340张iPhone7玫瑰金模拟图 (340 iPhone 7 Rose Gold mockups)
,
340个模拟图,每个角度,每个技术细节和功能都包含在这个模拟图包中。高质量和精美的现实效果。340个iPhone 7玫瑰金模拟图与Sketch和Photoshop兼容,并包括它自己的自定义查看器。
340...
7个iPhone 7黑色模拟图 (7 iPhone 7 Black Mockups)
,七个高分辨率的PSD模拟图,清晰干净的iPhone 7模拟图,为你的应用程序创建有吸引力的演示。不同的颜色,不同的对象和漂亮的平面布局。所有的模拟图都被设计为与Adobe Photoshop兼容。
Se...
40个设备阴影模型 (40 Devices Shadow Mockups)
,
40个设备模拟图 Macbook Pro等高线。 包括智能对象来 "REPLACE THIS SCREEN "可编辑的触摸条屏幕。Macbook Pro包括2个屏幕 - 方形和全圆形的显示器。 包括6个PSD模型 - Mac...
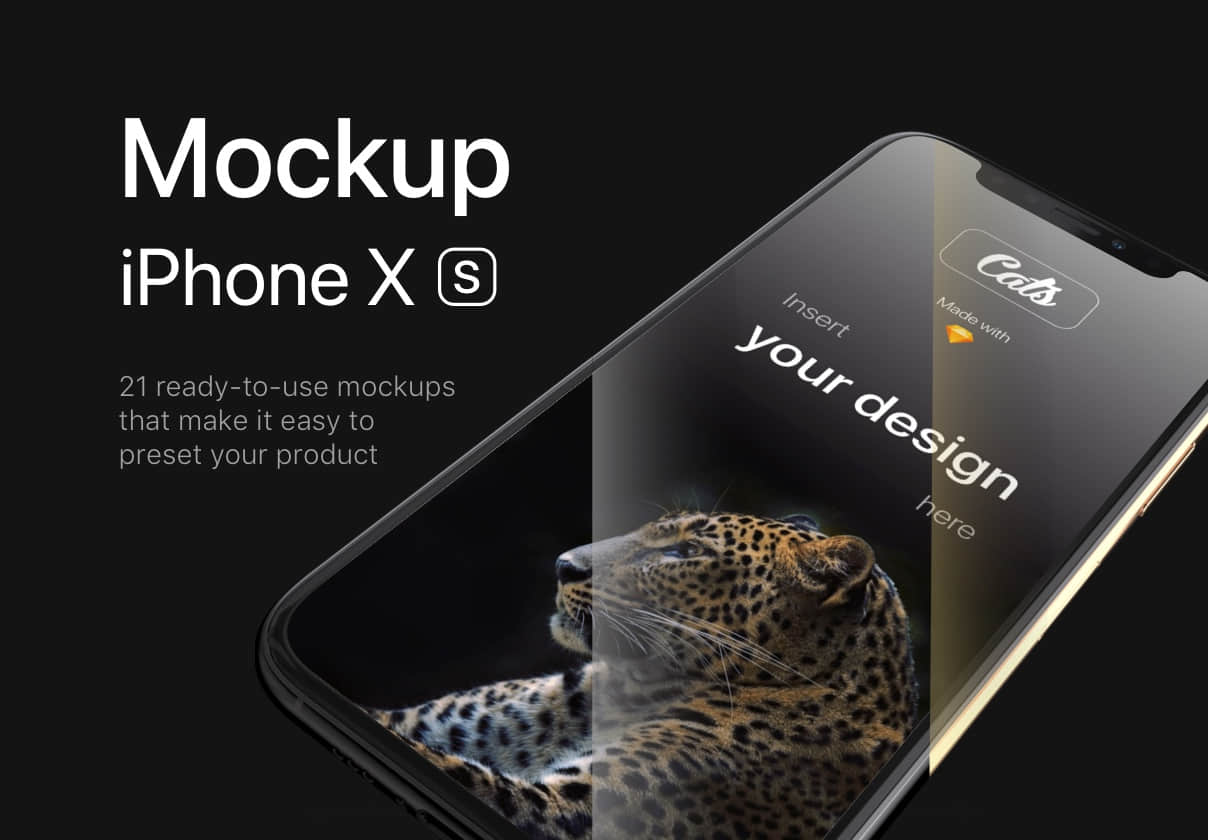
iPhone Xs模拟图 – 猎豹 (iPhone Xs Mockups – Cheetah)
,
新款iPhone XS有21个即用型模拟图。所有模型都是用苹果公司的原始颜色(黑色、灰色和金色)制作的高质量模型。它可以在Sketch中使用魔镜插件。只要改变屏幕,你的产品将变得有趣,独特和...
