大家好,我是Clippp。今天为大家分享的是「仪表盘设计」。在Dashboard页面中,用户可以查看并分析产品的数据和图表,还可以通过控件来控制数据的显示、过滤等功能。如何才能设计一个好的仪表盘(Dashboard),帮助用户理解、分析并呈现清晰的内容是我们首要考虑的任务。
仪表盘的3种类型
1、操作型Dashboard
操作仪表盘用于显示当前用户在产品中的状态,显示与时间相关的关键信息。
例如后台数据分析中,操作仪表盘包含:网站的活跃用户、热门社交推荐和每分钟浏览量等数据。

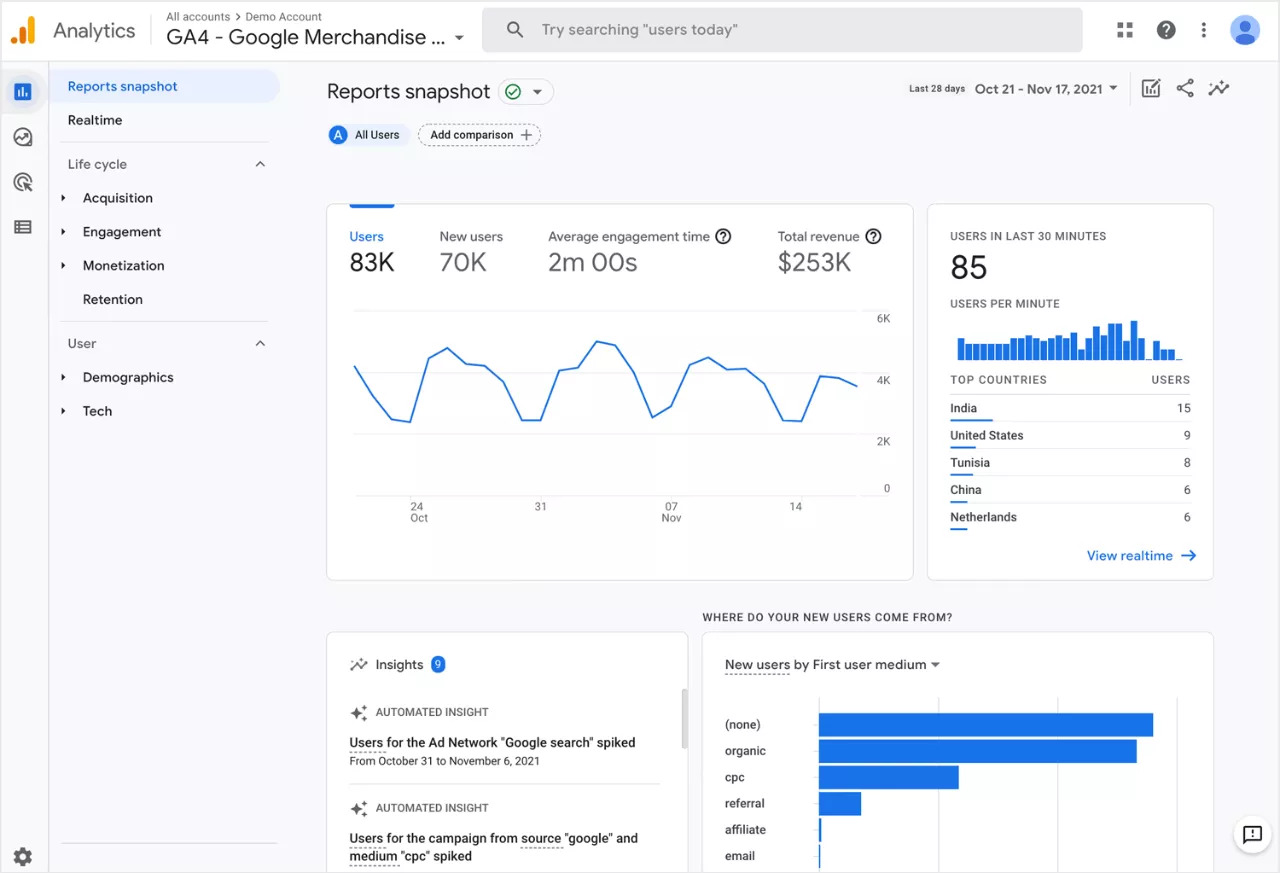
