今天给大家带来的案例是关于作品集封面的一些制作思路的分享,看完文章后记得不要放进收藏夹吃灰。先看看五个案例长啥样~
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊;
设计路上在学习,永不停歇,我们一起加油~
今天给大家带来的案例是关于作品集封面的一些制作思路的分享,看完文章后记得不要放进收藏夹吃灰。先看看五个案例长啥样~
那么提到封面,封面和作品集相对来说同样的重要,就好比女孩子化妆一样也要打扮的漂漂亮亮的,哈哈哈~
在别人看不到作品是什么样子的时候,封面是第一个能传达出好与坏的关键,信息的准确传达至关重要,从封面来看也能很直观的体现这个设计师的能力。当然今天的案例纯属分享一些排版上的制作思路以及在当你为封面发愁的时候提供的几种思路方法,希望对大家有帮助。
从个人的角度分析来看适合自己作品集的封面才是最佳的,封面其实大概也能看出设计师的一些风格调性。就像穿着一样给人的感受是不同的,是潮流的还是简约或者是简洁干净的,而这外在的气质表现将在你的封面中都会体现出来,使用的字体,版面的元素搭配,色彩搭配,版式的呈现方式等等……
最后再说一下每个人的审美不同,看待事物的方式不同,封面要与自己作品的风格相匹配,适合自己的才是最好的。话有点多回归正题。我们看案例吧。
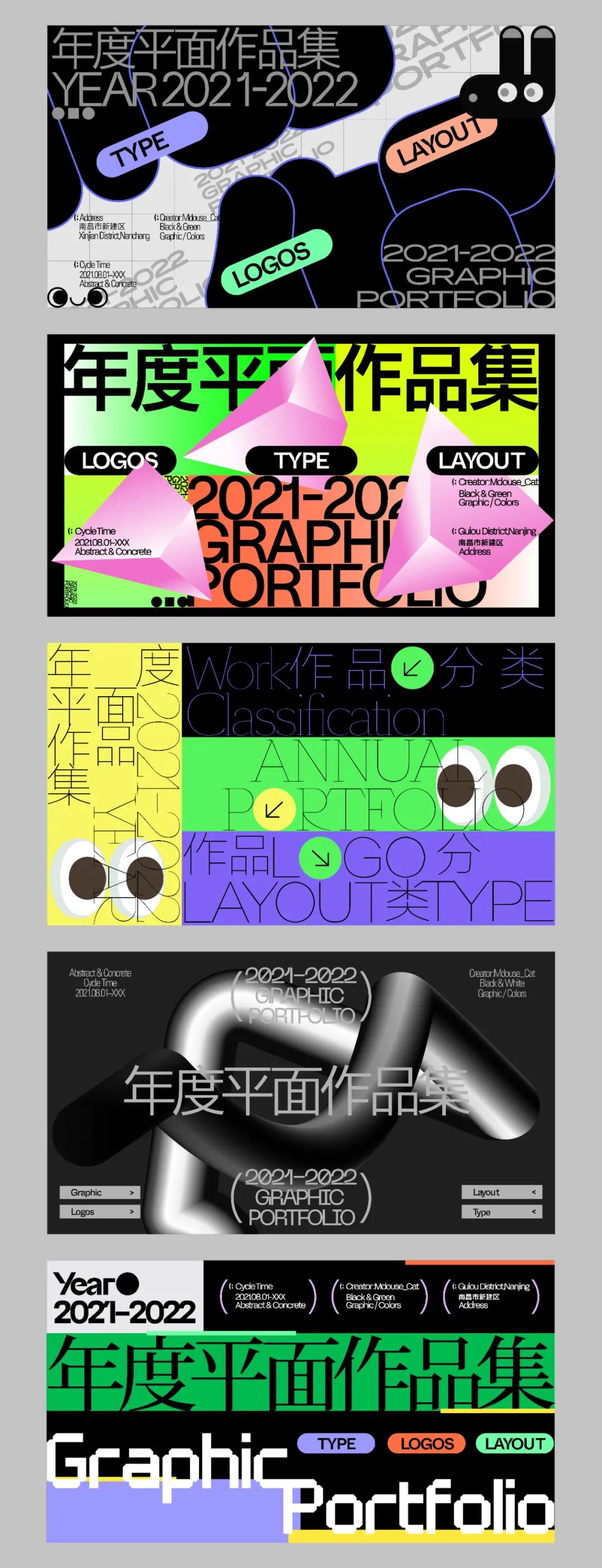
