图形体系是app设计里很关键的一部分,如果图形延展的好,后面很多需求会非常方便。所以今天简单和大家分享点关于图形延展的内容,希望能对大家有所启发。从以下四个方向介绍:1. 动漫7.0的图形、2. 动漫8.0的图形、3. 尝试从产品属性挖掘图形、4. 有了图形之后的需求。
01. 动漫7.0的图形
之前在做动漫7.0的时候,就有做图形设计,效果如下:

当时因为设计关键词是活泼,所以就选择了三色的搭配使用,并且借鉴了mbe风格里的断线、拐角的形式,一顿融合,产生了上述图形。
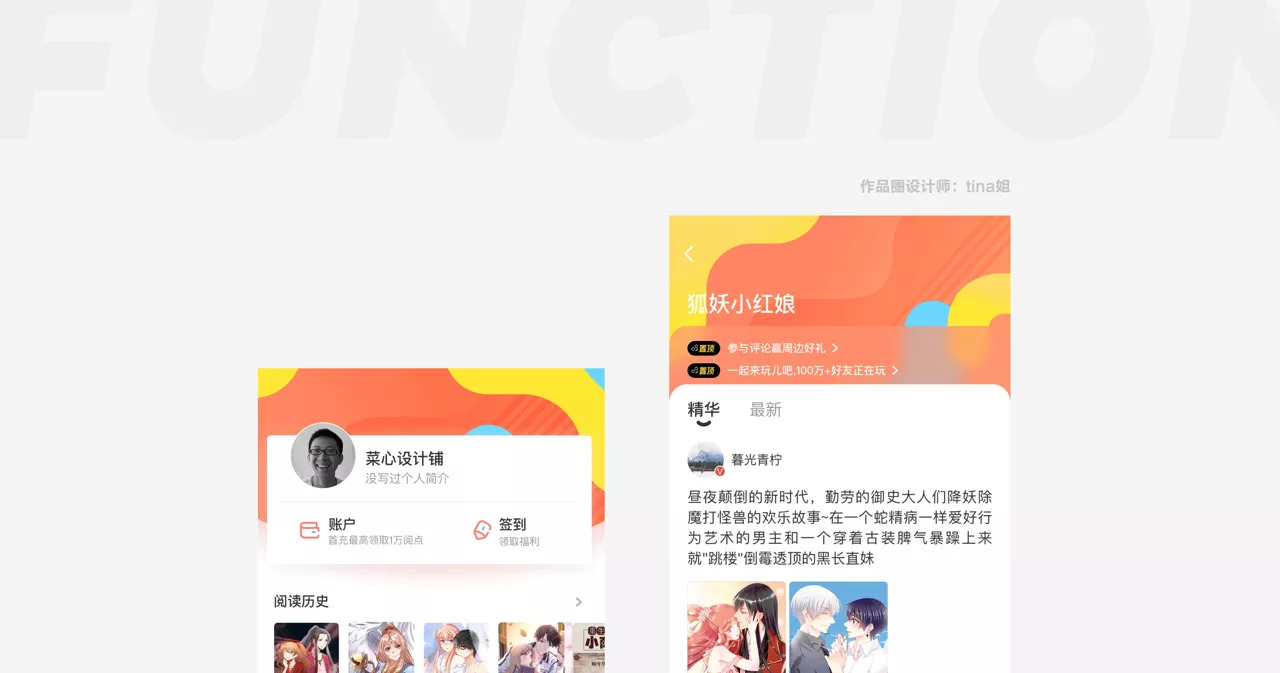
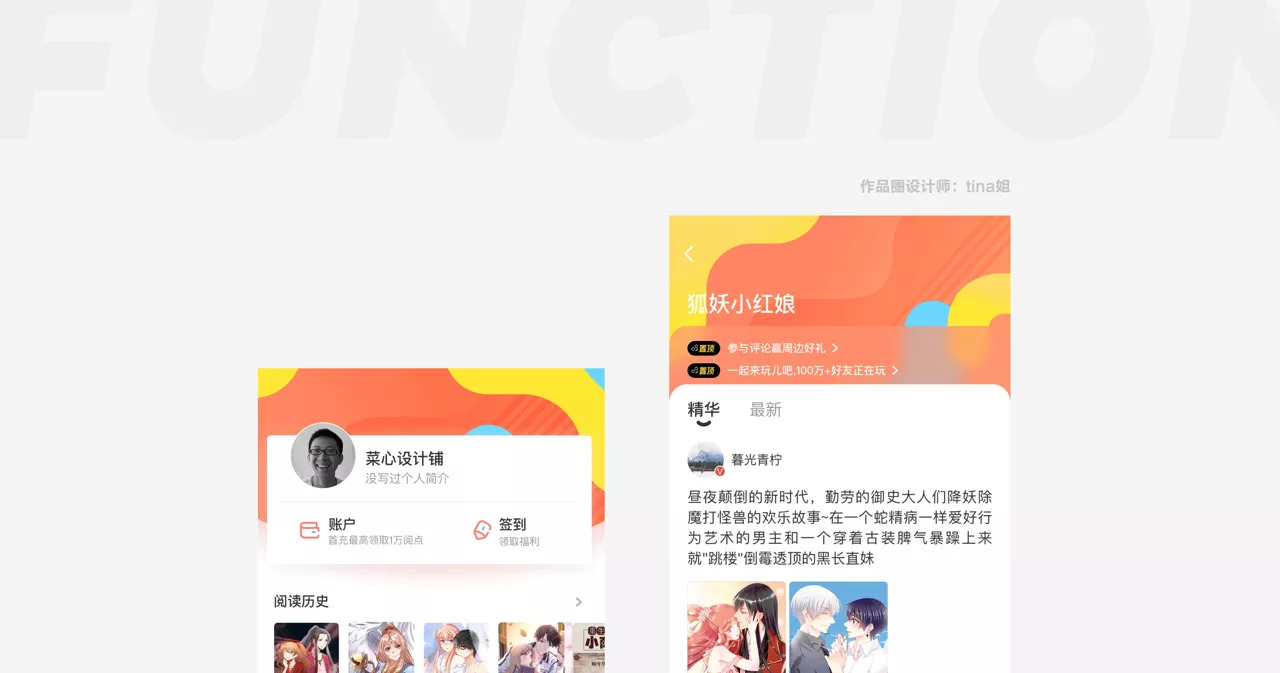
有了图形之后,应用在了个人中心、作品圈头图的位置:

