今天聊一聊关于颜色的问题,整一些比较典型的问题吧。本文会从颜色搭配问题、颜色渐变形式和方向
、颜色色相选取问题、颜色对比度问题四个方面讲解。
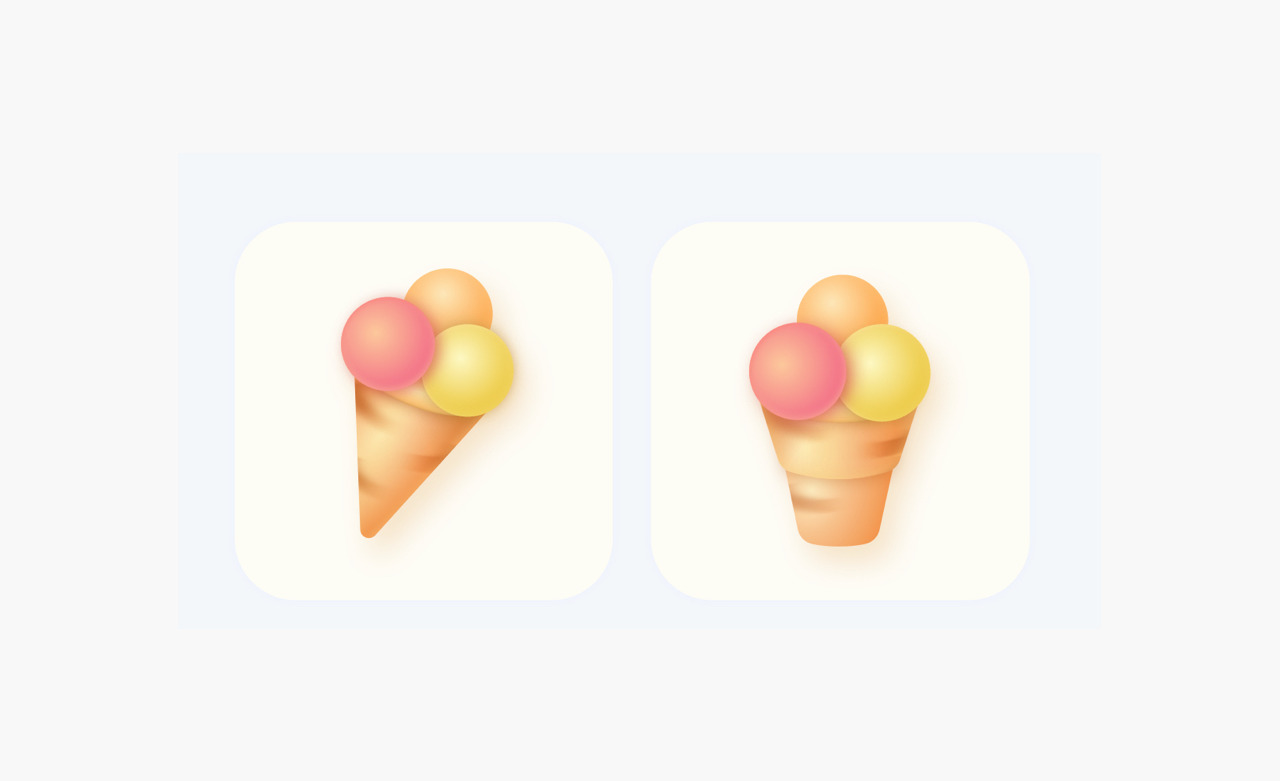
01 颜色容易用脏

整体一看还是比较ok的,不过仔细来看有一个问题,就是冰淇凌的脸有点脏了,我们对比下原作:

脸部我一般会用偏白一点的颜色,如果要白不白,要紫不紫,卡在中间就有点像中毒了一样。
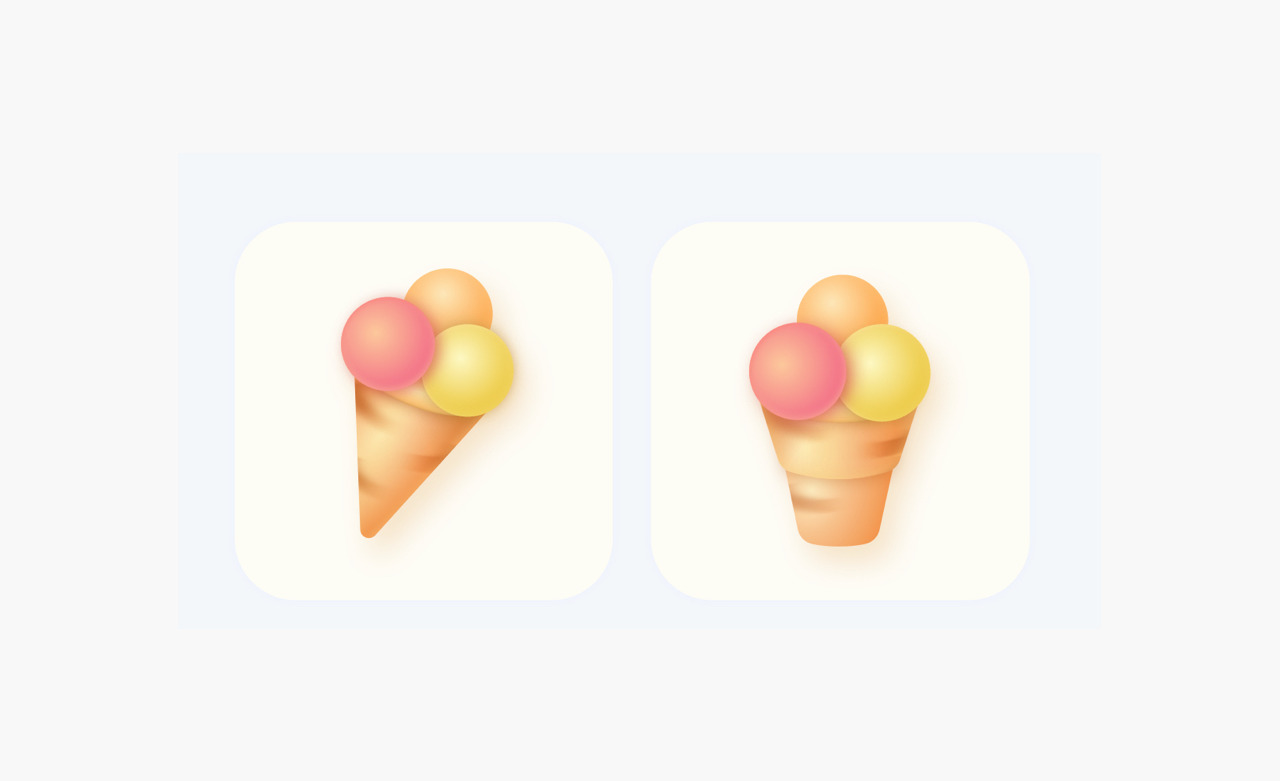
其实很多人都容易把颜色弄脏,尤其是橙色、黄色,比如下面这个练习,颜色也稍微有点脏了:

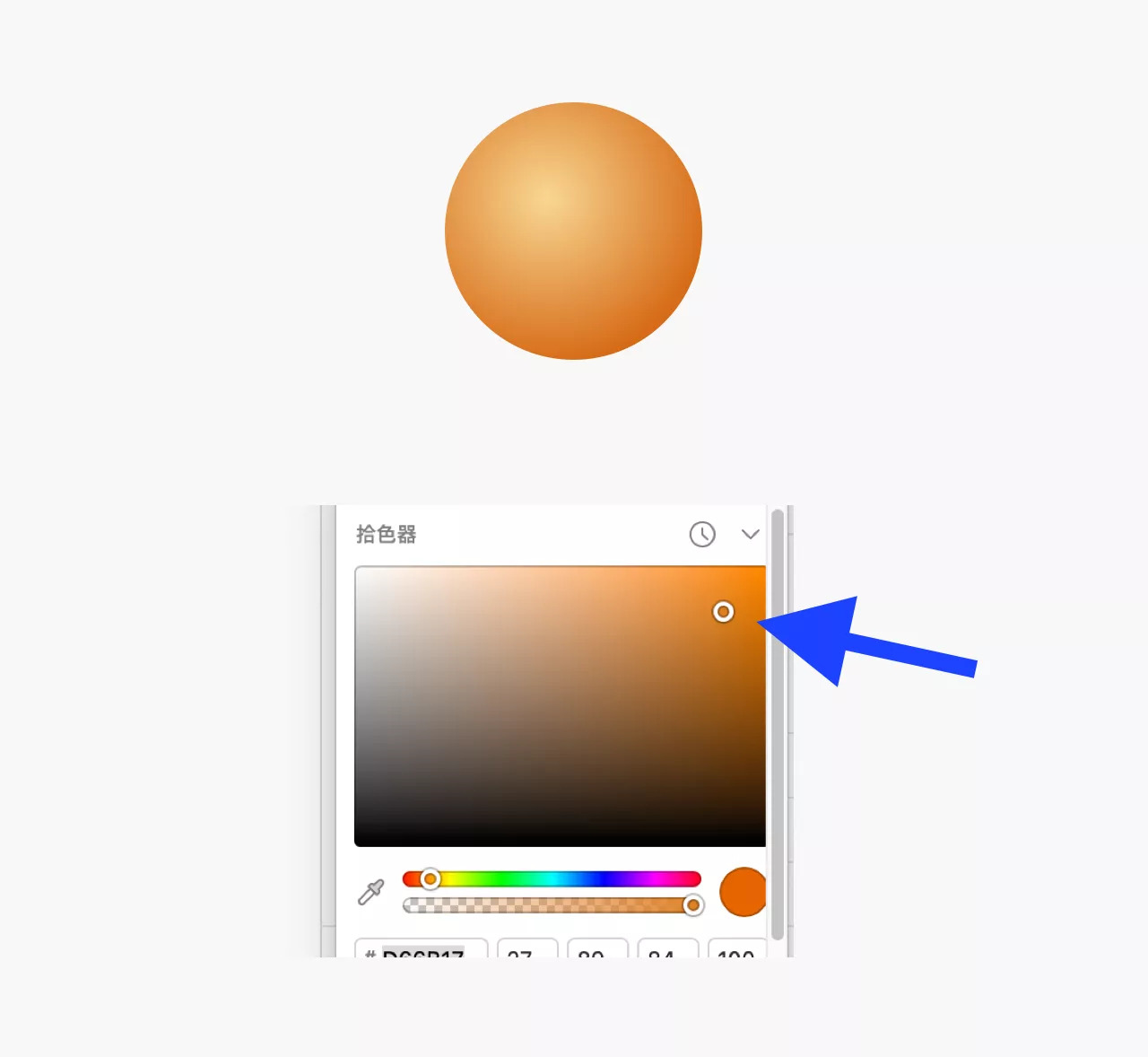
