今天来分享一些同学们作业的优化,以上就是今天要和大家分享的知识内容啦,希望可以对大家有所启发!
01 一凡
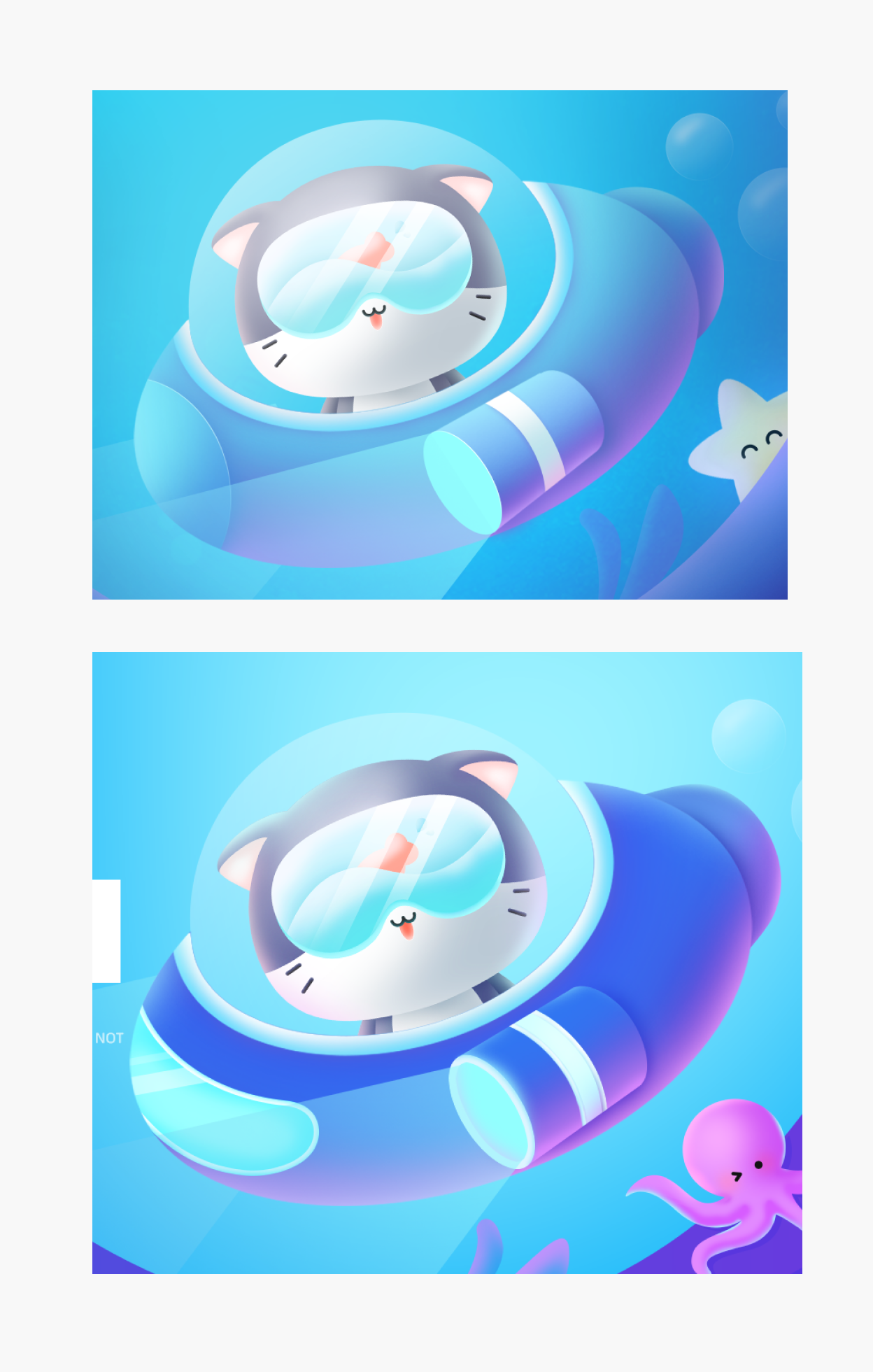
