我曾经在之前的几篇文章中为大家介绍过有关「响应式栅格设计」的基础内容(回顾可阅读文章:B 端产品多端适配设计思路(一) )。最近收到大家的提问,我整理出两个具有代表性的问题,希望对大家应用栅格有帮助。
1、栅格的列是不是只针对「有效的内容区域」起作用?
栅格方案如果想要更实用,列(Column)的确是仅针对会受到页面宽度影响的、有效的内容区来划分。
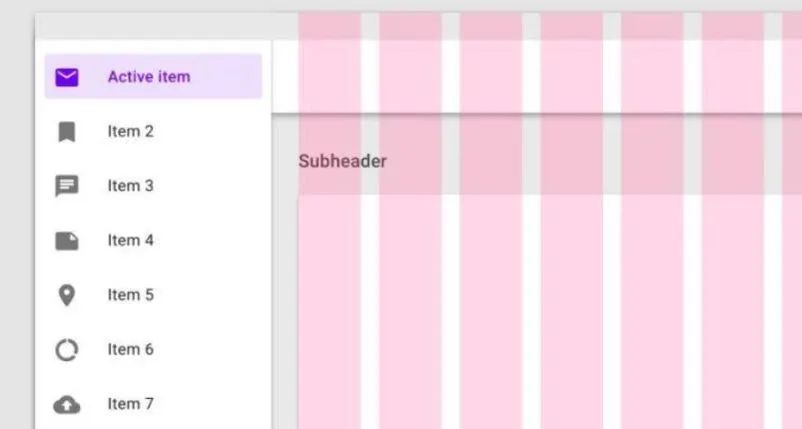
比如下图中,绿色区域表示的内容和屏幕左右边缘之间的空间,就属于无效内容区,也就是我们常说的边距(Margin):

再比如下图中,侧导航的宽度通常不会受到页面宽度的影响而产生变化,因此也不建议将侧导航纳入列(Column)的划分中:

只应用于有效内容区域,是因为如果页面被无限延展,你的栅格不应该跟着页面的宽度无限制变宽。因为人的眼睛有一定的视野范围,当图像超过视野范围的最大宽度,就需要用户左右转头进行阅读,这样会降低产品的阅读和使用体验。