▲ 在谷歌分析的实时仪表盘中,用户能一目了然地查看所有用户、新增用户等一系列数据。操作型仪表盘中通常包含一些简单的条形图、折线图等基本图表。
2、分析型Dashboard
分析型仪表盘用于向用户展示关键的数据信息,以数据为中心,并尽可能多地显示相关联的数据图表。
分析型仪表盘应该以关键的数据为中心,并尽量减少图形元素。

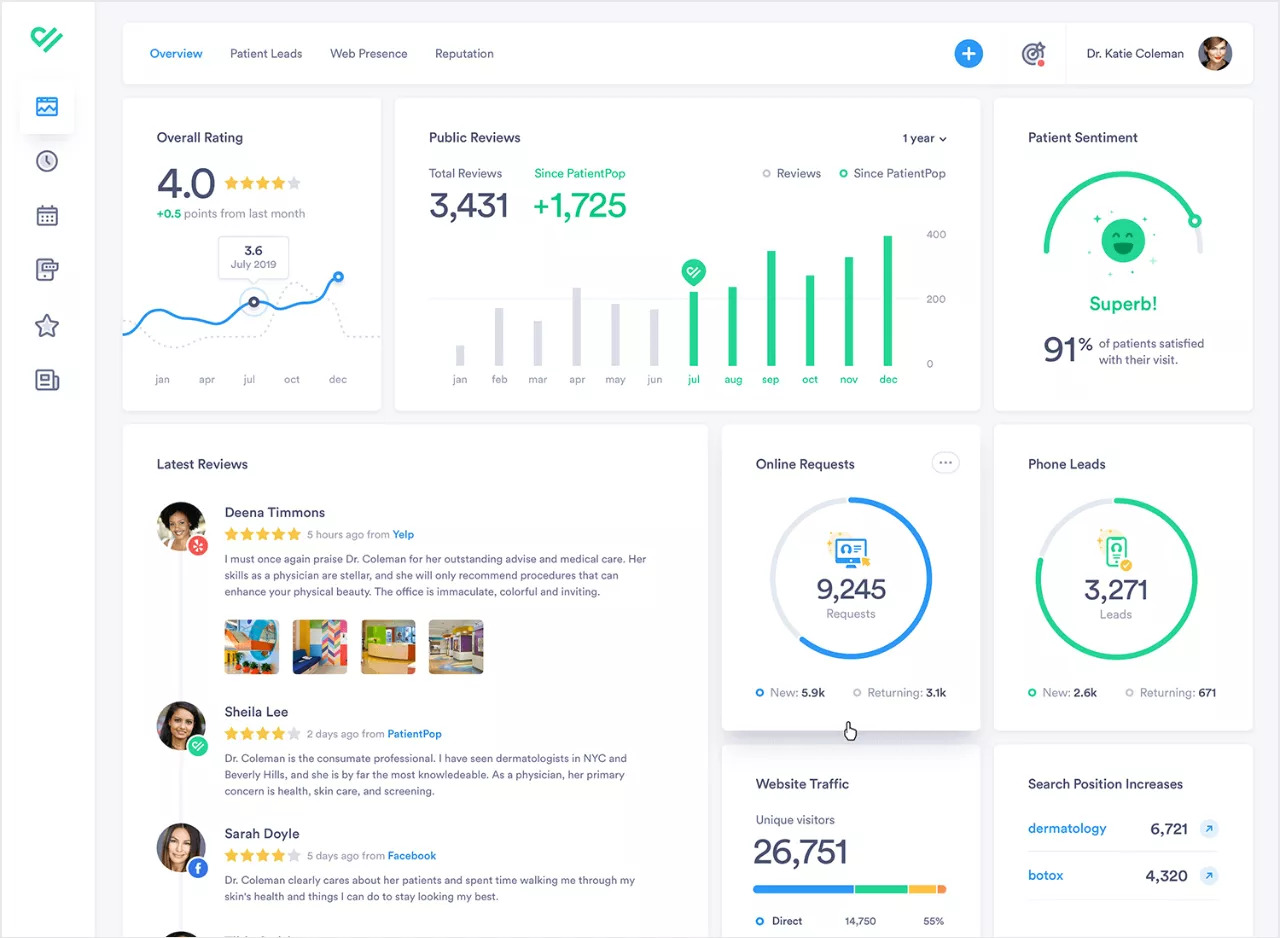
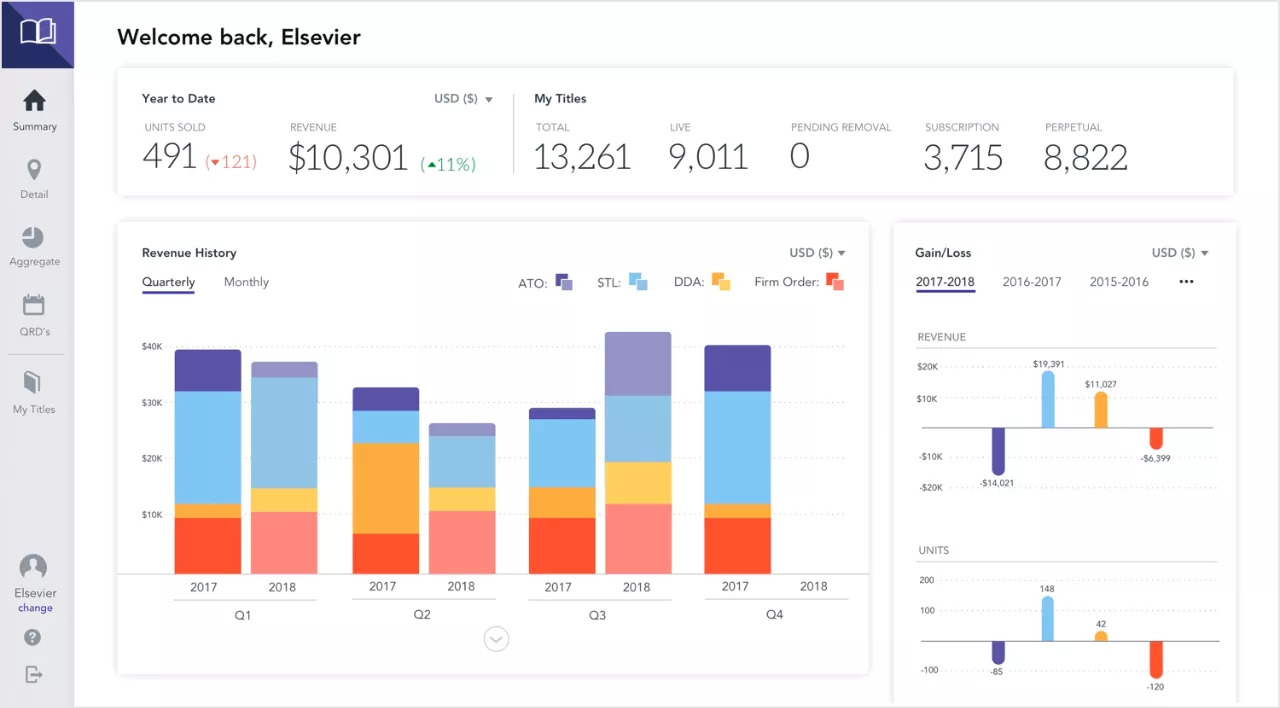
