Banner 版式没有视觉焦点、构图不稳定、配色色系过杂、产品物体没有对比等,你是否在做Banner的时候也有这样的问题吗?那么这篇文章教程一定要看下去;分析优化问题,针对问题作出重新版式设计,拯救banner~
小可爱们,想要看到什么类型的文章推荐,也可评论区告诉小编,我也会及时为你推荐;
设计路上在学习,永不停歇,我们一起加油~
昨天有人搞事情!

有个学员说,你能把这图改起来,我就报你的课
我深深长叹一口气,安排!

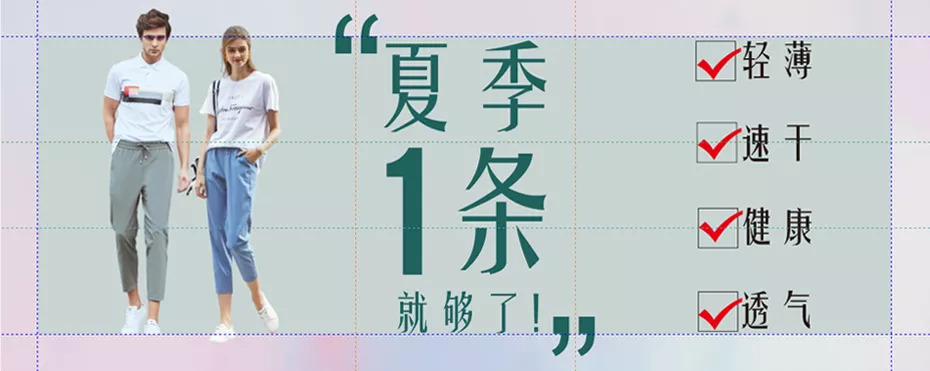
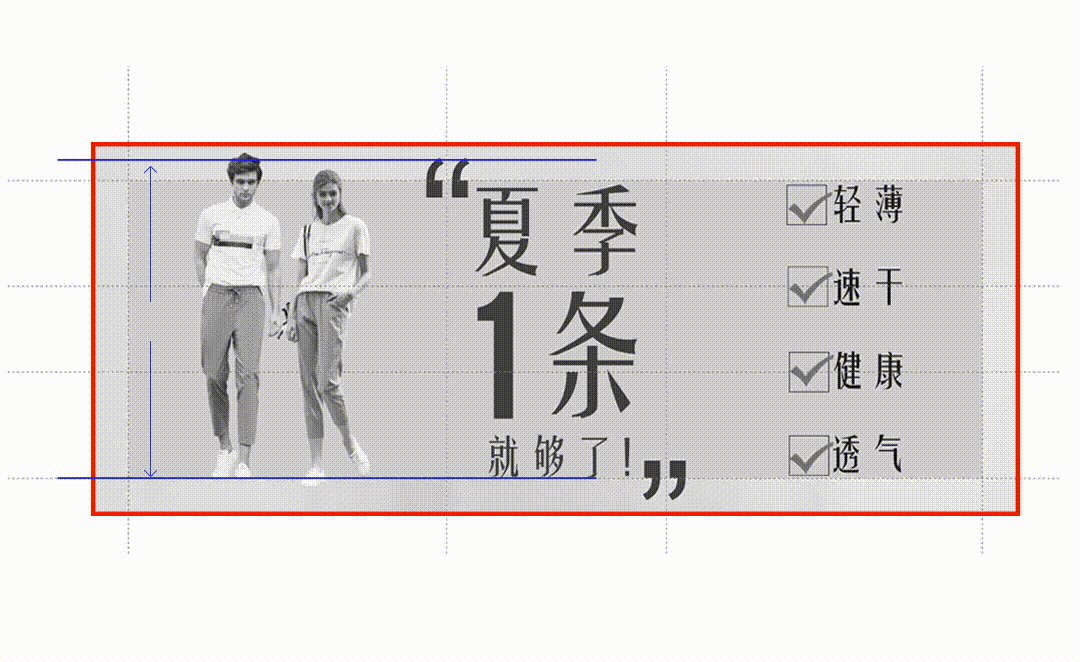
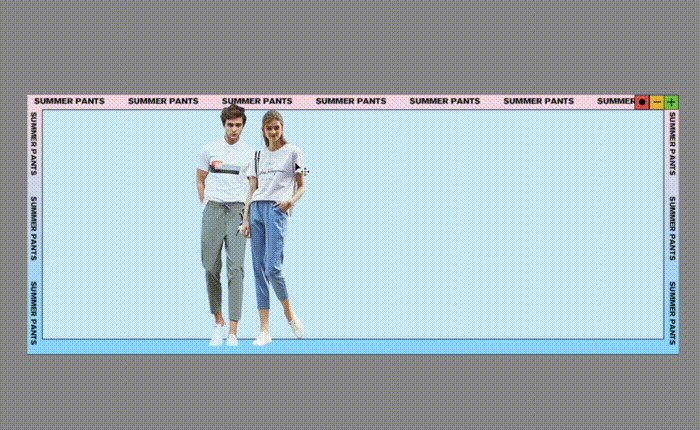
我们先分析这张图的问题
▽

