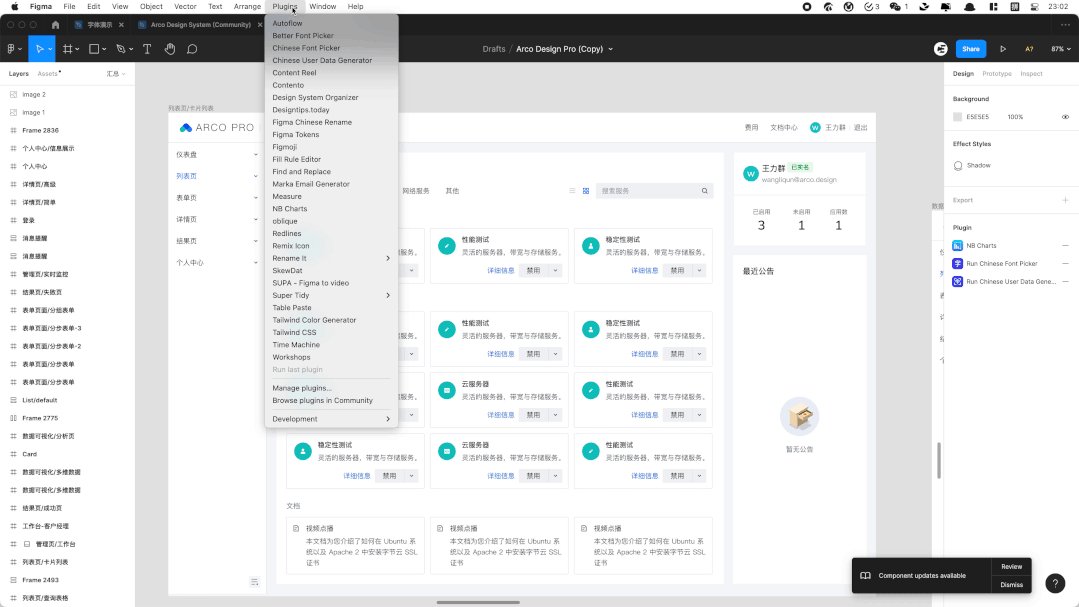
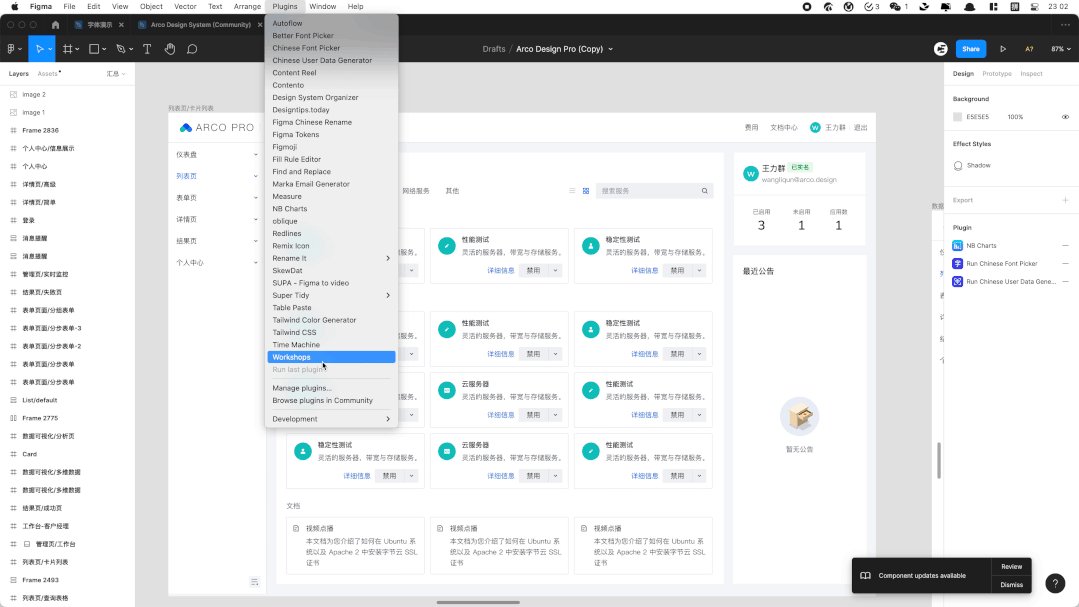
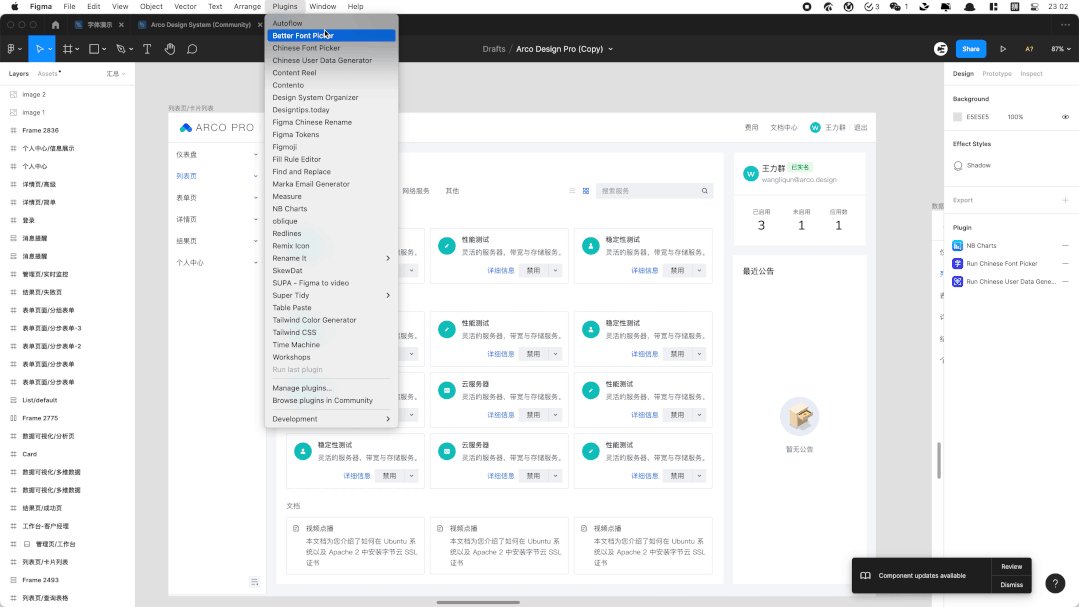
B端设计师常用的七款 Figma 插件
