最近,Arco Design 更新了他们的 Pro 页面,从之前的 1.0 更新到了 2.0 版本,其中更新了图标、字体、字重、页面布局、交互风格 等多方面内容。我们可以通过 Arco 的这次更新,使用前后对比图去窥探一下设计团队内部,他们究竟是如何进行B端页面的升级。
官方文档链接:https://bytedance.feishu.cn/docx/doxcneH4MAnUxcBvnLMuoywOp2f#doxcnaE2iEwuGmKcYVTvugYHveS
首先在 Arco 的飞书文档当中,写到这一次设计迭代的关键词为:清晰、轻量、真实、普适。
其实这一特点也是大多数B端产品所需要去做到的,我们来看看他在真实的页面设计当中有没有做到这四点:
清晰 – 优化视觉层级提升信息获取效率
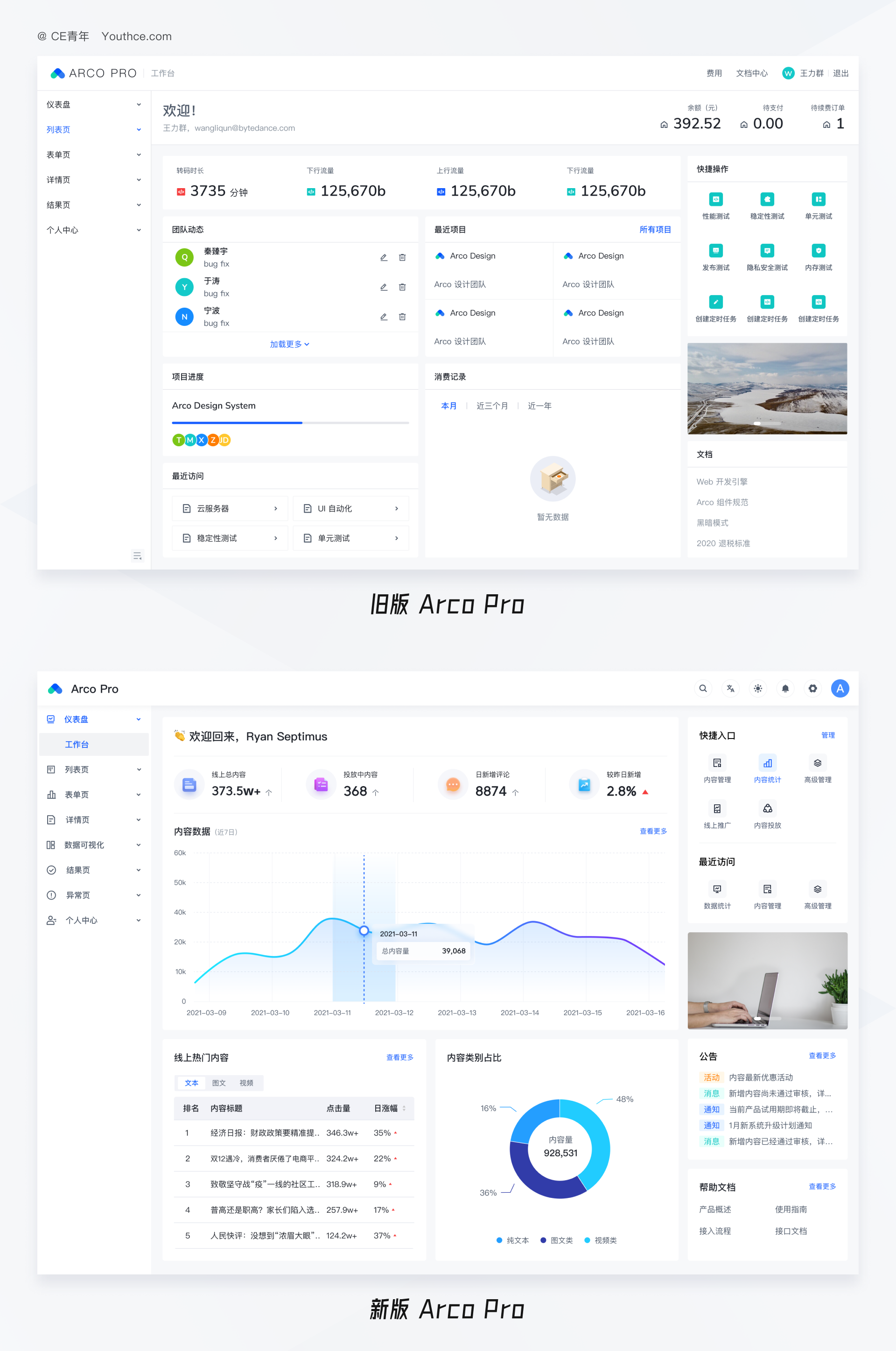
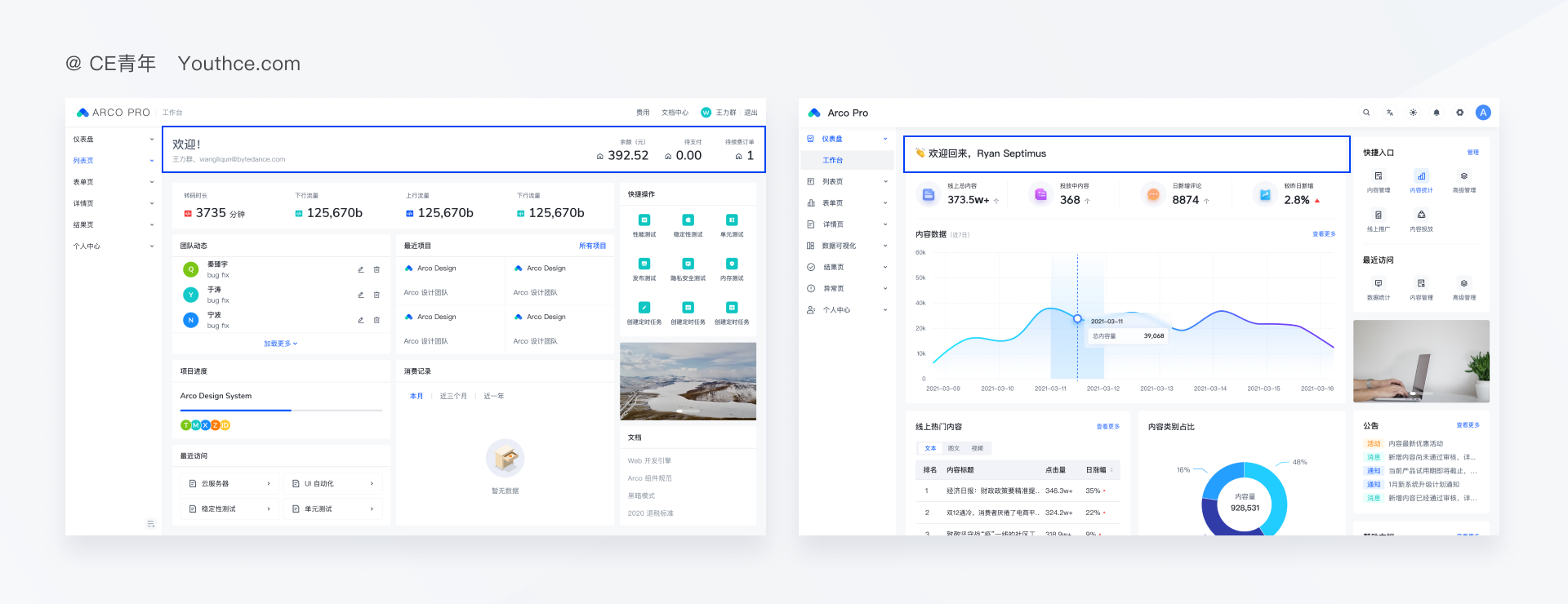
这是 Arco Pro 1.0 与 2.0 工作台前后版本的对比图:

能够看到这次前后版本的迭代,确实有明显的差异。虽然基础的页面布局变动不太,但是还是能够看得出来 Arco 的迭代的一些小思路。
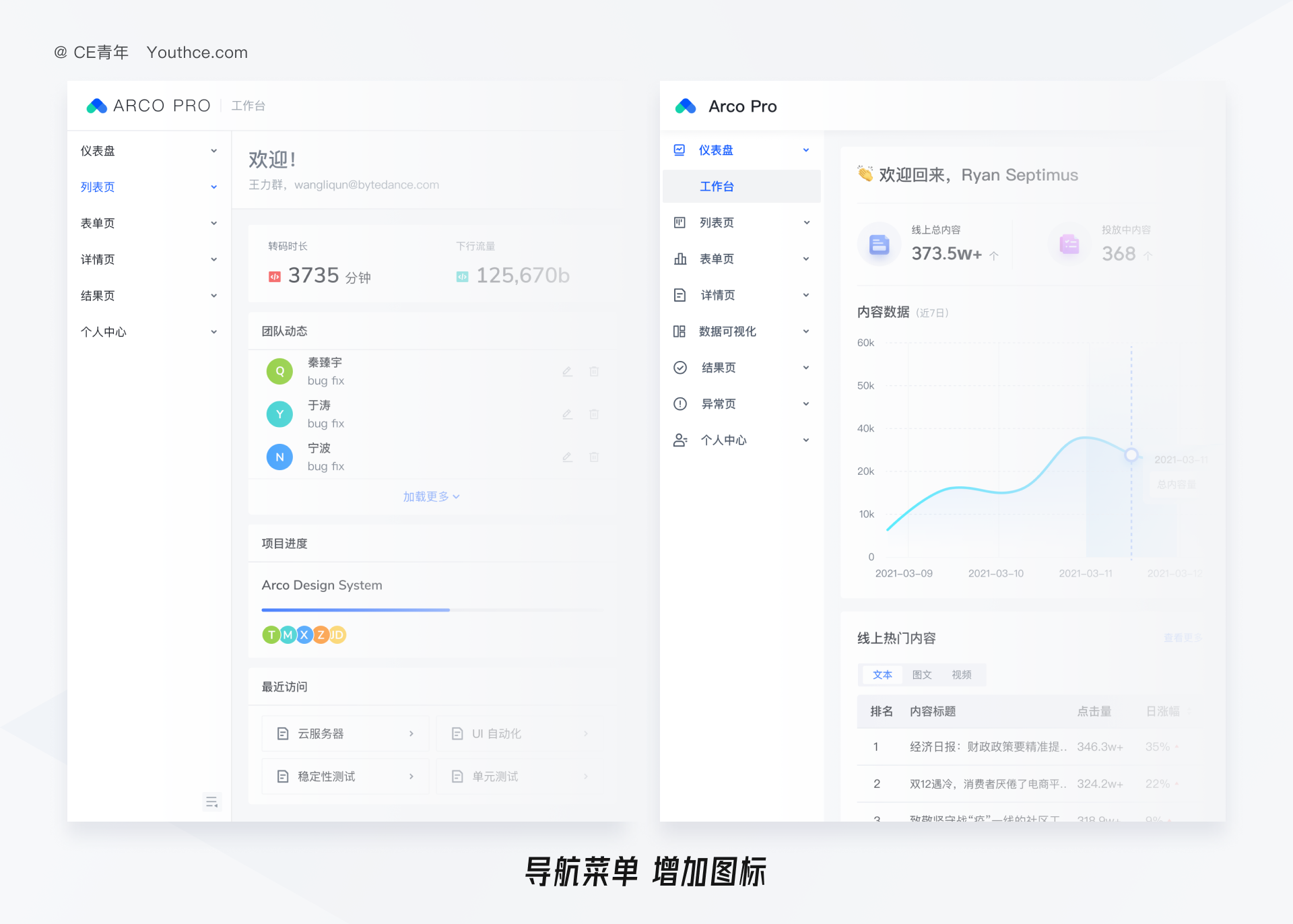
