优秀的标题设计除了可以把标题中的信息清晰传达之外,还要与画面的风格相符,并且能使画面整体更加美观和更有设计感。5个标题设计技巧分享给你。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊;
设计路上在学习,永不停歇,我们一起加油~
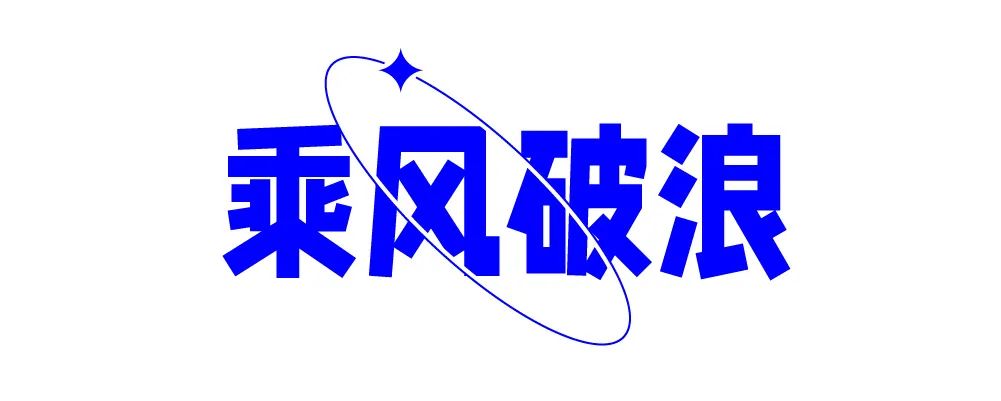
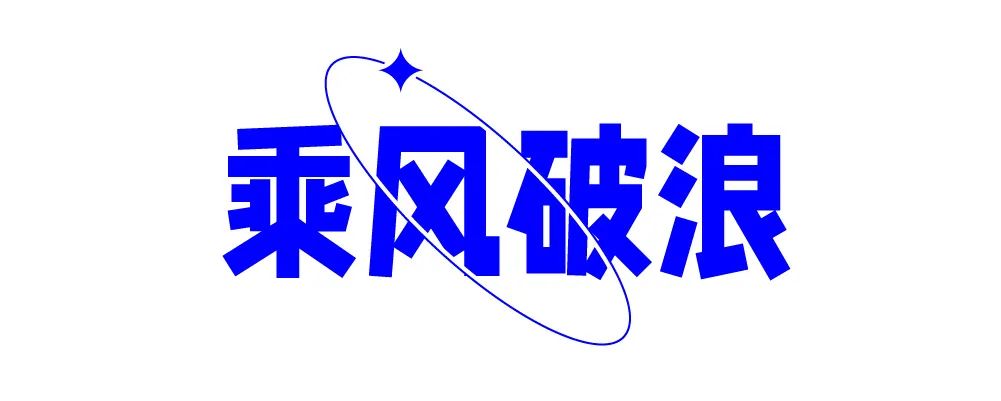
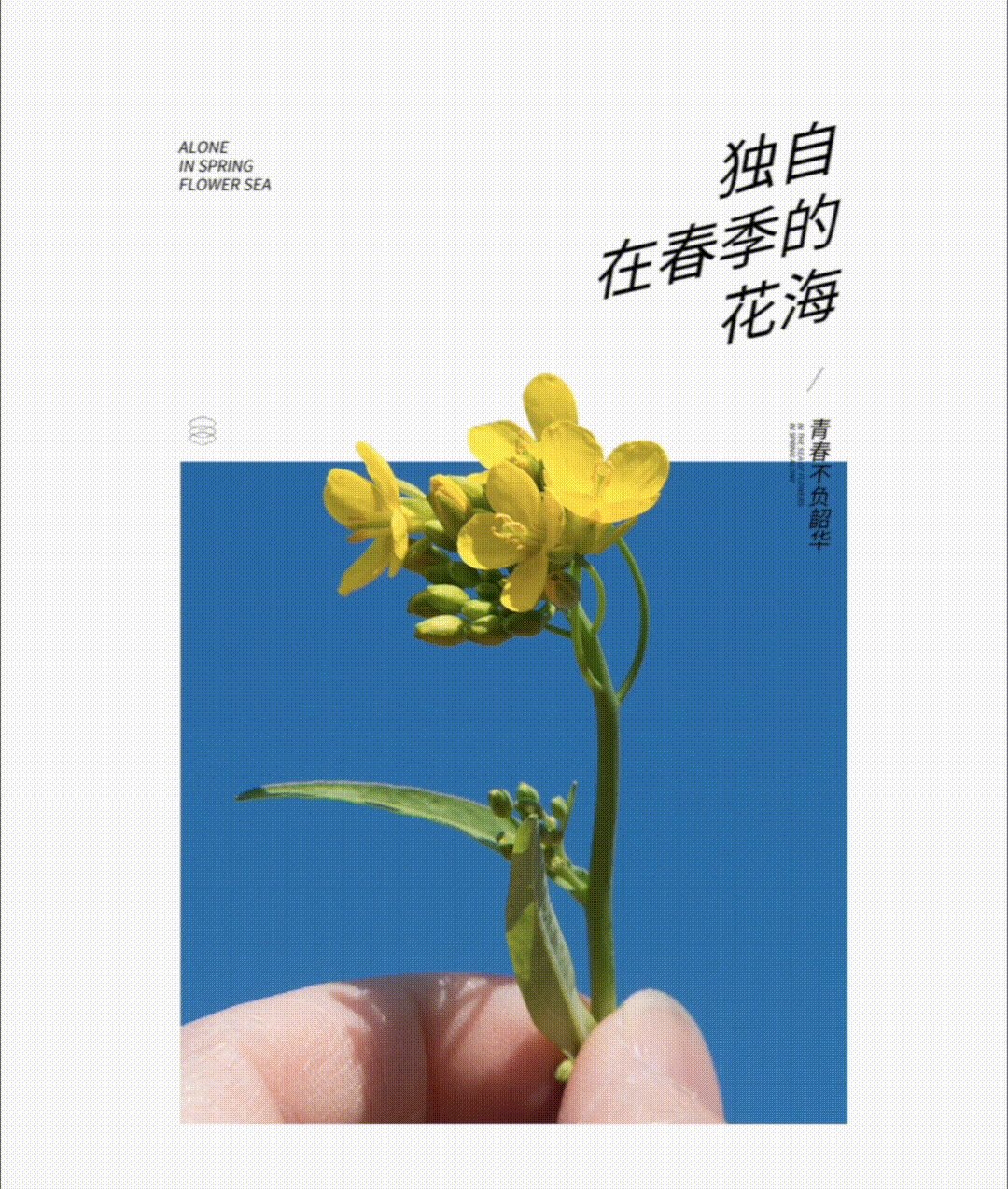
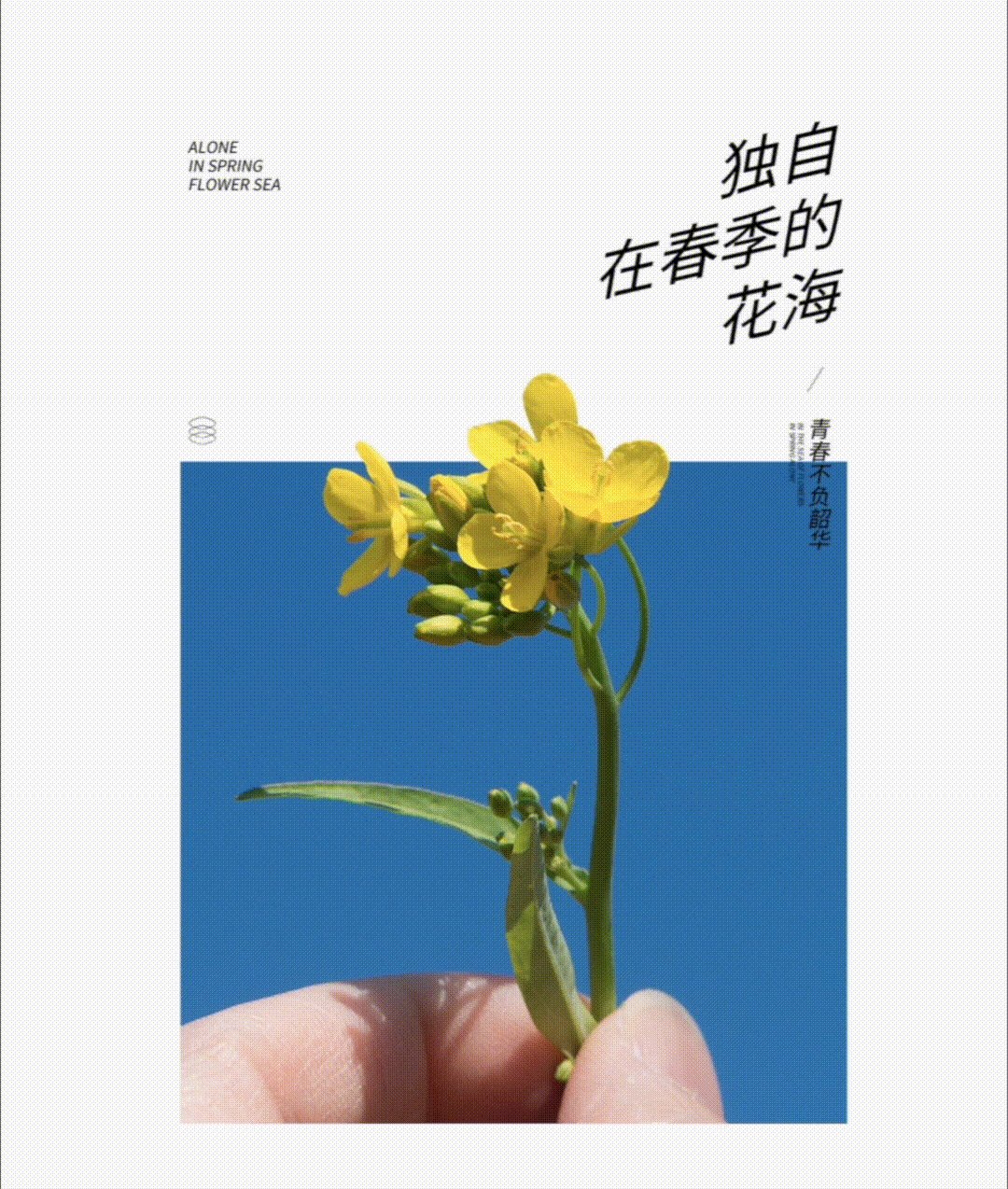
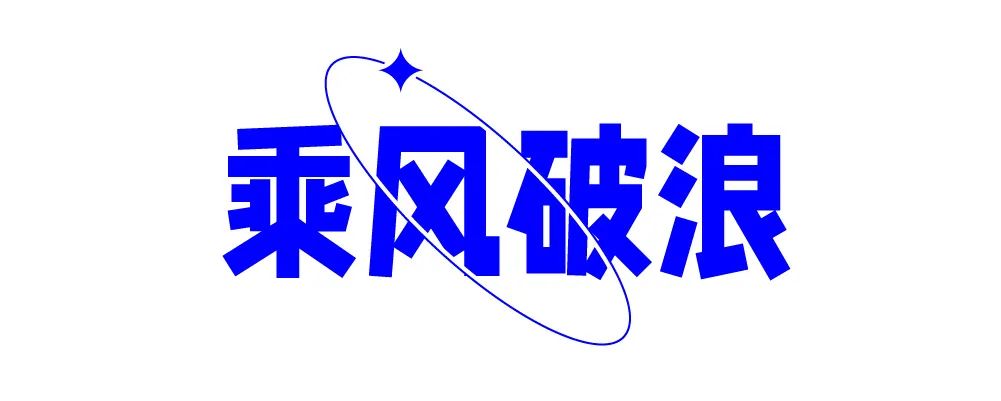
01.加椭圆曲线

