对比色具有强烈的反差性,鲜明的对比效果能给带来丰富的视觉层次和强烈的视觉冲击力。但在色彩搭配上比较难把控,容易产生不协调、杂乱刺眼的感觉。可以通过控制色彩比例,降低明度、饱和度,加入黑白灰缓冲其强烈的对抗性。
相关阅读《配色没有冲击力?来试试对比色搭配》
01 对比色配色实操
本次提取上期“对比色配色”理论篇讲解的部分文案,进行配色的实操演示:

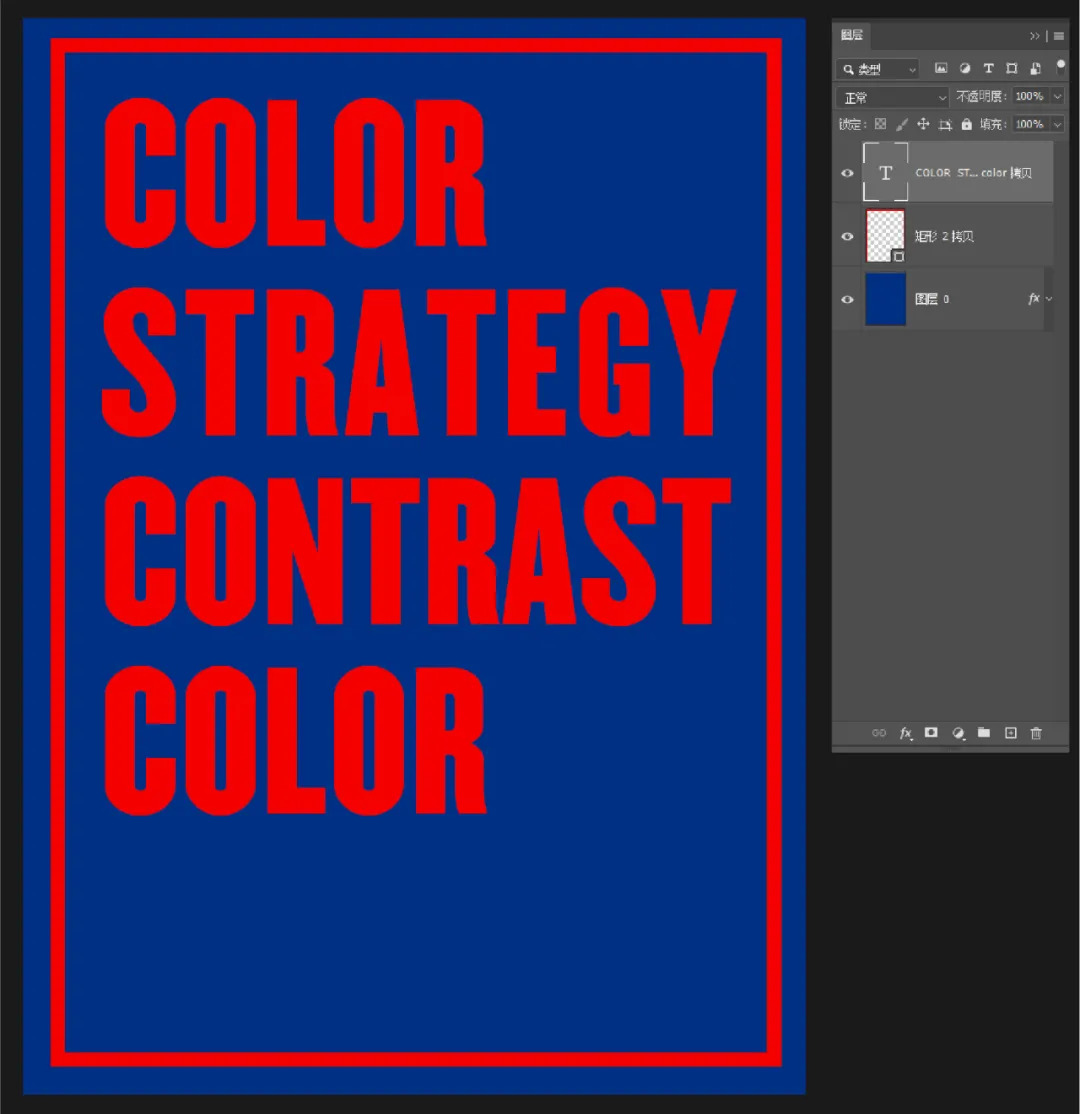
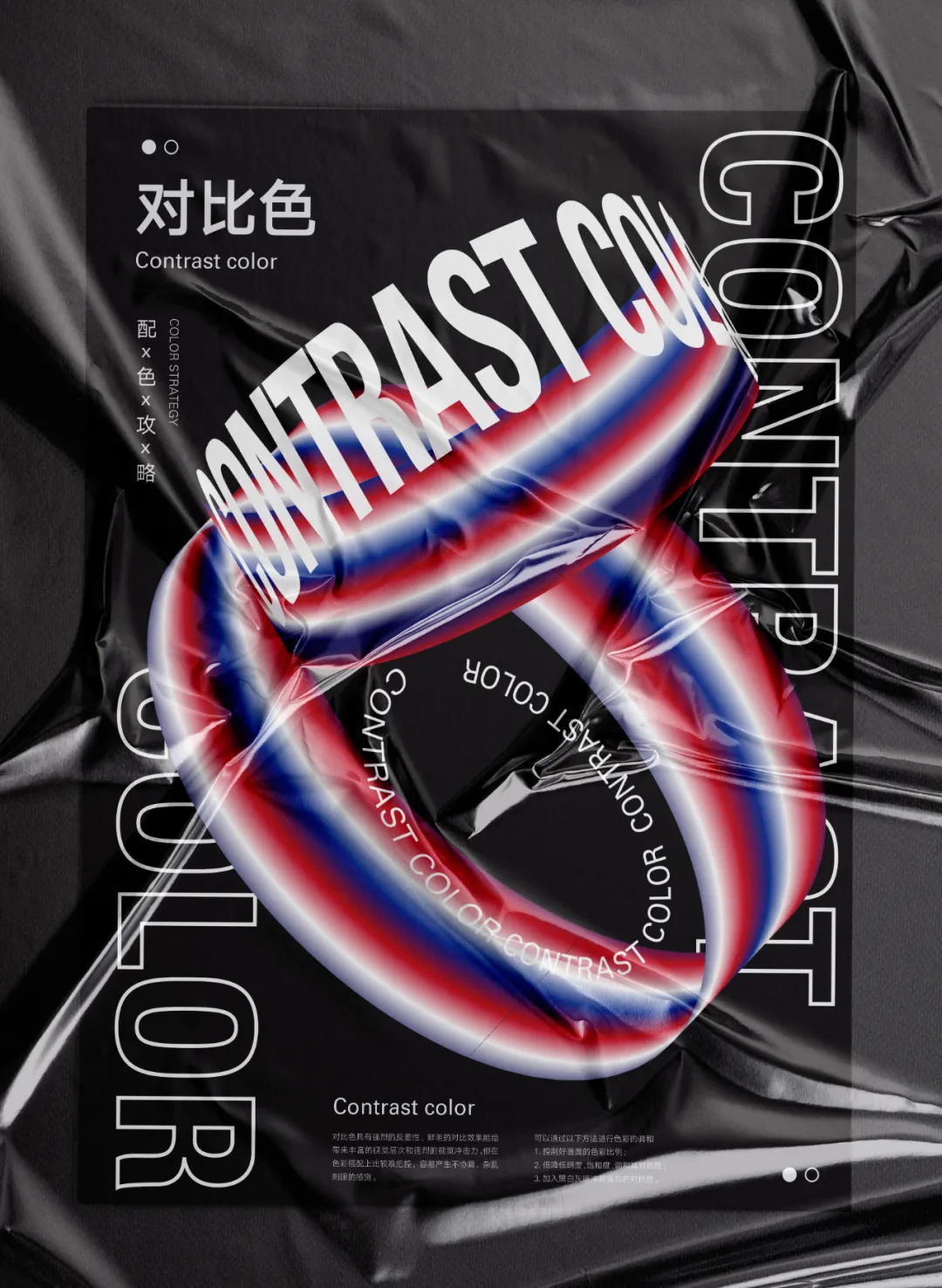
方案一
在PS中新建文件,背景选择蓝色。
英文放大铺满背景,并加入边框。颜色选择蓝色的对比色红色。(英文字体:Champion)

