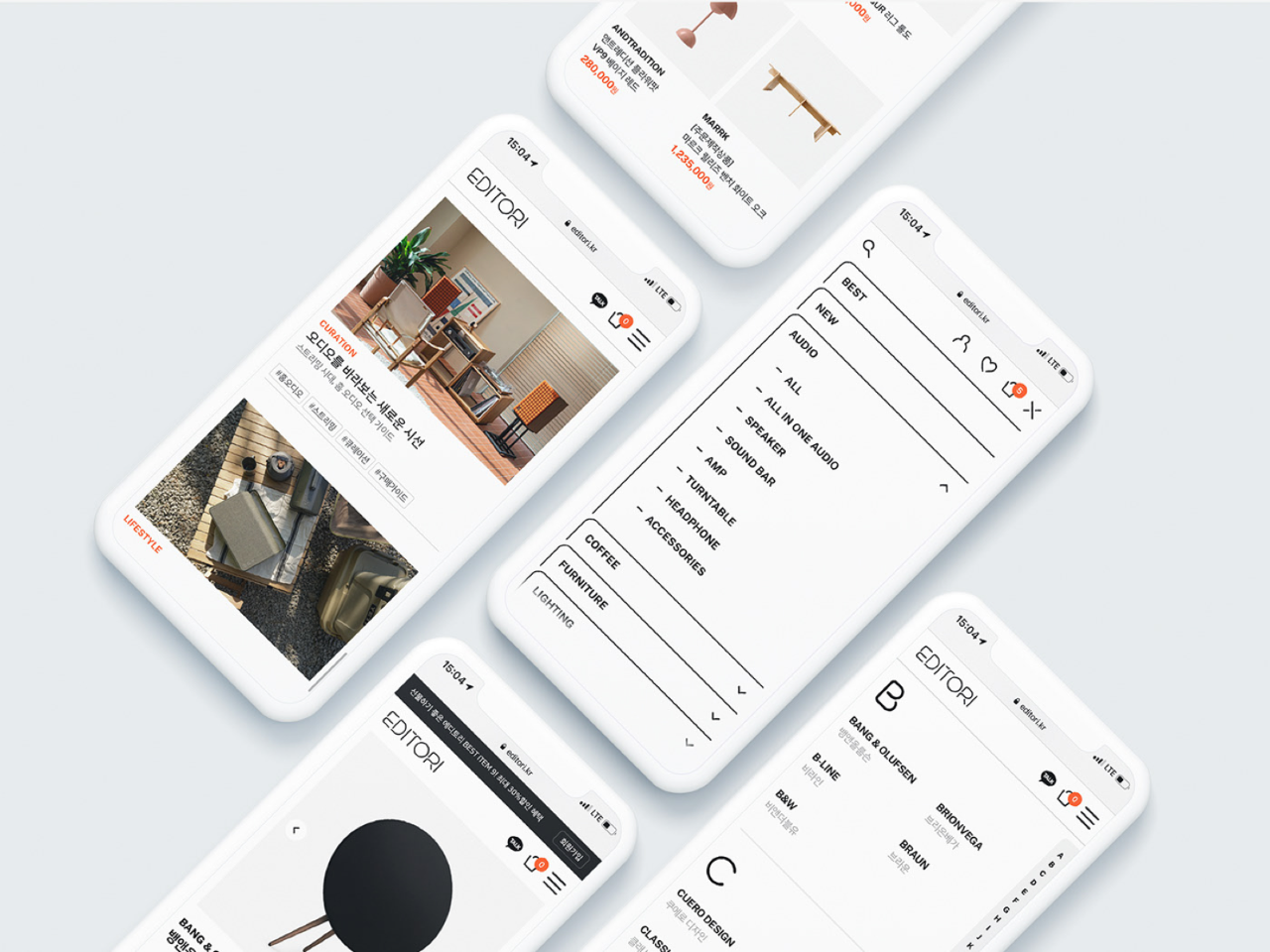
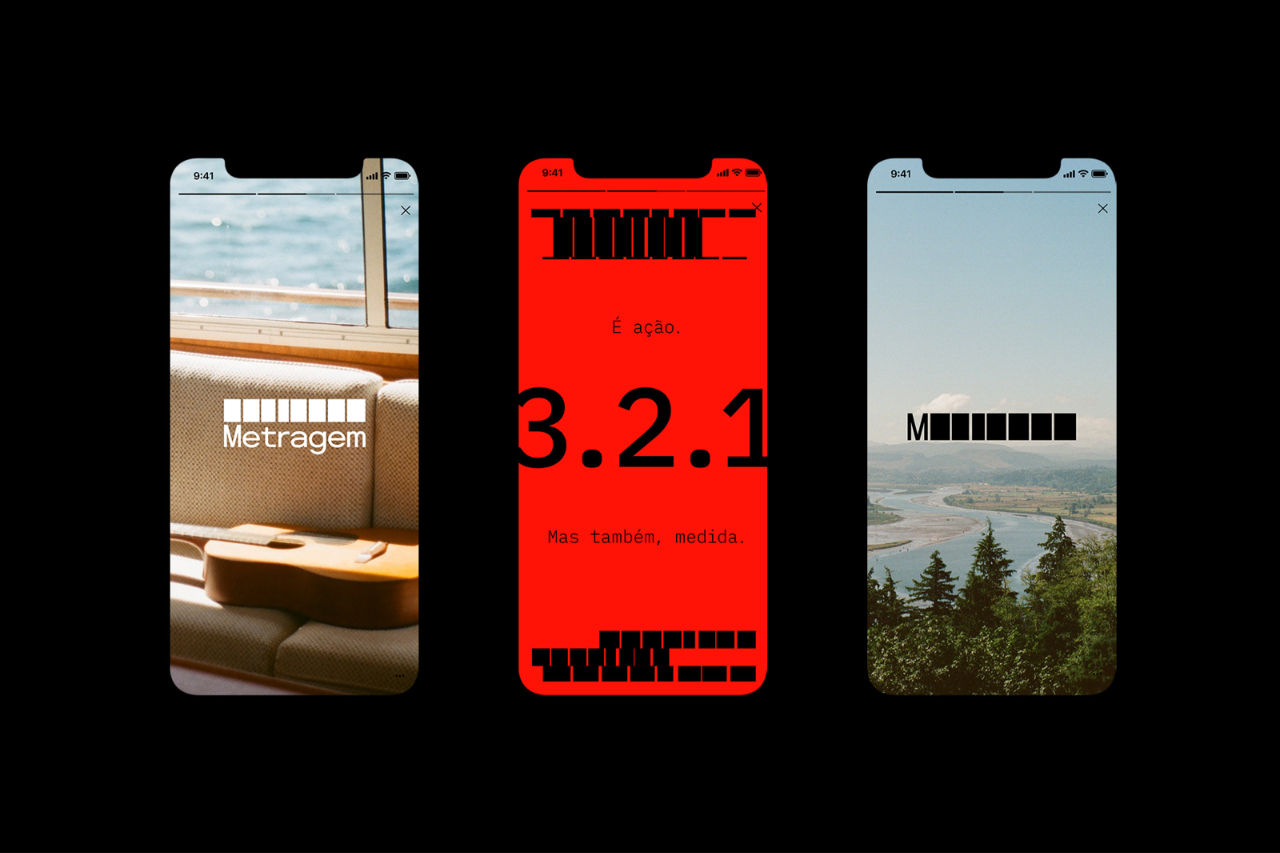
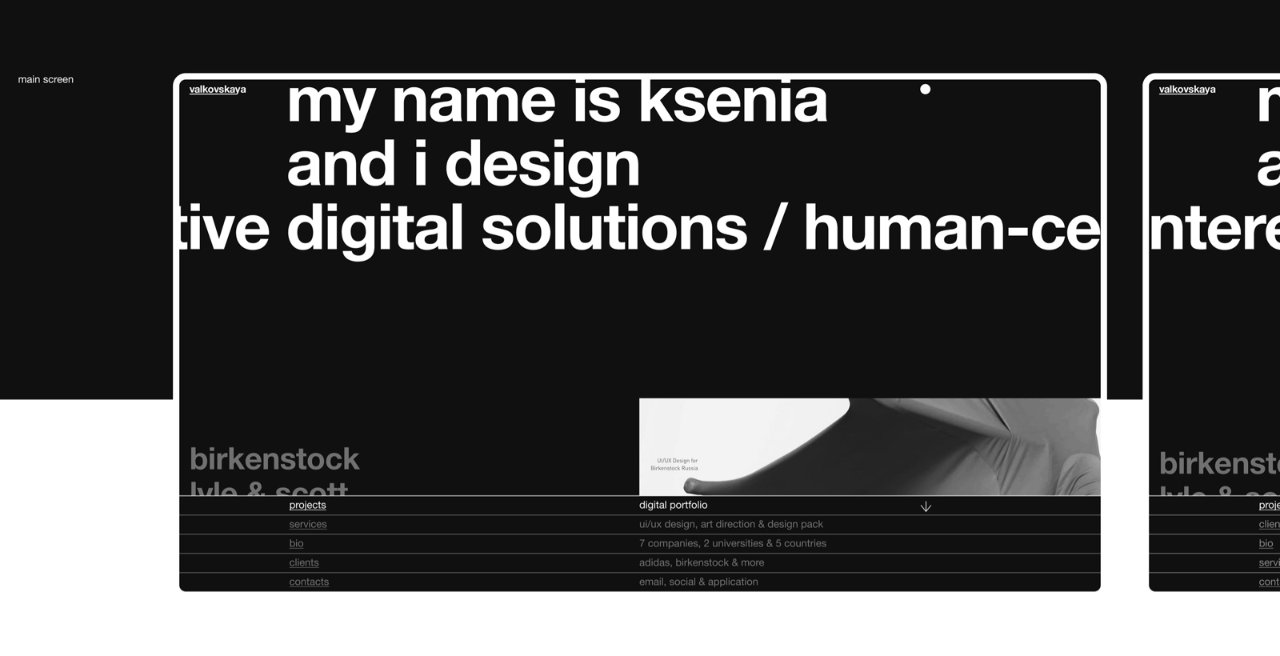