这个技巧最近可以在很多设计中看到,效果很时尚、很现代,过稿率超高,并且操作起来也非常简单。
在AI中输入标题,选择一比较简单、现代的字体,当然,自己设计的也行。

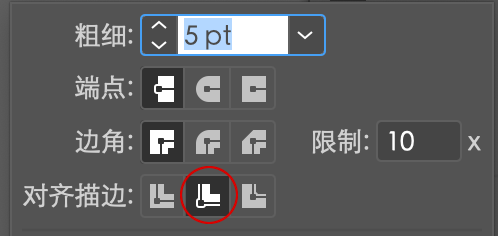
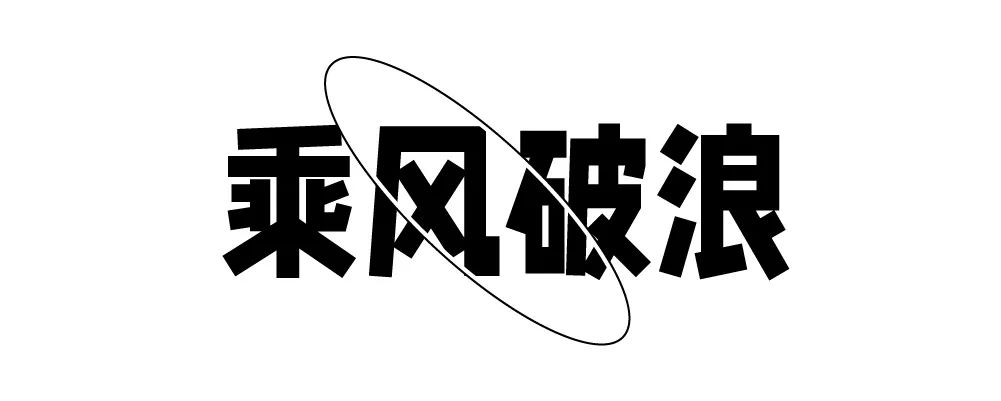
用椭圆工具画一个椭圆线框,线的描边不要太粗,然后使其与标题斜交叉。


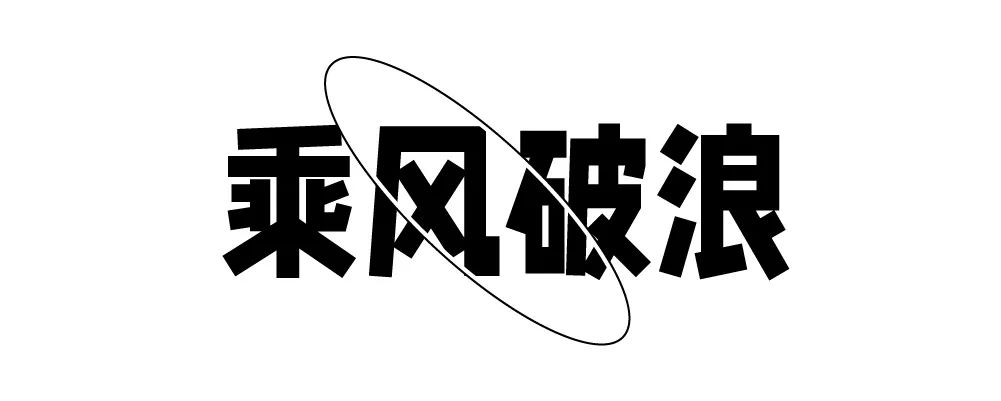
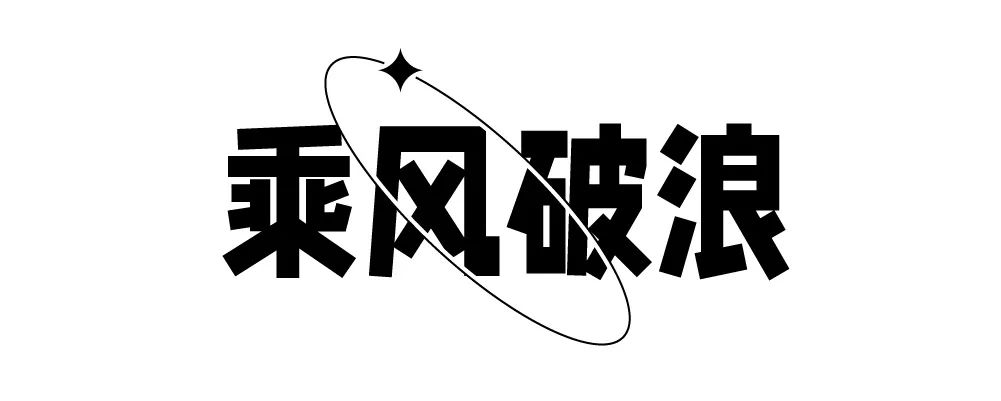
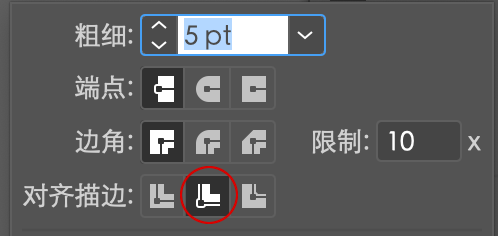
也可以把椭圆复制一层,描边颜色填充成白色,然后把描边模式改成“使描边内侧对齐”,做出椭圆把文字进行裁剪的效果,当然,也可以真的做裁剪。