封面呈现的玩法还有很多,这里我做了五种思路制作的分类。
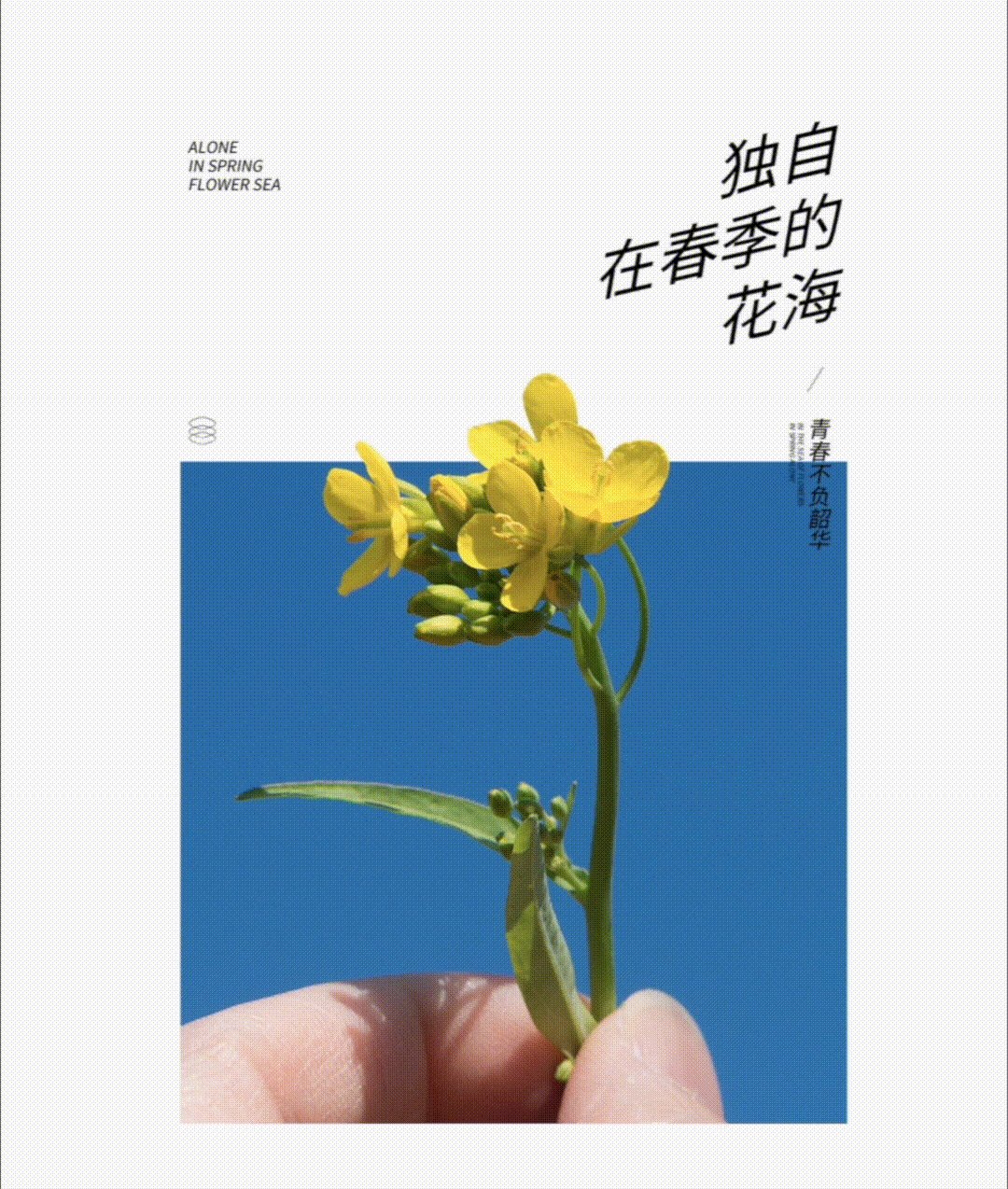
思路一:
我们看一下以文字为主体的案例,下面是找的一些情绪版。


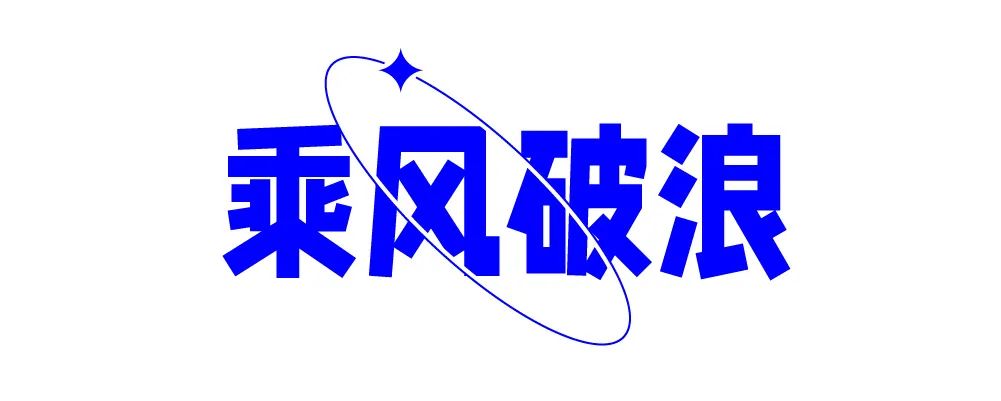
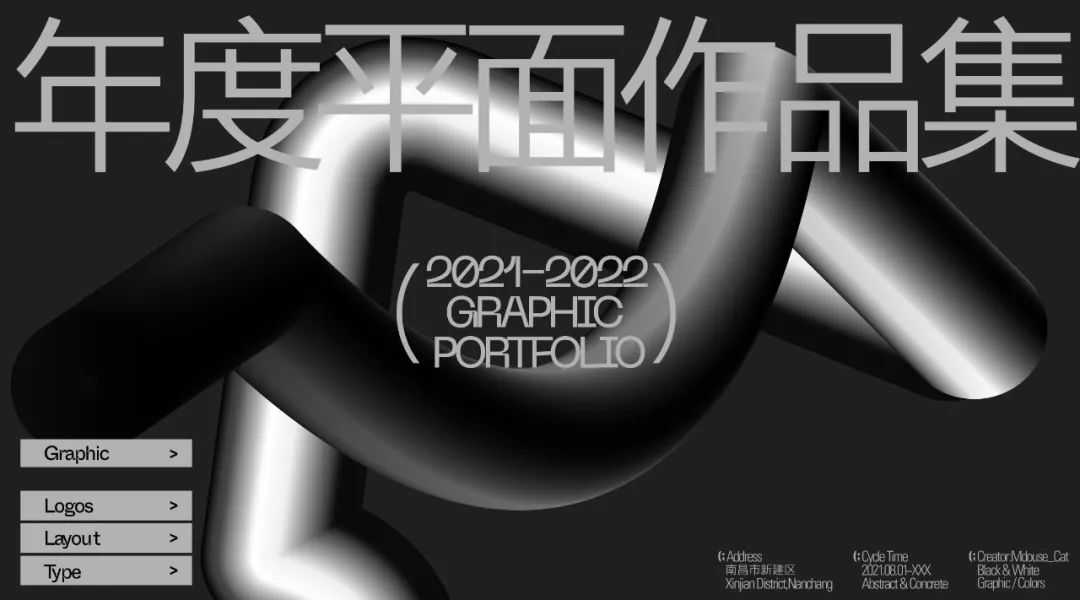
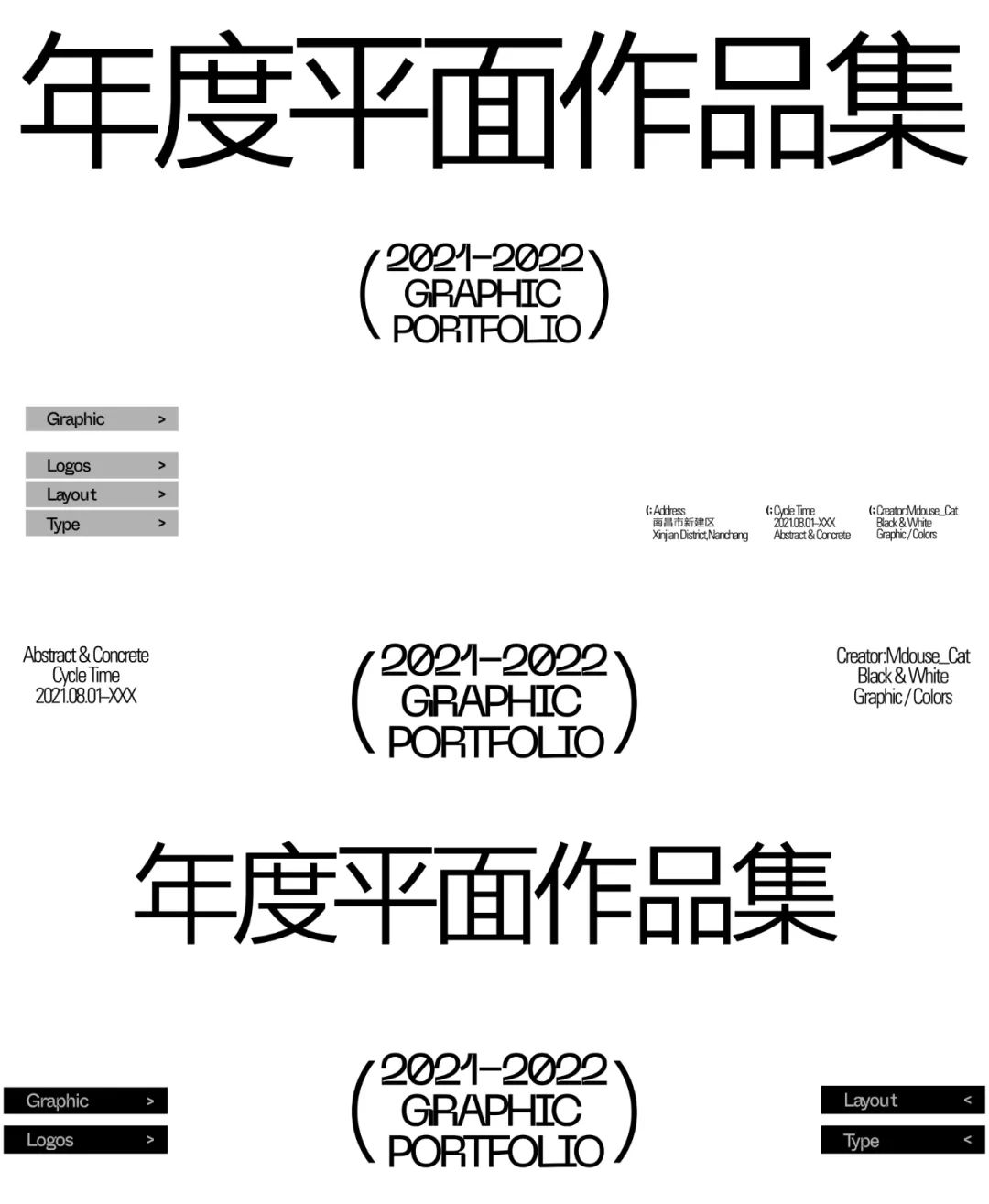
接下来我们开始规划版面的构图关系,我这里使用的对角式构图,首先提取关键词放大,以文字为主体形象来做作品集封面,包括基础字段、排版(版面的文案或者要表达的主题)。作品这里用到的字体是胡晓波正圆体。
确定好版面的文字和构图比例之后,按照从上往下的阅读顺序编排,可以做一下文字组的断行。
然后确定好版面的文字和构图比例,描边加粗形成面状感,作为版面的主题形象。
将放大的文字扩展,取消编组,做一些文字之间的笔画穿插关系,内部换成和底色一样的颜色。
接着把主体形象剪切蒙版并放大至合适位置,加入装饰图形,以及符号,或者抽象图形来丰富画面。以及想要展示的作品的种类是哪些,也可以用标签的方式分类,并根据个人喜好加入色彩区分。
复制文案和主体倾斜相同的角度 ,调整版面的文字比例,梳理好层级关系和逻辑,加入辅助文案编排进入版面(这里可以是你的姓名、电话、联系方式、过往职业等等)。