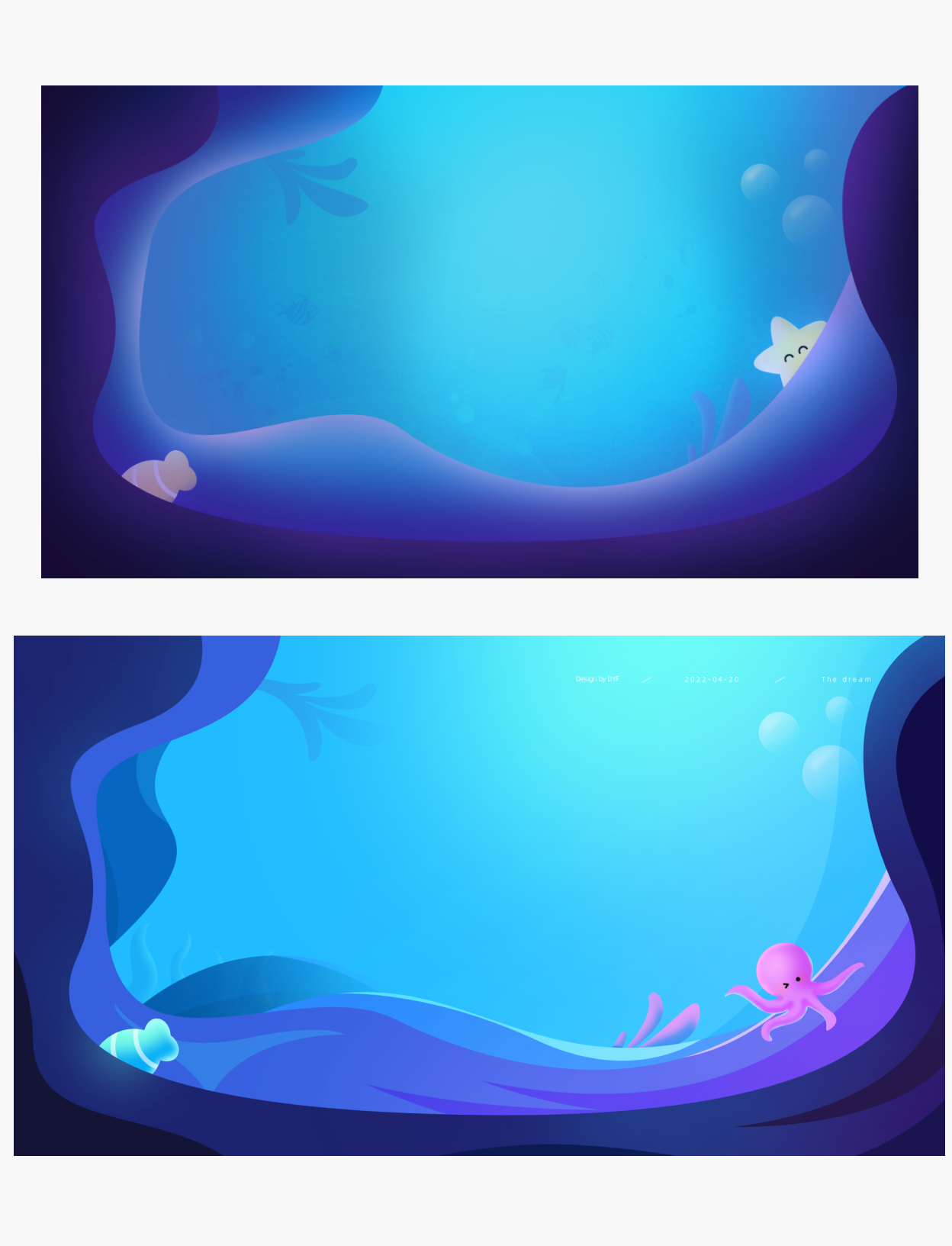
我们看下一凡最开始交上来的效果:

问题还是比较明显的,就是整体对比不够,主体不够突出,有点灰!