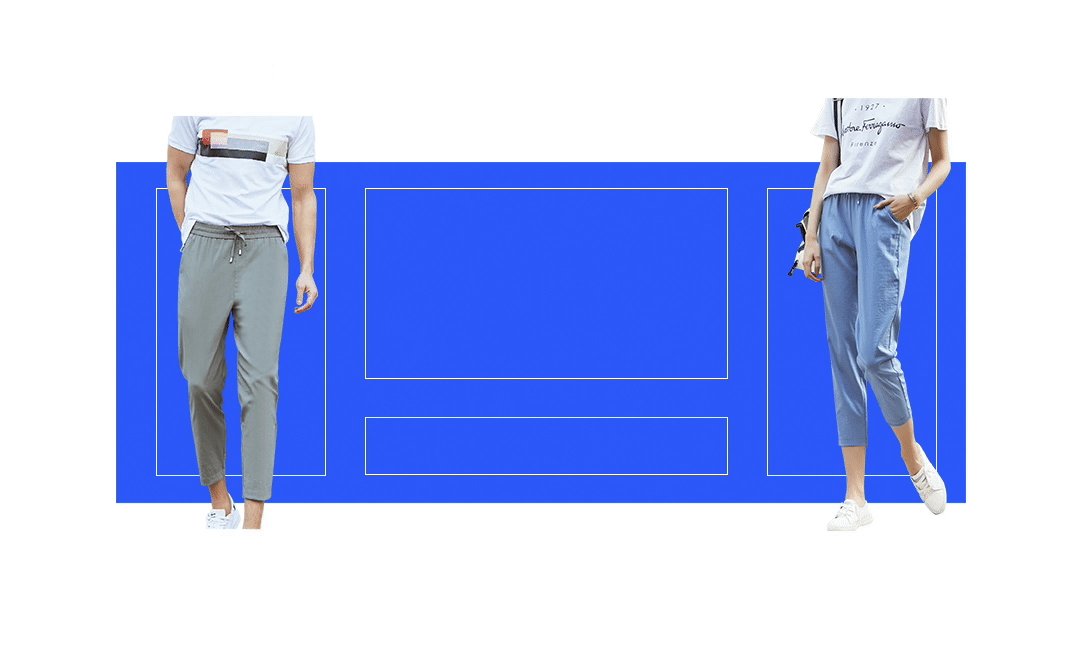
问题1:
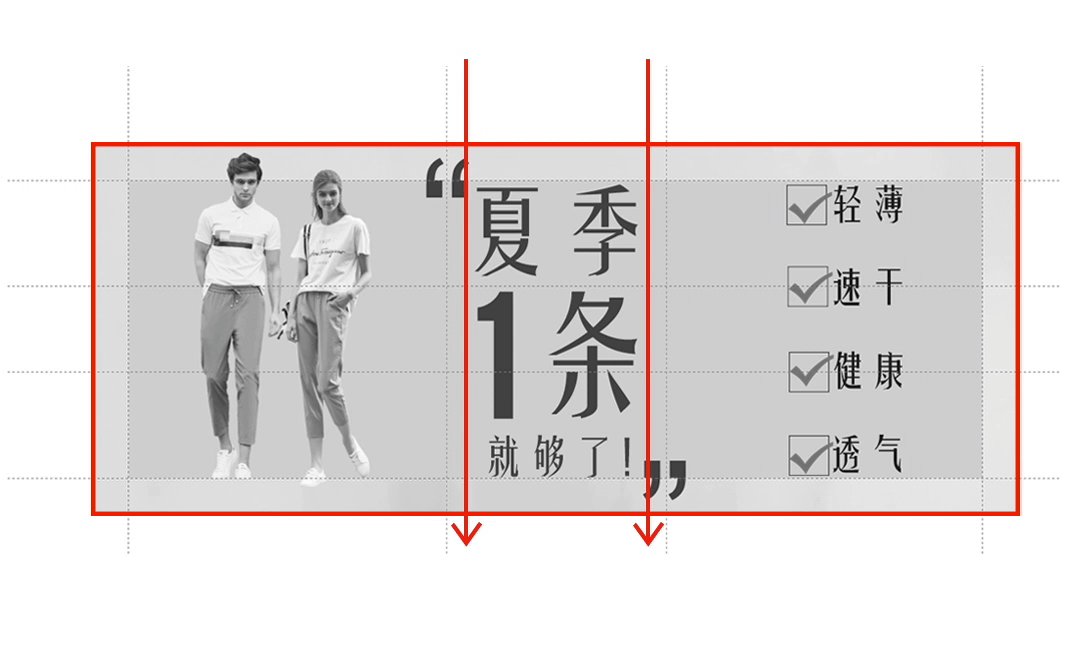
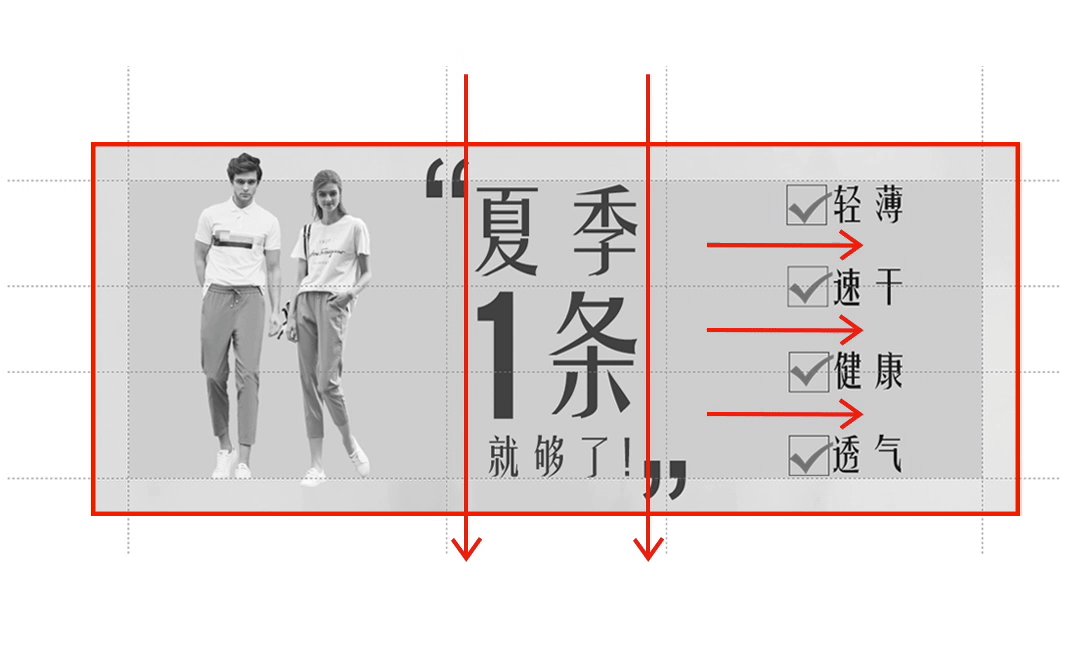
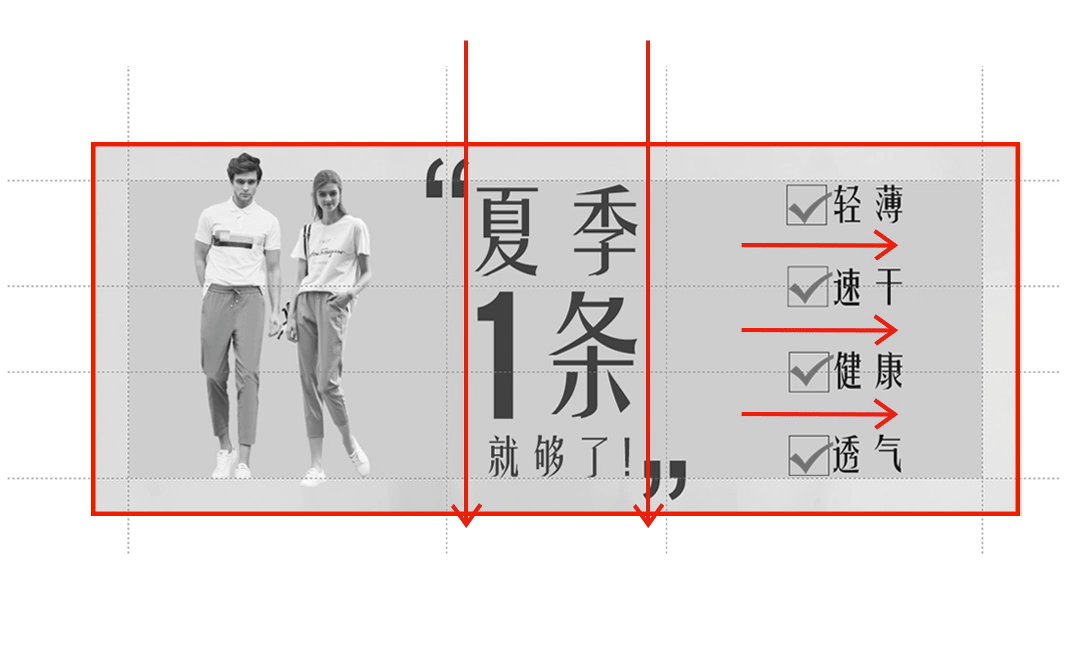
整个版式的构图被故意切分成三段且三者之间并没有展现出很好的关联性,这就像两个人合唱,你唱你的我唱我的,连个互动都没有,你说这怎么行。

