今天给大家分享这个剪影海报,当练习的比较多,感悟就会越来越深,对视觉基础的理解,也会越来越深刻,大家都可以尝试下。
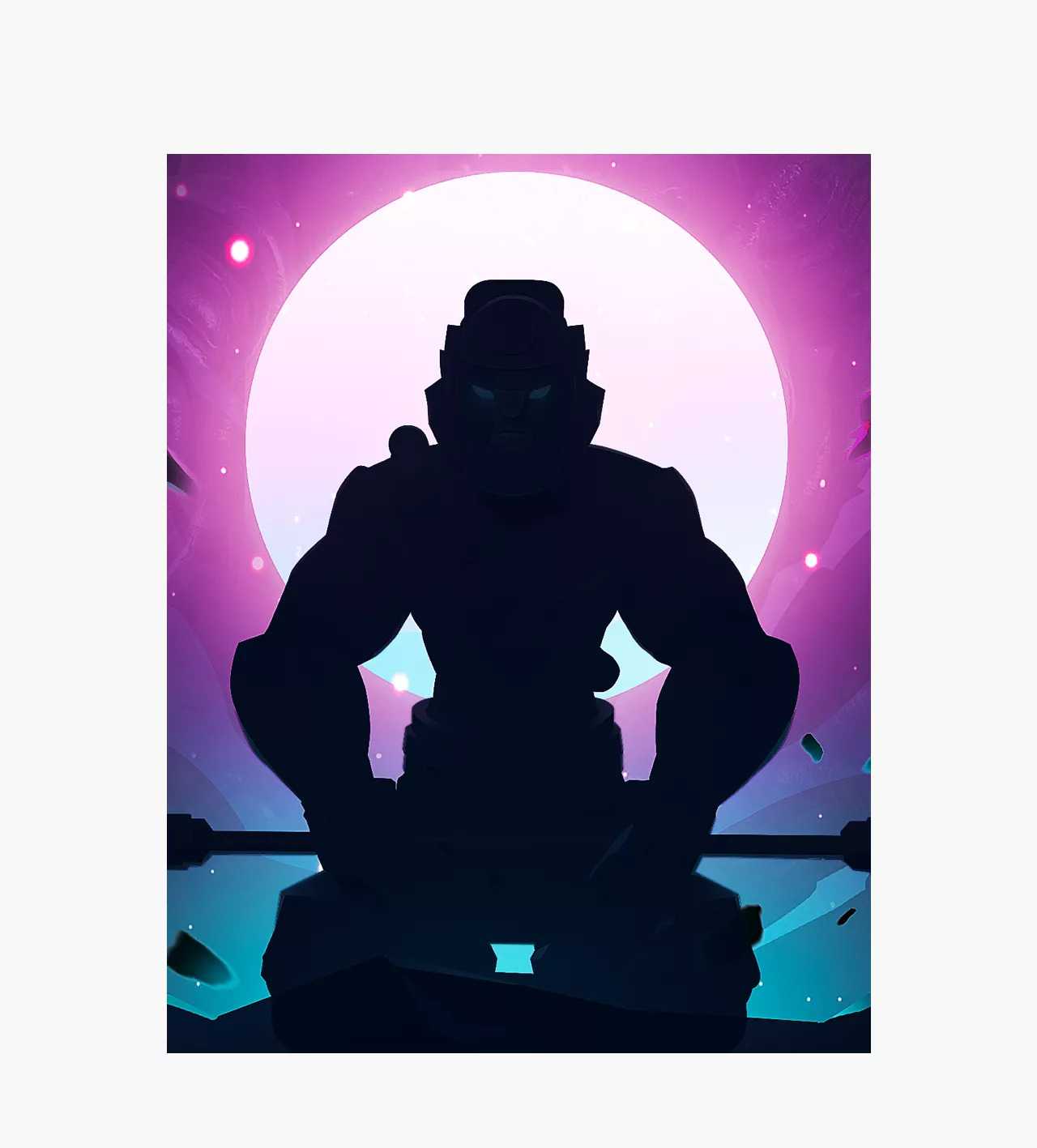
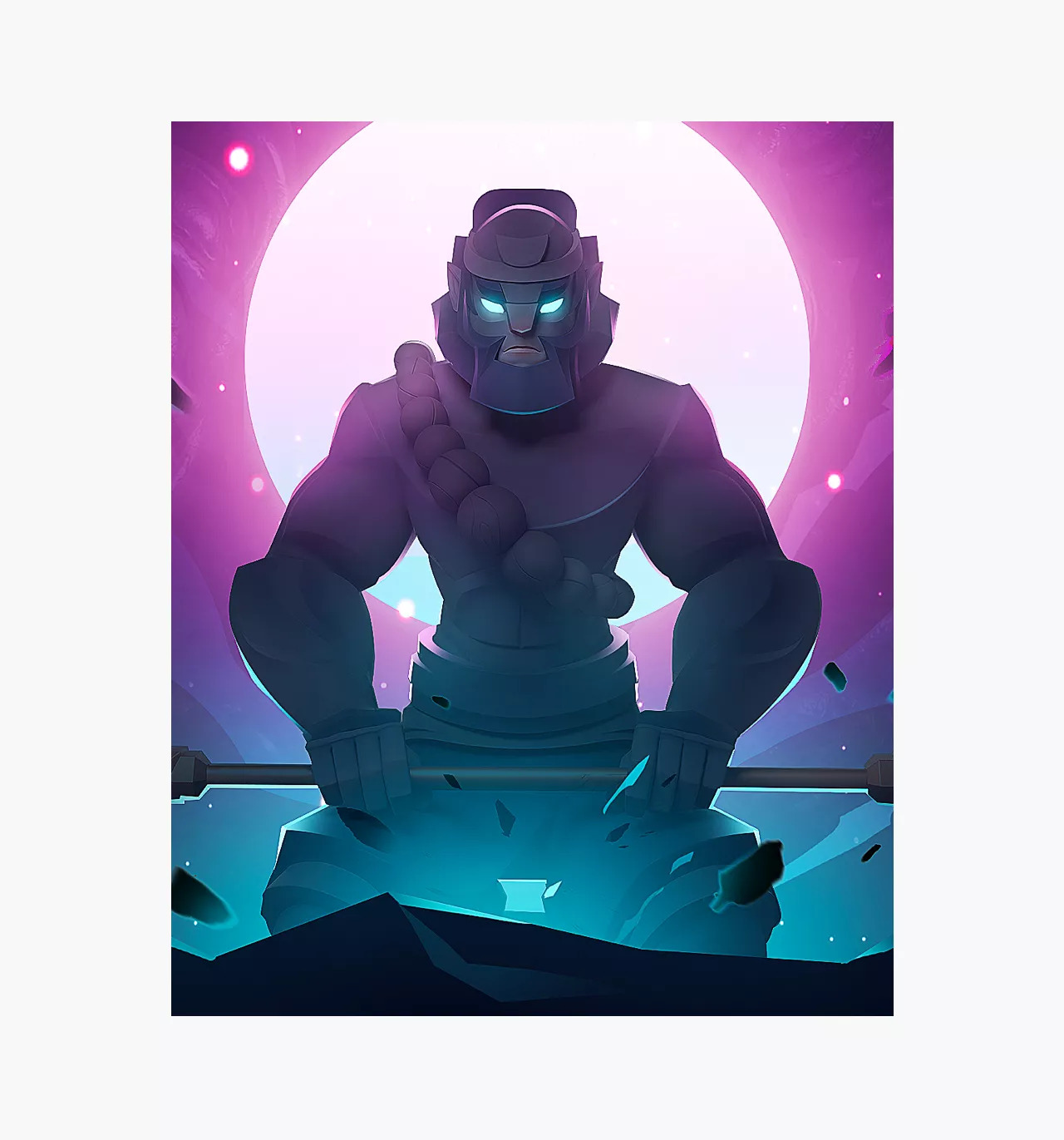
最近做了一张剪影海报的视觉练习,效果如下(人物素材来自网络):

如果有3d模型,其实这种逆光剪影效果用3d软件做是比较方便的,