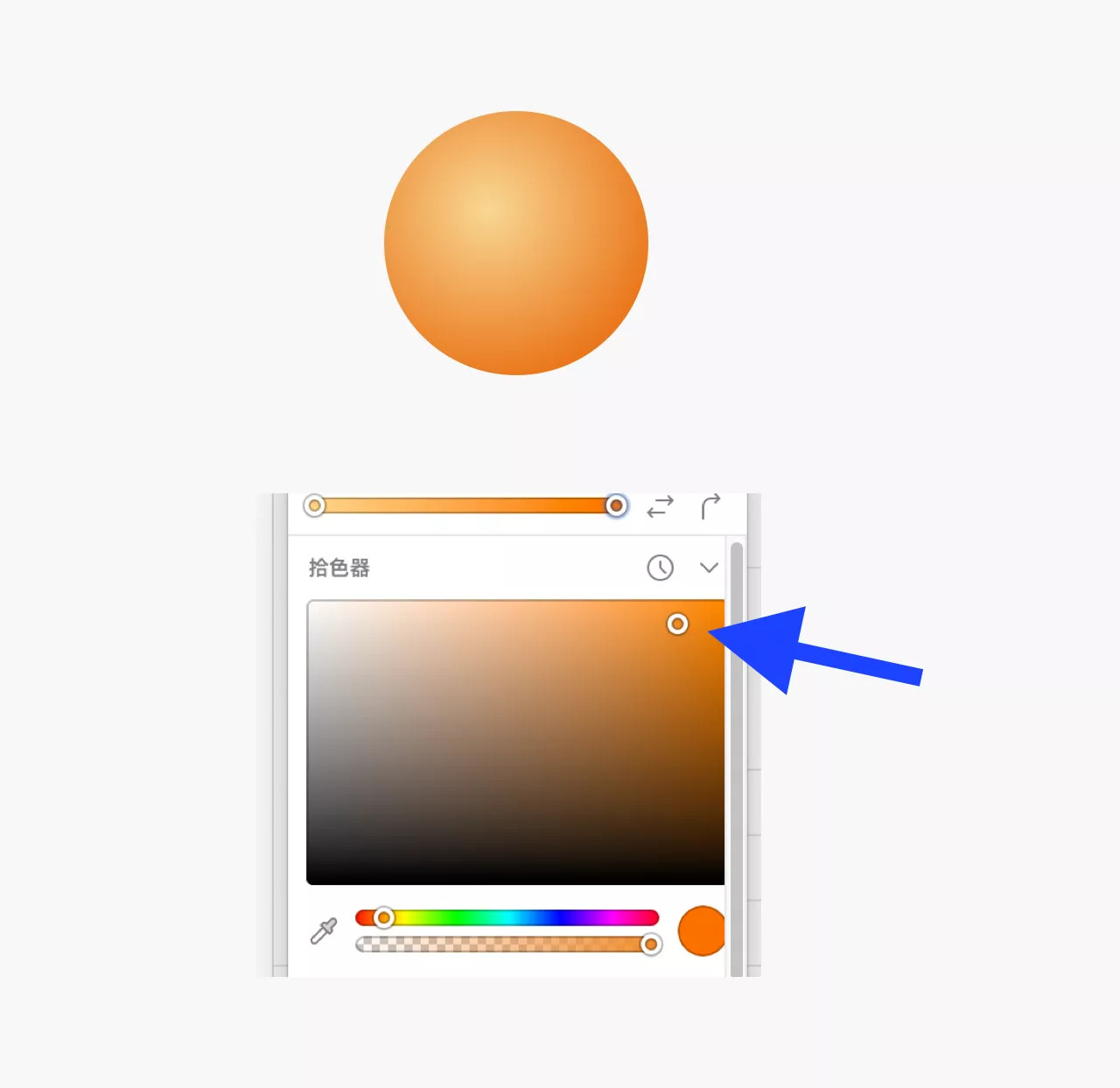
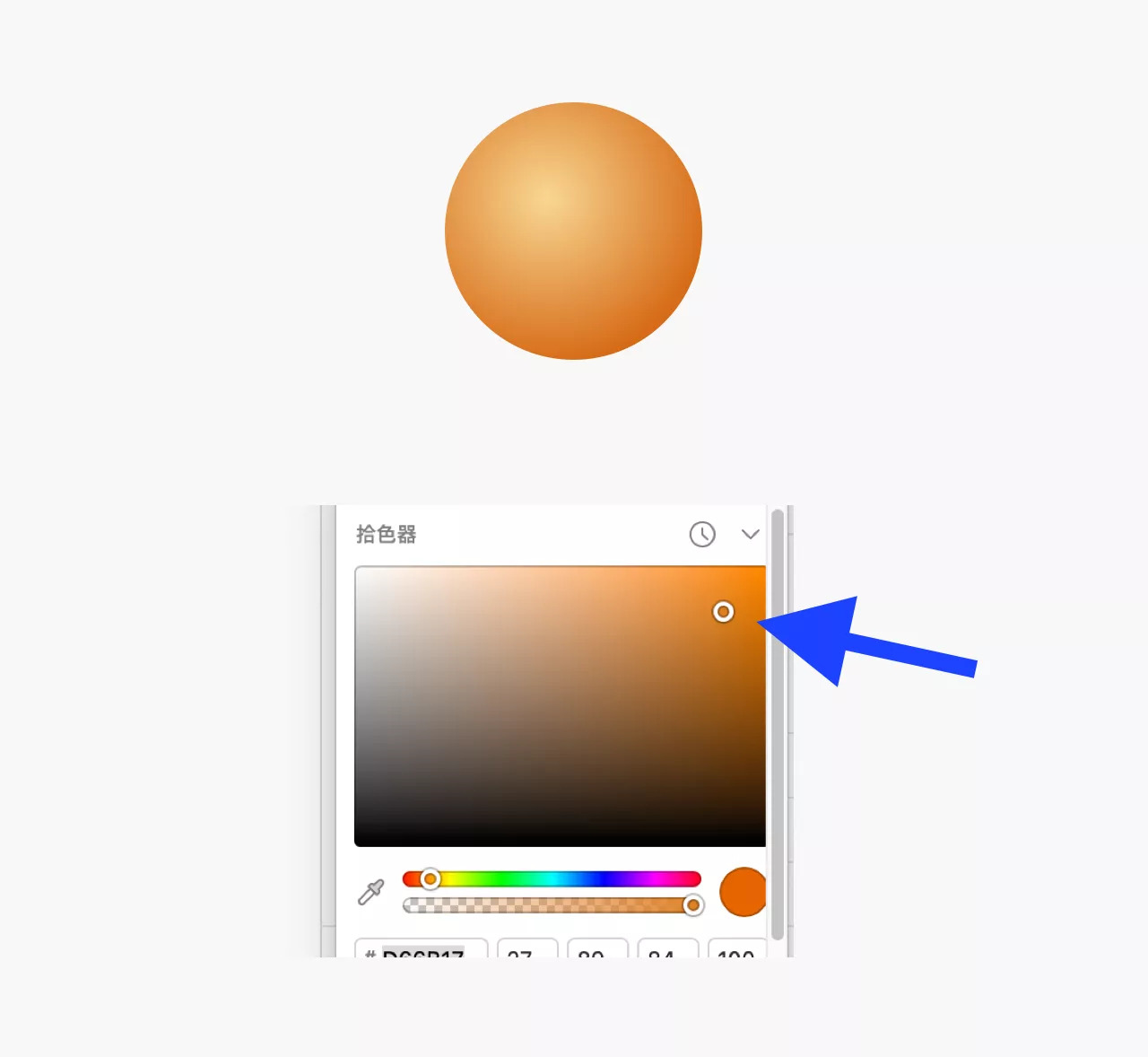
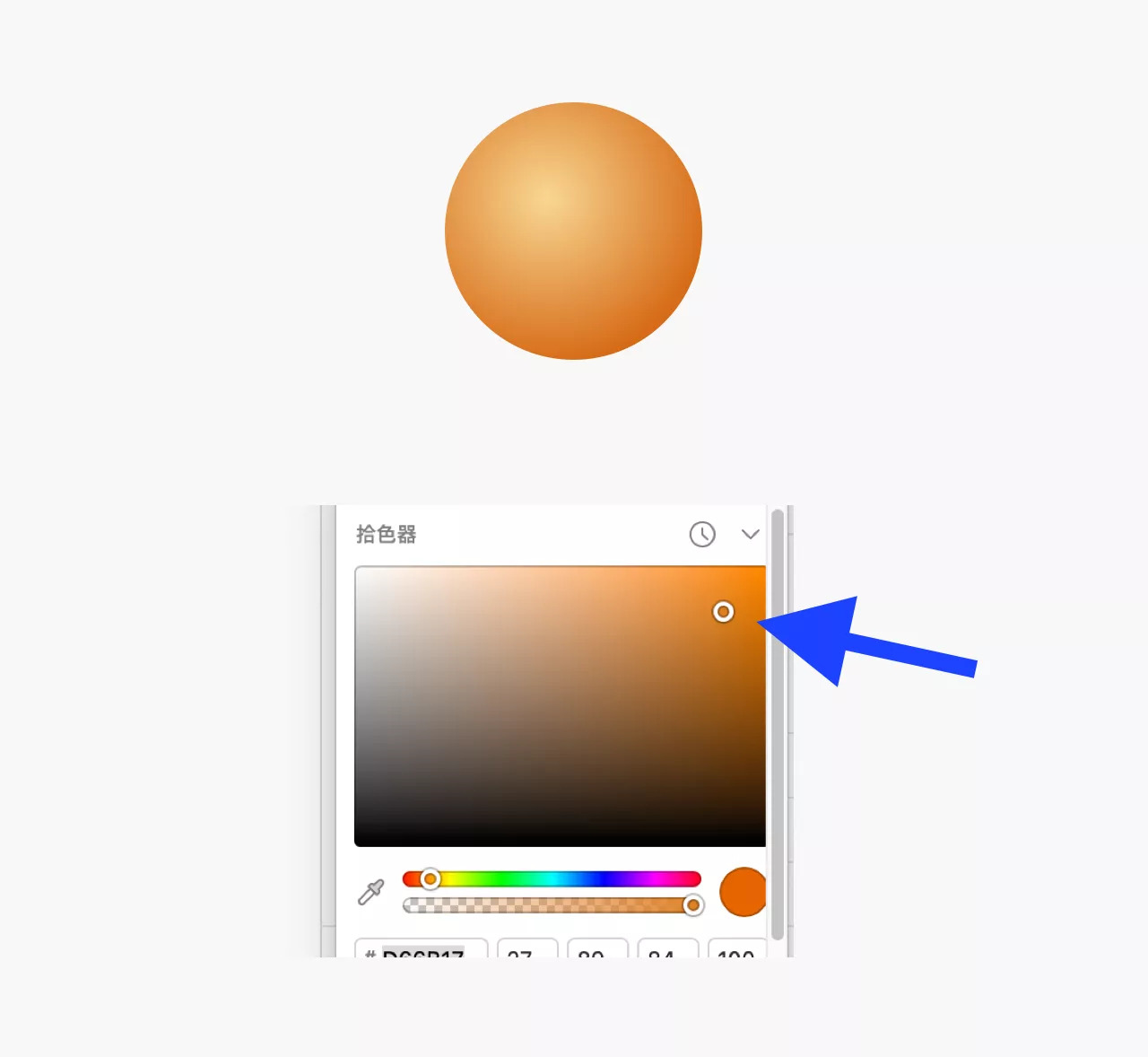
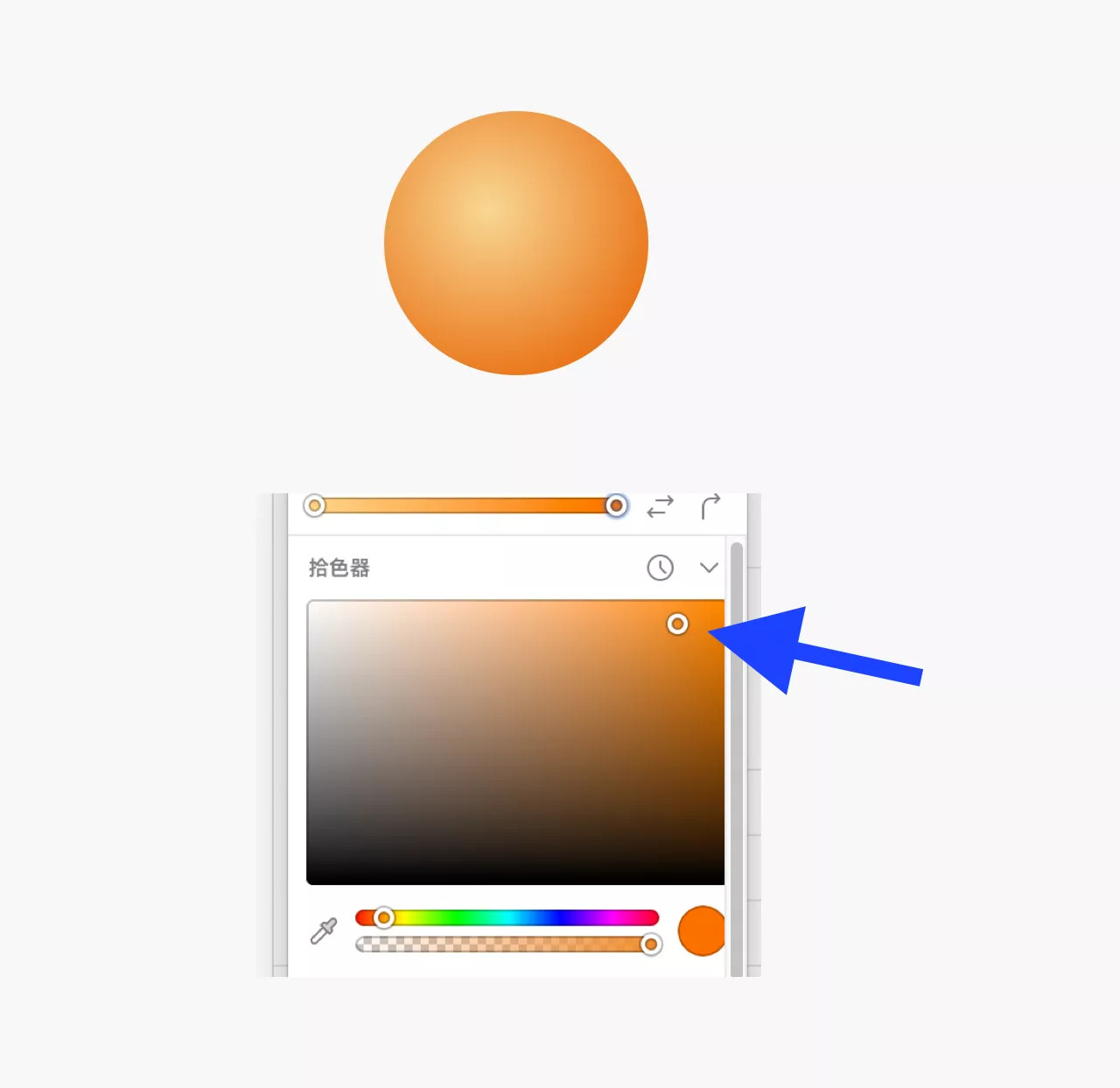