▲ 在Manson Yarnell的仪表盘中,更注重数据前后的对比和关联性,并将这种关系通过图表的形式展示出来,通过对比,我们能更容易看到产品的数据情况,比如浏览量是比上个月涨了还是降了、涨了多少。
3、平台型Dashboard
平台型仪表盘用于让用户访问社交平台上与帐户相关的控件、工具和分析。

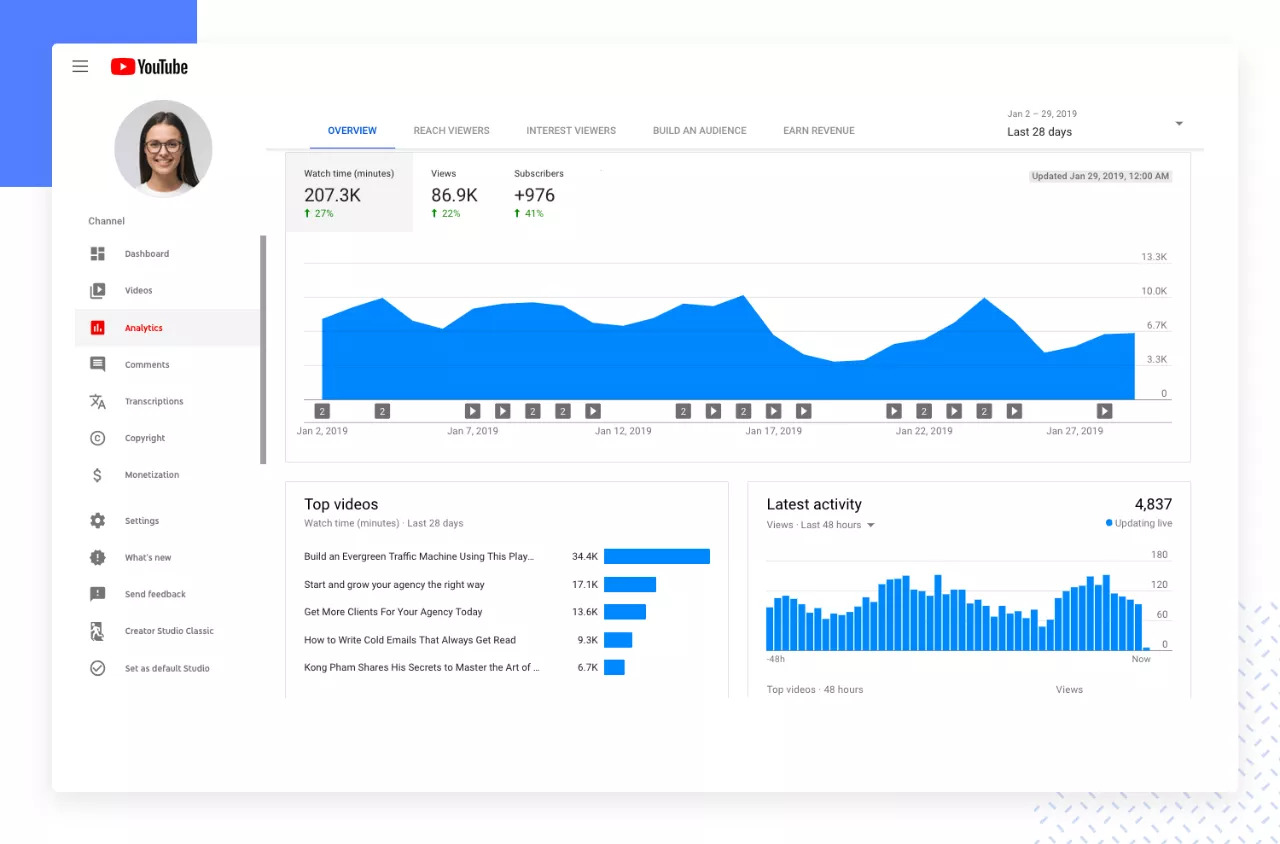
▲ 在YouTube的后台页面中,通过简单的初始视图就能显示用户的最新视频以及每个视频的播放量等数据信息。
仪表盘的6个设计要点
1、确定用户需要什么
首先要了解受众。因为只有了解用户,才能够回答一个关键的问题:用户希望从这个仪表盘中得到什么?