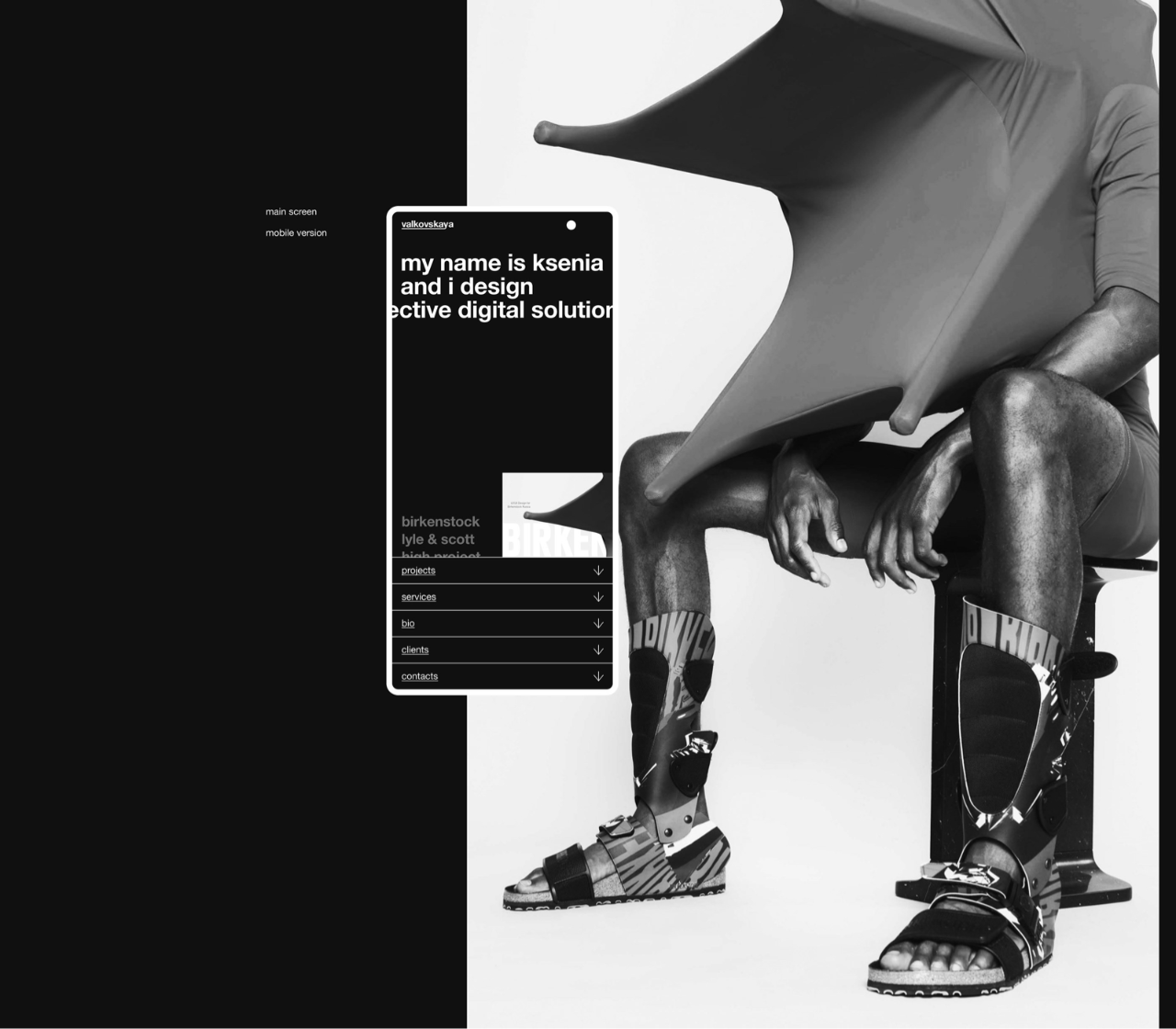
下面,我们来看看在UI中的应用案例。


上图网页UI设计,有了大字号数字排版,这个页面才有了灵魂。



Tech Central
3.强化负空间
通过负空间也能产生设计感,增强界面版式质感。那么,如何通过强化负空间来增加设计版式感?
