最近做了不少商业需求,后面会陆续和大家见面,今天和大家分享一个小需求,
视觉:慢热
插画:乐乐
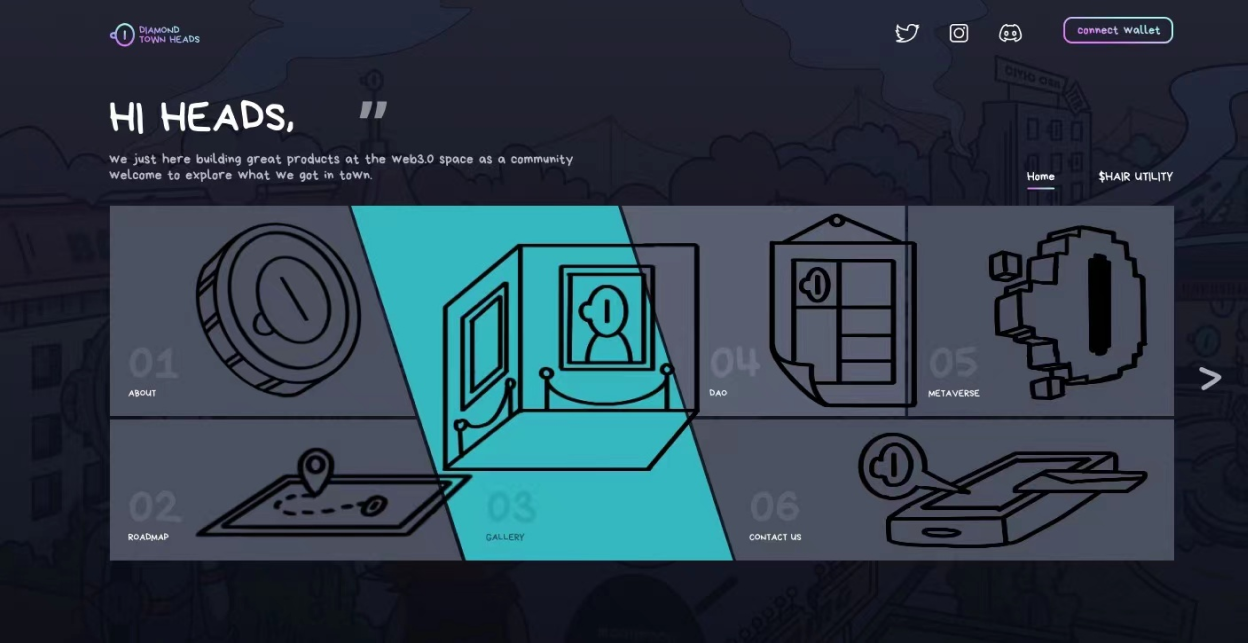
一些宣传运营画面,画几组小插图,然后放在同一个背景上,插图大概效果如下:

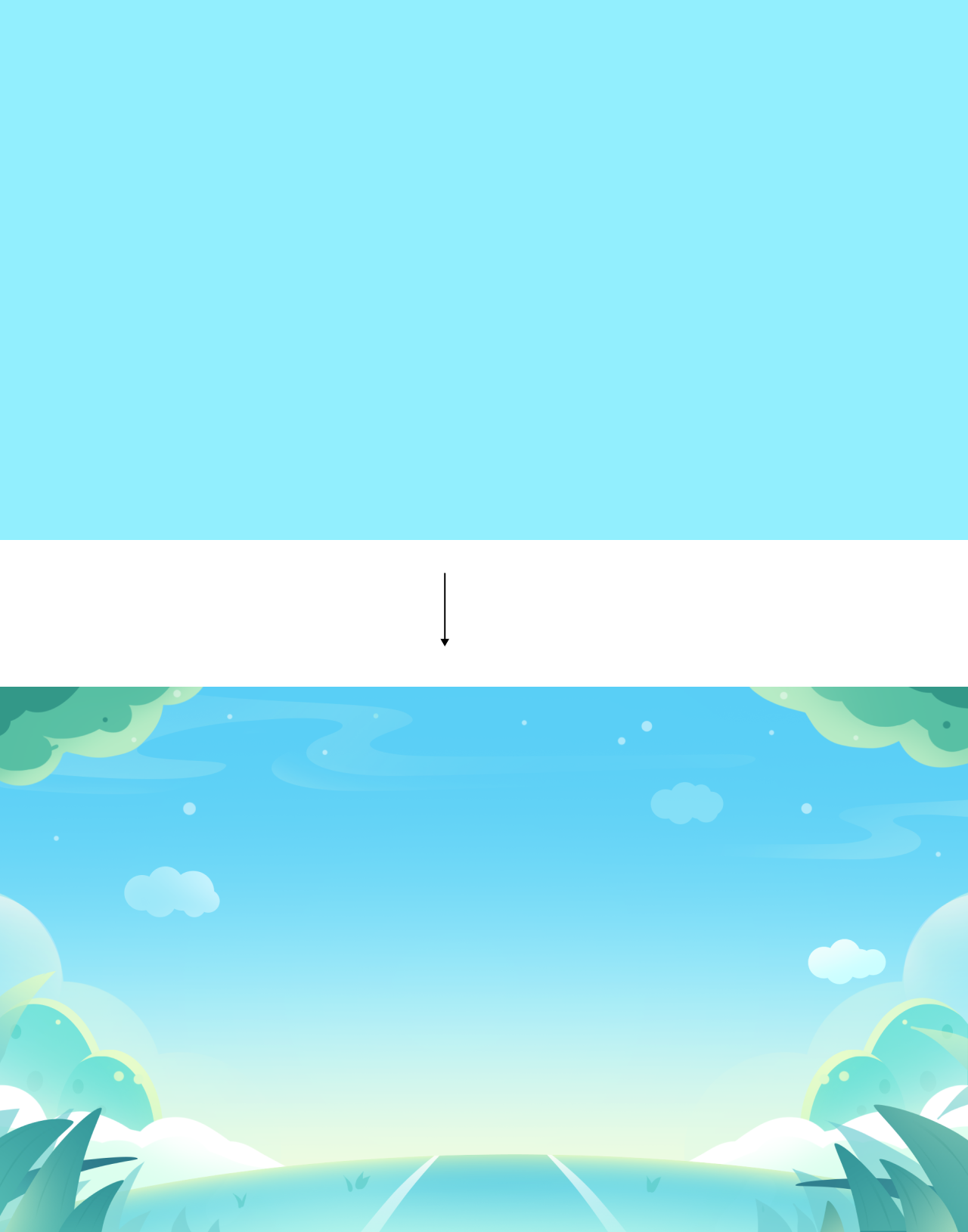