要先明确用户希望在仪表盘上想到看到的几个要点,然后应用F型和Z型阅读模式,构建相应的页面。如果仪表盘上的信息太多,有可能会让访问后台的用户不知所措。
通过将所有的信息和数据合理地组合到一个页面上,再使用适当的留白来平衡画面,为数据创造呼吸空间。
2、在仪表盘中添加互动
在仪表板上添加响应性互动,可以让用户自己决定去关注哪些数据。让用户能够控制仪表盘,很大程度上更符合用户差异化的需求。

▲ Cuberto将后台仪表盘设计成可以左右滑动的样式,这个设计有点像可以左右滑动的两块黑板,既可以看到两部分不一样的内容,也能通过滑动展开看到更多的细节内容。
3、以关键数据作为先导
有的仪表盘设计得很简洁,用大尺寸且加粗的字体来展示数据,让用户更清晰地明确信息。

▲ 这个Dashboard版式时尚,风格上很简洁,有很多留白和加粗的数据。这样呈现数据可以帮助用户快速看到哪些内容是重要的,节省用户时间。

▲ 整个页面通过清晰的图表形式呈现信息,我们能明确看到数据的变化情况,虽然没有使用太多的文字信息,但主次分明的数据做到了很好的透视。
4、规划仪表盘信息架构
在设计仪表盘时,考虑信息架构和层级结构,来确定需要哪些内容卡片以及这些卡片要放在什么位置。