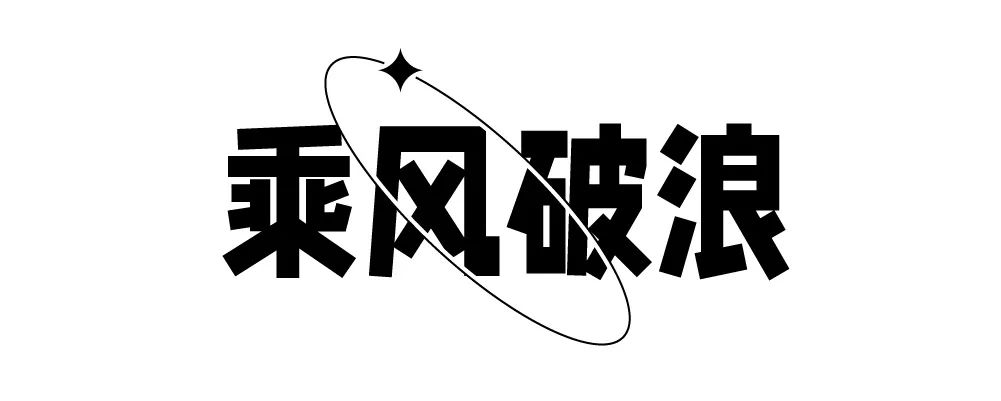
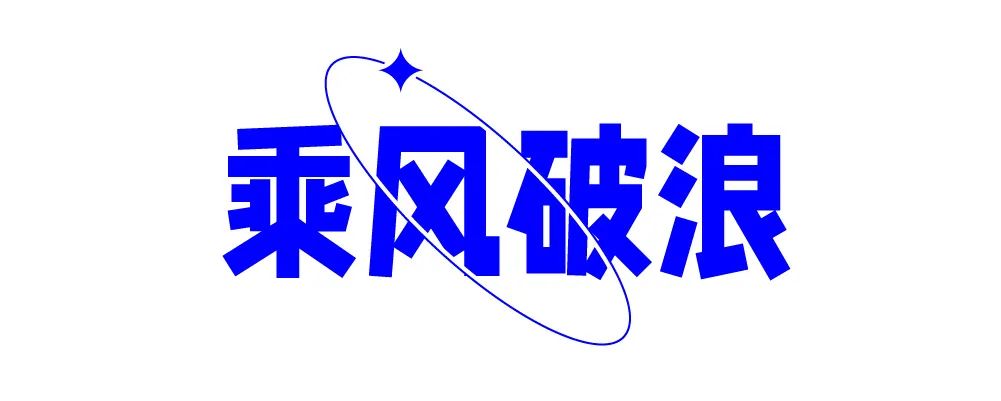
画一个四角星放在椭圆的路径上,并使其左右两边与椭圆路径隔开一点距离。


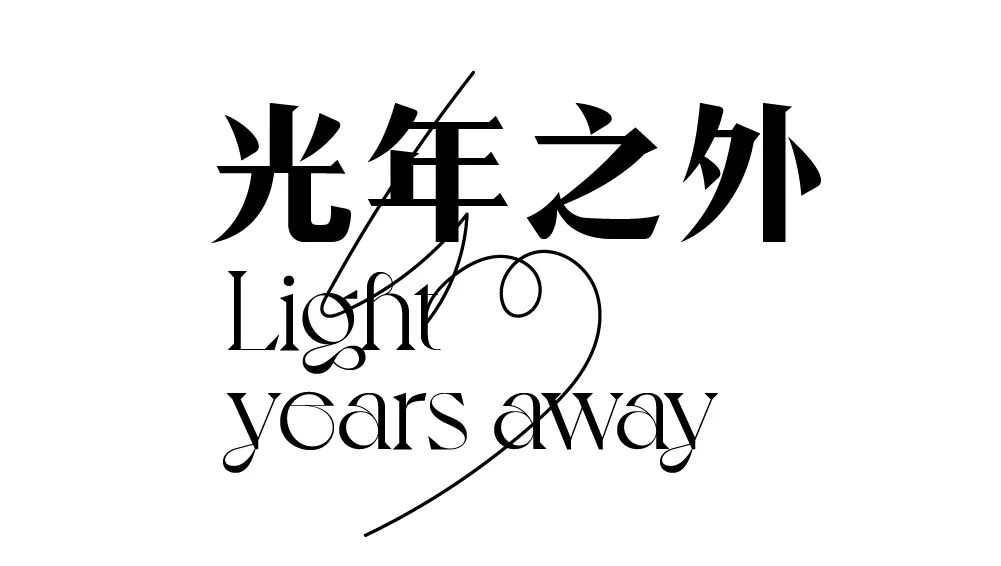
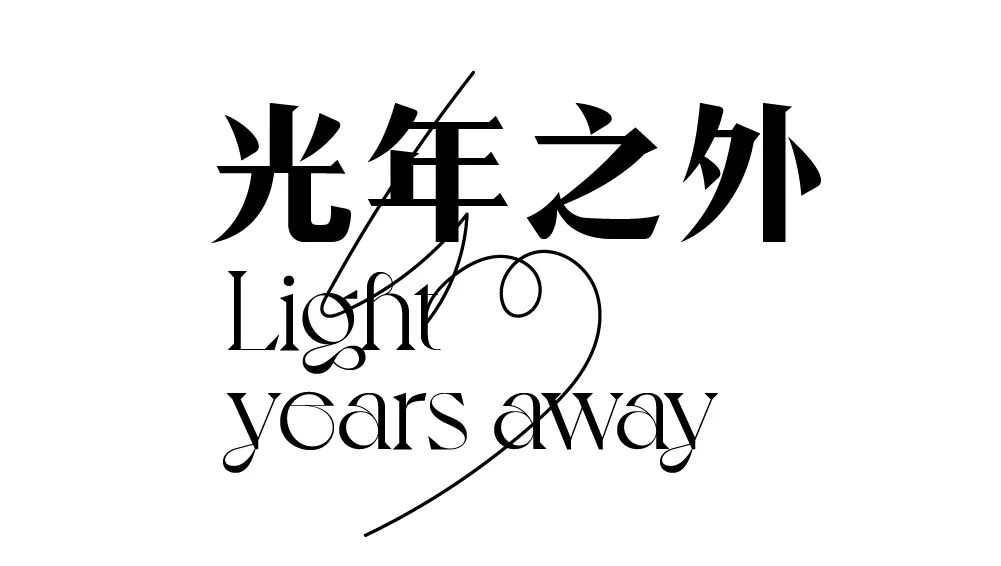
02.曲线叠加

这也是很简单的一个技巧,适合用在电商详情页、微信长图、折页等设计中。

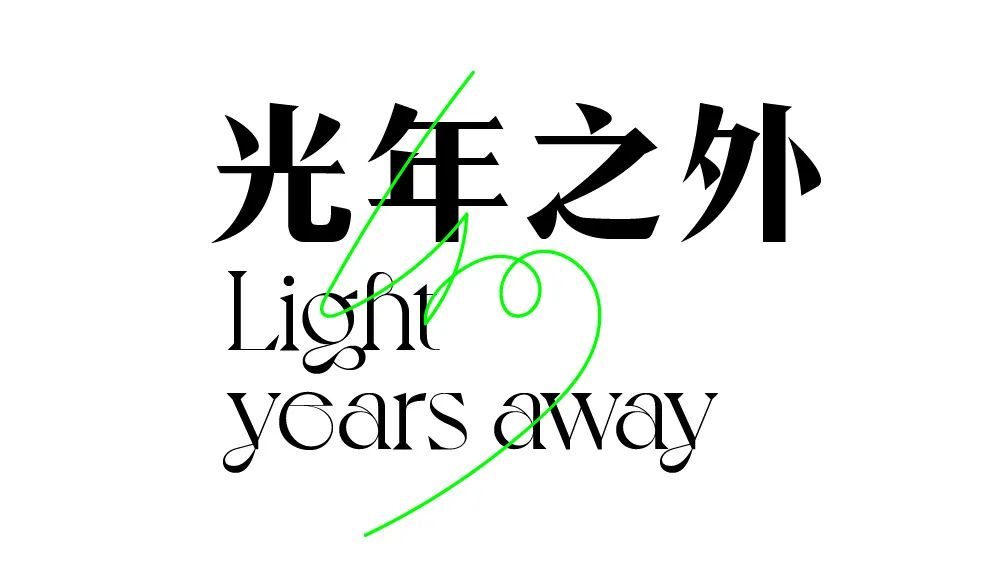
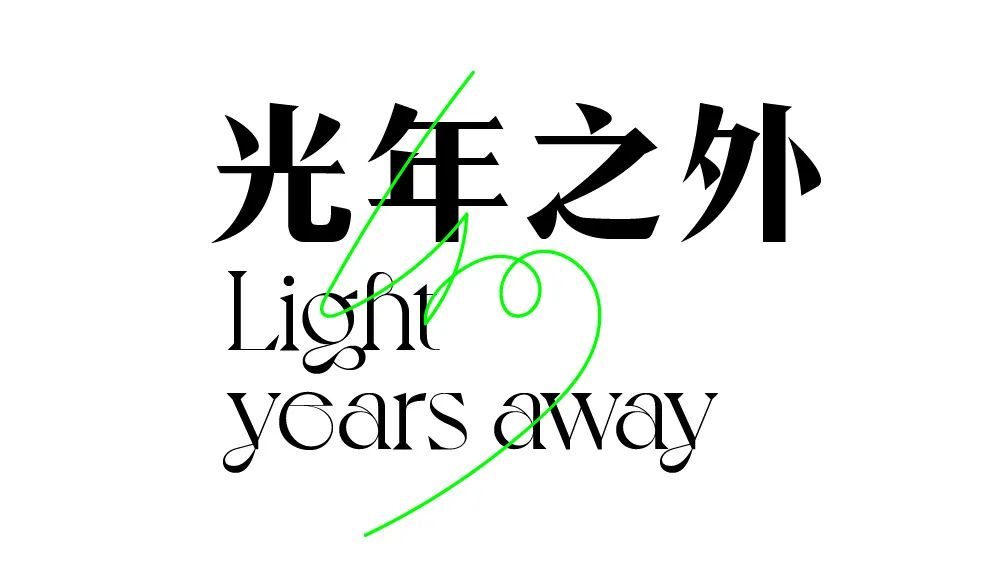
选择画笔工具在标题上“随意”画一条曲线,要注意整体的美观性与平衡性,线条描边不要太粗,以免对标题形成过大干扰。