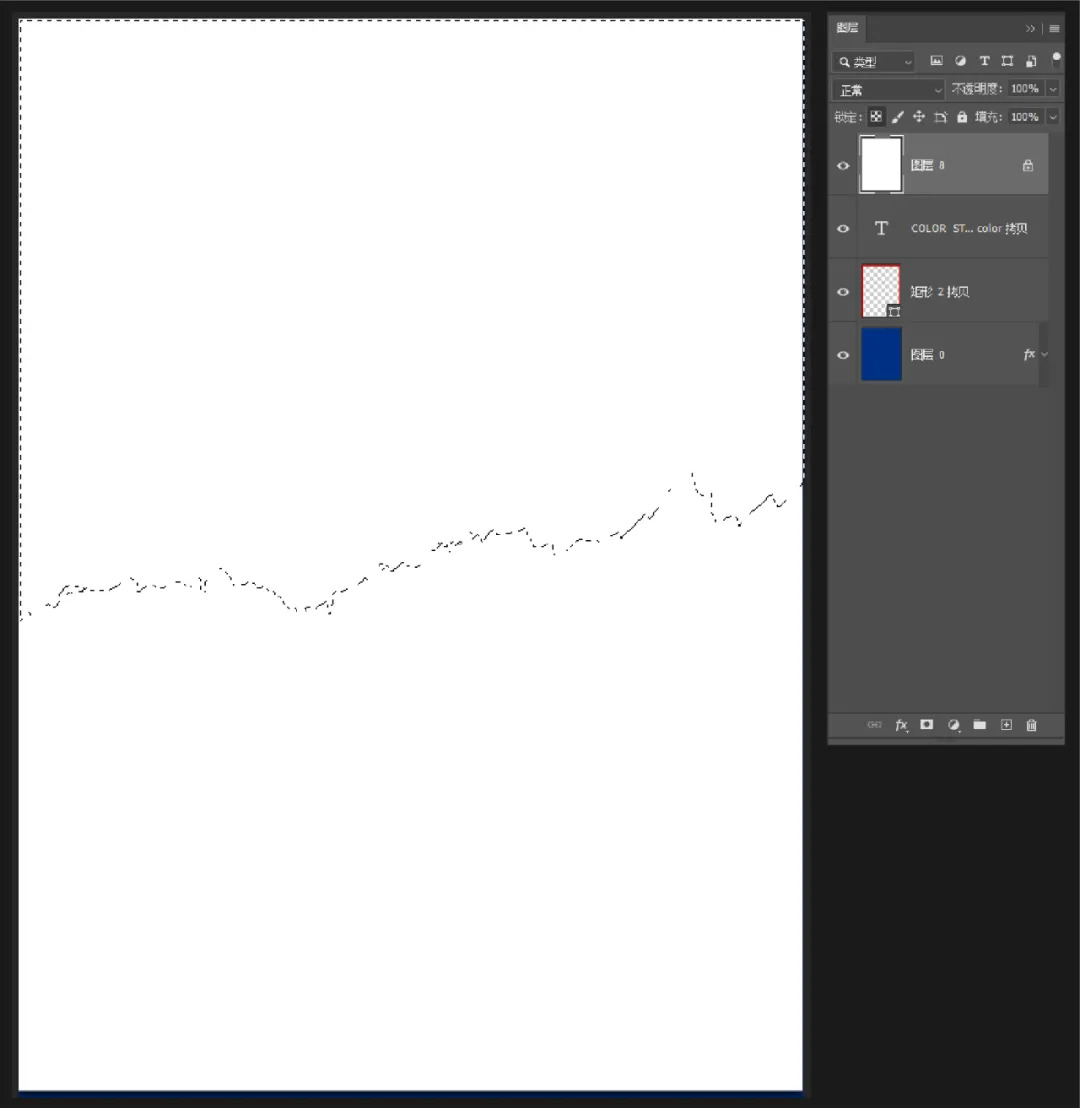
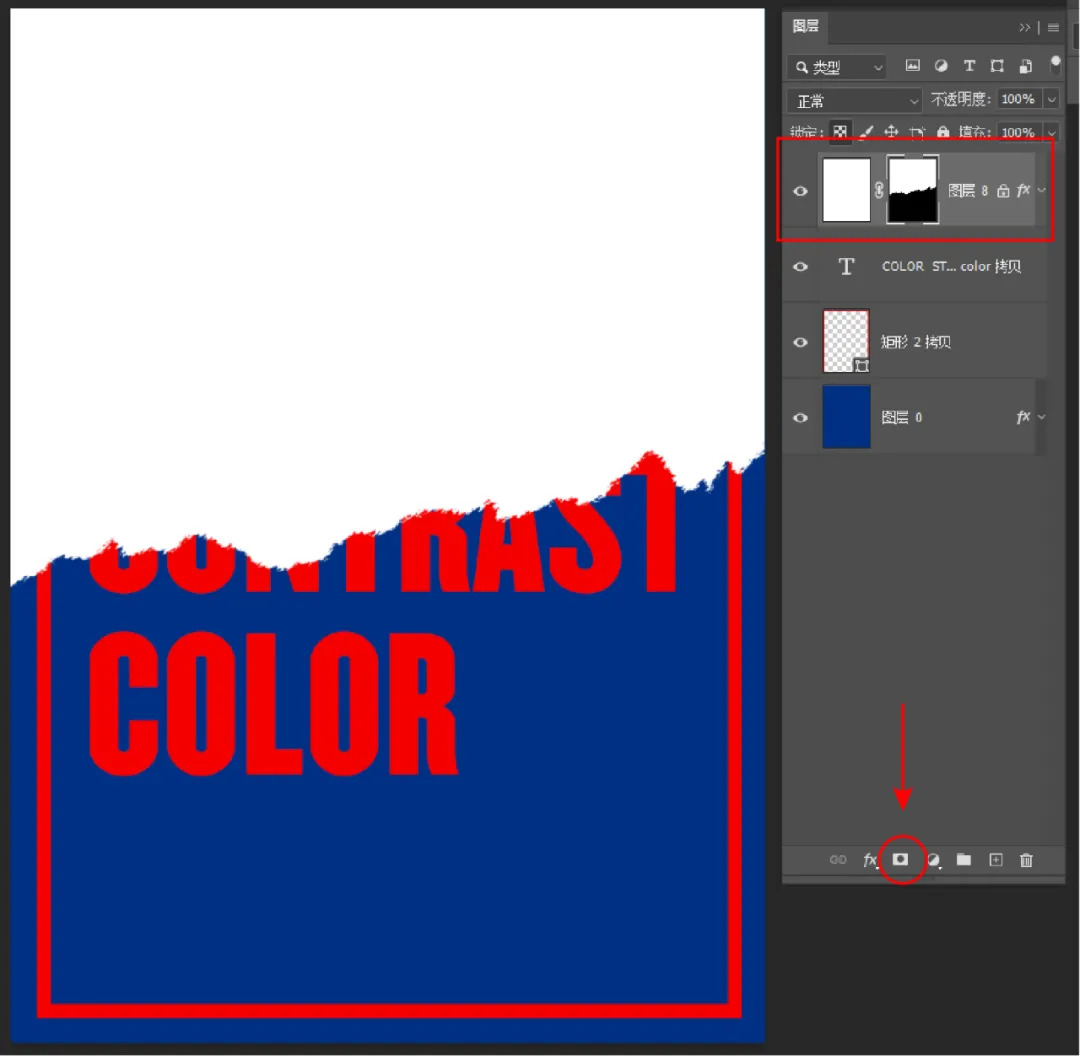
新建图层,填充白色,用套索工具画出不规则选区。