如果背景用纯色,氛围感就会比较弱,于是我们就开始把背景增加细节,如何从一个纯色变成一个丰富的背景画面呢?
第一步:在纯色上先来个小渐变:


现在这个渐变色有点轻,对比度不太够,我们可以尝试加重对比,但一定要注意,要不两个颜色都加重,那样会不耐看,可以尝试加重上面的蓝色:

这样对比就好很多了!
第二步:加一个前后大层次
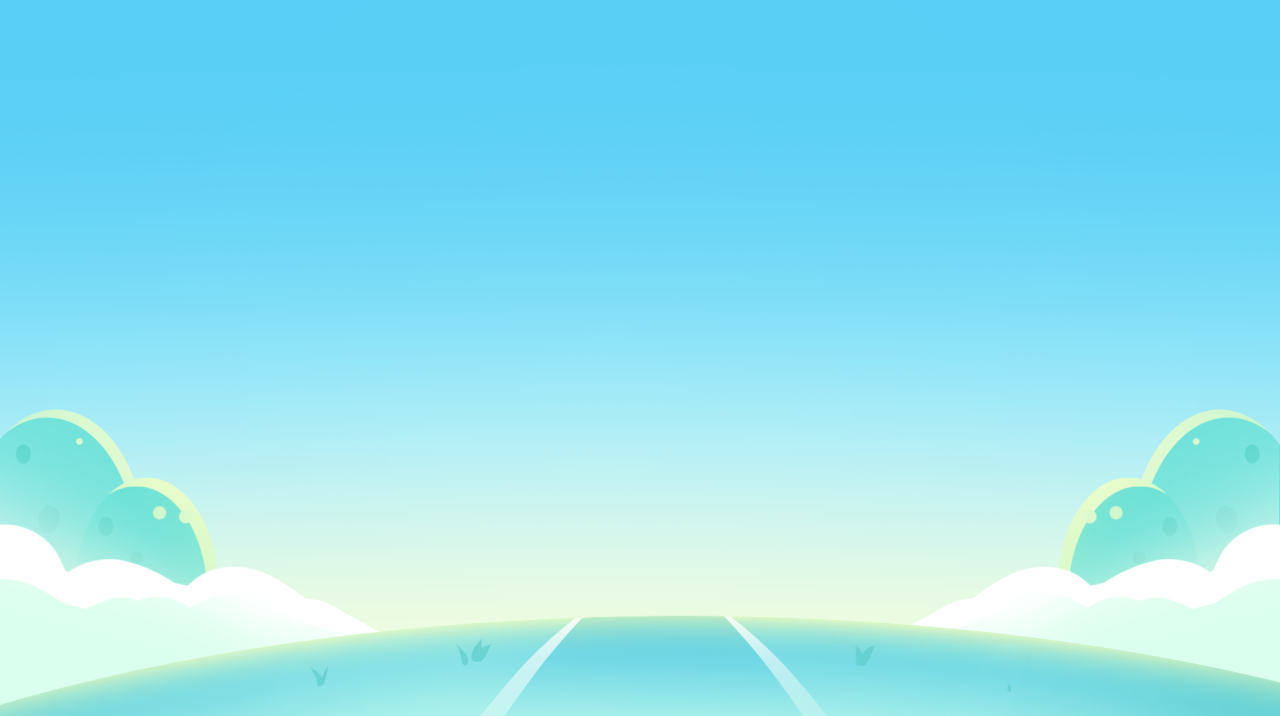
