设计是做加法还是减法,都不是一定的,我们要根据当前的需求想要传达的目的等来决定;今天的教程有案例实操,我们来一起看下设计的减法。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊;
设计路上在学习,永不停歇,我们一起加油~
前段时间听了一本书,书名叫《减法》,书中说到大部分人都喜欢用加法来解决问题,而用减法的人要少很多,因为做减法就是要把你已经拥有的东西从你的生活中移除,但人类天生就是厌恶损失的,比如同样是给你500块钱,方案一是先给你800,然后再拿走300;方案二是先给你300,再给你200。哪种方案给你的感觉更好?大家应该都很容易猜到是方案二吧,因为人有厌恶损失的心理。
加法确实能解决很多问题,但也有很多事情如果使用减法效果会更好,效率会更高,书中作者举了一个例子,说他上大学的时候,参加足球队踢比赛,刚开始他们的球队怎么都踢不过别人,就是联赛无望的水平,但是后来教练出了一个招,就是在训练的时候只让9个最好的学生参加训练,比正式比赛少了两个人,结果他们最终拿了冠军,因为人数越多越复杂,配合起来就越难,少了两个人他们反而能更快地练成一个体系。
这又让我想到了设计中的减法,大部分设计师做设计都喜欢用加法做设计,包括我自己也是这样,特别是在设计促销海报的时候,我们都知道文字信息才是最关键的,但是我们不会甘心只展示文字,因为太过单调,所以我们会做一大堆加法,给每一条信息都添加很多修饰,甚至会花很多时间设计一个意义不是很大的主视觉。






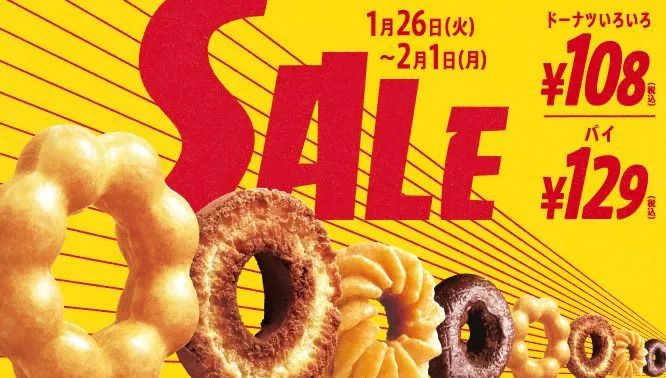
那我们能不能也用减法来做呢?我上网搜了一些国外的促销海报,发现也有很多很简单但也很优秀的作品,而且我发现这些作品通常具有以下几个特点:
01.视觉扁平,没有3D特效
扁平效果更省时间,也更易延展和印刷,如果项目时间比较短,预算不高,那么可以在特效上做减法。




02.没有过多的装饰元素
很多促销海报喜欢增加一堆的优惠券、红包、礼盒等元素,但没有这些东西就没有促销氛围吗?下面这些海报就没有,仅有的一些辅助图形,也主要是为了突出重要信息,以及让信息的层级关系更清晰。




03.色彩比较少,且喜欢用纯色
色彩都是控制在三种之内,颜色越多越容易乱,也越难把握,所以少用一点颜色效果可能会更好。近几年不断流行各种渐变色,渐变色确实会显得比较年轻、比较时尚,但是纯色更简单、视觉效果更高级。




