小可爱们,我这里会定期推送插画、、排版等相关文章教程,有事没事来逛逛啊;
设计路上在学习,永不停歇,我们一起加油~今天给大家带来的是色彩原理相关的内容只是,希望对大家有所帮助!~

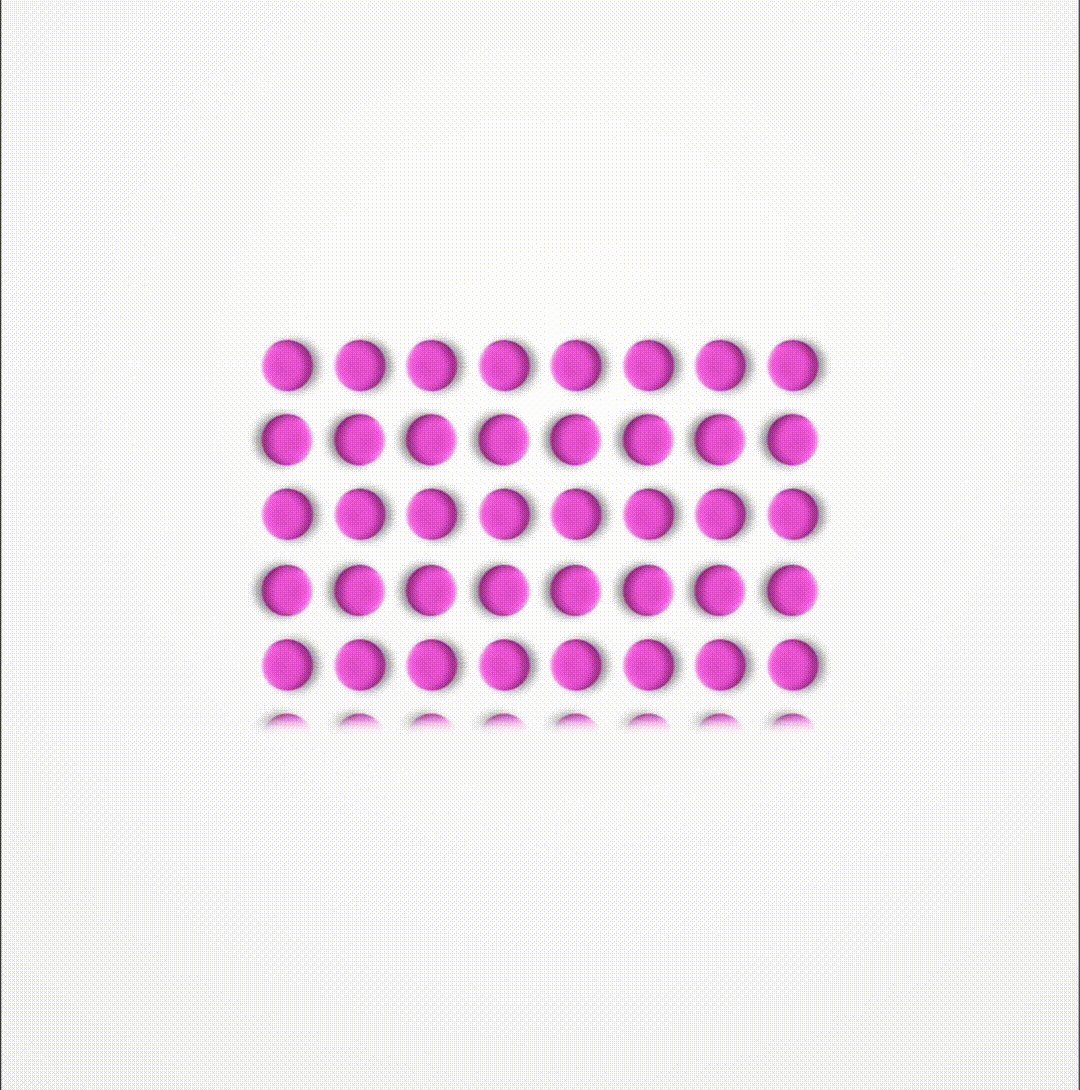
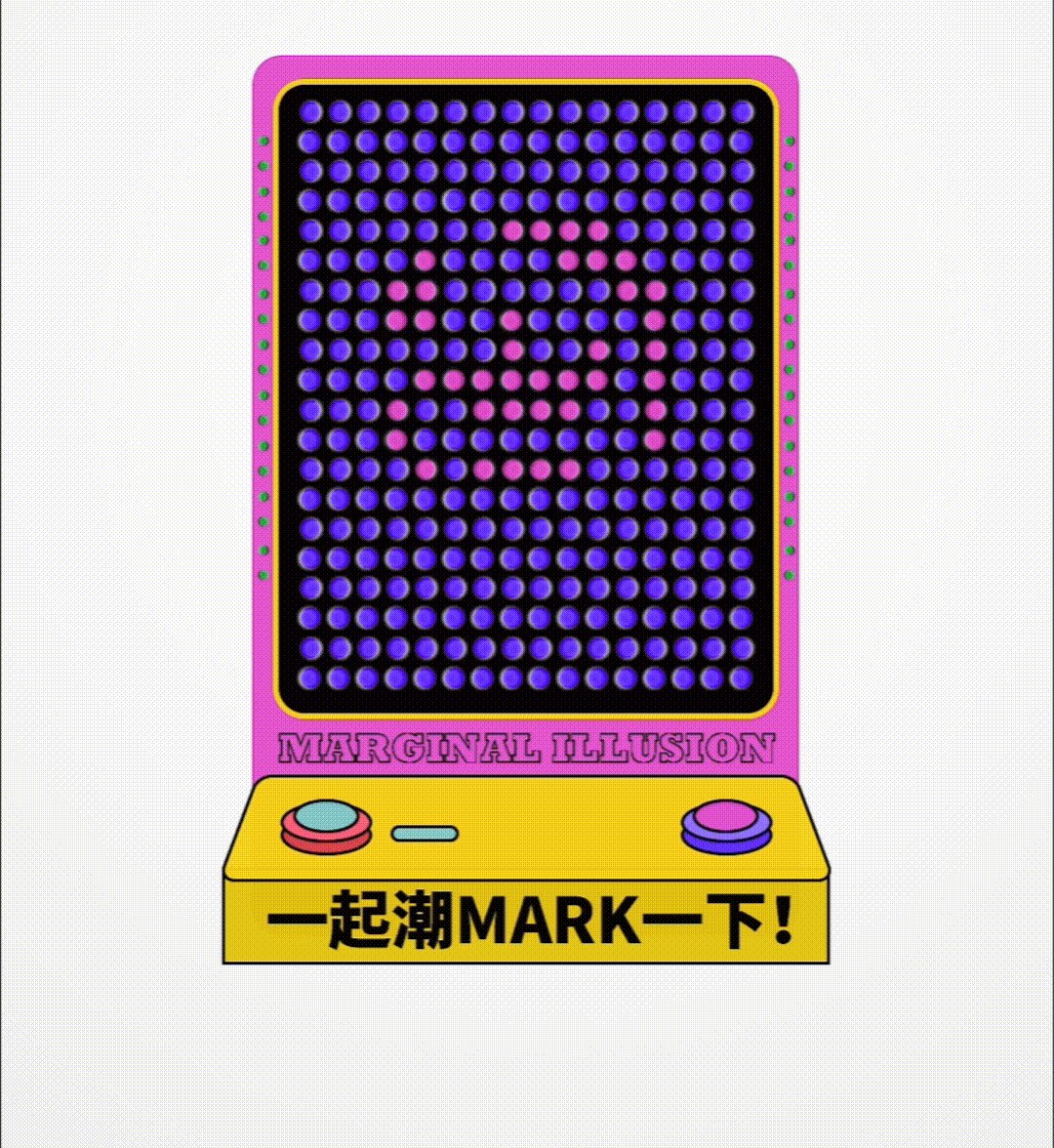
盯着这张图看,你觉得它是动态还是静止?

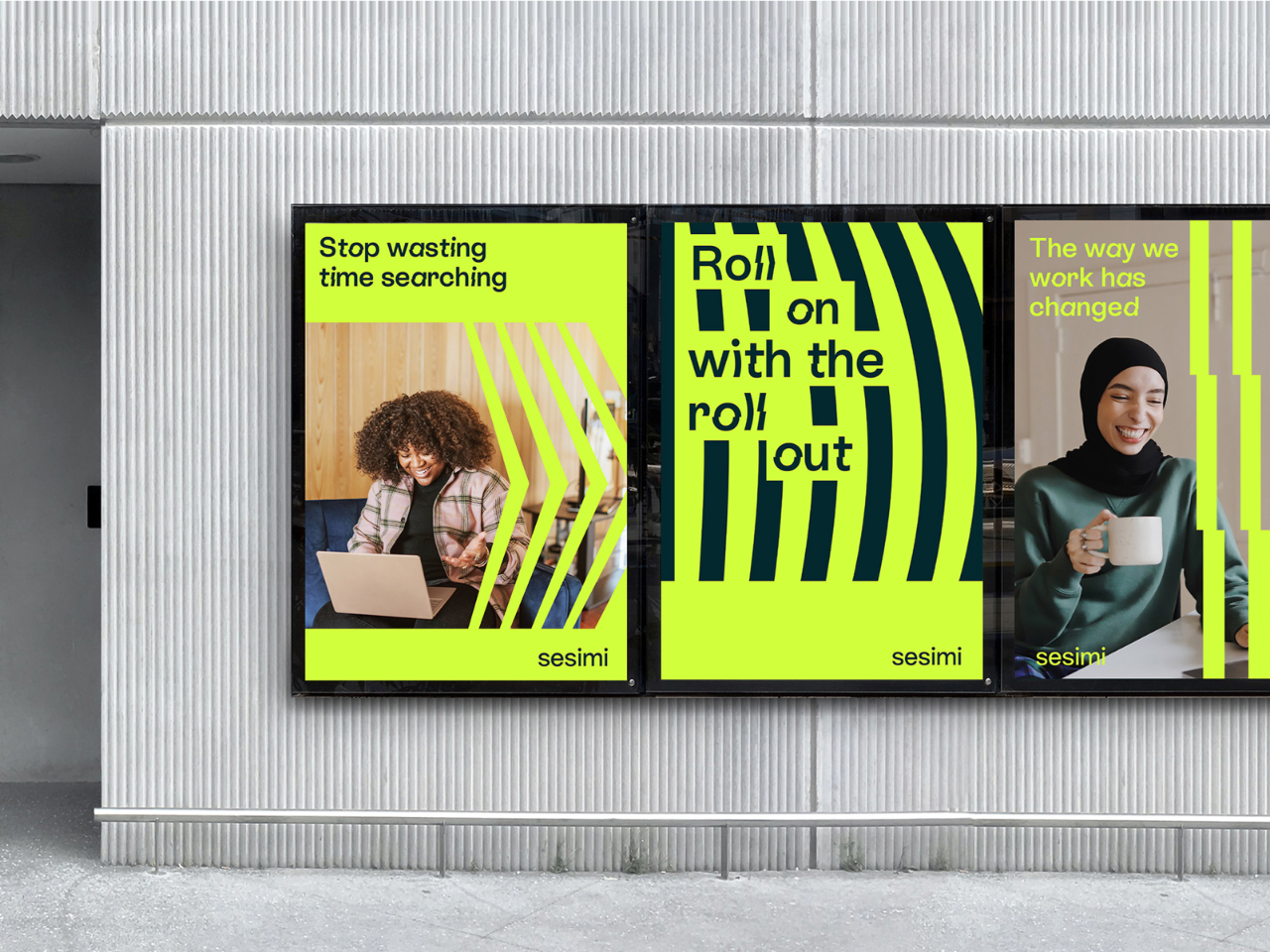
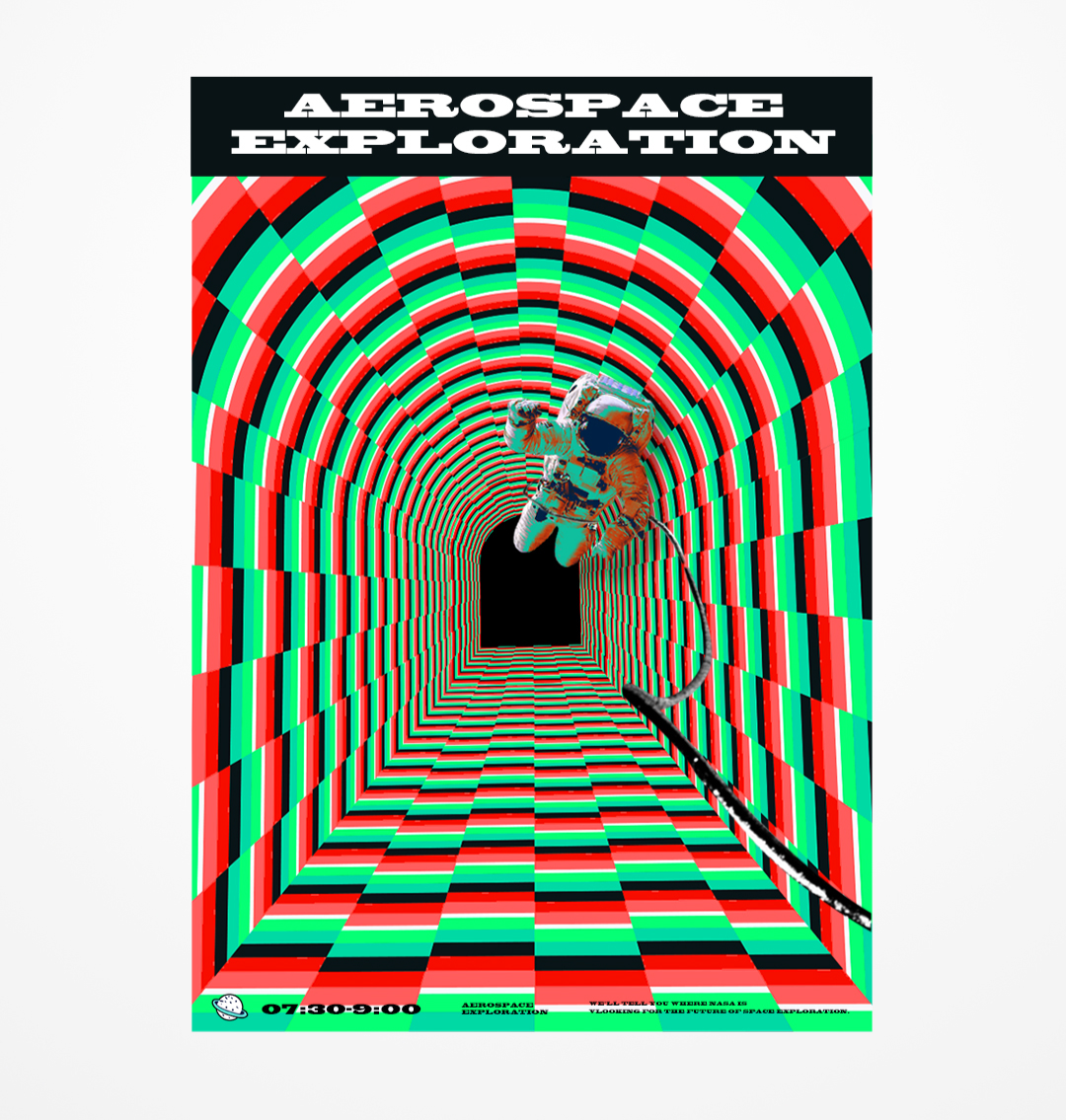
这跟设计有什么关系?