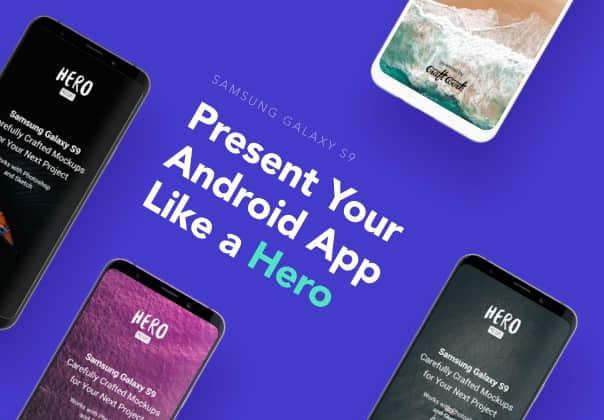
三星Galaxy S9的HERO (HERO Samsung Galaxy S9)
,
将你的优雅设计与设备的美感结合起来是如此容易。这里有七个视角,每个视角有三种经典和一种粘土色。独立的背景和阴影将帮助你构建你自己的场景。用智能对象和Sketch的魔镜插件编辑布局。...
10个iPhone7模型V2 (10 iPhone 7 Mockups V2)
,10 iPhone7 PSD Mockups v2是下一个在新加坡拍摄的优秀Mockup Pack。由于第一套模型的反馈,这些模型现在支持分层智能对象。(.psb) 这些模型是为所有的数字设计师设计的。以最好的方式展示...
iPhone 8苹果手表设计 (iPhone 8 Apple Watch Design)
,
一个高分辨率的iPhone 8和Apple Watch的Photoshop文件。以6000px乘4800px的高分辨率,200dpi创建,以保持最高的图像质量,适用于各种使用情况。
A high resolution photoshop document...
10个iPhone X模拟图 (10 iPhone X Mockups)
,
加强你的展示游戏。iPhone X模拟包是你下一个应用程序演示的完美伴侣。 轻松地拖放你的设计,并以高达7952 x 4472像素导出。该包有10张在伦敦拍摄的手工制作的图片。图片的配色是基...
苹果46种设备的等距模拟 (Apple 46 Devices Isometric Mockups)
,
Apple Devices Isometric 2019包括 - iMac Pro, Macbook Pro, Macbook, iPad Pro, iPhone XS, XR & Apple Watch S4 - ORIGINAL + CLAY VERSION。包括46个场景的PSD高质量文件(你将看...
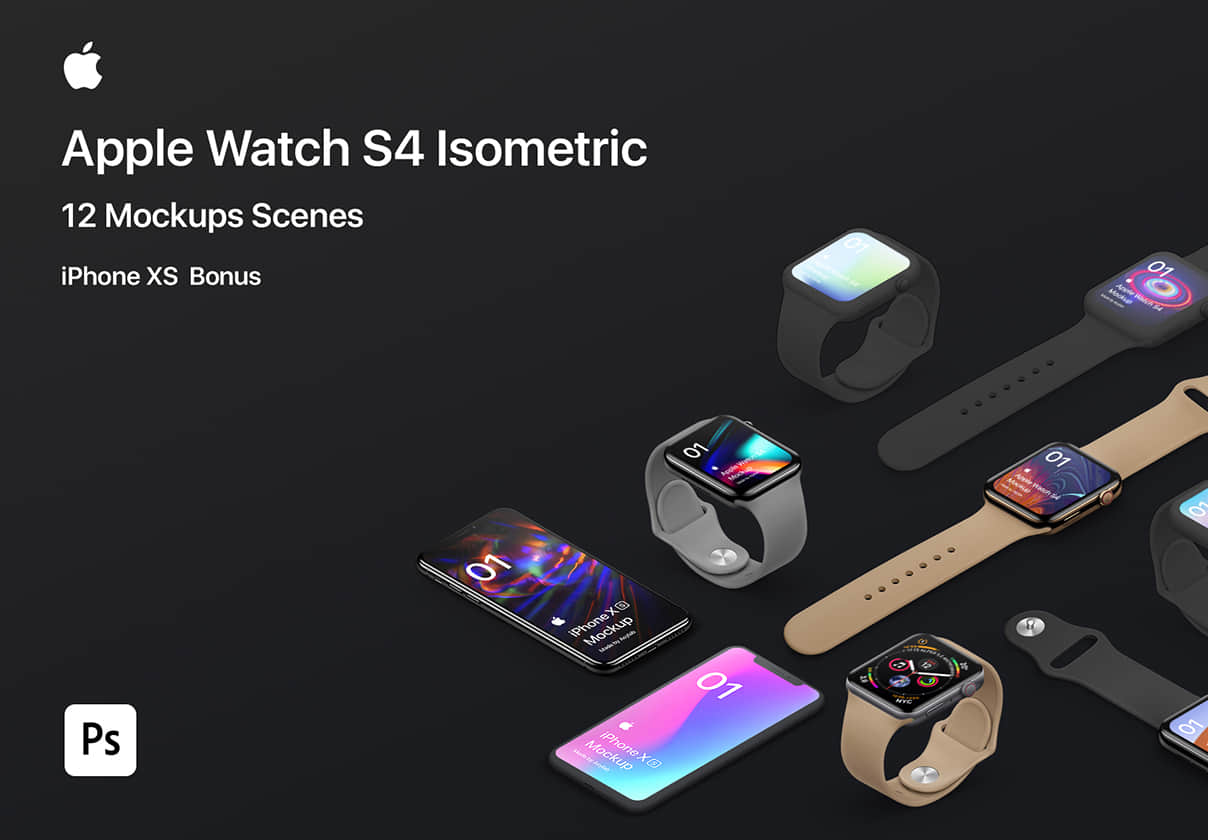
苹果手表S4 12 (Apple Watch S4 12)
,
Apple Watch Series 4 2018 Isometric 12 Scenes Mockup - PSD。包括12个场景的PSD高质量文件(你将看到的所有场景已经包含在购买的文件中)。包括智能对象来 "替换这个屏幕"。包括8个PSD...
