B端设计师在工作当中一定会遇到这样的情况:因为上线的项目与设计稿不符而与前端进行争论、为了知道开发颜色使用是否准确只有“截图”,然后在设计软件当中“吸色”来进行判断。所以在我们工作当中设计走查就成为项目流程当中非常重要的一环。虽然走查的流程往往比较复杂无聊,但是为了保证设计稿与上线项目的一致,我们就需要有“趁手的武器”才能够项目的高度还原。不知道你们自己有什么好用的走查神奇,我今天给大家分享两款我自己非常常用的浏览器插件:Copiexl,CSS Peeper。
Copiexl

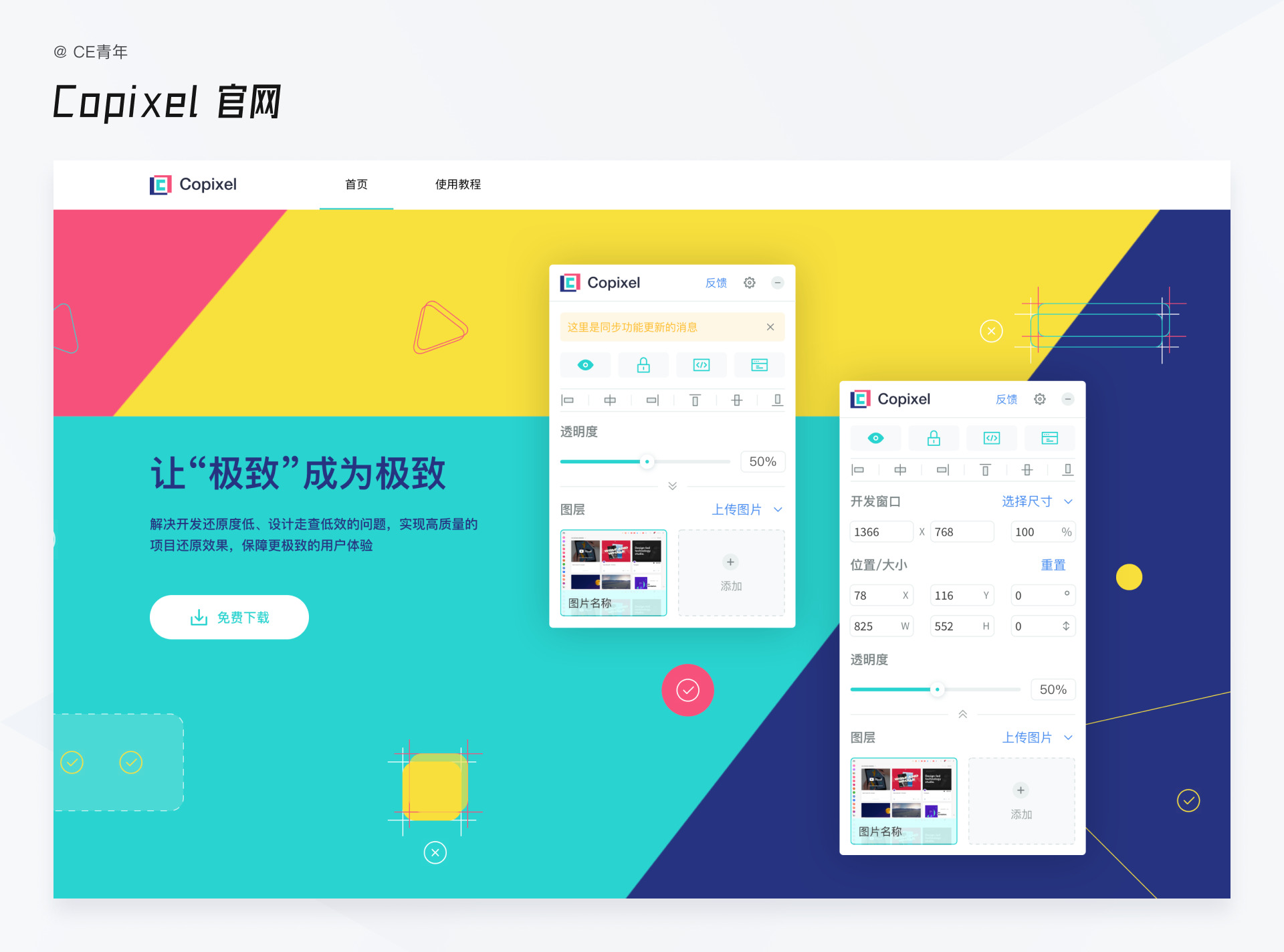
这是一款 字节跳动 出品的高效走查插件,它的原理十分简单,首先打开需要校验的线上项目;接着上传你的设计稿图片;然后通过降低设计稿的透明度,达到项目快速走查的目的。