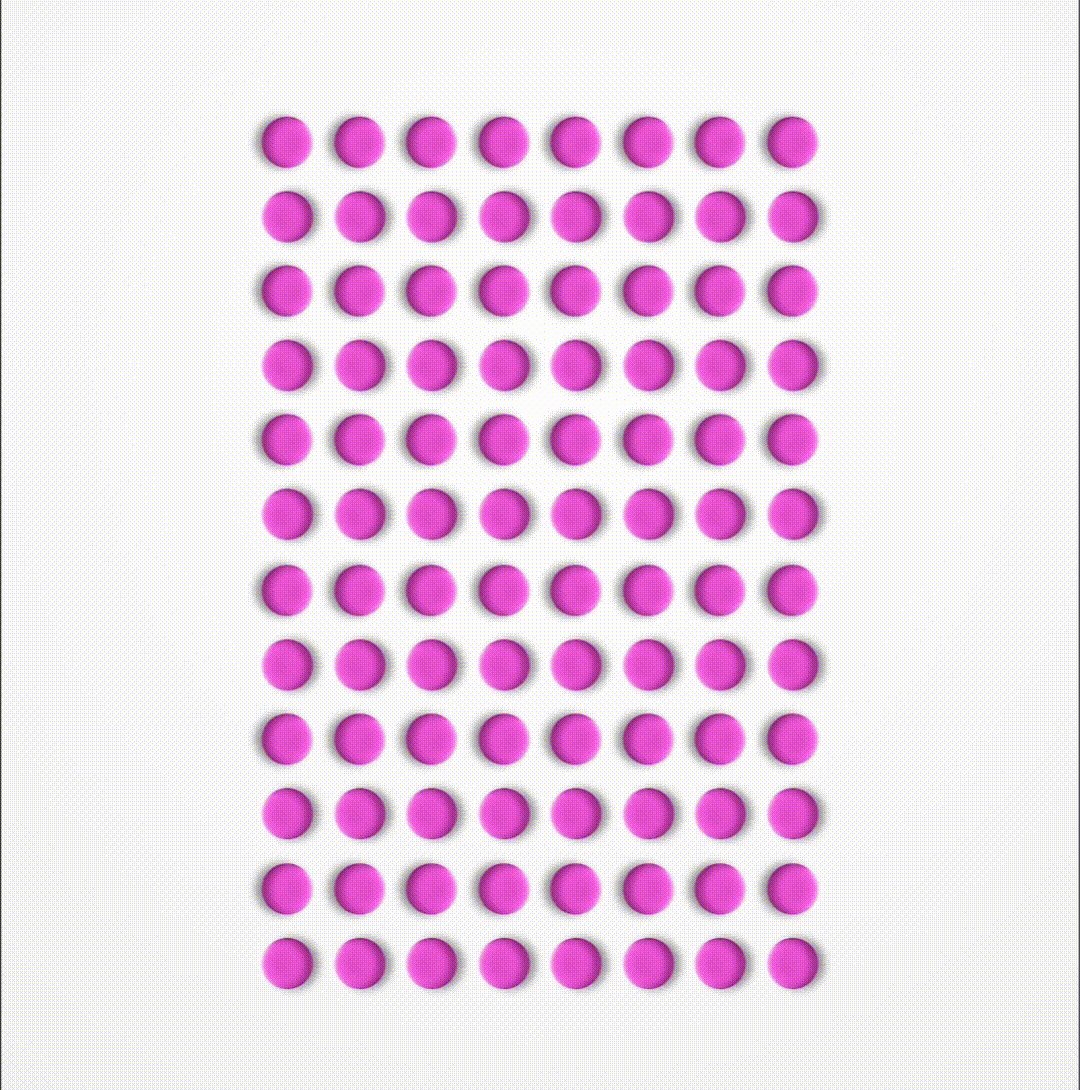
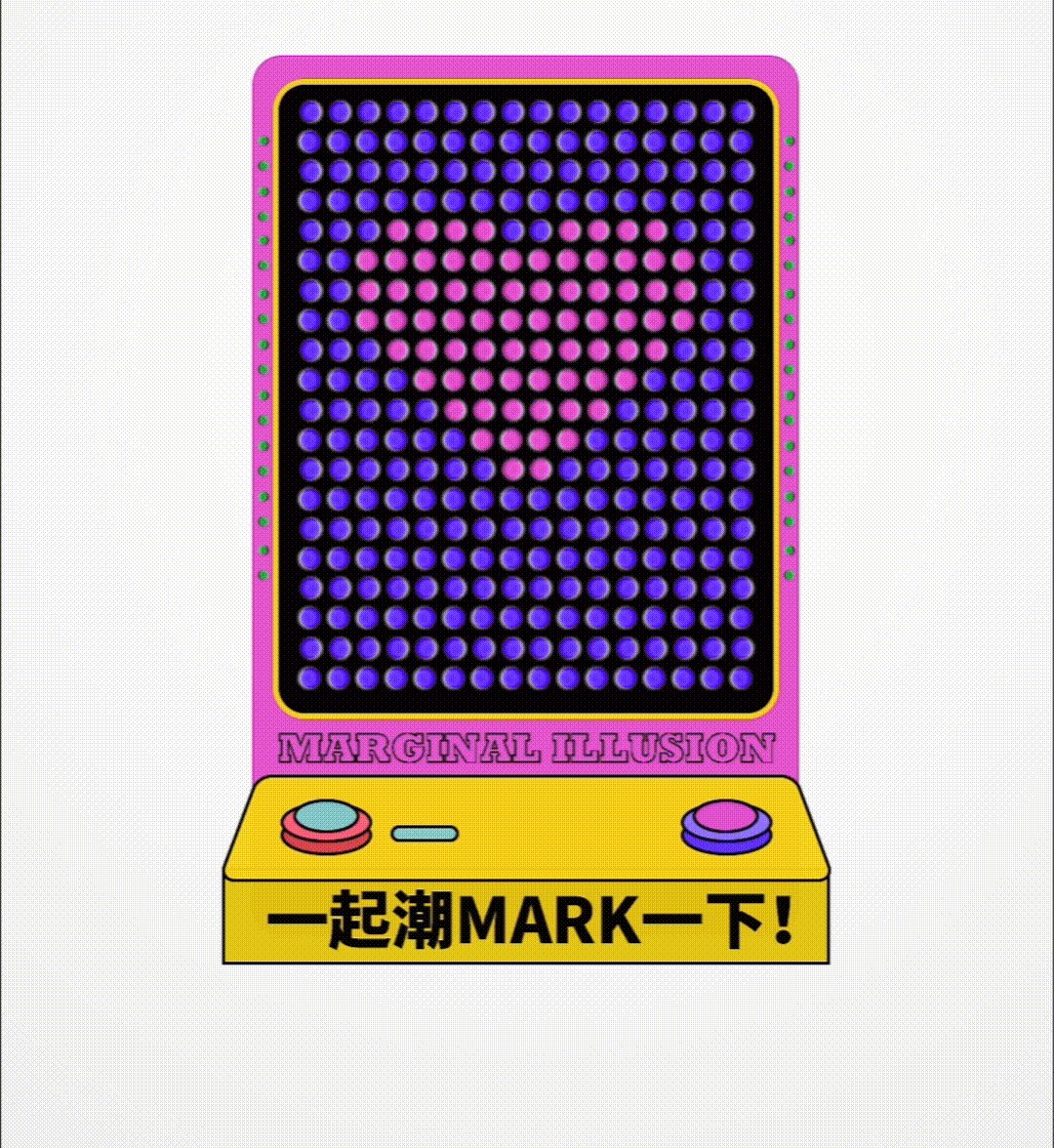
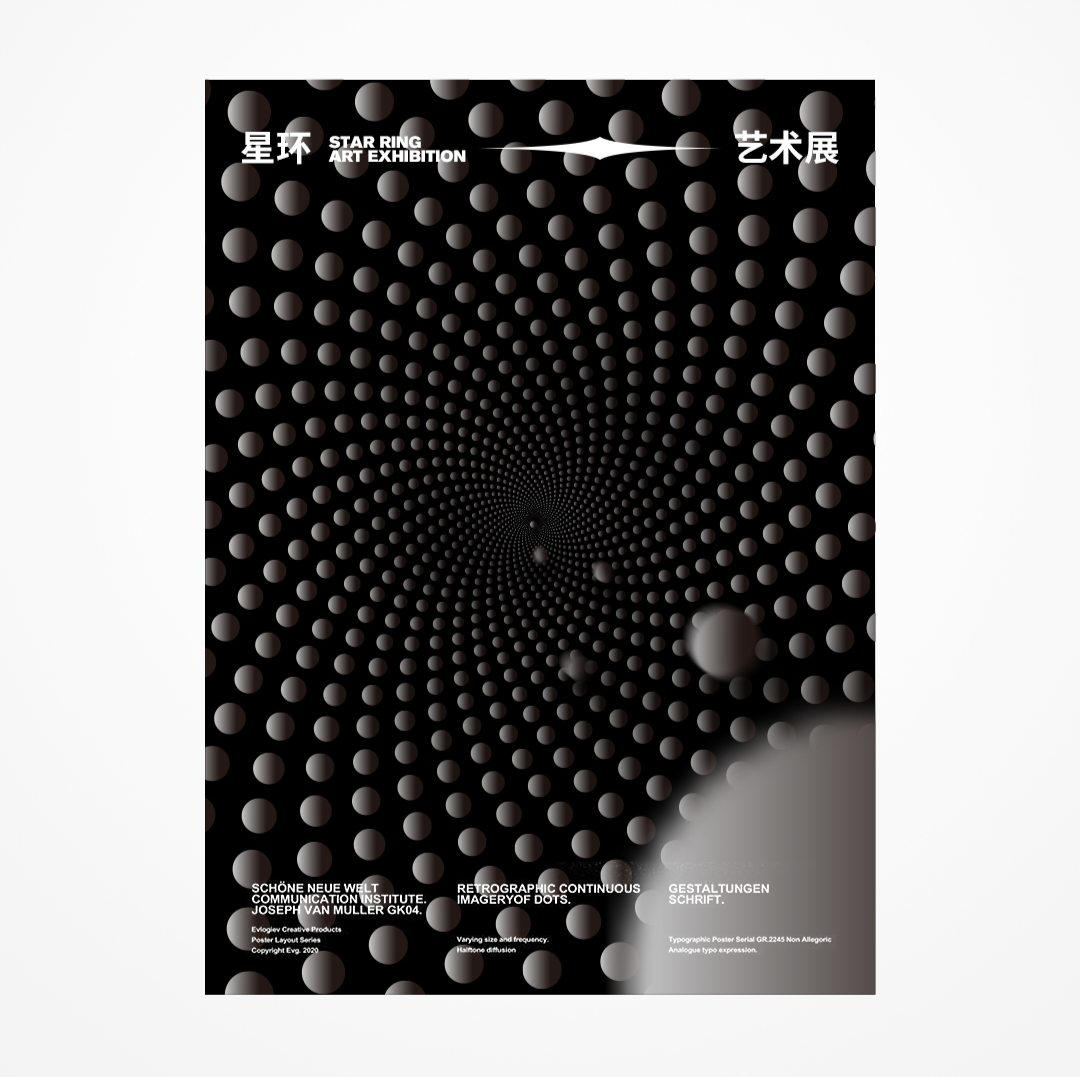
饱和度高的圆点放置在画面中,不断重复整齐排列。