最近打开Figma,点击我的插件,发现我已经安装了这么多插件…
我究竟要用哪一个插件?我不知道,每一个插件的是用来做什么的?我不清楚。因为身边的同学不停的给我推荐插件,而...
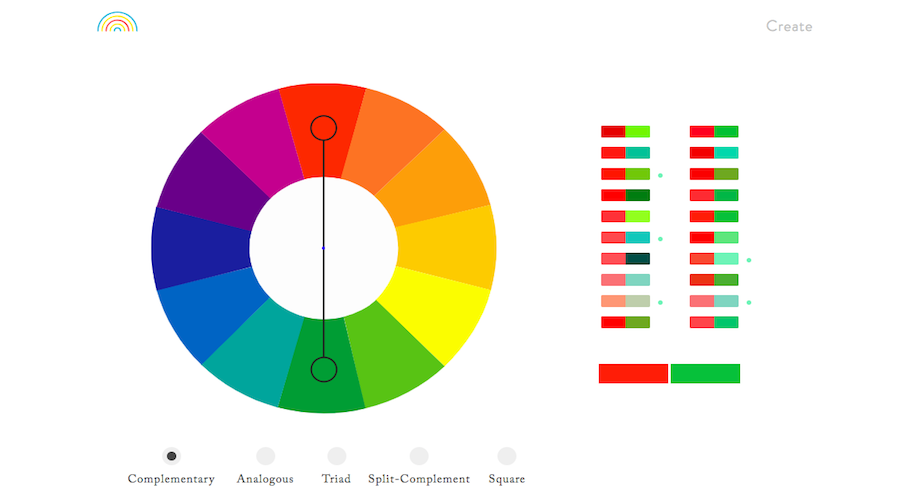
以前我经常为配色发愁,自从知道这3个配色神器后,配色变得容易多了!
