今天来聊一个需求,本来以为是插画需求,但后来发现不仅仅只是插画,里面还有很多图标的知识可以用到。

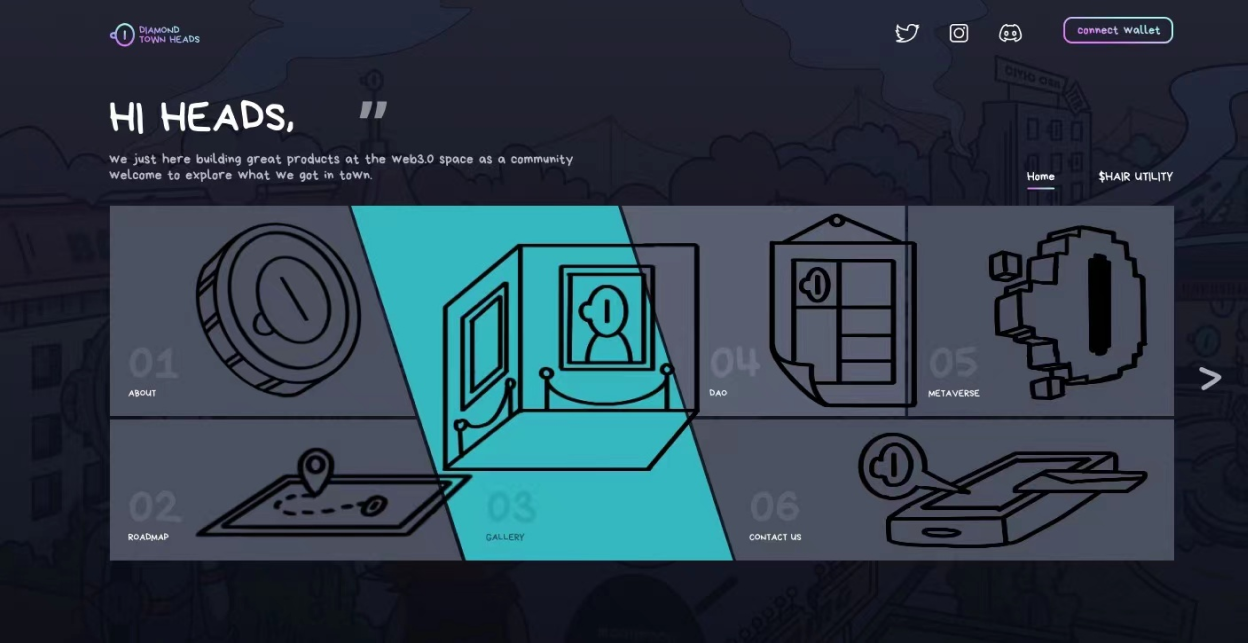
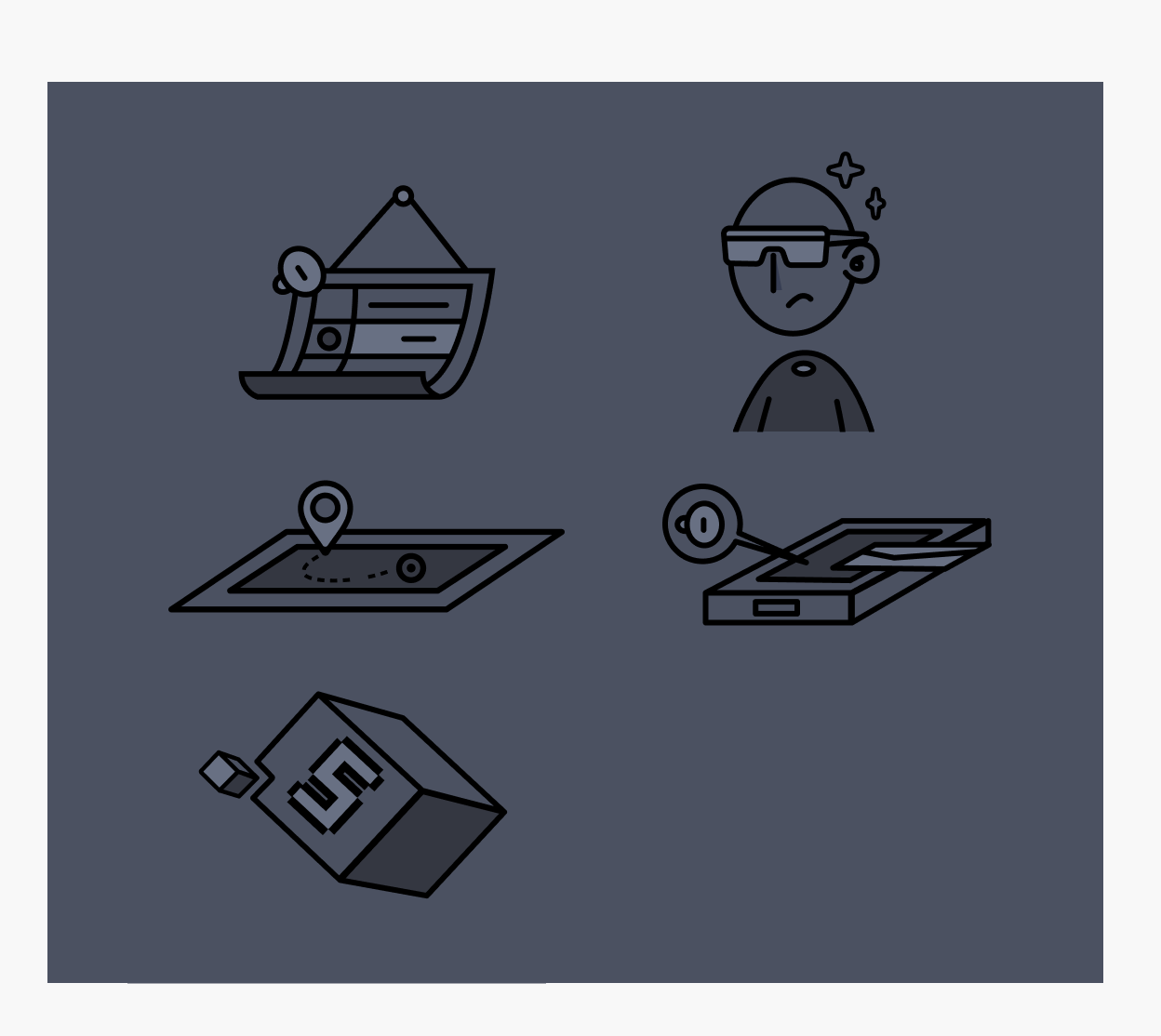
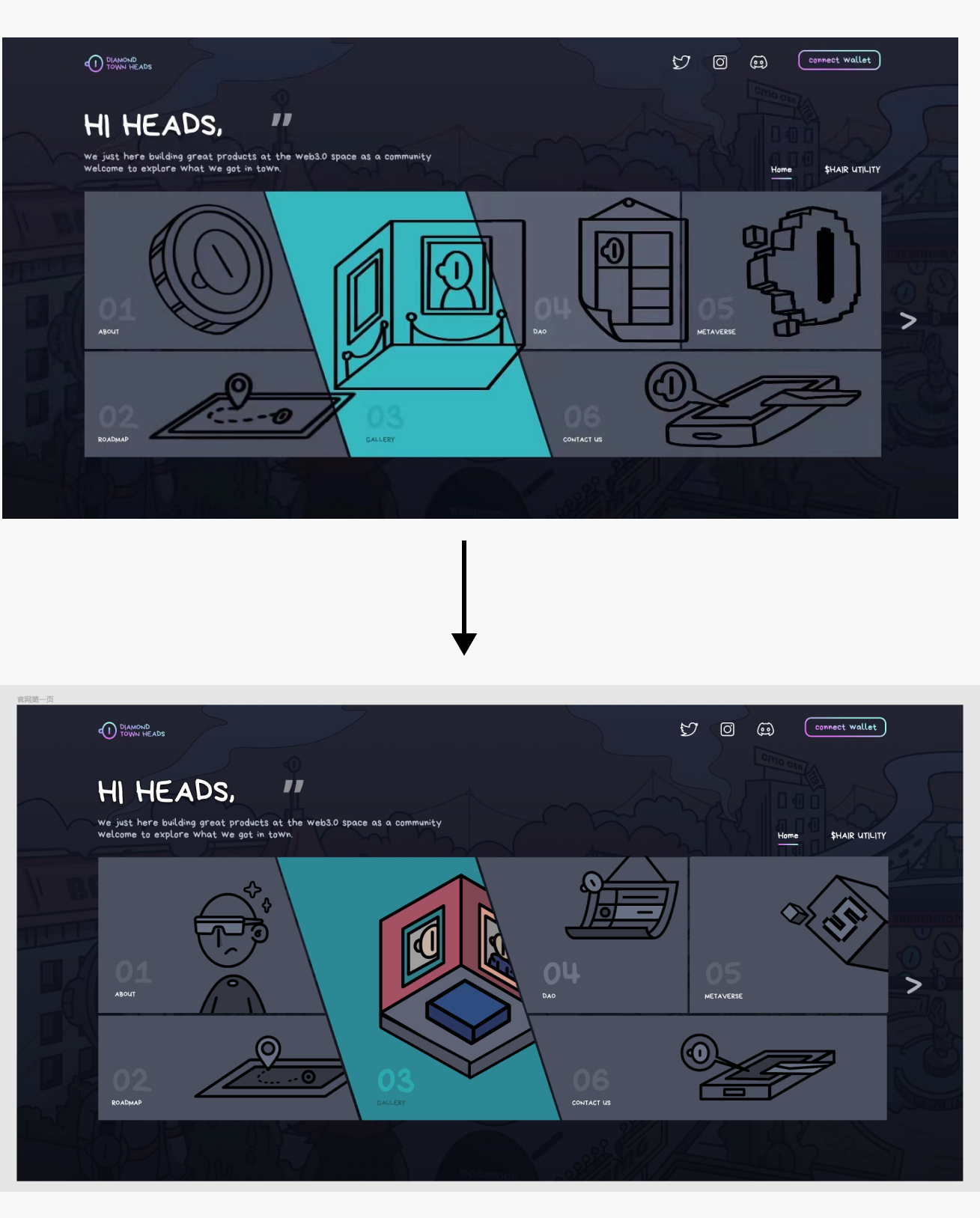
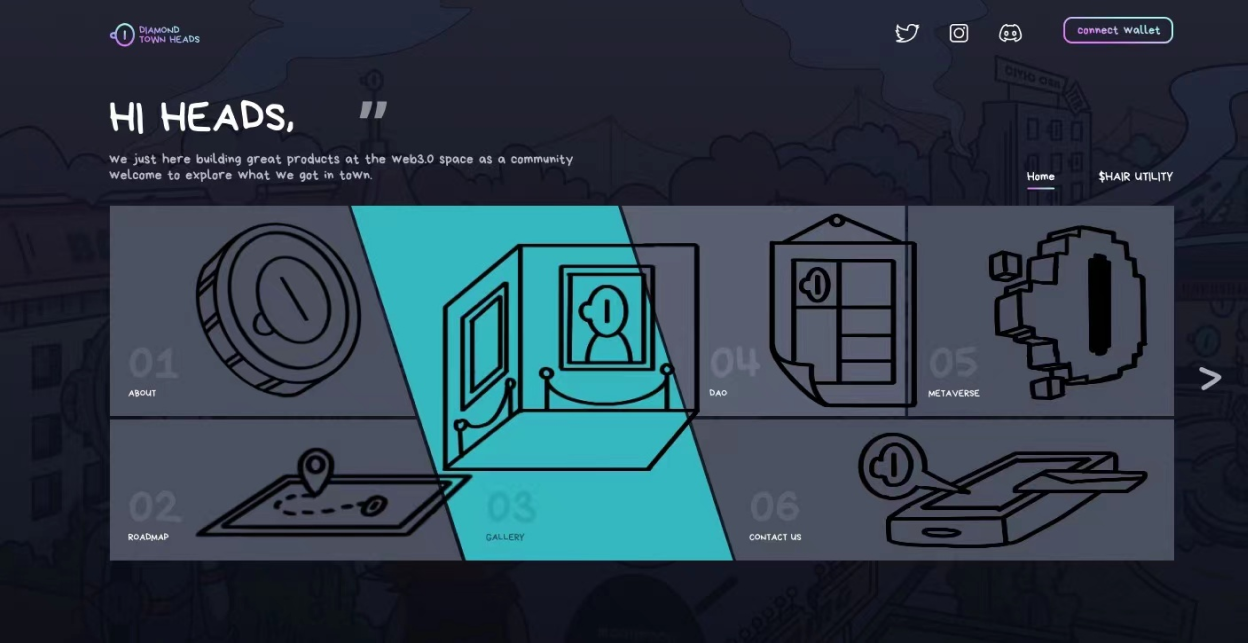
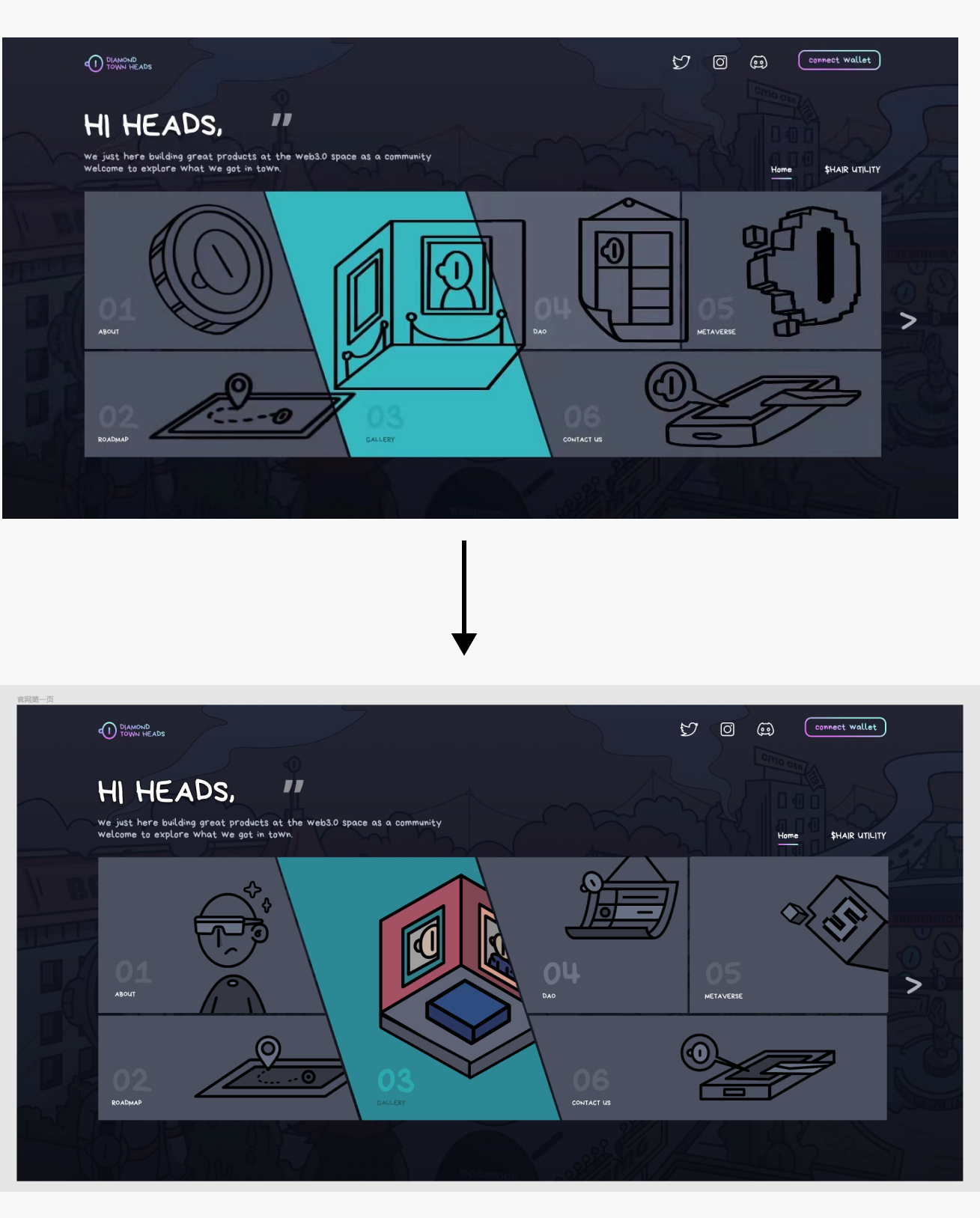