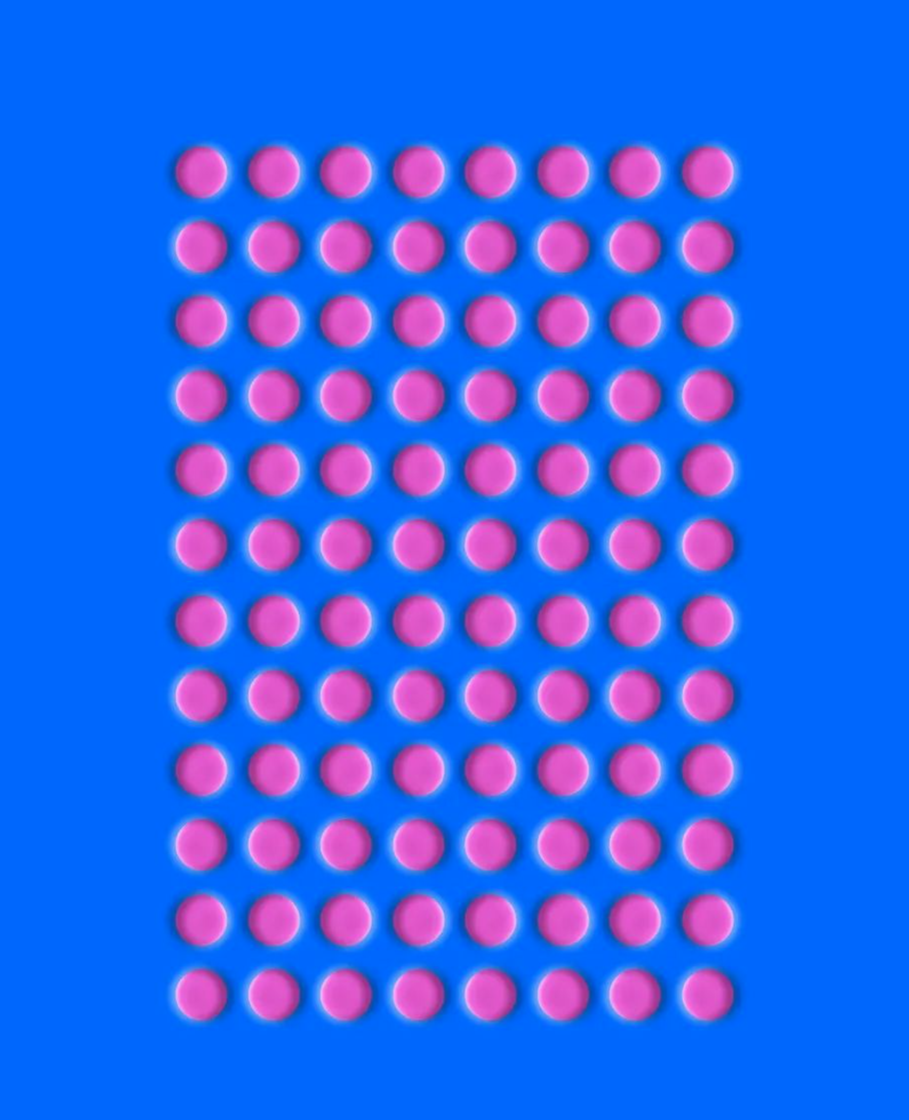
再填充蓝色背景后,盯着屏幕看,你感觉到圆点在缓慢移动了吗?

当你觉得惊讶时,用网格却证实圆点并没有任何移动。

通过重复图形与高对比色彩带来短暂区域的运动,利用这种现象结合到设计中,可以形成非常有趣的视觉效果,让画面产生微妙的互动感受。


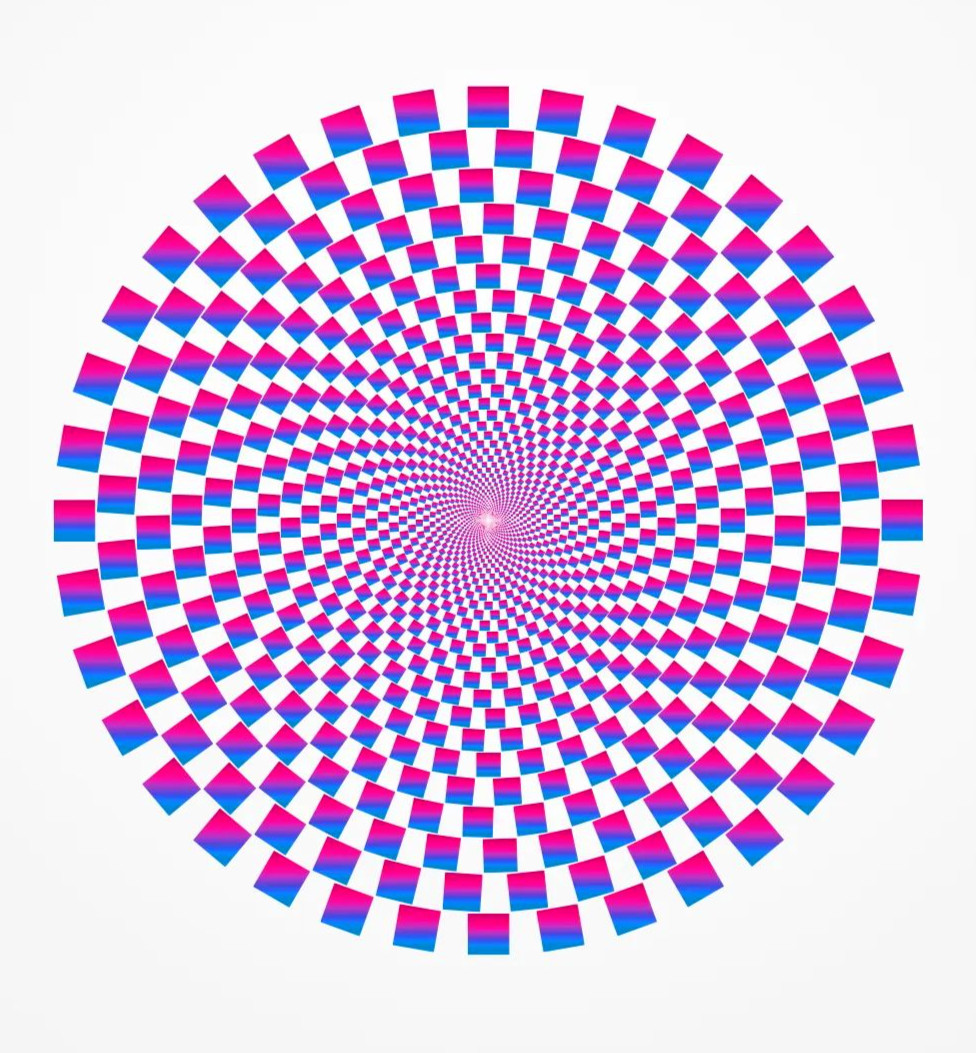
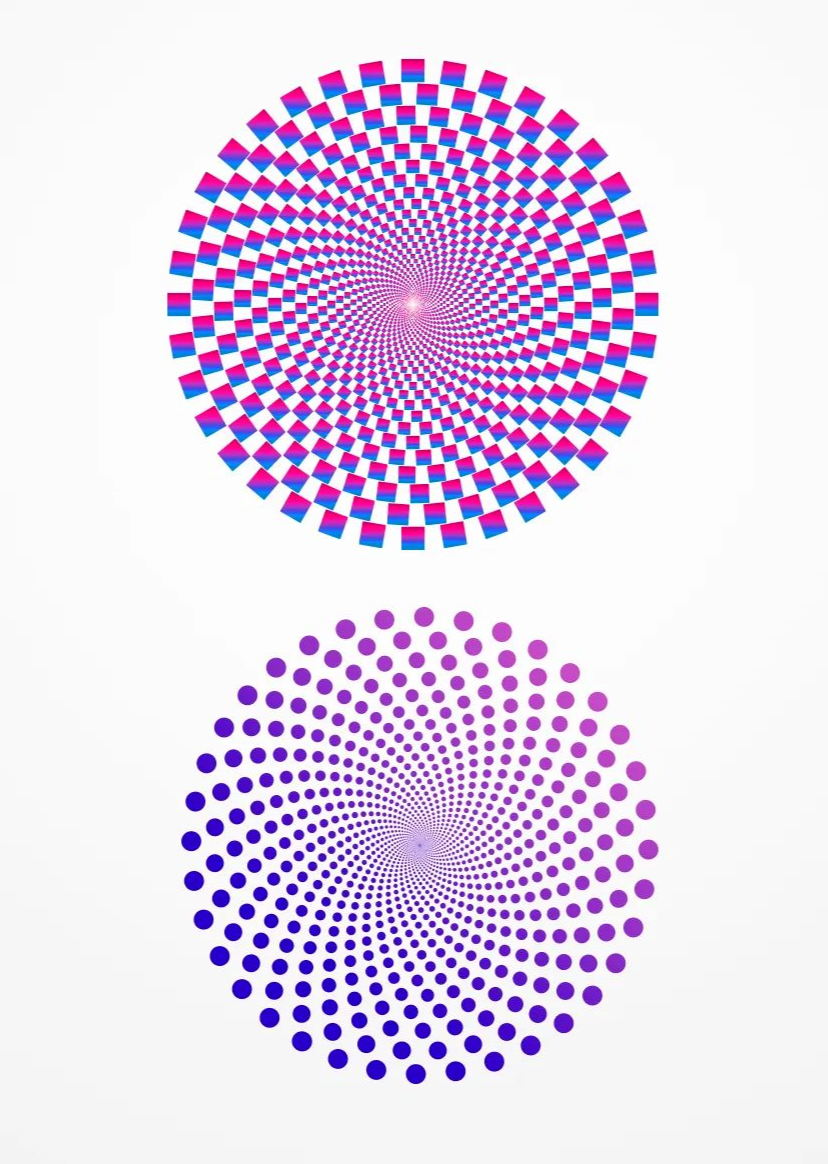
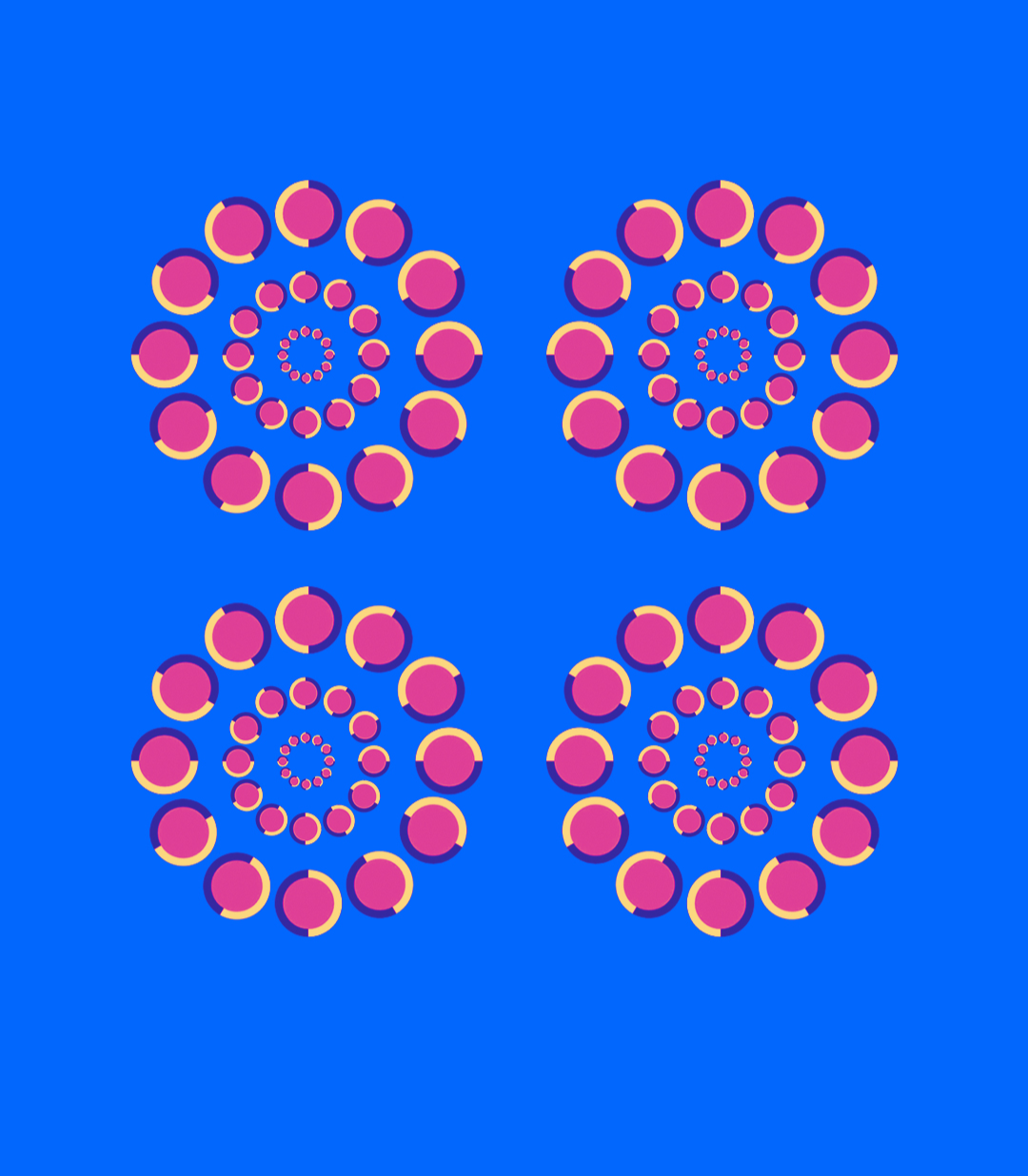
渐变色的图形依次排成圆形摆放,盯着屏幕,是不是感觉越往深处看内部旋转的运动越明显。


