世界万物都有秩序,才会更美好;同样,我们的排版设计也是要有秩序的,那么排版的秩序是什么?又是如何将秩序运用到我们的排版中,为我们的设计锦上添花的;
那么今天我们就一起来看看要如何运用大小、空间、颜色、粗细对比来制造秩序~
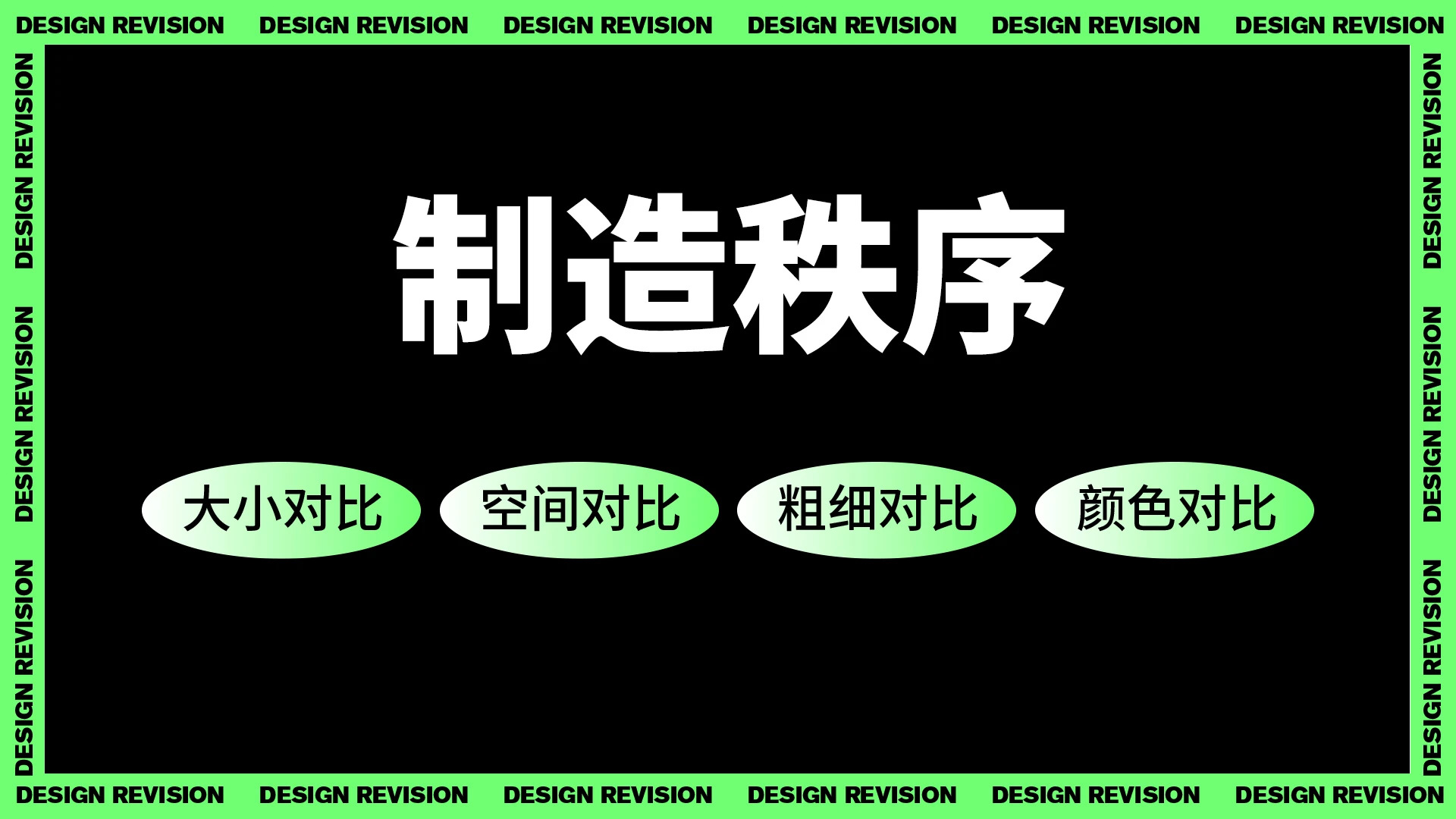
今天我们讲版式中如何运用对比制造秩序
▽