7个流行的iPhone X粘土 (7 Popular iPhone X Clay)
,
7个最受欢迎的iPhone X Clay Mockups,每个角度、每个技术细节和功能都包含在模拟图中。100%保证质量和逼真的效果。完美地展示你的设计! 由于Sketch中没有智能对象这回事,我们用魔镜3插...
Ydlabs Android Mockups (Ydlabs Android Mockups)
,
用这些Android Mockups来展示你的工作风格。在这个包中,你将得到19个高分辨率,完全可编辑的PSD文件,并具有智能对象功能。每个psd文件的像素尺寸是3000x2000,300dpi。注意 - 这些模型...
iPhone X手表模拟图 (iPhone X Watch Mockup)
,
一个高分辨率的iPhone X和Apple Watch的Photoshop文件。以6000px乘4800px的高分辨率,200dpi创建,以保持最高的图像质量,适用于各种使用情况。
A high resolution photoshop document...
极简苹果模型包 (Minimal Apple mockups bundle)
,
粘土和简约的苹果设备模型,有独立的背景、阴影和亮点。 高质量和分辨率。 可用的设备。 - iPhone X - iPad pro - Macbook pro - 苹果手表 - iMac 更多的更新正在到来。
...
三星Galaxy S20 Ultra设备模拟图03 (Samsung Galaxy S20 Ultr
,
一个高分辨率的三星Galaxy S20 Ultra的Photoshop文件。为应用程序设计,网站和一般设计模拟和演示而创建。 特点 - 纵向和横向方向 - 可替换的背景 - 6000 x 6000像素 - 300...
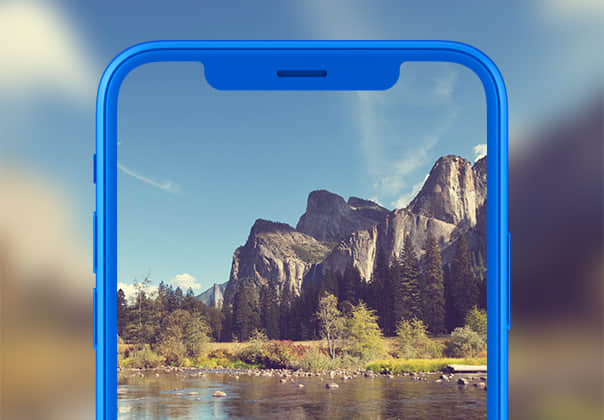
iPhone X AIR Mockup (iPhone X AIR Mockup)
,
iPhone X的正面图,适合你的网络项目。你可以很容易地改变设备的颜色,在你的设计中获得完美的视野。此外,我还创建了一个金属色和黑色哑光的版本。设备分辨率为1238×2477px。包括反射层...