加一个前后层次,可以来个地面:

这里看似简单,但其实还是有一定知识点支撑的,比如地面和天空虽然都是蓝色,,但是二者的色相不同,地面的蓝偏蓝绿,而且因为天空在远处,地面在近处,所以地面会更实一些,转化成视觉语言就是更重一点,整个虚实关系,大家一定要注意。
然后,仔细观察,地面上还有一些小细节,小草、跑道之类的.
第三步:地面与背景的衔接
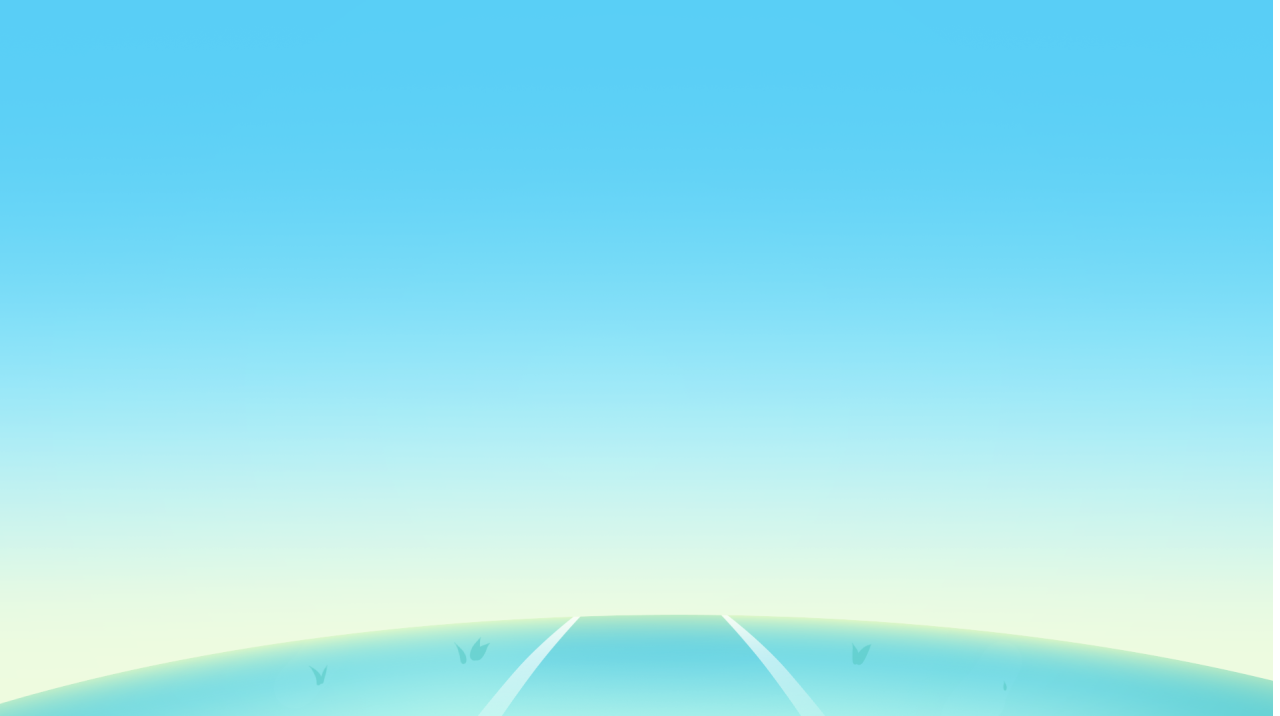
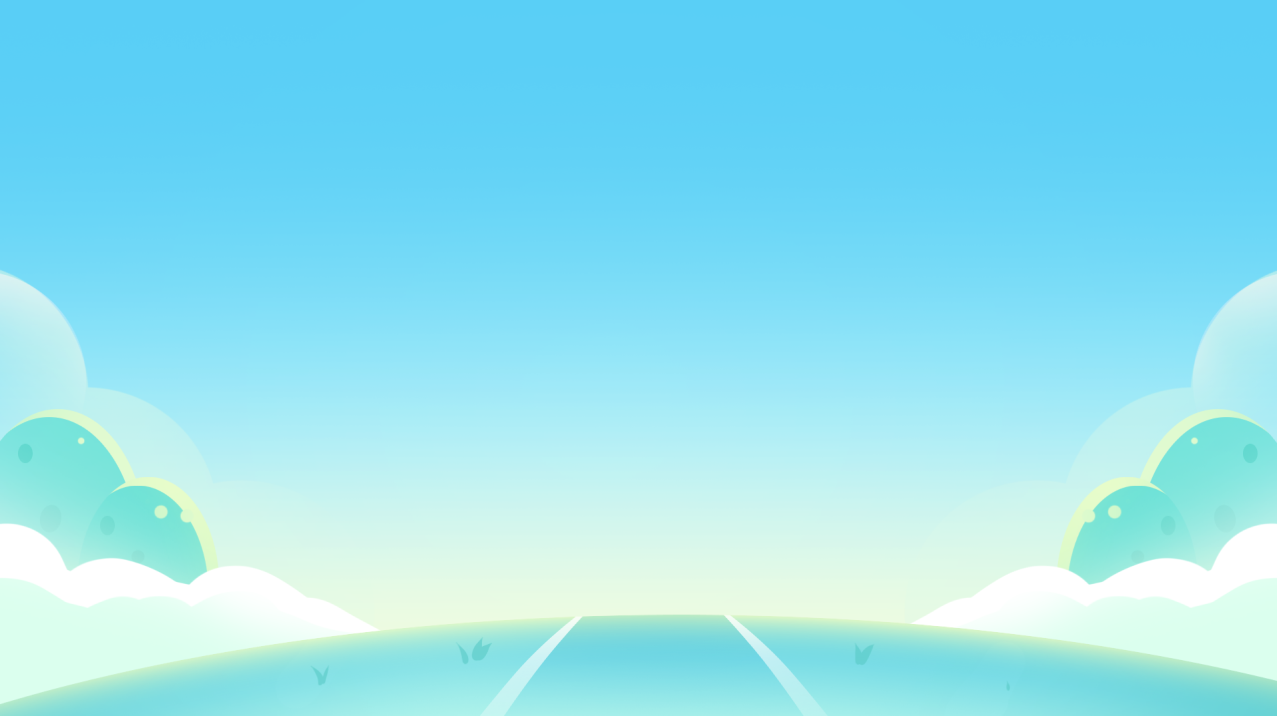
虽然有了地面和天空的两个层次,但中间的衔接还不够,我们可以在地面与背景之间加一个层次,云气层:

再加一个层次,绿植:

再加一个层次,远处的云彩:

这样,二者就算是衔接上了!