开发哪里有问题,一眼便知。简单教大家如何 安装使用 这样一款插件:

1.安装方法:
首先打开软件的官方网站(https://copixel.bytedance.com/),点击免费下载(这里只支持Chrome浏览器,如果你是Safari 、Firefox、Opera等浏览器,在官网往下滚动,同样也是提供了下载入口)。
点击下载过后,就会跳转到 Google 的应用商店当中,点击安装即可,与浏览器插件的安装方式类似(这里需要科学网络,如果你访问不了 Google应用商店,可以直接在公众号后台回复“设计走查”,提供了另一种安装方式)。
2.使用教程
01.选择合适的页面设计尺寸
建议按照主流窗口尺寸的宽度设计,如:1366px、1440px、1920px;推荐最小设计尺寸使用1366px、1440px,最大设计尺寸1920px(宽)。目的是按照 1:1 导出设计图,与开发页面显示效果一致。

02.该如何输出设计稿?
Copiexl 浏览器插件的原理是将你的设计稿 悬浮在前端还原的页面当中进行对比,这样就能快速知道自己的设计页面有何问题。
因此我们需要将设计稿进行一次性导出成 PNG 文件。这样可以批量导入到插件当中,直接切换设计稿提高走查效率。
03.如何使用
打开前端实现好的页面,使用你刚刚安装好的浏览器插件“Copixel”,添加UI设计图。
通过调整设计图位置、大小和透明度使其与开发页面高度重合,配合 有截图标注功能的软件(比如:Xinp)进行找茬标记。使用 走查文档 标记存在问题的地方并说明问题,这样就能高效完成项目走查。