Hi,我是彩云。配色是设计师经常需要面对的问题,一个好用的配色工具可以帮大忙。熟悉我的读者都知道我的文章封面经常都是文字+纯色来做的,这里的颜色其实没有什么明确要求,只要用颜色和...
Figma 免费公开课 来了!
学UI网免费公开课新课程启动!《Figma 从零开始》!!
前言:
Figma 想必做设计的大家应该或多或少的听过,甚至已经有开始使用 Figma 进行设计工作的了吧,不得不说她是相...
掌握这些快捷操作,轻松上手Figma!
大家好,我是Clippp。后台有小伙伴留言想了解「Figma」的用法。Figma的界面和功能与Sketch基本保持一致,掌握基本用法后,每个人都能轻松上手使用。
Figma作为基于浏览器的多人协作式...
Figma Variants组件集/变体组件(四)
@爱笑的Plus:这个月初,Figma更新了其组件功能,称为”Variants”(变体组件/组件集/超级组件),直接让Figma的组件功能的实用性再上了一个台阶,使我们可以更加高效的去创建组件,管理组件...
Figma组件和自动布局的应用(三)
你是否一直使用组件却忘记了还有自动布局?
相关文章:《Figma软件介绍及基础(一)》
相关文章:《Figma常用工具快速上手(二)》
1. 组件化的特点
提到组件化,想必...
Figma常用工具快速上手(二)
在了解了 Figma 的概念和极具吸引力的优势之后,现在就让我们一起走进 Figma 吧。
相关文章:《Figma软件介绍及基础(一)》
1. 常用工具
熟悉 Sketch 的同学看到Figm...
小白的Figma入门手册
Figma的一大亮点就是基于WEB平台开发,以支撑其在所有硬件产品,所有场景下使用。然后在Rasmus Andersson的推动下,他们最终仍然开发了客户端版本,最终结果也是使用客户端版本的用户确实...
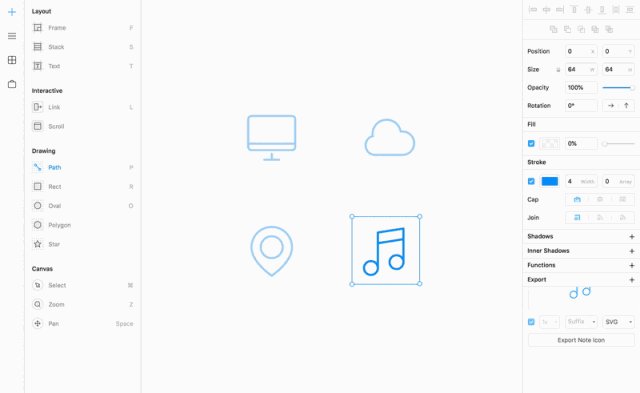
Figma软件介绍及基础(一)
随着互联网的快速发展,越来越多的的设计工具进入了大众的视野,近两年来『Figma』势头越来越猛,时不时会看到“Figma 对比 Sketch 的众多优势”这些文章,不过似乎还是有不少同学对Figma有...
辅助绘画神器?!小心别爱上它~
很多小伙伴问我现在零基础学画画还来得及吗?我给大家一句话“最好的机会是在十年前,其次,就是现在!”只要动起手来就是了~本篇文章来分享新干货–绘图插件,大家一齐跟着我的步伐,学会使用该...
因远程协作大火的Figma,到底有多好用,会取代Sketch的地位吗?
