通常在一个完整的服务体验中,服务设计和空间中的体验是分不开的。以菜鸟驿站为例,设计师需要从灯光照明、货架布局、取件导视、再到菜鸟 app 等各个层面进行设计,共同为消费者提供良好的服务。那么就体验设计师而言,我们该如何加强对服务和数字空间之间关系的理解,以创造有影响力的体验呢?这篇文章尝试结合一次改造案例,与大家交流在线下物流空间中,我们关于人货流转的设计实践与思考。

设计师应该如何思考线下空间和体验的关系?
在分享“爆改”案例之前,先讨论一下线下空间的体验设计对比传统互联网交互设计的区别。在交互设计中,呈现信息的是卡片/容器,而在线下空间场中,我们呈现信息的载体是货架、包裹、指示牌。设计师需要在合适的空间布局中,通过动线的引导配合线上和线下的数字系统,让用户自主完成找快递和出库的一系列动作。于是我们套用了「数字层-触点层-动线层-空间层」的思维模型–此模型是类比交互设计3层思维模型「表现层-内容层-框架层」而产出的,其中原有的线上交互的部分只是其中的“数字层”。(文章参考:盒马新零售门店操作系统设计—线下人货场的重构)

回到菜鸟校园驿站的角度,校园物流有两大特点,一是有限的时间和空间范围内,包裹量大,取件人流集中;二是校园的封闭管理与快递的无序形成了一定的冲突,对用户的网购体验影响很大。虽然菜鸟驿站的入驻显著解决了“快递派件难,学生取件累”的问题,但是由于客观条件的制约,一些学校还是存在“拥挤”“丢件”“排队”的现象。
设计师在调研中发现,由于收入不够可观,站点老板不愿投入资金提升学生的取件体验,从而形成了一种恶性循环——包裹管理松散,学生容易丢件/投诉,于是工作人员需要分出精力帮学生找包裹,赔偿和人力成本反而增加了,并没有达到站点想要“节流”的目的,学生还要为糟糕的取件体验买单。
如何在不牺牲老板的利益下提升体验,实现双方的共赢呢?最终设计师打造了一个取件满意度差、客观条件趋同、模式可复制的标杆站点,对设计结果进行内外侧的驱动和透传。目的有三,第一,在标杆试点落地设计方案,探索取件效率高且能降本提效的新模式。第二,通过实例让站点老板们看到设计的价值,从而愿意配合后续的改造。第三,基于这个标杆站点的实践,我们能够沉淀适用于校园场景的动线设计标准以及导视系统方案,在其他站点复制。

用户在空间中的行动路径是什么?
空间如何布置,会影响人们如何通过这个空间,设计师需要考虑到每一个“转角、出入口、以及停留可能性“等,而不同的路径引导甚至可以改变用户的行为模式。于是我们开始对思维模型中的“空间层”和“动线层”进行了调研和设计。
需要爆改的这个站点在空间布局、货架摆放、以及上架SOP上都存在很大问题。学生取件时会在通道内停滞、拥堵,需要花费近10分钟的时间才能找到自己的快递。B端和C端的时间规划也不合理,甚至会出现取件高峰期货物堵塞主通道,学生出不来的情况。于是我们重新梳理了用户的行为路径,以及在路径中会遇到的物理接触点。