首先,第一个问题,猫有点灰,我们可以把主体适当提高饱和度,颜色再调重一点,让它从背景跳出来,同样的到理,潜艇也可以这样调整,使其跳出来,我们看下前后对比效果:

其次,感觉周围的这些一圈一圈的颜色质感有点油腻,也有点灰,我们可以去掉质感,添加纹理细节,把层次体现出来,我们看下前后对比效果:

这样就会舒服很多。
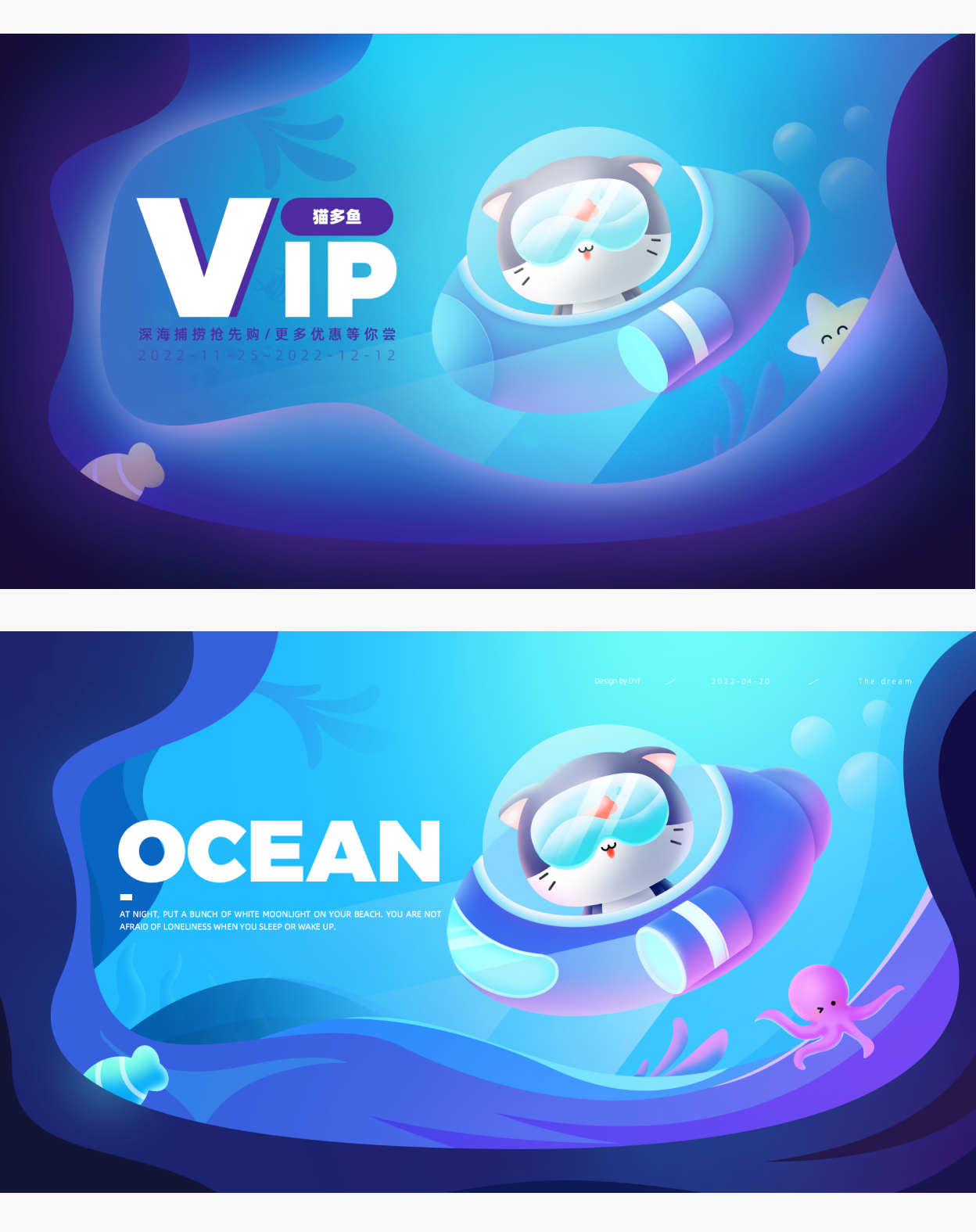