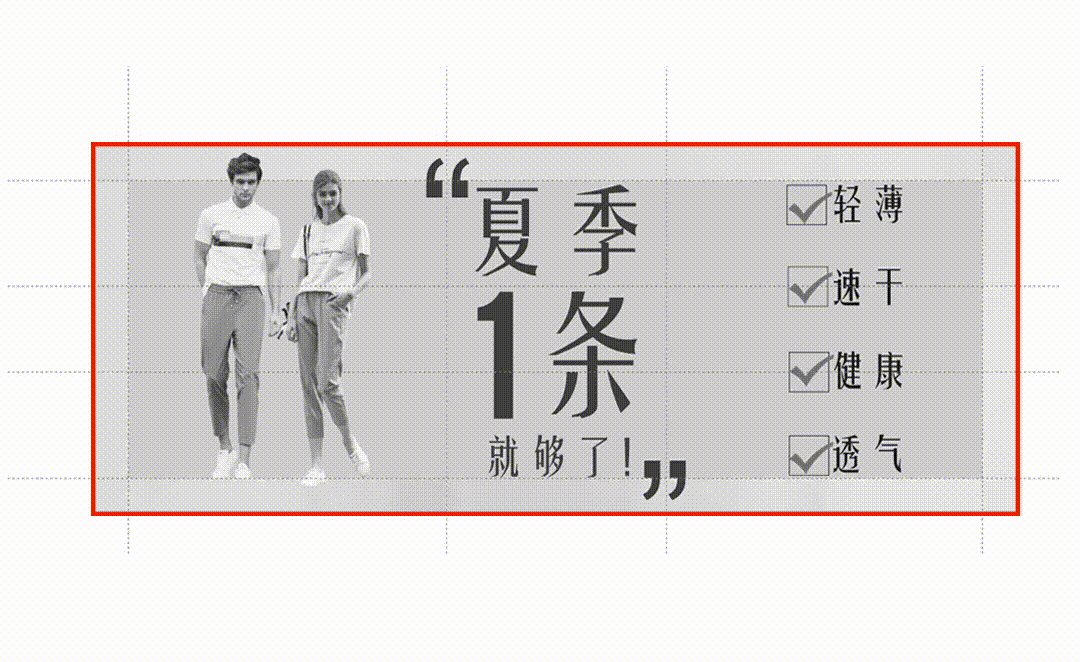
问题2:
人物与文字的比例做成了相等,导致整体画面没有视觉焦点,也没有物体之间对比。

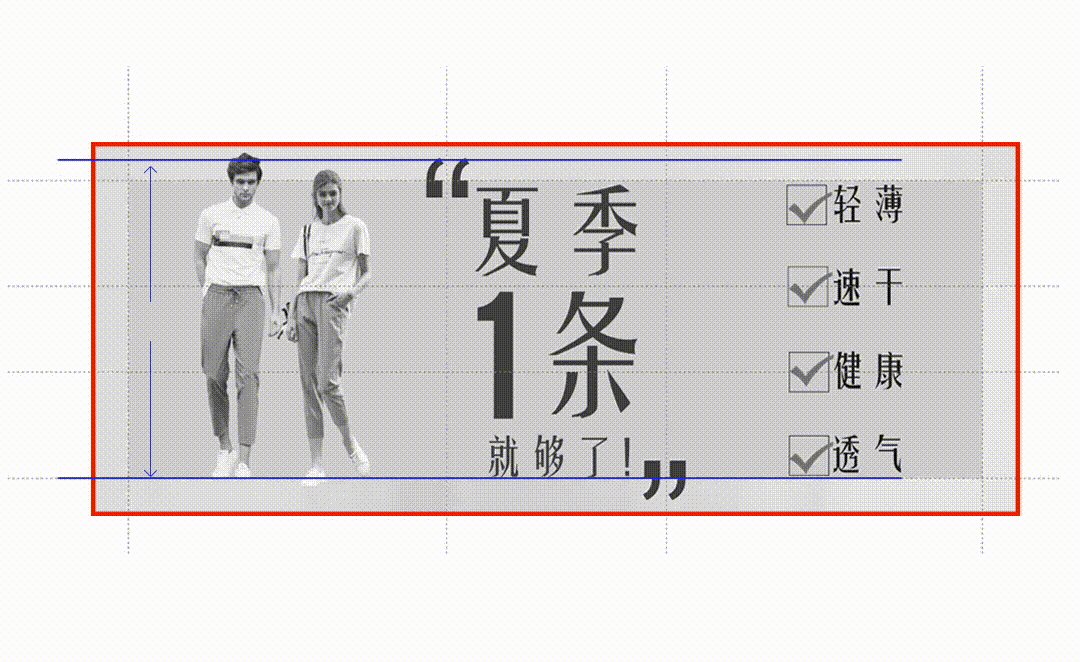
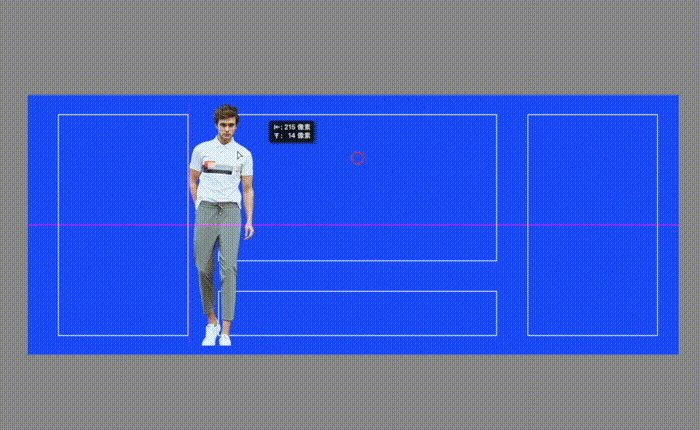
问题3:
我们将产品人物大小做了个假设,放大物体后视觉焦点会更清晰化,而如果按原有的人物比例放置文案,不管文字的比例多大或多小,都无法改变2个问题。