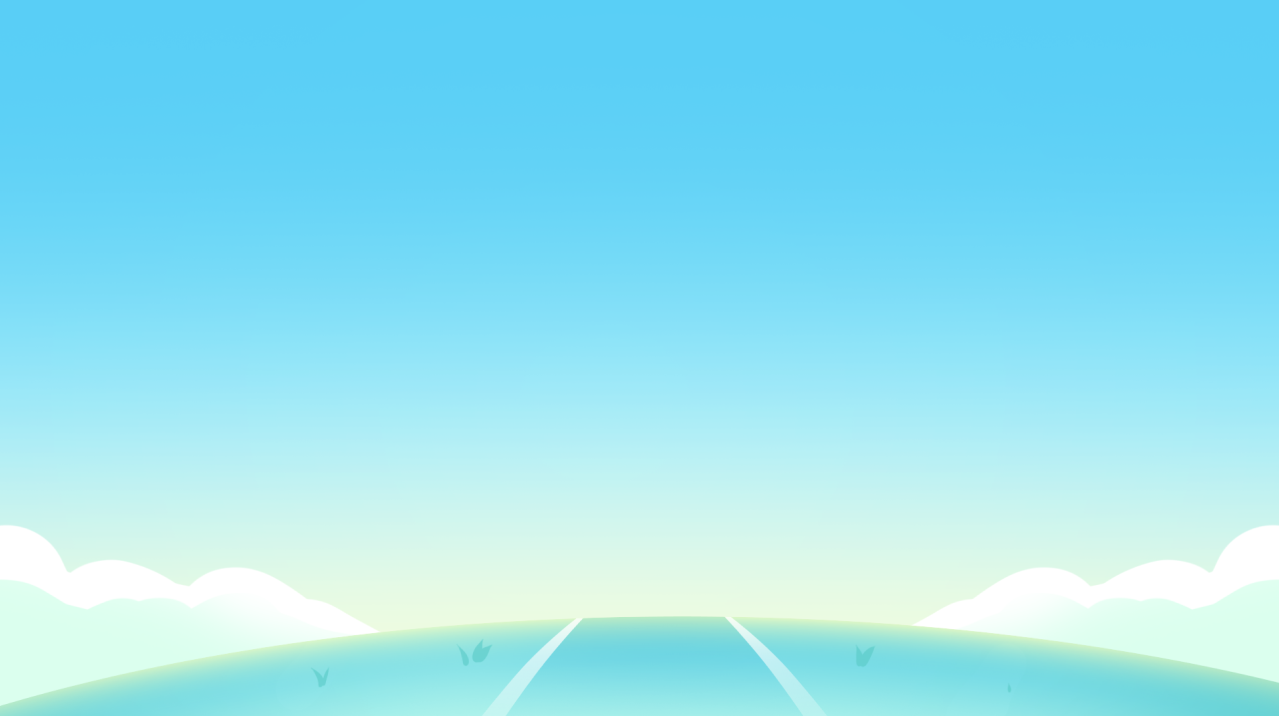
第四步 远处天空的细节
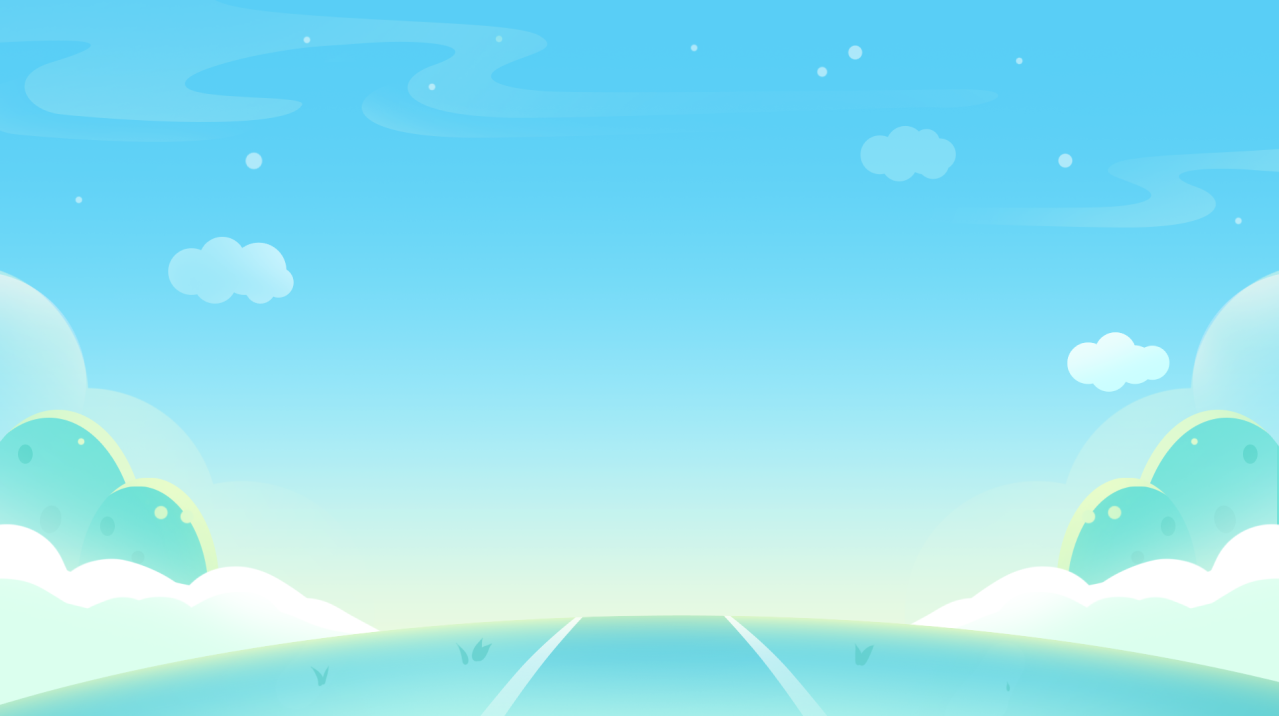
仔细观察,其实画面中间还是有点空,可以在远处加一点气体和云朵,或者一些光点之类的,我们看下效果:

这样就丰富饱满多了!