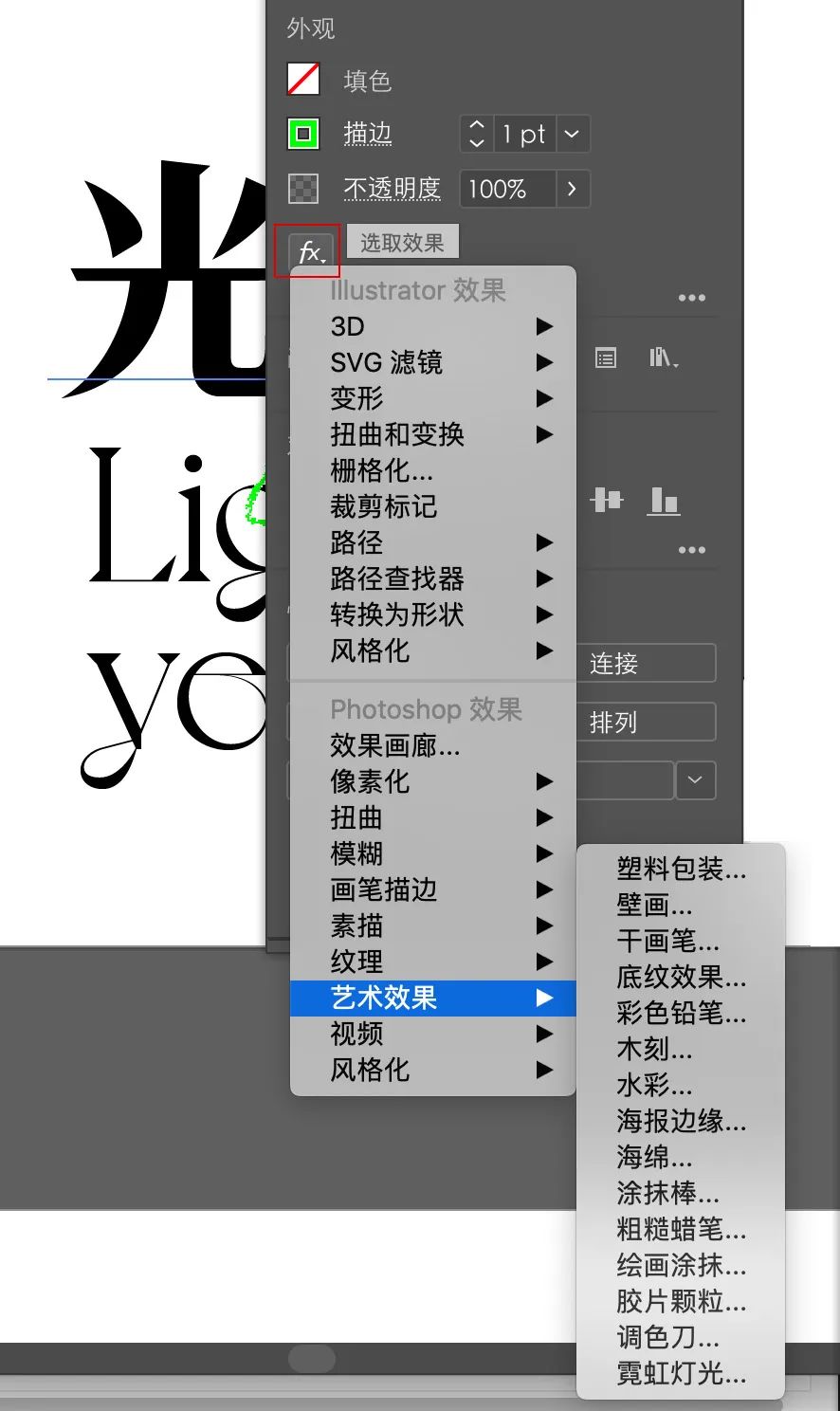
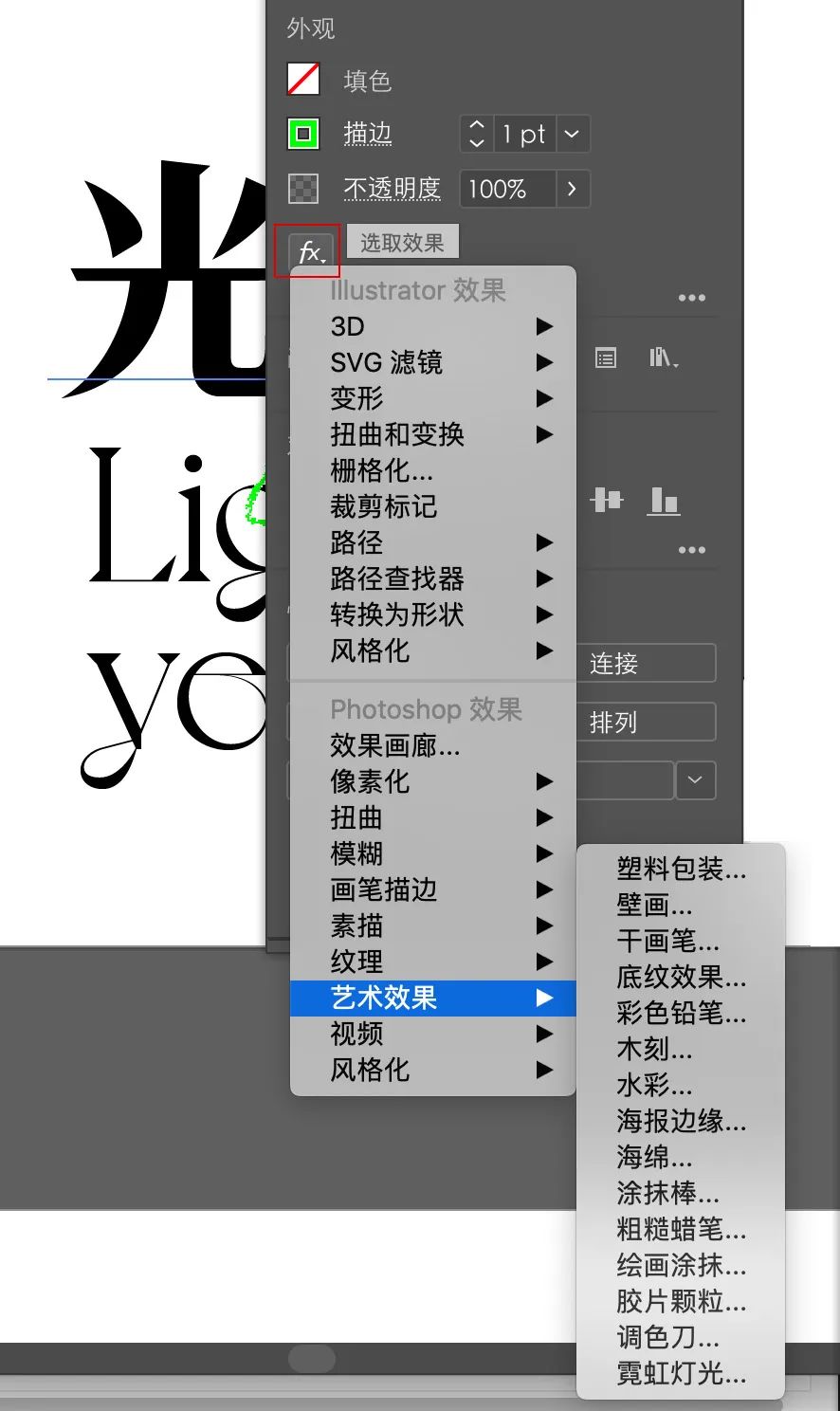
另外,还可以通过描边面板中的选取效果功能,给该描边路径添加一些艺术效果,就能得到不同质感的曲线。