然后将有问题的走查内容直接分享给开发即可。
插件使用的视频方法:
转载至Copiexl帮助文档
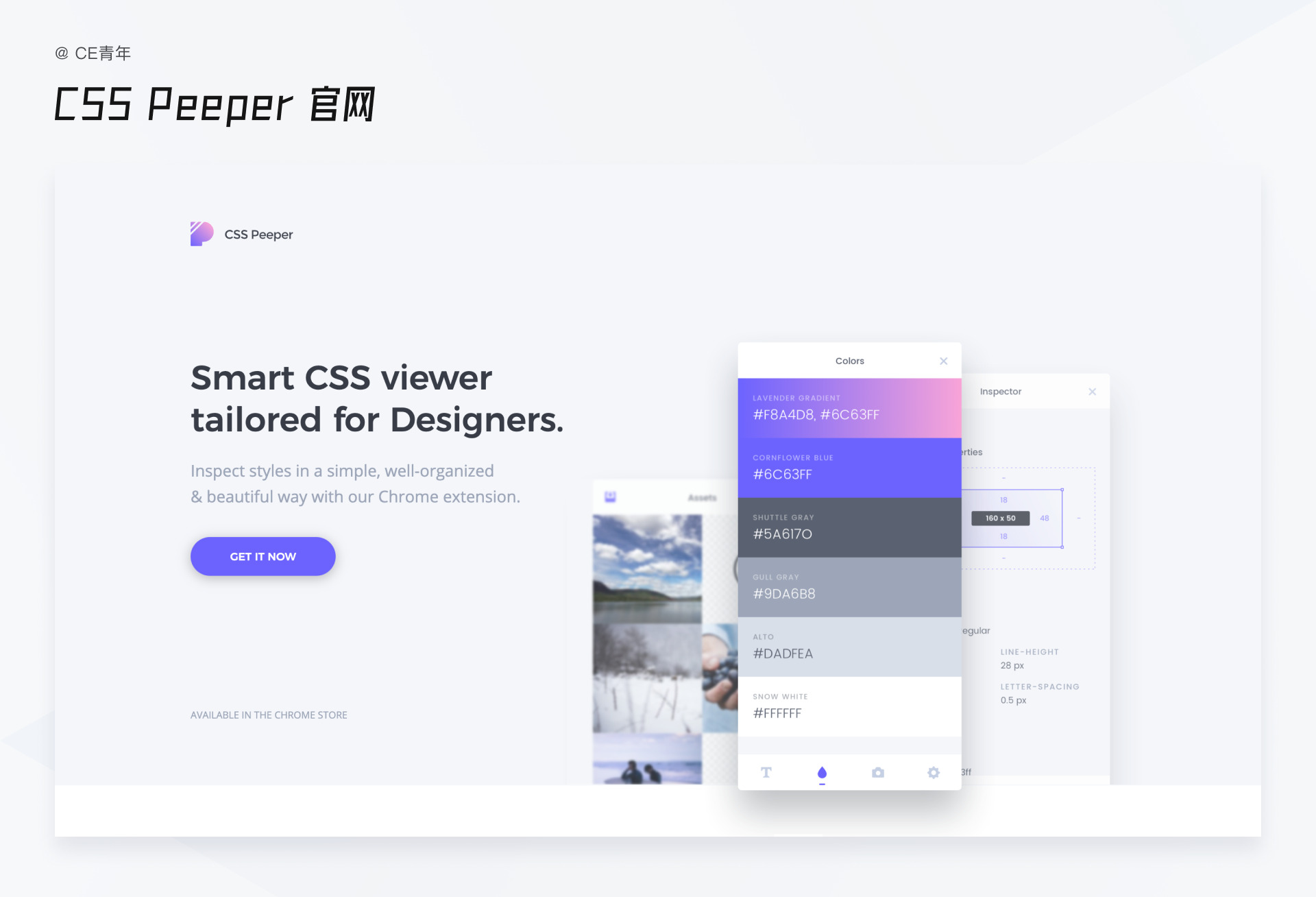
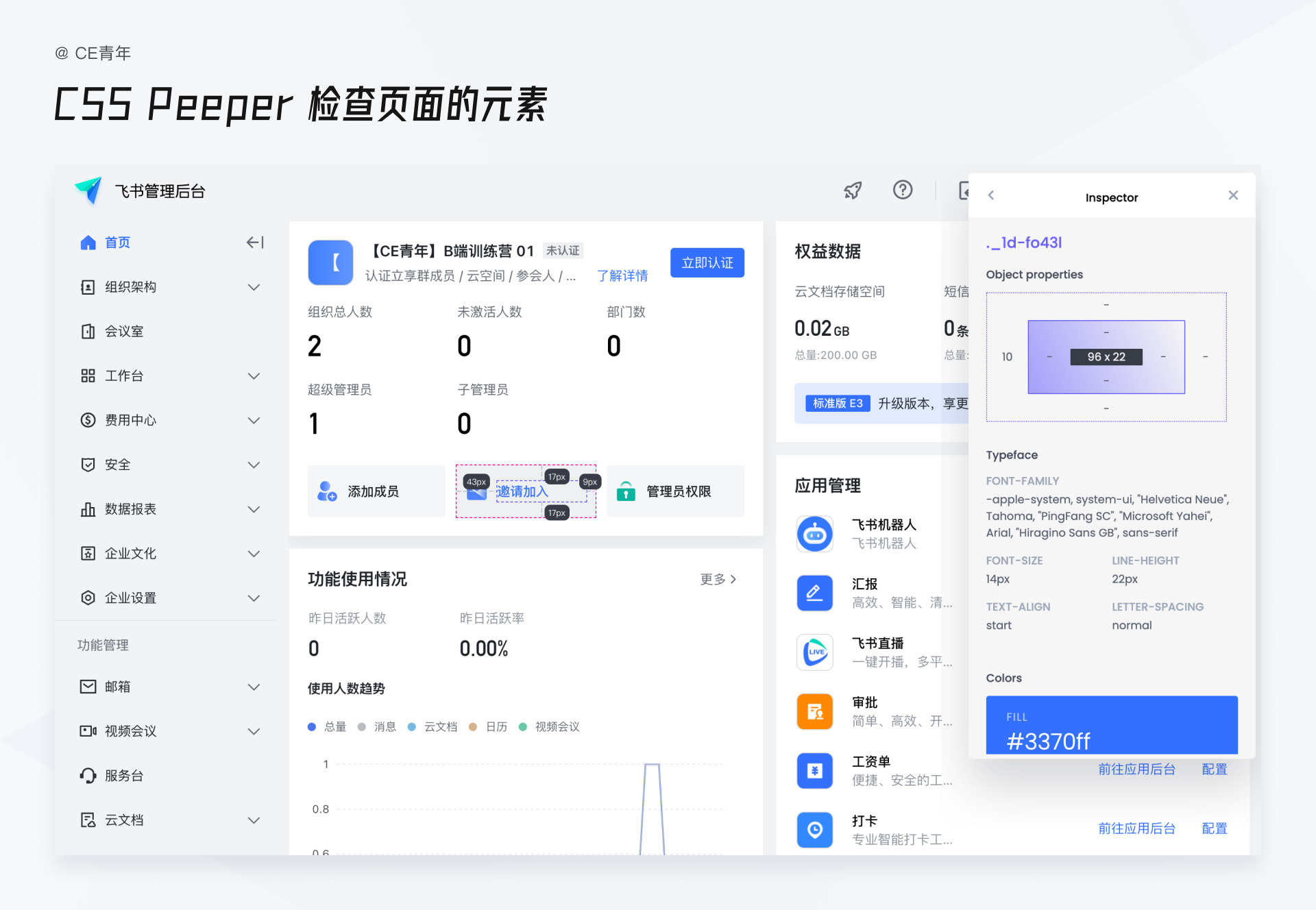
这是一个 设计走查 / 样式复制 / 资源下载 的效率神器,它能够轻松查看网页端当中所有元素的CSS属性,并且不需要像Chrome浏览器那样 “右键” – “检查” 浏览器元素,然后在许许多多的代码当中寻找你需要的CSS代码。我们只需要点击插件,选择元素就能够快速检查样式。

场景一、设计走查