@彩云译设计:最近因为疫情的影响,很多公司使用了远程办公的模式,同时也把很多远程协作的问题摆在了台面上。对于设计团队来说,一款好用的协同工具非常重要,最好设计工具本身就是可以方...
Sketch 63 Beta版本探秘,看看都有什么新功能
在疫情日益严重的当下,很多设计师应该都在家中远程工作。当然了,不要忘记多锻炼,增强自身免疫力才是王道。同时学习也不能断。这不,Sketch 63 Beta版本已经推出。下面就一起看下Sk...
2020年最值得推荐的10款UI动效设计工具
动效设计在最近几年的各种网页设计和App设计中的表现相当抢眼。各种令人惊叹的创意和流畅自然的动作设计迅速捕获了用户的视线,极大地提升了品质感和转化率。而要制作出效果卓绝的UI动画效...
让你的 Figma 更好用的秘密
@梁捷:Figma 的插件功能自 6 月初开始内测,到 8 月初正式上线以来,截止目前(2019.11.05)线上共有 268 款各种功能与特色的插件,可以帮助设计师快速完成填充数据、创建元素、整理图层...
Figma 实践:以为是个青铜结果是个王者
@梁捷:“ 2017 年 11 月的某个周六,笔者去参加 sketch meetup 的线下活动,虽然对那次活动分享的嘉宾和内容已完全忘却,但是唯独一点至今仍...
Sketch 60 Beta版本探秘,看看都有什么新功能
自从2018年5月Sketch50版本发布以来,经历一年半,Sketch版本号终于迈进60大关。Chrome 78在旁边瑟瑟发抖……
最近Sketch 60 Beta版本已提供下载,这次新版版同样给设计师带来了贴心的新功...
9款原型设计工具与Sketch的强强组合,轻松构建交互原型!
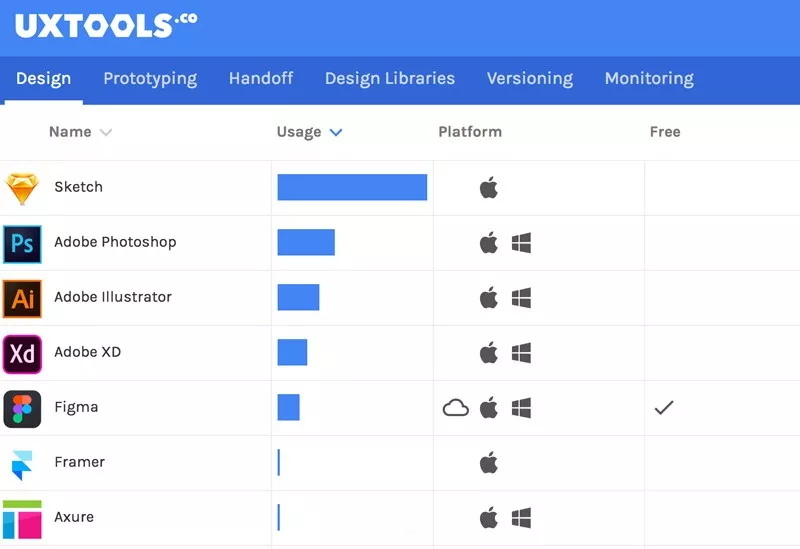
原型设计的发展历史经历了纸上原型、静态线框设计、到现在的可交互式原型。作为设计过程中最初始的阶段,设计师们对原型设计的要求也越来越高。因此,如今的原型设计工具格局也发生了很大...
【小工具大用处】10个超实用的设计师专属Chrome小插件
设计师日常设计过程中, 免不了需要使用Chrome搜索各类最新设计案例或文章。善用各种专为Chrome打造的扩展小插件,能显著提升Chrome的效能,帮助设计师更快获取灵感、学习技巧。
所以,...