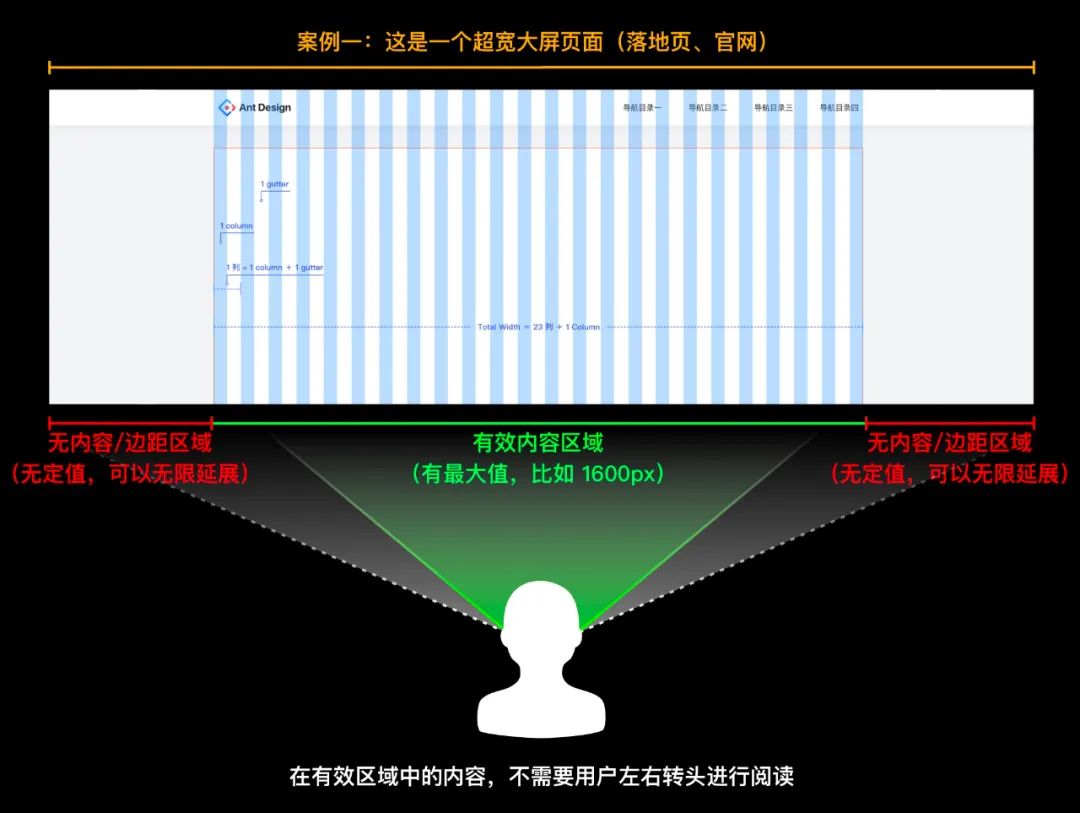
所以我们会给「有效内容区」确定一个最大值,如果超过这个最大值,页面还在进行延展,栅格的宽度将不会再进行变化,而是使用边距的宽度进行补充。例如下图中我们可以看到,在一个超级长的屏幕上,官网页面的栅格布局方案:
- 栅格系统只针对有效内容区起作用;
- 有效内容区域有最大值;
- 两侧的边距区域无定值,可无限延展。

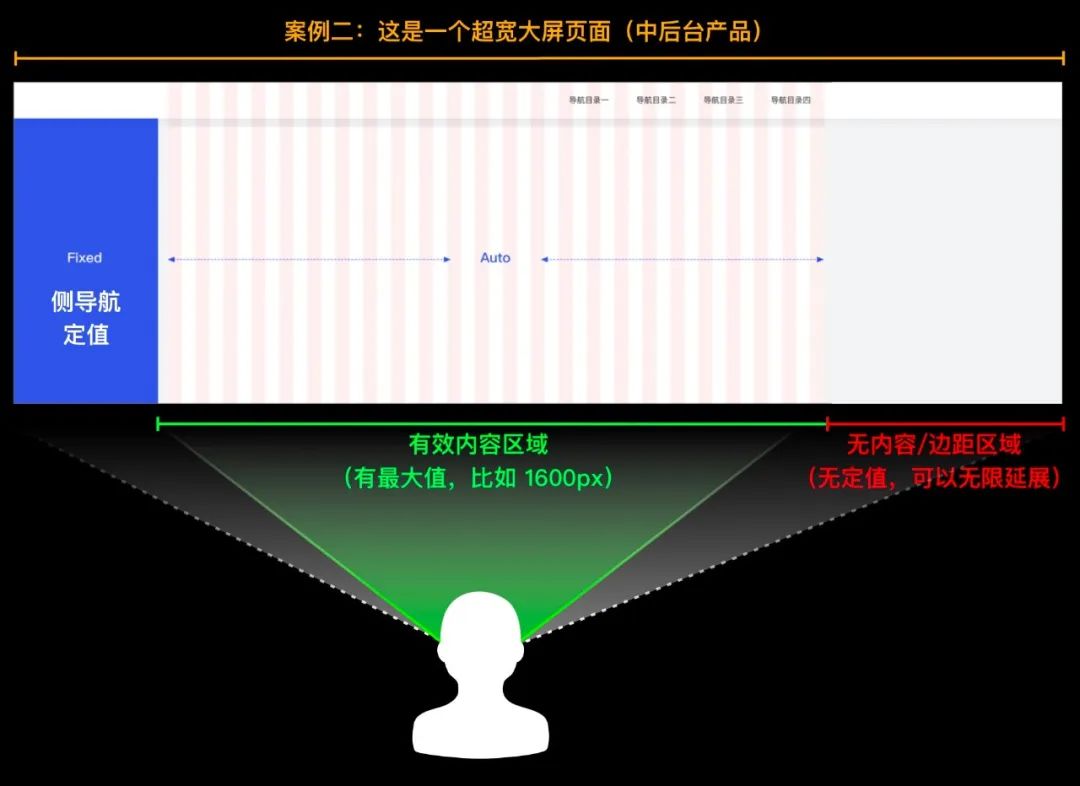
再比如下图中后台产品页面的栅格布局方案:
- 栅格系统只针对有效内容区起作用;
- 有效内容区域有最大值;
- 左侧的导航栏为定值;
- 右侧的边距区域无定值,可无限延展。