03.波纹效果

在Ai中输入一个标题,然后按快捷键:Ctrl+shift+O将其转曲。

用椭圆工具在标题正中央画一个小圆,然后复制一个圆,等比拉大到类似下图的位置。

同时选中两个圆框,并用混合工具依次点击这两个圆的描边位置,再双击混合工具,把指定步数改成5,得到如下效果。


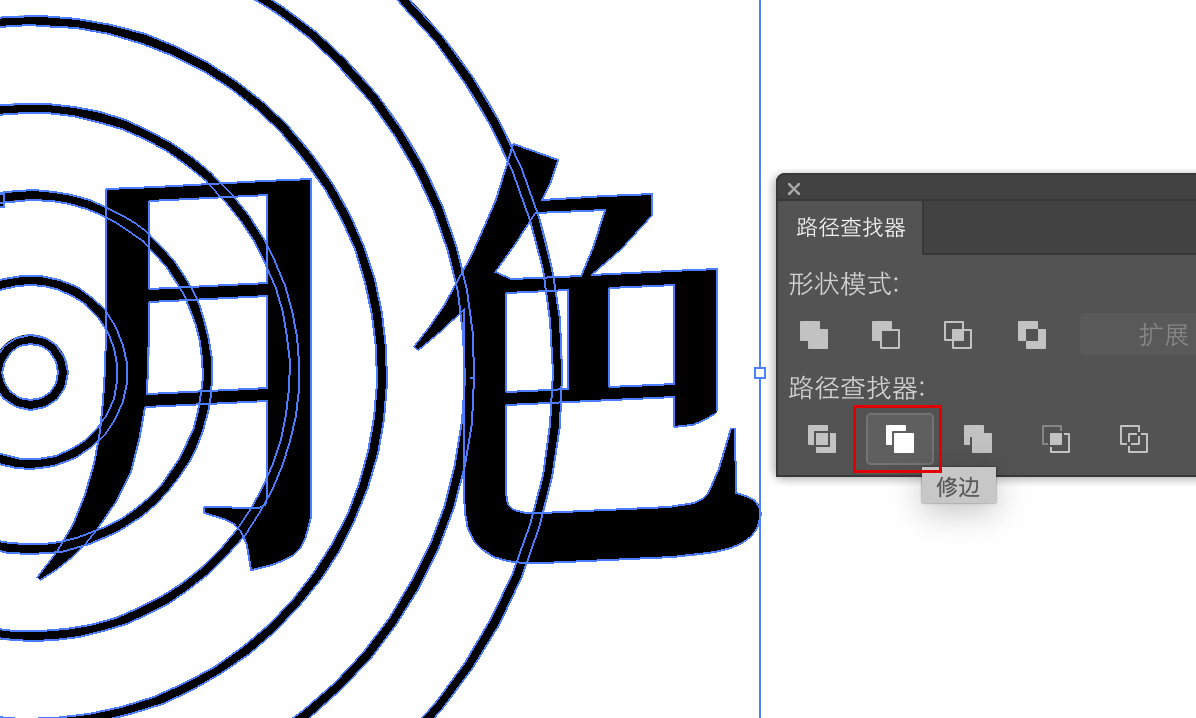
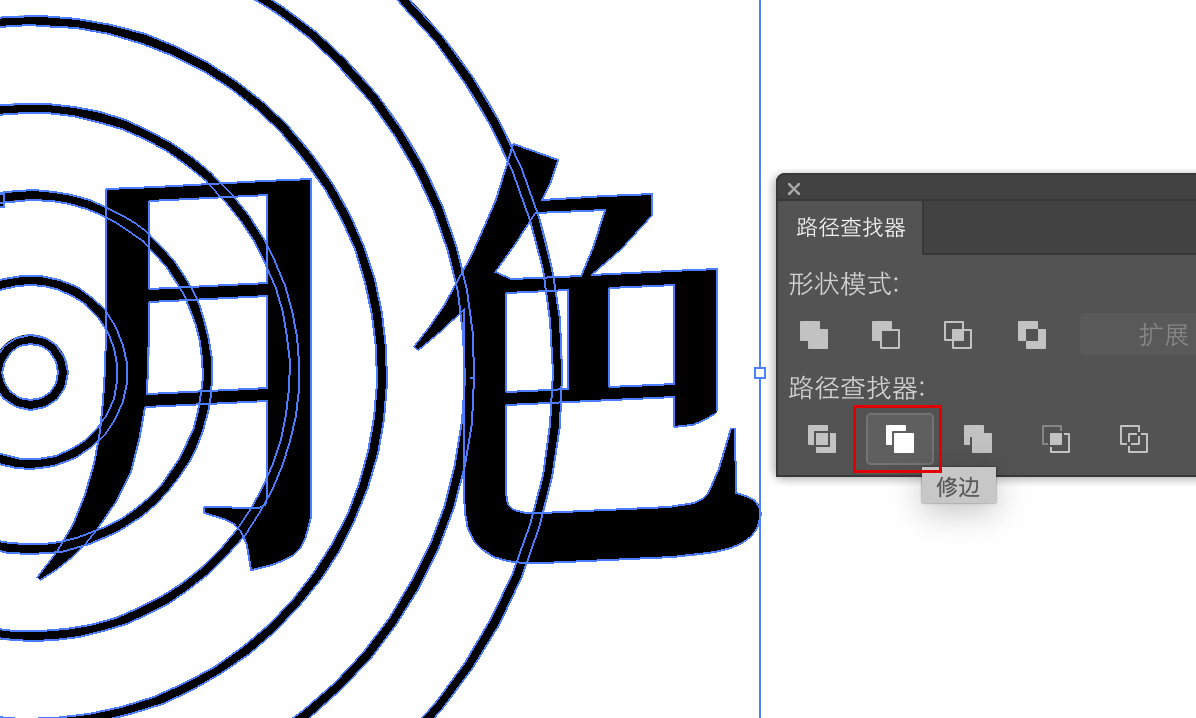
将圆形组扩展描边,使描边变成形状,然后一起选中圆圈和文字,打开路径查找器,选择修边效果。