再有,这个排版感觉不太舒服,还是整点正常的排版吧:

整体优化前后的对比效果:

好很多,但是层次还可以继续丰富,可以继续再添加层次。
02 翔龙
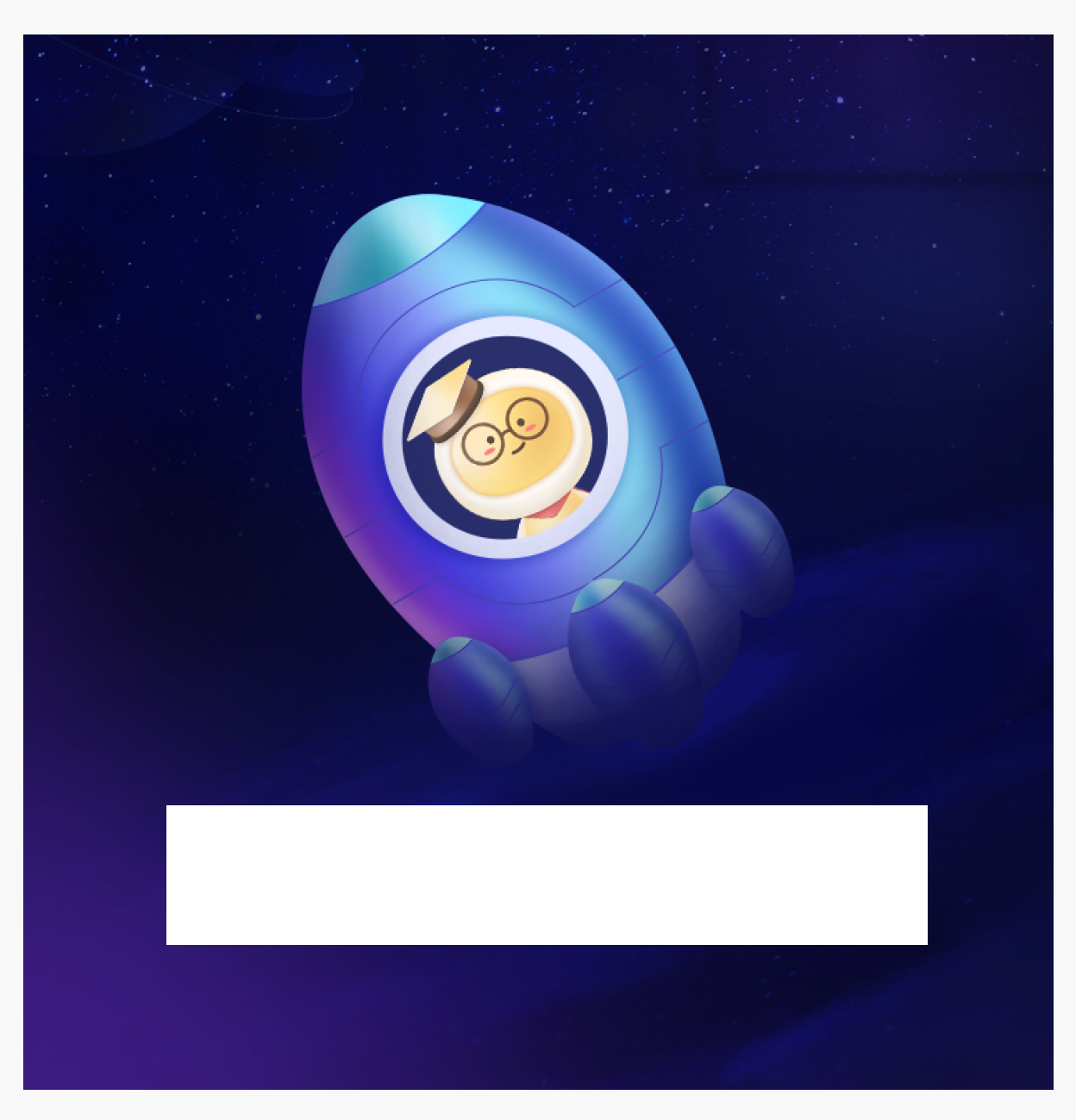
我们来看下最开始交上来的效果:

首先第一个问题,就是构图不够饱满,这是最重要的,如果你的构图都不饱满,那后面不敢怎么做,可能都会感觉差点意思。
所以我们先把主体物搞大一点:

构图稳多了!