利用这样的旋转假象结合到设计中,可以塑造出似幻的空间场景和未来的科幻感。



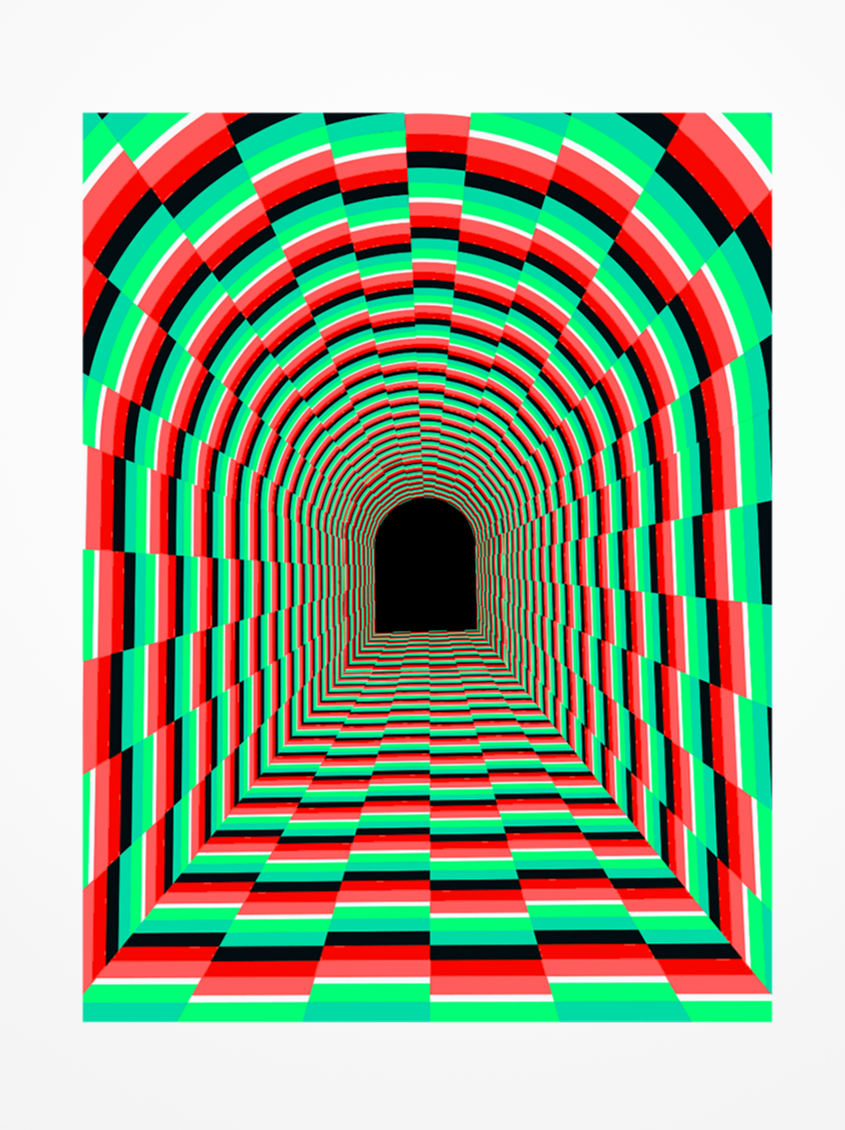
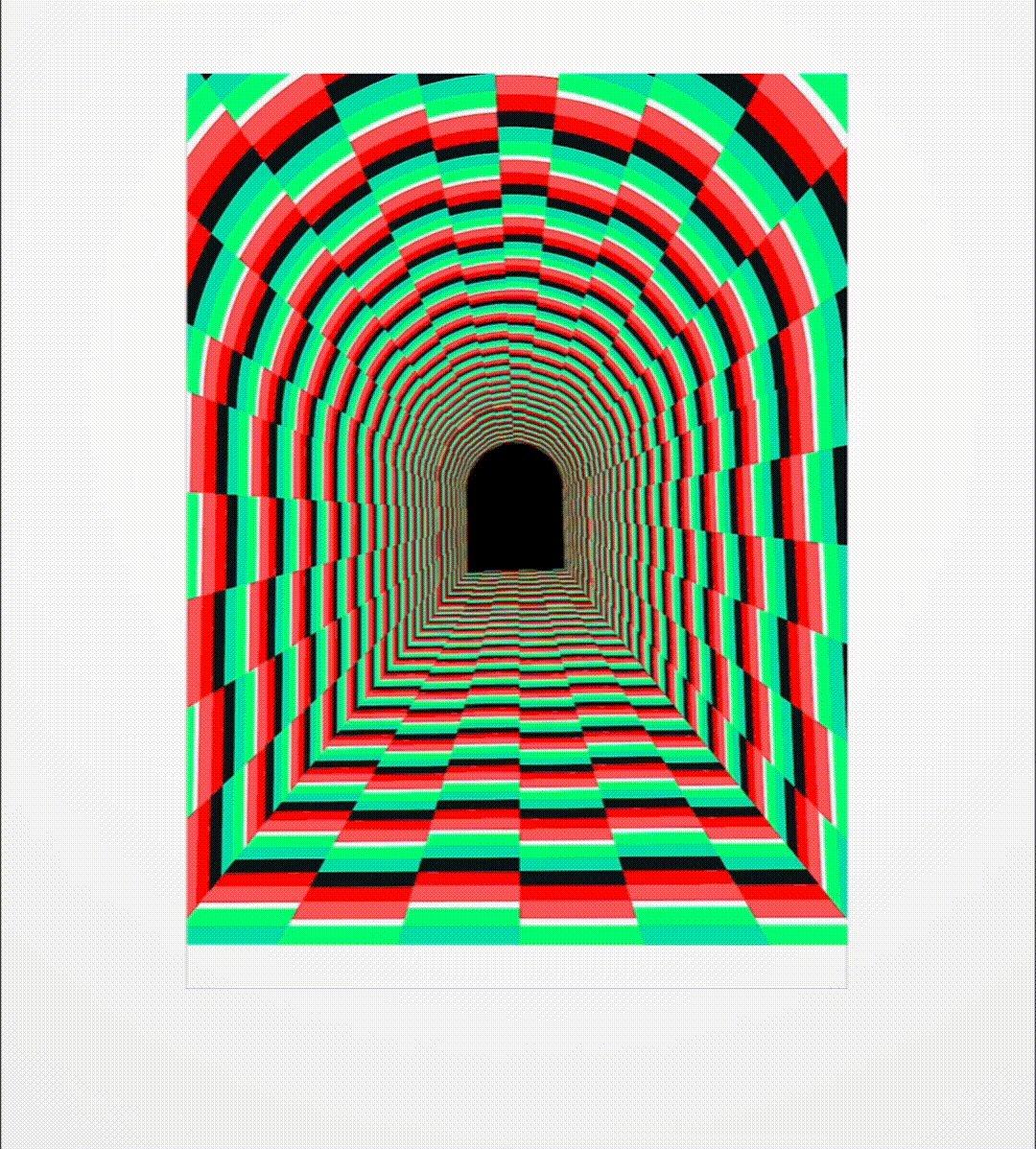
绘制高对比互补和黑白的交错色块

通过拼合制造出纵深的场景,还是看着屏幕,有没有感到空间里每个色块的抖动,以及向前走的错觉。

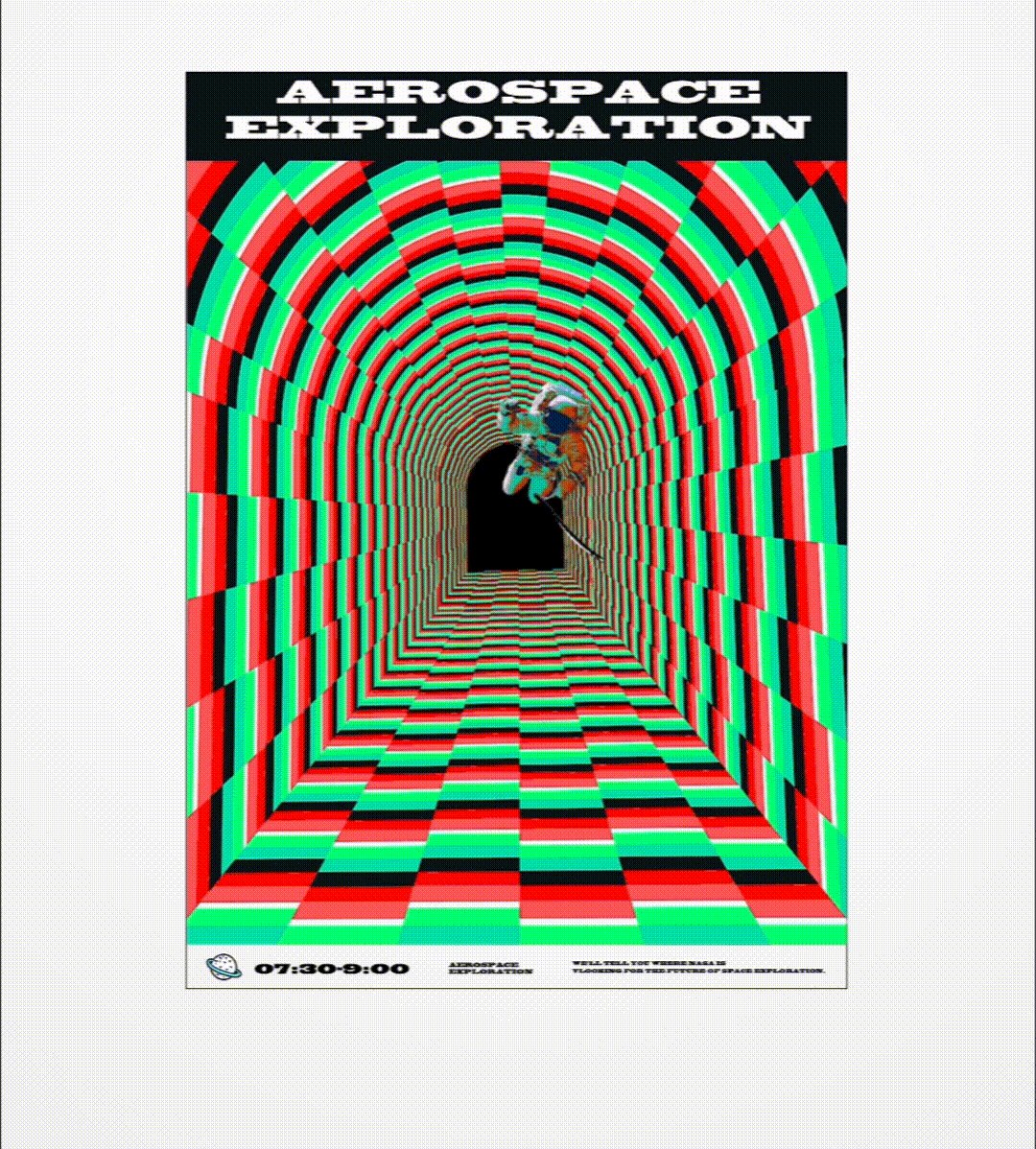
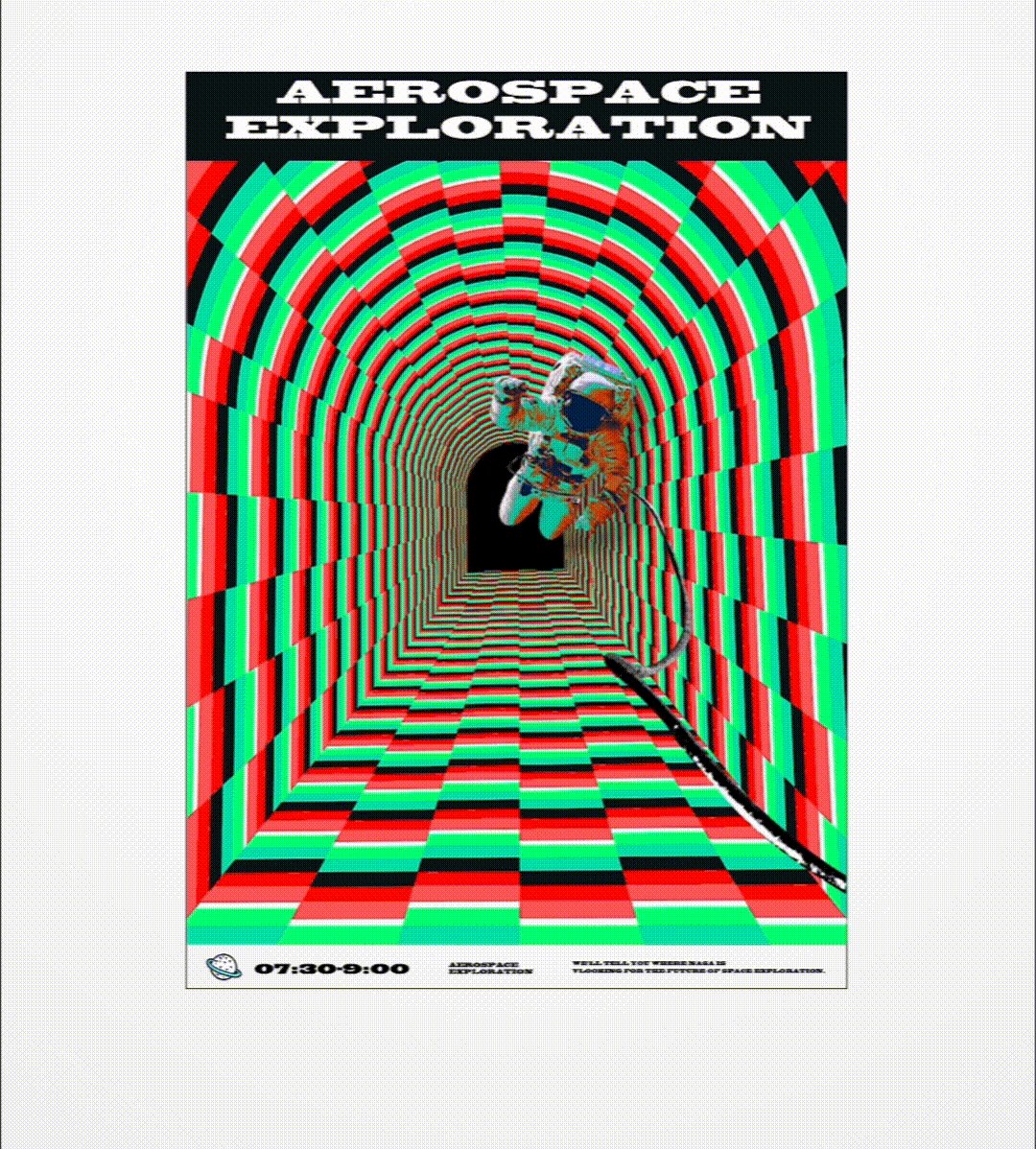
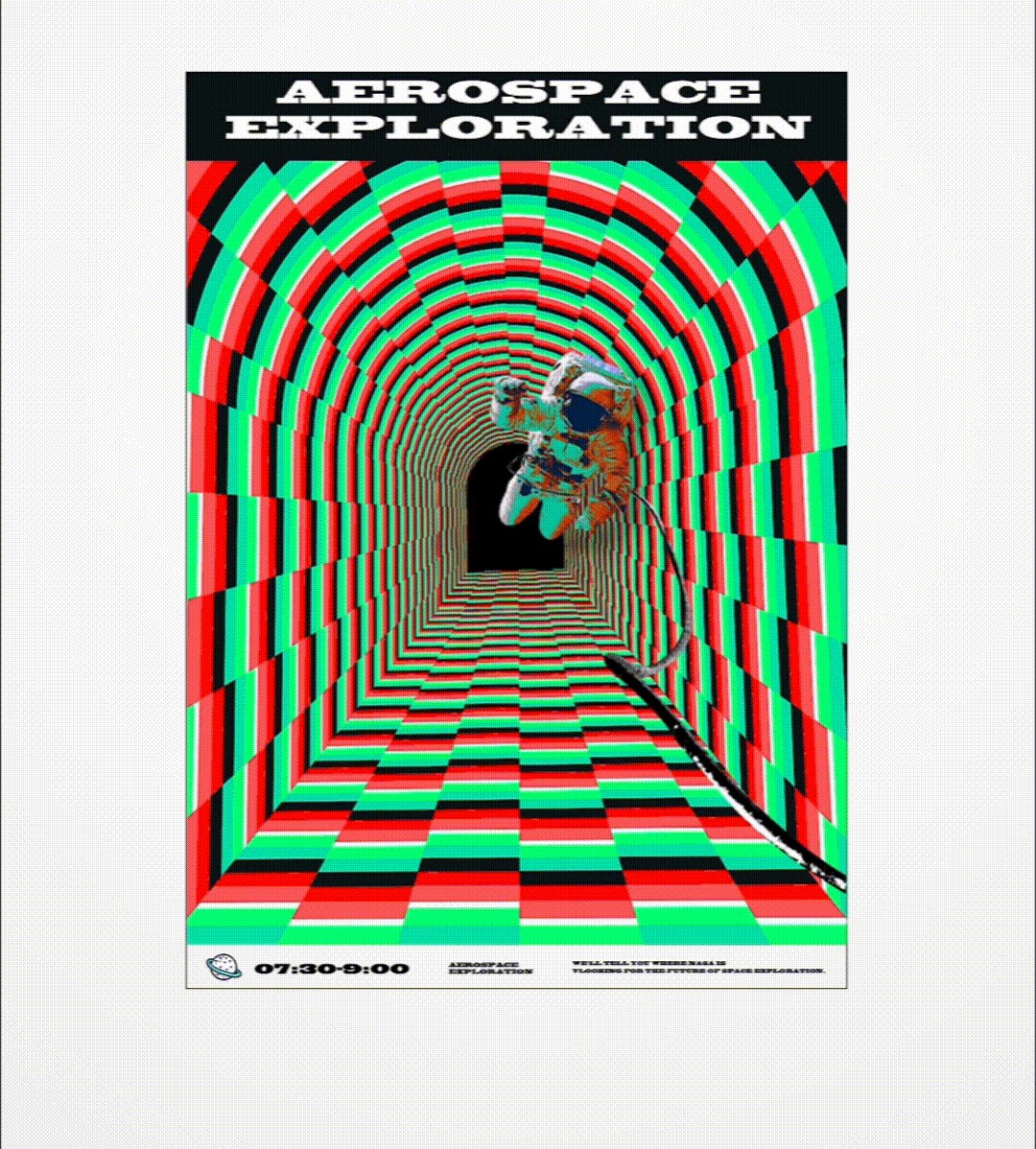
利用这种效果可以在空间中增加行走或向前运动的物体,一张具有年轻潮玩的设计就做出来了。



