Hi,我是彩云。配色是设计师经常需要面对的问题,一个好用的配色工具可以帮大忙。熟悉我的读者都知道我的文章封面经常都是文字+纯色来做的,这里的颜色其实没有什么明确要求,只要用颜色和文字组合起来识别性好且好看就行。之前我经常会为这里用什么颜色而发愁,直到我在上一篇配色可用性的文章《2021年度流行色彩已公布,用最科学严谨的方式教你把它用好!》中发现了国外大佬推荐的3个配色工具。我自己专门去研究了下,发现这几个配色工具简直是神器!今天就跟大家分享下我的研究成果吧。
1.Coolors

首先推荐的就是Coolors,这个工具非常强大,网站设计的也很简洁好用。不但可以快速选到优秀的配色组合,还可以了解时下最流行的颜色趋势。怎么把这个配色工具用好呢?我告诉大家一些非常实用的技巧。
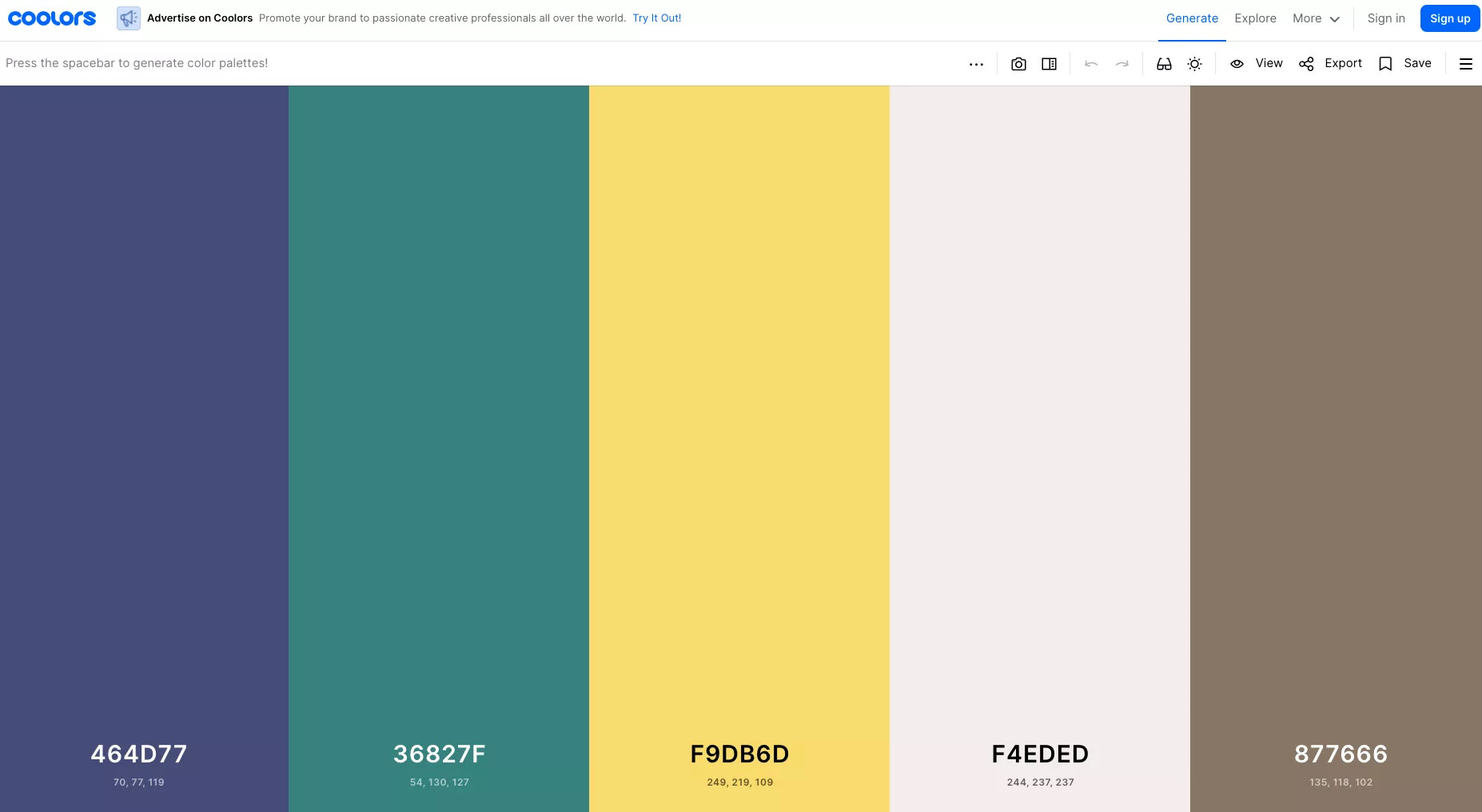
1)打开网站后的主界面可以直接通过空格键随机生成配色,随便一组配色都很好看。

