如今,智能手机的使用群体越来越广泛,老年人逐渐也成为了使用智能手机的主力军。
你敢相信吗, 72岁的大爷还能制作360页图文说明教老年人使用智能手机,不仅教老年人如何查看健康码,还会给大家讲解如何网上购物!

那么,伴随着使用群体的逐步扩大,界面的适老化设计也该逐步提上日程。
作为一名UI设计师,我始终在思考一个问题:在进行适老化设计时,除了像老年机一样调大字号外,我们还应该进行哪些方面的设计,从而能让老年人们可以更加顺利地使用手机呢?
所以,今天我想跟大家分享下我自己的一些想法,如果大家有其他想法,咱们可以互相交流~
如何做好适老化设计
文字
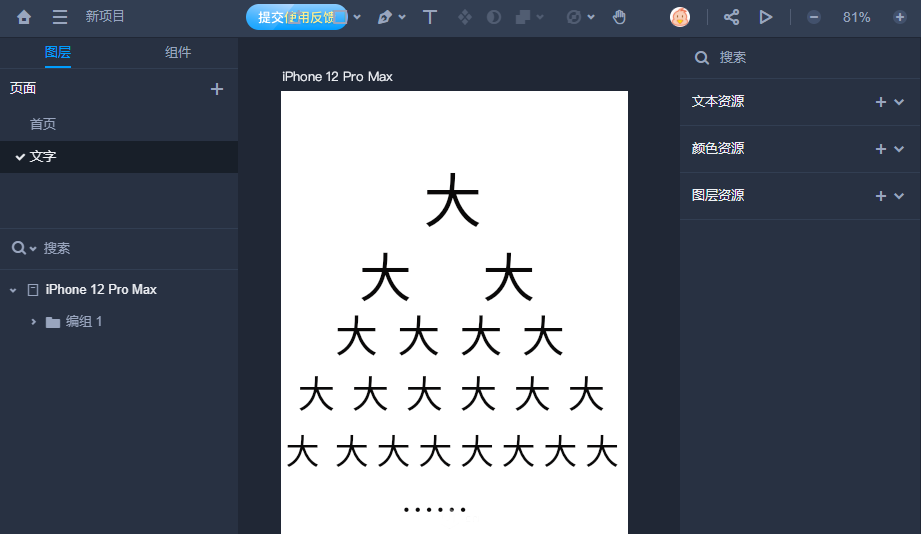
字号放大,是各大主流软件在适老化改版中最基础的功能改造。

当你打开各大App的适老(长辈)模式,可以发现字体均呈现了不同程度的放大,犹如将手机在通用设置中放大了2倍的字号。

除此之外,在字体选择方面,也应该有细致的考量。
对长辈模式而言,一定要避免使用多种字体或精心设计的造型字体,以免造成老年人思维混淆,所以我认为,使用非衬线体是提升屏幕可读性的首选字体。
简单理解,非衬线体(例如黑体)就是在文字末尾没有装饰性笔画,常应用于网页端或手机端,这类字体较为醒目且轮廓清晰,比较适合老年人阅读。

色彩
颜色能够给人带来无穷的想象,任何设计永远无法离开色彩的点缀。
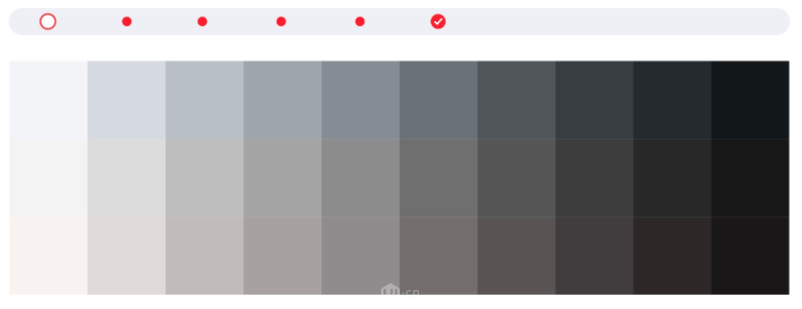
但是,老年人的视觉会随着年龄增长而逐步衰退,会开始对蓝/绿色不再敏感、慢慢地视觉范围变窄、较难适应明暗变化等情况大概率都会发生。
所以,只有强化色彩对比,才能对症下药!