首先要明白负空间的含义是留白,加大负空间的应用,就是增加留白,让页面更有呼吸感。
苹果官网,通过大量营造负空间效果,从而产生高级感,版式简约而不简单。


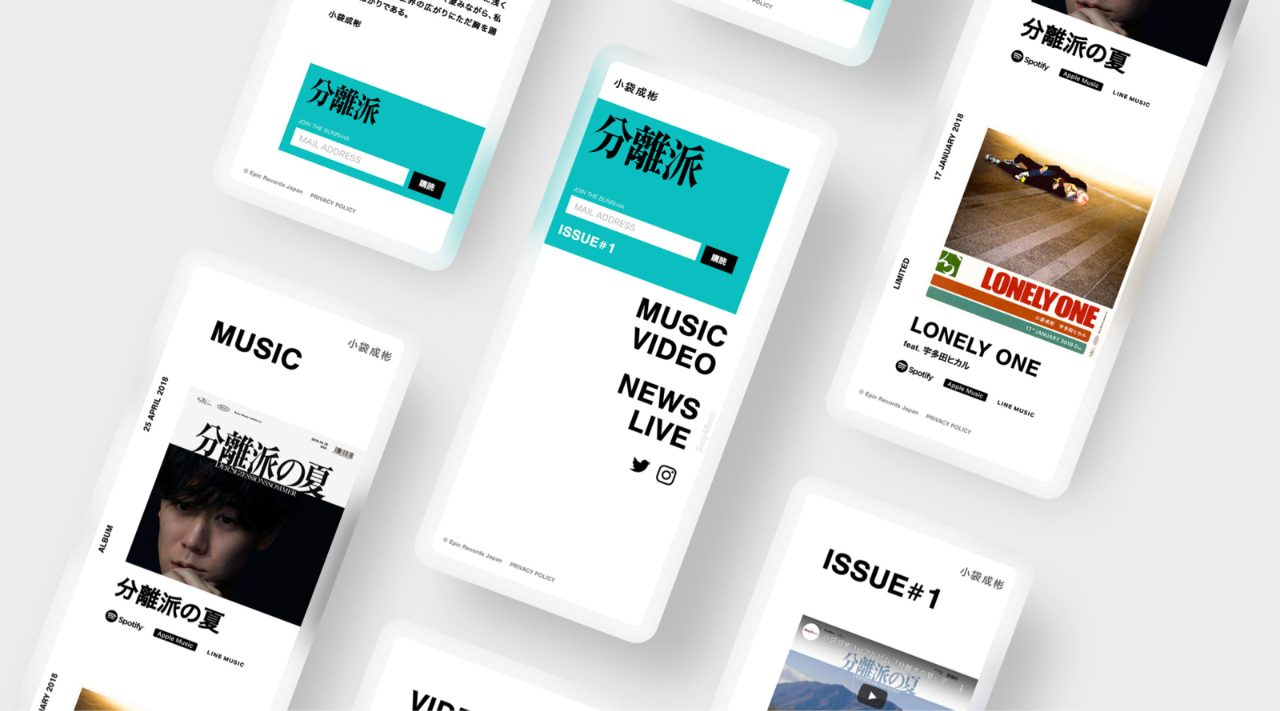