完全随机配色,可能只有当你完全不知道色彩倾向时才会用,比如我经常做公众号封面,其实随机颜色就够用了。但在具体的某个产品里使用,有时候完全随机并不会很好用。那么,你还可以锁定其中一个配色再次进行随机,这个就比较实用了。比如,你先设置好自己项目的主色调,然后再生成其他辅助颜色,或者你锁定主色和辅助色,再生成其他颜色,以此类推,逐步限定好颜色最终生成配色组合。
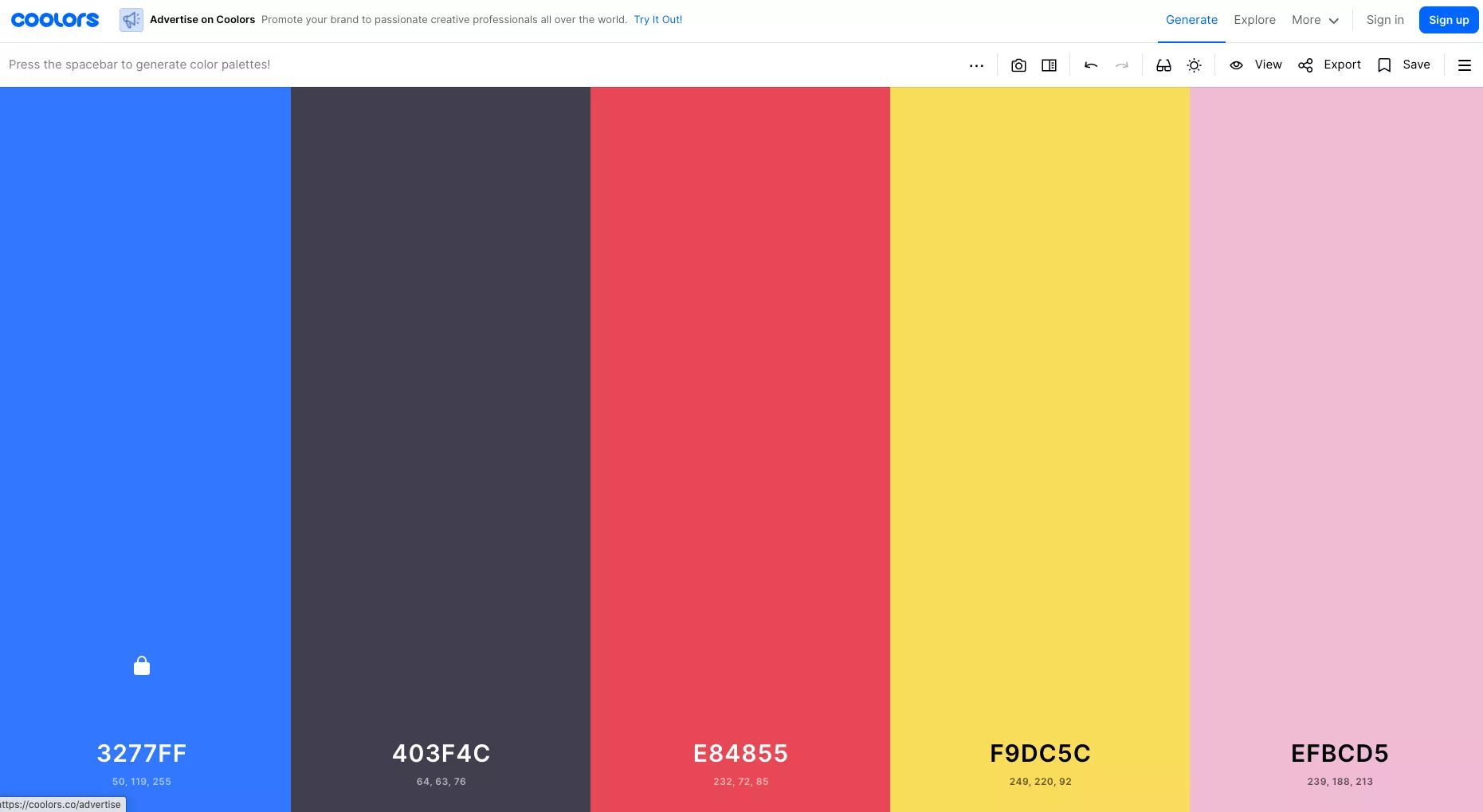
比如我公众号《彩云译设计》的品牌色是蓝色,那么我将第一个颜色设置成主色蓝色并锁定,按空格随机,随便一组就挺好看的,配色不再发愁。

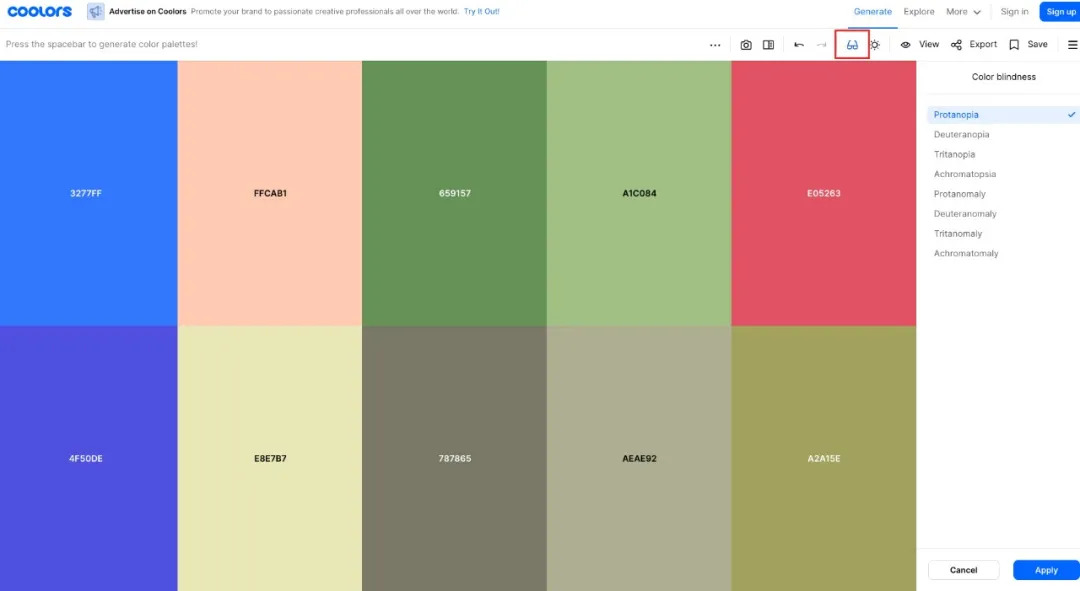
2)选完颜色后,还可以通过眼镜模式,查看色盲及色弱情况下,颜色的变化情况确定要不要调整配色。下面那一排就是色盲和色弱用户能正常看到的颜色。