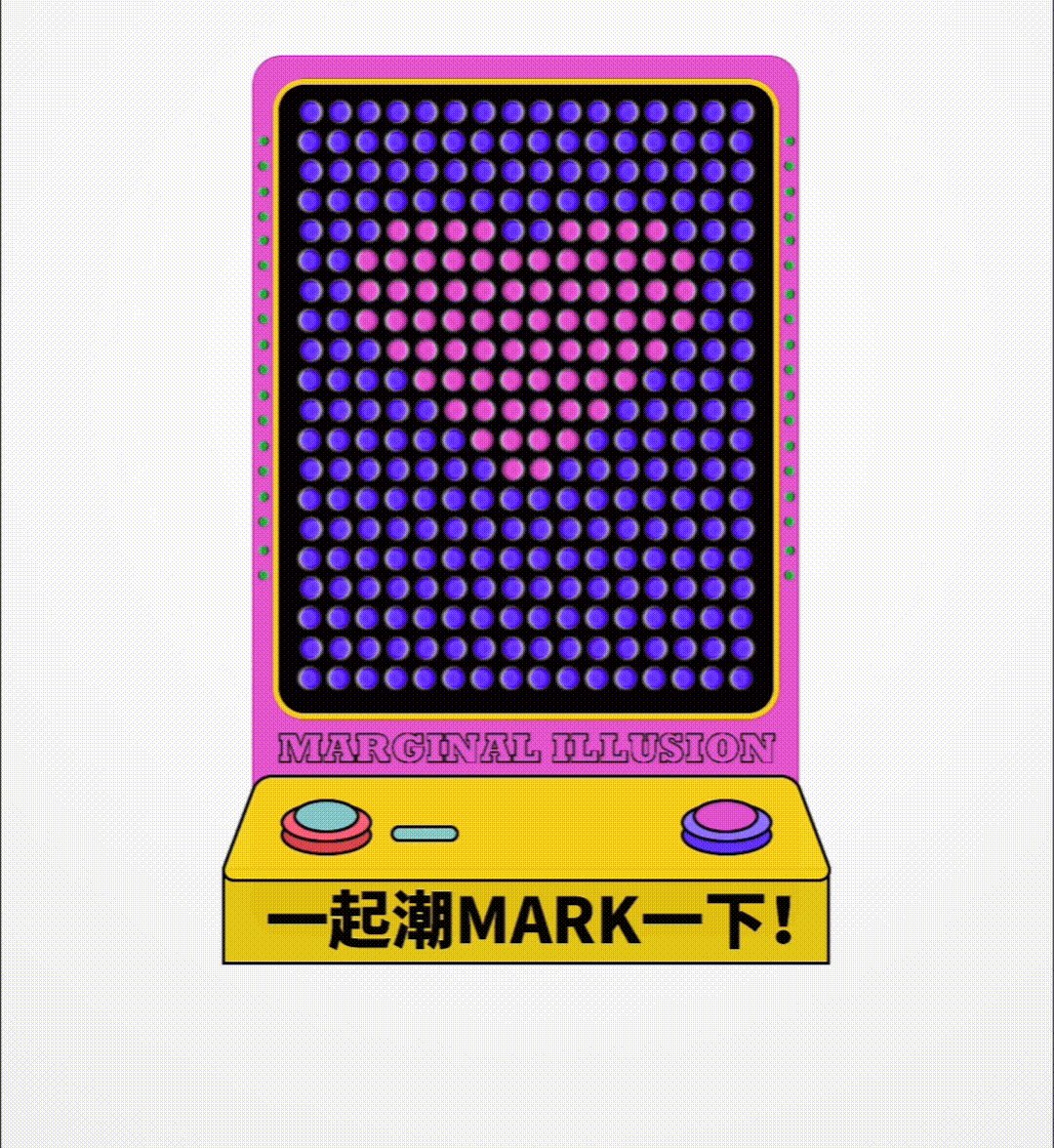
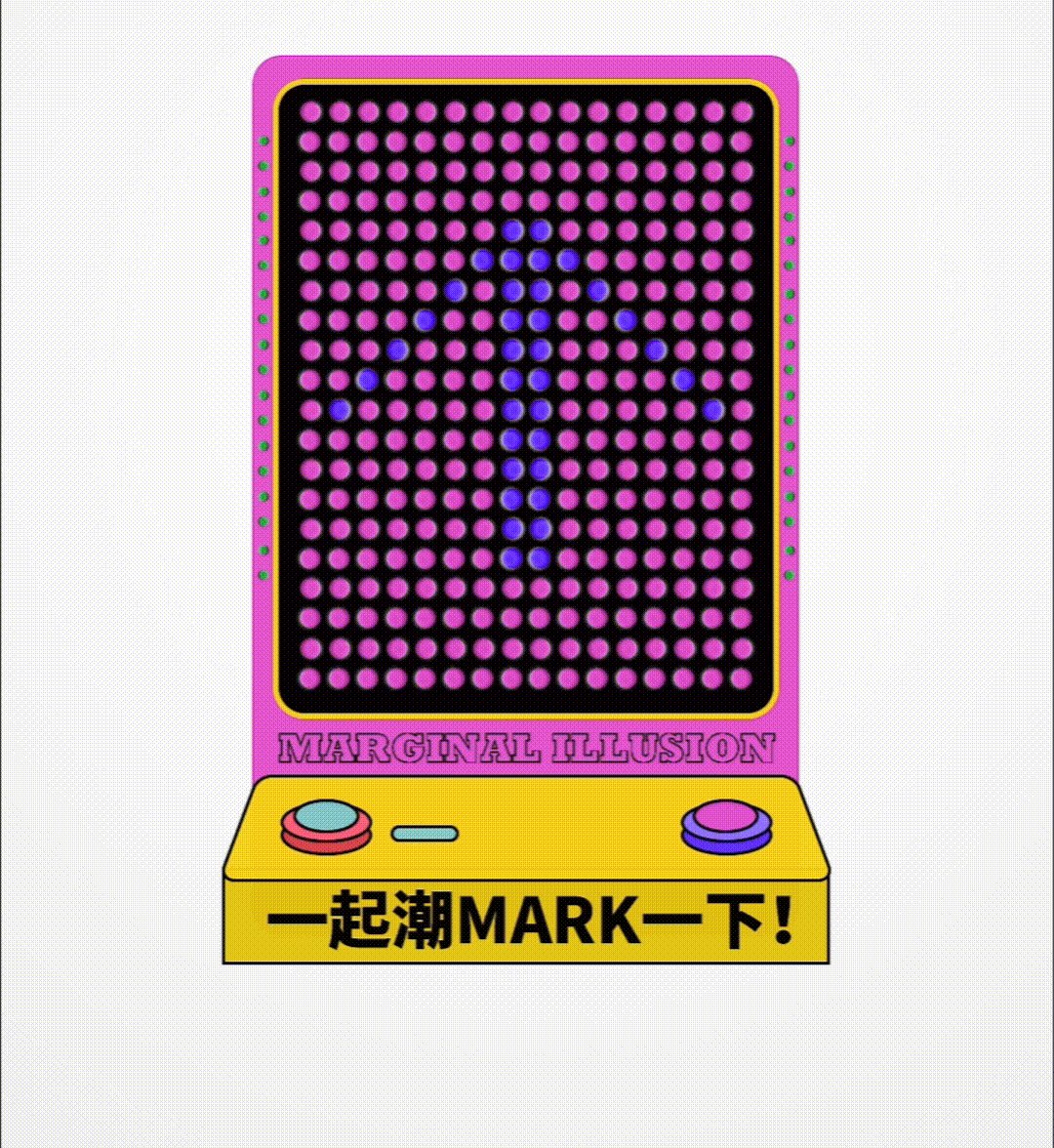
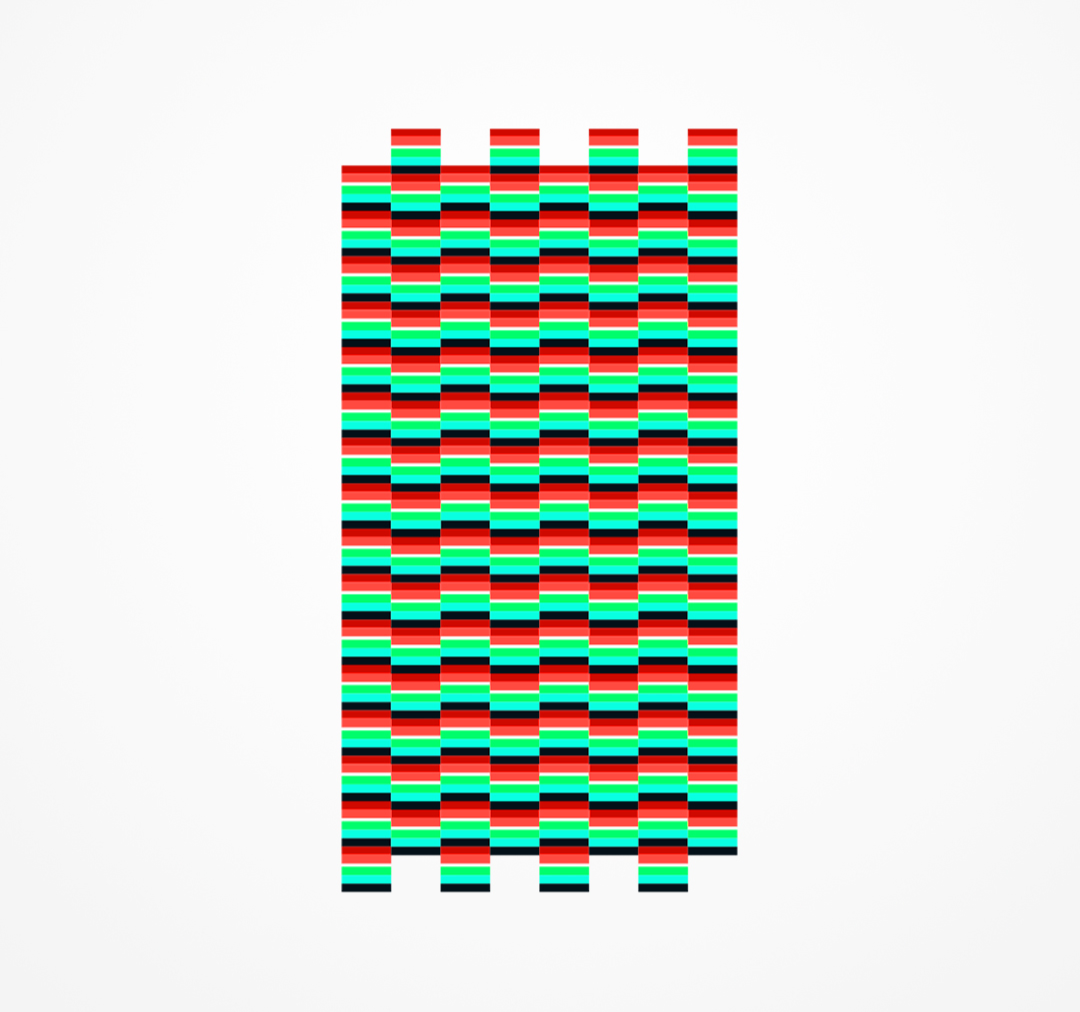
