9个小知识教你更好的理解动画原则,提升动效品质
前几天,我在读者群里做了一个关于喜欢哪类文章小调查,发现很多小伙伴对动效类的文章呼声比较高,其实关于动效这方面的文章,我之前也翻译了不少,感兴趣的也可以看看之前的一些,原理性...
教UI系列教程 – 三维粒子动效
今天给大家带来的教程是利用AE制作三维粒子动效。本文主要分享的是Element 3D插件的使用方法,包括模型的制作,材质的选择等等,难度为高级,相信看完本文你也能熟练掌握。
本...
轻松实现Glitch故障效果
今天给大家带来一款AE插件神器,轻松实现优秀的故障效果。通过视频教程我们可以学习到这款插件的使用方法,简单实用,文章尾部提供插件链接下载。下面开始分享教程。
...
教UI系列教程 – 爆炸碎片动效
本篇文章主要分享利用AE制作爆炸碎片特效。初中级别,其中会用到2个AE自带插件:CC Lens和CC pixel polly。通过本篇学习相信你也能熟练掌握爆炸碎片动效的制作。
本次难度:中级
软件...
揭秘Cinemagraph(微动效果)的前世今生
影之上,视频未满。Cinemagraph微动效果总是能在微小的时空夹缝之间,迸发出无限创意的可能…今天本文带来的是Cinemagraph微动动效介绍和制作流程,涉及PS的视频处理操作,文末有素材下...
神奇移动 | 三分钟如何做一个交互动效
在很多初级设计眼里,动效=AE,当然AE几乎能实现所有需要的动效,但AE的繁重复杂,让很多设计师对动效望而却步,所以,此教程分享一些利用Principle或者Keynote的神奇移动功能,简单快捷到...
【年末案列下】彩色自行车AE动画
本文是接上篇《彩色自行车AI绘制》的下篇,上篇分享了用AI绘制彩色自行车,本篇运用AE做动效。本篇所用到的都是AE中比较基础的技能,包括关键帧定帧,五大元素等等,其中还会穿插AE的小技...
教UI系列教程 – 光感故障动效
本文主要通过使用分形杂色达到文字破碎效果,教程中叠加效果比较多,下面我们来学习如何制造光感故障动效。
______________________________________________________________________...
教UI系列教程 – 蓝色炫光动效
PS:这些教程也是我从国外学习的,按照自己的方式修改总结成文字,希望大家能学到
欢迎大家来到《看了也不会练》系列教程
在周四晚上9点会在B站直播本教程,有问题也可以攒着到...
如何通过缓动曲线形成自身动效风格?
接触过动效的朋友们,应该对“缓动曲线”这个词并不陌生。想要物体运动自然,需要给物体加缓动曲线。但是怎样通过缓动曲线形成自身的动效风格呢?
感受下大神的动效风格 &nbs...
交互动画之—骨骼动画制作(三)
前面两期把骨骼动画的基本理论及制作软件做了一个详细的介绍,今天这篇文章是最后一期,来讲一个案例:吉祥物变脸的骨骼动画制作。
文章大纲:
01 准备工作
02 骨架装配
03 动画制作
04...
交互动画之—骨骼动画制作(二)
这一期主要讲骨骼动画制作软件DragonBones Pro,下一期讲案例。
文章大纲
01 软件下载和安装
02 导入资源
03 骨架装配
04 动画制作
05 预览
06 &...
交互动画之—骨骼动画制作(一)
“今天来讲一种动画类型——骨骼动画,主要用来实现带交互的角色动画,它可以制作简单交互动画,也可以制作像《刀塔传奇》这样复杂的游戏。虽然我们不会接触到游戏UI,但带交互的需求还是会遇到...
超全面的UI动效基本规则总结
在Medium上发现了一篇不错的动效基础文章,内容细致全面,忍不住翻译出来分享给大家,希望大家能从中学到一些有价值的东西。
现如今,优秀的界面动画很能让人产生深刻印象...
8个最佳动效网页设计,告别枯燥体验!
