朋友们晚上好啊,又到了强迫自己学习的时间了!没办法,现在整个经济这么不景气,再不好好努力,碗都买不起了…况且作为一个设计师,你不学习不加班你还能干啥,难道你还能有朋友?TAT 好了,咱们不 emo,咱们学起来…
这篇教程整理了八个比较常用的 LOGO 在设计中的表现手法以及相应的所用到的 AI 工具,它们分别是:
1. 字母混合发散 LOGO(混合工具)
2. 球形环绕式 LOGO(3D绕转)
3. 复杂纹路 LOGO(形状生成器工具)
4. 扭曲抽象 LOGO(封套扭曲建立)
5. 重复变换式 LOGO(扭曲和变换)
6. 立体渐变 LOGO(绘制立体图形常用手法)
7. 彩色半调 LOGO(彩色半调的用法)
8. 用黄金比例圆设计 LOGO(黄金比例圆制作应用)
由于是讲技法的东西,所以真诚建议看完之后要至少对照着做一遍,因为不做约等于白看!避免在评论区看到眼睛会了手不会等负面信息,好了,下面我们就开始吧!
ps:对图文不太感兴趣的朋友可以去第二条观看视频版本,总之,波哥不允许任何人有任何理由不学习!!


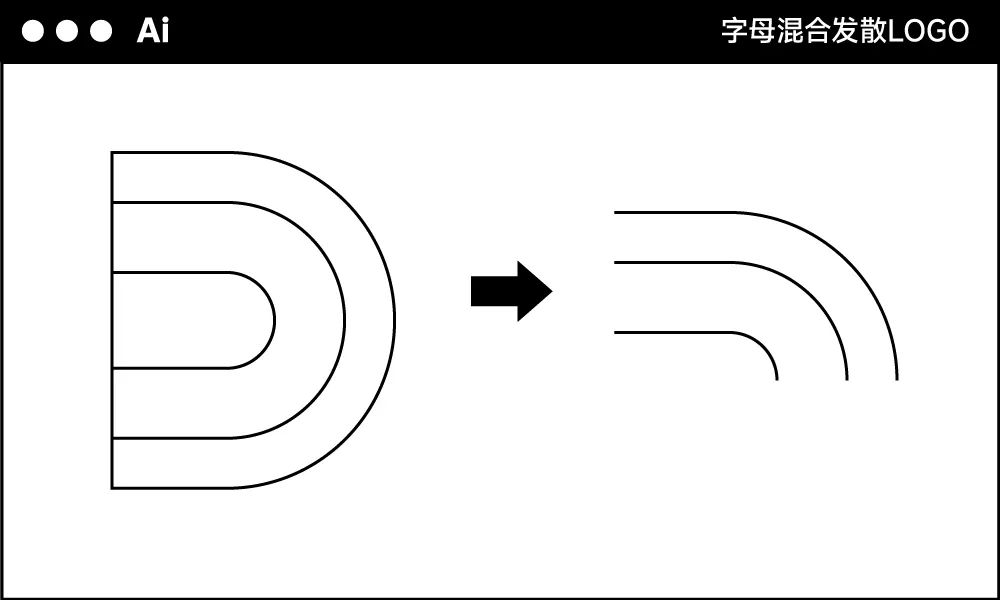
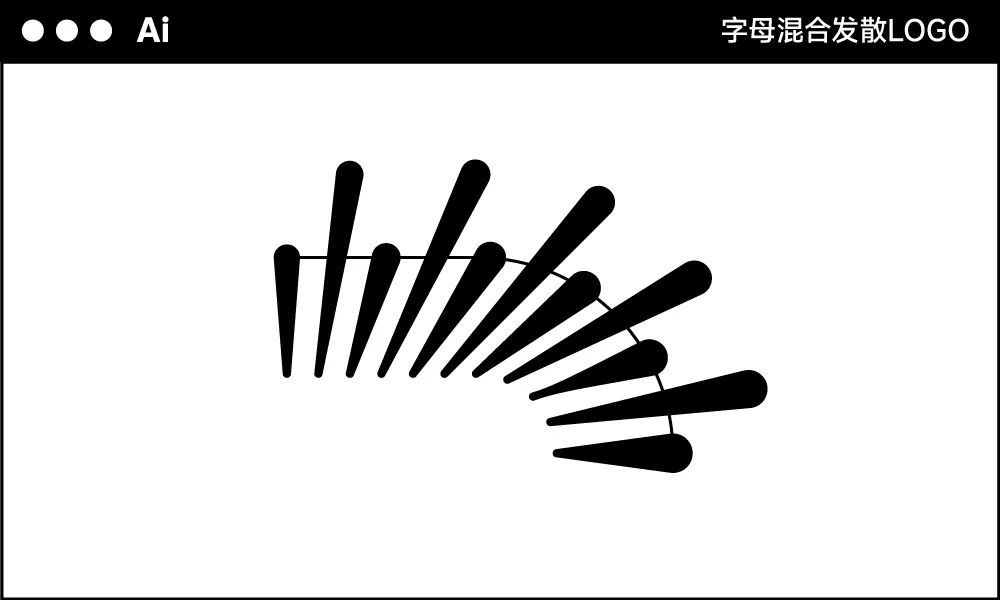
我们先来分析一下这个 LOGO:
1. 基本形状为字母 D;
2. 一大一小、一长一短均匀的进行向外发散渐变。
如果我们把一大一小、一长一短分别单拿出来,都是比较方便做出来的,先做出两个不一样的线然后绕着 D 的外轮廓混合就好,但是同时满足这两个条件的话,就需要采取其他的办法,ok,下面我们来看一下演示步骤。
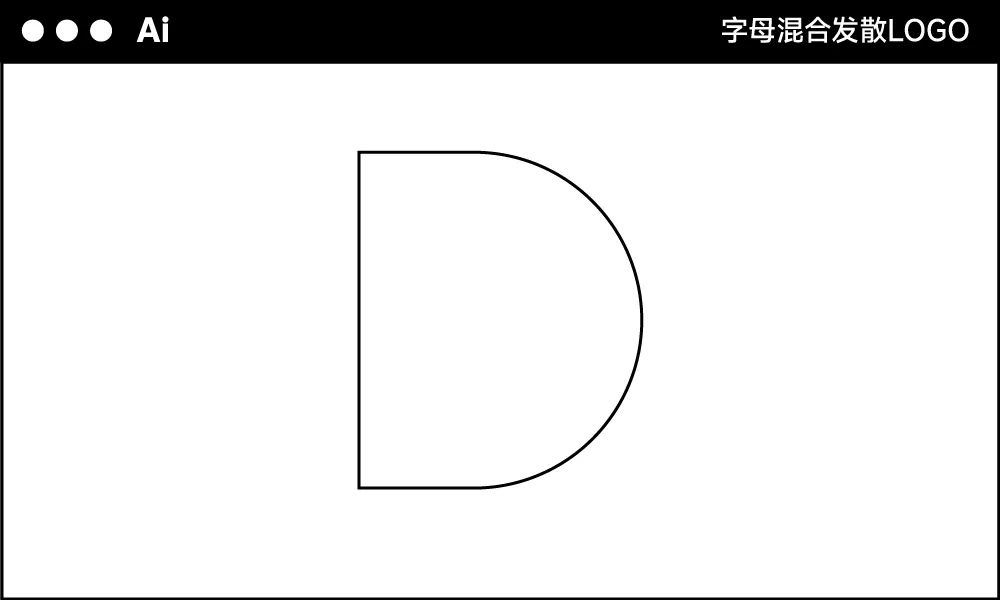
第一步,我们先把字母 D 的外轮廓画出来,直接用一个方形右边拉圆角即可!

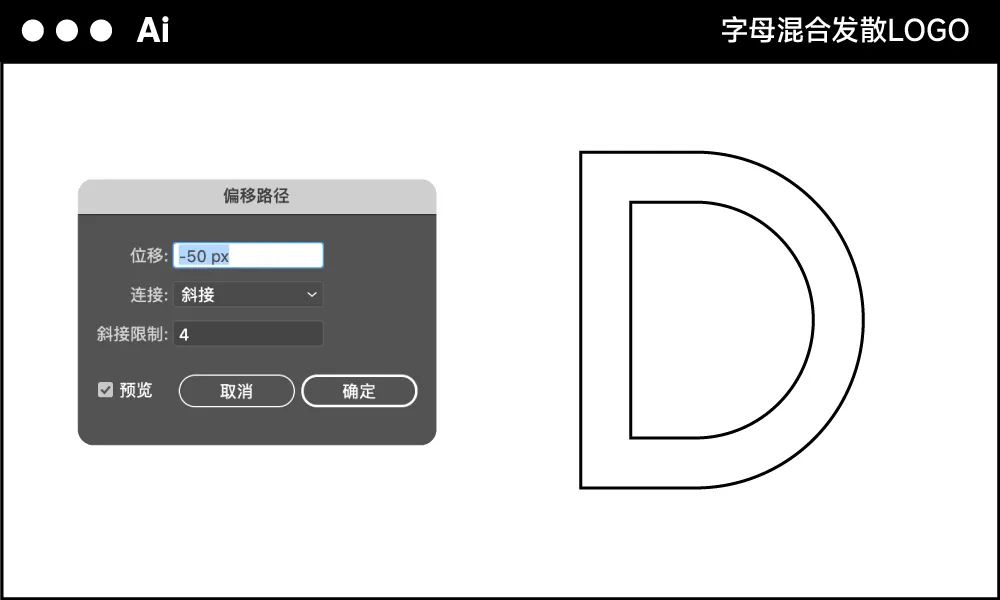
然后我们选择【对象】️【路径】️【偏移路径】,数值改为负数,向内缩小复制一个。

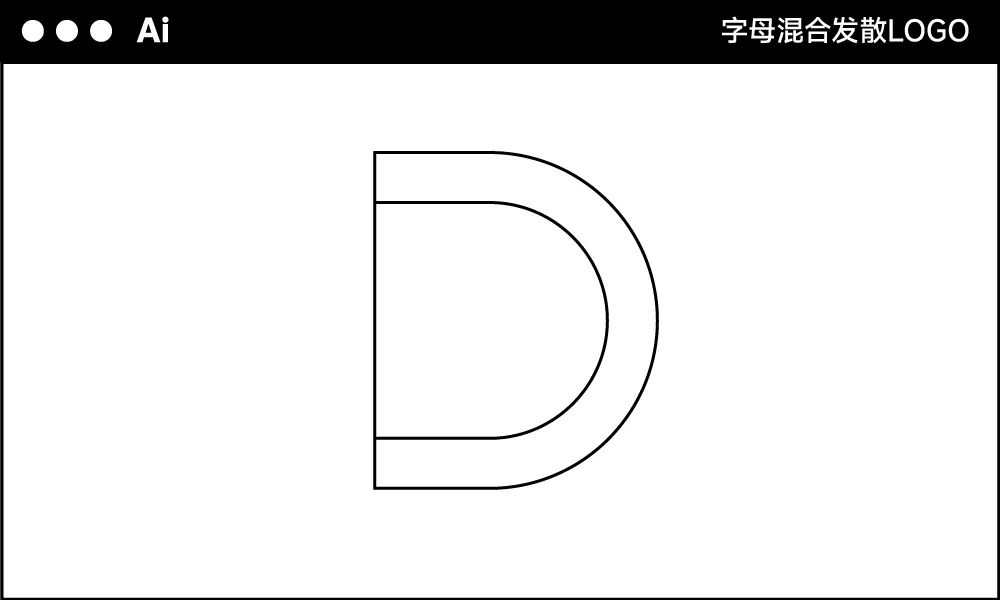
将里面的 D 左边断开,并连接到外面的 D 里面。

用上面同样的方法再次向内整一个小 D。画好后我们就可以直接删掉它了…不是,删一半就行,因为图形是上下对称的,我们先画一半直接镜像!可以事半功倍,能偷懒就偷懒。

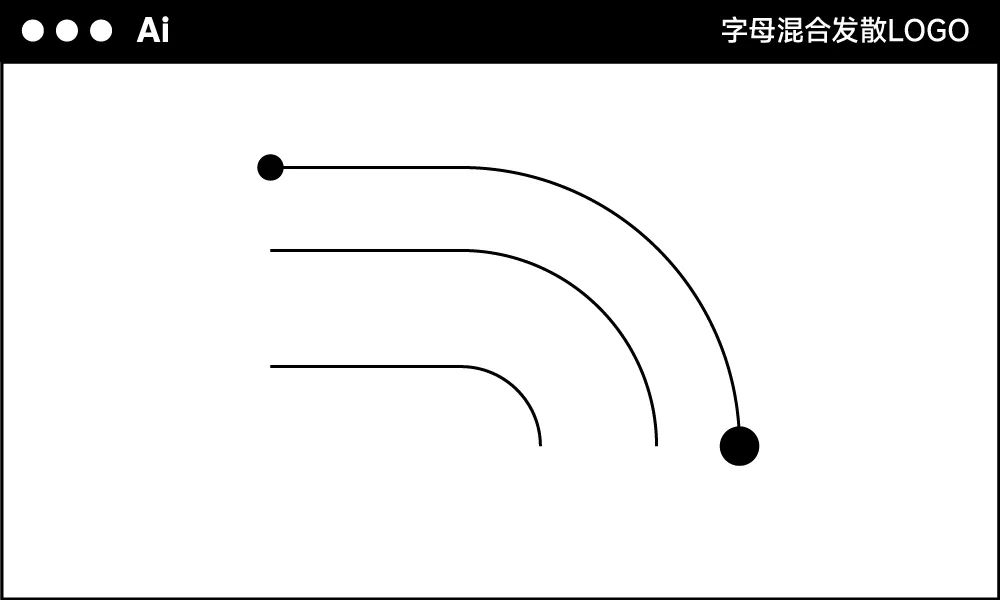
画完这三条线有啥用呢?不急,我们先从最外面的入手,先在左右两个端点出分别画一大一小的圆。

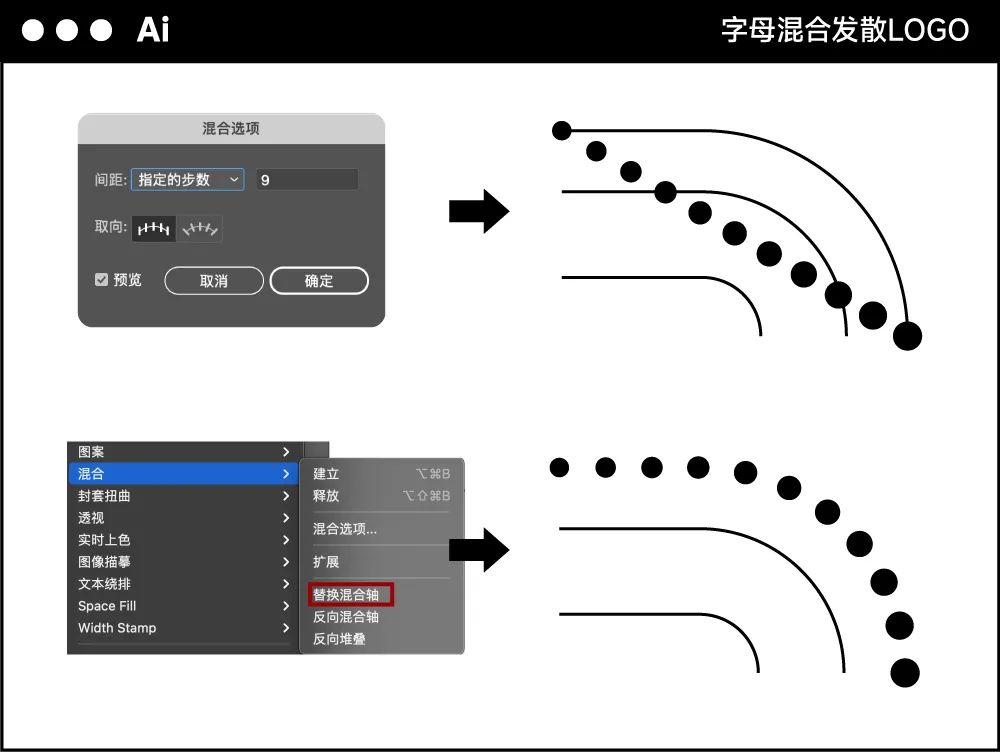
然后对这两个圆进行混合,用【混合工具】分别点击两个圆,指定步数改为 9,然后再【替换混合轴】,就可以让圆沿着我们画好的路径进行大小重复排列。