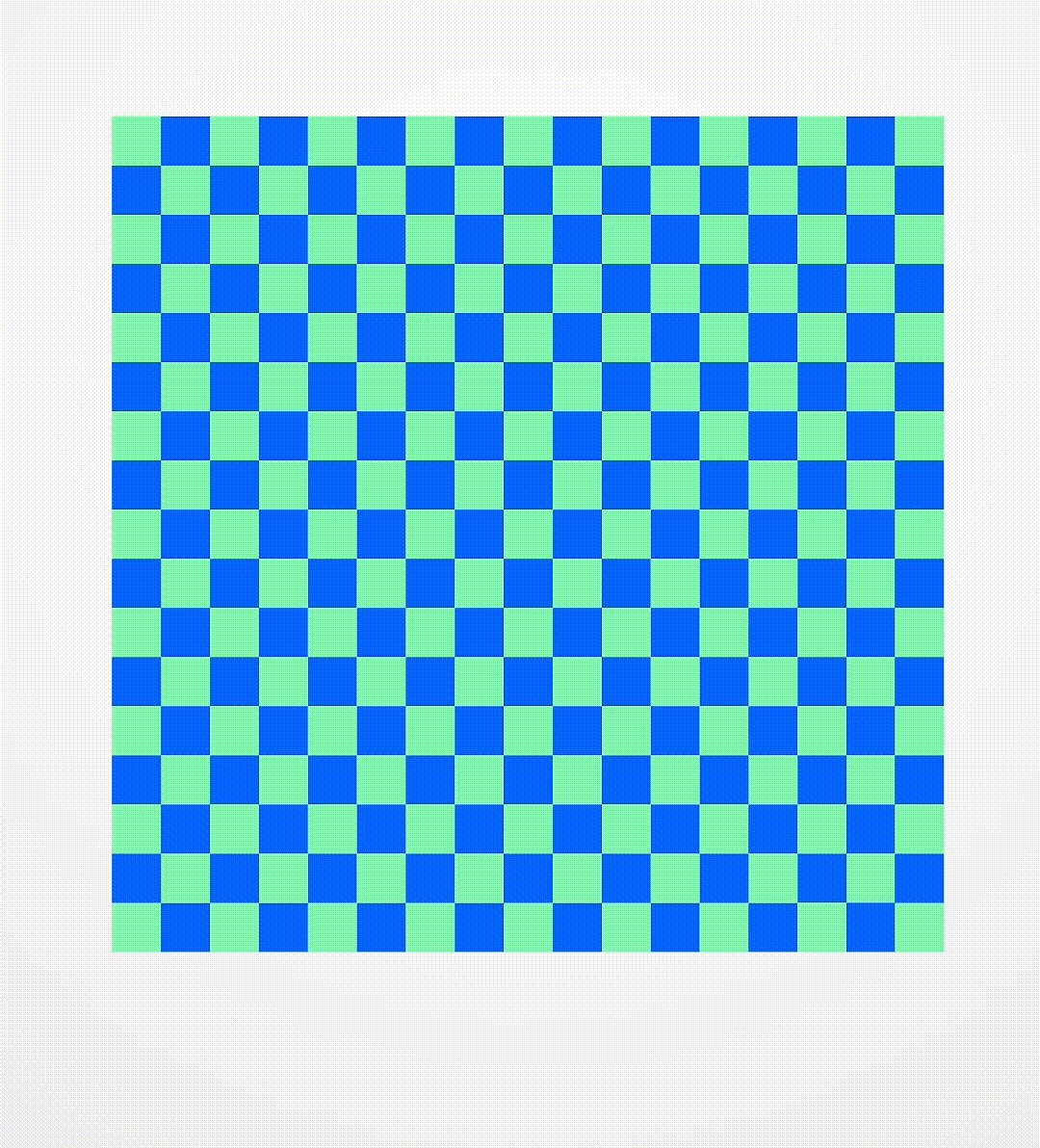
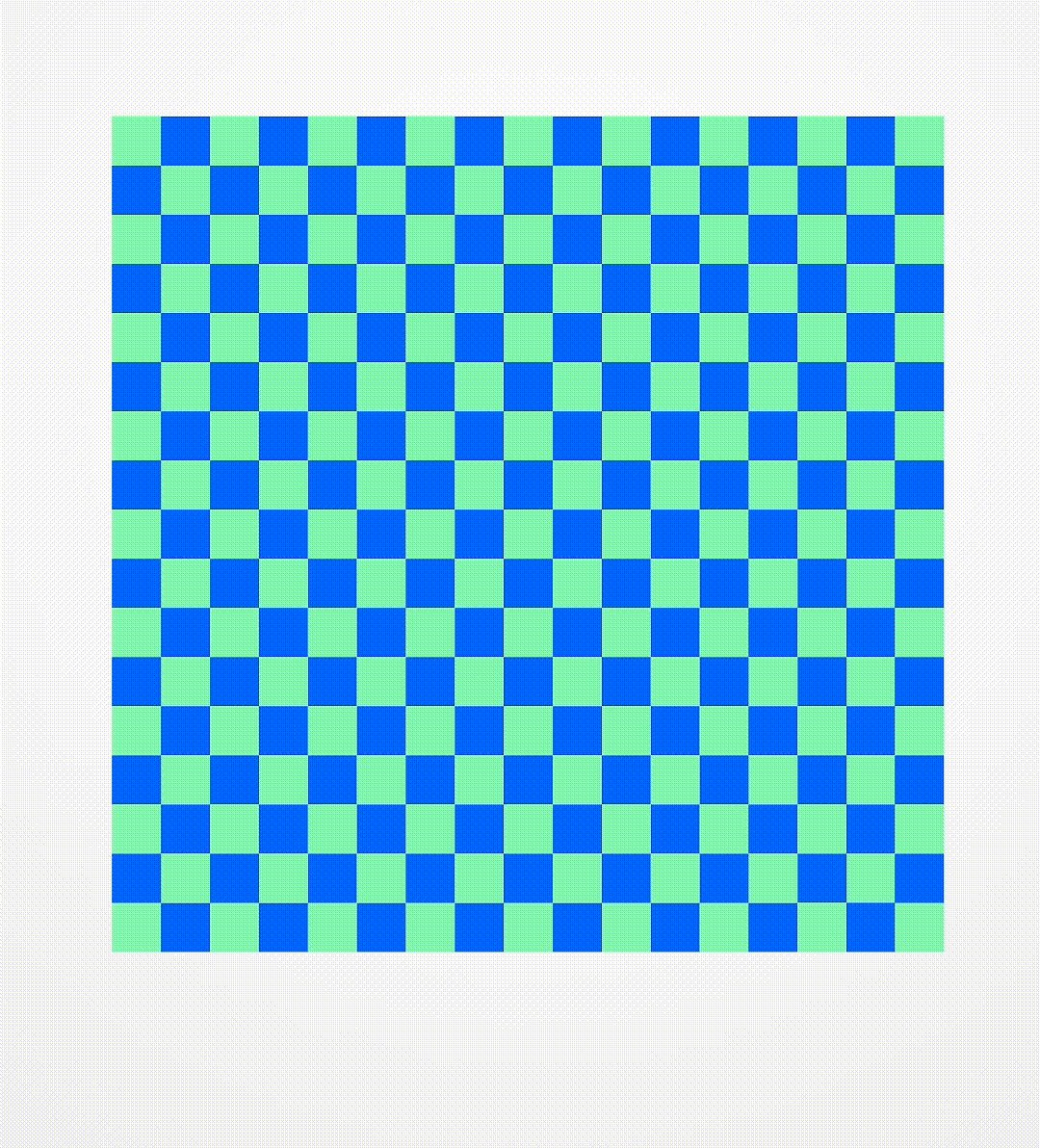
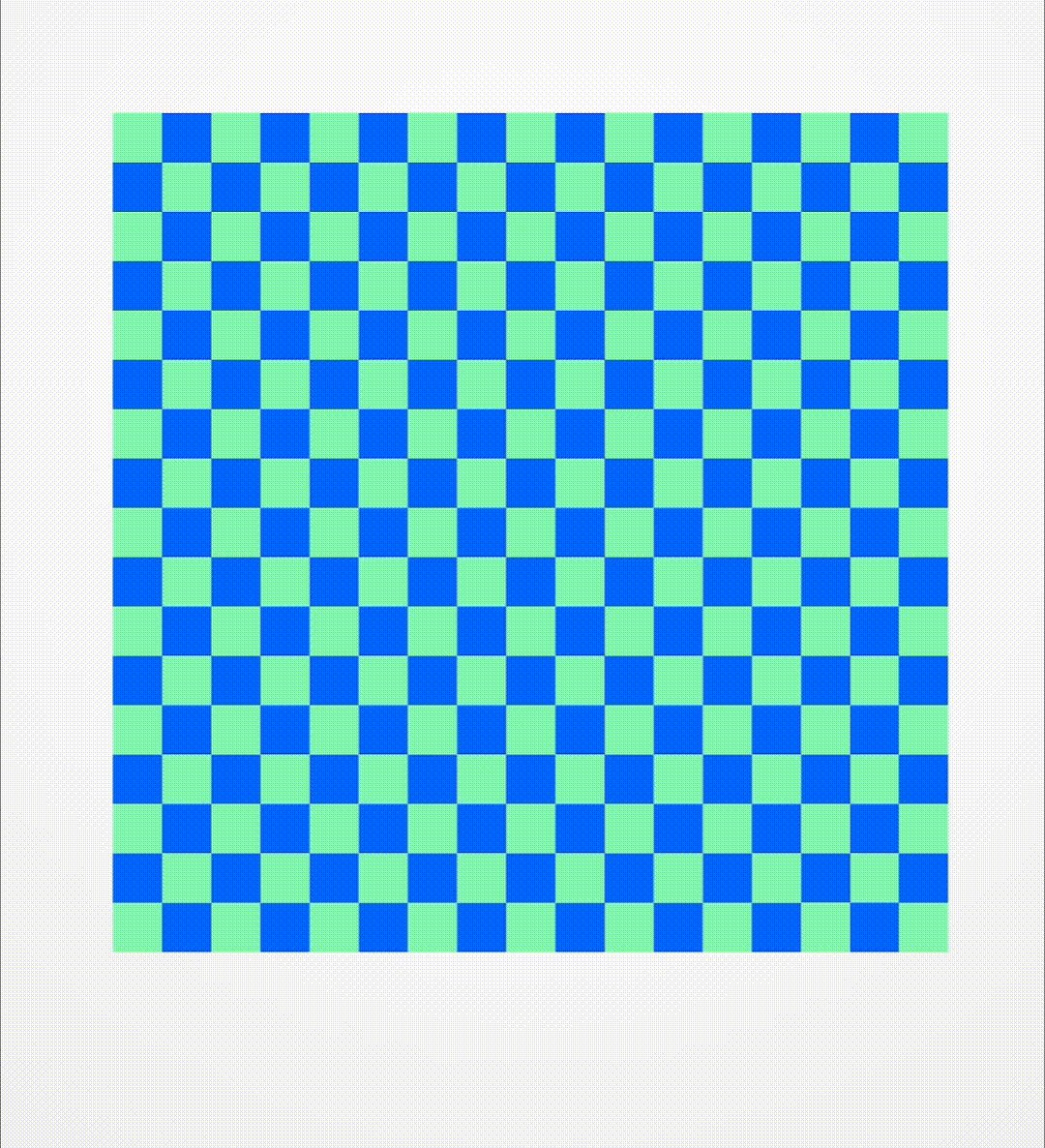
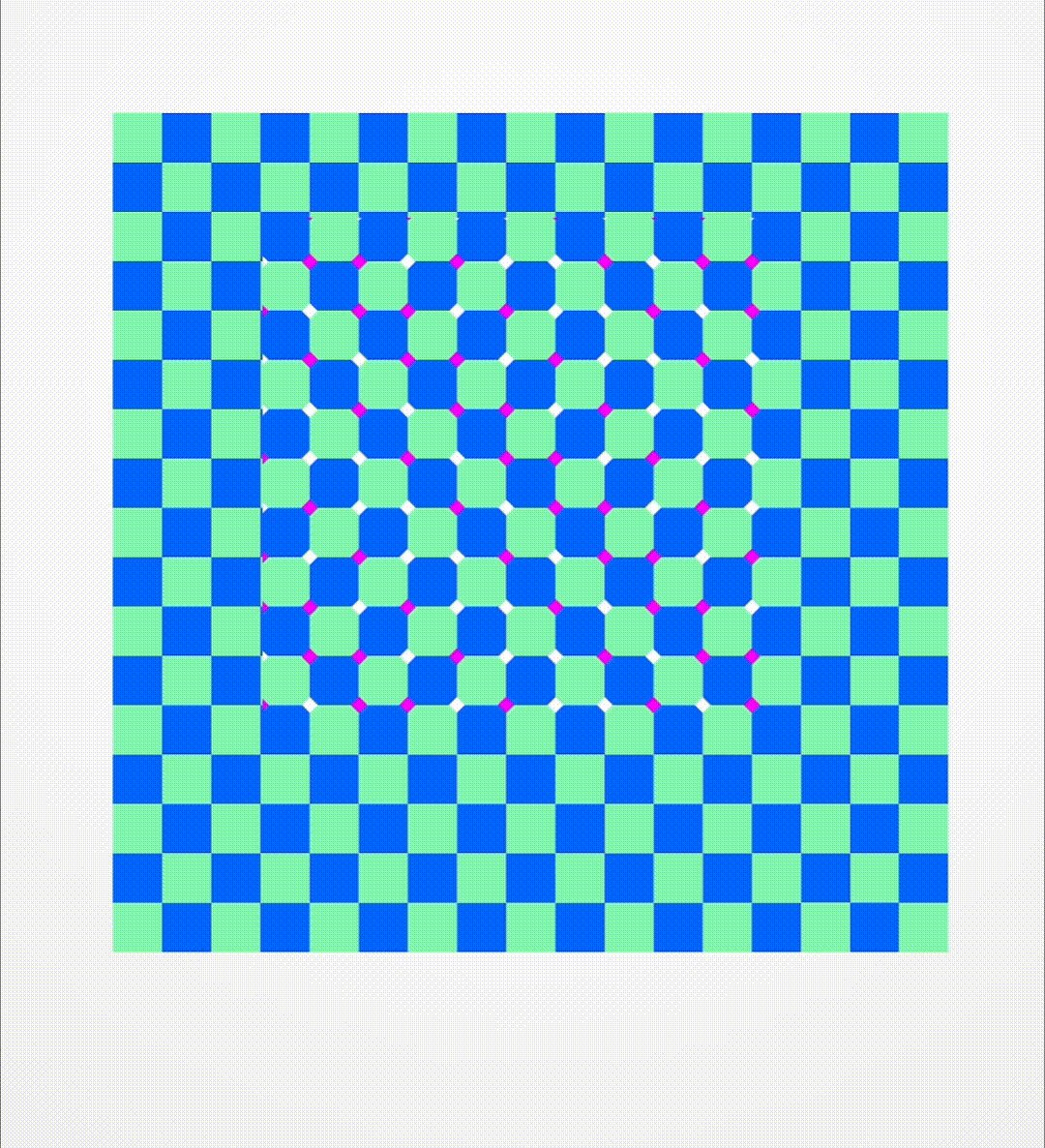