我们发现上方的主体形象有点太直接了,进行优化,我们讲主体形象再次视觉图形化表现,可以加入描边并做一些穿插关系。
设计要点:倾斜一定的角度 重复复制截取部分对角分布,这里也满足的我们的构图关系即对角式构图。
然后加入背景网格丰富画面表现(看个人需求加不加都可以),旋转想要展示作品分类的文案放大,节奏错落有序即可。
最后调整整体的文字组的比例关系 ,Tips:包括文字的层级关系、字体的搭配、画面的配色、文字组的编排节奏等等。右下角也顺带着加入装饰图形与右上角形成图形的呼应关系,既不显的空洞又增加了趣味性。





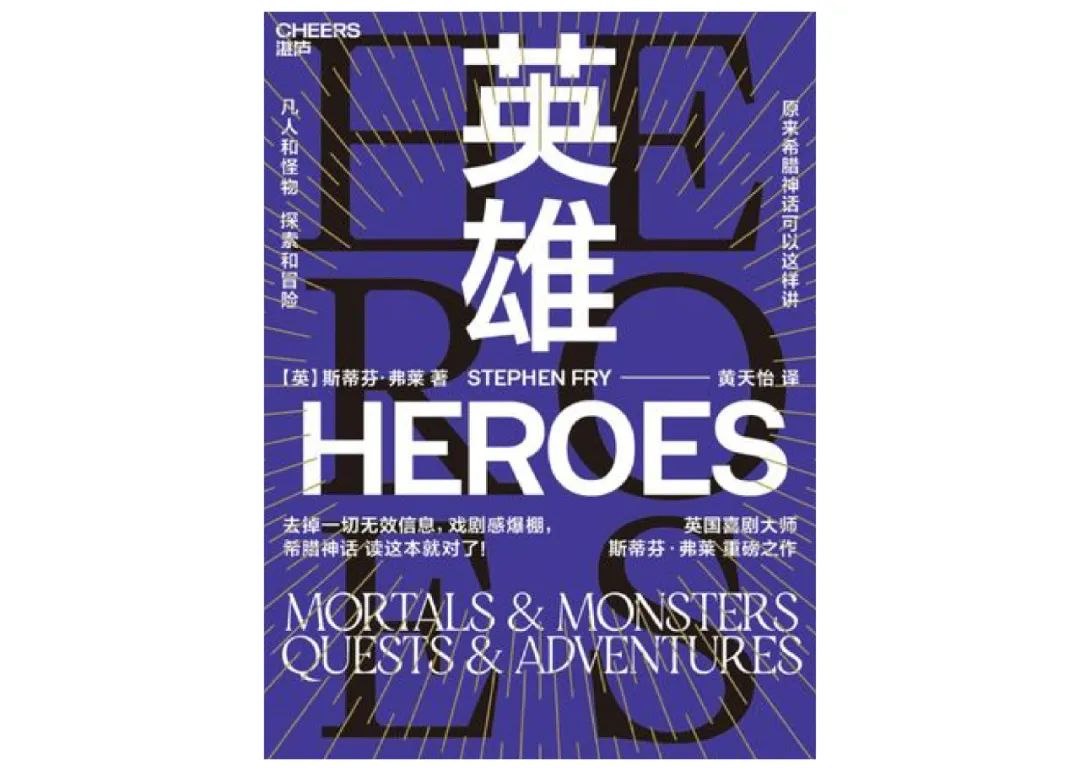
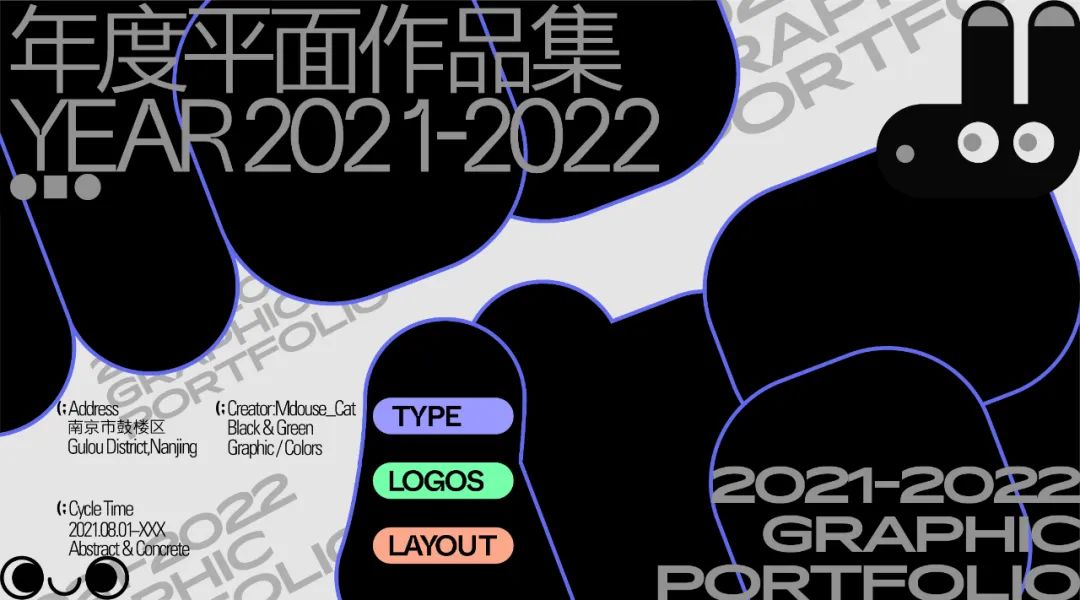
先用几何色块布局版面上下比例,1:2 矩形色块长短节奏有序即可 。



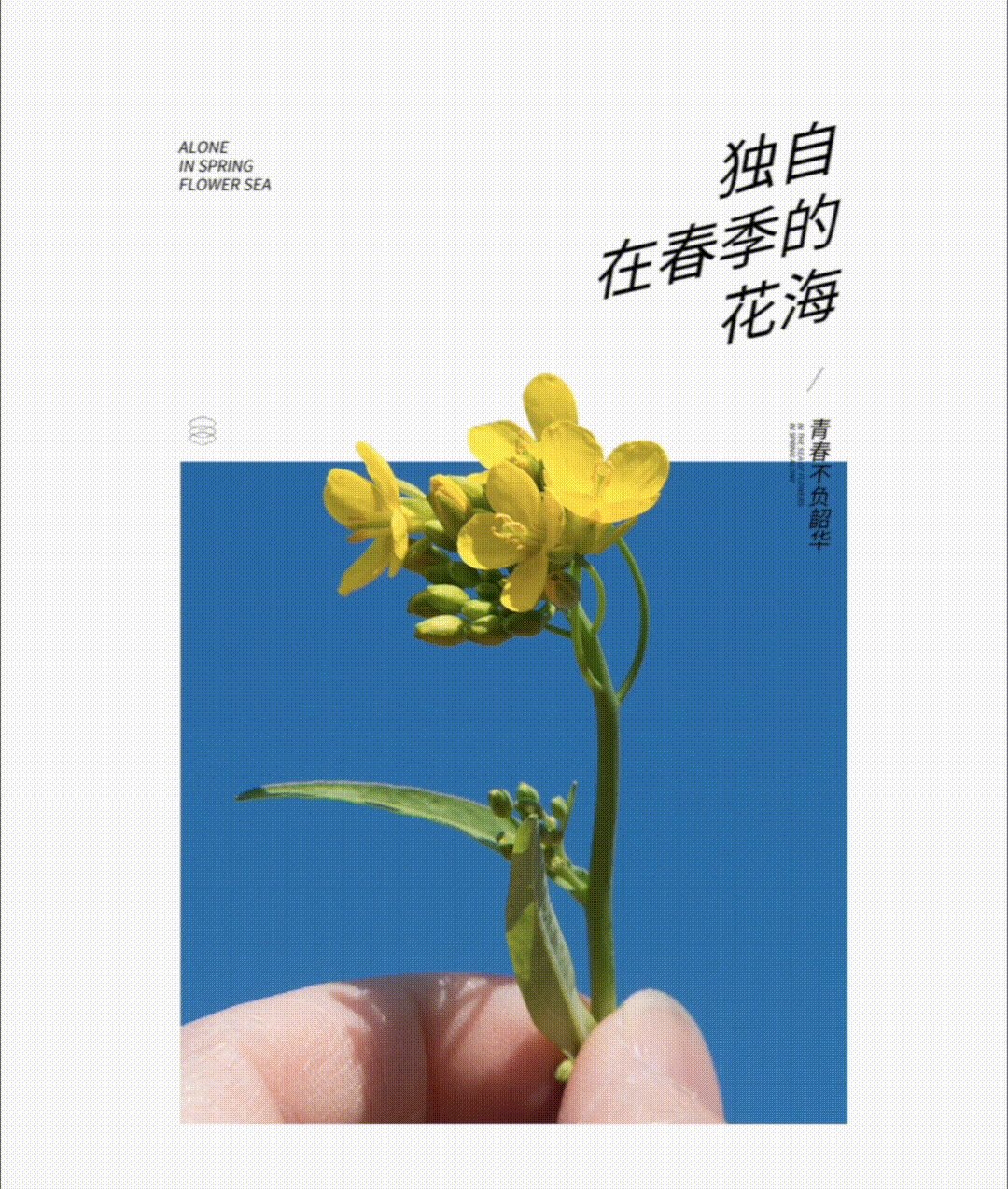
将文字按照色块的面积大小编排文本,色块最大的放置标题,依照层级关系,依次编排下去并调整字间距、组间距。文本与文本之间的大小比例按视觉美观度来即可,每个人的审美不同,对文字编排的表现也不太一样,大家也不必像我这样,按照个人习惯就好,怎么舒适怎么来。