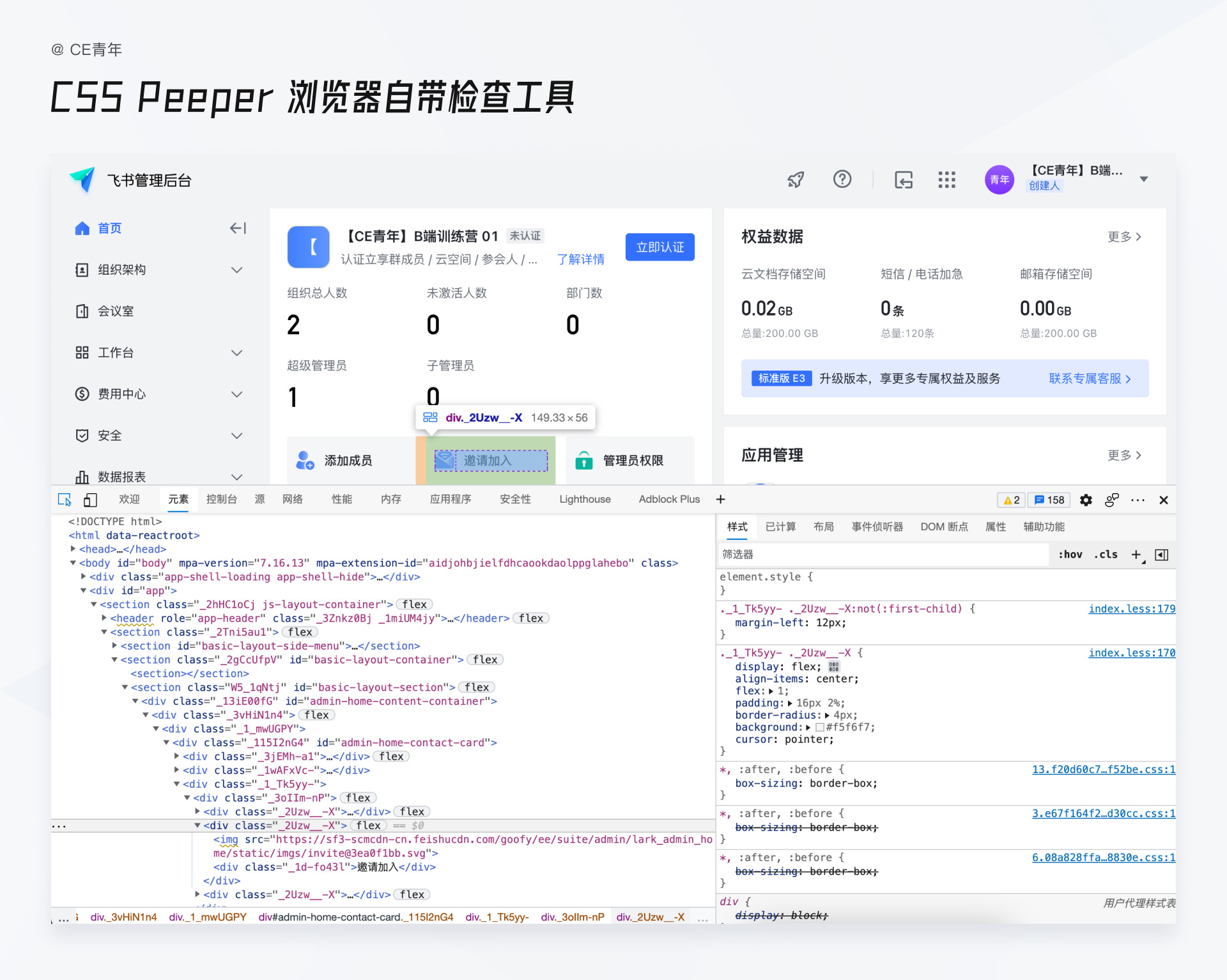
比如当前端工程师完成页面过后,需要设计师进行一个页面的走查,这个时候很多同学往往就会靠着自己的像素眼进行一一的比对,如果稍微有点经验的B端设计师会打开浏览器自带的检查,进行元素的核对。
然而浏览器自带的检查其实更多是面向程序员进行设计的,对于我们设计师而言,能够看懂的却只有一小部分内容,显然检查的效率并不会太高效。

这时候使用CSS Peeper,就可以轻松对网页当中的CSS样式进行检查,我们不仅可以看到元素的常规属性,比如颜色、背景、间距;还可以看到元素的盒子模型,可以看到元素的 Padding、Margin…
通过这个插件,就能清晰的看见开发究竟是在哪一部分还原出现问题,并且能够很“欠揍”的在他面前秀一下~