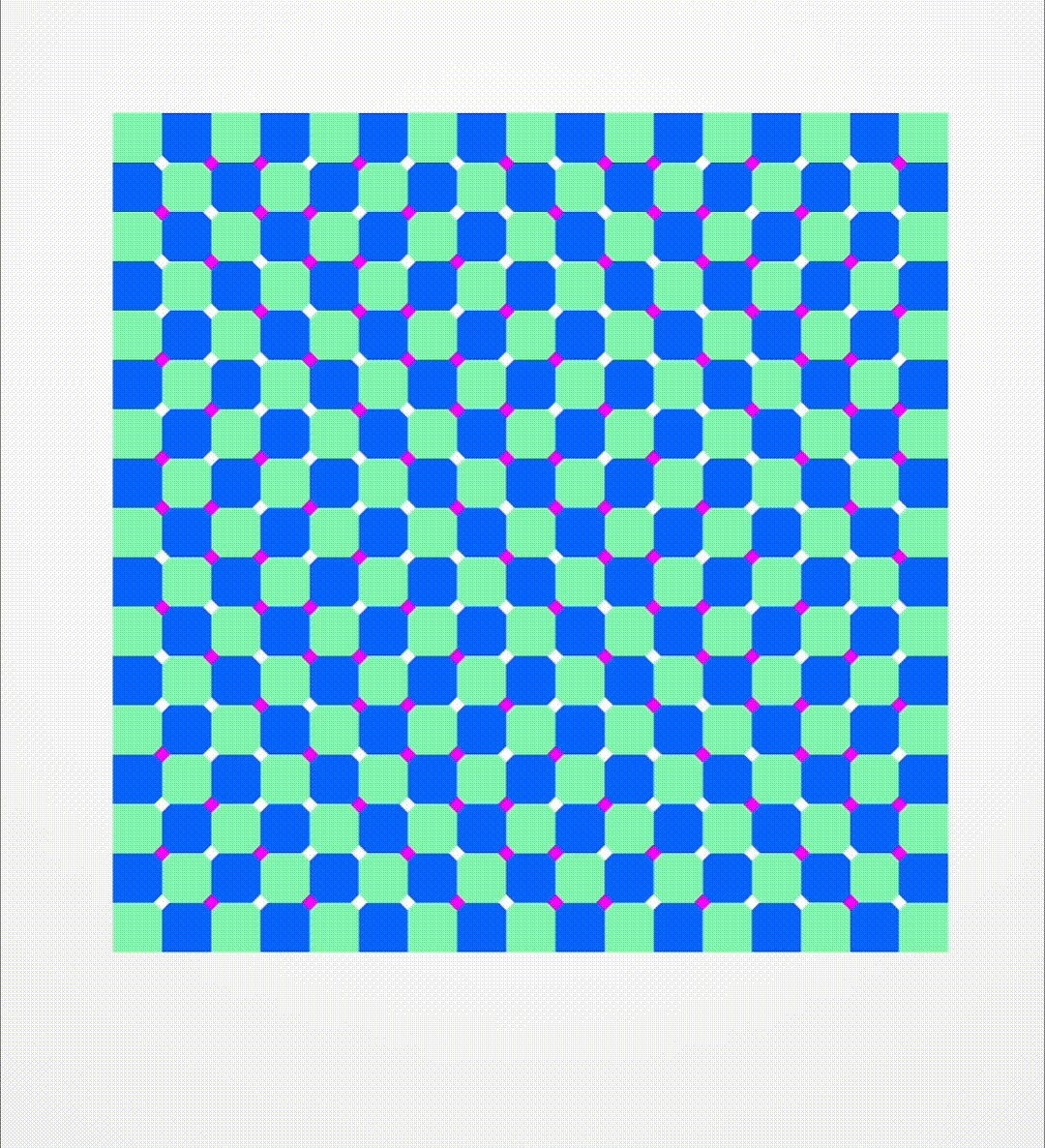
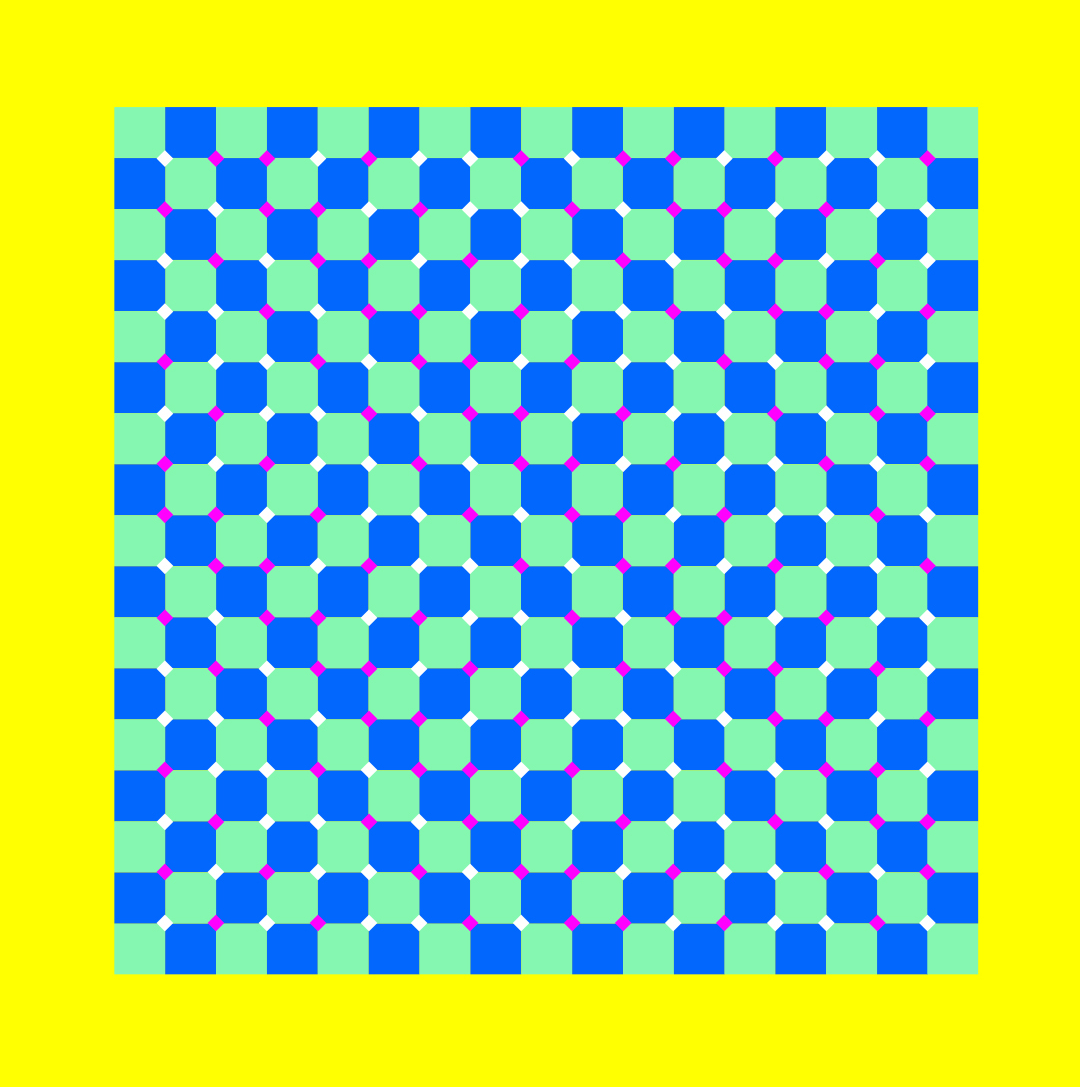
用格子铺满画面,再将小色块摆放到每个格子交错点时,神奇的一幕即将发生。


