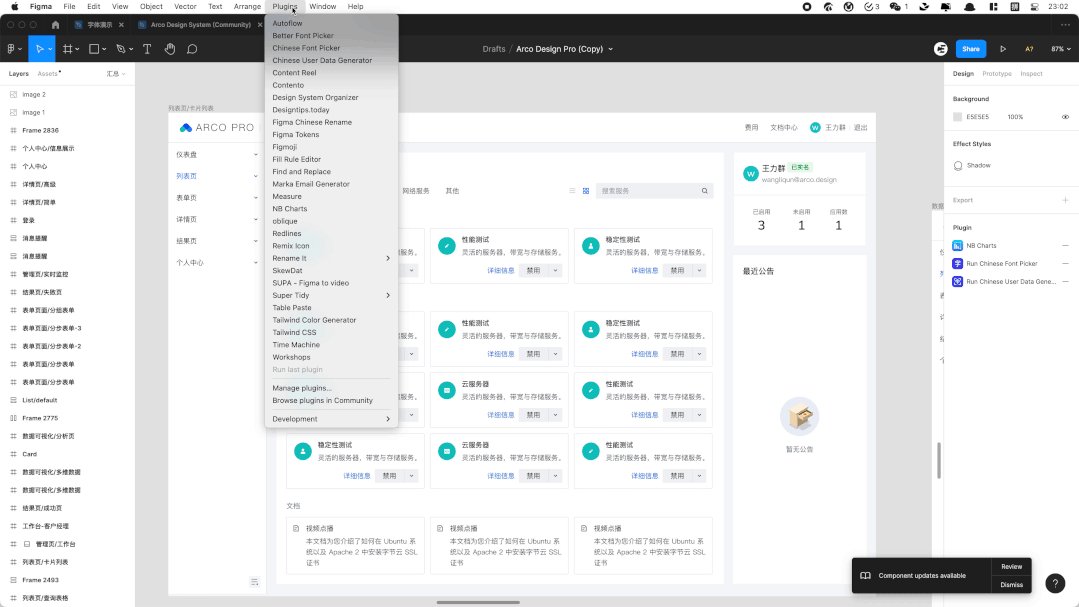
最近打开Figma,点击我的插件,发现我已经安装了这么多插件…

我究竟要用哪一个插件?我不知道,每一个插件的是用来做什么的?我不清楚。因为身边的同学不停的给我推荐插件,而我便不停的安装,导致这么很多插件,我都没怎么用。今天为了解决这个问题,花了一下午的时间整理,分享一下我最常用的7款Figma 插件,大家也可以跟着我的思路,一起来整理一下你的 figma 插件
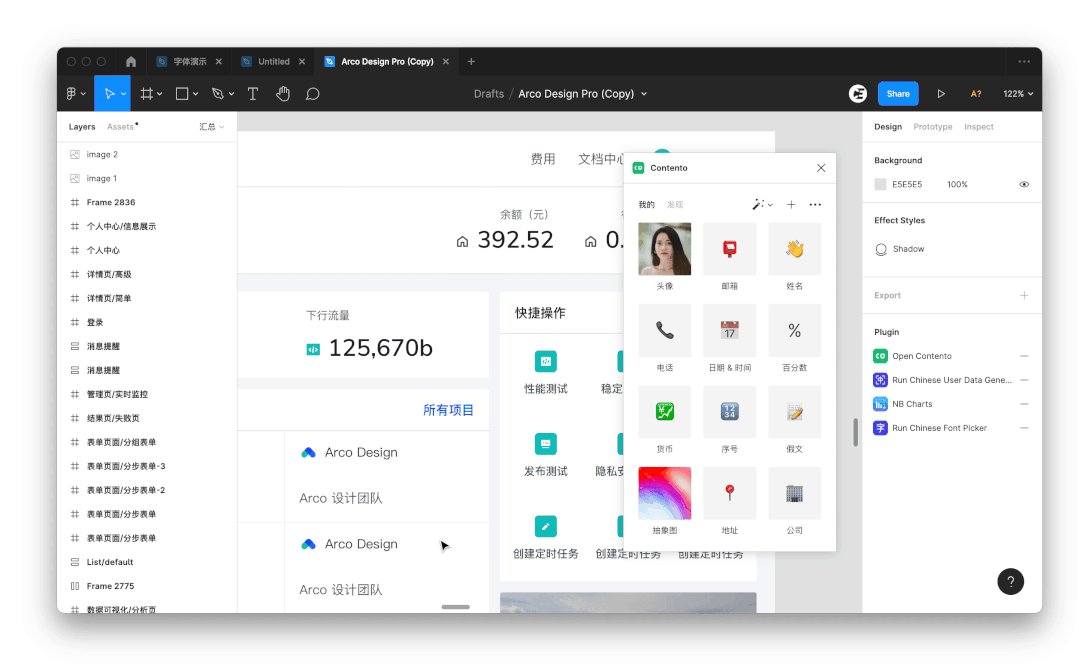
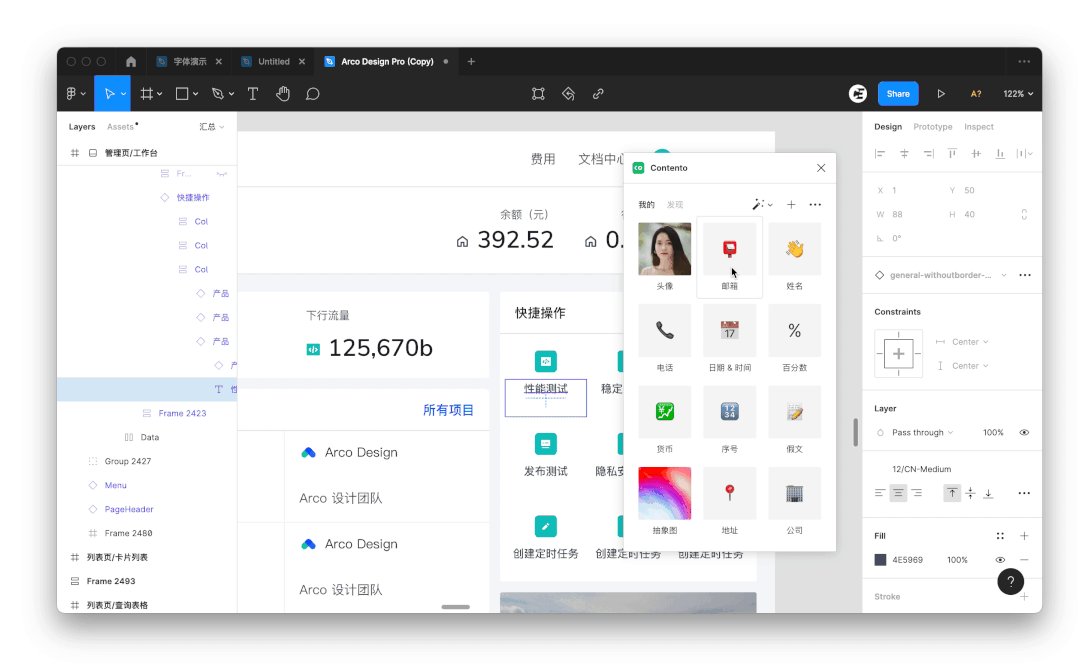
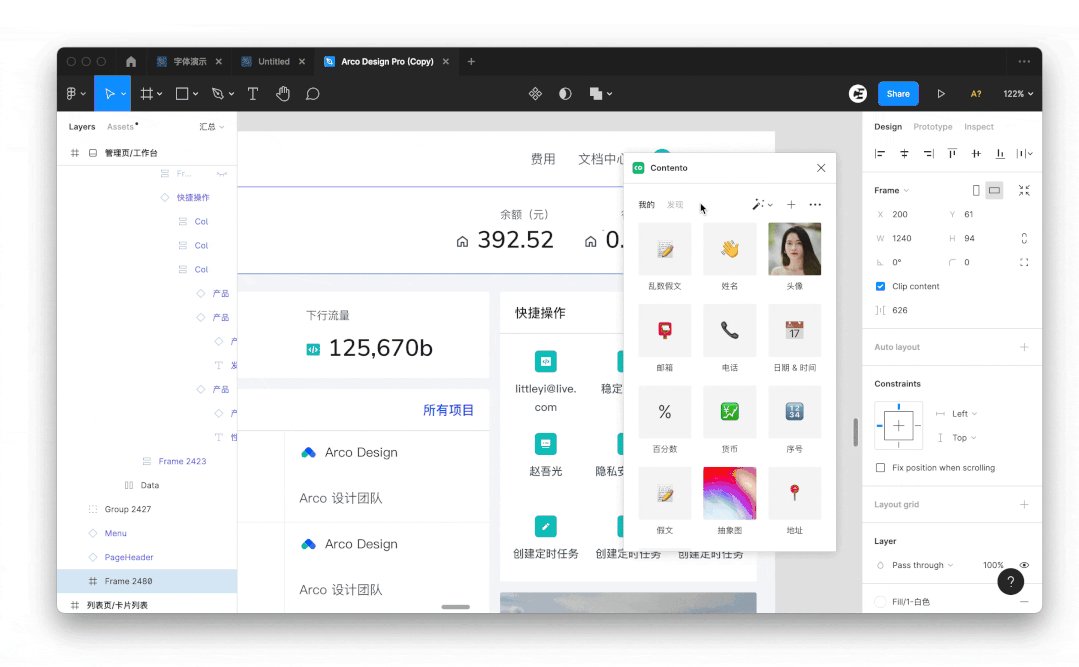
Contento
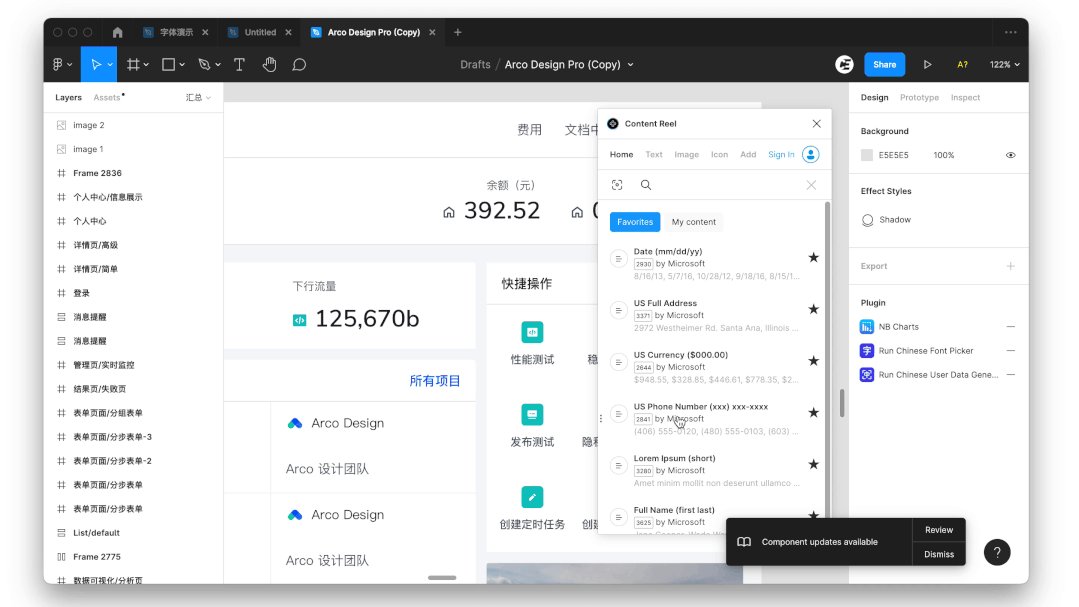
Contento 是一款内容填充插件,当然,在插件市场上你会发现,类似这样的插件非常多,但是我在使用过一段时间过后我都放弃了