我用例子做个说明:

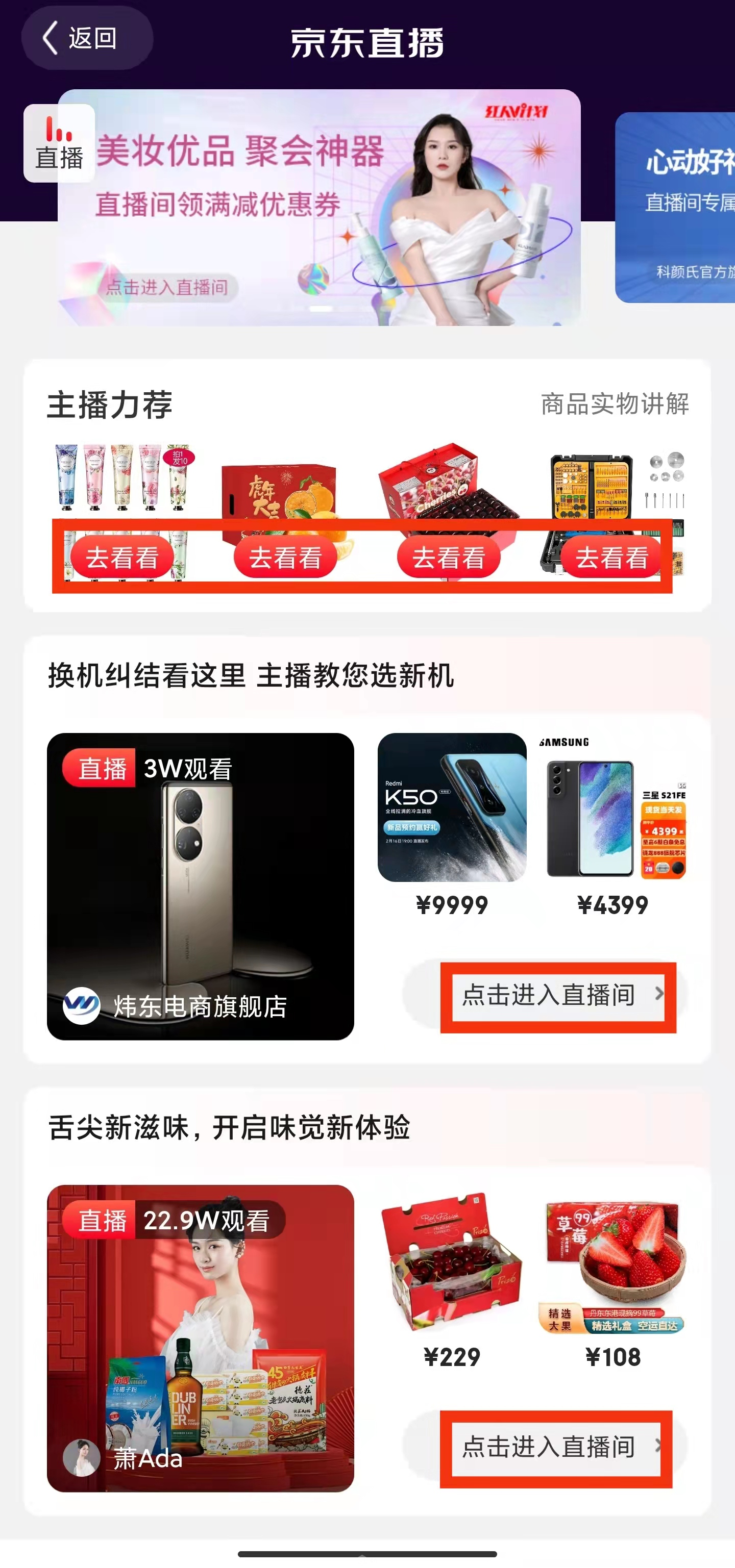
比如,在京东直播的老年版界面中,不仅加深了原标准版中的浅灰色文字信息,同时对一些暗文设计也进行了调整,如搜索框占位文字“点击搜索主播名/商品”等内容。
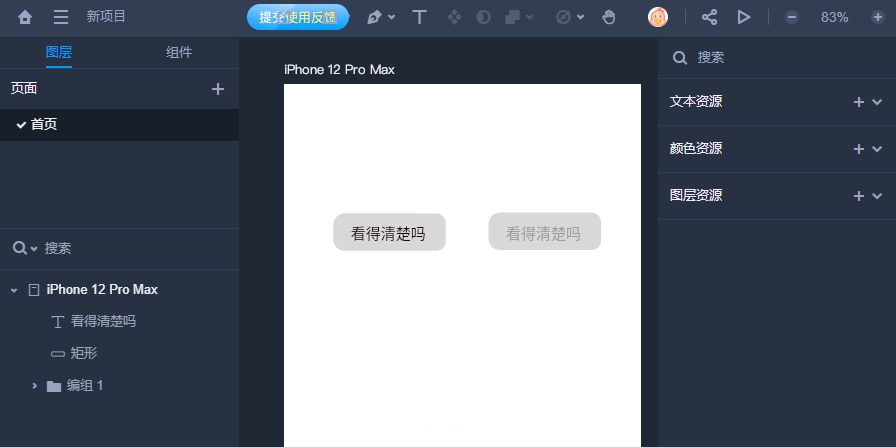