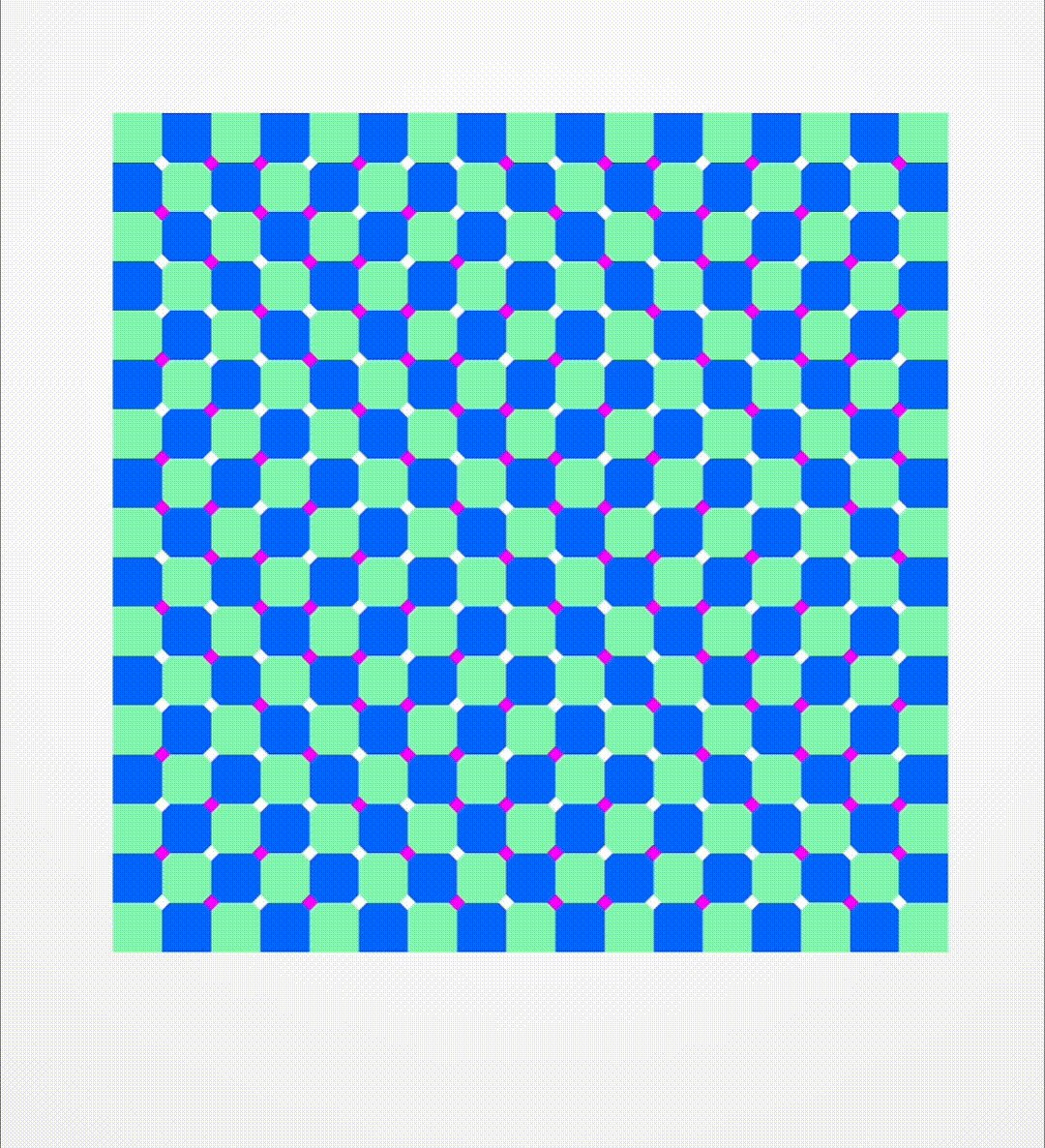
在高饱和的背景下,图像则产生了波动的效果。

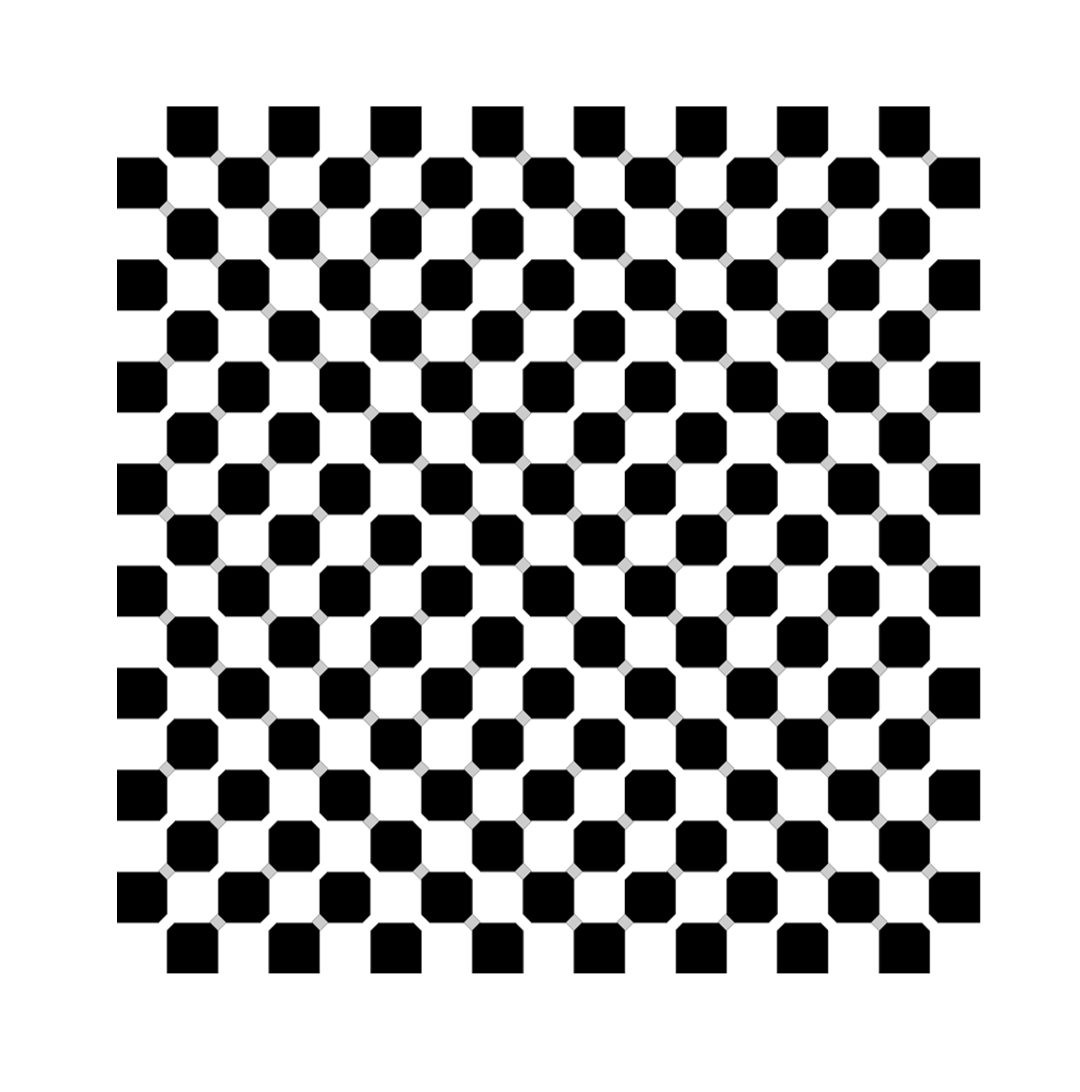
而变成黑白色,则失去了错觉的假象。

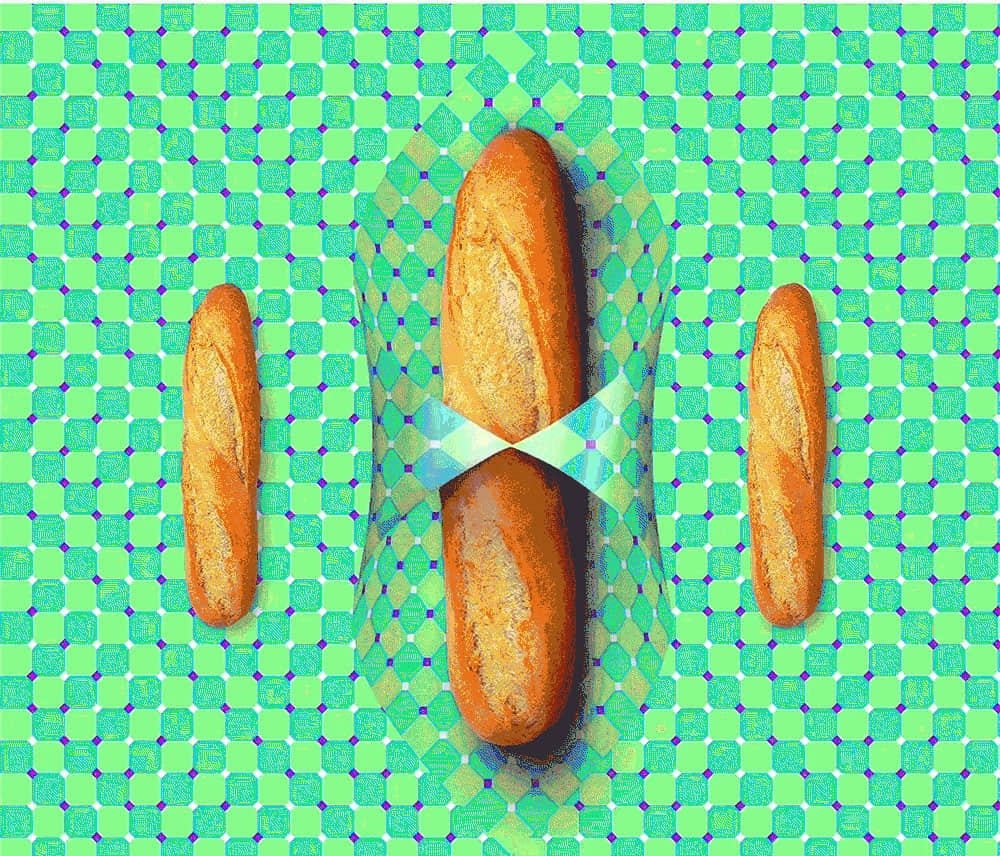
利用这种效果结合到设计中可以做成图案、包装,以及更多不同的设计形式,错觉的动态与静物的结合使设计变得具有动感而不沉闷。





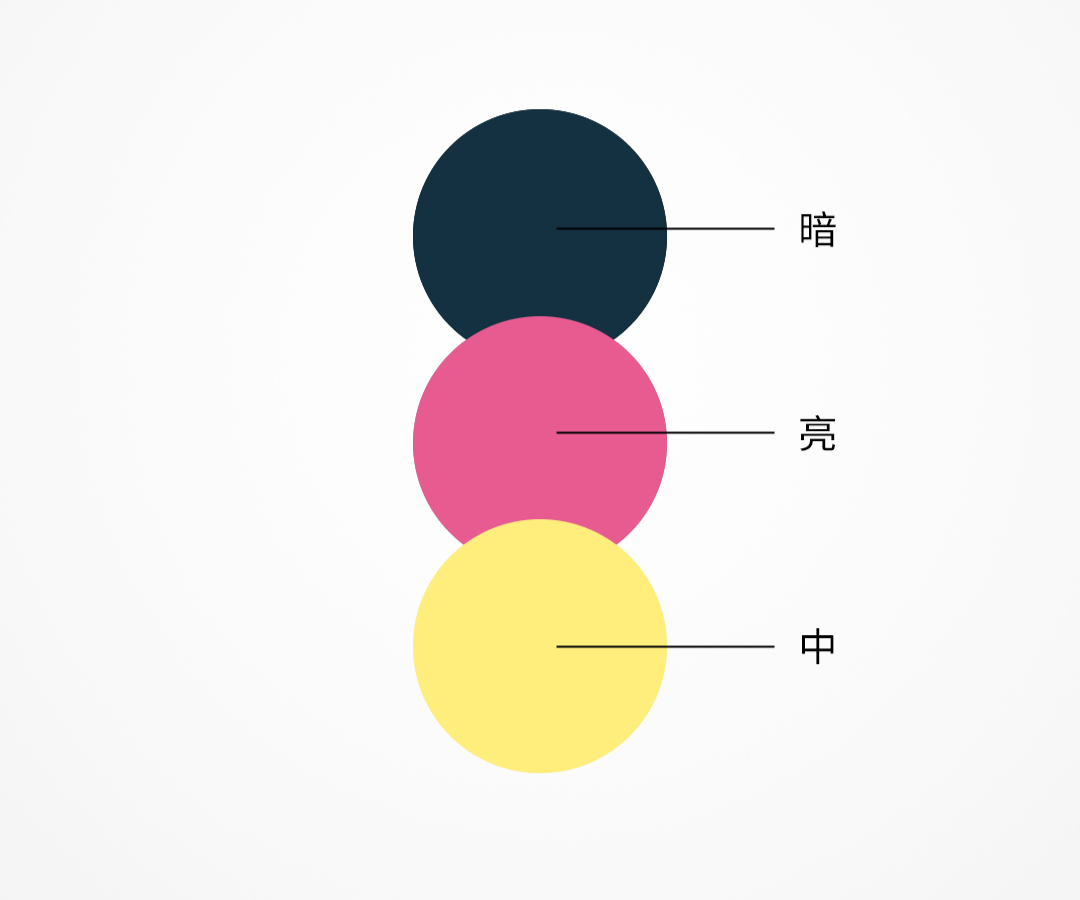
这一切的原理在于利用高低饱和和明暗的对比。

通过规则和秩序组合排列,在人眼的视觉补偿、直视和眨眼之间产生的幻觉现象叫做周边漂移错觉。


从而达到重复、波动、缩放、旋转的动态假象,以改变我们肉眼所看到的真实性。

原文地址:功夫体验设计(公众号)
作者:修先森

本页地址:https://www.uime.cn/29692.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。