有的是因为 操作过于复杂,比如:Content Reel ,他没办法做到本土化的数据,因此不能 开箱即用

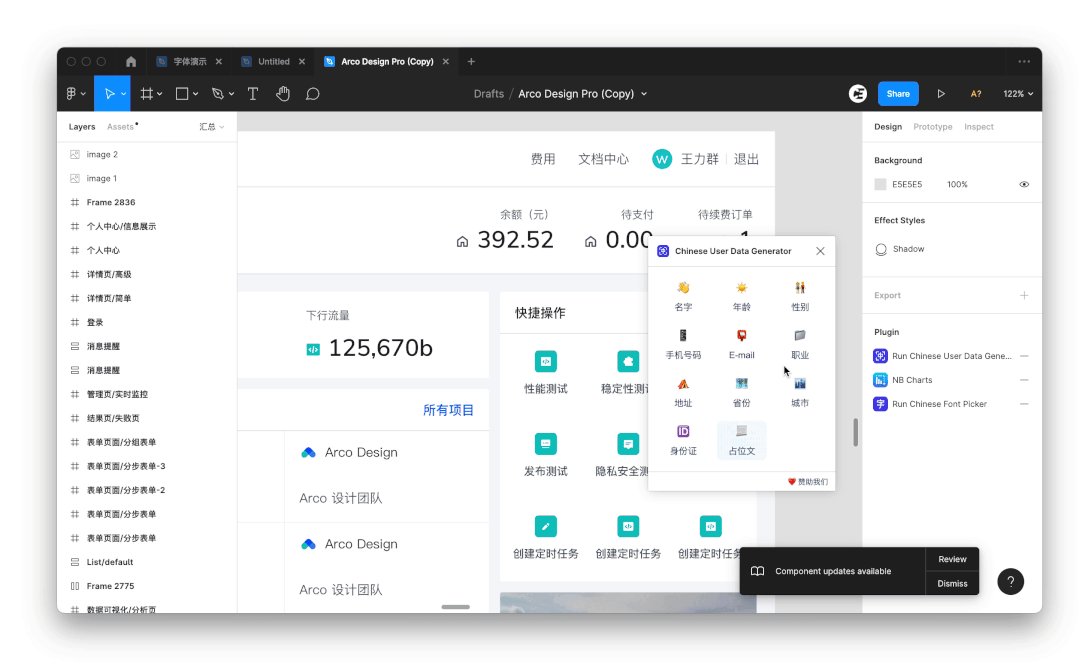
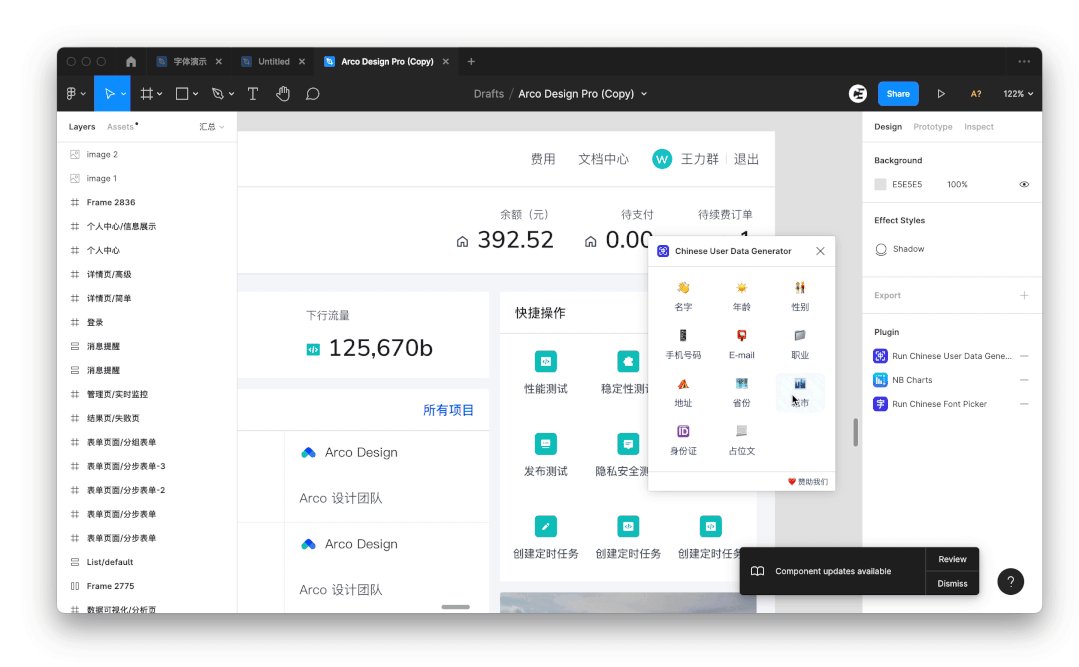
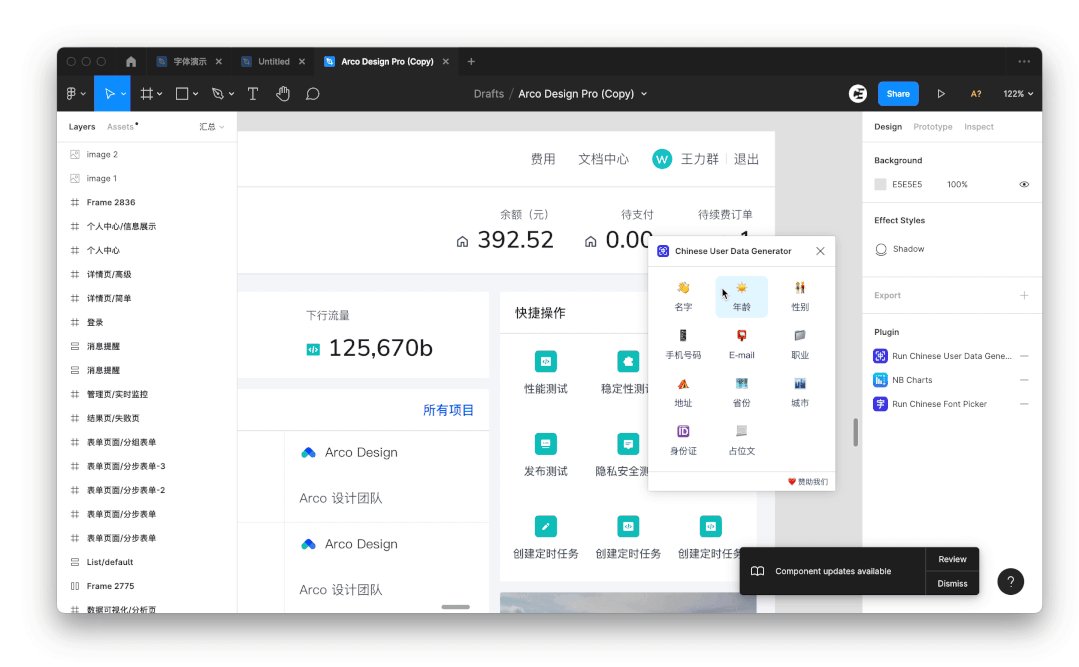
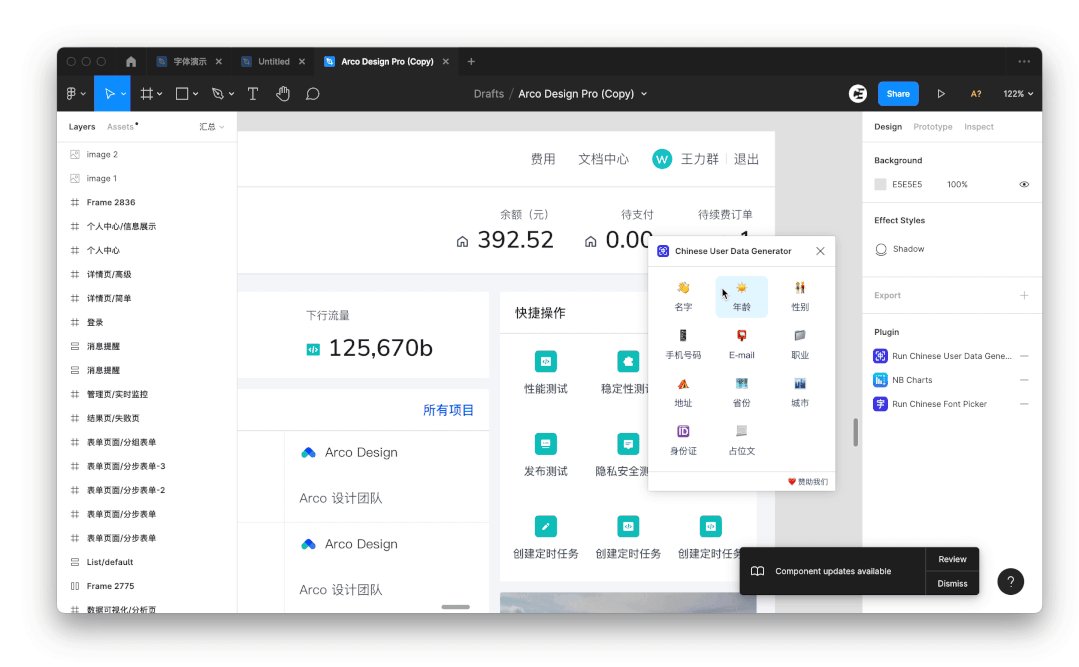
有的是因为功能简单,比如:Chinese User Data Generator,我没办法做到自定义数据内容

使用Contento主要能够满足我三个需求
1.内容简单:
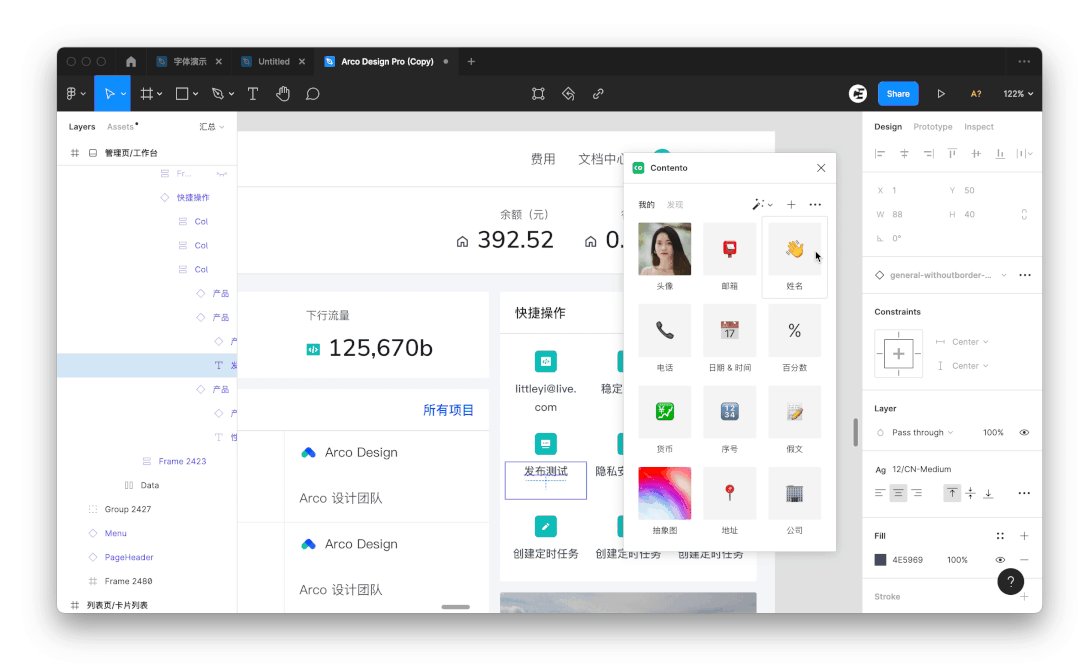
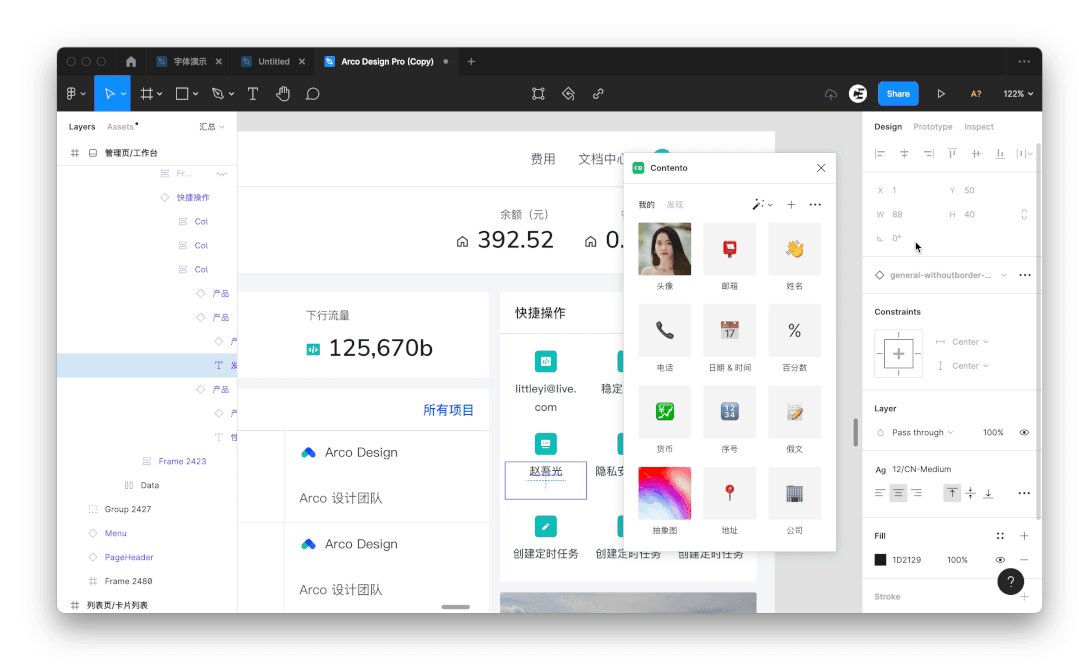
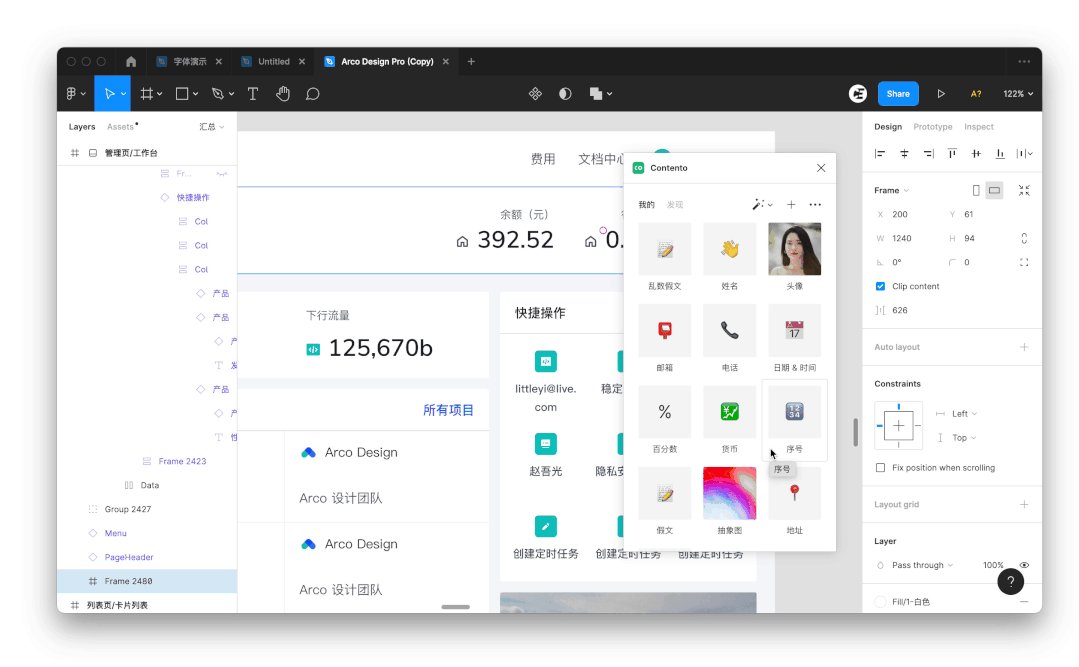