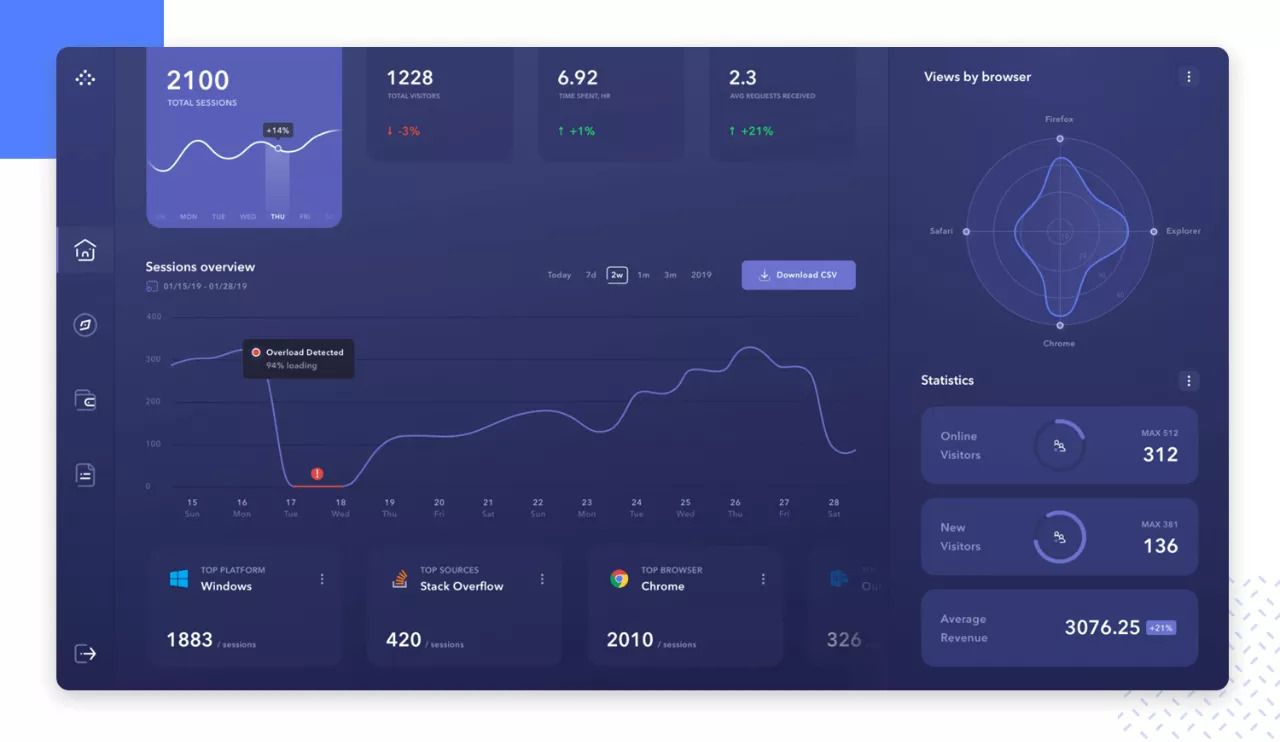
▲ 深色背景的使用在组件之间形成很酷的对比,关键数据占据中心位置。左侧导航栏和右侧卡片式信息在设计上遵循了标准的格式塔原则。

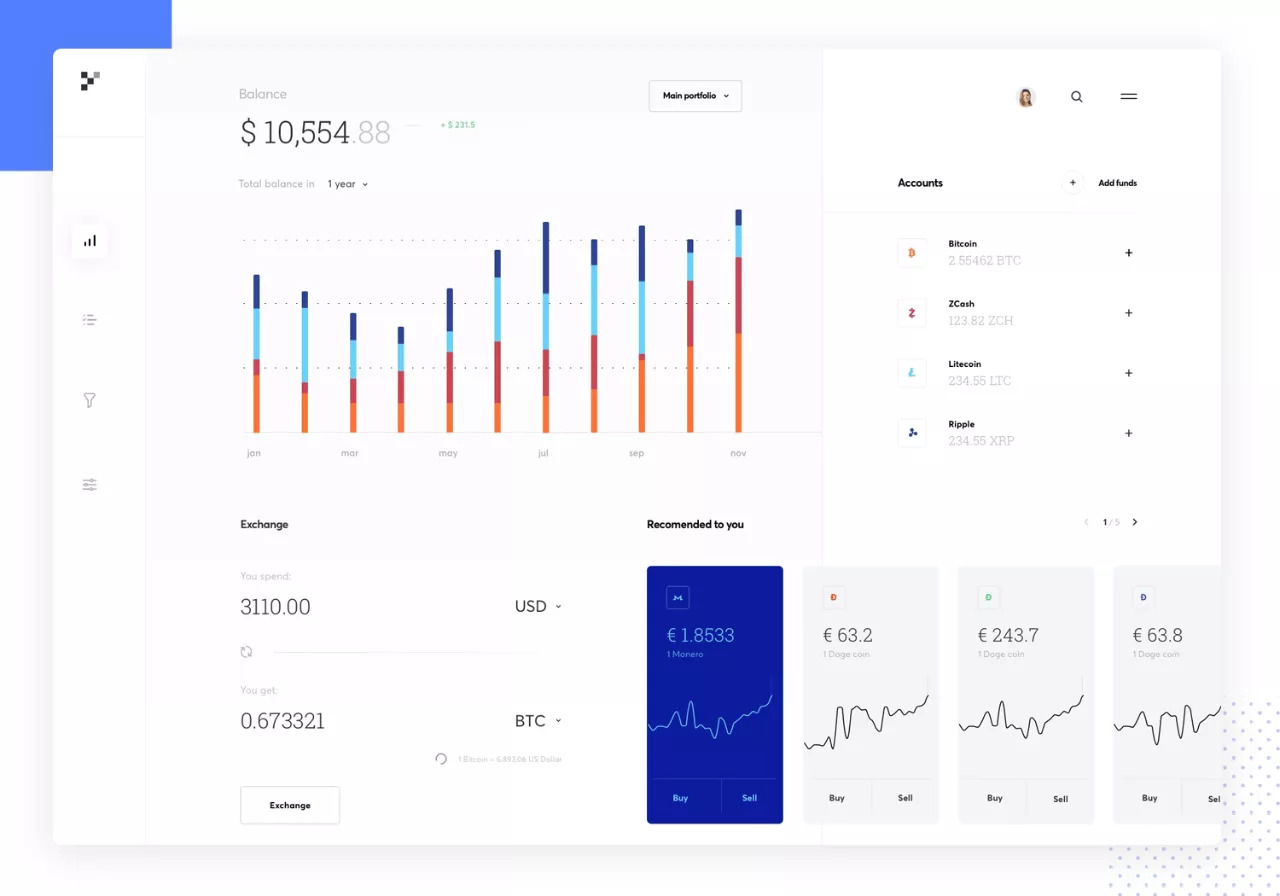
▲ 这个加密货币仪表盘以账户余额为线索,将最重要的信息放在用户第一眼就能看到的地方,其他信息会根据内容重要程度,合理调整在页面的位置。
5、使用多样的视图样式
仪表盘设计也需要变化,通过使用不同的视图布局来保持整体的简洁。