在将栅格应用到你的设计稿前,你需要先确定好以下内容,按照步骤就可以创建出一套可用的栅格系统:
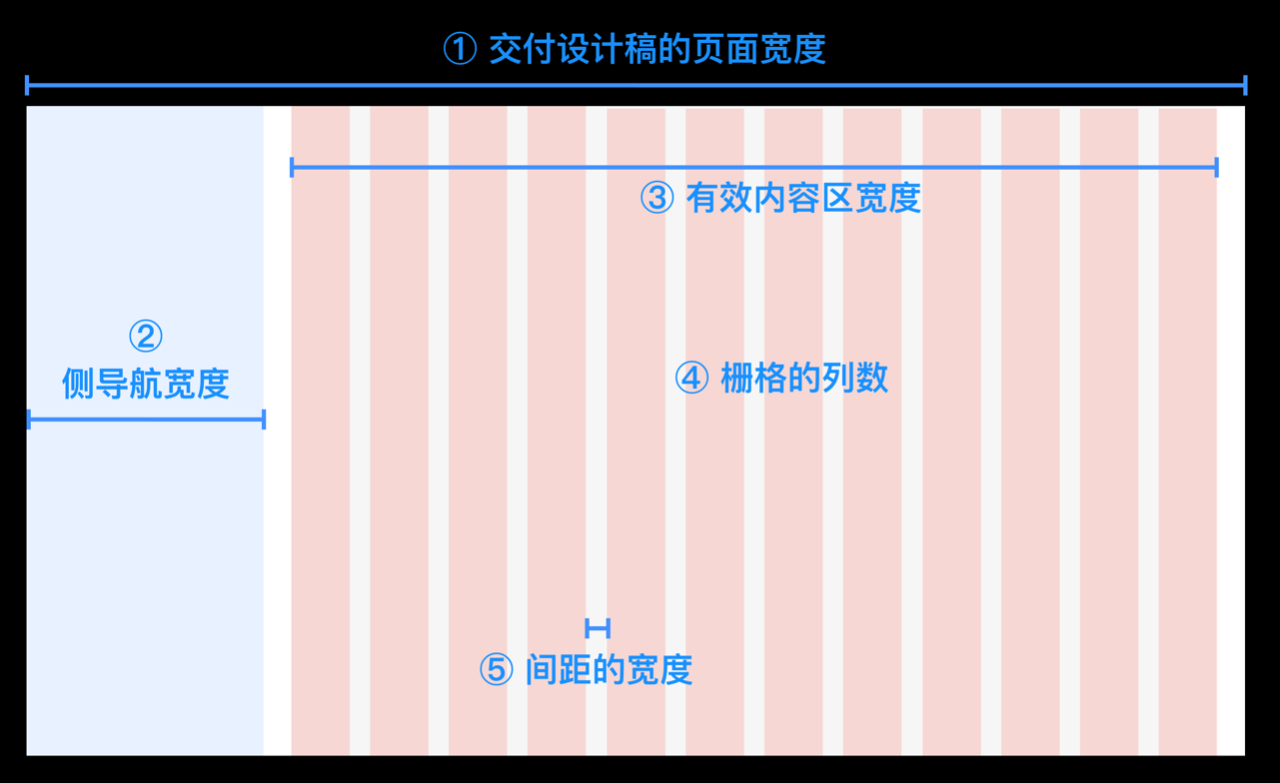
1. 交付设计稿的页面宽度
这指的是你与开发对接 / 交付的设计稿的宽度,是 1440px 或是 1600px 都可以,对栅格的板式没有影响,仅是给开发提供一个数值参考,作为一个工作基准样例。
2. 侧导航的宽度(如有)
上文中我们已说明侧导航尽量不要占用栅格的数量。通常情况下侧导航有唯一的定值宽度。侧导航收起只保留 icon 的省略效果,也可以算作是一个特殊定值。
3. 有效内容区域的宽度
上文我们介绍了为什么要定义好有效内容区域的宽度。栅格的列(Column)只作用于这个区域。
在正常的页面中,该区域通常不会涉及到最大宽度值。当页面超级长时,定义最大宽度就很有必要。可以依据页面的最大断点(Breakpoints)来确定:有效内容区的最大宽度 ≤ 最大断点值,下文会提到。