然后放置最低层级的文案,依据版面所剩的空间合理摆放即可。
最后置入图形以及装饰图形点缀版面,整体的编排就完成了~一张具有互联网潮流倾向的作品集封面就做好了!下面是版式相同的版面,只是对图形文本做了一些适当的调整,仅供参考。



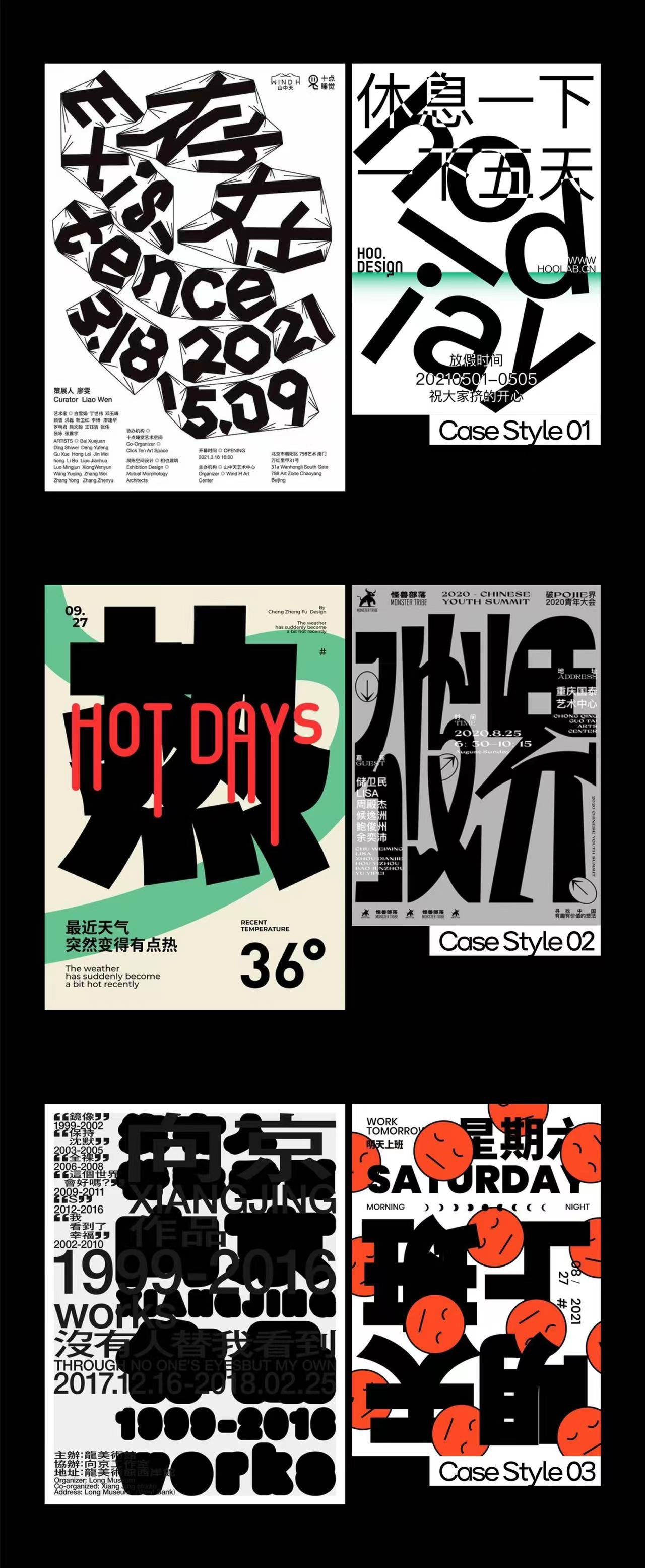
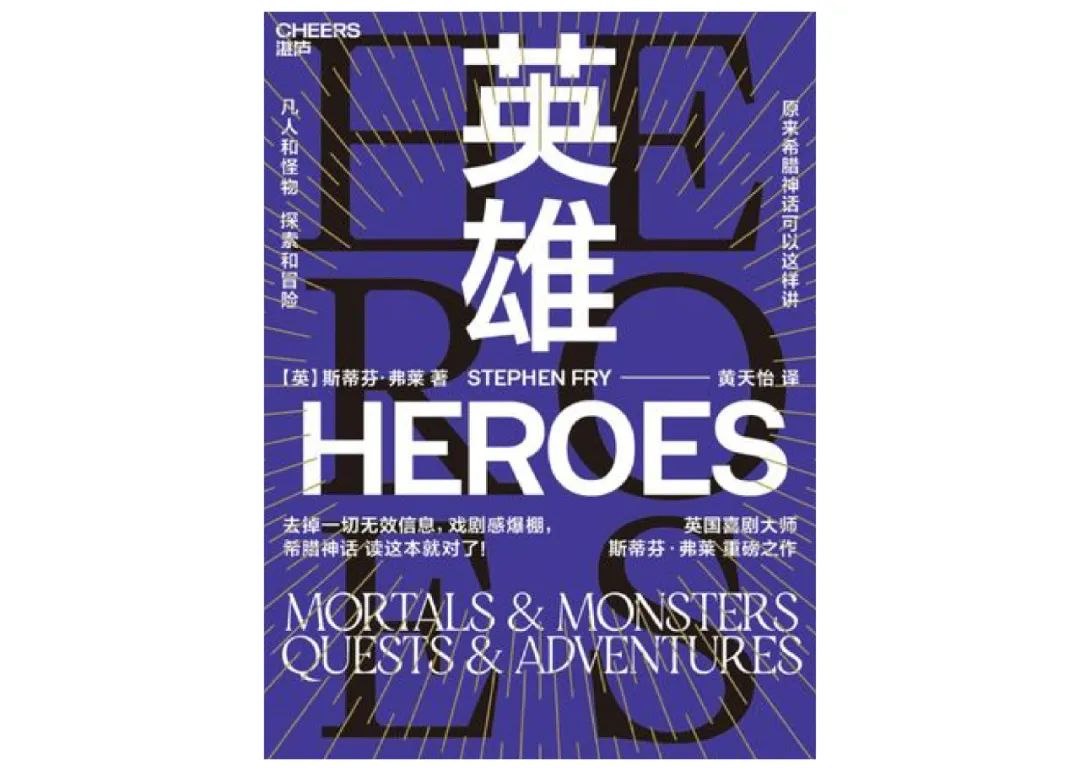
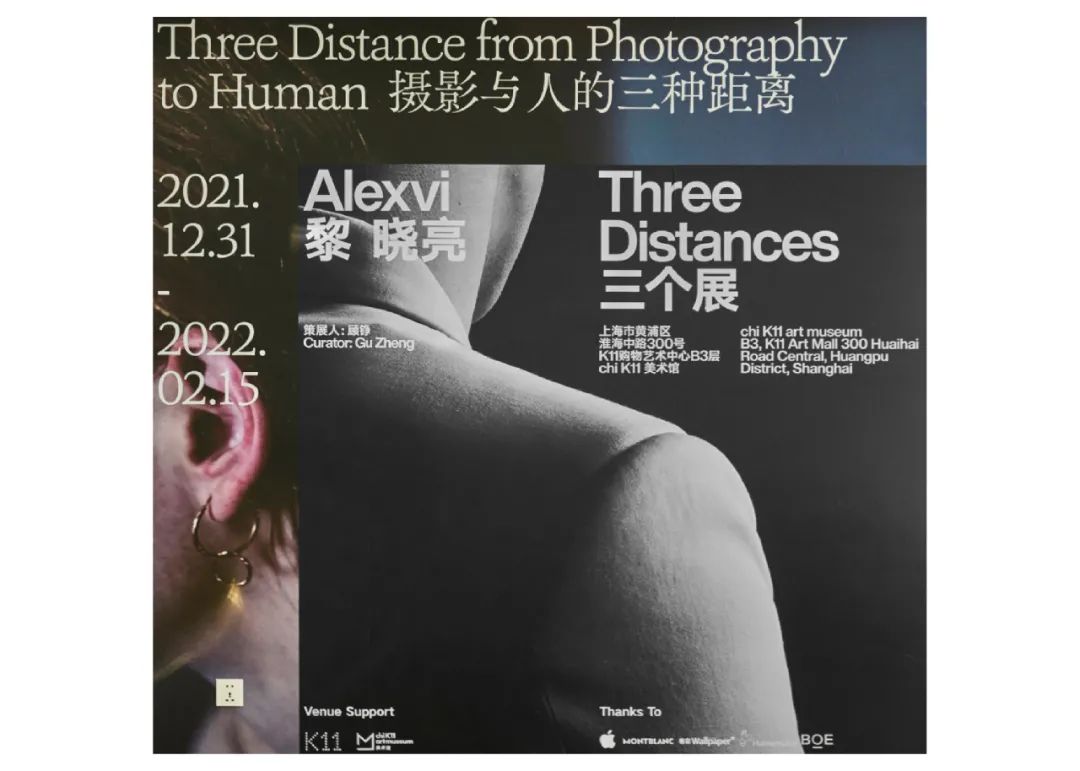
以下 4 张案例来源于网络,我们可以看到下图虽然只是纯文字编排,但也是非常的好看。
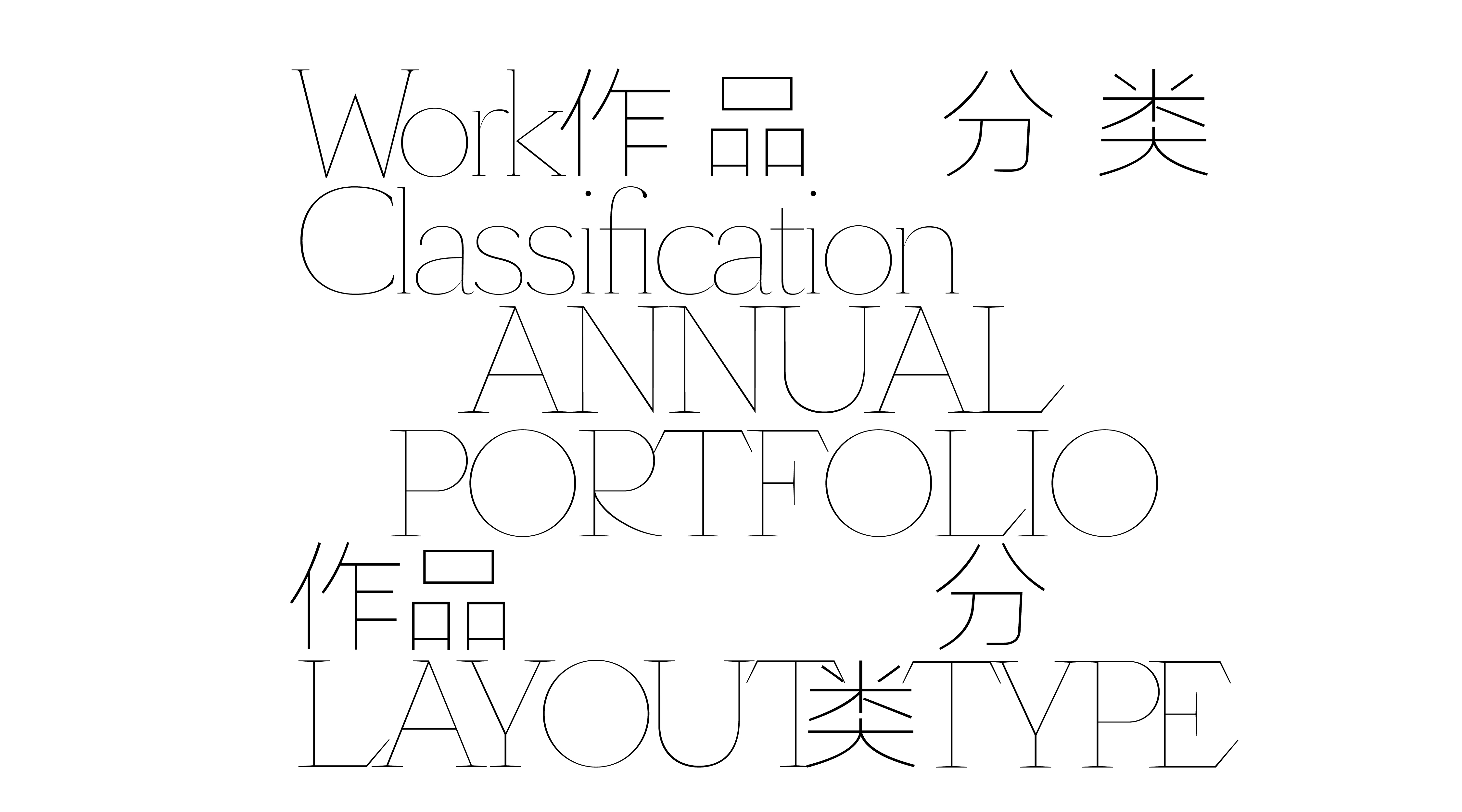
不难发现这 4 张案例在文字编排上就中英文的适配做出了高度的匹配,即文字的粗细和灰度关系极其的吻合,这是很见细节的地方。也就是只使用字号的对比,但不常见的是只存在字号对比。
从层级上来看第一张版面中只存在两种层级的对比,但是文本编排的区域划分的很明确,即红色色块标出的地方,第二张案例也只是字号上的对比,中英文的文字的大小和粗细高度吻合。
同理第三第四也是一样的,划分区域去编排文本,只存在字号对比。
一个版面中存在两种不同风格的字体,这种我们称作为字型混搭,此处我们暂时不讲。想告诉大家的是互联网上已经有这样的的字体搭配的组合形式,下面的演示案例的作品中也是上面所讲到的字型混合搭配,版面中只存在着字号的对比。