然后我们在最小的线的两头端点处分别画一个很小很小的圆,再次执行前面同样的操作,混合 9 步,替换混合轴。

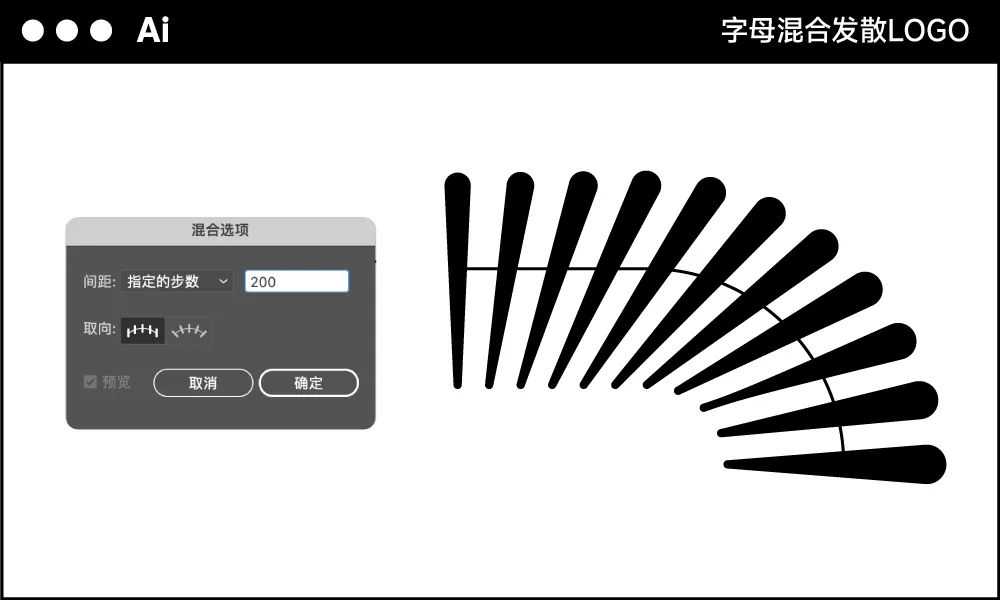
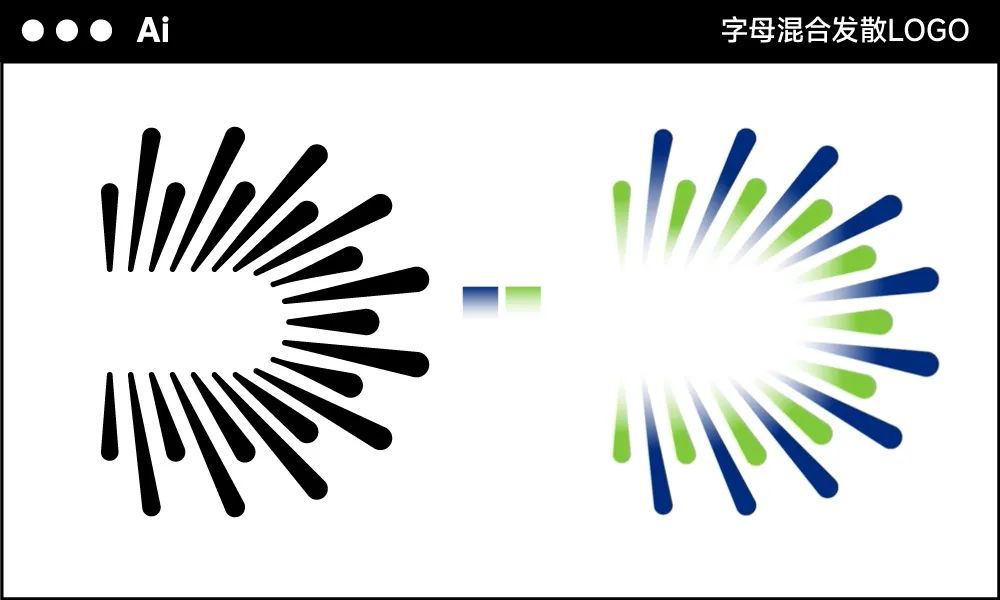
然后我们分别让上面的大圆对下面的小圆进行混合,步数给的大一些,这样就会出现发散效果的图形啦。(别忘了先扩展和取消编组)

那一大一小的发散该怎么实现呢?这就用到了我们第二根线了,我们分别把单数混合上面的圆向下移动到第二根线上,然后调整一下间距,就搞定了!

画好一半了,直接镜像复制一下,整体就出来了,然后我们给每一根线添加上渐变色。

最后加上排版就搞定了,这个 logo 的难点在于他是一大一小的进行发散,所以直接用单个线来混合达不到这个效果,所以我们就采取单一作战模式,用同样的方法,选择不同的混合对象,会实现不同的效果。



红点奖作为世界三大设计奖之一,一直以来都是设计师们梦寐以求想要获得的奖项,它的 logo 大家应该都很熟悉,但这种球形环绕式 LOGO 很多同学都不知道应该怎么实现,ok,下面我们就来设计一个红点奖颁给日夜操劳却依旧菜 b 的自己…
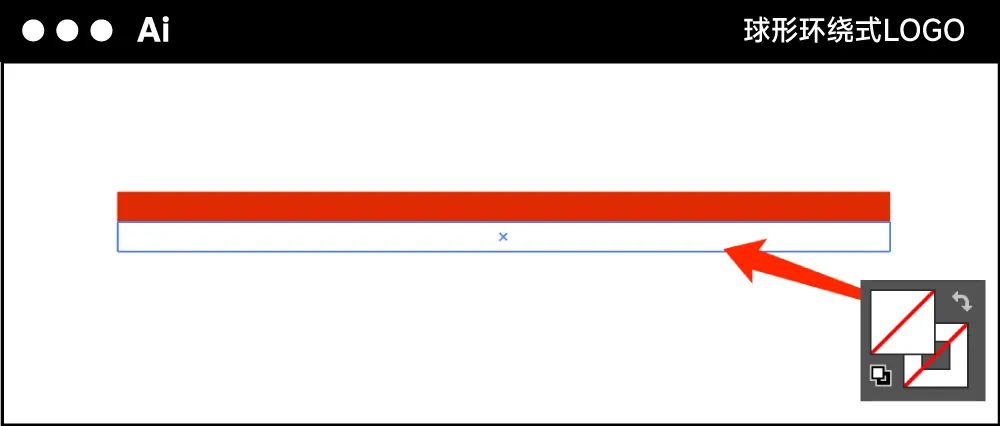
首先第一步我们先画两条相等长方形,其中第一个填充为红色,第二个去掉填充色和描边。

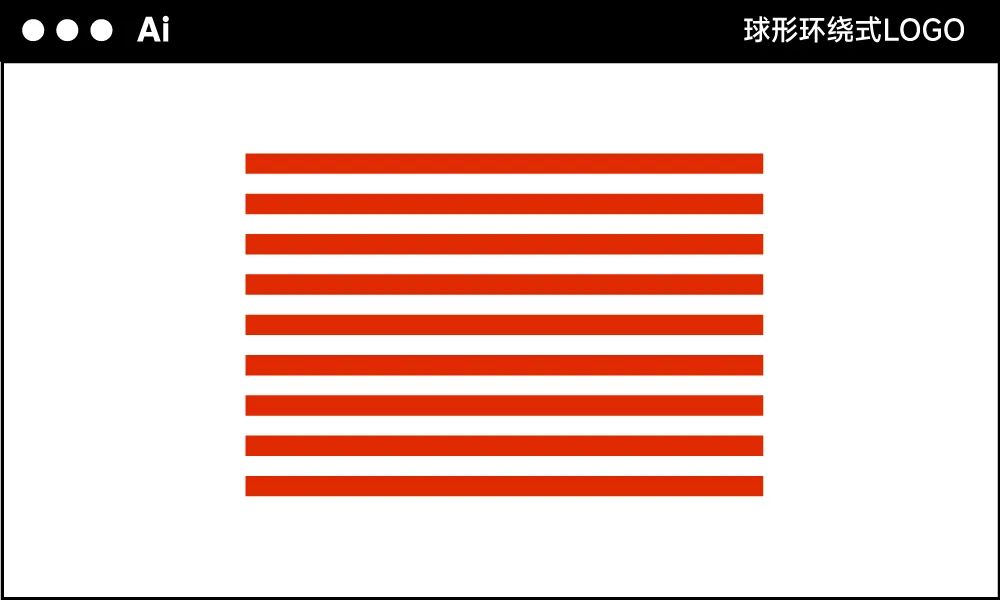
然后我们就向下复制多个,但也不用太多,给太多不好…

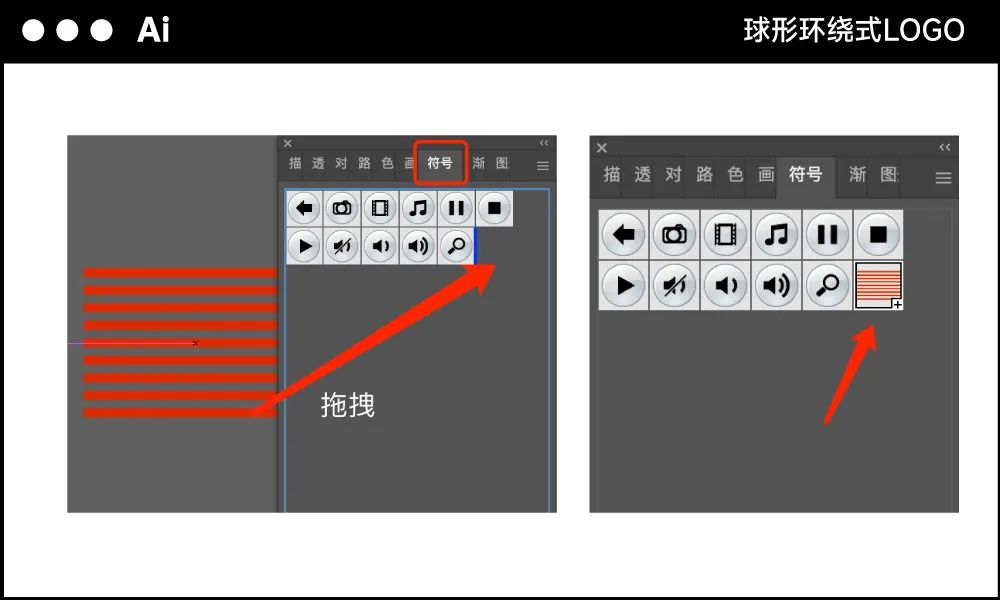
之后调出符号窗口,将这个图形编组后整体移动到符号窗口里面,也可以取一个好听的名字,虽然没什么用。

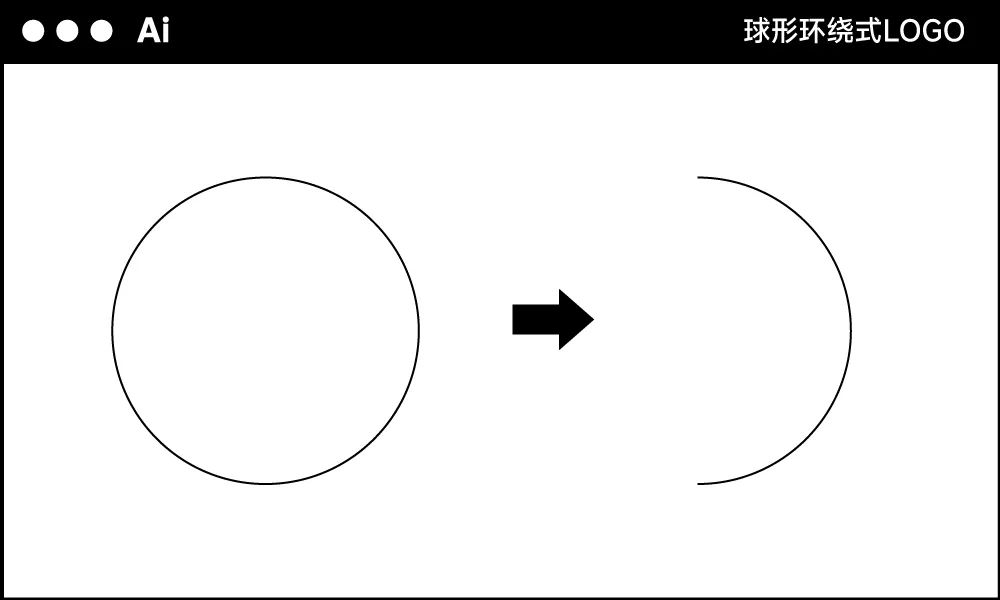
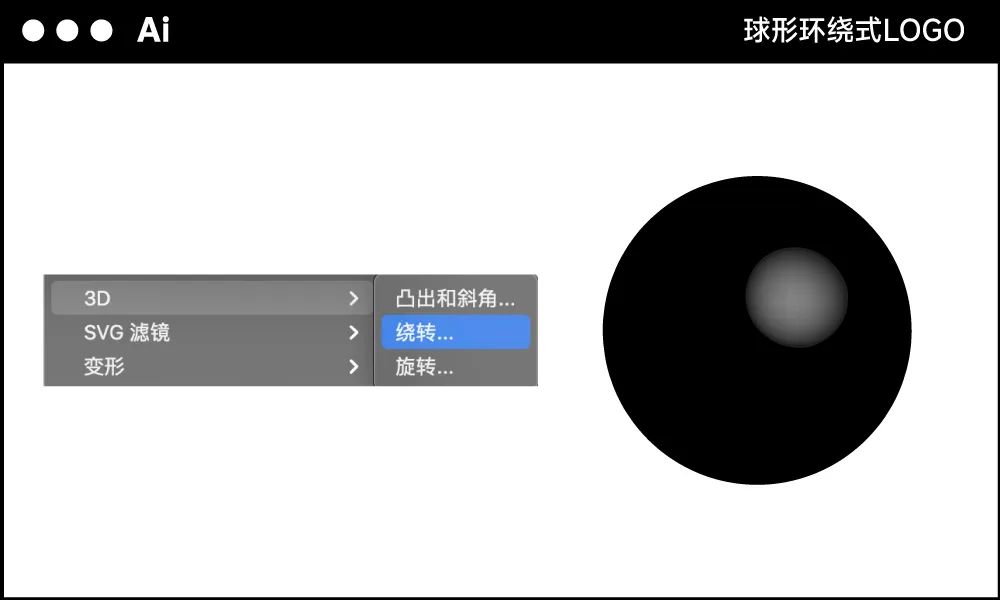
放完后先不管它,我们额外画一个圆形,注意用描边模式,之后砍掉它的一半。