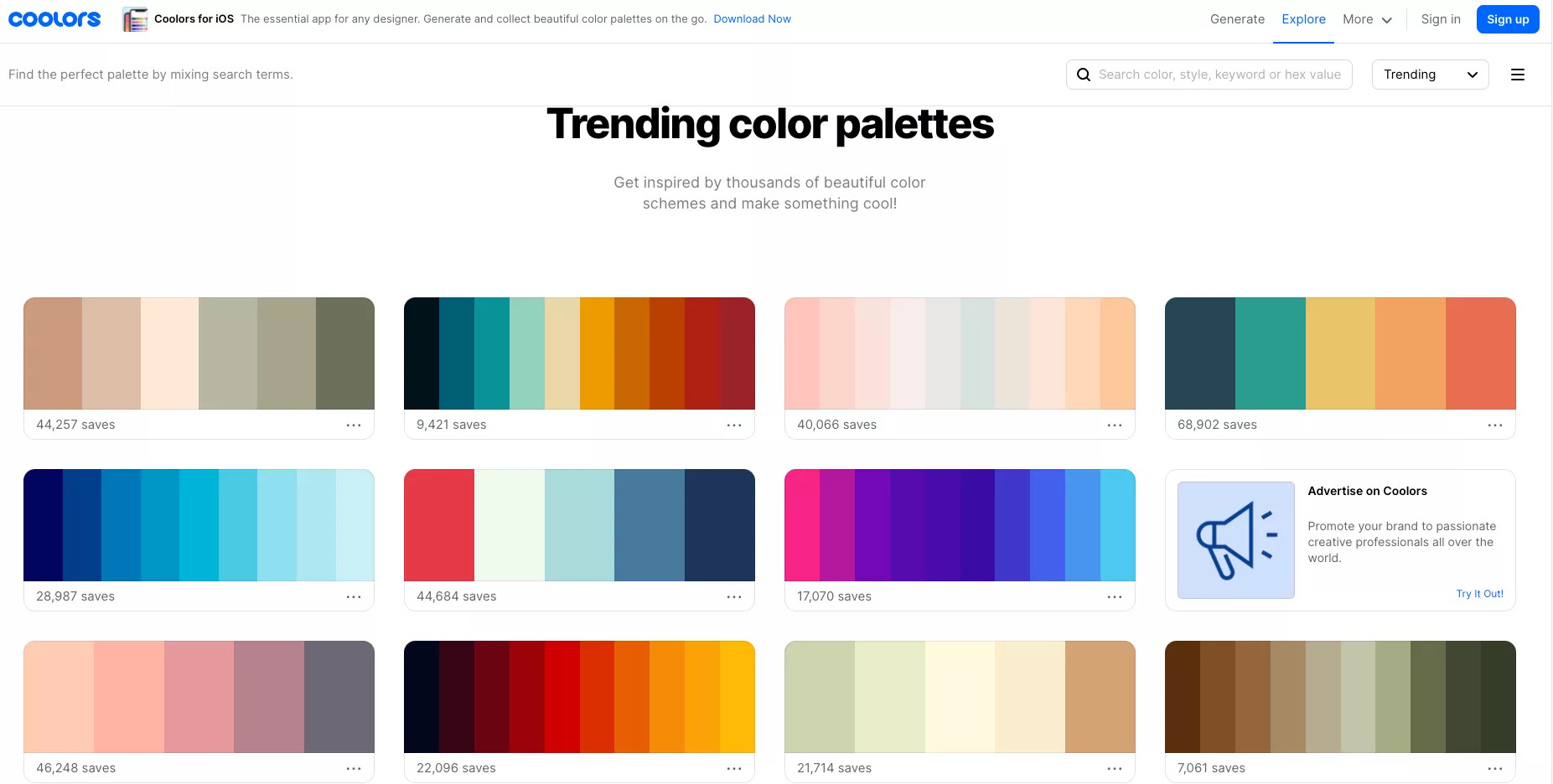
3)如果你担心对随机颜色把握不好,也可以探索当前最流行的配色,可以看到一些收藏量很高的配色组合,这个简直太好用了。

