干货教程,很多设计师,ps发光效果肯定都会做,但是,你做的发光效果,有达到视觉哇塞的效果嘛,如果没有,那么此篇文章你就一定要做练习,来学习啦;
小可爱们,我这边每周会定时更新插画、排版设计、UI设计等相关推文,大多都是干货教程类的文章;有事没事来我这逛一逛哇;
设计路上在学习,永不停歇,我们一起加油~
星火君的悄悄话
技法永远是辅助思维的一种形式,平时学习不要太局限于技法学习,更多的是看其在不同思维中的延展,这样才能慢慢学会思考。

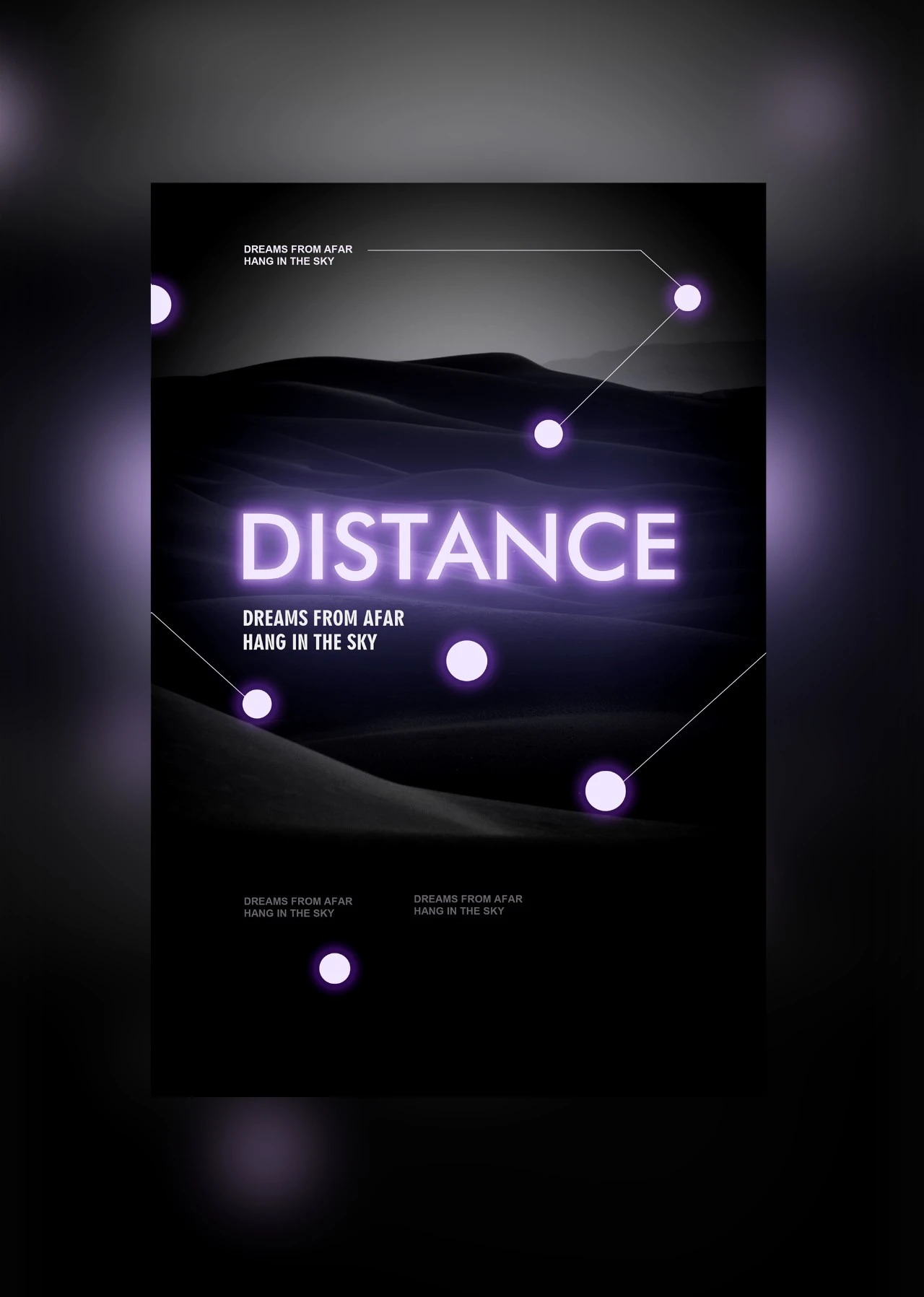
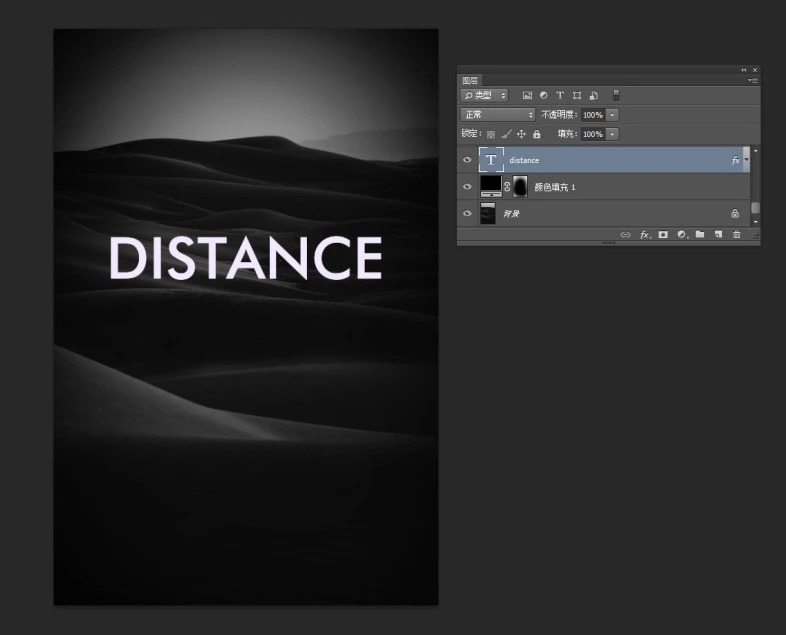