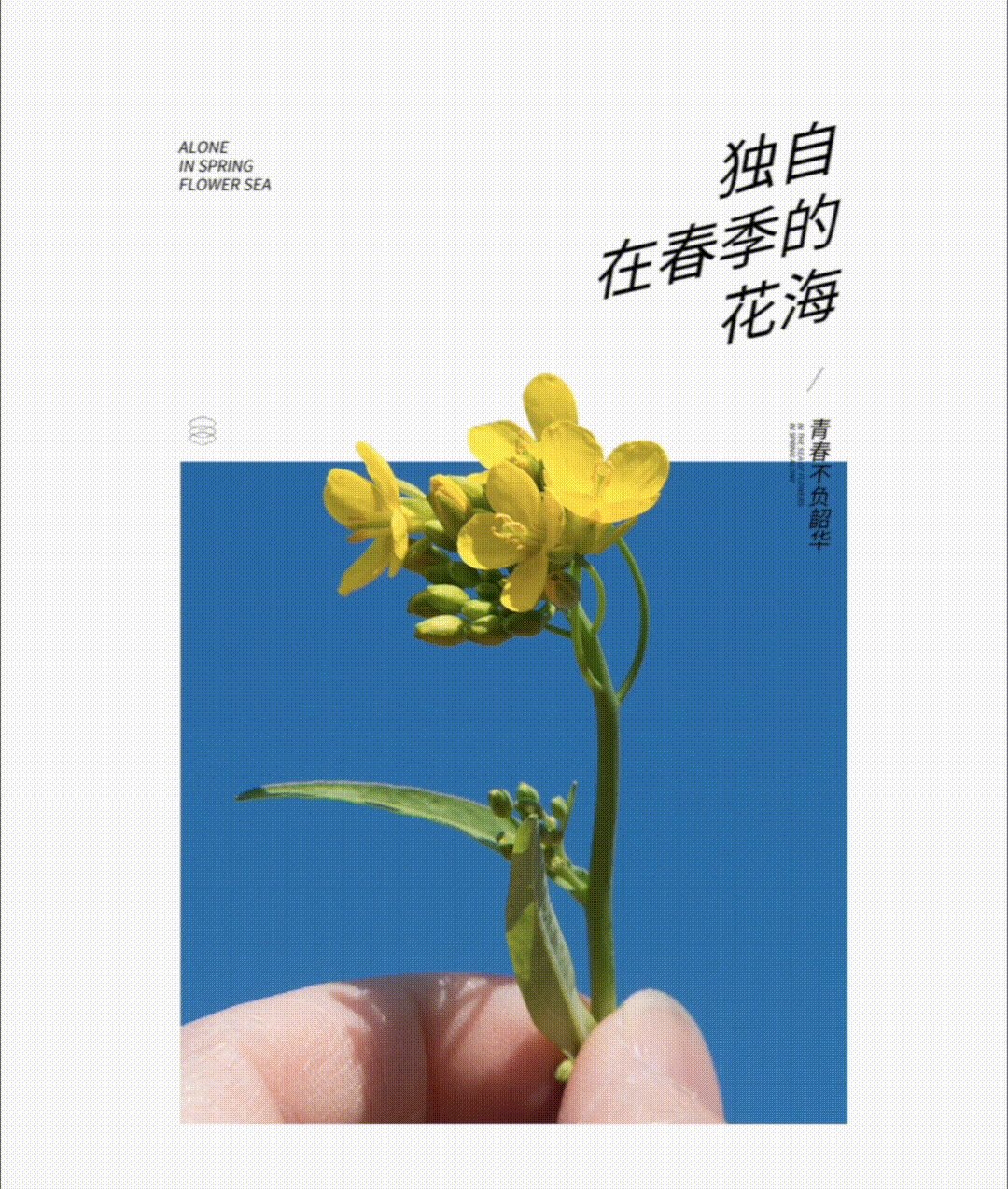
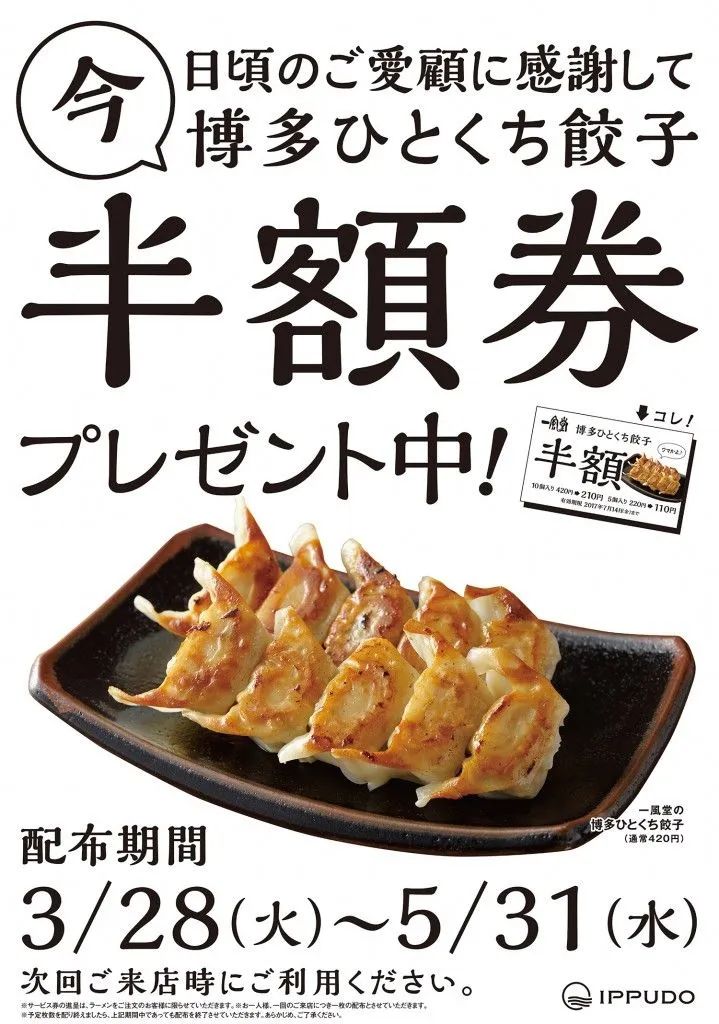
04.主次分明、文字大小对比强烈
促销海报的核心信息通常都是主要的促销文字,把这些促销文字放大作为主视觉既简单又直接,还很有视觉冲击力,而次要的信息最好是尽量弱化,如果什么都想突出的话,画面就会缺乏主次,造成很乱的视觉效果。