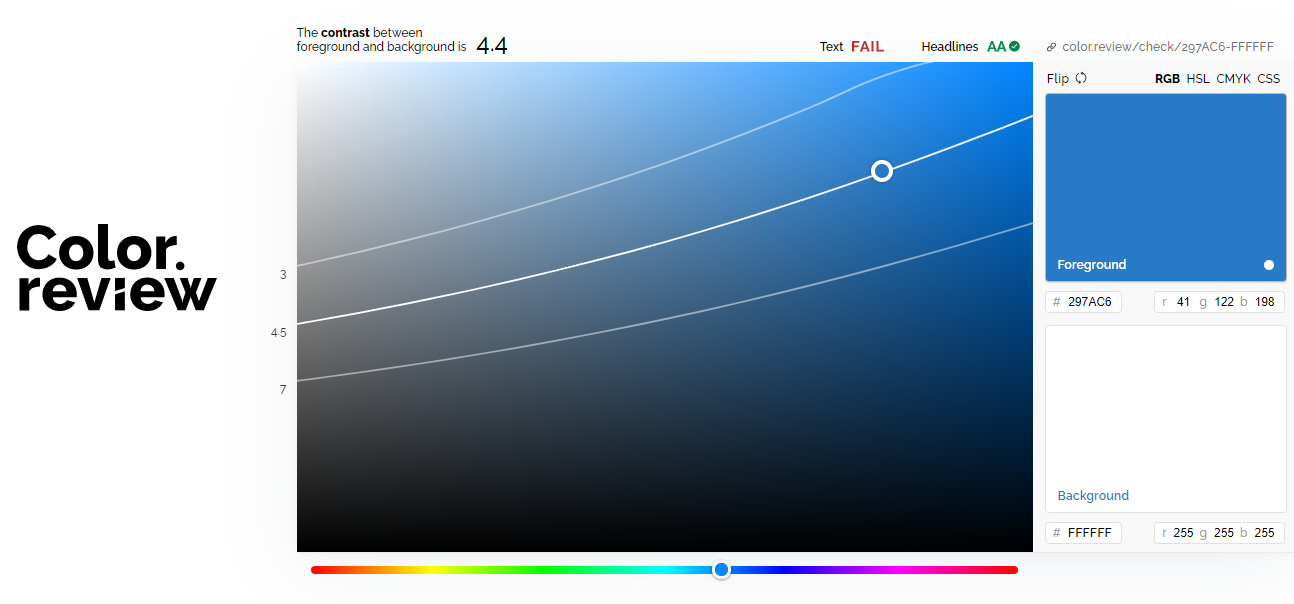
所以,在进行适老化设计中,色彩对比度要在4.5:1之上,增强界面信息与背景颜色的对比度,这样才足以让老年人看清手机上的信息。
在这里,推荐给大家一个查看颜色对比度的网站:http://color.review,只需要把色值填入软件中,就可以看到两个颜色之间的对比度关系。