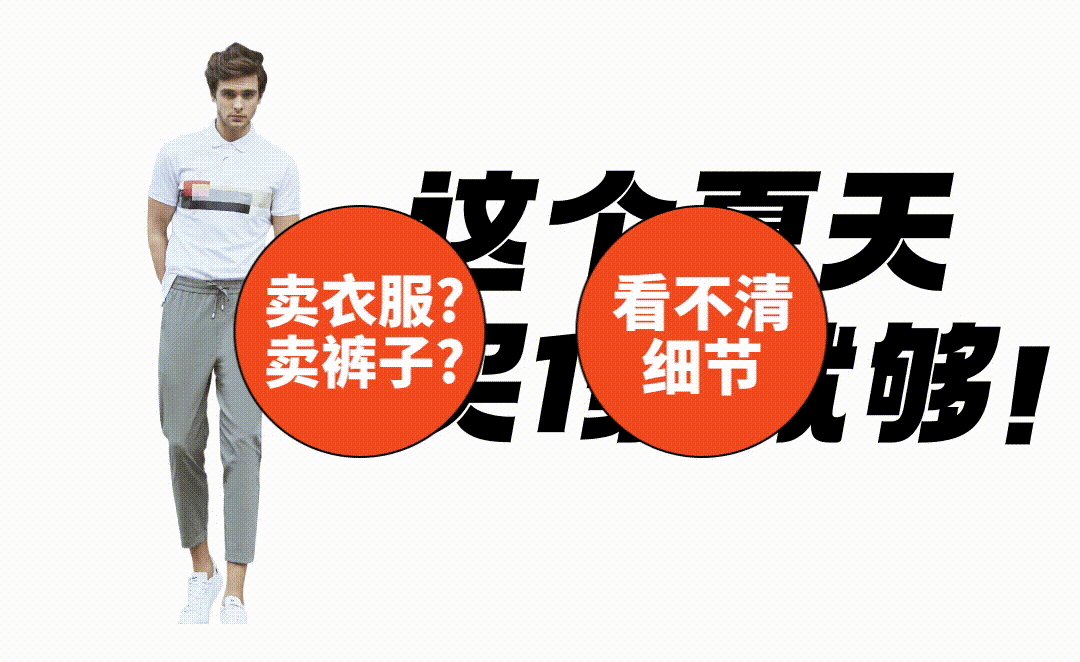
这张图到底是卖衣服还是卖裤子,以及看不出细节,也看不清模特。

这种问题如果缩小至banner的宽窄比例图中尤为明显。

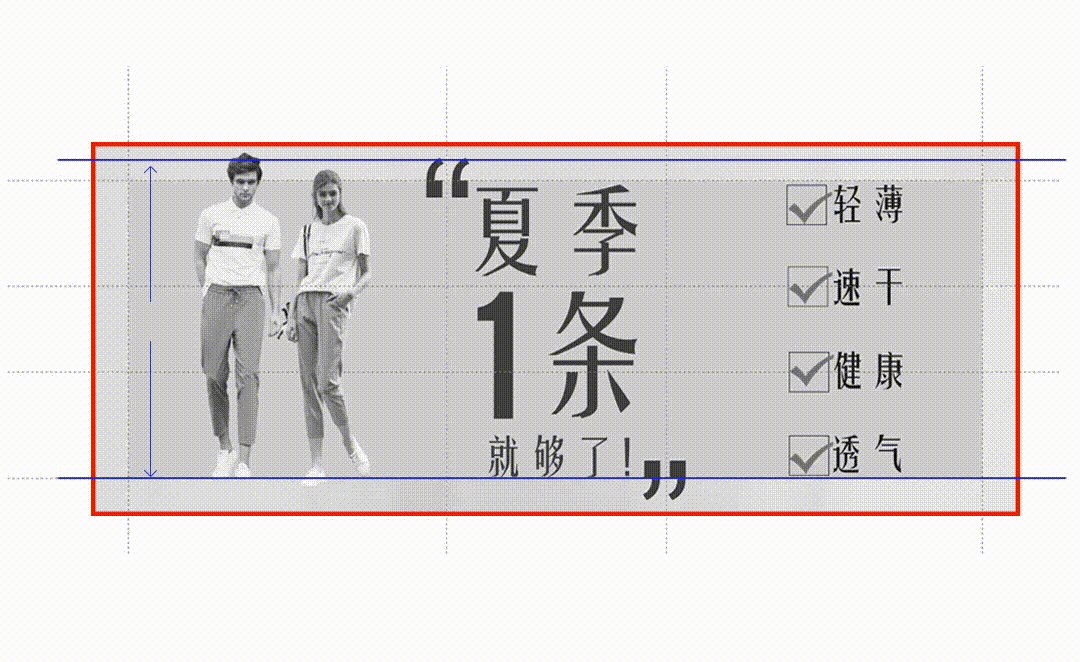
问题4:
文字段的引导采用了竖式下放以及横式的两种编排,顾客在观看图片时,使之得不到一致的统一,也就是不能非常直观和快速的将内容捕捉完整。

问题5:
配色上使用色系过多,尤其是背景色偏灰暗,让人会提不起购物的兴趣。

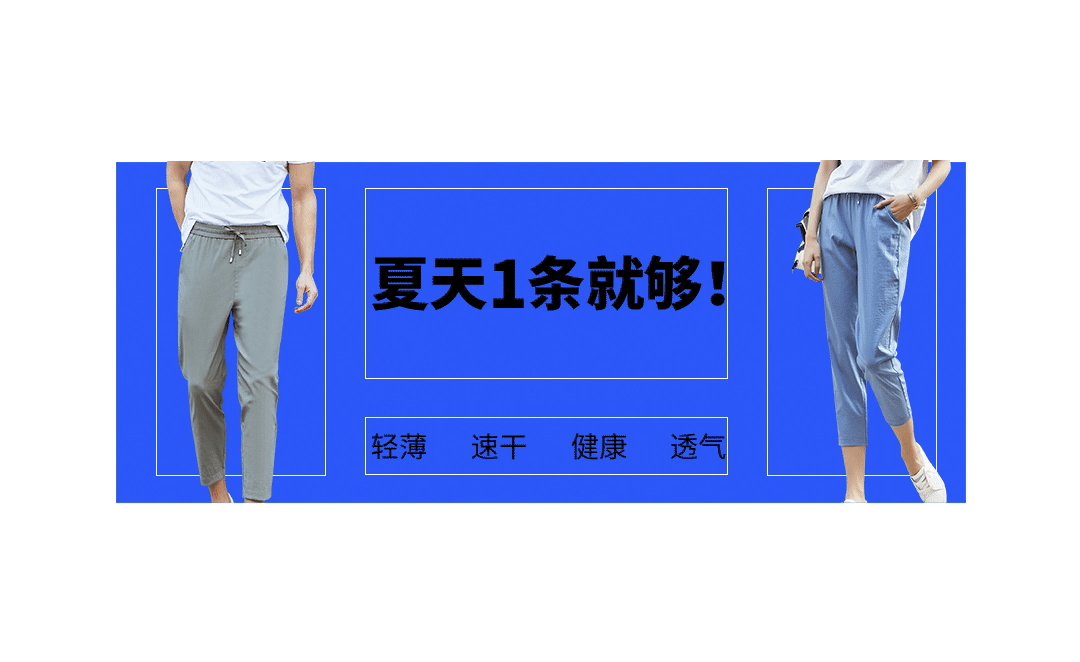
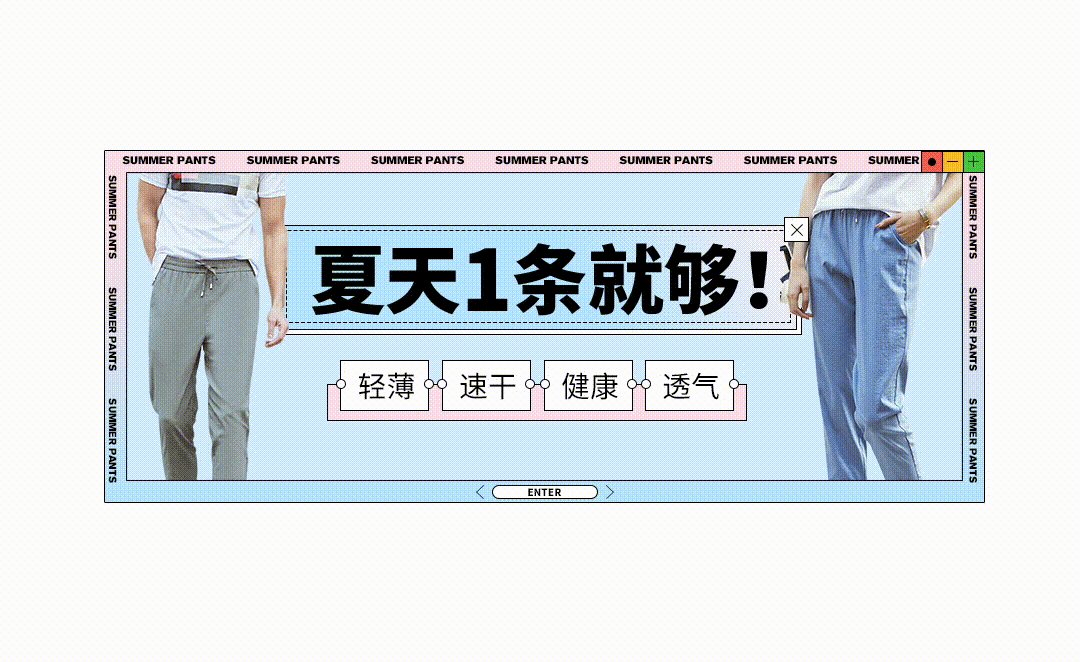
综合以上问题,我们需要把以上几点重新整改成新的banner图。