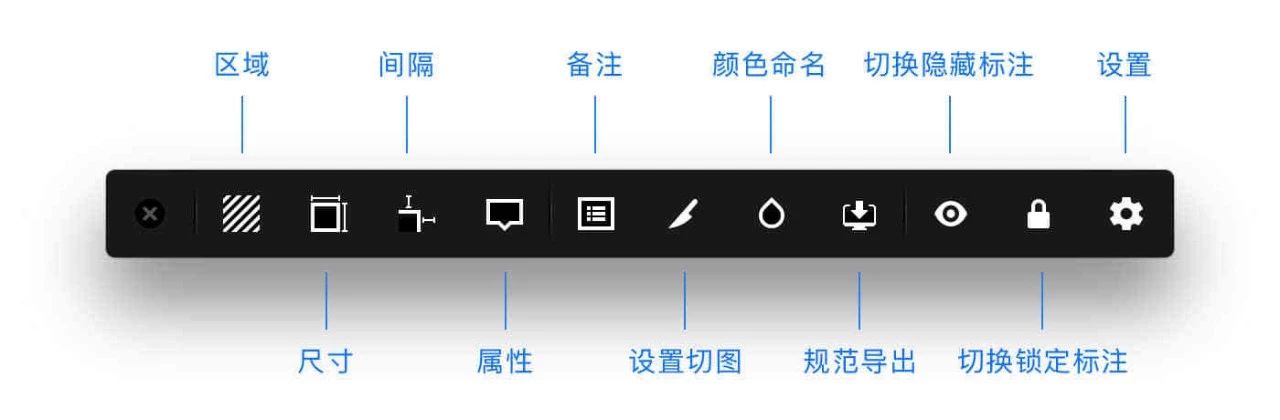
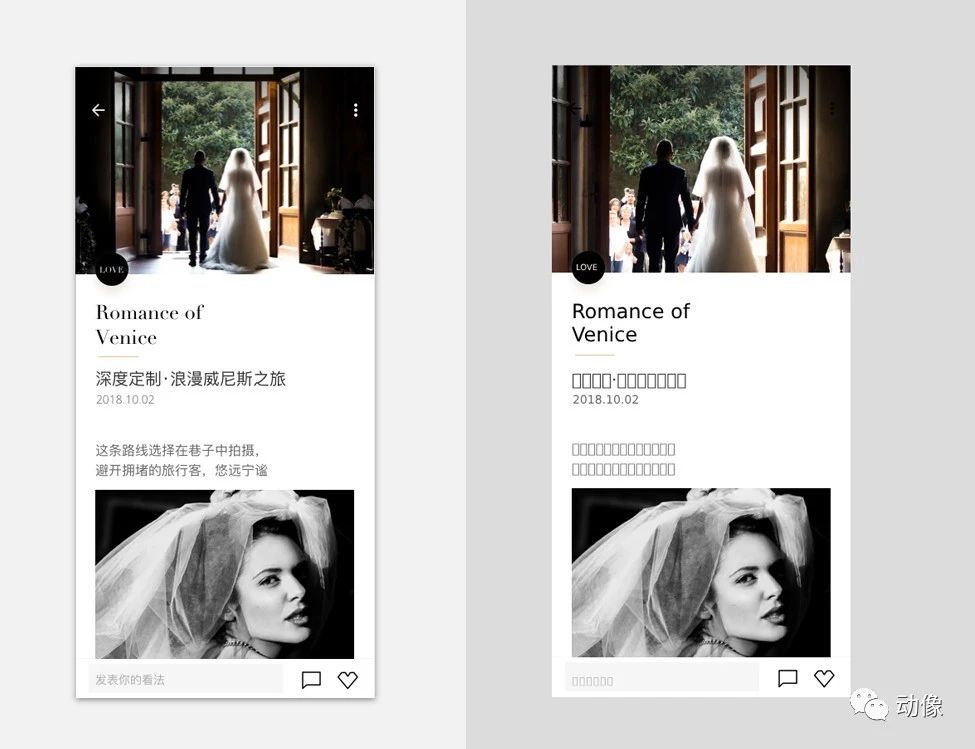
标注新方式,「自动+手动」标注
标注对于设计师而言,是非常熟悉的日常工作,而手动标注到自动标注,在设计界是有一个演化的过程的。以前呢,设计师都是老老实实地手动做标注,密密麻麻,细细碎碎……自动标注的出现,可以...