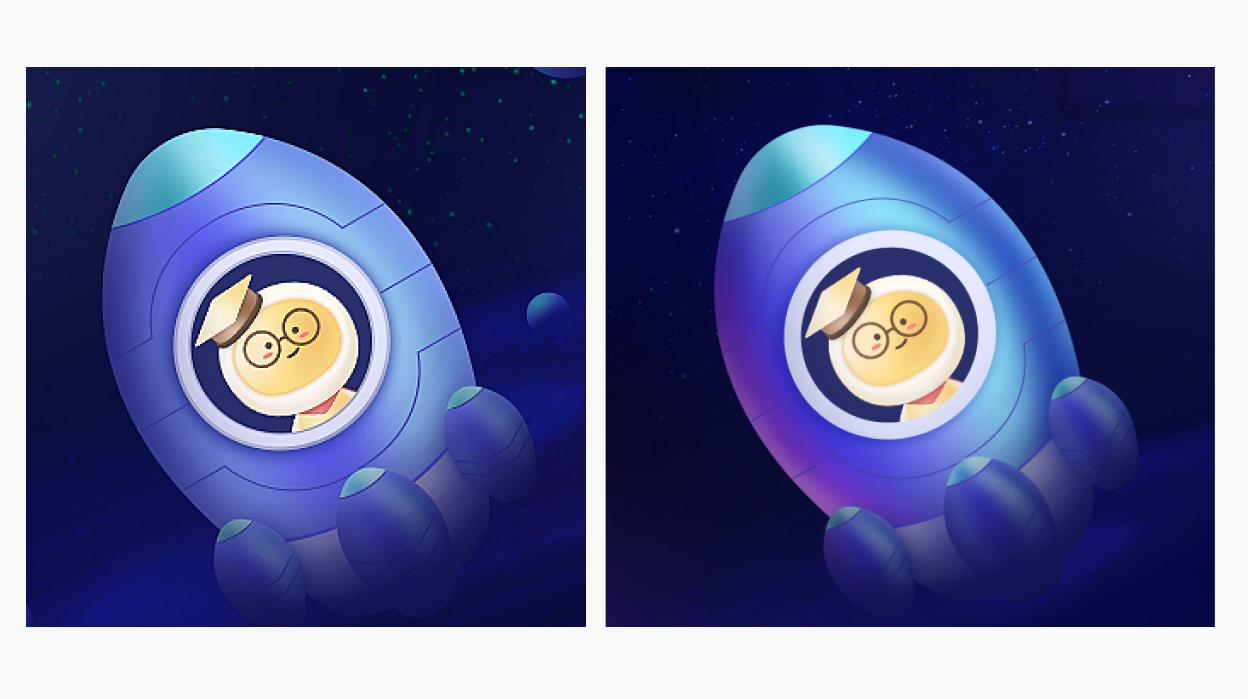
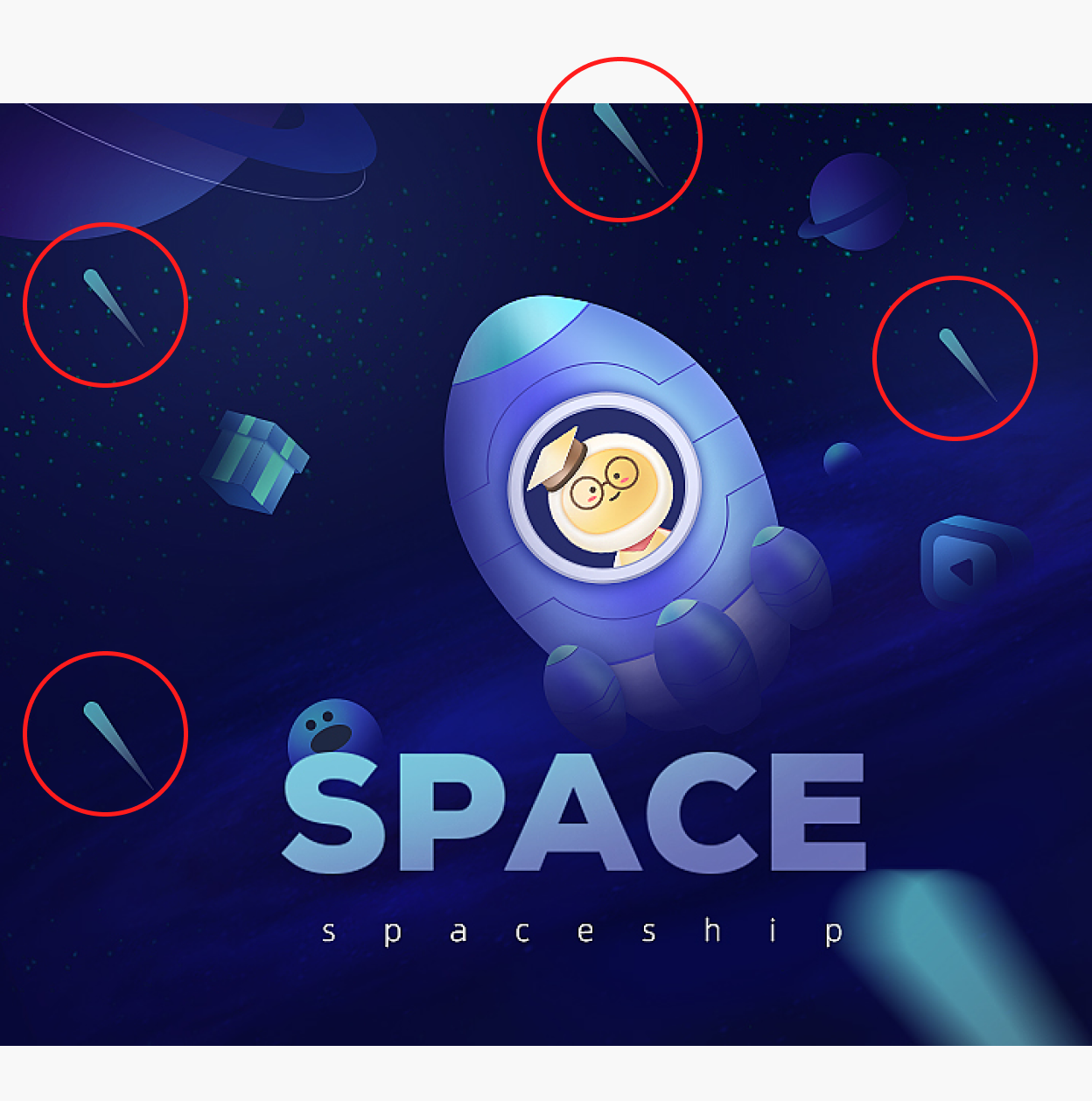
第二个问题,我们来看下主体物,感觉火箭不够立体,有点平,就是因为明暗关系不到位,所以我们可以把