但其实这个图形也有一些问题,就是品牌基因还不够,图形并没有根据品牌或者产品属性来提炼,所以最后的品牌感就差了一点点。
02. 动漫8.0的图形
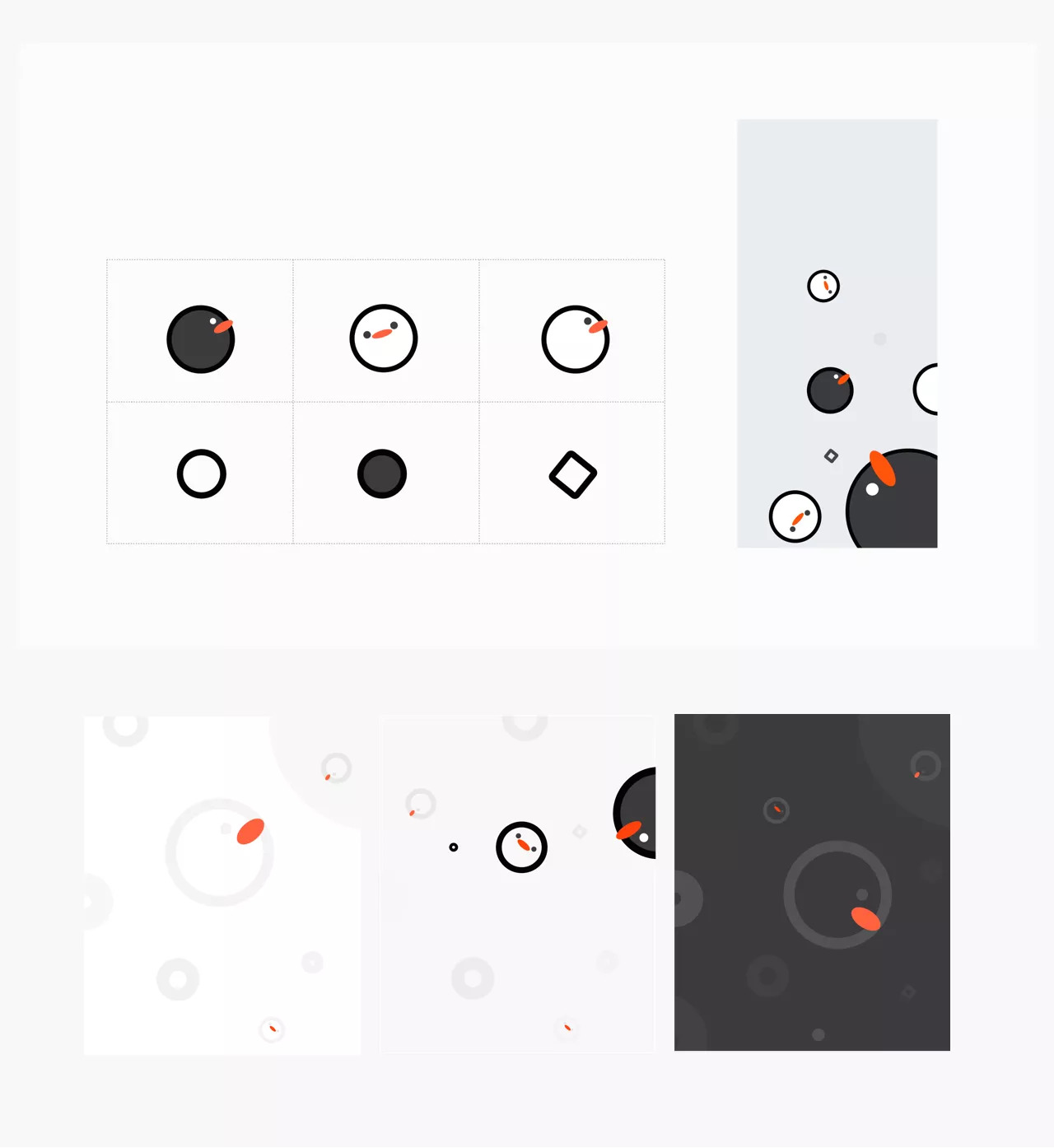
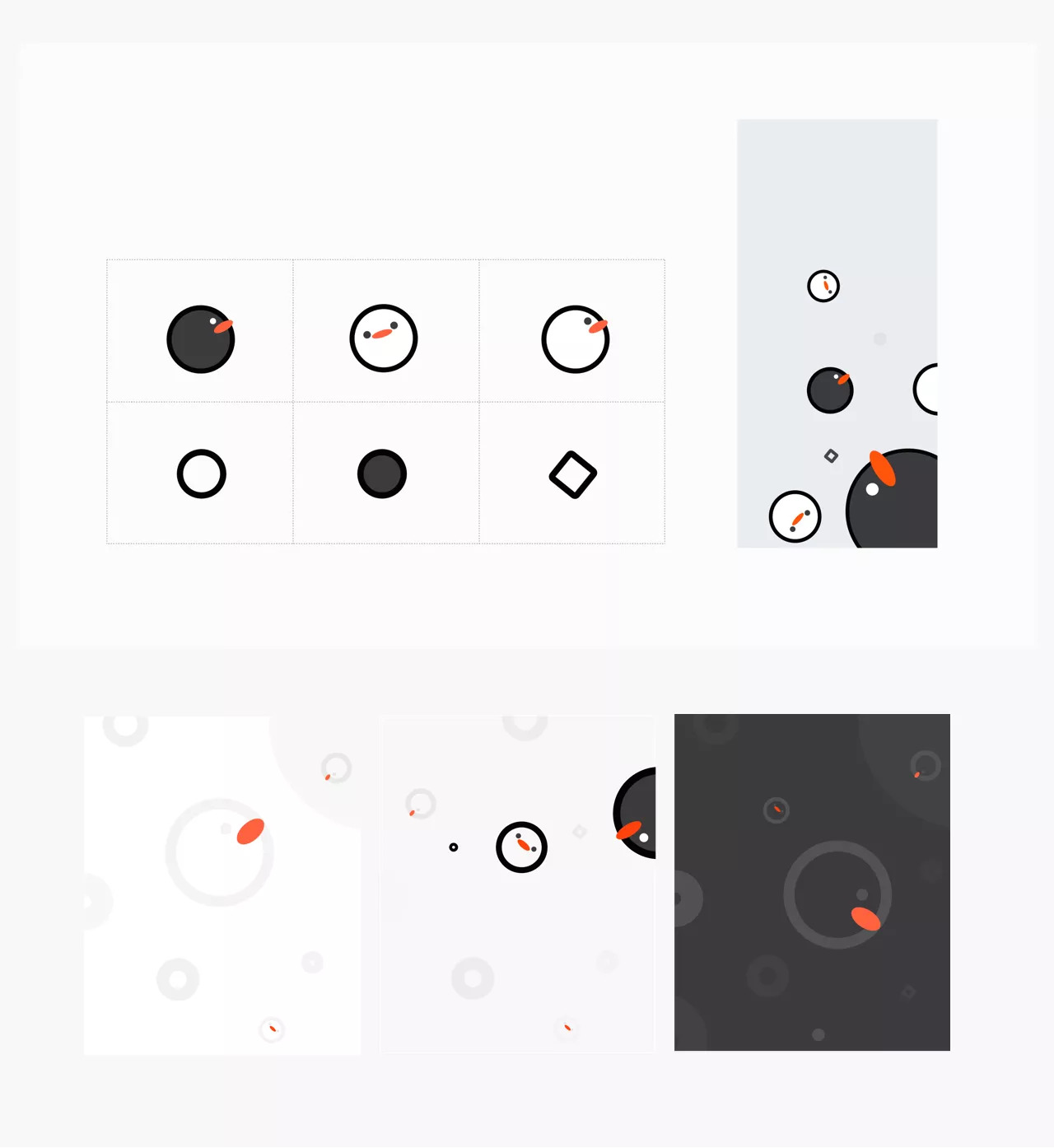
到了8.0的时候,吸取之前的教训,这次就融合了一些动漫描边的属性,还有吉祥物黑字,图形都是一些基础形,和黑子咔咔一结合,就出来了下面的图形体系:

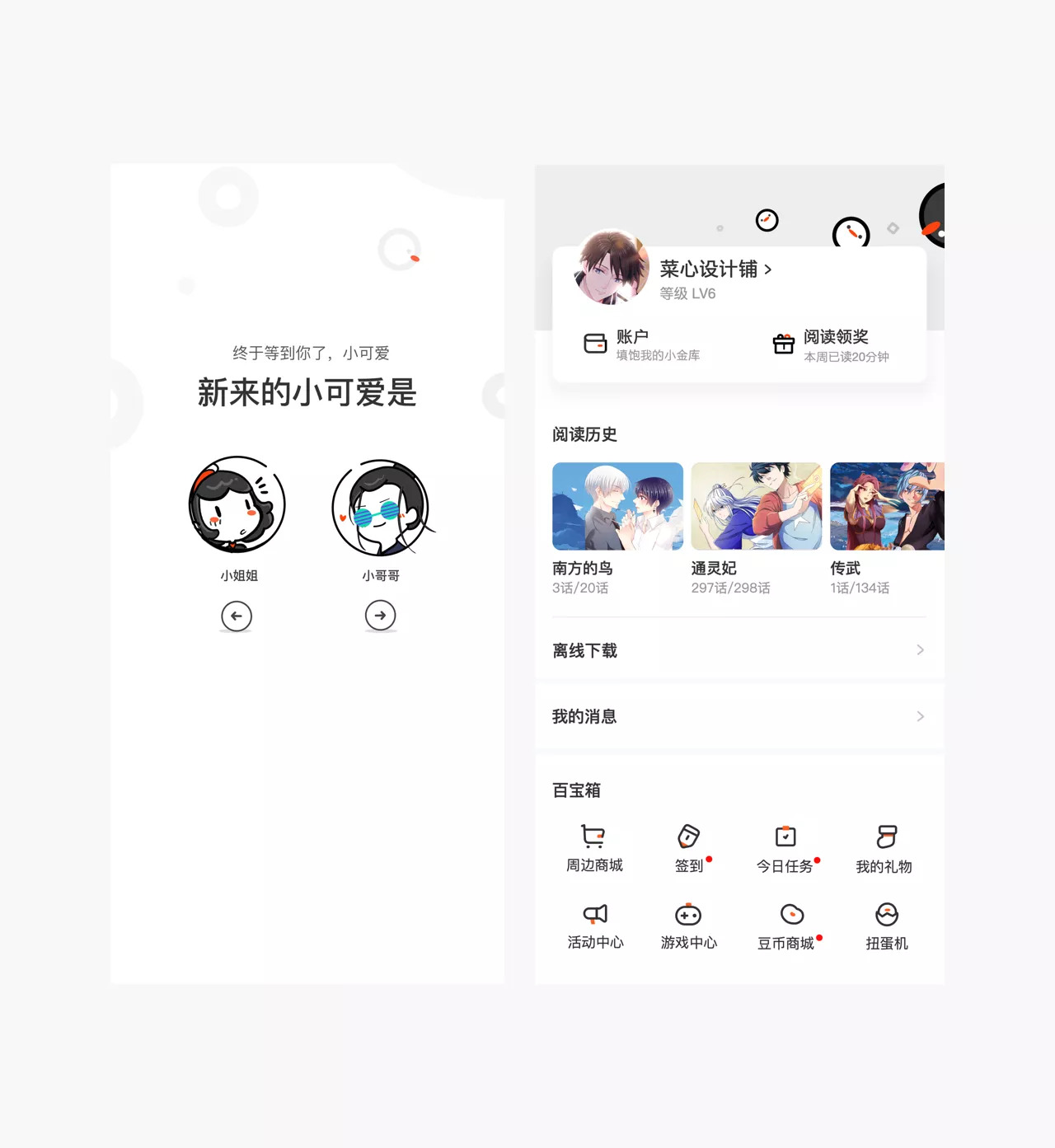
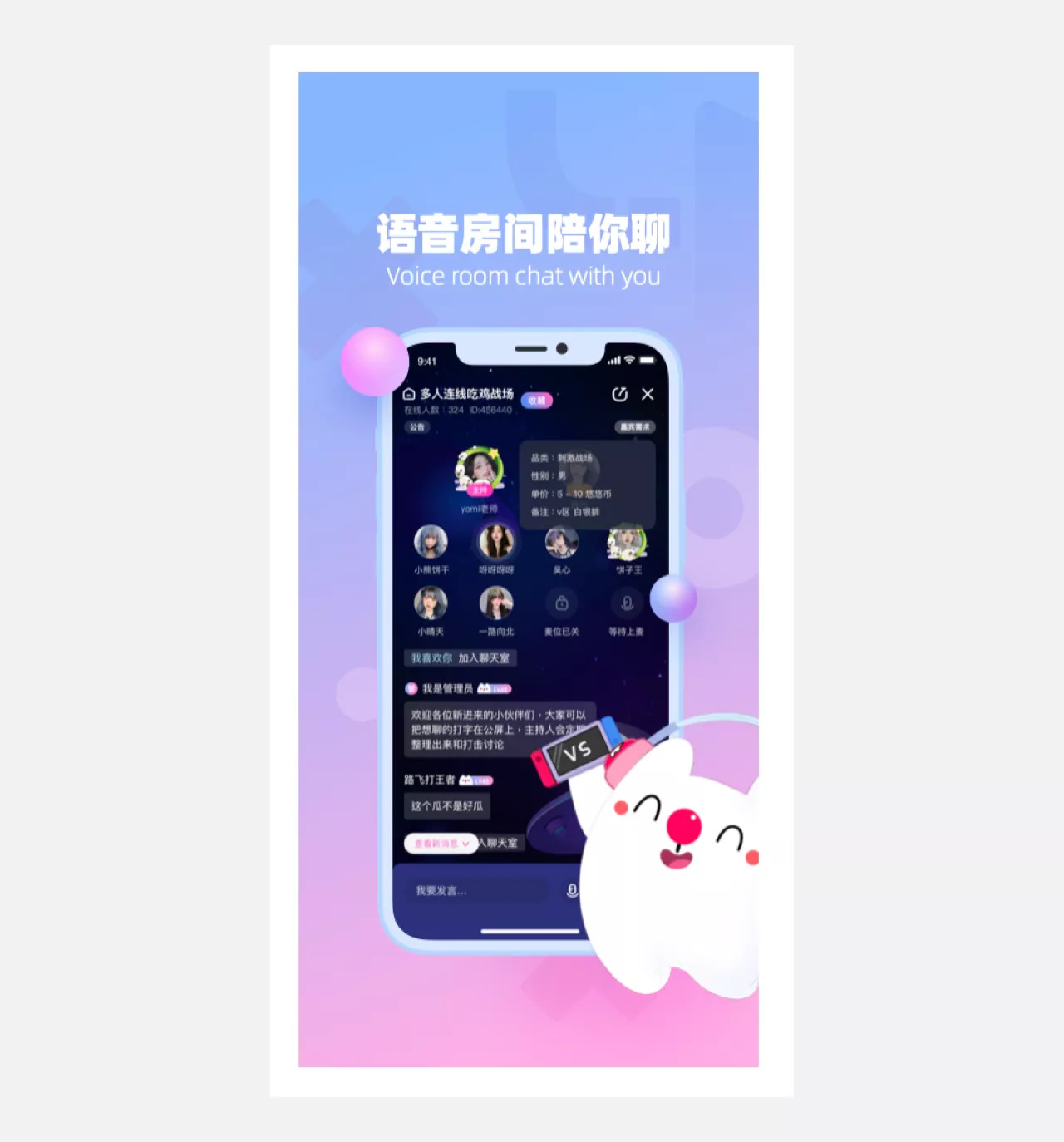
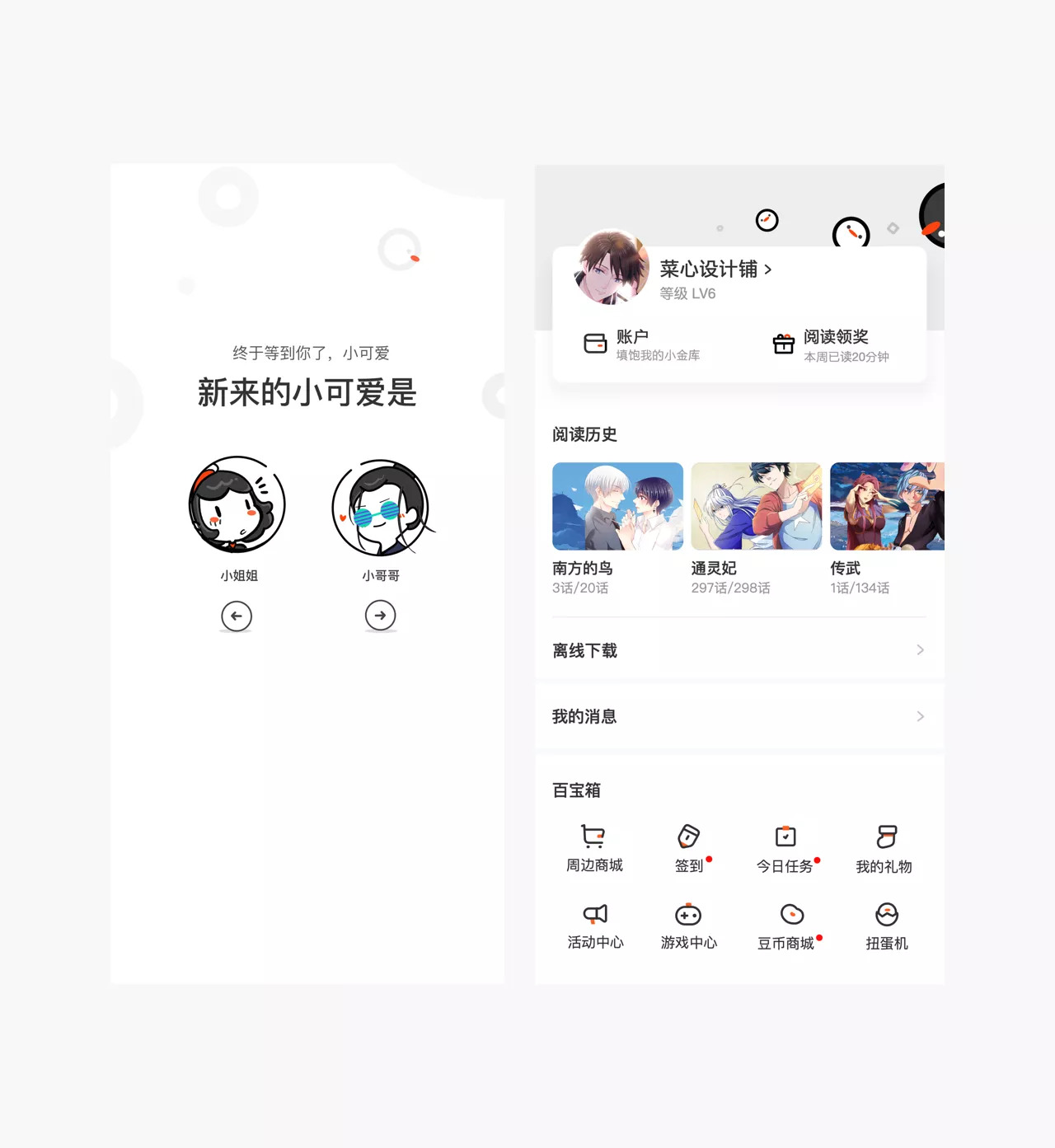
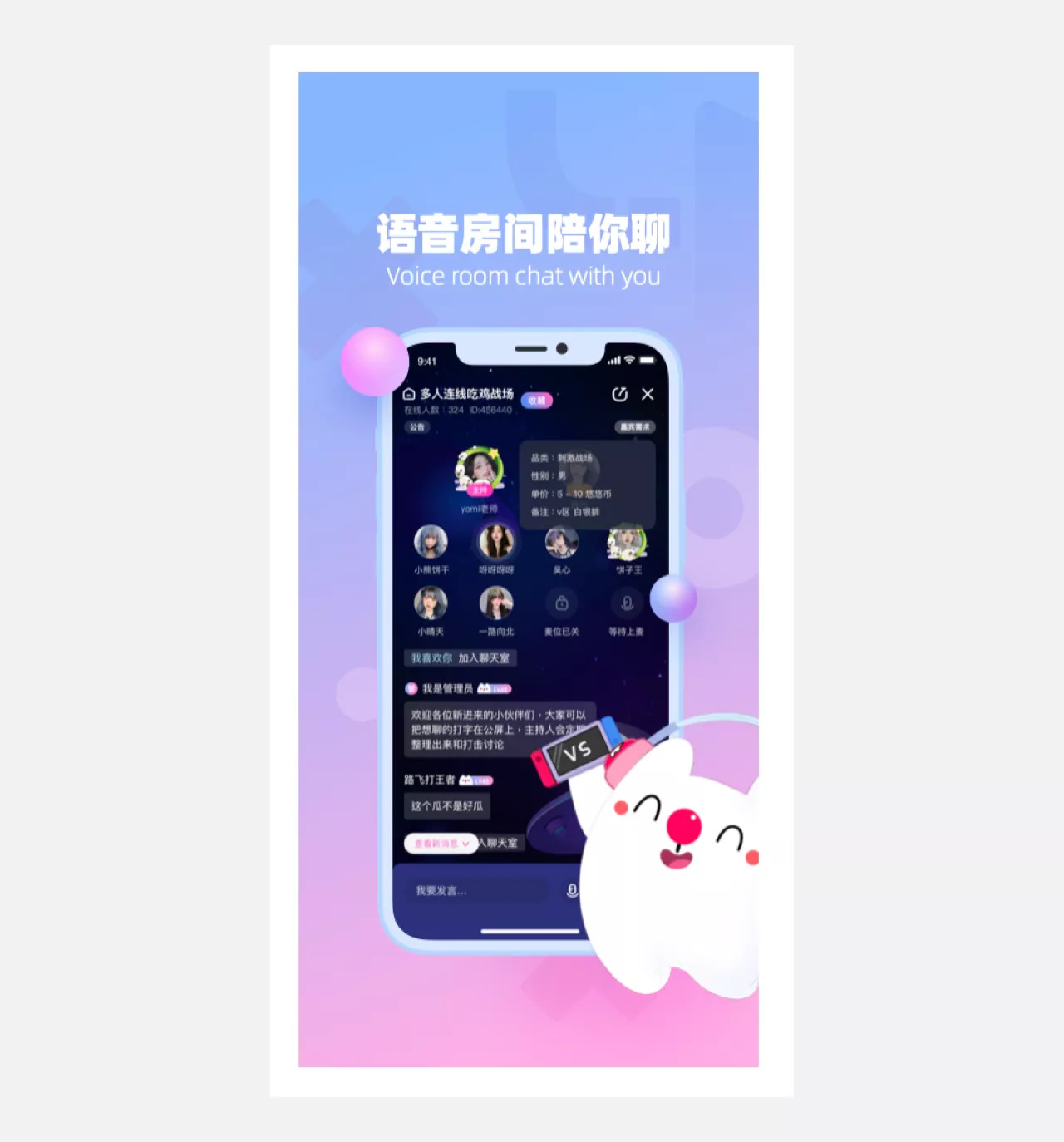
也用在很多使用场景,比如个人中心头图,性别选择页等等:

03. 尝试从产品属性挖掘图形
在前不久做的项目当中,最开始做图形的时候,也没有做的很好,用一些简单的圆形、方形来做,主要想用颜色来出效果:

但后来还是感觉差了一些什么,所以这个时候我们可以从一些维度去挖掘图形,比如之前从漫画的产品属性里挖掘到了描边的风格,而这次可以从产品属性里挖掘点什么呢?