我们按照版式的构图,这里用分栏式网格去处理版面的结构,文字编排部分由 2 种字体混合搭配,如果觉得版面空洞缺乏趣味性,不如加入一些 Emoji 表情丰富版面。

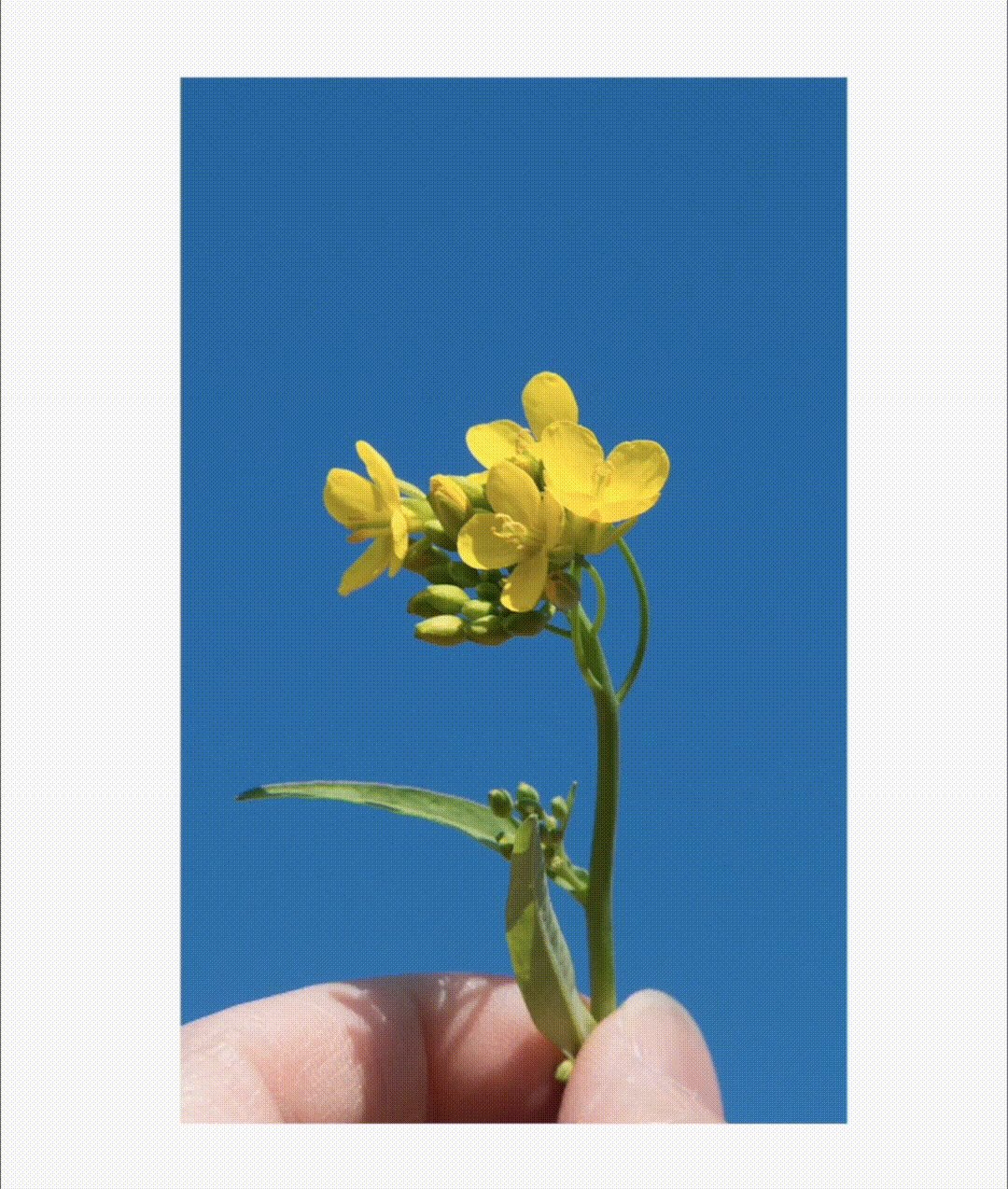
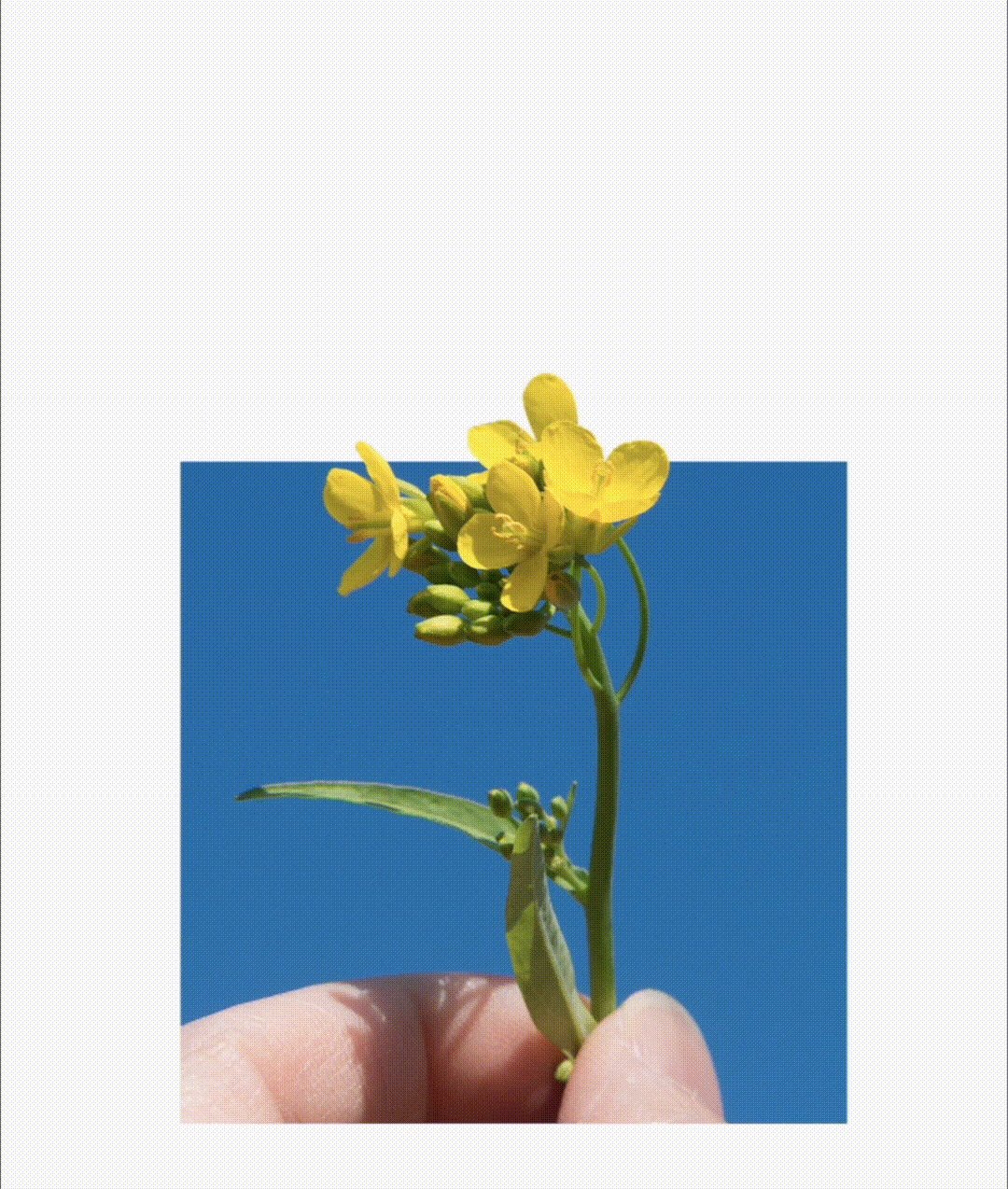
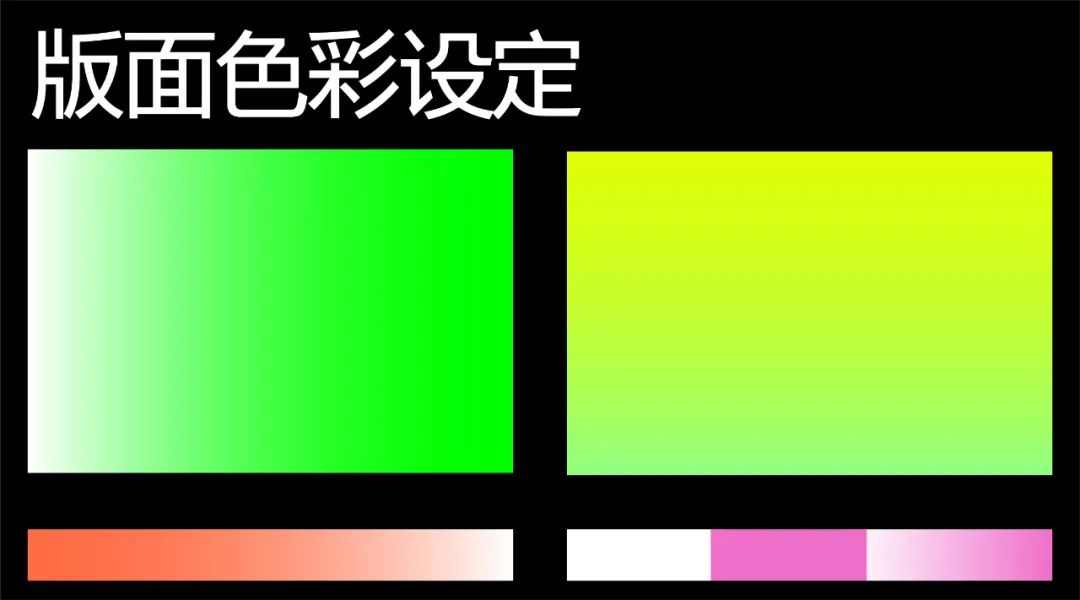
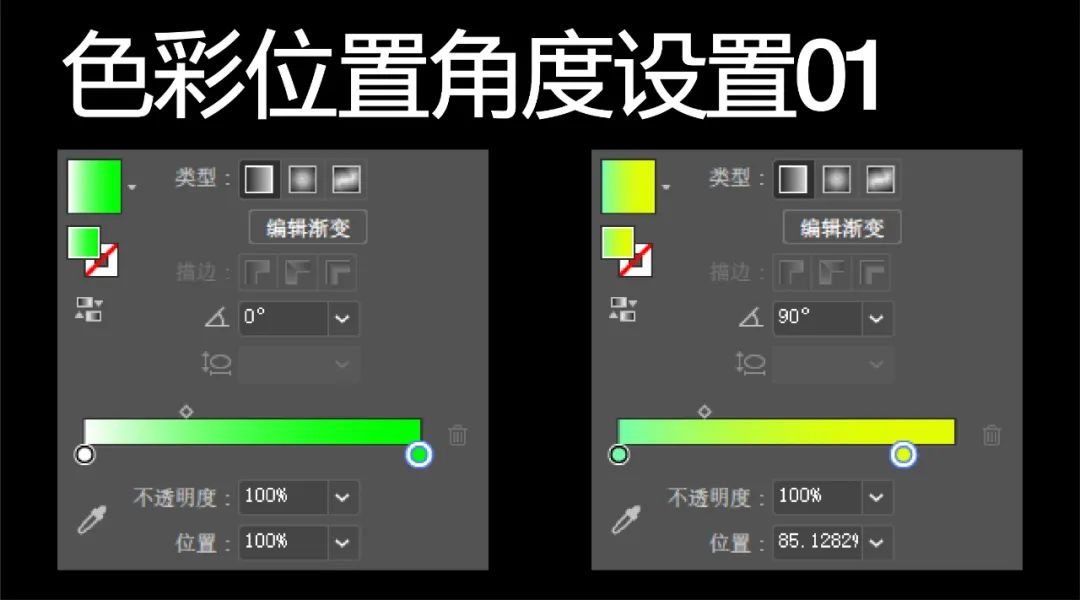
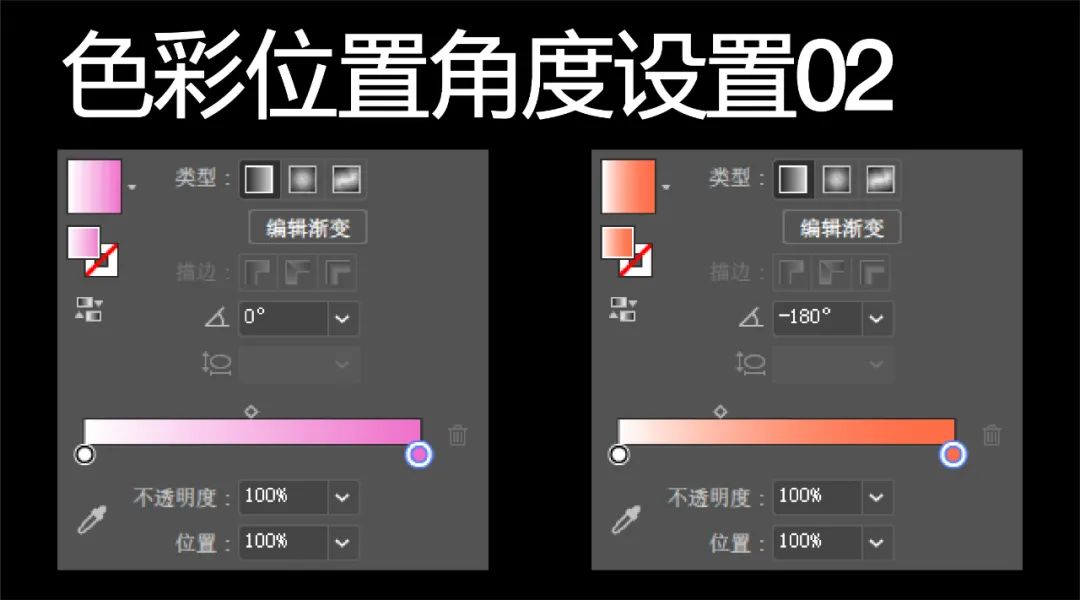
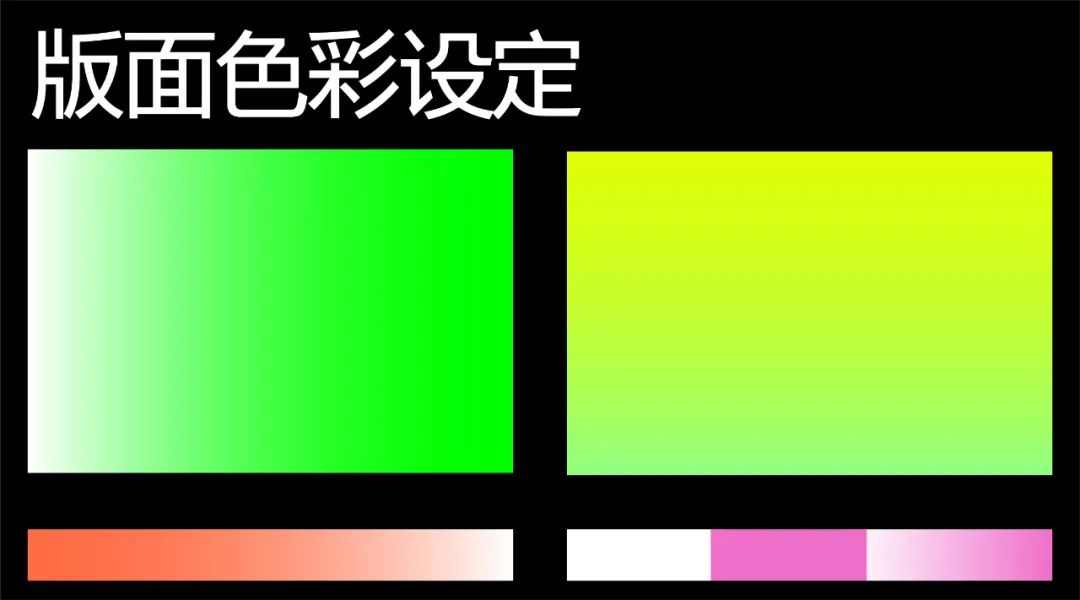
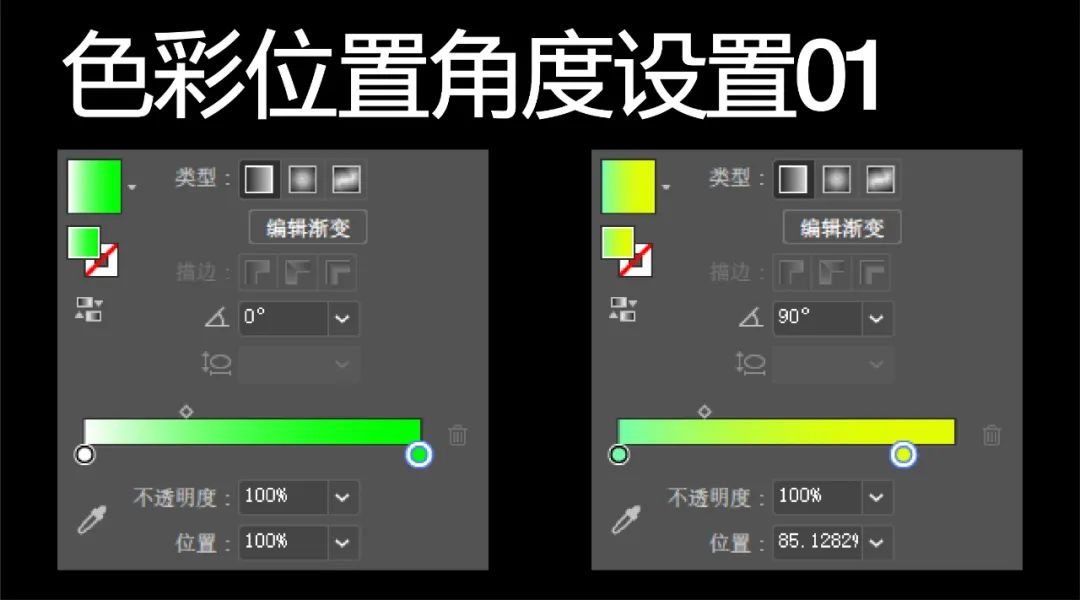
接着我们按照左右构图,按照文本阅读习惯置入一张黄色矩形,注意的是这里的色彩搭配和谐即可,可以是渐变色块,也可以是纯色色块。
西文衬线字体 Cako 与方正兰亭超细黑进行混合搭配。
同样的道理我们处理其他的文字组,只需要做到粗细一直即可,字型混搭的水很深。好奇的盆友们可以多去尝试,这里的搭配仅供参考。笑哭……
接着调整文字的大小灰度做到视觉上一致就好,加入 Emoji 表情就完成啦!