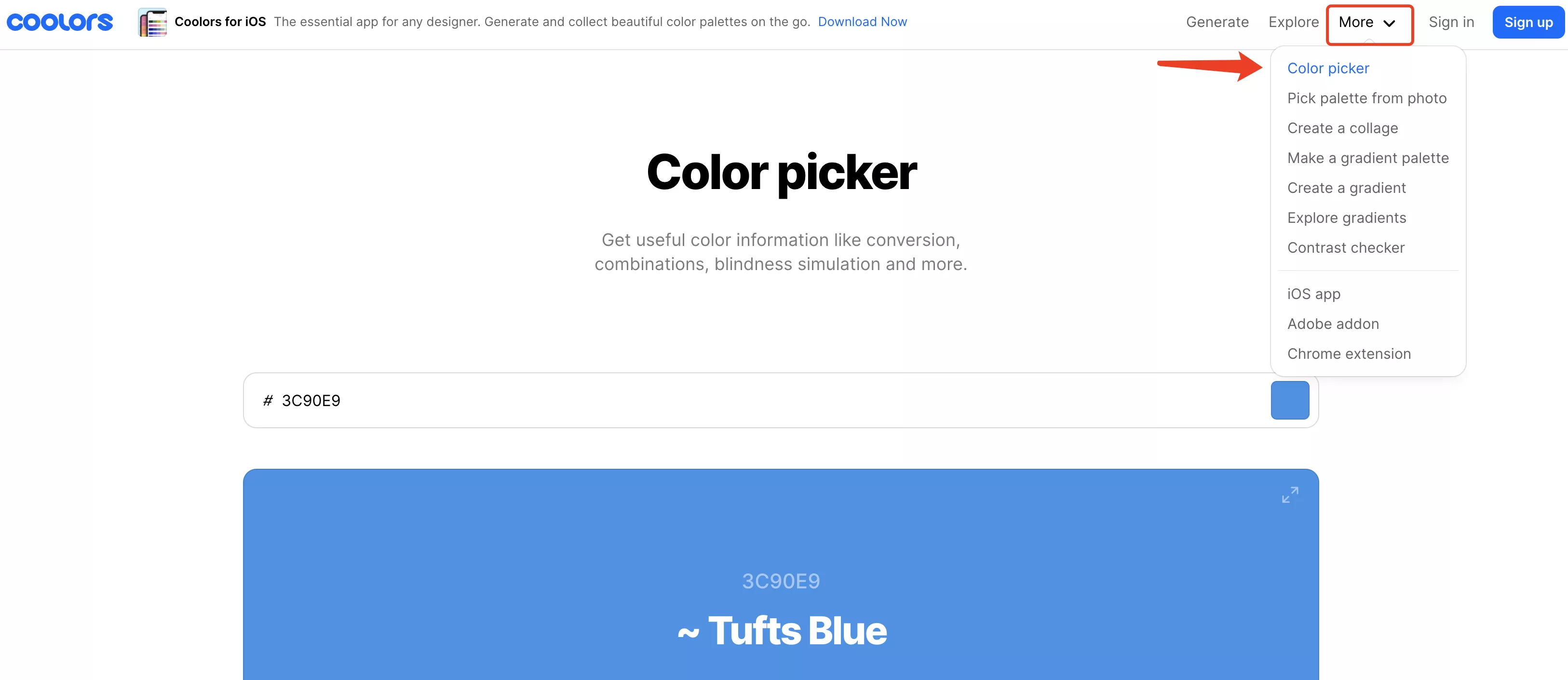
4)在更多里面可以找到颜色分析工具,非常详尽,对自己做颜色提案简直太有帮助了。

不管你选择什么颜色,都会立即给到你一份完整的颜色报告。给到的分析条目有:颜色的建议名称、颜色的色调、风格、色温、配色建议、色彩和谐度分析等等。

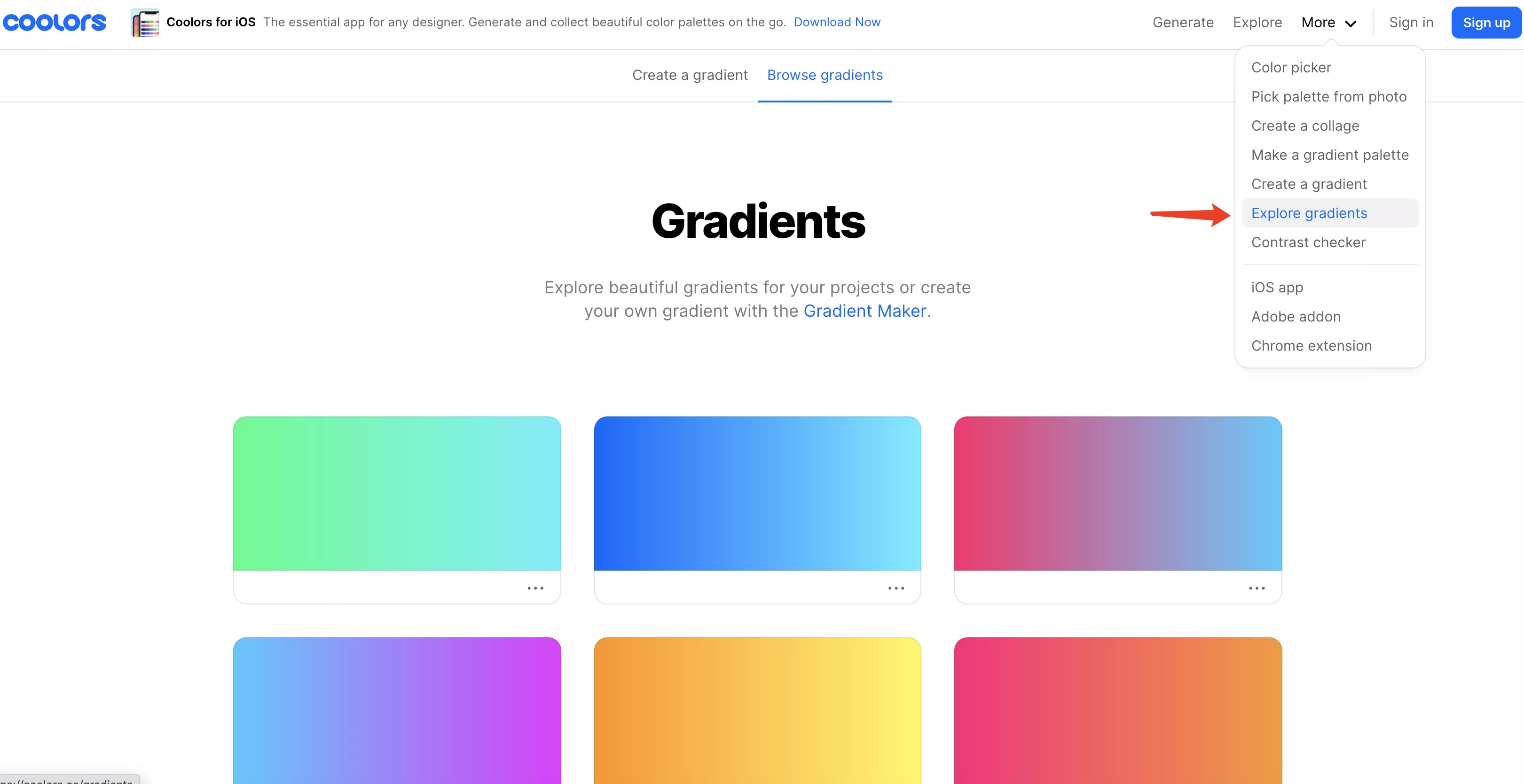