4. 栅格的列数
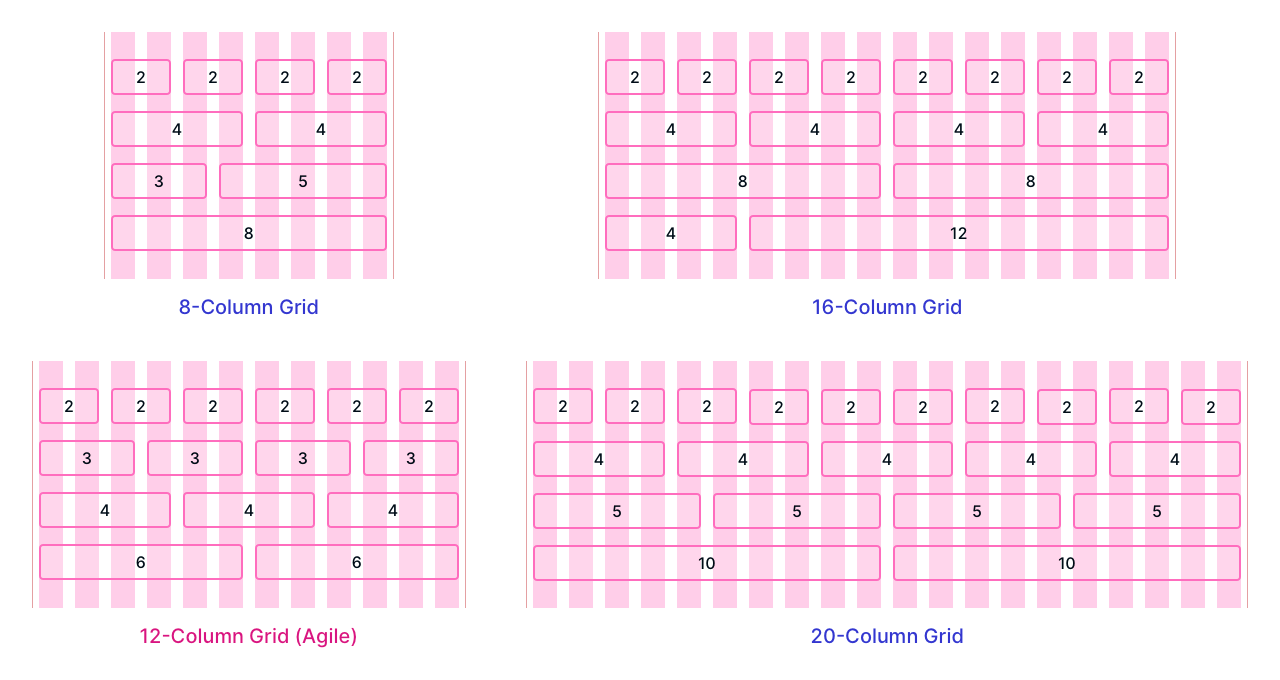
即有效内容区应该被划分成几列(Column)。栅格的数量会决定页面布局的视觉效果。目前 Ant Design 用的是 24 列的栅格方案,国外产品大多喜欢使用 12 列。这主要是因为国外的页面布局宽松,而国内页面内容更紧凑。栅格的列数选择没有对错之分,主要依据于产品页面的排布特点和样式。常用的列数为 12、16、20、24 列:

5. 间距的宽度
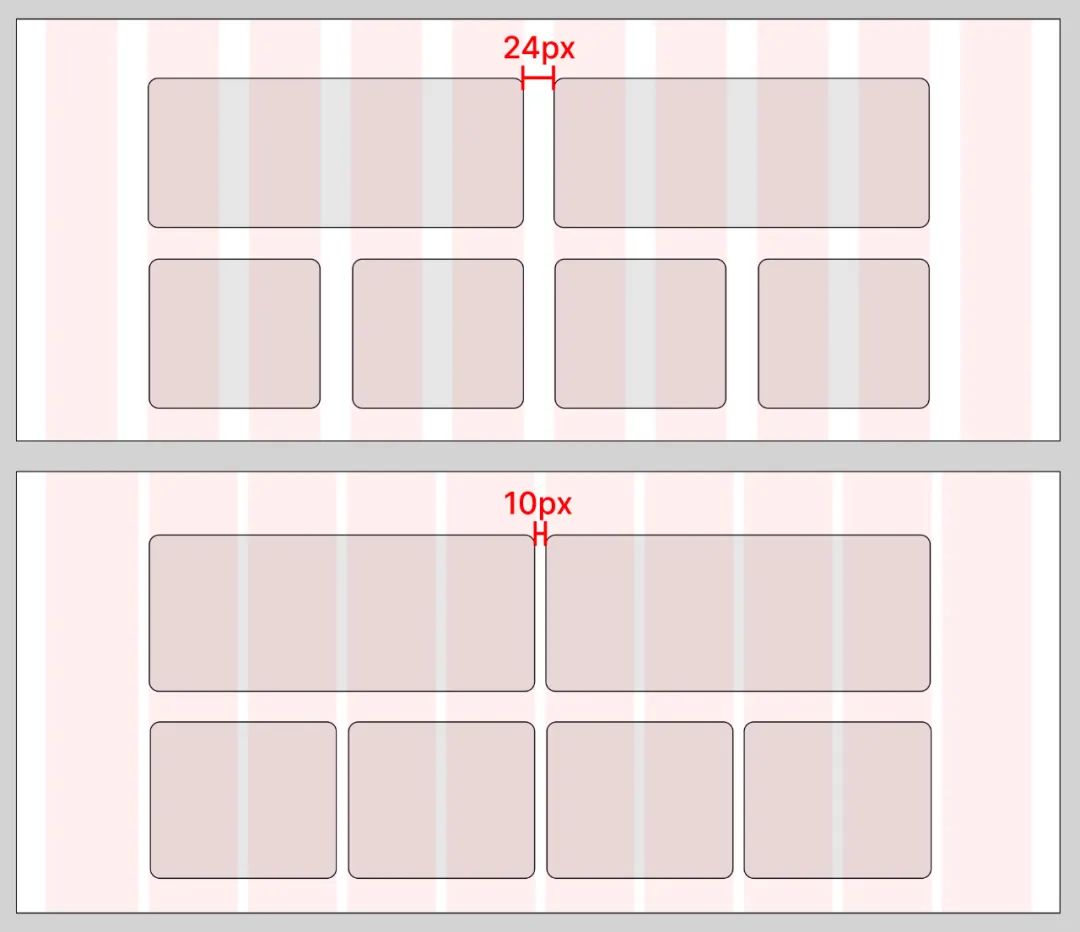
每两列之间的间距(Gutter)宽度也会影响页面布局的视觉效果。两个相同宽度、相同列数的页面,间距越大,页面布局会显得越松散:

定义好以上的几项内容,你就可以得到一个基础的栅格布局样式:

接下来你还需要确定:
6. 断点的值
