大家好,这里是设计夹,今天分享的是「排版技巧」。页面的排版很灵活,但在排版时我们不单单要考虑视觉上的好看,还要考虑使用上的体验。
将页面中的内容和元素通过合理的方式方法进行排版,保证重点内容突出而且容易阅读是首要目的。
这次总结一些在页面排版和布局中需要注意的技巧,掌握这些容易上手的排版技巧能够大力提升设计效率。
邻近性
邻近性是指页面中有关联的元素比其他元素的距离更近。页面中的内容或元素按照邻近性分组,比按照形状或者颜色分组更直观。

相似性
同一页面中表达相同功能的元素,通过相同的形状表示。相似性是视觉上相似元素的组合,通常通过大小、形状和颜色来区分。
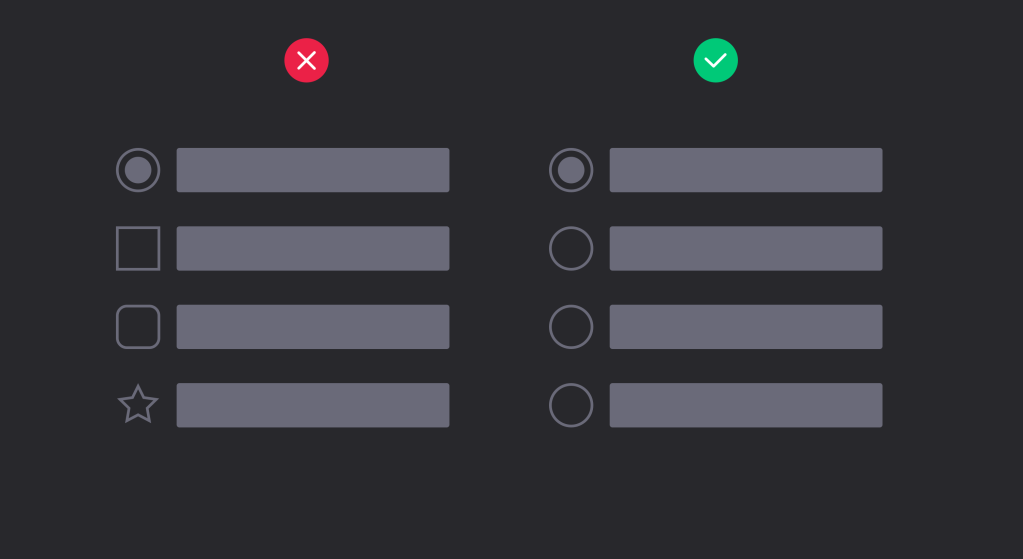
相似的元素会表现出相似的行为,比如下图右边的选项中,都使用了一致的单选框,更利于用户做出选择。