明暗拉开一点,多几个明暗的层次,并且色相可以稍微丰富一点,我们看下对比:

这样舒服多了。
第三个问题,我们看下他的修饰元素 ,很乱,而且非常的相似,不管是大小,还是明暗,最简单的例子就是这四个一样的流行:

所以我们需要进行调整,有的调大一点,有的调暗一点,拉开层次,我们看下这样的效果就会自然很多:

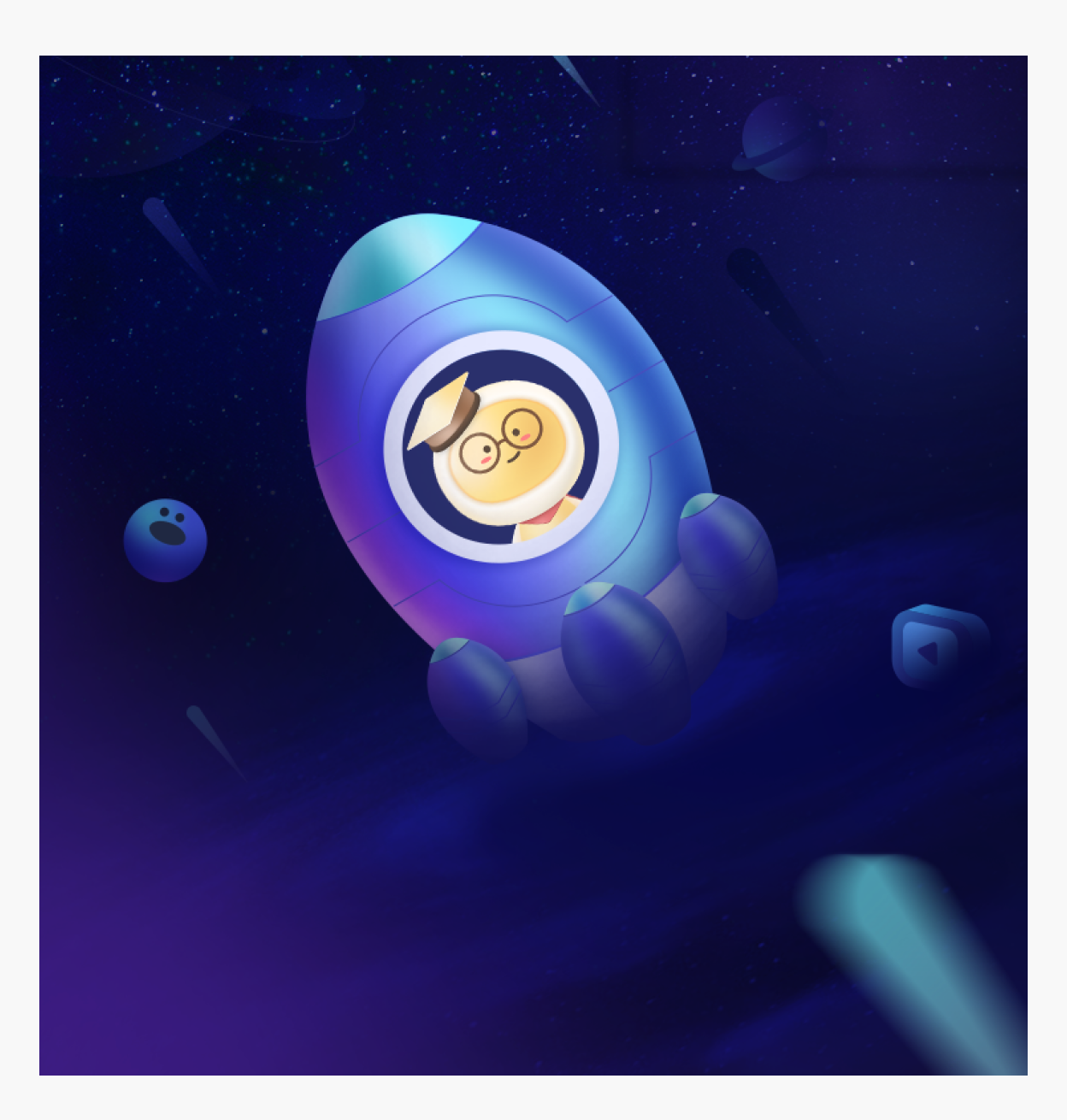
我们对比下整体的优化效果:

当然,如果细究还可以优化很多地方,但是大体感觉还可以,比之前的要好很多,慢慢进步,一点一点来!