点击“添加图层蒙版”按钮,给图层添加蒙版。
选择蒙版,执行“滤镜-滤镜库-喷色描边”,得到不规则的撕纸边缘效果。

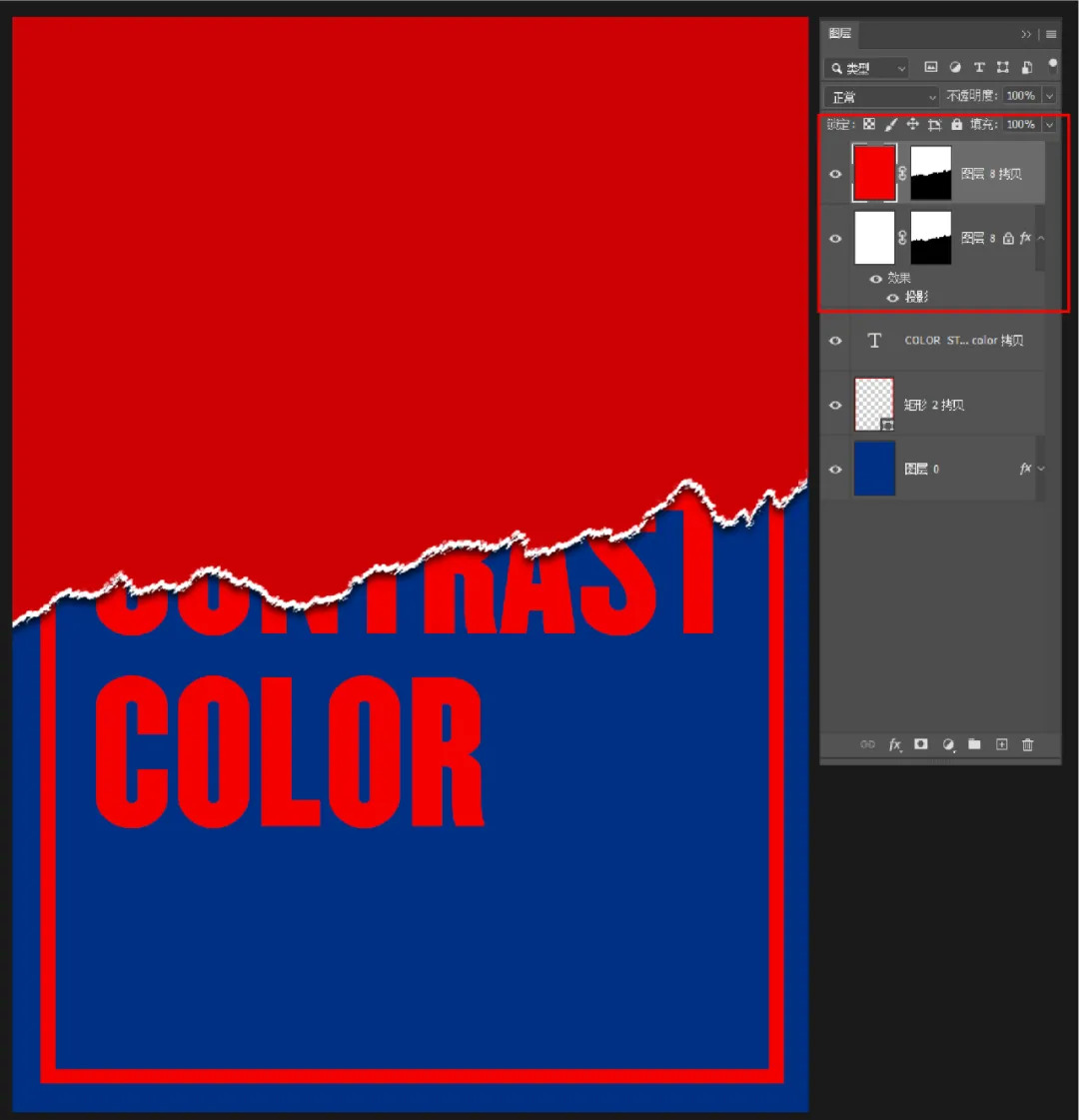
复制一个新图层,填充红色,向上错位移动。
在白色图层添加“图层样式-投影”,撕纸效果就制作好了。