其实在日常的使用当中,我们要填充的无外乎就是常见的 “姓名、地址、电话、邮箱”等内容,在常用功能当中,我们最主要的是想要功能地快速上手,当我打开 Contento 就可以直接进行使用

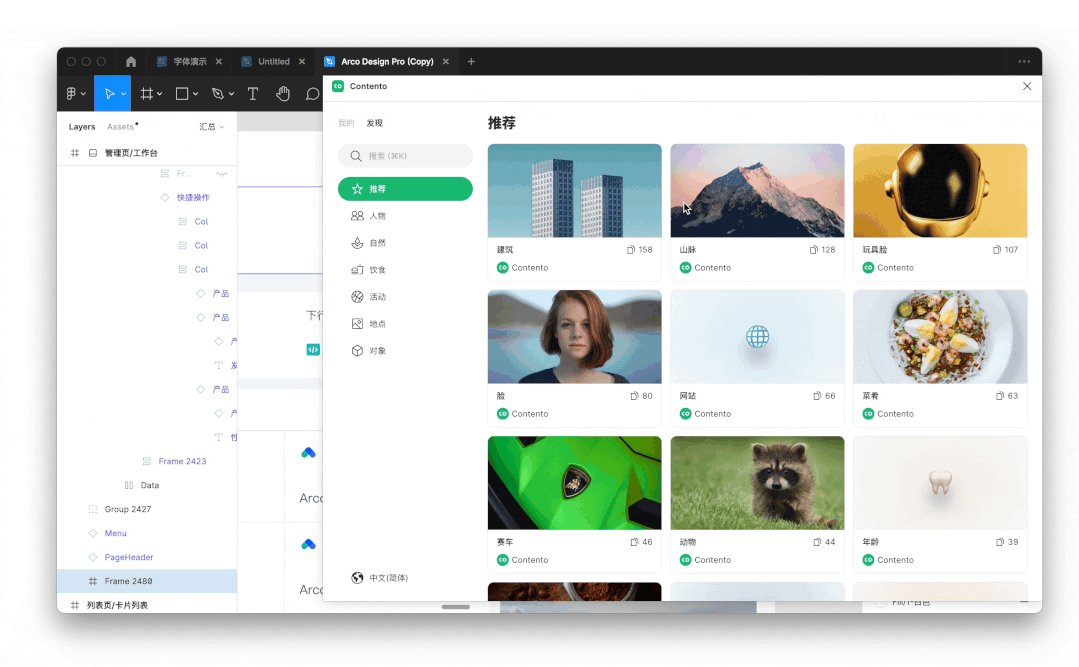
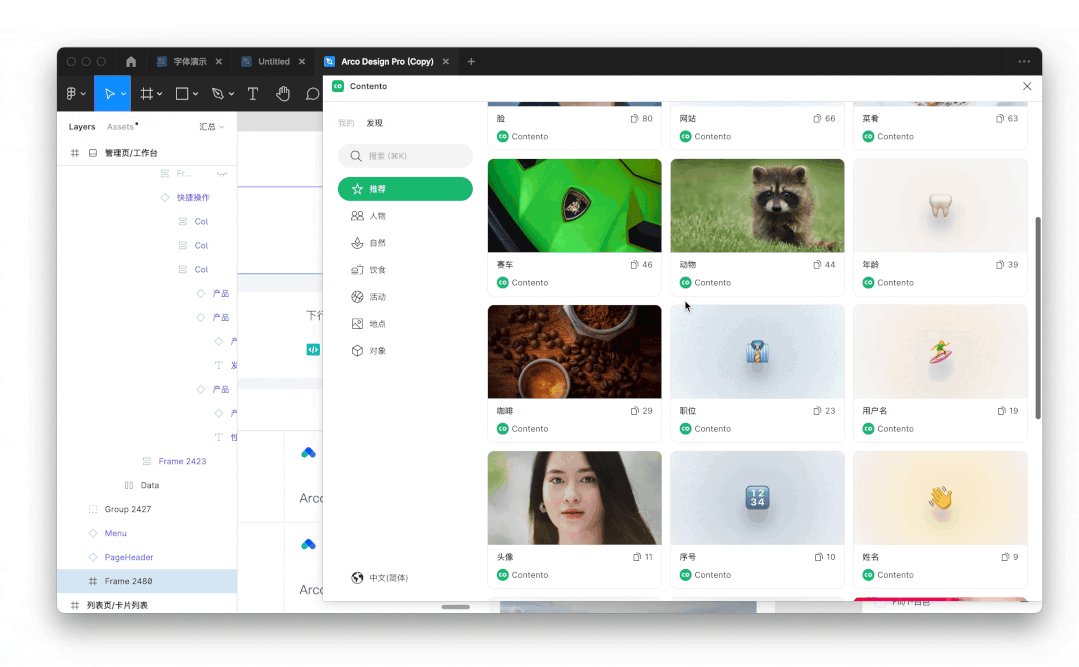
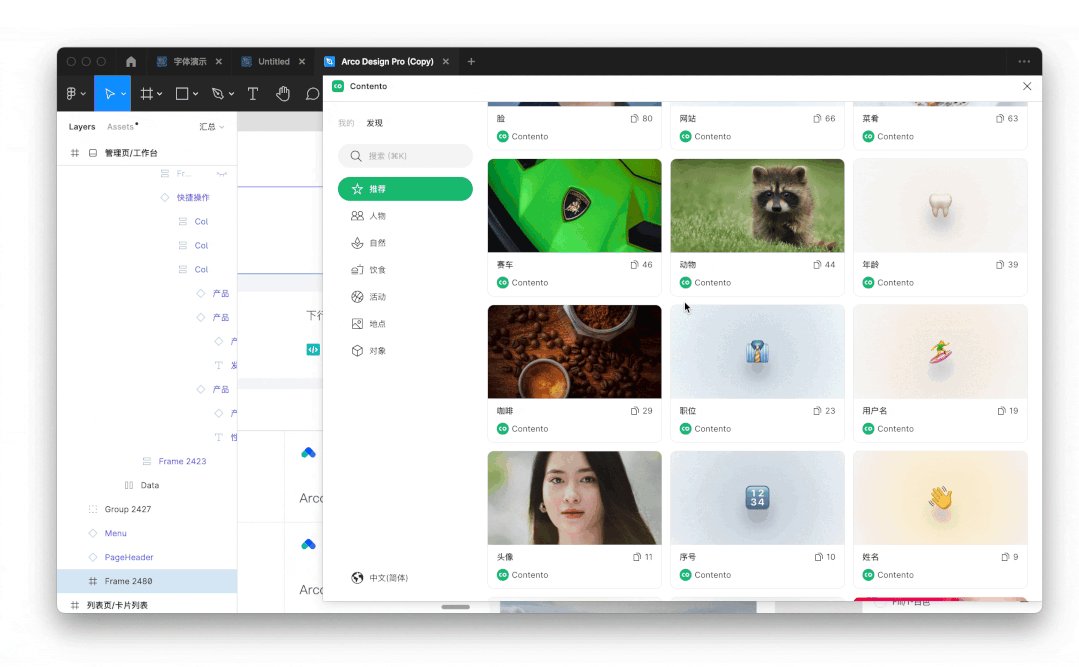
2.社区强大:
如果系统预设的内容不满足你的需求时,你也可以打开社区,在社区里作者会更新一些较为常用的图库和文本,然后你只需要这样点击,即可拥有这个素材内容

3.自定义:
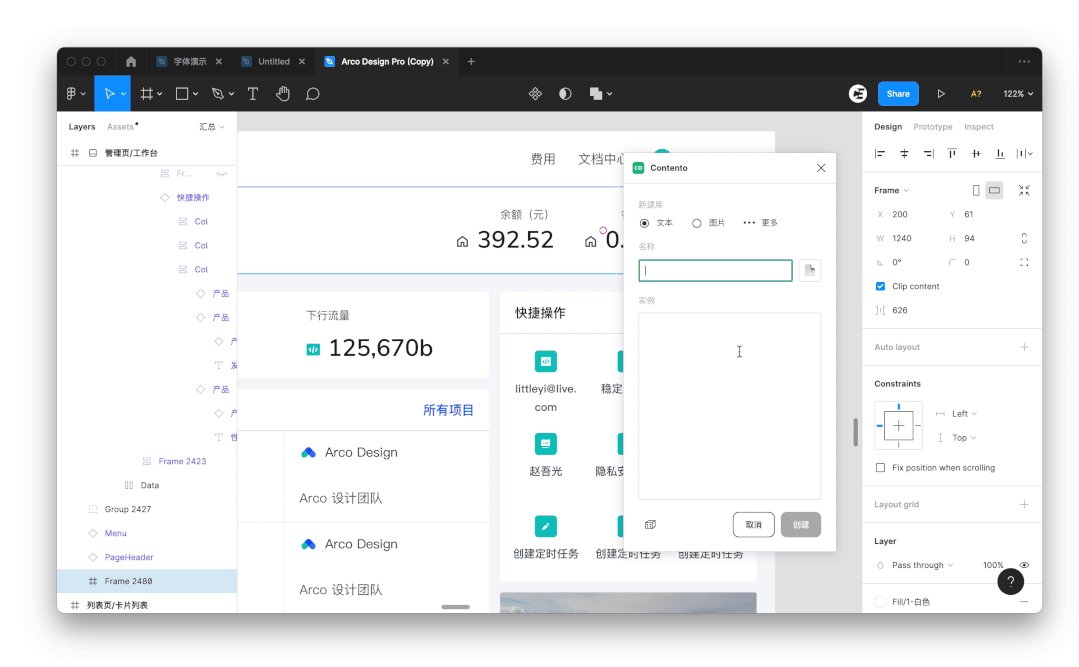
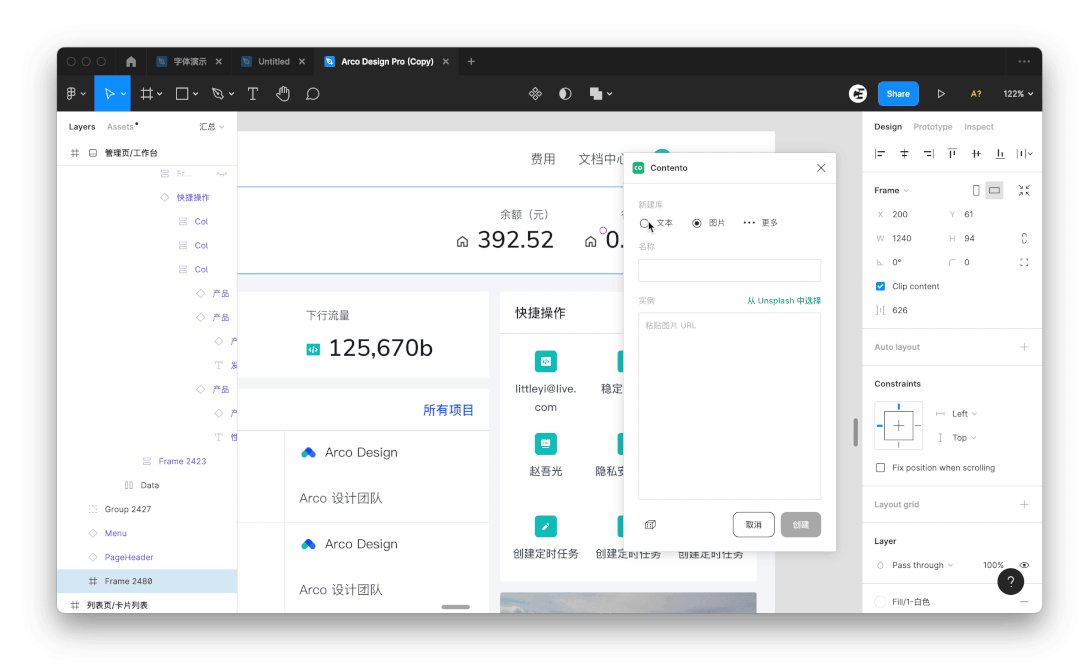
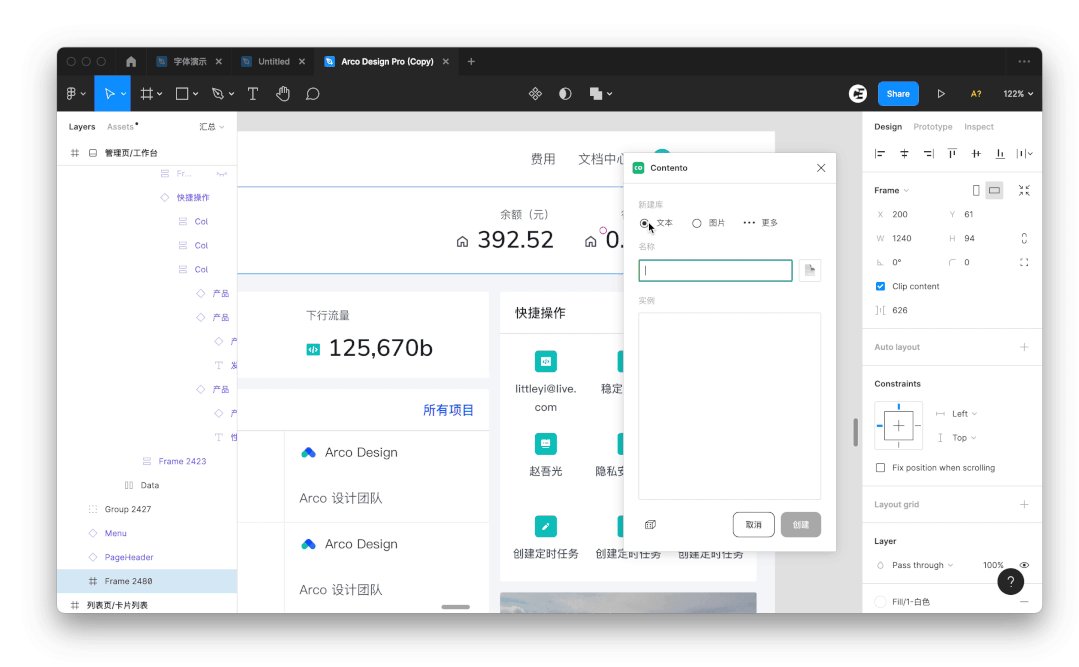