05.排版比较灵活
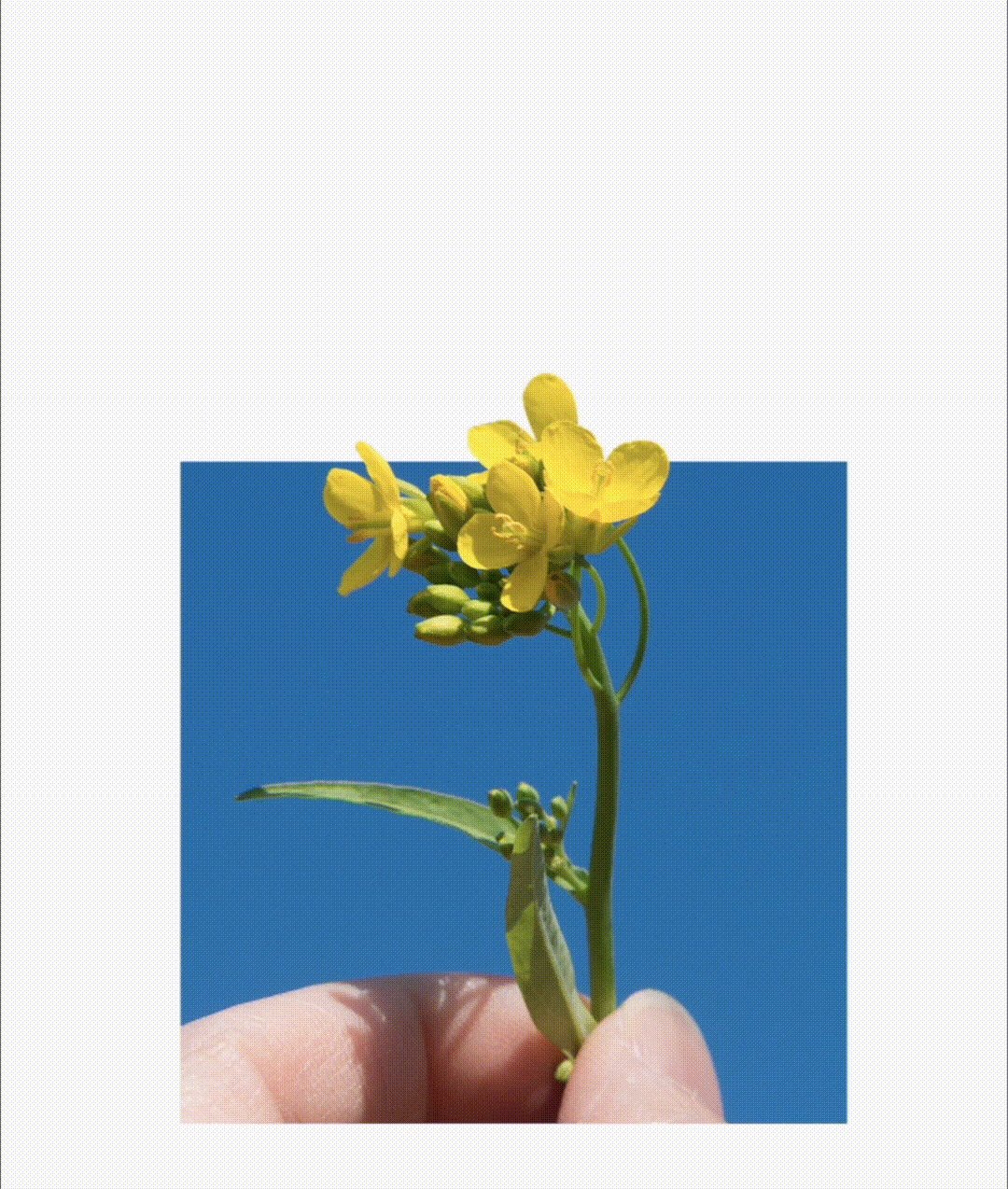
做减法的促销海报海报元素不会太多,也没有很丰富的视觉效果和质感,排版就显得很关键,如果排得太过整体、平稳,那么画面就会显得很单调、很安静,也会缺乏促销的氛围,所以类似旋转扭曲、用图形承载信息、错位排版、曲线排版等技巧是比较常见的。