作为2018年网页设计的趋势之一,网页动效设计已经成为现代网页用户体验的重要组成部分。不管是微妙的转场动效,还是覆盖整个页面,动画效果无处不在。融入动效的交互细节让现代网页同以往的...
表情小动画【AE教程】
看见这样的动态表情,不禁跃跃欲试,分享一下我用AE做这种小动画的做法,非常适合初学者,都是基本步骤,经过这个临摹,对于AE的基本功能将加深印象,让我们开始吧!
先来看一下效果图...
手把手教你如何用 Lottie 实现 App 加载动画
在没有 Lottie 之前,一般都是通过给 PNG 序列图,或者是开发自己写,当然这些动画一般都是比较简单的,如果遇到复杂的动画,开发一般都会拒绝掉,理由一般都是这个没法实现,这个动画需要...
Uber高级产品设计师告诉你,她是如何完成100天动画设计挑战的
有两周没有做译文了,Sketch冷知识内容还在准备中,本周先放一篇译文干货来吧。这次非常巧,在medium上发现了这篇非常棒的干货文章,作者居然就是咱们国人。简单采访了下作者,下面是作者...
国外大神经验,做好动效你需要了解这些细节
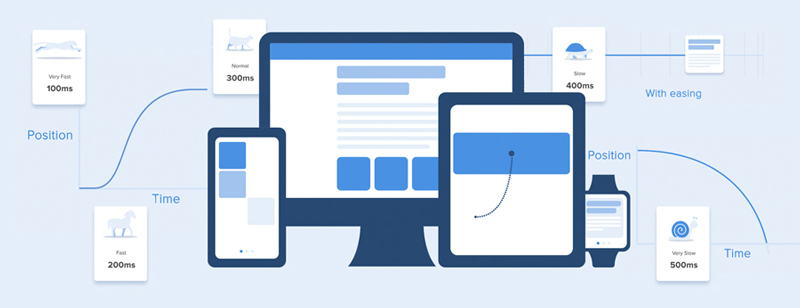
动效的设计,最关键的就是对时间的把控,时间是至关重要的。如果不考虑动效时间,你就不肯定算不上是合格的动效设计师。
高级动画师能熟练掌握动画的节奏,时间,速度,构图,结构和动力...
5分钟教你学会Newton2插件
本次教程案例较综合,所用软件包括AI、PS、AE,所用插件包括ConnectLayers、Dulk、Newton2。从人物插画绘制到素材制作到牛顿插件动画到骨骼动画循序渐进
写在前面
Newton2牛...
5分钟教你学会骨骼动画
如果你经常在AE中为角色设定绑定和动画,那么这个角色绑定脚本 Duik一定会成为你使用中必不可少的工具之一
写在前面
Duik由DuDuF出品的动力学和动画工具
动画的基本工具包含:反向动力...
5分钟教你学会Form粒子插件
一款产品在完成界面设计的后期运营宣传包装中常常会用到一些炫酷的粒子动画,今天给大家分享的是Trapcode里的Form插件。
写在前面
一款产品在完成界面设计的后期运营宣传包装中...
实用动效技能靠这篇搞定
对如今的UX设计师来说,会点动效什么的基本已是常规操作了。作为UX设计师,动效可以辅助的产出可以涵盖界面交互动效、项目宣传MG动画、产品吉祥物表情包、年终汇报PPT等等...
网易蜗牛读书品牌体验设计
最近这一年我一直在独立负责一款全新的阅读产品「网易蜗牛读书」的设计工作,包括品牌设计、UI、动效、活动物料设计等。对个人来说,负责一个从 0 到 1 的产品是一件非常有趣而激动的...
4步制作酷炫loading效果[Principle]
今天用Principle教大家来做个既简单,效果又好的loading动画。也巩固一下Principle的动画功能。不要慌,文末有福利。先看一眼最终效果,然后教程开始啦。
Step1
我们先在Sketch...




























![4步制作酷炫loading效果[Principle]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/1376016185370839836.gif)