场景二、样式复制
对于设计师来说,就不用再去纠结竞品究竟是如何设计?如何还原出来,因为任何网页上的元素,你都可以通过这个插件,去查看他的还原思路,并且知道它的设计样式以及属性
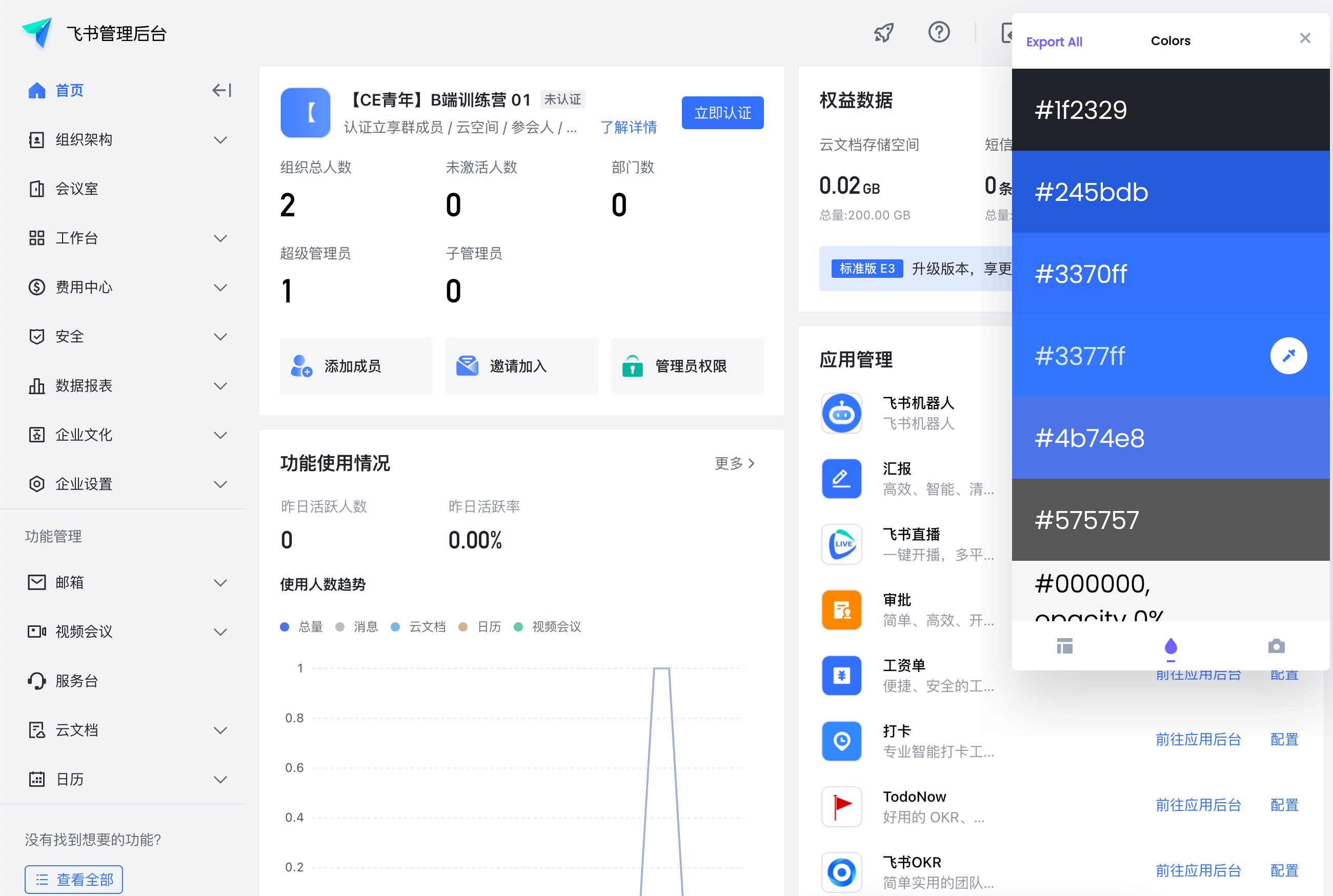
同时可以点击颜色或者图片,将该页面用到的所有颜色或者图片总结出来进行汇总,可以导出,方便在设计风格上进行分析。

场景三:资源下载
使用CSS Peeper 能够快速查看在该页面当中,所用到哪些图标、图片。并且可以将这些资源快速下载到本地进行保存。这样你就可以成为资源小能手。

这也就是我工作当中最常使用的插件,你最常使用什么插件?一起来分享聊聊!!
原文链接:CE青年(公众号)
作者:CE青年