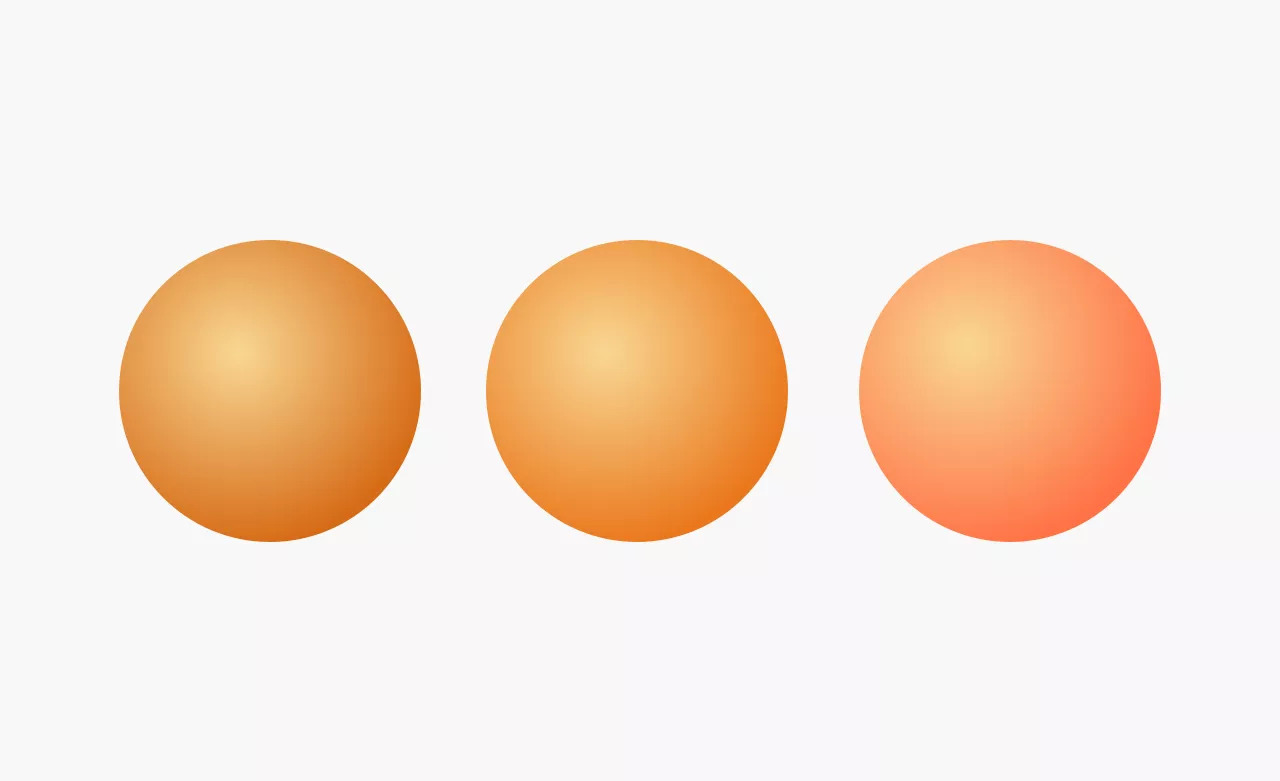
我们拿出一个颜色来看下,这个渐变颜色的暗部有点靠右下了:


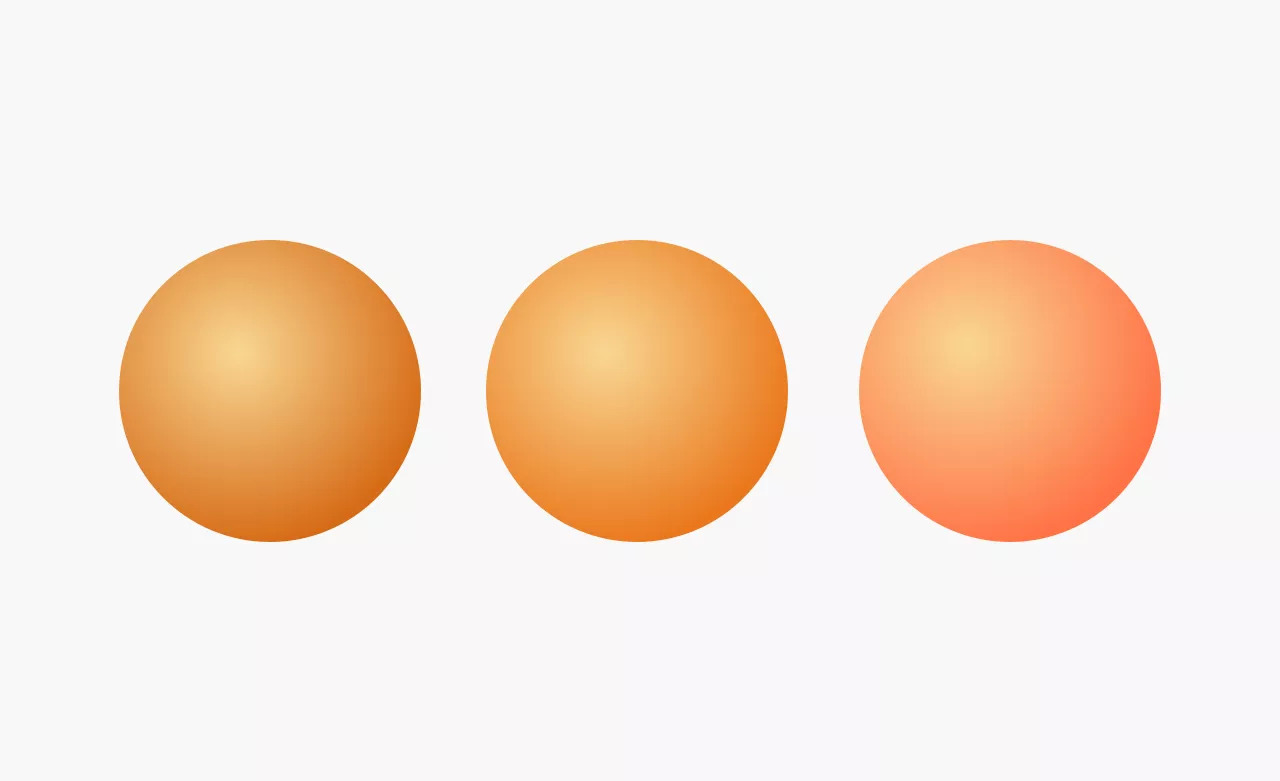
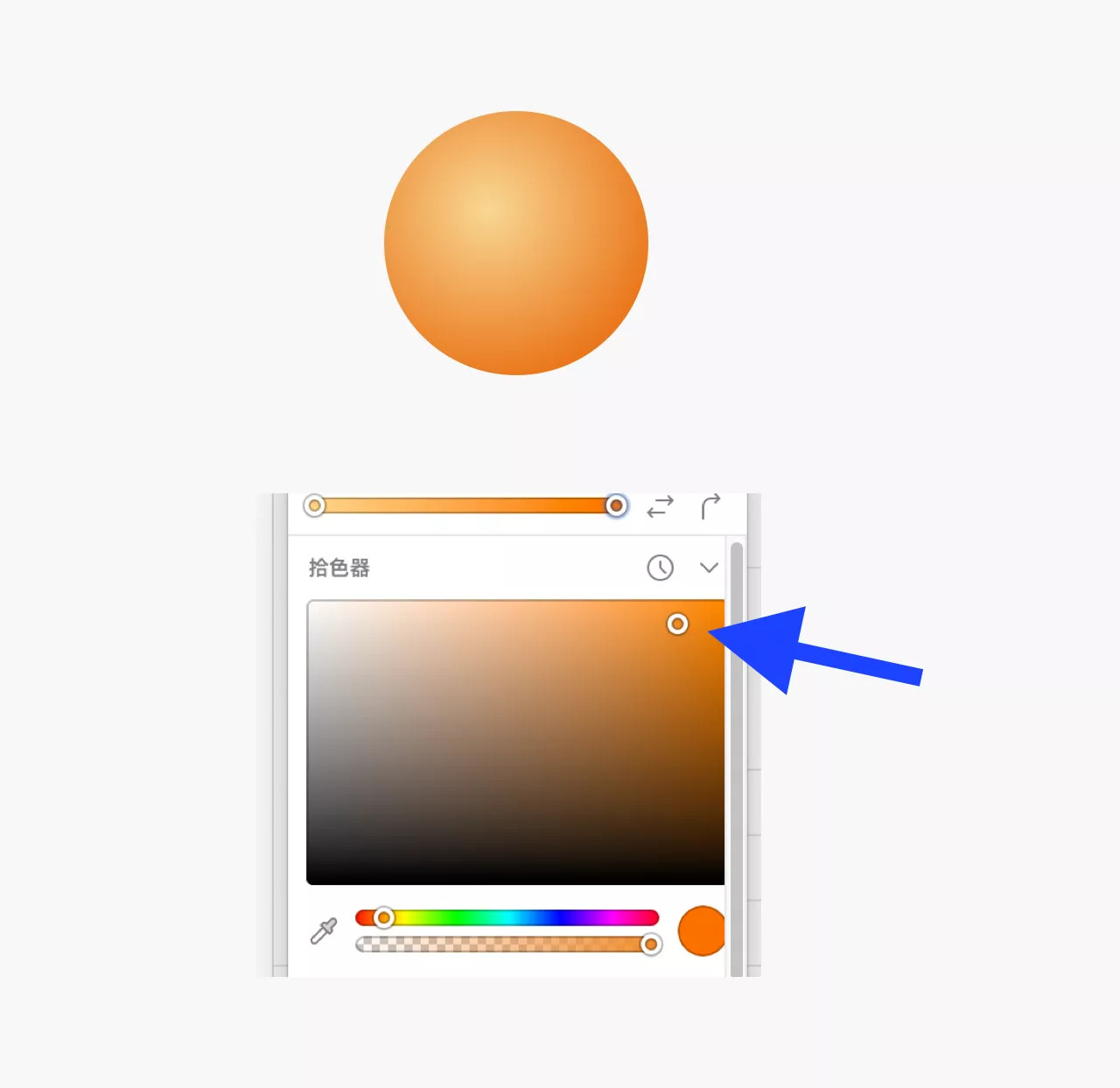
当然,我最常用的方式,还是去改变暗部颜色色相,把黄色色相往红色靠,这样颜色不需要加太多黑色,就会更纯更干净:


02 颜色色相选取问题
最近在做标签的时候,设计师选取的颜色不是特别好看,反复优化之后,发现还是走不出原本的感觉:

其实我们很多人都会有这样问题,在选择颜色时候从自己脑内存中调取,但是调取的大部分颜色都是比较正的色彩,正红、正蓝、正紫,最后的效果就会不太理想。
其实我们平时也会接触很多色卡,但很多人一到选色的时候,还是习惯自己想着做,其实随便在网上找一些好看的颜色:

咔咔一吸,然后再根据自己的风格一微调,我觉得效果肯定能比普通的颜色好一些,我们看下对比:

所以,如果自己选不好色相,一定要多找参考,网上的色卡真的太多了,参考起来!