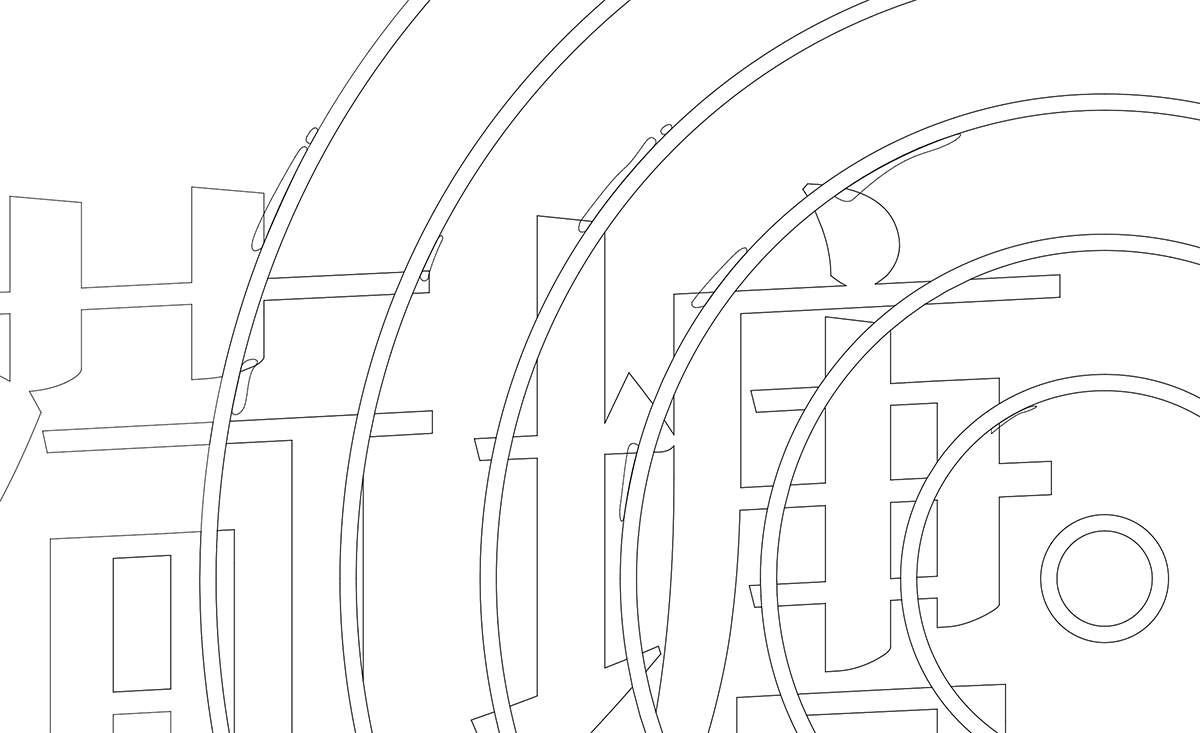
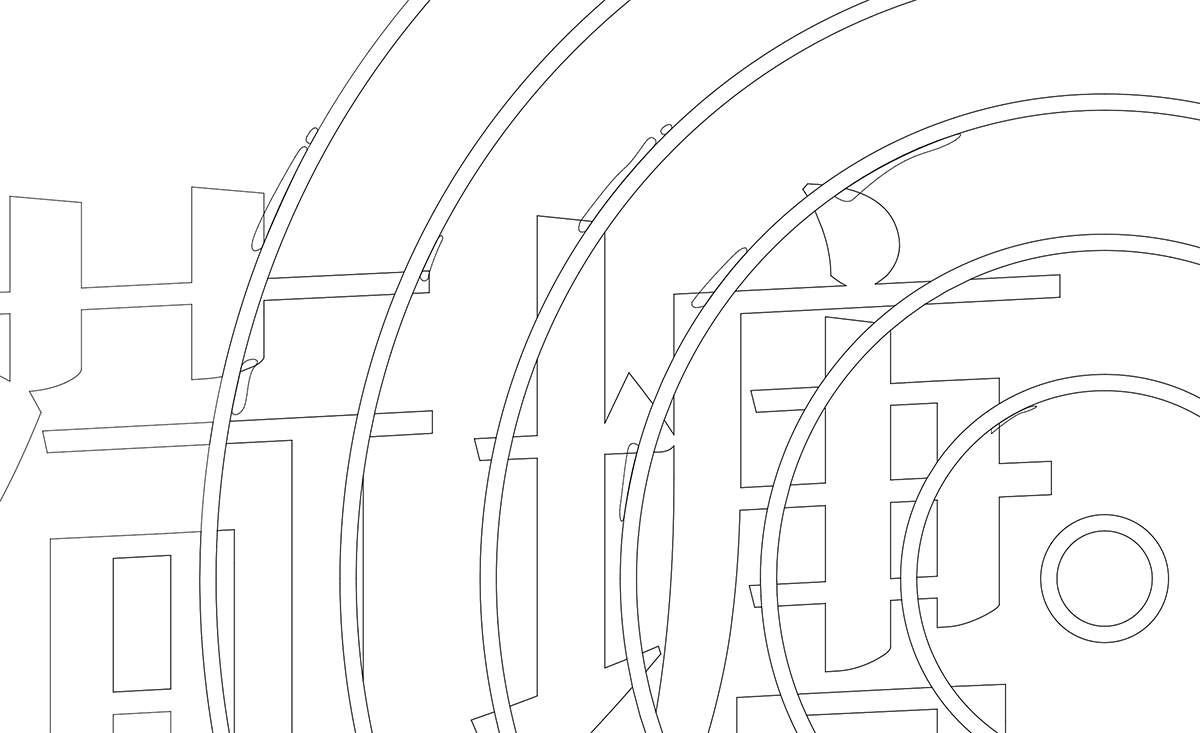
根据圆圈波纹的路径,用钢笔工具给文字往外增加类似下图的小色块,上、下、中间都要有。


删除掉圆圈路径,保留最中间的小圆圈,因为此处的小圆圈没有与文字重叠,最后,再变换一下颜色就完成了。


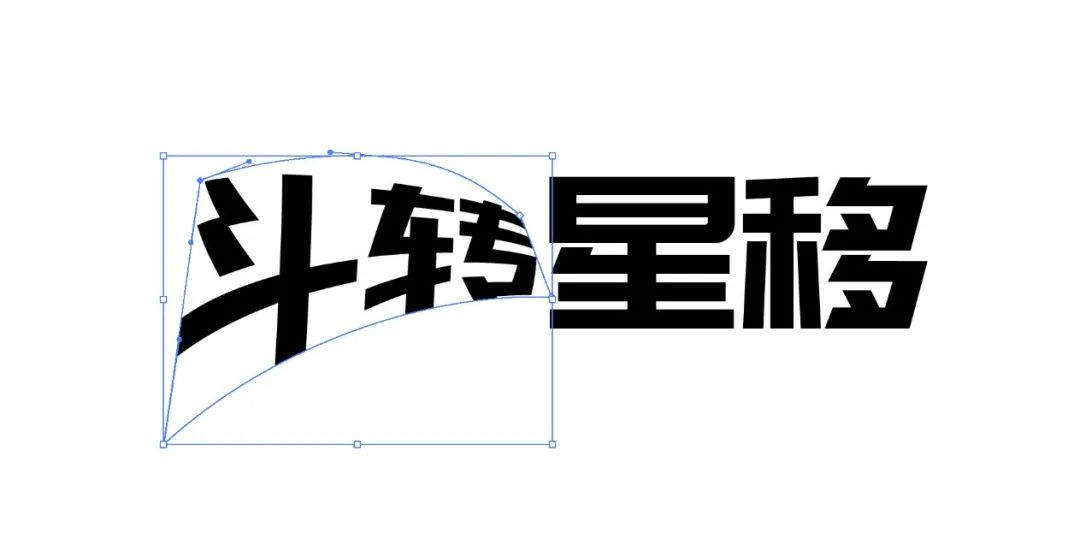
04.扭曲效果

这种扭曲效果有点像可口可乐的飘带图案,用作海报标题还不错,做法同样很简单。
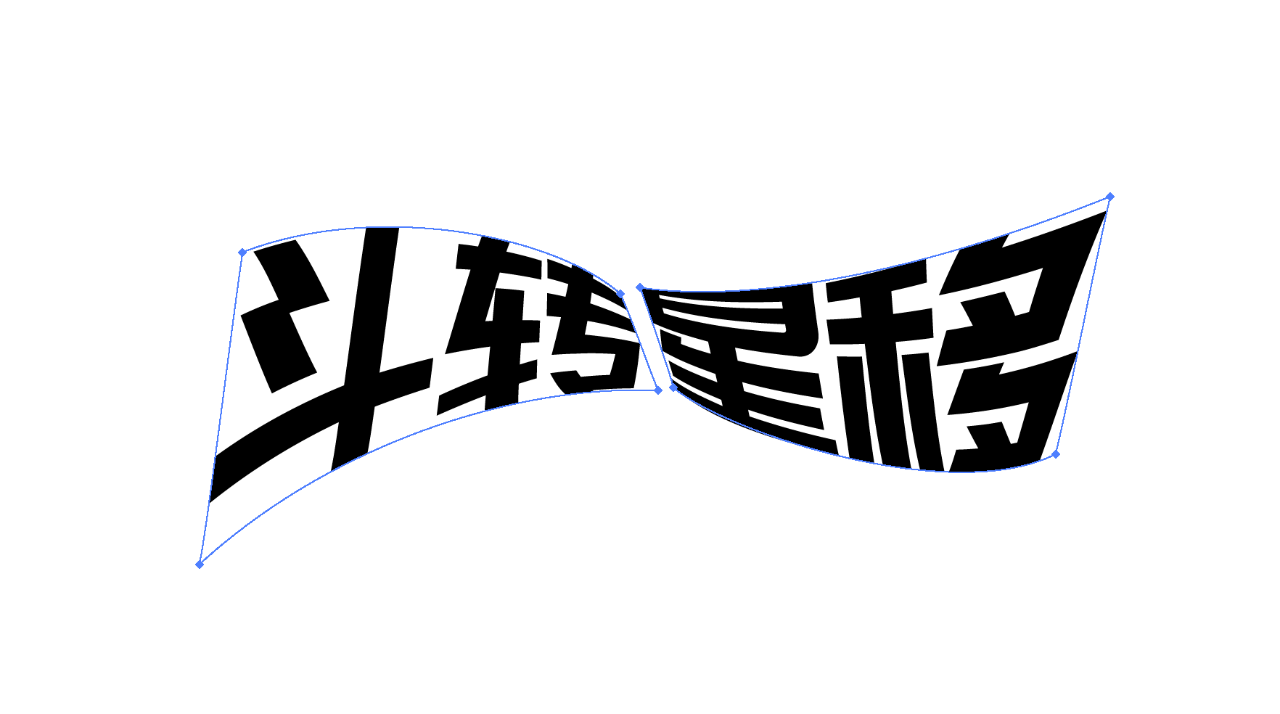
在Ai中输入标题(字数在4-8之间效果比较好),然后将标题转曲,并把文字分为最右两组。