整体节奏有点乱,而且有一个比较致命的问题,就是插图整体有点太满了。

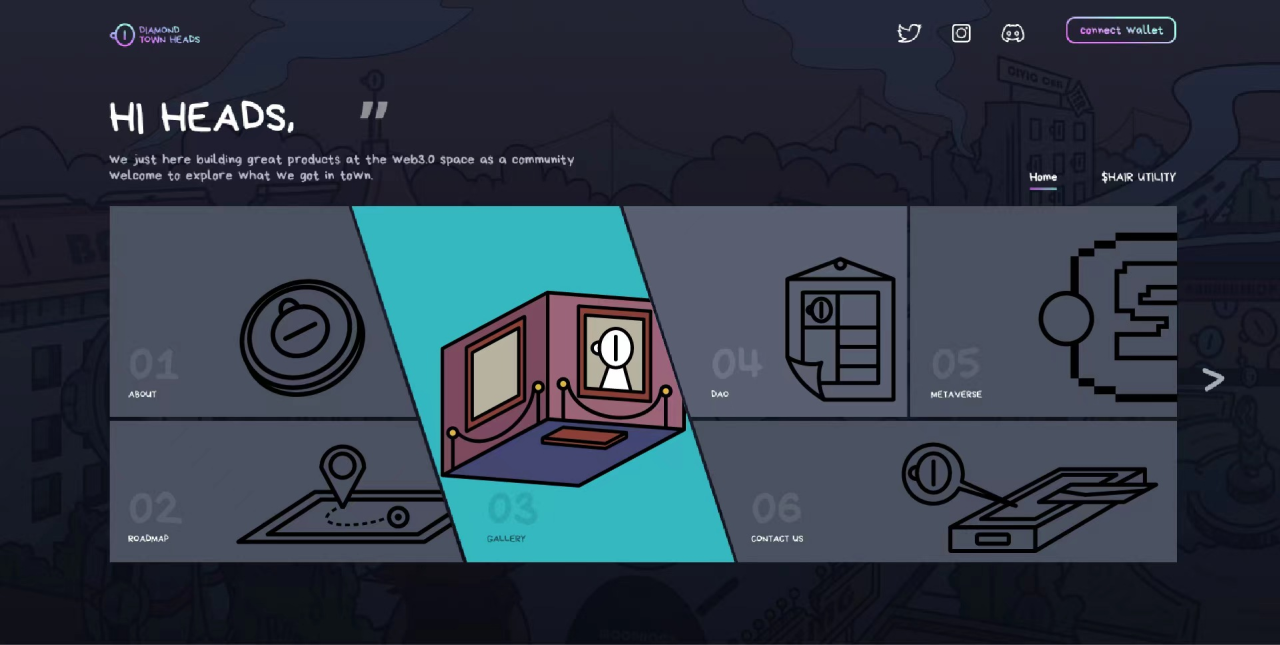
这样看起来就稍微舒服一些了。但是还有有很多问题,比如第一个的节奏有点密集:

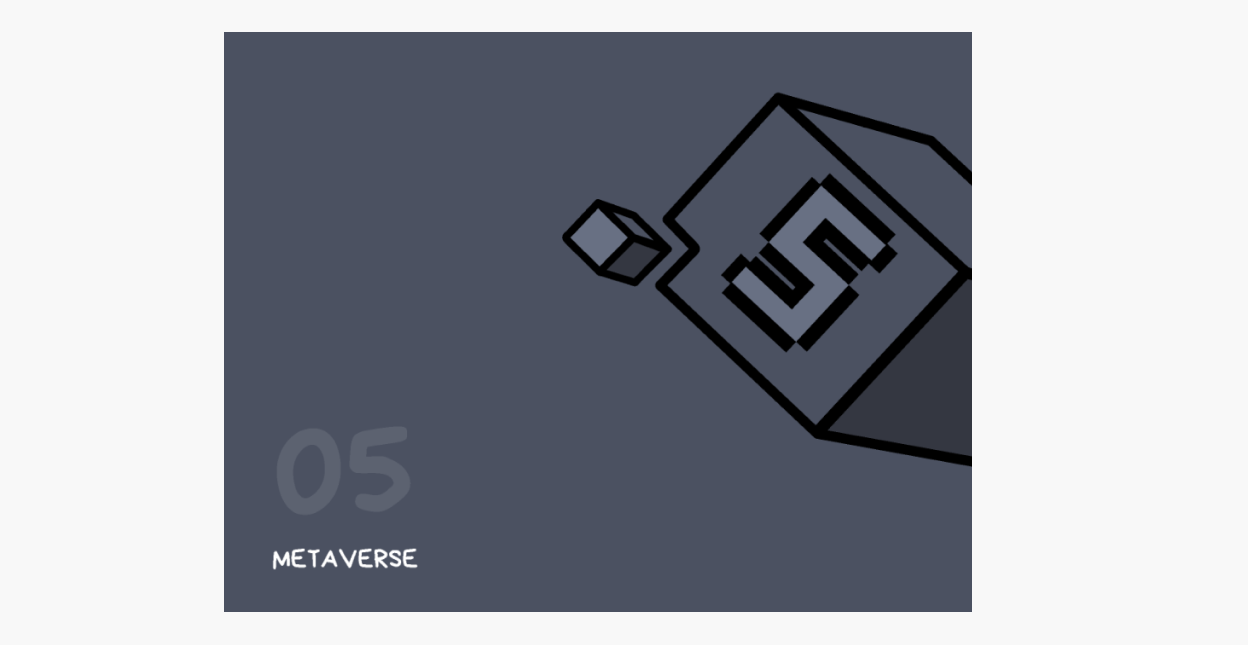
再比如最右上角的像素感有点重,和整体风格不是很搭:


但是为了更加精致,我们又让视觉设计师和
ui设计师都进行了调整和优化。
01 如何在简单的插图图标上增加细节:
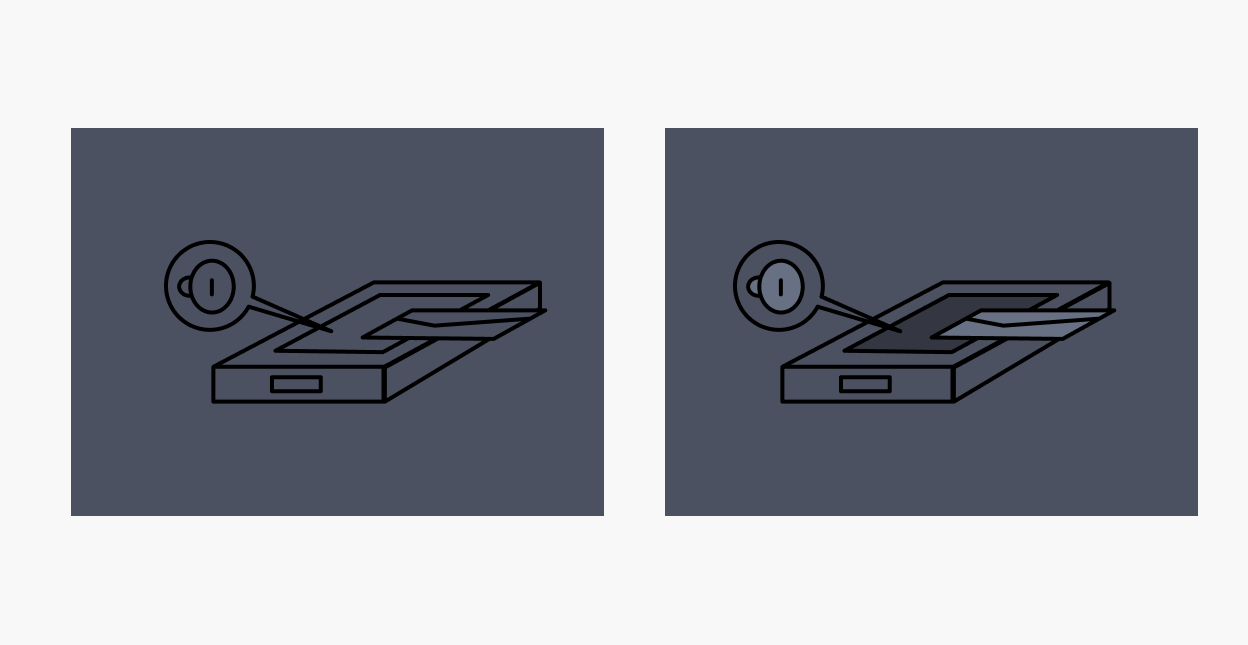
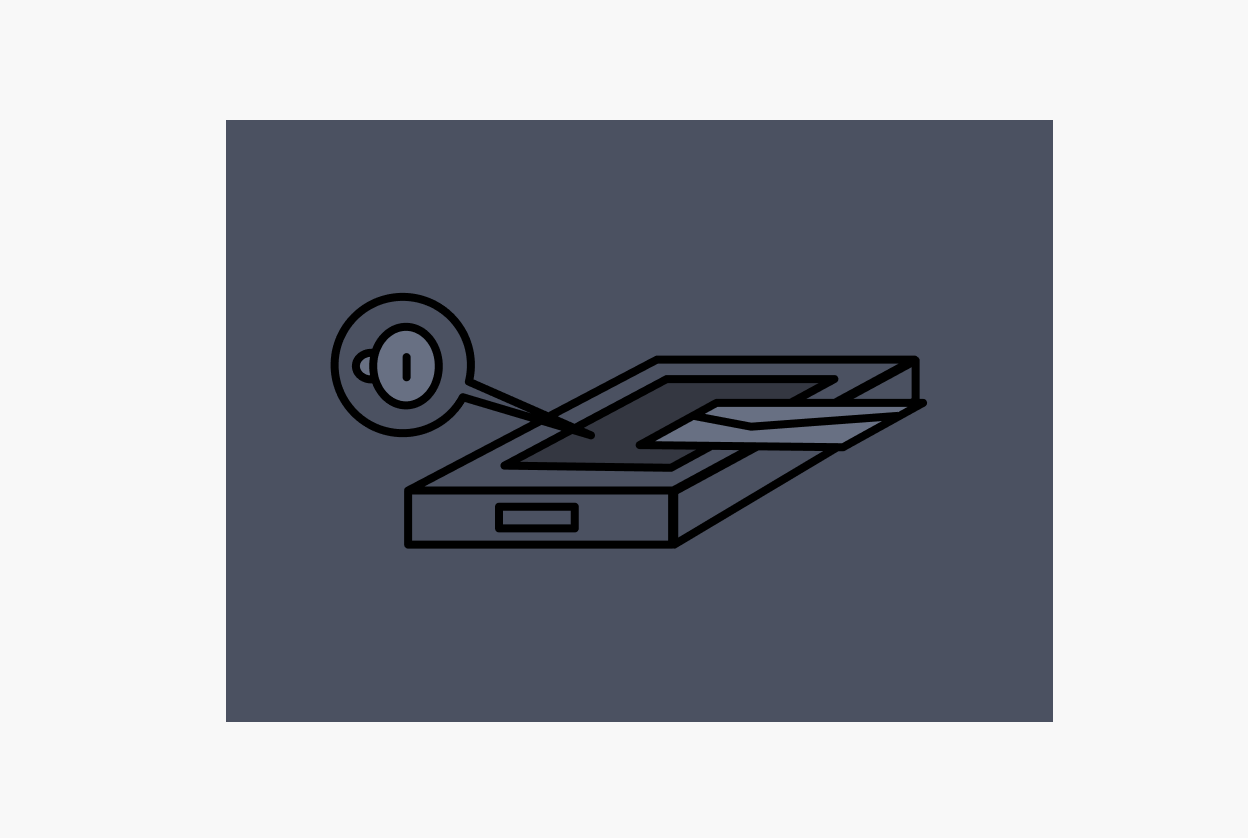
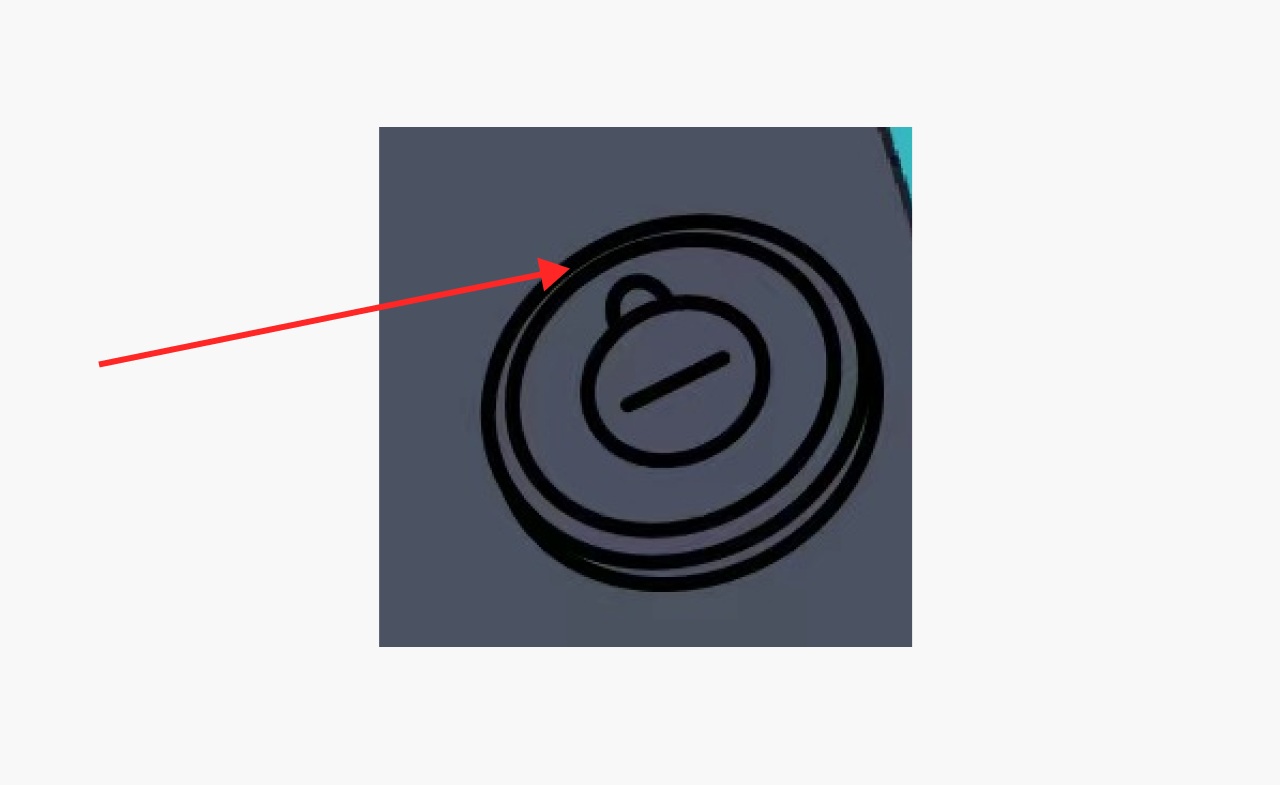
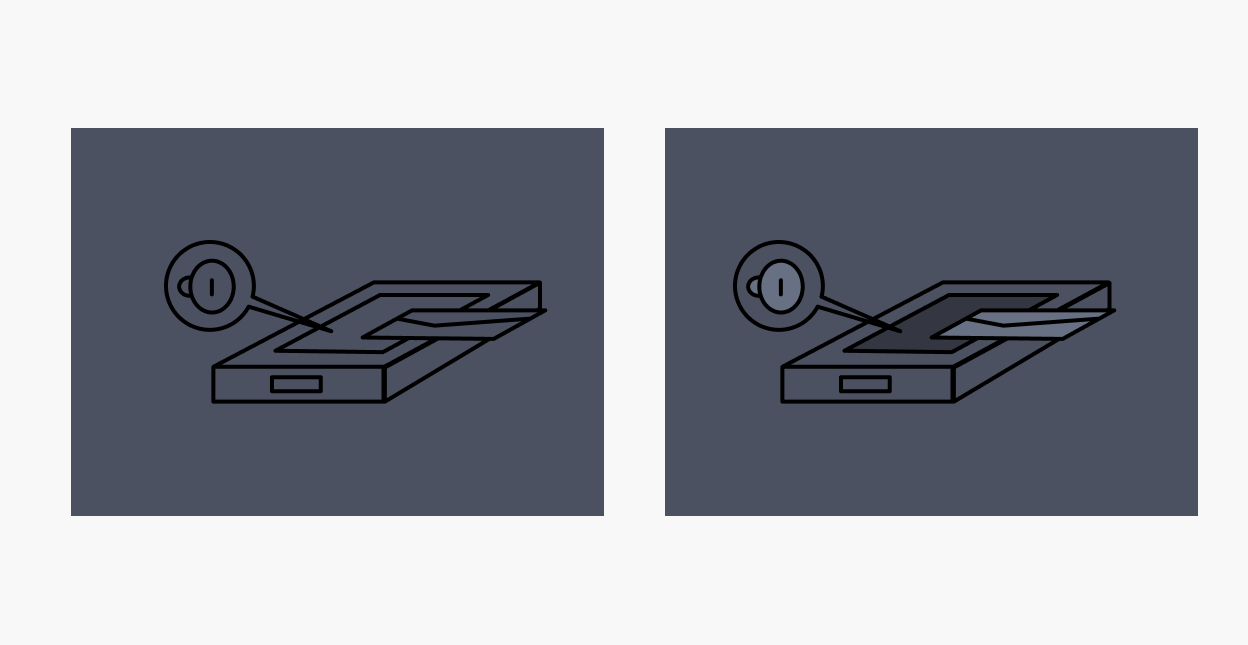
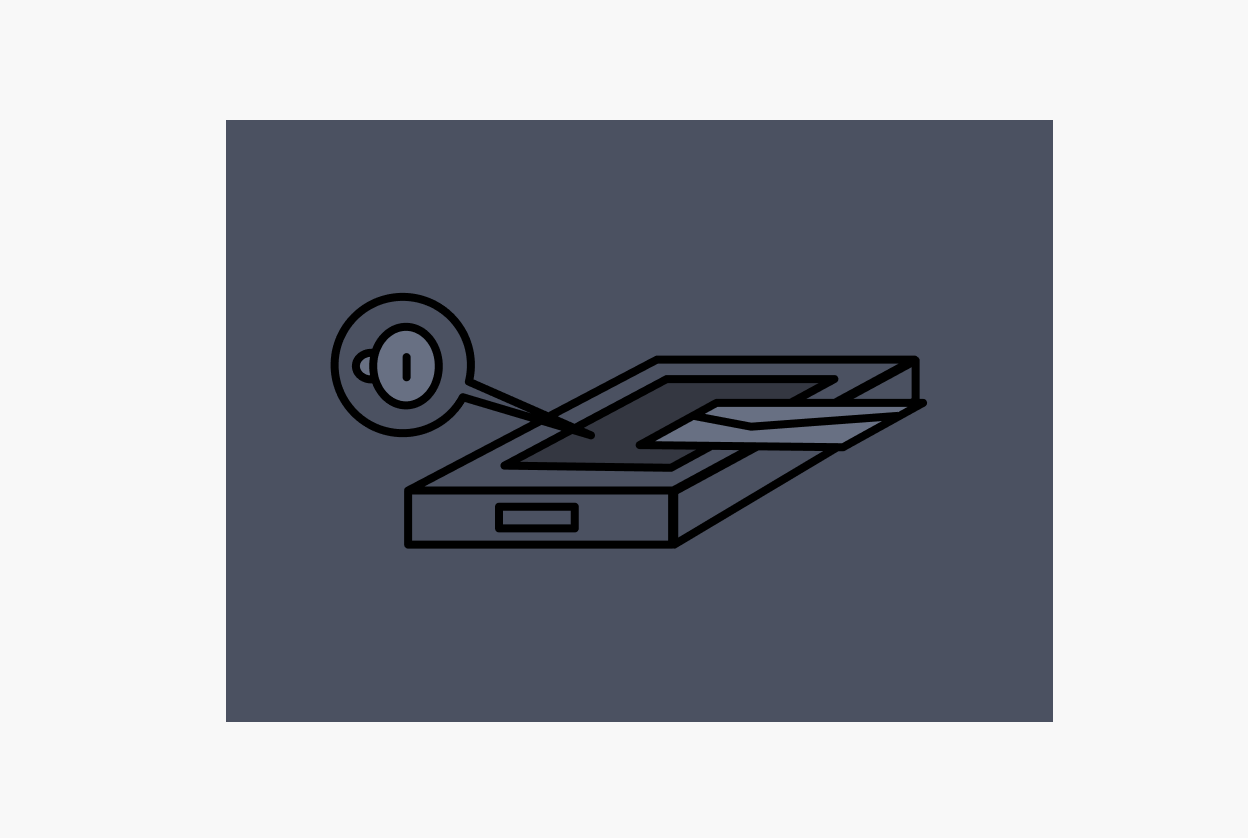
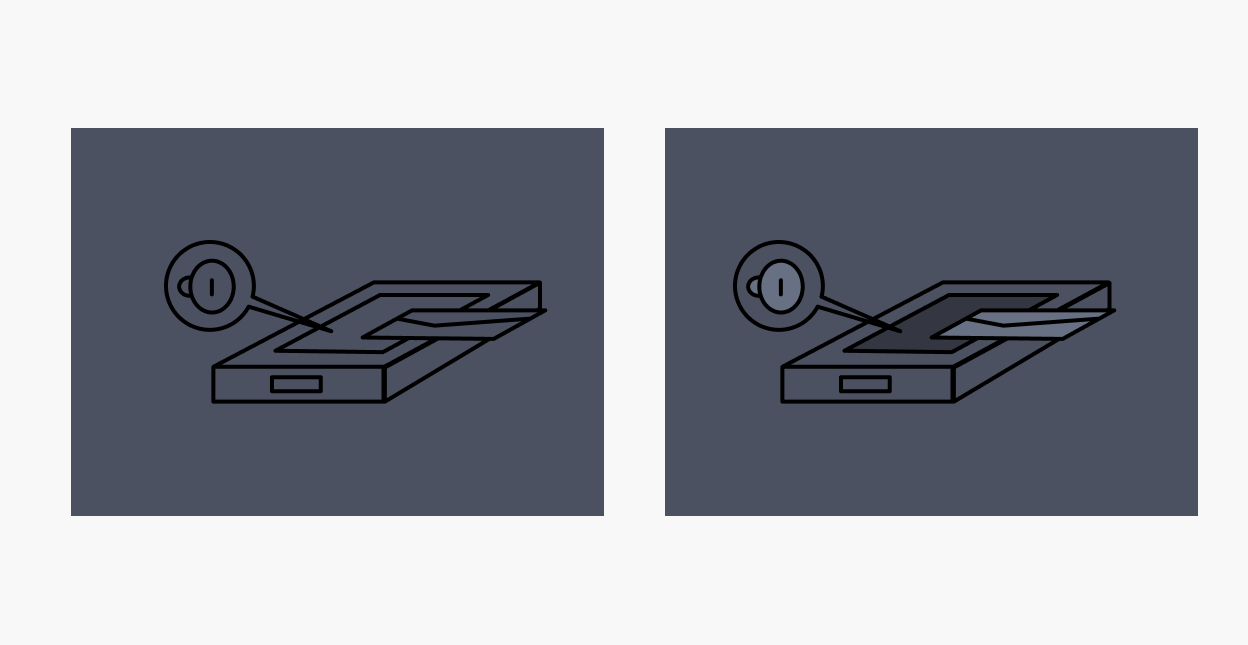