首先是图标,在左侧导航菜单当中,增加了一级菜单的图标,看似是一个小更新,但是能够从中品出一丝细节,因为 Arco Pro 的核心是能够通过产品提供的页面模板,让程序员能够快速搭建,并且拥有不错的设计风格。因此需要在设计上尽可能去掉自己的独立风格,转而往通用上更进一步。增加图标,也更符合用户在去使用这些页面模板的初衷。

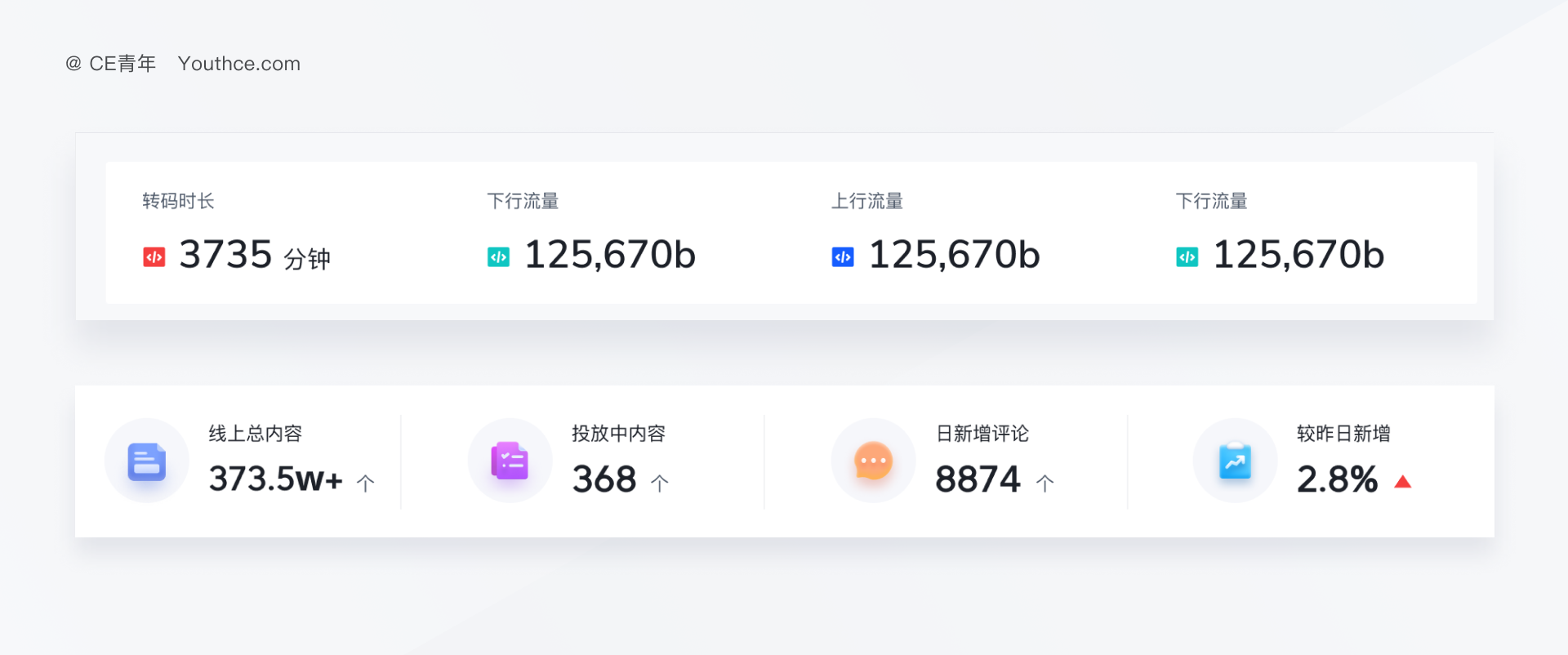
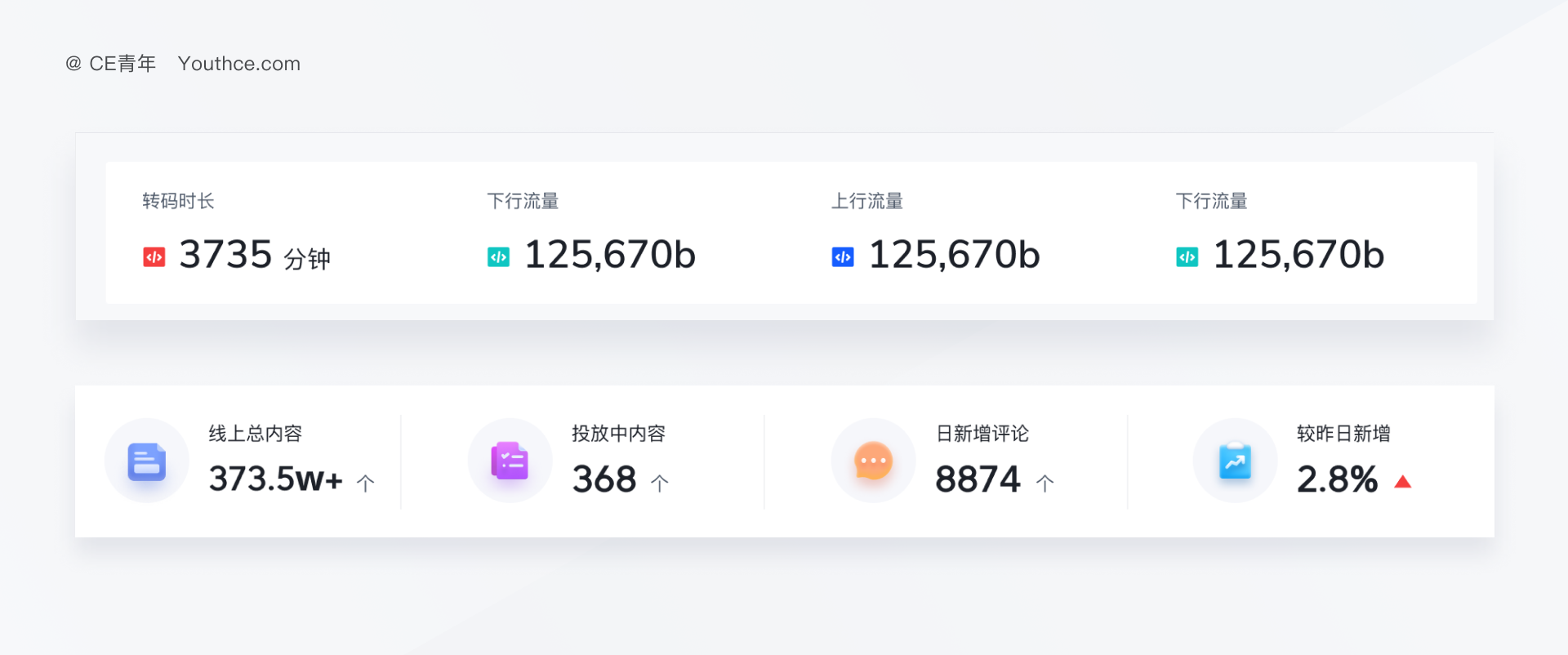
同时在工作台 数据展示 图标的设计风格上,由最初的面型基础图标,更新到了带有高斯模糊的类3D风格的图标,在设计质感上确实会加分不少,也去翻阅了 