选择【效果】️【3D】️【绕转】

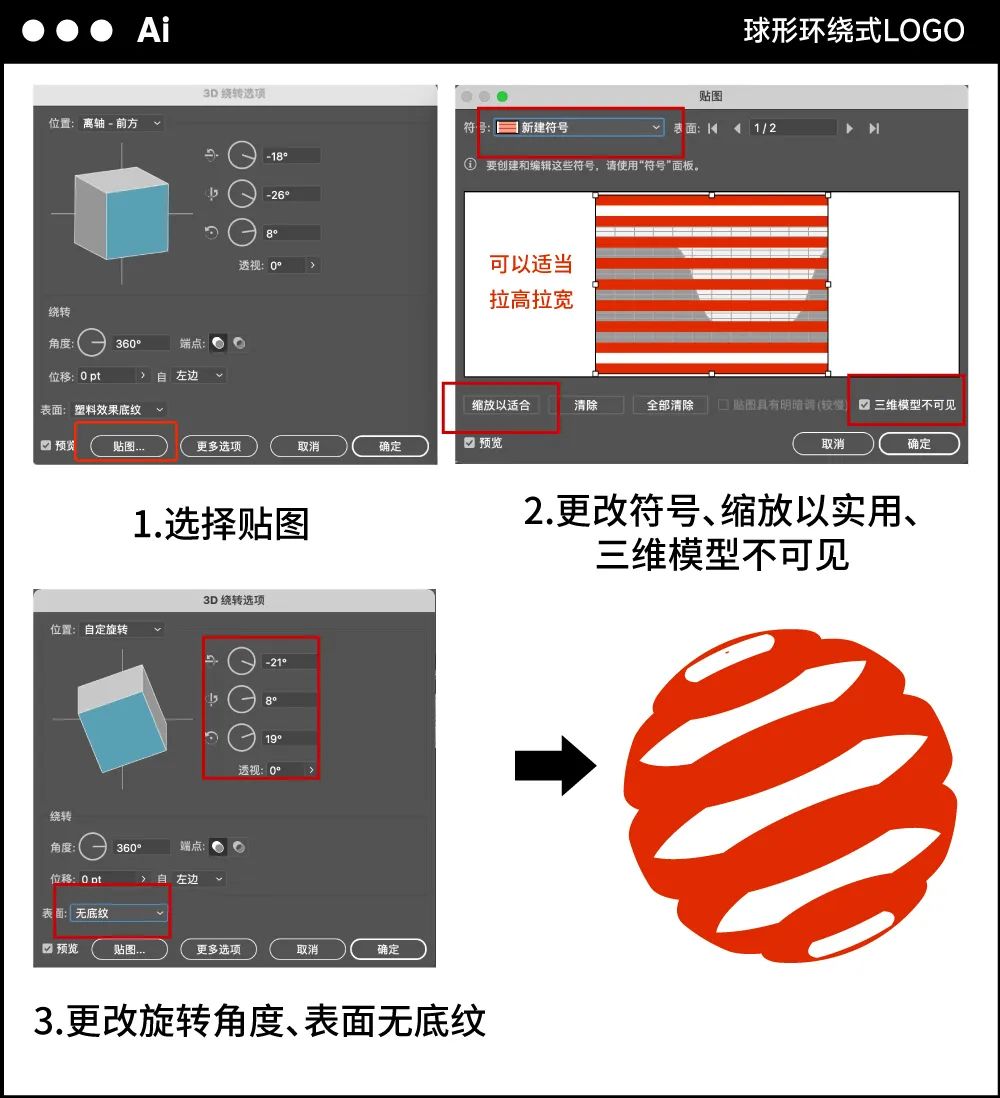
先选择【贴图】,将符号部分改成我们刚才设置的图形,然后点击【缩放适用】及【三维模型不可见】,可以适当拉高拉宽,之后确定回到绕转页面,拖动左边的方块更改它的绕转方向,然后选择下方【表面】改为无底纹。

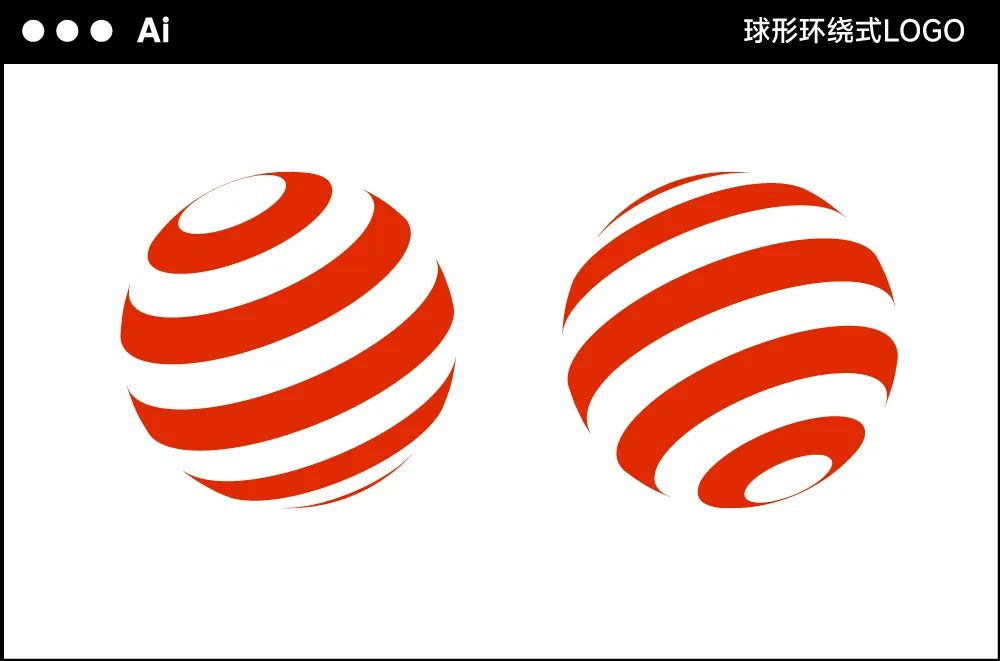
得到新的图形之后,是漫长的取消编组和扩展,多操作几次,你就可以得到下面两个部分。

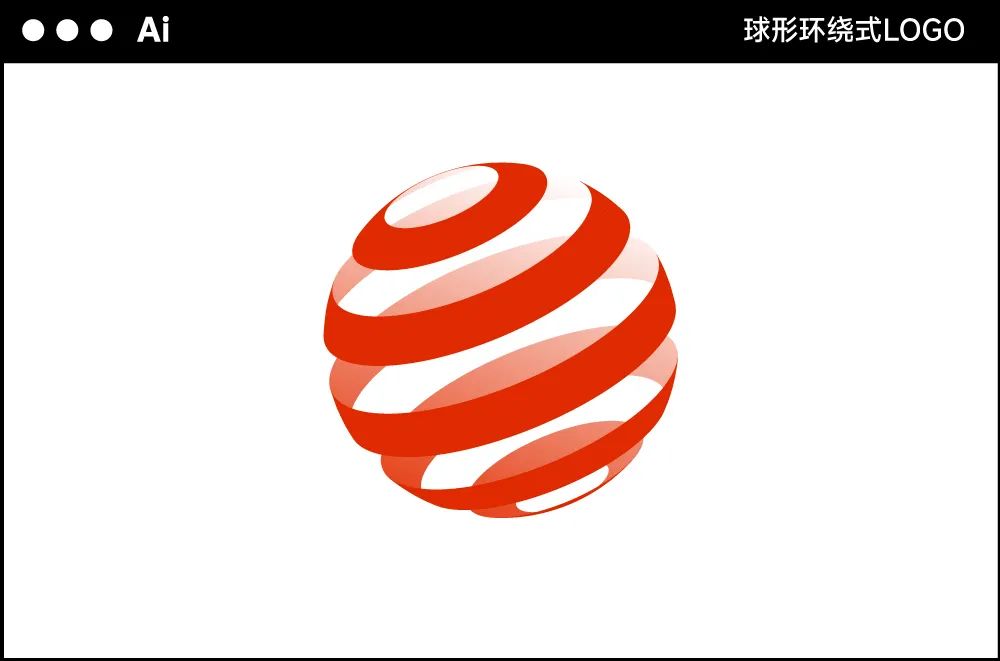
将他们居中对齐,然后给下面的图形增加一个渐变,这样效果就出来了!

最后就是更改一下细节了,将上面和下面的部分可以单独切一下,做出一个角度。ok,基本的方法就是这样啦,虽然最终效果和红点的原 logo 不太一样,有点像破产版,但没办法,想得到真正的红点奖,还得靠你自己的努力!!!


我们在遇到相对比较复杂的图形的时候,一般就会用到形状生成器工具,它可以通过合并或删减简单形状创建出复杂的形状,掌握了这个工具,可以说你的 logo 就多了无数种可能性。下面我们通过一个看起来比较复杂案例来演示一下如何使用它!

越是看似复杂的东西,往往越具备一定的规律性,我们看一下这个图形,可以发现它是由一个部件通过旋转复制得到的,如下图:

所以我们只需要把这红色部分先绘制出来,就很容易画出来了!我们看一下操作步骤。
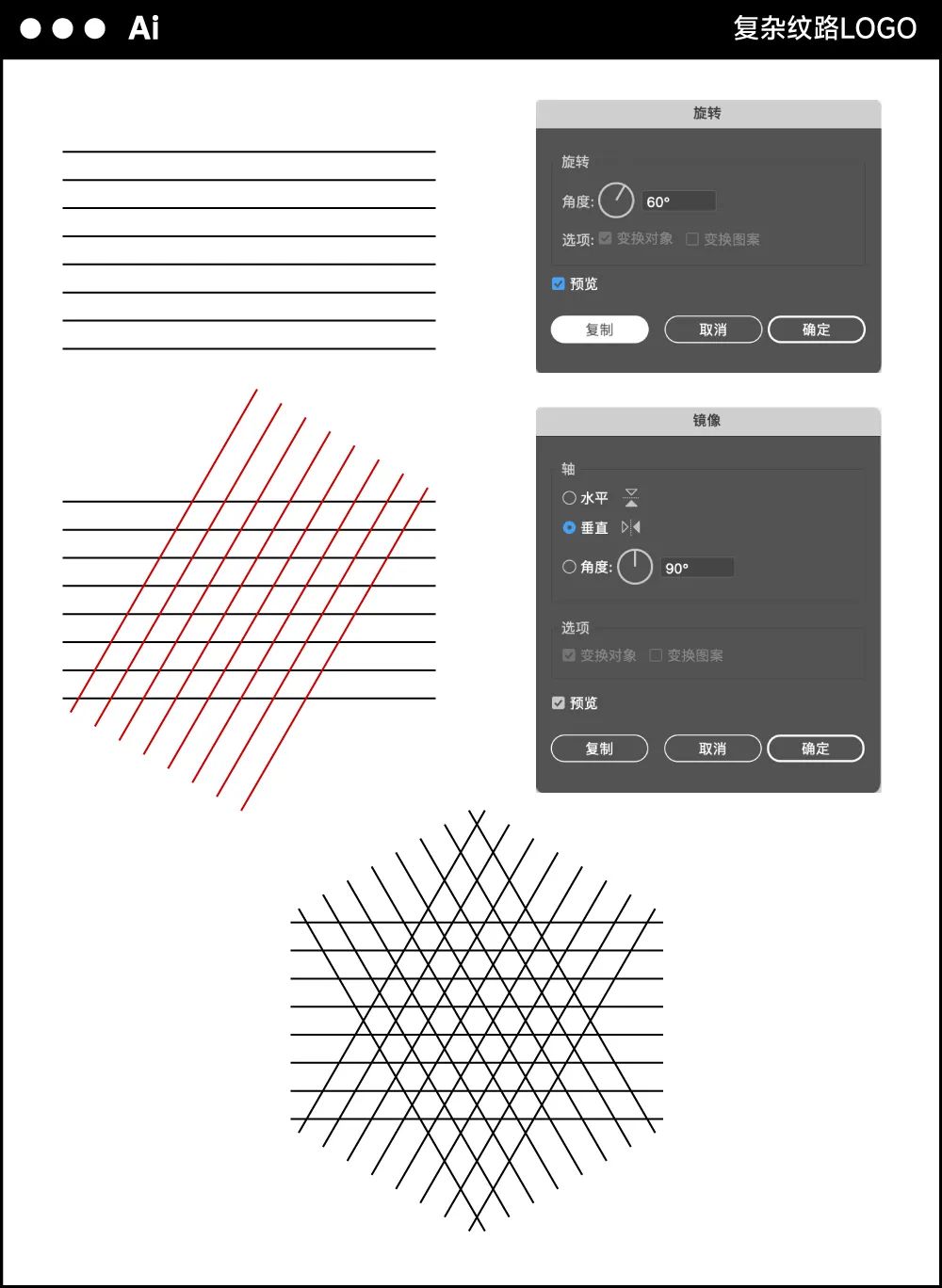
第一步先画出他的网格,先画出横线部分,再倾斜 60 得到右斜线,然后将有斜线镜像复制出左,最后三组居中对齐。

接着我们画出它的圆形框架,注意与线段的对齐关系。

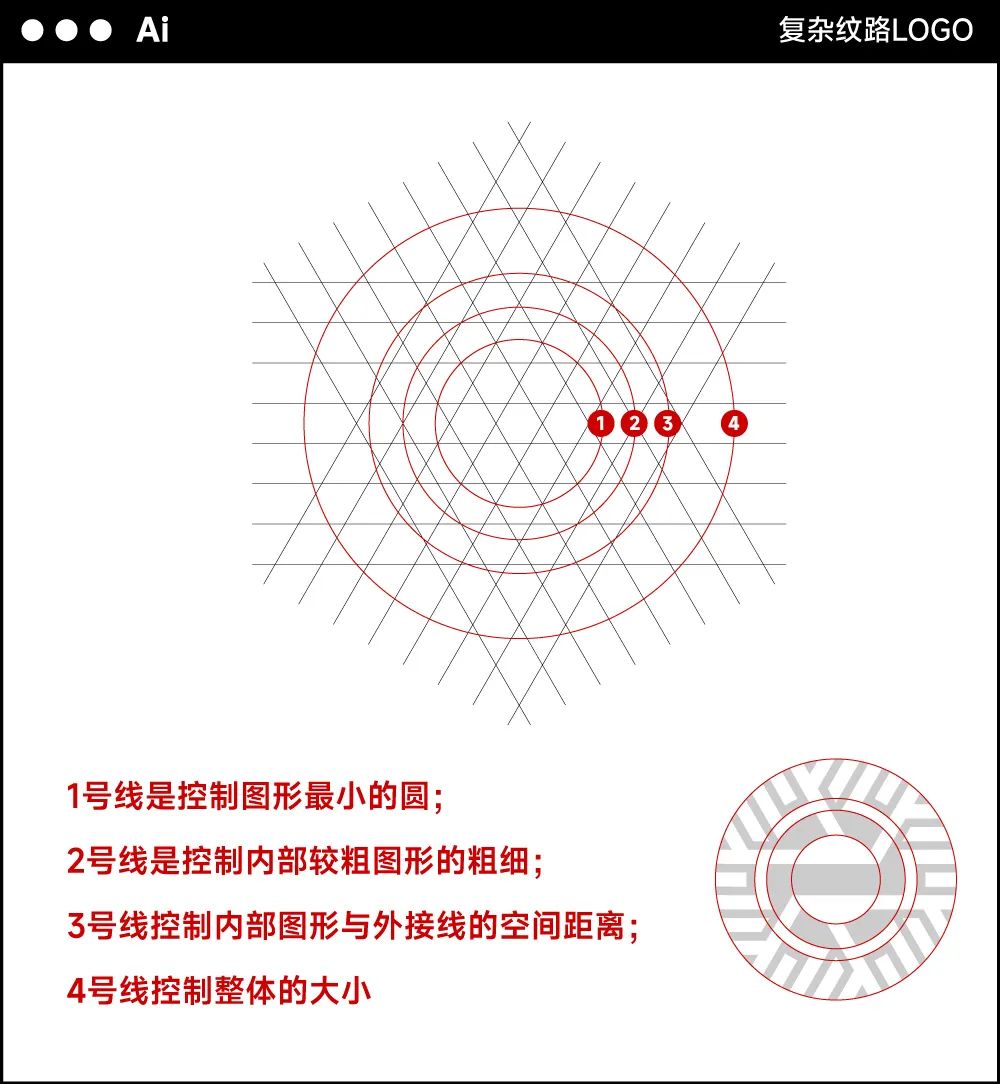
ok,这样就把所有的网格线全部绘制好啦!这个时候就可以回到开始的时候讲的,我们只绘制那六分之一的图形即可。选择【形状生成器工具】按住 alt,将多余的线删除(记得提前复制一份圆备用)。

得到这个图形后,我们将它描边加粗一些,然后扩展,之后绕大圆圆心旋转 60 度复制一圈(为了方便切割,我们把线往外延伸一些)。

这时候我们再次请出形状生成器工具,一是将大圆外圈的部分删掉,二是将内部闭合的地方填充上。

最后我们再在中间连接一个矩形色块,就做好啦!为了充分体现形状生成工具的强大功能,特意选了这么个复杂的 logo,真是累瞎了我的狗眼… 总之总之,形状生成器工具的作用有很多,可以提取闭合图形,可以删除多余图形,线或者面都可以进行操作!



