@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段时间在做 Ant Design 设计与运营工作中的经验沉淀和总结,希望对你有帮助。
相关阅读《B 端产品组件设计细节及经验分享(一)》
相关阅读《B 端产品组件设计细节及经验分享(二)》
相关阅读《B 端产品组件设计细节及经验分享(三)》
很多同学问我「设计语言」、「设计系统」、「组件系统」是不是一回事儿?总是分不清这些概念之间的关系和区别。
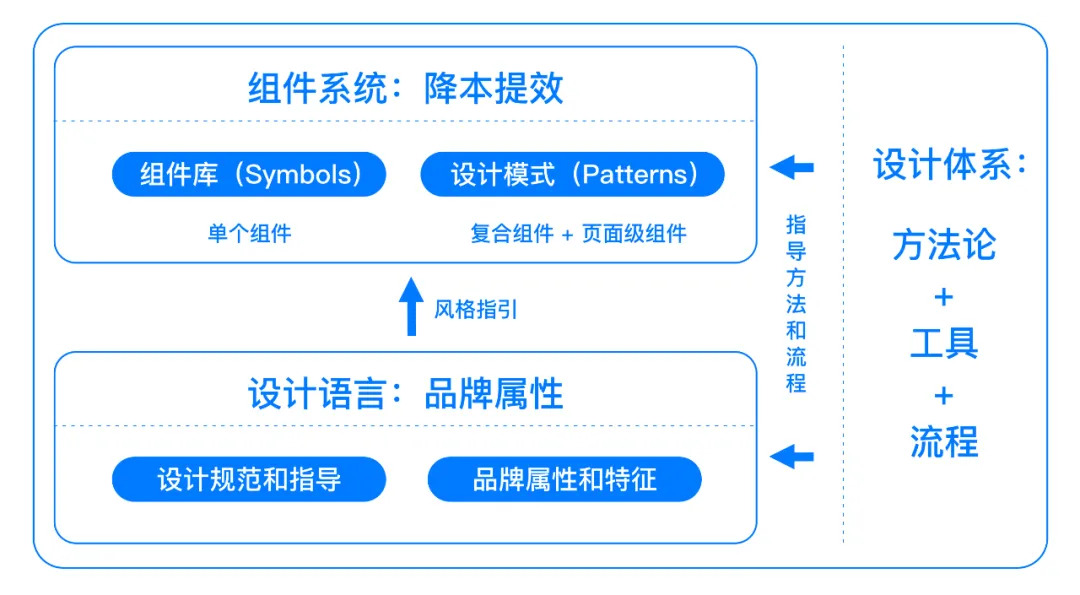
这几个词的确容易搞混,广义上来讲,它们都是用来规范设计质量、提升设计效率的,但详细的追究起来又各有不同。本文就来拆解一下这些概念。
1、组件系统——降本提效的工具
通常我们将“组件库(Design Symbols)”和“设计模式(Design Patterns)”统称为组件系统。
「组件库」这个概念很好理解,也很常用。组件库是产品页面设计的底层系统,它设定了设计质量的底线,并可以减少重复性工作,从而极大提高设计和开发的效率。