思路四:

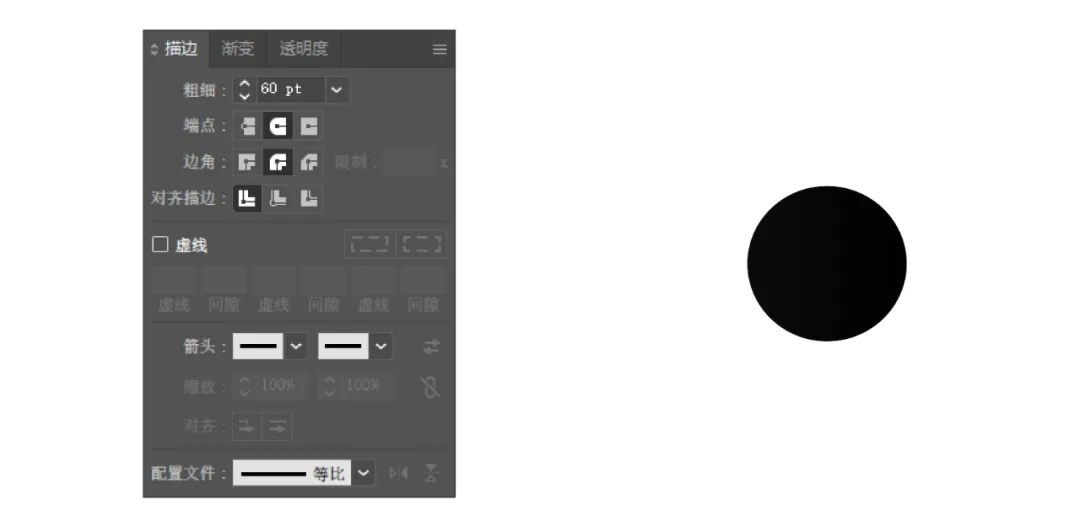
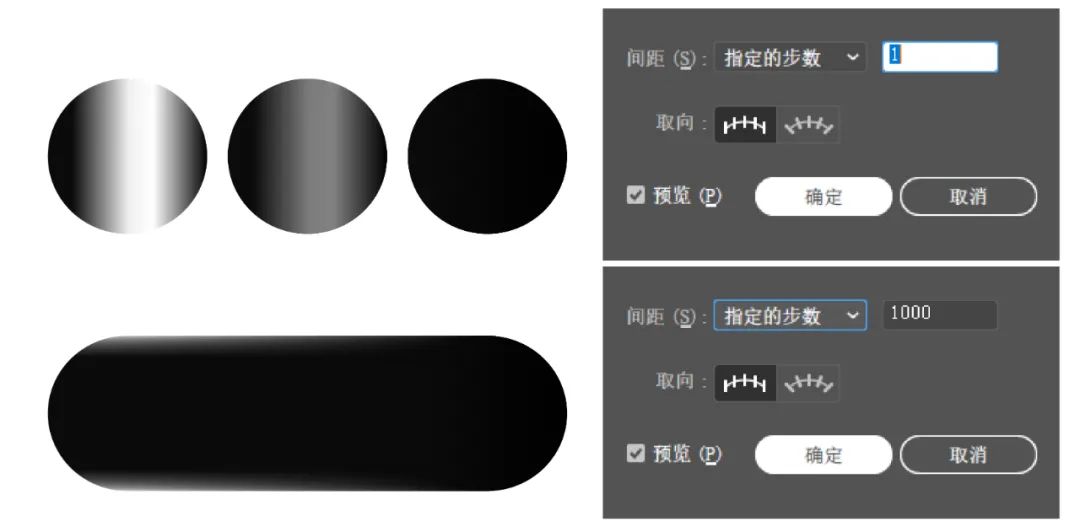
类似这种抽象的图形有很多,我这边是用描边,然后进行混合做的,有时候技法不是很重要,主要还是看自己的思维方式能不能把想到的给实现出来。将 1pt 描边放大至看不到中间的空心,部分然后进行混合描边,参数如下图仅供参考,具体还要以实际情况为准。
我们可以看到混合的步数越多,效果越好,越趋向于由点到线的感觉,具体大家可以后面去尝试下。
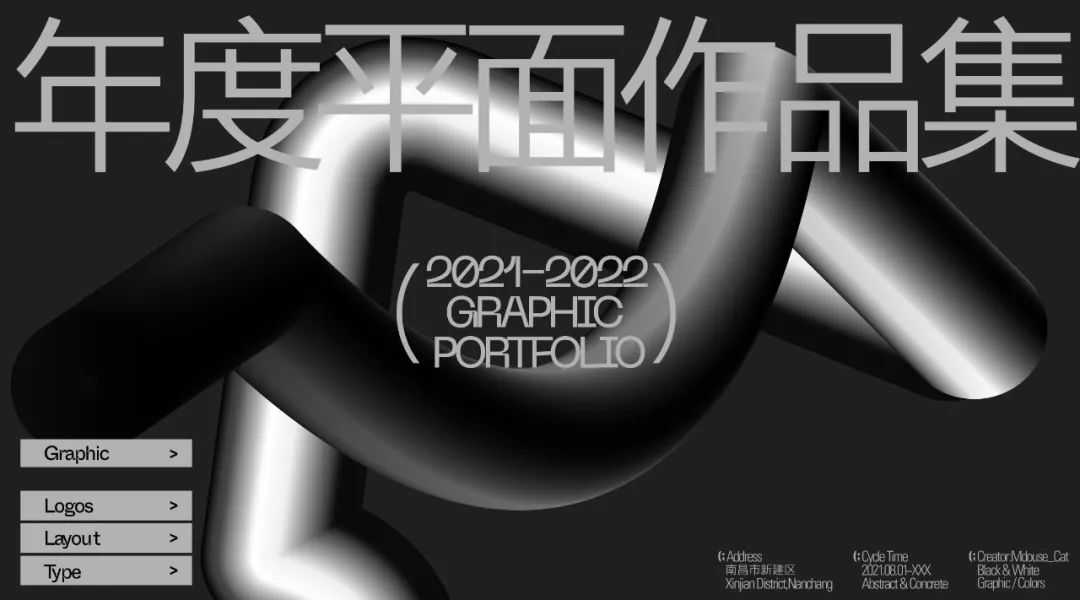
接着我们看下文字编排部分,这是一个常规的居中构图,只需要根据层级依次处理文本就好了。这里做了 2 种样式居中不同的文字编排,仅供参考(说到居中我们需要整体思维,即把一个整体看作居中依照层级关系编排好文字组)。
找了几个案例给大家参考下居中的构图大致的文本分类,给大家提供一些编排上的思路。
![[png 到 jpg 输出图像]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/2647937202391324375.jpg)
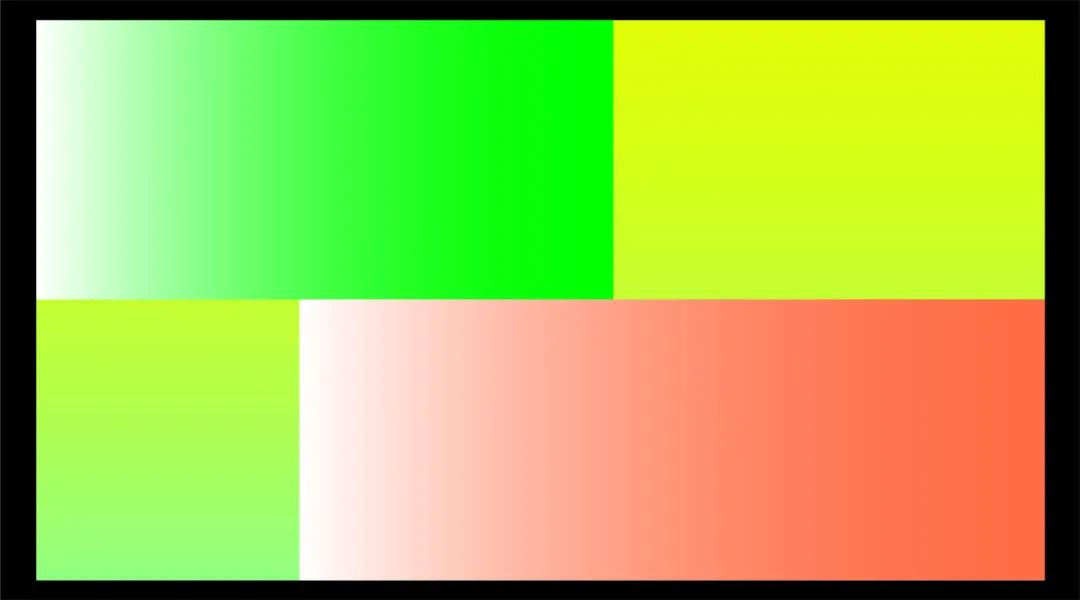
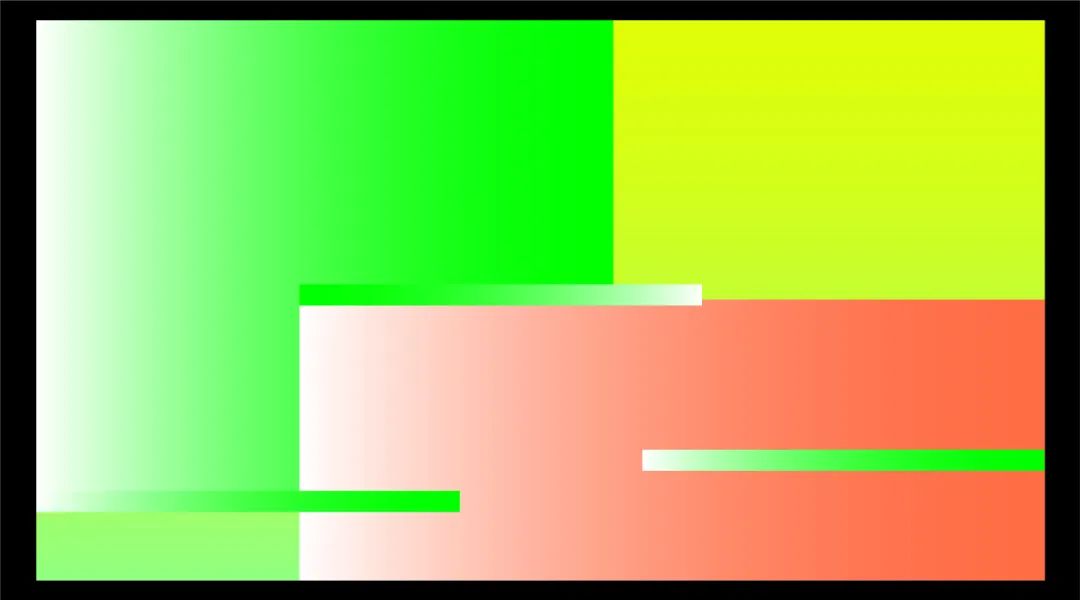
来看看图形渐变类的海报,下面做了一些分类希望对你有所帮助。
国际主义设计风格,又称为瑞士风格(Swiss Style),是 1920 年代在俄罗斯、荷兰、德国萌芽,最终于 1950 年代在瑞士兴起的一种平面设计风格。它是俄罗斯建构主义、手工艺品、摄影和包豪斯建筑的高潮,可以通过醒目的标题、鲜明的构图和简单的方式来识别瑞士风格。
瑞士风格更加强调干净、易读、客观,这个风格最大特点就是抽象几何、大间距、网格运用、使用无衬线字体和简约摄影等,典型的极简主义风格代表。

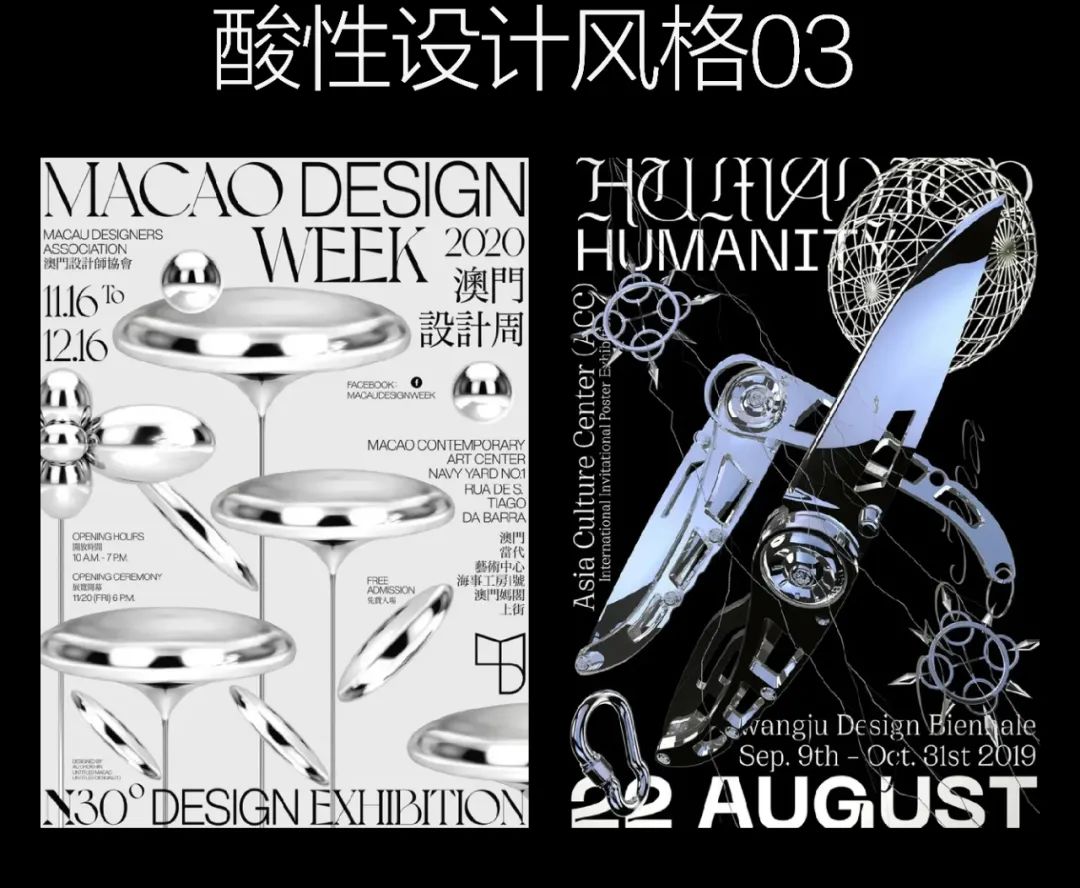
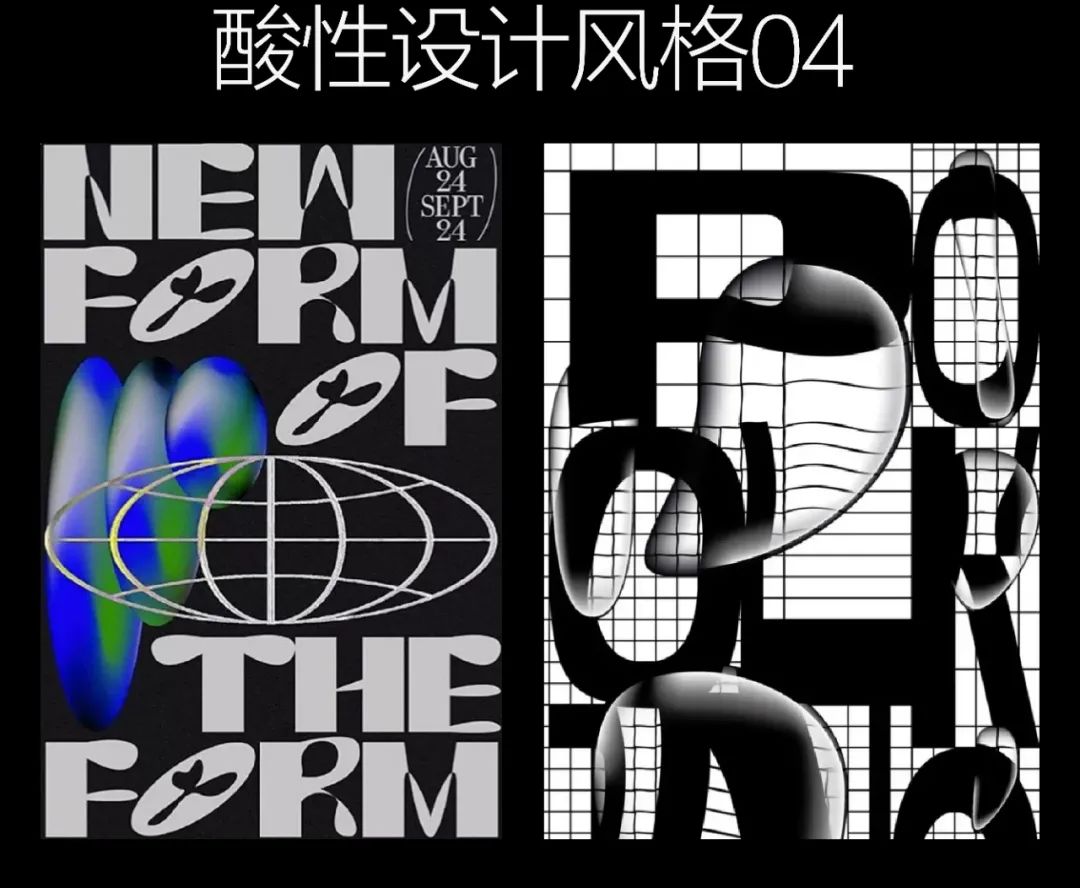
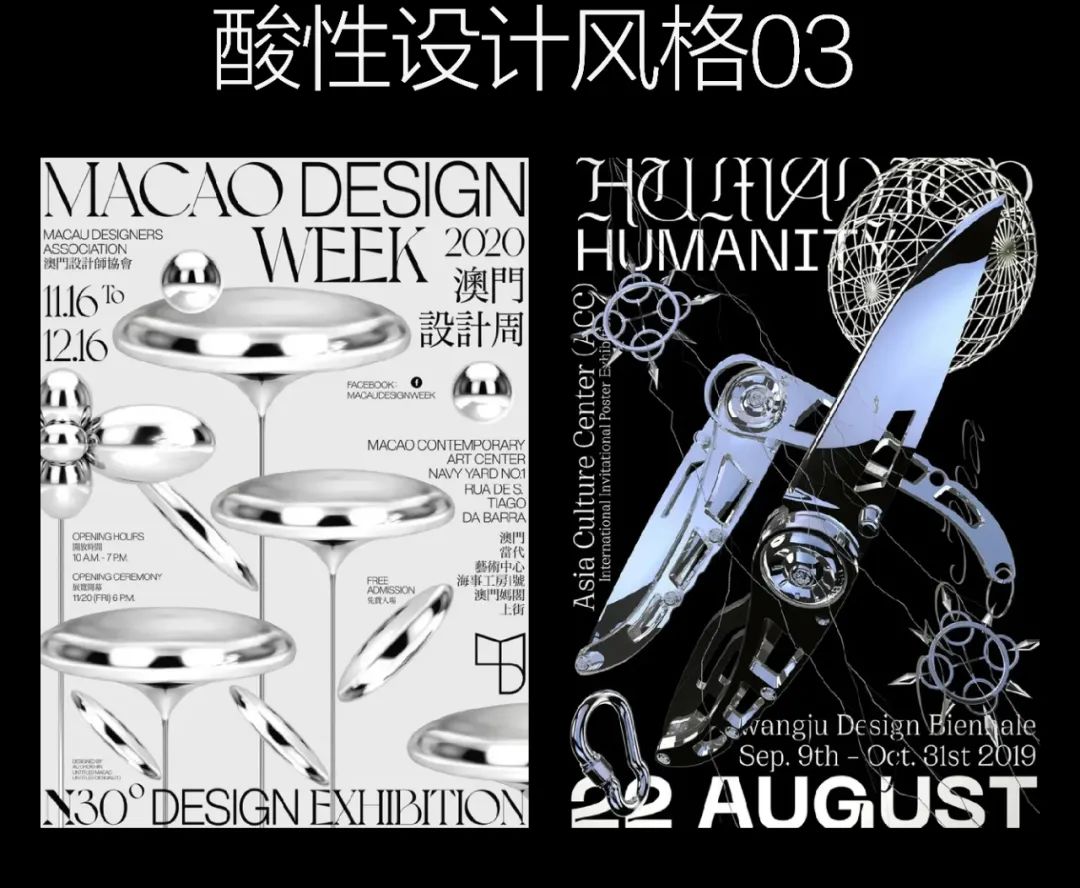