我们无论是在做 logo 还是做辅助图形的时候,这种异形扭曲空间图形真的很常见,它们看似复杂,其实用一个工具就可以搞定,就是封套扭曲工具。
他一共有三种表现形式,第一个是用变形建立,也就是我们在效果中看到的旗形、波形、鱼形等,常用于文字;
第二种是用顶层对象建立,比如先画一个苹果,然后打上文字介绍,用这个建立就可以让文字扭曲成苹果的形状;
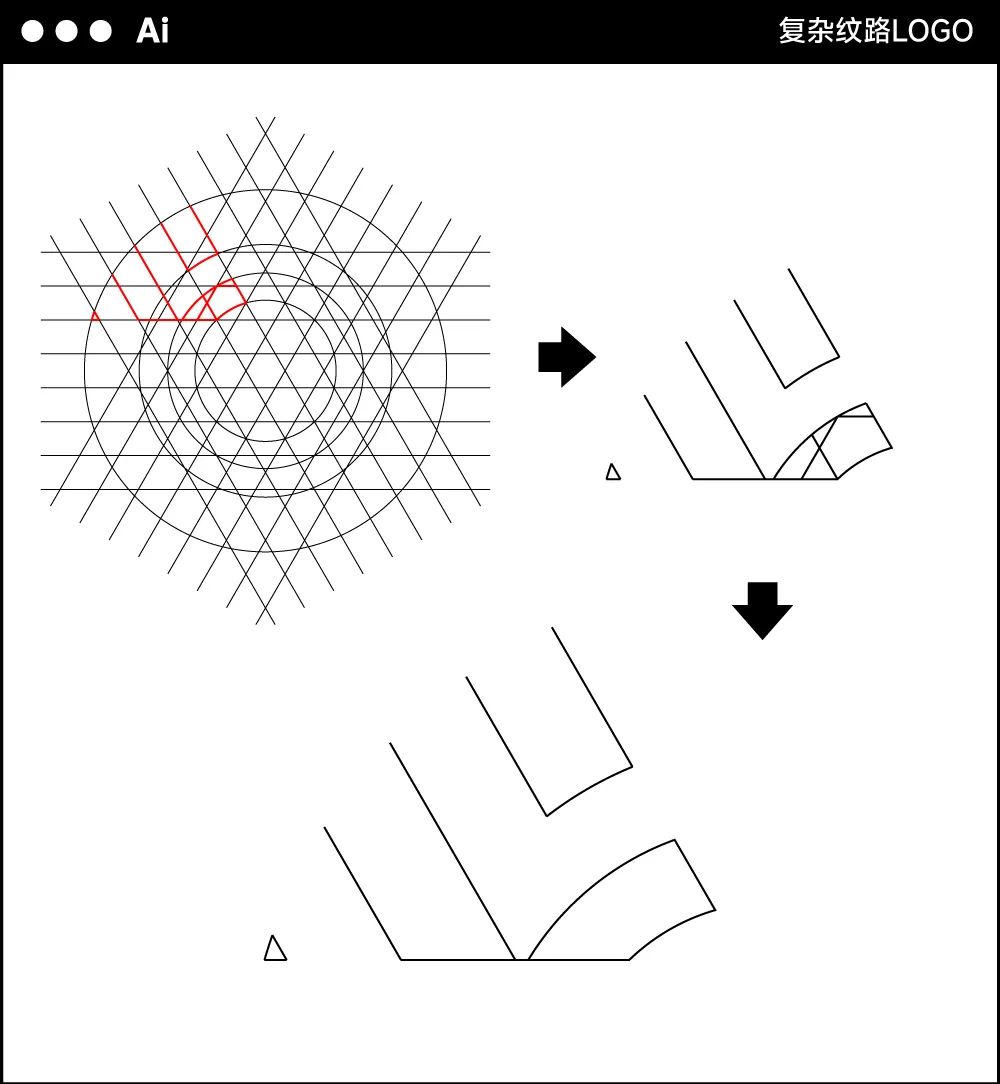
而第三种,用网格建立,是可控性非常强的扭曲变形,我们通过建立网格体系产生大量的锚点,拖动任意一个都可以产生不同的变化,下面我们就用这个方法来做一下这个 logo。
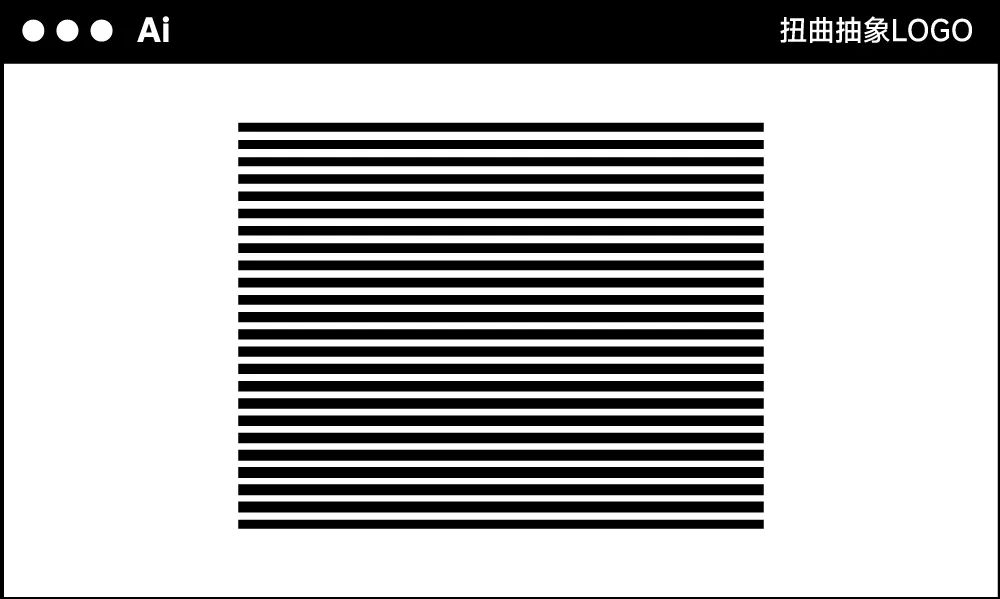
第一步,我们先画一个长方形,向下均匀复制多个,形成多个等距的长条。(也可以用混合工具)。

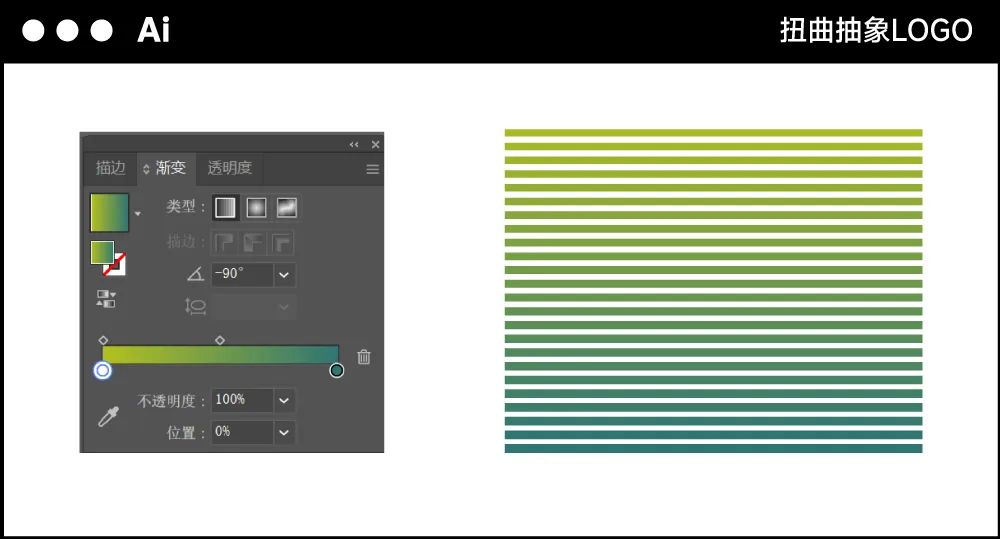
第二步,给图形添加渐变色。

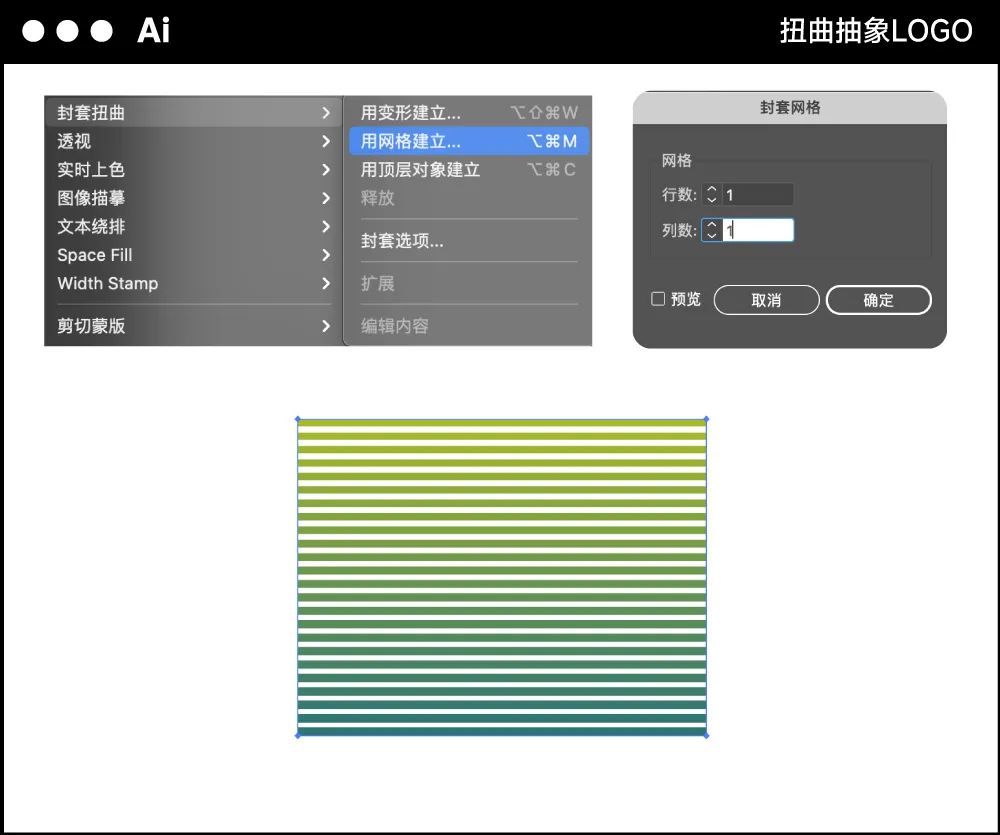
第三步,我们选择图形,执行【对象】【封套扭曲】【用网格建立】,行数和列数均设为 1。

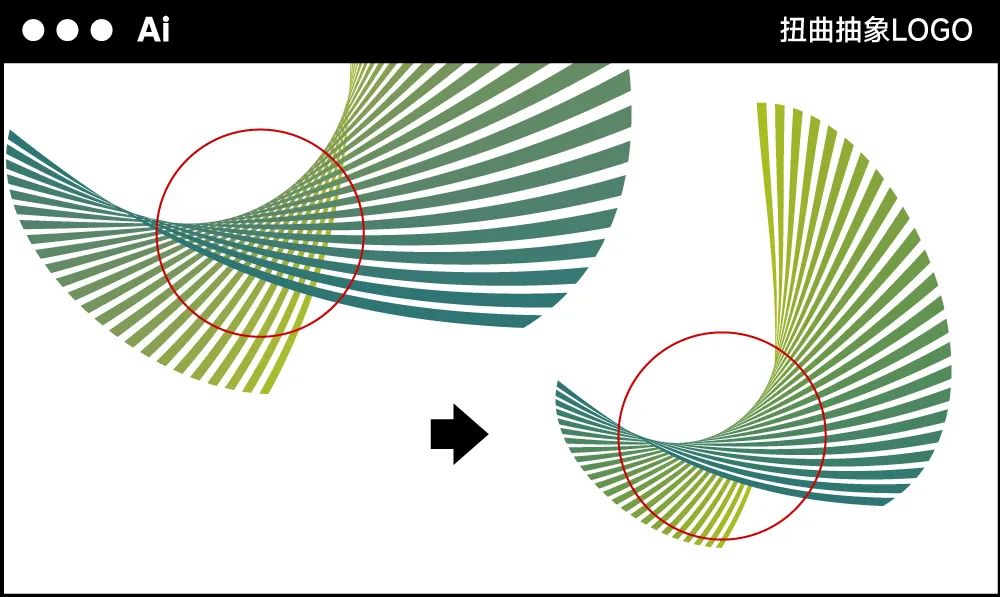
然后就是关键的一步了,我们用直接选择工具(A)拖动调整网格的锚点和手柄,得到一个扭曲的图形(如下图 1234 各点的位置变换)。