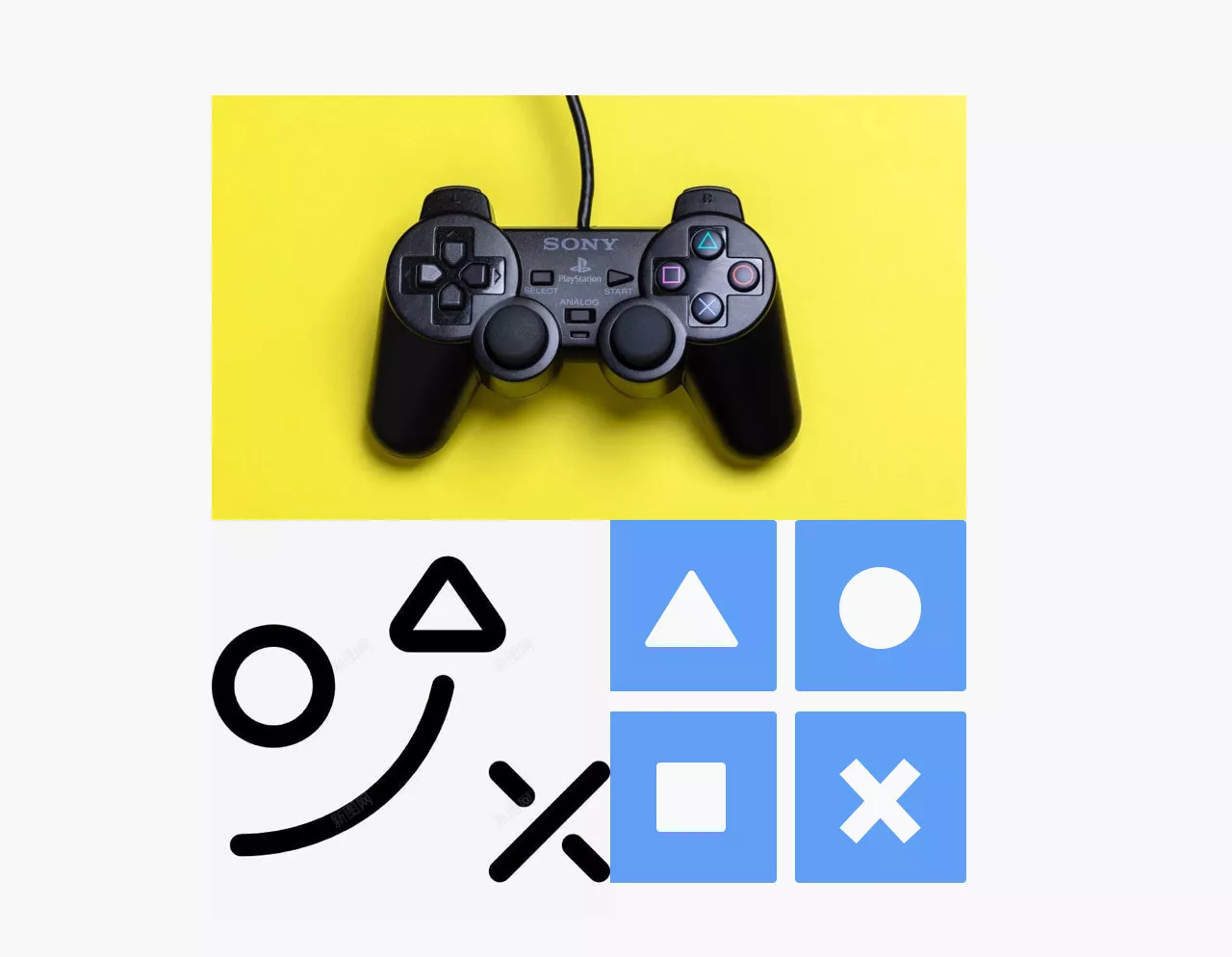
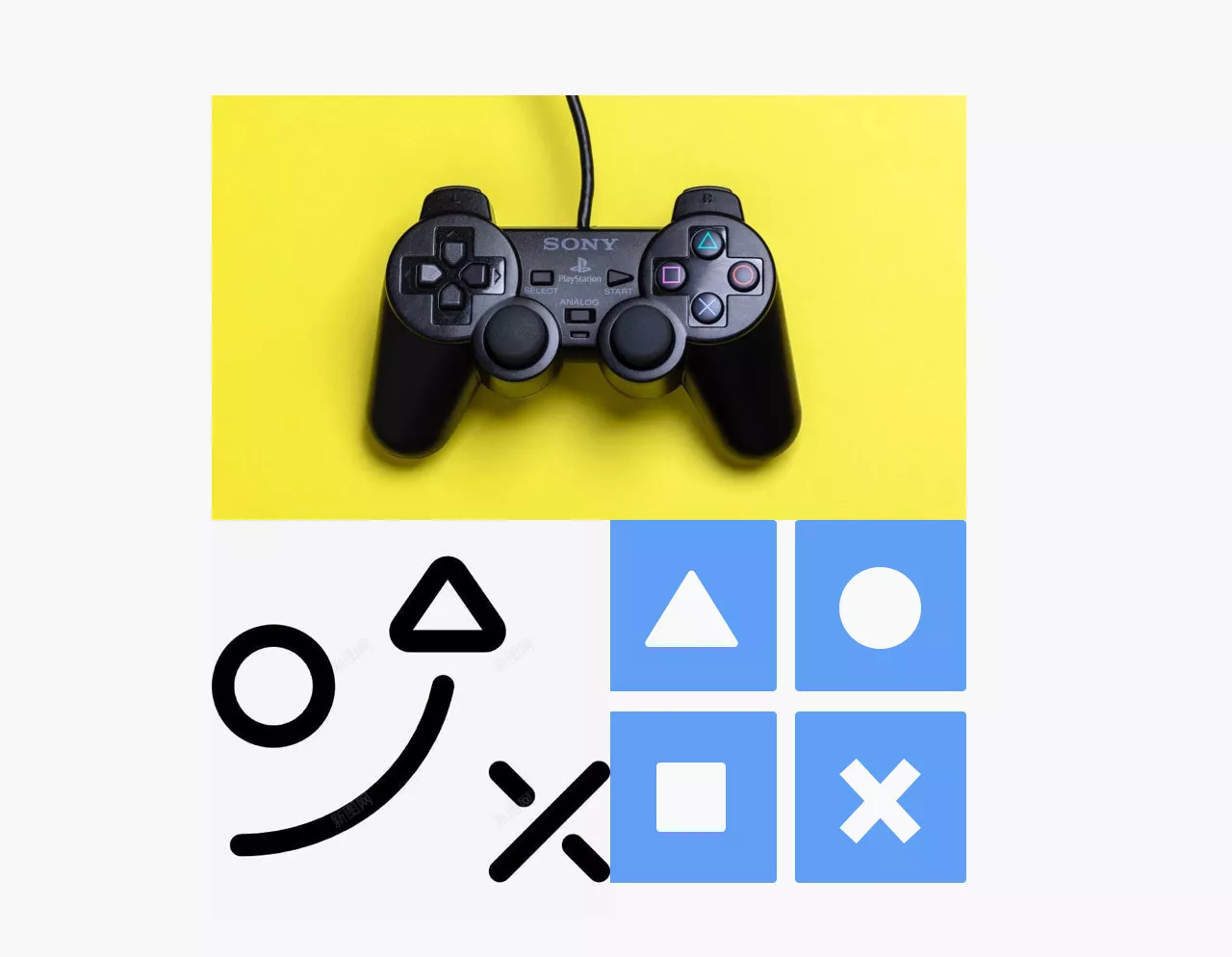
产品是与游戏相关的,那游戏很容易联想到手柄,所以我们就从手柄里面挖掘图形:

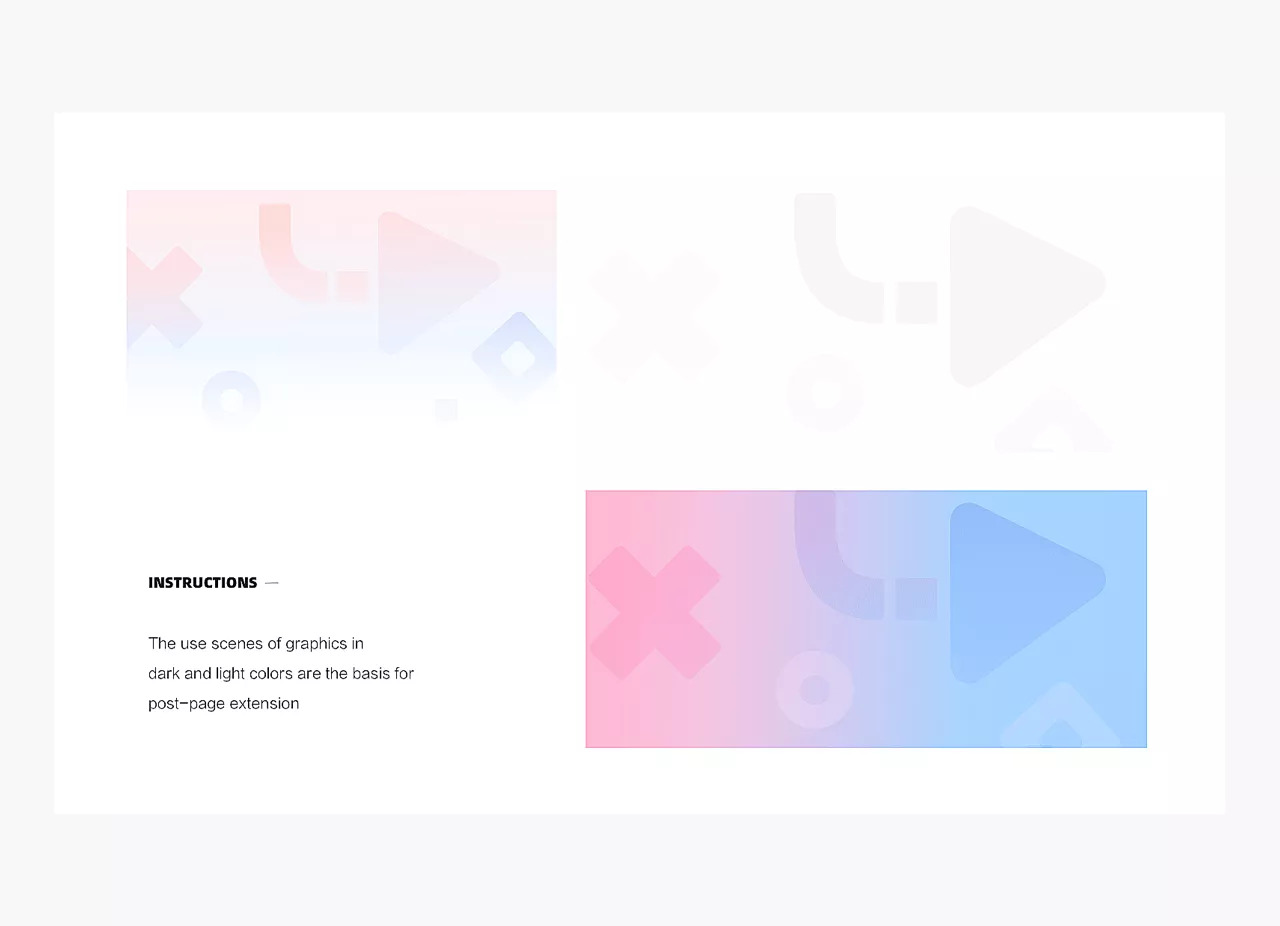
