互补色对比性强烈,因此在视觉上会产生极大的隔离作用。但是由于色相对比过大,配色难度也最大。如何化解互补色之间的冲突感,是用好互补色的关键。本次提取上期“互补色配色”理论篇讲解的部分文案,进行配色的实操演示。
相关阅读《听说这是最难的配色方法——互补色篇》

实操案例
方案一
在AI中新建文件,背景选择紫色,输入英文(英文字体:Current),颜色选择紫色的互补色——黄色。

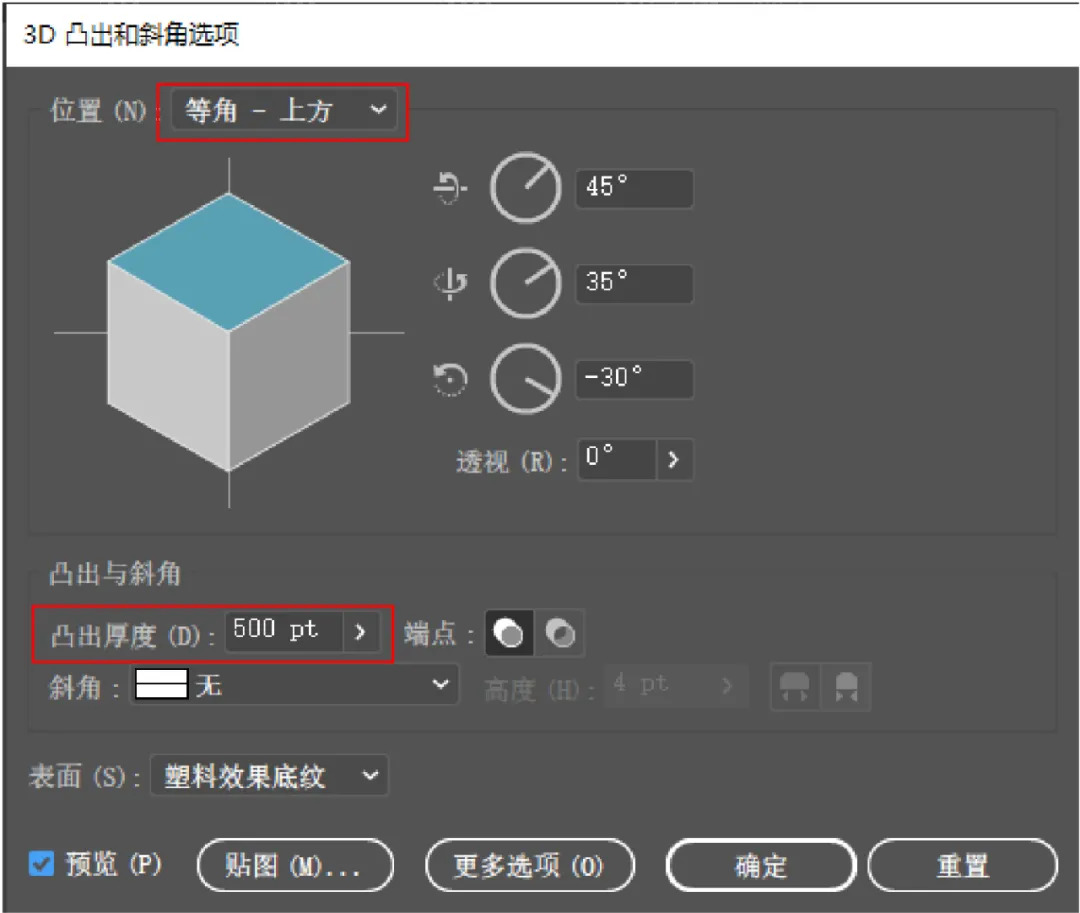
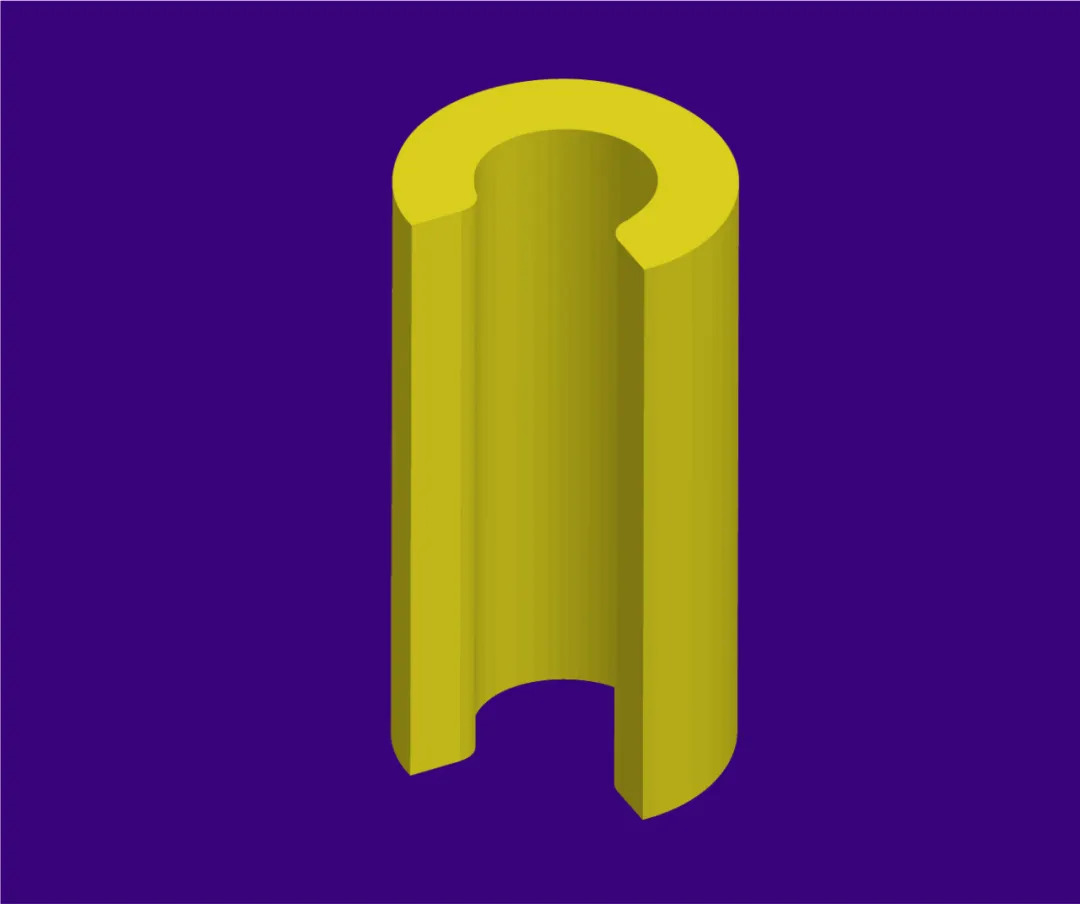
执行“效果-3D-凸出和斜角”。位置选择“等角-上方”,凸出厚度改为“500”,这样会得到具有厚度的立体字效果。