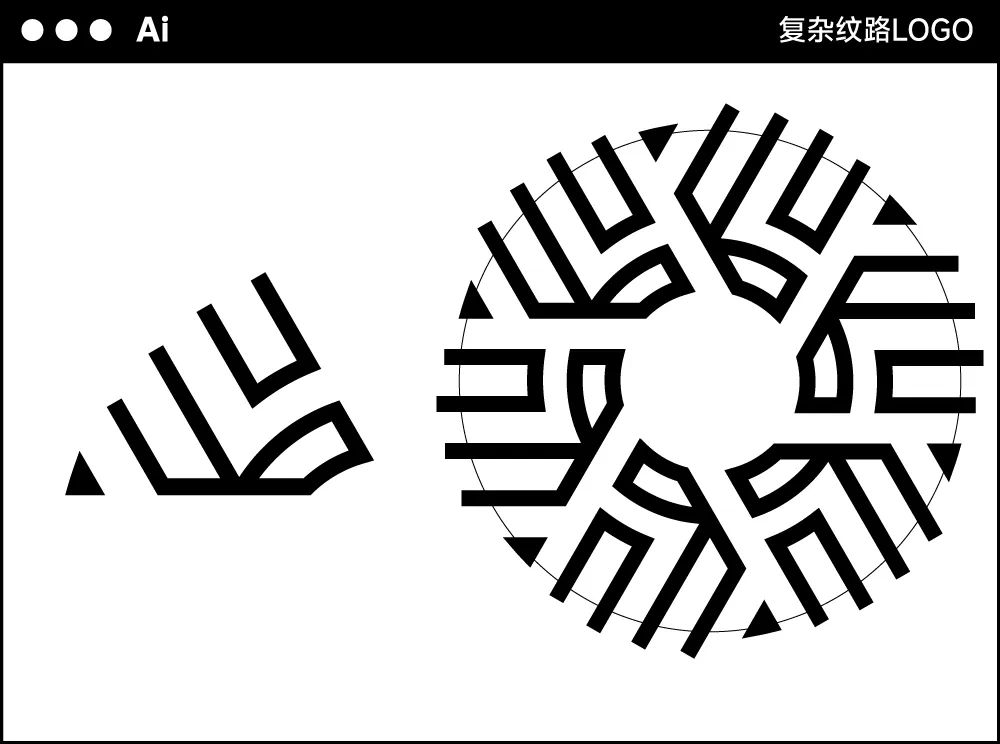
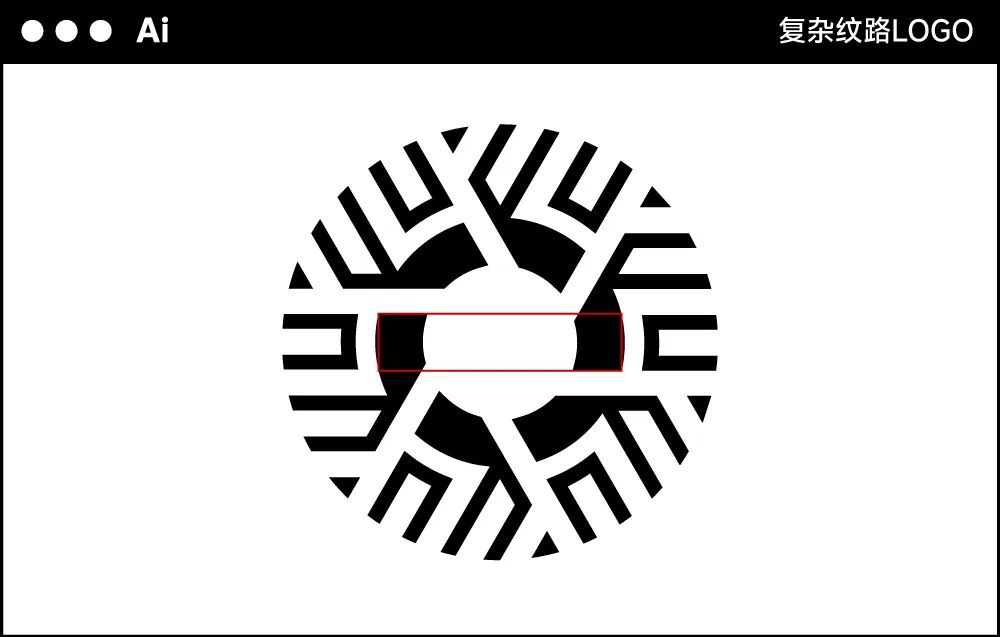
调整完之后将图形扩展,用形状生成器工具将中间重合多余的地方删掉(按住 alt 删除)。

ok,最后加上排版,一个通过扭曲得到的抽象鸟 logo 就做好了,这个方法基本的套路就是这样了,主要在于锚点摇杆的调节和把控,另外,在设置网格半径时,数值越大,可操作的空间及难度也就越大,大家可以多去试试看。



参加过波波品牌课的同学们应该都知道,这类 logo 就是贵为九大构成之一的重复构成!因为特有的重复性和规则性,使它呈现出来的效果会很高级很实用。但是我看很多同学在做的时候都是单个的缩小放大摆放…这样往往是很不标准的,下面给大家安利一个简便高效的方法!
首先第一步我们还是先把基础图形画出来,用钢笔工具勾一个造型即可,注意线条要丝滑一些!

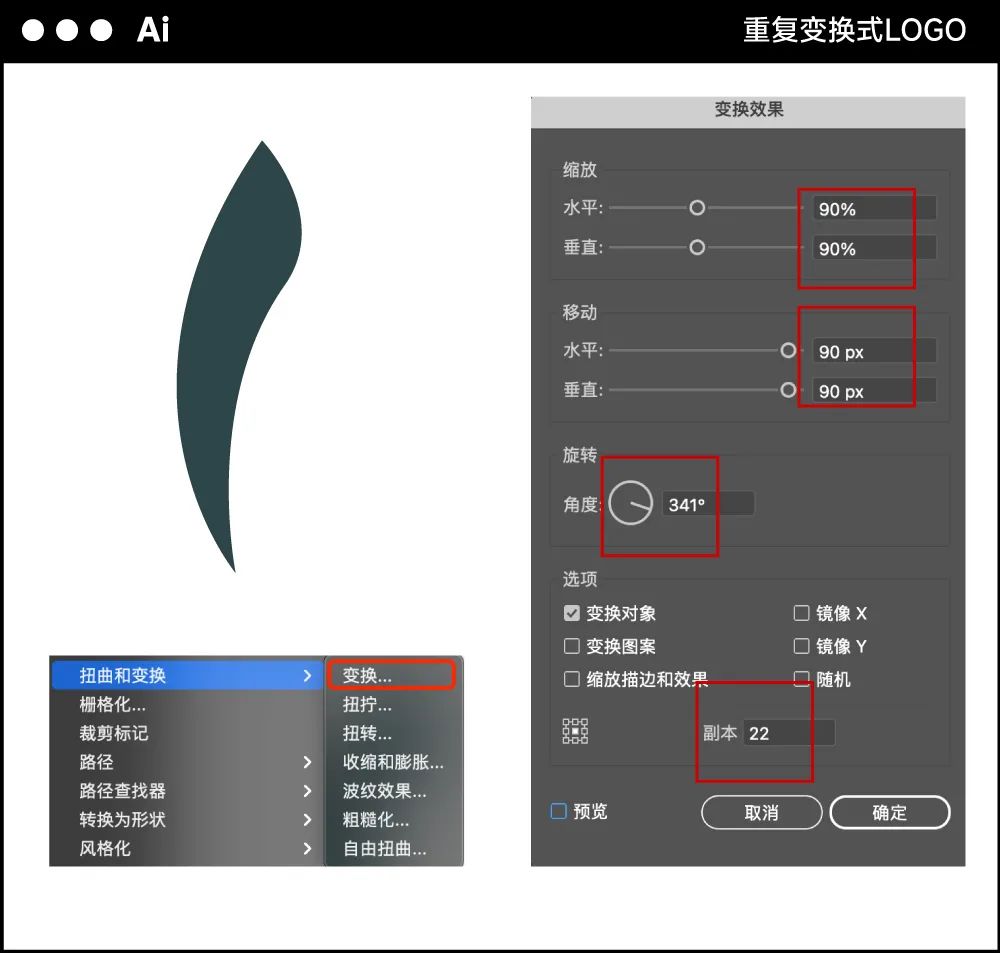
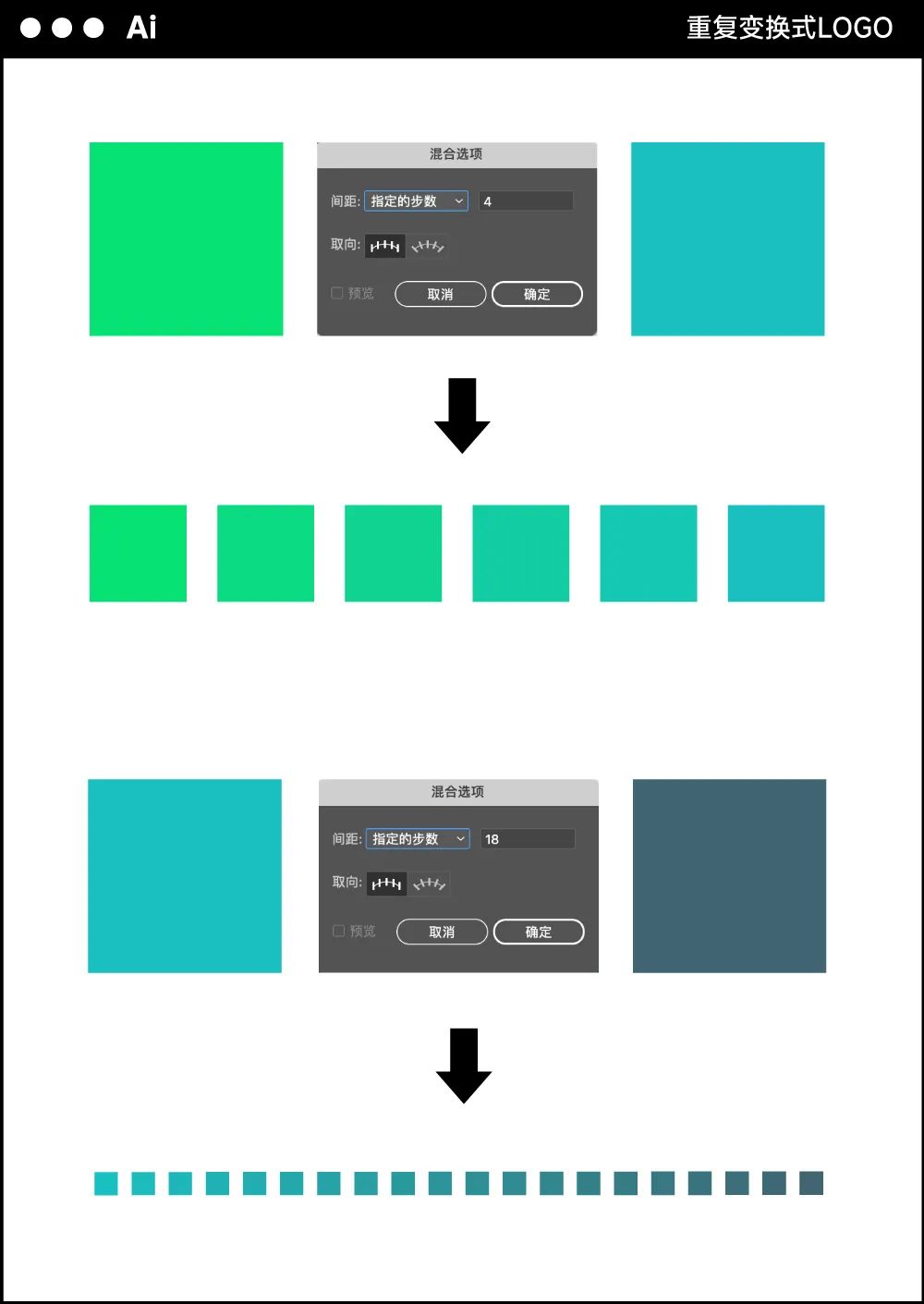
然后就是重点部分了,我们选择【效果】️【扭曲和变换】️【变换】依次调整一下的参数(参数不是固定的,要打开预览根据自己的实际情况来设置)
缩放:控制变换的大小对比
移动:控制变换的路径方向
旋转:控制变换的路径角度
副本:变化添加的图形数量

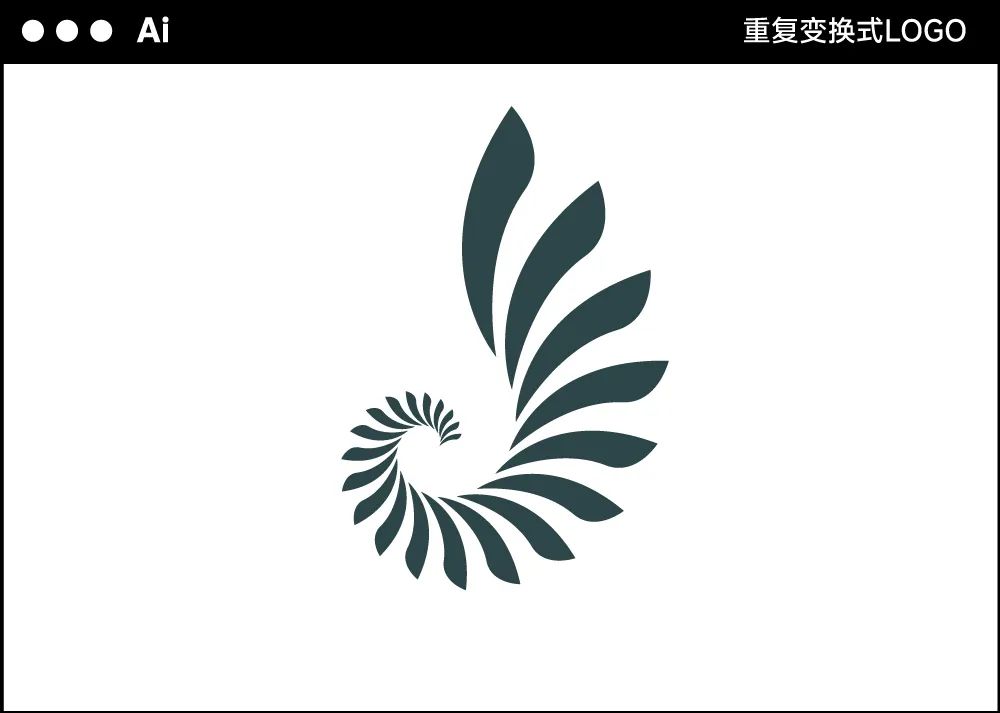
ok,调整完后就可以得到下面这个造型了!

然后我们给它添加颜色啦,这里再来一个快速设置渐变色块的方式,先做好最深色和最浅色,然后用混合工具很容易就做出来了。

做好颜色后我们就一个一个的给它上色就可以了。

最后加上底色和排版就搞定啦!