全是宝!20款优质高效的在线协作工具任你挑,就是这么强大!
如今,互联网飞速发展,改变着我们生活方式的同时,也改变着我们的工作方式。尤其是对一些产品设计相关的公司机构或团体而言,网络不仅为其设计提供源源不断资源和灵感,而且也为成员之间...
这四款Sketch插件一定不能错过
最近大家是不是都感受到了春天的气息,看着小伙伴们纷纷脱掉了厚厚的大衣,于是我看着Sketch中堆积成山的插件,就想着要不给我的Sketch瘦瘦身吧。于是我删掉了那些一年也就用一两次的,最...
从设计到开发的完美交付(工具篇)
设计交付对于UI设计师来说是一项必要的工作流程,设计交付影响着界面的最终实现和各尺寸适配效果。那么如何做好从设计到开发的交付呢?本文就教一教大家,如何用工具帮助完成从设计到开发的...
盘点 | 2018最受欢迎的网页设计软件集合!
无论是新手还是资深的Web设计师,除了掌握必备技能,选择一款适合自己的网页设计软件也十分重要!使用一款适合自己的网页设计工具,往往能令工作效率大增。2018年接近尾声了,各大设计工具...
设计师必备的XD插件合集
Adobe XD是出自Adobe公司旗下的一款专为 UX、UI、原型、交互而生的矢量化图形设计软件。它跨平台支持 Win10 与 macOS,可快速设计和建立手机 App 或网站原型,包含线框稿、视觉设计、互动...
设计师必备的AE插件合集
Adobe After Effects是由Adobe公司开发的一款图形和视频处理软件。在日常工作中,每个动态设计师都会有一些好用的插件。无论您是专业人员还是初学者,下面的插件都能将您的技能飞跃提升,...
设计师必备的PS插件合集
作为一名设计师,PS是我们的最基本工具,目前也有很多实用的扩展和插件,学会合理使用PS插件既能输出好的作品又可以提高我们的工作效率。今天就为大家带来的ps插件,希望可以帮助到大家,...
【神器推荐】教你Sketch一键转成PSD!
现在大部分的UI设计师们都是在用sketch设计页面,它的轻量、插件、组件是能够极大提升我们的设计效率。但是,有一个致命问题就是,sketch和adobe爸爸家的软件不兼容,因此,不同软件的文件...
蚂蚁金服设计团队隆重推出sketch插件,真是设计师的福音~
蚂蚁金服设计团队联合iconfont平台推出了一款基于Sketch平台的设计插件集,其中包含了组件库、页面模板库、色彩库、图标库等设计素材帮你更高效的完成设计工作。同时支持设计稿一键导出前...