假设 系统自带 以及 社区的内容库 还不能够满足你的需求,你还可以利用 Contento 进行系统的自定义,在插件当中点击这里的 “加号”,选择想要添加的 文本、图片 等格式,进而将自己产品独有的内容放到里面,下一次就可以直接使用

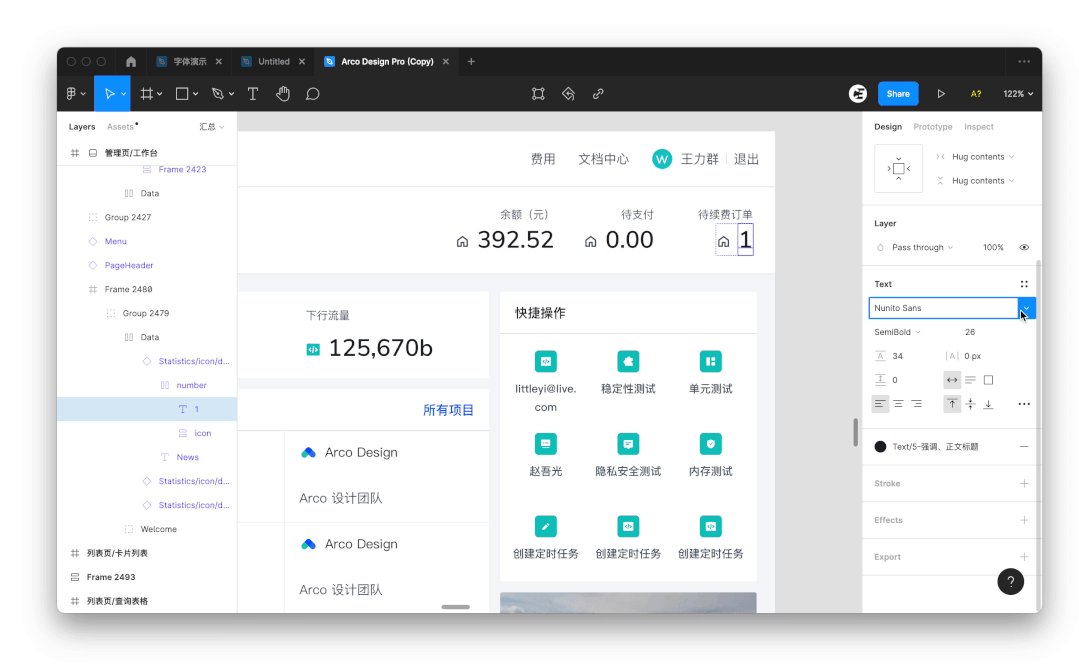
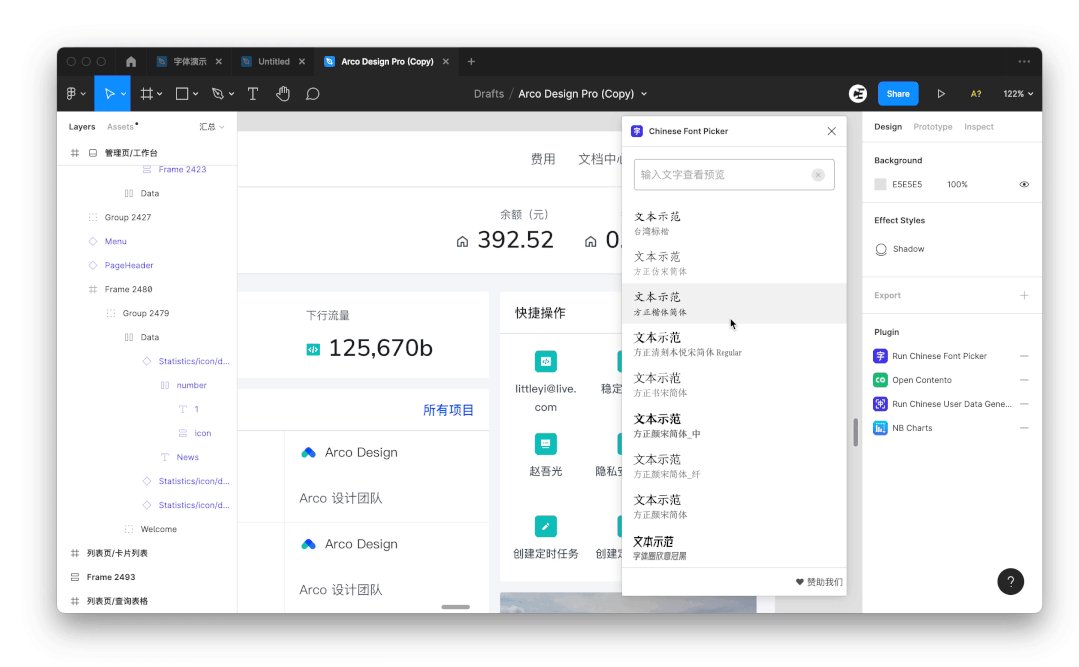
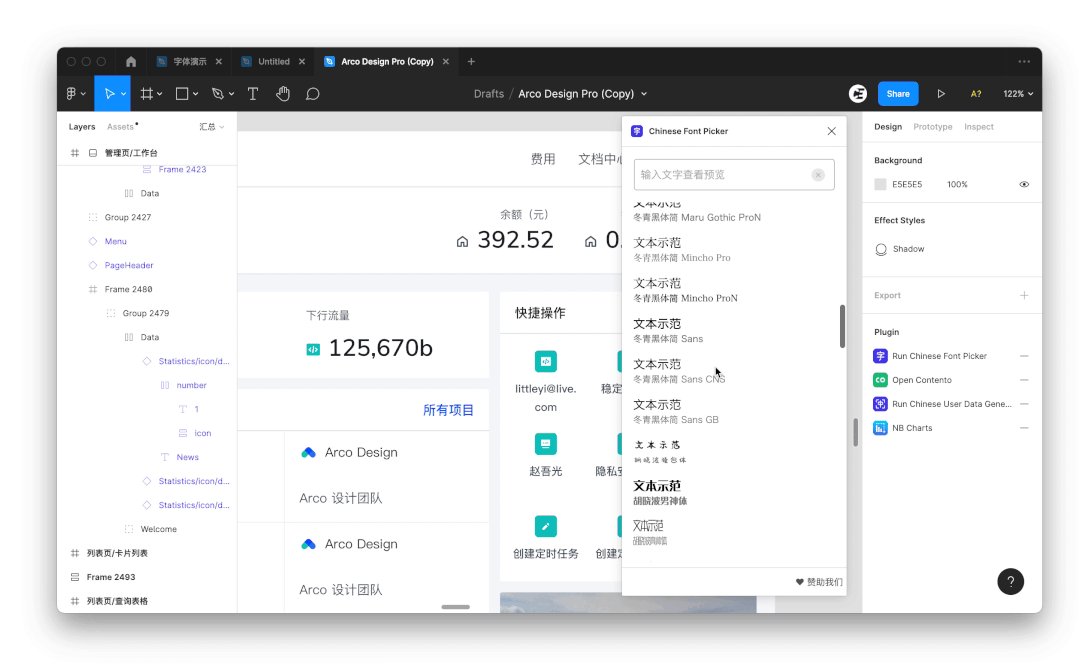
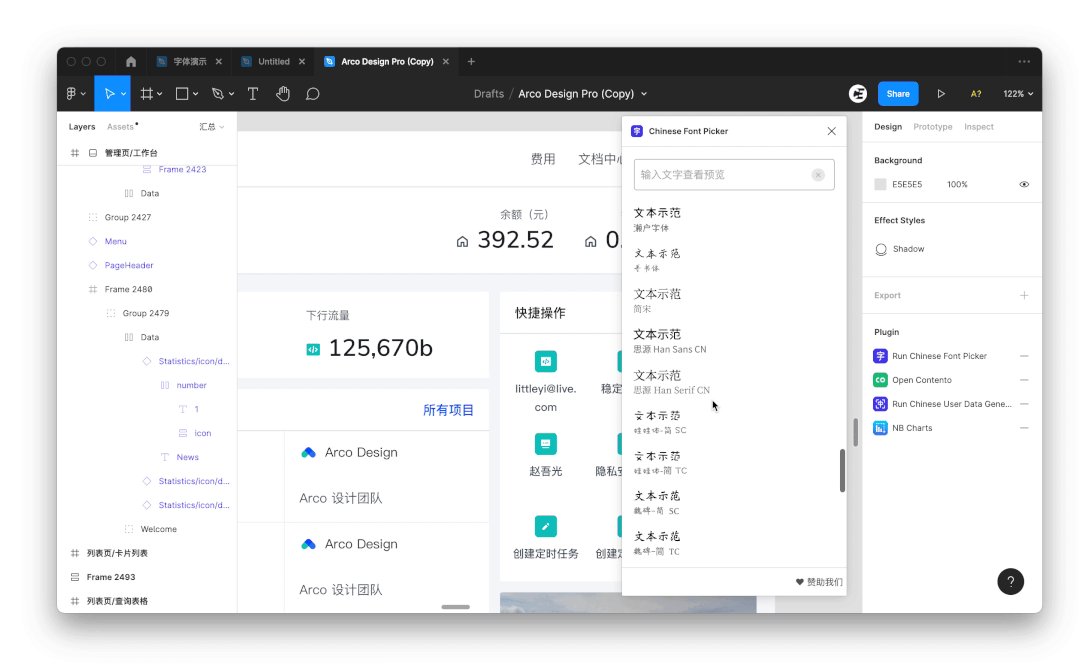
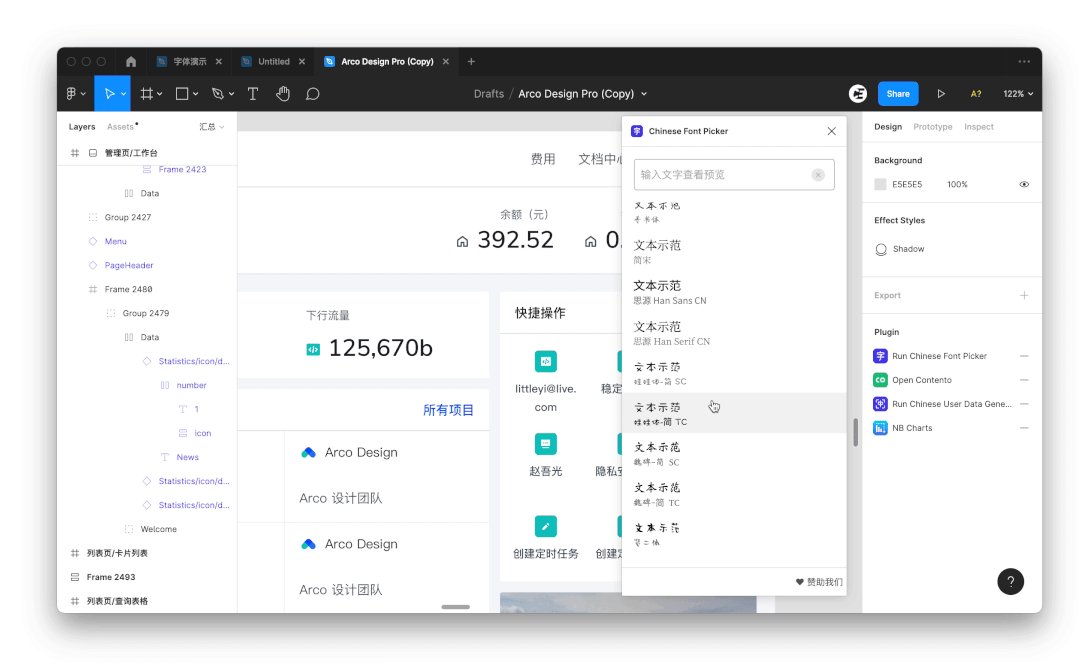
Chinese Font Picker
Figma 的中文字体选择,真的无力吐槽,Figma 你看看其他同学,像 PS、Sketch、甚至是 PPT、Axure
别人字体选择是怎么做的,再看看你,Figma,长点心吧!

因为 Figma 软件本身自带有很多种字体,而这些系统字体也就造成了我们很难从众多字体的字体当中,选择用户想要的字体内容