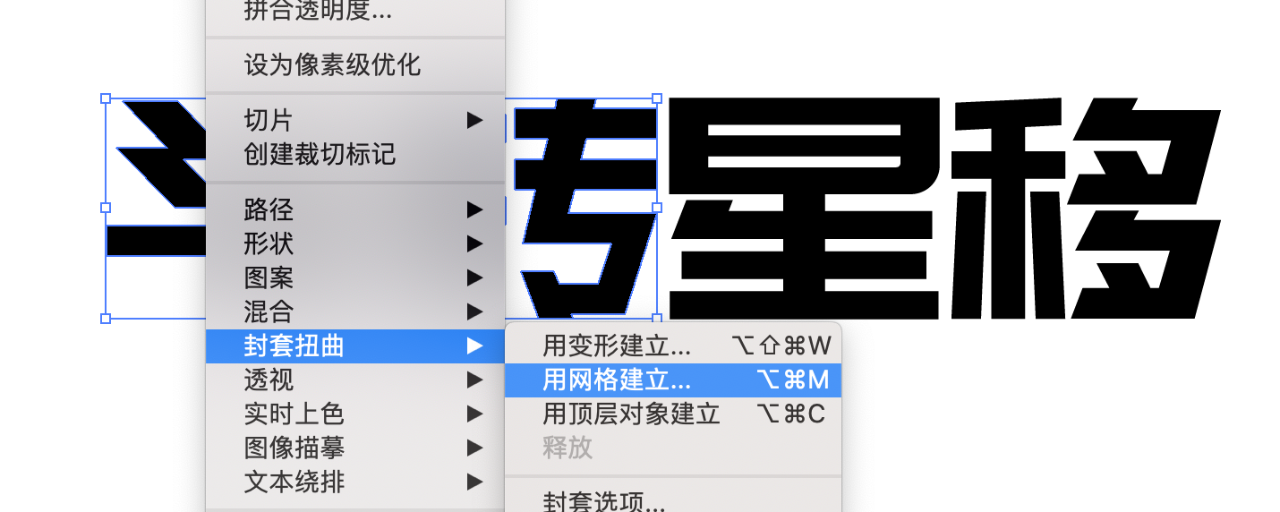
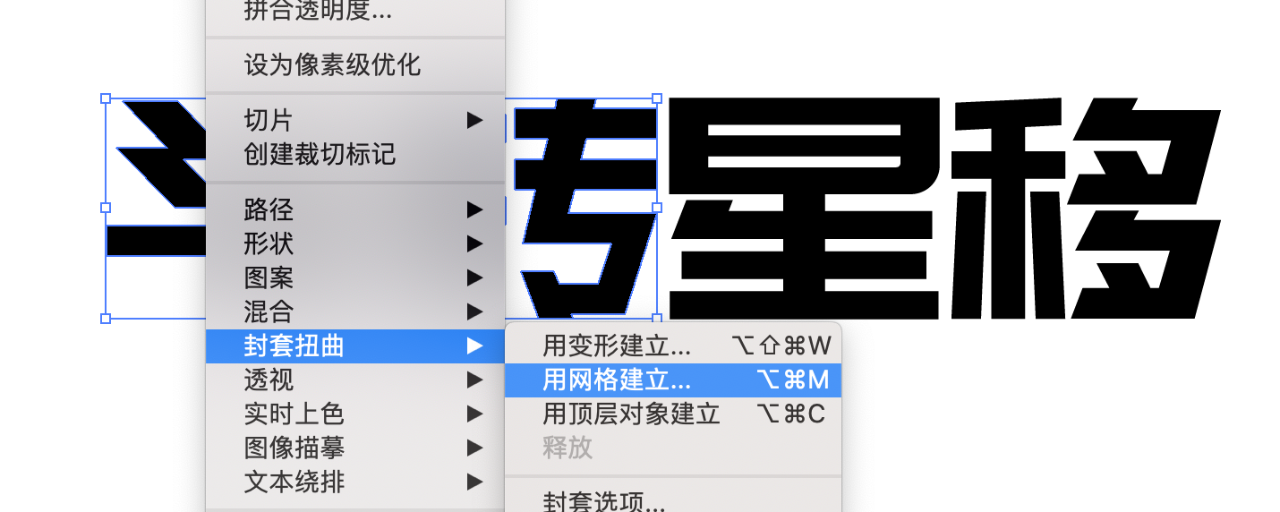
选中第一组文字,在顶部菜单栏中选择对象-封套扭曲-用网格建立,然后在弹出的参数面板中把网格行数和列数全部设置为1。


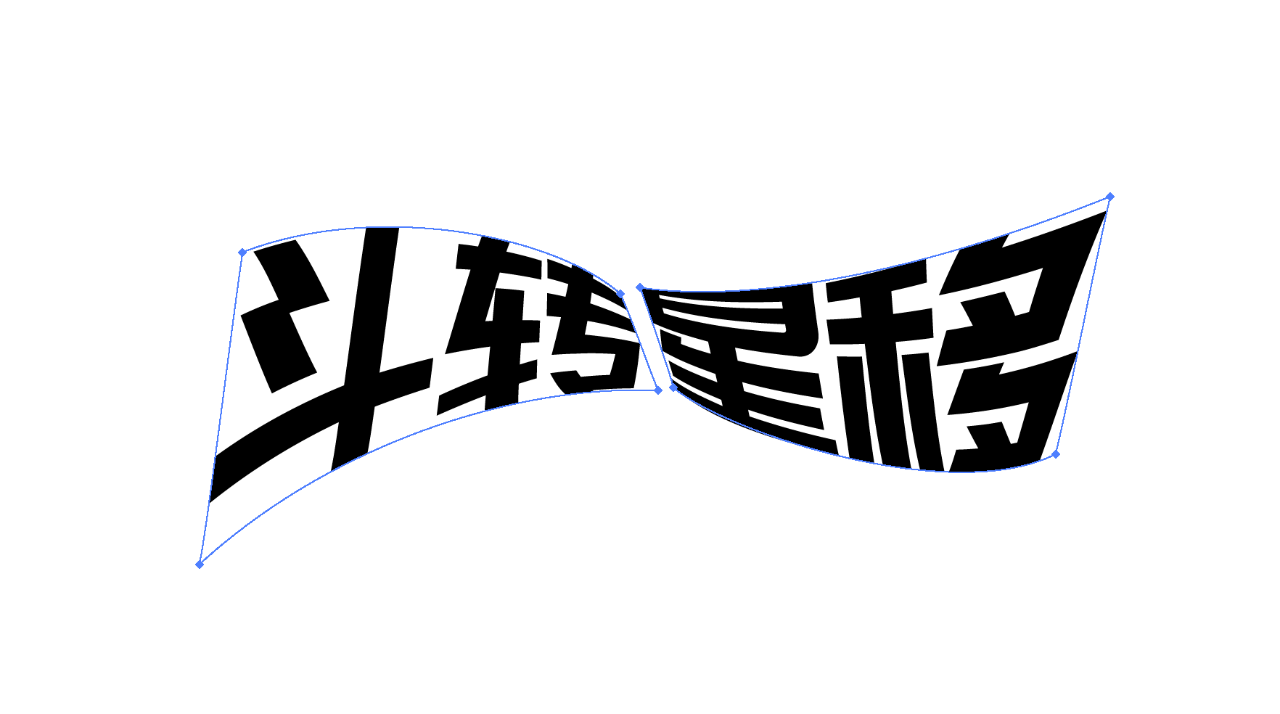
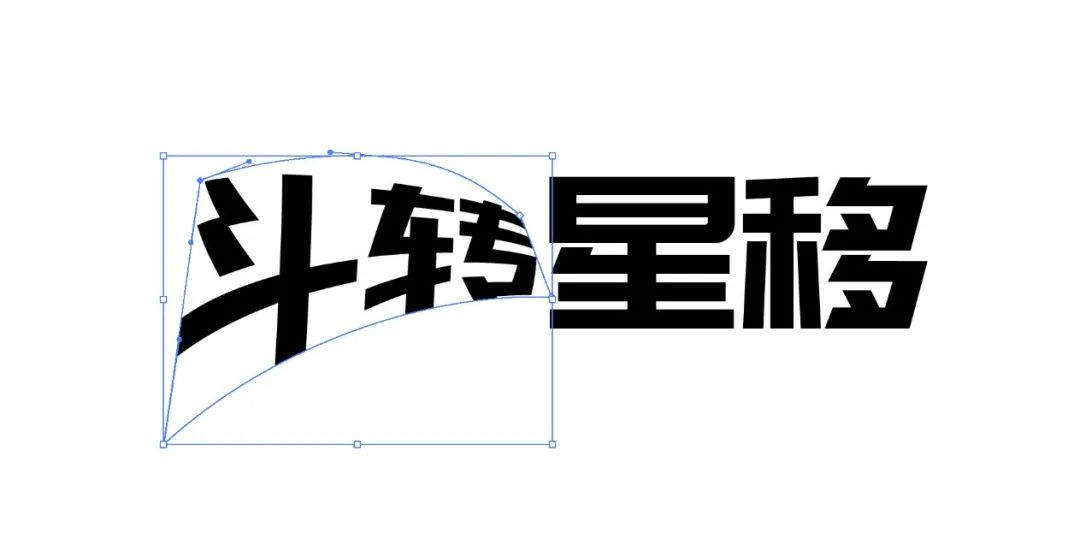
拖动网格框的四个角上的锚点和手柄,将文字扭曲成下图效果。