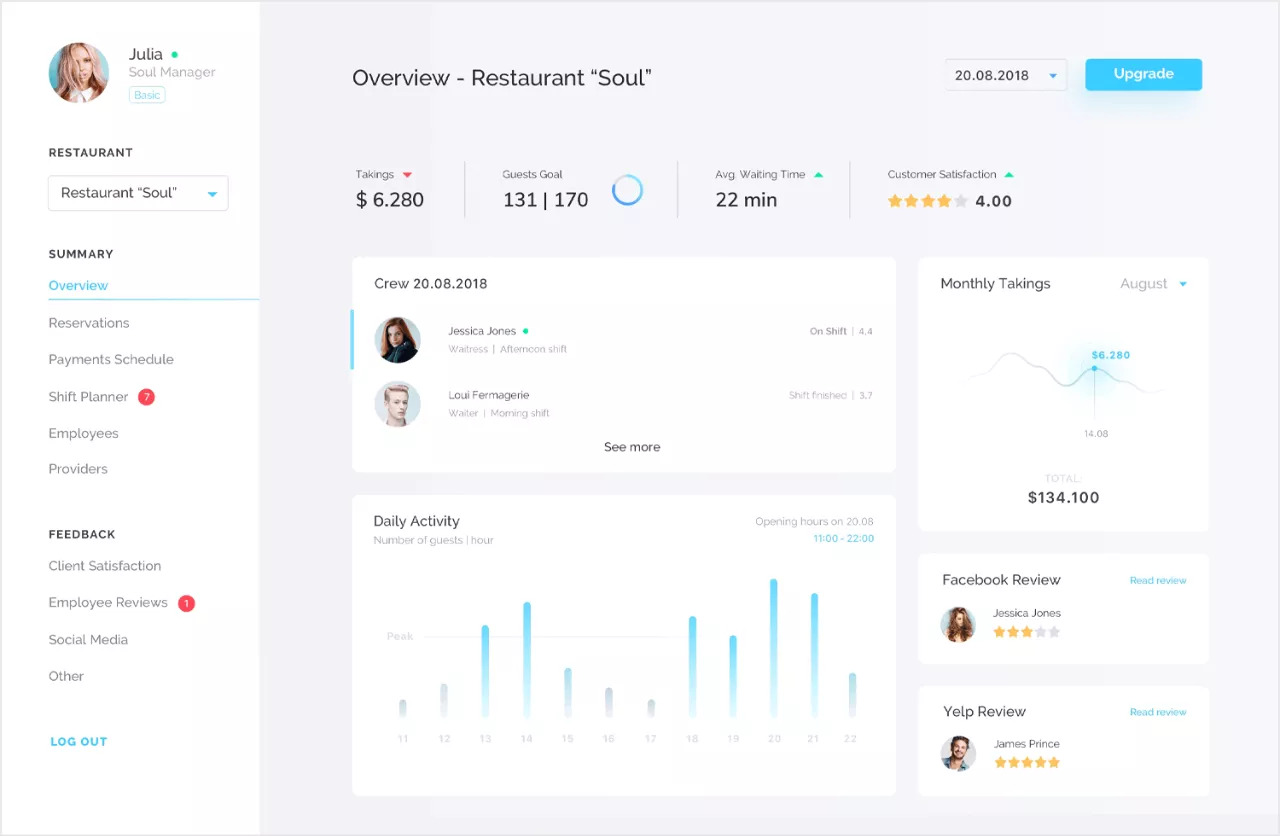
▲ 在这个仪表盘中,用户可以按日期筛选数据、在餐厅之间切换,还能看到关于预订、付款、员工轮班和外部供应商等很多种信息,同时整个页面仍然能保持很干净、简洁。
6、使用一致的设计方案
通常仪表盘中包含各种数据图表,设计样式上很难做到统一,但这并不意味着仪表盘不需要考虑视觉美观。

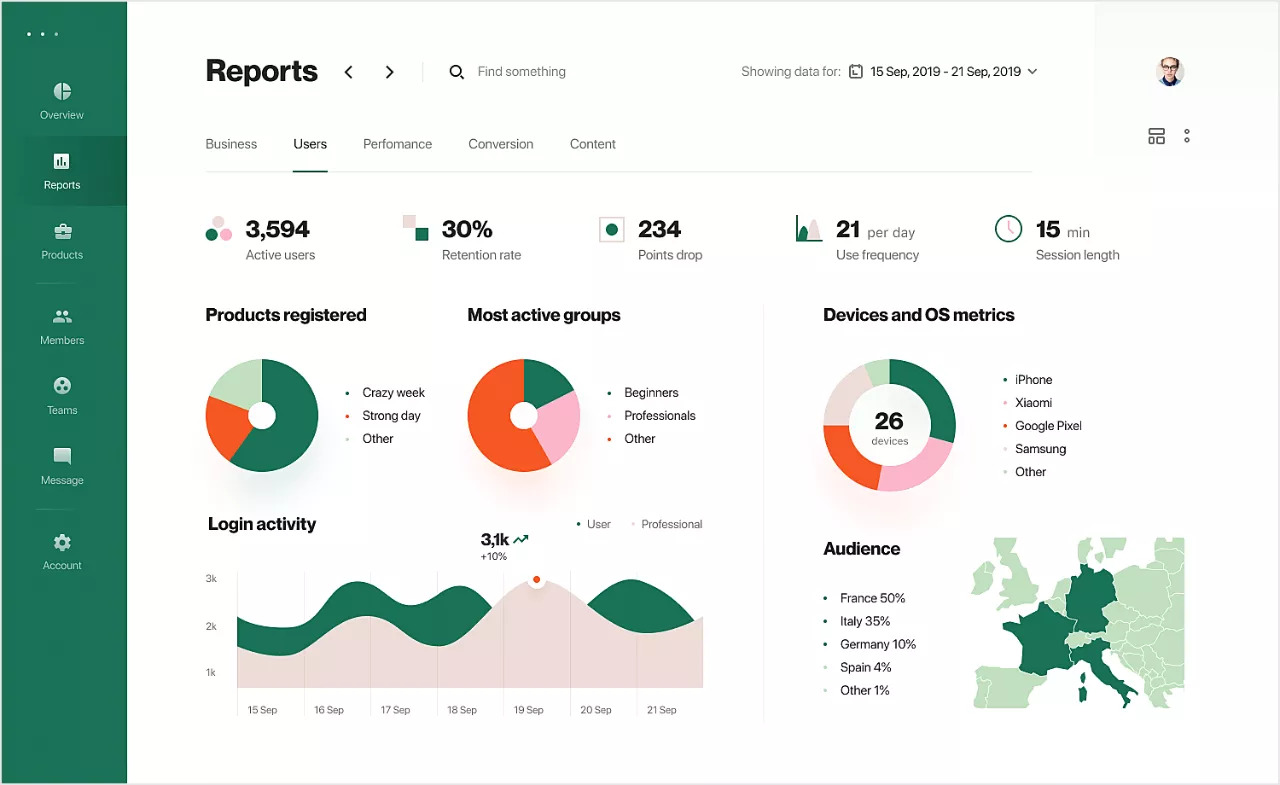
▲ 协调的配色和多样的图表样式让整个页面看起来很有设计感,环形图、饼图和地图的搭配让数据呈现更丰富。