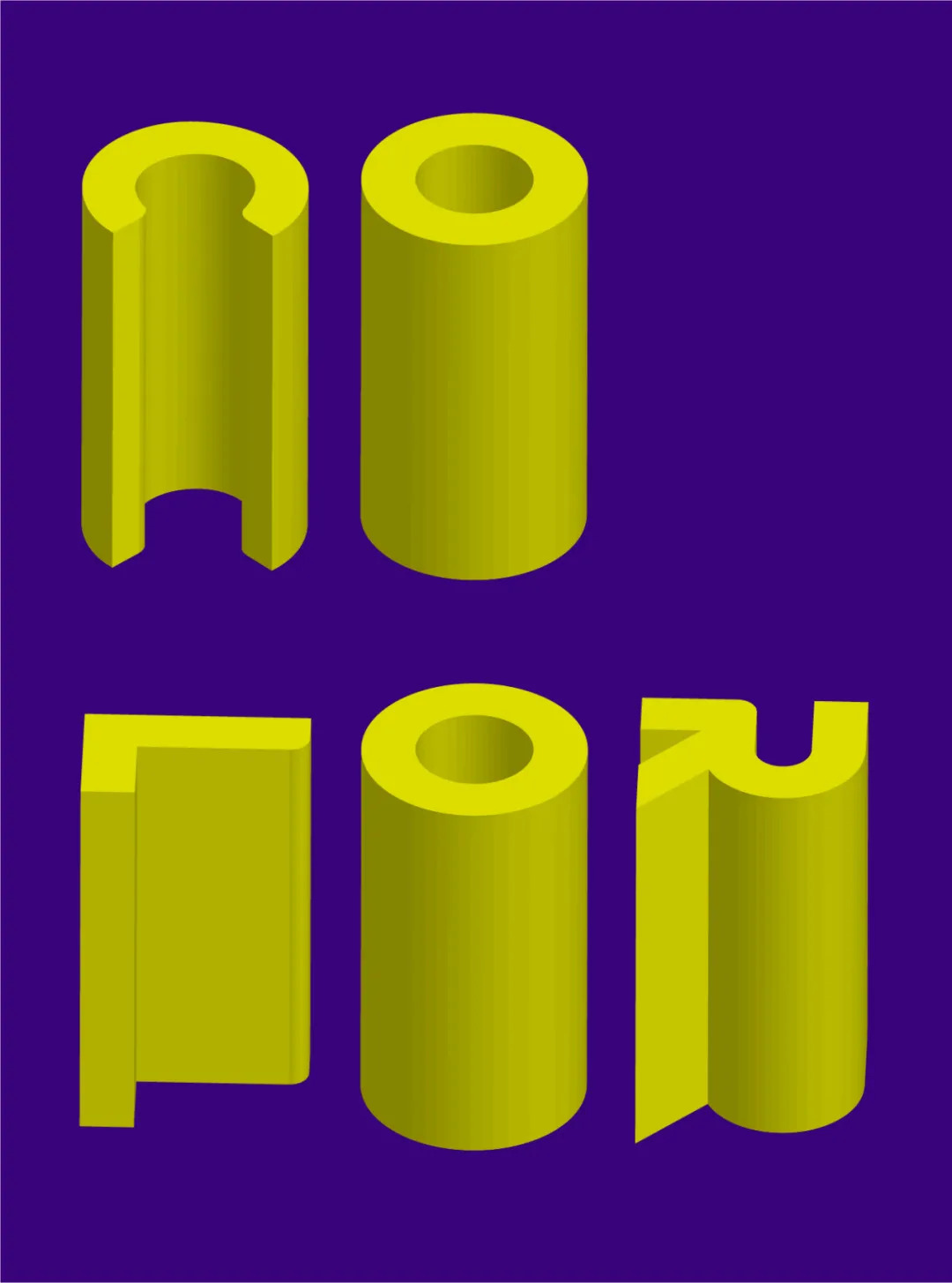
复制出五个立体字,分别改为“COLOR”的五个字母:

将五个立体字重新排列,形成错落的层次感。再执行“效果-风格化-投影”,给文字加入投影效果,增加立体感。

最后在图形空白处加入文字排版,复制一些英文作为底纹,丰富画面层次感,设计完成。
此案例使用紫色和黄色互补色进行配色,紫色和黄色色相和明度差异非常大,因此形成强烈的对比。

方案二
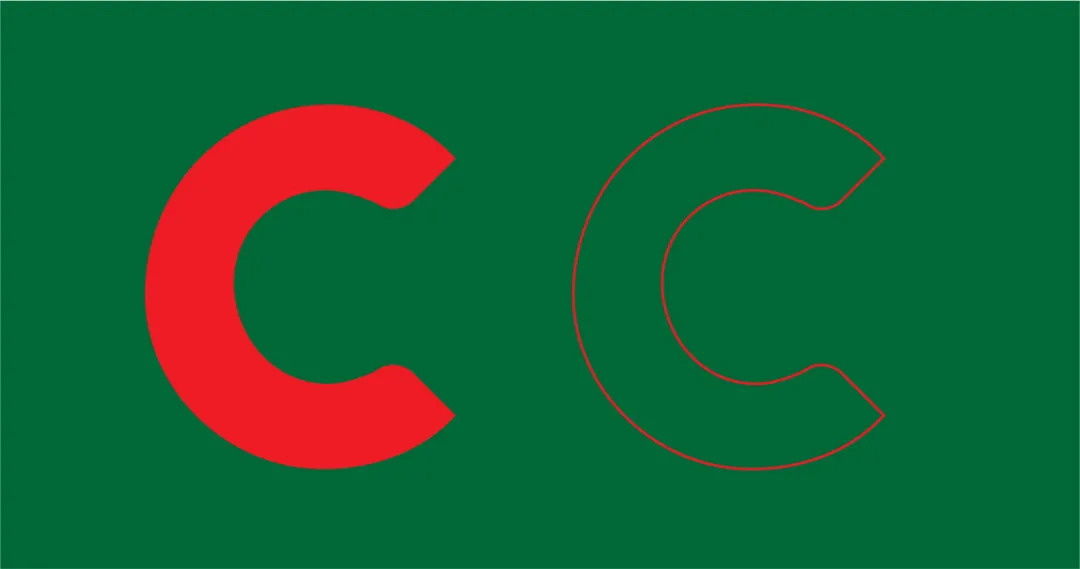
使用绿色和红色的互补色进行配色,输入两个英文,一个填充一个描边。
由于绿色和红色在色相上缺乏共性,放在一起会造成极度的不协调感,可以降低两者的明度与饱和度来减弱色彩冲突。