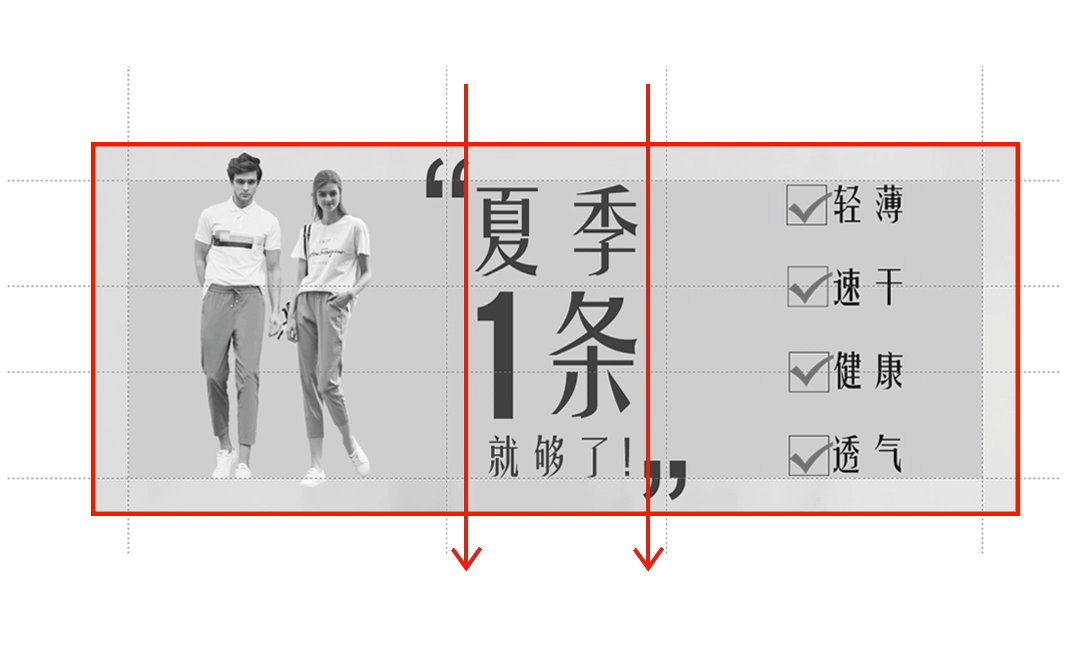
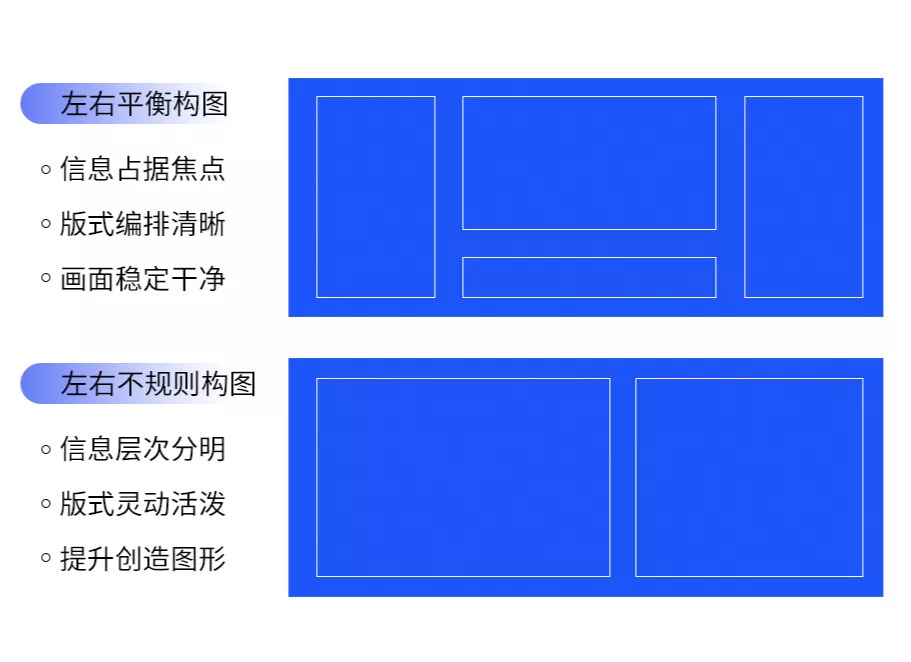
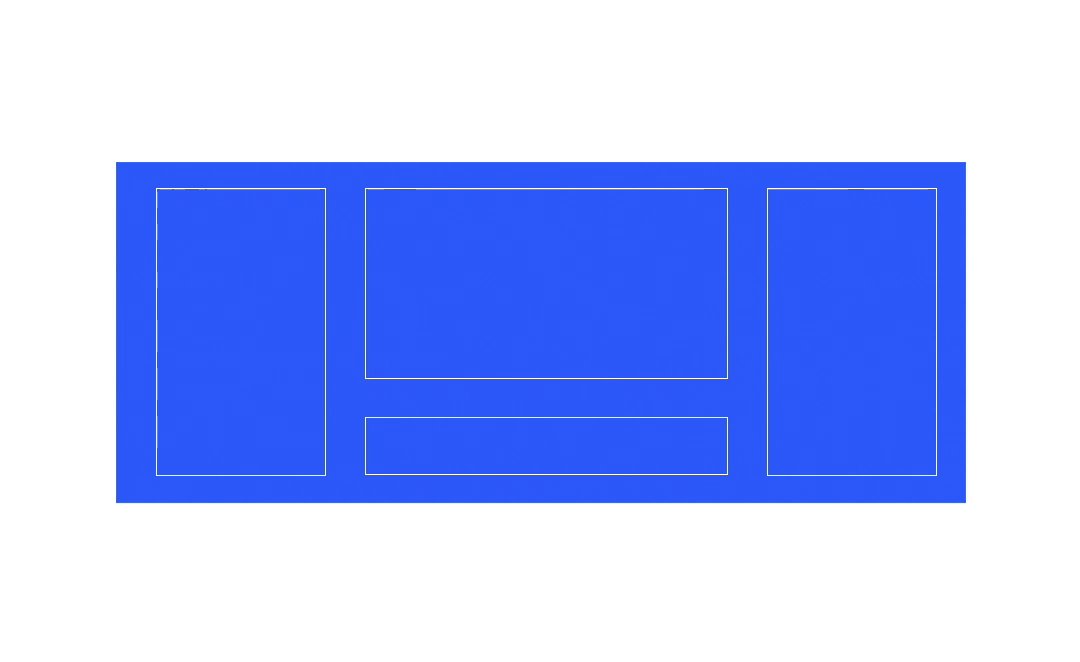
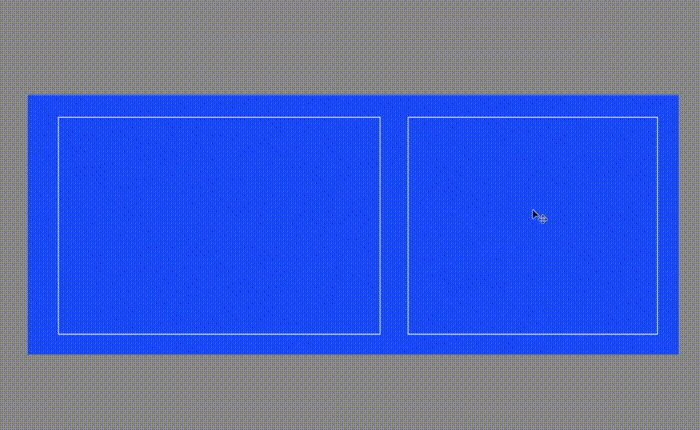
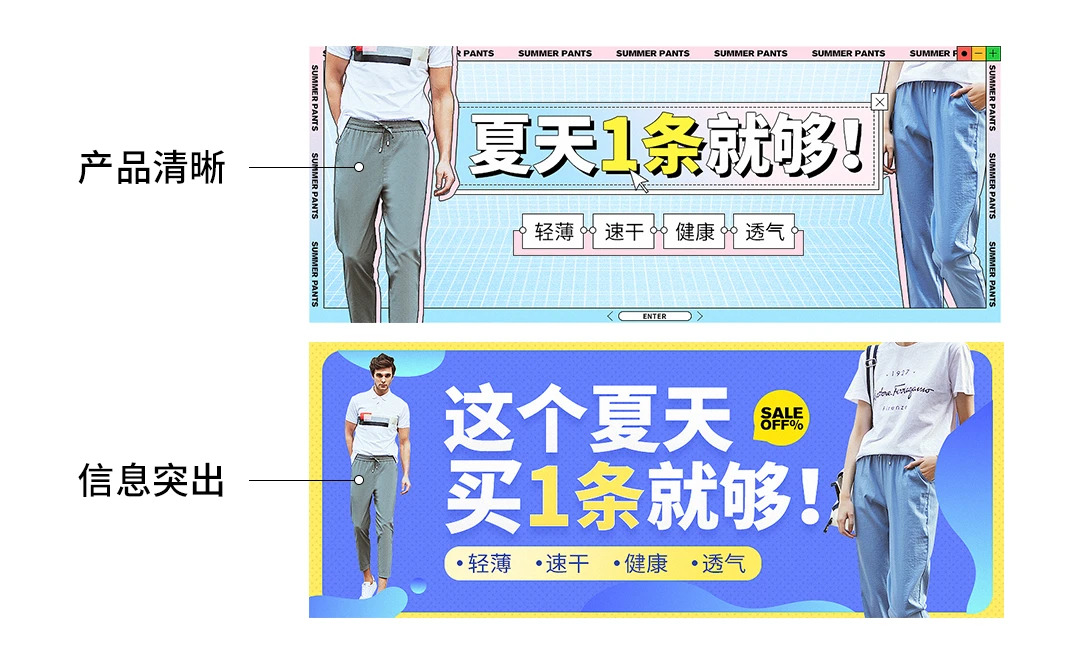
这里面推荐的第一种是左右平衡构图,它的优点是信息占据焦点、版式编排清晰、画面稳定干净。另一种是是左右不规则构图,与平衡构图不一样的是不规则的构图能带动版式的灵动,信息的层级空间会比较明显。