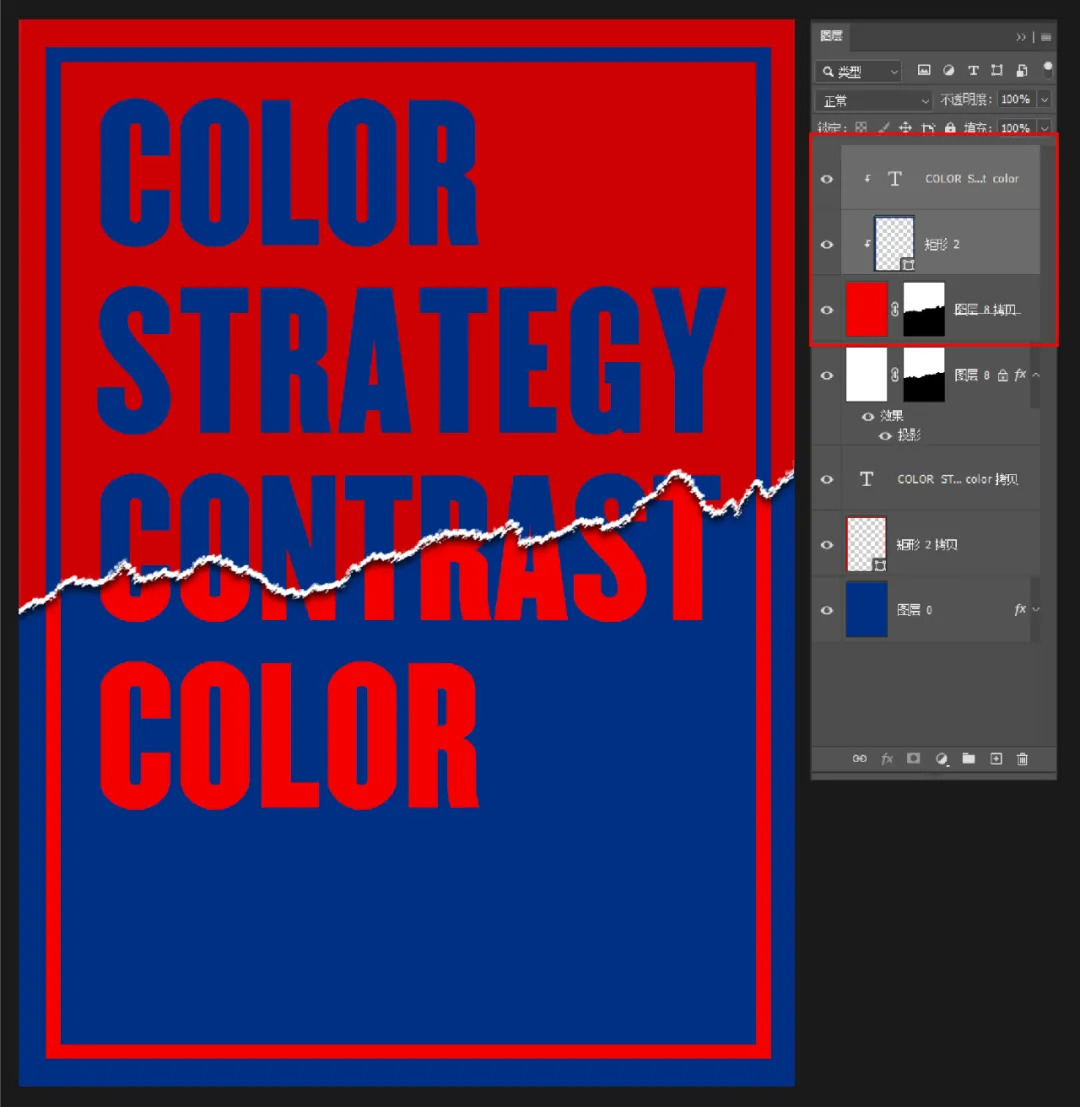
复制“文字”和“矩形”图层,移动到红色图层上方,填充蓝色。
按“Ctrl+Alt+g”建立剪切蒙版,让文字只在红色图层范围显示。

把蓝色字改为白色,白色是万能的调和色,可以缓冲蓝红对比色强烈的对抗性,也可以让作品更加透亮。

最后加入文字排版和纸张褶皱效果,设计完成:

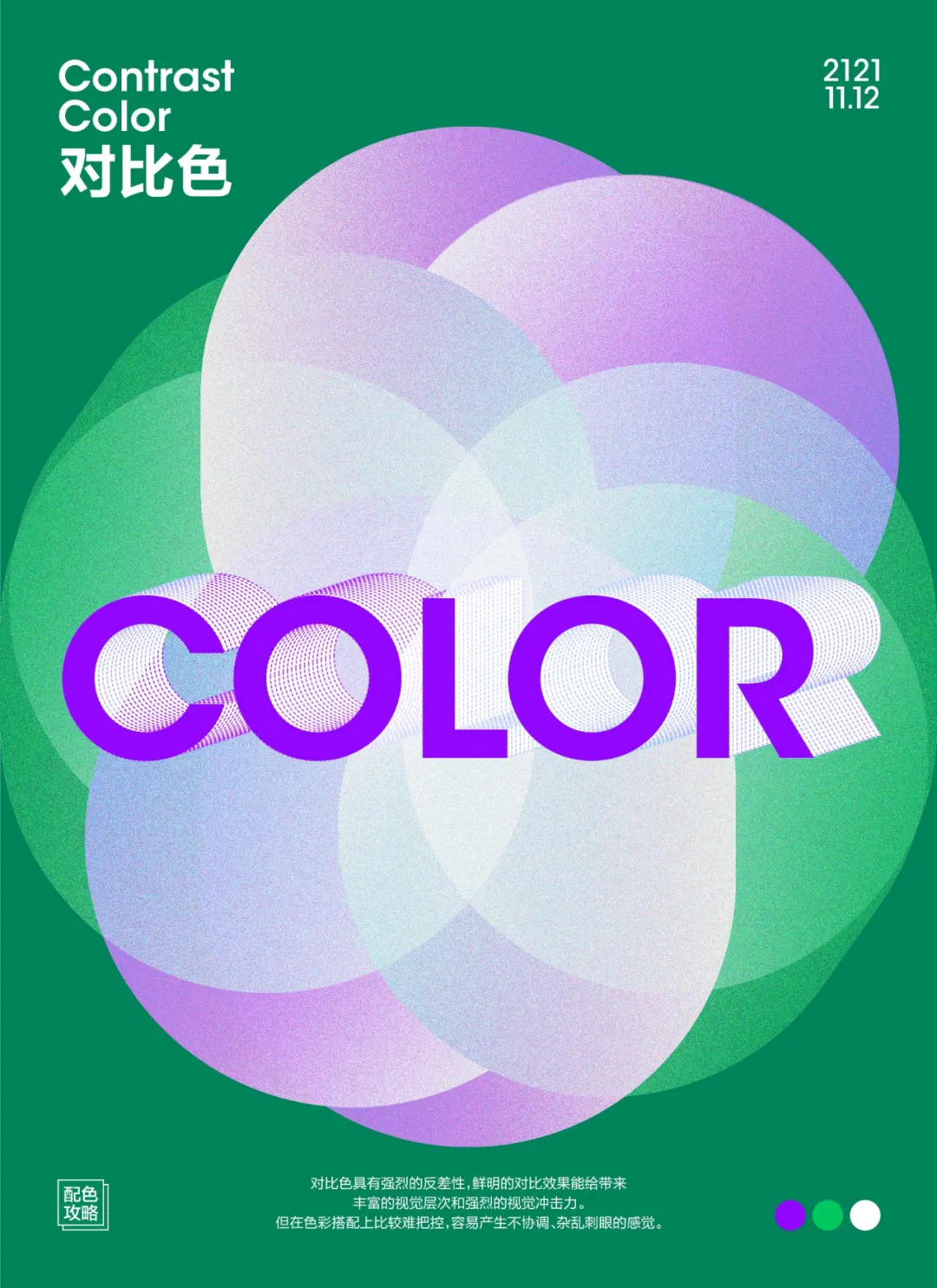
方案二
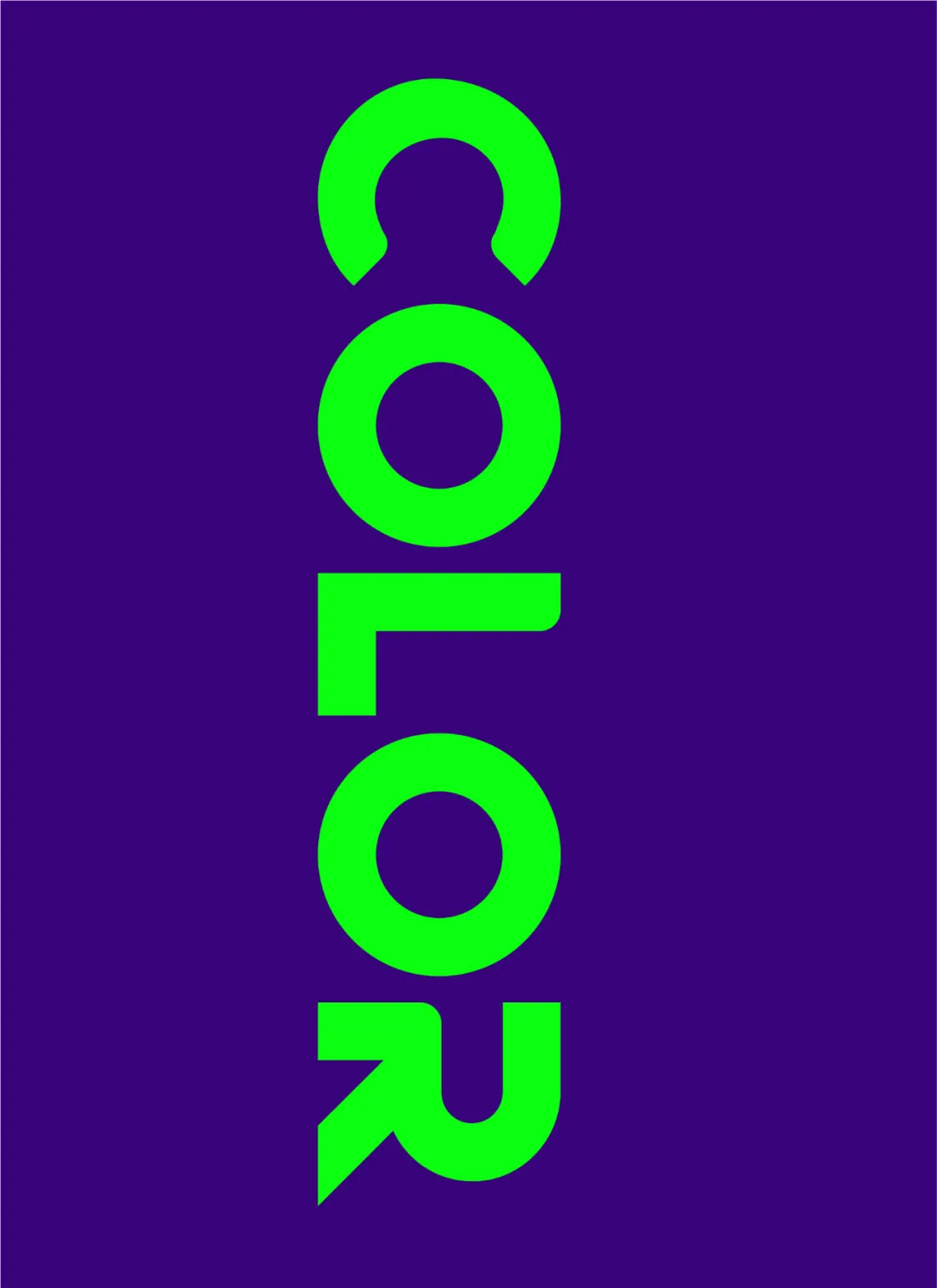
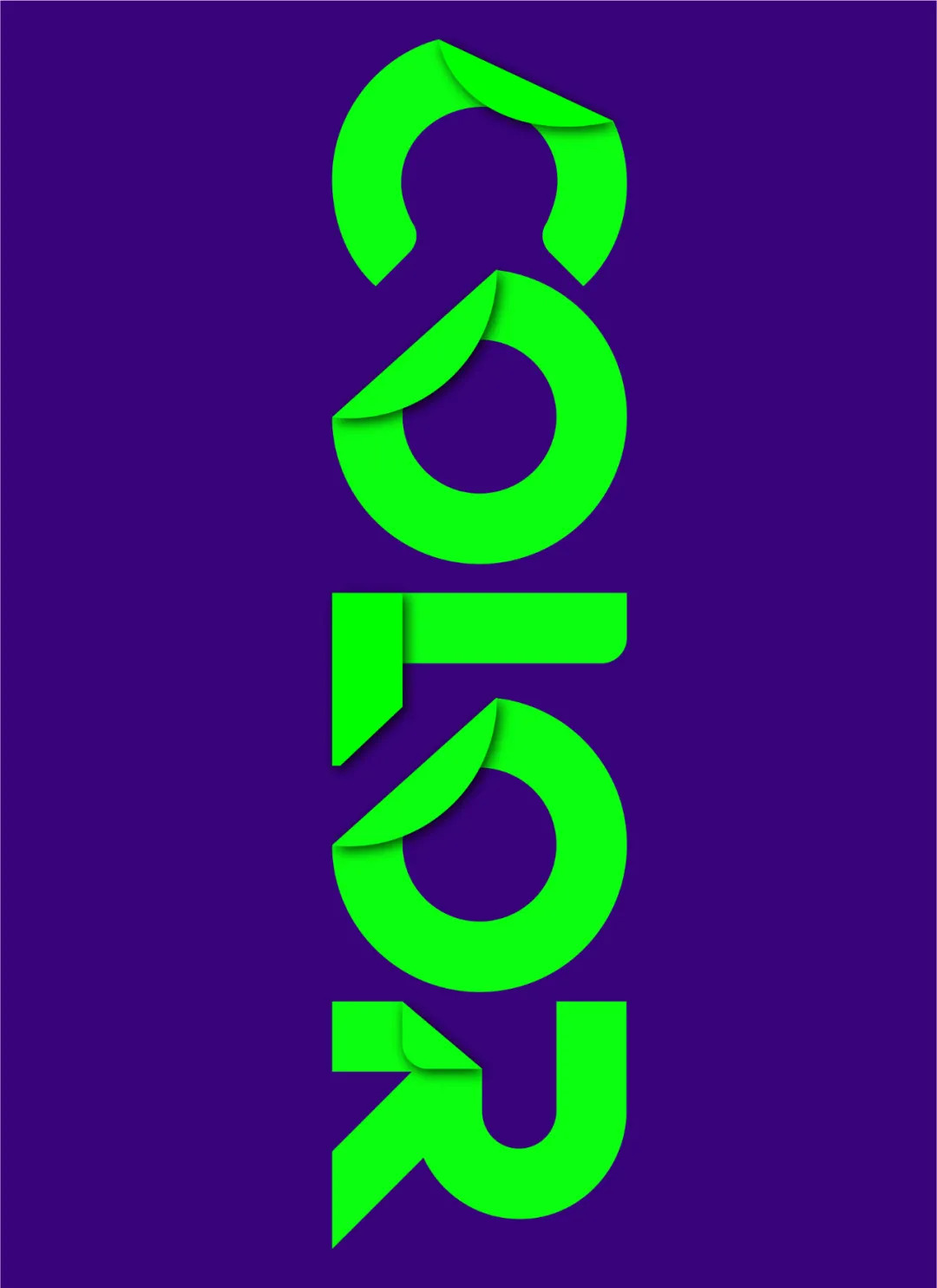
使用AI进行制作,颜色选用对比色紫色和绿色搭配。(英文字体:Current)