如果像左图一样,单选框的样式不统一,那么用户在选择的时候可能就会产生疑问,是不是点击不同样式的单选框会有不同的意思,造成不必要的困扰。
连续性
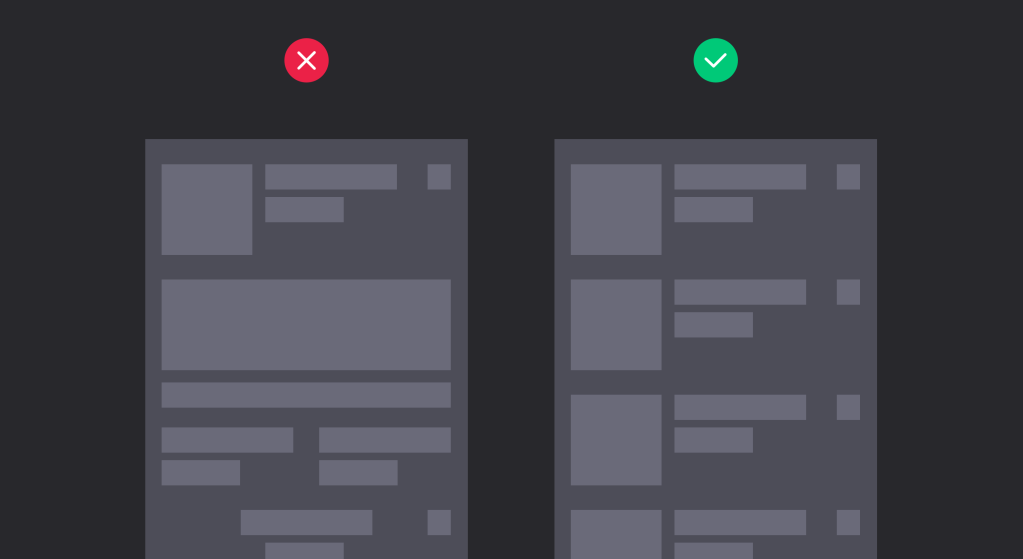
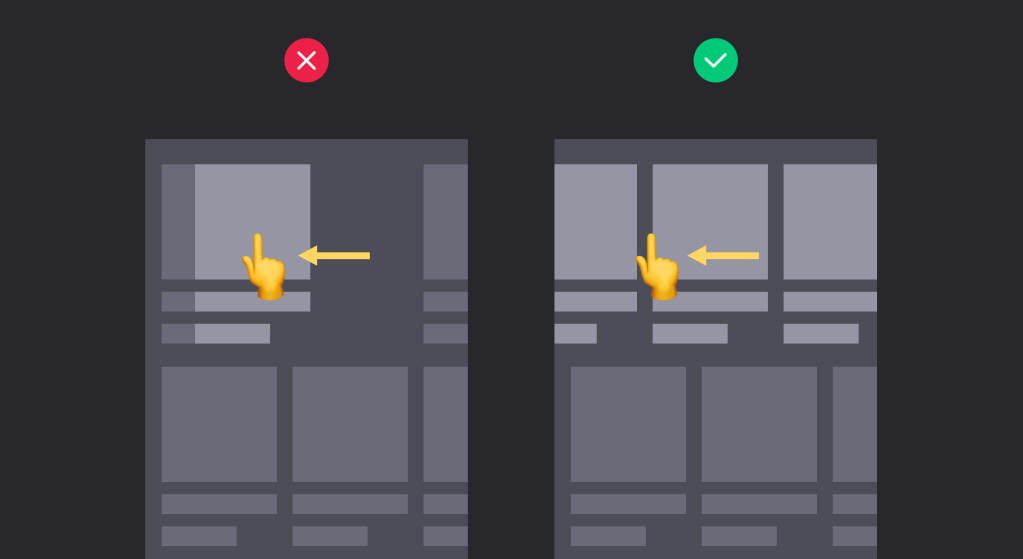
现在很多移动端产品都采用feed流的形式,可以无限加载内容,用户怎么滑都滑不到底。这样的场景下就要考虑feed流内容的连续性,通过将内容进行合理地对齐,保证阅读上的连续性。
对齐的作用除了可以让页面的内容看起来更整齐,还能够下意识地影响用户的浏览视线和阅读顺序。比如F型和Z型视觉动线,通过不同的对齐排版方式来引导用户的视线。