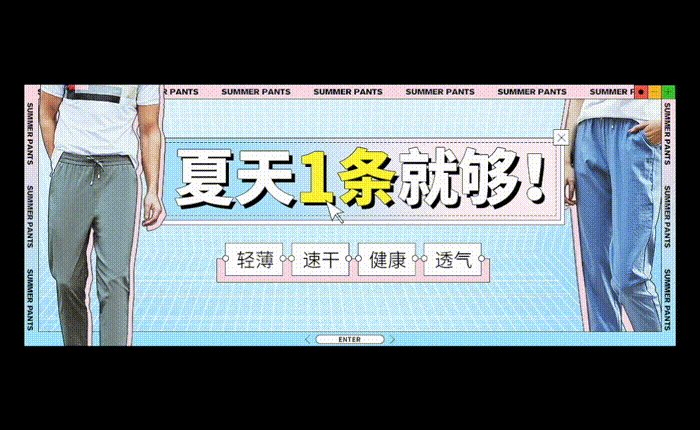
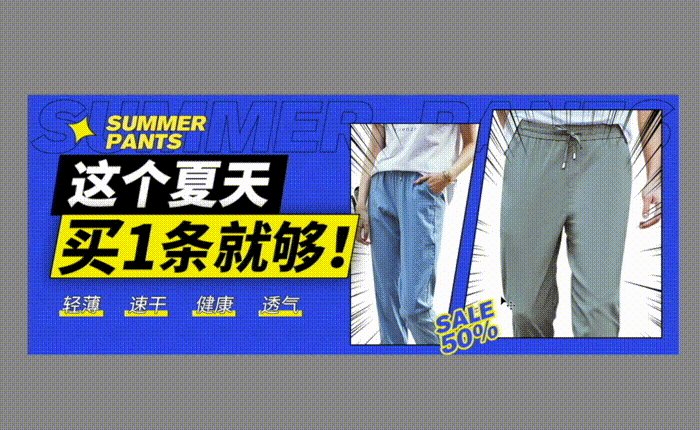
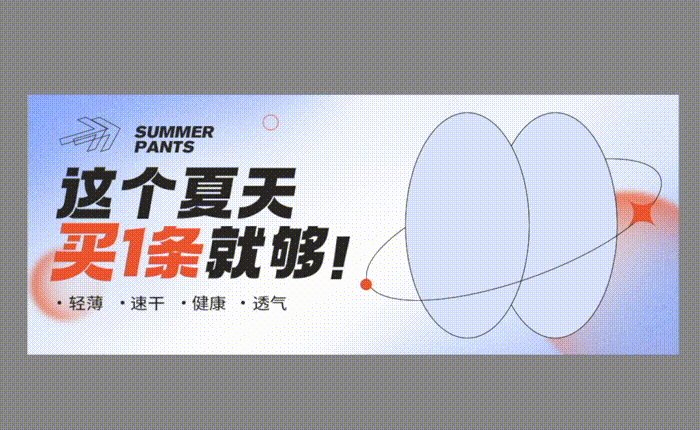
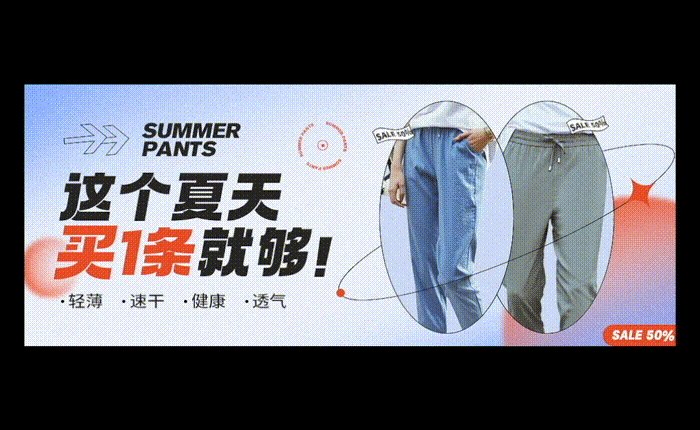
有三点要说明一下:1、宽窄类型的banner不适合将内容下拉层级太多。2、物体放置时最好采用半身或者细节区域展现,更容易表现出产品特性。于是我们先来看下最后整改后的效果。3、人物本身的角度不够好,以及脸部阴影过暗,放大脸部只会造成更明显的缺陷。


