最近菜心设计铺出品了一系列的礼物插画、动效作品,后面会逐一和大家分享。本文会从草图、上色、细节、成效这几个方面分享。
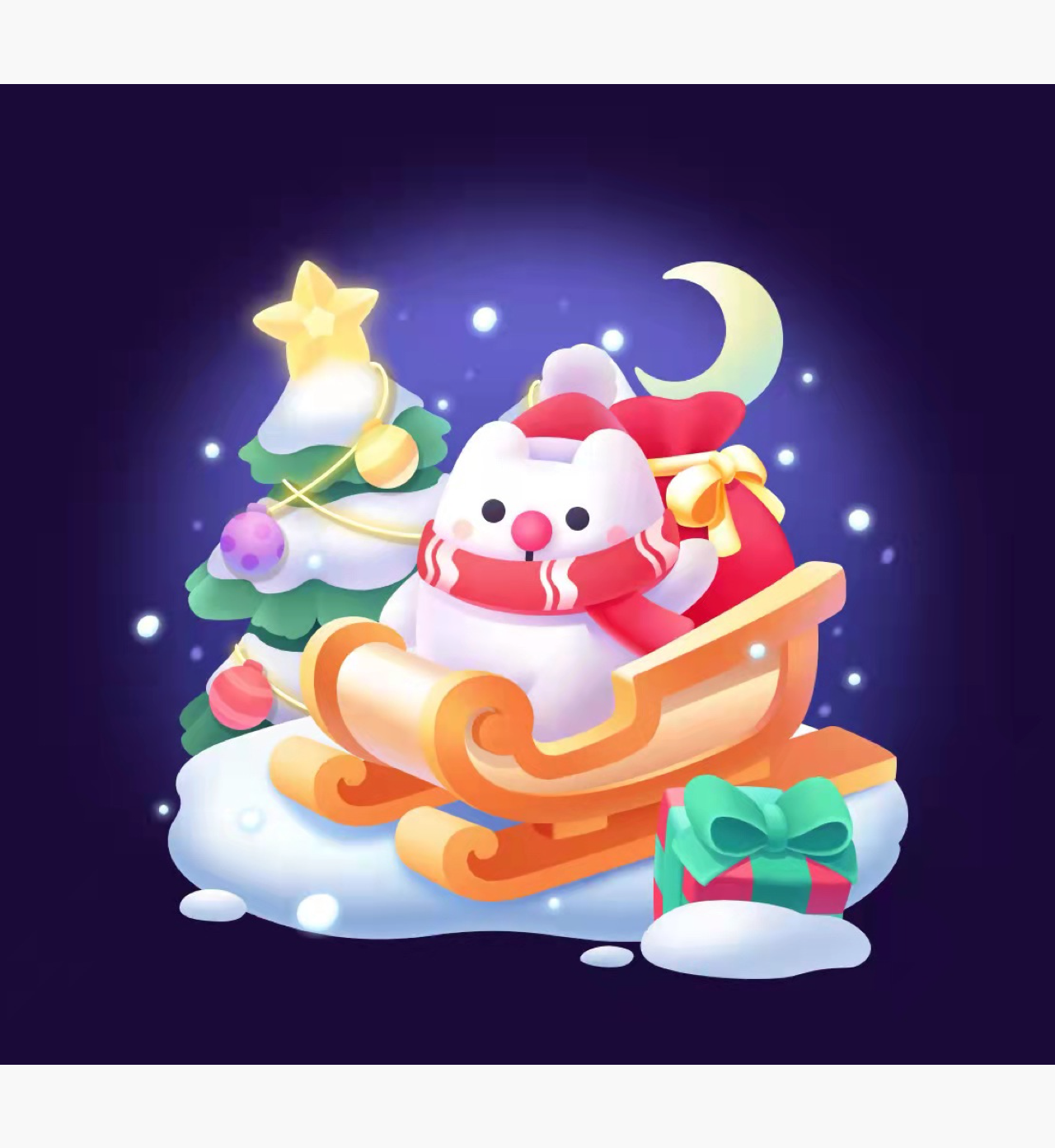
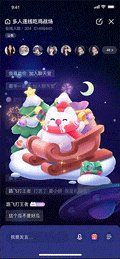
今天先来分享其中一个,圣诞礼物,静态礼物效果如下:

