最近互联网行业存在很多波动,同时也带来设计趋势的变化,造成了越来越多的 C 端 UI 设计师想要来淌 B 端体验交互设计这趟浑水,出现了很多设计师在观望,想要入局?但又不知道,如何学习?可能刚开始阅读我的系列文章,但依旧会发现门槛依然非常的高,没办法理解。这里推荐五个学习的方法,能够让你快速理解 B 端设计入门知识。
阅读基础书籍
虽然读书在很多时候会被嘲笑为 效率低、内容过时 。再加上 B 端设计,放眼望去国内真正值得阅读的书籍其实并不多。其原因主要是在国内,界面设计的传播,很大程度上是源自 移动互联网的普及 ,也就造成了我们对于桌面端的设计理解非常前欠缺。
这时候不妨把视野放大,去看看国外的设计书籍。这里推荐几本较为经典的书籍,希望大家能够认真阅读。
- 《决胜 B 端》
- 《WEB 界面设计》
- 《WEB 表单设计》
上面这些书籍就不做过多的介绍,都是一些经典好书,看名字就知道它究竟是用来做什么的,关于书籍的 PDF 版本,可以关注公众号,在后台回复 “入门书籍” 即可获得。

组件“教材书”
在你阅读上面的基础书籍过后,便可以深入了解 B 端产品的组件设计。
因为从原子设计的理论来看,B 端产品就是由 **原子、分子、组织、模板、页面** 所组成,而组件作为我们设计当中的基础单位,等于说我们了解的组件的使用,就知道 B 端设计的基础原理。
在组件的设计过程当中,我们可以通过目前较为成熟的设计系统去窥探一二,这也是建议很多零基础的小伙伴需要去认真阅读的内容。
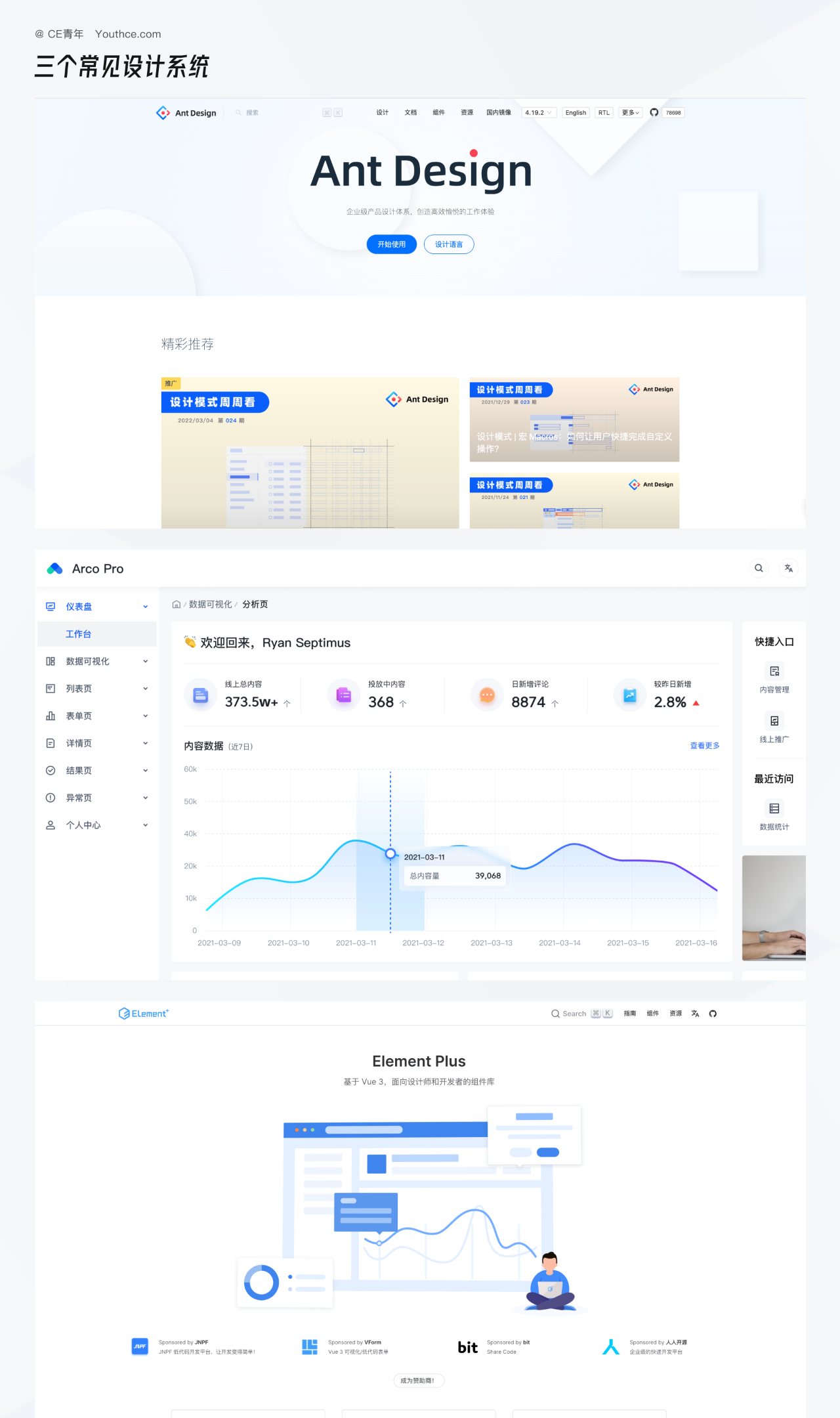
当然我自己总结了有近 100+ 个设计系统,并且每一个设计系统都有详细的记录。这里建议初学者可以多看国内较为出名的三款设计系统:Ant Design 、Element、Arco Design,并且里面有对应的设计资源、设计组件的详解、以及设计原则的制定,能够让你了解到在之后的工作当中,我们究竟需要去做哪些事情。

当然,很多人在了解设计系统,其实是较为茫然的,你可以通过这样两种方法,去对设计系统进行简单分析:
- 对比法:在阅读不同设计系统之间的设计组件规范时,通常你会感到非常的迷茫,比如 在设计原则上,很多小伙伴不清楚多个设计系统之间的差异,当你对某一类型的规范产生疑惑时,这时候可以打开 各大设计系统,去对比他们之间存在的差异,这样你的理解会更加的深刻
- 思考法:思考为什么他们之间会存在差异,是服务对象不同?产品规模差异?对于他们的差异,一定要知其所以然。不然简单的对比只是一个笑话。