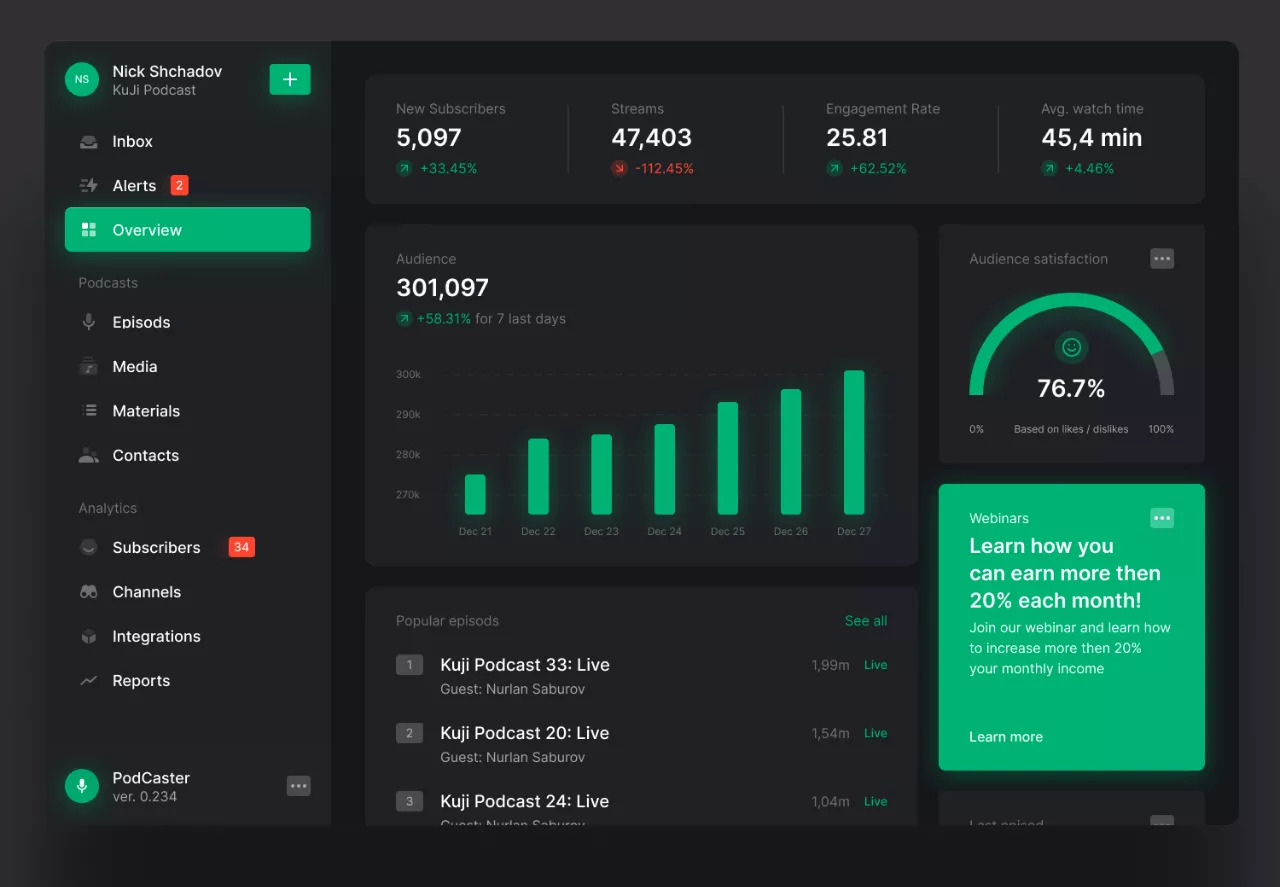
▲ 这个仪表盘通过明亮、统一的配色,让数据图表更加清晰、整洁,导航更加明确。
最后
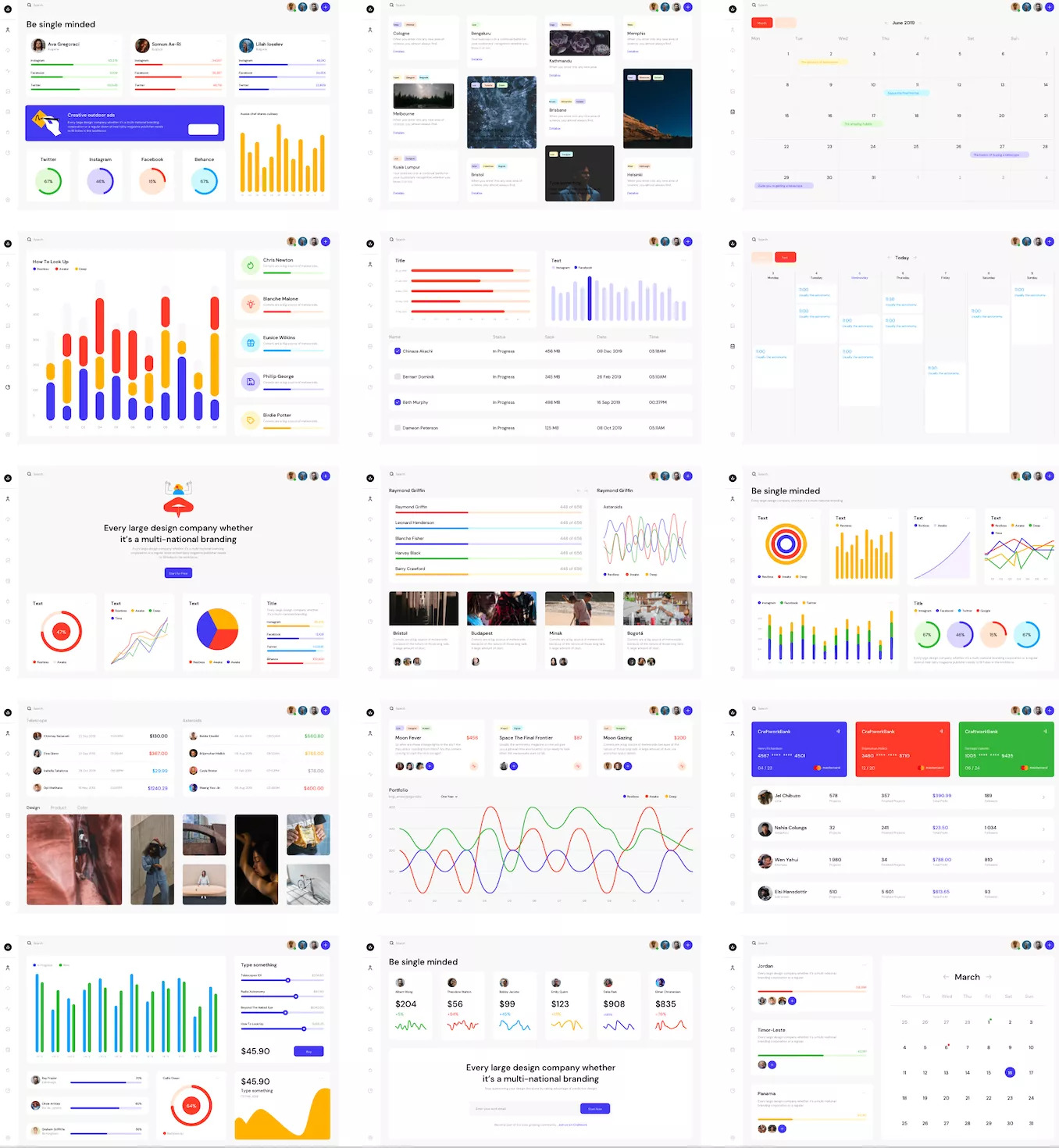
最后为大家整理了一整套高质量的仪表盘UI Kit源文件和图片素材,包括各种样式的图表,帮助大家更好地进行后台设计。
方式:关注公众号,后台回复【仪表盘】获取设计源文件。

慢慢来比较快,希望对你有所帮助!
原文地址:Clip设计夹(公众号)
作者:Clippp