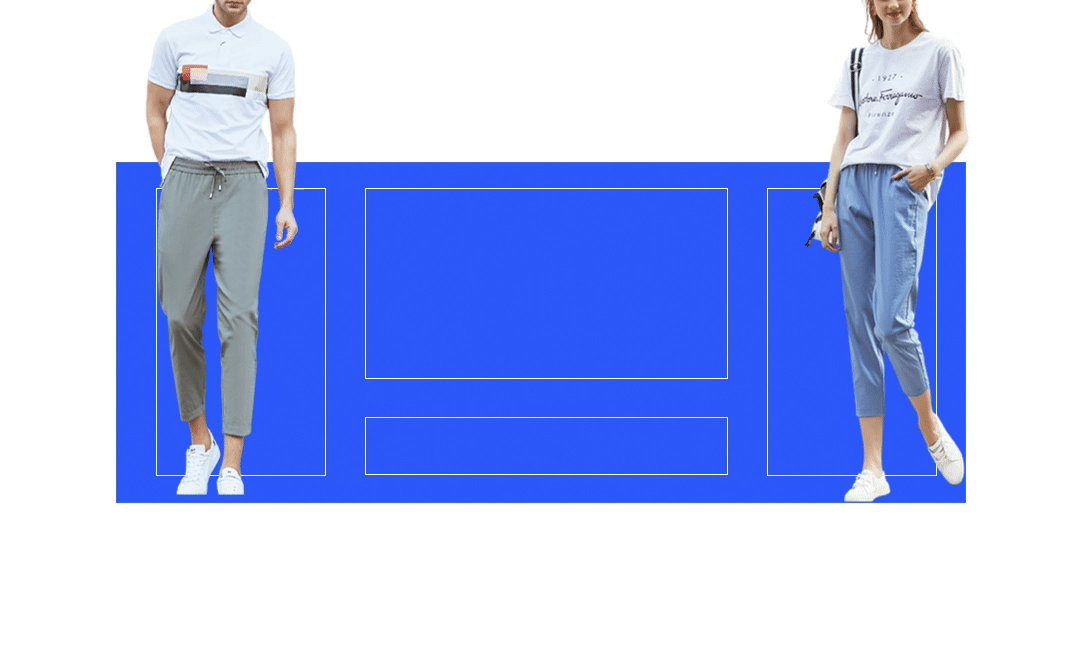
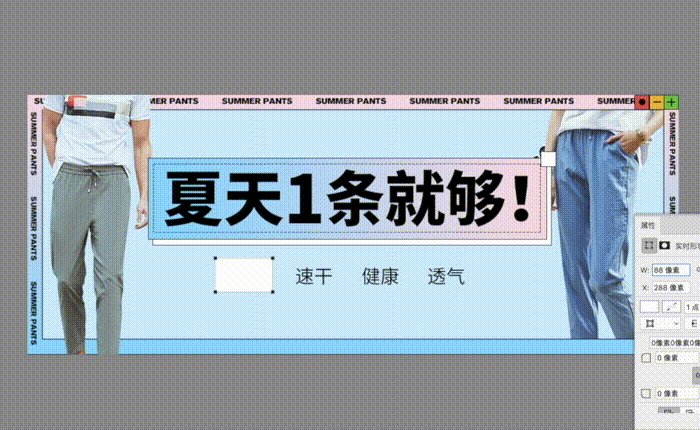
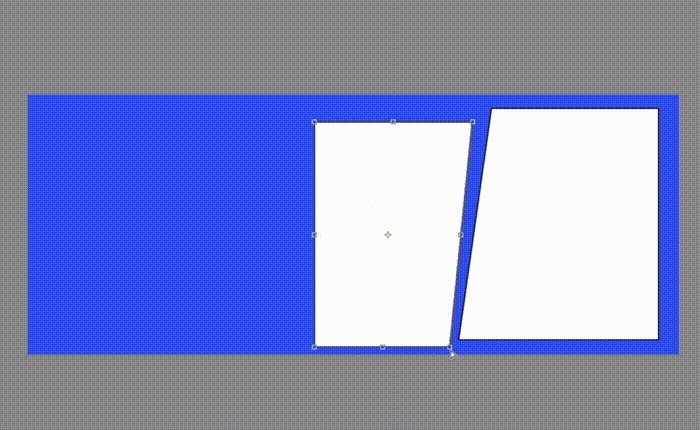
1、由于这个学员给予了两个人物模特,于是将其左右剪切到画面中。