IconBox ,并没有找到开源内容。不知道后续会不会放出完整的这套 3D 风格的图标设计(其实还蛮期待)。

字体上,也做了一次不大不小的调整,细心的读者应该能够发现,在数字展示的字体当中,Arco 摒弃了之前的 Nunito Sans ,转向 PingFang 字体(这一点是通过两个设计稿对比得来,尚未证实,如果知道的小伙伴可以在评论区补充),并不是说 Nunito Sans 字体不好,我个人猜测是因为 Nunito Sans 安装的人数较少,需要有一种更为普适的方式。

其次在页面布局上,现在这样的布局方式,明显会更加通用,原因在于 顶部的欢迎语加上右侧的 金额 等一些关键字段展示,很明显不是常见系统所拥有的,因此在设计的优化上,将其与 内容区块 进行融合,会是一个更加合理的选择。

从工作台页面的整体设计而言,确实通过减少人物头像颜色对页面的视觉干扰;突出重要的数据模块;弱化右侧的快捷操作模块,将整个设计的视觉层级的信息获取效率得到提升。
轻量 – 更年轻的设计风格

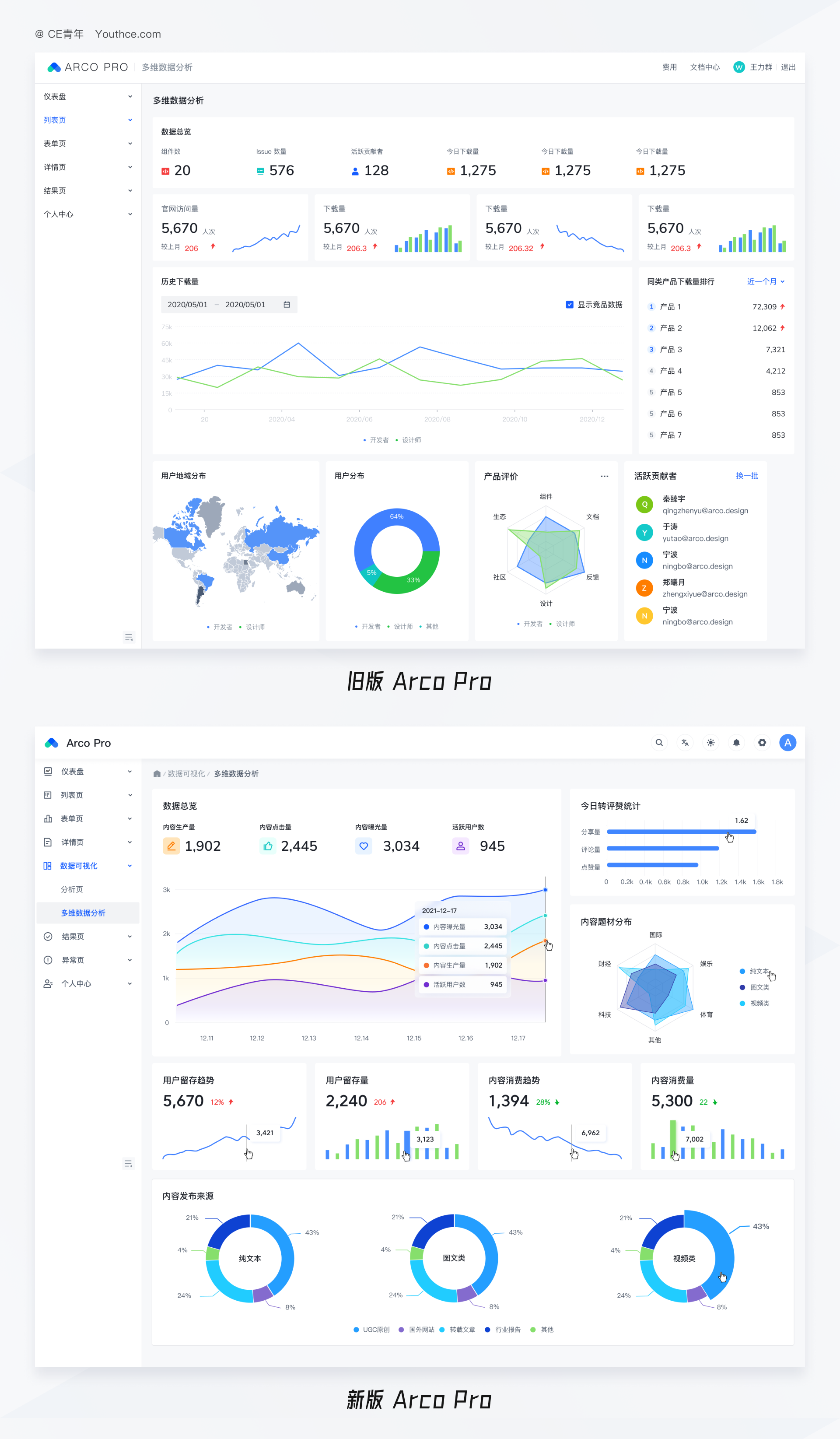
轻量主要体现在 Arco 的多维数据分析页面当中。
在设计风格上,主要引用了毛玻璃、半透明两个风格,并且增加暗黑模式。