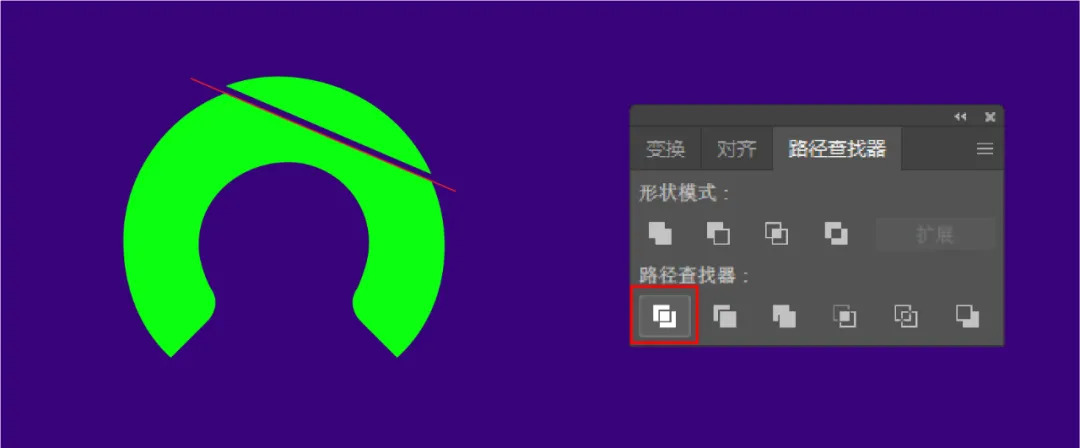
给英文创建轮廓,取消群组。
使用直线工具画出一条分割线,使用“路径查找器”中的“分割”功能,把字母切割开

