昨天收到一个读者的求助,他说在面试时被问到一个难以回答的问题:“当你接到一个工作台需求,发现页面会有32个信息卡片进行展示,你会如何进行处理?”
给大家一分钟时间思考,让你来回答一下会有哪些思路与方法。

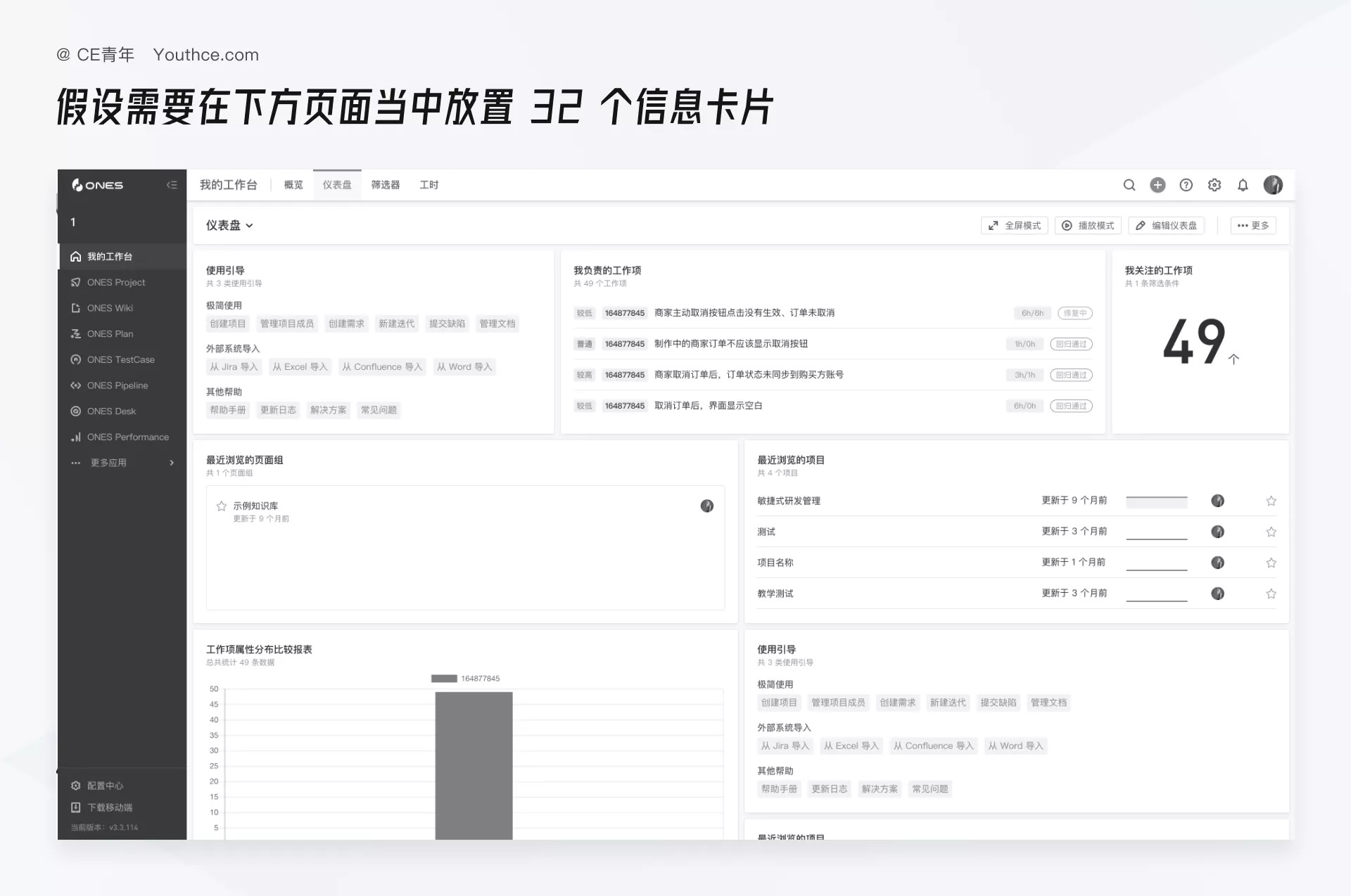
(随意配了一个图片,理解意思即可)
这个看似简单问题,但十分考验你的:交互思维,页面过载过后能否处理好信息间的关系;业务逻辑,对于工作台这样的B端固定页面,想要看到你的设计思路与方法,这里我为大家提供了六种思路,大家可以理解并进行思考。
信息解构
这其实是很多同学经常忽略的细节,因为在形成信息卡片的容器当中,它们的内容究竟包含有哪些?整个信息的是否有更为合理的卡片拆分形式,这都是非常值得注意的问题。
而我们可以将卡片当中的信息元素进行拆分,总结出最小的信息原子,对这些原子进行再设计。这样的方式可以验证当前的信息卡片是否合理,并且可以通过卡片,了解到产品的具体内容。(当然在实际项目当中,由于信息之间的排列方式发生变化,会直接导致 某些信息产生偏差,因此在落地时需要考虑最后解构形式与实际业务需求是否一致,这里就不做过多的赘述)。
卡片分类法
我们在对过载信息进行处理时,用得最多的一定是信息分类。而卡片分类法就是一个不错的方法,我们可以将工作台的所有卡片打印在纸上,将每一个卡片单独孤立来进行阅读分析,了解其本身所表达数据含义(因为将多个卡片组合起来,往往会有很多数据上的歧义),将32个信息卡片进行合理的归类整理,这样通过亲密性原则,将相似内容进行排列,并且可以通过小标题将其分类,能够让用户快速了解这一组卡片的大致内容。提高用户查找效率。
角色拆解
因为B端产品会存在非常多的角色类型,而不同角色所关心的内容就会有所不同,这也是导致我们在设计时会去考虑多角色的情况。比如我们可以深入到业务当中,去了解究竟 普通员工、企业中层、企业高层 分别关心什么内容,根据他们所关心的内容,将32个信息卡片通过角色的形式进行拆分,进而得到每一个角色的最佳实践,而正是由于这样的最佳实践,才能够在产品初期,减少用户的使用门槛。