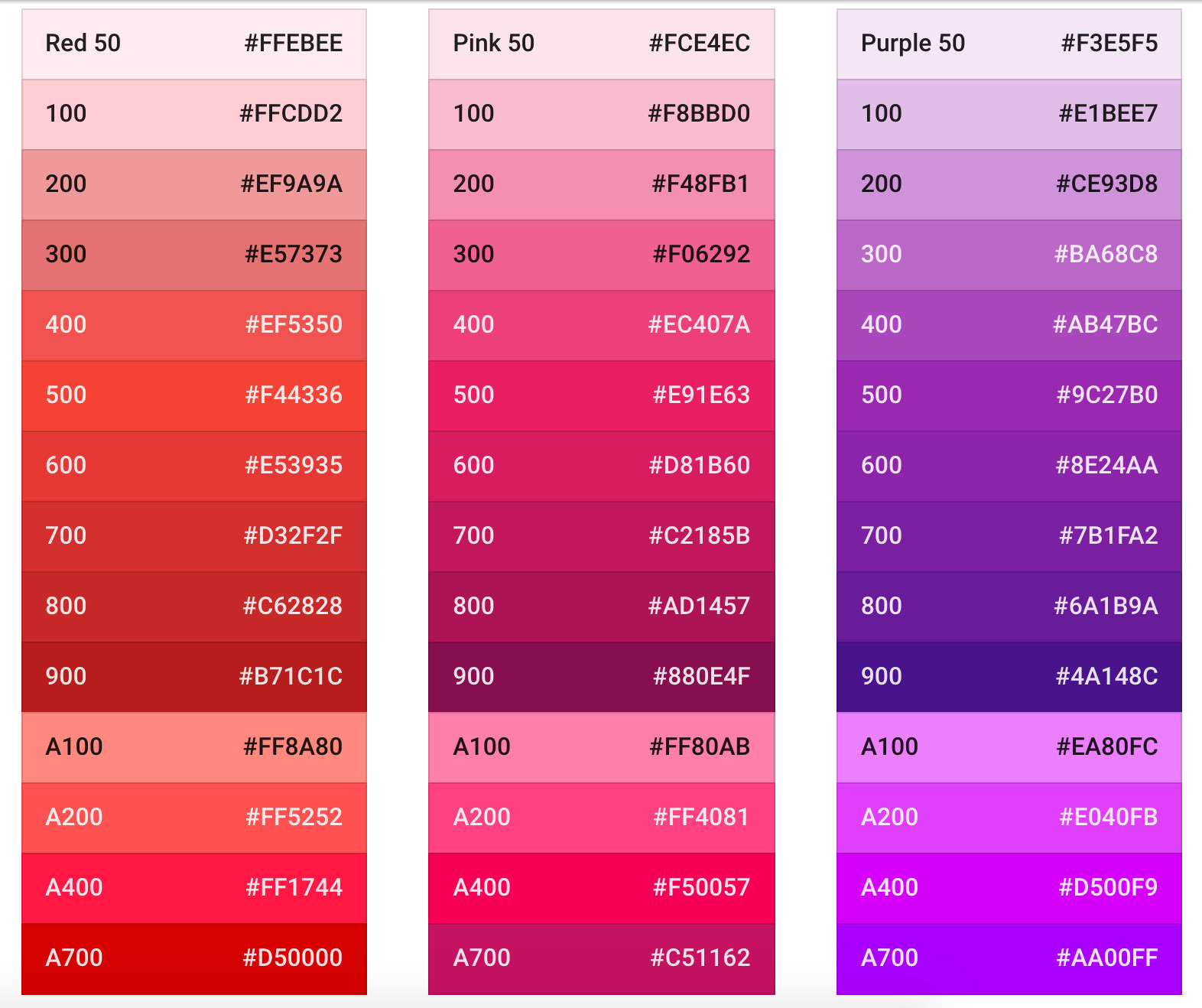
「插件」一分钟学会 Material Design 配色插件
小编:在UI设计中操作技巧是大家都可以去查去练习的,练习到一定程度就无差别,用户的体验和色彩的搭配则是意会的层面。那今天小编给大家带来了几个关于配色的Sketch 插件,助你完成优秀的...
三分钟了解 Framer 全新版本:Framer X
Framer 前前后后进行了100 次更新,但在国内持续遇冷,因为绝大部分国内设计师并不会 JS,无法真正掌握这款工具的精髓。也许官方意识到了这个问题,于是在 Framer 基础上推出了 Framer X,意...
【Adobe XD】30分钟0基础掌握XD(上)
这一次给大家带来满满的干货,是Adobe XD的软件教学,上篇我会讲XD软件的所有基础操作,让宝宝们能熟练的认识并运用这个软件,下篇我会讲到XD的交互部分,让你的低保高保都能完美的联...