酸性风格作为一种视觉性强极其夸张的风格类型,酸性这个词大家会想到什么?味觉吗?并不是。哈哈哈~恶臭?精神病?充满上世纪的味道?酸性设计风格翻译 “Acid Graphic” 一种充满奇幻神秘的感觉。
光看视觉风格就很怀旧古老的感受,其实这只是表面呈现出来的状态。从设计美学上讲,这风格更迷幻和抽象风格,充满无限想象,具有高度失真或超现实的视觉效果。
酸性风格在字体的风格呈现大多为一些衬线体,装饰特征强的字体(尖锐为主)。以及一些奇特怪状的西文字型,更容易的去适配酸性风格的夸张视觉。除了字体之外还有一些流体渐变、液态金属、砂石玻璃等材质, 这种风格在配色上追求高饱和度、撞色、对比强烈、荧光渐变反射等。

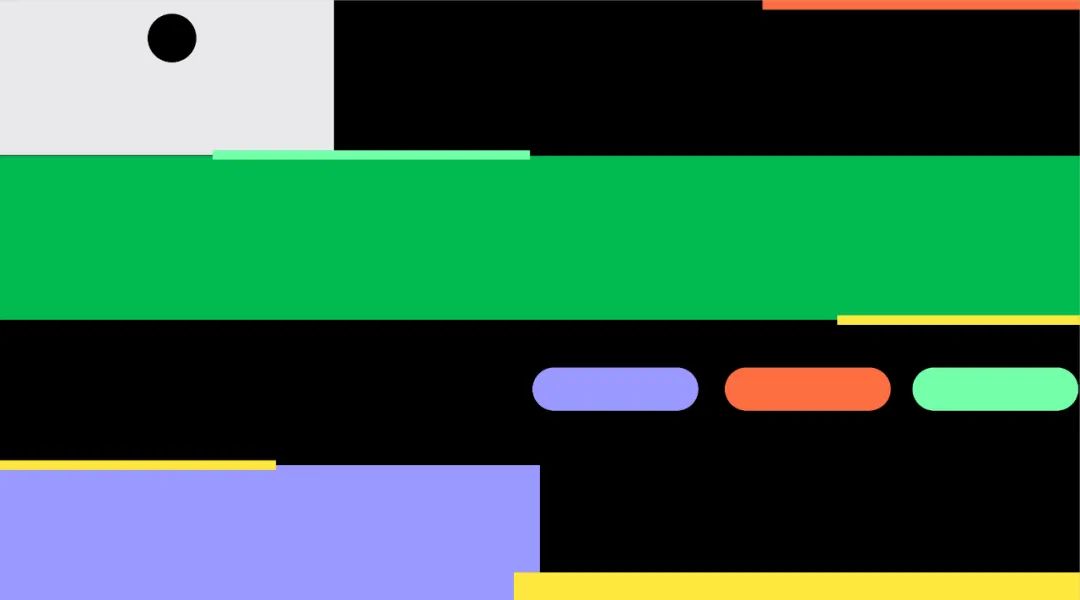
“新丑风”早在前几年就为人所熟知,不少品牌都尝试过这种设计风格,“新丑风”逐渐成为设计风格的另一种潮流趋势。
说到“新丑风”,大家会想到的典型代表人物高田唯。他开拓了一种新的审美趋势“新丑风”,他的设计风格大多以矛盾感强的颜色、简洁丑陋的图形、随意的字体和混乱的排版最为突出。
排版上的颜色大多以高亮的颜色,红黄绿为主等一些其他的颜色以及简单的几何图形和简单的无衬线字体。

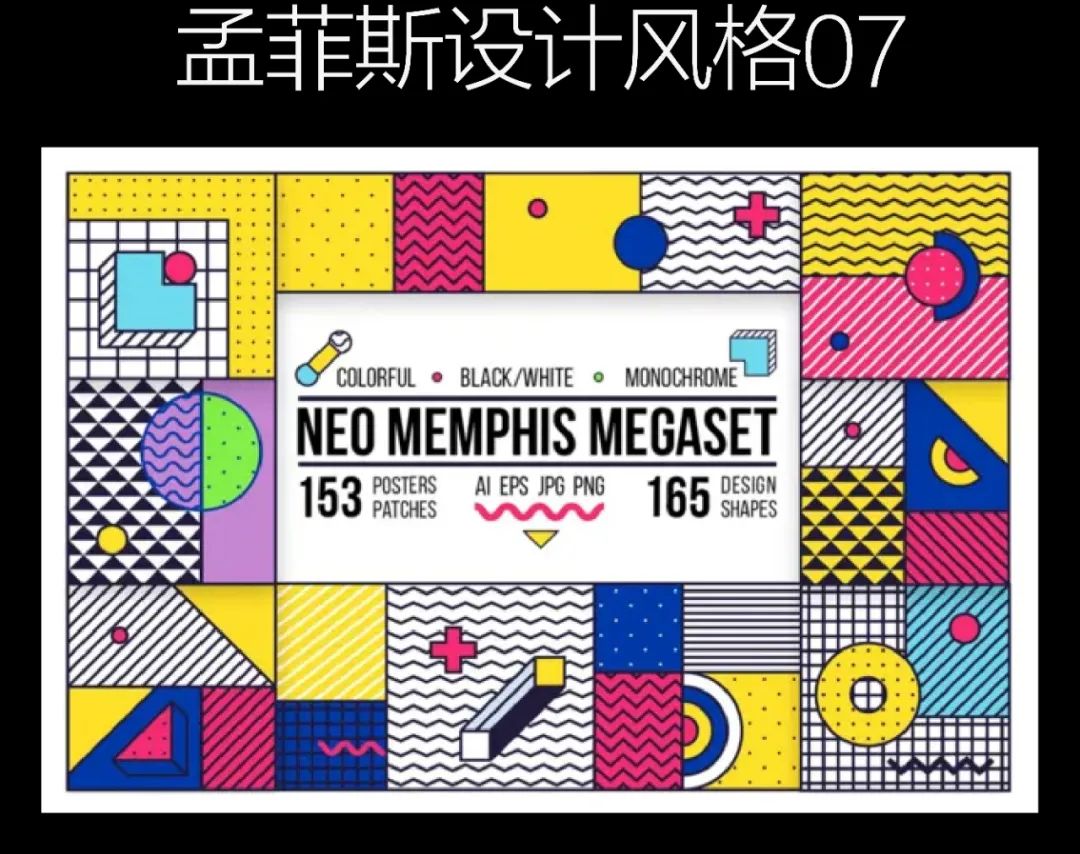
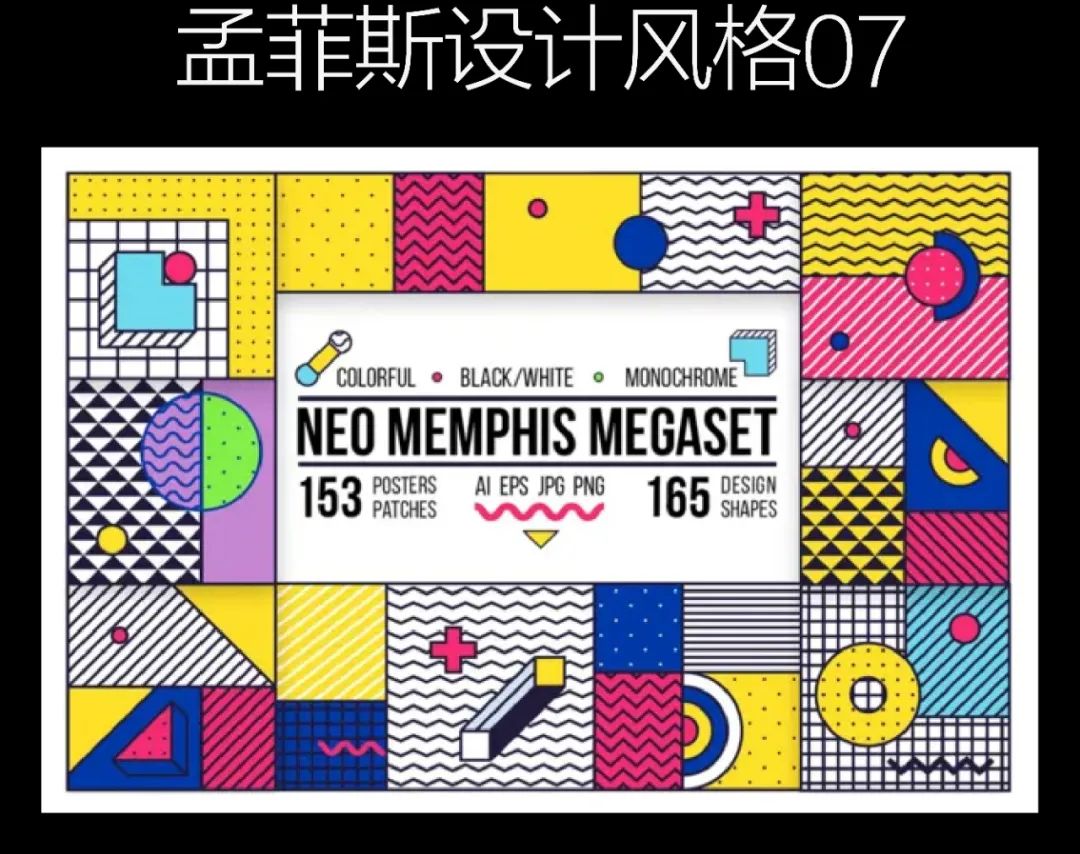
“孟菲斯”的设计都尽力去表现各种富于个性化的文化内涵,从天真滑稽到怪诞、离奇等不同情趣。在色彩上常常故意打破配色规律,喜欢用一些明快、风趣、彩度高的明亮色调,特别是粉红、粉绿等艳俗的色彩。
“孟菲斯”的核心人物是索特萨斯。后现代网络及平面艺术中,诞生了“孟菲斯风格”。孟菲斯平面设计特征可以归纳为:
1、高明度的色彩组合;线条、图案的随机排列搭配;几何元素的大量运用和空间填充。
2、各式各样的几何图案是“孟菲斯设计”经典元素之一,以正方形、圆形或三角形这类规则图形为主。
3、与传统设计强调有序不同,“孟菲斯”的设计背景喜用凌乱与自由的组合方式。
不管是细瘦的直线、粗体的波浪线、还是点状图案亦或 3D 结构图形,你都能在孟菲斯作品里找到。