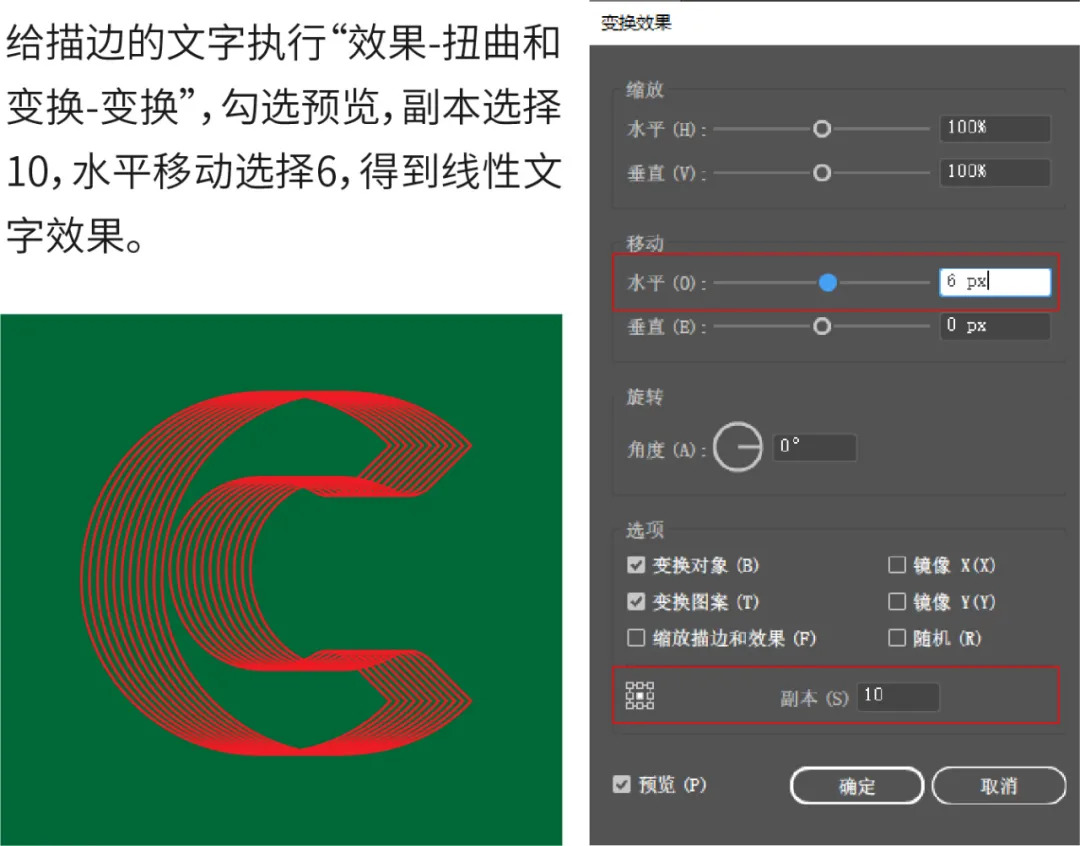
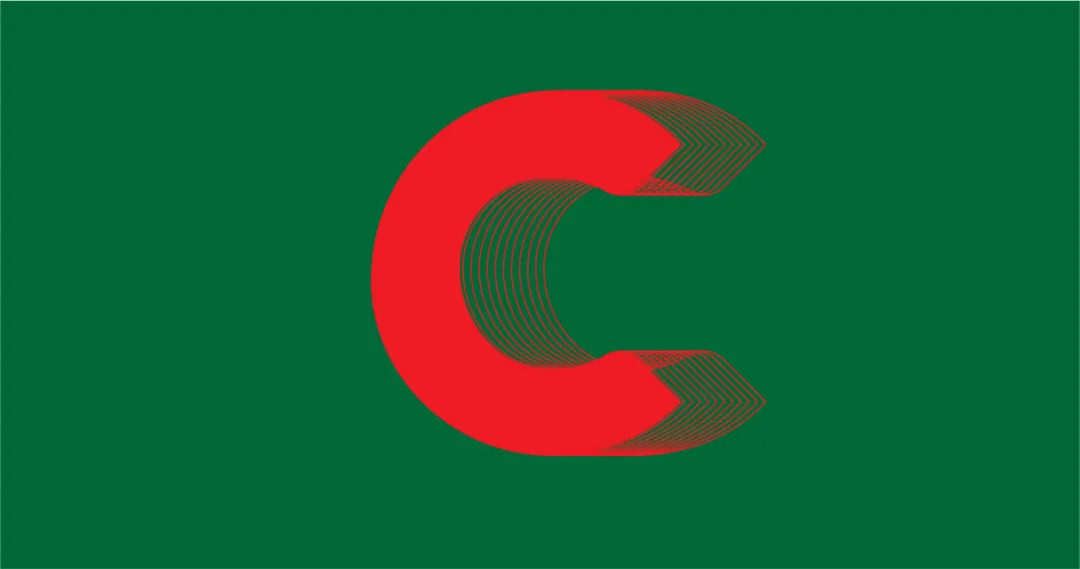
把填充颜色的字母和线性文字重合在一起,增强字母识别性。