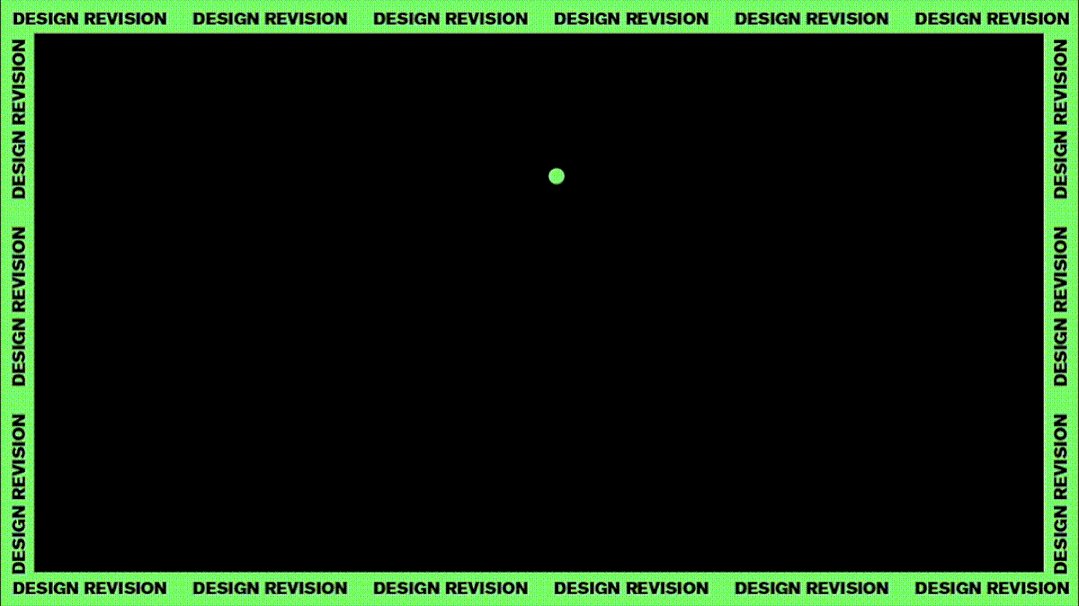
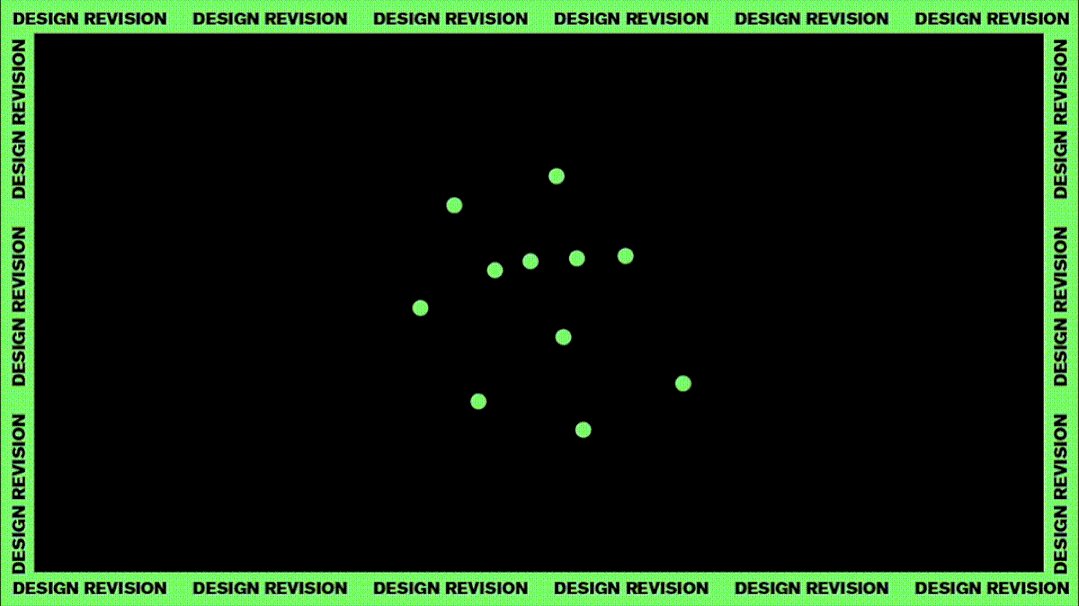
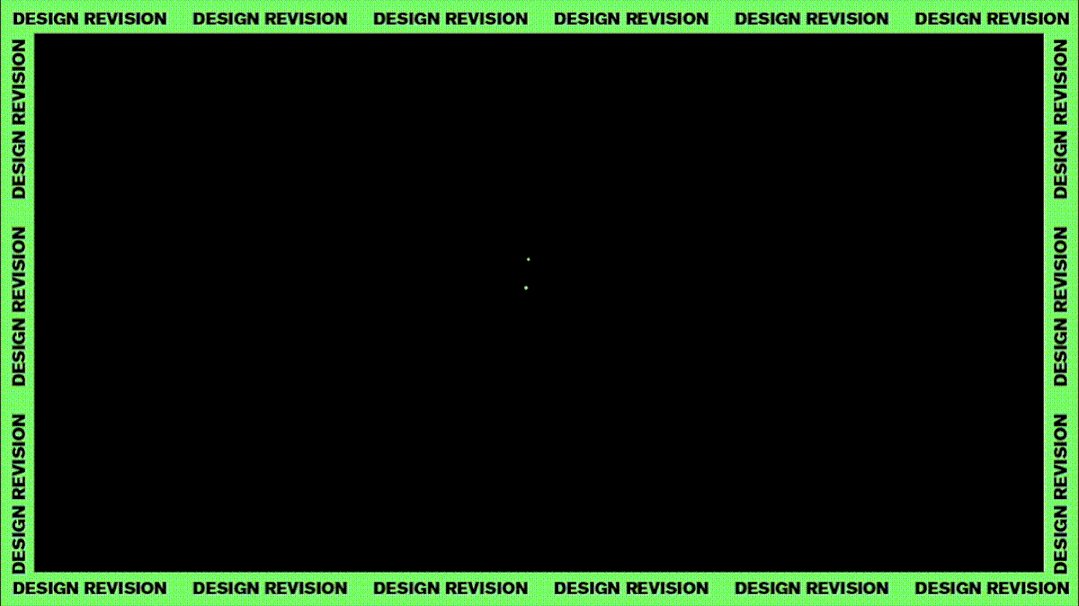
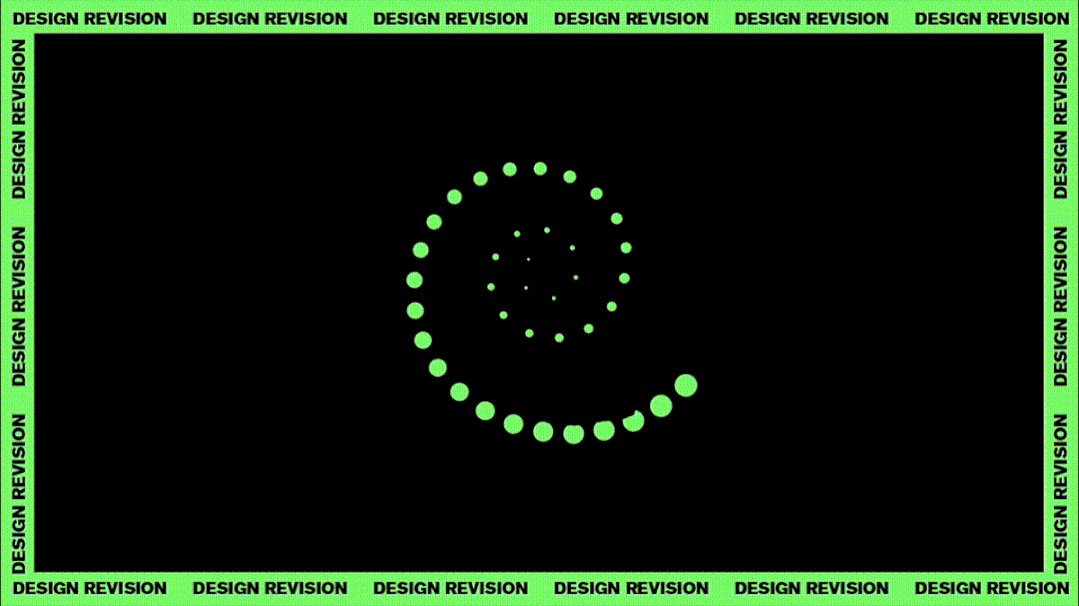
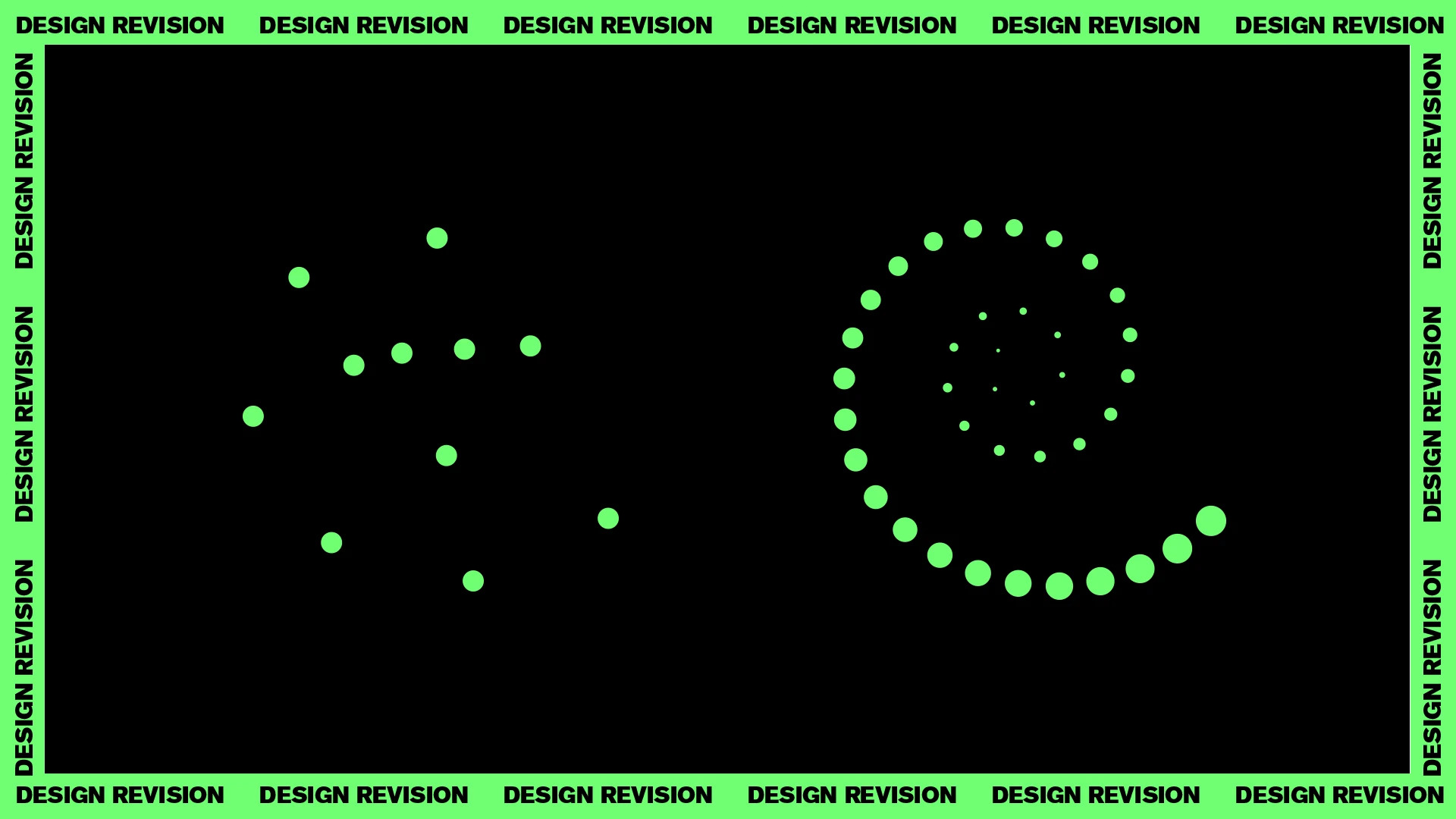
首先如何理解秩序,我们用点的示例放置,当展现在画面中出现无序的形态时,会显得没有规律性,而以螺旋状的方式放置时就明显感受到了画面的舒畅和秩序感。