首先是毛玻璃、半透明,虽然我一直强调B端产品尽可能少带有过多的设计风格,但是如果这样小范围使用,其实作为用户还是可以接受。只是在最后的代码还原的时候,能够看出还是遇到些许问题,很明显 代码层面与设计层面还是存在些许差距,那个非常明显投影,感觉像是不得已的妥协。
颜色上,其实感知不太强烈,只是觉得新的版本用色上会更加的肯定,因此这里的颜色部分就不做讨论。
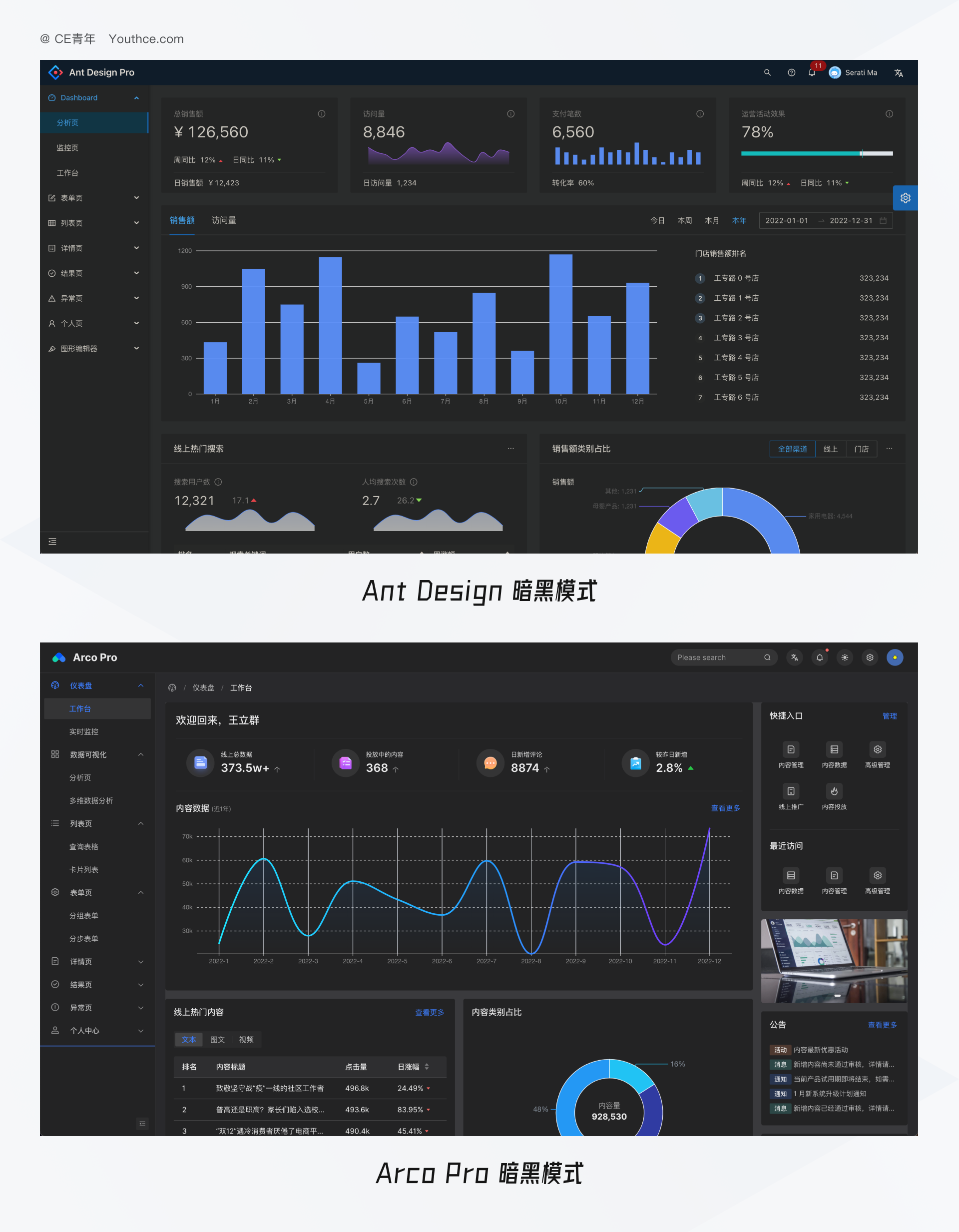
至于暗黑模式,如果我没有记错的话,应该是推翻了之前 1.0 错误的暗黑模式逻辑(内容浅、背景深),采用与 Ant Design 类似的(内容深、背景浅)的逻辑,确实会比之前的暗黑模式更为合理。


关于真实与普适,其实就是对于图表交互 以及 基础组件的解释,可以展开的不多,更多都是一些从实际的项目当中提取出来的内容。
其实这类 通用页面模板确实很难,首先需要基于业务,这样才能够知道用户究竟会如何使用,然后是需要兼容各种场景,才能够达到用户上手即用的效果,而它的迭代才是更难,需要从视觉的角度出发去分析页面存在的问题。很多读者抱怨B端没有任何的视觉发挥空间,其实可以不妨回过头去想想,现在自己负责的产品当中,是否能够进行调整呢?
原文链接:CE青年(公众号)
作者:CE青年