质量监控:菜心
设计执行:柠檬
分享几个点吧!
01 草图阶段
对于圣诞节,没有太多的限制,要有就是有一个产品的ip形象,剩下的就一些常规的圣诞树呀、礼物之类的就可以。
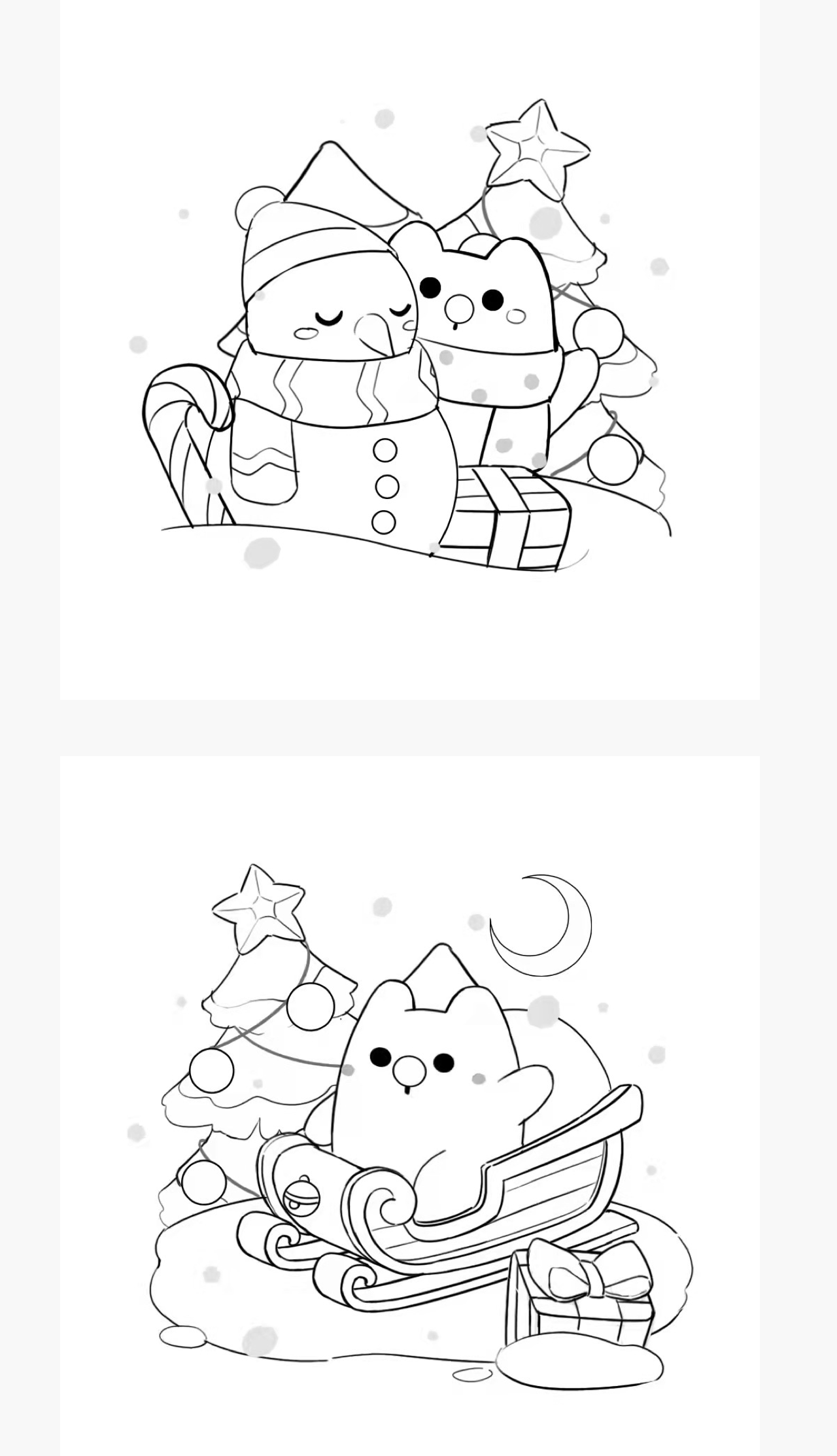
我们画了两个方向,草图如下:

因为第一个草图前景有一个大雪人,主体有点不是那么突出,所以就选择了第二张草图。
但是也有一点问题,比如形象身上太空了,下面的车子有点太复杂了,有点不太平衡,优化之后,得到下面这张图:

就差不多定了这个草图。
02 上色阶段
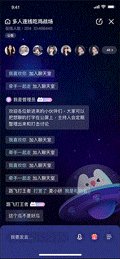
接下来就开始上色了,最开始的上色效果如下:

大体效果还行,但有一个比较大的问题,就是主体物不是很突出,到处都是比较亮的地方,车子、月亮、星星、雪等等,太干扰主视觉了。
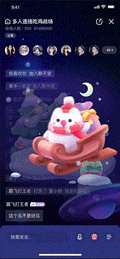
所以后来进行了一轮降噪,增加暗部的颜色:

这样就好很多了。然后感觉月亮和星星还是有点抢,所以占比调小一点:

然后感觉礼物袋的红色有点太正了,而且和帽子有点区分不开,于是变了一点色相,最后就变成这张了:

这样就舒服很多了。
03 过程中的小细节
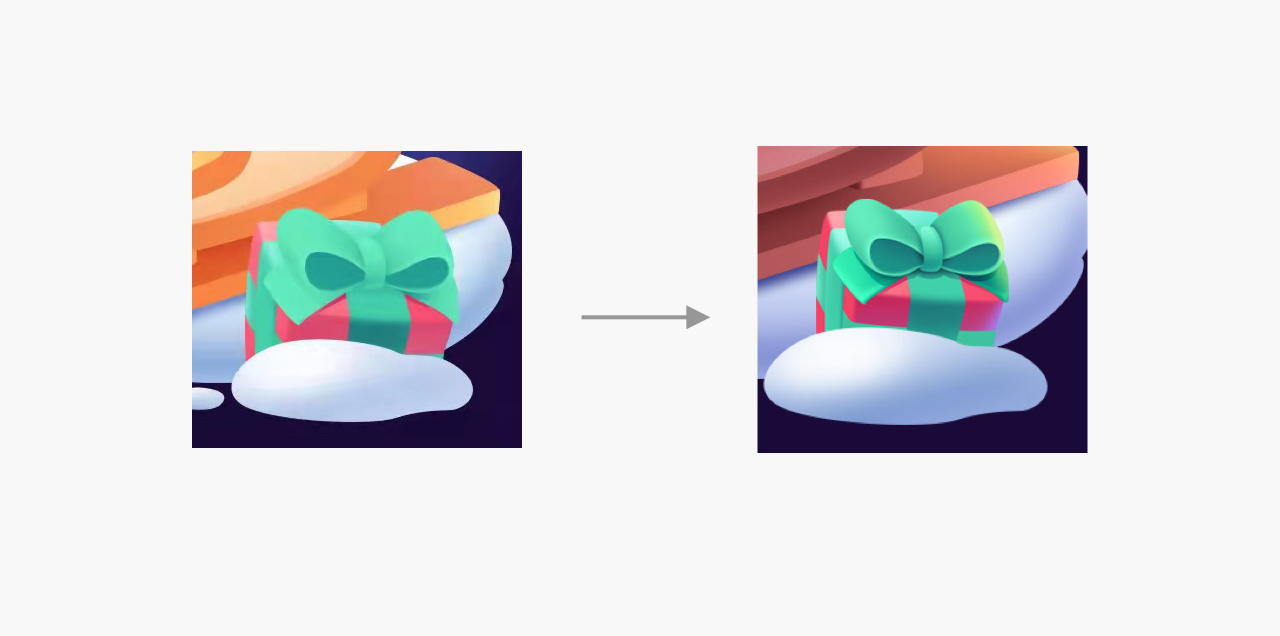
再分享一些过程中涉及到的一些小细节,比如颜色色相的优化、明暗的优化,比如这个礼物盒子:

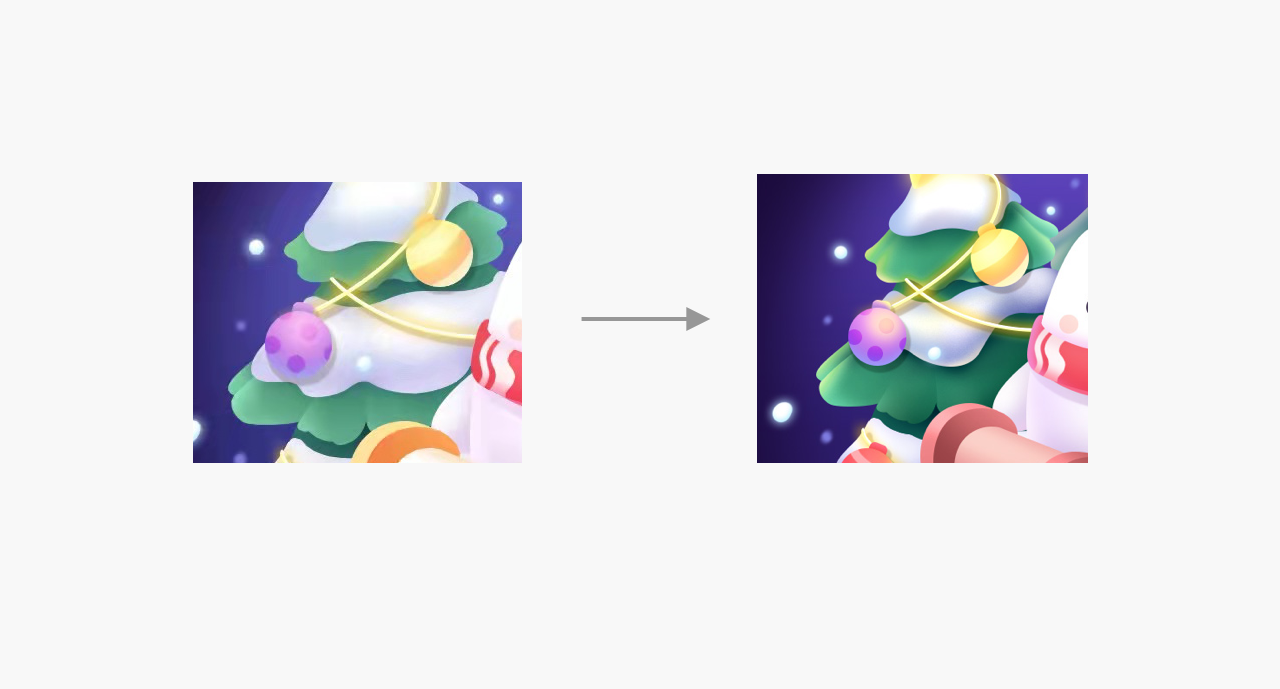
再比如说圣诞树:

都需要不断去调试,才能输来比较满意的结果。
04 动效展示
大概的动效脚本如下:
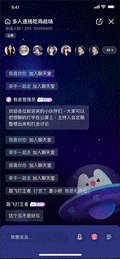
圣诞车先从左到右划过屏幕,然后从右边进来吉祥物挥手,会有礼物掉落。
背景有雪花和闪光,圣诞树轻微摇晃,星星灯闪烁。
最后车划出屏幕。
大概时间再6s左右,效果如下:

总结
好了,今天就分享到这里,后面还会有更多案例展示,也会越做越好,继续加油,冲冲冲!
原文地址:
作者:菜心

本页地址:https://www.uime.cn/29694.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。