第五步:前景还可以再加点东西
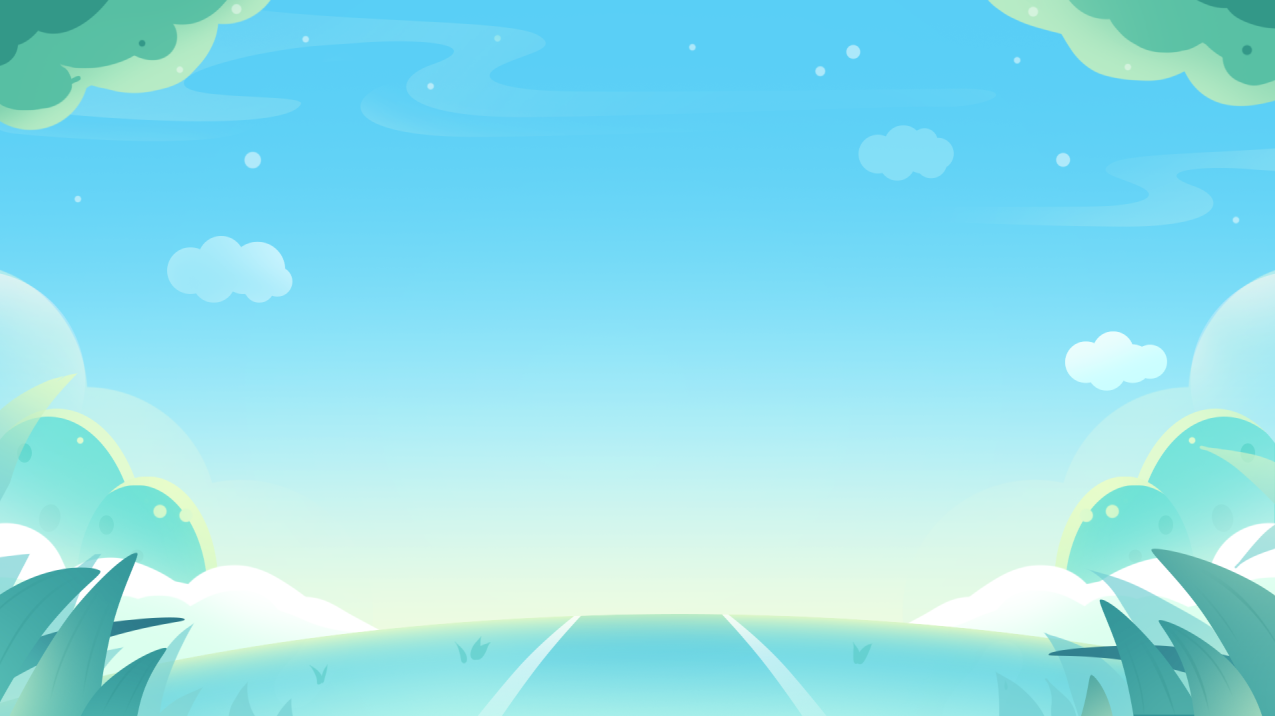
为了把层次更加的丰富起来,还可以在前景再加一些物体。
刚才说了虚实关系,越往前面的东西越实,我们就可以做的稍微暗一点,比如在前面加一些绿色植物,四个角都可以加一些,效果如下:

大家可以再思考下,是不是越往前的元素越实越暗,这样整个层次才会清晰明了!