国内首家支持Adobe XD在线协作的设计工具,PxCook
深耕设计领域多年的PxCook在相继推出flavor、甜葱填图之后,今天又正式宣布了对于 Adobe XD在线协作的支持。
而且值得一提的是,紧随XD与海外handoff各类大厂软件的合作之后,PxCook成功...
UI设计师的新玩具,Adobe XD CC简体中文版发布啦
7月20日我们学UI网作为媒体被ADOBE中国邀请参加了“中国区2018 ADOBE XD CC”的发布会,现场来自国内一定知名度的网站、媒体,我们的小编在现场全程观看了发布会。
ADOBE XD 可以打开PS、A...
「资讯」四分钟了解 Sketch 51、Zeplin 2.0 等设计工具动态
随着使用 Feedly 轻车熟路,笔者获得的设计工具信息越来越多,其中不少都值得大家关注。因此开了「资讯」栏目。目前由「版本更新」和「工具推荐」两个部分构成,未来不定期发文。
...
新工具体验,Figma3.0抢先测评
全文共2913词,阅读大约需要10分钟
本文将为你揭秘这款2018年最值得体验的设计软件!可能有很多人并没有用过 Figma,甚至都没听过。所以,我先简单介绍一下这款软件。
首先看...
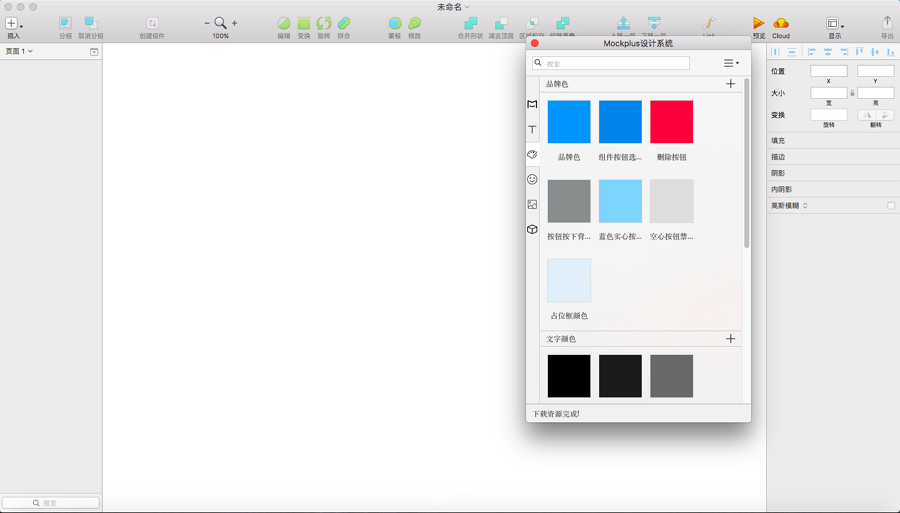
Sketch插件新利器-用Mockplus DS制作设计规范
Sketch插件新利器——使用Mockplus DS制作设计规范
Sketch,作为一款专为图标和界面设计而打造的优质矢量绘图工具,也是设计师们制作和完善公司企业内部设计规范系统不可或缺的设计工具。
...
如何用扭曲工具快速强化作品设计感
点击下方观看视频版哦~
大家好,我是研习设的K先生。这期为大家带来的内容是《扭曲在设计里面的应用技巧》,我们在日常工作中几乎离不开扭曲和变形工具,它可以帮助...
三步让你的Sketch 学会自动排版插件:Paddy
很多中后台项目的界面设计涉及大量的表格,每份终稿的输出,都要经历反复的间距、边距、对齐调整。Sketch 自带的排版功能(面板右上角,别说你没用过?)已经远远不够用了。推荐给大家一个自...
五分钟了解谷歌全栈设计师打造的 Sketch 插件:Sketch Material
前言
Sketch Material 是一个由谷歌全栈设计师 Siddhartha 设计开发的 Sketch 插件,能够生成复杂的 Material Design 风格的交互控件,比如按钮、表单、表格等。该插件致力于提升设计师使用...
- 1
- 2