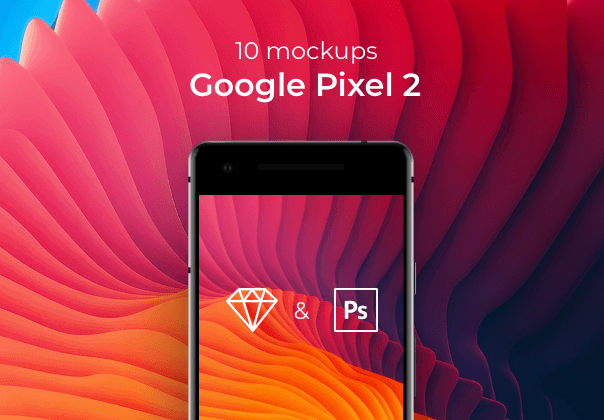
10个谷歌Pixel 2模拟图 (10 Google Pixel 2 Mockups)
,用这10个谷歌Pixel 2模型来展示你的设计风格! 通常情况下,这套模型包括具有技术精度和逼真效果的最高标准质量的模型,方便地装入Photoshop和Sketch文件。颜色包括清一色的白色、金达蓝、公...
iPhone X 3D模型 (iPhone X 3D Model)
,
包括.FBX和.OBJ文件,与Blender、Maya和3D Studio Max等常用软件兼容。
High polygon model of the iPhone X. Includes .FBX and .OBJ files which are compatible with popular softw...
91x Android & Windows (91x Android & Windows)
,
真的很难找到一些好看的非苹果的Windows和Android设备的模拟图。有了这个终极捆绑包,你可以展示你的移动应用程序,网站,工具和任何其他数字项目的Windows或Android放置在最新的非苹果设...
视觉效果图套件 (Colorama UI Kit)
,
把你的工作提高到一个新的水平,用这些移动模拟插图和美妙的背景屏幕渐变来创造原创的、不同的、有趣的和强大的演示。 这个工具包由三种风格的背景组成:彩色、冷色调和暖色调;而且超级...
Ydlabs TopView Mockups (Ydlabs TopView Mockups)
,
用Ydlabs的顶视图模型来展示你的工作风格。在这个包里,你将得到6个高分辨率,完全可编辑的PSD文件,并具有智能对象功能。像素尺寸 - 3000x2000,300dpi。 注意 - 在这些模型中使用...
合法的iPad Pro模拟图 (Legit iPad Pro Mockups)
,
你最有可能在这里找到适合任何目的的模拟图。4种颜色,10个视图,4K分辨率。 不要只拘泥于一种工具。我们的模型包括Sketch和Photoshop格式的版本。 由于Sketch中没有智能对象这回事,我们...
终极模拟包 (Ultimate mockup pack)
,
两种风格的18种设备的模拟图。 iPhone X、iPhone 8、iPhone 5、iPad Mini。 iPad Pro, Apple Watch, iMac, MacBook Pro, MacBook Air, Galaxy Watch, Fossil Gen 5, LG显示器, Gal...
340个iPhone 7金色模拟图 (340 iPhone 7 Gold Mockups)
,
340个令人惊叹的金色iPhone 7模型,每个角度、每个技术细节和功能都包含在每个模型中。所有的模拟图都被设计成与Sketch和Photoshop兼容。
340 Stunning gold iPhone 7 mockups with ev...
21张谷歌Pixel 3 XL粘土模拟图 (21 Google Pixel 3 XL Clay Mo
,
谷歌Pixel 3XL - 21个粘土模拟场景5K - PSD 包括21个谷歌Pixel 3 XL粘土场景的PSD高质量文件(你将看到的所有场景已经包含在购买的文件中)。 每个PSD模型都有4种默认颜色--(白色...
Figma的Smoooth设备 (Smoooth Devices for Figma)
,
用于Figma的平滑移动设备模型。 iPhone11、iPhone8、iPhone8 Plus和iPad。 10多个不同的模拟图,具有令人愉快的渐变背景。非常适合用于产品展示。很简单,只需在Figma组件中改变图...