闭合性
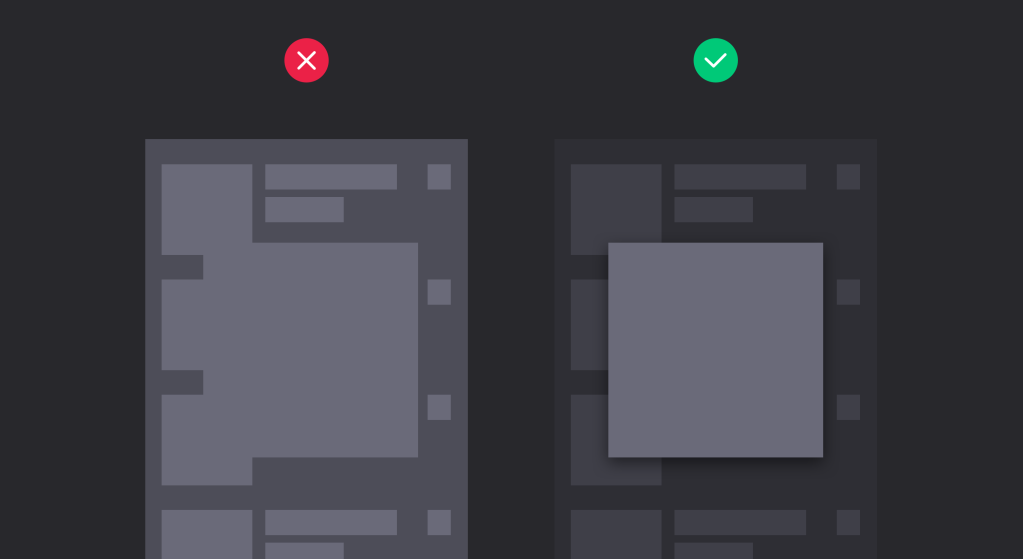
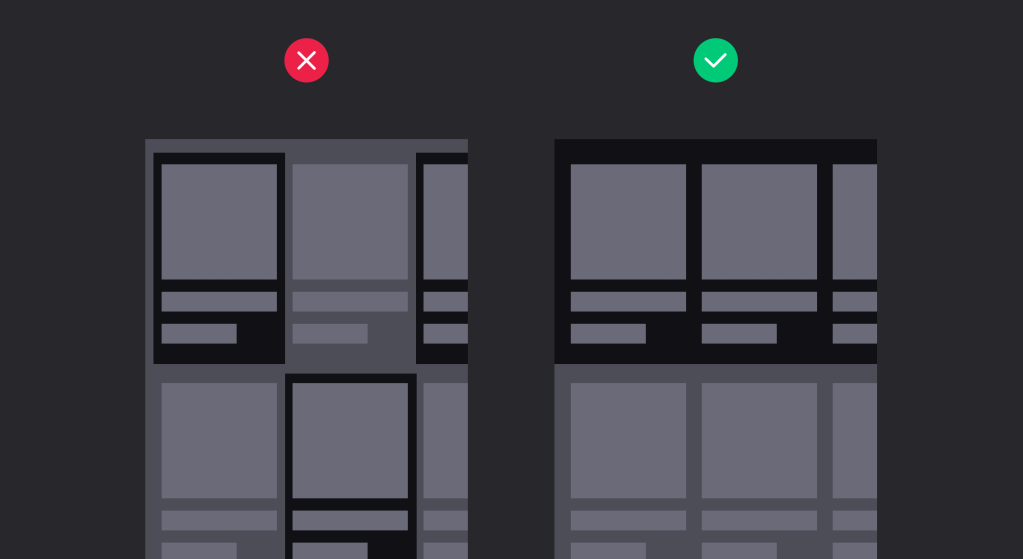
闭合性是通过排版布局元素自身的边距以及元素间的间距,来减少用户的认知负荷。现在流行的卡片式布局就用到了这个原则,通过将元素整合到一个卡片中,合理安排元素的间距来达到整齐的效果。
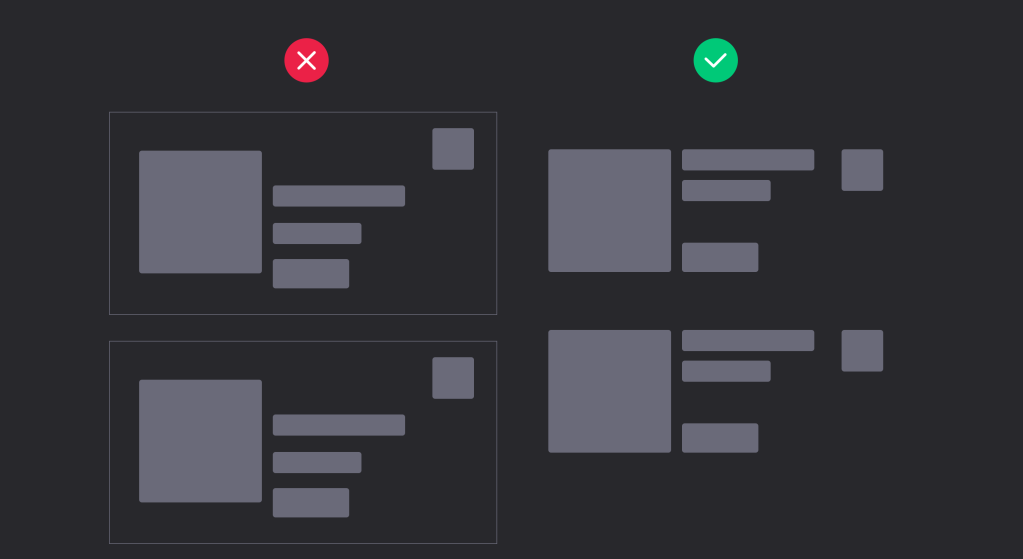
比如在“左图右文”的卡片布局中,要考虑图片与标题的间距、标题是否需要和图片顶部对齐、在规定空间内标题如果字数过多怎么折行和省略处理、标题和注释之间的距离和对齐方式等等一系列问题。