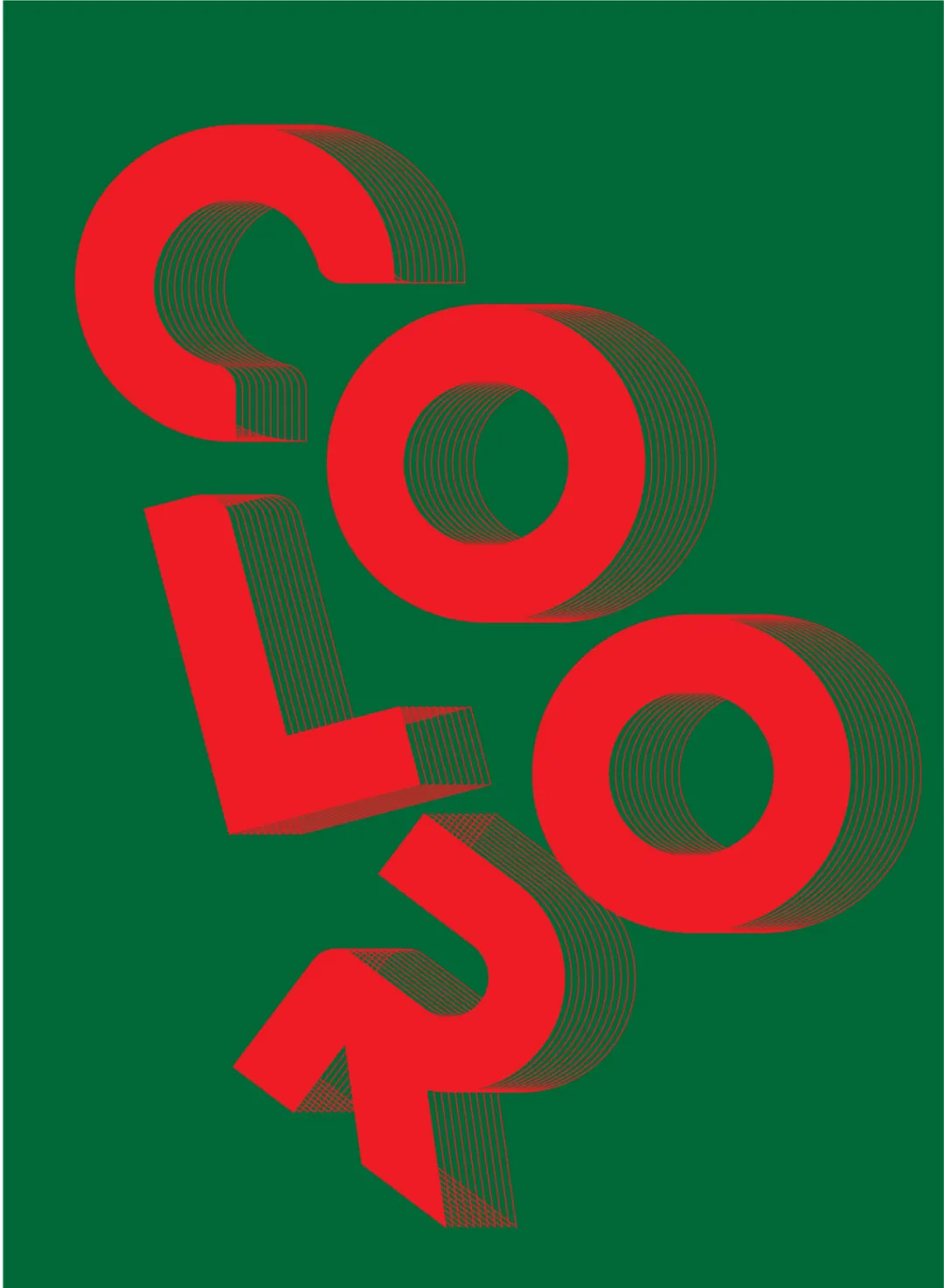
复制出五个文字组,分别把英文改为“COLOR”的五个字母,旋转角度并重新排列组合。