5)如果你想要找到最好看的渐变色,同样可以在更多工具里找到探索渐变功能。

这些推荐的渐变颜色非常多,质量也都非常不错。

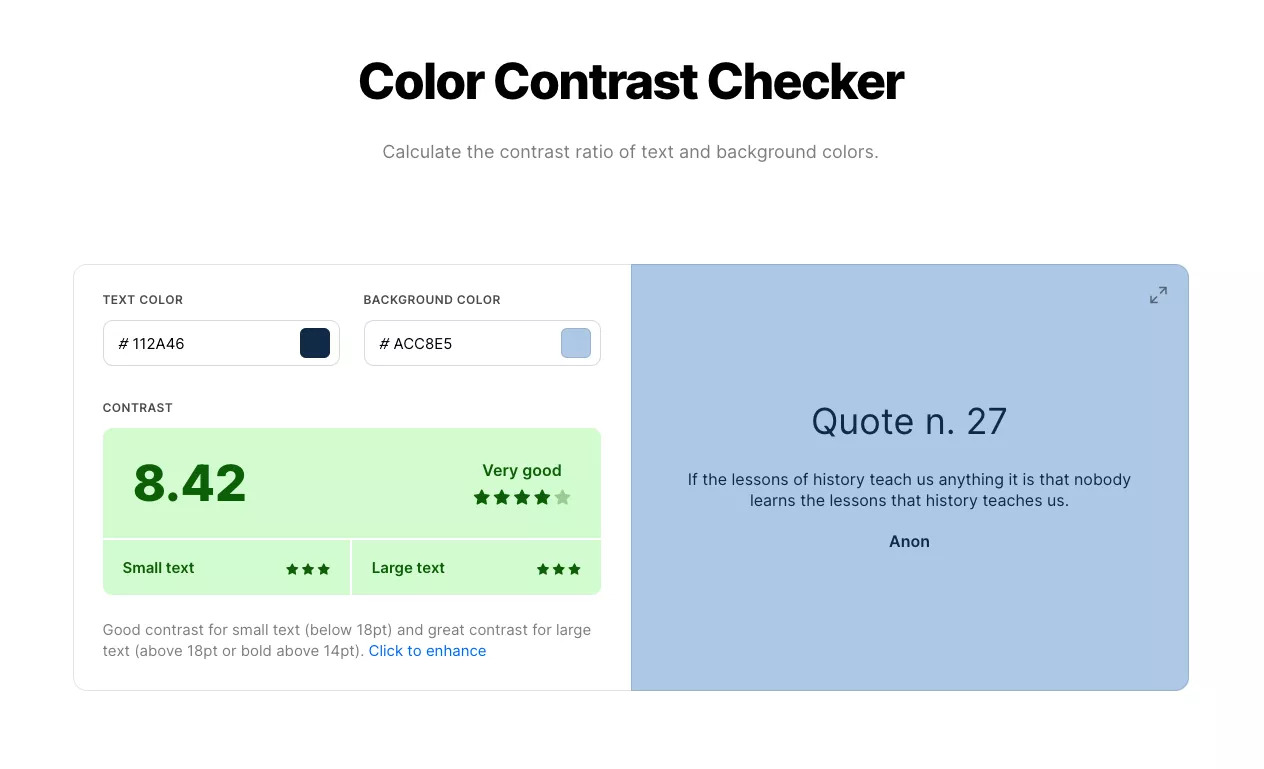
6)在更多里,还有一个颜色对比度测试工具可以测试配色的可用性,当你选择了一组配色后可以在这里更科学的检查配色是否符合可用性标准。