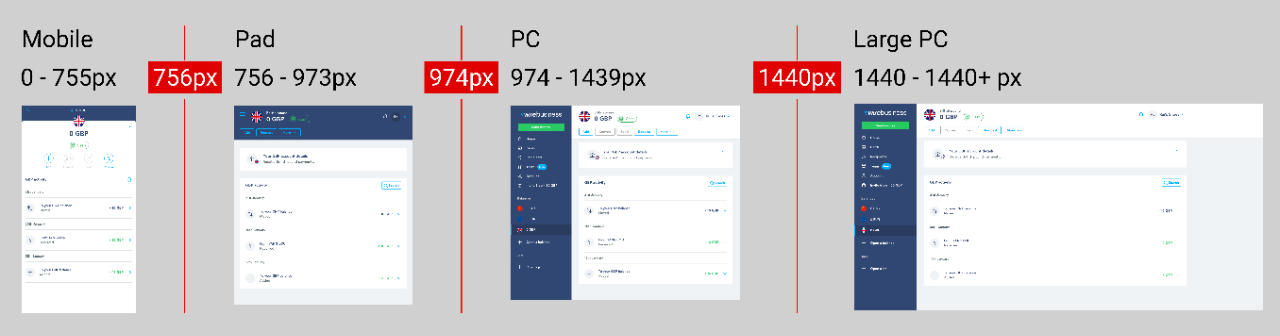
断点(Breakpoints)指页面的几个关键的宽度值,即屏幕到达某一个数值时,页面的排版就会发生变化。断点值通常至少有 3-4 个,是设计师和开发必须要对齐的内容。通常来说设计师需要针对断点值,来设计出几套页面布局方案。以下是某产品断点值和页面效果案例:

7. 尺寸的描述方式
栅格之所以能够让页面做到响应式变化,就是因其宽度可以不受页面宽度的具体数值影响。它的每个列宽并不是定值,而是相对值。有的产品也会将间距(Gutter)的宽度设置成相对值。页面宽度变化,列的宽度和间距也会变化,始终是动态值。
因此,我们在向开发交付设计稿的时候,尽量不要使用「这个输入框的尺寸是 400px」这样的描述方式,而是使用「这个输入框占用的栅格列数为 4 列」。
原文链接:长弓小子(公众号)
作者:元尧