通过对用户空间行为的分析,我们发现了以下问题:
- 进站时:门太小,出入口动线没有分流。
- 进站后:中间大部分空地用于卸货,阻挡学生出站。
- 定位货架:由于墙壁阻挡和部分物料缺失,不能快速定位到包裹所在的货架。
- 进入货架通道:通道太长,容易拥堵。
- 定位包裹:包裹上没有取件码小标签,而且包裹没有按取件码顺序摆放。
- 排队出库:高拍仪(自助扫码出库仪器)数量太少,排队长;出口处出库和找件同时进行,拥挤不堪。
于是我们确定了动线改造方案,开始着手施工。
- 出入口改造:拆掉玻璃门改成卷闸门来拓宽门头,并对出入站人群进行分流。增加高拍仪数量。
- 货架朝向:货架通道平行于进站主动线,通过端牌信息快速定位货架。
- 空间流通性:打散长货架,增加货架布局的“活口”,增加流通性,避免堵塞。
- B端实操:校园驿站是非常典型的B/C同场的场景,B(货物进站/上架)的空间流转也需要考虑在内。于是我们将卸货区化整为零,分散在通道中各个小节点,并为站点提供了上架的可移动铁框,方便上货。
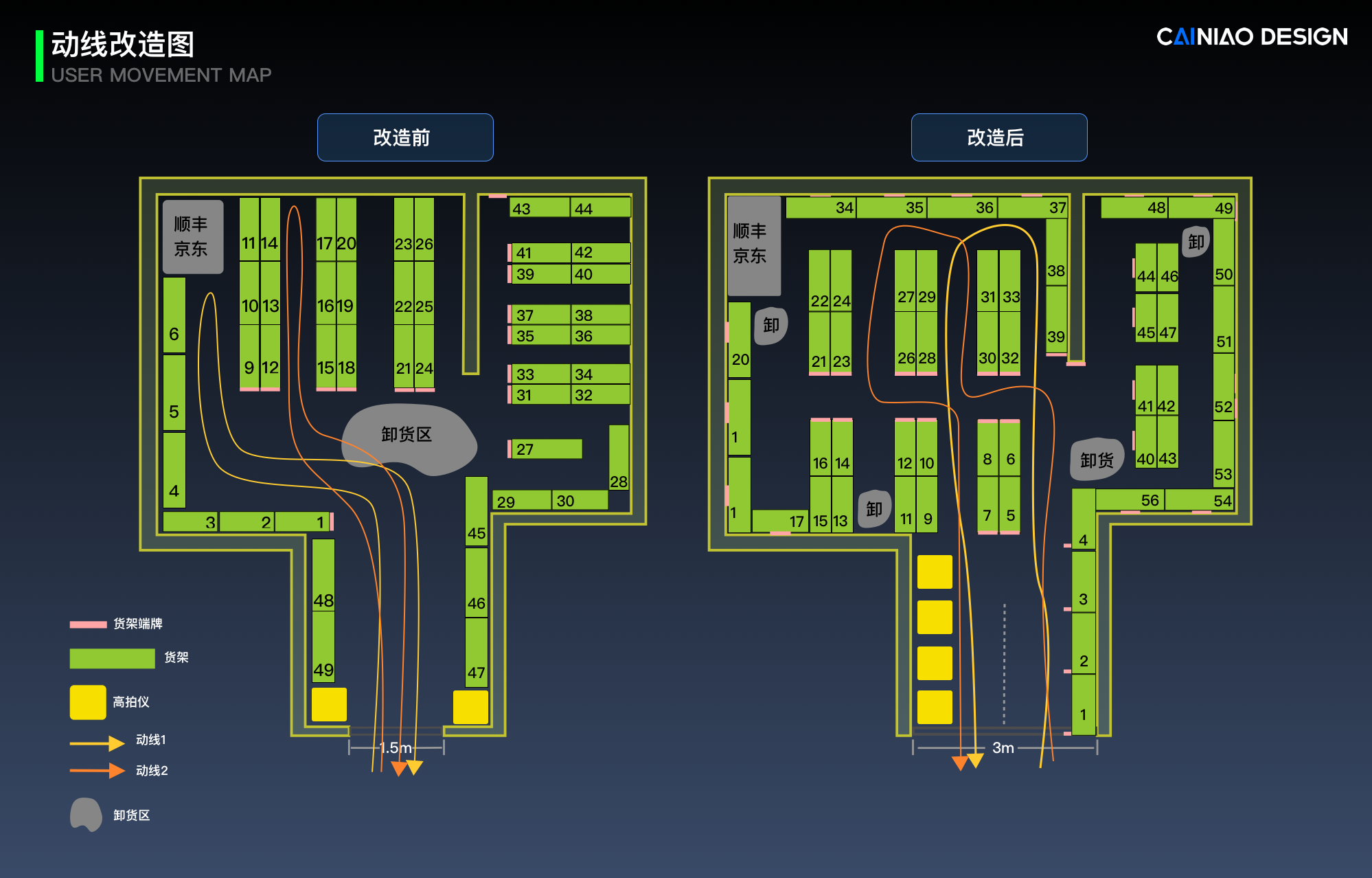
最终的改造方案如下图:


空间中的导视系统应该如何设计?
而对于触点层,核心是标牌和导视系统。消费者在空间中不同的距离、不同的照明、不同的角度看到的导视系统分别是怎样的。在校园驿站中,学生最核心的诉求是能够快速定位到自己的包裹,所以驿站中的导视系统应该非常清晰直观。因此我们利用上面提到的空间体验地图,重新梳理了信息触点在空间中的位置,增加和优化了一些更符合人机工学的导视物料。比如将地面引导贴纸的文字由垂直改为和用户取件动线平行,增加平视视角且垂直于用户动线的货架磁吸牌等。