两者同样以圆为形态,秩序感的形成却截然相反。

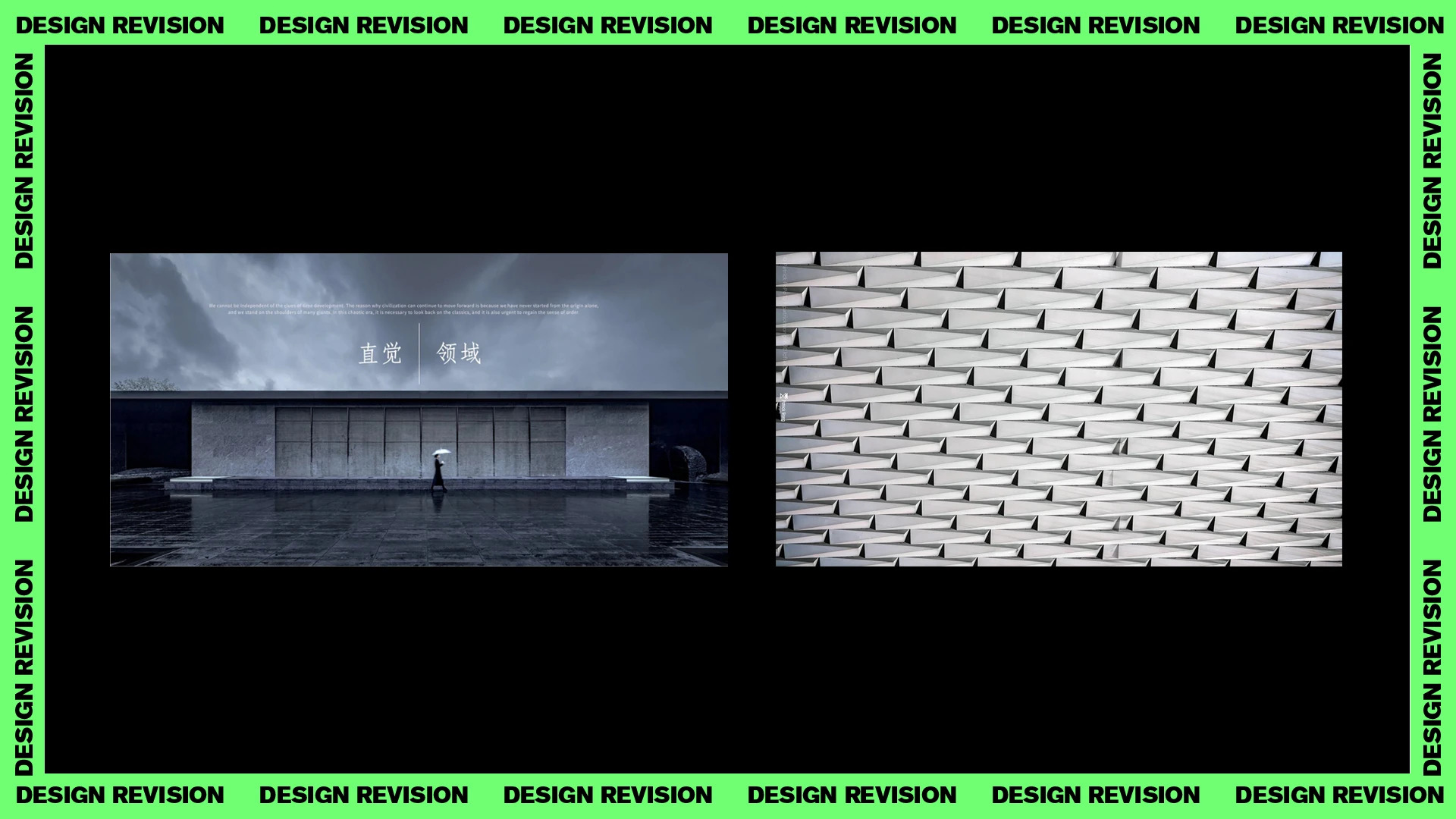
秩序感的体现就像建筑和摄影中对于画面布局的形态与物体之间的关联起到微妙的动态变化。