变换这个方法真的非常好用,非常适合重复构成的 logo,这里给大家留个小作业,可以用这个方法试着自己做一下华为的 logo。


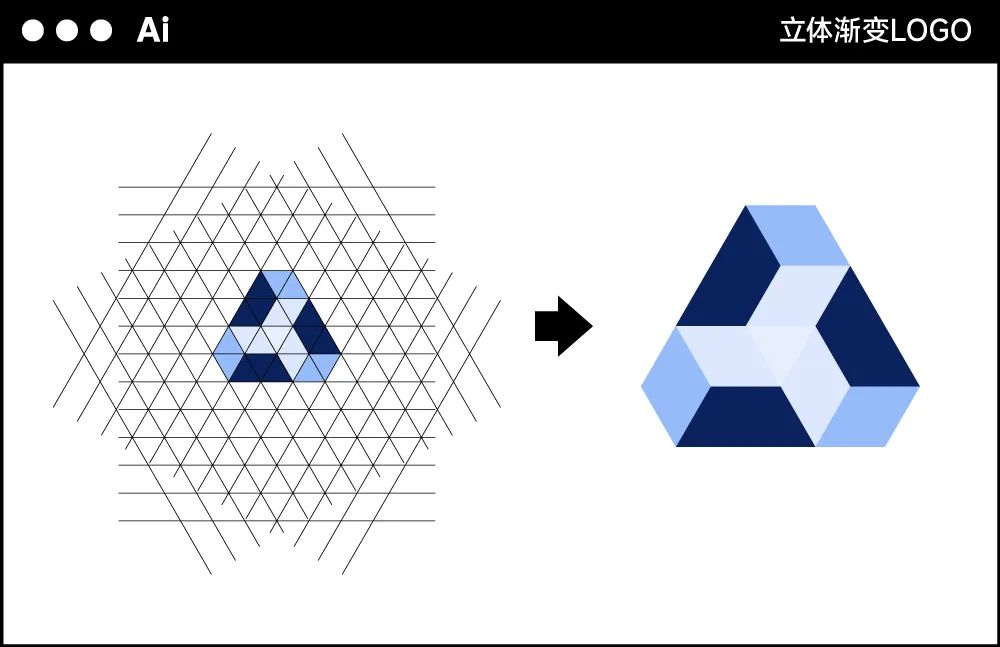
立体 logo 往往拥有比纯扁平 logo 更加良好的视觉展示,在色彩上也更多运用渐变色进行搭配,使其更具吸引力。
但是实现起来往往比扁平 logo 要困难的多。下面我们通过这个案例来演示一下绘制立体 logo 常用方法。

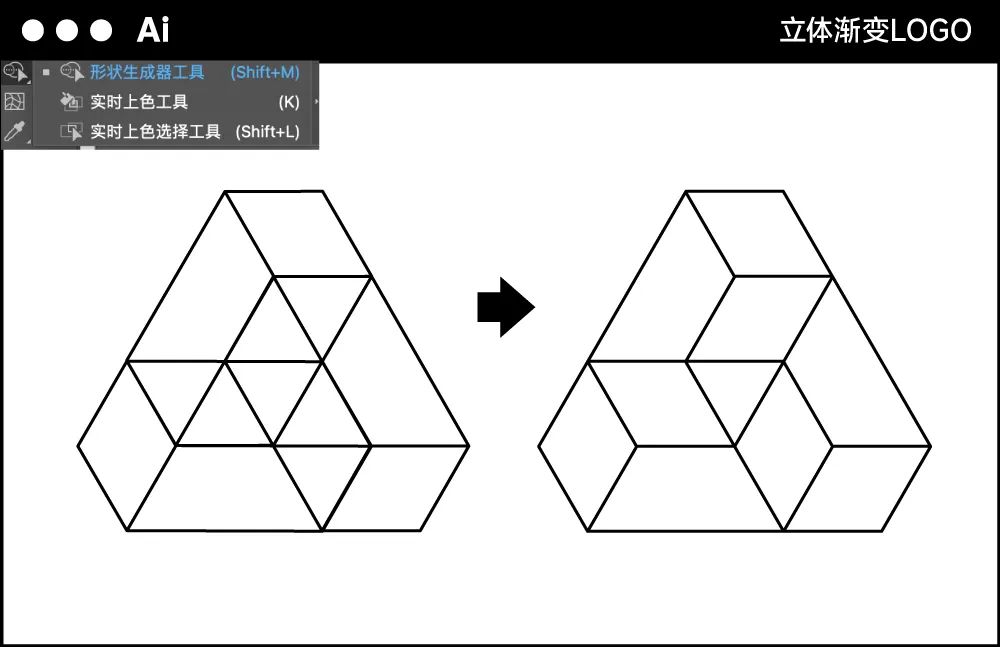
先简单分析一下:
由三个立方体堆积搭配渐变色形成视觉错位感,ok,我们第一个思路就是先从单个立方体入手,下面我们就来绘制一下立方体。
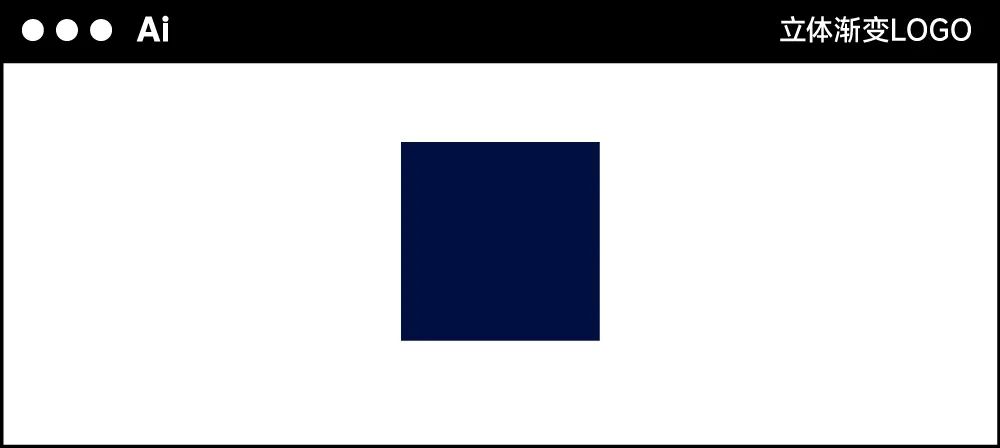
首先我们画一个正方形,大小给到 80px(也可以是其他数值,但要记住这个数值)。

点击【效果】️【3D】️【凸出与斜角】,执行三步操作:
1. 将位置改为等角上方;
2. 凸出厚度改为 80 的两倍也就是 160;
3. 表面材质选择无底纹。之后点击确定。

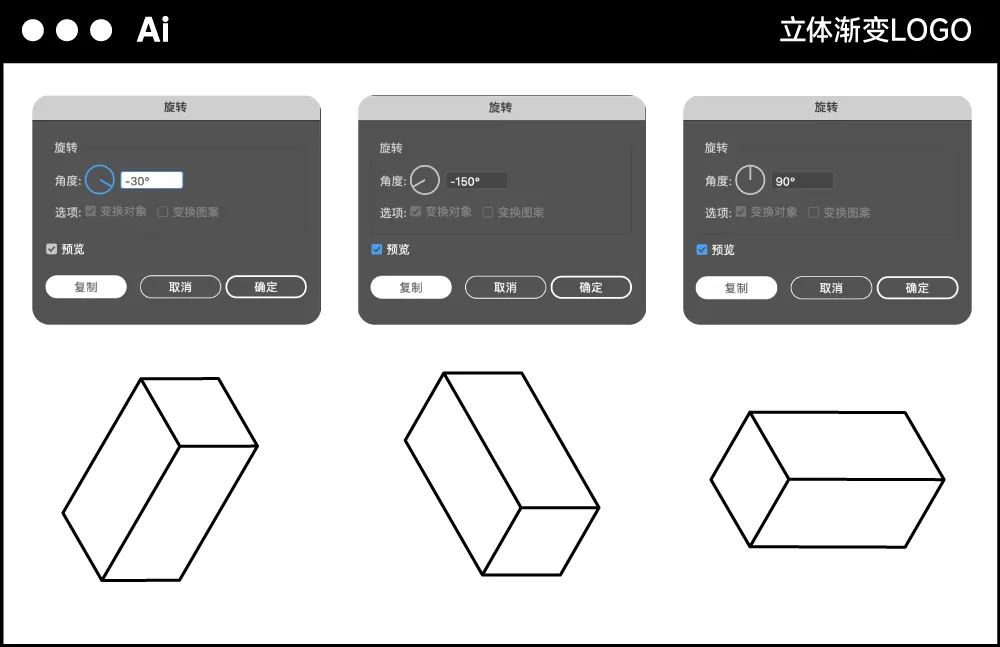
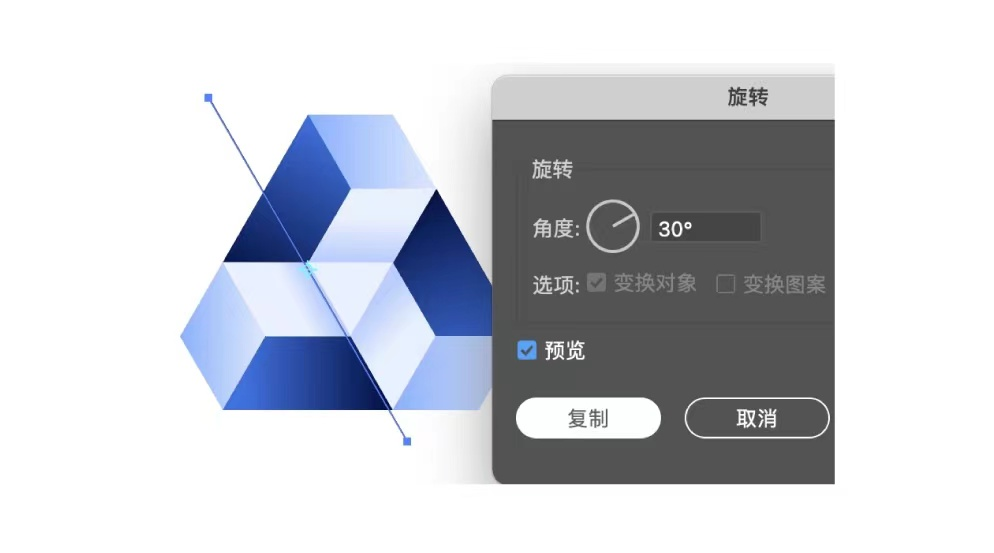
这样一个基础立方体就出现啦,为了方便后面的操作,我们可以换成描边模式。然后通过这个立方体进行旋转,分别旋转 -30、-150,90 度得到三个不同倾斜角度的立方体。

将他们组合在一起,然后用形状生成工具绘制出错位感。

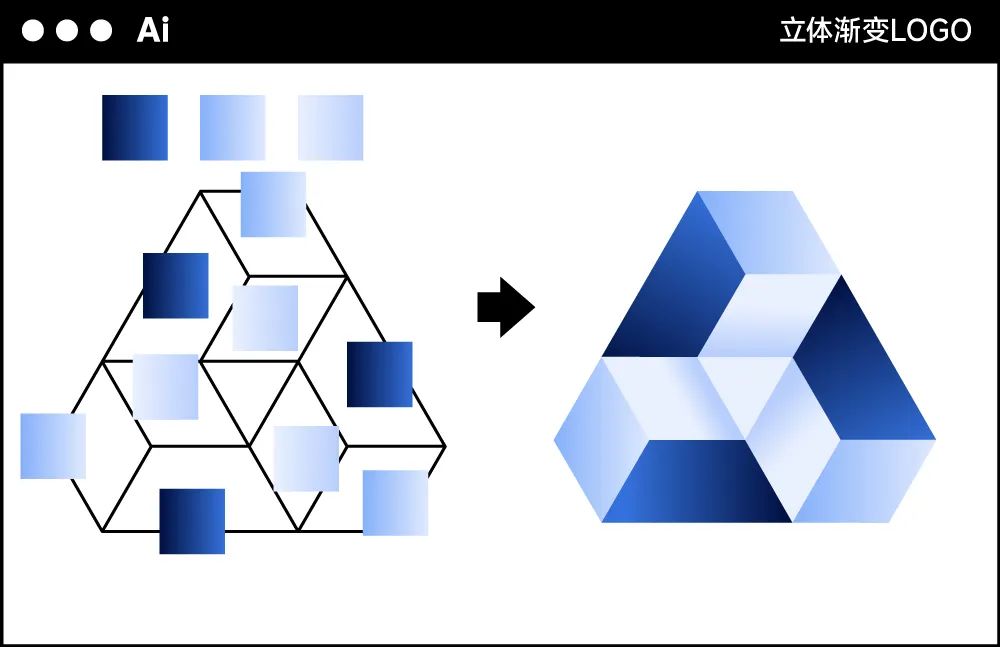
再依次给每个面添加上渐变色,就完成啦!

那除了这个方法还可以怎么做呢?假设我们已经画好了草图,在草图的基础上绘制 3Dlogo 的时候,可以使用网格大法!

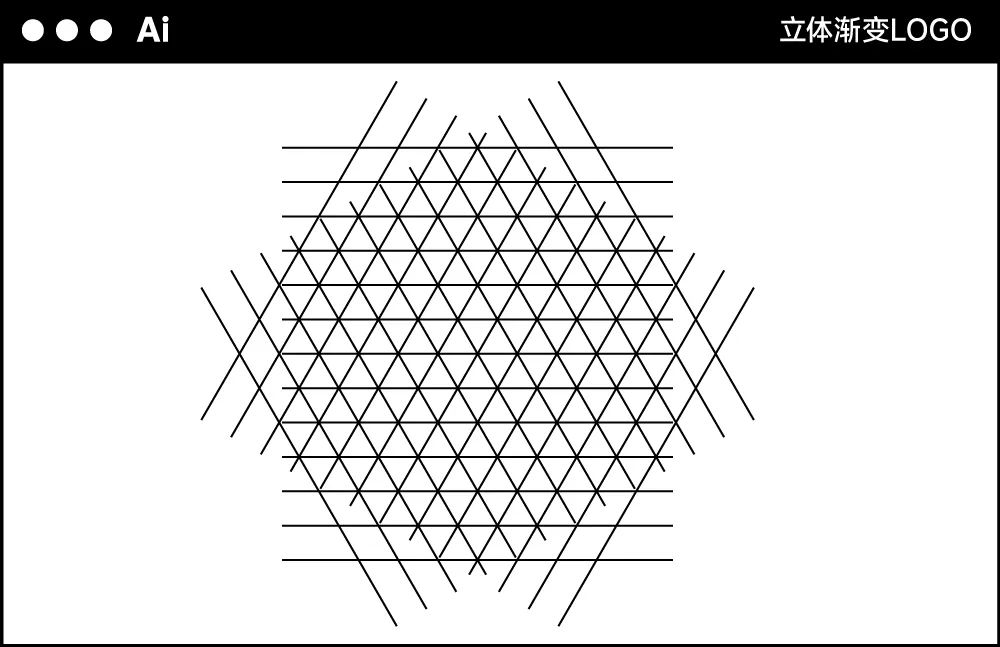
可以看到这个图形的斜边是直线倾斜 30 度来完成的,那我们就可以用这个角度先把网格绘制出来。

然后通过网格可以直接用【形状生成工具】或【实时上色工具】将视觉错位之后的图形绘制出来,省去了 3D 的步骤。

之后就和第一种方法一样添加渐变就完成了,这个方法比较适用于在已经有草图或想法的基础上来绘制,会更精确更快捷,如果是想单纯的绘制立体图形,那还是更多的用第一种 3D 凸出与斜角的方式。



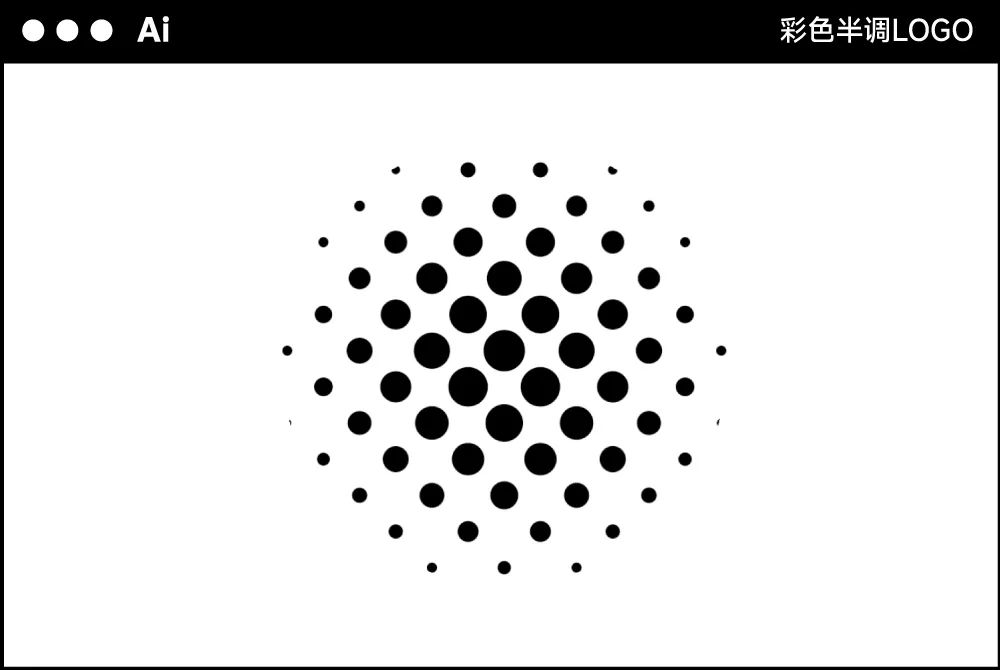
这是全球市场调研咨询公司 PRS IN VIVO 推出全新品牌 LOGO,相信大家看到它应该不会陌生,没错,它就是运用了彩色半调效果来进行视觉设计。它会帮你生成一个波点圆形点阵,呈现出一种像素化感觉,同时也是波普艺术中重要的变现形式,下面我们就看一下如何做出彩色半调效果的 logo。
我们在进行设计前,先新建一个 cmyk 模式的画板,分辨率也给的大一点。