将文字复制到Ps中,并填充成白色,背景色设置成黑色。

用画笔工具在文字“转”和“星”的转角处涂一点灰色,再添加一点杂色,做完了。


火焰文字不是啥新鲜的效果,不过搭配上对比很强的渐变色,效果也是很酷的。
在PS中新建一个画板,将背景色填充成黑色,然后输入一个标题,任意填充一个颜色,然后删格化文字,并通过变换扭曲工具将标题扭曲成如下效果。

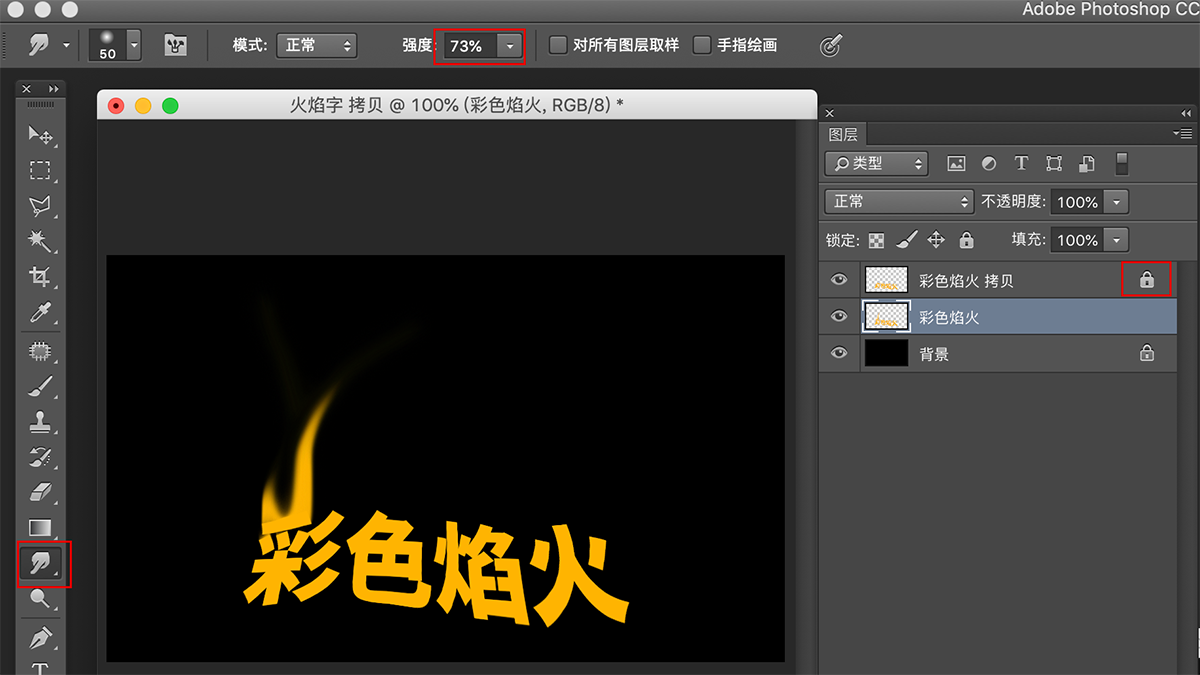
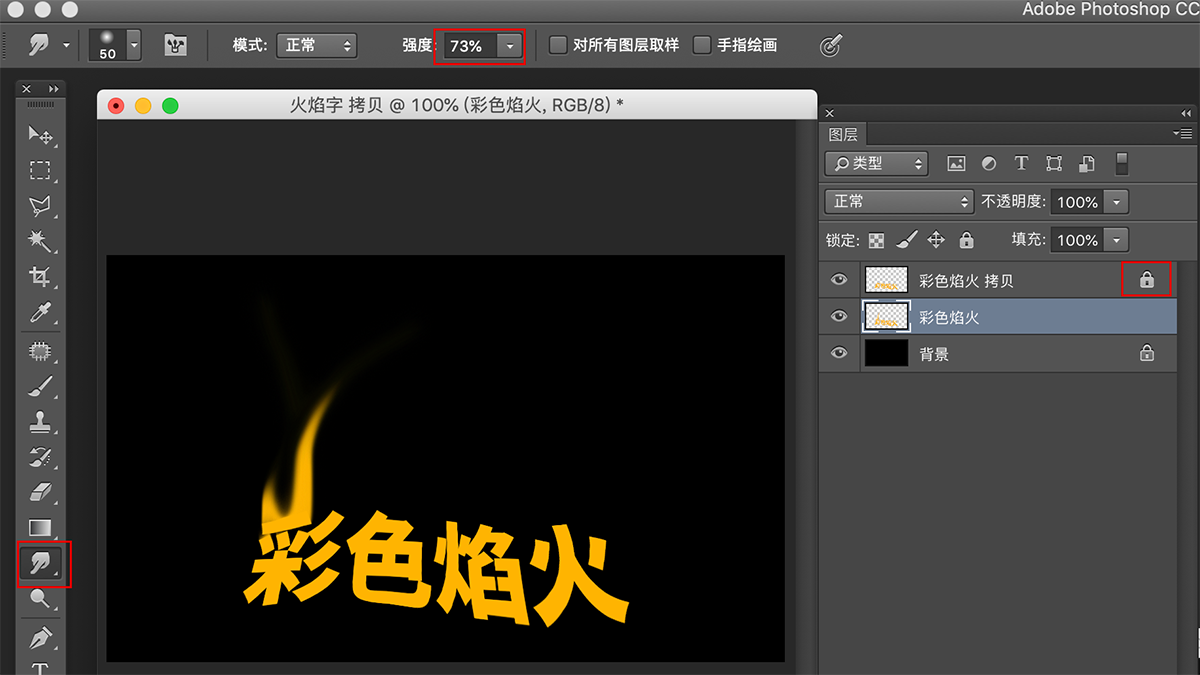
按快捷键Ctrl+J将文字复制一层,并将上面的这一层锁定,选中下面这一层,然后选择涂抹工具,把强度值设置为70左右,沿着文字的上沿用涂抹工具向上呈曲线涂抹。(为了涂抹时每个文字不相互影响,可以以每个文字单独建立一个图层。)

通过调整涂抹工具的画笔大小重复涂抹,火苗的长度大概是文字高度的两倍左右,尽量保证火焰的底端与文字的顶端是对齐的。

另外,整体火焰的形状要尽量自然、饱满,相连文字之间的火焰轮廓要形成互补关系,有瑕疵的地方可以用画笔辅助涂抹一下,得到如下效果。

将文字层和涂抹层分别填充上渐变色,注意文字的顶端与火焰的底端颜色要是相同的,使其有融为一体的感觉。

将文字和涂抹图层组合起来,并复制一层进行合并处理,执行高斯模糊效果,选择一个合适的模糊数值,颜色填充为高饱和度的深蓝色,塑造出发光效果,如果觉得不明显是可以复制一层。

文字下沿的发光可以适当减弱一点,由于火焰图层的颜色受蓝色发光影响比较大,可以把火焰图层再复制一层,到这里火焰标题就做完了。

注:这个效果跟参考中的效果不大一样,因为我觉得ps中的涂抹工具做出的效果更像火焰,如果想要参考中的效果可以用液化滤镜中的向前变形工具或AI中的变形工具进行涂抹,也可以直接用钢笔工具勾轮廓。

任何技巧都不是万能的,用在合适的地方可以锦上添花,用在错误的地方就是灾难,所以大家对自己的设计需求要有正确的评估,一切以得到好的效果为最终目的。
原文地址:葱爷(公众号)
作者:葱爷

本页地址:
https://www.uime.cn/29744.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。