看到这里会发现,想要把一个简单的卡片式布局排版好,并不简单,需要考虑到很多的细节。
另外,卡片式的排版不一定必须带有外边框,如果每个卡片中内容排版很整齐,就算不用额外边框,用户也可以清晰地阅读。
共同命运
具有相同概念的元素需要设计为具有相同的行为。当元素沿同一方向移动时,它们被识别为同一级别的元素。比如在手机中有时候会看到横向排版的内容,这些内容处于用一个层级,用户左右滑动来观看。

前景和背景
设计使前景和背景清晰区分。当我们的视线感知到元素重叠时,会根据焦点分别识别前景和背景。
为了减少混乱,可以使用深色蒙版或者弹窗阴影来分离前景和背景。当页面中有弹窗跳出,通常背景会有一层深色的遮罩,以此来突出弹窗中的内容。

分组
当我们想把不同类别的内容进行分组时,可以添加线条或背景来区分。
聚集在同一区域的元素被看做为属于同一板块的元素,因此这些内容需要与其他元素有明显的区别。常用的方法是改变背景的颜色或者在背景中插入图片,让这个板块的内容和其他内容有强烈的对比。

单位
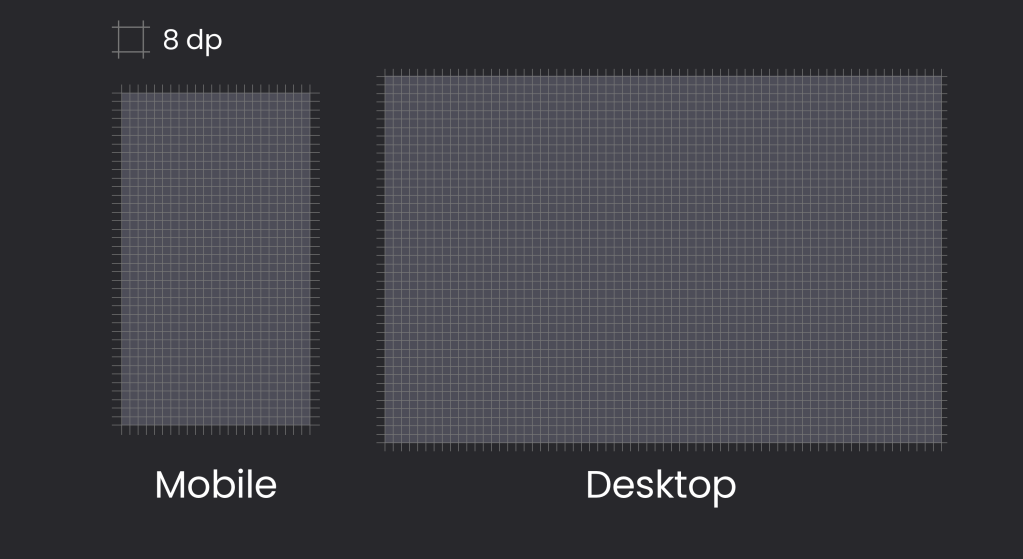
设定有效设计的最小单位。要在多个倍数(如1.5x 2x)中使用设计元素,使用可以整除的偶数。
其中,8点网格系统被广泛使用,它可以将主显示器的整个像素除以一个整数。但是8点网格并不能适用于所有的设计,比如iOS的375和750的屏幕尺寸。