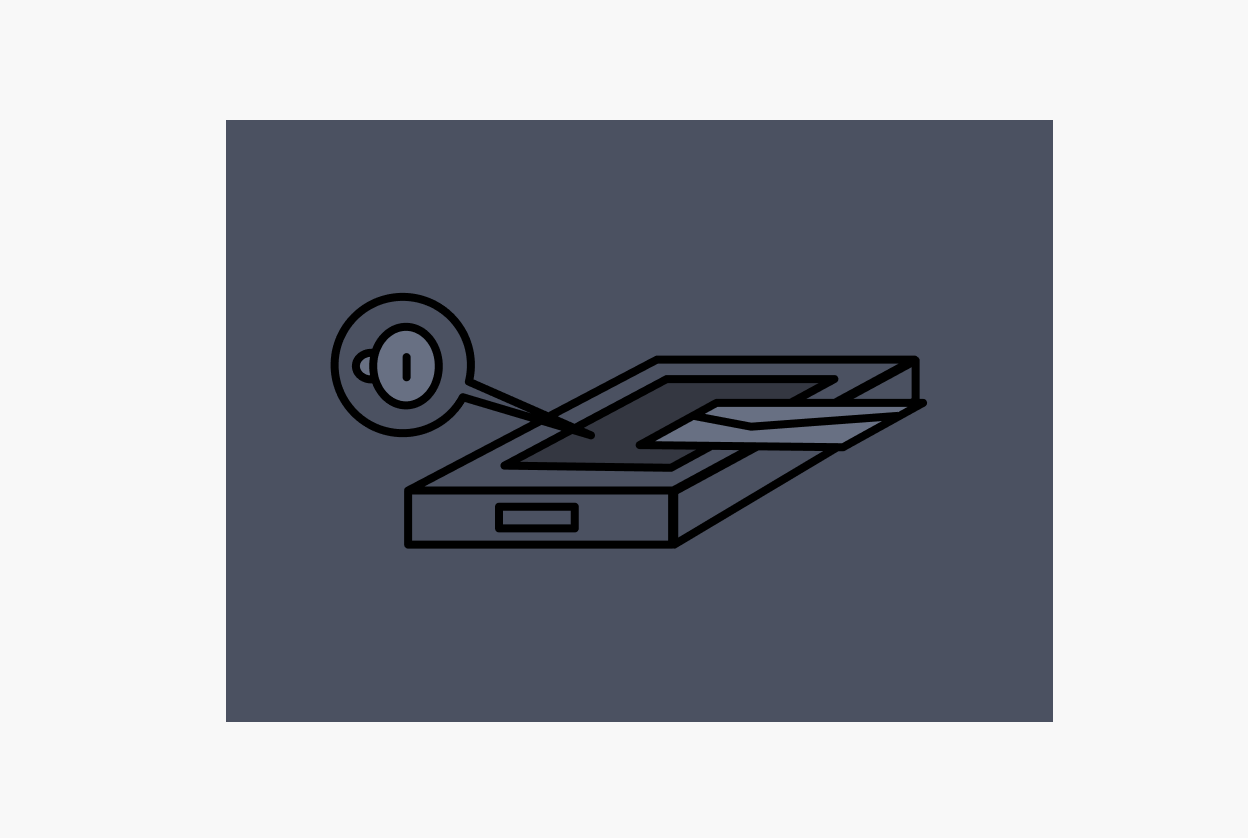
我们的插画图标是相对简化的,但是如何在保证简单造型的同时丰富细节呢,其实最好的办法就是添加明暗,比如像这种:

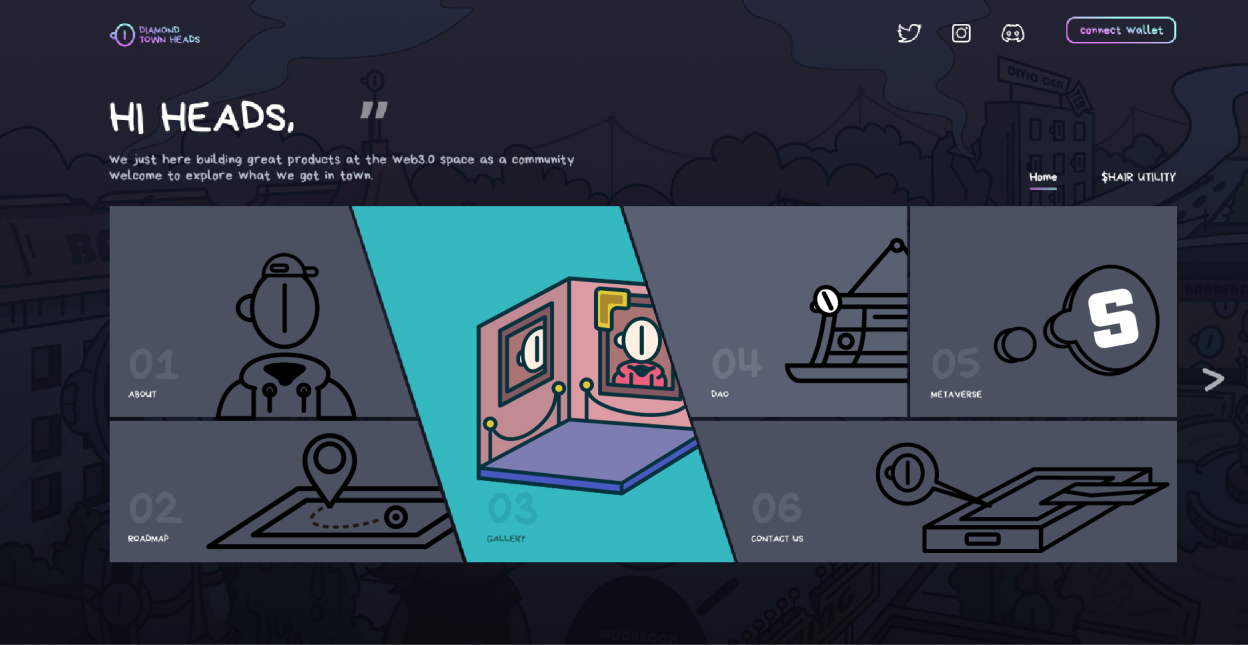
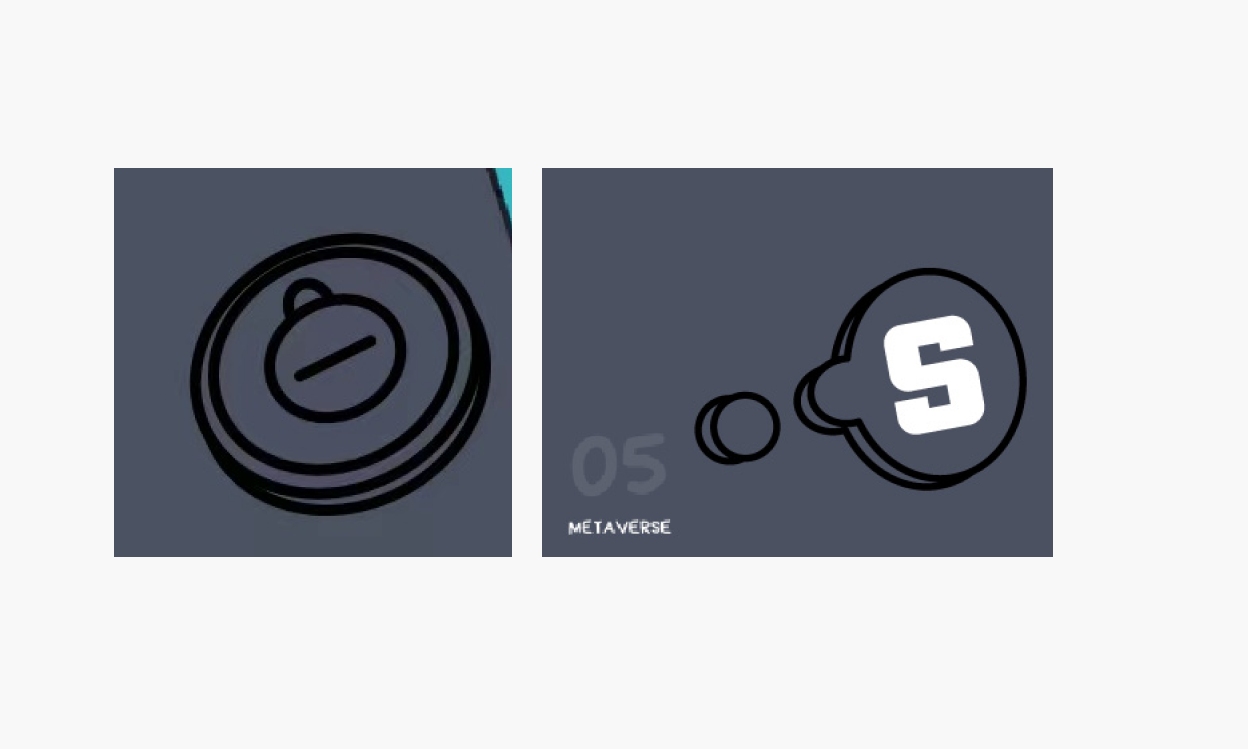
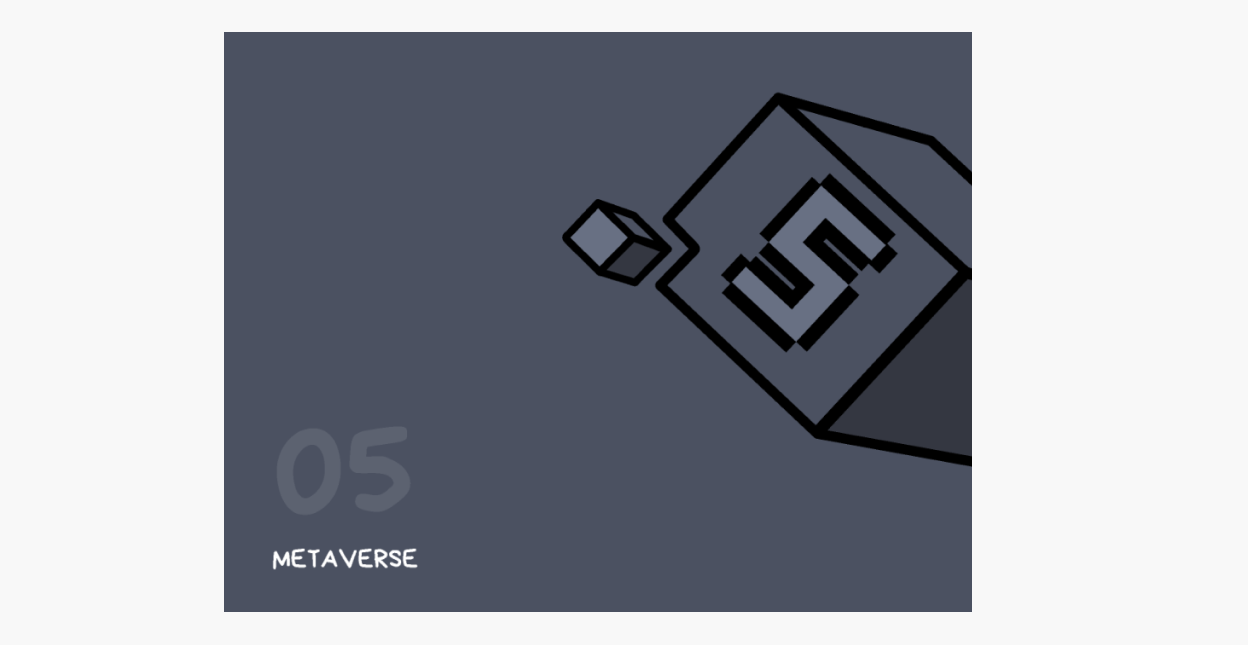
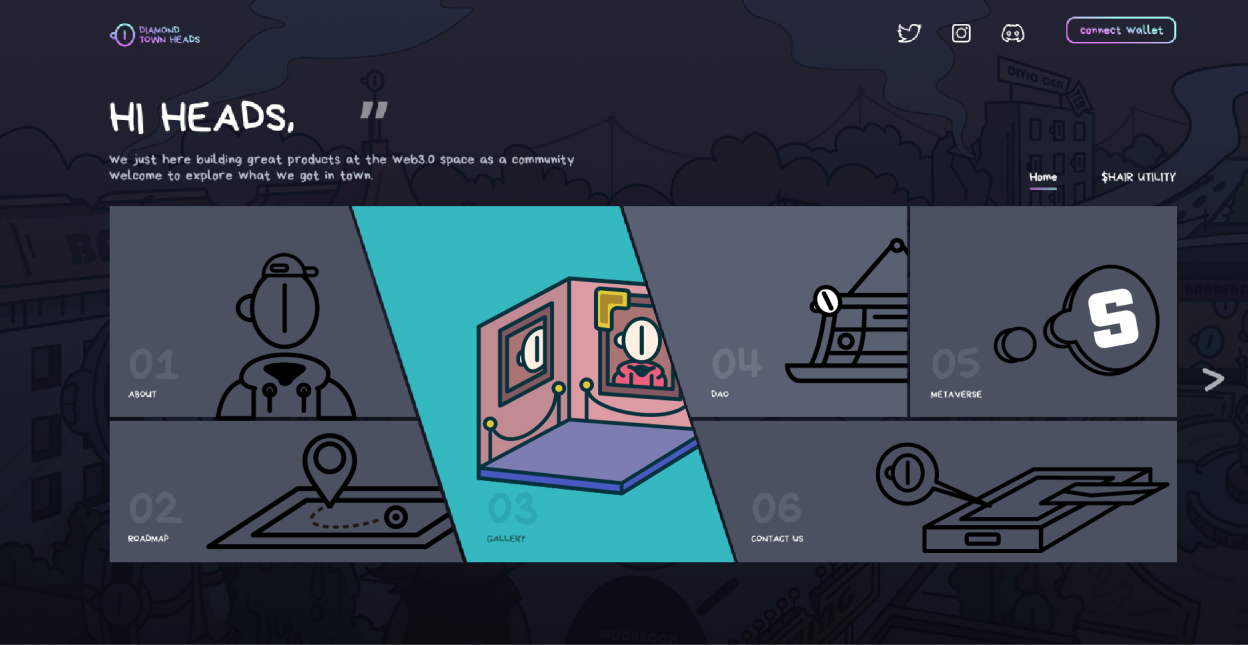