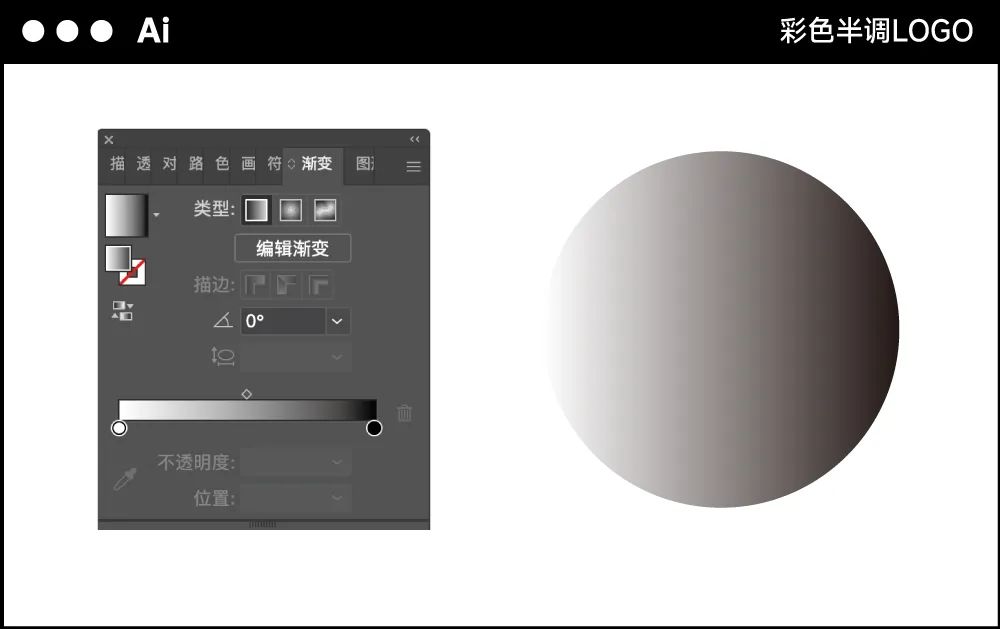
我们画一个正圆,给它添加一个黑白渐变。

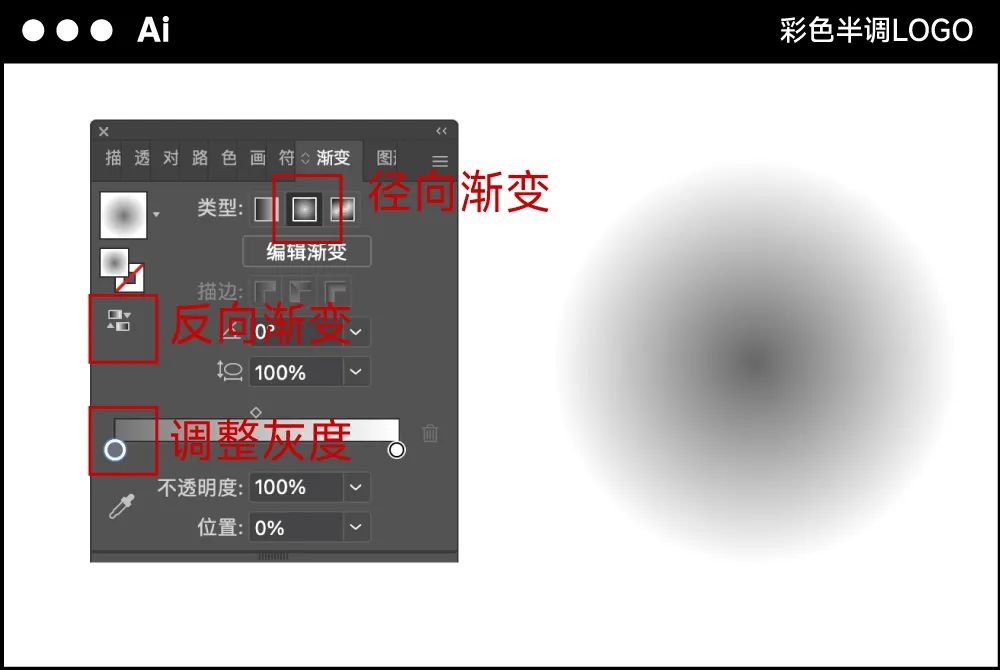
将渐变模式改为径向渐变,再点击反向渐变,再将黑色部分改的稍微灰一点,得到一个新的渐变圆形。

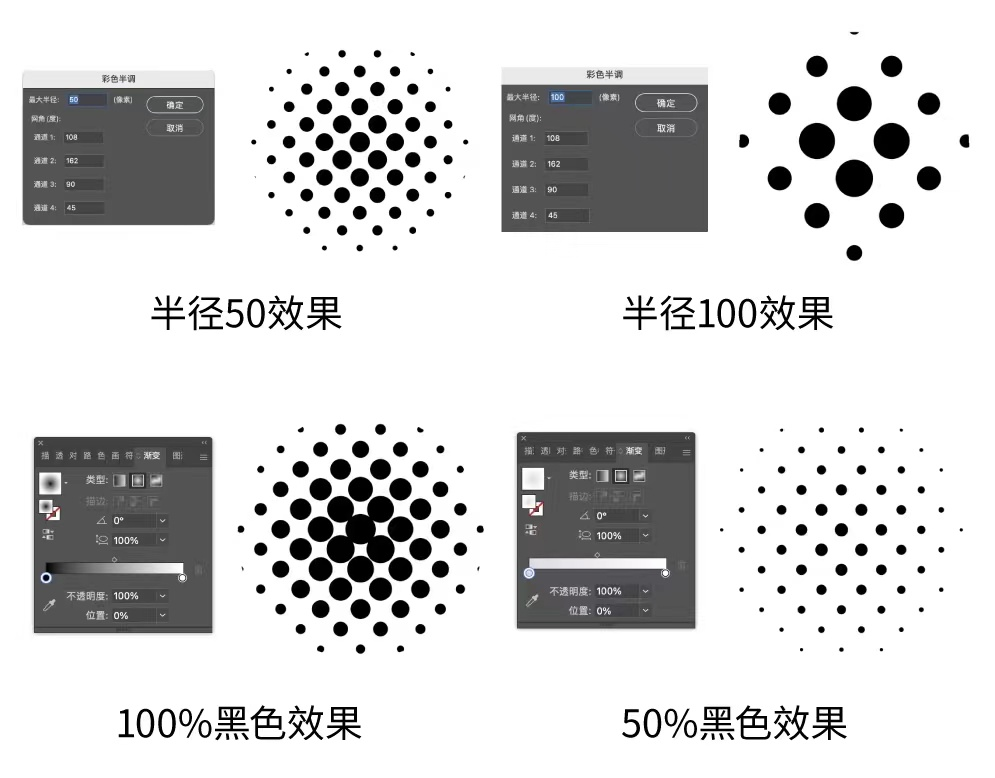
然后我们就用这个图形进行彩色半调。【效果】【像素化】【彩色半调】

那么如何控制点阵中原点的排列疏密和数量呢?
我们在进行彩色半调的时候,会添加一个半径参数,这里数值就决定了点阵的数量(也可以随便输入一个数值,然后放大缩小圆形进行控制)而疏密程度,则是由一开始我们给予黑色的黑度所控制的,越黑越密,越浅越疏。

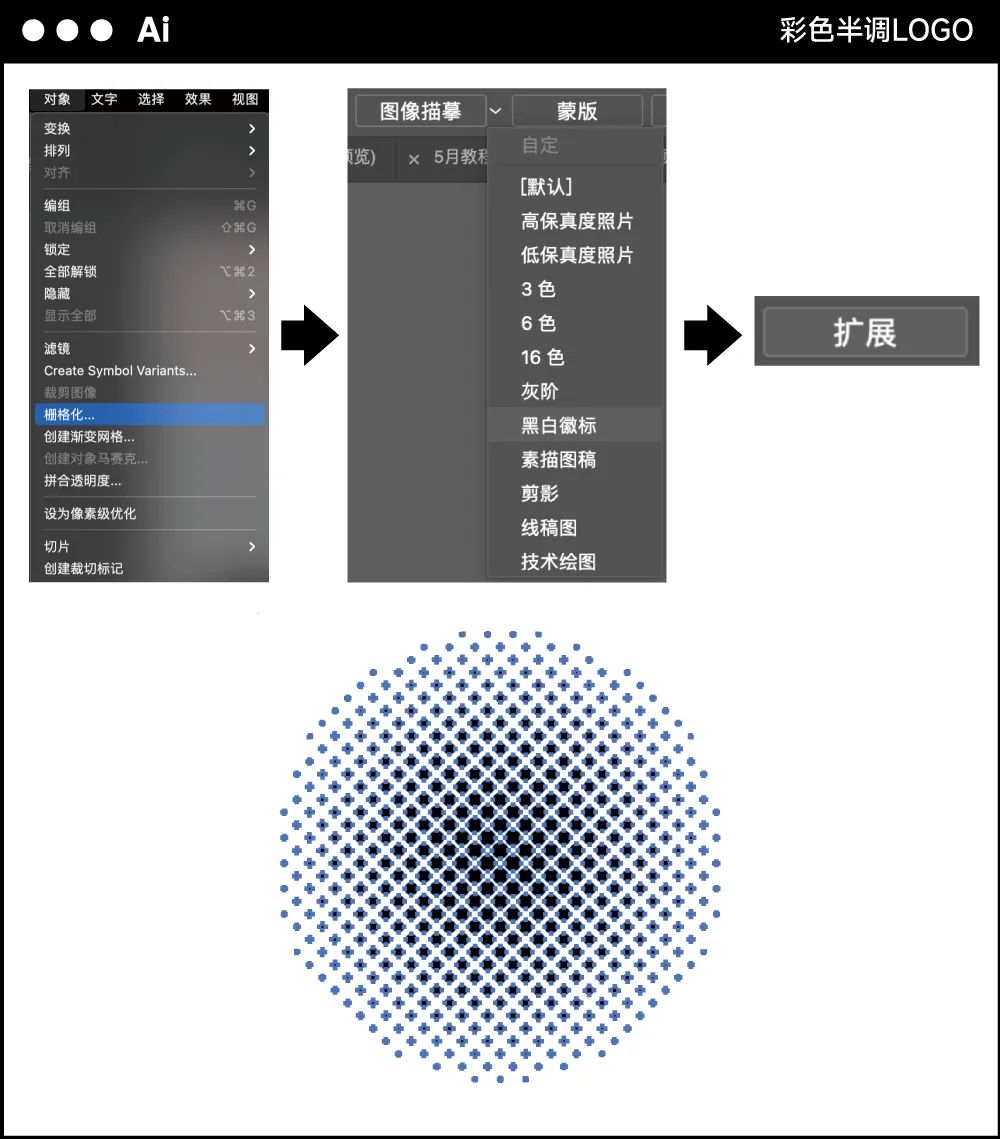
OK,调整完参数后,我们将它变成矢量图形。具体操作为:
1.【对象】【栅格化】
2.【图像描摹】【黑白徽标】【扩展】

这样一个矢量的彩色半调圆形点阵就做好了,之后添加一个粗一点描边的圆框,将圆框与之前的圆重复部分用形状生成工具提取出来,删除多余的波点,再添加渐变和文字排版,就得到了这个 logo 图形。

彩色半调不仅仅局限于圆形哦,其他任何形状都可以用这个方法进行点状像素化,还不快去试试?


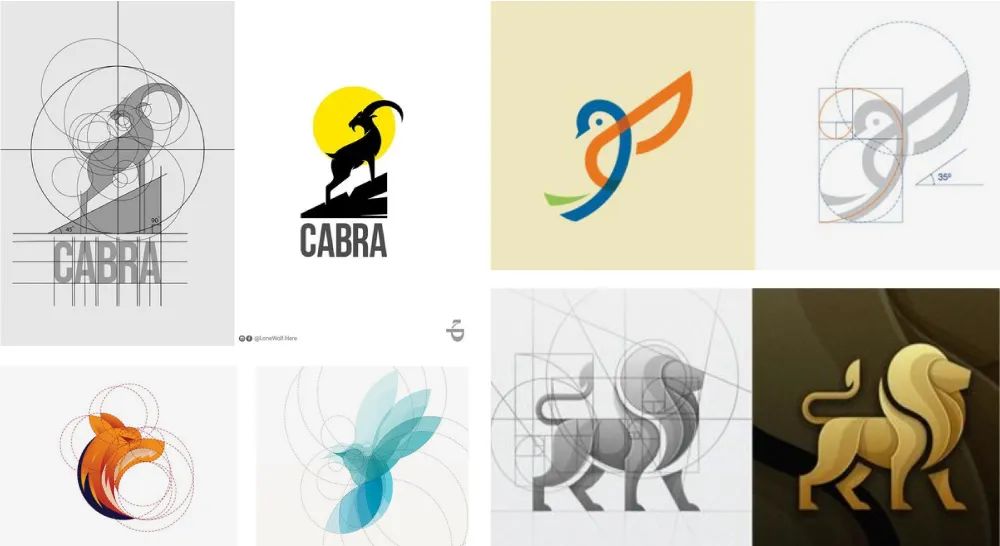
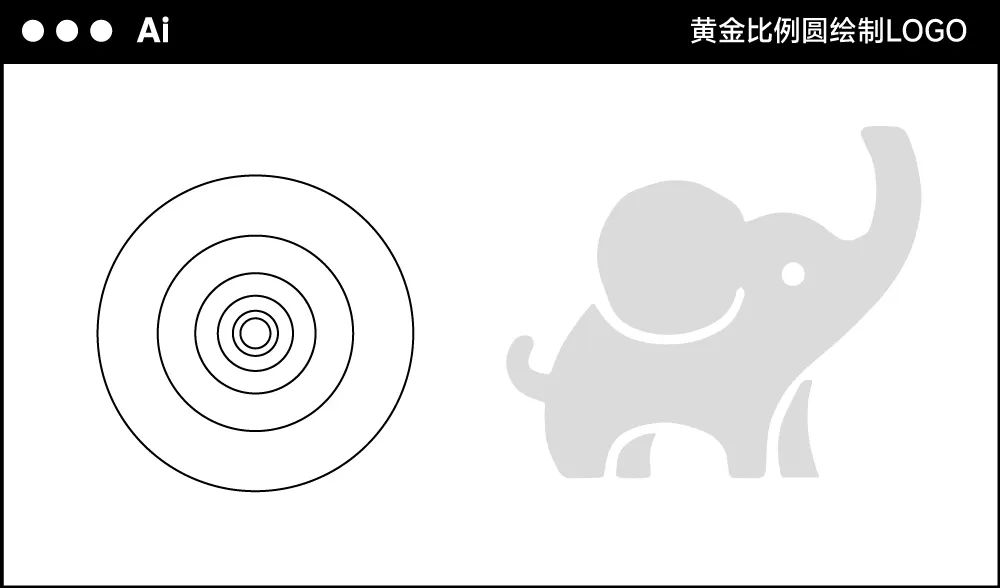
上面这些图,虽然可能没有见过,但大家一定都不会太陌生,是的,上面的图形都是用黄金比例圆来完成的,只要是做过 logo 有一定时长的同学就一定会接触。我也曾经遇到过好多次客户直接在设计需求中点出了要用黄金分割比例做设计图形…至于它为什么好看,那不是我们今天所研究的,今天只负责教会你该怎么用!
工欲善其事,必先利其器。想要用黄金比例来绘制图形,那首先你得把黄金分割比例的圆先做出来,这里介绍两种比较方便快速的绘制方法:
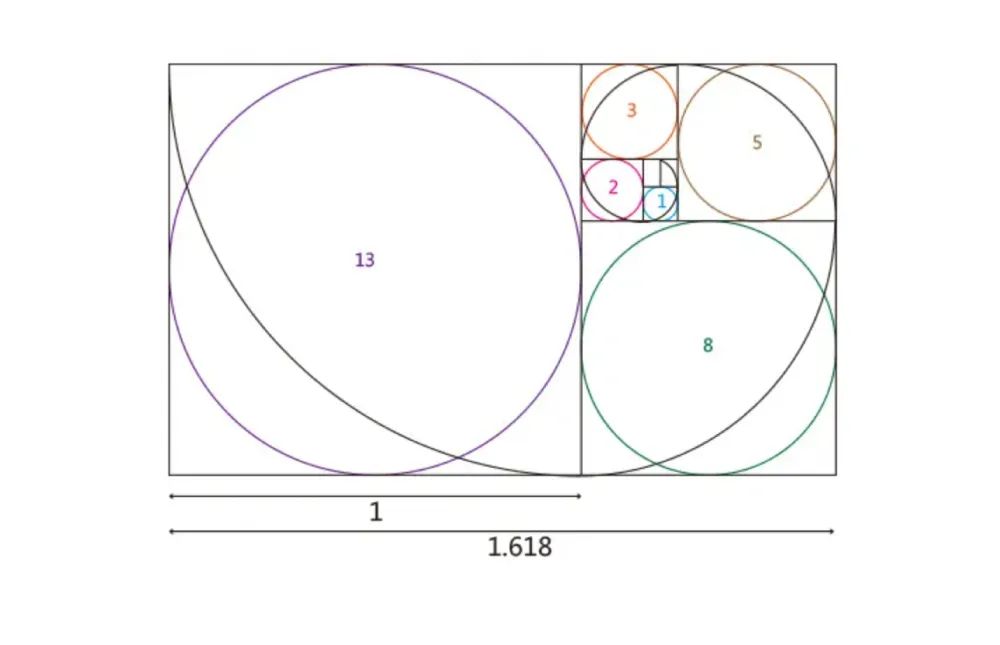
第一种是黄金比例分割,也就是通过绘制 0.618 倍数的多个图形,如下图。