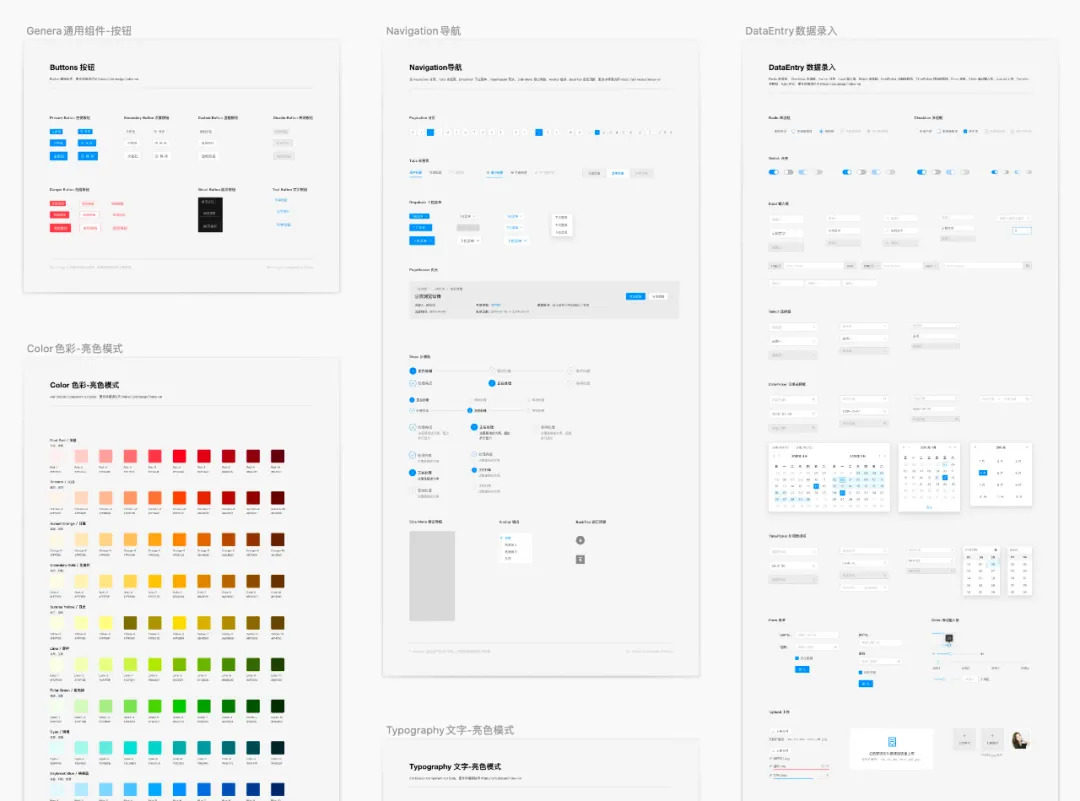
△ 某产品的组件库
组件系统中基本包含所有界面中经常被复用的单个组件(Symbols),如按钮、文本框、标签页;也包括相对复杂和完整的复合页面组件及框架(Patterns),即“设计模式”。
设计模式更偏向于业务属性,用于特定的、初期的业务中会更加高效,属于高级组件。比如 Ant Design 就通过业务设计沉淀出的 Protable(高级表格)、ProLayout(高级布局)、ProCard(高级卡片)等复合组件和框架,供内部设计师在对应的金融、政务相关的业务中。

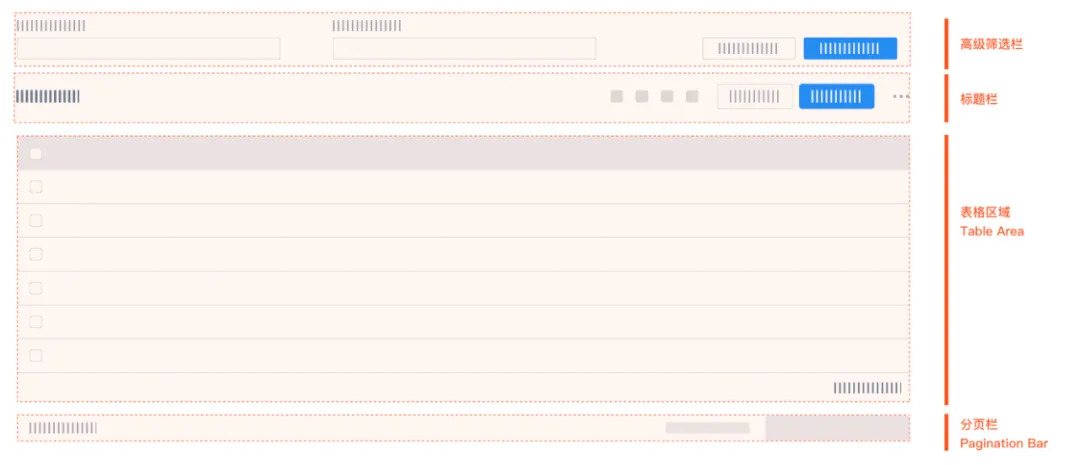
△ AntD 通过业务设计沉淀出的 ProTable
这种复合组件和框架尤其适用于从 0-1 的业务或新功能的页面搭建:

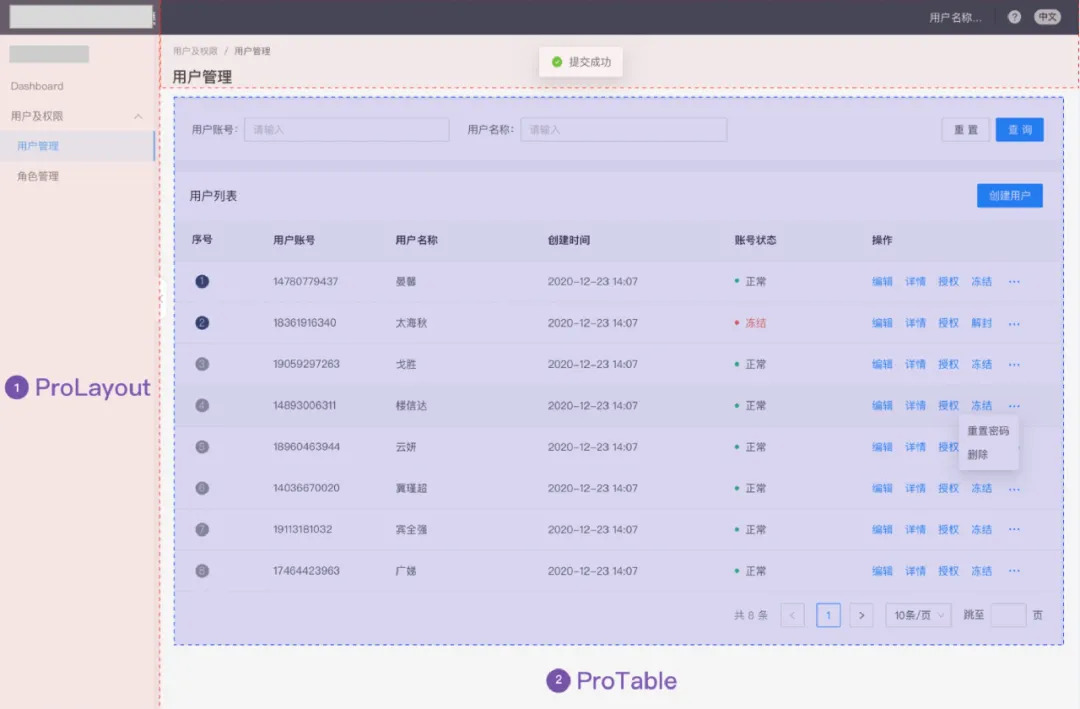
△ ProTable、ProLayout 搭建出的页面
2、设计语言——品牌属性的体现
设计语言是塑造该产品具备独特且统一的品牌风格的法则。设计语言把设计作为一种“沟通的方式”,用于在特定的场景中进行品牌内容与信息的传递。它的特点是:
- 具备严谨的设计规范:是产品设计参考的标准和规范,规定了设计的基本原则;
- 是动态的,不断升级的:设计语言不是一成不变的,可以根据市场所流行和认可的设计趋势,进行补充、迭代和完善;
- 能够使产品具备统一的品牌属性:使用设计语言设计出的产品能够保持较好的统一性,并带明显的品牌特征;
- 能够提高设计效率:设计语言中的规则和元素可以被当成组件,应用于产品设计的过程中,起到组件的作用,减少重复性工作。
Google 旗下众多产品线共享同一套 Material Design 的设计语言规范,因此其产品中任何一个界面都不会让人感觉出自 Apple 或 Microsoft 之手。

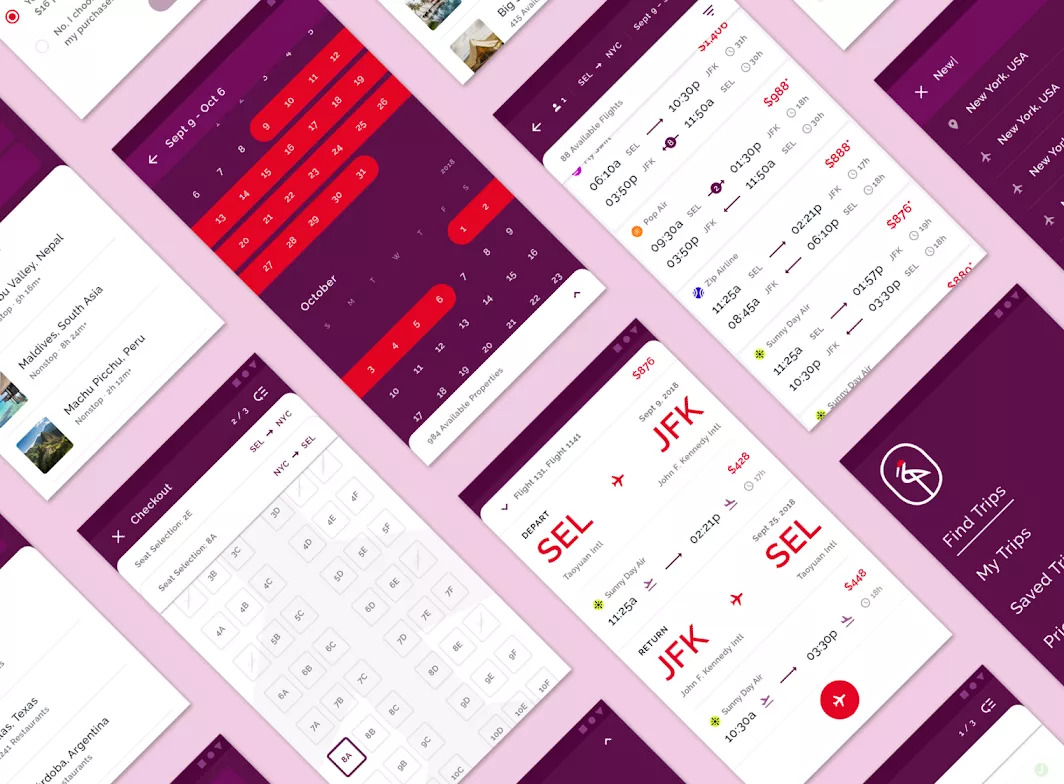
△ 使用 Material Design 设计语言搭建的页面
好的产品都打造了属于自己的设计语言。是设计语言统一了整个产品的风格,并让产品有了区别于其他产品的个性。
「设计系统」也被叫做「设计体系」。「组件系统」和「设计语言」定义了产品和设计应该是怎样,却没有解答该如何才能做到这样。这些问题都由设计系统进行回答。
一个设计系统通常包括以下内容的合集:设计价值观、设计原则、组件系统、样式指南、最佳实践、工具资源和工作流程(SOP)等。

有效的设计系统可以帮助团队提高设计决策,优化设计与开发的工作流程,降低错误风险。建立设计系统也是团队管理的一部分,有助于为新加入团队的成员提供指导,同时确保团队的工作不会因为某位关键成员的离开而出现断点。
目前设计系统主要包括平台级和公司级两种:
1. 平台级设计系统:
Apple、Google、Microsoft 为了指导各自生态下应用软件的设计,都推出了完整的设计系统。
Apple 的 Human Interface Guidelines,Google 的 Material Design,Microsoft 的 Fluent Design 都是值得借鉴的典范,不仅为自家的产品制定了流程和规范,也规定了其平台上产品的标准和形式。
2. 公司级设计系统:
有的公司为自身产品和团队管理打造了设计系统,比如 IBM 的 Carbon 设计系统,还有蚂蚁集团的 TechUI 等,都在设计和开发的工作中持续赋能。
原文链接:长弓小子(公众号)
作者:元尧