比如箭头啊、方圆啊、三角啊等等,最后进行组合得到下面的结果:

04. 有了图形之后的需求
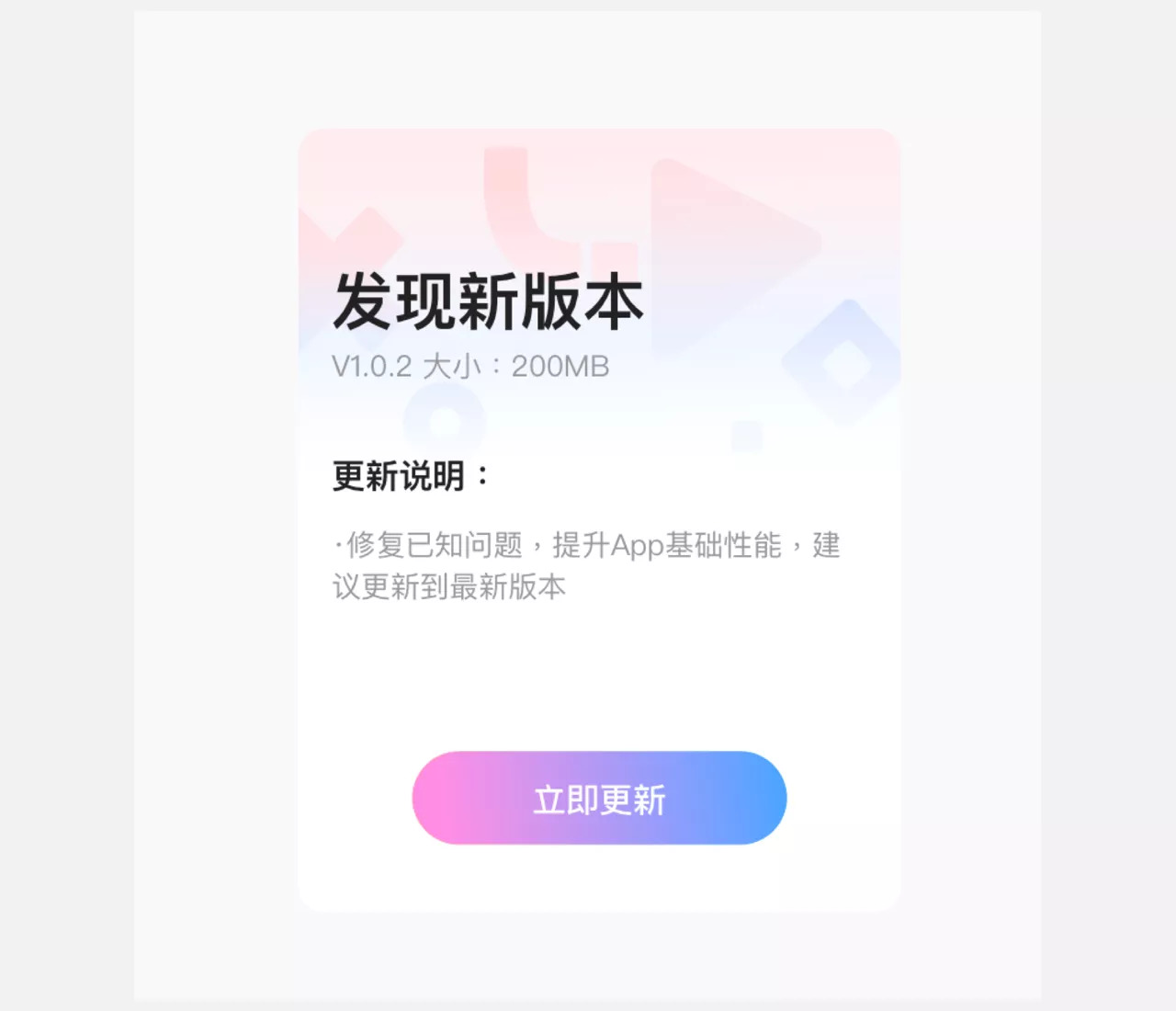
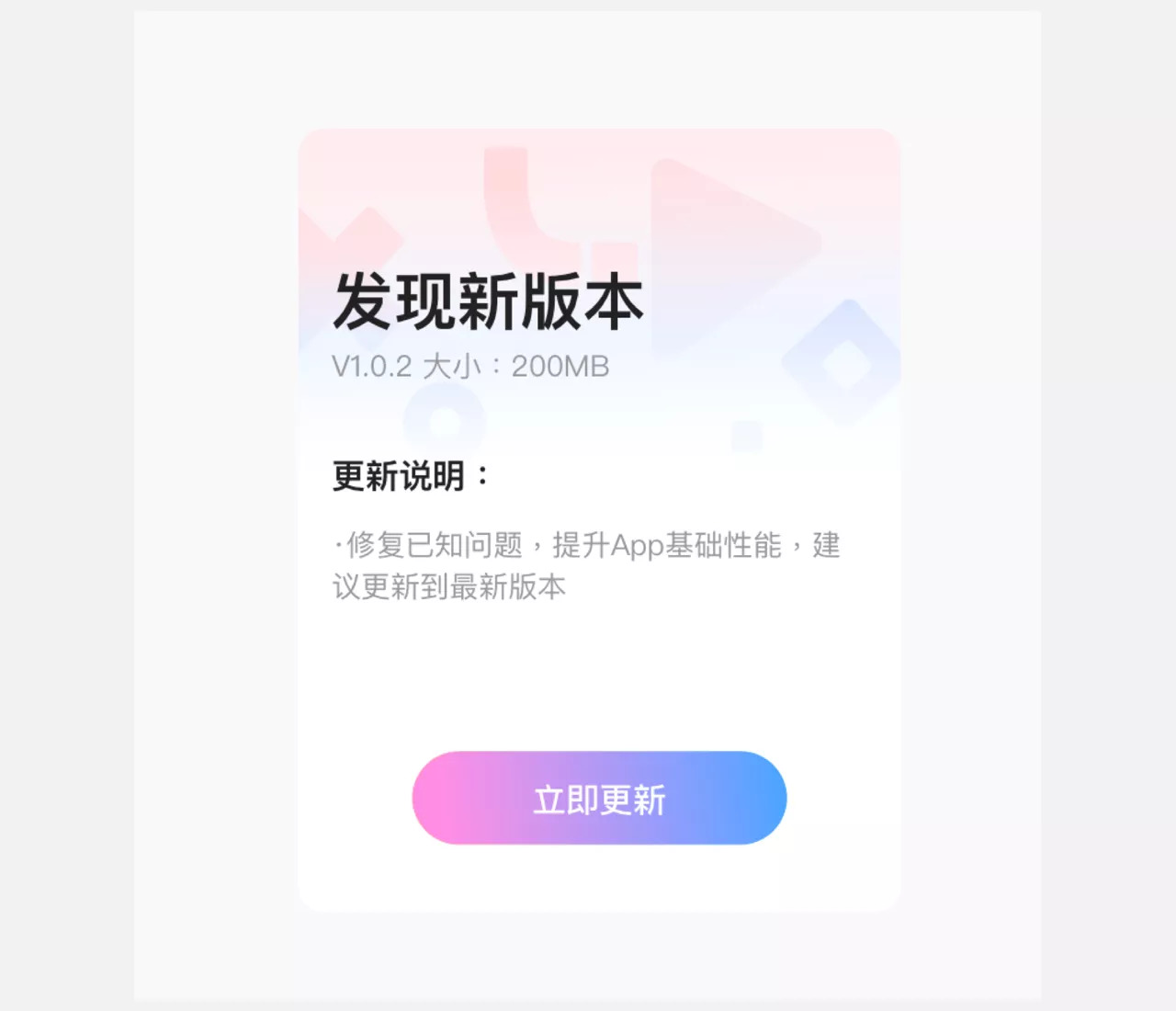
当我们有了基础图形之后,其实很多需要做起来都非常快,比如之前有一个需求是更新弹窗,就可以直接套用图形体系,几分钟就能搞定需求:


好啦,以上就是今天要和大家分享的关于app中图形的小知识点,希望能给大家来一点启发,我们下期见!
本页地址:
https://www.uime.cn/29772.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。