最后在图形空白处加入文字排版,加入一些线条作为底纹,丰富画面层次感,设计完成。

可以尝试改变排版方式,使用白色来缓冲红绿搭配强烈的对抗性,调和画面的平衡感。

方案三
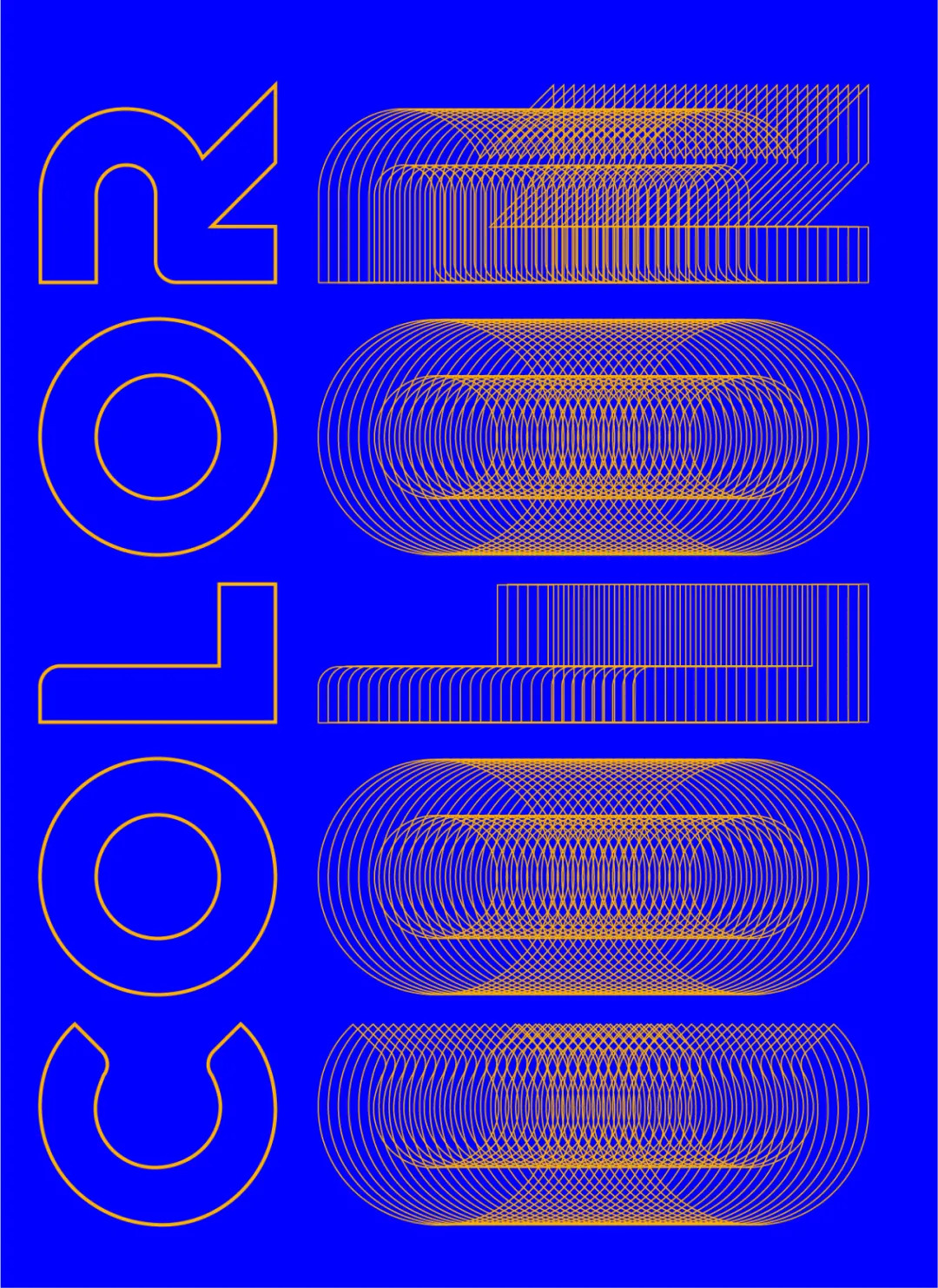
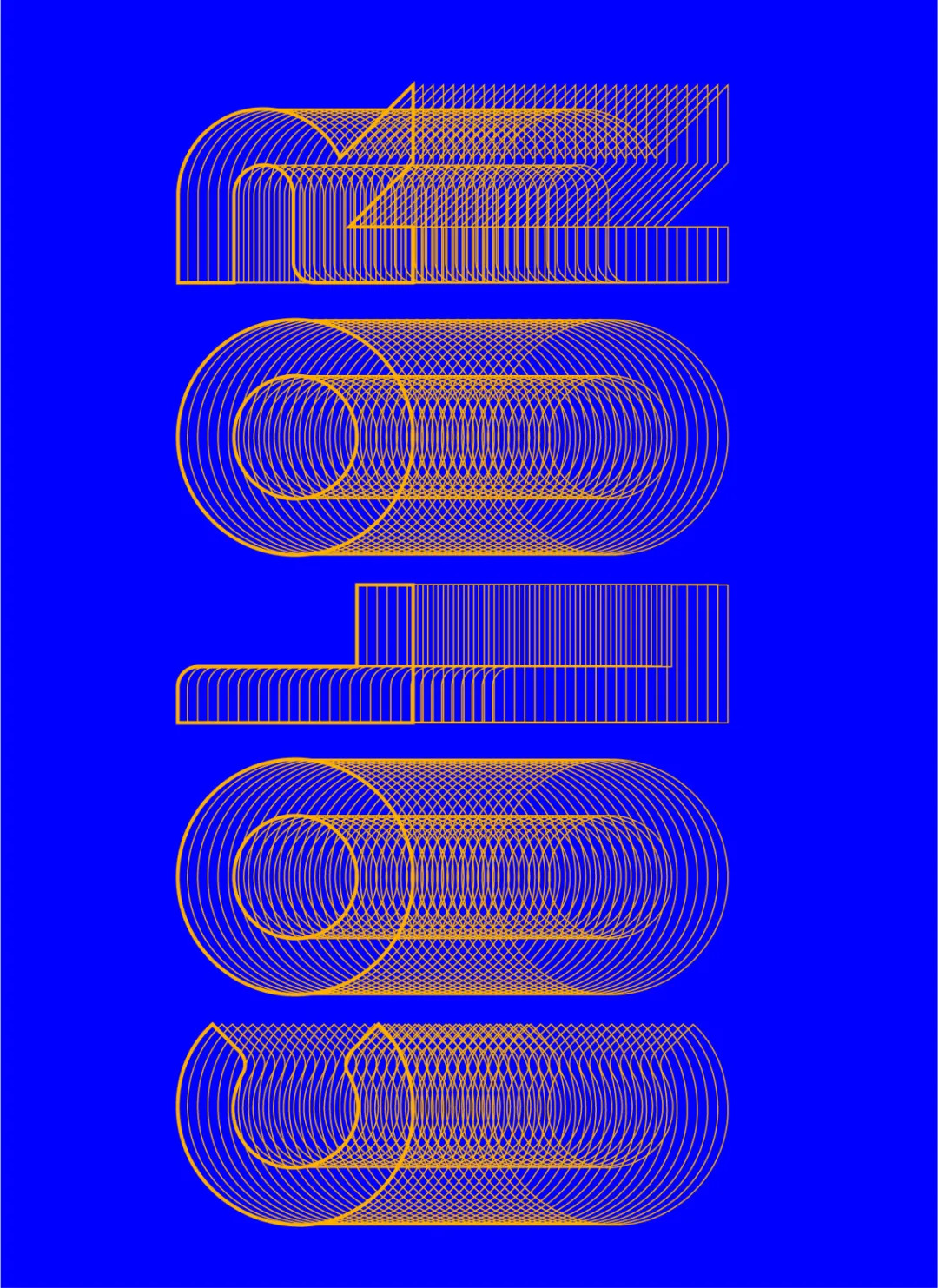
使用蓝色和橙色的互补色进行配色。