行为指引
为了能够让老年人看清界面中的内容,设计更需要清晰明了地传递消息。在行为指引方面,最为关键的一点在于信息能够“传达共识”。
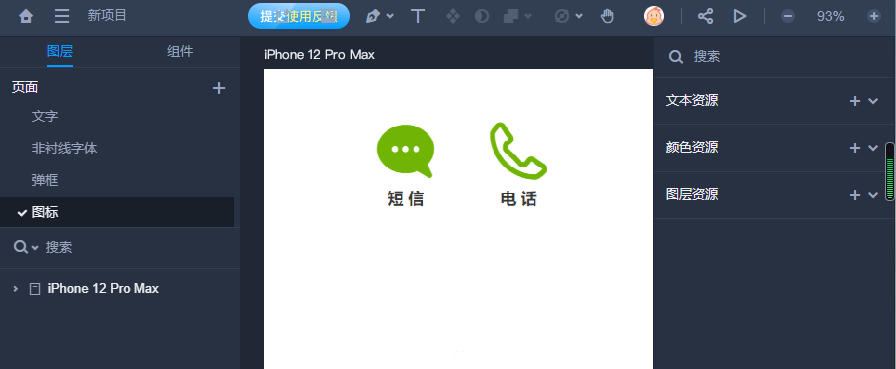
比如,在进行图标设计时,需要尽量避免图形icon的单独出现,用图+文字的形式表达是最为合理的一种方式。

另外,对大部分老人而言,随着年龄不断增长,反应也会逐渐变得越来越迟缓,所以在设计时,需要确保视觉提示清晰,从而才能确保老年人可以顺利完成目标行为。

比如,在京东直播中,会直接表明“去看看”、“点击进入直播间”等字样,引导老年人更便捷地点击相关信息。
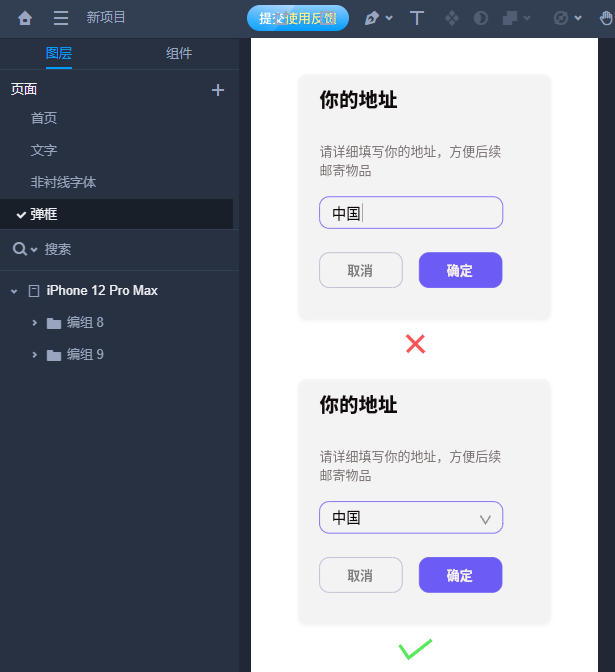
而且,选择类弹框相较于输入类弹框相比,用户会更容易操作(省去了老年人不擅长的打字行为),从而增强用户体验度。

语音
近两年,在众多App的“长辈模式”中,都已经逐步加入了语音功能,能通过语音达成某项操作,比如搜索商品、请求帮助等。

但我认为,在后续优化的过程中需要考虑以下的场景:
- 大部分地区的老年人更多说的是带口音的地方话;
- 添加声音反馈机制,如若声音发送成功,应当给予音效提示。
最后
要知道,智能机、电脑、投影等数码设备并不只是年轻人的专属。几十年以后,我们也会变成老人,所以从现在开始,我们非常有必要深入“适老化”这门社会课题。
好啦,设计师们,是时候找家里的七大姑八大姨们了解需求啦~
PS:文中使用的设计工具:https://www.mockplus.cn/dt
原文地址:UI中国
作者:摹客