2.Colormind
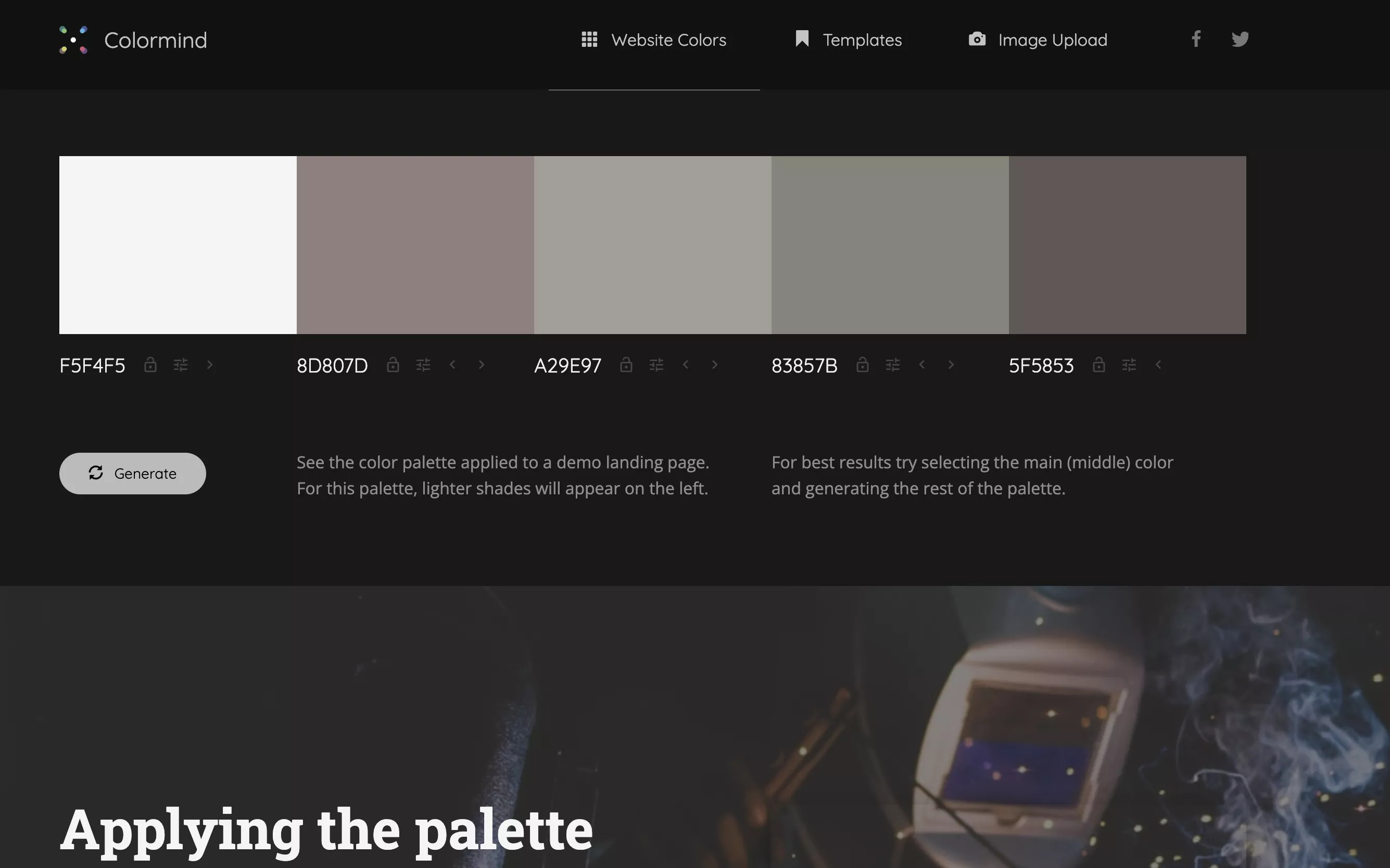
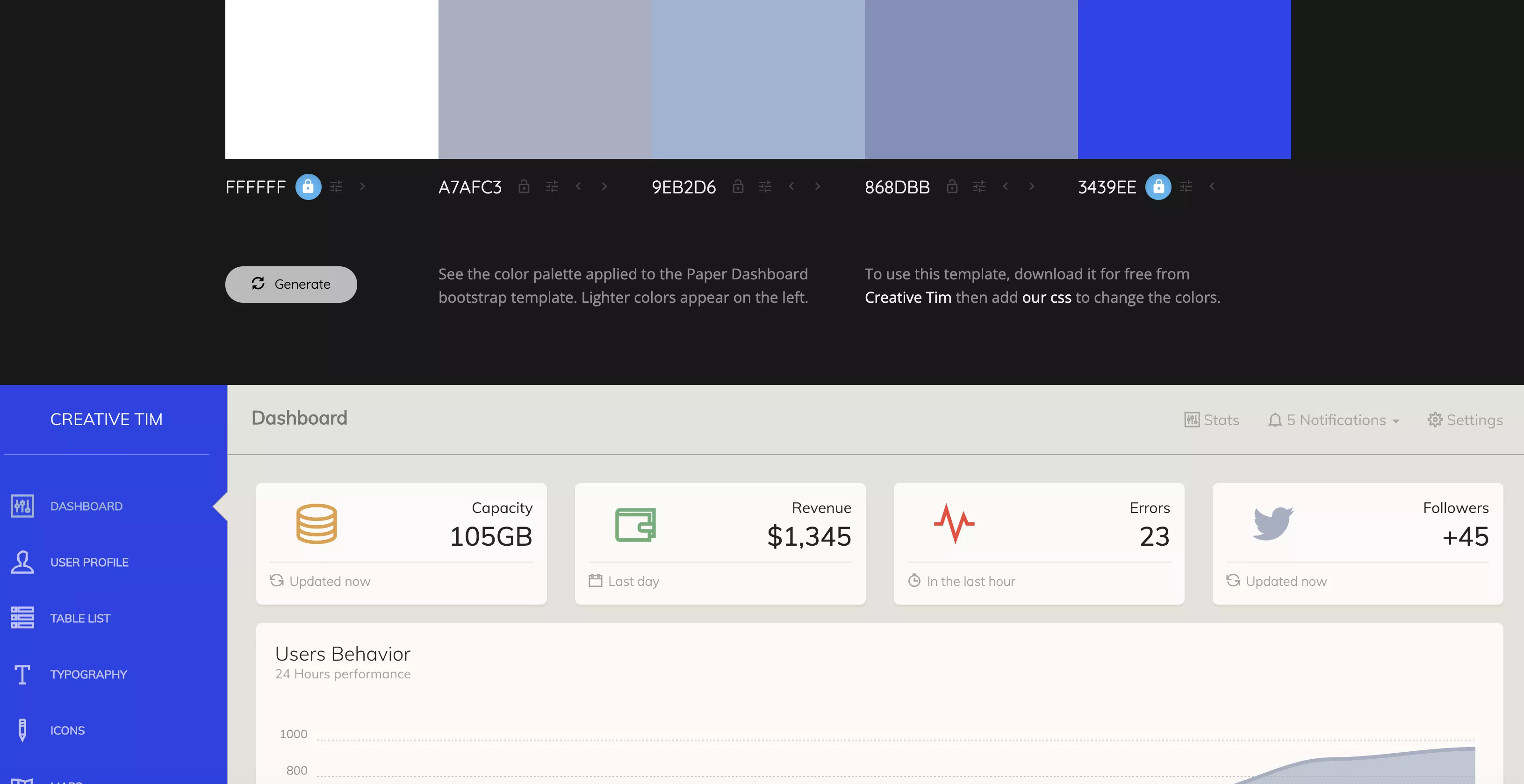
这个配色工具也有一个随机颜色功能,使用上跟上一个比较类似。但它的特点是提供了很多页面模板,当你选好一组配色后,可以实时预览在UI组件、网页、深浅色模式上,比单纯的看颜色组合能更加直观的看到应用到界面上的效果,是不是很实用?

还可以根据你随机出的一组配色实时的智能配色到一个后台模板上,同样的也是可以锁定到产品的主色,辅色后随机提供智能配色方案,这个功能简直太好用了!(你也可以在它智能配色的基础上根据自己的需要适当优化)