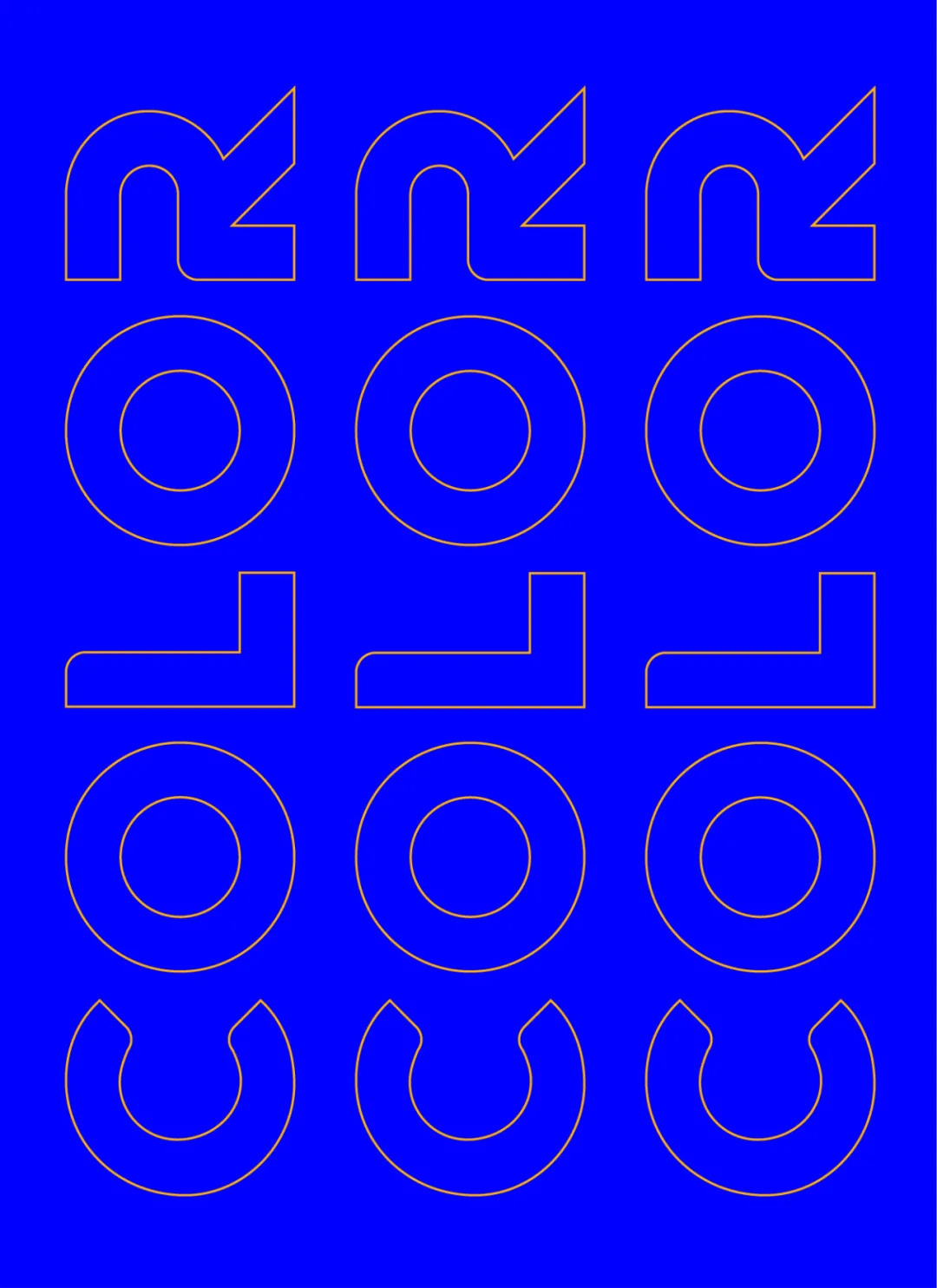
把文字填充取消,描边大小设置为1像素,复制出三组英文:



把第三个英文描边改粗一些,和另外文字组进行组合,增强英文的识别性。

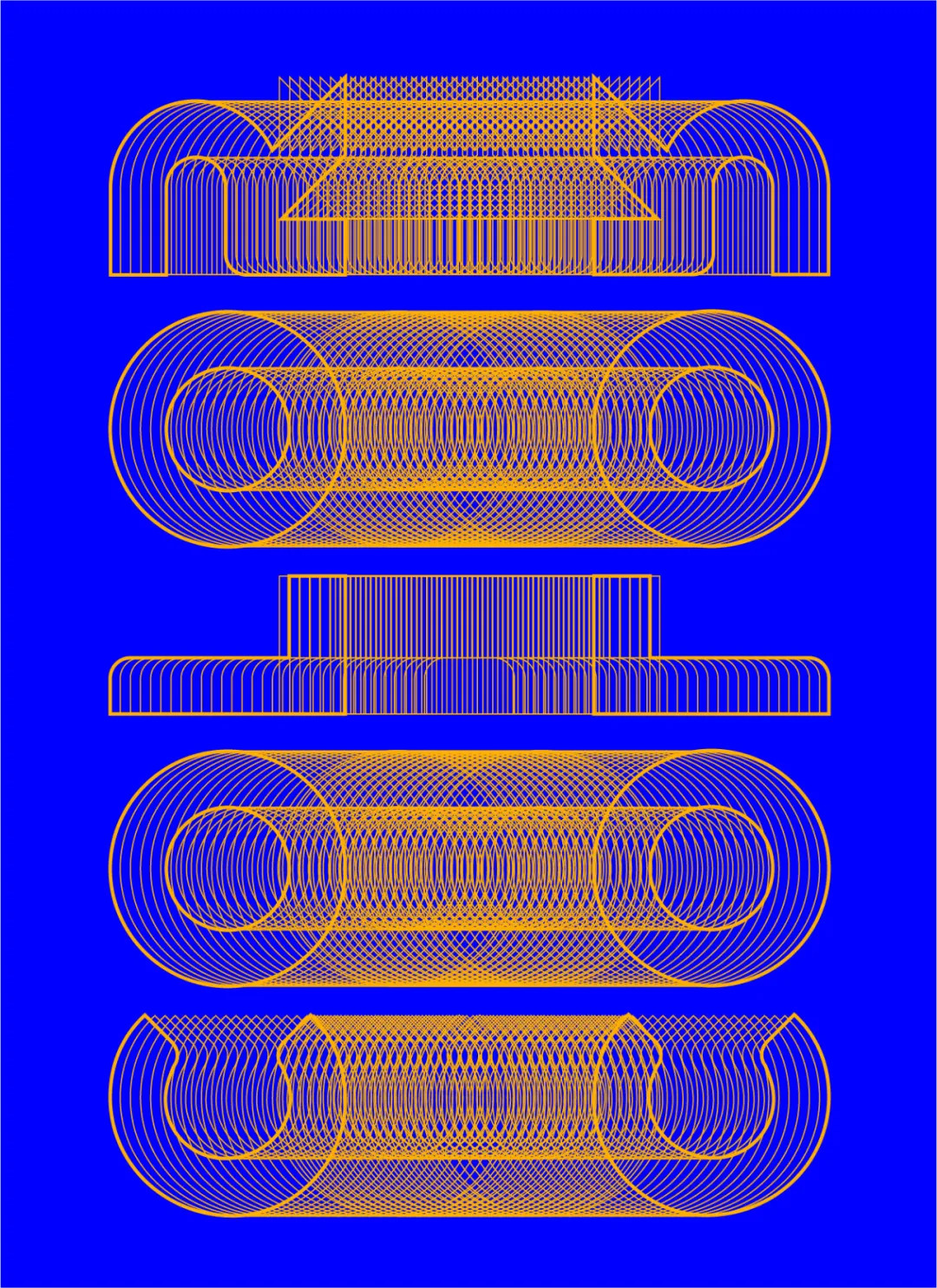
复制英文组,右键选择“变换-镜像-垂直”,把英文进行垂直镜像翻转。移动重叠在一起,主体就刻画好了。

最后加入文字排版,设计完成:

可以尝试新的构图和排版方式的变化。
蓝橙是一组经典的冷暖互补色,活泼的橙色可以很好的缓解深蓝色的沉闷,增加画面的愉悦气氛,营造出画面的层次感。

本期使用的字体、样机、源文件,请关注微信公众号:艺海拾贝Design(ID:YHSBds),公众号主页回复“互补色”获取下载链接。
以下是从本期投稿中选取的9份优秀作品。
01 PUD布丁

02 白ai猫

03 金角设计

04 珞影随行

05 马马马

06 七陌

07 文强

08 星系

09 燕

原文地址:艺海拾贝Design(公众号)
作者:邓海贝