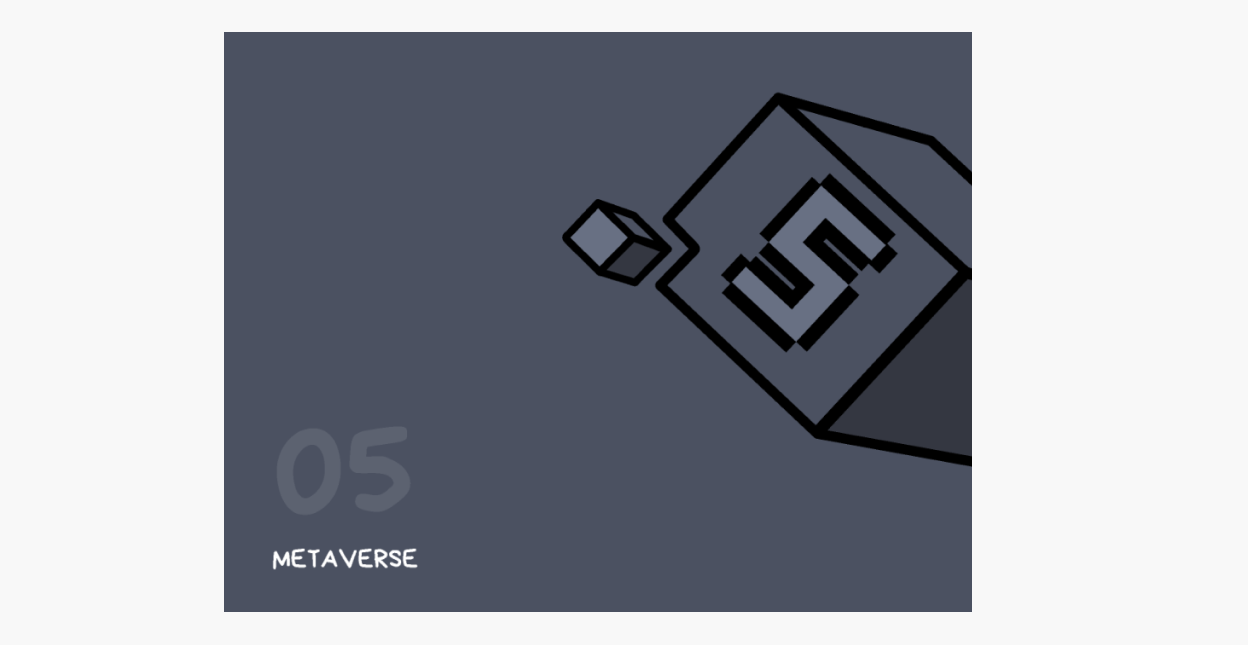
还有一种丰富细节的方式,就是让主体旁边多几个修饰元素,当然,最好与主体产生联系,比如像这个与像素游戏相关的,可以让单个方块的主体,分裂出一个小方块:

再比如,手机可以分裂出一些与手机相关的元素,就像邮件啊、信息啊等等:

这些小细节都可以丰富整体的细节,让整体变得更加耐看。
02 整体的语言语言统一性
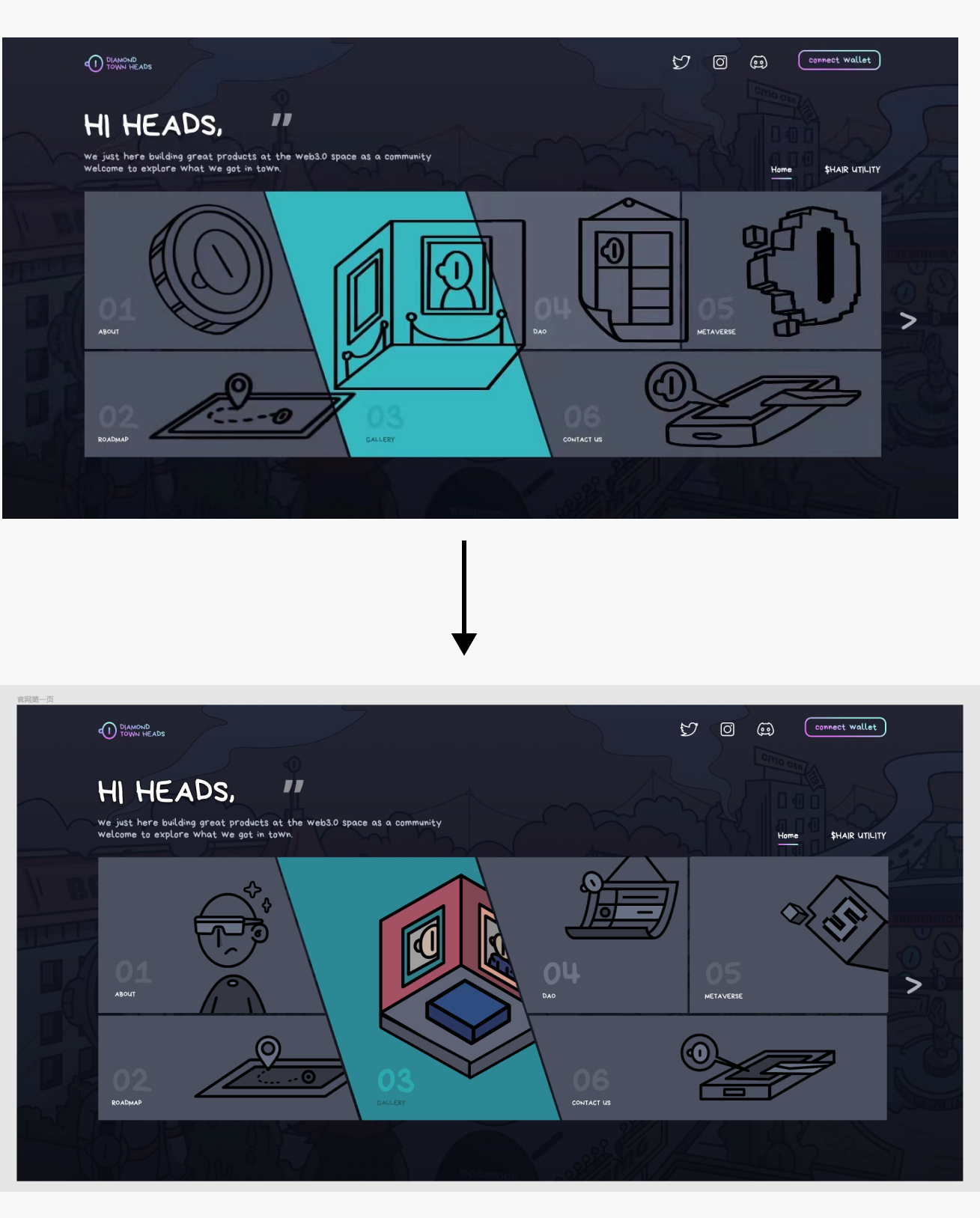