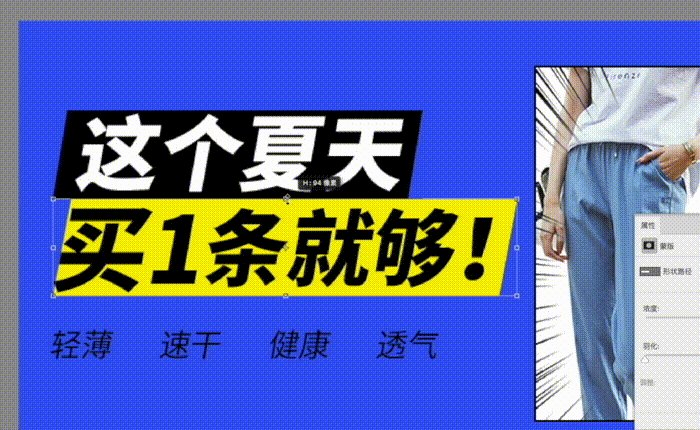
2、将文字内容置于到中心区域,这里的文字比例按三角形态构建,会把主题点凸显。

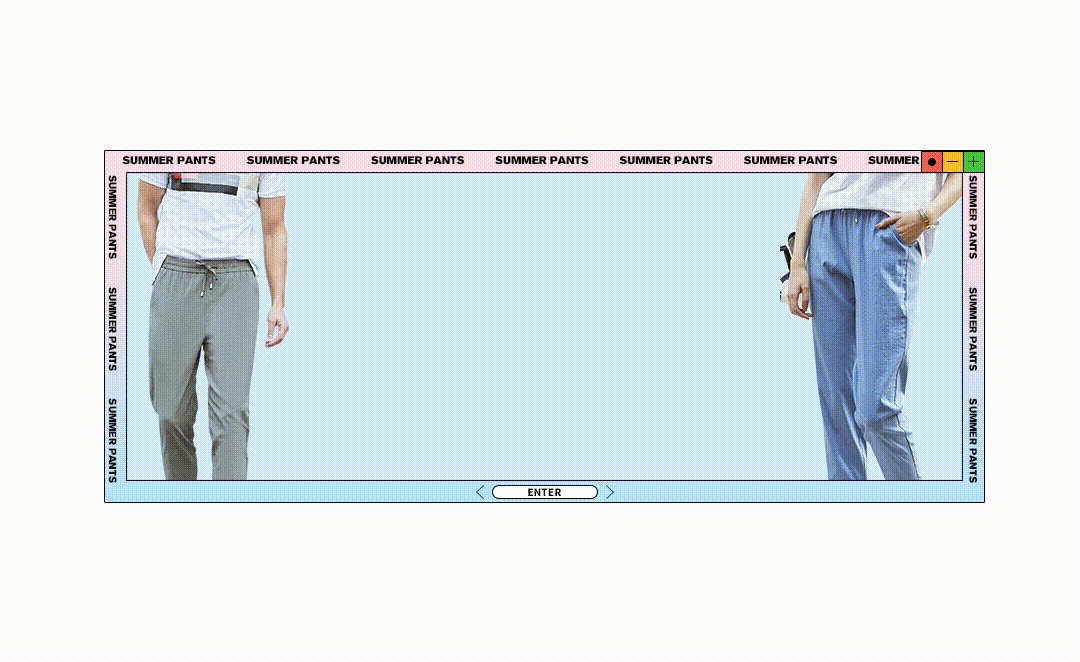
3、配色使用了粉红与淡蓝,体现出夏天的清爽干净。

4、把中心区域的内容通过合理编排增加图形混合入画面,再将人物增加剪影做出描边与整个风格得到一定完整度。
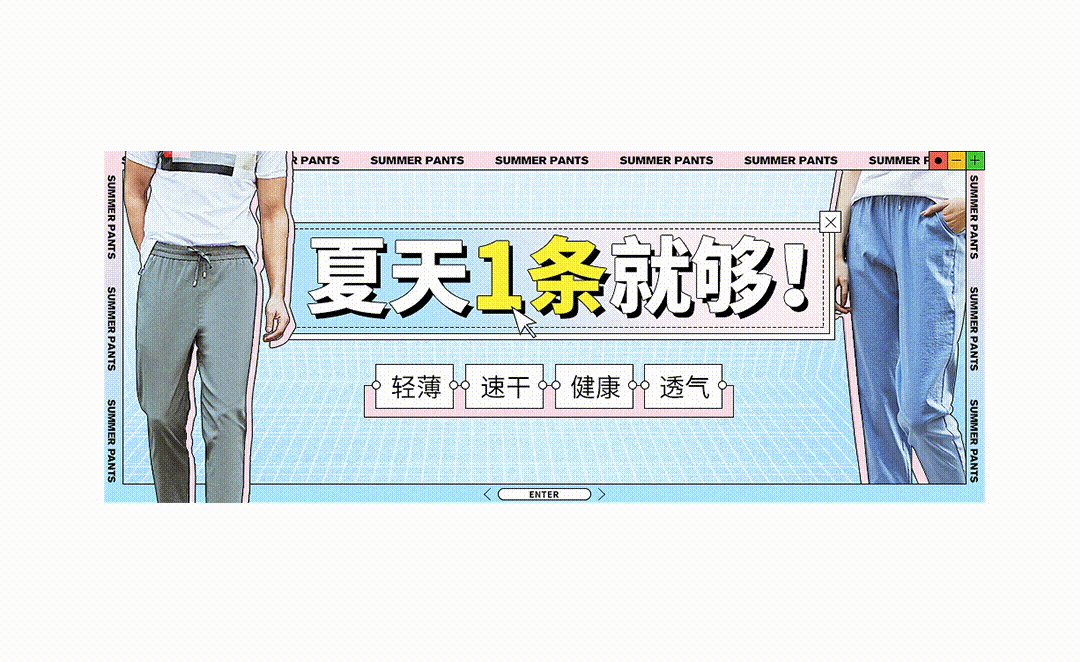
#01 banner案例过程>


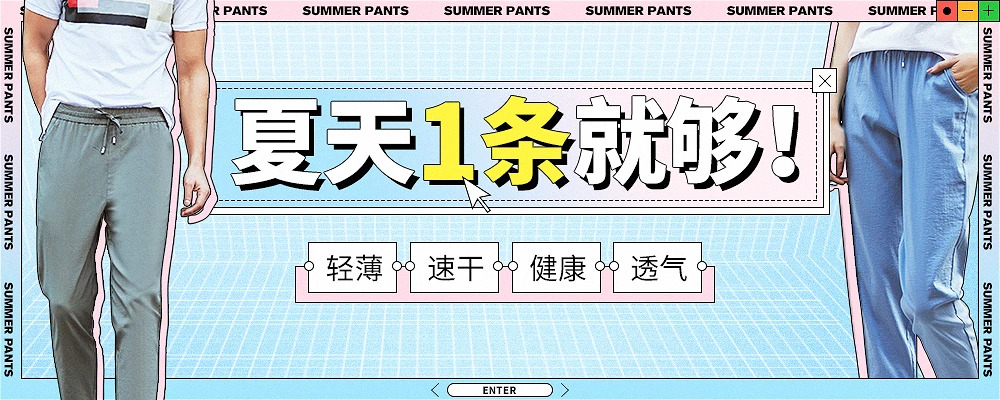
#02 banner案例过程>




banner的内容与编排都是可以根据风格的定义来设计,而体现的出来的特征却会不一样,有的着重体现产品、有的体现出了信息卖点、有的个性化十足,而有的具有时代的定义,关键是看设计需求如何运用到。


当我做完才发现,学员要做的是吊旗……
于是我在原有其中一张的banner图上稍加修改,发现也能很好适用和兼容,所以设计无边界,不要再去纠结自己做的是什么领域,设计的很多理论和应用都是相通的。

今天的文章写完了,这位同学你满意了吗?
原文地址:修先森撩设计(公众号)
作者:修先森