取消群组,右键选择“变换-旋转”180度,调整两个色块重合。
执行“效果-风格化-阴影”加入阴影。这样得到了折纸效果:

使用相同的方法制作出其他字母:

最后加入文字排版和纸张褶皱效果,设计完成:

方案三
继续使用AI进行制作,把所有英文放置在画面中。(英文字体:Current)

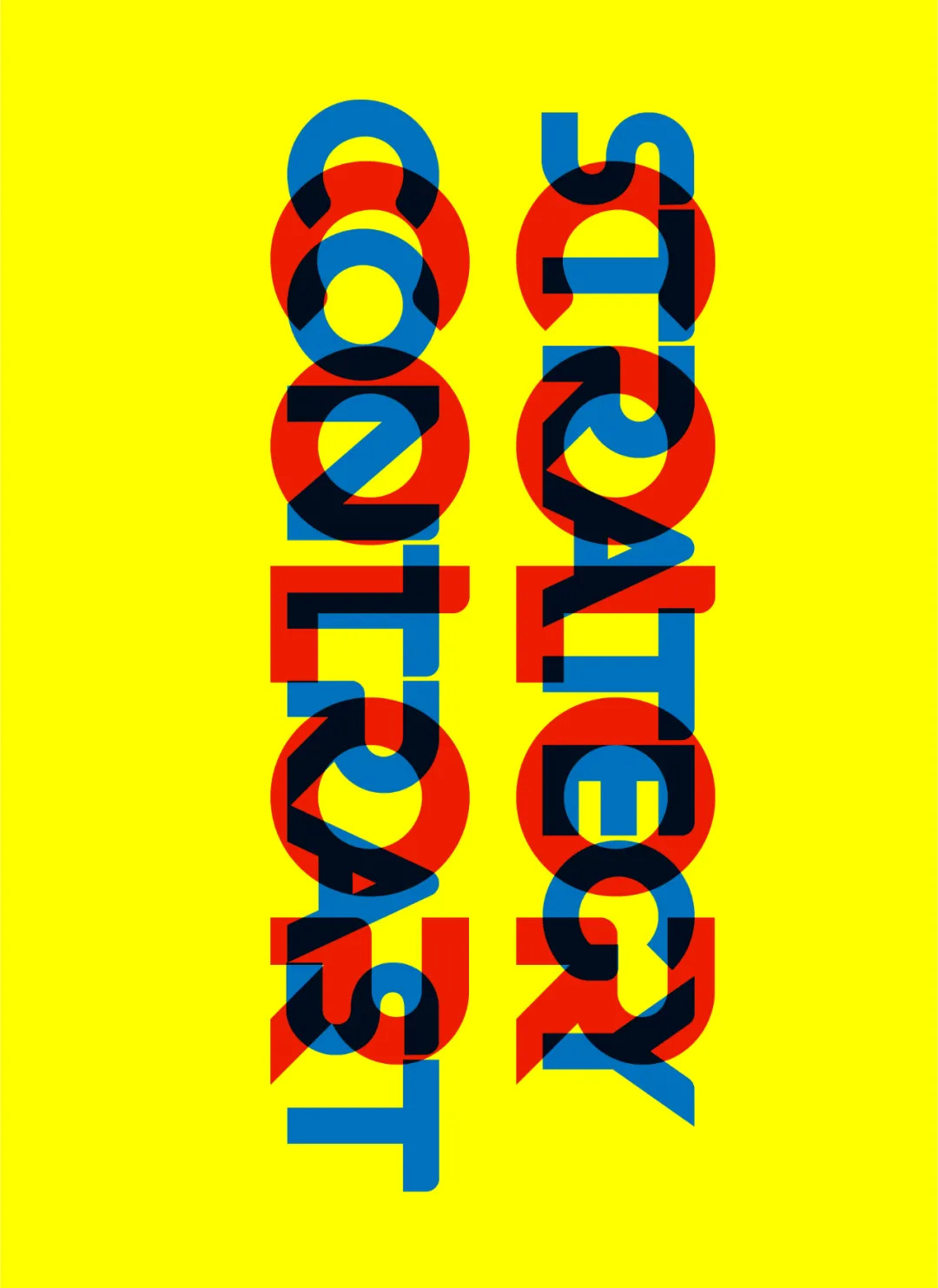
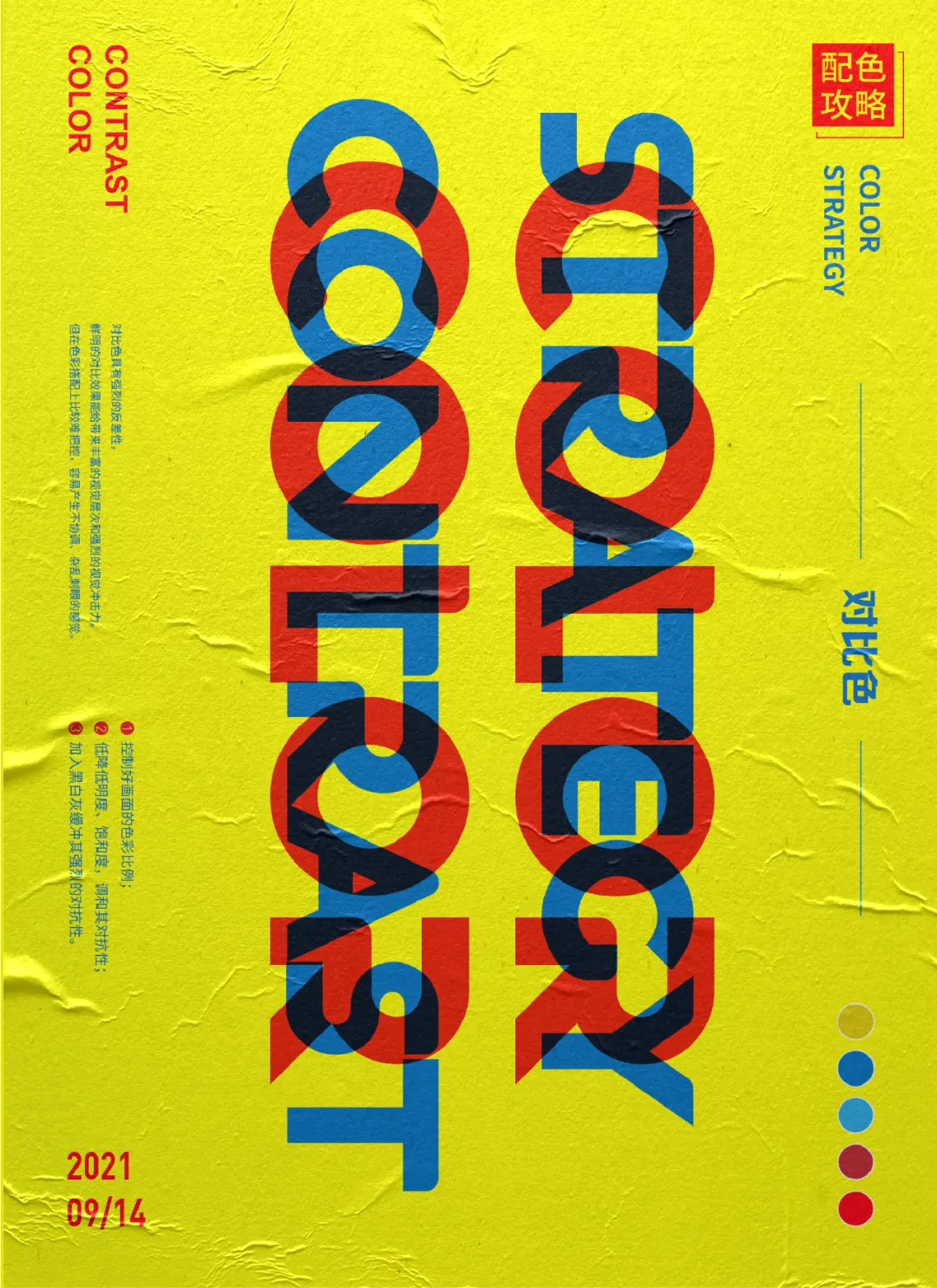
颜色选用黄、蓝、红的三色对比色进行搭配。