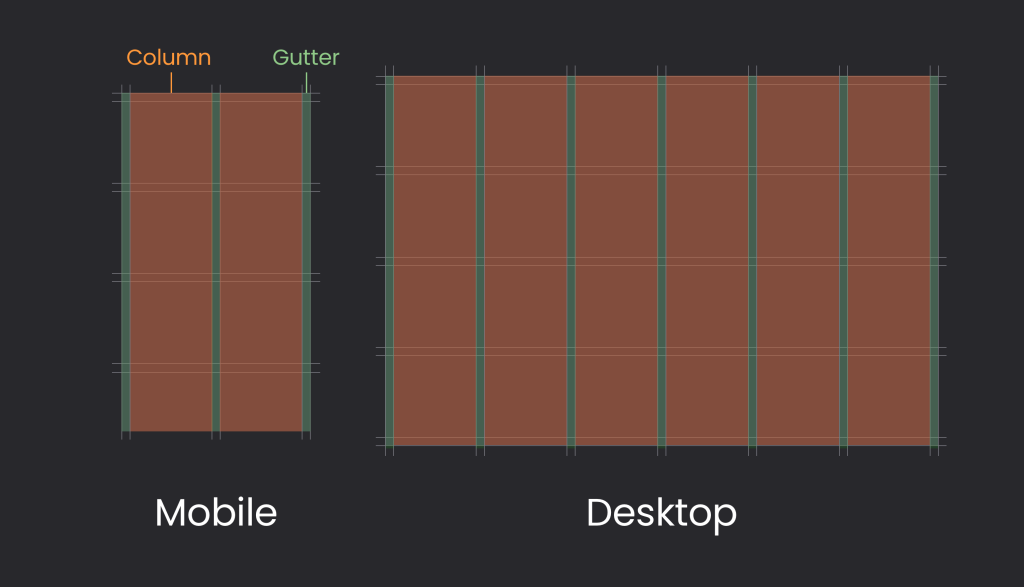
网格
网格是一种高效设计的工具,通过定义一个大的框架来进行元素排版。网格系统易于构建,而且能提供一致的视觉节奏,非常适合应用在日常的设计工作中。
网格系统的具体用法可以看这篇文章多案例帮你掌握栅格系统的布局设计

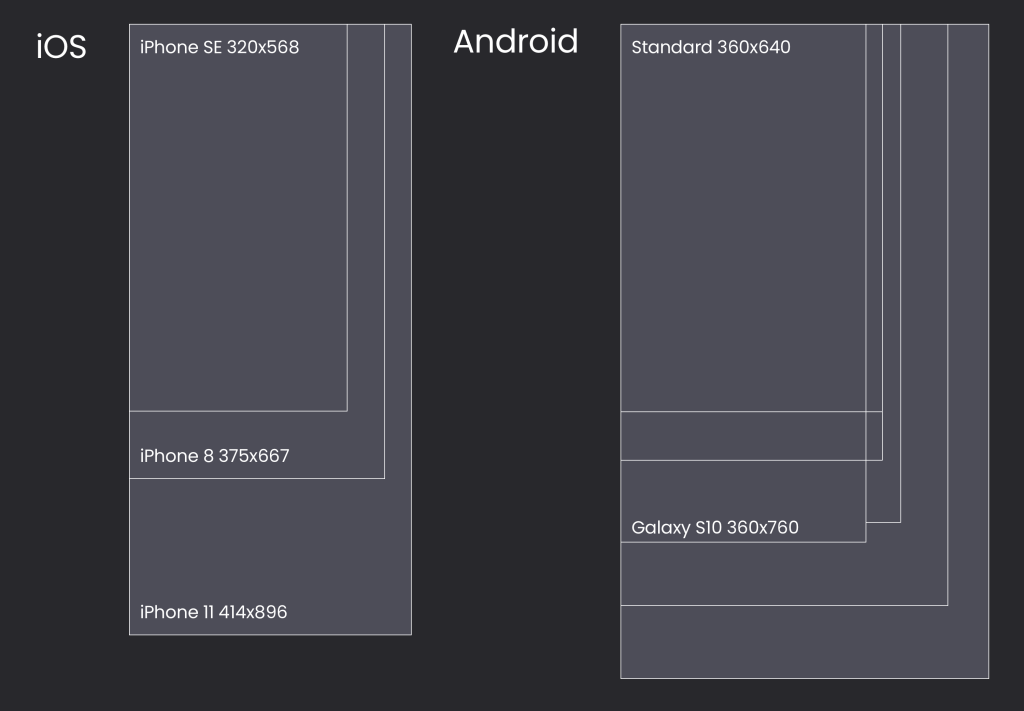
屏幕尺寸
设计的时候要考虑移动设备的屏幕尺寸问题。就iOS而言,手机机型都是固定的,因此主要基于旗舰机型的尺寸进行设计。
由于使用Android系统的手机品牌太多,因此不可能优化所有屏幕,因此倾向于遵循谷歌提供的规范。