当然并不是了解了组件,就会知道应该如何设计,还记得我们刚才说的原子设计?其实了解具体组件是为了明白如何在页面当中进行使用。
组件页面分析
当然了解完了组件过后,你对整体的设计就有了初步认识,但真实的工作当中,你会发现组件只是设计的其中一部分,除了组件之外,我们还需要去理解整个组件在页面当中存在的意义,这样你才能够对组件有一个全方位的认知。
建议大家可以将每一个组件进行笔记截图,然后在真实落地的产品当中,去寻找一到两个案例。试着通过页面的分析,让你理解到在这个产品当中,组件究竟存在于哪些页面当中,它为什么要这样设计?如果让你去设计会有其他的设计结果吗?
通过组件的页面分析,能够让你快速理解在真实的工作当中,这个组件究竟是如何使用,你可以考虑一下如果是你,你会怎么去做。
页面临摹
页面临摹,一定是设计师再熟悉不过的一种方法。通过临摹,你能够确定阅读的具体宽度与内容,让你对整个产品的页面布局有了初步的认知。
就像移动端设计一样,我们 B 端产品的页面布局也会存在一些固定的设计模式,通常情况下 B 端产品一定不要标新立异,因此了解具体页面的设计模式就显得尤为重要。
关于临摹哪些产品的页面,我这里也会有一定的建议,可以尝试:“Coding、飞蛾” 两款研发管理的工具产品。
关于两款产品的截图,已经为大家提供了截图版本,感兴趣可以后台私信回复“测试产品截图”即可获取。
前台页面推导后台
其实在我看来,很多 C 端转型 B 端的设计师,缺乏的是对于 B 端产品的理解。
比如分享一个我的B端课程当中的案例:
大家对站酷这个网站应该非常熟悉吧?假设现在让你去设计站酷的后台文章管理系统,如果是你,你会怎么做?
在对课程的授课当中,其实就会发现,很多人能够合理的运用各种各样的组件,但是在组件的选择当中,往往缺乏 前后台关联的思路。因为对于一个 B 端产品来说,系统当中每一个字段信息都会有在系统当中存在的意义。而我们 B 端设计,真正目的不在与将几个信息联合、分组。
如果你不明白这些信息出现的前后关系,对于系统而言,是不具备任何价值的。由此我们可以通过前台页面,尝试着分析后台产品的具体内容,这样能够帮助你进行很多联动的思考,让你的设计不会在评审时受到多方面的质疑。
虽然目前网络上信息非常的多,但是很多刚入行的同学切忌好高骛远,先要了解基础的设计模式才好为后续的设计铺路,关于基础的B端设计,后面还会给大家带来一系列的分享,也希望小伙伴们能够利用好有限的资源去更好的学习。
我是CE青年,一个 2B 行业 的 2 B 设计师
我们下期再见~
原文链接:CE青年Youthce(公众号)
作者:CE青年