最开始的时候,我们可以发现很多设计语言不统一的地方,比如像前面说的,这种像素风格有点太过于夸张,导致整体不够统一:

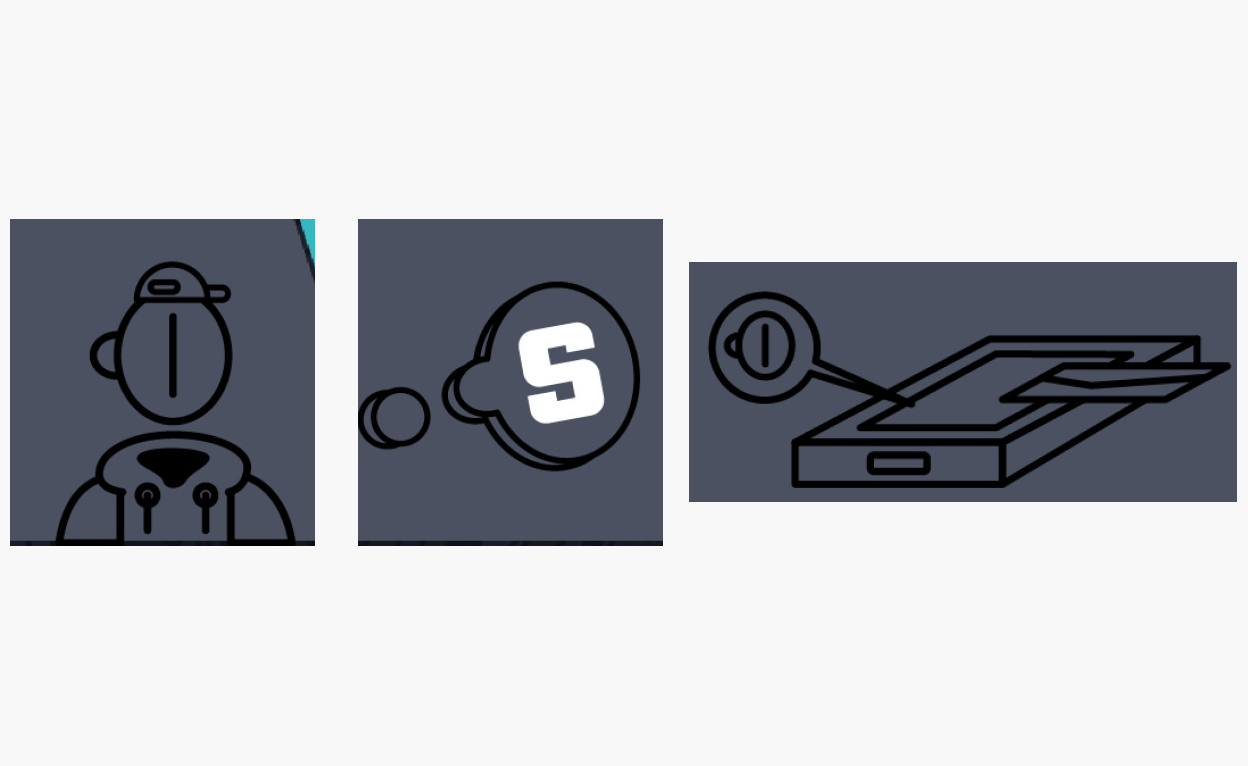
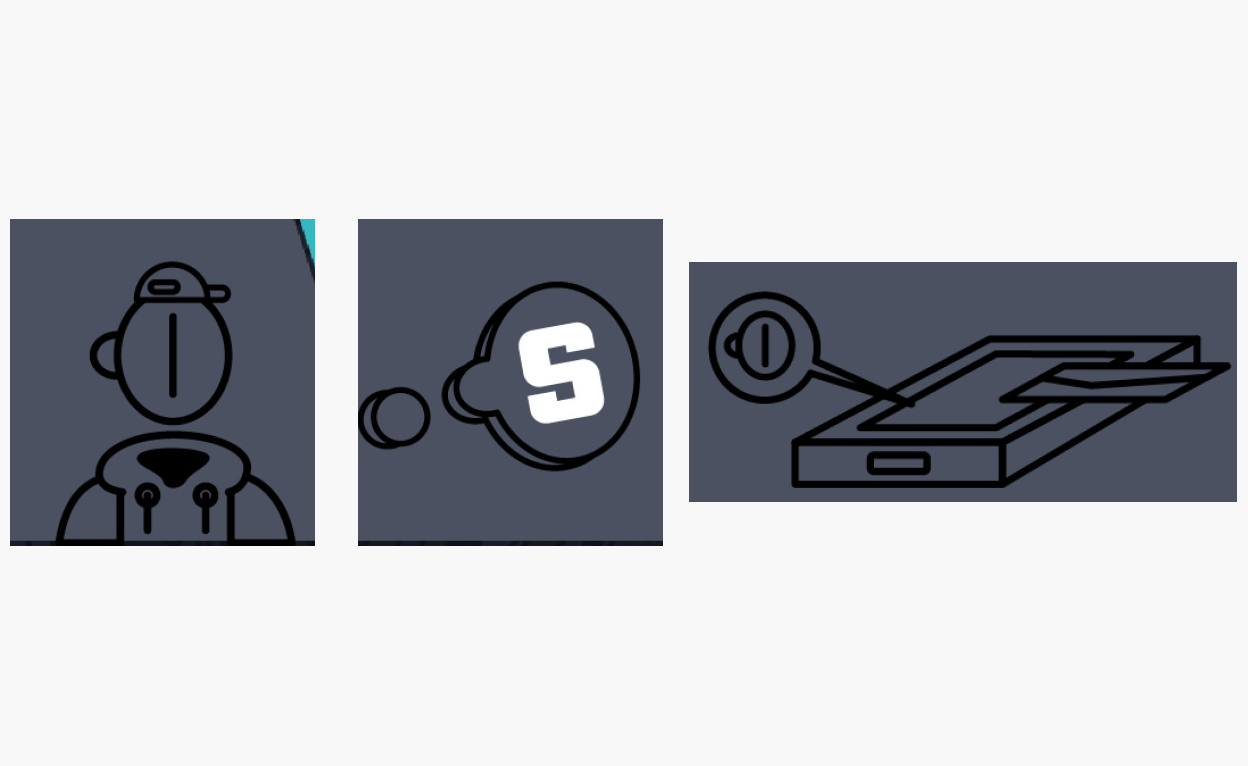
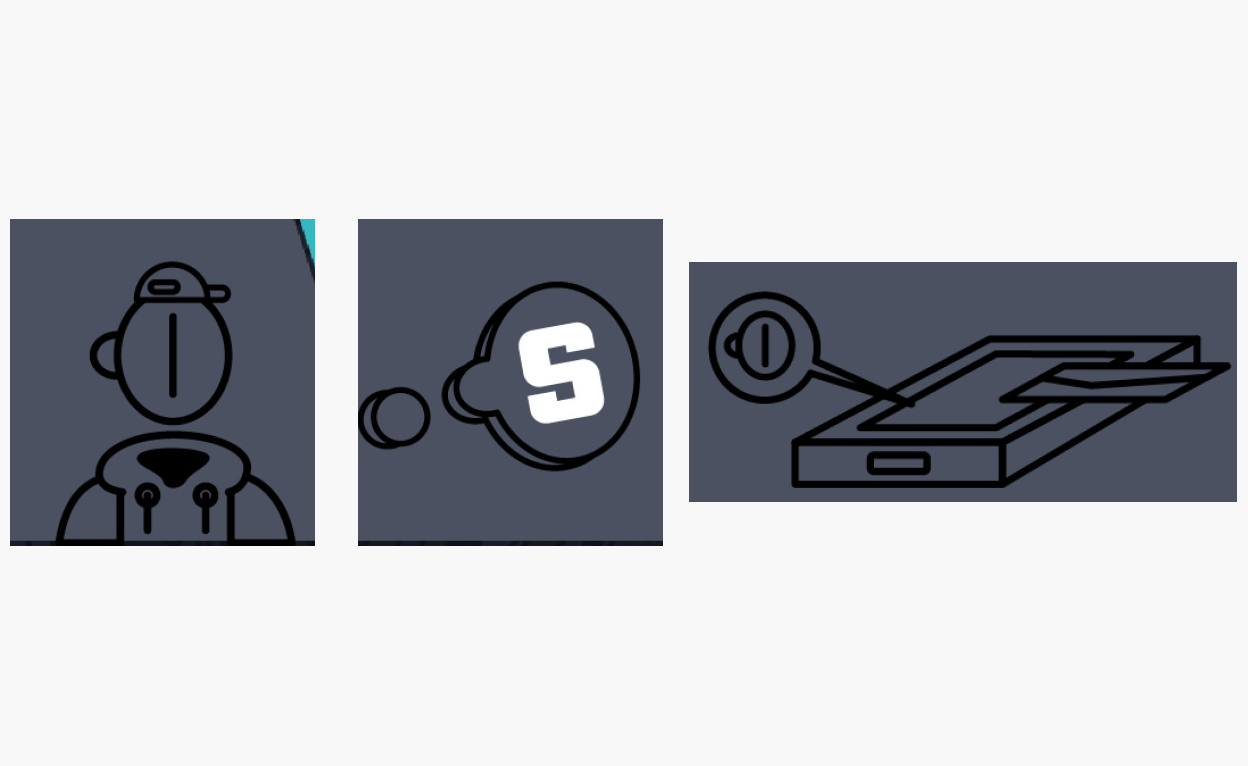
再比如,我们看这几个插图,有的有黑色,有的有白色,有的却没有颜色,这也是非常不统一的:

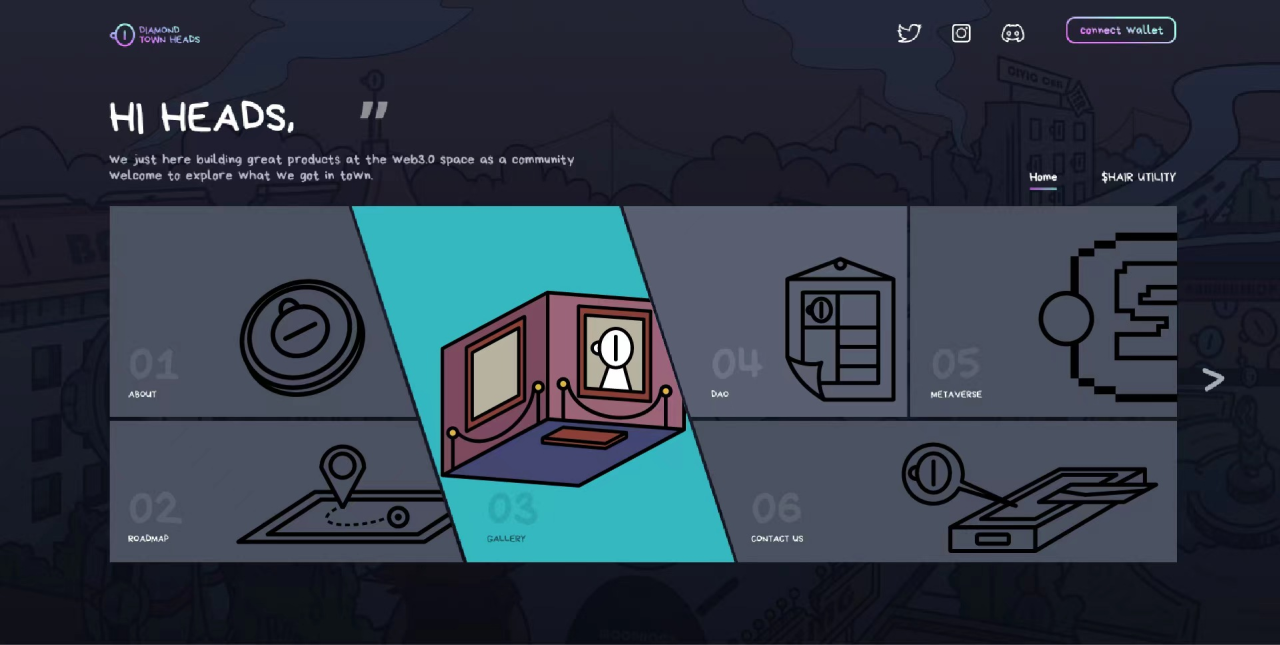
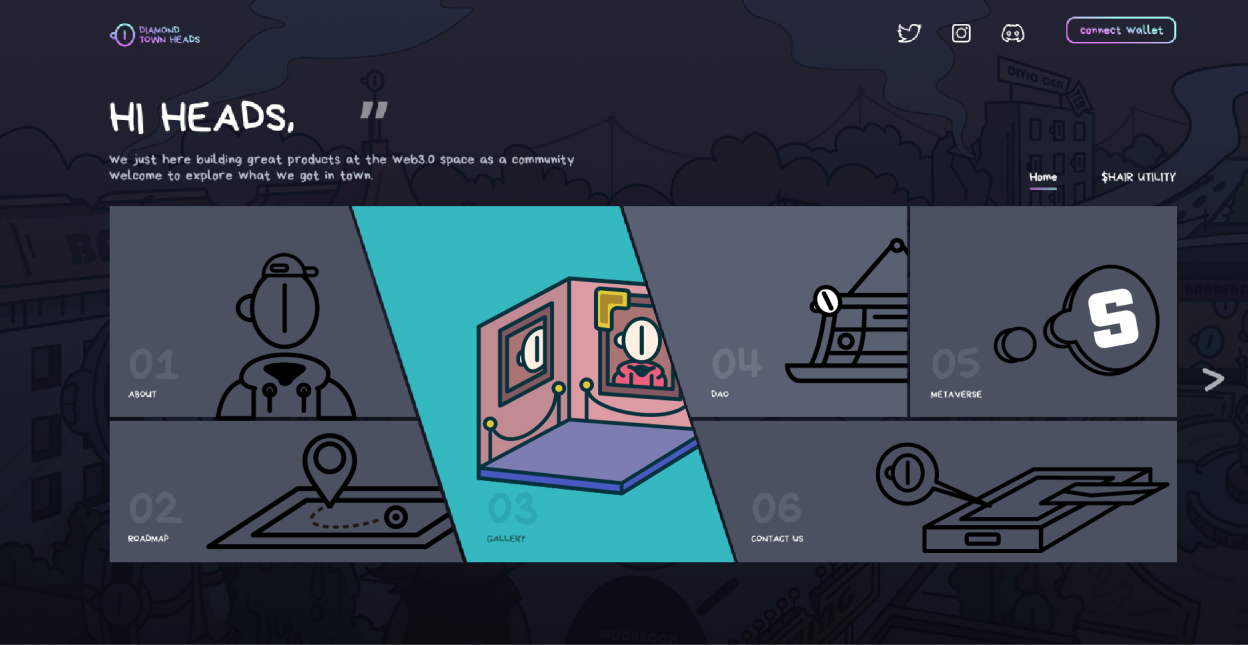
于是后来我们统一了语言,每一个插图都是有重色、亮色、固有色的:

03 整体疏密度的调整
疏密度其实经常用在图标设计上,但其实插图也是可以应用的。
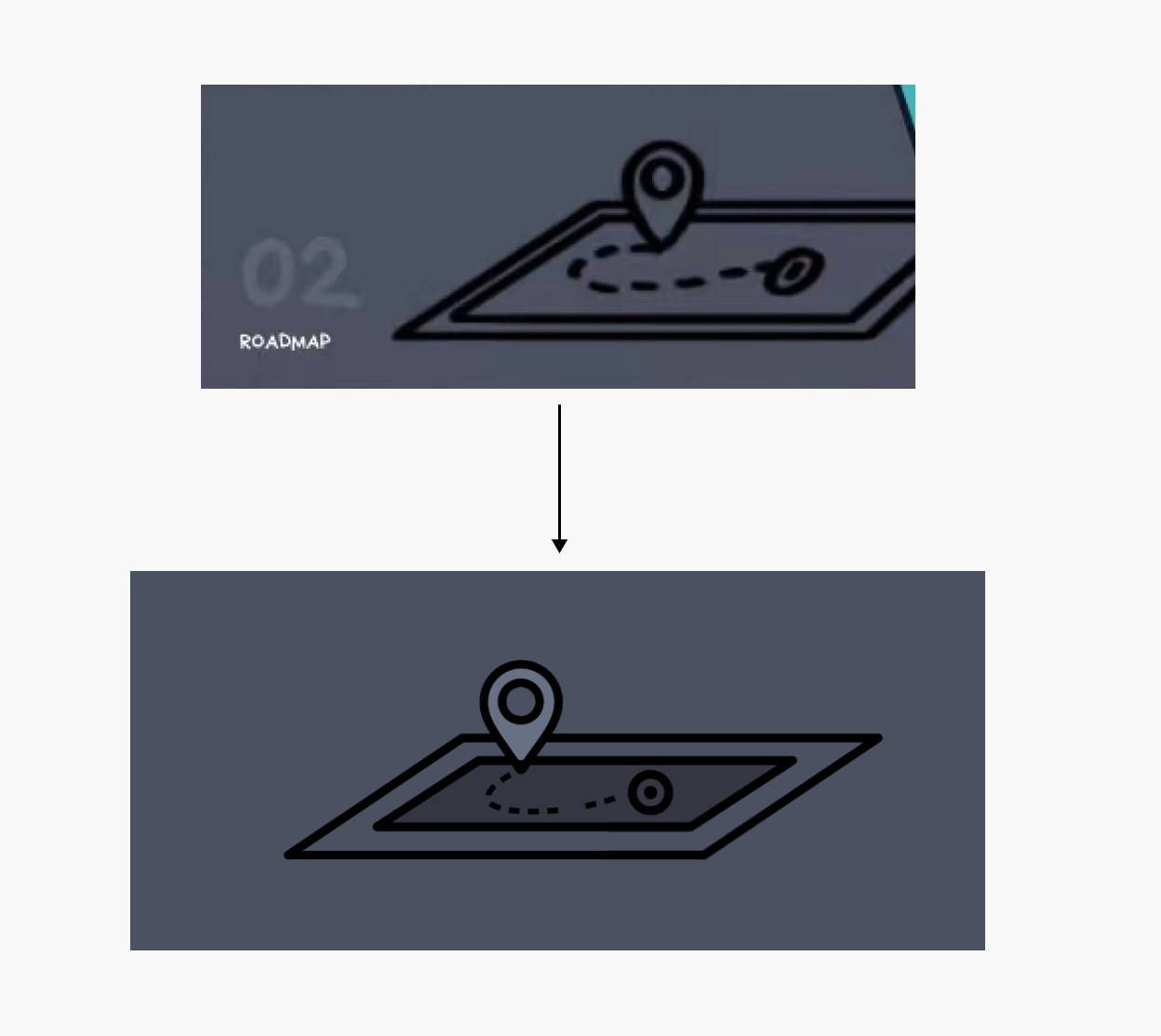
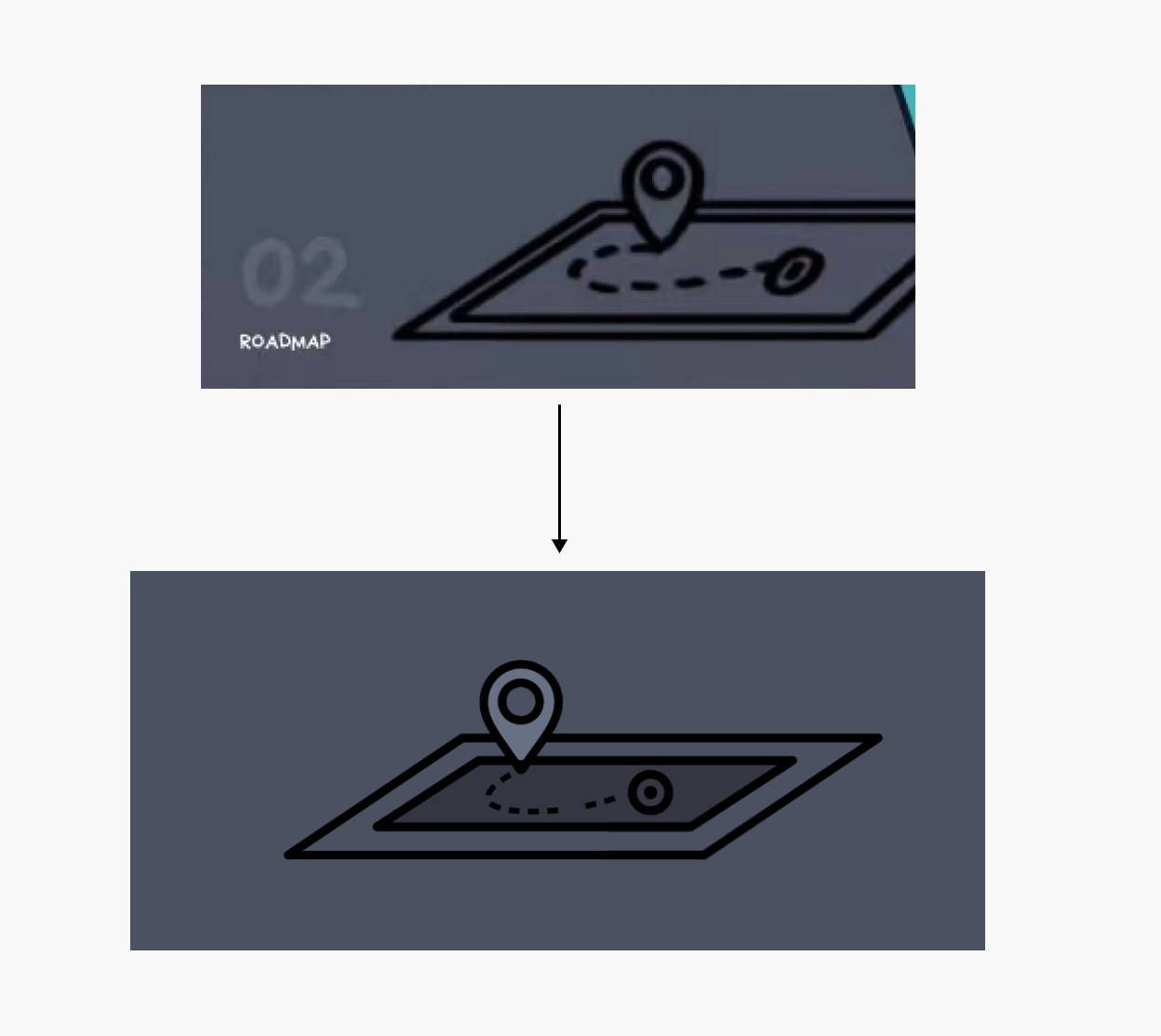
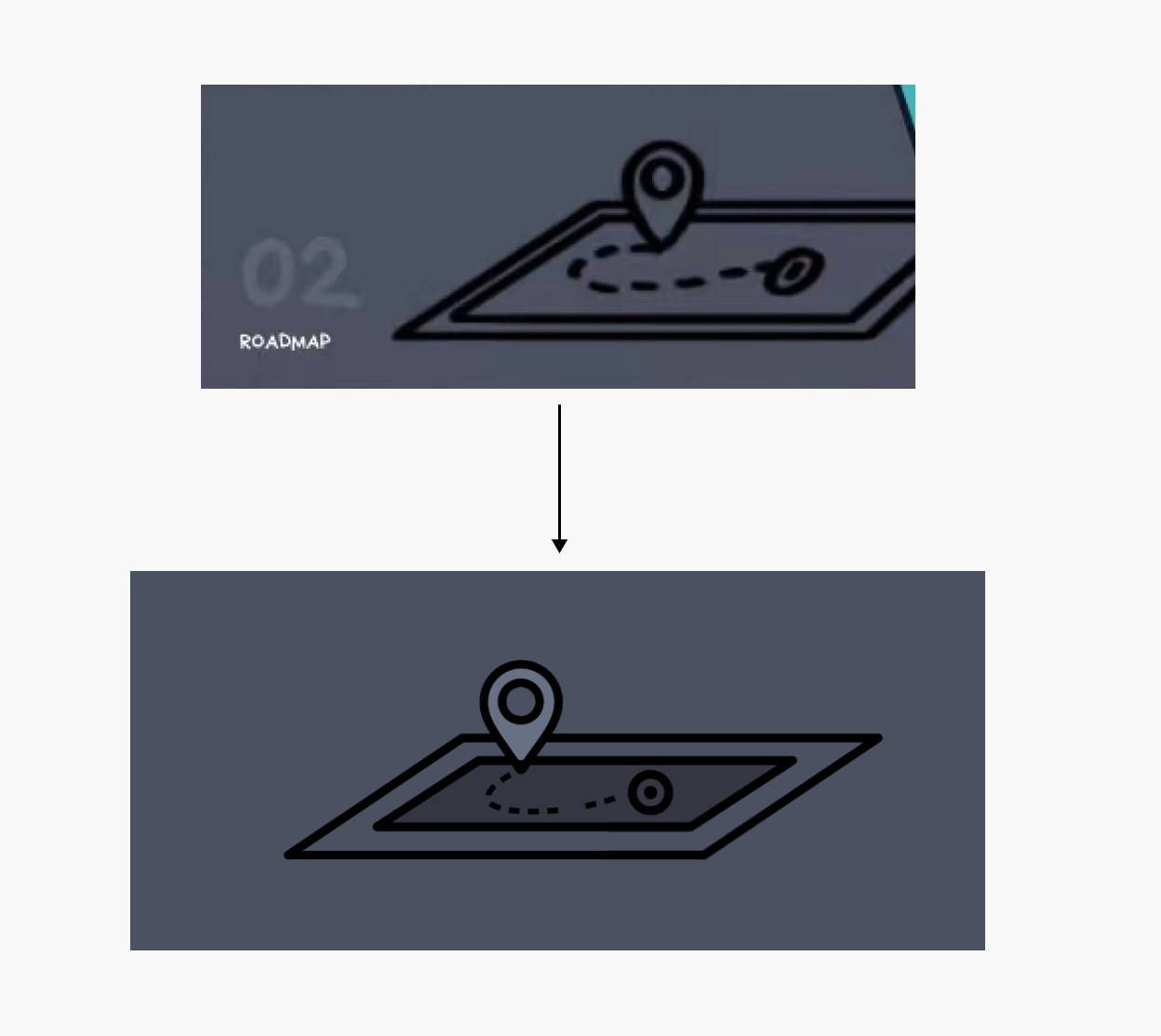
我们在后期优化的时候,也是一直注意疏密度的这个点,举几个例子,像这个地图,最开始就有点密集,优化之后节奏就好很多:


整个画面,只要你的疏密稍微有点问题,就会导致整体看起来差点意思,所以一定要重视整个知识点。

以上就是今天和大家分享的一个小需求。希望可以对大家有所启发,我们下期再见啦!
本页地址:
https://www.uime.cn/29750.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。