另一方面,我们没办法快速预览字体,因此只能够通过 猜测这款中文字体的英文名字,来进行寻找
因此被逼无奈,只能够曲线救国,使用字体选择插件来解决这个问题
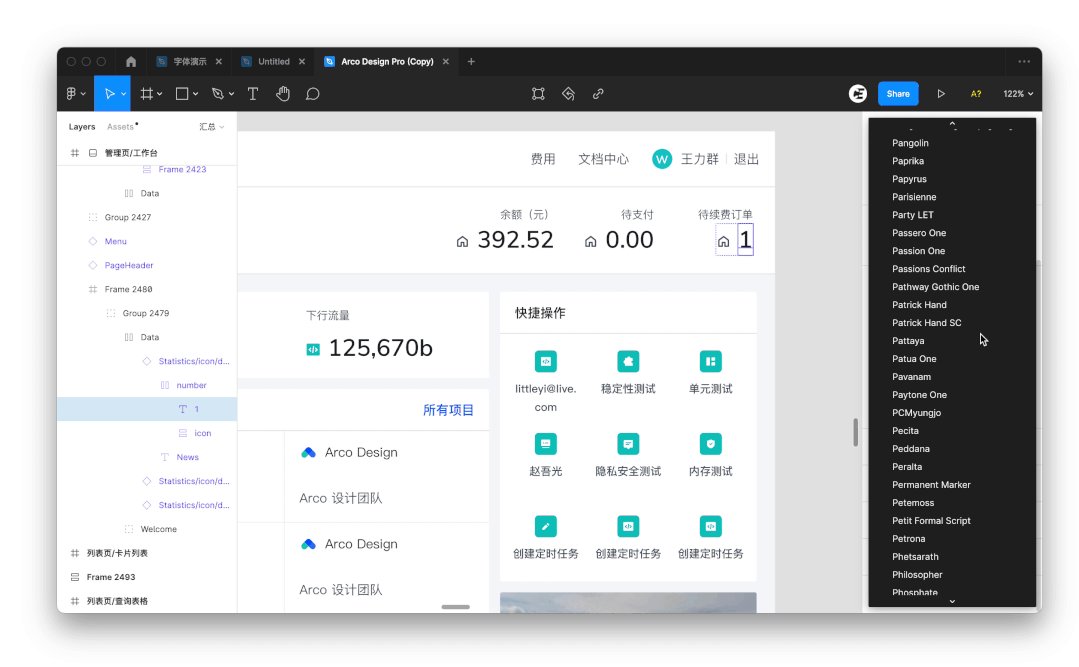
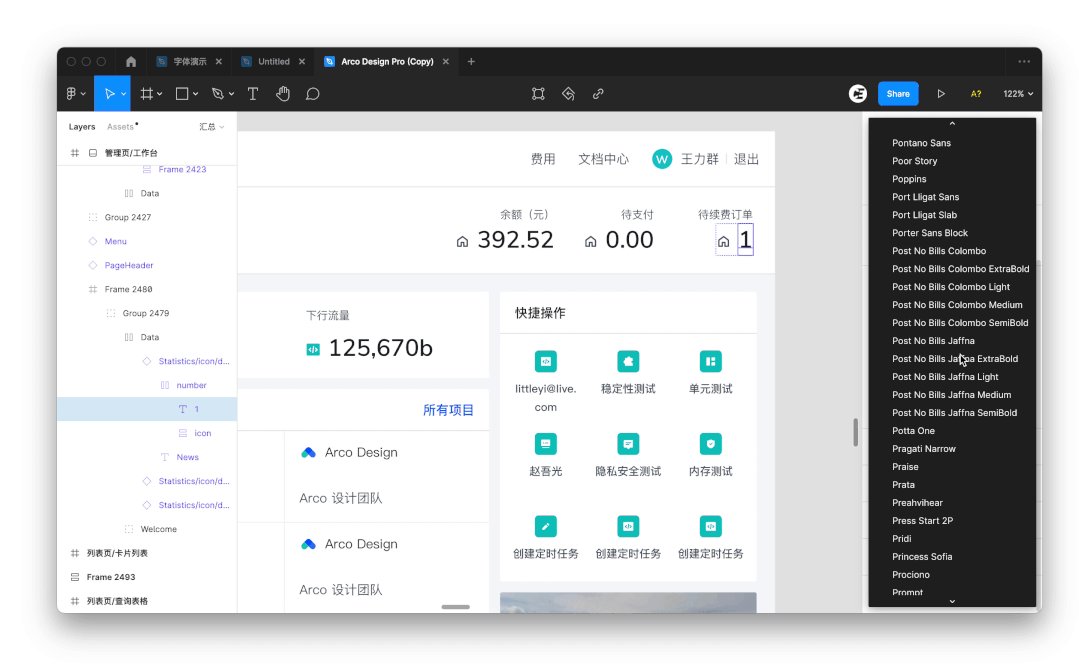
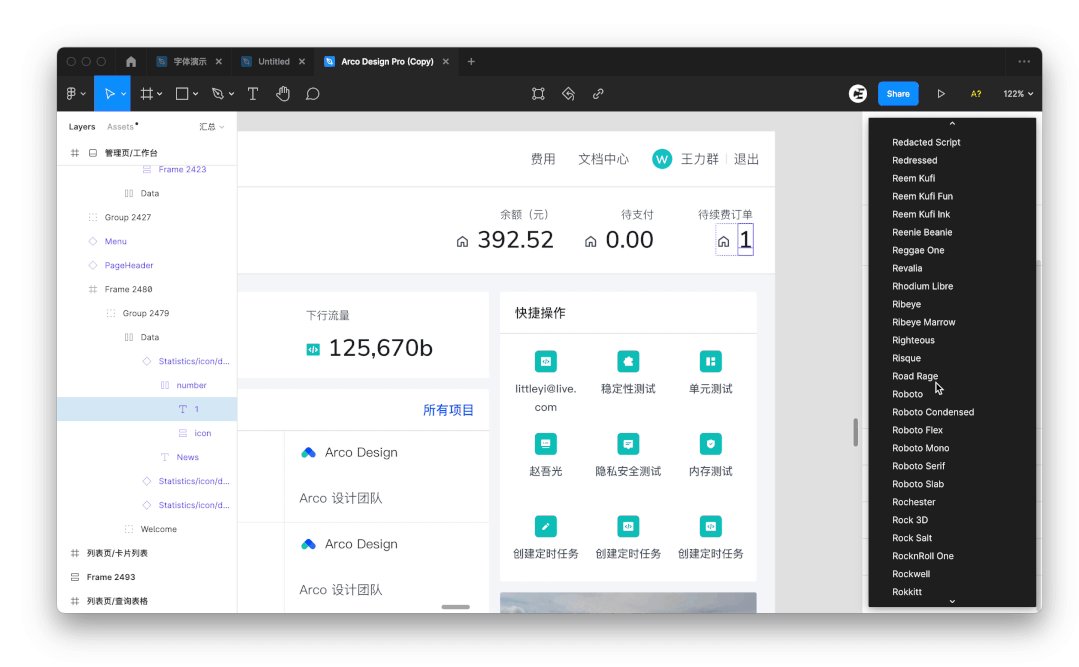
Chinese Font Picker 插件就能够快速呼出字体选择器,并且这里展示的字体都是经过筛选,会主要展示支持中文的字体

通过每一款字体,我们可以预览字体具体的样式,方便我们快速的做出判断,Chinese Font Picker 是我使用频率最高的插件
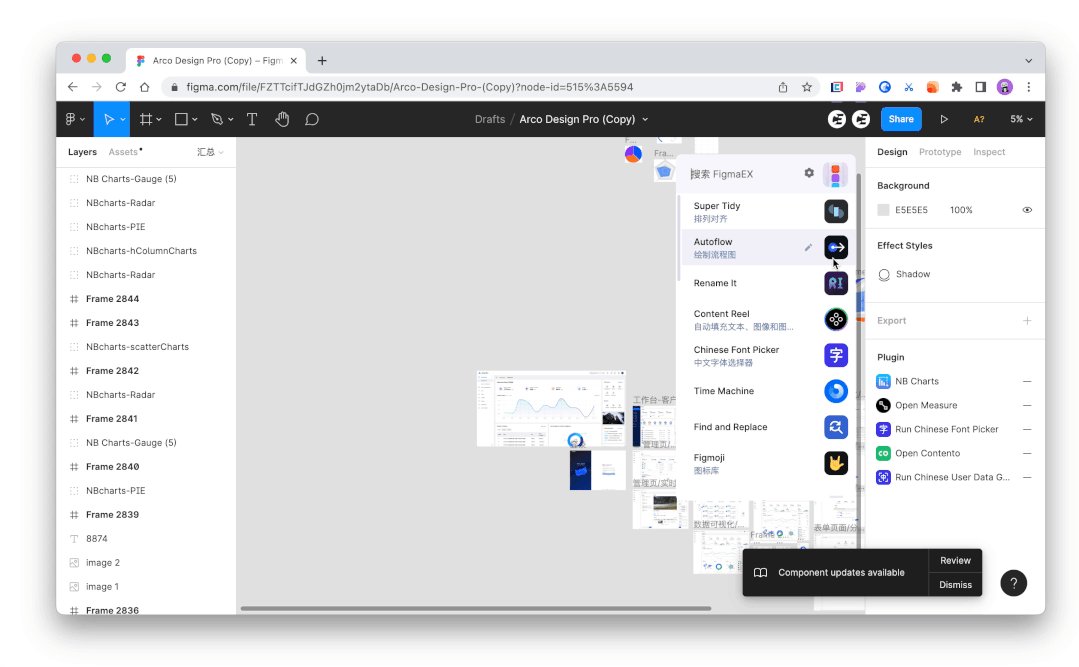
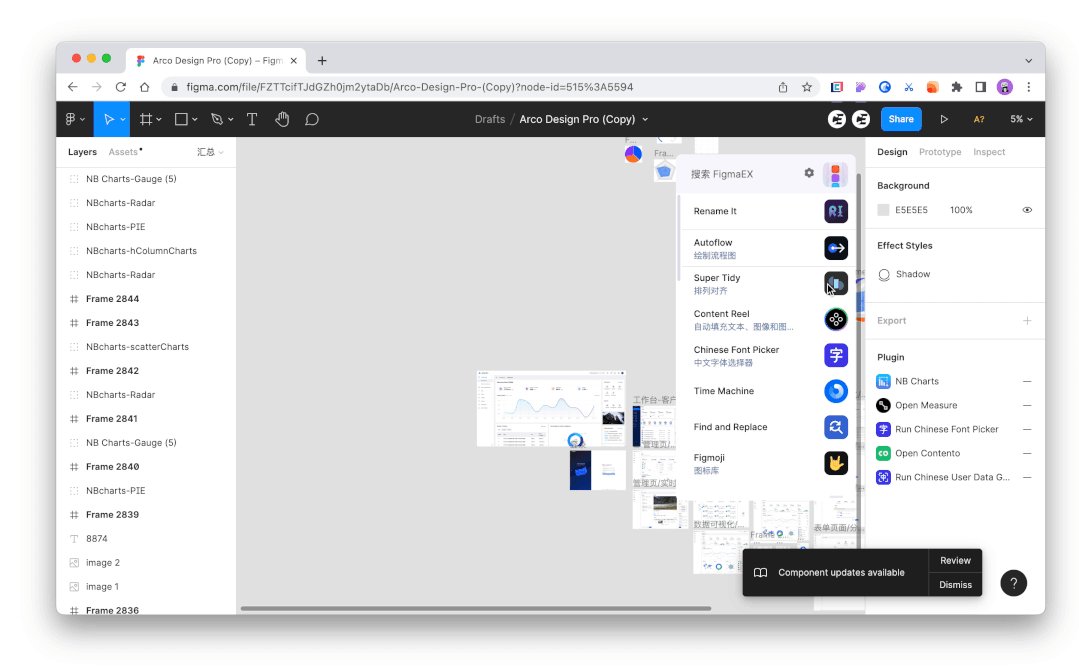
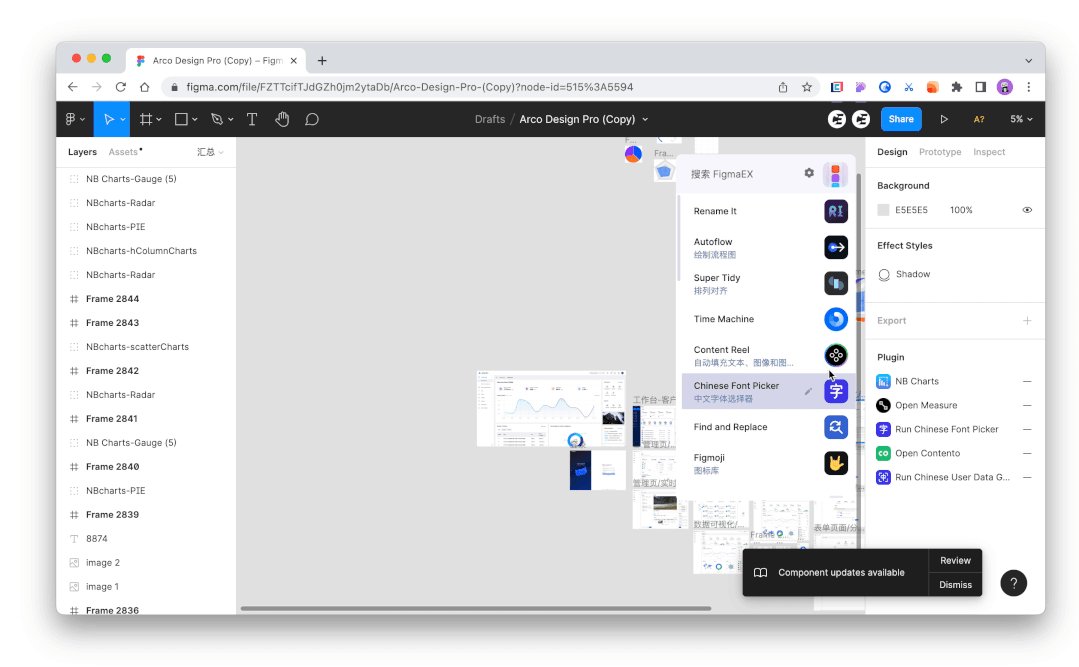