但是我们在实操中没有必要用这么规整的来方形堆积来绘制,只需用一个工具就可轻松搞定!
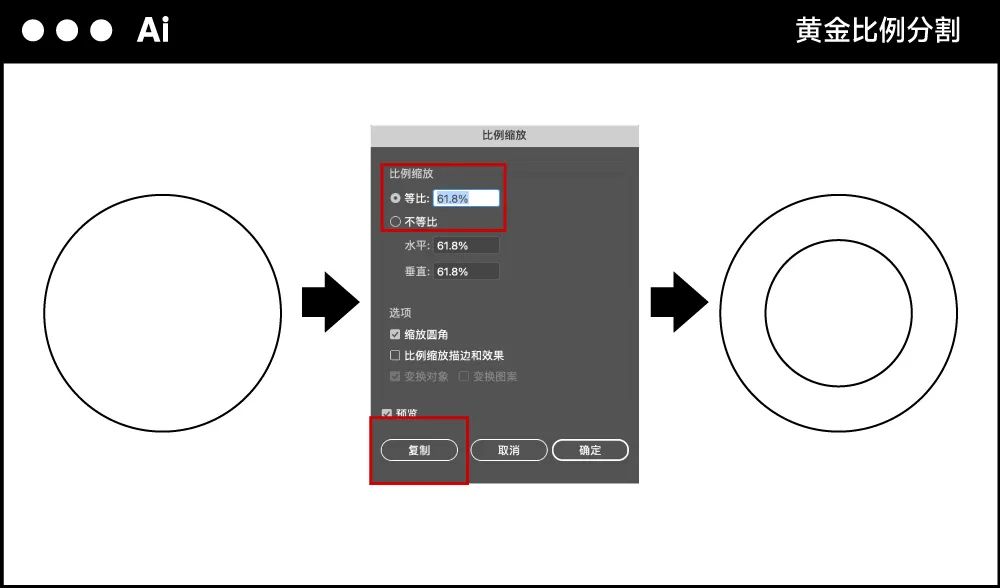
双击【比例缩放工具】,等比数值改为 61.8%,点击复制。

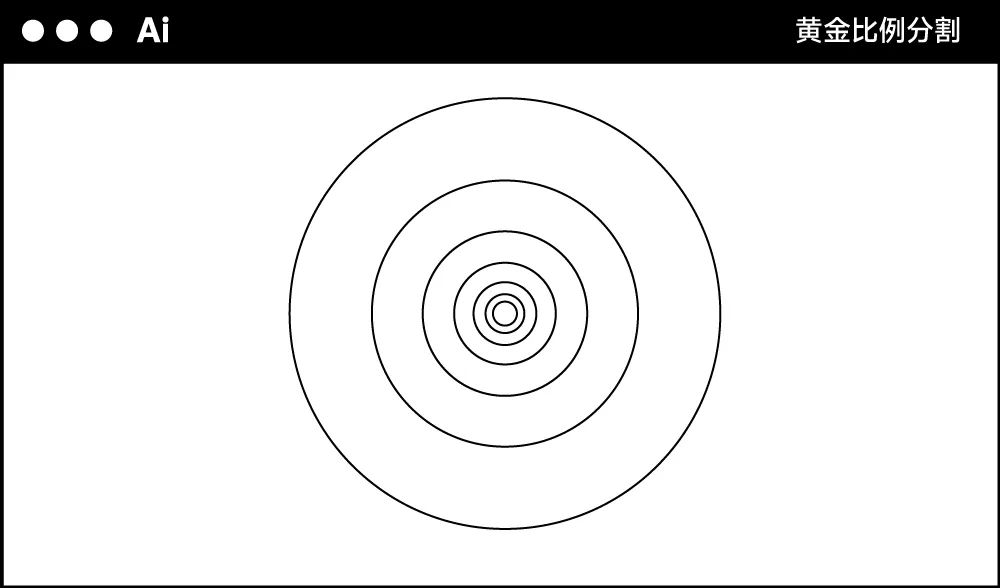
这样就得到了 1:0.618 的两个圆啦,我们只需按住 CTRL+D,重复复制多个,一个黄金比例圆就画好了!

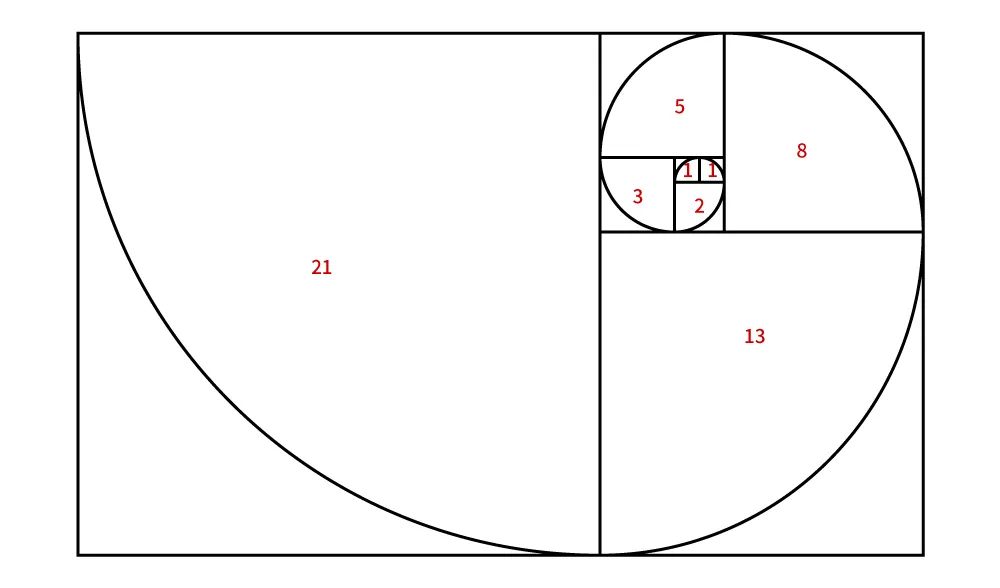
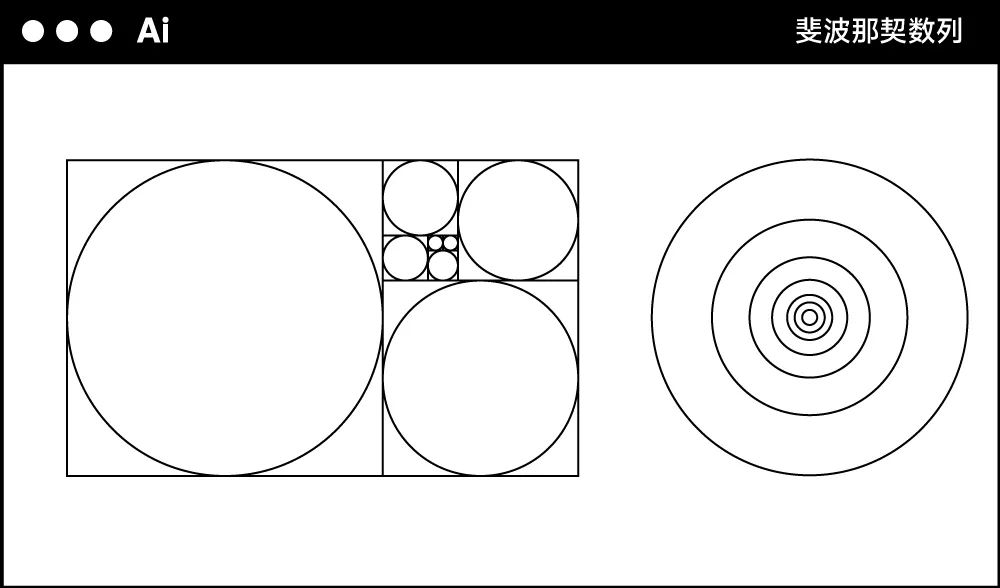
第二种方法是利用斐波那契数列绘制。斐波那契数列指的是:1,1,2,3,5,8,13,21,34,55,89…这样从第三项开始,每一项都等于前两项只和。换算成设计语言的话就是这么个图形:

我们用这个结构,把每一个正方形都换成圆形,组合起来就是一个黄金分割比例的圆形环。

以上两种方法哪一种都可以!灵活运用!下面我们就用画好的黄金比例圆来绘制 logo。
首先,你得先画一个草图…纸上或者 PS 都可以,将它垫底。

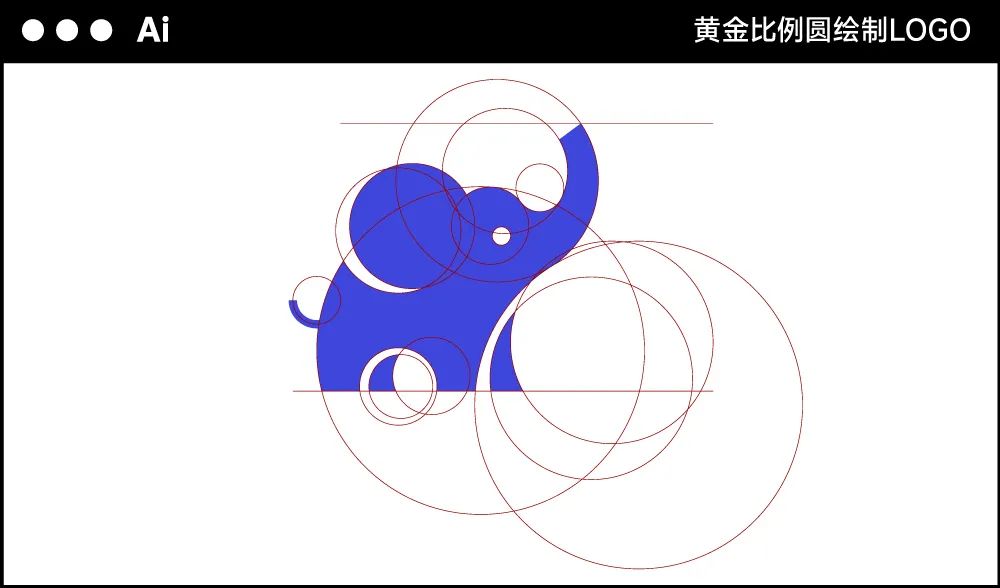
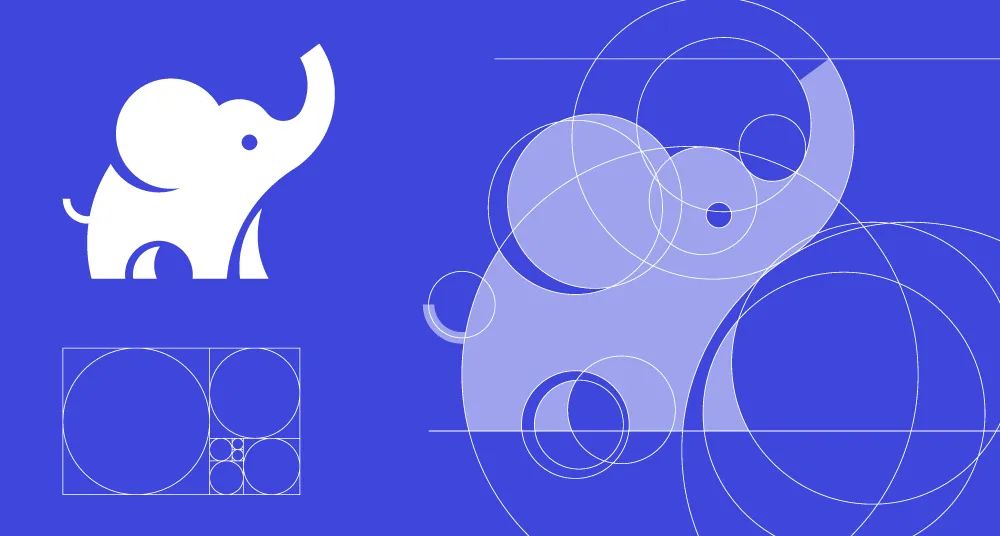
然后我们把黄金比例圆放进来,注意不要随意放大缩小,先整体编组,将最大的圆环对准图形最大的弧线部分,之后就可以将剩下的圆进行一一对应摆放了。(可无限重复使用,一些小细节可以适当拉大拉小一点点)

摆完之后我们用【形状生成工具】或【实时上色工具】,将切割得到的大象绘制出来!

黄金比例固然好,但是我们在设计的过程中不能过度的去依赖它,毕竟无论你用不用它,只要 logo 是好看的,那就有价值!PS:不过它确确实实能够为你的提案加分…很多客户都吃这一套,嘘…

好勒,八个案例全部完事了,不知道大家吸收的怎么样,其实虽然分了八个方向,但有很多技法都是互相通用的,而且AI中隐藏的小技法远远不止这些,相信跟着一起实操过来的你,一定可以丰富自己的武器库,给自己的LOGO作品集,增添一大波可能性!
好了,时候不早了,做 AI(Adobe illustrator)也做的有些累了,大家晚安!记得实操!
原文地址:胡晓波工作室(公众号)
作者: 告白天