最后加入文字排版和纸张褶皱效果,设计完成:

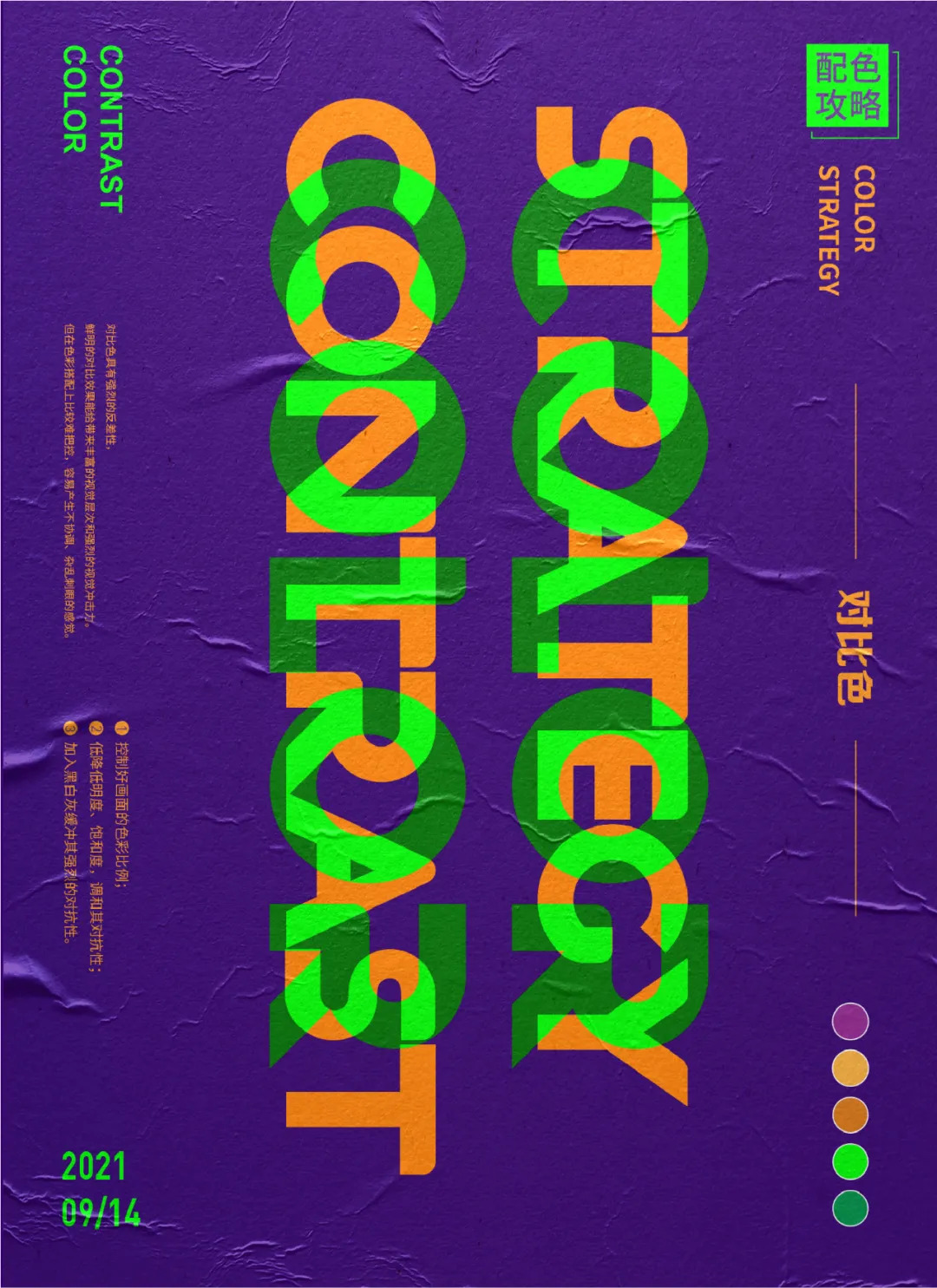
可以尝试新的配色方案,
此方案颜色选用橙、绿、紫的三色对比色搭配。

本期使用的字体、样机、源文件,请关注微信公众号:艺海拾贝Design(ID:YHSBds),公众号主页回复“对比色”获取下载链接。
01 NoctilucaGladys

02 风少

03 沕风

04 龙娟(2张作品)


05 七陌

06 Joyce

07 蛋蛋DAN

08 珞影随行

09 咪奥mao


10 小孔呀

原文地址:艺海拾贝Design(公众号)
作者:邓海贝