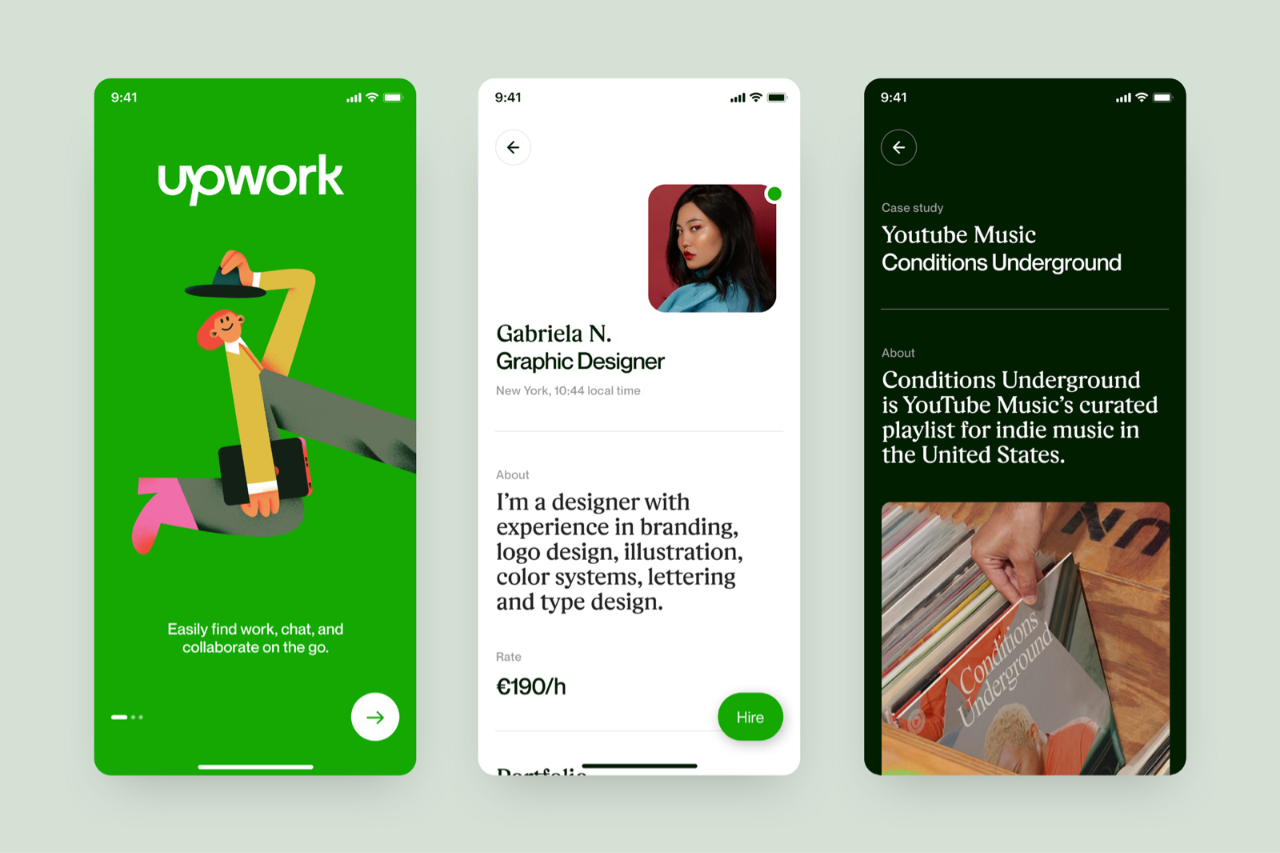
下面看几个应用案例。




Upwork
写在最后
版式是一切设计的基础,做平面,品牌包装,海报运营等都需要好的版式,在UI中也是一样。
为什么在日常工作中,我们设计出来的UI界面不是很平庸就是同质化,最大的原因是思维局限,思维没打开。
我们可以从多维度去思考找灵感,夸领域汲取,从其他设计领域中找答案,这也是今天这篇文章的核心。
比如,通过从平面或者品牌中汲取版式灵感,再通过内化、尝试、探索应用到你的界面设计中,设计创新就是这样来的。
原文地址:
作者:Tony