06.形式上有点小创意
设计一个跟促销内容相关的图形作为海报的主要形式,一是可以创造视觉的差异化,增加视觉冲击力;二是有助于消费者的理解,加强消费者的记忆度等。




07.增加人物或肢体作为辅助元素
加入人物或人物的肢体素材,不仅能起到装饰的作用,而且还能加强画面的趣味性、代入感、亲和力。






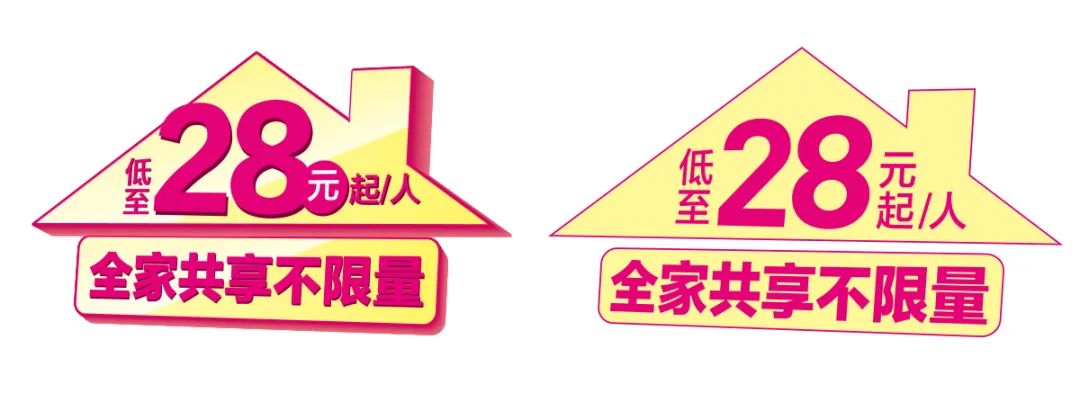
下图是一张移动家庭宽带套餐的促销海报,其实信息层级已经划分的很清晰,易读性很强,也有点形式感,但是视觉上有点粗暴、不够精致,有点凌乱等问题。

如果要对这张海报进行优化,按惯性思维,我们估计会把立体效果做得更丰富、更精致,把一些图形的造型设计得更复杂,或者再设计一个视觉图形,但这次我要尝试用减法来优化。
去掉屋顶图形的立体感和标题的投影效果,减少头重脚轻的感觉,文字的识别性也会更高一些。

内文中用了大量的色块来突出重要的字眼,但这种方式在视觉上不美观,其实不用这么刻意突出这些信息也还是很易读的,一定要突出的话,关键字词选用笔画粗一点的字体就好了。

该画面的视觉冲击力不够强是因为黄色块与背景的浅灰色对比太小,所以我把黄色改成了玫红色。

该海报想用屋子的图形来表现家庭宽带,但是上半部分和下半部分的透视不统一,有点不协调,其实把透视统一起来文字的识别性应不会受影响,而且整体性会更强。

所有的信息都困在色块中会显得过于呆板,所以我把副标题的色块删了,增加一点对比的效果。

背景中的装饰线条虽然可以增加画面的促销氛围和动感,但由于和主视觉缺少关联,所以会显得乱,我把这些线条的方向改成与主体的透视统一的方向,这种乱的感觉就减弱了很多,而且动感也加强了。




原文地址:葱爷(公众号)
作者:葱爷