在整个呈现过程中,我们就需要运用秩序里的大小对比、空间对比、粗细对比和颜色对比的关系。

我们用一个小案例来诠释对比的作用
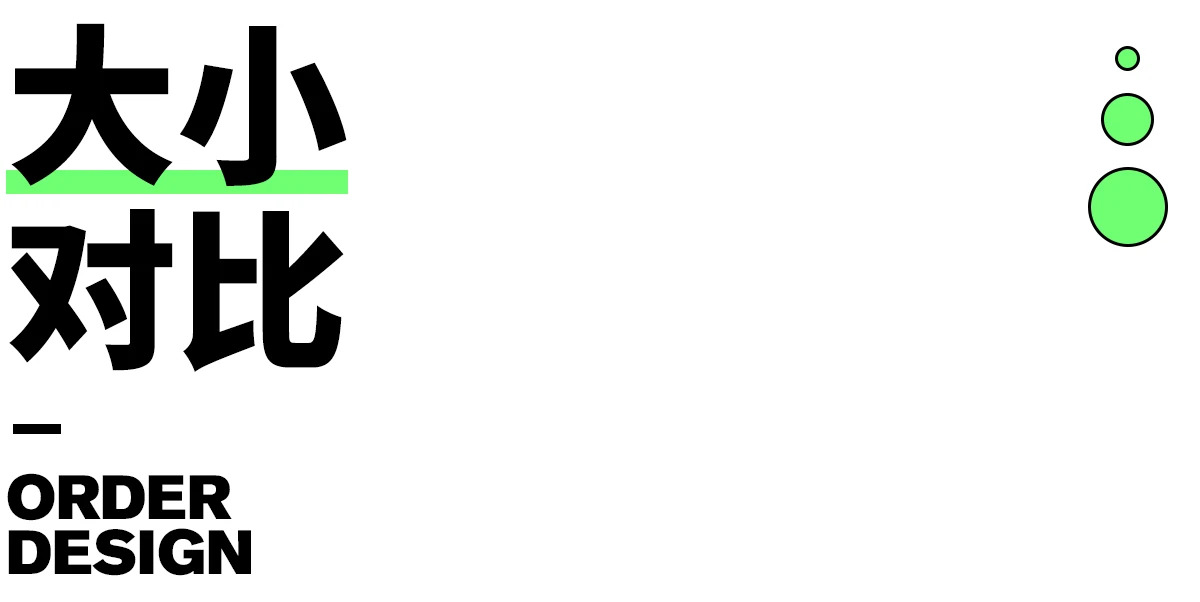
1.大小对比

首先运用大小对比,这是正常文案放置时的排版结构,文字的大小比例都是相等的。

我们将文字的主次进行了拆分、强化了大小关系,这时文字的比例从原来的大小相等到互相有了不同变化。

强化了对比后,我们看下效果,能明显感受到对比后的阅读逻辑性了有了一定提升。

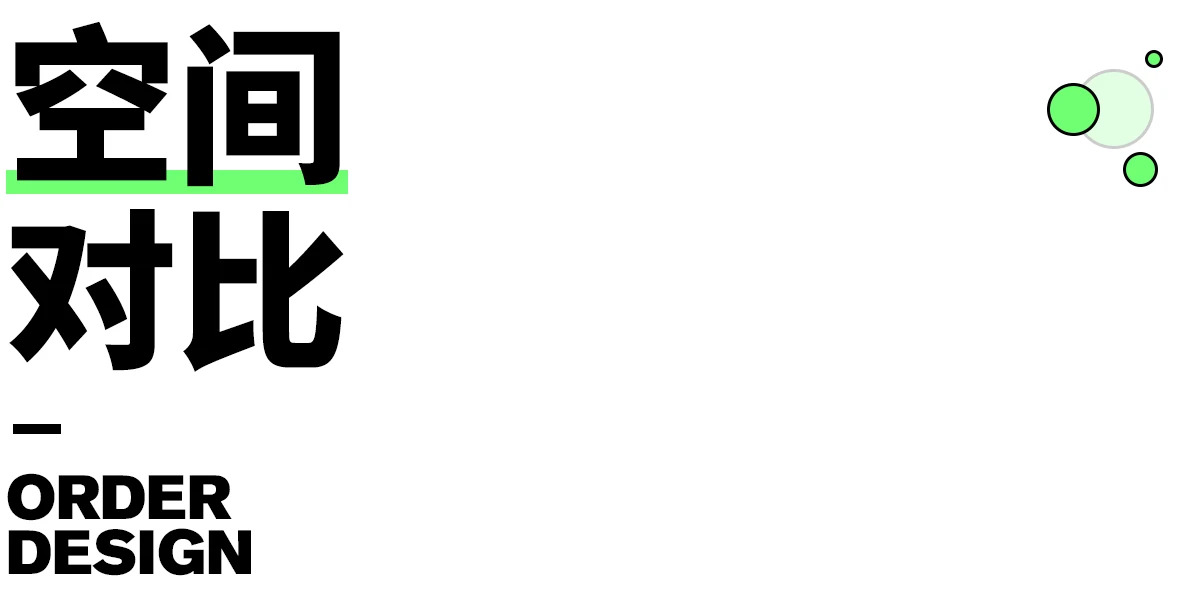
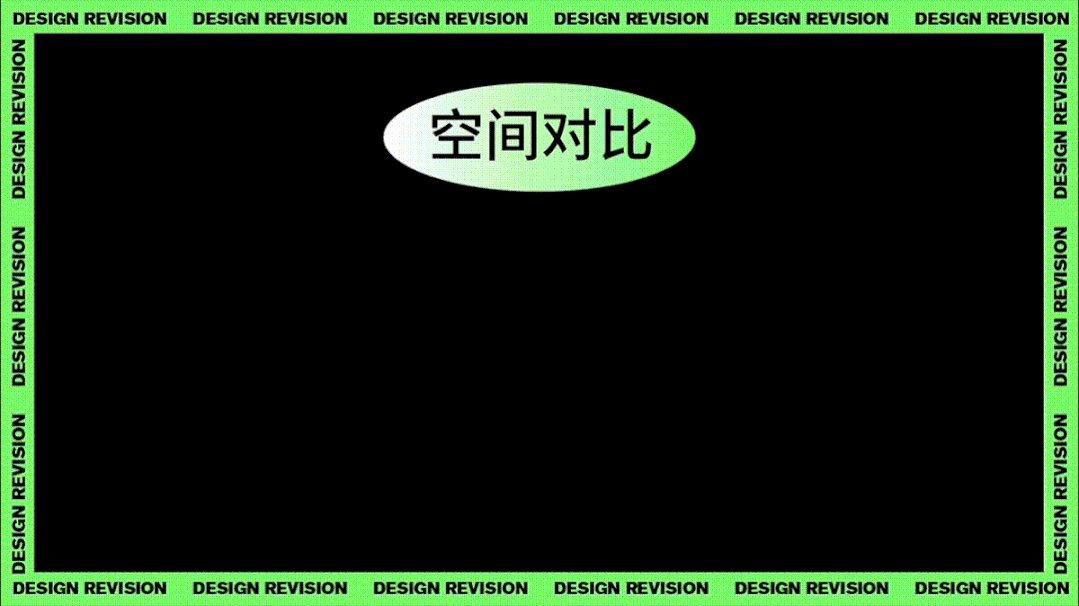
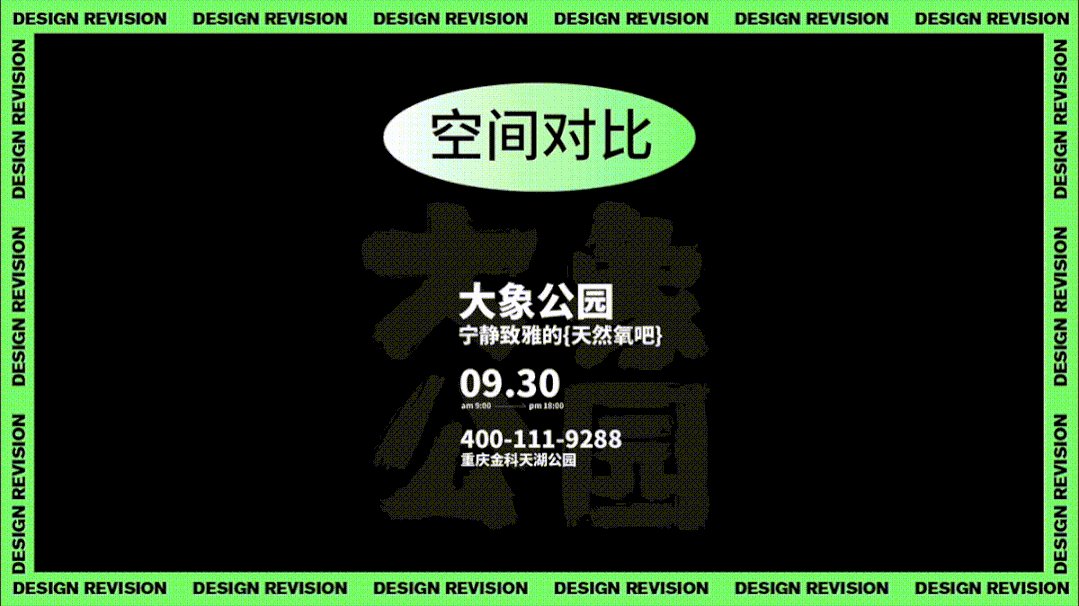
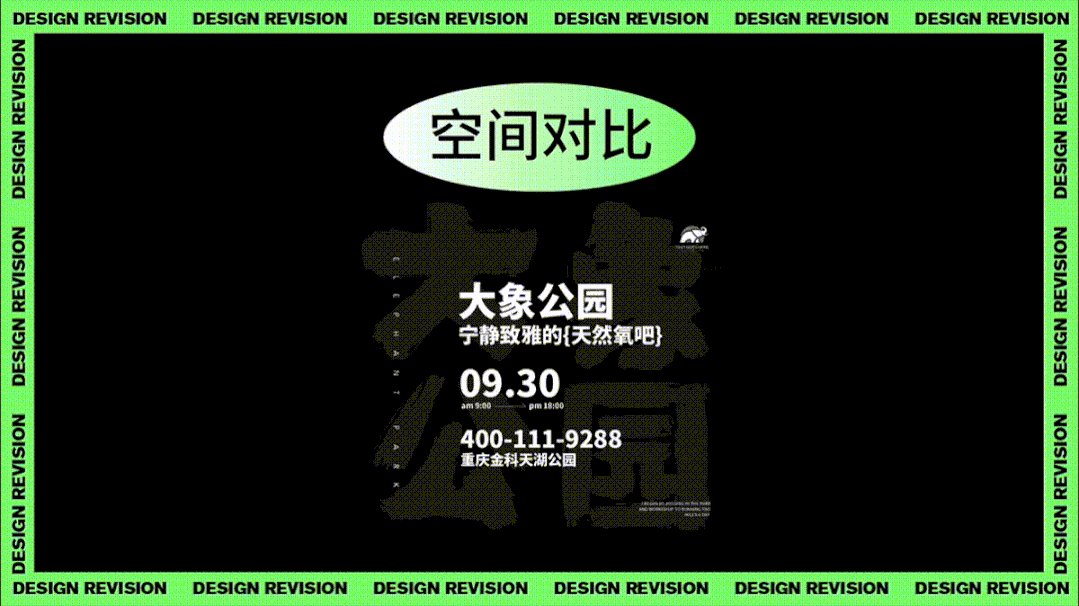
2.空间对比