但我这次是用ps做的练习,目的就是希望能够感受基础,明暗关系,剪映轮廓等等。收获很多,分享一些感悟点吧。
01 色调的冷暖对比
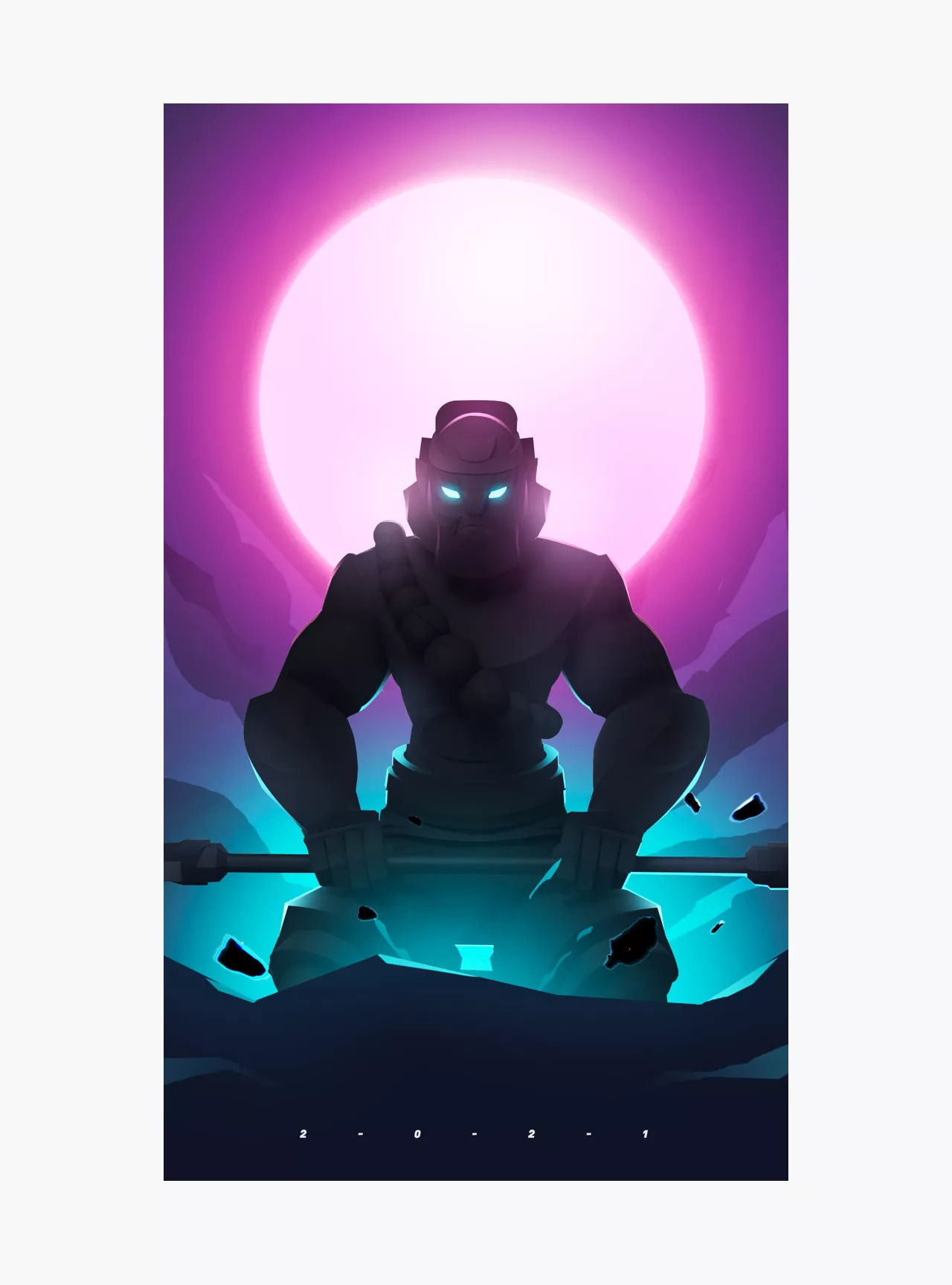
最开始我打算做的主光源是白色,下面辅助光是绿色,效果如下:

但是总感觉有点单调,所以我就把上面的主光加了色相,效果如下:

这样感觉整体的颜色会比较丰富一些。
如果感觉自己的画面比较单调,就可以尝试用冷暖色调对比去丰富画面。