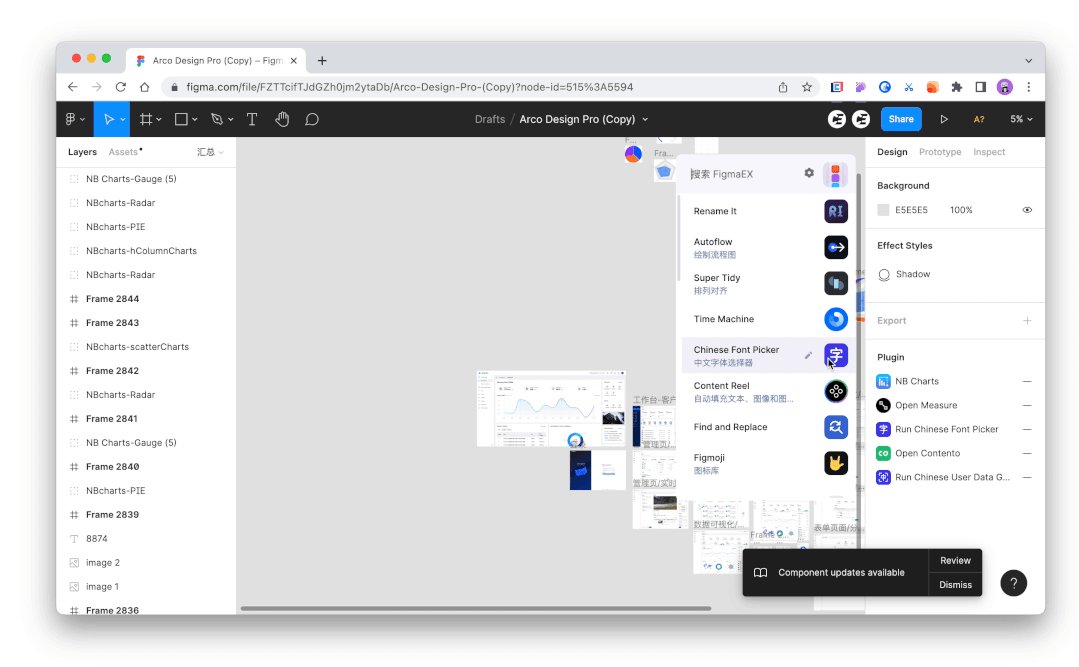
FigmaEX
Figma 当中使用插件也会非常的麻烦(专业一点来说应该是操作路径过长 : ),因为 Figma 本身插件呼出非常低效,再加上很多设计师并不会记住插件的名字,导致寻找插件非常鸡肋
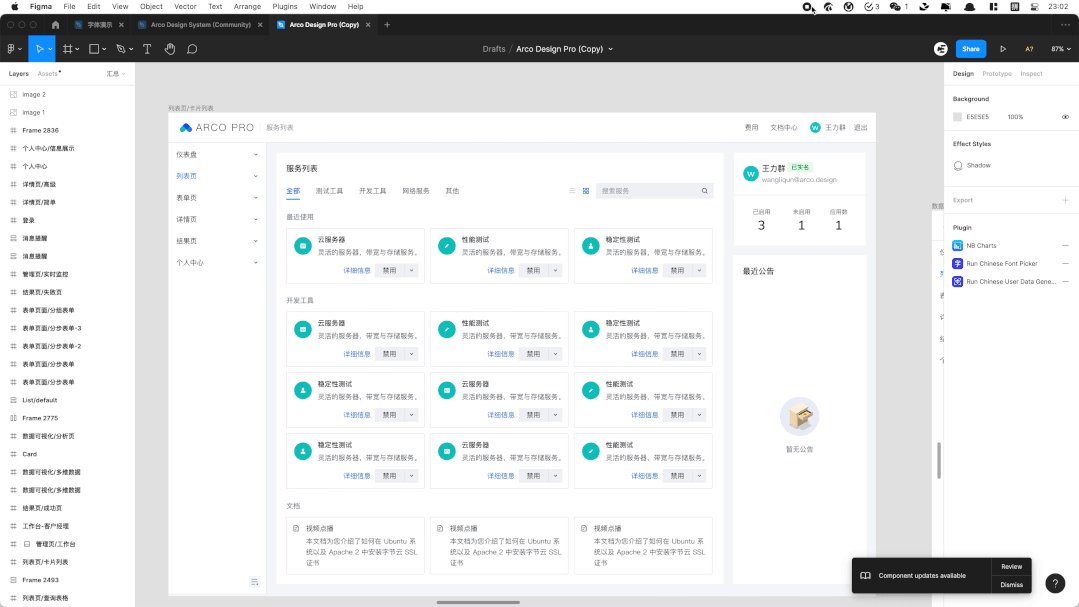
在 Figma 当中,比较难使用的便是如何高效的切换插件。这其实是一个交互问题,恰好 FigmaEX 解决了这个问题
我们都知道电脑屏幕的布局本身就是以宽屏的形式存在,也就意味着,FigmaEX利用了横向的宽度,在右侧固定一个区域用于展示基础的信息,这样就能够固定快速你想要的figma插件,并且这款插件是国人产出的,也更令人骄傲

不过Figma EX 需要单独安装,不过这类插件确实已经超过 Figma 可以开放权限的范畴,只能够单独安装
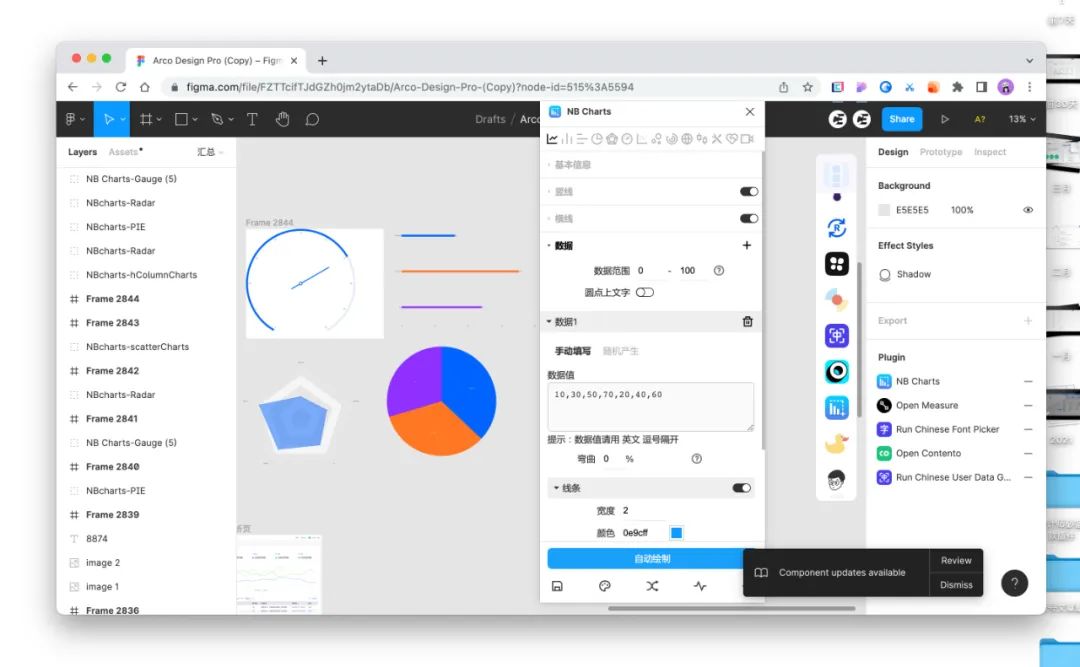
NB Charts