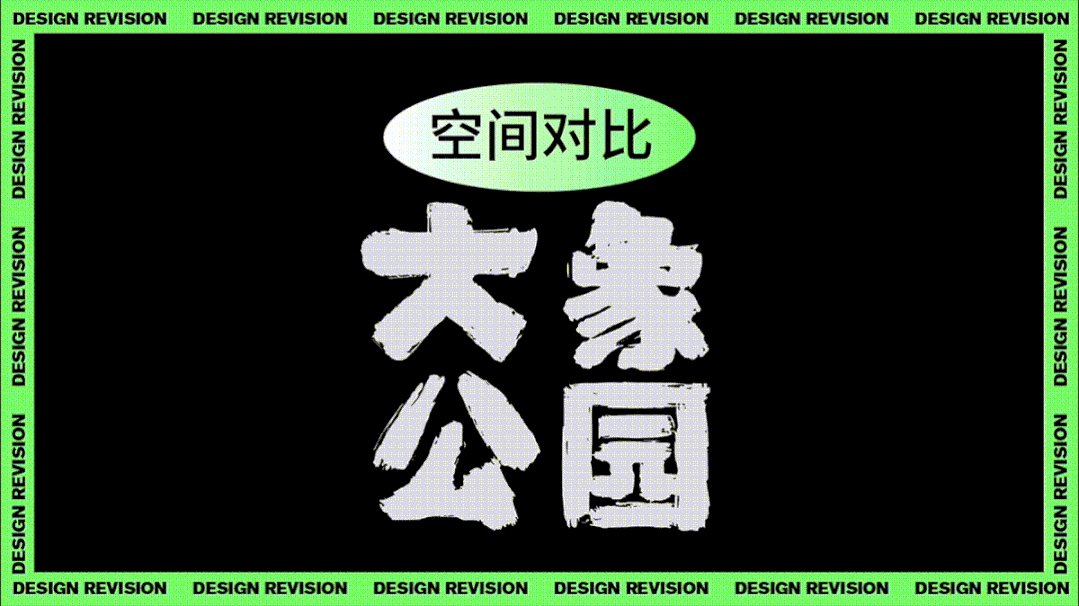
将主题中的文字放大并改变字体后弱化显示,再将原有内容放置到前面,在四周增加一些装饰信息作为点缀。