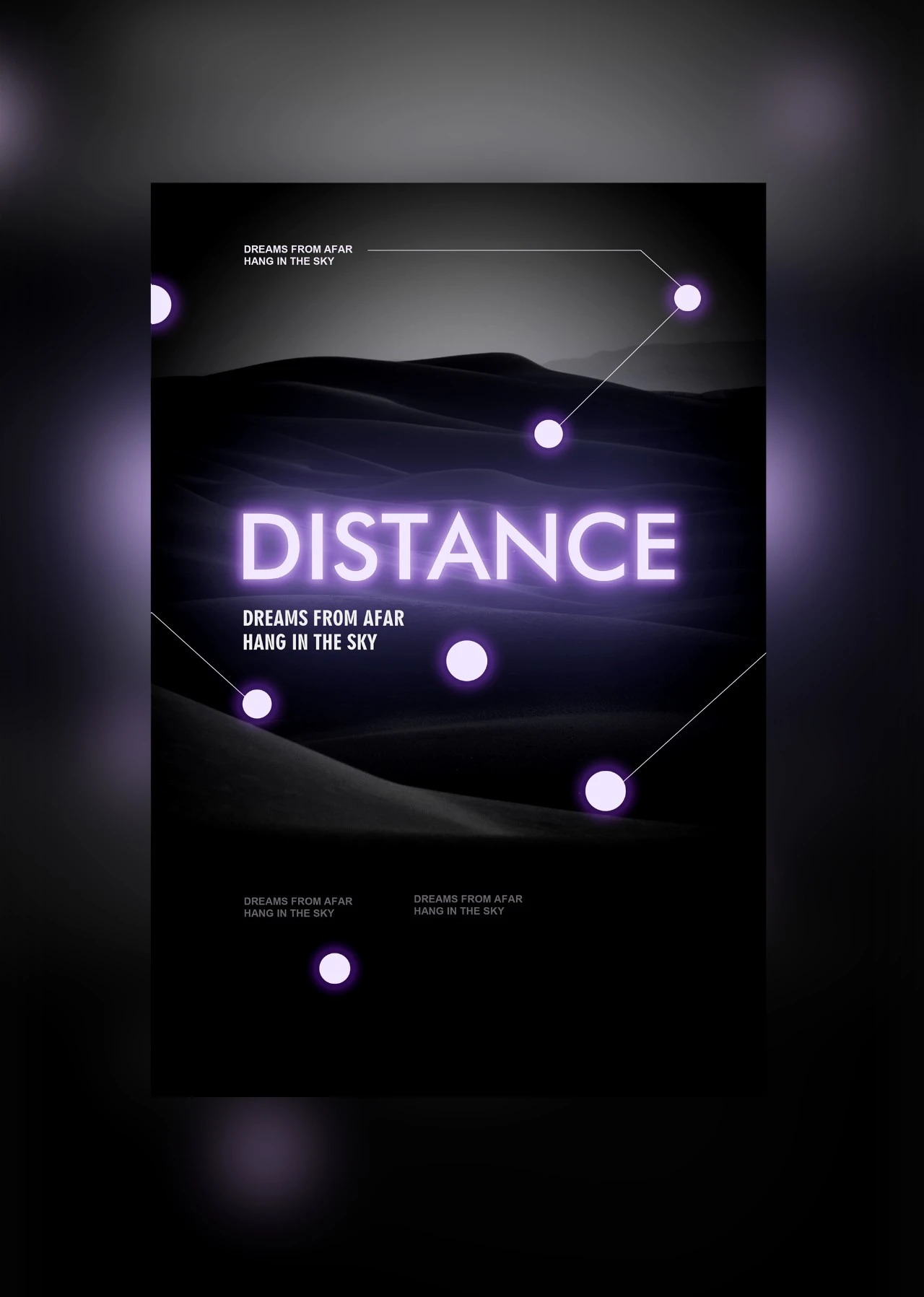
先来看看下面的海报,给人的感觉就是梦幻高级,满满的质感扑面而来。
深色的背景图配上发光的文字效果,有什么小伙伴会想,为什么我没有这么用过。


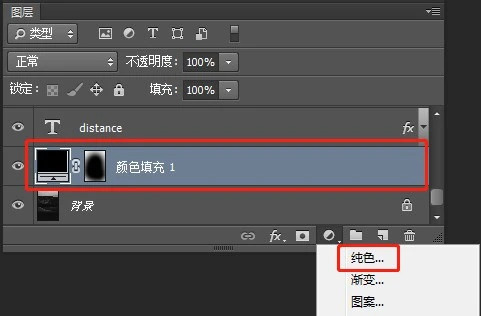
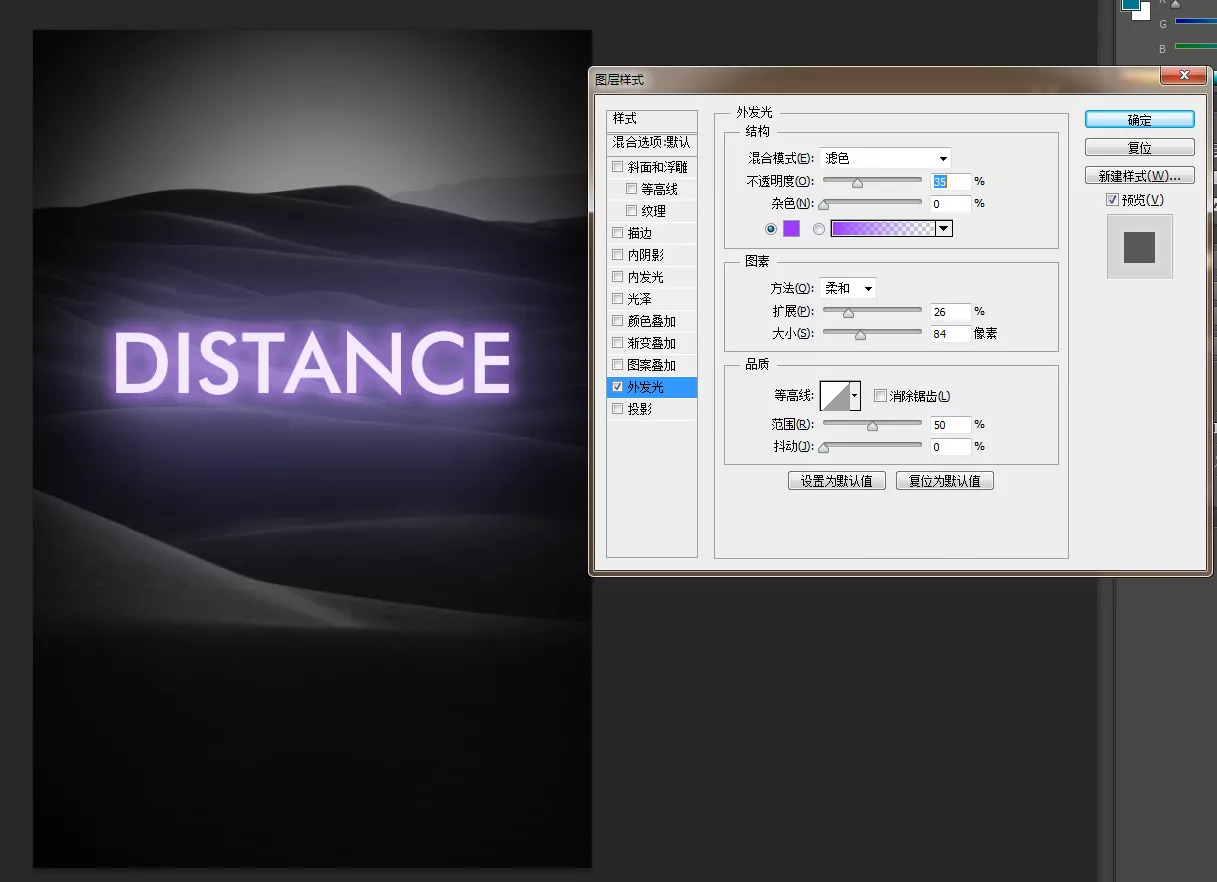