3.Adobe Color
https://color.adobe.com/zh/create/color-wheel
这个工具是我们常用的设计软件Adobe公司提供的,它结合了behance上大量的优质作品,所以在智能取色上算法非常的优质,也是一个获取优质配色的绝佳去处!
我觉得这个工具相较于其他工具有几个特别厉害的地方:
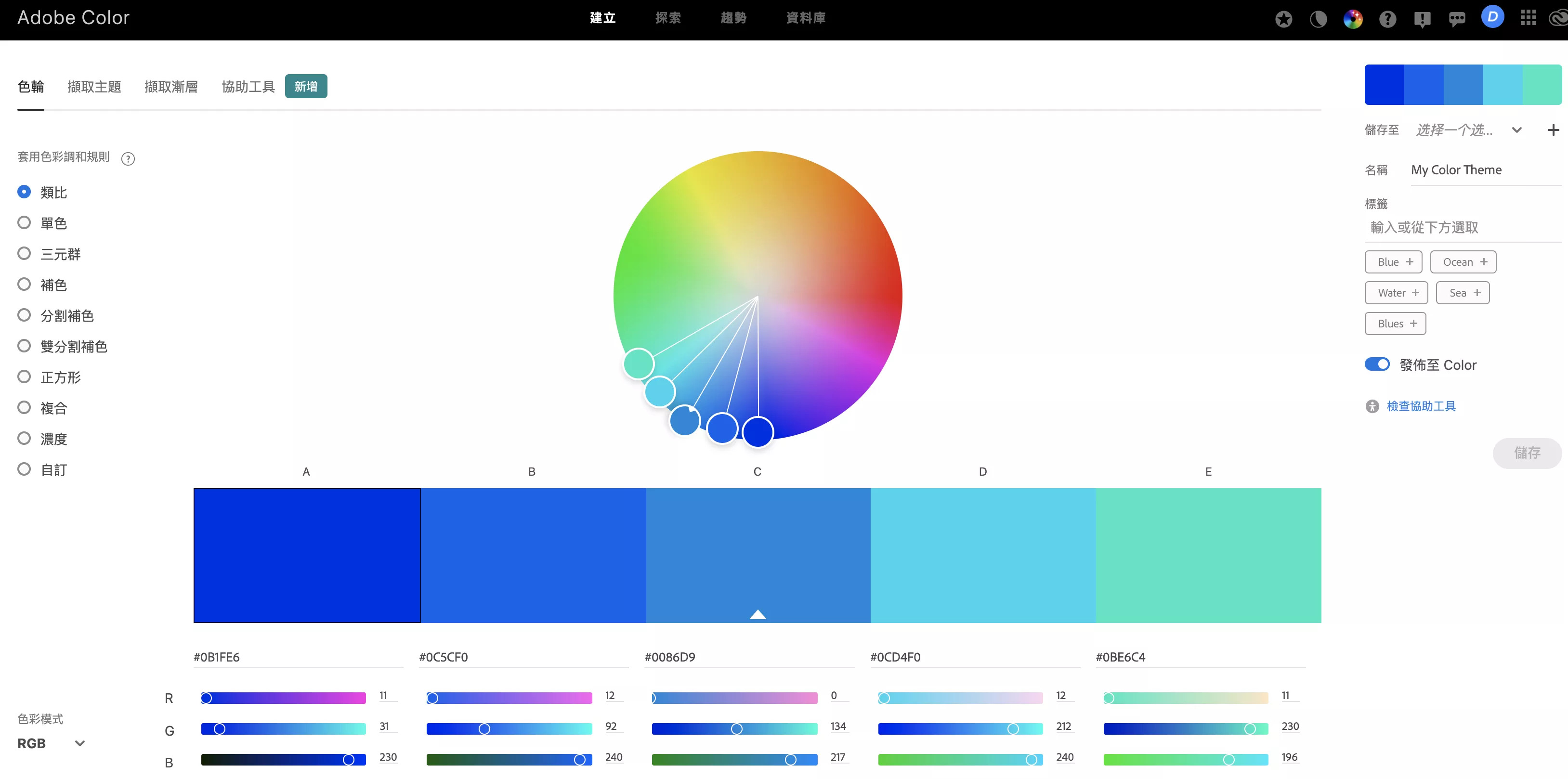
1)能根据颜色理论选择合适的颜色组合方式,比如类比色、单色、三元色、补色等等,如果你想用某种颜色模式来构建自己的作品,那么用这个工具会非常方便。

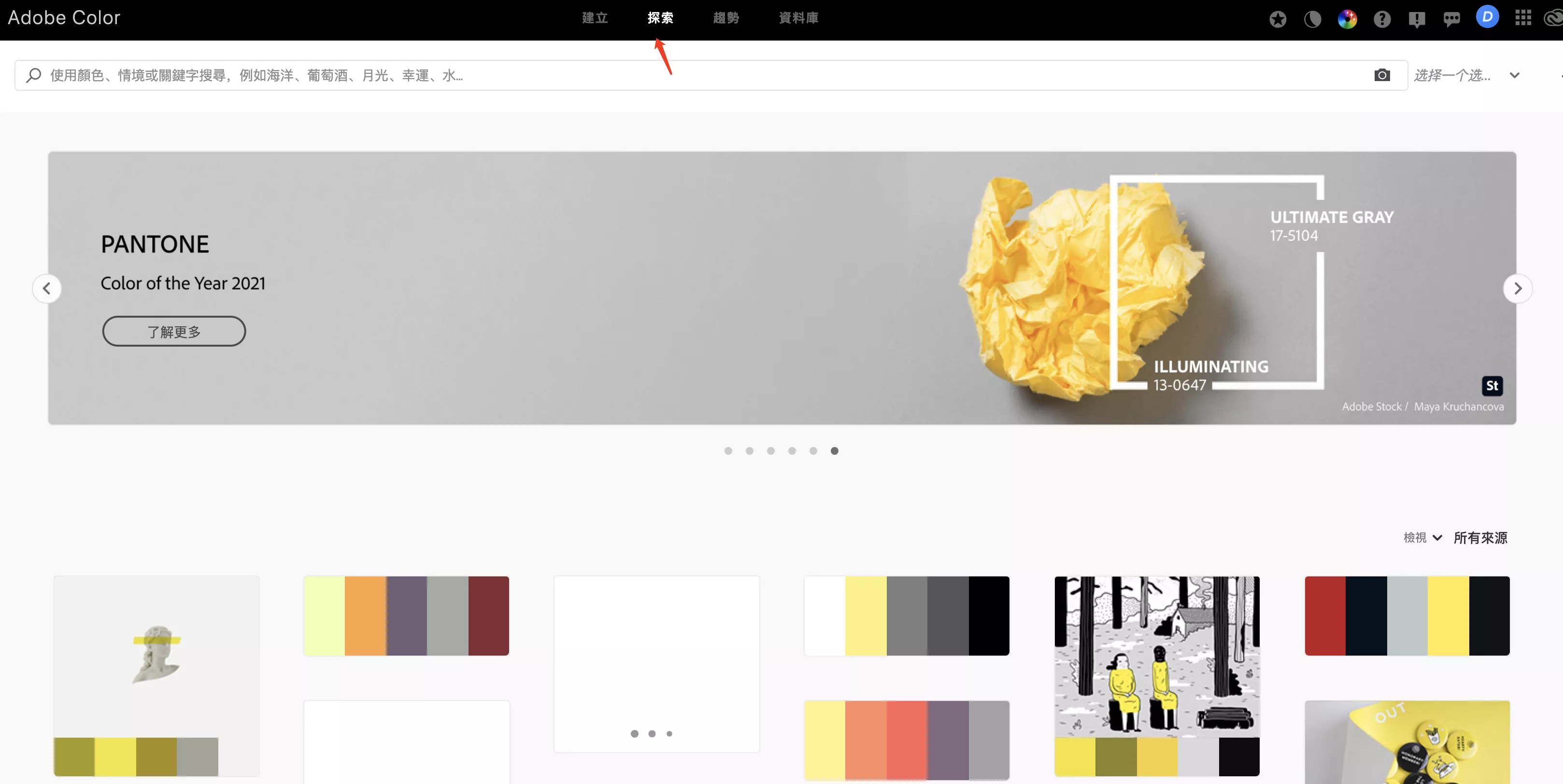
2)在探索模式里,你可以找到非常多的优质配色组合,还可以把自己喜欢的美图上传上来进行智能分析,然后得到非常棒的配色组合。一些年度色彩趋势,也会在这里进行推荐。