在我们B端需求当中,一定会存在很多图表类的需求,这时候便可以使用 NB Charts 这款软件来快速实现页面,方便与团队明确这样的方案是否能够接受

并且还可以根据图表进行内容的调整,导入对应的数据 JSON等等…,可谓是非常强大
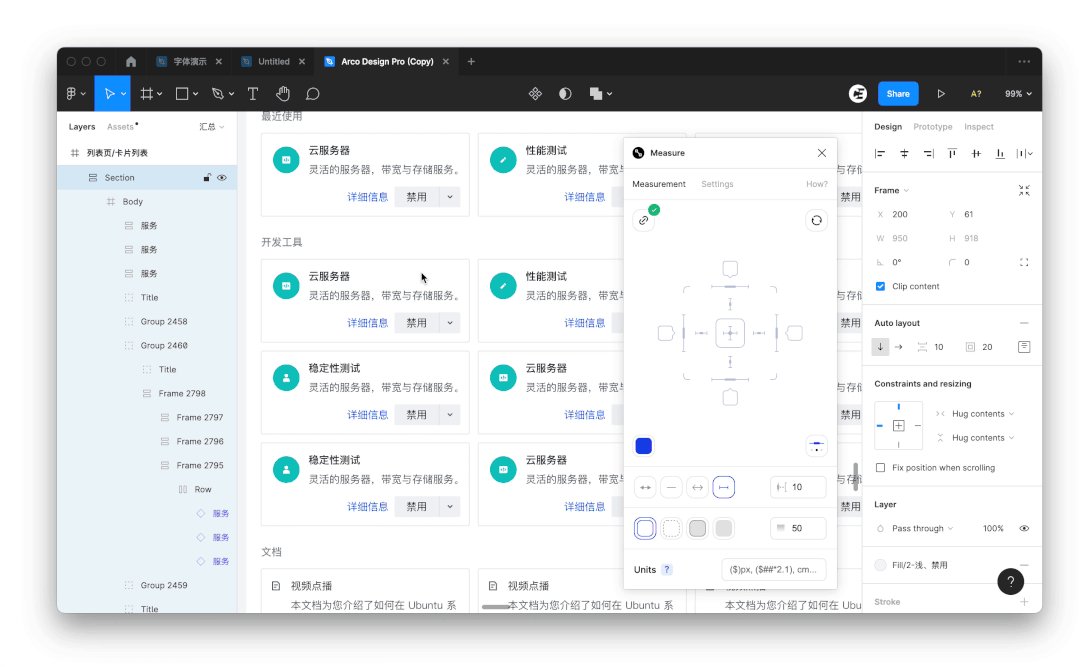
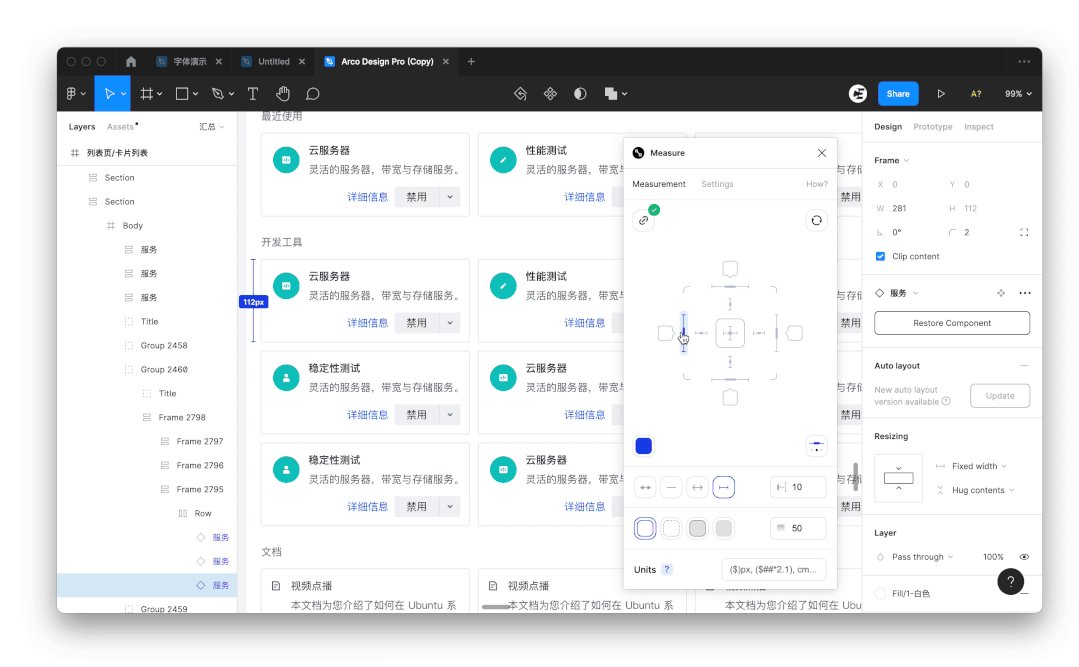
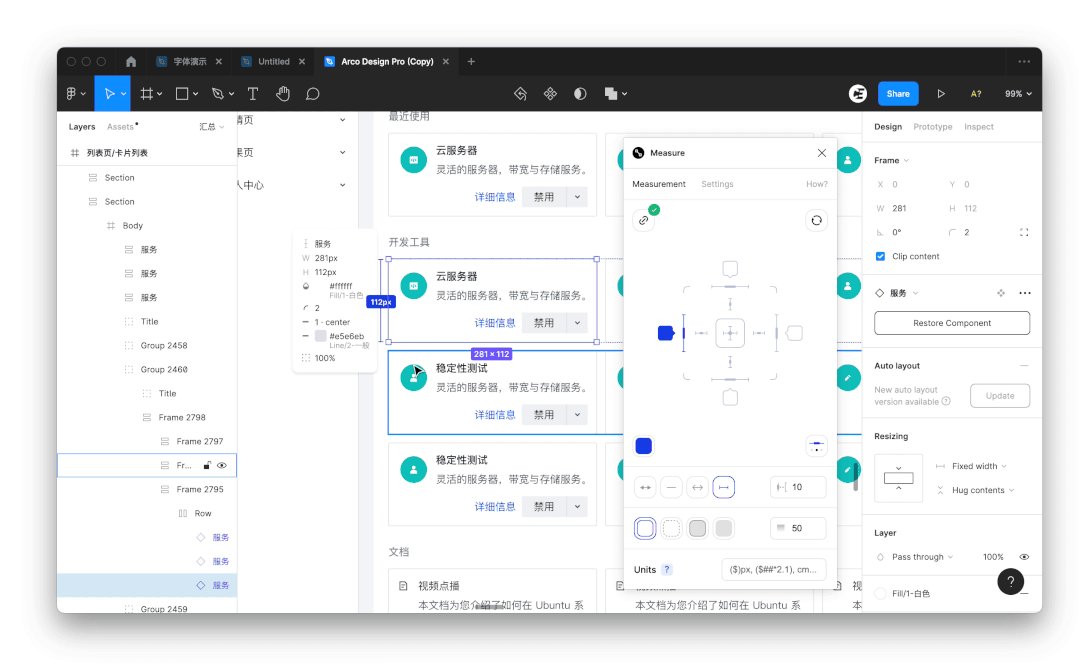
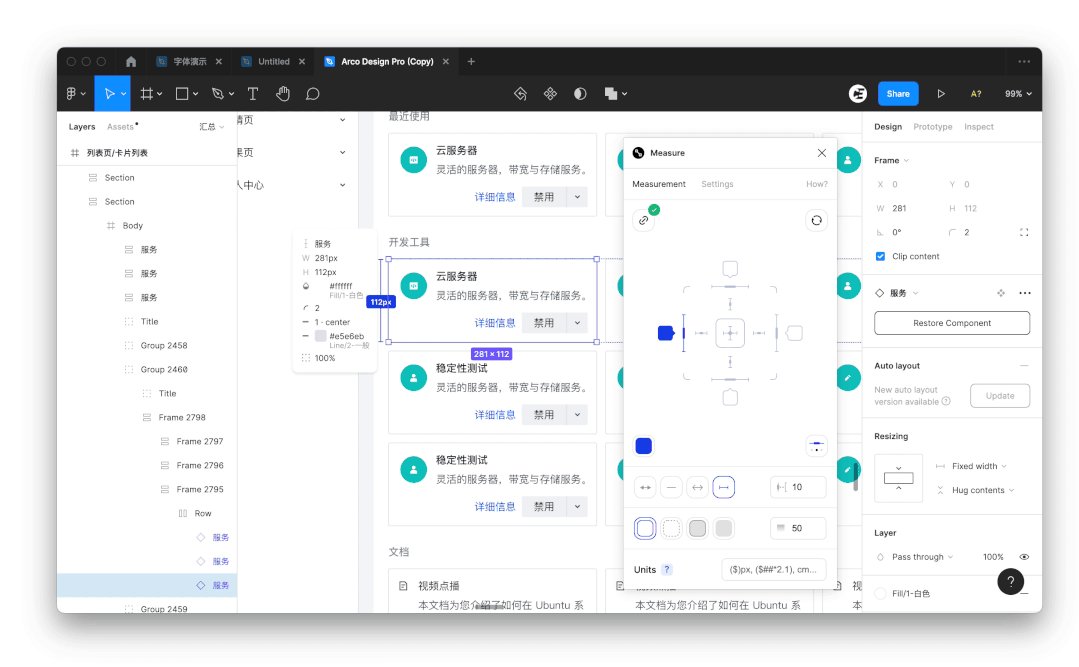
Measure

这款老牌插件,含金量自然不必多说,因为我平时也只是简单用一用标注功能,因此这款插件还是非常不错
Auto follower
流程图怎么办?有的时候想要快速连接原型之间的交互,便可以使用它,可以快速连接不同的页面,还可以自定义这条流程线条的颜色、粗细、圆角大小等等
虽然比不了传统的流程图工具,但是解一解燃眉之急还是非常不错的