用户自定义
虽然你可以通过角色拆解,将不同角色之间的关注点表达清楚,但是你会发现很多人角色相同,但是也会存在不同的工作方式,这时只通过角色拆解显然是不能解决的。
我在课程当中一直都会讲,好的工作台它一定是活的,虽然我们可以通过角色拆解了解到该角色下的最佳实践,但是针对于同一角色下的不同使用习惯,我们必须要将工作台的配置权力下放给所有用户,毕竟千人千面,每一个人的习惯不同,不可能使用一个模版去要求所有人,将主动权交还给用户,让他们能够掌握产品的主导权。
这样设计的方式有很多,比如 著名的 Salesforce,我们日常使用的Photoshop,他们都可以让用户自己定义工作台,感兴趣可以去试用了解。
视图功能
当你设计完用户自定义功能后你会发现,自定义的功能只能使用一个工作台,那如果用户有多个工作台的使用需求,又应该怎么办呢?但在实际项目当中,会存在一个用户,多个工作台的情况,比如在一家公司你既是管理员,同时也是销售员工,这时候我们就可以通过视图,去满足多个工作台的需求(当然视图功能在逻辑上会有很多值得讨论的点)。
锚点导航
当然,前面的方式梳理完成过后,如果页面交互还会存在冗长的情况,这时候就可以使用锚点导航。通常锚点导航都是迫不得已最后的保底操作,它的交互方式我就不必多说,自己看看文档产品即可。
其实你会发现在一个复杂的B端系统背后,都是一步一步随着业务需求的演变而来的。而每一个功能背后,其实都有着一批真正拥护他们的使用者。为什么B端系统越到后面越复杂,本质上就是用户的使用场景、客户的业务诉求、产品的未来规划 种种因素叠加而来,而我们就是要去多维度的诉求中,寻找一个相对平衡的点。上面的使用方法其实只是为大家提供一个思路,当然在实际的工作当中,还会有更为复杂的情况,只是业务层面的内容较多,这里就不给大家进行分享。
原文链接:CE青年(公众号)
作者:CE青年