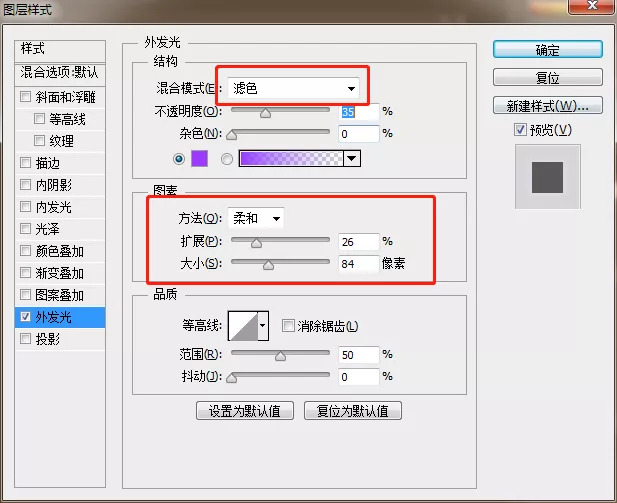
第一步 >


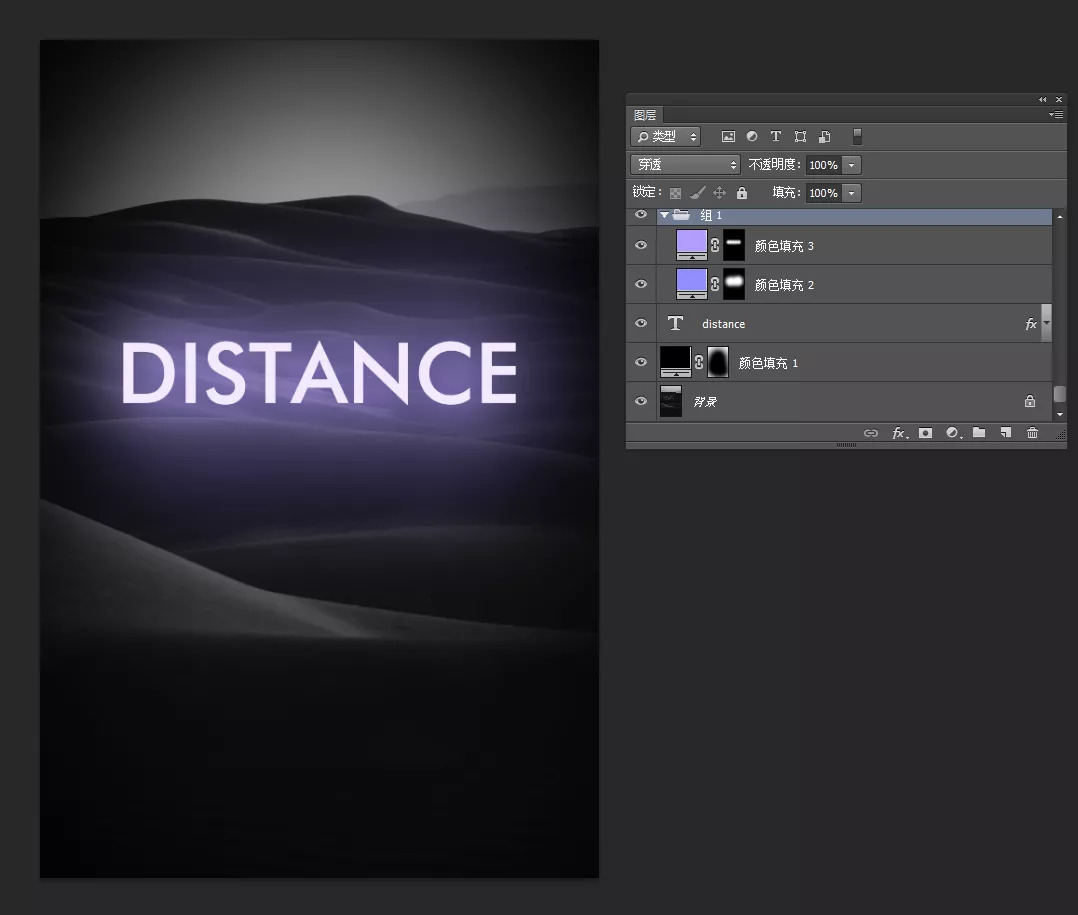
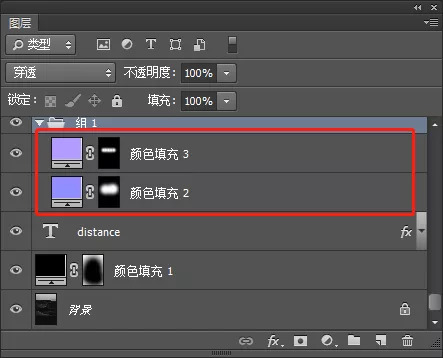
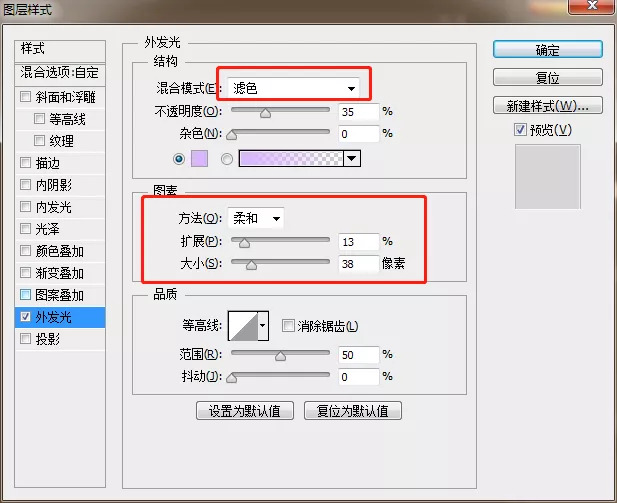
第二步 >






最后再次贴上最后的海报完成图。

诗人星火宇宙(公众号)

本页地址:https://www.uime.cn/29827.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。