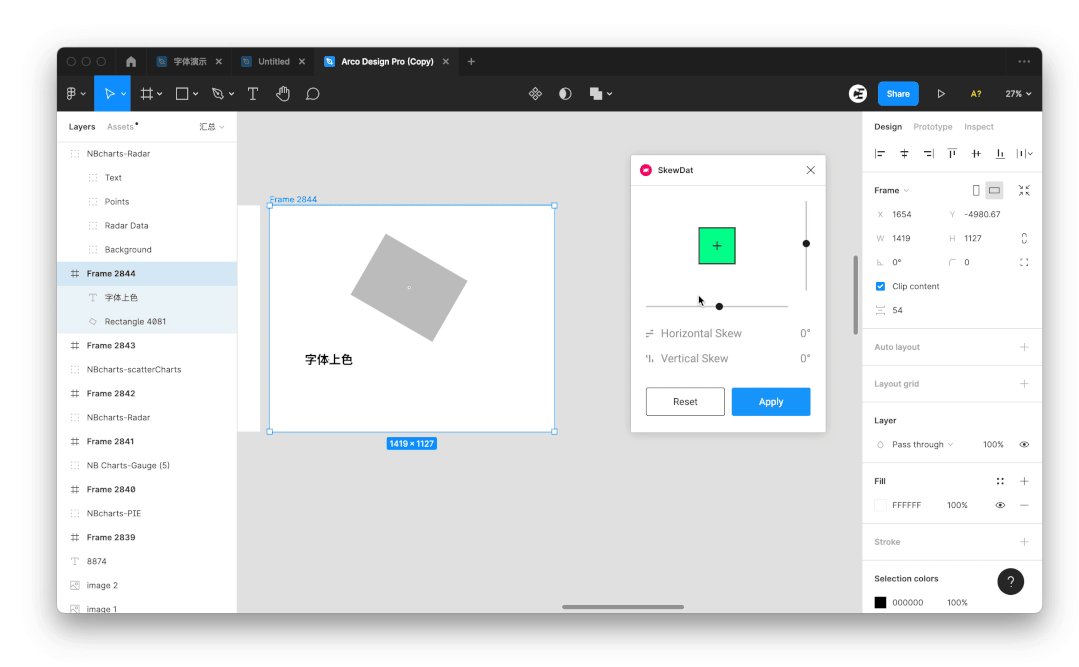
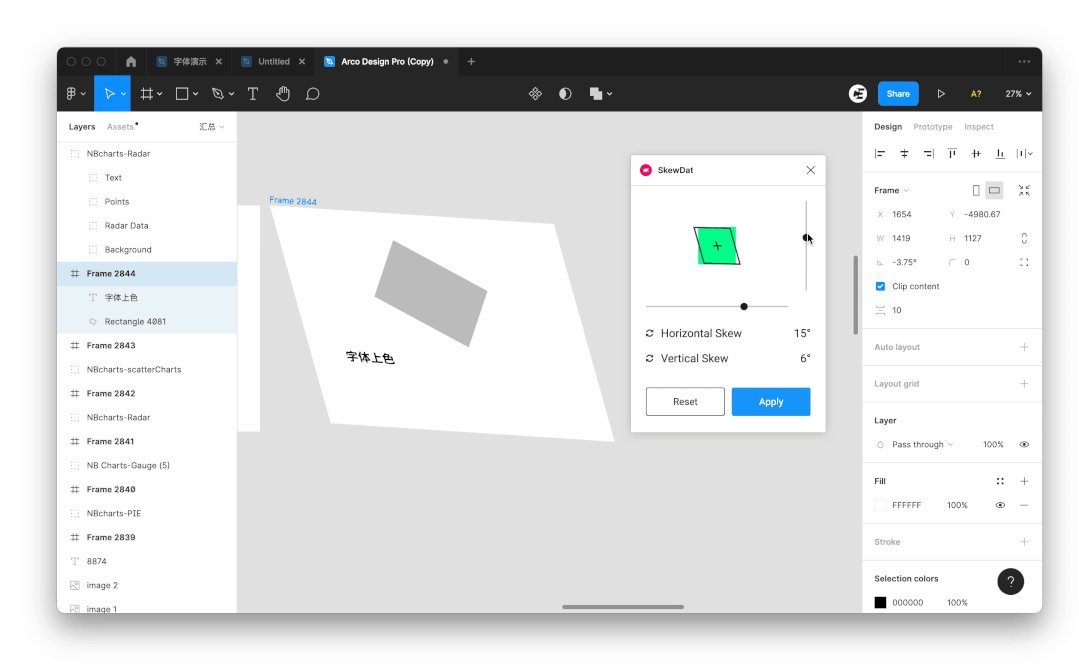
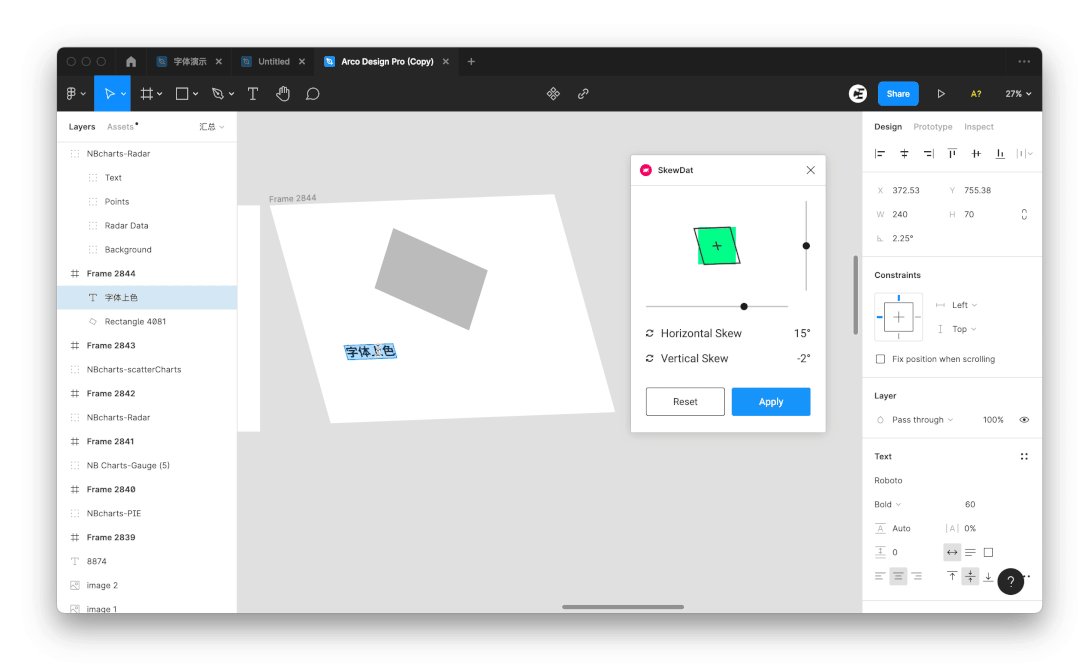
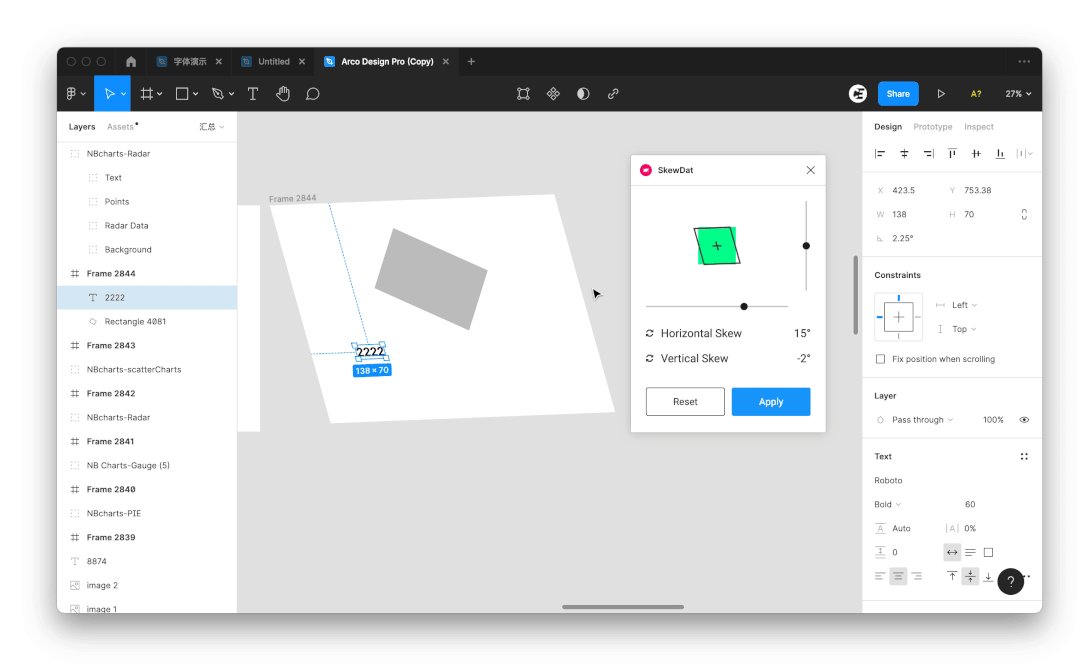
如果想要把一个页面稍稍倾斜一下,你会怎么办?在没使用 这款插件,我需要将这个图片导出、打开PS、通过PS来对图片进行调整,然后导出,再导入到 Figma 里面,整个操作方式可谓是“一气呵成”
SkewDat 恰好能够解决这个问题,同样,它可以斜切:图片、形状、文本 等内容,在使用上可以更加方便,并且这里的倾斜操作是非破坏性的,也就是说我们可以倾斜了过后继续调整字体

当然上面的所有插件都可以在 Figma 社区找到,大家按照名字自行下载即可,不过在公众号放这么多动图真的痛苦,后续做一个视频详细给大家分享一下…
原文链接:CE青年Youthce(公众号)
作者:CE青年