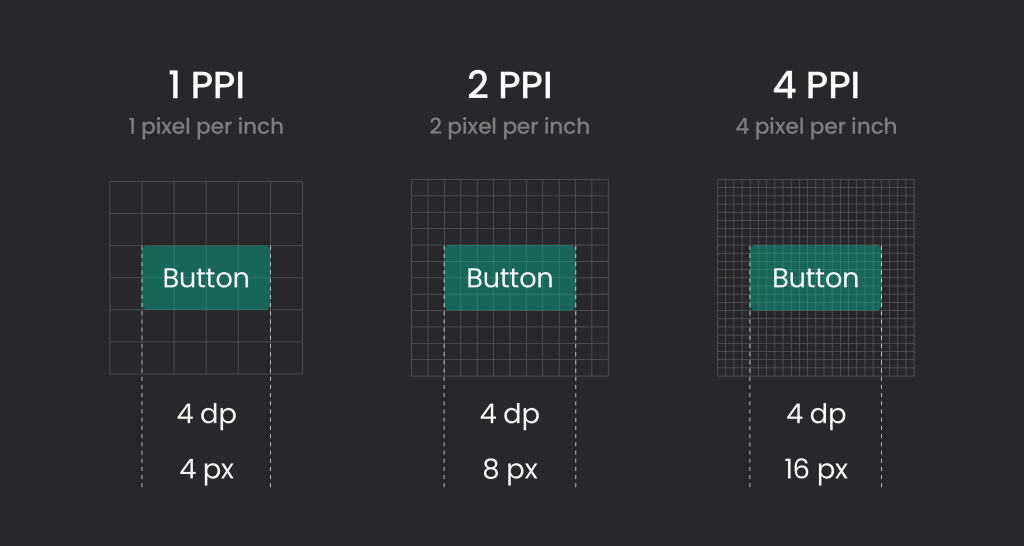
密度
为了在屏幕放大时显示相同的大小,需要了解屏幕的密度。PPI是常用的单位,代表每英寸的像素数,是指在1英寸x1英寸的屏幕区域中物理显示的像素数。
以DP和PX为单位进行设计,以便在任何屏幕尺寸上都能物理显示相同的大小。

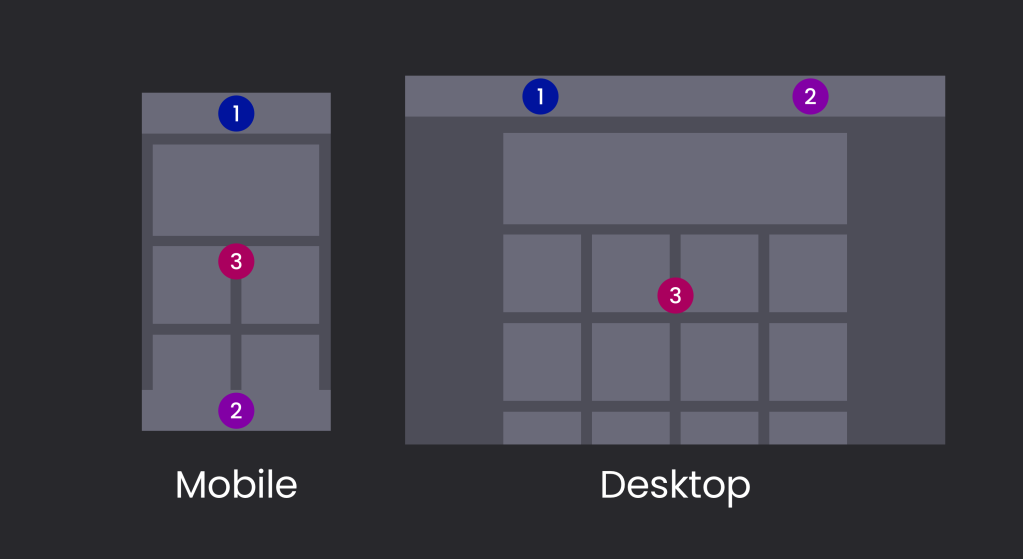
响应式
对于同时支持移动端和桌面端的产品,可以使用响应式设计来提升效率和体验,常用的结构形式分为导航栏、工具栏和内容区。
导航栏:顶级导航菜单区,如分类、菜单。
工具栏:搜索、书签等工具。
内容区域:文本、图像、列表等内容显示区。

最后
原文地址:Clip设计夹(公众号)
作者:Clippp