02 光源主次要明显
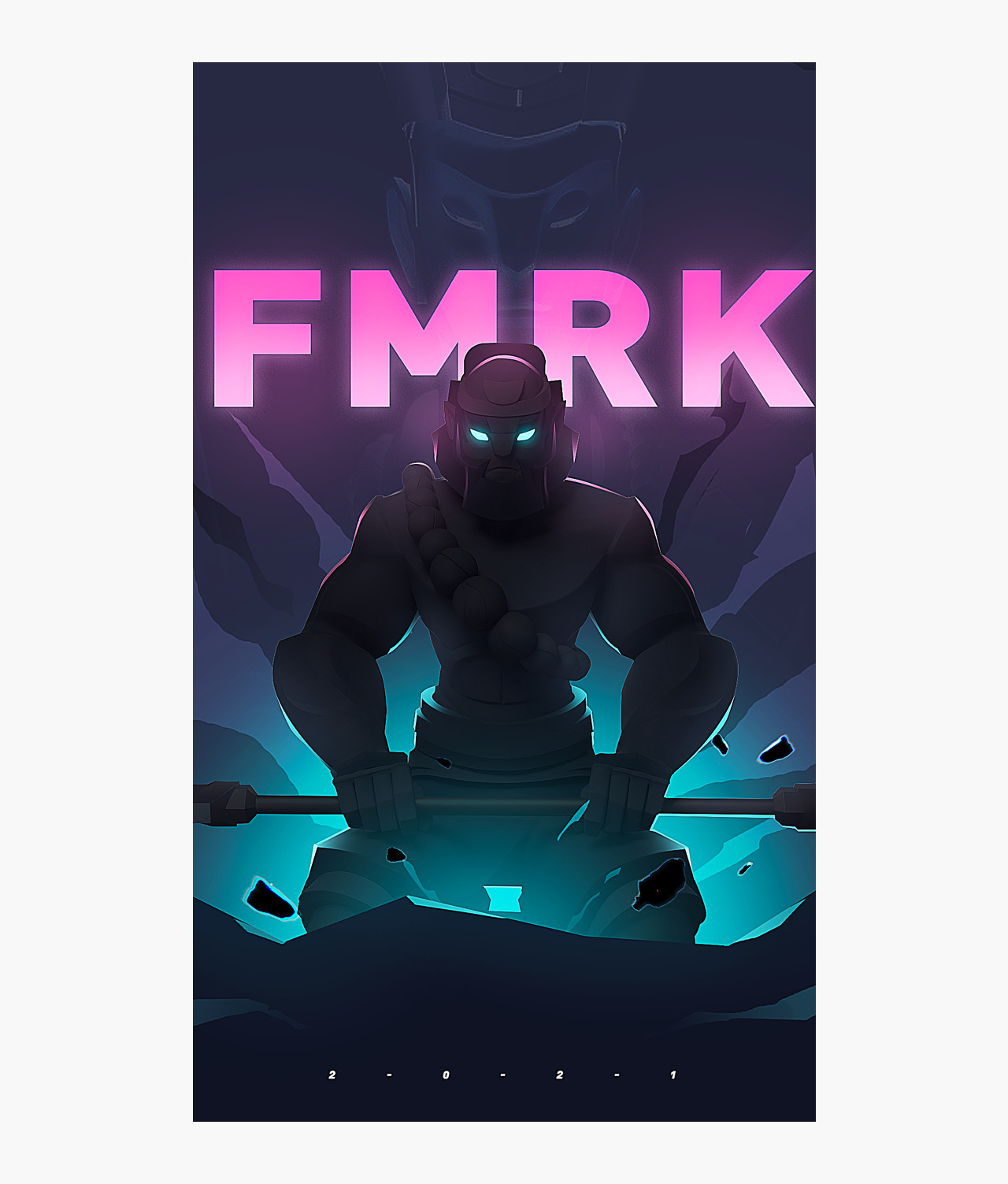
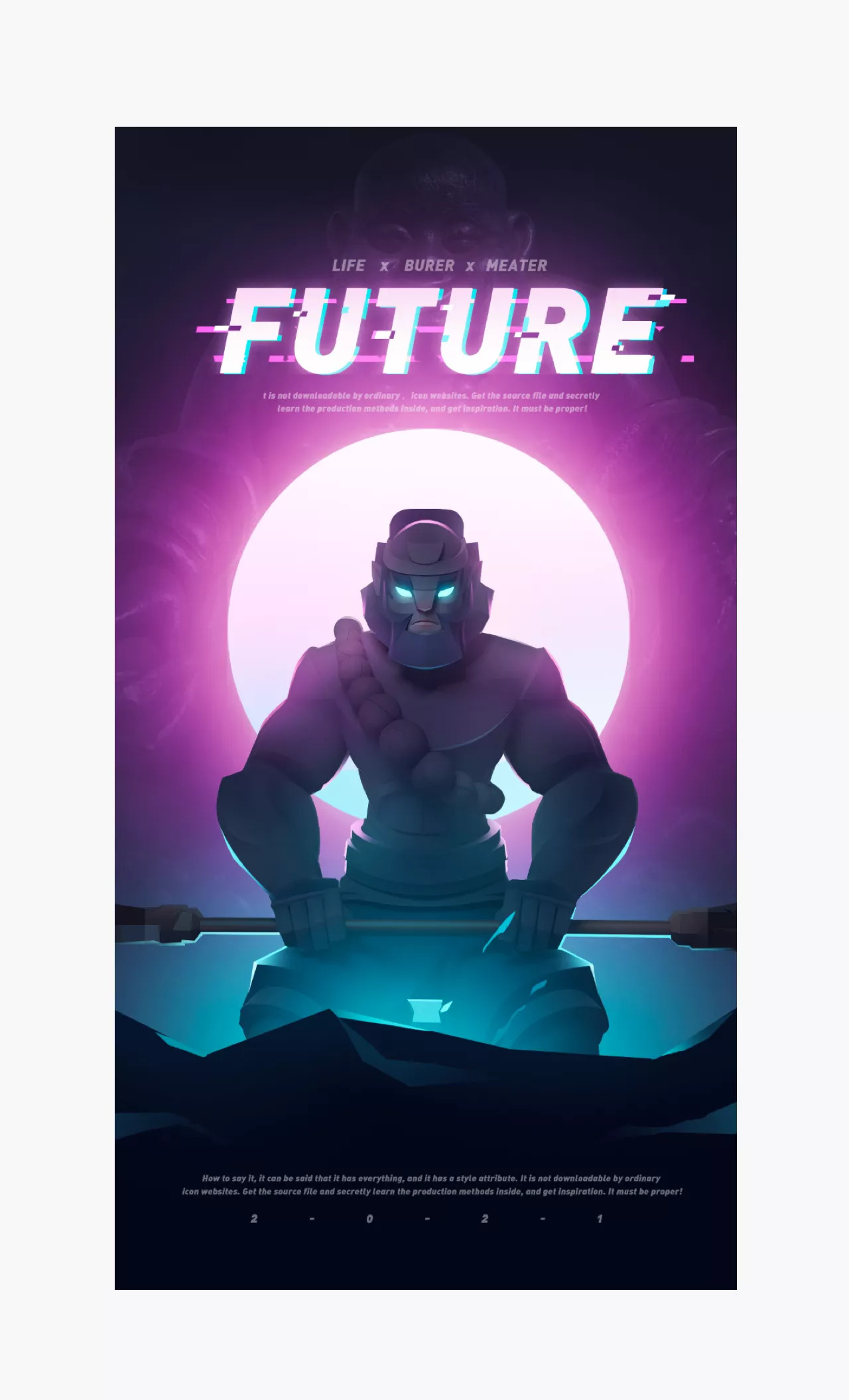
当我把主光变成紫红色的时候,有一个问题,就是主光不够明显了,这样画面的对比就没出来,其实解决方法也简单,就是把主光增强增大,于是我把文字变成了月亮,效果如下:

这样后面的主光很强,前面的剪映是暗色,就可以把对比拉开。
03 剪影的立体感是最关键的
以前我以为剪影就是一张很平的黑色色块,比如找到一张人物素材图,然后直接填充一个黑色,效果如下:

现在发现,其实没有那么简单,我们需要根据光源,来给黑色色块添加轮廓光,而且轮廓光需要根据光源的色相、远近,进行不断对比调整,剪影是一个立体的东西,而不是纯平面的:

只有你的剪影变得自然、立体了,最后的效果才会更加和谐舒服。
04 画面的层次丰富
一个画面要想饱满丰富,一定要有无数的层次变化,我们来看看这张效果图有多少层:

比如,背景上有佛像纹理、喷射的光线、光点、飞石、月亮、石头地面等等。
就是这么多的层次细节堆积起来,才会达到一个理想的效果,如果不加石头、不加光点这些细节,我们看下效果:

就会比较冷清,比较单调,所以,一定要多多增加细节,让你的画面丰富起来。
05 字体的效果修饰
画面做完了,剩下就可以加个字体标题了,我们在平时做需求的时候也是一样的,即使不修字体的外形,但也最好可以加点特殊效果,这样可以让你的字体跟得上画面。
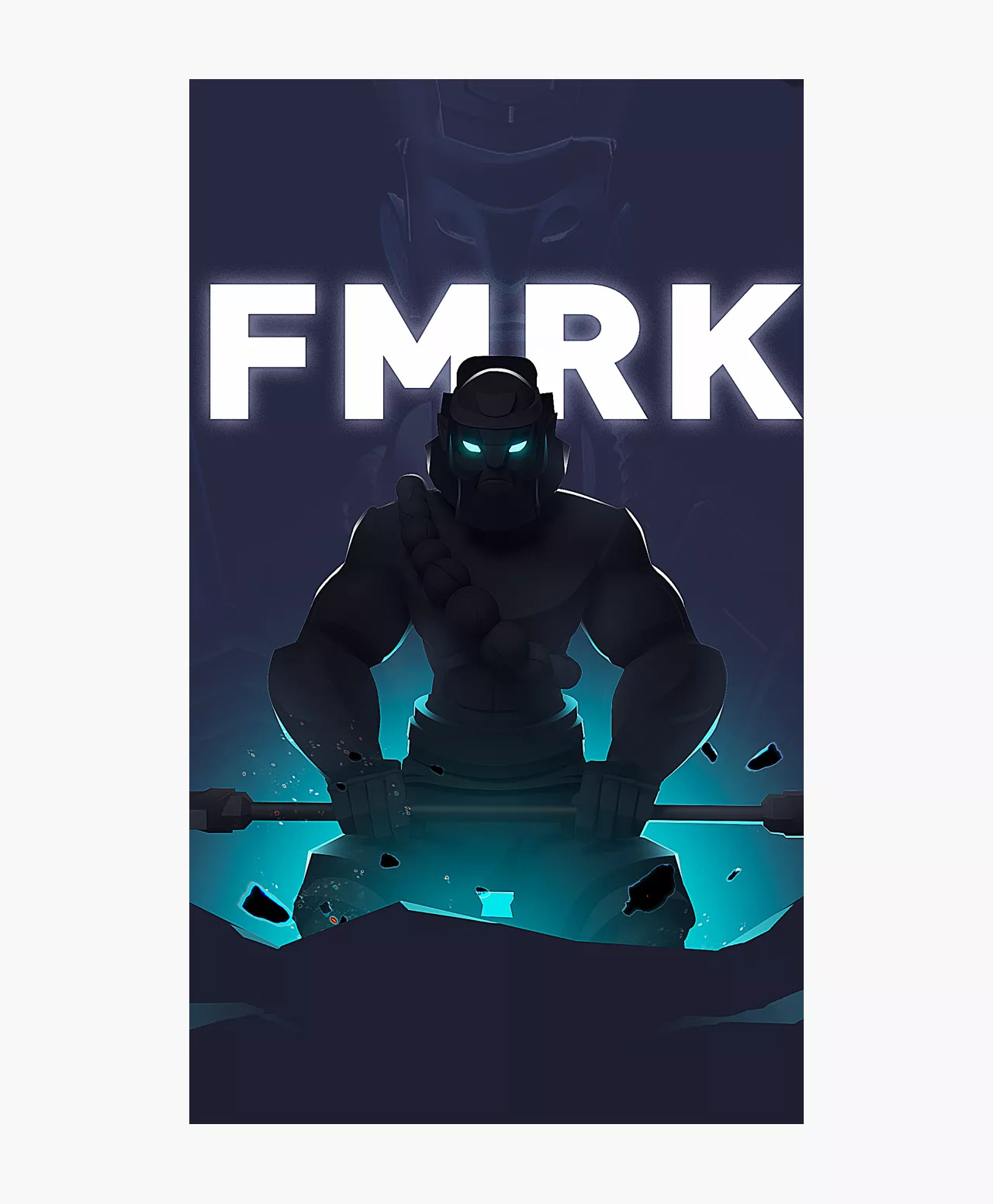
比如最开始我用的这种简单的字体:

总感觉少了点什么,其实少了很多:
其一,是不是可以加点排版,哪怕就是主标和副标的对比也可以。
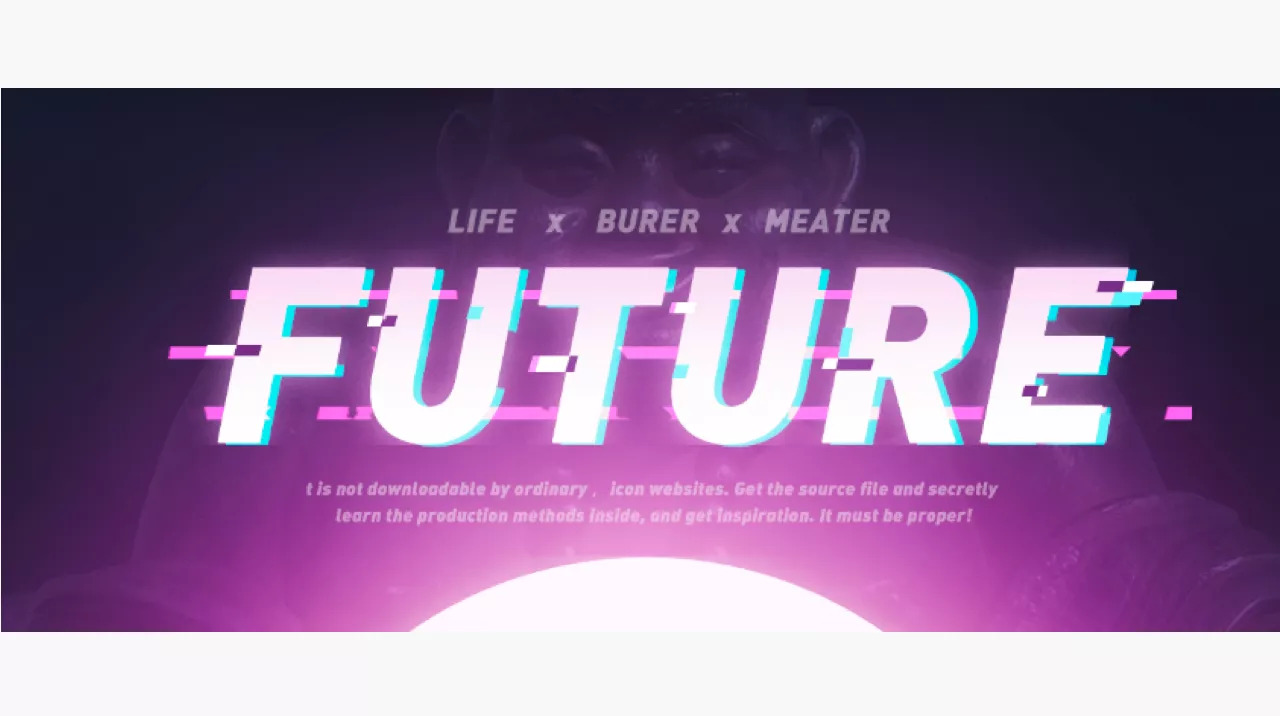
其二,可以加一点字体特效,加点光啊之类的,因为这个配色优点赛博朋克的感觉,所以就加了一些故障特效。
其三,这种风格的字体选择最好要么偏细长,要么偏矮宽,方方正正的最不合适。
所以结合了真么多的切入点,才把最后的标题效果优化成这样子:

比之前丰富多了。
好啦,以上就是这个画面和大家分享的感悟了,当练习的比较多,感悟就会越来越深,对视觉基础的理解,也会越来越深刻,好了,不说了,继续加油去了!
菜心设计铺(公众号)