03 正泽

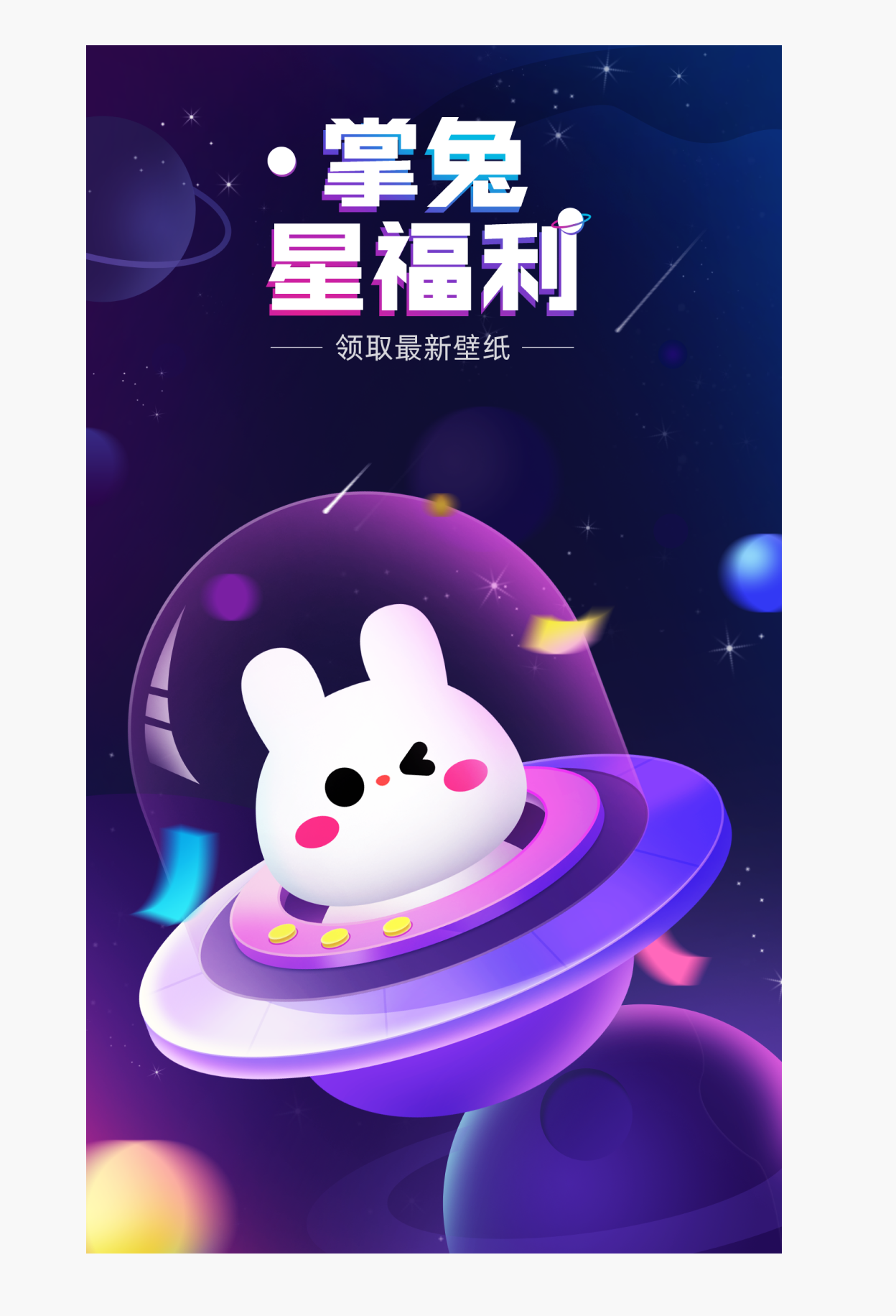
这个其实还算可以的,但也有可以优化的点,主要有以下三点比较大的问题:

01 主体很饱满,但是有点饱满过头了,太大了,可以适当缩小。
02 后面元素(比如星球)有点太抢眼了,干扰最前面的主体物了,可以适当降低它的层次。
03 文案排版有点散,文字好像有自己的想法,不像和主体在一起的感觉!
进步很大。
好啦,以上就是今天要和大家分享的知识内容啦,希望可以对大家有所启发!
原文地址:菜心设计铺(公众号)
作者:菜心