这个案例我足足憋了一天,想着用简单实用操作难度低的案例给大家展示,实在是头疼啊,希望大家看完教程多多实操,对得起我这死去的脑细胞,好吧回归正题。
我们模拟一下新丑风,简单点来说就是色块之间的组合、明亮刺眼的配色、无衬线字体的选择、简单的几何拼接,直接上案例,就长这样。
为了方便看懂我单独提取出了图形部分以及给它们填充颜色,颜色的选择我们也要尽可能的符合新丑风的配色。
这里是文字编排部分,下面我用色块区分了一下,首先我们先确定大致的构图,相信大家也能看出这是一个上下构图,之前讲到的阅读顺序的问题从上往下依次编排就不会出什么大的问题(层级区分明确)。
通过观察发现整个版面中也存在着几种不同字型,也就是前面案例提到的字型混搭,那么字型混搭在版面中发挥什么样的作用呢?对比无处不在,这里我们通过不同的字型之间的对比给版面带来视觉张力和形式感,当然这种难度也会随着版面中字体存在的多少而提升,字体越多,矛盾感也就越强设计的难度也就越大。
我用色块区分版面的同时也相对应产生了构图的关系,那么使用字型混搭在这里也起到了区分层级的作用。
为了方便大家看懂我将版面拆分开来,可以看到每一块区域对应着不同的字体通过色块大小区分主次。
为了让文字组的编排不显得呆板单调缺乏灵动性,下方给文字做了适当的错位。
接着加入色块,注意的是这里色块的大小不要加,要多让其在版面中产生负空间
最后的最后懂的都懂,将拆开的 2 个部分组合就完成了,希望这样的思路能给你带来启发,大家多动动自己的小手吧,一看就会,一做就废,哈哈哈。这次的分享就到这了~
最后的最后我又默默的打开了某音乐 APP 听着杰伦的歌,每当没灵感的时候我就会多听青花瓷。
给自己挖个坑,我将做一些关于字型混搭的案例详细地介绍给大家,其实也是想挑战下自己,尝试不同的版式风格。
本页地址:
https://www.uime.cn/29680.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。





























































![[png 到 jpg 输出图像]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/2647937202391324375.jpg)