这样整个背景就差不多了,我们看下从纯色到这一步的对比:

丰富很多了。
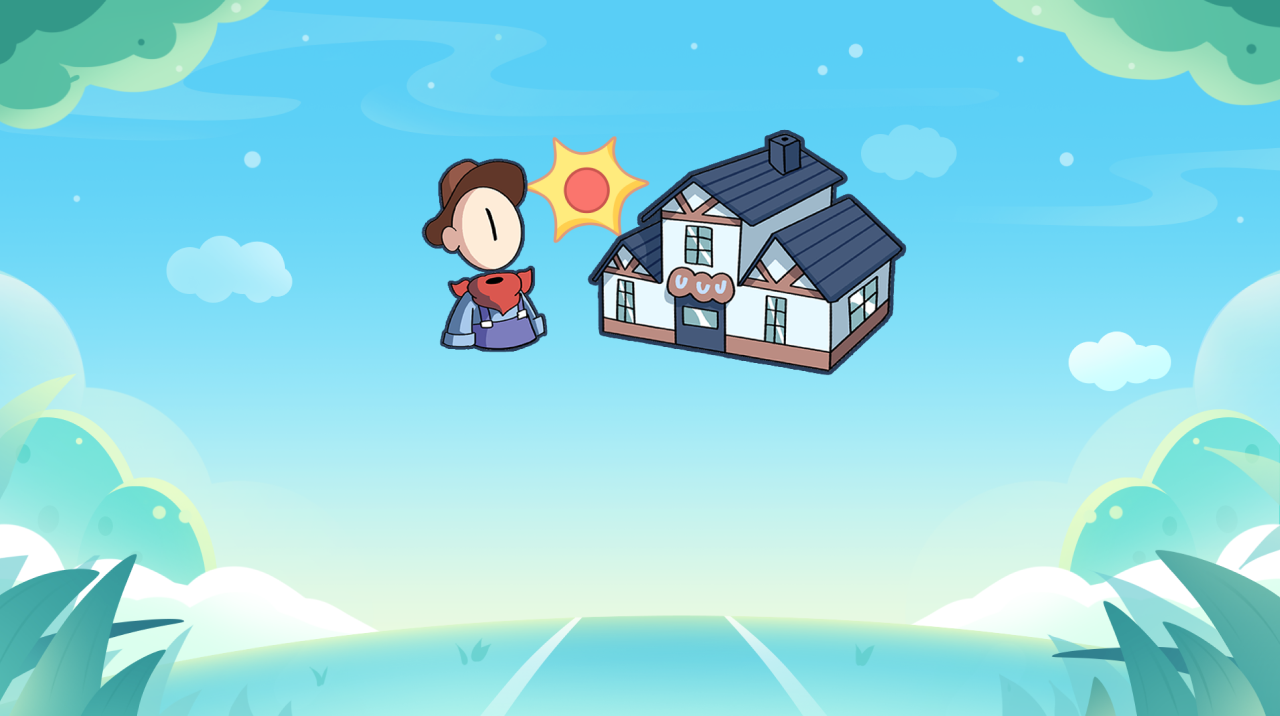
然后我们在把画好的一些元素放进去:

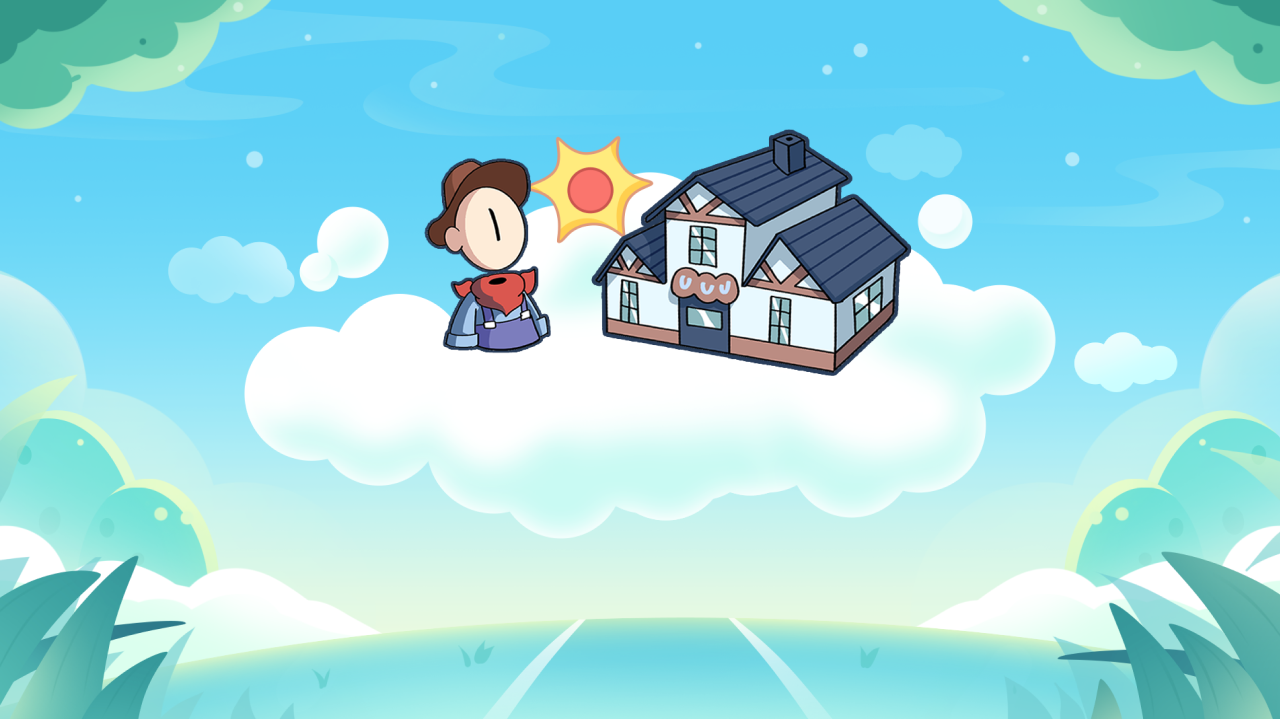
结果发现有点生硬,这时候就又需要加一些衔接的层次,让画面整体更加融合,以为是在天空上,我们可以继续用云朵作为先阶层,加上云朵之后的效果:

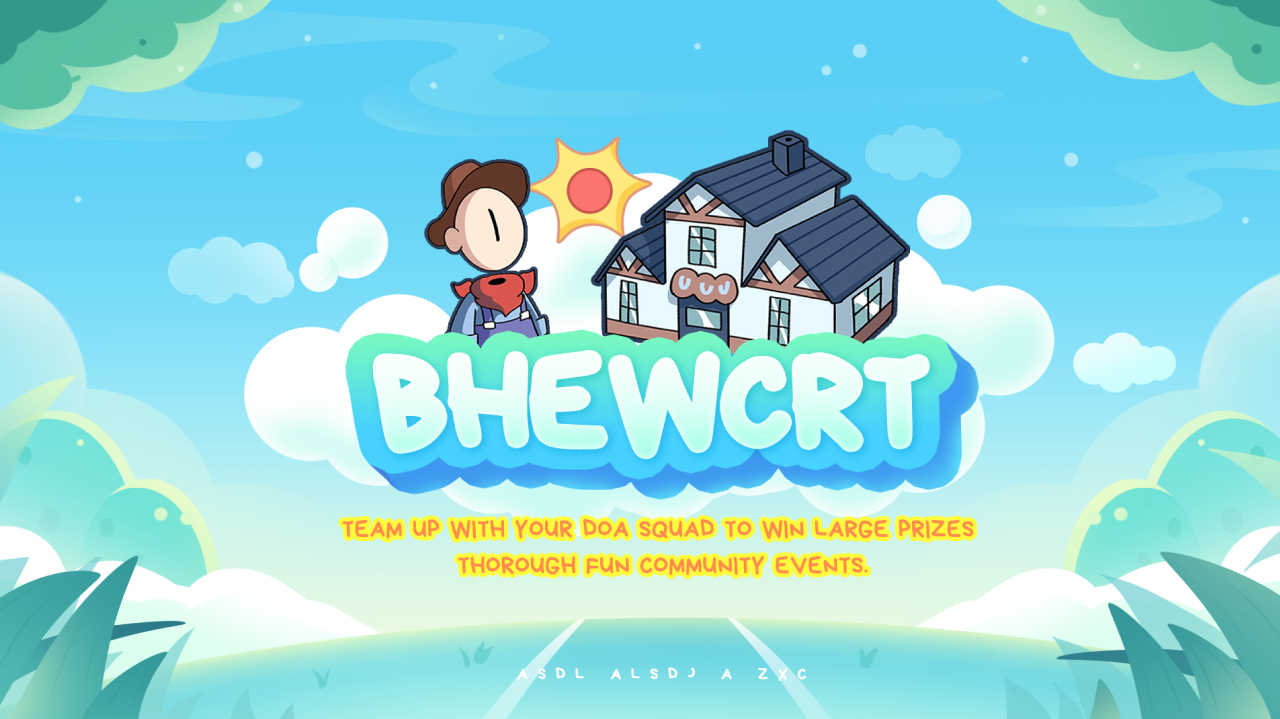
这样就融合多了,最后再加上文案排版:

一个画面需求就差不多完成了!
以上就是今天和大家分享知识啦,教程已经非常详细了,大家可以跟着练练试试,只有练起来,才知道自己具体差在什么地方,加油加油!下期见啦!
原文地址:菜心设计铺(公众号)
作者:菜心