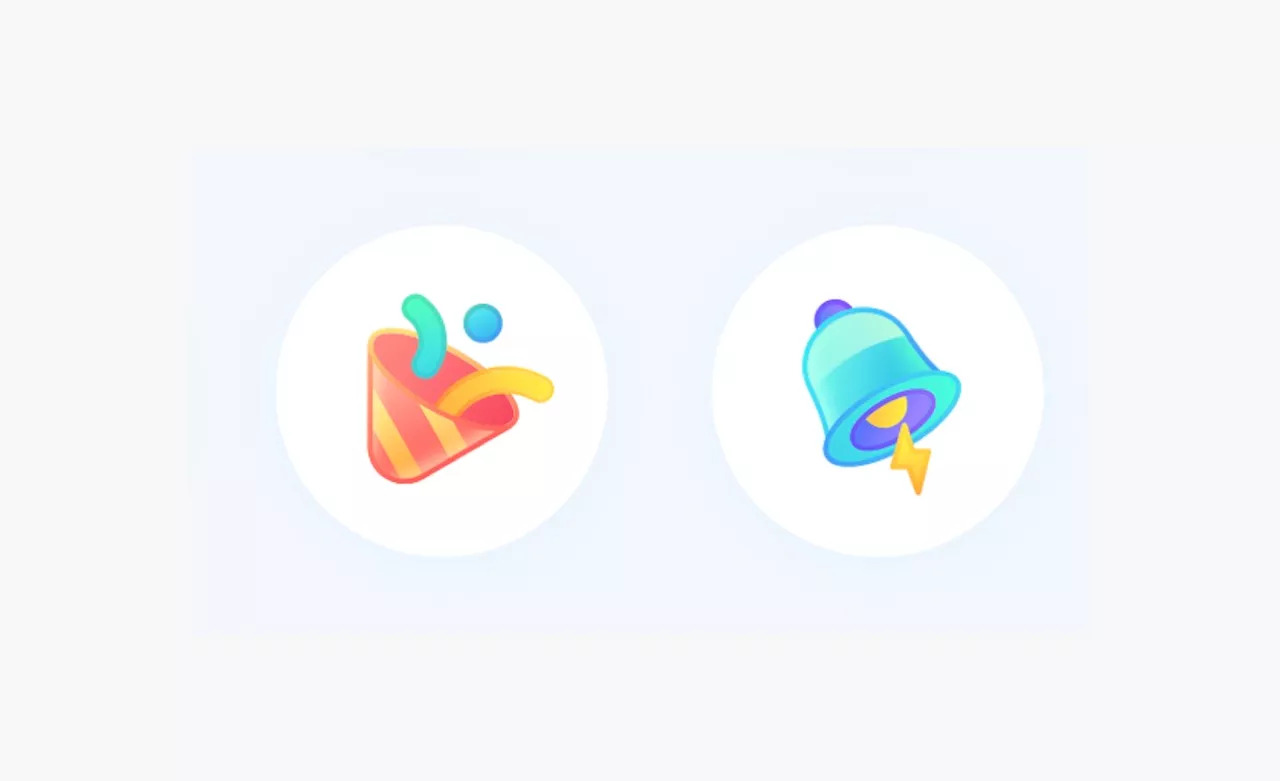
03 颜色对比度问题

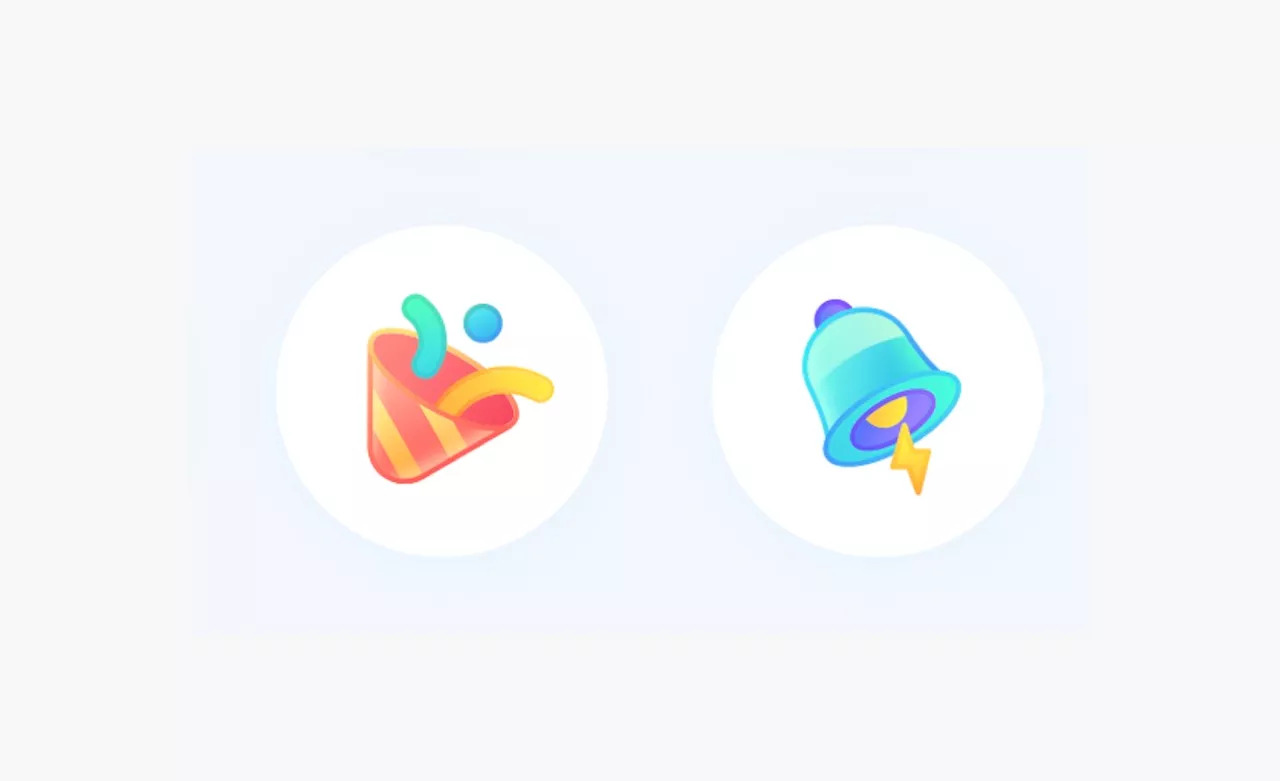
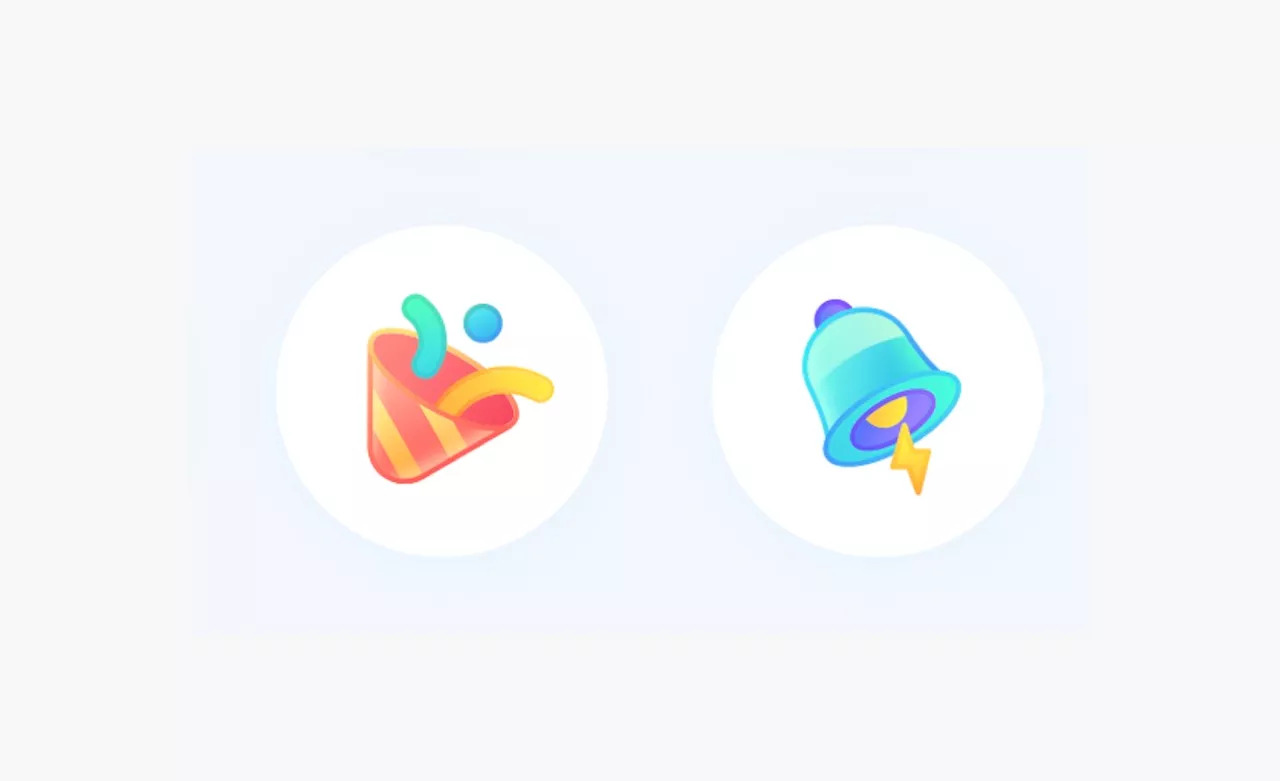
会不会觉得第一个有点糊?其实就是因为第一个图标两个面对比不够,而第二个铃铛,面与面的颜色对比很强,就会比较清晰。
我当时在做的时候,这个图标也调了很久,我们看下对比效果,原作的明暗对比会相对明显一些:

明暗对比是非常重要的,还有在一些材质上的作用也很明显,比如金属,我们看下我这个火箭优化前后的效果:

之前就是明暗对比不够,导致很糊很平,拉强对比后,立马清晰立体很多!
以上就是最近对颜色的一点小感悟,希望对大家有一点启发和帮助,我们下期见啦!
本页地址:
https://www.uime.cn/29798.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。