通过对比后的效果,可以看出主体内容得到了一定的空间层次,整体也显得丰满一些。

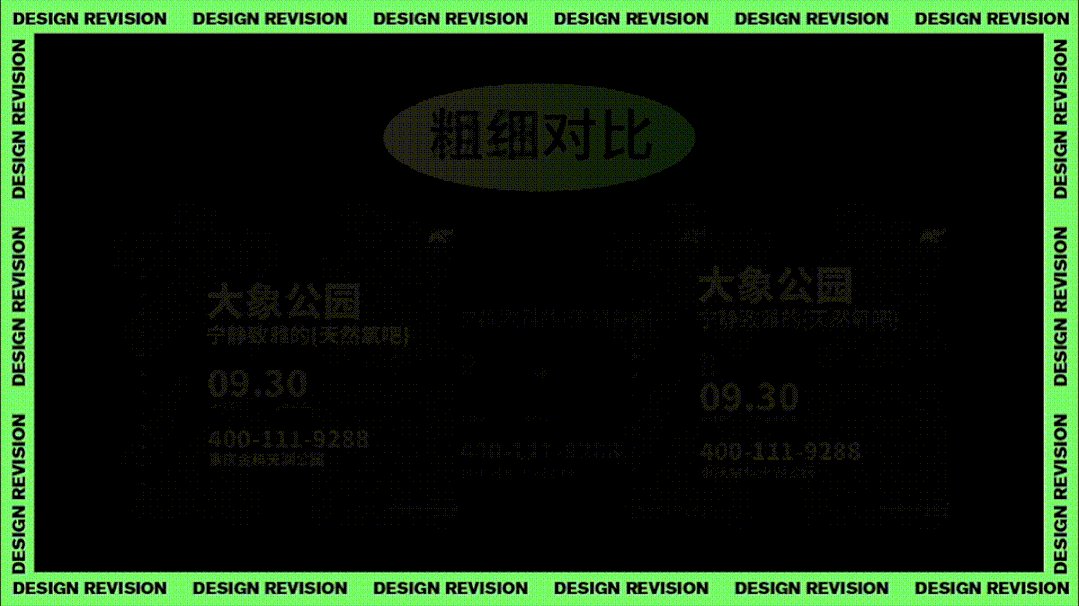
3.粗细对比

通过筛选出优先重要信息,将内容作出粗细之间的明显区分,这样的方式可以帮助用户在阅读画面时有更好的着重点,也有了明显的阅读顺序。


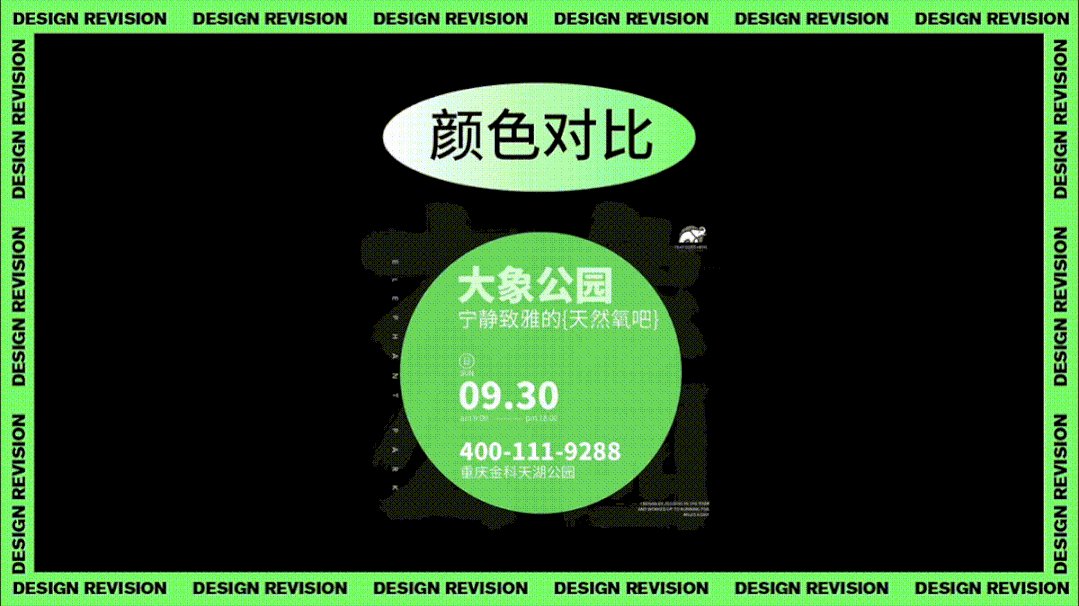
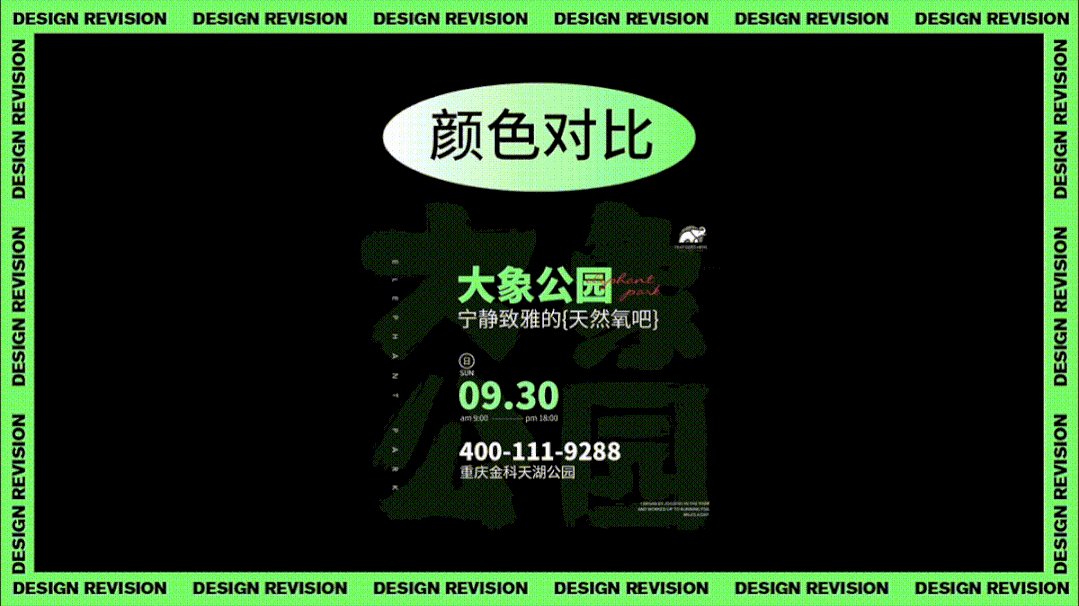
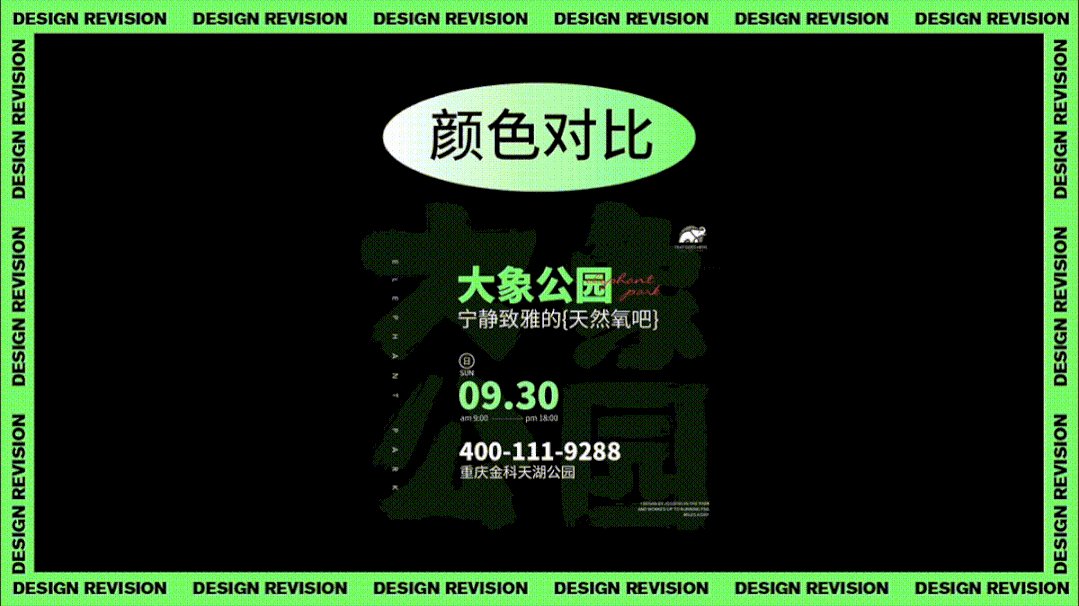
4.颜色对比