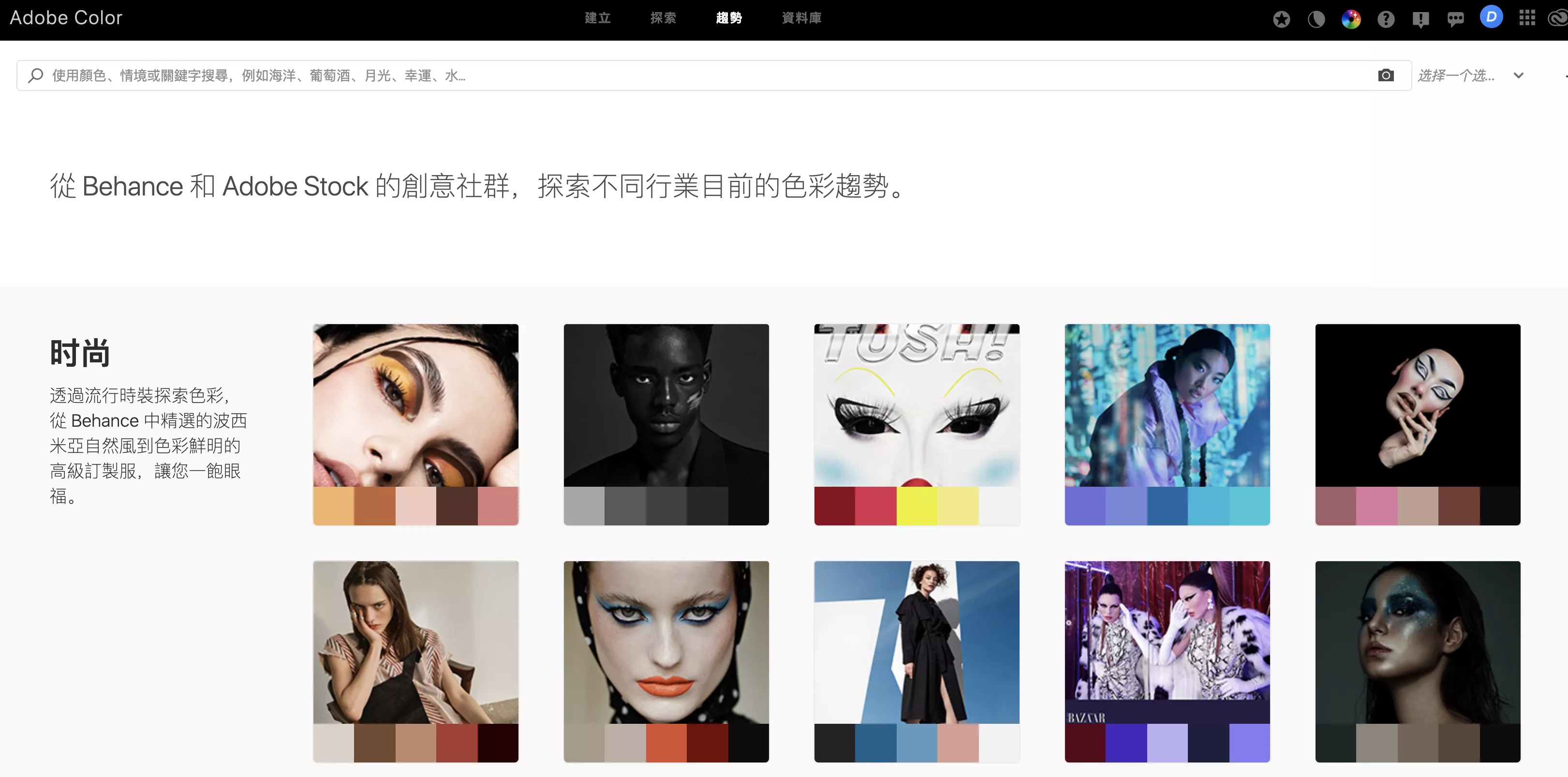
3)设计师是最能把握时尚趋势的一群人,依托Behance和Adobe Stock这种汇聚世界顶流的设计创意资源,给配色算法提供了优质的素材,所以这里做的配色智能推荐,我个人觉得也是非常不错的。通过趋势功能,不仅能看到近期的色彩趋势,还可以欣赏学习到优秀的作品,简直是宝藏之地。

以上三个配色工具都非常的优秀,各有各的特点,大家可以根据自己的需求选择合适的工具来进行配色尝试。当然,工具只是辅助,最终的颜色组合还是要以自己的产品调性和审美来不断优化。经常使用这些配色工具,做一些配色的练习和尝试,我相信你的色感也会越来越好。
这3个配色工具简直是神器,赶紧转发给身边的朋友们用起来吧!当然,如果你有觉得好用的配色工具,也欢迎在评论区留言分享给大家哦!
原文地址:彩云译设计(公众号)
作者:彩云Sky