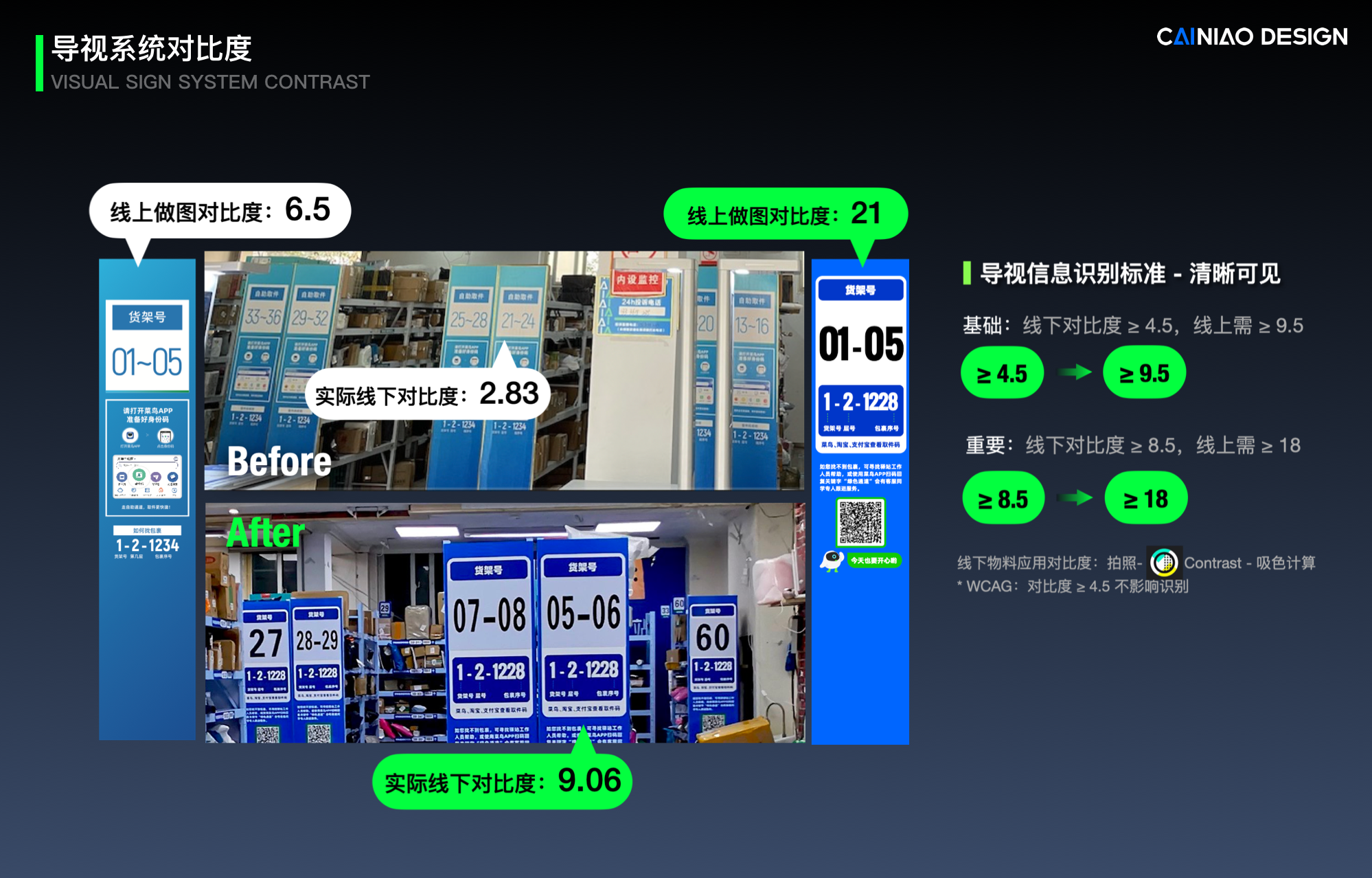
为了增加信息的识别效率,我们还在物料的对比度上进行了深挖。人的视力水平会受到外界环境因素影响而降低,所以物料要在不同光线、距离、磨损下都能保证清晰的识别度。于是设计师采用了WCAG无障碍指南制订了物料对比度的映射规范。即线下物料基础信息对比度≥ 4.5时,设计稿对比度需≥ 9.5;线下物料主要信息≥ 8.5时,设计稿的对比度需≥ 18。字体也选择了大字号加粗版本,进一步增加信息和周围环境的对比度。

为避免影响学生取件,设计师将施工的时间压缩在了24小时。改造完成后,学生的平均取件时长缩短了30%,对于站点的满意度也大幅提升。站点的外观焕然一新,站内的货架布局也让工作人员的上架效率更高、包裹容载数量更多。此次改造运用极低的时间成本和经济成本,打破了“取件体验差”的困局,帮助老板和学生实现了共赢。


结语
在这个项目中,我们设计师也受益良多。首先,我们完善了新的物流空间的思维框架,在空间和时间维度发掘了每个设计层面的特性(触点和空间层的联动,动线的随机性等)。其次,我们在此次项目中最大程度地显性化了设计价值,受到了内外部的广泛认可,从而推动了困难项目落地,实现了设计驱动体验提升。
原文地址:
作者:菜鸟设计