改变主题颜色或者一些需要强化记忆的文字,能让整体的版式即显得完整,又多了一些阅读体验感。


我们刚才通过了多种对比,可以看出秩序性在整个版式中的重要,规律的变化也从来都不是毫无逻辑的呈现。


为了让大家更容易理解和运用起来,我们再用一个案例来展现秩序性在版式中的使用方法。
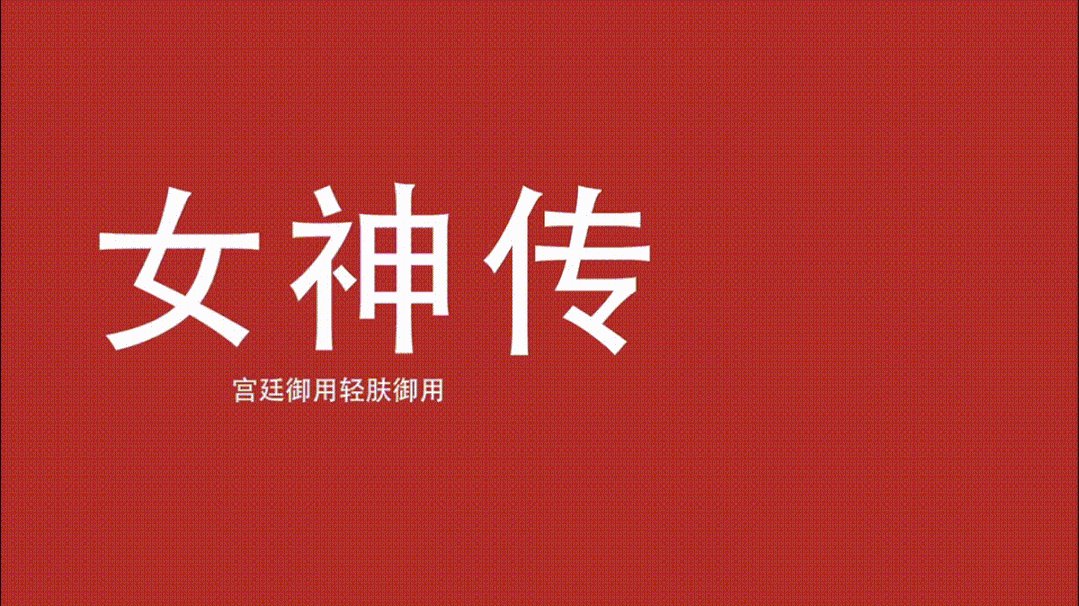
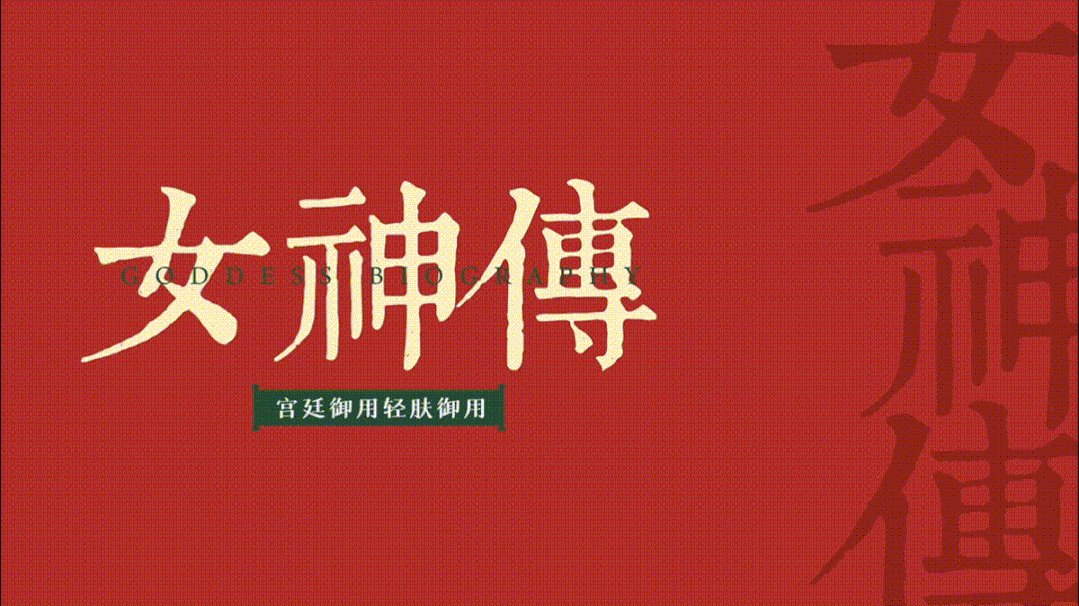
首先填充红色为背景色,将主标题文字放大,副标题缩小。

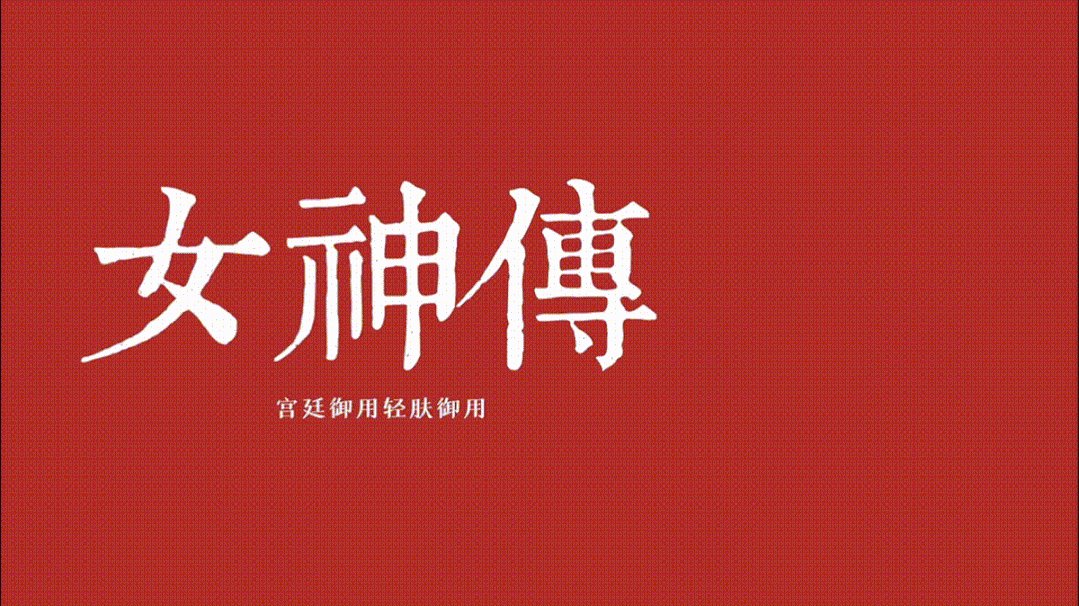
改变字体和颜色,利用英文拉开字间距放到主标题上形成了对比和颜色之间的关系。

再复制主标题文字放大移动到背景上,改变字体颜色形成为背景之上的层级

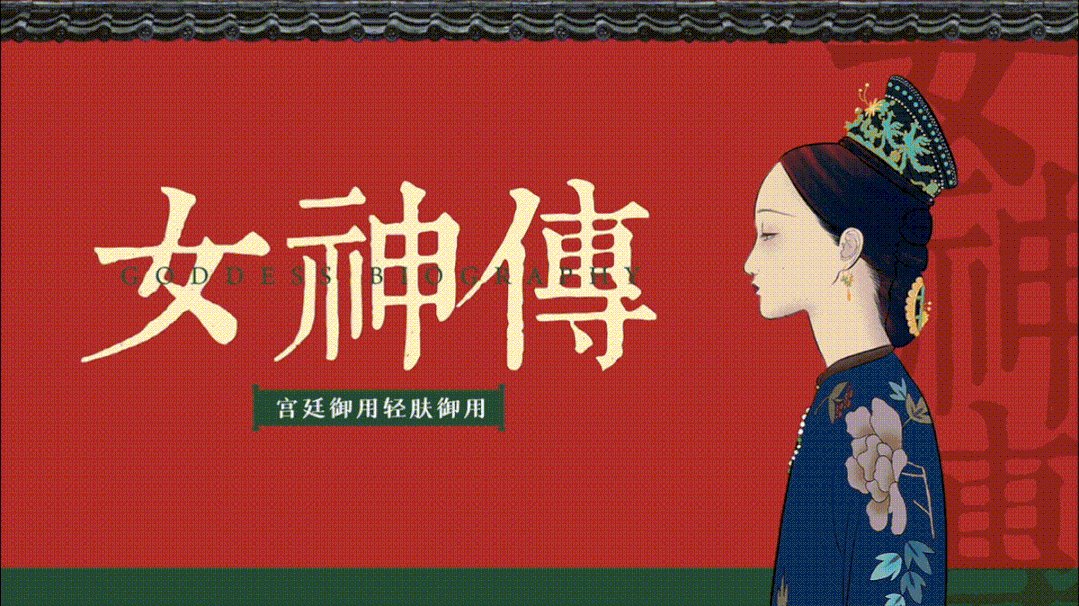
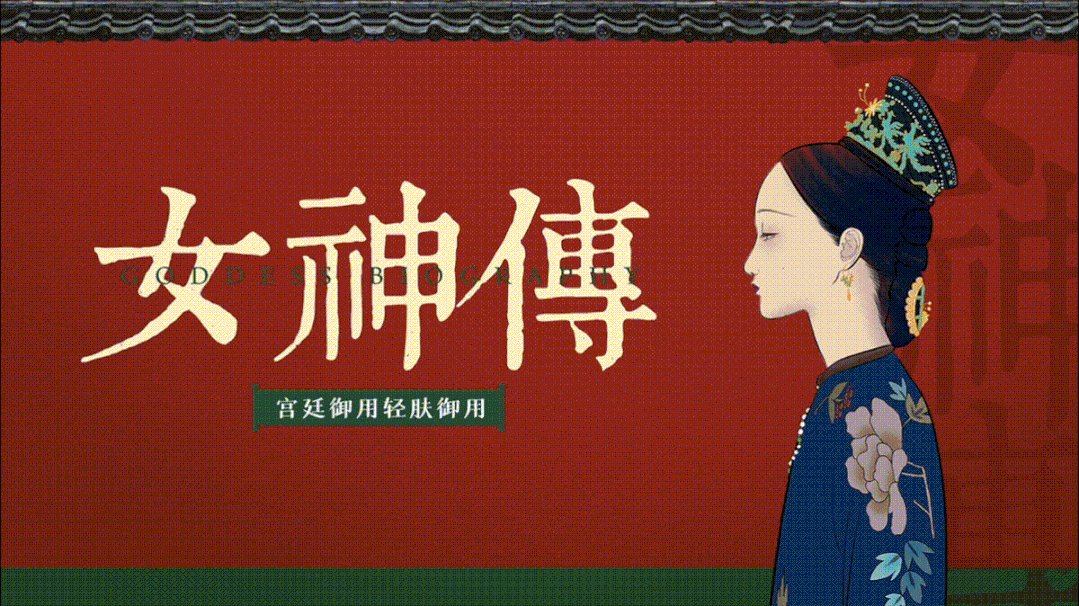
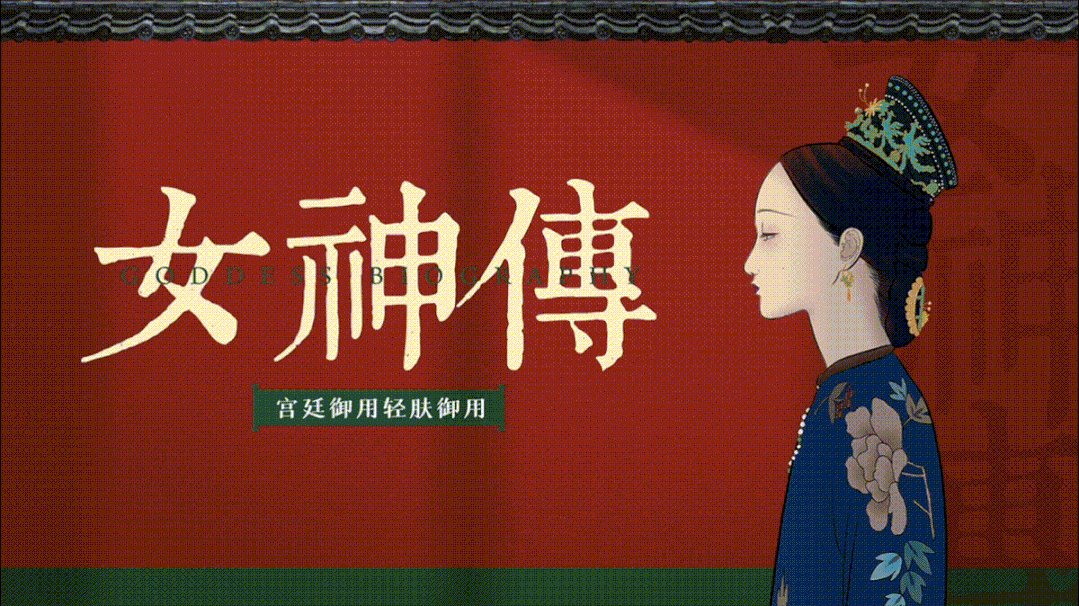
通过元素、图形、背景肌理、素材等去强化与文字版式之间的空间层级关系。

这样一来,不仅文字信息有了非常清晰的逻辑表达,画面上也得到了视觉呈现的丰满和秩序性的动态规律。

原文地址:修先森撩设计
作者:修先森







